Cara Membuat Halaman Terpisah untuk Postingan Blog di WordPress
Diterbitkan: 2022-10-05Jadi, Anda ingin membuat halaman terpisah untuk posting blog. Ini berarti Anda telah membuat halaman beranda. Sekarang, Anda memerlukan halaman lain yang menampilkan posting blog. Ini adalah skenario umum bagi sebagian besar blogger atau pemilik situs web yang ingin menonjol dari pesaing mereka dan memukau audiens mereka. Tetapi pertanyaannya adalah, bagaimana cara membuat halaman terpisah untuk posting blog di WordPress?
Anda dapat dengan mudah memisahkan halaman untuk posting blog dengan mengikuti langkah-langkah di bawah ini:
- Langkah-1: Instal PostX
- Langkah-2: Aktifkan Addon Pembuat Situs Dinamis
- Langkah-3: Buat Halaman Blog
- Langkah-4: Tambahkan Konten ke Halaman Blog
- Langkah-5: Tambahkan Opsi Pemfilteran ke Halaman Blog
- Langkah-6: Tambahkan Pagination ke Halaman Blog
- Langkah-7: Tambahkan Halaman Blog ke Menu
Apa itu Halaman Postingan di WordPress?
Halaman Posting atau Halaman Blog WordPress mengacu pada halaman di mana posting blog dari situs ditampilkan. Biasanya halaman beranda default situs WordPress menampilkan posting dalam urutan kronologis terbalik. Tetapi sebagian besar pemilik situs membuat halaman beranda khusus yang mungkin berisi produk, layanan, dan kategori bersama dengan posting ini. Dalam skenario jenis ini, halaman posting menjadi sangat berguna.
Mengapa Membuat Halaman Terpisah untuk Postingan Blog?
Biasanya, tidak wajib membuat halaman terpisah untuk menampilkan postingan blog . Namun, jika Anda melakukan beberapa jenis bisnis berbasis produk atau layanan di mana posting bukan satu-satunya yang ingin Anda pamerkan di halaman beranda. Sebaliknya, Anda lebih cenderung menampilkan produk dan layanan di halaman beranda. Tapi, posting blog juga penting untuk mengarahkan pengunjung dan pelanggan potensial ke situs. Di situlah halaman terpisah untuk posting blog ikut bermain.
Cara Membuat Halaman Terpisah untuk Postingan Blog di WordPress
PostX menawarkan blok posting yang luar biasa untuk menampilkan posting dengan cara yang terorganisir. Tapi di mana Anda akan menampilkan posting? Karena Anda ingin membuat halaman terpisah di mana Anda akan menampilkan posting, kisi posting dan daftar posting PostX akan efektif.
Tapi, bagaimana dengan membuat halaman blog? Jangan khawatir PostX mendukung Anda. Ini memiliki Pembuat Situs Dinamis berbasis Gutenberg yang luar biasa yang menangani pembuatan semua halaman penting situs, terutama untuk Majalah Berita dan situs blog. Bagaimana?
Cukup ikuti langkah-langkah di bawah ini dan halaman blog Anda akan siap dalam waktu singkat.
Langkah-1: Instal PostX
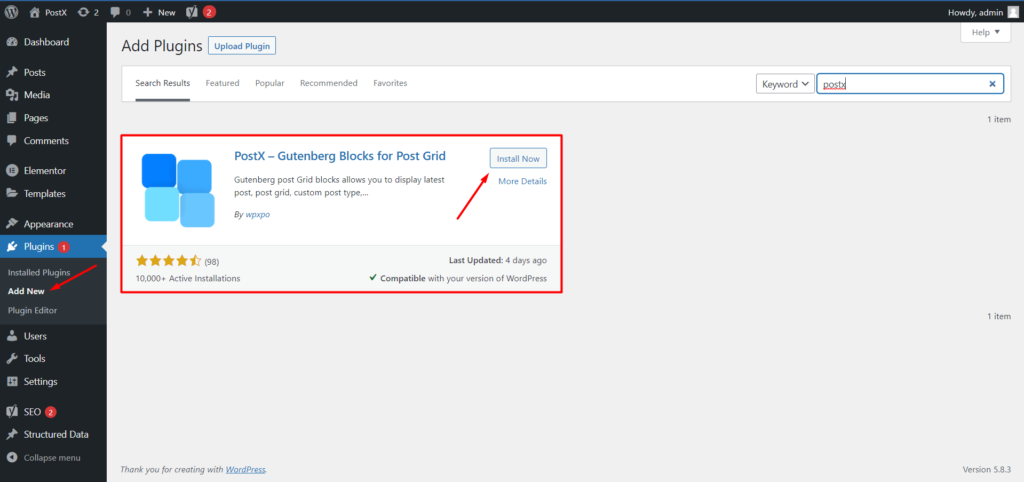
Pertama-tama, Anda harus menginstal plugin PostX. Karena kita akan menggunakan ini untuk membuat halaman blog. Anda akan mendapatkan versi gratis dari direktori plugin WordPress. Berikut adalah bagaimana Anda dapat menginstalnya:

- Dari dasbor WordPress Anda, klik tombol "Tambah Baru" dari bagian plugin.
- Sekarang ketik "PostX" di bilah pencarian
- Kemudian klik tombol instal untuk menginstal plugin PostX
- Setelah instalasi, klik tombol aktif untuk mengaktifkannya
Langkah-2: Aktifkan Addon Pembuat Situs Dinamis
Seperti yang telah saya katakan bahwa kita akan menggunakan pembuat situs dinamis PostX. Ini adalah add-on PostX yang membuatnya lebih kuat. Ada pengaya yang lebih efektif yang tersedia untuk PostX, Anda dapat menjelajahi semuanya dengan mengklik di sini.
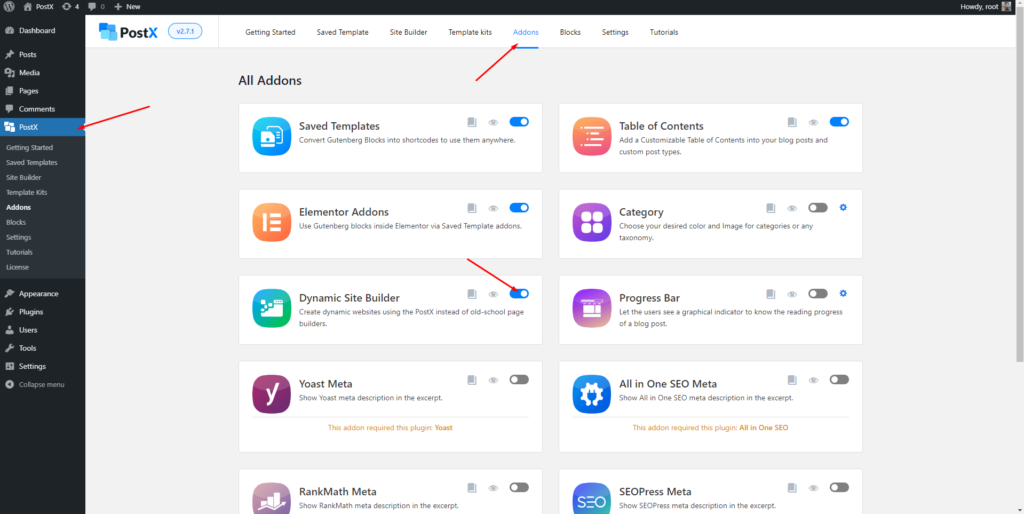
Mari kembali ke topik utama. Jadi untuk menggunakan addon pembuat situs, kita perlu mengaktifkannya. Berikut caranya:

- Klik opsi "Addons" dari bagian PostX
- Dari semua bagian addons, aktifkan addon pembuat situs
Itu saja, addon dihidupkan dan siap digunakan. Sekarang Anda akan melihat bagian baru pembuat situs ditambahkan bersama dengan semua opsi PostX lainnya. Simpan di sana, kami akan segera menggunakannya.
Langkah-2: Buat Halaman Baru
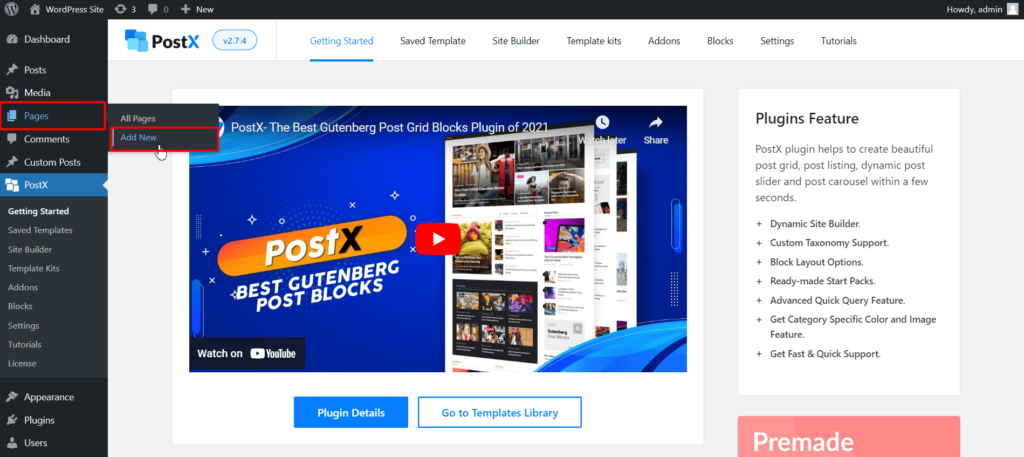
Jadi, Anda ingin membuat halaman terpisah untuk posting blog, bukan? Untuk itu, Anda telah membuat halaman baru jika belum dibuat. Untuk itu, cukup buka bagian halaman WordPress dan klik tombol “Tambah Baru” untuk membuat halaman baru. Beri nama pada halaman tersebut, misalnya Halaman Blog , dan publikasikan. Jangan khawatir karena halamannya kosong karena kami akan menambahkan konten ke dalamnya pada langkah berikutnya.

Langkah-3: Tambahkan Konten ke Halaman Blog
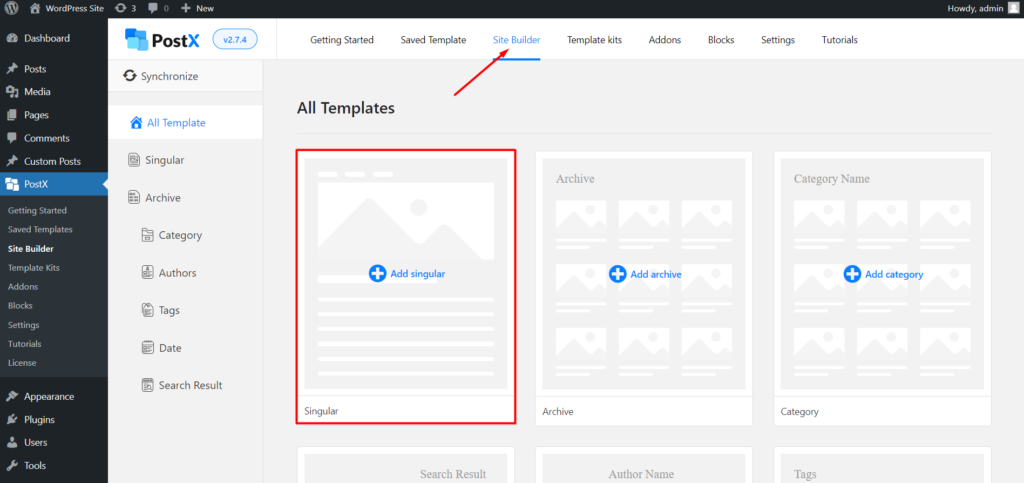
Sekarang sampai pada bagian yang menyenangkan yaitu menambahkan konten ke halaman blog. Untuk itu, Anda perlu menggunakan addon pembuat situs. Cukup buka bagian pembuat situs di PostX.
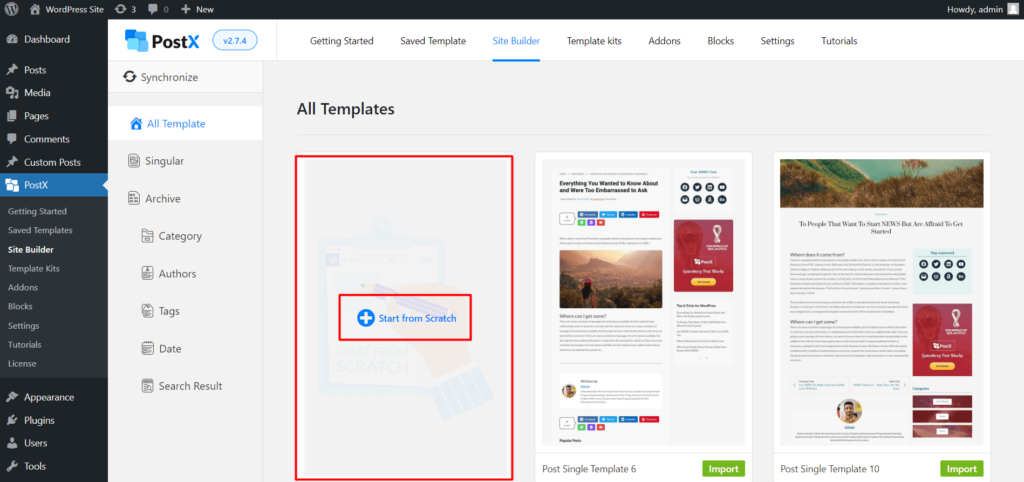
Di sini Anda akan mendapatkan opsi untuk membuat template untuk semua halaman penting situs Anda. Untuk saat ini, klik "Singular" yang memungkinkan Anda membuat halaman kustom dan memposting template secara dinamis.

Setelah mengklik opsi tunggal, Anda akan melihat beberapa template siap pakai yang dibuat dengan baik untuk satu posting. Namun, kami tidak akan menggunakannya untuk saat ini. Karena kami ingin membuat halaman kustom. Anda dapat membuat salah satu dari template ini untuk membuat template posting WordPress. Untuk saat ini, cukup klik opsi "Mulai dari Awal".

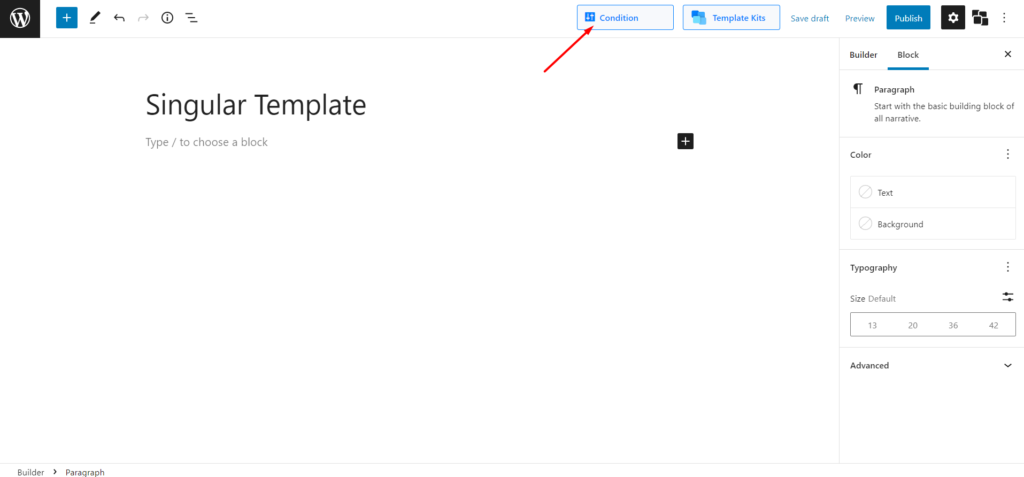
Sekarang Anda akan melihat halaman blok. Karena kita ingin menampilkan postingan di halaman blog, kita harus mulai mengedit halaman blog. Untuk itu, klik opsi pemilihan kondisi di atas.

Ubah opsi kondisi dari posting ke halaman. Kemudian Anda juga harus memilih halaman blog yang Anda inginkan yang telah Anda buat pada langkah sebelumnya. Saat saya menamai halaman baru " Halaman Blog ", saya memilihnya di sini.
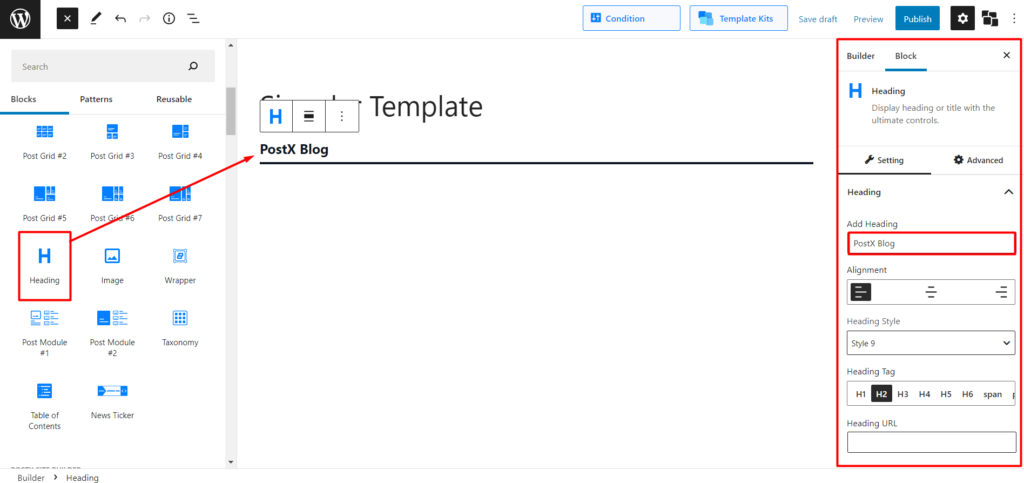
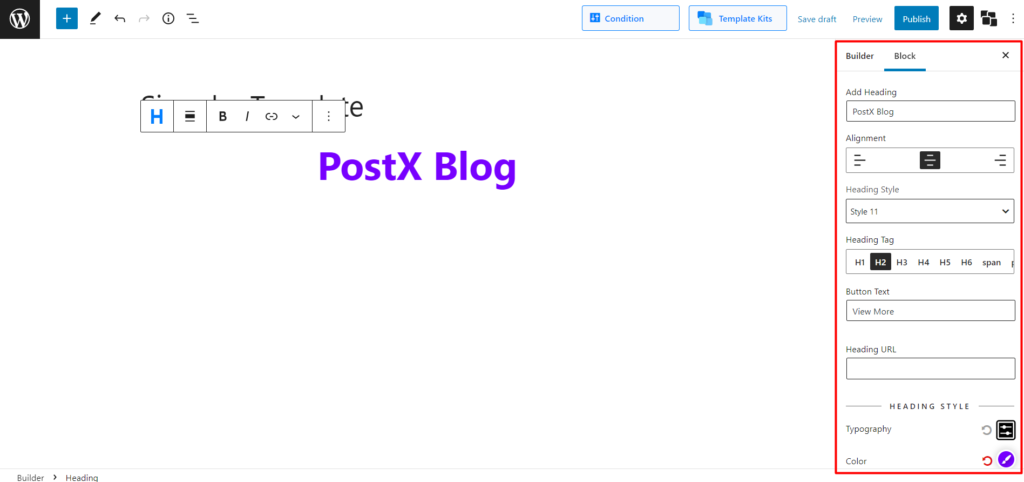
Sekarang, untuk menampilkan kontennya, Anda dapat menggunakan blok pos PostX yang luar biasa. Pertama-tama, jika Anda ingin menambahkan judul apa pun, tambahkan blok Judul ke halaman yang Anda edit. Setelah menambahkan blok, Anda dapat menyesuaikannya sesuai dengan kebutuhan Anda. Hal paling jelas yang perlu Anda lakukan adalah mengubah teks default menjadi teks yang Anda inginkan. Untuk saat ini, saya mengubahnya menjadi PostX Blog.

Kemudian dapat mengubah gaya heading dengan memilih dari 20+ gaya heading. Namun, Anda dapat menyesuaikan judul sendiri dengan menggunakan opsi penyesuaian yang luas.

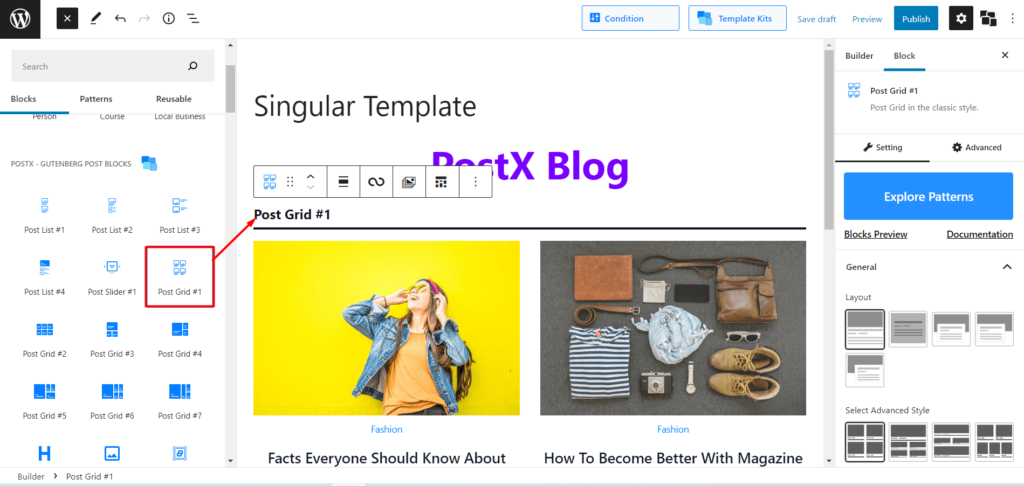
Untuk menampilkan postingan, tersedia beberapa blok seperti post grid, post list, post slider, dan masih banyak lagi. Untuk saat ini, saya menambahkan blok kotak pos 1 karena saya ingin menampilkan pos dalam tata letak kotak.

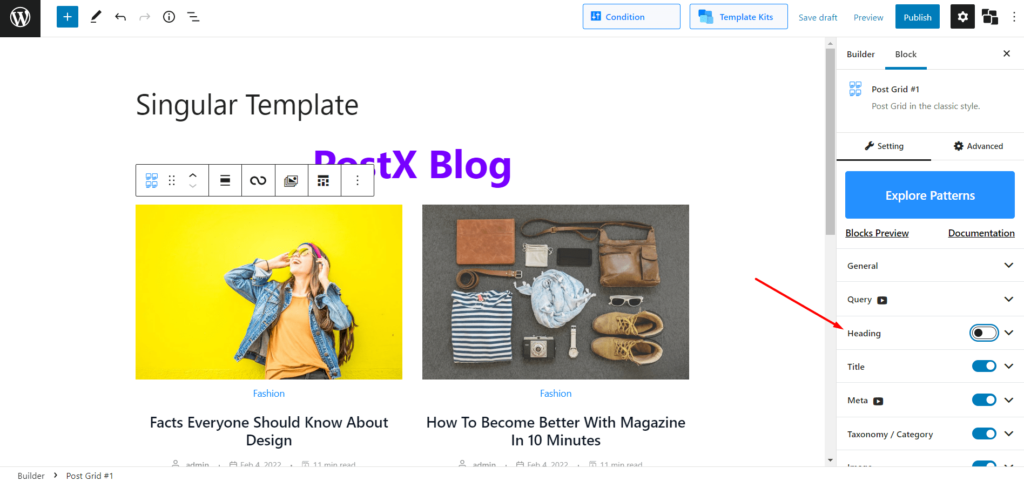
Pertama-tama, Anda mungkin ingin menyembunyikan judul blok karena Anda telah menambahkan blok judul untuk menampilkan judul halaman posting. Tidak hanya heading, Anda dapat menampilkan atau menyembunyikan apa pun sesuai kebutuhan Anda dengan menggunakan opsi pengaturan di sisi kanan.

Sekarang Anda dapat mengubah tata letak dan menambah jumlah kolom dari opsi pengaturan umum. Dan, ada lebih banyak opsi penyesuaian yang dapat Anda jelajahi.
Setelah menambahkan blok, posting terbaru dari situs Anda akan ditampilkan di halaman. Namun, Anda dapat mengurutkannya sesuai dengan kebutuhan Anda menggunakan fitur pembuat kueri lanjutan yang berisi semua kemungkinan opsi pasca-penyortiran yang dapat Anda pikirkan.

Semua blok pos PostX memiliki sejumlah besar opsi penyesuaian. Namun, opsinya sedikit berbeda dari satu blok ke blok lainnya. Jika Anda ingin mengetahui opsi penyesuaian untuk blok partikel apa pun, periksa halaman dokumentasi.
Langkah-5: Tambahkan Opsi Penyaringan ke Halaman Blog
Sekarang untuk membuat halaman blog Anda menonjol dari pesaing. Membiarkan pembaca memfilter posting adalah cara yang efektif untuk meningkatkan keterlibatan dan tingkat tampilan per sesi. PostX menawarkan pemfilteran bertenaga Ajax yang juga dapat Anda gunakan sebagai filter blog. Sehingga pengunjung halaman blog Anda dapat dengan mudah menemukan postingan yang mereka cari.

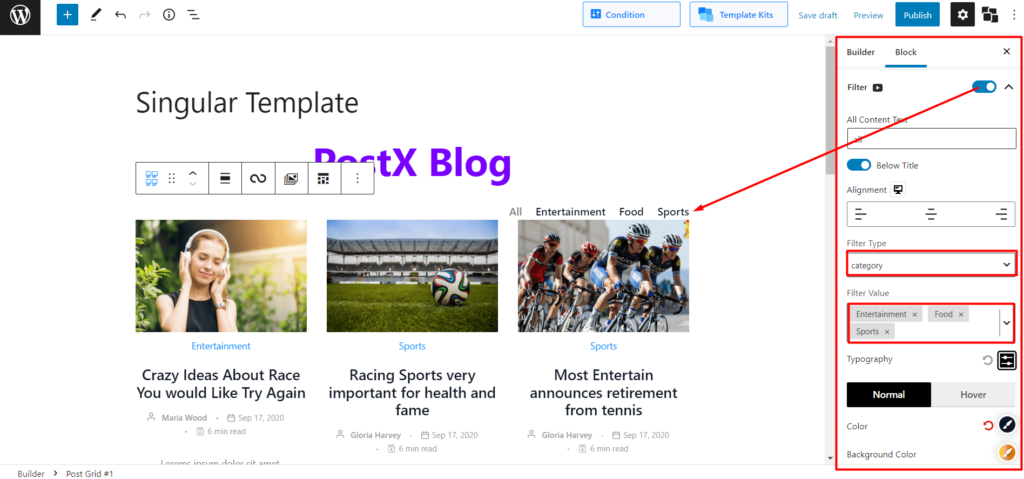
Untuk mengaktifkan opsi pemfilteran, navigasikan ke bagian pengaturan dan aktifkan opsi filter. Setelah menyalakannya, Anda dapat mengeklik tombol tarik-turun untuk menjelajahi opsi penyesuaian. Dari mana Anda dapat melakukan hal-hal berikut:
- Pilih Jenis Filter Antara Kategori dan Tag
- Tambahkan Opsi Pemfilteran Berdasarkan Jenis yang Dipilih
- Ubah Tipografi Opsi Filter
- Ubah Teks, Latar Belakang, dan Warna Arahkan kursor
- Ubah Posisi Opsi Penyaringan
- Sesuaikan Boarder, Margin, dan Padding
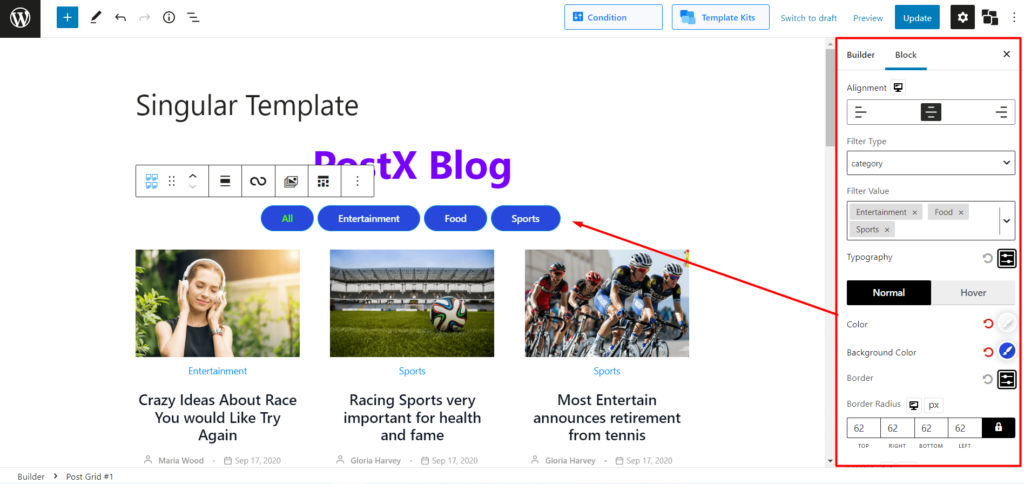
Inilah yang saya lakukan dengan menggunakan opsi yang disebutkan di atas. Anda juga dapat melakukan hal yang sama atau bahkan lebih baik, hanya langit yang menjadi batasnya.

Langkah-6: Tambahkan Pagination ke Halaman Blog
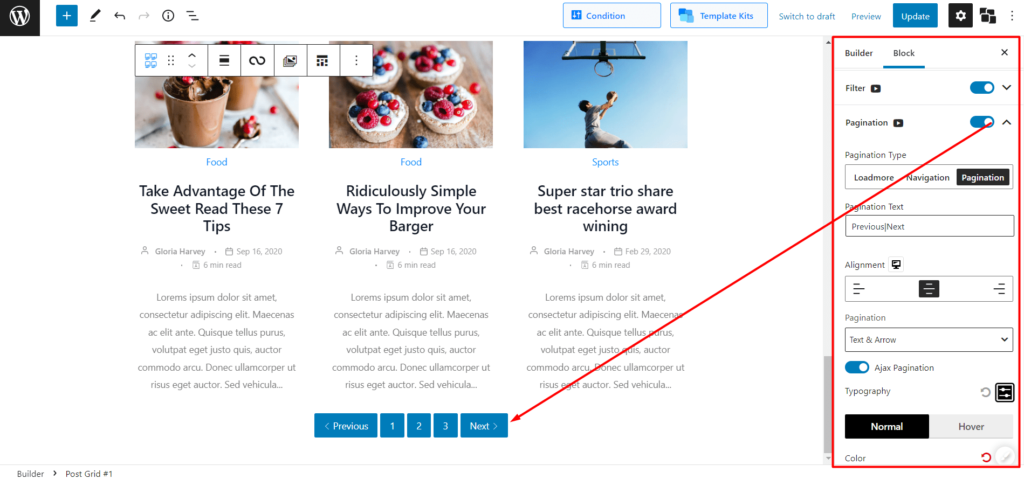
Seperti Filter, PostX juga menawarkan pagination WordPress bertenaga Ajax yang dapat Anda tambahkan ke halaman blog yang Anda buat. Untuk itu, navigasikan ke bagian pengaturan dan aktifkan opsi pagination.
Kemudian klik pada dropdown untuk menjelajahi semua opsi penyesuaian pagination yang tersedia. Inilah yang Anda dapat:
- Pilih di antara tiga jenis, Muat Lebih Banyak, Navigasi, dan Numerik
- Ubah posisi Pagination
- Nikmati Kontrol Tipografi penuh
- Ubah Warna Pagination untuk teks dan Latar Belakang
- Sesuaikan Margin, Padding, dan radius perbatasan Pagination

Setelah menyelesaikan semua penyesuaian yang diperlukan, klik tombol terbitkan. Setelah Anda menekan tombol penerbitan, opsi pemilihan kondisi akan muncul lagi. Namun, jika Anda telah melakukan langkah ini sebelumnya tidak perlu melakukannya lagi. Ini hanya pengingat agar Anda memeriksa dan membuat perubahan jika diperlukan.
Langkah-7: Tambahkan Halaman Blog ke Menu
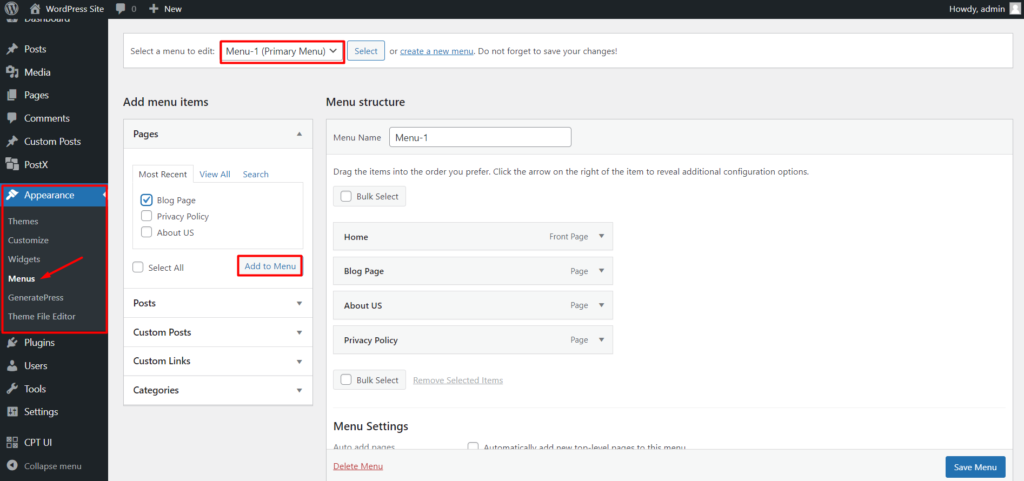
Ini adalah langkah terakhir, di mana Anda harus menambahkan halaman blog ke menu situs Anda jika Anda tidak melakukannya sebelumnya. Setiap situs WordPress memiliki menu yang dapat diedit juga. Jadi untuk menambahkan halaman baru ke bagian menu cukup ikuti langkah-langkah di bawah ini:
- Pergi ke Penampilan >> Menu
- Pilih Menu Saat Ini dari Situs Anda
- Tambahkan Halaman Blog ke Menu

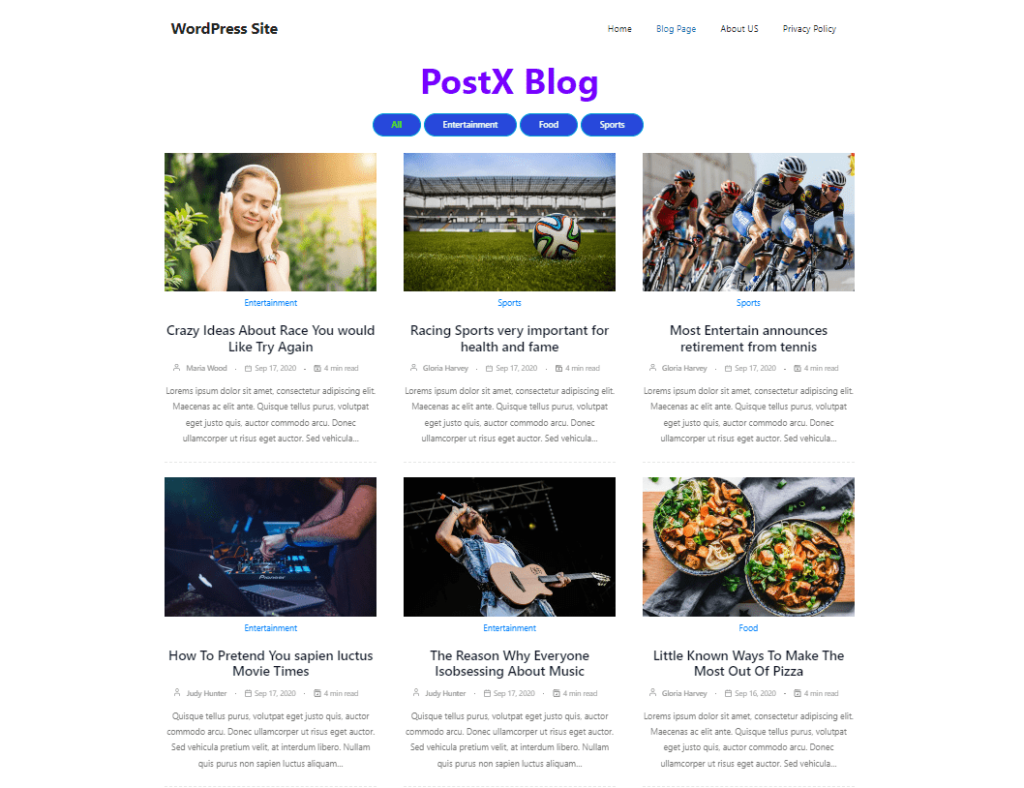
Itu saja, halaman terpisah Anda untuk posting blog sudah siap sekarang. Berikut adalah hasil akhirnya. Anda juga dapat melakukan hal yang sama atau bahkan lebih baik. Ingat hanya langit adalah batas dengan PostX.

Kesimpulan
Itu tentang membuat halaman blog WordPress kustom. Saya harap Anda telah memahami cara memanfaatkan PostX sebaik mungkin untuk membuat halaman terpisah untuk posting blog di WordPress yang selalu Anda impikan. Jangan ragu untuk berkomentar di bawah jika Anda memiliki pertanyaan lebih lanjut.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Cara Terbaik untuk Menampilkan Posting WordPress dalam Tata Letak Kotak

Cara membuat situs blog WordPress menggunakan blok Gutenberg

Pengiriman Gratis WooCommerce: Dorong Pembeli untuk Berbelanja Lebih Banyak!

Bangun Situs Berita Lengkap Menggunakan PostX dan Qoxag
