Cara Membuat Slider Gambar Responsif di WordPress
Diterbitkan: 2019-12-19Apakah Anda mencari panduan lengkap untuk membuat Slider Gambar Responsif di WordPress? Jika Anda mencari demikian, saya akan mengatakan bahwa Anda berada di tempat yang tepat sekarang. Karena saya telah menyiapkan artikel ini berisi panduan langkah demi langkah untuk membuat Slider Gambar Responsif lengkap di WordPress.
Saya telah mencoba yang terbaik untuk membagikan cara termudah, sehingga Anda dapat dengan mudah membuat slider gambar yang Anda harapkan. Oleh karena itu, Anda tidak perlu mencari sumber lain. Berikut adalah solusi langkah demi langkah lengkap untuk membuat slider gambar.
Jadi, ikuti instruksi saya satu per satu dan lanjutkan ke akhir artikel ini untuk memahami sepenuhnya cara membuat Slider Gambar Responsif. Mari kita mulai sekarang.
Garis besar artikel secara singkat
Seluruh artikel dibagi menjadi beberapa bagian, sehingga Anda dapat mengambil gambaran umum tentang topik yang akan Anda pelajari dalam artikel ini. Jadi, ambil ikhtisar dari daftar berikut-
- Memilih Plugin Terbaik
- Instalasi dan Aktivasi plugin WordPress Carousel
- Antarmuka Pengaturan Plugin WP Carousel
- Buat Slider Gambar Pertama Anda
- Kustomisasi Penggeser Gambar
- Memublikasikan Penggeser Gambar
- Perluas Opsi Kustomisasi
Memilih Plugin Terbaik
Seperti yang telah saya katakan kepada Anda bahwa saya akan membagikan cara terbaik dan termudah untuk membuat Slider Gambar Responsif, jadi, kita harus menemukan plugin WordPress terkait yang akan membantu kita membuat slider gambar yang diharapkan.
Ada beberapa plugin yang tersedia di dunia internet. Tetapi semua tidak diperbarui dan dioptimalkan dengan teknologi web terbaru. Akibatnya, Anda mungkin tidak mendapatkan hasil yang optimal dan pengalaman terbaik. Jadi, Anda harus menemukan plugin terbaik yang diperbarui dan memenuhi kebutuhan Anda.
Jangan kecewa tentang plugin terbaik. Karena saya sudah meneliti di web dan menemukan yang terbaik untuk Anda. Oleh karena itu, periksa plugin Penggeser Gambar terbaik dan itu adalah Korsel WordPress – Penggeser Gambar Responsif untuk WordPress.
Unduh sekarang
Instalasi dan Aktivasi plugin WordPress Carousel
Instalasi dan aktivasi plugin sama untuk setiap plugin WordPress. Ini adalah cara termudah dan saya harap Anda mengetahuinya dengan baik. Namun, jika Anda tidak tahu bagaimana melakukannya, Anda dapat mengikuti Panduan Instalasi dan Aktivasi untuk mendapatkan langkah demi langkah proses instalasi dan aktivasi secara rinci. Jadi, saya harap Anda bisa menyelesaikan langkah ini sendiri.
Antarmuka Pengaturan Plugin WP Carousel
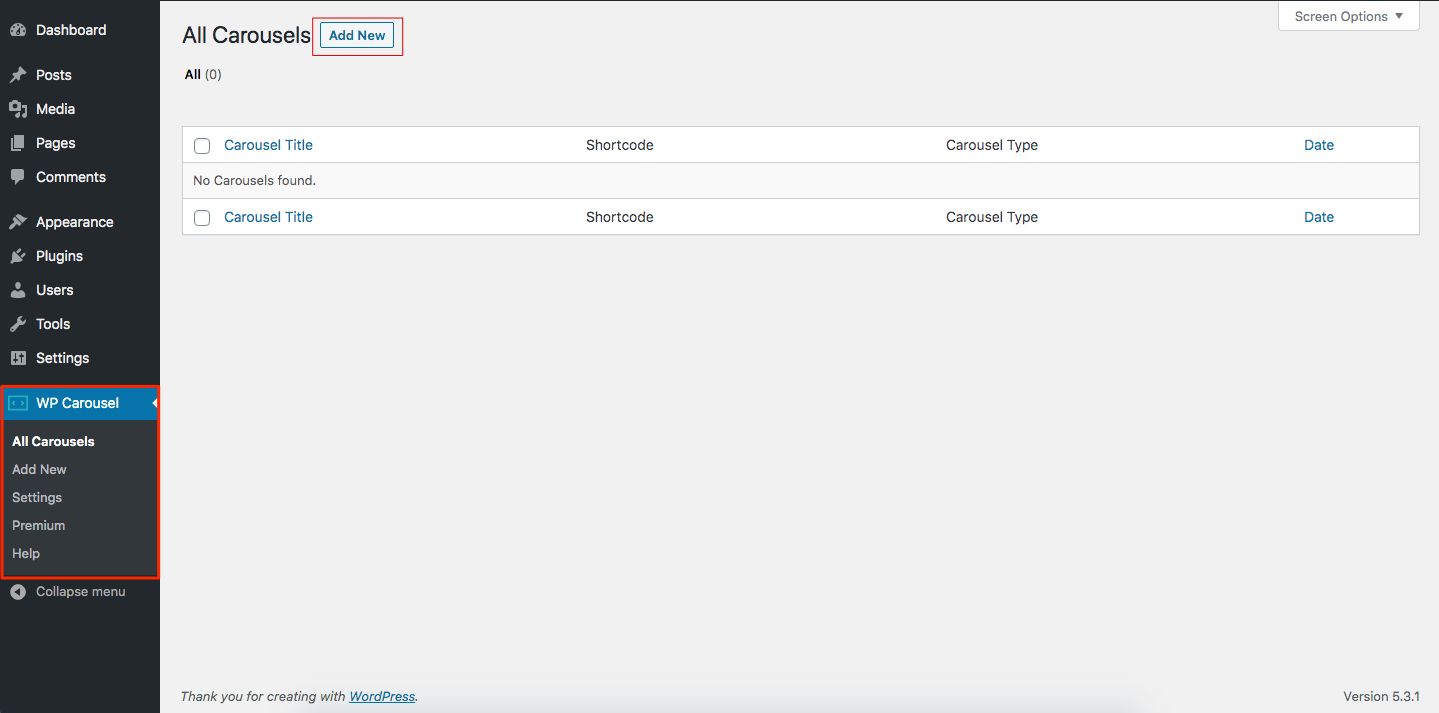
Setelah Anda menyelesaikan instalasi dan aktivasi plugin WordPress Carousel, Anda akan melihat menu admin baru bernama WP Carousel . Di bawah menu ini, Anda akan menemukan beberapa opsi. Pertama kali, seluruh antarmuka terlihat seperti tangkapan layar berikut.

Sekarang, cukup klik tombol Add New untuk membuat Slider pertama. Ketika Anda mengklik tombol Add New , itu akan mengarahkan Anda ke antarmuka baru dengan beberapa pengaturan dari satu slider. Pada dasarnya, ada tiga bagian di setiap antarmuka slider tunggal.
Jenis Korsel
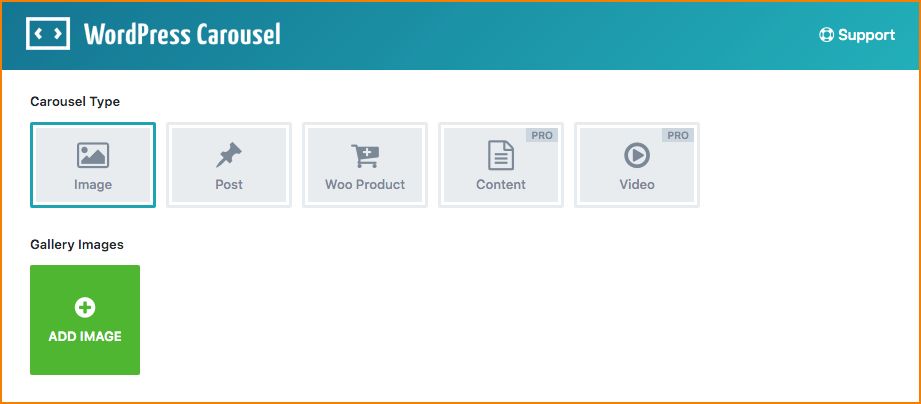
Yang pertama adalah area teratas yang berisi jenis Carousel dan beberapa pengaturan penting. Bagian ini terlihat seperti screenshot berikut.

Bagian atas ini membantu Anda memilih jenis carousel yang diharapkan. Ada total lima jenis carousel seperti Gambar, Posting, Produk Woo, Konten dan Video yang tersedia. Anda dapat memilih jenis korsel apa pun sesuai kebutuhan Anda. Tetapi jenis carousel Konten dan Video hanya tersedia untuk versi premium dari plugin ini.
Pengaturan Generator Kode Pendek
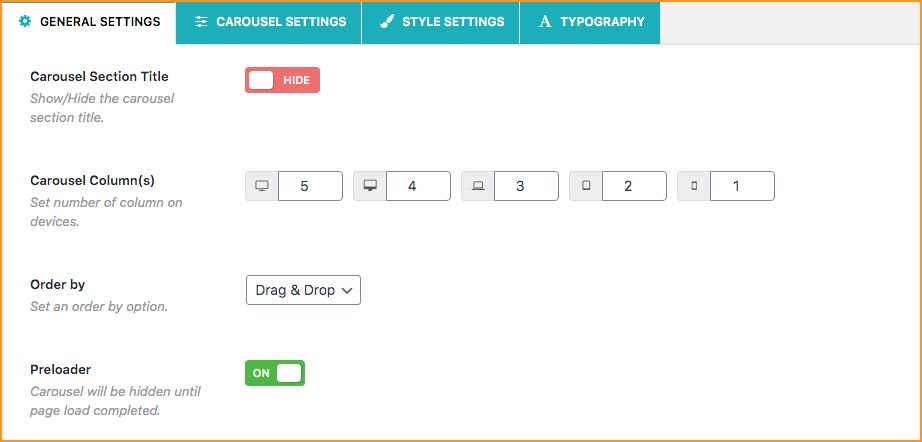
Bagian tengah plugin ini berisi opsi pengaturan kustomisasi. Plugin WordPress Carousel sangat dapat disesuaikan dengan beberapa opsi penyesuaian. Ada empat jenis area penyesuaian dan itu adalah Pengaturan Umum, Pengaturan Korsel, Pengaturan Gaya, dan Pengaturan Tipografi. Namun, area kustomisasi terlihat seperti tangkapan layar berikut-

Kode pendek dan Fungsi PHP
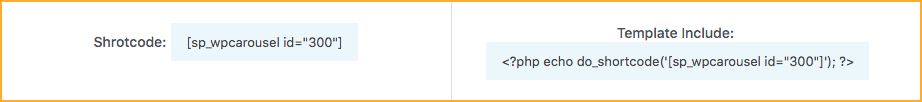
Area kode pendek menghasilkan kode pendek untuk setiap penggeser tunggal dan area templat menunjukkan kode untuk menampilkan penggeser tunggal di templat apa pun. Namun, bagian ini terlihat seperti tangkapan layar berikut-

Buat Slider Gambar Pertama Anda
Saya harap Anda mendapatkan gambaran umum tentang antarmuka plugin WordPress Carousel pilihan kami. Jadi, inilah saatnya untuk membuat slider gambar pertama Anda. Sekarang, beri judul slider pertama Anda dan ikuti petunjuk berikut langkah demi langkah.
Langkah-1: Jenis Korsel
Dari area atas, pilih Jenis Korsel sesuai kebutuhan Anda dan selesaikan pengaturan penting. Misalkan Anda telah memilih Image Carousel Type , jadi, tambahkan gambar sesuai kebutuhan Anda.
Langkah-2: Kustomisasi Penggeser Gambar
Di Area Kustomisasi , sesuaikan pengaturan sesuai kebutuhan Anda. Anda dapat menyesuaikan penggeser dengan menavigasi tab penyesuaian yang berbeda. Ada banyak opsi untuk penyesuaian fleksibel untuk membuat slider yang luar biasa untuk situs web Anda.
Video Instruksi
Anda dapat melewatkan membaca seluruh artikel dan mendapatkan instruksi singkat dan cepat menonton video berikut-

Langkah-3: Memublikasikan Penggeser Gambar
Sekarang, penggeser gambar pertama Anda benar-benar siap untuk ditampilkan di posisi yang Anda harapkan. Jadi, salin kode pendek yang dibuat secara otomatis dari Area Kode Pendek dan Templat, dan tempel di mana pun Anda ingin menampilkan bilah geser.
Saya telah mengikuti artikel ini dan membuat slider gambar berikut dengan Plugin WordPress Carousel .
Butuh Lebih Banyak Fitur dan Fungsionalitas? Perluas Opsi Kustomisasi
Saya harap Anda memperhatikan bahwa plugin WordPress Carousel memiliki banyak batasan seperti konten dan jenis video carousel tidak tersedia. Selain itu, beberapa opsi penyesuaian juga tidak tersedia di versi ini. Itu karena menggunakan Versi Premium dari plugin ini. Akibatnya, Anda menghadapi sejumlah keterbatasan.
Saya pikir Anda tidak menyukai batasan ini dan semua fitur diperlukan. Jika Anda berpikir demikian, ada peluang bagi Anda untuk mendobrak batasan-batasan ini. Versi premium dari plugin ini mencakup banyak fitur luar biasa. Namun, ambil ikhtisar dari beberapa fitur yang menakjubkan-
Mendukung Jenis Konten Apa Pun: Anda dapat menggeser apa pun yang Anda inginkan seperti Gambar, Posting, Produk, Konten, Video, Teks, HTML, Kode Pendek, dll.
Lihat demo korsel konten yang hanya tersedia dalam versi premium. Demo Langsung

Postingan dari Taksonomi Berbeda: Anda dapat dengan mudah menampilkan dari beberapa Kategori, Tag, Format, atau Jenis.
Korsel Tak Terbatas: Tambahkan Korsel tak terbatas dan tampilkan di mana pun Anda butuhkan.
Lightbox untuk gambar: Fungsi Lightbox tersedia untuk setiap gambar slider. Hasilnya, pengguna dapat dengan mudah menavigasi gambar satu per satu.
Penautan Gambar: Gambar penggeser dapat ditautkan. Tautan internal dan eksternal dimungkinkan. Jadi, Anda dapat mengarahkan pengunjung Anda ke lokasi target.
Posisi Konten: Tersedia konten gambar berbagai posisi seperti Bawah, Kanan, dan Hamparan .
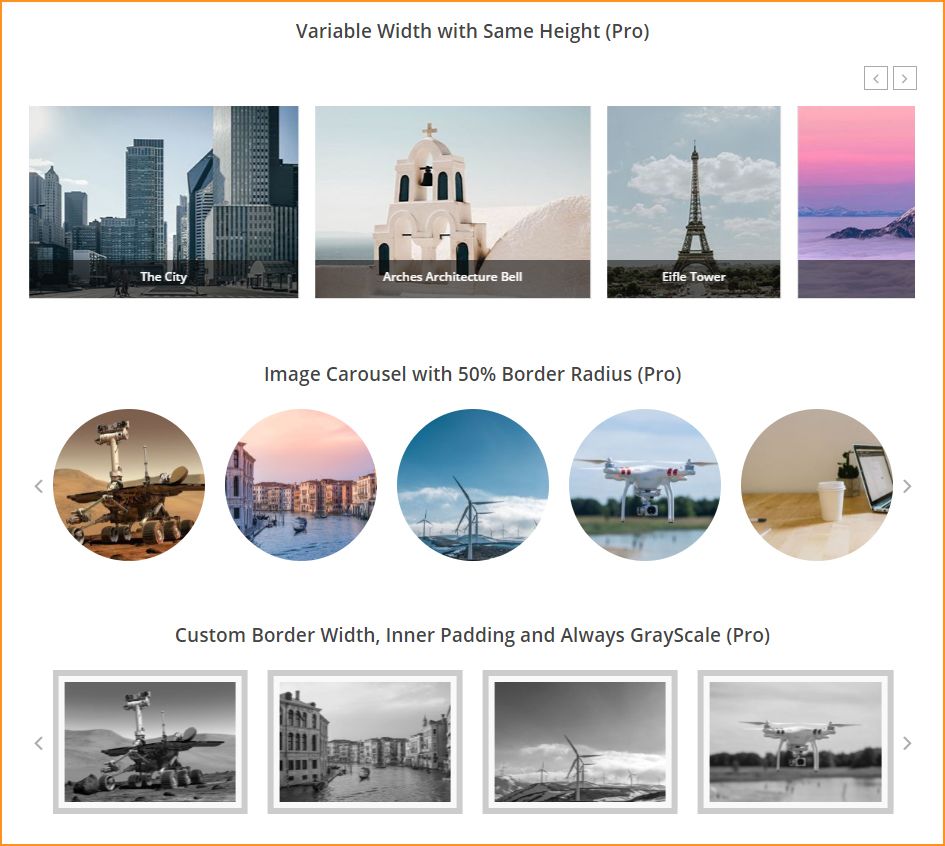
Efek untuk Gambar: Anda dapat menerapkan efek berbeda pada gambar seperti efek GrayScale , Zoom in atau out, Fade, dll.

Ikhtisar Korsel Pro WordPress
Tipografi Tingkat Lanjut: Tersedia opsi tipografi tingkat lanjut. Selain itu, ini memberi Anda fleksibilitas lengkap untuk menyesuaikan tipografi sesuai kebutuhan Anda.
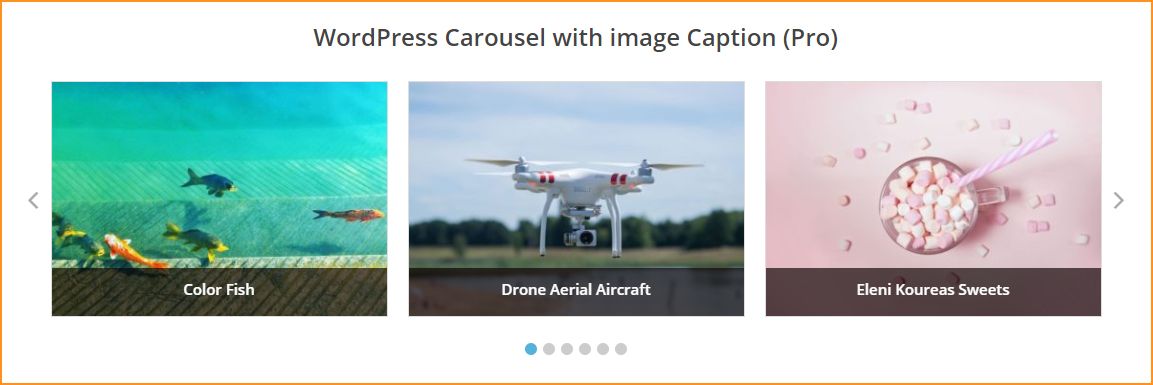
Carousel Gambar: Anda dapat membuat carousel gambar dengan konten dan deskripsi. Posisi konten yang berbeda seperti Bawah, Kanan, dan Overlay juga tersedia.
Selain itu, tampilkan atau sembunyikan opsi keterangan dan deskripsi gambar, fungsionalitas lightbox untuk gambar, pemuatan malas pintar, efek GrayScale, pemotongan, dan opsi lainnya disertakan.
Carousel Produk: Ini adalah cara termudah untuk menampilkan produk WooCommerce sebagai carousel. Selain itu, Anda dapat memfilter produk dengan opsi berbeda, dan menampilkan carousel di mana pun Anda butuhkan.
Carousel Konten: Menampilkan semua jenis konten dalam carousel berdasarkan situs web Anda.
Video Carousel: Anda dapat dengan mudah menampilkan video carousel dengan ikon, keterangan dan deskripsi video, gambar mini khusus, dan banyak lagi fitur lainnya. Selain itu, berbagai opsi penyesuaian seperti mode carousel, autoplay on atau off, pagination, stop on hover, infinite loop, dll tersedia untuk membuat video carousel yang mengagumkan.
Warna & Gaya Tanpa Batas: Anda dapat menyesuaikan warna dan gaya korsel agar lebih profesional dan menarik. 100+ Opsi Penataan Gaya Tingkat Lanjut tersedia termasuk 8+ posisi navigasi yang berbeda.
Kontrol Carousel: Kontrol slider yang berbeda seperti autoplay on atau off, pagination, stop on hover, infinite loop, mode carousel, dll didukung. Sekitar 15+ Kontrol Korsel disertakan.
Duplicate Carousel: Anda dapat dengan mudah menduplikasi atau mengkloning carousel. Akibatnya, waktu dan tenaga Anda akan berkurang.
Lebar Variabel: Sekarang Anda dapat mengatur lebar variabel untuk carousel. Ini sangat mudah.
Ukuran Gambar Kustom: Anda dapat mengatur ukuran gambar khusus untuk gambar slider. Anda tidak perlu melakukan apa-apa lagi. Cukup gunakan opsi ukuran gambar khusus.
Opsi Plugin Lanjutan: Opsi Script Enqueue atau Dequeue untuk menghindari konflik. Selain itu, bidang CSS khusus untuk mengganti gaya.
Multilingual Ready: Multilingual Ready dengan WPML, Polylang, qTranslate-x, GTranslate, Google LT, WPLobus, dll.
Pembuat Halaman Siap: Siap dengan Gutenberg, WPBakery, Elementor, BeaverBuilder, SiteOrgin, Divi builder, LayersWP, MotoPress, CornerStone, Themify Builder, dan banyak lagi.
Mendukung Multisite: Mendukung jaringan Multisite.
Kompatibilitas dan Ramah SEO: Plugin ini kompatibel dengan tema apa pun dan komidi putarnya ramah SEO.
Dukungan Cepat dan Ramah: Sistem dukungannya sangat cepat. Selain itu, dokumen Online dan Video Tutorial yang ekstensif juga tersedia.
Jadi, apa yang Anda pikirkan saat ini? Saya harap Anda tertarik untuk memeriksa versi premium dari plugin ini. Karenanya, cukup periksa WordPress Carousel Pro untuk mendapatkan fitur luar biasa yang diperluas.
Dapatkan Pro Sekarang Live Demo

