Cara Membuat Website Restoran Menakjubkan dalam Waktu Kurang dari Satu Jam
Diterbitkan: 2024-09-21Setiap koki tahu bahwa sentuhan unik mereka membuat hidangan mereka berkesan. Namun, hanya pemilik restoran berpengalaman yang memahami betapa pentingnya situs web untuk menampilkan identitas kuliner mereka dan menarik pelanggan baru.
Apakah Anda melestarikan keunikan Anda secara online?
Jika tidak, jangan khawatir! Panduan ini akan menunjukkan kepada Anda cara membuat situs web restoran modern yang kaya fitur dan kaya fitur dalam waktu kurang dari satu jam—tanpa coding apa pun. Dengan alat yang tepat, Anda akan memamerkan hidangan Anda, menarik penggemar setia, dan mengubah restoran Anda menjadi merek yang tidak dapat ditolak oleh banyak orang.
Siap mengubah restoran Anda menjadi merek online?
Inilah yang akan Anda pelajari:
- Mengapa WordPress adalah platform terbaik untuk membuat situs web restoran Anda.
- Enam langkah mudah untuk membangun dan meluncurkan situs unik Anda dalam waktu kurang dari satu jam.
- Kiat profesional tentang cara mengoptimalkan situs web restoran Anda untuk dampak maksimal.
- 1 Alat Penting untuk Membuat Website Restoran Anda
- 2 Cara Membuat Website Restoran dalam 6 Langkah
- 2.1 1. Dapatkan Nama Domain dan Hosting WordPress
- 2.2 2. Instal Tema WordPress
- 2.3 3. Bangun Website Restoran Anda
- 2.4 4. Sesuaikan Website Restoran Anda
- 2.5 5. Instal Divi Bookings & Reservations untuk Mengambil Table Booking
- 2.6 6. Instal Plugin Penting untuk Mengoptimalkan Kinerja Situs Anda
- 3 Cara Memaksimalkan Website Restoran Anda dalam 4 Langkah
- 3.1 1. Optimalkan SEO Lokal untuk Menarik Pelanggan Lokal
- 3.2 2. Memulai Blog untuk Menarik Pelanggan Organik
- 3.3 3. Mulai Berbagi Sosial untuk Membangun Kesadaran Merek
- 3.4 4. Mulai Daftar Email untuk Mengubah Pelanggan menjadi Pendukung Merek
- 4 10X Pembuatan Konten Anda dengan Divi AI
- 5 FAQ Membuat Website Restoran
Alat Penting untuk Membuat Situs Web Restoran Anda
Untuk membangun situs web restoran yang menakjubkan, Anda hanya memerlukan beberapa alat utama yang membuat prosesnya lancar dan tidak merepotkan. Inilah yang Anda perlukan untuk memulai:
- Divi: Tema WordPress yang fleksibel dan dapat diseret dan dilepas, sempurna untuk situs web restoran. Muncul dengan templat siap pakai yang indah dan fitur seperti Divi Quick Sites, yang memungkinkan Anda membuat situs web yang berfungsi penuh dalam hitungan menit tanpa pengkodean apa pun.
- WordPress: Sistem manajemen konten (CMS) terpopuler yang dipercaya oleh jutaan orang. Kelola konten dan pembaruan situs web Anda dengan mudah.
- SiteGround: Penyedia hosting WordPress berperingkat teratas yang memastikan situs web restoran Anda berjalan lancar dengan kecepatan dan keamanan luar biasa.
- Cukup Jadwalkan Janji Temu: Memungkinkan pengunjung memesan meja langsung dari situs web Anda menggunakan Modul Pemesanan Divi khusus. Harus dimiliki untuk restoran yang menawarkan reservasi online.
Cara Membuat Website Restoran dalam 6 Langkah
Membangun situs web restoran profesional tidak harus rumit. Dengan alat yang tepat, Anda dapat mengaktifkan dan menjalankan situs yang berfungsi penuh dan dirancang dengan indah dalam waktu singkat. Ikuti enam langkah sederhana ini:
1. Dapatkan Nama Domain dan Hosting WordPress
Langkah pertama dalam membangun situs web restoran Anda adalah memilih nama domain dan hosting WordPress yang andal. Anda memerlukan hal-hal ini untuk memiliki ruang virtual untuk menyimpan situs web Anda.
Dapatkan Nama Domain

NameCheap adalah salah satu registrar domain terbaik untuk mendaftarkan nama domain secara aman dengan harga terjangkau (tunggu sebentar jika ingin kemudahan lebih). Tapi apa yang harus menjadi nama domain situs restoran Anda?
Restoran Anda sudah memiliki nama—gunakan nama itu. Nama restoran Anda sebagai nama domain adalah cara terbaik untuk mengubahnya menjadi merek dan mengklaimnya sehingga tidak ada orang lain yang dapat menggunakannya.
Dapatkan WordPress

WordPress adalah sistem manajemen konten (CMS) yang ideal untuk membangun situs web restoran. Dengan lebih dari 40% situs web didukung oleh WordPress, ini aman, fleksibel, dan sempurna bagi pemilik restoran yang ingin mengelola konten mereka sendiri dengan mudah. Untuk membuka kekuatan sebenarnya WordPress untuk situs web restoran Anda, kami akan menggunakan Divi, pembuat tema dan situs web terbaik untuk WordPress.
Siapkan Hosting WordPress

SiteGround adalah hosting web yang aman, andal, dan tepercaya. Ini juga menyederhanakan seluruh proses. Inilah bagian terbaiknya: Saat Anda menghosting situs web Anda di SiteGround, Anda tidak perlu menginstal WordPress atau mendapatkan nama domain secara terpisah.
Setelah menyiapkan dasbor SiteGround, Anda dapat mengklaim nama domain gratis satu tahun dan memilih hosting WordPress-nya, yang lebih dari cukup untuk meng-host situs web restoran. Anda tidak perlu mendalami sisi teknis, seperti menghubungkan data DNS atau WordPress. SiteGround membuat pengelolaan semua aset situs web Anda dalam satu dasbor menjadi sangat mudah.
Membuat akun Anda di SiteGround itu sederhana. Masukkan nama domain Anda, isi detail Anda, dan daftar.
Berikut video lebih detail tentang pengaturan hosting WordPress:
Dapatkan SiteGround
2. Instal Tema WordPress
Setelah dasbor WordPress Anda disiapkan, langkah selanjutnya adalah memasang tema yang menyediakan struktur, opsi penyesuaian, dan desain yang menakjubkan. Penting untuk memilih tema yang fleksibel, aman, dan ramah SEO untuk memastikan pengalaman yang bebas kerumitan.
Kami merekomendasikan penggunaan Divi — tema WordPress serbaguna yang dilengkapi dengan templat siap pakai yang dirancang khusus untuk restoran, kafe, dan bisnis makanan. Dengan Divi, Anda dapat dengan mudah membuat situs web restoran profesional dalam hitungan menit, semuanya tanpa perlu membuat kode.
Anda akan senang bekerja dengan Divi karena kemampuan pembuat halaman seret dan lepas tanpa kode , yang memungkinkan Anda menyesuaikan situs secara visual. Ia menawarkan lebih dari 200 elemen konten, seperti Galeri untuk menampilkan hidangan Anda dalam gambar yang menakjubkan, Formulir Kontak untuk memberikan opsi kepada pengguna untuk memesan pesanan, dan Integrasi Peta untuk menampilkan lokasi restoran.
Divi Quick Sites dan Divi AI semakin menyederhanakan pekerjaan Anda. Butuh situs web yang dirancang dalam 2 menit? Minta Divi Quick Sites untuk melakukannya untuk Anda. Ingin membuat bagian untuk menampilkan hal-hal menakjubkan yang dikatakan orang tentang hidangan Anda? Divi Section AI akan menghasilkan bagian yang menakjubkan dalam hitungan detik.
Dapatkan Divi
Mengapa Divi Sempurna untuk Situs Web Restoran?
Divi menawarkan fitur luar biasa untuk menyederhanakan pembuatan situs web restoran yang berfungsi. Inilah alasannya:
- Templat Situs Web Restoran: Divi menyediakan templat situs lengkap untuk restoran, kafe, dan bisnis makanan. Anda juga dapat memadupadankan templat untuk mendesain situs web khusus.
- Tata Letak Galeri untuk Menampilkan Gambar Makanan: Divi menyertakan elemen Galeri untuk menampilkan gambar makanan dalam tata letak kotak dan penggeser. Ingin lebih banyak pilihan? Lihat Paket Tata Letak Galeri Divi dan lainnya di Divi Marketplace.
- Menu Mega untuk Memamerkan Produk Makanan: Anda dapat membuat menu mega untuk mencantumkan semua hidangan Anda. Instal ekstensi Menu Divi Restro untuk menambahkan gambar, daftar harga, dan elemen lainnya.
- Pemesanan & Reservasi Online: Ambil pemesanan meja dari situs web Anda dengan menginstal plugin Simply Schedule Appointments. Anda juga bisa mendapatkan Reservasi Pemesanan Divi dari Divi Marketplace.
- Kompatibilitas WooCommerce: Izinkan pelanggan Anda memesan makanan secara online langsung dari situs Anda dengan mengonfigurasi WooCommerce. Divi Quick Sites secara otomatis menginstal dan mengonfigurasi WooCommerce, jadi Anda tidak perlu khawatir tentang pengaturannya. Anda juga mendapatkan Modul Divi WooCommerce yang telah dirancang sebelumnya untuk menyiapkan halaman dengan cepat.
Bagian terbaiknya adalah Divi menawarkan serangkaian alat penghemat waktu, seperti Divi AI (yang menangani konten situs web Anda), plugin premium Bloom dan Monarch untuk pemasaran email dan berbagi media sosial, Divi Theme Builder, yang membuat situs- perubahan besar pada branding website, dan masih banyak lagi.
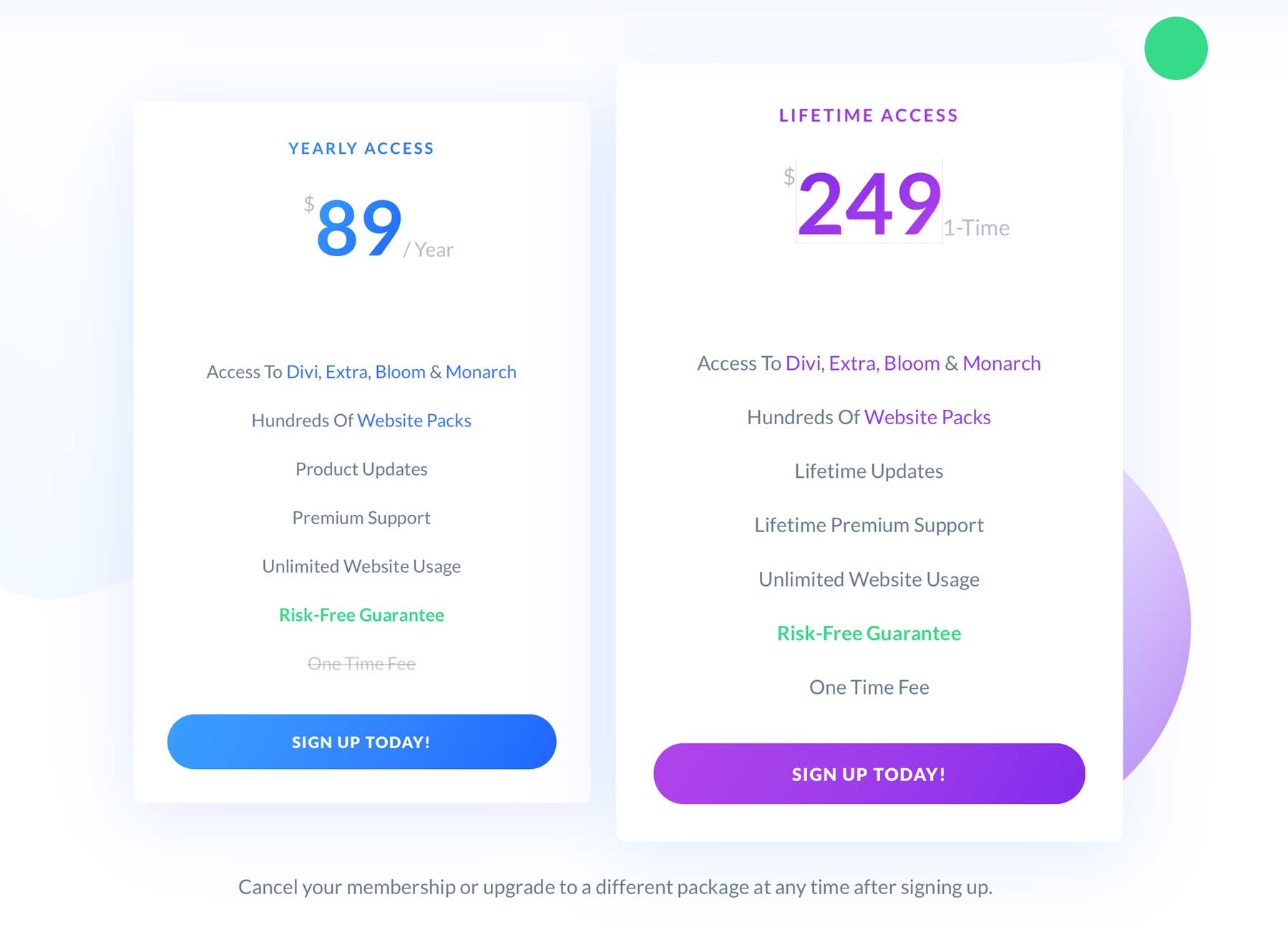
Harga Divi (Tahunan dan Seumur Hidup)
Anda memerlukan keanggotaan tema Divi untuk membangun situs web restoran , dengan biaya $89/tahun. Jika Anda menginginkan harga lebih awal, bayar $250 sekali untuk mendapatkan tema Divi seumur hidup .

Dapatkan Divi
Setelah Anda membeli Divi, menginstalnya dengan mudah. Berikut panduan pembelian, pemasangan, dan pengaktifan tema Divi di dashboard WordPress Anda.
3. Bangun Situs Web Restoran Anda
Dengan Divi Quick Sites, Anda dapat membangun situs web restoran yang berfungsi penuh dalam waktu kurang dari satu jam. Anda akan memiliki situs web terstruktur yang siap dalam waktu kurang dari lima menit, sehingga Anda memiliki banyak waktu untuk menyesuaikannya dengan kebutuhan Anda.
Divi Quick Sites hadir dengan halaman yang telah dirancang sebelumnya seperti Beranda, Tentang, Layanan, Menu, Kontak, dan Galeri. Ini juga mencakup templat Pembuat Tema, gaya global, dan preset pencitraan merek untuk memberikan hasil akhir yang profesional pada situs Anda.
Dapatkan Divi
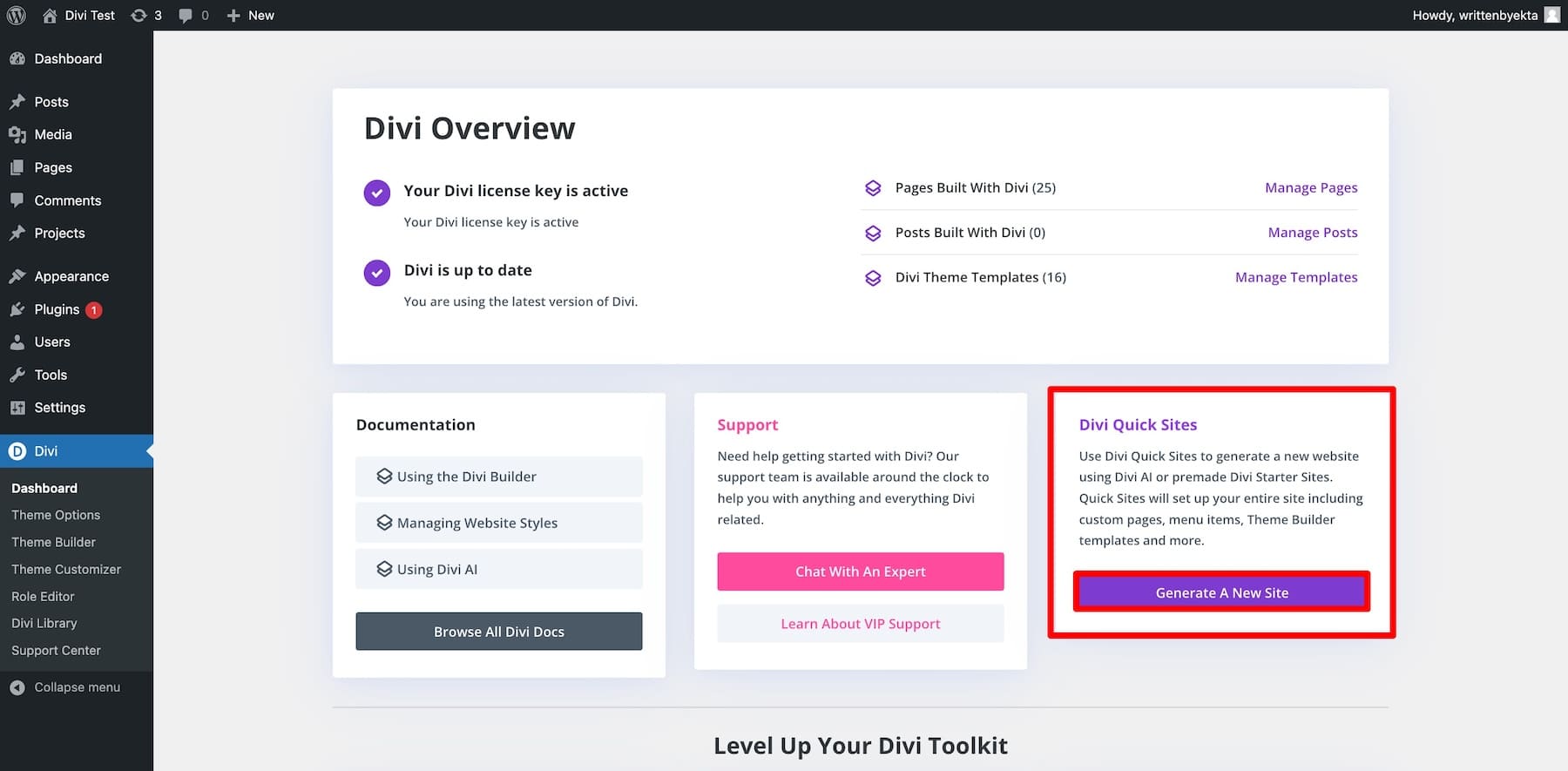
Berikut cara membuat situs web restoran Anda menggunakan Divi Quick Sites. Dari dasbor Divi Anda, klik Hasilkan Situs Baru di bagian Situs Cepat Divi.

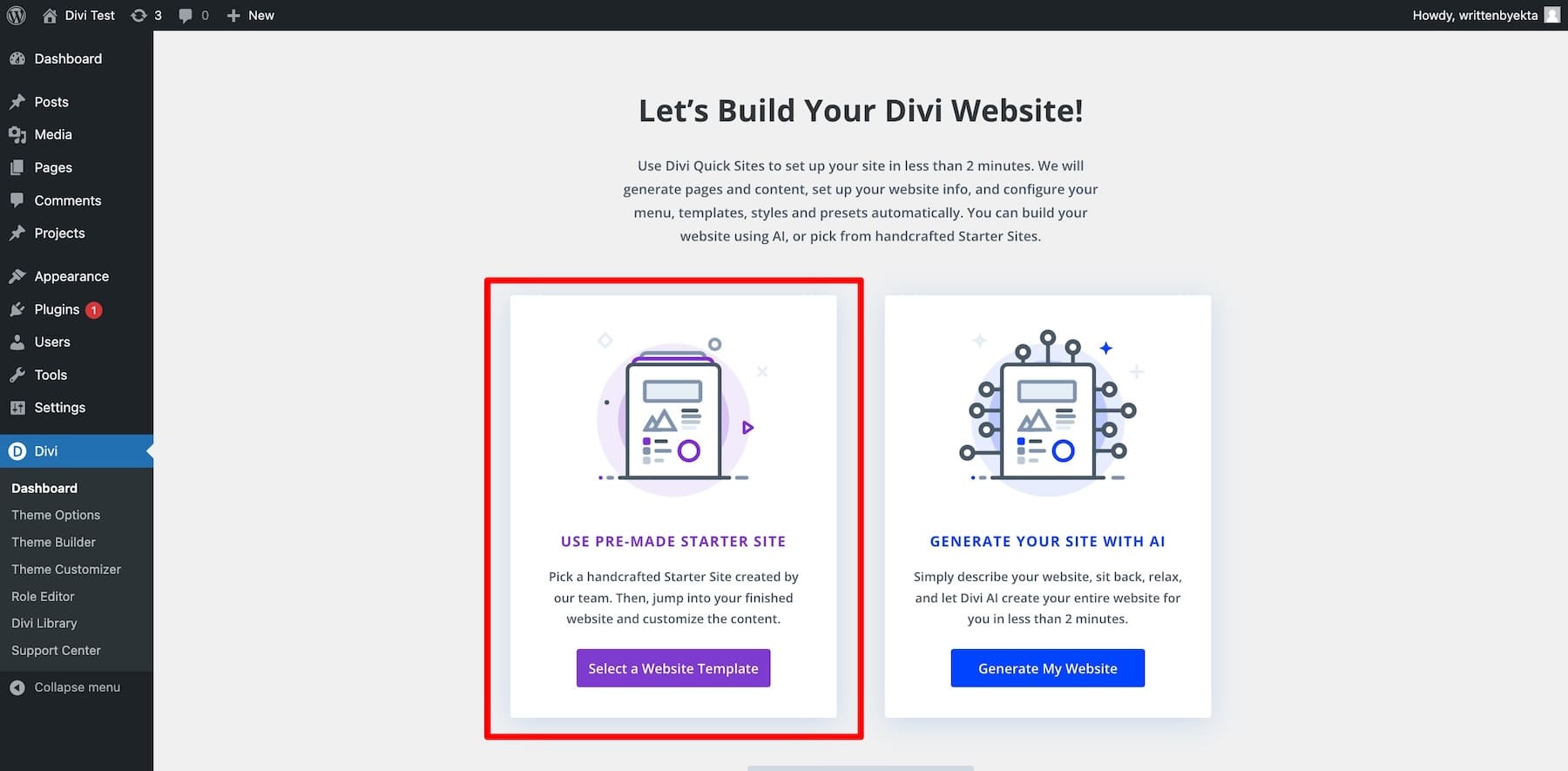
Anda akan diminta untuk memilih di antara dua opsi:
- Gunakan Situs Pemula yang Telah Dibuat Sebelumnya: Pilih dari Situs Pemula yang telah dirancang sebelumnya yang mencakup pencitraan merek, halaman, dan tata letak. Situs web Anda akan segera siap diluncurkan.
- Hasilkan dengan Divi AI: Berikan Divi AI preferensi Anda, dan itu akan menghasilkan situs web khusus lengkap dengan halaman dan fungsi yang relevan.
Membuat Situs Restoran Menggunakan Situs Pemula
Mari gunakan opsi Situs Pemula. Ini menawarkan situs web yang dirancang secara profesional dan siap diluncurkan yang dapat dengan mudah disesuaikan dengan keinginan Anda.
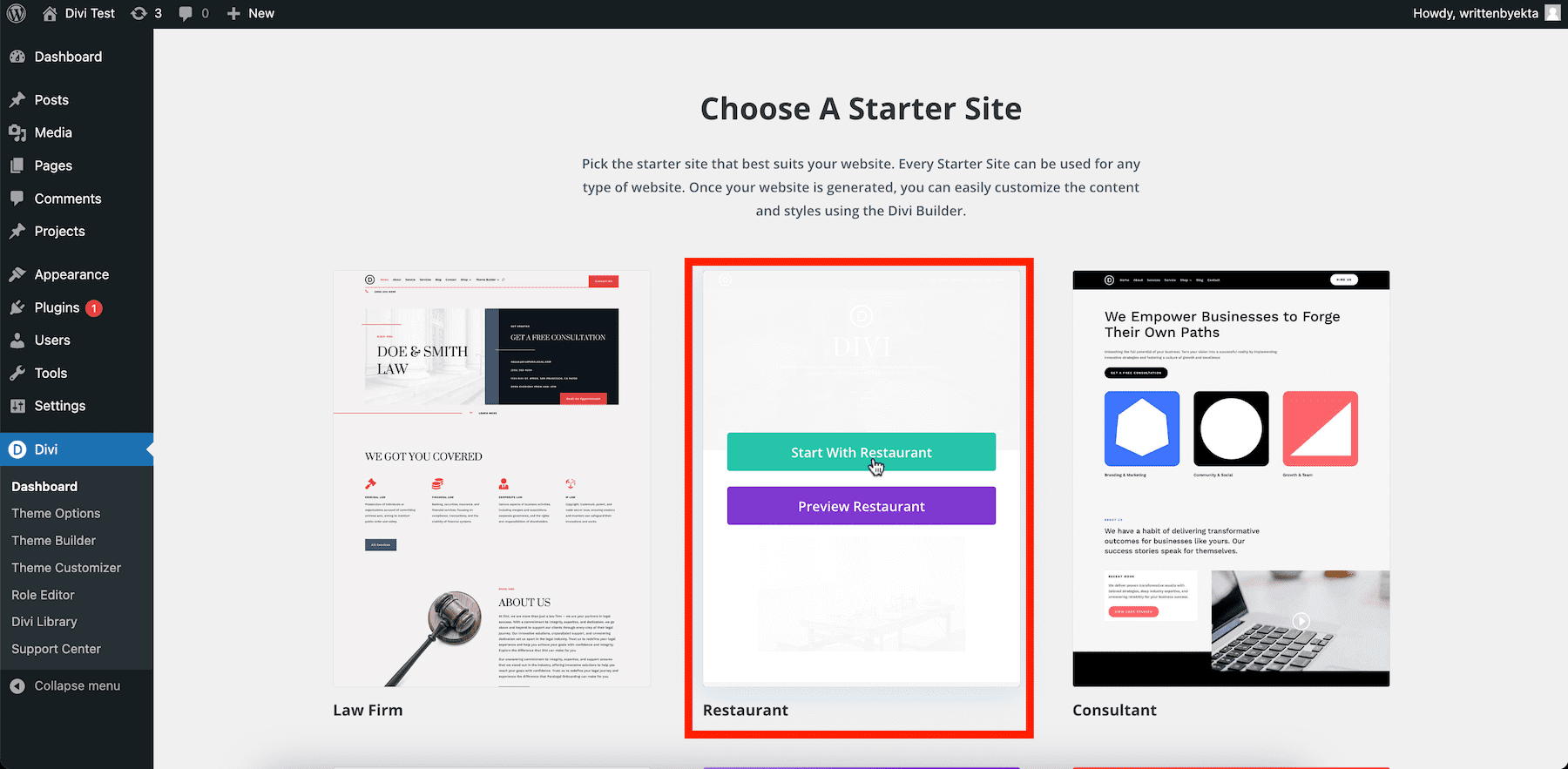
Klik Pilih Templat Situs Web .

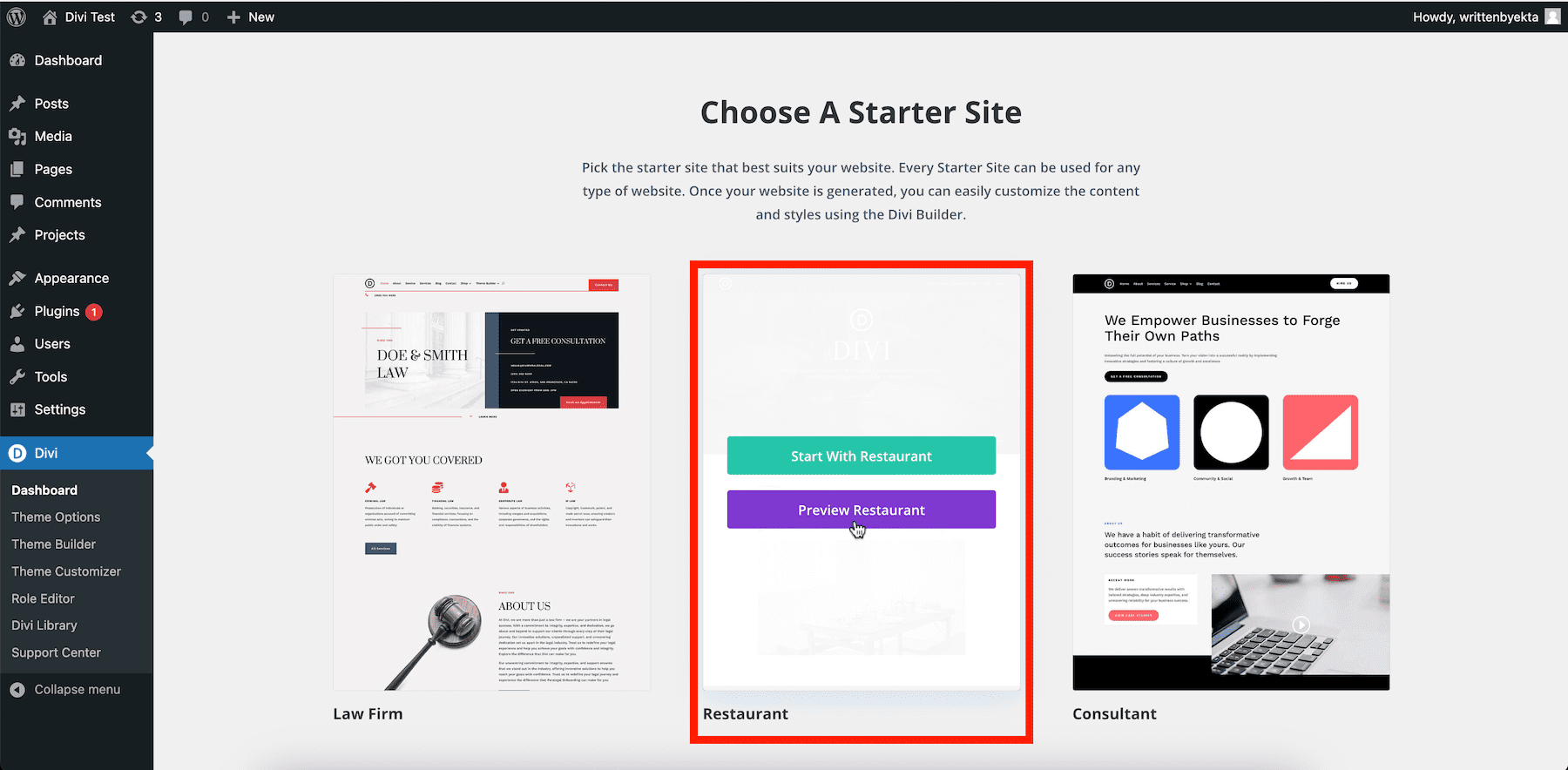
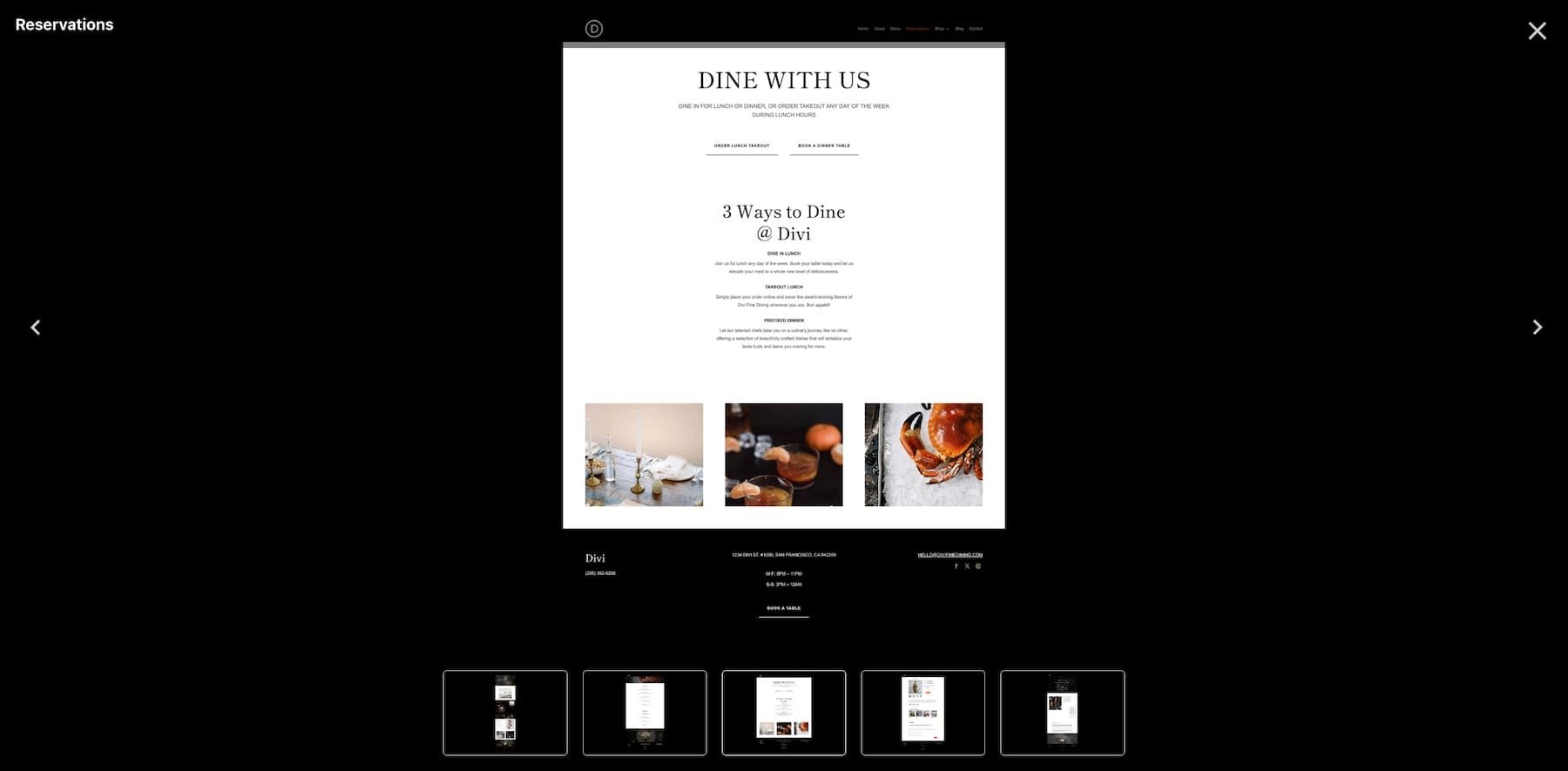
Sekarang, pilih template Restoran . Anda dapat melihat pratinjau template untuk melihat tampilan situs restoran Anda. Untuk melihat pratinjau, arahkan kursor ke atas dan klik Pratinjau Restoran .

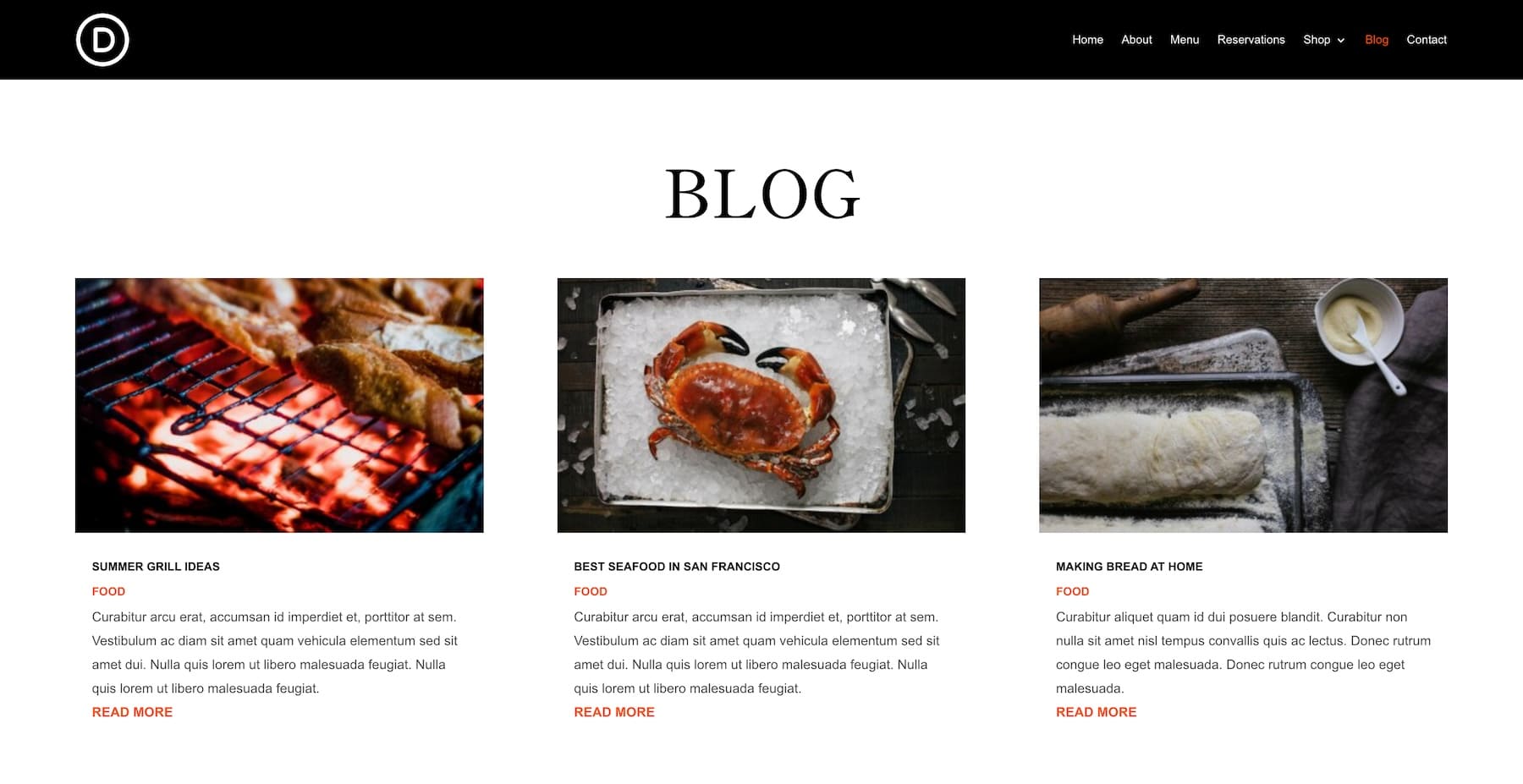
Situs Pemula Restoran mencakup halaman-halaman penting seperti Beranda, Tentang, Kontak, Menu, Reservasi, Blog, dan Toko.

Untuk mulai membuat, arahkan kursor ke template dan klik Mulai dengan Restoran .

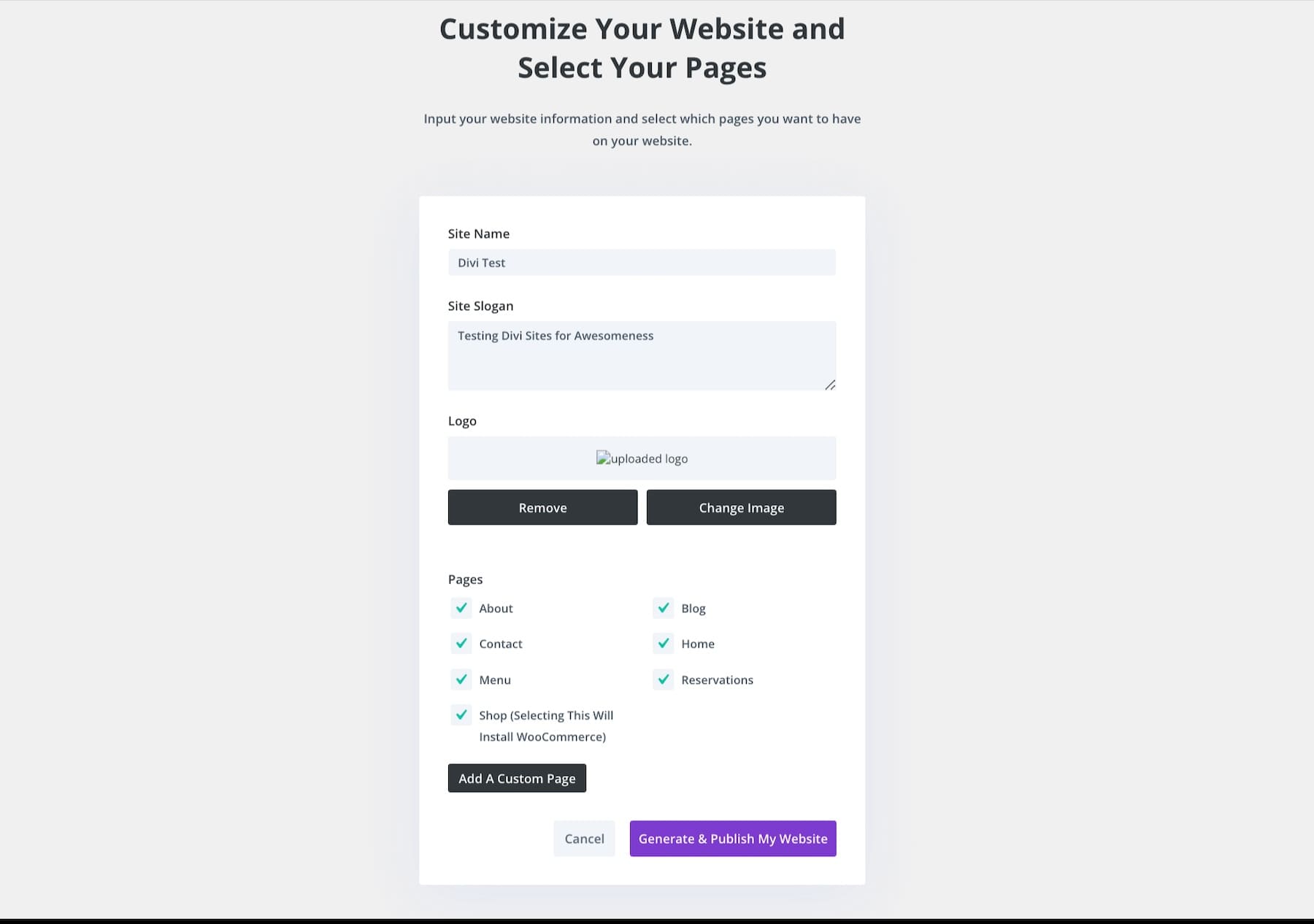
Divi Quick Sites akan meminta Anda mengisi beberapa detail untuk mempersonalisasi situs Anda:
- Masukkan Nama Situs dan Slogan Situs Anda.
- Unggah Logo Situs Anda untuk menambahkannya ke header di semua halaman.
- Pilih Halaman yang ingin Anda sertakan. Jika Anda mencentang opsi Toko, Divi Quick Sites akan menginstal WooCommerce dan mengonfigurasinya untuk pemesanan makanan online.
- Gunakan tombol Tambahkan Halaman Kustom untuk menambahkan halaman tambahan.

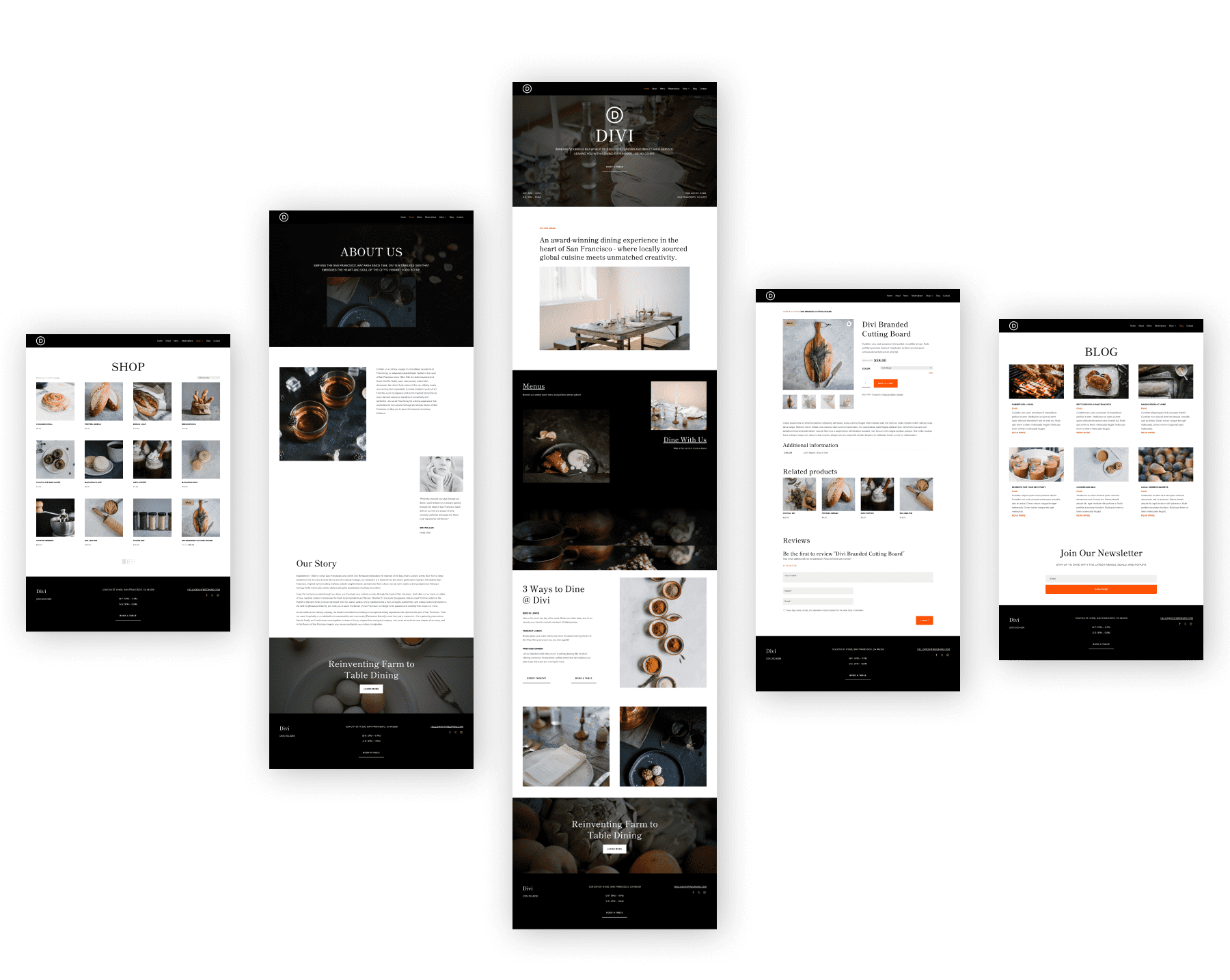
Setelah Anda mengisi detailnya, klik Hasilkan & Publikasikan Situs Web Saya . Situs restoran Anda akan aktif hanya dalam 2-3 menit.
Dan itu saja! Situs web restoran Anda sudah siap, dan Anda dapat segera mulai menyesuaikannya.

Membuat Situs Restoran Menggunakan Divi AI
Jika Anda lebih suka membuat situs web khusus dari awal, pilih opsi Hasilkan Situs Anda dengan AI .
Cukup isi detail situs dan biarkan Divi AI membuatkan situs web yang sempurna untuk Anda. Setelah siap, klik Hasilkan & Publikasikan Situs Web Saya dan lihat situs Anda menjadi hidup.
Memulai dengan Divi
4. Sesuaikan Situs Web Restoran Anda
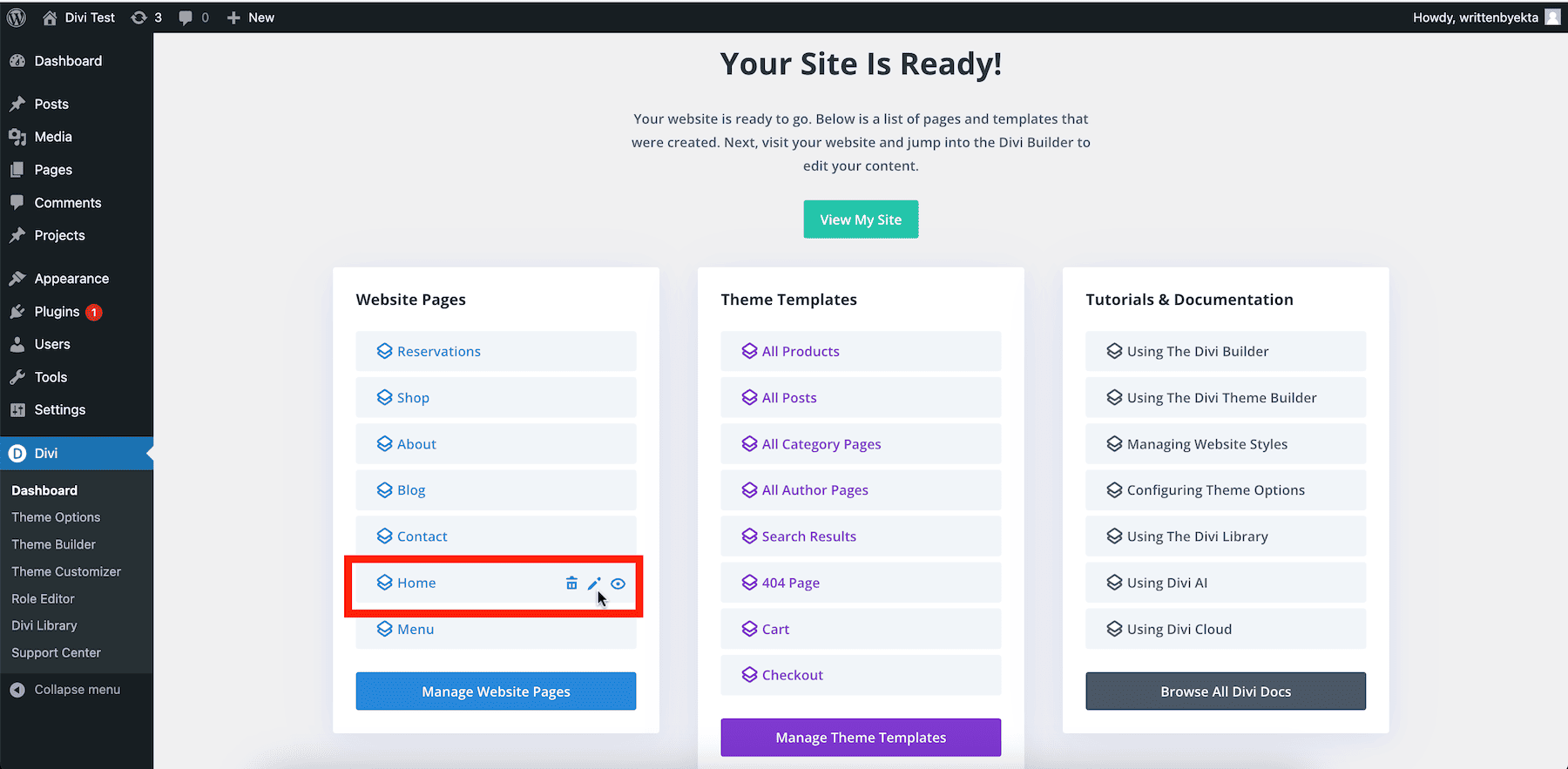
Situs web yang dihasilkan adalah replika Situs Pemula Restoran Divi, artinya situs tersebut perlu disesuaikan dengan konten dan merek Anda untuk mencerminkan restoran online Anda. Mari kita mulai dengan menyesuaikan halaman situs Anda.
Menambahkan Konten ke Halaman Situs Restoran Anda
Dari layar Situs Anda Siap , arahkan kursor ke Beranda dan klik ikon pensil untuk memodifikasinya.


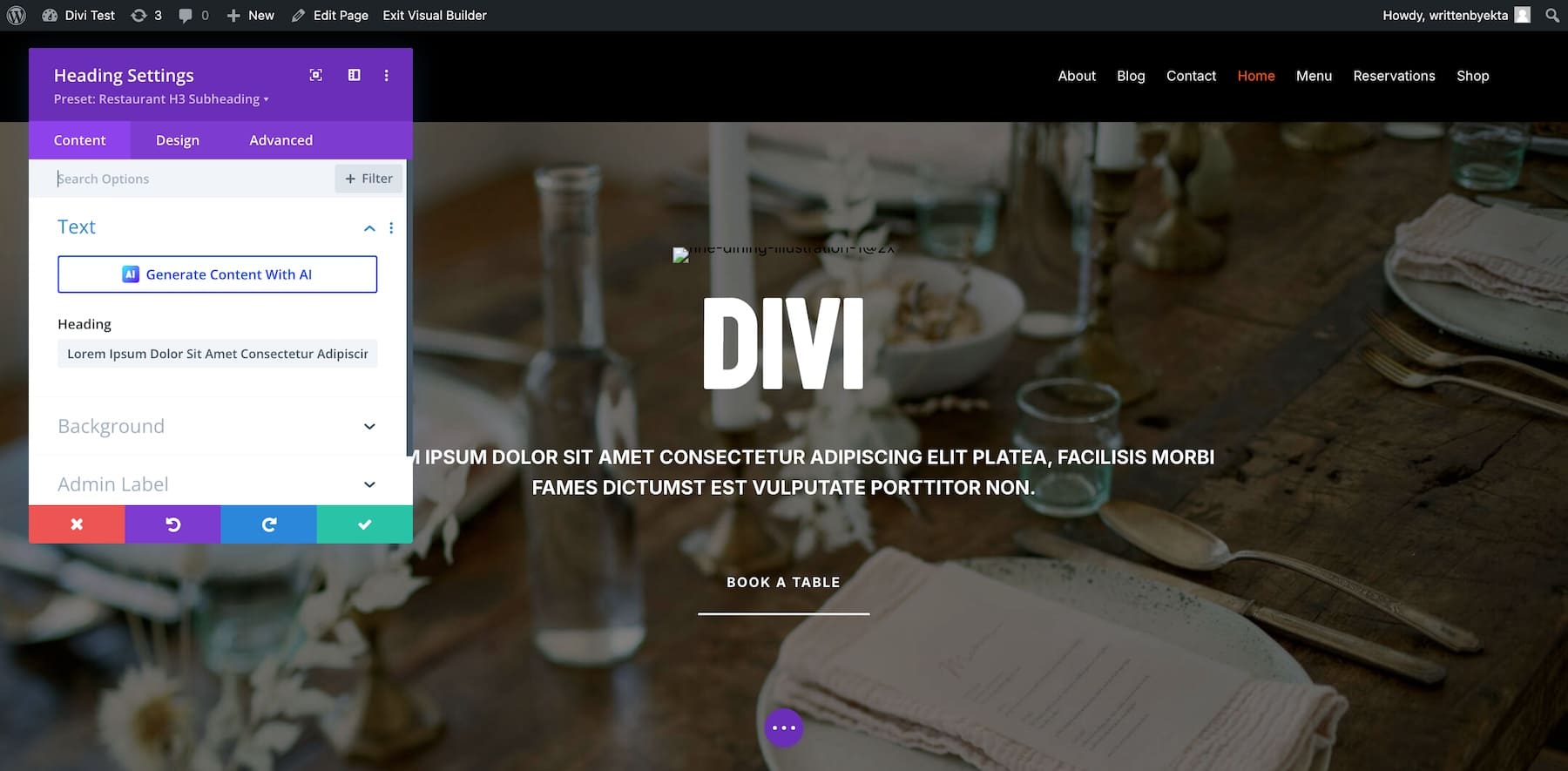
Anda sekarang menyesuaikan halaman beranda situs Anda menggunakan Divi Builder, yang memungkinkan Anda membuat perubahan secara visual dengan menyeret dan melepaskan elemen. Untuk memodifikasi modul Divi apa pun, arahkan kursor ke modul tersebut dan klik ikon roda gigi (pengaturan). Ini akan membuka jendela pop-up dengan semua pengaturan.

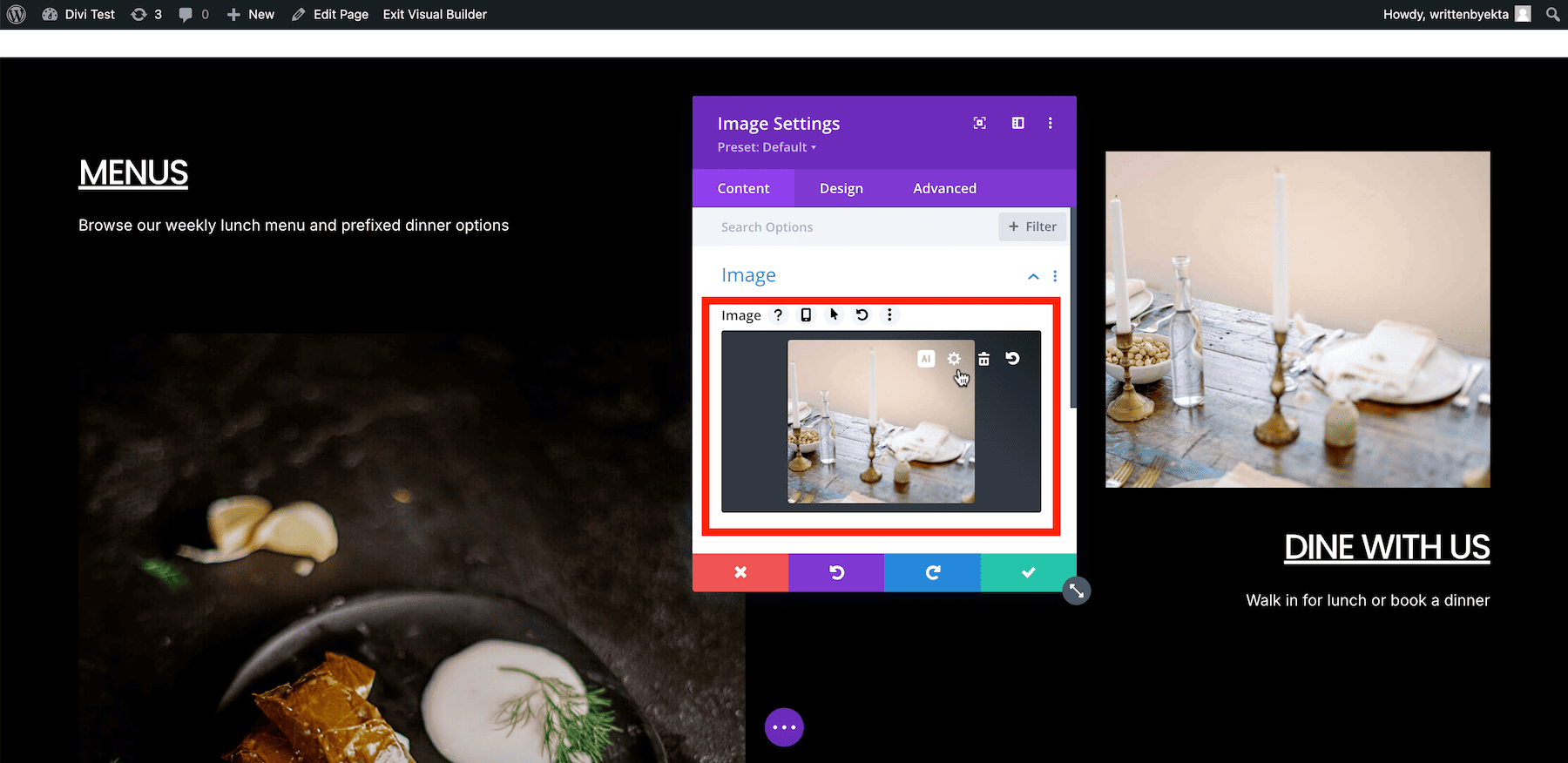
Divi mendukung pengeditan sebaris, jadi Anda tidak perlu membuka jendela pengaturan untuk mengedit teks. Anda dapat melakukannya di layar menggunakan tombol keyboard. Demikian pula, untuk mengunggah gambar, arahkan kursor ke gambar dan klik opsi pengaturan.

Sekarang klik ikon pengaturan di dalam bagian Gambar . Ini akan membawa Anda ke perpustakaan media WordPress, tempat Anda dapat mengunggah gambar Anda.
Demikian pula, perbarui tautan, tombol, dan elemen lainnya dengan melalui opsi pengaturan untuk setiap elemen. Tonton video ini di Divi untuk mempelajari cara mengedit halaman dengan Divi Builder.
Menambahkan Font Merek ke Situs Restoran Anda
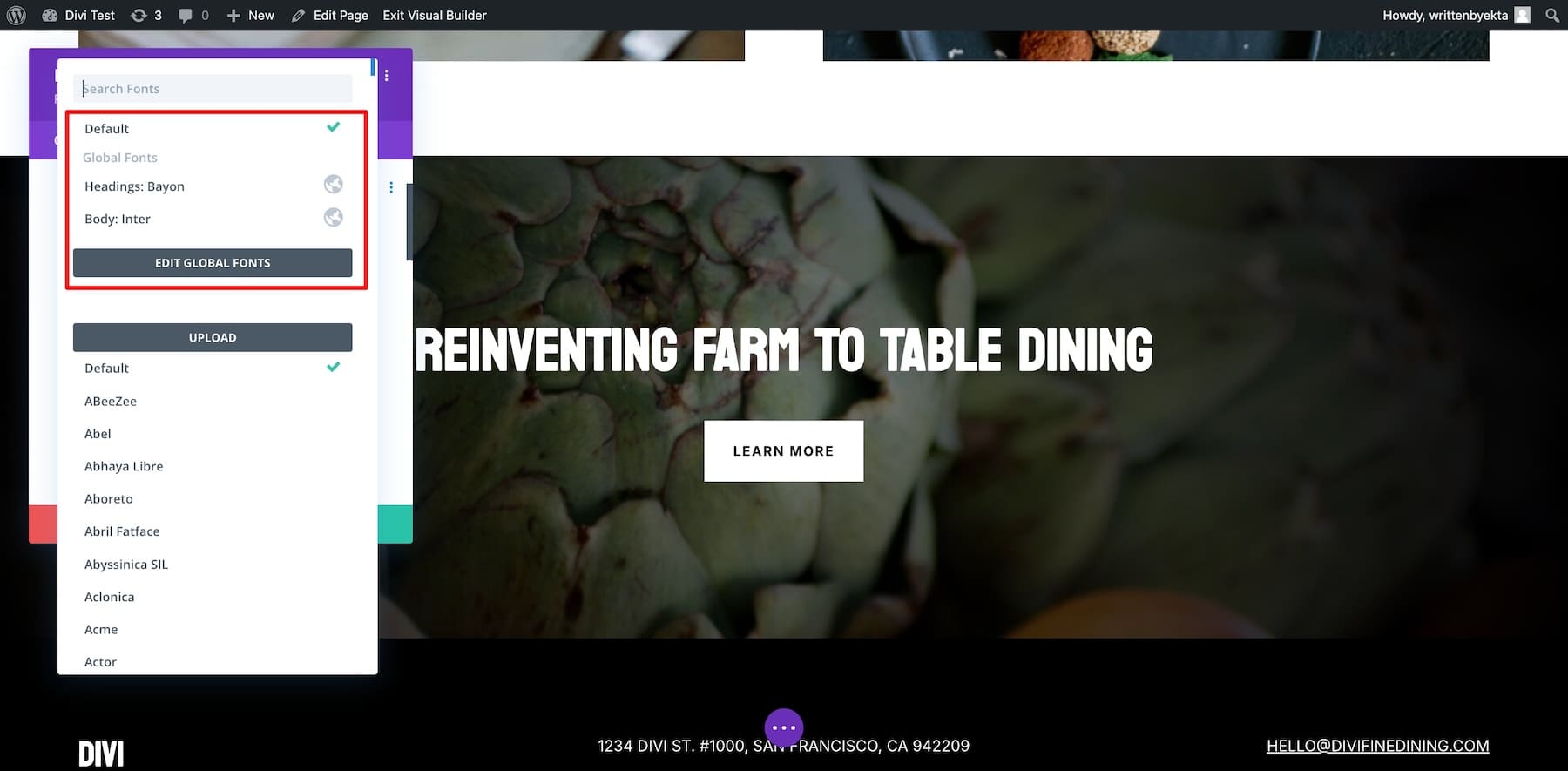
Situs Restoran yang Anda buat memiliki Font Global yang telah ditentukan sebelumnya (dipilih dari Situs Pemula) yang berlaku untuk situs Anda. Anda dapat menggunakan yang terbaru atau menambahkan font merek Anda. Anda dapat dengan mudah memodifikasi Font Global menggunakan Divi Builder.
Klik elemen teks apa pun dan buka pengaturan. Beralih ke tab Desain , gulir ke Teks , dan klik Font .

Anda juga dapat mengunggah font Anda atau memilih dari perpustakaan kami, termasuk font Google.
Menambahkan Warna Merek ke Situs Restoran Anda
Untuk menambahkan warna merek Anda, Anda perlu mengedit Warna Global. Seperti Global Fonts, warna global saat ini diambil dari Situs Pemula Restoran.
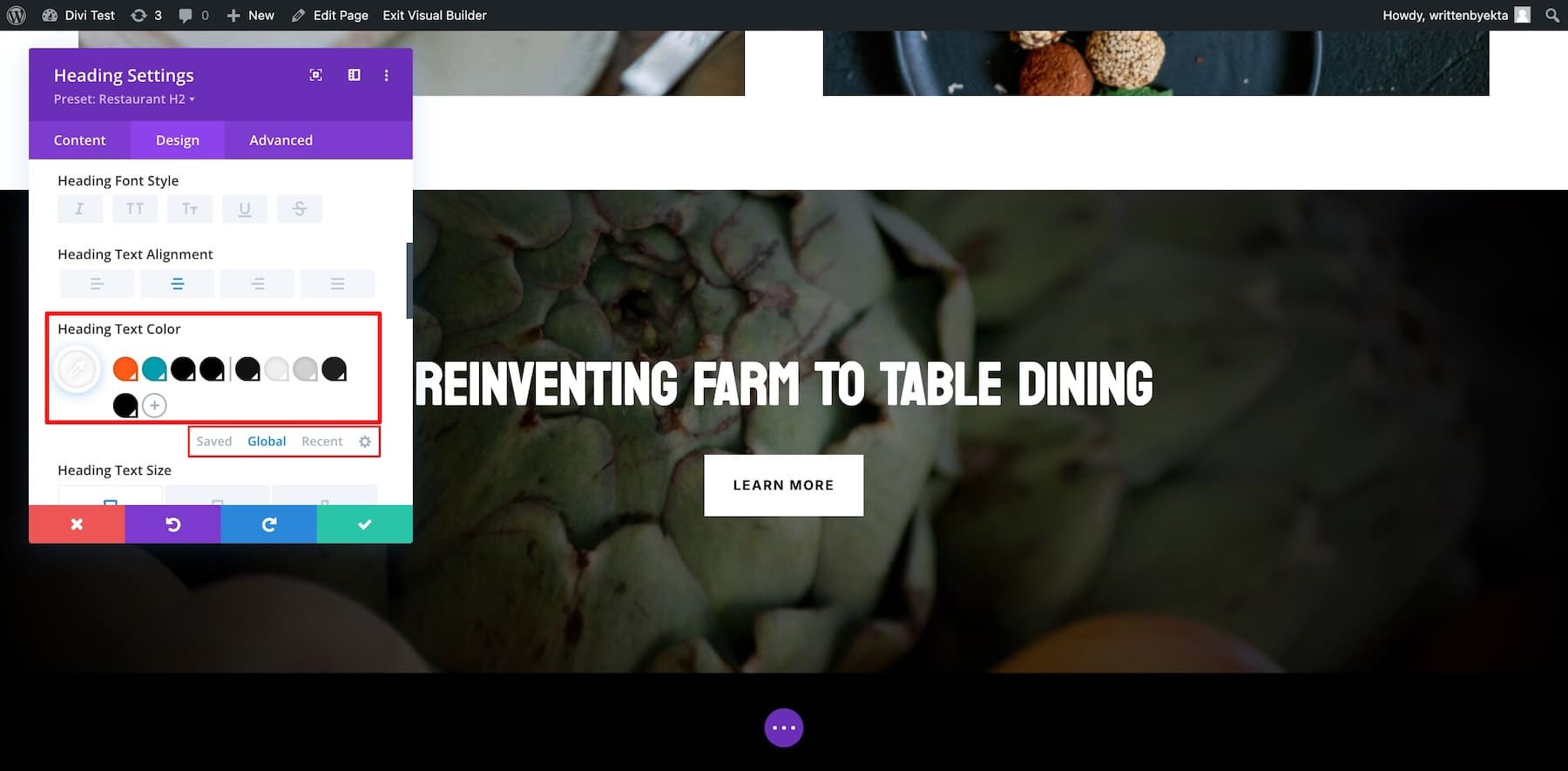
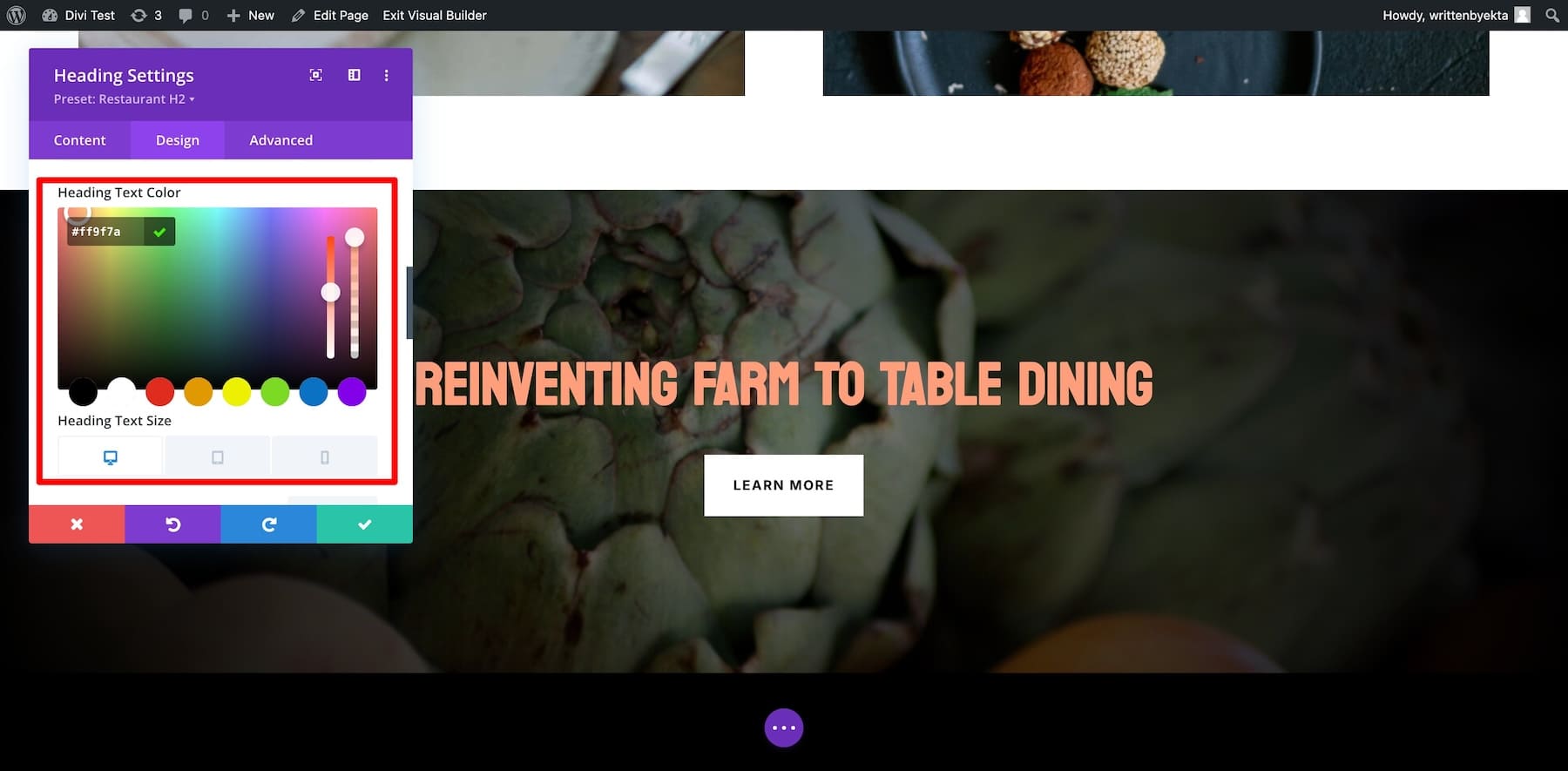
Klik pada pengaturan elemen teks apa pun dan beralih ke Desain . Gulir ke bawah ke Teks dan buka Warna Teks Judul.

Sekarang beralih ke Global dari Saved . Inilah Warna Global saat ini. Untuk memodifikasinya, klik pada setiap warna dan pilih. Anda juga dapat menambahkan kode hex warna Anda.

Demikian pula, sesuaikan semua warna. Anda dapat menambahkan lebih banyak warna dengan mengklik ikon plus di sebelah Warna Global terakhir.
Mengedit Templat Tata Letak Halaman
Divi Quick Sites secara otomatis membuat templat Pembuat Tema (direplikasi dari Situs Pemula.) Manfaat menggunakan templat Pembuat Tema adalah halaman Anda terlihat sama, dan jika Anda ingin melakukan penyesuaian, perubahan tersebut akan diterapkan di seluruh situs.
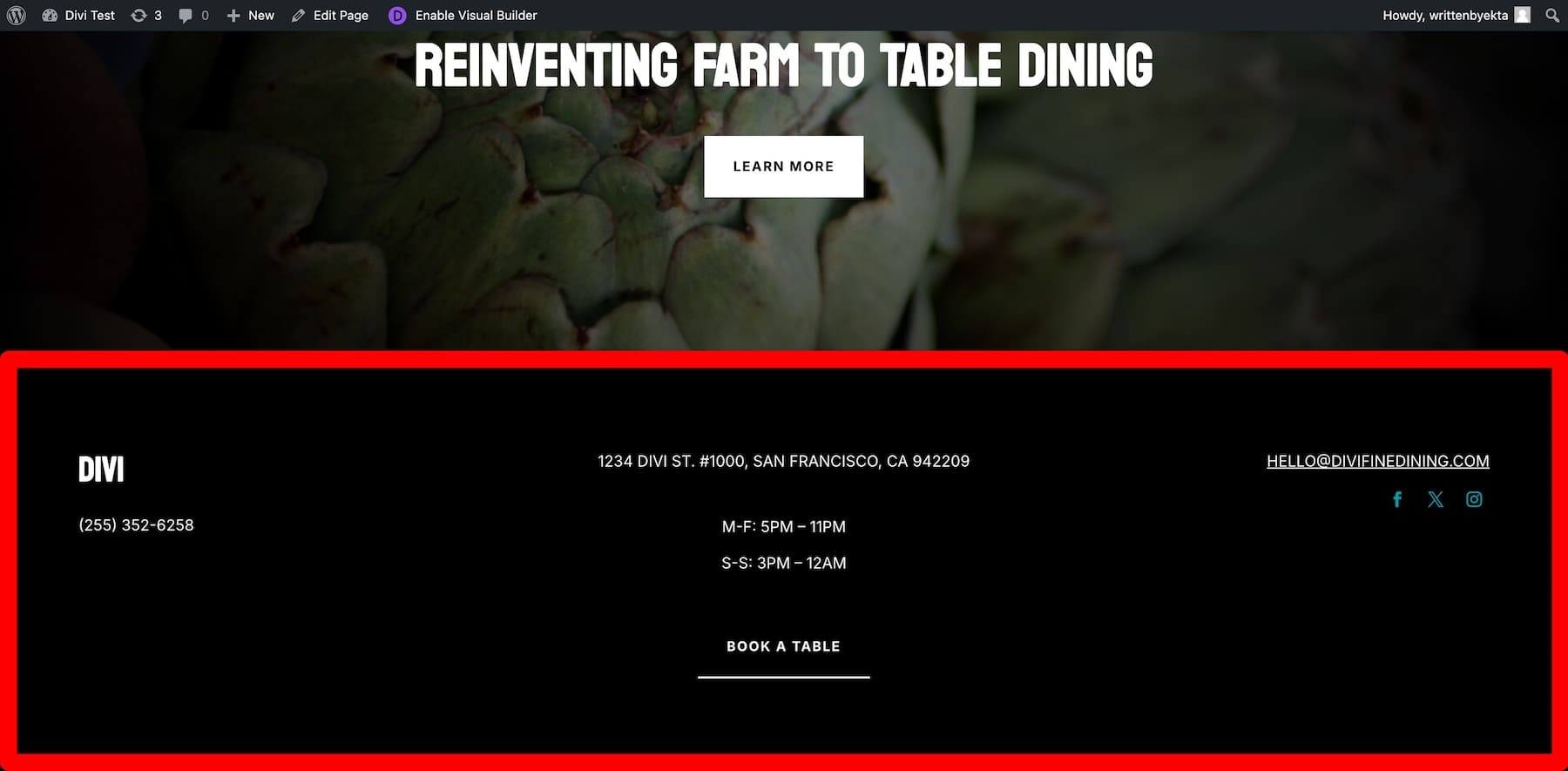
Misalnya, footer khusus yang Anda lihat di situs Anda diambil dari Situs Pemula Restoran. Itu akan muncul di semua halaman. Jika Anda memodifikasi template Pembuat Tema, perubahan akan muncul di mana saja.

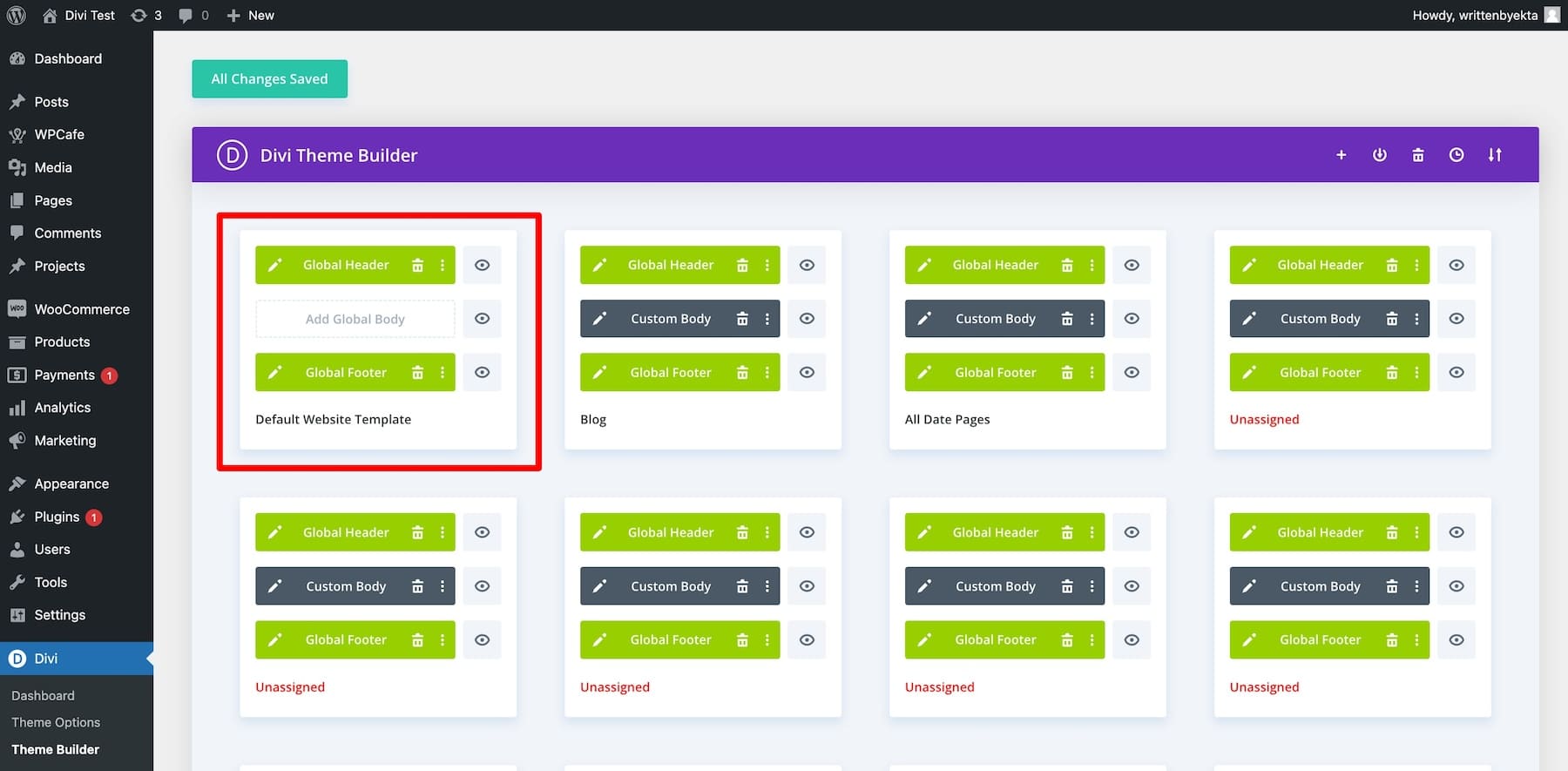
Untuk memodifikasi footer ini, Anda harus mengubah template Pembuat Tema default dari halaman Situs Anda Sudah Siap . Atau buka Divi > Pembuat Tema dan klik Templat Situs Web Default.

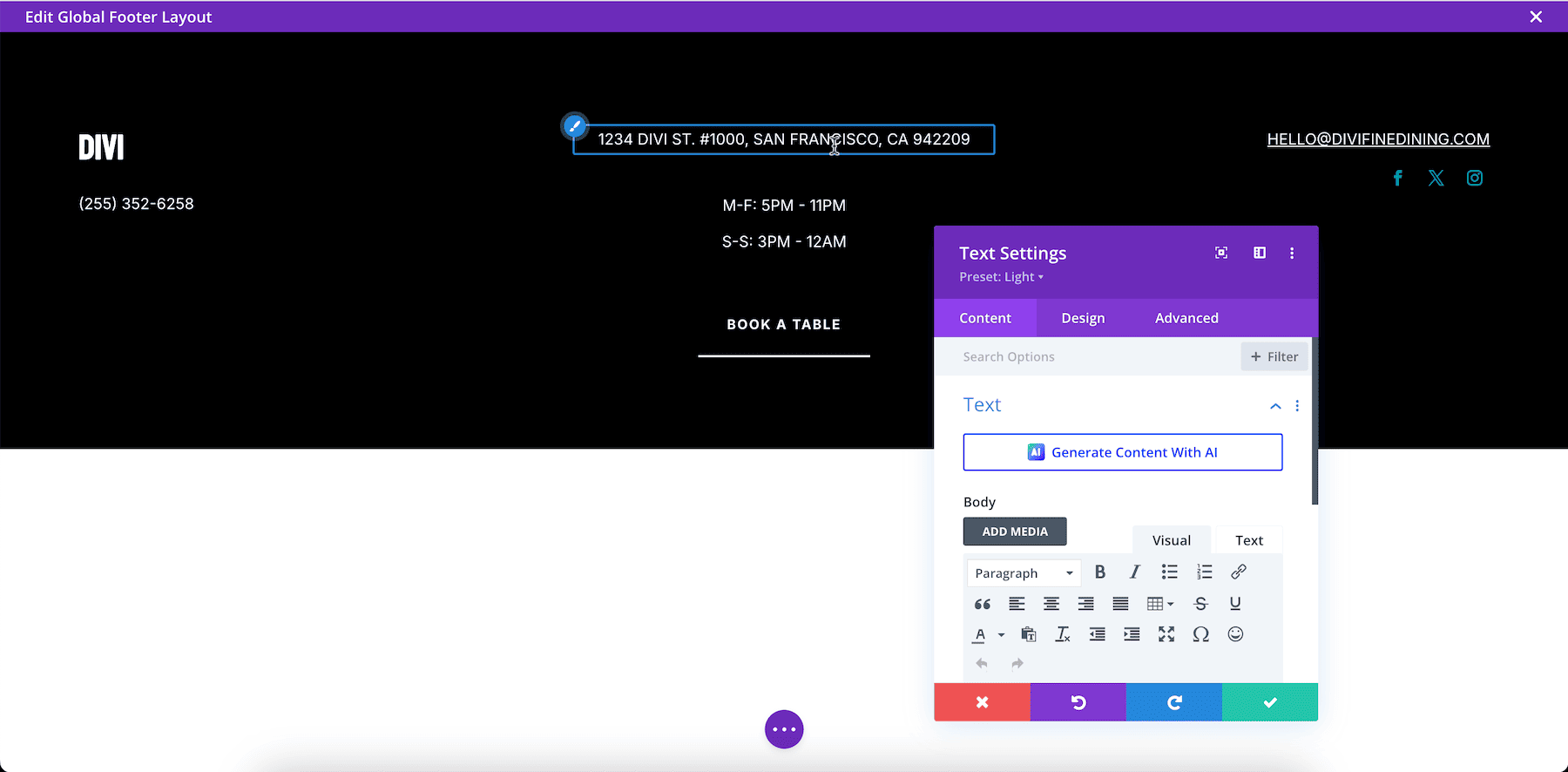
Klik ikon pensil di sebelah Global Footer untuk memodifikasinya. Anda akan dibawa ke halaman Divi Builder, tempat Anda dapat mengubah Global Footer menggunakan fungsionalitas drag-and-drop.

Demikian pula, Anda dapat memodifikasi templat Divi Theme Builder lainnya untuk blog, halaman produk, halaman penulis, dan kategori. Lihat fitur-fitur canggih lainnya dari Divi Theme Builder.
Mengedit Pengaturan Elemen Tersimpan
Seperti templat Pembuat Tema, Divi Quick Sites mereplikasi Preset Global dari Situs Pemula. Preset Global adalah pengaturan elemen pra-konfigurasi yang diimpor dari Situs Pemula Anda.
Misalnya, Anda mungkin memperhatikan bahwa setiap elemen tombol memiliki batas persegi dan latar belakang putih, jadi jika Anda menambahkan tombol lain, pengaturannya akan sama—ini sempurna karena Anda tidak perlu mengonfigurasi setiap elemen baru yang Anda tambahkan.

Preset juga berlaku di seluruh situs. Jadi, jika Anda memodifikasi satu tombol, perubahan tersebut akan terlihat pada semua tombol di mana pun tombol tersebut berada di situs Anda. Inilah cara Anda dapat memodifikasi Divi Global Preset suatu elemen:
Setelah Anda meninjau setiap elemen situs Anda dan yakin itu mencerminkan restoran Anda dengan benar, lakukan pemeriksaan terakhir dan luncurkan. Berikut tutorial yang lebih mendalam tentang cara memodifikasi situs web buatan Situs Pemula Anda.
5. Instal Pemesanan & Reservasi Divi untuk Mengambil Pemesanan Meja
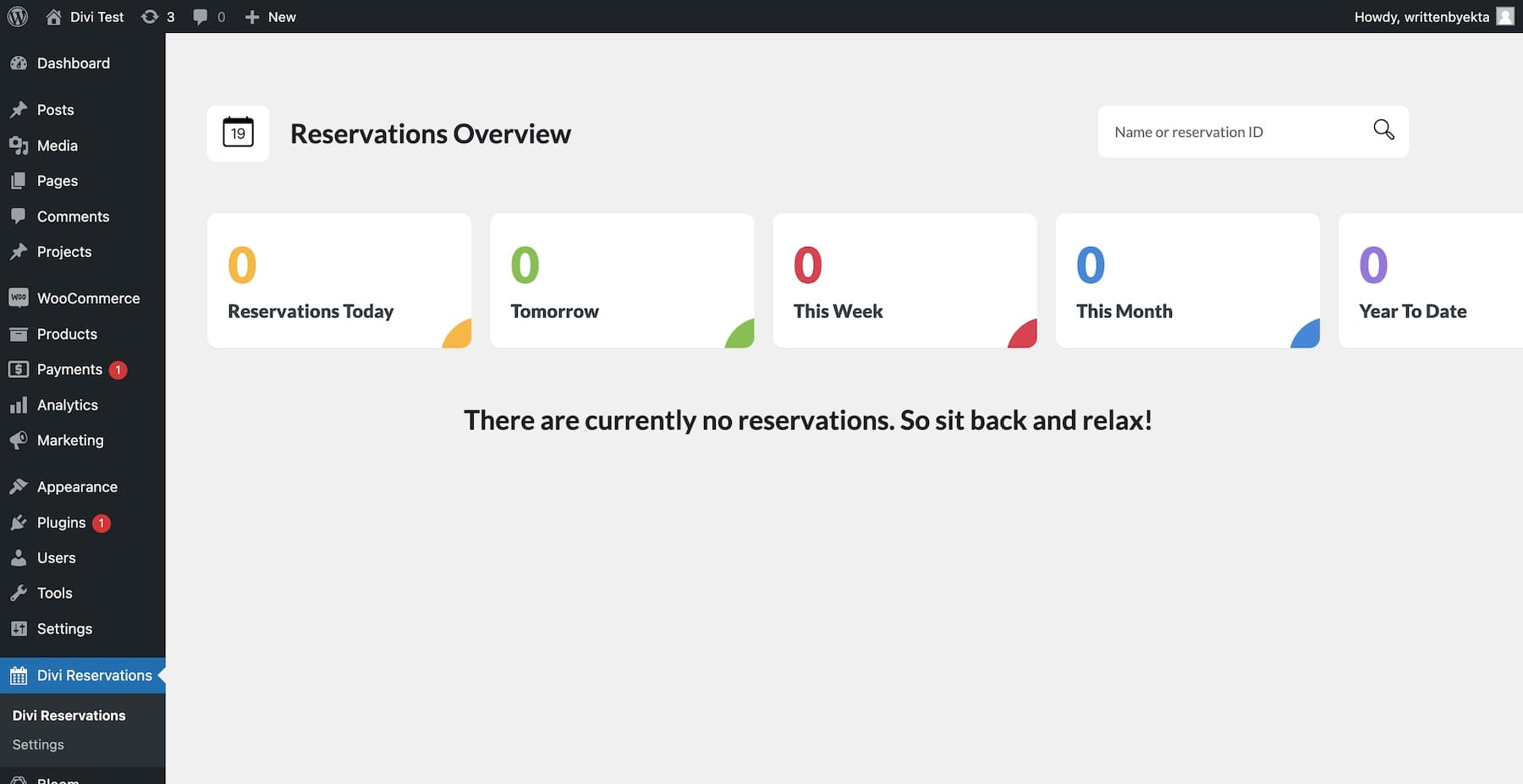
Untuk mengizinkan pengunjung memesan meja dari situs web Anda, instal ekstensi Divi Bookings & Reservations. Setelah menginstal dan mengaktifkan plugin, buka Reservasi Divi dari dashboard WordPress Anda.

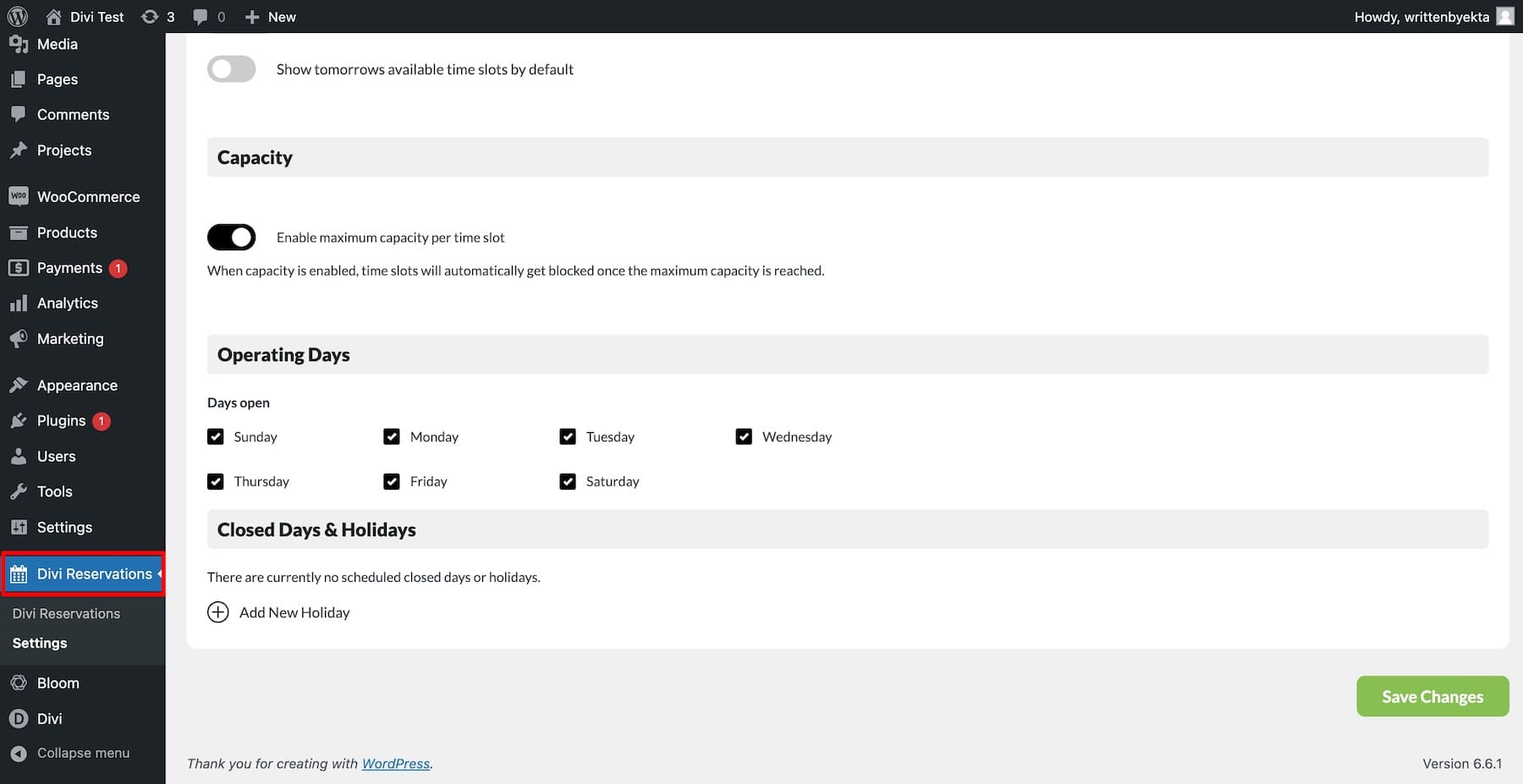
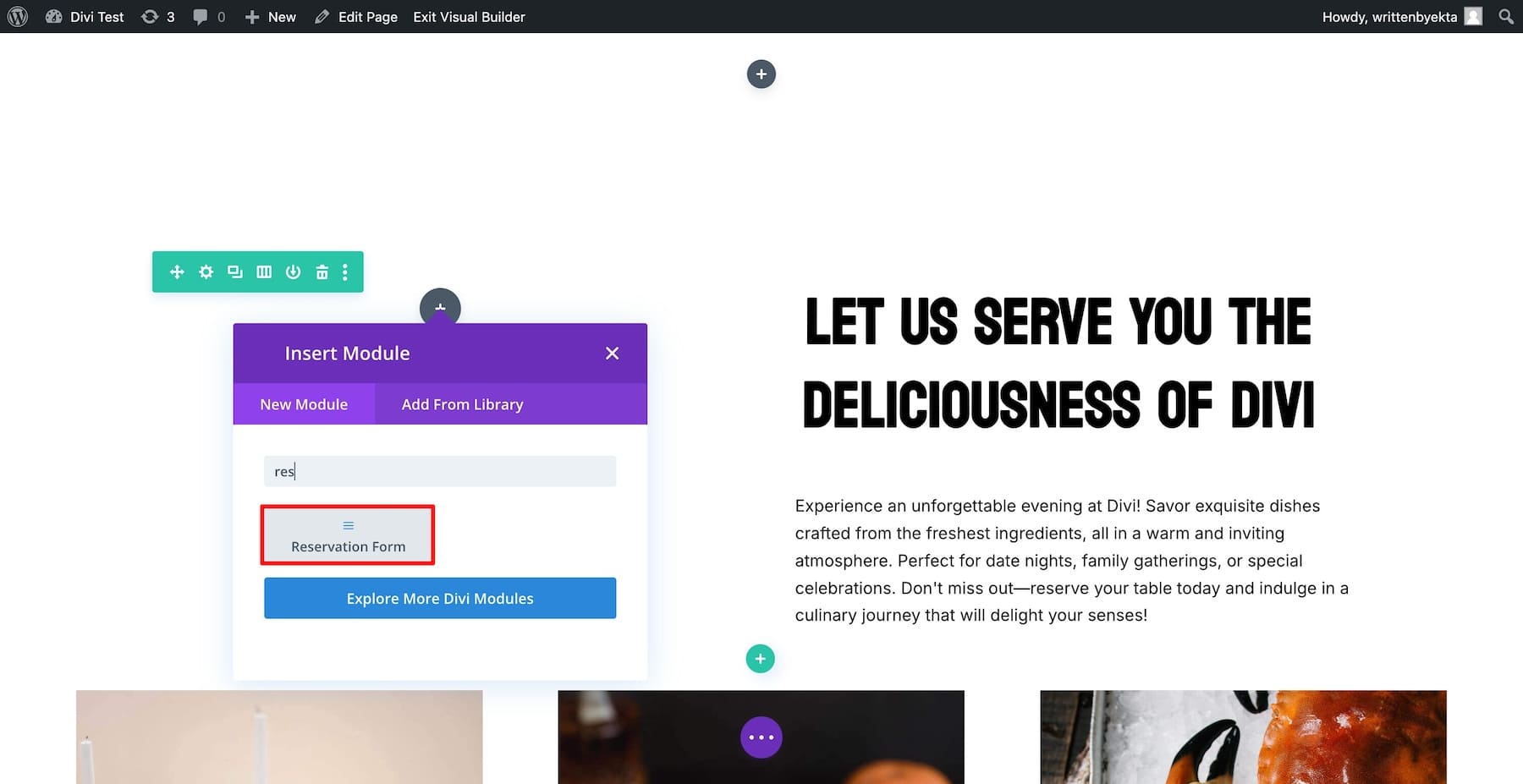
Untuk mengaktifkan plugin, konfigurasikan pengaturan seperti merek, slot waktu, hari operasional, menu, ketersediaan, format tanggal, dll. Setelah selesai, buka halaman Reservasi dan tambahkan modul baru, Formulir Reservasi.

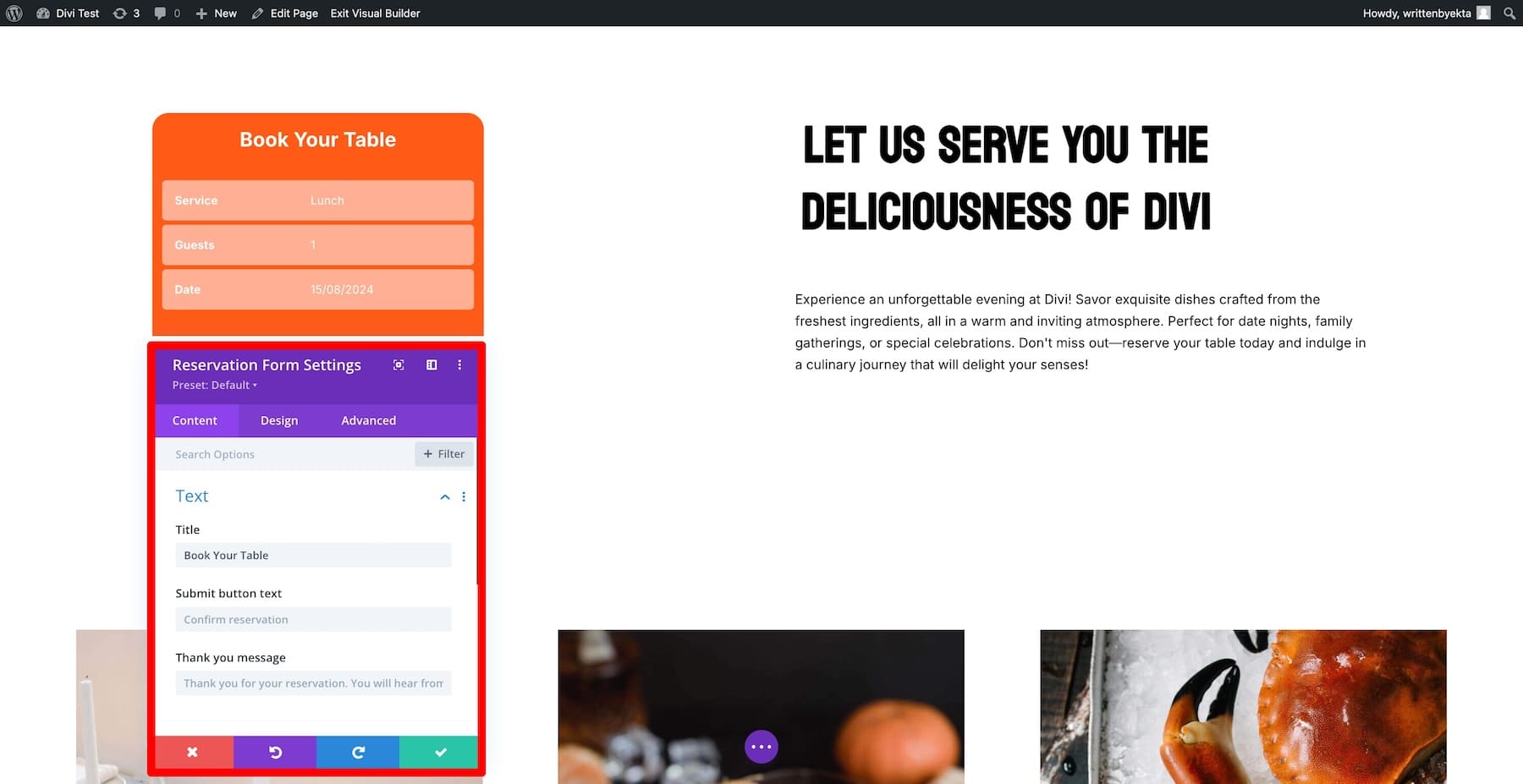
Menggunakan Divi Builder, optimalkan branding formulir. Ubah warnanya, tambahkan teks judul, ubah latar belakang, dan cocokkan dengan branding situs Anda.

Setelah selesai, simpan perubahannya. Sekarang, Anda akan menerima notifikasi di dashboard WordPress Anda setiap kali seseorang memesan meja.

Divi Marketplace memiliki lebih banyak ekstensi untuk menambahkan lebih banyak fungsi ke situs restoran Anda. Misalnya, jika Anda ingin menambahkan tombol sakelar Menu, lihat Menu Restoran dengan Tombol Alih. Ingin menampilkan gambar makanan dan restoran dalam tata letak berbeda? Gunakan Paket Tata Letak Galeri dan banyak lagi.
Jelajahi Pasar Divi
6. Instal Plugin Penting untuk Mengoptimalkan Kinerja Situs Anda
Selain menambahkan fungsionalitas ke situs restoran Anda, berikut beberapa plugin dan layanan penting yang akan membantu Anda mengoptimalkan kinerja situs Anda:
- WP Rocket: Jika Anda ingin website Anda dimuat dengan cepat, WP Rocket adalah plugin caching yang dapat membantu. Ini efektif, tetapi ada pilihan lain yang patut dipertimbangkan.
- Rankmath : Bagus untuk meningkatkan SEO situs web Anda. Rankmath sangat mudah dan salah satu plugin SEO terbaik untuk situs WordPress.
- EWWW : EWWW membantu gambar Anda dimuat lebih cepat tanpa mengorbankan kualitas. Mengingat Anda akan mengunggah gambar makanan dan restoran, EWWW sangat cocok untuk memastikan gambar tersebut dimuat dengan cepat dan berkualitas baik.
- Updraft Plus: Penting untuk menyimpan cadangan situs web Anda, dan Updraft Plus melakukan ini secara otomatis. Ini membantu Anda dalam situasi ketika sesuatu yang tidak terduga terjadi, dan Anda tidak tahu cara memperbaikinya, sehingga Anda memulihkan cadangan.
- Cloudflare: CDN memastikan situs Anda dimuat dengan cepat dan aman dari serangan spam. Cloudflare meningkatkan kecepatan dan keamanan situs web Anda dengan layanan CDN dan DNS.
- Keamanan Solid: Keamanan Solid menawarkan perlindungan komprehensif untuk melindungi situs web Anda dari ancaman. Ini bagus, meskipun plugin keamanan lain mungkin lebih baik, tergantung kebutuhan Anda.
- Bloom: Tambahkan formulir penyematan email yang indah ke halaman situs web Anda dan kumpulkan lebih banyak pelanggan email. Bloom adalah plugin opsi email premium yang gratis dengan keanggotaan Divi Anda.
- Monarch: Tampilkan ikon berbagi media sosial bermerek di halaman situs web Anda untuk mendorong pengunjung membagikannya kepada orang lain. Monarch adalah plugin Divi lain yang Anda dapatkan secara gratis dengan keanggotaan Anda.
Cara Memaksimalkan Website Restoran Anda dalam 4 Langkah
Setelah situs restoran Anda dipublikasikan, ada beberapa hal yang dapat Anda lakukan untuk meningkatkan jangkauannya dan mendapatkan lebih banyak pengunjung.
1. Optimalkan SEO Lokal untuk Menarik Pelanggan Lokal
Karena tujuan utama Anda adalah menarik pelanggan lokal ke restoran Anda, Anda harus mengoptimalkan situs Anda agar muncul di penelusuran lokal. Mengoptimalkan SEO lokal membantu orang-orang terdekat menemukan restoran Anda saat mereka melakukan penelusuran online, sehingga mendatangkan lebih banyak pelanggan lokal ke restoran Anda. Berikut beberapa hal yang dapat Anda lakukan:
- Buat Profil Bisnis Google: Dengan mengoptimalkan profil Google Bisnisku, Anda memberikan data tambahan kepada Google tentang bisnis Anda, seperti lokasi, alamat, dan nomor telepon, yang akan muncul saat seseorang menelusuri restoran Anda secara online.
- Gunakan Kata Kunci Lokal: Tulis konten situs web Anda menggunakan kata kunci spesifik lokasi agar muncul di pencarian lokal. Misalnya, jika restoran Anda berada di Brooklyn dan hidangan utama Anda adalah pasta Italia, optimalkan situs Anda untuk “Pasta Italia di Brooklyn”.
- Tambahkan Alamat dan Lokasi Restoran Anda: Pastikan Anda menambahkan alamat restoran dan peta yang disematkan di beberapa tempat di situs Anda sehingga bot pencarian dapat dengan mudah mengaksesnya dan menambahkannya ke Grafik Pengetahuan Google.
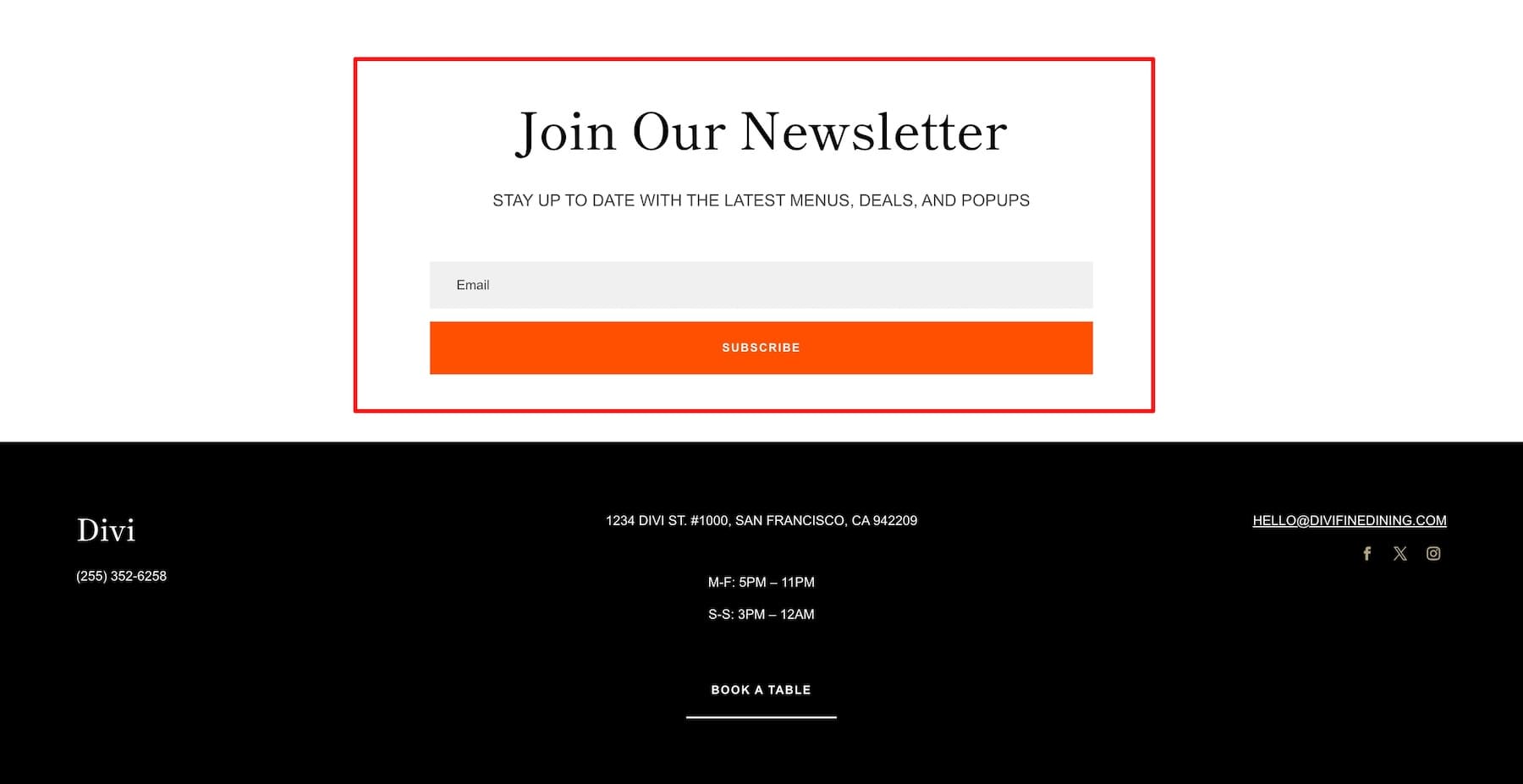
- Optimalkan Footer dengan Nomor Kontak: Untuk alasan yang sama, tambahkan nomor kontak Anda bersama dengan alamat email Anda dan opsi kontak lainnya di beberapa tempat, idealnya di bagian header, menu, kontak, tentang, dan footer.
2. Mulai Blog untuk Menarik Pelanggan Organik
Agar muncul lebih banyak kata kunci dan meningkatkan visibilitas organik Anda, mulailah membuat blog dan publikasikan konten menarik tentang makanan, resep, dan tips untuk menarik pecinta makanan. Memulai blog dengan Divi itu mudah. Situs Pemula Restoran Anda sudah menyertakan halaman blog, jadi Anda hanya perlu membuat konten baru dari dashboard WordPress Anda.

Anda juga dapat menggunakan blog Anda untuk berbagi berita tentang bisnis Anda. Misalnya, jika bisnis Anda berjalan dengan baik dan Anda berencana membuka gerai lain di Boston. Jadi untuk menarik perhatian masyarakat Boston, Anda bisa membagikan berita tersebut kepada pembaca blog Anda. Sejak Anda aktif menerbitkan konten baru, orang-orang menjadi pembaca tetap sehingga banyak dari mereka yang muncul, memberi Anda malam pembukaan.
3. Mulai Berbagi Sosial untuk Membangun Kesadaran Merek
Anda juga dapat menggunakan media sosial untuk membangun kesadaran tentang restoran dan resep Anda serta menarik wisatawan untuk mengunjungi Anda, terutama karena mereka membaca ulasan bagus tentang hidangan Anda di Instagram dan ingin mencobanya sendiri.

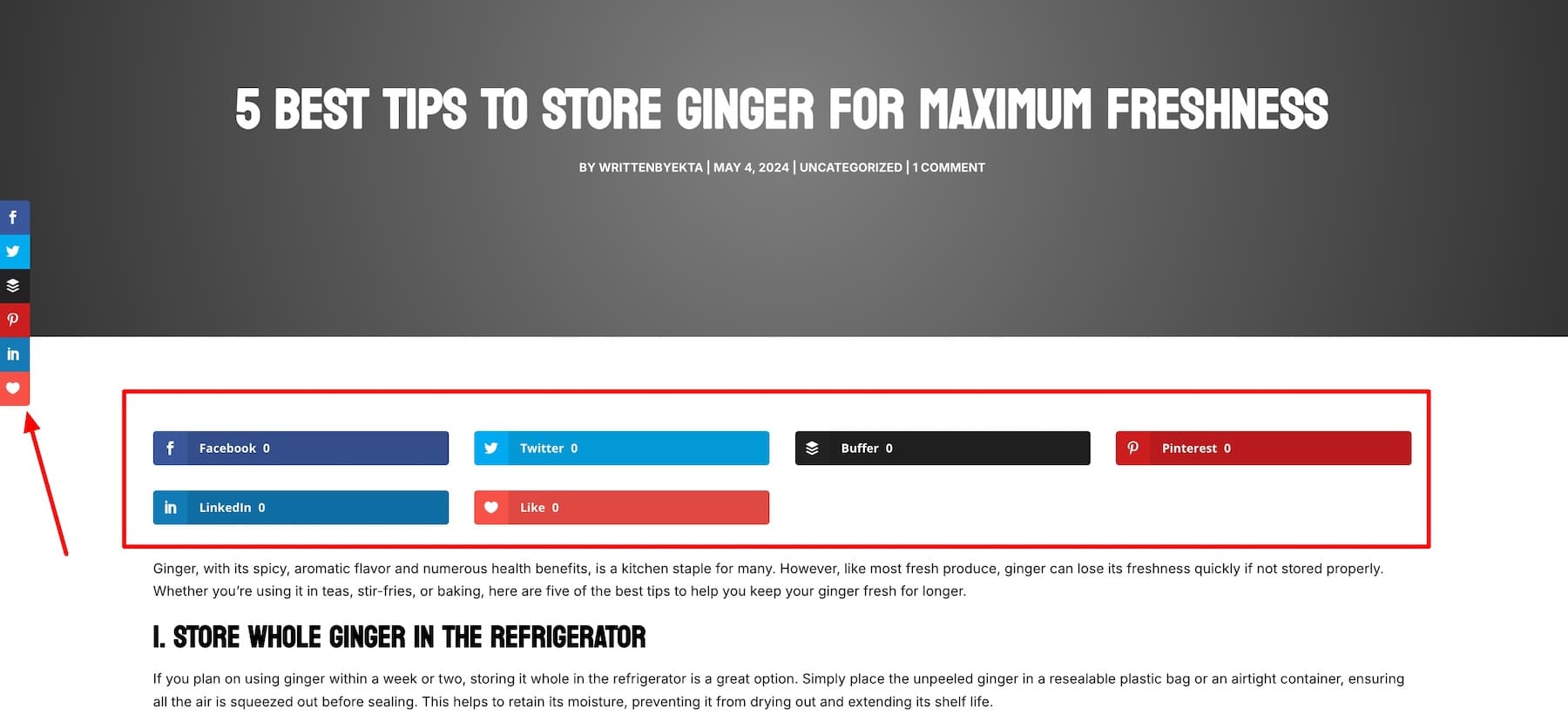
Menggunakan plugin Monarch Divi, berbagi resep blog dan konten lainnya semudah satu klik. Halaman Anda menampilkan ikon berbagi sosial yang indah yang dapat diklik dan dibagikan oleh pembaca ke jaringan mereka. Bagian terbaiknya? Anda dapat menyesuaikan ikon media sosial agar sesuai dengan merek Anda.
4. Mulai Daftar Email untuk Mengubah Pelanggan menjadi Pendukung Merek
Anda juga harus membuat daftar email untuk tetap berhubungan dengan pelanggan Anda. Kirimi mereka pembaruan, penawaran khusus, dan undangan acara. Email biasa dapat mengubah pengunjung sesekali menjadi pelanggan setia yang sering kembali dan memberi tahu orang lain tentang restoran Anda.

Plugin Bloom Divi membuat alur kerja otomatisasi email Anda sangat mudah dikelola. Ini tidak hanya membuat menghubungkan layanan pemasaran email Anda menjadi mudah tetapi juga membuat penyematan formulir keikutsertaan email menjadi mudah. Misalnya, Anda dapat mengintegrasikan Mailchimp dengan Bloom untuk menyederhanakan pemasaran email.
10X Pembuatan Konten Anda dengan Divi AI
Membuat lebih banyak konten adalah cara tercepat untuk mengembangkan bisnis online Anda. Namun bukan hanya konten—konten berkualitas tinggi dan menarik yang membuat orang berhenti menggulir untuk membacanya.
Bukan rahasia lagi bahwa membuat konten seperti itu membutuhkan waktu. Namun Anda seorang koki dan menjalankan bisnis restoran—Anda tidak punya waktu untuk membuat konten. Itu sebabnya Anda memerlukan Divi AI untuk membuat konten berkualitas tinggi dengan lebih cepat.

Divi AI membuatnya untuk Anda dalam hitungan detik, baik itu postingan blog, salinan media sosial, buletin email, atau apa pun. Bagaimana? Itu membaca data situs web Anda di latar belakang untuk memahami gaya penulisan, suara merek, dan audiens target Anda untuk membuat konten yang memerlukan lebih sedikit pengeditan. Jadi, buat konten dengan Divi AI, tinjau untuk pemeriksaan akhir, dan bagikan dengan audiens Anda—semudah itu!
Dapatkan Divi AI
