Cara membuat beranda responsif dengan GeneratePress & Elementor
Diterbitkan: 2021-12-29GeneratePress adalah salah satu tema WordPress paling populer dan salah satu tema awal untuk merekomendasikan plugin pembuat halaman Elementor. Tema dioptimalkan agar sesuai dengan algoritma Elementor dan cenderung sangat fleksibel dan responsif. Bisa dibilang, Elementor dan GeneratePress bercampur dengan baik.
Elementor sekarang menjadi pilihan pertama bagi pengembang web WordPress dan menjadi sangat populer setiap hari, begitu juga tema GeneratePress. Ini adalah tema serbaguna dengan tingkat kompatibilitas yang tinggi dengan WordPress. Namun, orang-orang bertanya bagaimana cara membuat beranda responsif dengan GeneratePress & Elementor.
Jadi, kami membuat artikel ini untuk menunjukkan kepada Anda cara membuat beranda super responsif dengan menggabungkan Elementor dan GeneratePress. Mari kita mulai!
Mengapa menggunakan Elementor untuk GeneratePress
Baik versi Lite dan Pro dari GeneratePress memiliki opsi bahwa Elementor dapat bekerja dengan sempurna dengannya. Versi Pro layak dibayar, karena menambahkan banyak tambahan dan fitur ke tema dasar, seperti mengontrol header tema, tipografi, warna, dan banyak lagi.
Jika Anda mencari tema yang paling dioptimalkan untuk SEO, ringan, dan ramping yang tersedia di WordPress, GeneratePress adalah yang harus dipilih di antara banyak di antaranya. Selain itu, ini sangat populer dan telah diunduh lebih dari 700 ribu kali.
Ini tetap ringan saat digabungkan dengan Elementor, tetapi juga supercharged dan memberikan kontrol yang lebih besar secara signifikan atas tata letak, warna, gaya, dan elemen lain dalam tema.
Manfaat utama menggunakan Elementor untuk mendesain beranda GeneratePress-
- Rancang beranda menggunakan Editor Halaman Langsung untuk sepenuhnya menyatu dengan pengalaman pengembangan web kelas atas
- Kontrol penuh atas tata letak halaman, konten, dan gaya. Sesuaikan semuanya dari atas ke bawah tanpa kecuali
- Elementor memungkinkan widget embed untuk menambahkan banyak file media yang berguna, tombol berbagi sosial, tag, dll di GeneratePress. Widget, galeri, Ikon Sosial, Ikon Font Keren, Slider di-host oleh Elementor yang membuat halaman GeneratePress Anda lebih menarik dan dinamis.
Pengaturan awalnya diperlukan untuk Elementor dan GeneratePress
Anda mungkin mendapatkan kesan yang salah melihat 'ini hanyalah tema blog lain' jika Anda membuka pratinjau GeneratePress di WordPress.org. Faktanya, tema ini dapat digunakan untuk membuat situs web apa pun, mulai dari situs bisnis hingga portofolio.
Kami akan mulai membuat beranda termasuk:
- Bagian tajuk dengan latar belakang
- Judul utama
- tabel harga
- Bagian layanan
- Bagian tombol ajakan bertindak, dan
- Slideshow logo
Hal yang luar biasa adalah, Anda tidak memerlukan pengkodean apa pun, CSS khusus; bahkan menginstal tema anak.
Anda perlu melakukan langkah-langkah di bawah ini terlebih dahulu:
Hapus Judul Halaman
Anda harus menghapus judul halaman karena Anda harus menjaga homepage tetap bersih dengan tidak menampilkan judul halaman. Untuk melakukannya, gunakan opsi 'Nonaktifkan Elemen' dari GeneratePress.
Integrasi Pembuat Halaman
Tidak perlu melakukan penyesuaian apa pun dengan GeneratePress. Anda harus mencentang kotak centang praktis yang disebut 'Page Builder Integration' yang memungkinkan halaman lebar penuh.
Tata Letak Bilah Sisi
Anda perlu mengatur pengaturan Tata Letak Bilah Sisi ke 'Konten (Tanpa Bilah Sisi)' karena Anda harus mengerjakan halaman dengan lebar penuh untuk waktu yang lama.
Saya berasumsi bahwa Anda telah menginstal GeneratePress dan Elementor, dan Anda telah melihat bahwa keduanya adalah pasangan yang hebat.
Mereka super cepat dan ringan, dan bekerja dengan baik dalam hal SEO dan kecepatan halaman. Mereka menawarkan kemampuan hebat untuk Responsivitas Seluler, dan sangat intuitif serta mudah digunakan.
Ini hanyalah permukaan kemampuan untuk plugin dan tema ini. Ada kemungkinan tak terbatas untuk mendesain WordPress Anda dengan Elementor.
Mari selami!
Langkah-langkah untuk membuat beranda responsif
Membuat beranda responsif dari awal di GeneratePress sangat mudah.
Menggunakan perangkat Pengeditan Seluler Elementor, Anda dapat membuat beranda responsif terhadap tablet dan perangkat seluler.
Setelah mendesain setiap halaman dengan Elementor, buka halaman secara teratur dalam mode seluler dan tablet, pastikan setiap widget, kolom, dan bagian setiap kali terlihat bagus. Membangun beranda GeneratePress dengan Elementor tidak begitu sulit.
Biarkan saya memberi tahu Anda bahwa ada 4 langkah mudah untuk menyelesaikan prosesnya. Langkah-langkahnya adalah:
Langkah-1: Buat bagian Pahlawan
Langkah-2: Bagian fitur dan kustomisasi
Langkah-3: Bagian layanan dan kustomisasi
Langkah-4: Kustomisasi bagian buletin
Ayo mulai!
Langkah-1: Buat bagian Pahlawan
Seperti yang Anda ketahui, setiap beranda dimulai dengan bagian Pahlawan. Setelah ini, Anda harus membuat bagian Pahlawan untuk beranda Anda.
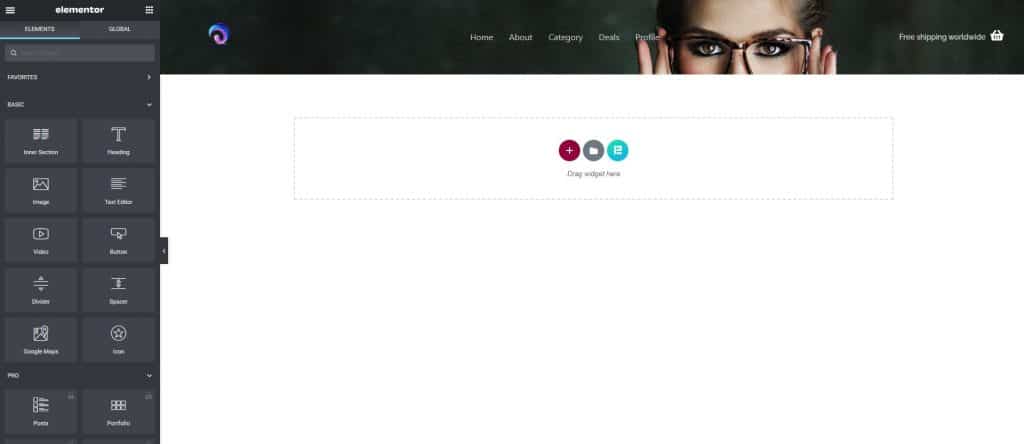
Pertama-tama, buka Editor Halaman Elementor.

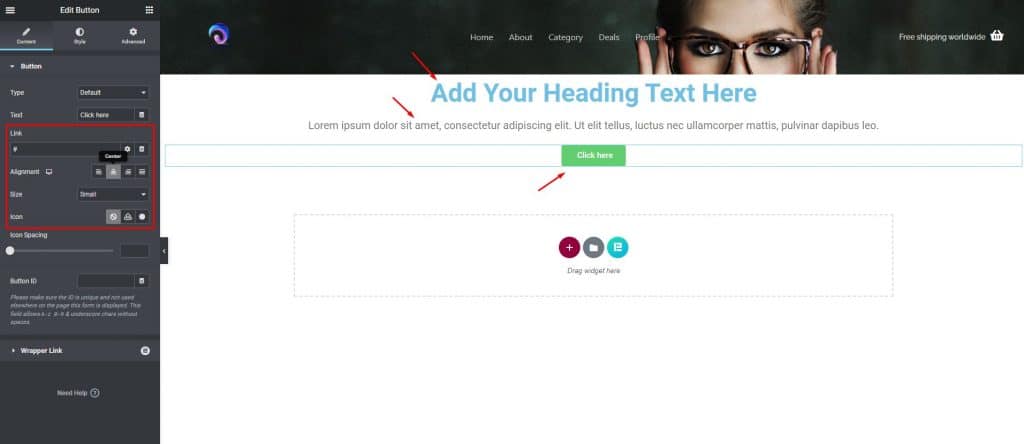
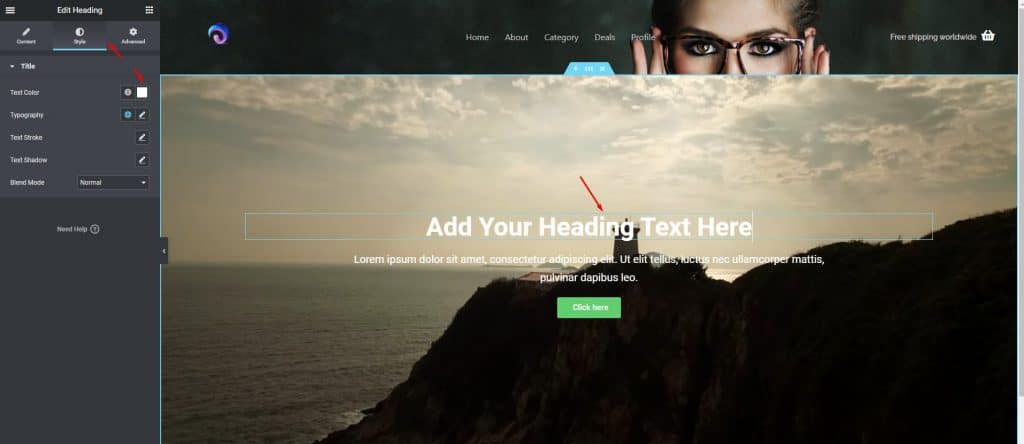
Tepat setelah itu, klik tab 'Content' di area kiri atas. Tambahkan Judul, Editor teks, dan tombol. Sesuaikan mereka sesuai keinginan. Perhatikan bahwa, kita sudah menyiapkan header dan footer dengan GeneratePress.

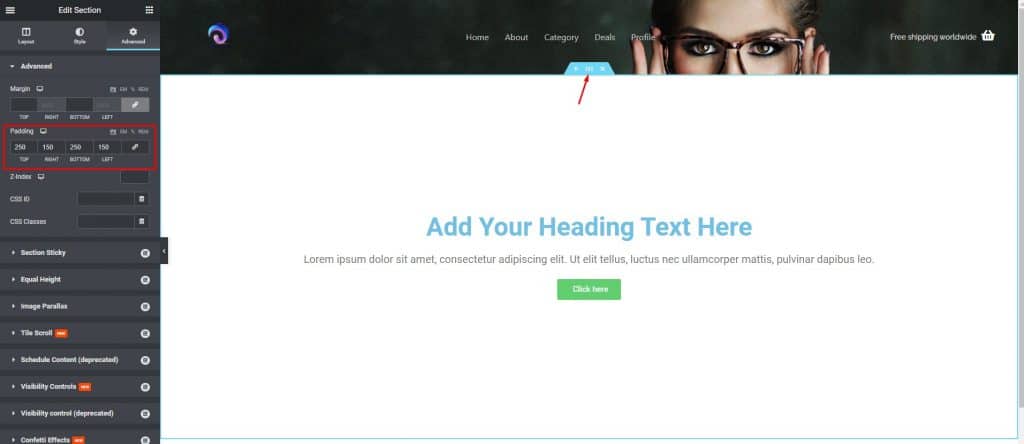
Sekarang, buka pengaturan bagian. Klik pada tab 'Lanjutan' di area kiri atas di tempat ke-3 dan tambahkan 'Padding' ke bagian dengan mengatur parameter.

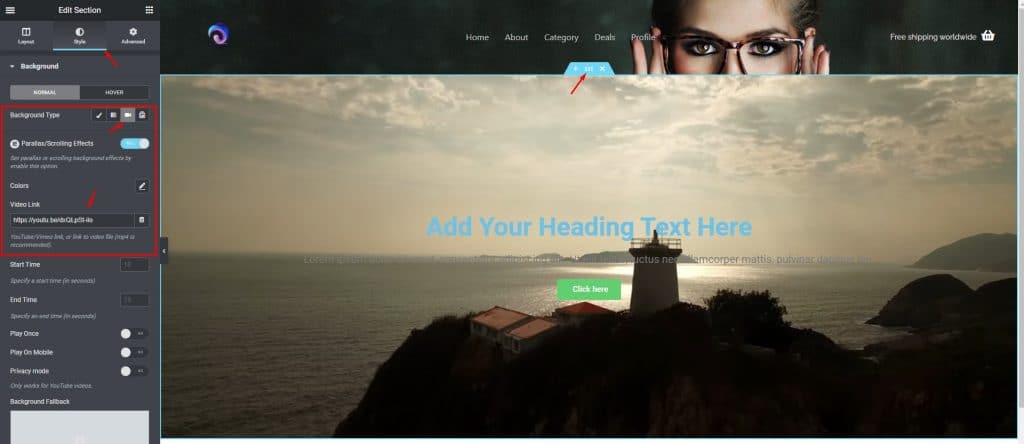
Kemudian, klik pada tab 'Style' di area kiri atas di tempat tengah. Pilih video latar belakang, berikan tautan video dari YouTube. Video akan diputar di latar belakang.

Atur warna heading, teks putih sehingga ini akan ditampilkan pada video latar belakang.


Langkah-2: Bagian fitur dan kustomisasi
Sekarang, kami akan membahas fitur utama situs web kami tepat di bawah bagian pahlawan. Ini adalah bagian utama dari situs web Anda jika Anda ingin mempelajari cara membuat beranda responsif dengan GeneratePress & Elementor.
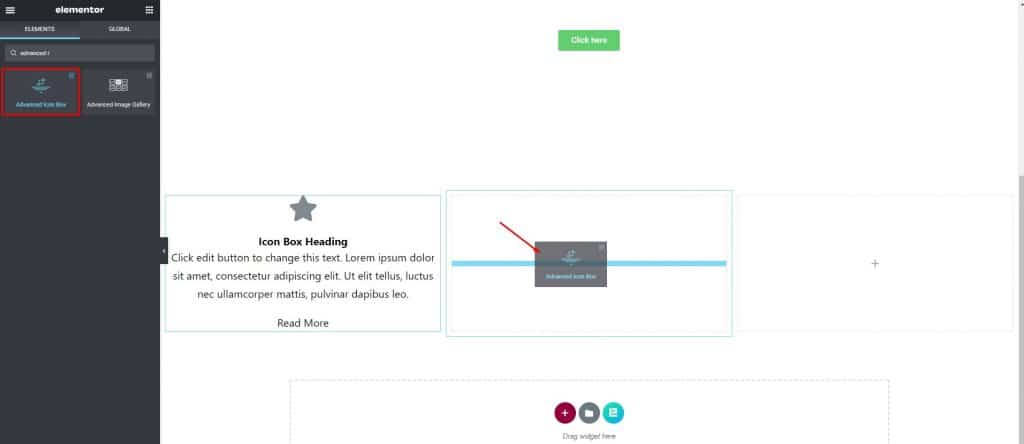
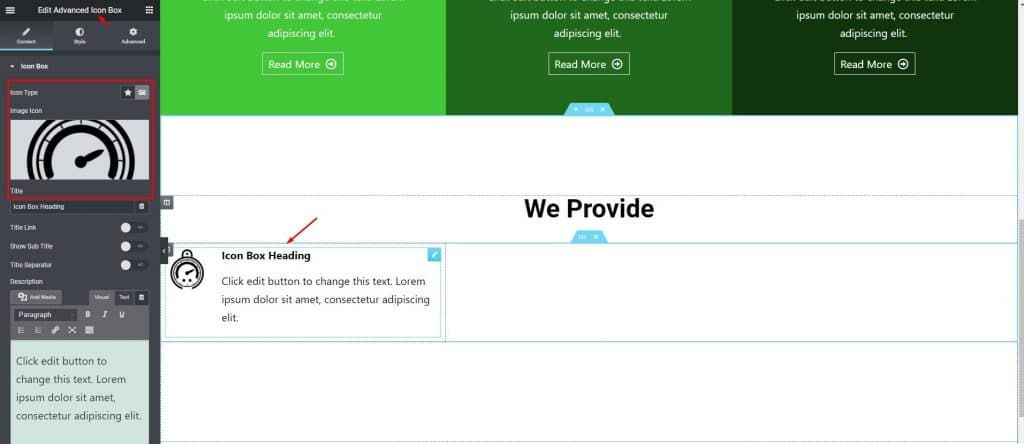
Pilih dan tambahkan widget 'Kotak Ikon Lanjutan' dari Element Pack Pro. Di sini Anda akan melihat ikon, judul, teks, dan tombol.

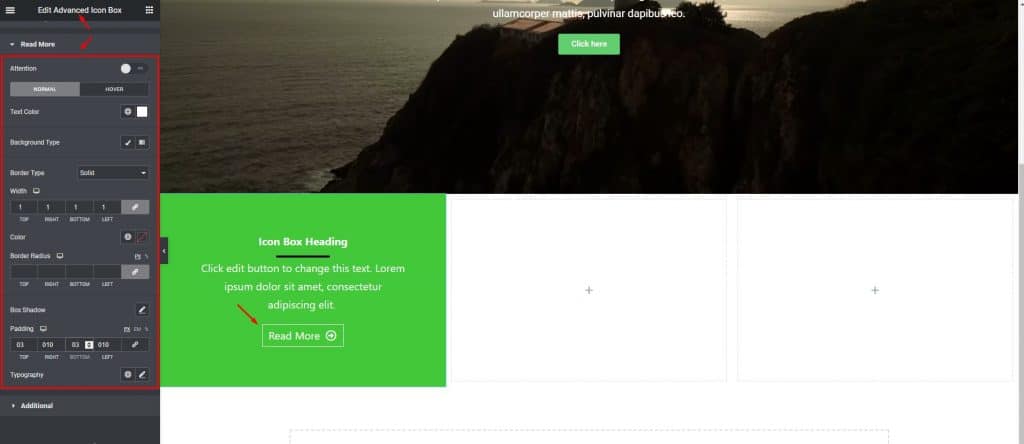
Ubah warna heading, teks, pemisah, dan tombol menjadi putih. Berikan batas tipis, beberapa bantalan ke tombol. Atur warna latar belakang menjadi Hijau atau Biru atau sesuai keinginan.

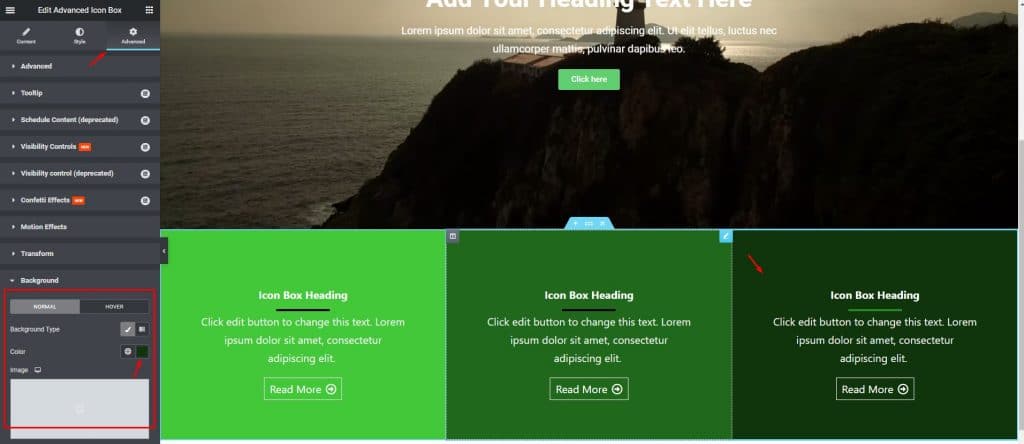
Sekarang, buat salinan kolom ini karena mengatur fitur lainnya dengan cara yang sama. Lakukan sedikit perubahan yang akan menunjukkan beberapa perbedaan di mata pengunjung. Anda dapat melakukannya dengan mengeklik tab 'Lanjutan' dan mengeklik latar belakang di area kiri bawah.

Langkah-3: Bagian layanan dan kustomisasi
Kami tidak begitu jauh untuk menyelesaikan! Mari lakukan beberapa tugas untuk menyelesaikan langkah ini.
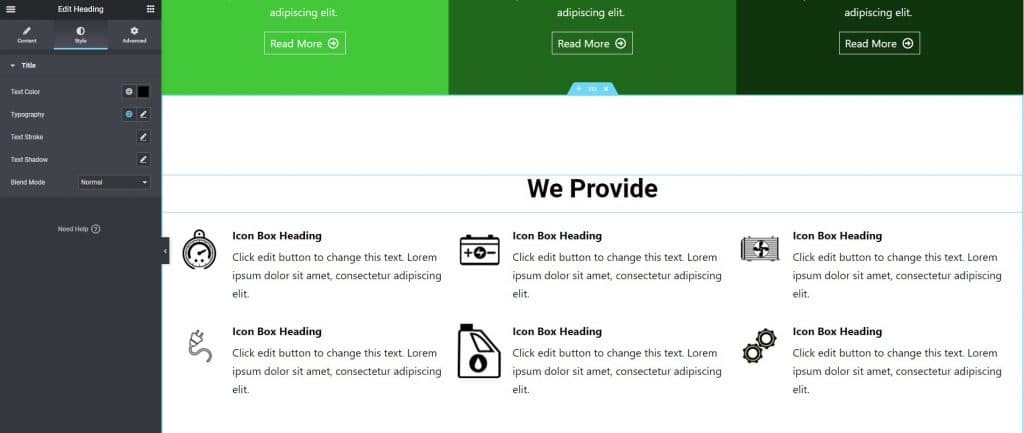
Ambil bagian lain di bawah dan beri padding hingga 150 ke atas dan bawah. Beri judul dan bagian dalam di bawahnya yang berisi tiga kolom. Atur kotak ikon lanjutan di kolom pertama dengan memilih gambar, rata kiri, ukur jarak, ubah ukuran gambar dari 'Gaya'.

Salin porsi 5 kali dan ubah gambar atau logo setiap bagian sesuai kebutuhan layanan Anda.

Sekarang Anda hanya perlu memasukkan teks sesuai layanan Anda. Ini tidak akan memakan banyak waktu dengan Elementor karena kami menunjukkan kepada Anda cara membuat beranda responsif dengan GeneratePress & Elementor.
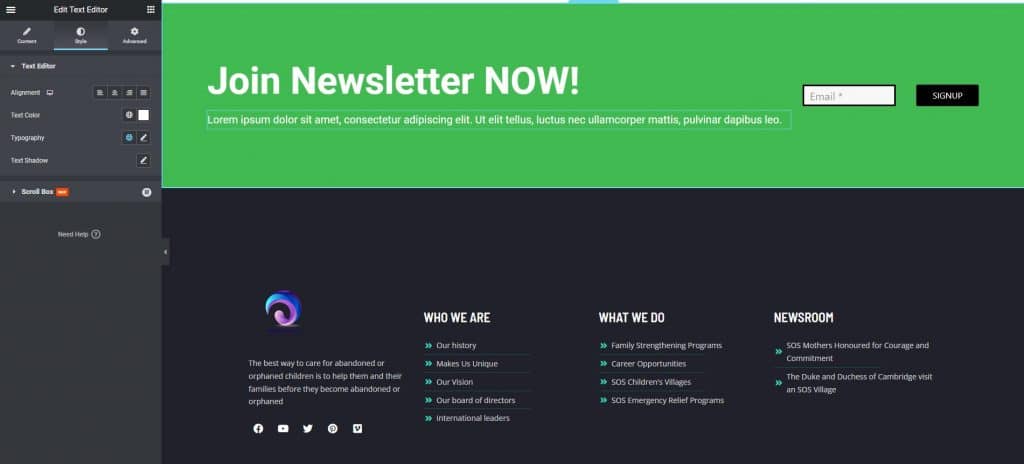
Langkah-4: Kustomisasi bagian buletin
Di bagian terakhir ini, ikuti ini untuk menyelesaikan pekerjaan Anda.
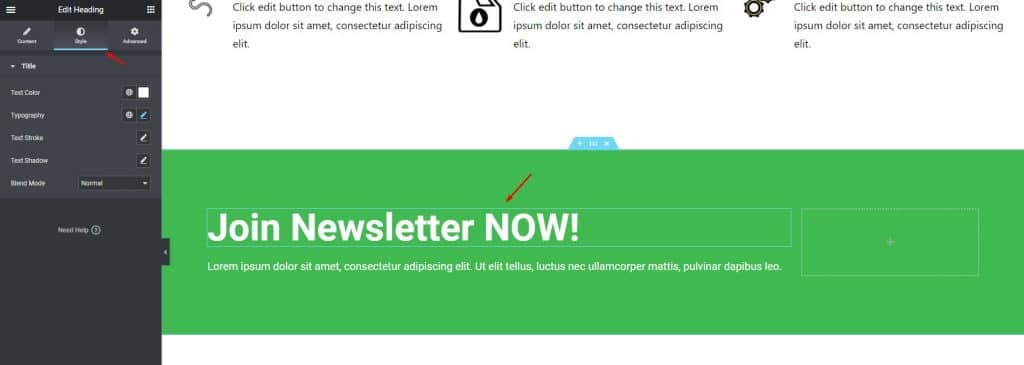
Ambil bagian baru di bawah yang berisi dua kolom dan ubah warna latar belakang. Kemudian, buat satu kolom lebih besar dan masukkan header dan beberapa teks.

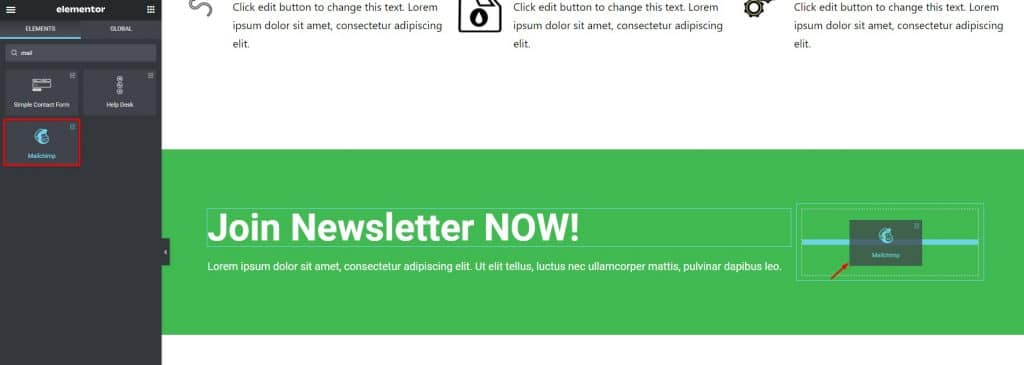
Kemudian, pilih 'Mailchimp' untuk Newsletter di kolom berikutnya.

Untuk bagian terakhir, kita sudah menyiapkan footer. Ubah saja logo situs di footer jika perlu. Bidang email buletin berfungsi sempurna sebagai fungsi bawaan GeneratePress.

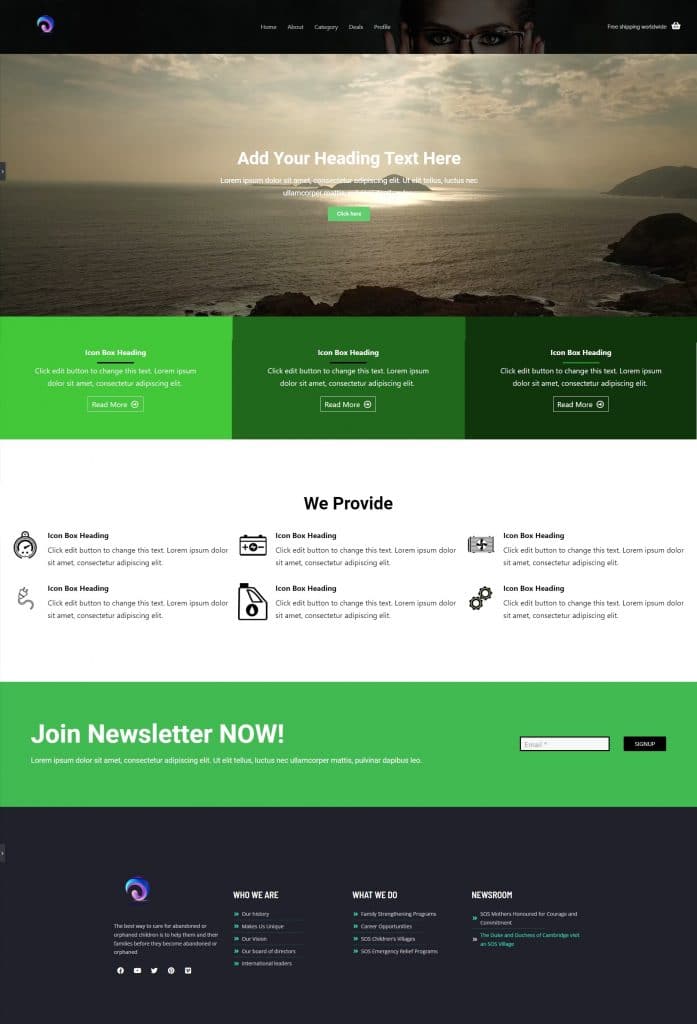
Semua selesai! Tada! Anda telah berhasil menyelesaikan proses pembuatan dan penyesuaian halaman beranda responsif menggunakan GeneratePress dan Elementor. Setelah menyesuaikan, situs web terlihat seperti ini. Luar biasa!

Kesimpulan
Pada artikel ini, saya telah membahas cara membuat beranda responsif dengan GeneratePress & Elementor, dan saya harap Anda menyukainya dan memahami cara melakukannya dengan sangat mudah.
Untuk mendapatkan konten tutorial jenis ini, pantau terus halaman blog BdThemes.com .
Tetap berhubungan. Semoga harimu menyenangkan.
