Cara Membuat Popup yang Menarik di Situs WordPress Anda
Diterbitkan: 2022-02-25Apa yang terlintas di benak Anda ketika memikirkan popup? Mengganggu, bukan? Tidak, Anda harus berpikir secara berbeda mulai sekarang sebagai profesional web. Karena konsep popup telah berubah secara signifikan dalam beberapa tahun terakhir.
Menggunakan popup sekarang merupakan cara penting untuk meningkatkan tingkat konversi. Menurut statistik terbaru OptiMonk, tingkat konversi rata-rata untuk popup lebih dari 11,1%.
Lalu, bagaimana cara membuat popup di WordPress dan bagaimana menerapkannya secara efektif? Dan apakah bisa dilakukan secara gratis? Jangan khawatir. Kami telah membantu Anda.
Pada artikel ini, kami akan menunjukkan kepada Anda dua metode untuk membuat popup di situs WordPress Anda.
Metode 1: Membuat Popup di Situs WordPress Umum Gratis
Metode 2: Menambahkan Popup di Situs WordPress Berbasis Elementor
Kami juga akan memberi tahu Anda perbedaan antara popup konvensional dan modal, manfaat menggunakan popup, dan praktik terbaiknya.
Mari kita mulai:
Konvensional vs Modal: Popup Mana yang Harus Dipilih
Popup memiliki jenis dan kasus penggunaan yang berbeda. Umumnya, popup adalah antarmuka pengguna grafis (GUI), biasanya ditampilkan di jendela kecil, yang tiba-tiba muncul (muncul) di latar depan situs web atau aplikasi.

Orang-orang telah menggunakan popup yang terbuka di luar jendela saat ini selama bertahun-tahun. Metode konvensional menggunakan popup ini tidak efektif. Sebab, jenis popup ini pada kebanyakan kasus luput dari perhatian pengguna dan justru mengganggu.
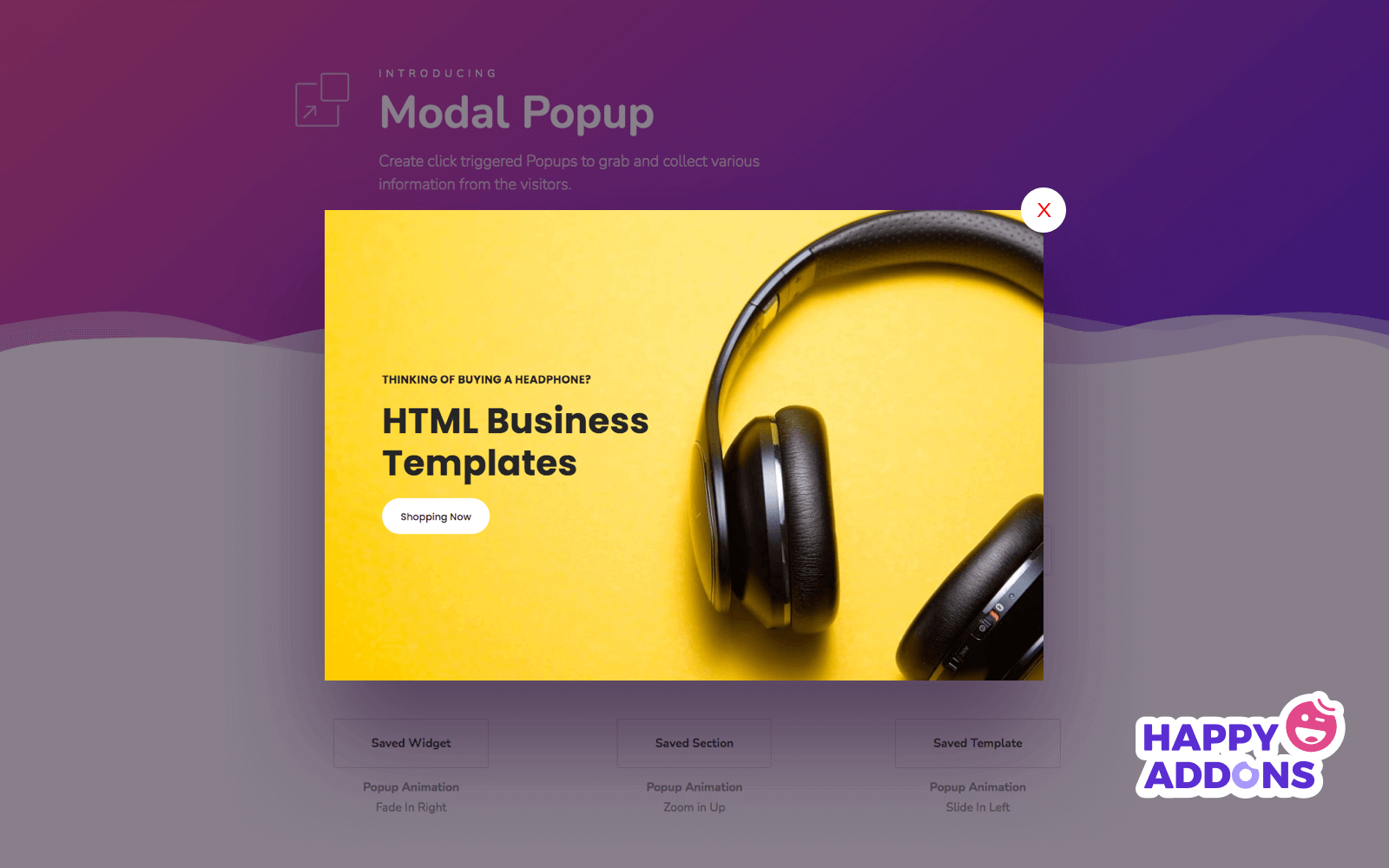
Di sisi lain, modal popup (juga dikenal sebagai modal windows) adalah bentuk modern dari popup yang terbuka di dalam halaman atau jendela saat ini. Modal popup jauh lebih efektif karena tidak luput dari perhatian pengguna dan peluang untuk mendapatkan interaksi jelas tinggi di sini.
Mungkin, Anda sudah memilih yang mana – modal popup tentu saja.
Manfaat Menggunakan Popup Modern
Popup dapat menguntungkan Anda dalam banyak hal – mulai dari memberi tahu pengguna hingga meningkatkan rasio konversi – jika Anda menggunakan yang modern (seperti modal popup) dan menerapkannya dengan cerdas.
Sekarang, kami akan memberi tahu Anda manfaat menggunakan popup modern secara singkat dalam poin-poin berikut:
- Menarik perhatian pengguna 50% lebih cepat daripada iklan spanduk – (Monitor Kampanye)
- Berikan cara yang berguna untuk menampilkan pesan atau pemberitahuan penting
- Tingkatkan interaksi pengguna, seperti rasio klik-tayang dan rasio konversi
- Memungkinkan Anda menampilkan iklan atau promosi yang tidak dapat dihindari pengguna
- Membantu Anda meningkatkan penjualan, langganan, lalu lintas web, dan durasi sesi
- Biarkan Anda menerima umpan balik dari pengguna dan mengumpulkan data mereka
- Mendorong tingkat pengembalian investasi (ROI) yang sangat baik karena hemat biaya
Kami harap Anda telah menyadari manfaat dan pentingnya menggunakan popup. Kami akan berbicara tentang praktik terbaik munculan setelah menunjukkan bagaimana Anda dapat membuatnya sendiri.
Cara Membuat Popup di WordPress

Anda dapat membuat popup di situs WordPress dengan berbagai cara secara gratis. Cara termudah terkait dengan instalasi plugin. Kami akan menunjukkan kepada Anda dua metode secara khusus. Mereka:
- Membuat Popup di Situs WordPress Umum Secara Gratis
- Menambahkan Popup di Situs WordPress Berbasis Elementor
Sebelum memulai, Anda harus memastikan bahwa Anda memiliki akses administratif ke situs tempat popup akan dibuat. Anda juga perlu menyiapkan konten popup.
Sekarang, kita akan membahas semua proses secara rinci dengan visual yang diperlukan. Jadi, tetaplah bersama kami.
Metode 1: Membuat Popup di Situs WordPress Umum Gratis
Anda dapat membuat popup yang indah dan berguna di situs WordPress Anda secara gratis dengan bantuan plugin. Anda akan menemukan beberapa plugin gratis untuk menyelesaikan pekerjaan Anda. Kami telah menyiapkan daftar pendek plugin teratas di bawah ini untuk membantu Anda membuat keputusan cepat. Mari kita periksa:
- Pembuat Popup
- OptinMonster
- HubSpot
- Pembuat Popup
- Mendorong dengan cepat
Masing-masing plugin bagus, dan mereka unggul dalam kasus penggunaan yang berbeda. Kami akan mendemonstrasikan metode ini menggunakan " Pembuat Popup " karena serbaguna, mudah digunakan, dan sangat populer.
Instal Plugin: pertama, Anda harus menginstal plugin “Popup Maker” di situs WordPress Anda. Kemungkinan besar, Anda tahu cara memasang plugin. Tidak masalah jika Anda tidak melakukannya. Cukup baca artikel ini dan ikuti petunjuknya: Cara Memasang Plugin WordPress.
Buat Popup: Setelah menginstal dan mengaktifkan plugin, Anda harus membuat, mengatur, dan mendesain popup dari menu plugin. Ini semudah membuat posting di WordPress. Ikuti saja langkah-langkah di bawah ini:
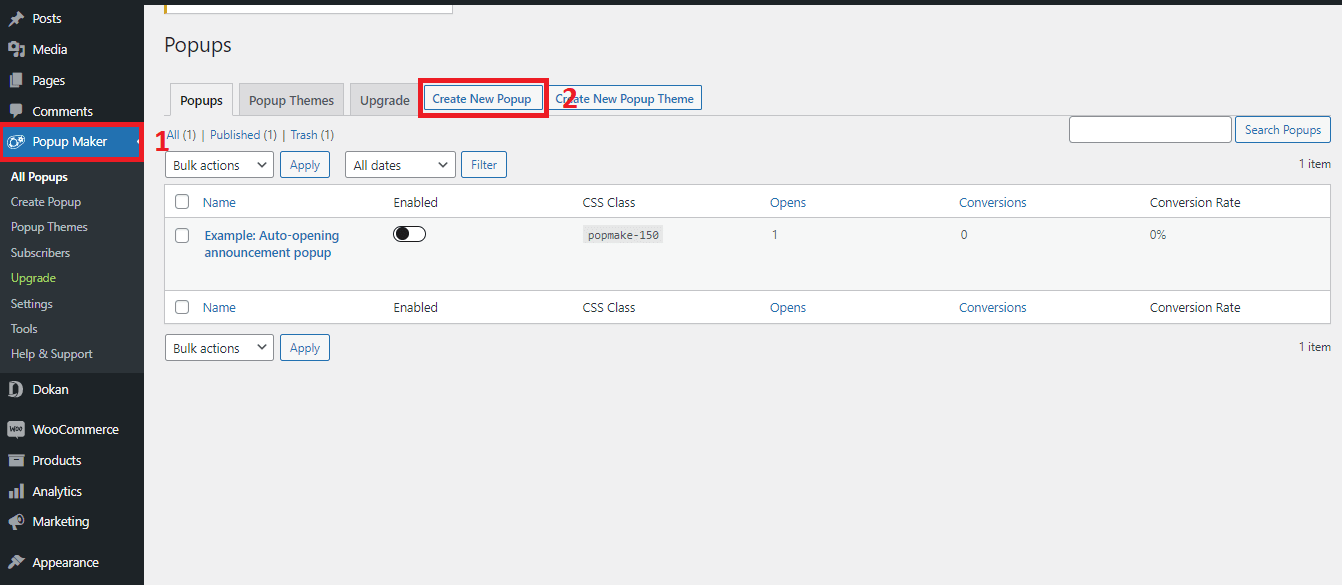
- Buka menu " Pembuat Popup " dari dasbor Anda
- Klik tombol “ Buat Popup Baru ”

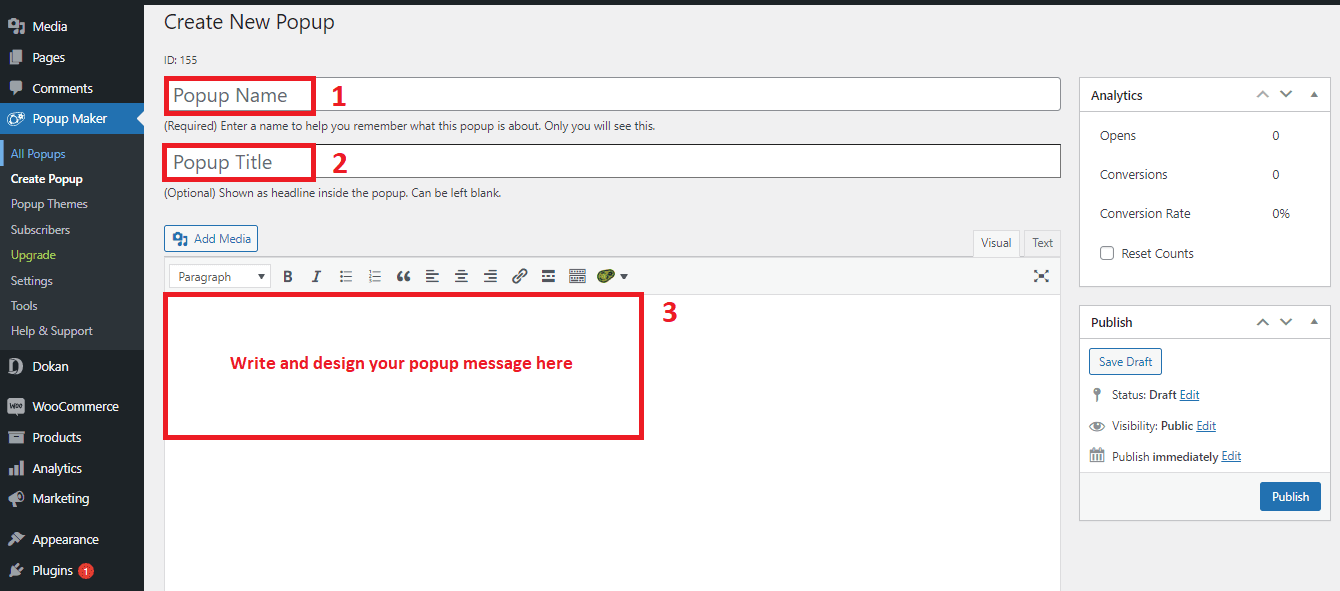
Berikan Masukan ke Popup: Sekarang, panel pengeditan popup Anda akan terbuka (akan terlihat seperti gambar di bawah). Di sini, Anda akan mengatur dan mendesain popup Anda dengan memberikan input yang berbeda. Ikuti langkah ini:
- Beri Nama Popup (itu hanya ID yang tidak akan terlihat)
- Tulis Judul Popup (ini adalah bagian header dari popup Anda)
- Tulis dan rancang pesan yang ingin Anda tampilkan di popup

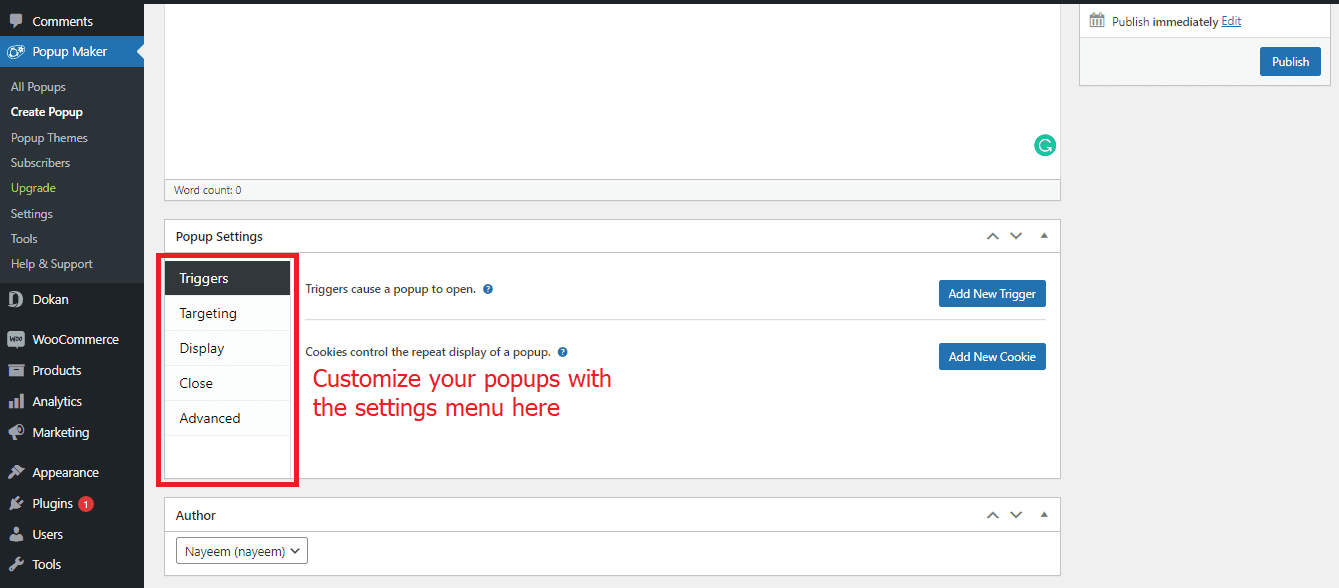
Jelajahi Pengaturan Popup: Anda hampir selesai. Yang harus Anda lakukan sekarang adalah menyelesaikan beberapa pengaturan dasar popup dan kemudian tekan tombol " Publish ". Pengaturan berikut saat ini tersedia untuk plugin ini:
- Pemicu (mengatur kondisi mengapa dan kapan popup akan terbuka)
- Penargetan (memungkinkan Anda menargetkan grup pengguna tertentu)
- Tampilan (menentukan tampilan popup)
- Tutup (membuat kondisi bagaimana dan kapan popup akan ditutup)
- Lanjutan (beberapa pengaturan lanjutan untuk pengguna ahli)

Terutama, Anda tidak perlu repot dengan semua opsi pengaturan. Ini akan cukup jika Anda mengatur pemicu dan melakukan beberapa penyesuaian di menu " Tampilan ". Bekerja dengan menu “ Tutup ” adalah opsional.

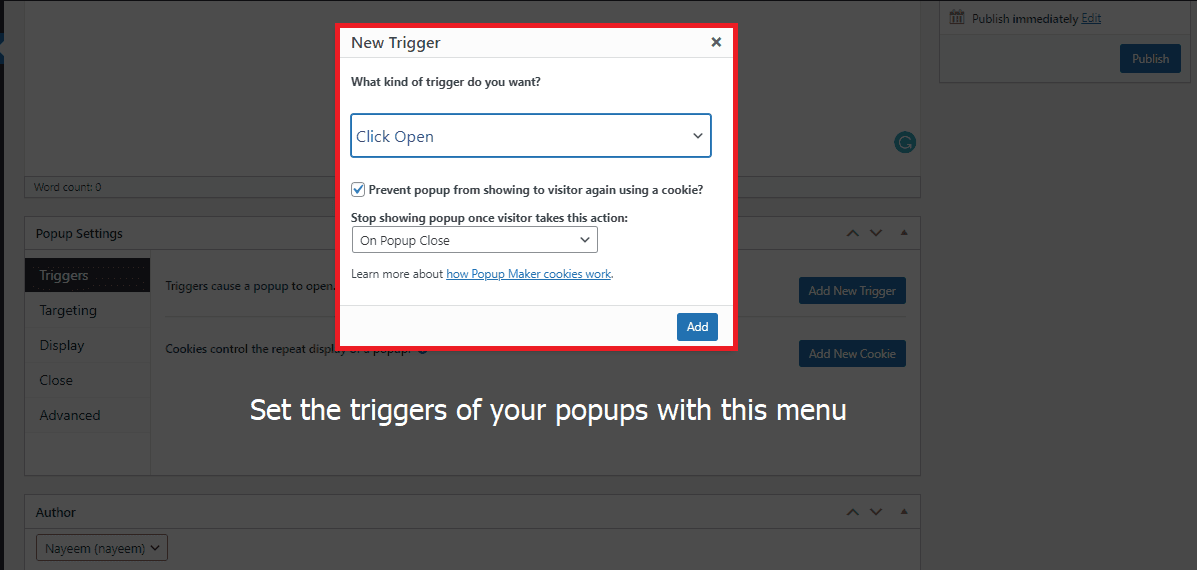
Atur Pemicu: Mengatur pemicu sangat penting. Karena popup Anda tidak akan terbuka kecuali Anda menambahkan pemicunya. Ikuti langkah-langkah di bawah ini untuk menambahkan pemicu:
- Buka menu pengaturan "Pemicu"
- Klik tombol “Add New Trigger”, maka akan terbuka panel kecil (seperti gambar di bawah)
- Di sini, Anda harus memberikan syarat untuk membuka popup

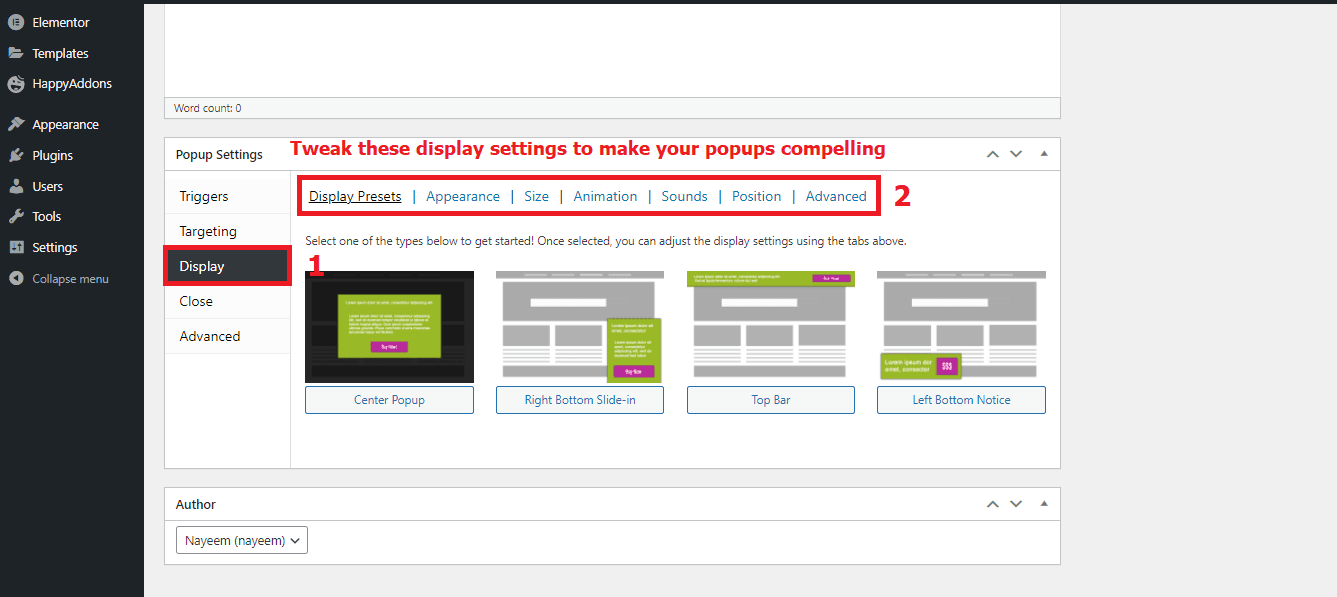
Mainkan dengan Pengaturan Tampilan: Di bagian ini, Anda akan dapat mengubah opsi tampilan – termasuk ukuran, animasi, dan jumlah – dari popup Anda. Ikuti saja langkah-langkah ini:
- Buka menu pengaturan “ Tampilan ”, beberapa tab akan terbuka di sisi kanan
- Klik tab pilihan Anda di mana Anda ingin membuat perubahan

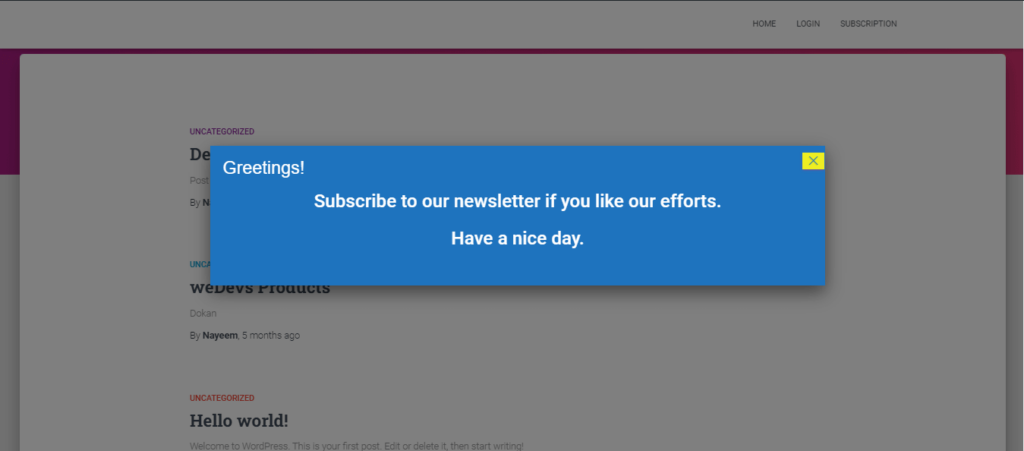
Anda sudah selesai. Sekarang, tekan tombol “ Terbitkan ” yang kami kutip sebelumnya. Kami telah membuat popup (gambar di bawah) dengan mengikuti langkah-langkah ini. Anda juga akan dapat membuat sesuatu seperti ini, bahkan lebih baik jika Anda mencoba.

Untuk melihat popup Anda beraksi, Anda harus membuka situs Anda dari front-end setelah memublikasikannya. Anda dapat mengedit atau memodifikasi popup Anda dari backend kapan pun Anda mau.
Metode 2: Menambahkan Popup di Situs WordPress Berbasis Elementor
Jika situs WordPress Anda dibangun di atas Elementor, Anda akan dapat membuat beberapa popup yang indah dan intuitif dengan bantuan plugin HappyAddons – addon Elementor yang efektif. Ini memiliki widget berguna yang disebut "Modal Popup" yang akan membuat pekerjaan Anda selesai dengan sangat mudah.
Instal HappyAddons: Karena situs Anda didasarkan pada Elementor, Anda jelas telah menginstal plugin Elementor di situs web Anda. Sekarang, Anda perlu menginstal plugin Happy Addons dan versi Pro-nya.
Tambahkan Modal Popup: Setelah menginstal plugin, Anda dapat menambahkan modal popup ke halaman yang sudah ada atau baru dengan Elementor.
Baca tutorial ini jika Anda tidak tahu Cara Menggunakan Elementor.
Sekarang, kami akan menunjukkan kepada Anda bagaimana Anda dapat menambahkan popup modal ke situs web Anda. Ikuti langkah ini:
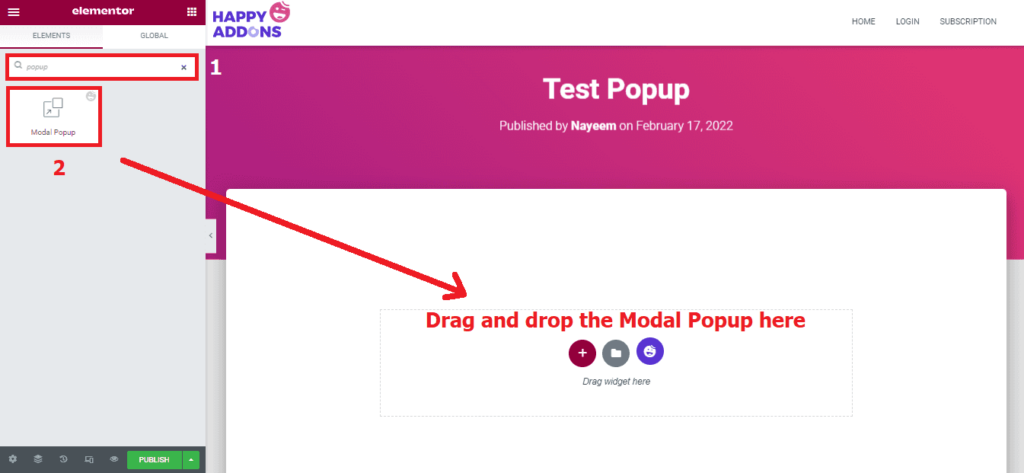
- Cari dan temukan widget “Modal Popup” dari editor Elementro
- Cukup seret dan lepas “Modal Popup”, dan selesai!

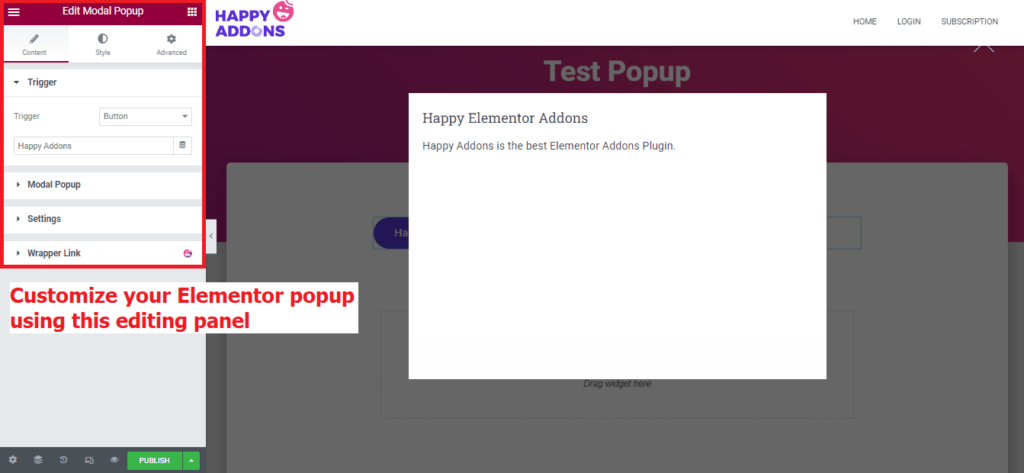
Kustomisasi Popup: Anda telah membuat popup di situs WordPress berbasis Elementor Anda. Sekarang, saatnya untuk menyesuaikannya. Ikuti saja langkah-langkah di bawah ini:
- Klik popup yang baru saja Anda buat
- Sekarang, beberapa opsi pemotongan akan terbuka di panel editor
- Sesuaikan popup Anda seperti yang Anda inginkan dengan opsi ini

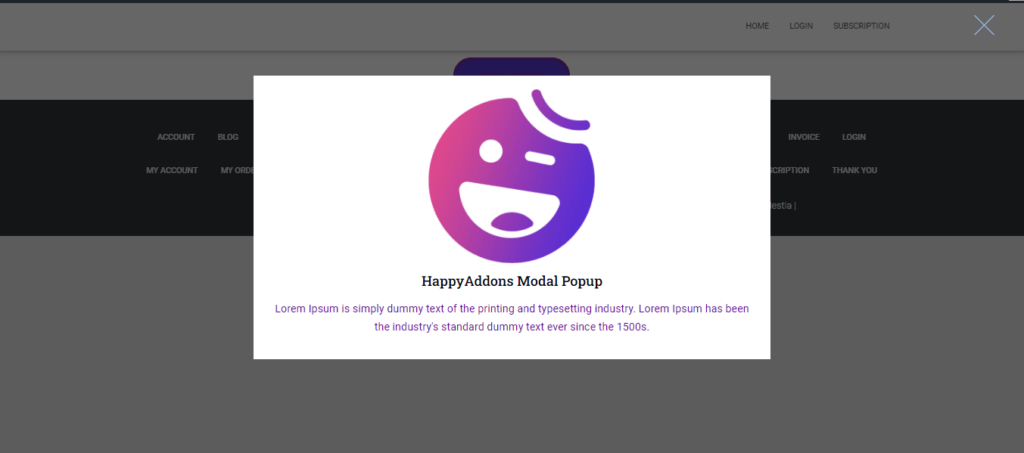
Dengan mengikuti langkah-langkah ini, kami telah menambahkan popup modal ke situs Elementor kami seperti tangkapan layar di bawah ini. Mari kita periksa.

Proses melihat popup Anda adalah sama. Buka saja situs Anda dari front-end setelah memublikasikannya. Ya, Anda dapat mengedit atau memodifikasi popup Elementor kapan pun Anda mau dari backend.
Anda juga dapat memeriksa dokumentasi widget Modal Popup Happy Addons.
Artikel Terkait untuk Dibaca: Cara Menambahkan Modal Popup Di Elementor
Praktik Terbaik Popup: Apa yang Harus Dilakukan untuk Hasil Terbaik
Jika Anda ingin mendapatkan yang terbaik dari sembulan, Anda harus menggunakannya dengan cerdas dan hati-hati karena sembulan terkadang dapat merusak pengalaman pengguna. Praktik terbaik yang harus Anda ikuti untuk munculan adalah:
- Tambahkan popup hanya di tempat yang diperlukan
- Gunakan popus yang relevan dengan halaman Anda
- Pastikan popup menarik dan bermanfaat
- Gunakan pada waktu dan tempat yang tepat
- Pilih format dan desain yang tepat
- Tentukan apa yang Anda inginkan dari popup
- Targetkan pengguna yang berbeda dengan berbagai jenis popup
- Uji A/B sebelum menyelesaikan sembulan apa pun
- Pastikan pengguna tidak perlu menghabiskan banyak waktu untuk berinteraksi
Ini adalah praktik yang sangat penting dan wajib yang harus Anda ikuti. Ada beberapa hal lain yang perlu Anda pertahankan. Kami akan merekomendasikan Anda melakukan riset sebelum menjalankan popup Anda.
Sekarang Giliran Anda
Ingat saja, popup semakin berguna dari hari ke hari. Tetapi Anda harus cerdas dan inovatif untuk mendapatkan yang terbaik darinya. Jika tidak, popup Anda mungkin akan mengganggu seperti orang-orang yang ceroboh.
Di blog ini, kami telah menunjukkan kepada Anda metode untuk situs WordPress umum dan berbasis Elementor. Sekarang, giliran Anda untuk menerapkan metode ini saat membuat popup Anda.
Kami harap Anda dapat membuat beberapa popup yang bagus dan efektif dengan bantuan tutorial komprehensif kami. Jangan ragu untuk memberi tahu kami di bagian komentar jika Anda menghadapi masalah dalam prosesnya.
Baca Juga: Bangun Situs Web Profesional Dengan Elementor & Happy Addons
