Cara Membuat Situs Web Real Estat di WordPress
Diterbitkan: 2023-05-04Apakah Anda ingin mempelajari cara membuat situs web real estat untuk membangun kehadiran online di industri real estat?
Membuat situs web yang memamerkan daftar dan layanan Anda adalah cara terbaik untuk menjangkau audiens target Anda dan menarik klien potensial secara online. Dan antarmuka, tema, dan plugin WordPress yang ramah pengguna menjadikannya platform yang ideal untuk membangun situs web real estat baru Anda.
Pada artikel ini, kami akan memandu Anda melalui cara membuat situs web real estate di WordPress langkah demi langkah.
- Langkah 1. Pilih Nama Domain dan Hosting
- Langkah 2. Pilih Cara Merancang Situs Web Real Estat Anda
- Langkah 3. Pilih Kit Template Situs Web Real Estat
- Langkah 4. Sesuaikan Situs Web Real Estat Anda
- Langkah 5. Publikasikan Situs Web Real Estat Anda
Apa yang Harus Disertakan Situs Web Real Estat?
Sebelum kita menyelami langkah-langkah untuk membangun situs web WordPress Anda, Anda harus memahami fitur dan peran utama situs web real estat dalam mengembangkan bisnis manajemen properti Anda.
Di bawah ini adalah beberapa halaman dan fitur terpenting yang harus dimiliki setiap situs web real estat:
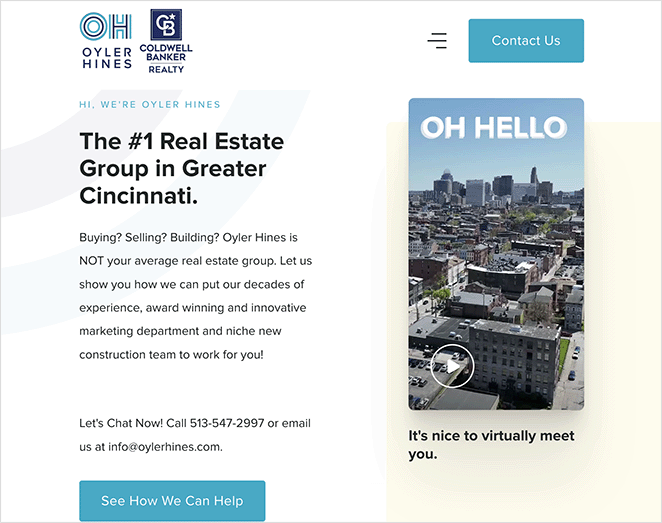
Beranda
Ini adalah pintu masuk ke website listing properti Anda. Di situlah Anda akan menampilkan jenis properti, informasi tentang bisnis real estat Anda, dan tautan navigasi ke halaman lain di situs web Anda.

Anda juga dapat menyertakan ajakan bertindak (CTA), bukti sosial, dan testimonial untuk membujuk calon pembeli agar mengambil tindakan.
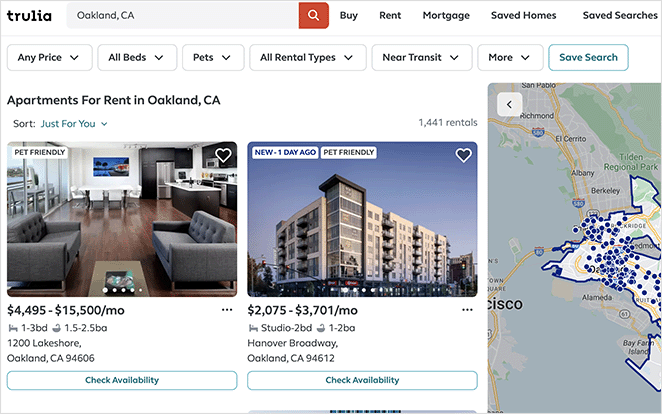
Daftar Properti
Di halaman ini, Anda akan mencantumkan jenis properti yang tersedia untuk audiens Anda. Halaman harus mudah dinavigasi oleh pembeli rumahan dan harus berfokus pada pengalaman pengguna yang baik.

Halaman tersebut dapat menyertakan galeri properti, filter, dan opsi pencarian properti, remah roti untuk navigasi yang lebih mudah, dan tombol CTA.
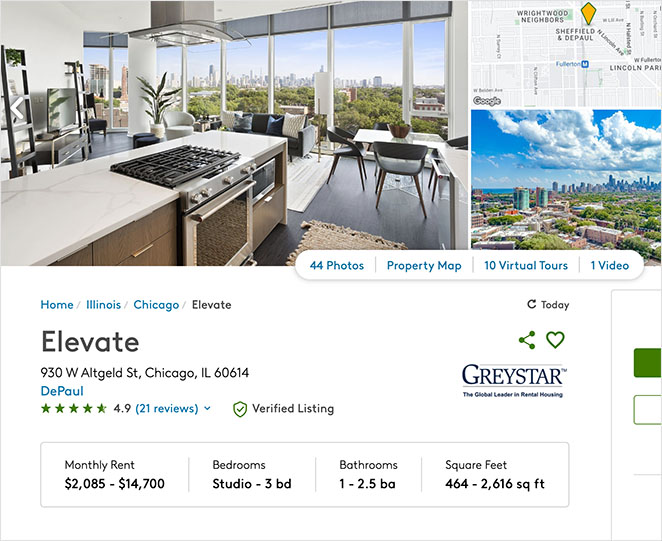
Daftar Real Estat
Setiap properti di situs real estat Anda harus memiliki halaman arahan real estat khusus dengan informasi mendetail. Halaman-halaman ini biasanya dinamis, berubah sesuai dengan kebutuhan situs web Anda karena daftar properti terus berkembang.

Desain web Anda untuk halaman ini dapat menyertakan gambar properti berkualitas tinggi, denah lantai, tur virtual, informasi lokasi, dan detail lainnya untuk calon penyewa dan pemilik properti.
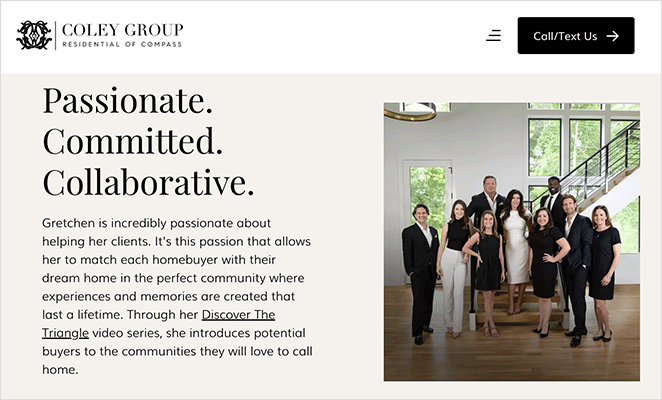
Tentang Halaman
Situs web real estat Anda lebih dari sekadar layanan daftar untuk berbagai jenis properti. Ini juga tempat Anda dapat memamerkan agen real estat Anda, nilai-nilainya, dan para profesional real estat di baliknya.
Dengan halaman Tentang, Anda dapat membangun merek Anda secara online dan membangun koneksi dengan audiens target Anda. Itu juga merupakan tempat yang ideal untuk mengembangkan kepercayaan dan kredibilitas.

Pertimbangkan untuk menyertakan foto kepala dari agen real estat di perusahaan Anda, biodata pribadi mereka, dan tautan ke profil media sosial mereka.
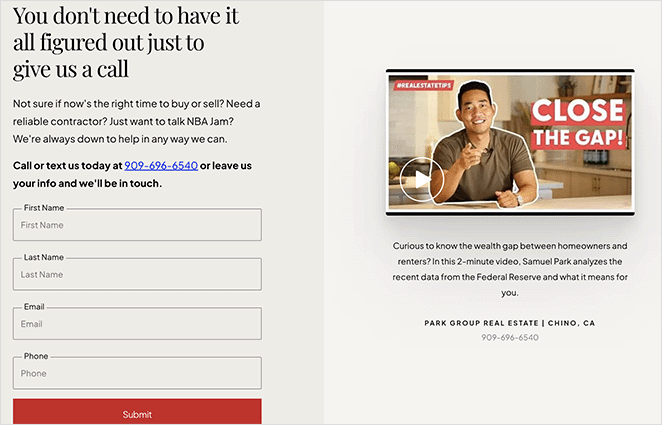
Halaman Kontak
Halaman kontak situs web real estat Anda harus menyertakan informasi kontak untuk membantu pengguna menjadwalkan kunjungan, mengajukan pertanyaan, dan meminta informasi penawaran dan harga. Jika perusahaan Anda memiliki lokasi fisik, Anda dapat menambahkan peta ke halaman ini untuk membantu pengguna menemukan Anda dengan lebih mudah.

Ini juga merupakan ide bagus untuk menyertakan formulir kontak yang ramah pengguna dengan bidang formulir kustom yang disesuaikan dengan bisnis Anda.
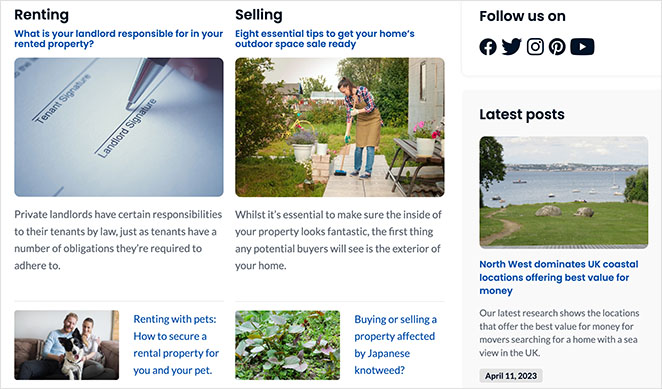
Blog
Blog bersifat opsional untuk situs web real estat. Namun, ada baiknya memiliki satu untuk mengedukasi audiens Anda tentang topik industri, berita, dan panduan bermanfaat.
Menerbitkan konten blog reguler juga dapat membantu meningkatkan optimisasi mesin pencari (SEO) dan peringkat Anda. Orang-orang dapat menemukan postingan Anda melalui mesin pencari seperti Google dan Bing, yang mengarahkan mereka ke situs web Anda sendiri, tempat konten Anda dapat meyakinkan mereka untuk berkonversi.

Ada beberapa halaman lain yang dapat Anda sertakan di situs Anda, seperti halaman arahan, anggota tim, halaman testimonial, kalkulator hipotek, dan lainnya. Namun, contoh di atas biasanya penting untuk hampir semua jenis situs web real estat.
Cara Membuat Situs Web Real Estat Langkah demi Langkah
Sekarang kami siap menjelaskan langkah-langkah untuk membuat situs web real estate di WordPress. Jika Anda mengikuti petunjuk sederhana di bawah ini, Anda akan memiliki desain situs web makelar yang menakjubkan dalam waktu singkat.
Ayo selami!
Langkah 1. Pilih Nama Domain dan Hosting
Untuk memulai, pertama-tama Anda harus memilih platform terbaik untuk situs web Anda. WordPress adalah pembuat situs web paling populer di dunia, dan puluhan ribu situs web real estat menggunakannya untuk pengembangan situs web mereka.
Saat membahas WordPress, kami merujuk ke WordPress.org, perangkat lunak CRM, bukan WordPress.com, layanan hosting.
2 versi yang berbeda sering membingungkan bagi pemula karena memiliki nama yang sama. Jika Anda memerlukan sedikit bantuan, Anda dapat melihat perbandingan WordPress.org vs. WordPress.com ini secara berdampingan.
Secara umum, kami merekomendasikan WordPress.org yang dihosting sendiri karena Anda dapat mengakses semua fiturnya dengan segera. Namun, untuk memulai dengan situs web yang dihosting sendiri, Anda harus mendaftarkan nama domain dan membeli hosting web.
Biaya nama domain mulai dari $14,99 per tahun, sedangkan hosting situs web berharga $7,99 per bulan.

Agar biaya Anda tetap rendah, kami telah bermitra dengan Bluehost untuk menawarkan diskon hosting, nama domain gratis, dan sertifikat SSL. Pada dasarnya, ini mengurangi biaya Anda untuk memulai situs web real estat hingga $2,75 per bulan.
Plus, Bluehost adalah penyedia hosting WordPress yang direkomendasikan secara resmi.
Klik di sini untuk memulai dengan Bluehost.
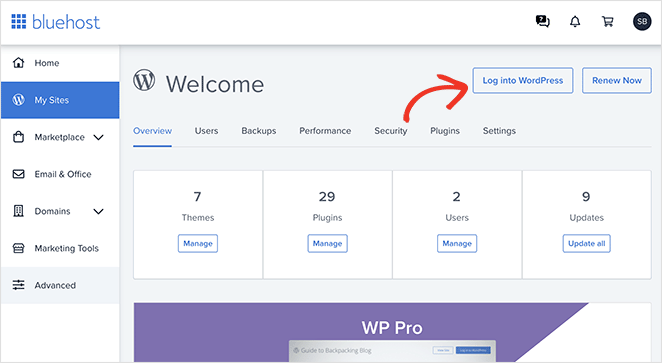
Setelah mendaftar untuk akun hosting Anda, Anda akan menerima email yang menautkan ke dasbor hosting web Anda. Karena Bluehost akan menginstal WordPress secara otomatis untuk Anda, Anda dapat masuk ke situs WordPress Anda langsung dari dasbor hosting Anda.

Setelah masuk, Anda akan melihat area admin WordPress. Di sinilah Anda dapat mengelola situs web, mengubah pengaturannya, dan menambahkan konten baru.

Langkah 2. Pilih Cara Merancang Situs Web Real Estat Anda
WordPress terkenal memberi Anda akses ke ribuan templat situs web, yang dikenal sebagai tema WordPress. Dengan mengingat hal ini, langkah Anda selanjutnya adalah memilih tema WordPress yang sesuai dengan kebutuhan situs web real estat Anda.
Untungnya, teman-teman kami di WPBeginner telah mengumpulkan kumpulan fantastis dari tema situs web real estat terbaik untuk WordPress ini. Mereka adalah tempat yang sangat baik untuk memulai jika Anda tidak memerlukan desain khusus.
Namun, jika Anda ingin membuat desain yang sepenuhnya disesuaikan, Anda dapat menggunakan pembuat halaman seret dan lepas seperti SeedProd.

SeedProd memberi Anda kendali penuh atas tampilan dan nuansa situs Anda dan memungkinkan Anda membuat tema WordPress apa pun tanpa menulis kode.
Anda dapat memulai dengan kit template situs web premade, lalu menyesuaikan setiap halaman situs Anda dengan drag-and-drop. Ini juga termasuk dukungan WooCommerce, memungkinkan Anda menjalankan situs eCommerce di WordPress, dan 100% ramah seluler, sehingga situs Anda terlihat sempurna di perangkat seluler.
Kami akan menggunakan SeedProd untuk membuat situs web real estat khusus dalam panduan ini.
Catatan: SeedProd memiliki versi gratis dari pembuat laman landasnya. Namun, kami akan menggunakan SeedProd Pro untuk fitur pembuatan temanya.
Silakan instal dan aktifkan SeedProd di situs web WordPress Anda. Untuk detail lebih lanjut, Anda dapat melihat dokumentasi kami tentang menginstal SeedProd Pro, yang akan memandu Anda mengaktifkan kunci lisensi plugin Anda.
Langkah 3. Pilih Kit Template Situs Web Real Estat
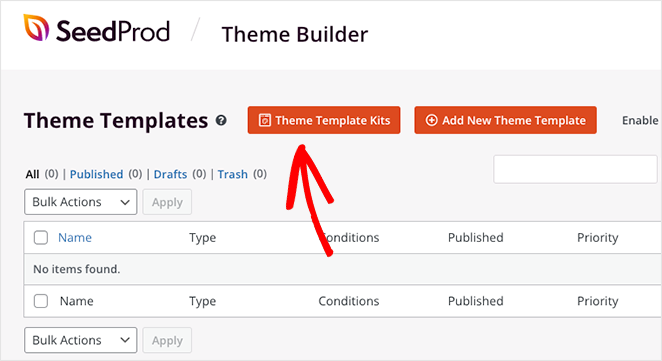
Langkah selanjutnya adalah menavigasi ke SeedProd » Theme Builder dari dashboard WordPress Anda dan klik tombol Theme Template Kits .

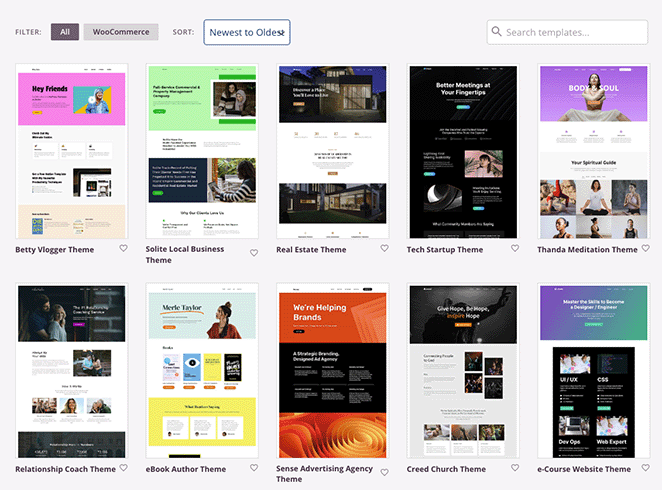
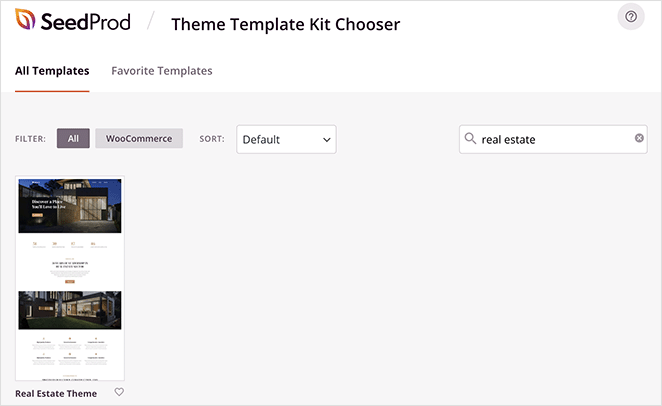
Di layar berikutnya, Anda dapat menelusuri pustaka kit situs web premade. Setiap kit memiliki semua halaman yang Anda butuhkan untuk membuat situs web lengkap tanpa kode.


Jika Anda menggunakan kotak telusur, Anda dapat mempersempit templat ke industri tertentu. Misalnya, jika Anda menelusuri 'real estat', Anda akan menemukan template yang dibuat khusus untuk pasar real estat.

Untuk mengimpor template ke situs web Anda, cukup klik ikon tanda centang.
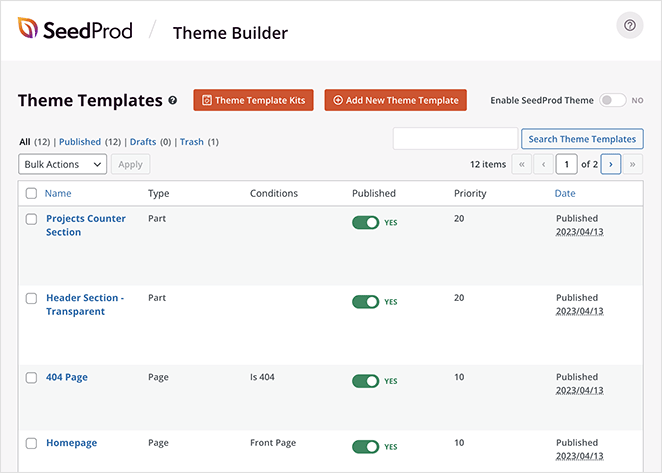
Dalam beberapa detik, Anda akan melihat layar yang mirip dengan yang di bawah ini, yang mencantumkan bagian individual yang membentuk tema WordPress kustom baru Anda.

Yang perlu Anda lakukan sekarang adalah menyesuaikan setiap bagian agar sesuai dengan kebutuhan Anda, yang akan kami tunjukkan cara melakukannya selanjutnya.
Langkah 4. Sesuaikan Situs Web Real Estat Anda
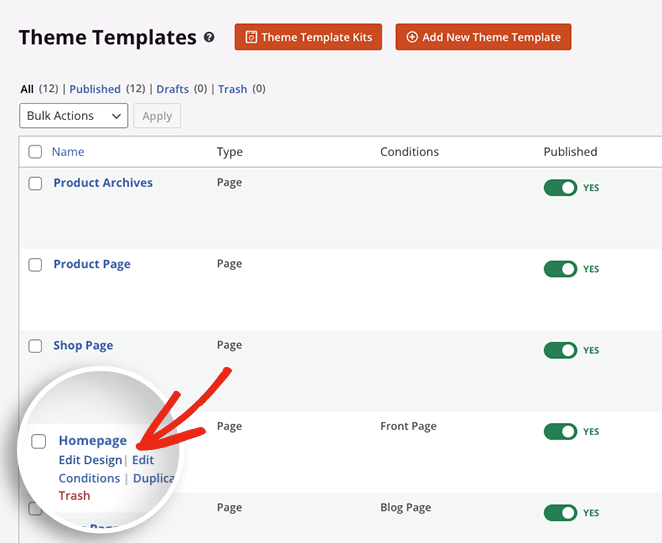
Menyesuaikan tema real estat Anda cukup mudah. Yang harus Anda lakukan adalah mengarahkan kursor ke bagian templat apa pun di dasbor Pembuat Tema dan mengeklik tautan Edit Desain .

Mari kita mulai dengan menyesuaikan beranda.
Menyesuaikan Beranda Anda
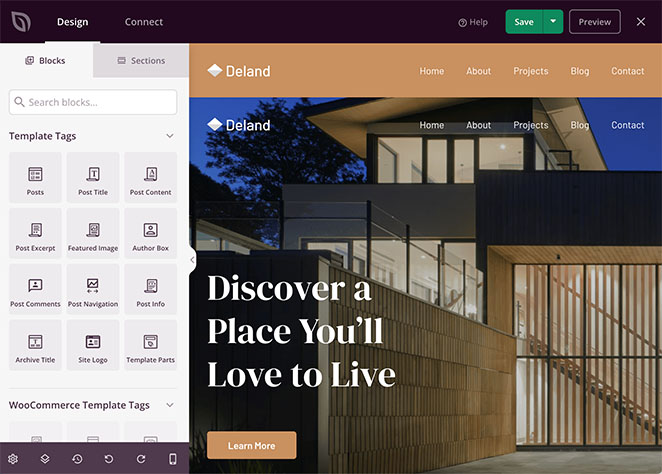
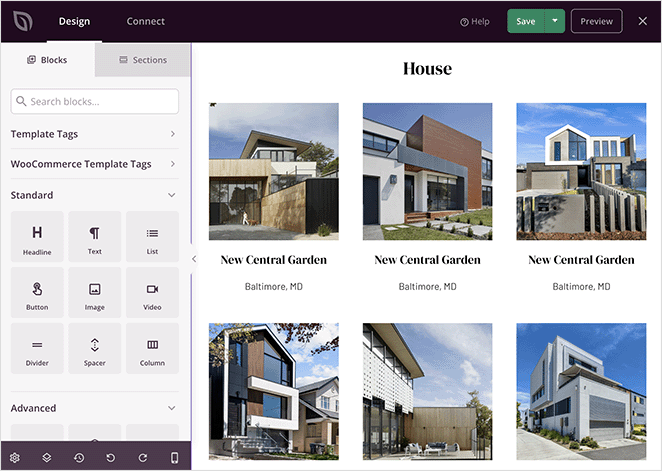
Saat Anda mengedit bagian atau halaman templat apa pun dengan SeedProd, Anda akan melihat antarmuka seperti di bawah ini:

Di sebelah kiri, akan ada blok WordPress, Bagian, dan Pengaturan. Kemudian, di sebelah kanan, Anda akan melihat pratinjau tampilan halaman tersebut.
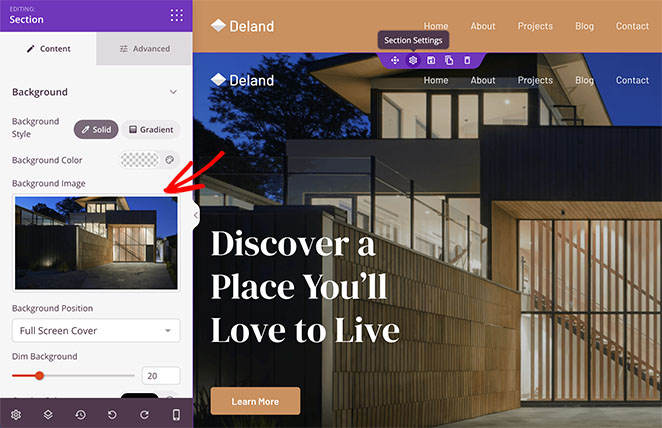
Anda dapat mengeklik di mana saja pada pratinjau untuk melihat setelan elemen desain apa pun. Misalnya, saat Anda mengeklik bagian tajuk, panel akan terbuka di sebelah kiri tempat Anda dapat mengubah gambar latar bagian, overlay, dan lainnya.

Lanjutkan menyesuaikan konten template dengan mengklik elemen apa saja dan menambahkan informasi Anda sendiri. Beberapa hal yang perlu diubah di beranda mungkin termasuk:
- Teks tajuk
- Tombol ajakan bertindak
- Tentang teks
- bagian Layanan
- Galeri properti unggulan
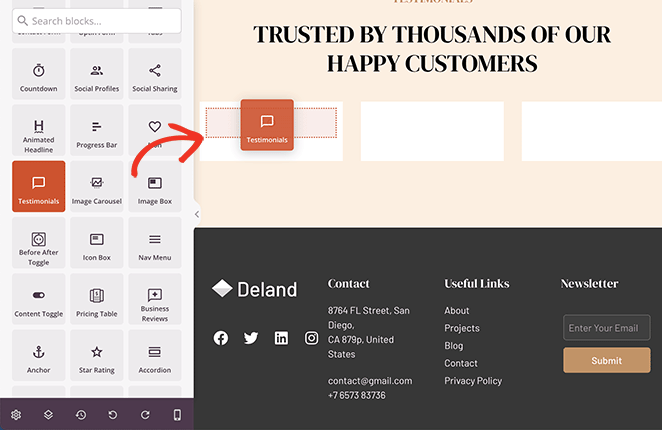
Anda mungkin juga ingin menambahkan lebih banyak elemen desain ke halaman Anda, seperti testimonial. Untuk melakukan ini, Anda dapat menyeret blok WordPress apa pun dari panel sebelah kiri dan meletakkannya di halaman Anda.

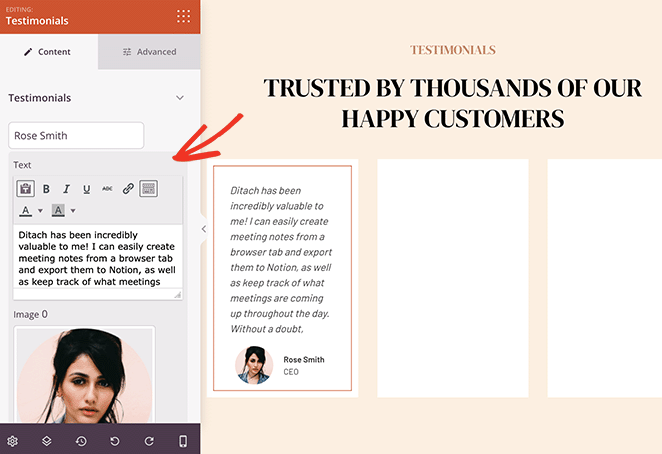
Dalam contoh ini, kami menggunakan blok Testimonial untuk menampilkan rangkaian ulasan pelanggan di beranda.

Sebagai alternatif, Anda dapat menggunakan blok Ulasan Bisnis, yang mengambil data ulasan dari Google dan Yelp.
Saat Anda puas dengan beranda Anda, klik tombol Simpan , lalu kembali ke dasbor Pembuat Tema.
Menyesuaikan Halaman Daftar Properti Anda
Sekarang mari kita lihat penyesuaian tampilan dan nuansa halaman daftar properti Anda.
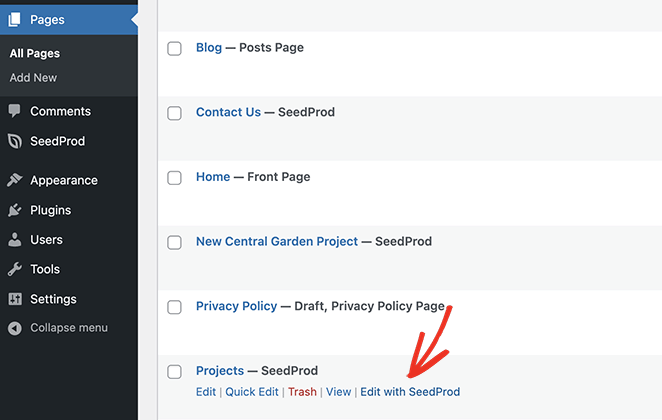
Templat yang kami gunakan menyebutnya halaman Proyek, yang dapat Anda temukan dengan mengunjungi Halaman »Semua Halaman dari admin WordPress Anda.
Untuk mengedit halaman ini, arahkan kursor ke atasnya dan klik tautan Edit dengan SeedProd .

Seperti yang Anda lihat, halaman akan terbuka di pembuat SeedProd dengan fungsionalitas drag-and-drop. Anda dapat menyesuaikan halaman ini dengan cara yang sama seperti beranda Anda.

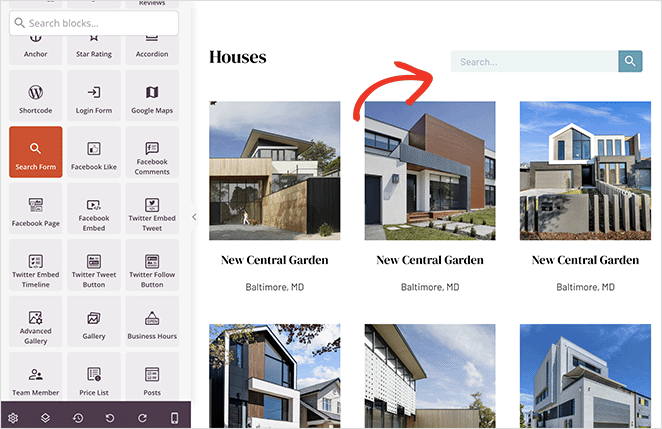
Misalnya, Anda dapat menukar properti demo dan menggantinya dengan properti Anda sendiri.

Anda juga dapat menambahkan kotak pencarian ke halaman untuk membantu pengguna menemukan properti dengan atribut yang mereka inginkan.

Menyesuaikan Daftar Real Estat Perorangan
Dengan halaman daftar properti Anda, sekarang Anda dapat menyesuaikan bagaimana tampilan setiap halaman properti. Ingat, halaman ini harus berisi semua informasi yang dibutuhkan calon pelanggan tentang daftar properti tertentu.
Templat yang kami gunakan sudah memiliki satu halaman proyek yang dapat Anda ganti namanya dan sesuaikan. Anda dapat menemukannya di Halaman » Semua Halaman berjudul 'New Central Garden Project.'
Klik Edit dengan SeedProd untuk membuka halaman di pembuat halaman visual, lalu mulailah menyesuaikannya agar sesuai dengan daftar properti pertama Anda.

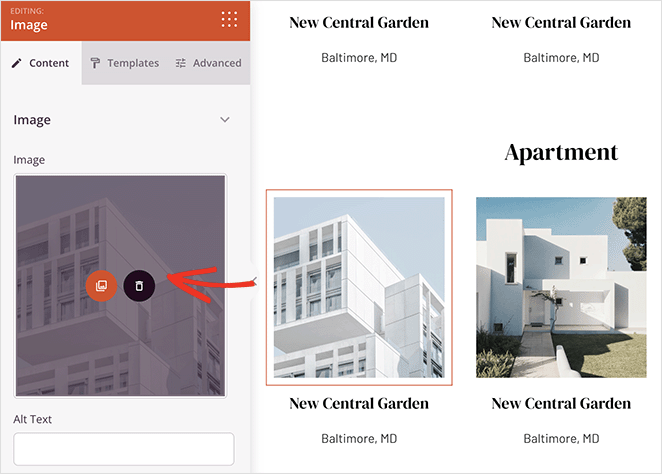
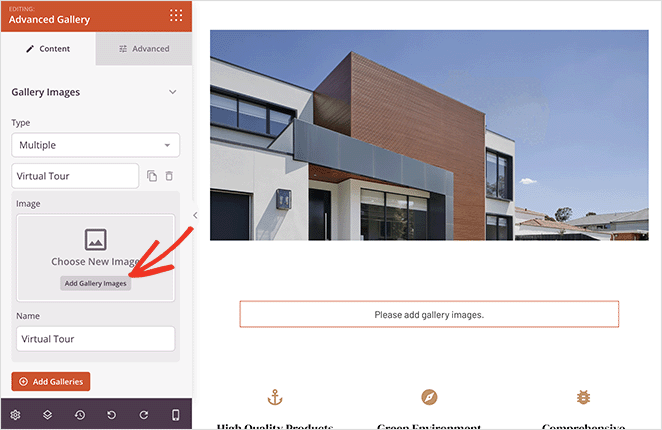
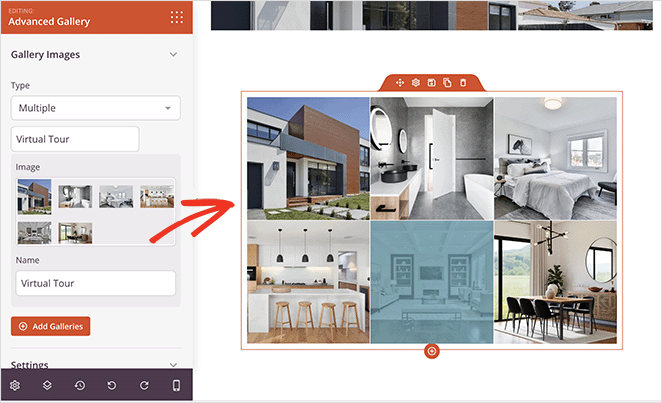
Seperti yang Anda lihat, halaman ini memiliki blok Galeri SeedProd secara default. Namun, Anda harus menambahkan sendiri gambar properti ke galeri.
Untuk melakukan ini, cukup buka galeri dan klik tombol Tambahkan ke Galeri .

Dari sana, Anda dapat mengunggah gambar dari komputer atau Perpustakaan Media WordPress.

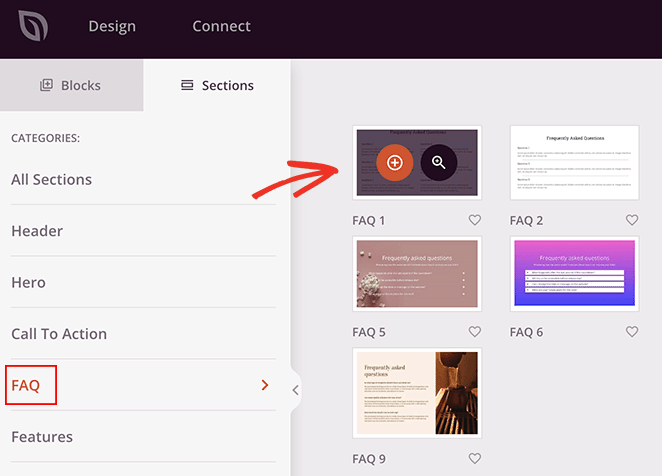
Fitur hebat lainnya yang dapat Anda tambahkan ke halaman ini adalah pertanyaan umum. Untungnya, SeedProd memiliki beberapa bagian premade untuk ini yang dapat Anda tambahkan ke halaman Anda dengan sekali klik.
Untuk menemukannya, klik tab Bagian di sebelah kiri, dan gulir ke bawah ke judul FAQ .

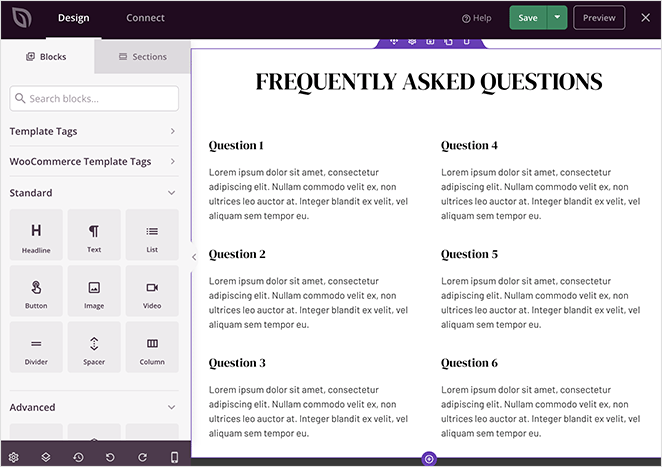
Selanjutnya, arahkan kursor ke bagian FAQ dan klik ikon tambah untuk menambahkannya ke desain halaman Anda.

Ingatlah untuk mengklik tombol Simpan saat Anda senang dengan halaman ini.
Selanjutnya, ulangi langkah-langkah ini untuk halaman lain di situs web real estat Anda, seperti halaman Tentang, Kontak, dan Blog.
Anda juga dapat menggunakan SeedProd untuk membuat sidebar khusus untuk blog Anda guna menampilkan formulir pencarian, ikon media sosial, dan formulir opt-in.
Selain itu, Anda mungkin ingin menggunakan perangkat lunak Internet Data Exchange (IDX). Banyak pasar real estat seperti Zillow dan Trulia menggunakannya untuk menampilkan daftar yang sering diperbarui dari layanan daftar berganda (MLS), yang mengikuti aturan yang ditetapkan oleh National Association of Realtors.
Untuk bantuan melakukan ini, Anda dapat mengikuti panduan ini untuk membuat Situs Web Real Estat BEI di WordPress.
Langkah 5. Publikasikan Situs Web Real Estat Anda
Setelah Anda selesai menyesuaikan desain situs web real estat Anda, Anda dapat menerbitkan tema khusus Anda dan menampilkannya kepada pengunjung situs web Anda.
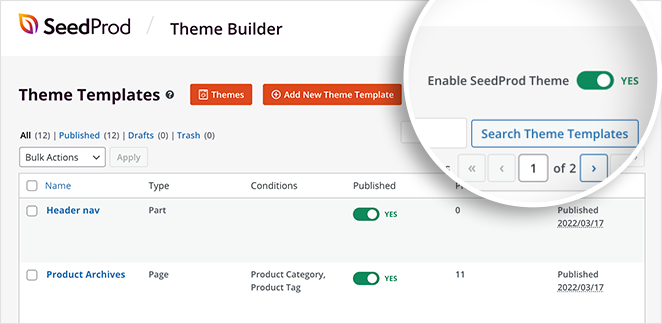
Untuk melakukan ini, buka dasbor Theme Builder, dan temukan sakelar Enable SeedProd Theme .

Setelah Anda mengalihkan sakelar ke posisi Ya , SeedProd akan menerbitkan tema Anda.
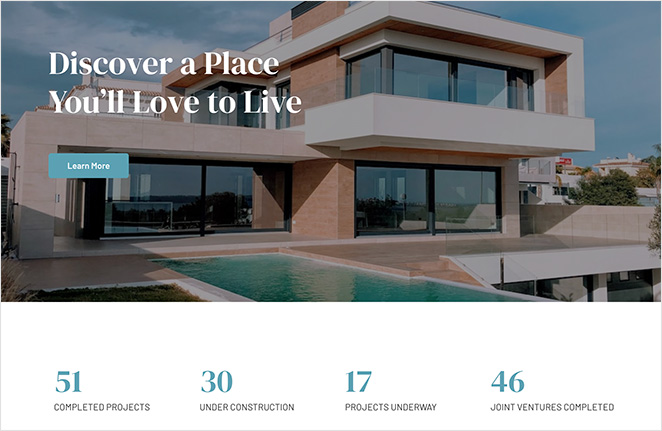
Setelah itu, Anda dapat mengunjungi situs web real estat Anda untuk melihat tampilannya.

Apa yang Harus Dilakukan Setelah Membuat Situs Web Real Estat
Dengan situs web real estat Anda aktif dan berjalan di WordPress, langkah selanjutnya adalah mempromosikannya ke audiens target Anda. Salah satu cara Anda dapat melakukannya adalah dengan mempromosikan tampilan real estat melalui kalender acara di situs Anda.
Untuk mempelajari cara melakukannya, lihat panduan kami tentang cara membuat kalender acara di WordPress.
Kami harap artikel ini membantu Anda mempelajari cara membuat situs web real estat di WordPress.
Terima kasih sudah membaca. Silakan ikuti kami di YouTube, Twitter, dan Facebook untuk konten yang lebih bermanfaat untuk mengembangkan bisnis Anda.

