Cara Membuat Daftar Harga di WordPress dengan Elementor
Diterbitkan: 2025-01-02Daftar harga adalah dokumen atau tabel yang merinci biaya produk, layanan, atau paket yang ditawarkan oleh suatu bisnis. Ini memberi pelanggan pemahaman yang jelas tentang harga dan dapat mencakup berbagai tingkatan dengan biaya yang sesuai. Dengan membantu calon pembeli memutuskan apakah akan membeli, hal ini mengurangi pertanyaan terkait harga ke tim dukungan dan meningkatkan pengalaman pengguna secara keseluruhan.
Daftar harga yang komprehensif sangat penting untuk situs web mana pun saat ini yang menjual produk atau layanan. Misalnya, eCommerce, restoran, perusahaan perangkat lunak, agensi berbasis layanan, dll. Pada artikel ini, kami akan membahas panduan jelas tentang cara membuat daftar harga di WordPress dengan Elementor.
Kami juga akan menjelaskan fitur-fitur utama yang harus dimiliki daftar harga cerdas untuk meningkatkan konversi. Jadi, mari langsung ke postingan ini tanpa penundaan lebih lanjut.
Fitur Utama dari Daftar Harga dengan Konversi Tinggi
Ada beberapa fitur utama suatu harga untuk memastikan konversinya tinggi. Jika tidak, konversi maksimum mungkin tidak dapat dicapai, betapapun indahnya desain tersebut. Jadi, sebelum masuk ke tutorialnya, mari kita lihat sekilas fitur-fitur utama dari daftar harga dengan konversi tinggi.
- Kejelasan dan Kesederhanaan
Daftar harga yang bagus mudah dibaca dan dipahami. Susun dengan judul yang jelas, tata letak yang logis, dan deskripsi yang ringkas. Ini akan memungkinkan pelanggan menemukan apa yang mereka cari dengan cepat.
- Nilai yang Disorot
Daripada hanya mencantumkan harga, soroti nilai produk atau layanan Anda. Jelaskan manfaat yang menjelaskan mengapa pelanggan harus berbelanja pada produk Anda.
- Pencitraan Merek yang Konsisten
Pastikan desain, font, dan warna daftar harga selaras dengan keseluruhan branding situs web. Hal ini dapat memperkuat kepercayaan dan profesionalisme.
- Transparansi
Jelaskan dengan jelas jika ada biaya tambahan, seperti pajak atau biaya pengiriman. Tagihan tersembunyi dapat menyebabkan pengabaian keranjang dan merusak kepercayaan.
- Elemen Visual yang Menarik
Tambahkan elemen seperti pembatas, pembatas, dan bentuk yang membuat daftar harga menarik secara visual. Namun pastikan juga Anda tidak membebani daftar harga dengan grafik yang tidak perlu yang mengganggu pengguna.
- Desain Ramah Seluler
Karena begitu banyak pengguna saat ini menelusuri situs web dari ponsel mereka, daftar harga Anda harus responsif. Pastikan tampilannya sama bagusnya dan berfungsi dengan lancar di perangkat seluler.
Cara Membuat Daftar Harga di WordPress dengan Elementor
Membuat daftar harga dari awal di Elementor bisa memakan waktu. HappyAddons adalah tambahan yang kuat untuk Elementor. Ini menawarkan widget Menu Harga yang kaya fitur yang dengannya Anda dapat membuat daftar harga yang menakjubkan dengan mudah di situs WordPress Anda.
Di bagian artikel ini, kami akan menjelaskan cara membuat daftar harga menawan di WordPress menggunakan widget Elementor ini. Namun untuk itu, pastikan plugin berikut sudah terpasang di situs Anda.
- elemen
- Selamat Addons
- SelamatAddons Pro
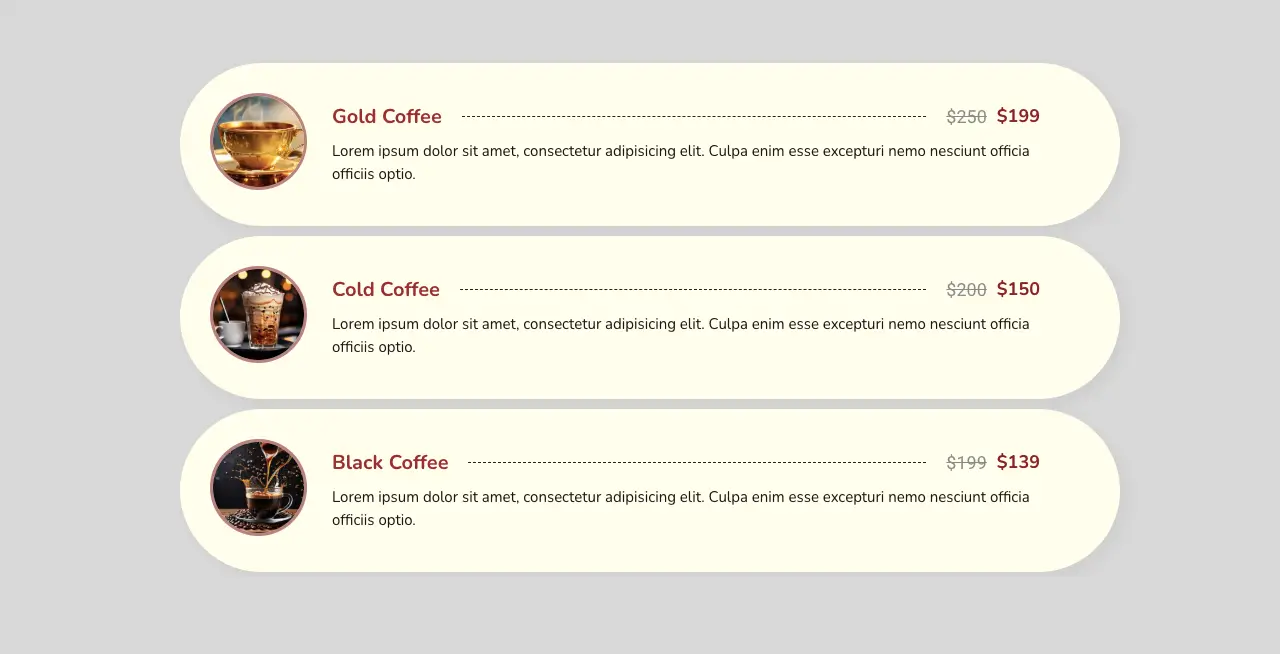
Setelah diinstal dan diaktifkan di situs Anda, mulailah mengikuti tutorial yang dijelaskan di bawah. Kami akan membuat sesuatu seperti gambar terlampir di bawah ini.

Mulailah!
Langkah 01: Buat Tata Letak dengan Kolom
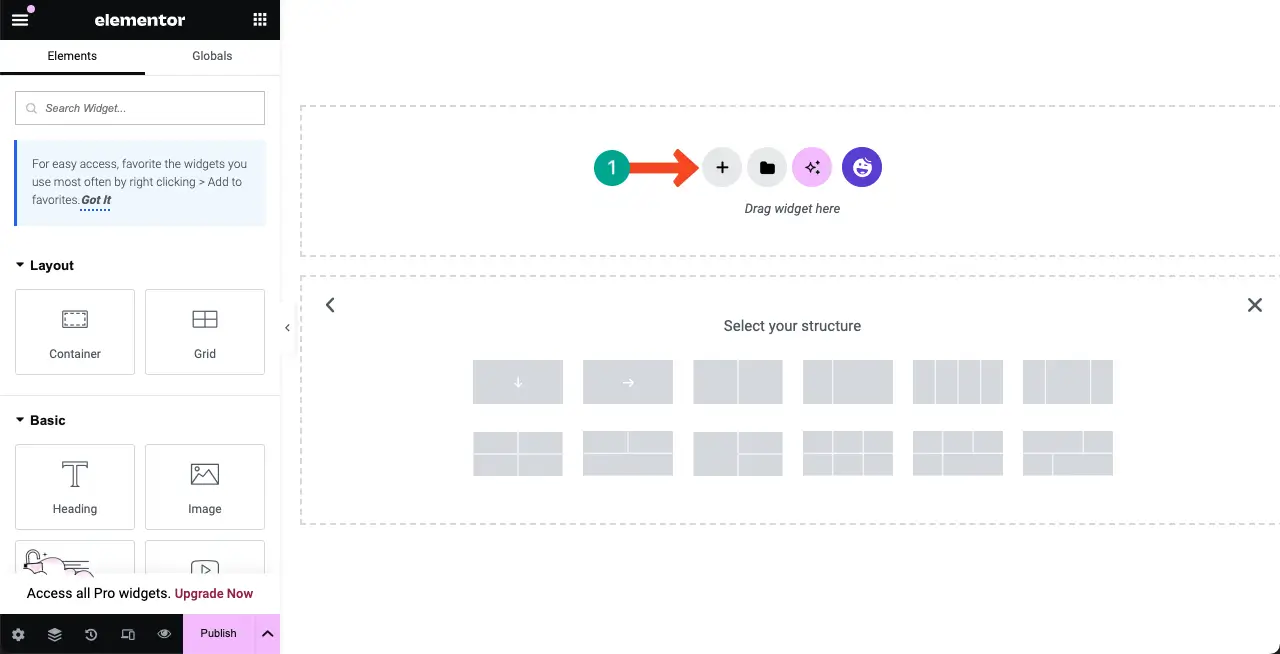
Dengan menggunakan struktur kolom yang sesuai, buat tata letak untuk daftar harga. Klik ikon plus (+) pada kanvas. Pilih struktur kolom yang Anda suka. Kemudian, sesuaikan lebarnya.

Langkah 02: Seret dan Jatuhkan Widget Menu Harga ke Elementor Canvas
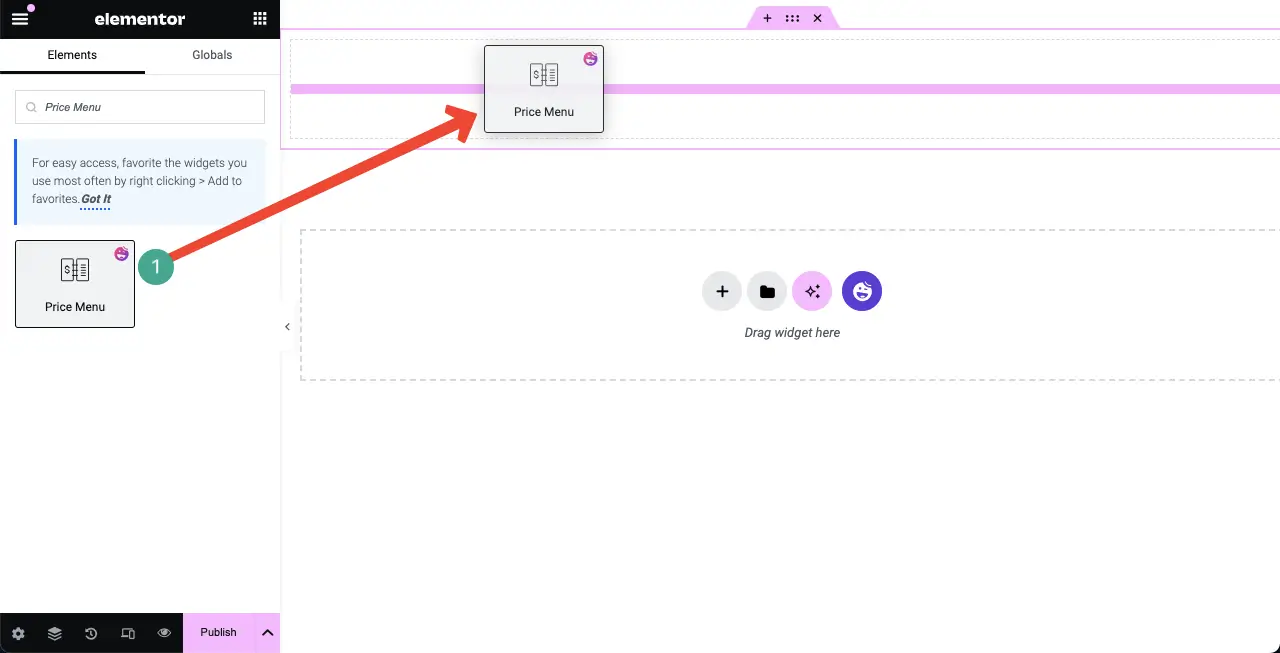
Temukan widget Menu Harga . Seret dan lepas ke struktur kolom yang Anda buat beberapa waktu lalu.

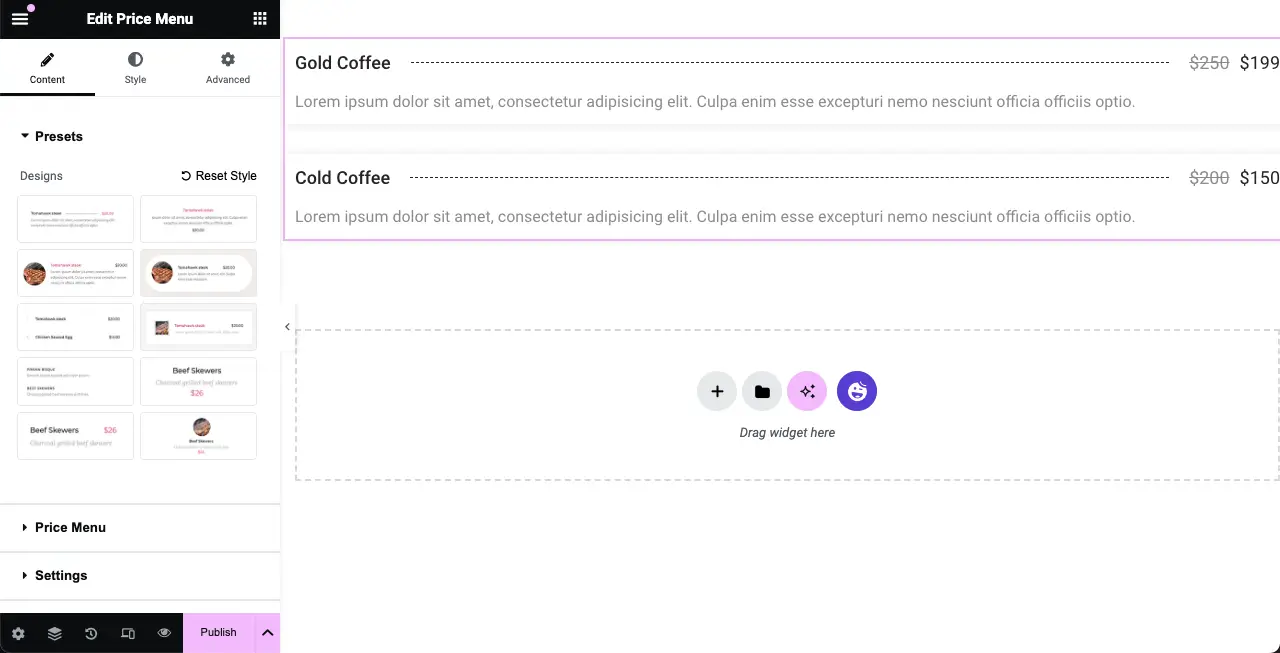
Daftar harga default akan muncul dengan dua item.

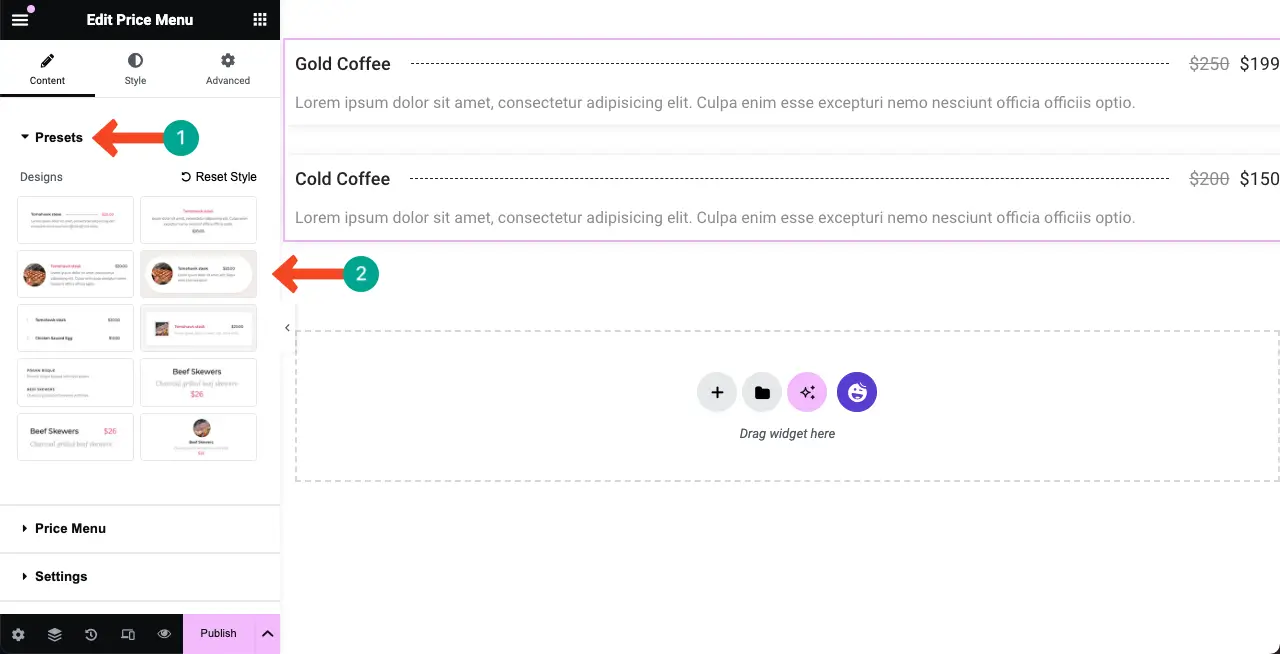
Langkah 03: Pilih Gaya Daftar Harga
Perluas bagian Preset di bawah tab Konten . Anda akan melihat sepuluh gaya daftar harga siap pakai di sana. Klik pada gaya yang Anda suka. Anda akan melihat bahwa desain daftar harga default Anda di kanvas telah berubah.
Jadi, jelajahi semua gaya dan pertahankan gaya yang menurut Anda akhirnya sempurna.

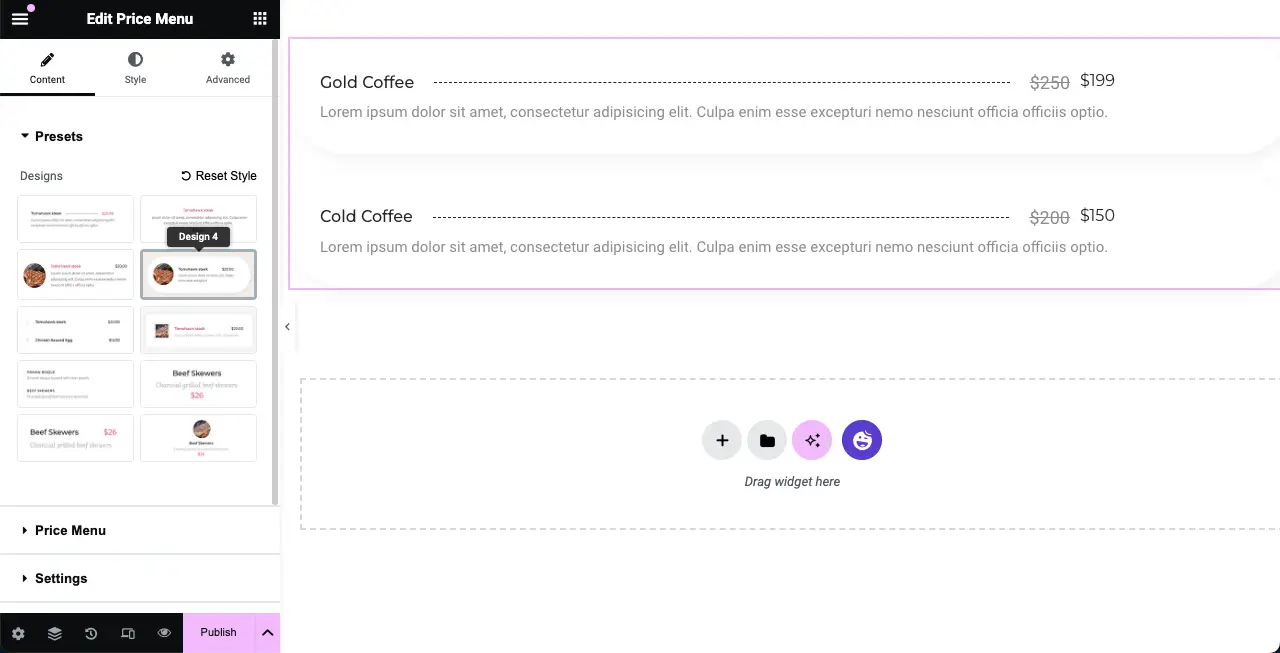
Untuk tutorial ini, kita akan memilih Desain 4 .

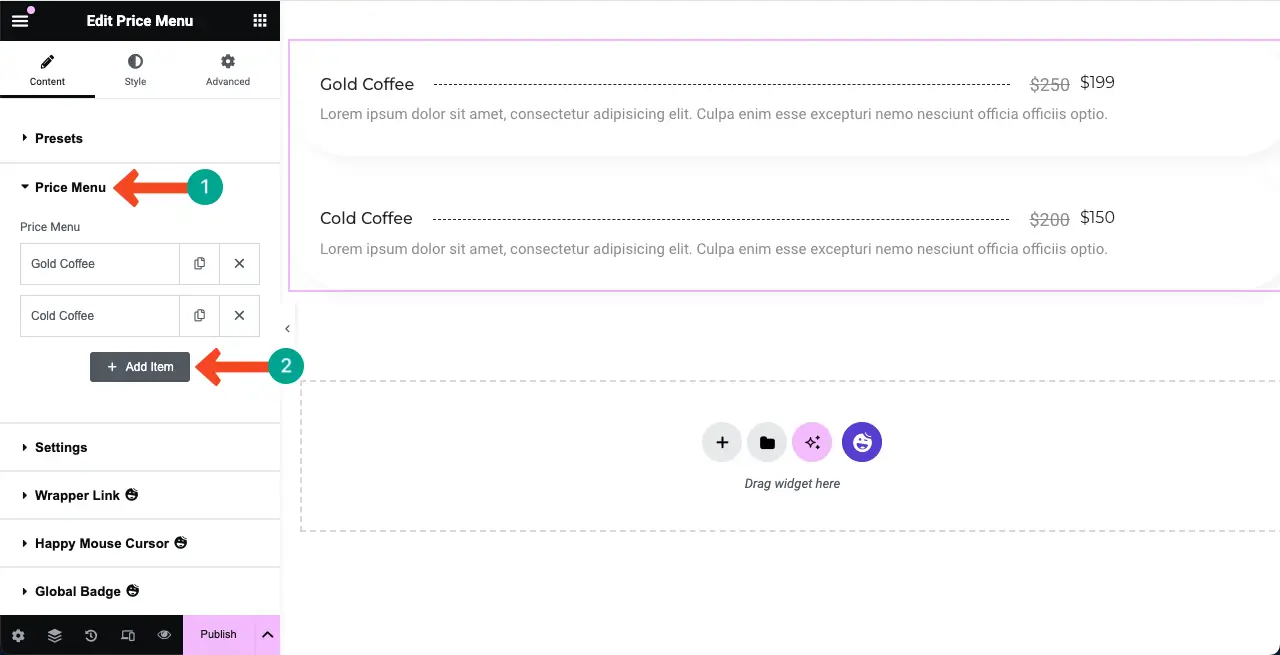
Langkah 04: Tambahkan Lebih Banyak Item ke Daftar Harga
Untuk menambahkan lebih banyak item ke daftar harga, perluas bagian Menu Harga . Kemudian, klik tombol +Tambahkan Item .

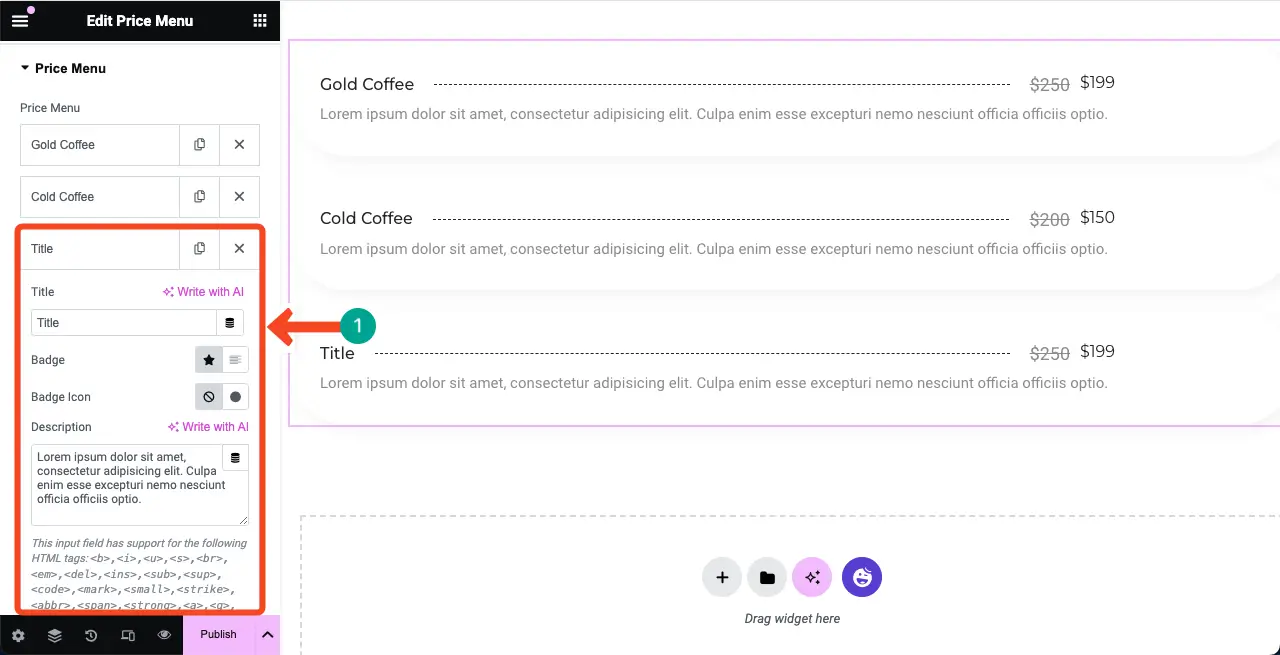
# Tambahkan Informasi Produk
Ini akan menambahkan tab baru di bawah bagian Menu Harga. Isi dengan nama produk, deskripsi, harga, dan informasi Anda jika diperlukan. Anda akan melihat informasi baru ditambahkan ke kanvas secara real time.

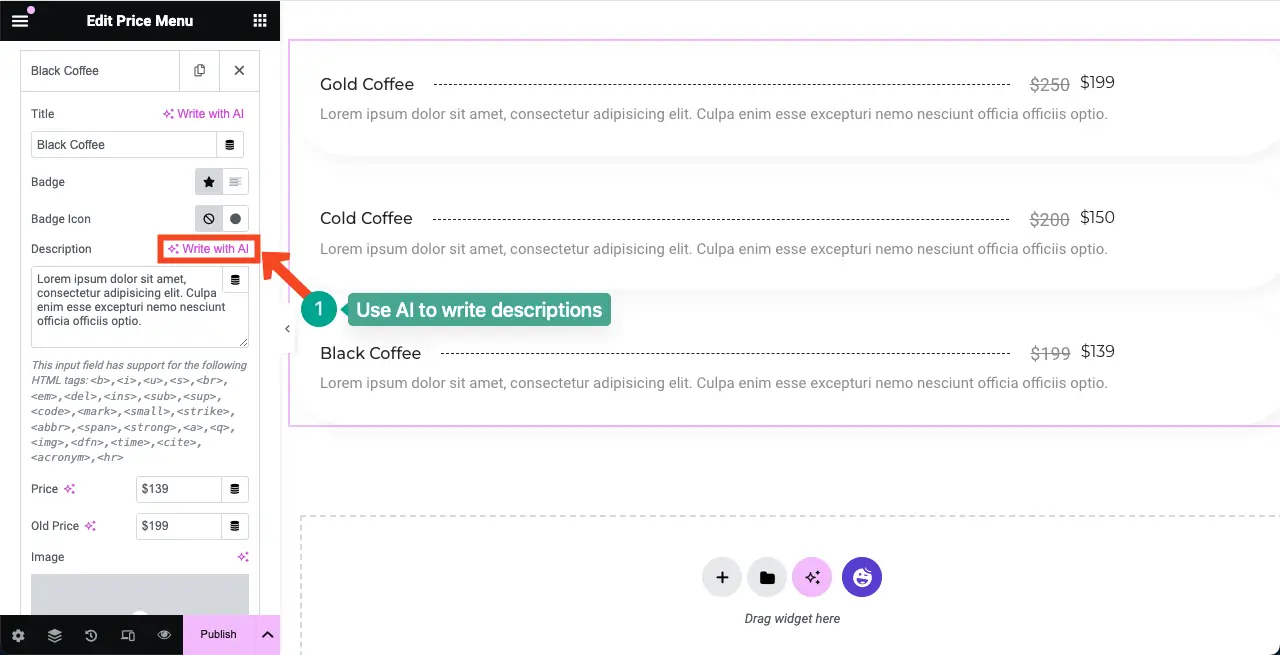
Elementor sekarang didukung AI. Jadi, Anda dapat menggunakan fitur AI-nya untuk menyusun judul produk, deskripsi, dan lainnya yang menarik untuk memikat pengguna. Berikut panduan cara menggunakan Elementor AI.

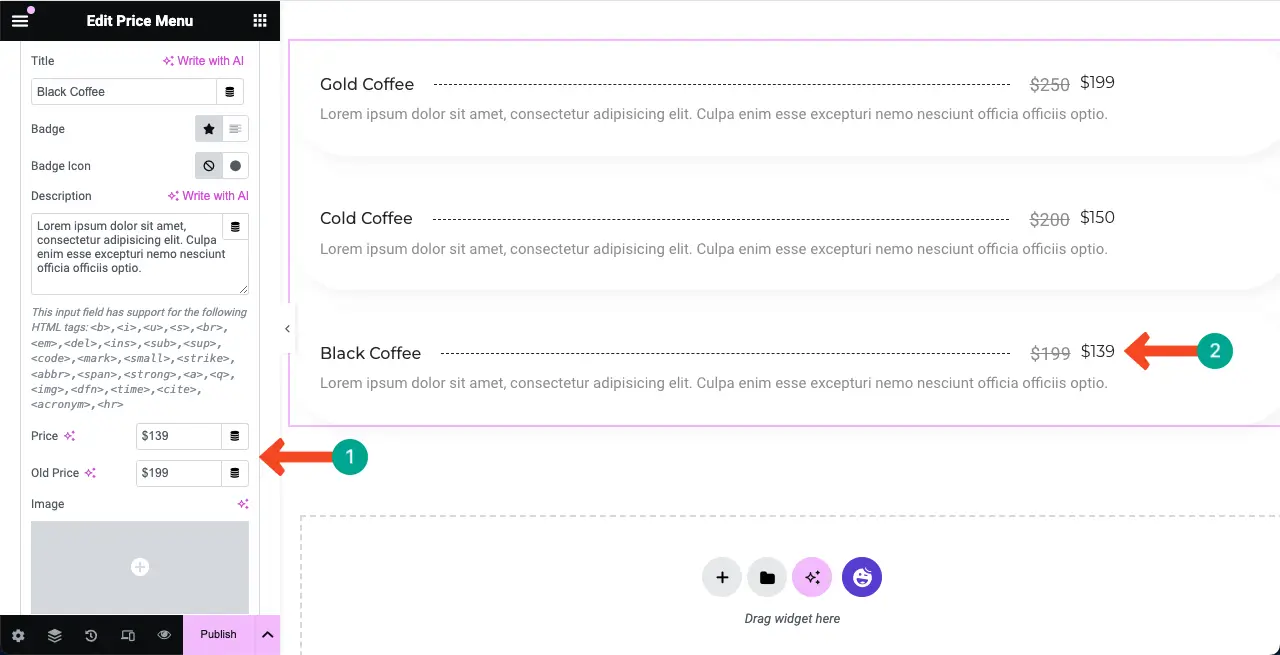
# Tambahkan Harga Produk
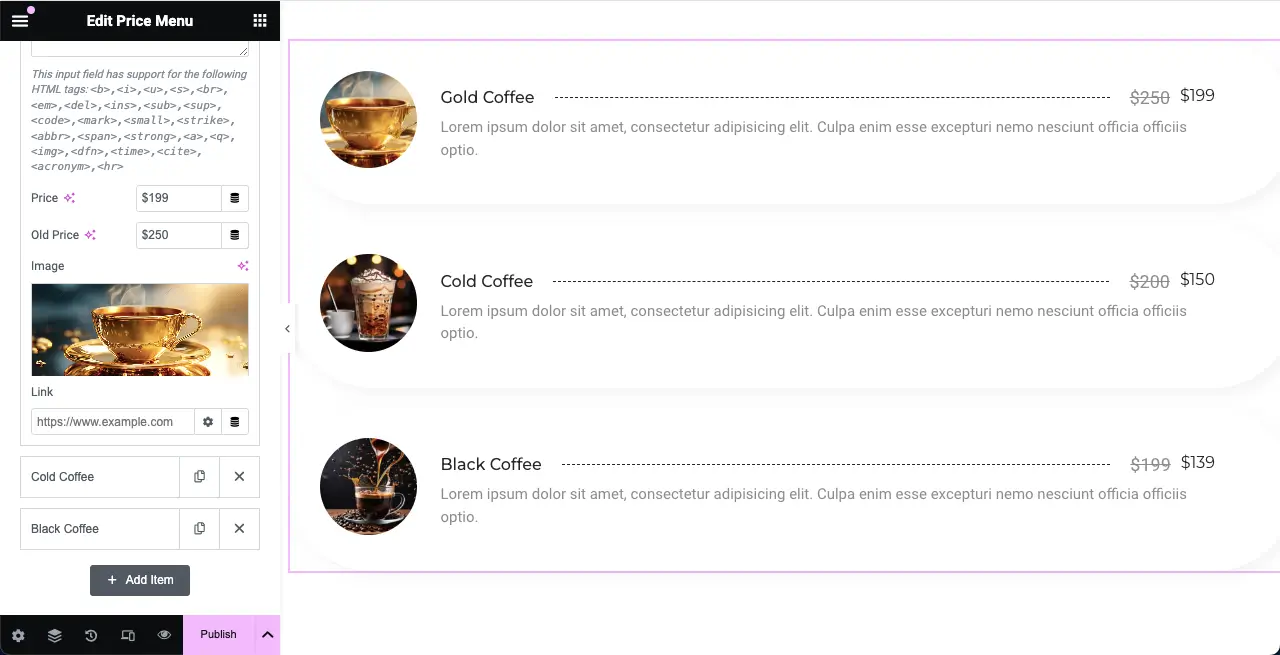
Gulir ke bawah tab, dan Anda akan melihat opsi untuk menambahkan harga produk. Isi kedua kolom (harga lama dan harga saat ini), atau Anda dapat membiarkan kolom harga lama tidak tersentuh. Namun mengisi kolom harga lama bisa menambah nilai pemasaran.

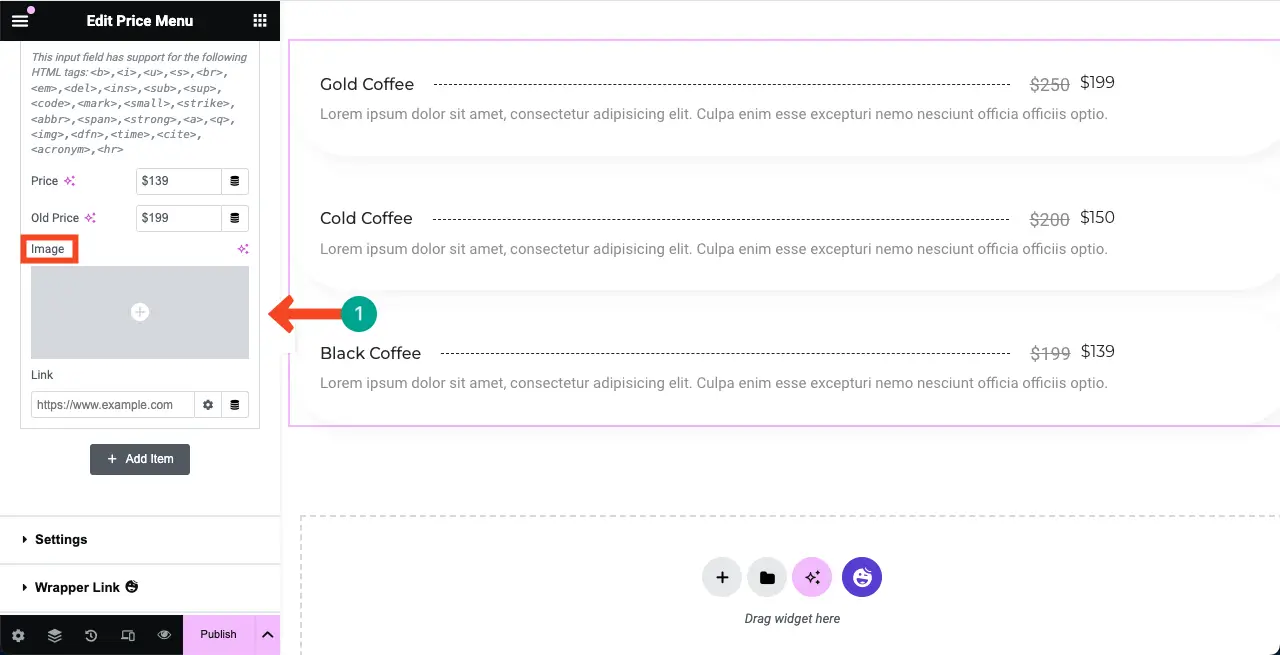
# Tambahkan Gambar Produk (Opsional)
Widget menu harga memungkinkan Anda menambahkan gambar untuk setiap item. Dengan mengklik opsi gambar ini, Anda dapat mengunggah dan menambahkan gambar yang sesuai untuk menampilkan produk/item Anda dalam daftar secara grafis.

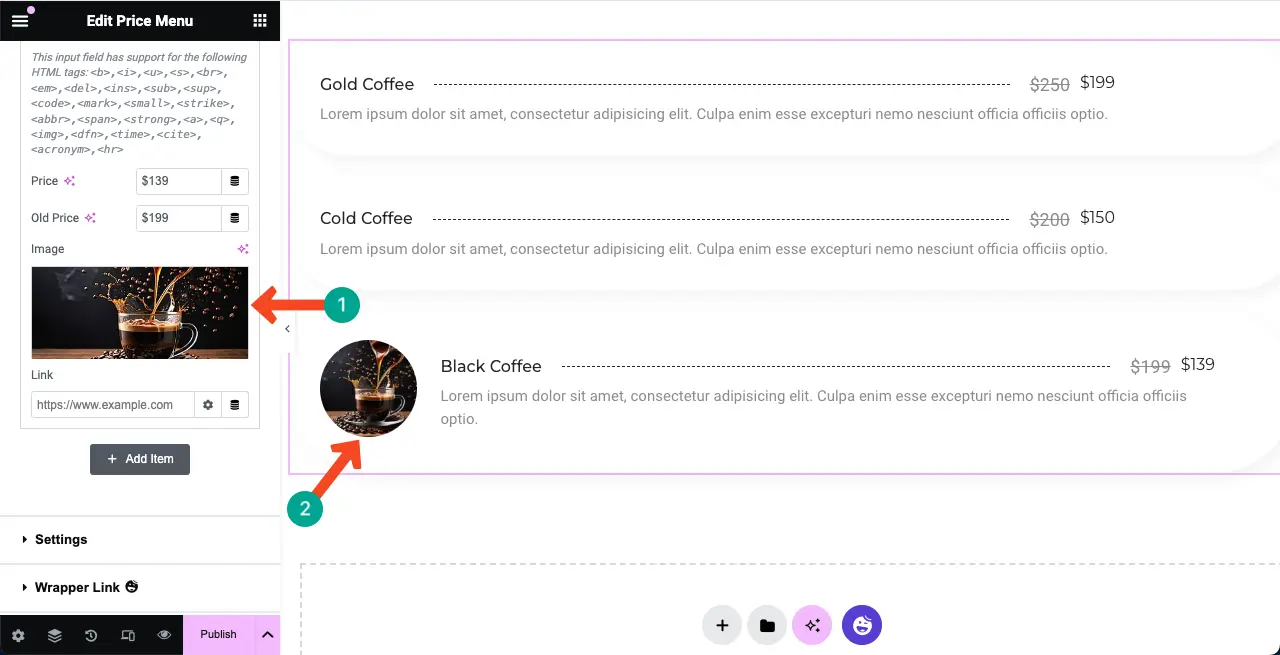
Anda dapat melihat bahwa kami telah menambahkan gambar di sebelah item widget menu harga menggunakan opsi.

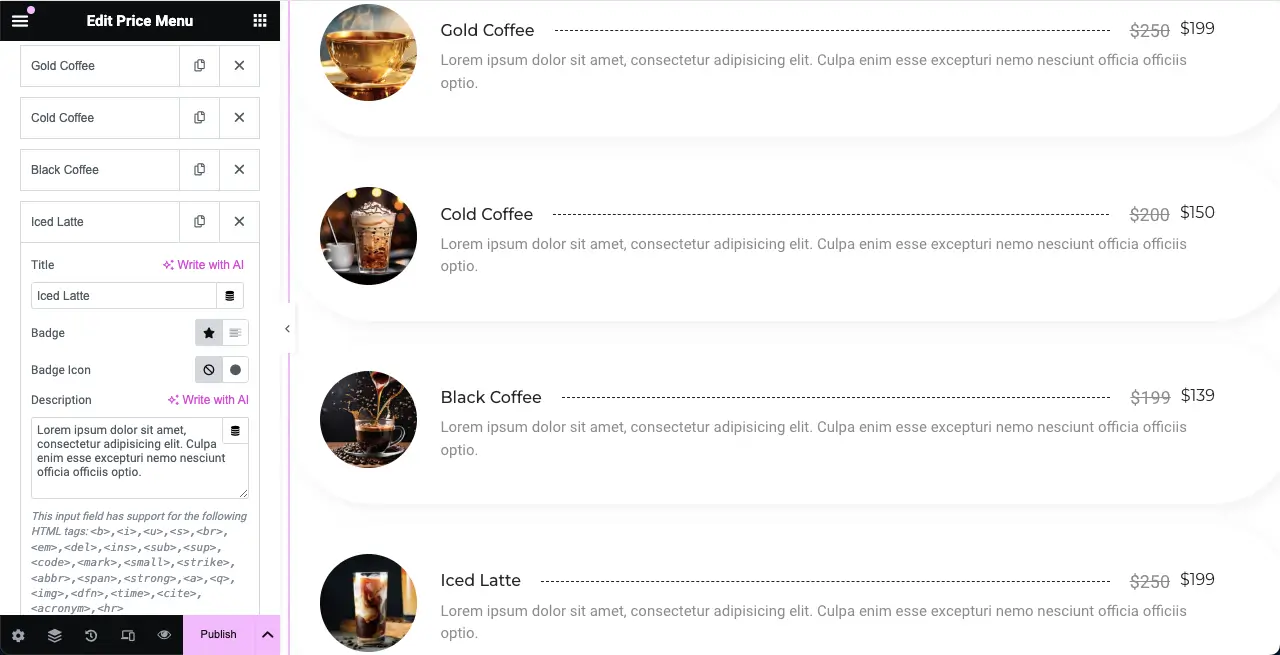
Sekarang, perluas tab lainnya dan tambahkan gambar yang sesuai untuk item produknya. Anda dapat melihat bahwa kami telah menambahkan gambar ke tab lain.

Dengan cara yang sama, Anda dapat menambahkan item sebanyak yang Anda inginkan ke daftar harga.

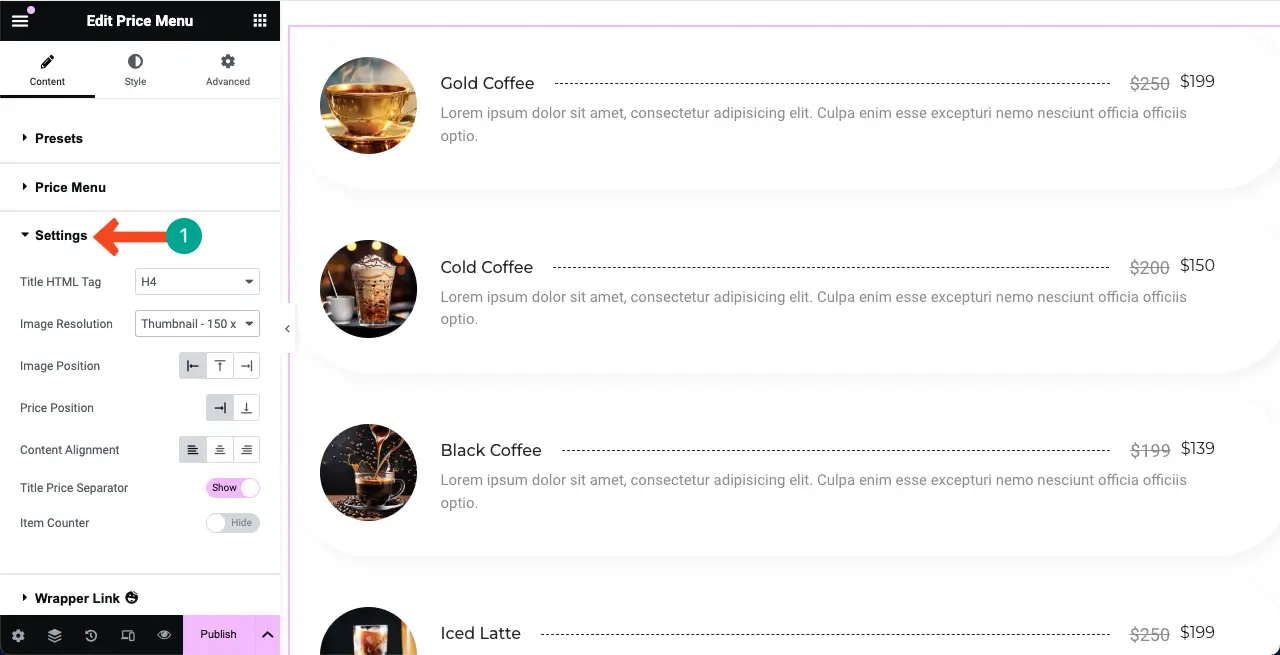
Langkah 05: Konfigurasikan Pengaturan untuk Widget Menu Harga
Perluas bagian Pengaturan . Anda akan mendapatkan opsi untuk menyesuaikan Tag HTML Judul, Resolusi Gambar, Posisi Gambar, Penyelarasan Konten, Pemisah Harga Judul, dan Penghitung Item.

Lihatlah hal-hal yang dapat Anda lakukan dengan opsi ini di daftar harga.
- Tag HTML Judul – Tetapkan jenis judul (h1, h2, h3, h4, h5, atau h6) untuk judul produk.
- Resolusi Gambar – Menampilkan gambar produk sebagai thumbnail, sedang, besar, atau lainnya.
- Posisi Gambar – Menampilkan gambar di kanan, kiri, atau atas.
- Posisi Harga – Memungkinkan Anda menempatkan harga produk di samping judul atau di bawah.
- Penyelarasan Konten – Atur konten teks Anda di kiri, kanan, atau di tengah.
- Pemisah Harga Judul – Tambahkan bentuk pemisah antara judul produk dan harga.
- Penghitung Item – Menampilkan nilai daftar numerik untuk setiap item dalam daftar.
Karena menambahkan tangkapan layar untuk setiap opsi akan membuat tutorial menjadi terlalu panjang, semuanya dijelaskan dalam klip video singkat di bawah.

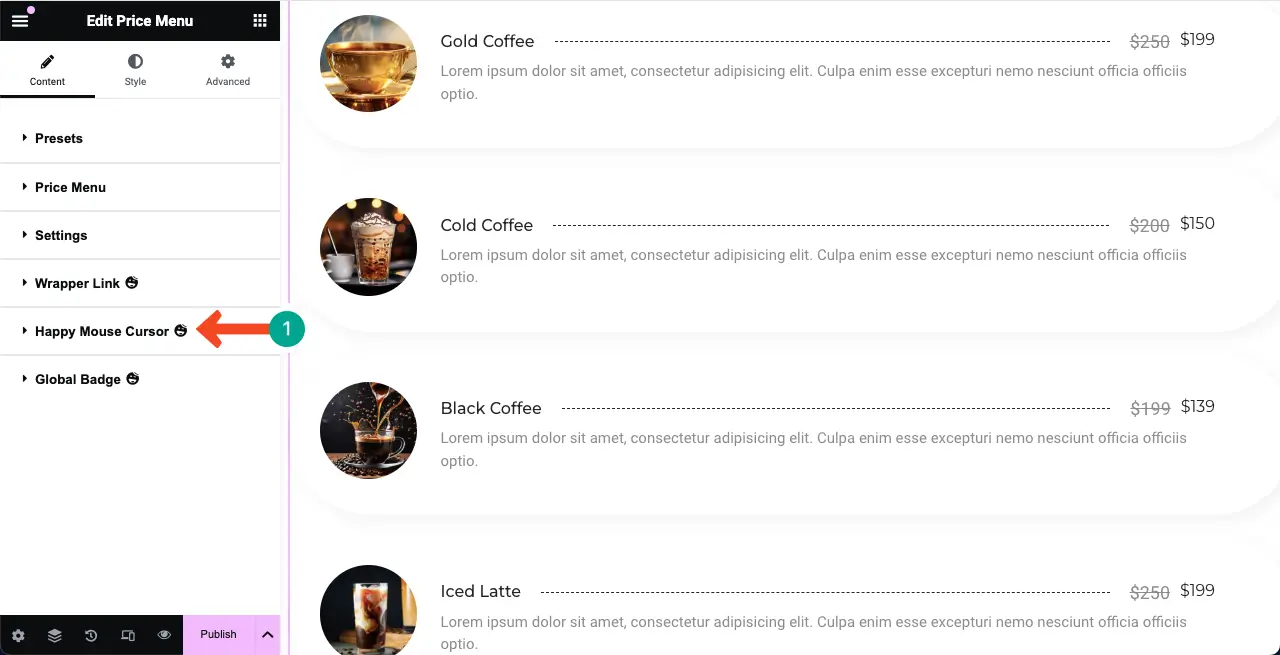
Langkah 06: Jelajahi Bagian Lain di Bawah Tab Konten
Tab Konten memiliki beberapa opsi lagi. Namun menurut kami tidak perlu mendalaminya lebih jauh, karena sebagian besar sangat sederhana dan Anda dapat memahaminya sendiri.
Diantaranya, Kursor Happy Mouse yang cukup istimewa. Ini memungkinkan Anda untuk menampilkan kursor yang disesuaikan sambil mengarahkan kursor ke elemen web tertentu. Kami telah membahas postingan blog mendetail tentang fitur ini.
Berikut panduan mendetail tentang cara menambahkan efek kursor melayang di Elementor.

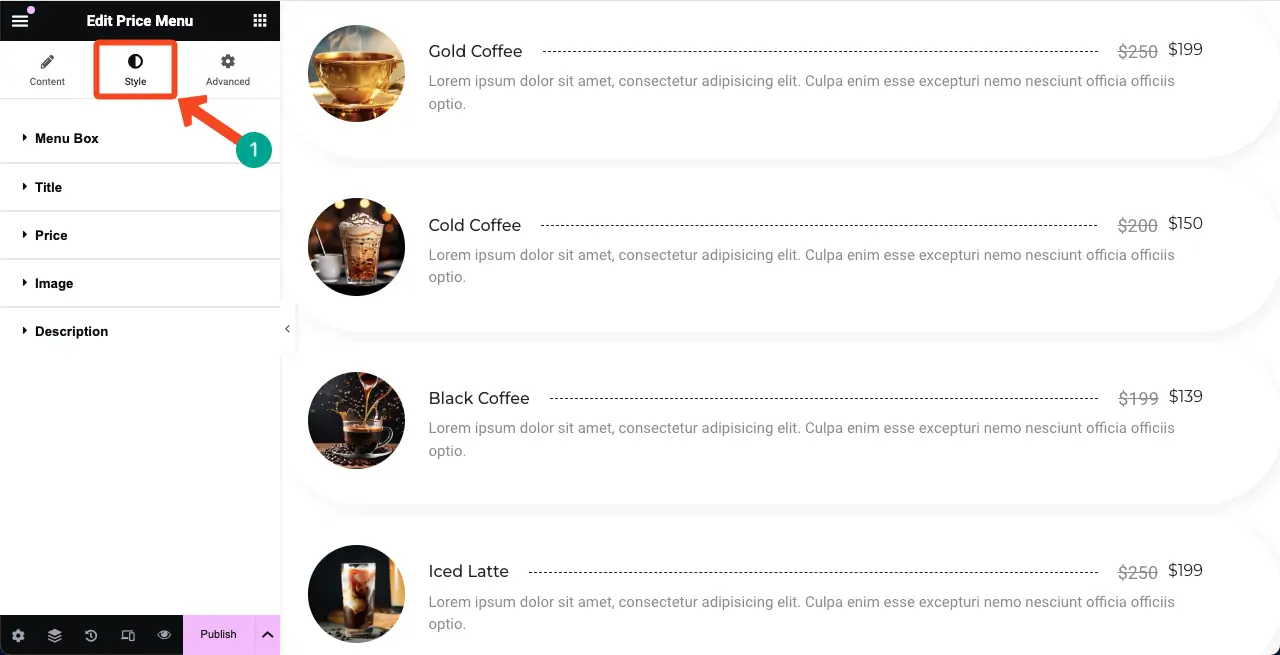
Langkah 07: Sesuaikan gaya Widget Menu Harga
Buka tab Gaya . Anda akan mendapatkan beberapa opsi di bawah tab untuk menyesuaikan jarak antara item, judul, harga, gambar, dan deskripsi. Periksa cara melakukannya.

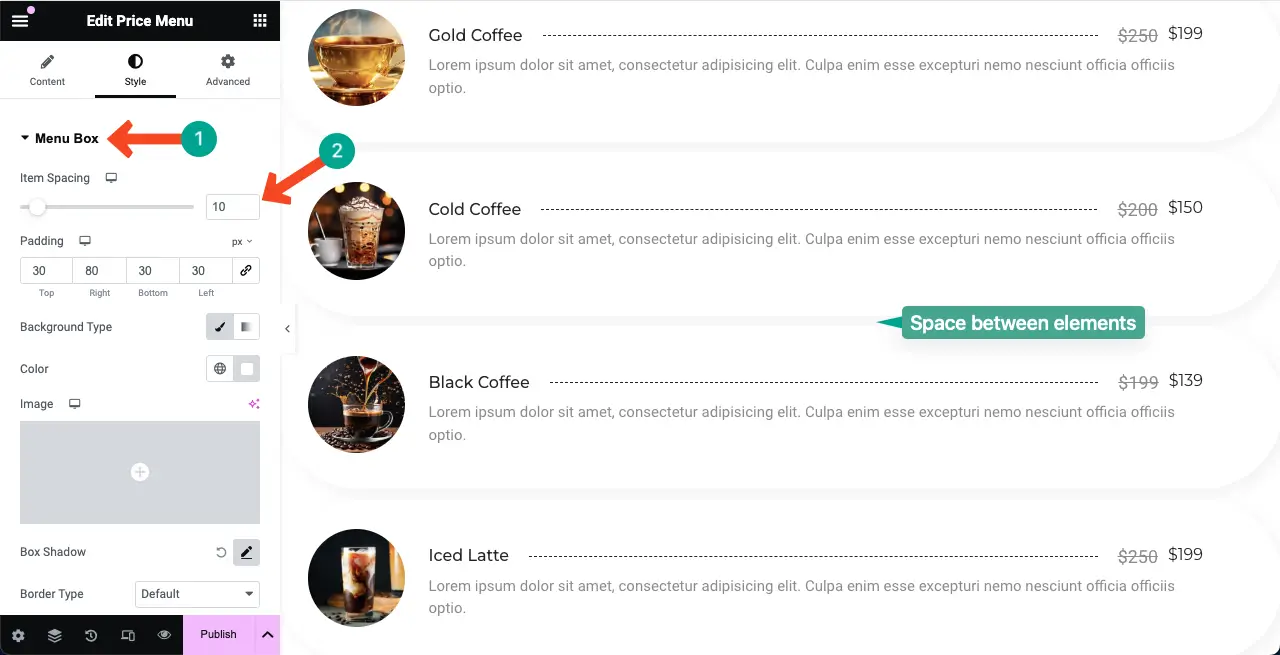
# Sesuaikan Jarak Item
Perluas bagian Kotak Menu . Dua opsi pertama adalah Item Spacing . Ini mengacu pada jarak antar item dalam daftar.
Secara default, nilainya adalah 20. Kami telah menguranginya menjadi 10 untuk desain daftar yang lebih baik.

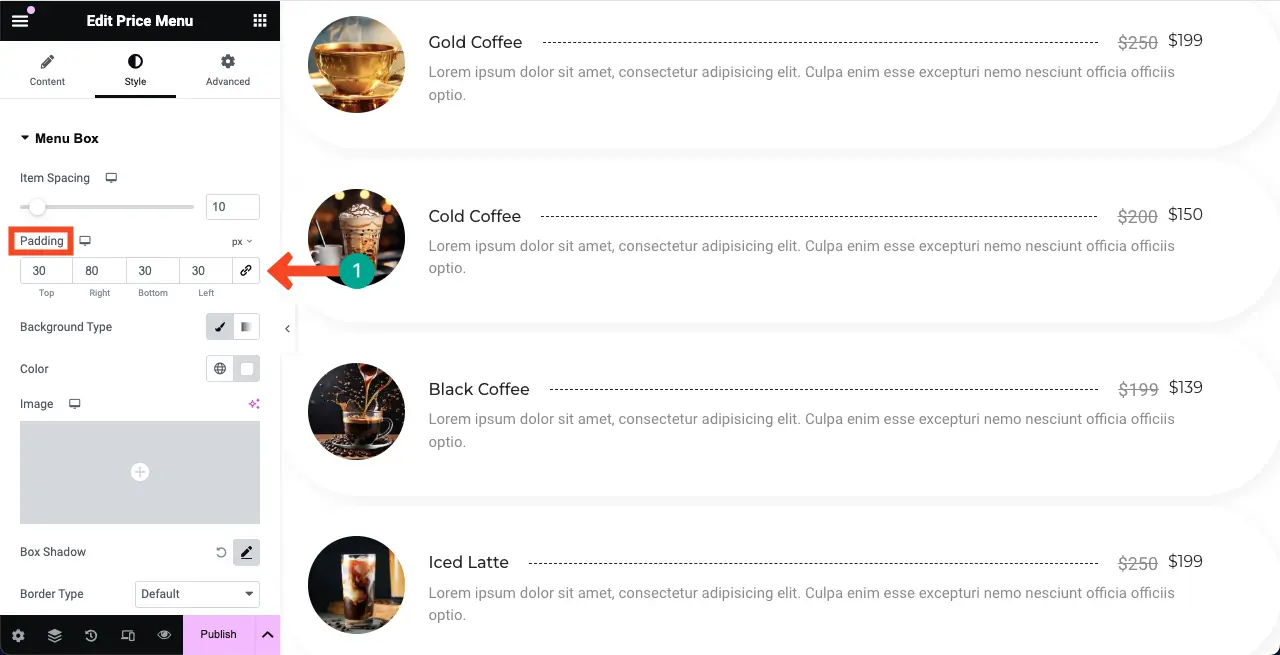
Opsi selanjutnya adalah Padding . Ini memungkinkan Anda untuk menyesuaikan jarak antar elemen di semua sisi (atas, kanan, bawah, dan kiri) dalam widget. Jika tidak diperlukan, Anda dapat membiarkan opsi padding apa adanya.

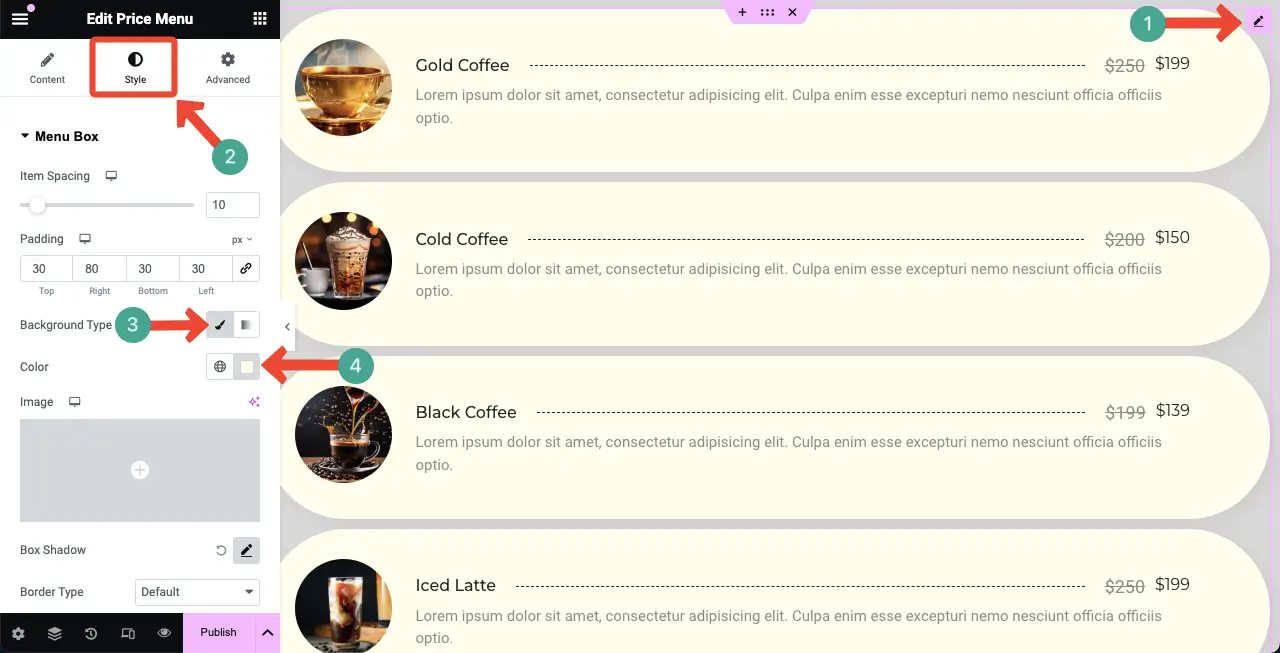
# Tambahkan Warna Latar Belakang
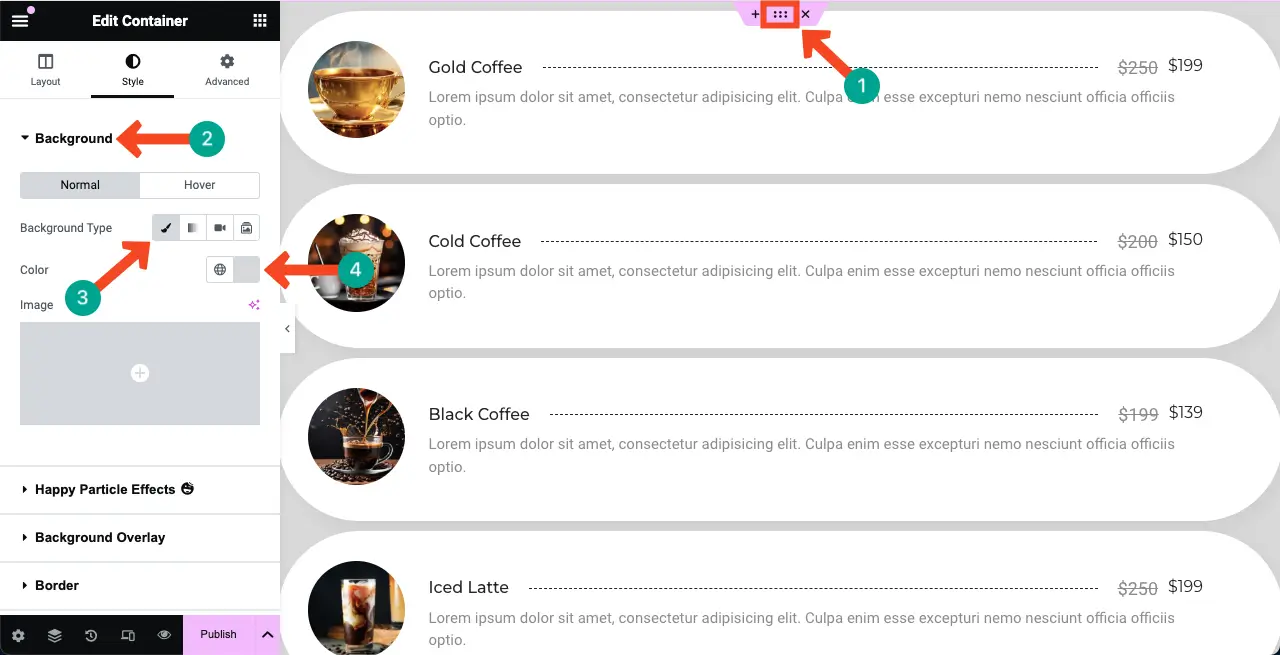
Anda dapat menambahkan warna latar belakang ke bagian daftar harga dengan dua cara – latar belakang bagian dan latar belakang widget . Anda harus mengetahui kedua cara tersebut agar dapat mempercantik bagian tersebut secara halus.
Untuk menambahkan warna pada latar belakang bagian , pilih seluruh bagian dengan mengklik ikon titik enam . Kemudian, perluas bagian Latar Belakang di bawah tab Gaya .
Tekan Jenis Latar Belakang untuk mengaktifkan opsi warna. Terakhir, pilih warna yang Anda suka untuk bagian tersebut.

Untuk menambahkan warna latar belakang widget , pilih widget dengan mengklik ikon pensil di atasnya.
Selanjutnya, buka tab Gaya . Tekan ikon kuas di sebelah jenis latar belakang di bawah Kotak Menu . Terakhir, pilih warna yang Anda sukai untuk daftar harga.

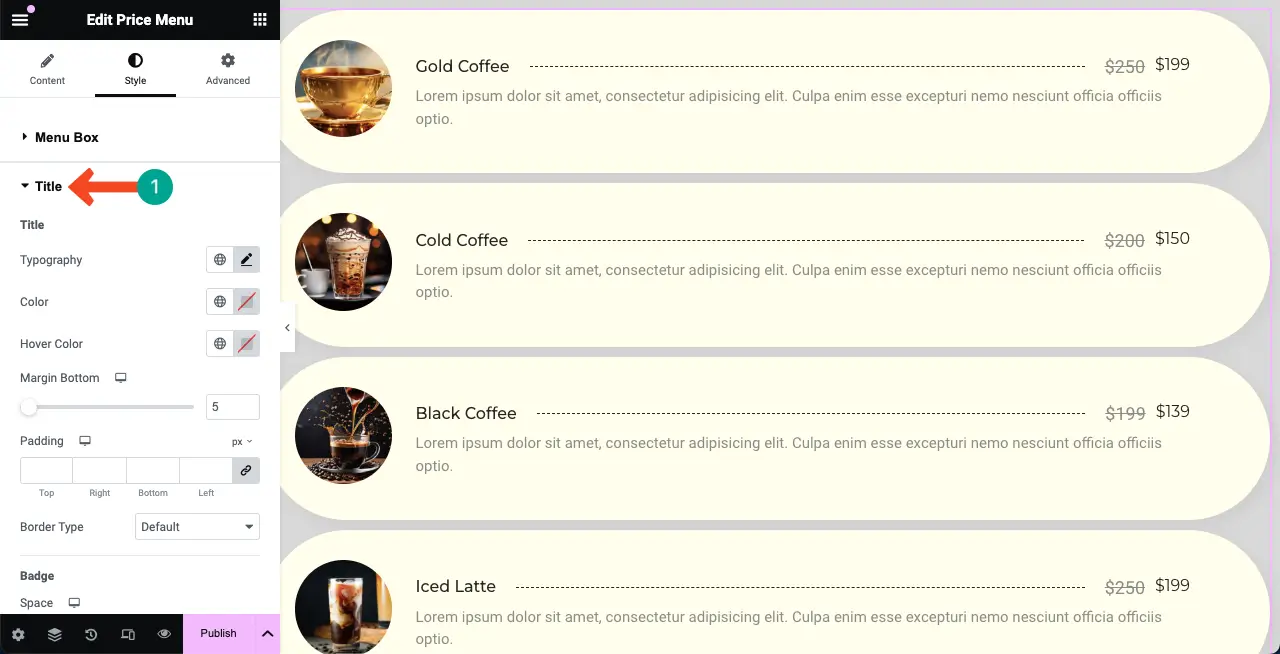
# Sesuaikan judul Daftar Harga
Perluas bagian Judul . Anda akan mendapatkan opsi untuk menyesuaikan tipografi judul, warna, warna hover, margin, jenis batas, spasi, bayangan kotak, dan pemisah .

Posting blog ini akan sangat panjang jika kami menjelaskan setiap opsi penyesuaian. Jadi, dalam klip video singkat ini, kami telah menjelaskan bagaimana Anda dapat menyesuaikan gaya judul daftar harga.
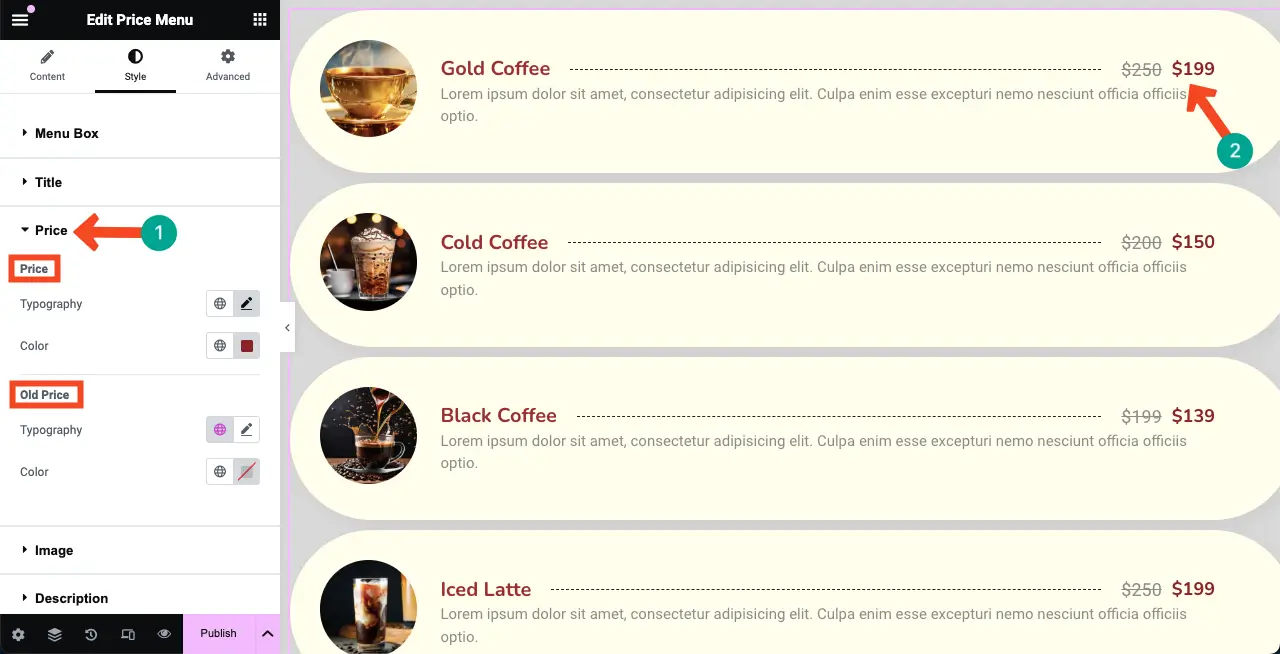
# Sesuaikan Harga
Memperluas bagian Harga akan memungkinkan Anda menyesuaikan warna dan tipografi harga widget (harga lama dan harga saat ini).

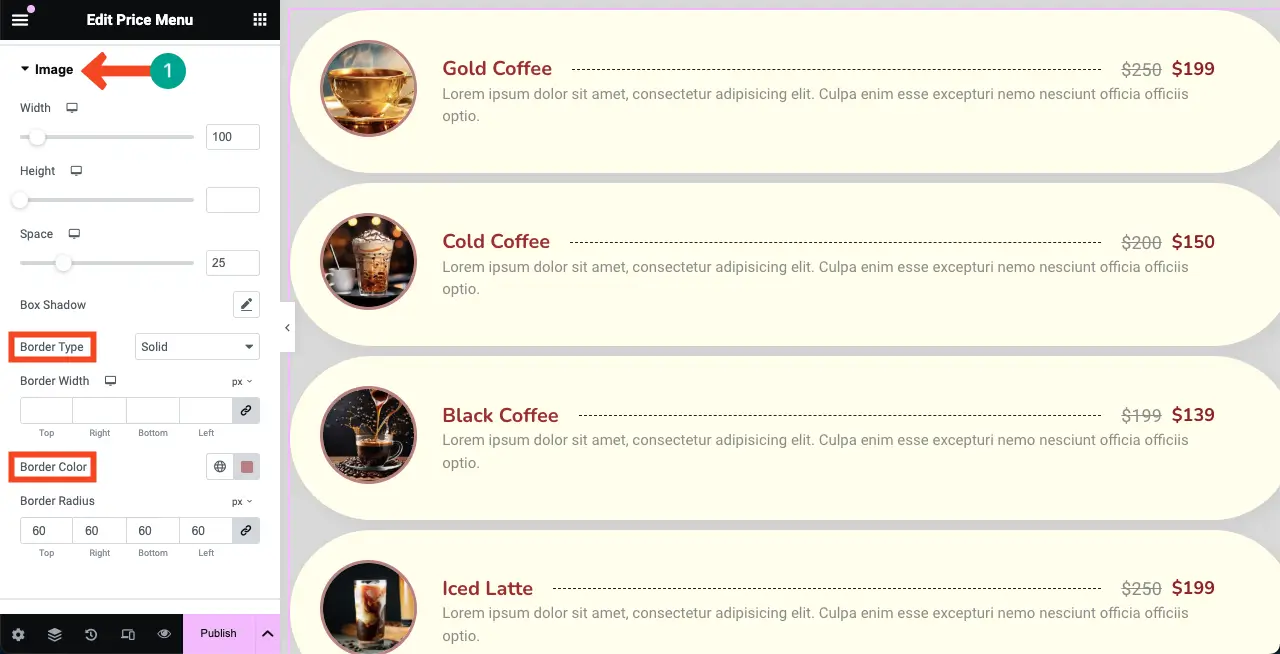
# Sesuaikan Gambar
Dengan cara yang sama, perluas bagian Gambar . Anda dapat menyesuaikan lebar, tinggi, spasi, bayangan kotak, jenis batas, batas dengan, warna batas, dan radius batas .

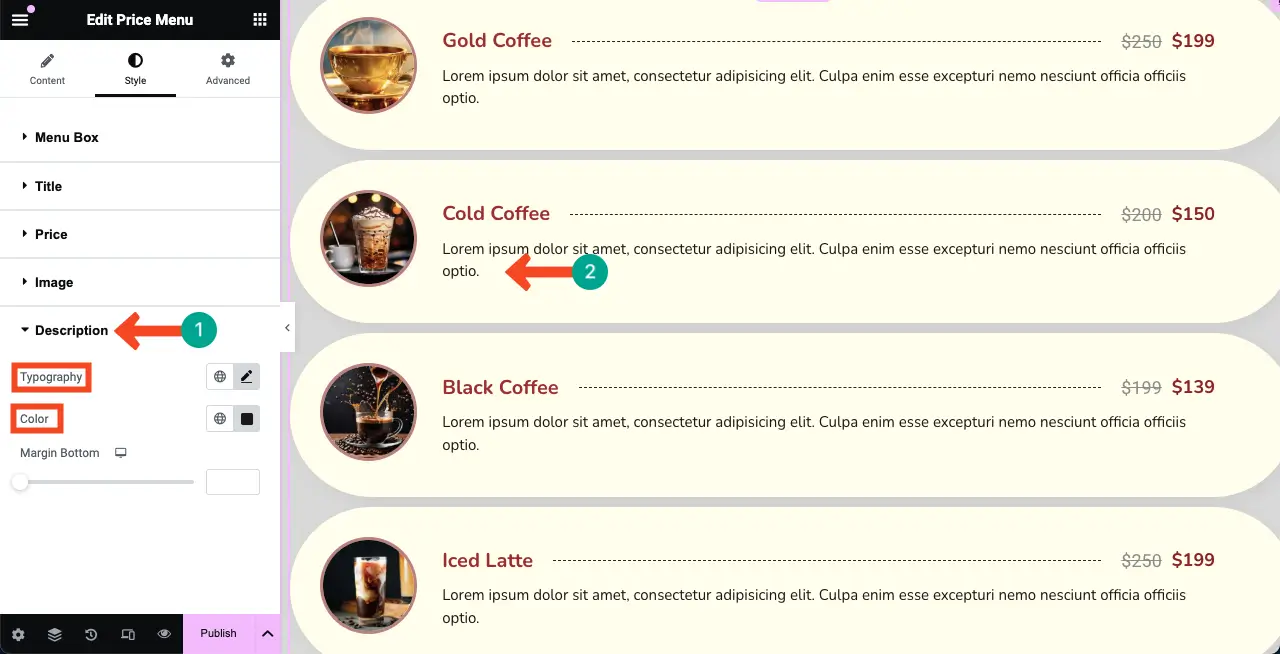
# Sesuaikan gaya Deskripsi
Terakhir, Anda perlu menyesuaikan gaya deskripsi barang pada daftar harga. Untuk melakukan ini, perluas bagian Deskripsi . Sesuaikan tipografi dan warnanya .
Secara default, deskripsinya berwarna putih pucat. Tapi sekarang Anda dapat melihat pada gambar di bawah bahwa kami telah membuatnya menjadi hitam.

Dengan demikian, Anda dapat mengubah gaya keseluruhan widget menu harga, yaitu daftar harga Anda.
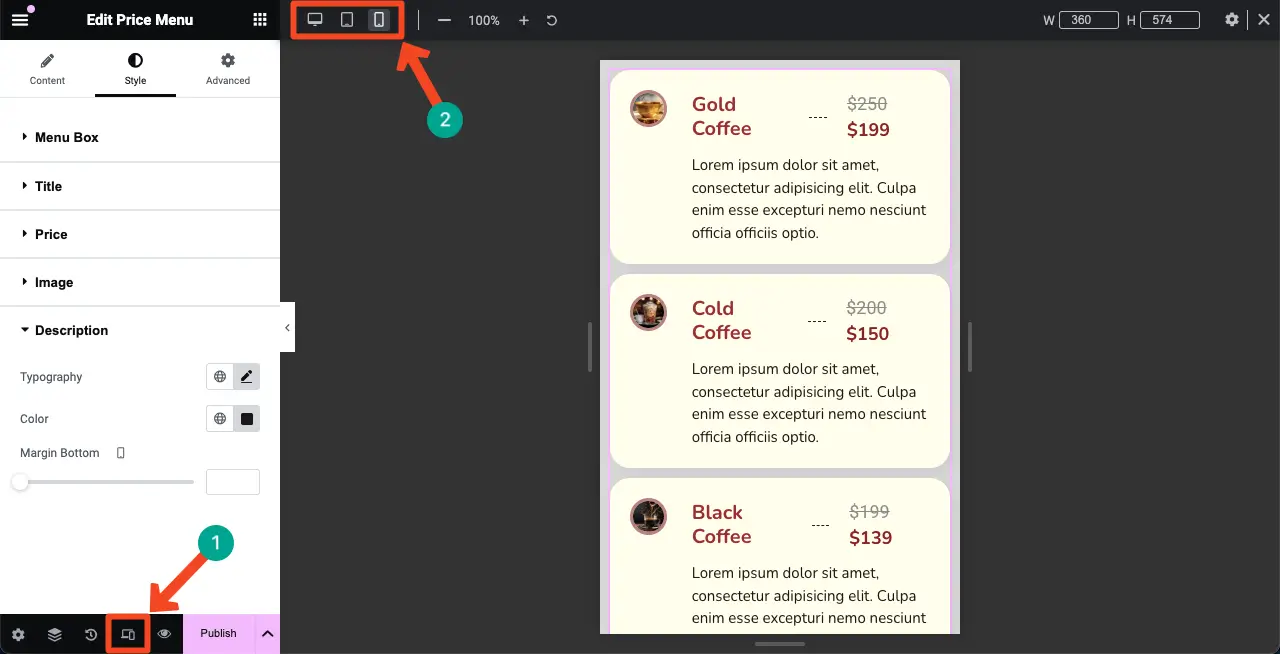
Langkah 08: Jadikan Daftar Harga Responsif Seluler
Karena sebagian besar pengunjung situs web mana pun berasal dari perangkat seluler, Anda harus mengoptimalkan daftar harga untuk ukuran layar seluler dan tablet dengan sempurna sehingga Anda tidak melewatkan potensi lalu lintas dan prospek.
Klik opsi Mode Responsif di bagian bawah panel Elementor. Anda akan melihat opsi ukuran berbeda di bagian atas kanvas Elementor.
Dengan mengklik opsi tersebut, Anda dapat beralih ke ukuran layar yang berbeda untuk memeriksa bagaimana daftar harga ditampilkan pada opsi tersebut.

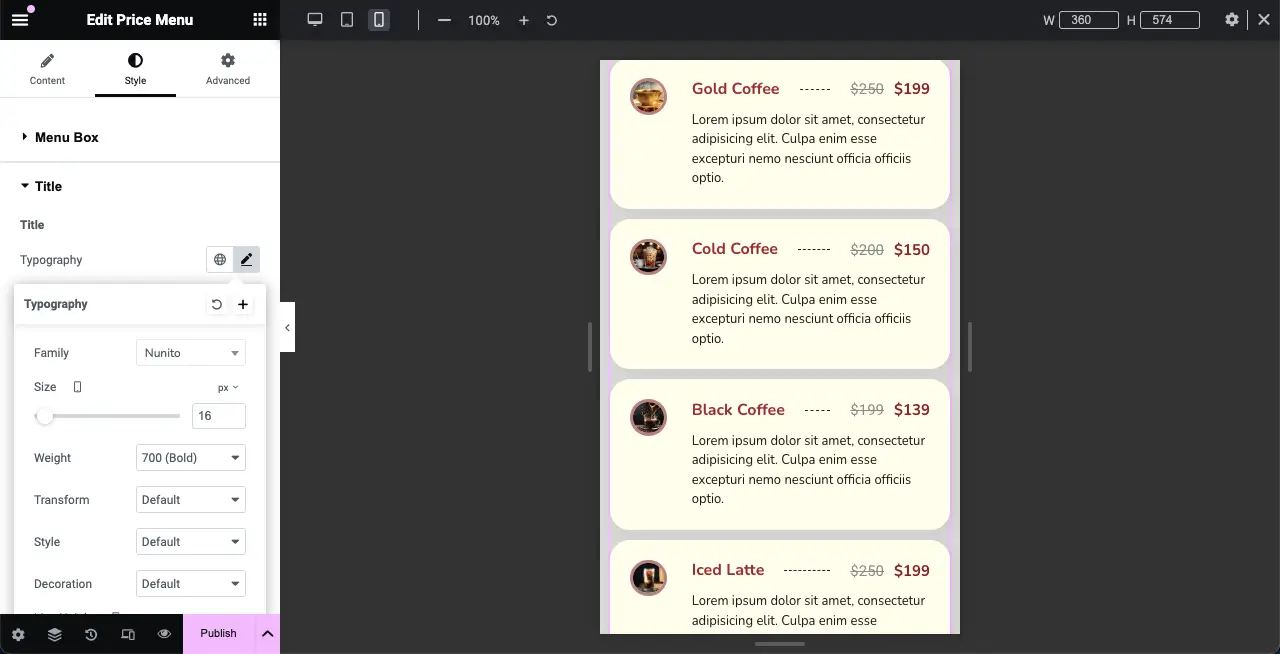
Jika Anda ingin menyesuaikan daftar harga untuk layar perangkat tertentu, mulailah dengan memilih ukuran layar yang diinginkan. Kemudian, lakukan penyesuaian yang diperlukan. Modifikasi Anda akan disimpan secara eksklusif untuk layar itu.
Catatan: Jangan hapus elemen apa pun. Karena jika Anda menghapus suatu elemen, elemen tersebut akan terhapus dari semua layar, tidak hanya dari perangkat tertentu.

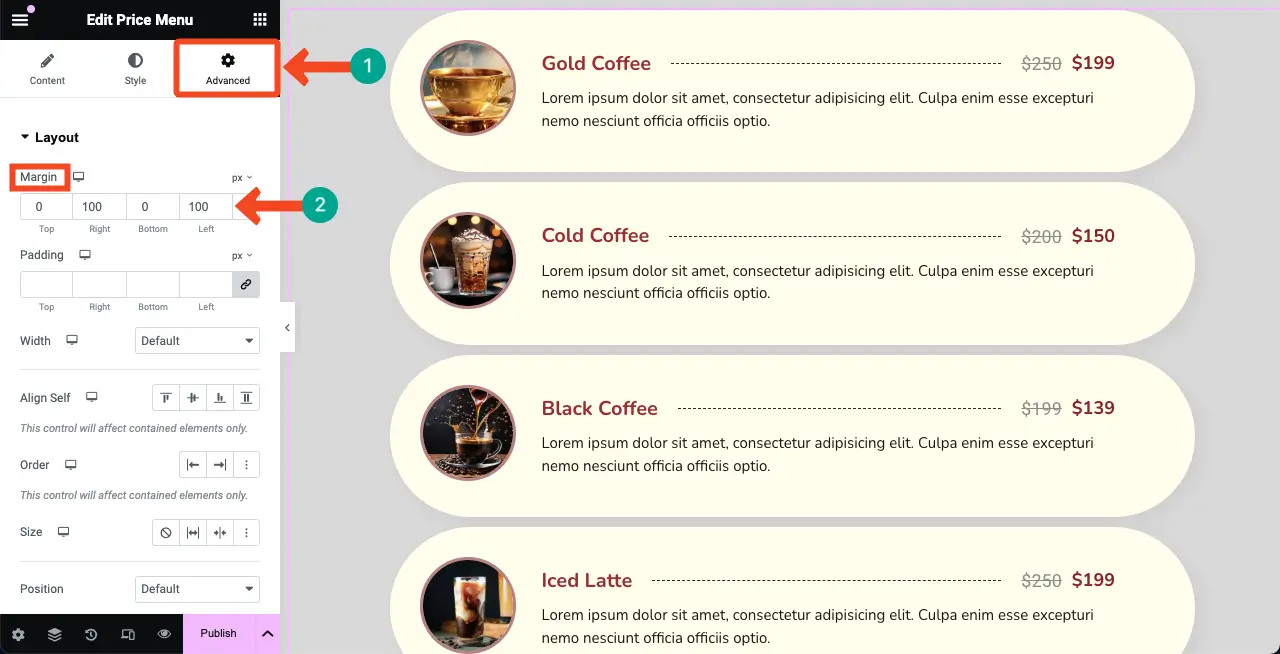
Langkah 09: Persempit Lebar Tata Letak Daftar Harga (Opsional)
Secara default, widget Elementor apa pun ditampilkan luas di seluruh kanvas, termasuk widget Menu Harga. Namun untuk presentasi yang lebih baik, Anda mungkin ingin mempersempit lebarnya.
Untuk melakukan ini, buka tab Lanjutan . Di bawah bagian Tata Letak, buka opsi Margin . Tetapkan nilai pada kotak kanan dan kiri. Anda akan segera melihat perubahannya.
Jadi, lakukan hal yang sama juga untuk ukuran layar lainnya seperti yang ditunjukkan pada langkah di atas.

Langkah 10: Pratinjau Daftar Harga di Frontend
Buka halaman pratinjau. Periksa apakah daftar harga terlihat bagus di semua ukuran layar dengan mengubah lebar browser Anda. Anda dapat melihatnya di pihak kami dalam klip video yang terlampir di bawah.
Anda dapat mempublikasikan daftar harga setelah semua pengaturan dan penyesuaian selesai.
Kesimpulan
Jadi, membuat daftar harga di WordPress dengan Elementor adalah cara yang cukup sederhana dan ramah pengguna untuk menampilkan produk dan penawaran Anda dalam format yang bersih dan terorganisir. Namun, sebelum mengakhirinya, kami ingin memperjelas satu hal yang masih membingungkan banyak pengguna – perbedaan antara daftar harga dan tabel harga.
Meskipun tabel harga dirancang untuk menampilkan atau membandingkan paket harga yang berbeda, daftar harga berfokus pada penyajian masing-masing item dengan harganya masing-masing. Anda dapat menjelajahi tutorial berikut untuk mempelajari lebih lanjut tentang membuat tabel menggunakan Elementor.
- Cara membuat tabel harga di Elementor
- Cara membuat tabel perbandingan dengan Elementor
