Cara Membuat Situs Web Perjalanan dengan WordPress & Elementor Dalam Waktu Kurang dari Satu Jam
Diterbitkan: 2020-06-23Siapa yang tidak suka bepergian? Bepergian selalu menjadi hal yang menyenangkan bagi orang-orang dari segala usia. Tapi bisakah Anda bayangkan, hobi traveling Anda bisa berubah menjadi cara mudah untuk menghasilkan uang?
Pasar perjalanan online di seluruh dunia bernilai lebih dari $629 miliar pada tahun 2017 dan diperkirakan akan mencapai hampir $818 miliar pada tahun 2020. Meskipun gagasan tersebut telah rusak parah oleh epidemi yang sedang berlangsung, industri ini akan segera berbalik; setidaknya berbasis lokal.
Dan tentu saja, Anda dapat memperoleh banyak uang secara online dengan memiliki situs web perjalanan yang dirancang dengan baik yang dapat dengan mudah menarik perhatian pengunjung. Jika Anda berpikir tentang prosedur dan biaya, biarkan kami memastikan Anda tidak akan merusak bank Anda. Seperti sekarang Anda dapat membangun situs web Anda sendiri di WordPress menggunakan Elementor.
Di blog ini, kita akan membahas cara membangun situs web perjalanan dengan Elementor mulai dari nol. Di sini Anda dapat menunjukkan pengalaman Anda dengan cara yang menarik dan membantu orang lain membuat perjalanan mereka berikutnya menyenangkan.
Tetapi sebelum kita terjun ke dalam merancang situs web baru kami, izinkan kami menjawab Anda dengan cepat-
Mengapa Memilih Elementor untuk Situs Web Perjalanan Anda

Elementor adalah pembuat halaman seret dan lepas yang mudah digunakan yang membantu Anda membuat situs web yang sangat fungsional dalam hitungan menit. Yang terpenting, ini menghilangkan gagasan bahwa hanya pengembang yang dapat membangun situs.
Sekarang Anda juga dapat membangun situs Anda tanpa memiliki pengalaman sebelumnya dengan pembuatan situs web. Selain itu, Anda akan mendapatkan templat & opsi penyesuaian yang dibuat sebelumnya tanpa batas untuk memulai perjalanan Anda.
Namun, jika Anda ingin mengeksplorasi lebih banyak potensi desain, ada sejumlah tambahan pihak ketiga yang tersedia untuk memperluas kekuatan Elementor inti secara signifikan. Dalam hal ini, Happy Addons dapat membuka tangannya untuk memberi Anda alat desain web canggih di satu tempat.
Baca Juga: Betapa Senangnya Addons Membantu Komunitas Elementor.
Mari lanjutkan dan tunjukkan cara membuat situs web perjalanan menggunakan Elementor & HappyAddons.
Memulai Situs Web Perjalanan Anda

Berikut adalah prasyarat untuk membuat situs web perjalanan Anda:
- Situs WordPress
- Elementor (Gratis & Pro)
- Selamat Pengaya (Gratis & Pro)
Pastikan terlebih dahulu bahwa Anda sudah memiliki nama domain & paket hosting untuk situs WordPress Anda. Sekarang konfigurasikan situs WordPress Anda dan instal Elementor & Happy Addons .
Kemudian, ikuti petunjuk di bawah ini langkah demi langkah.
Artikel terkait: Paket hosting terbaik untuk situs web Elementor
Mari kita mulai:
Langkah 1: Rancang Halaman Beranda Situs Perjalanan Anda
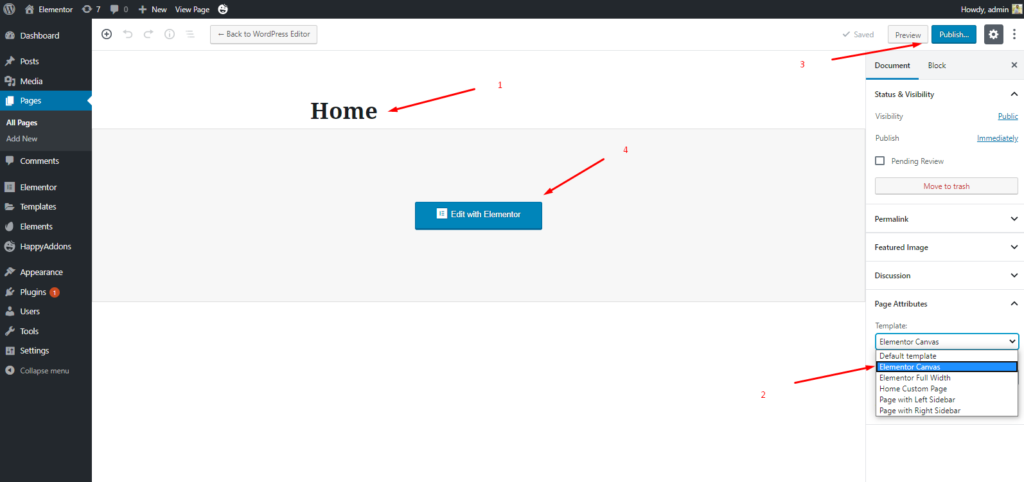
Pada login pertama ke dashboard WordPress Anda menggunakan kredensial pribadi Anda. Kemudian ikuti langkah-langkah ini dengan hati-hati untuk membuat halaman baru:
- Arahkan ke Dasbor>Halaman>Tambah Halaman Baru
- Tulis judul untuk Beranda Anda
- Atur template sebagai "Elementor Canvas" dari menu drop-down di sudut kanan bawah
- Klik tombol Terbitkan
- Terakhir, klik "Edit Dengan Elementor"

- Anda akan mendapatkan halaman baru tempat Anda dapat mendesain halaman beranda situs web perjalanan yang mungkin dapat Anda pikirkan.

Di sinilah misi desain Anda dimulai. Terus Membaca.?
Langkah 2: Sesuaikan Desain Halaman Beranda Anda
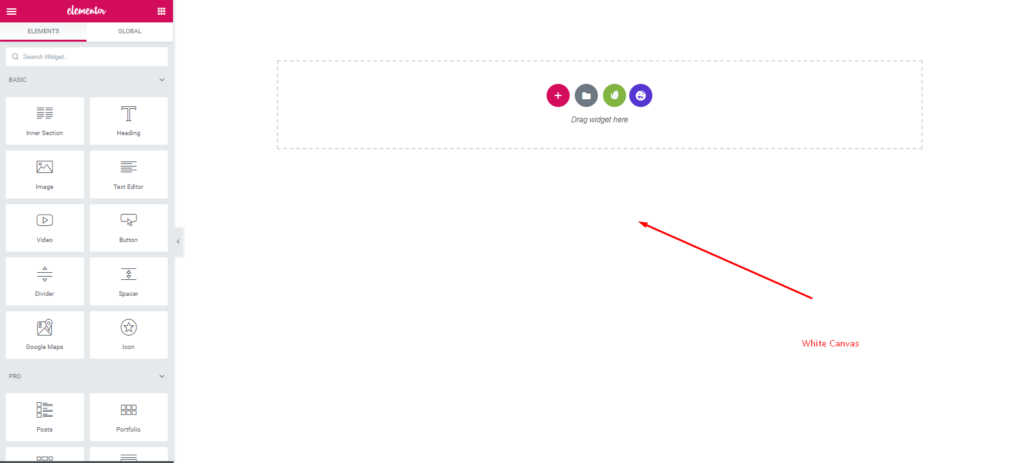
Jadi pertama klik tombol 'merah' plus. Dan pilih satu bagian.
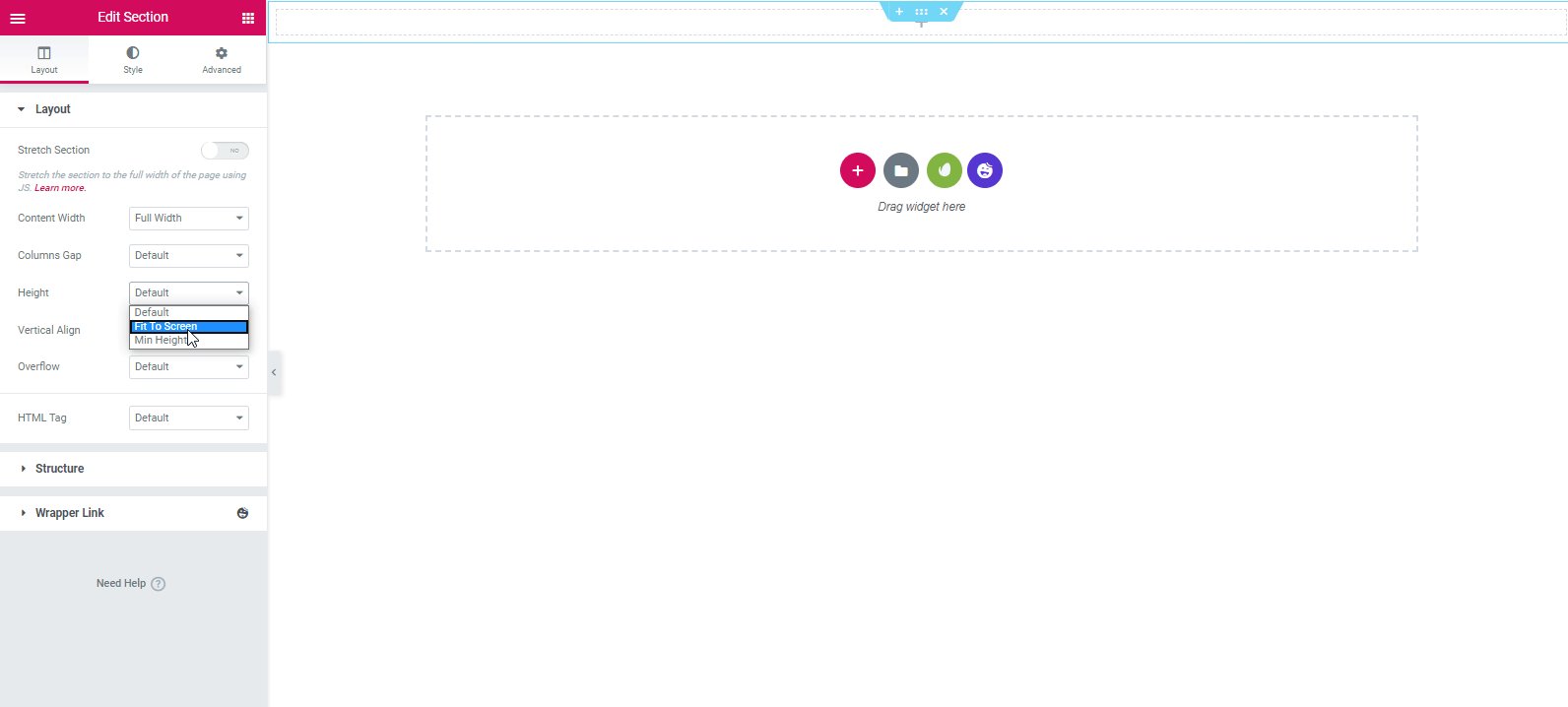
- Setelah itu pilih lebar konten ' Full ' dan tinggi ' Fit to screen '

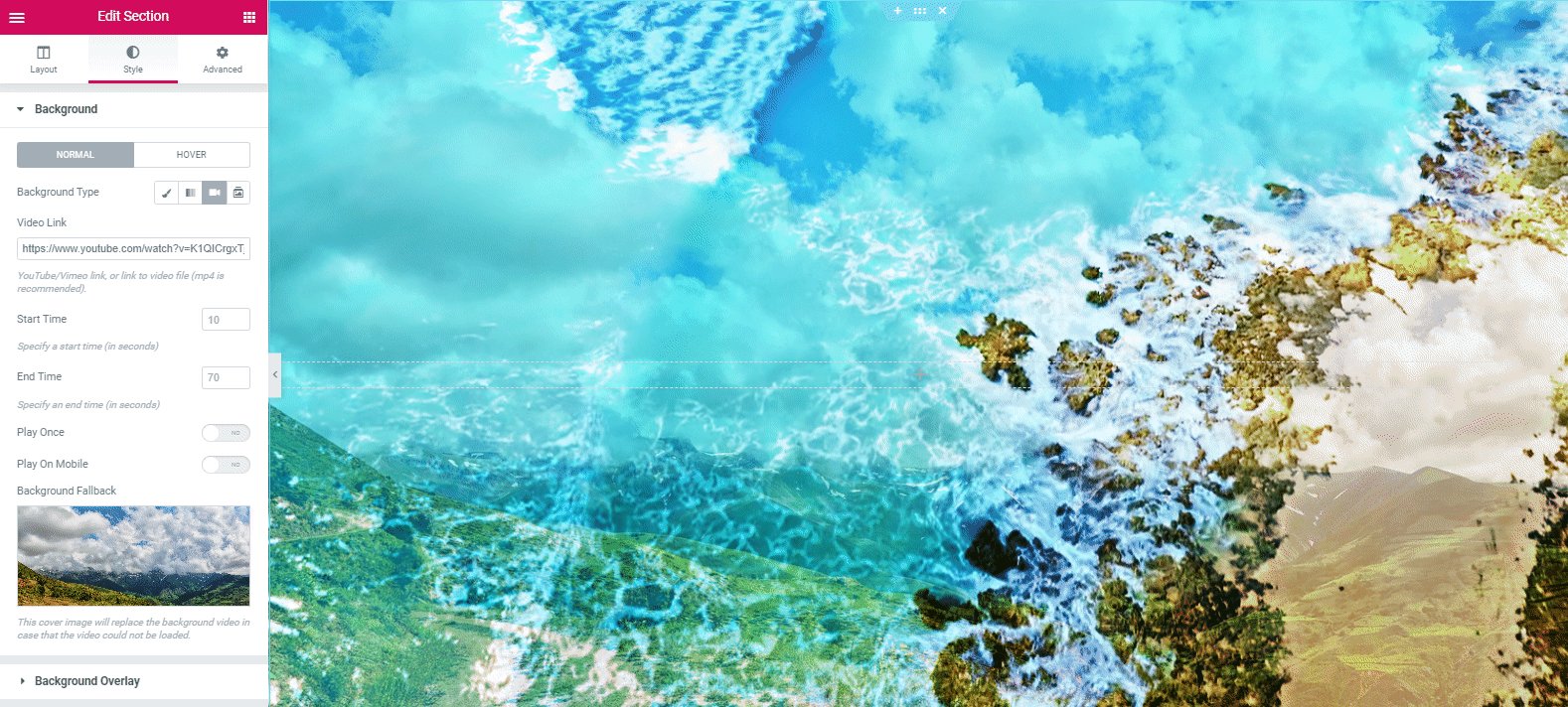
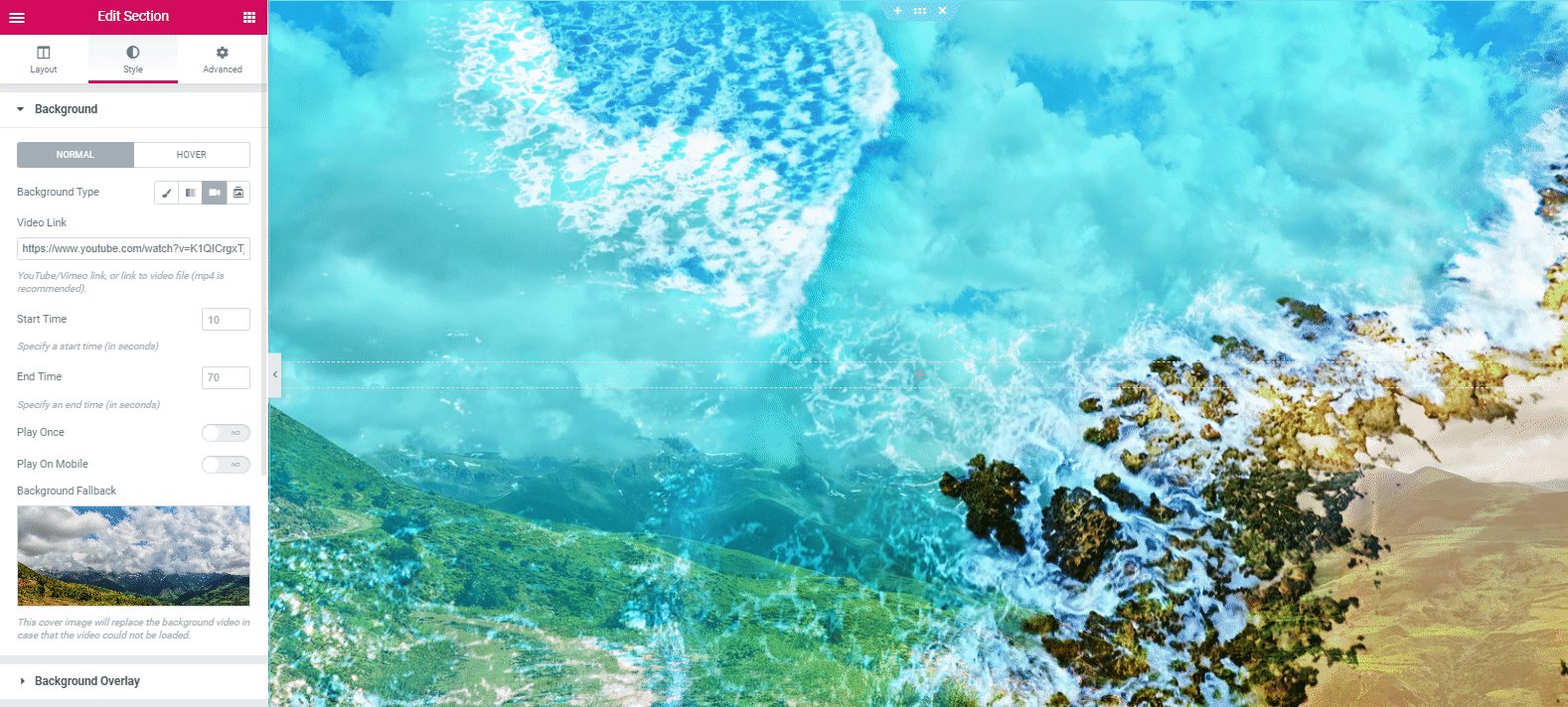
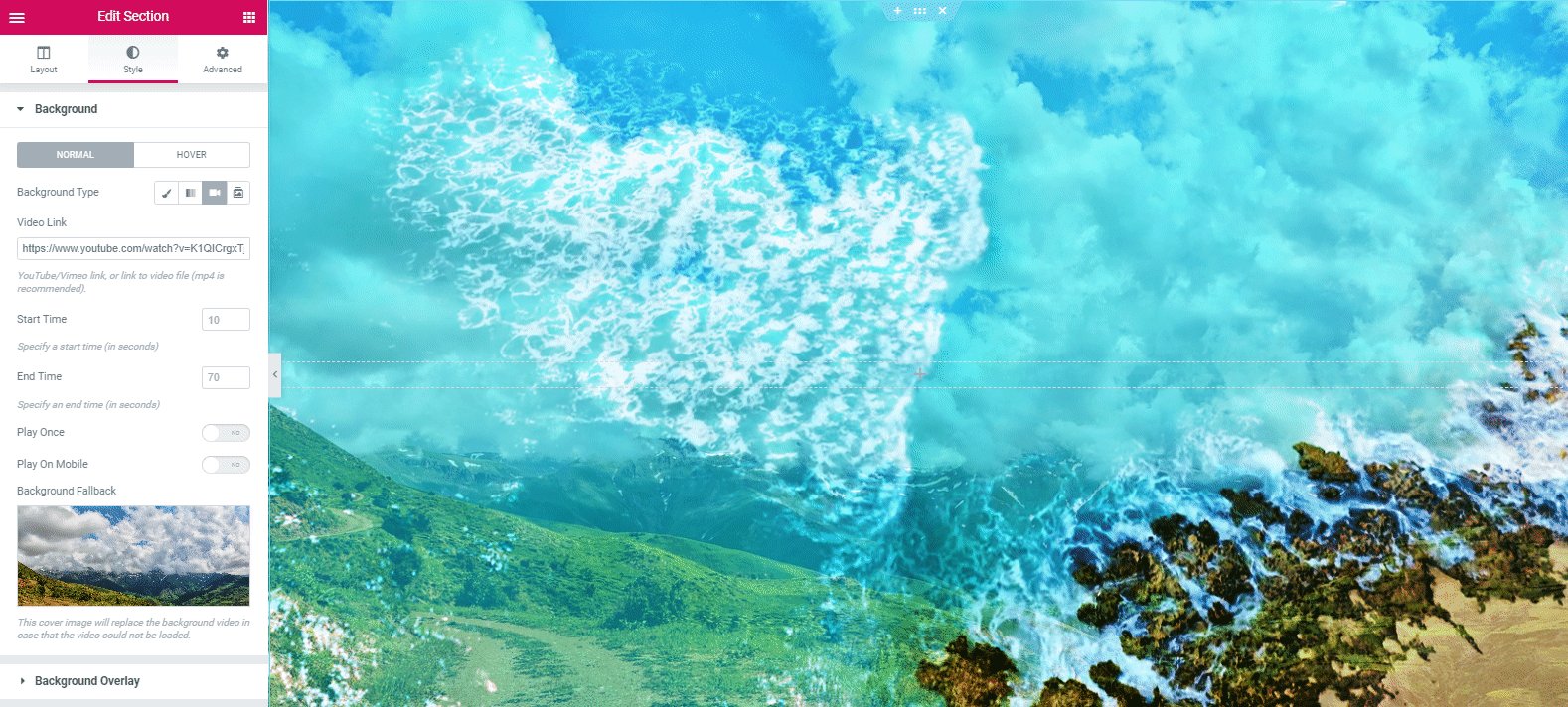
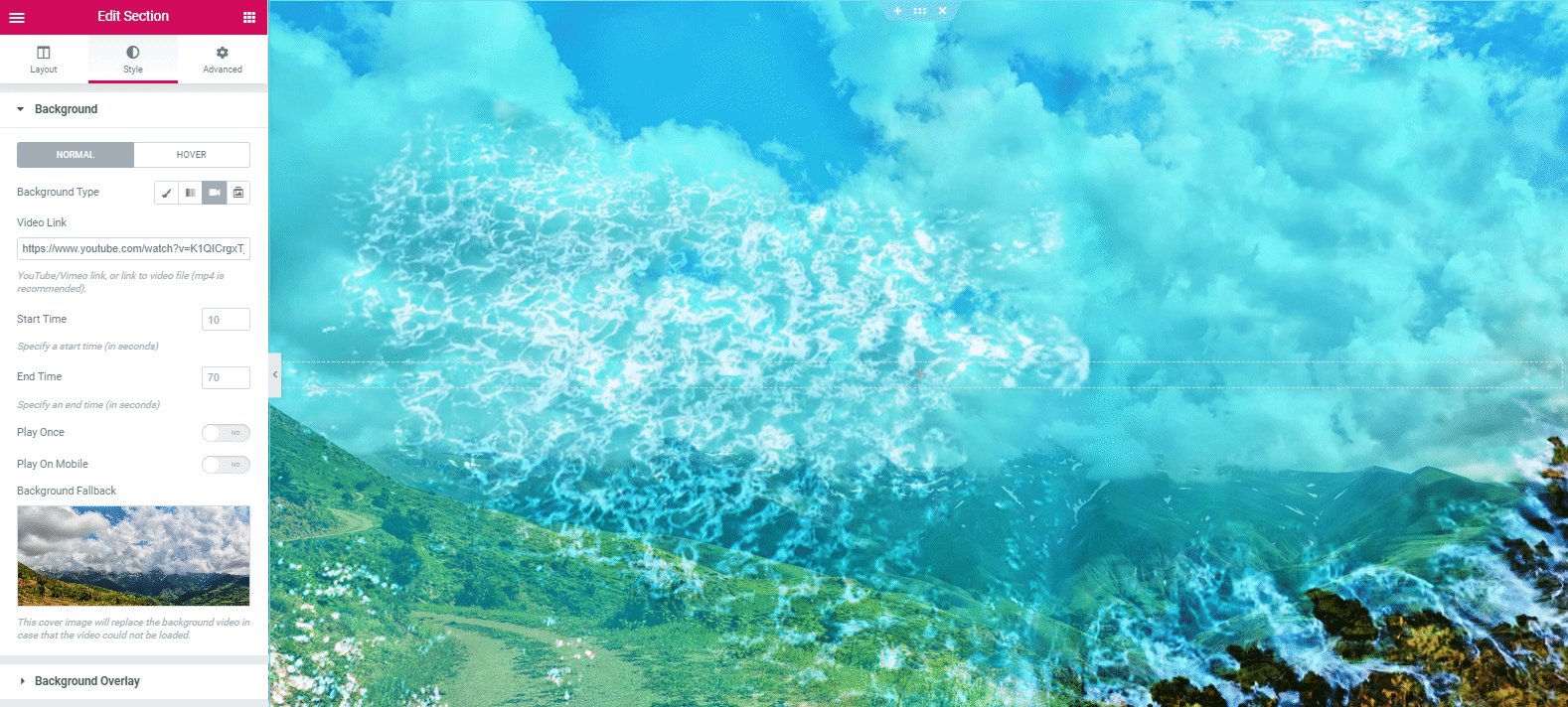
- Untuk menyesuaikan gaya bagian, buka tab gaya. Klik pada latar belakang. Tempelkan tautan video YouTube bebas hak cipta yang unik di area yang ditandai.
- Dan kemudian unggah gambar di dalam area mundur latar belakang.

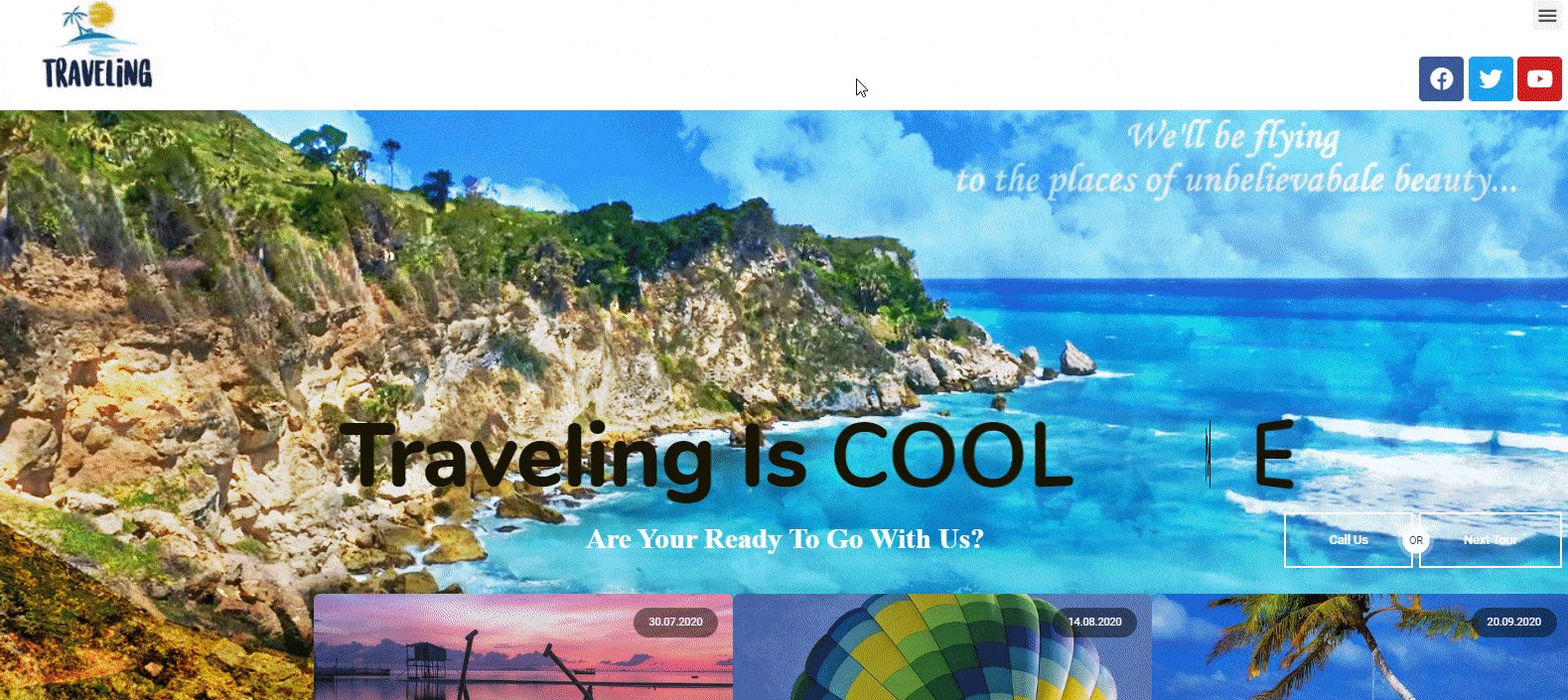
- Jadi tampilan akhir Anda akan menjadi?

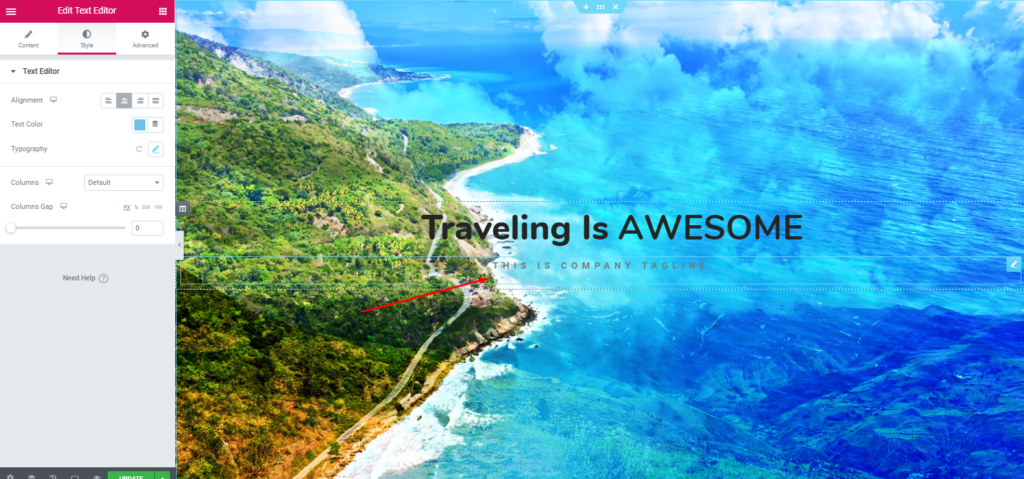
Tambahkan Judul
Selanjutnya, saatnya menambahkan beberapa teks di area header. Anda dapat dengan mudah melakukannya dengan memilih widget ' Teks Animasi ' dari Happy Addons dari bilah sisi kiri.
- Pilih widget 'Teks Animasi' dan seret ke area yang ditandai.

- Anda akan mendapatkan semua opsi penyesuaian penting di sisi kiri layar. Ubah desain dan konten dengan mengganti tab yang berbeda-Konten, Gaya, Tingkat Lanjut.
- Nah, di sini Anda dapat menambahkan beberapa kata lagi yang mewakili tujuan situs web Anda.

Atau Anda dapat menonton video tutorial berikut untuk mengetahui lebih detail tentang 'Widget Teks Animasi '.
Tambahkan Tag Line Di Bawah Judul
Ini sepenuhnya pilihan Anda apakah Anda ingin menambahkan tag line situs web Anda di bawah judul atau tidak. Kami sarankan Anda menambahkannya ke bagian atas situs web Anda. Sehingga akan terlihat lebih menggiurkan dan menakjubkan.
- Untuk menambahkan tagline atau moto, pilih 'Widget Teks' dari galeri widget. Seret ke area yang ditandai.
- Dan kemudian sesuaikan dan tulis beberapa kata yang menarik.

- Jadi setelah menambahkan editor teks dan menyesuaikannya, desain akan terlihat seperti:

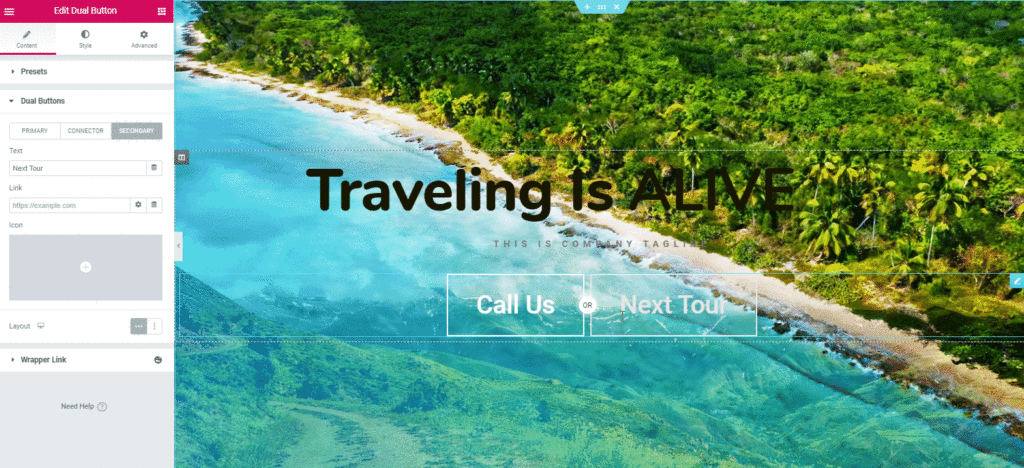
Selanjutnya, kita akan menambahkan tombol di bawah bagian tagline. Tombol ini dapat menyertakan tautan apa pun yang Anda inginkan agar dibuka oleh pengguna Anda. Misalnya, halaman tentang kami, halaman harga, halaman layanan atau halaman kebijakan privasi, dll.
- Untuk menambahkan widget ini, pilih widget 'Tombol Ganda' dari Happy Addons. Dan kemudian drag & paste pada area yang ditandai.
Catatan: Pastikan tombolnya jelas, terlihat, dan dapat dimengerti oleh pengguna Anda.

- Selanjutnya, tugas Anda adalah mengeditnya. Klik pada tab ' Style ' dan kemudian sesuaikan untuk meningkatkan tampilannya.
- Namun, setelah menambahkan widget, Anda akan menemukan opsi yang disebut ' Preset '. Preset adalah kumpulan desain bawaan yang berbeda. Ini akan membantu Anda untuk mempercantik desain website Anda.

- Namun, setelah mengedit widget tombol ganda dan menyesuaikannya, desain Anda akan ditampilkan seperti di bawah ini:

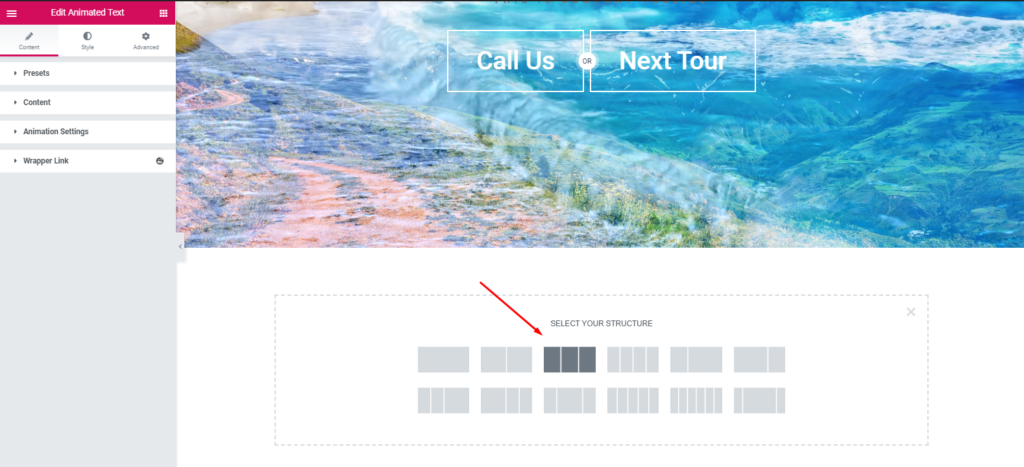
Tambahkan Bagian Layanan
Sekarang langkah Anda selanjutnya adalah menambahkan bagian layanan. Anda dapat melakukannya dengan banyak cara. Namun kami akan menunjukkan betapa mudahnya Anda menambahkan dan menyesuaikannya agar terlihat lebih menonjol.
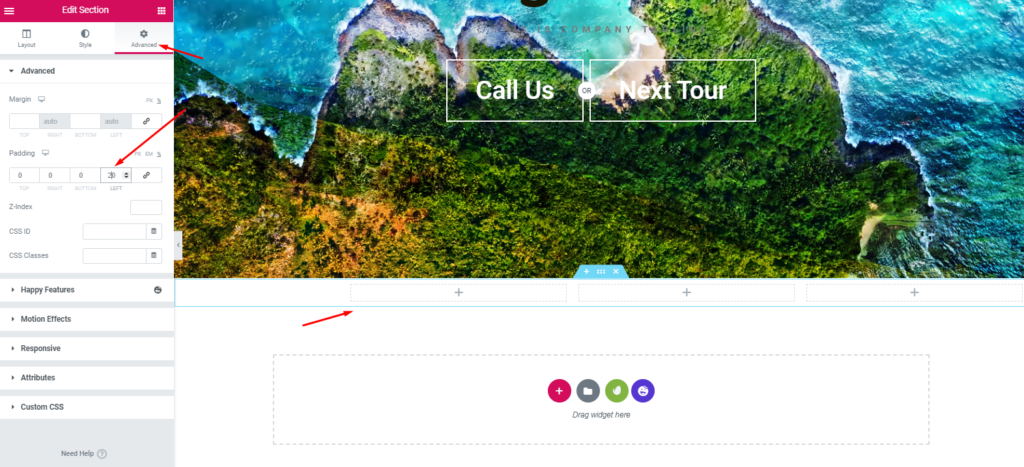
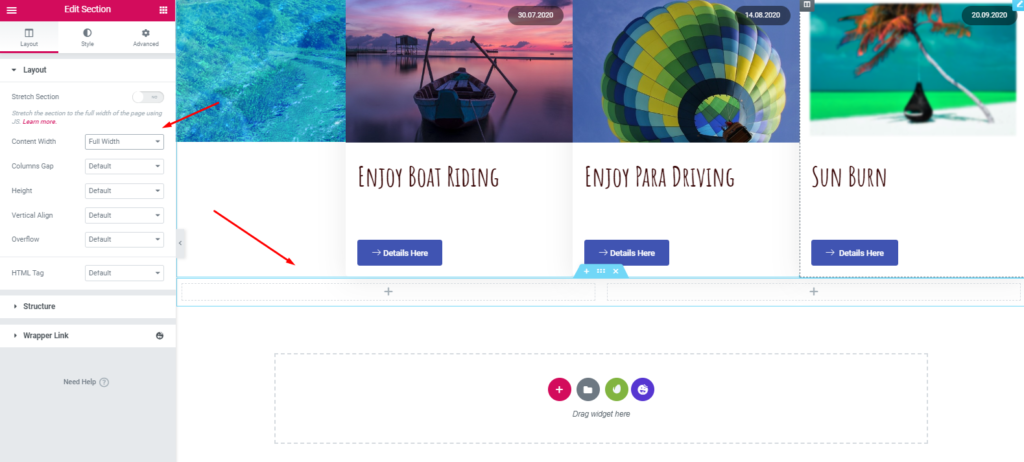
- Untuk melakukannya, klik tombol bagian. Dan pilih bagian yang ditandai.
- Ketuk tombol 'Gaya'. Kemudian pertahankan lebar konten ' Full ' dan lebar Gap ' No Gap '.

- Selanjutnya, klik pada tab advance, dan atur padding untuk piksel '20'.

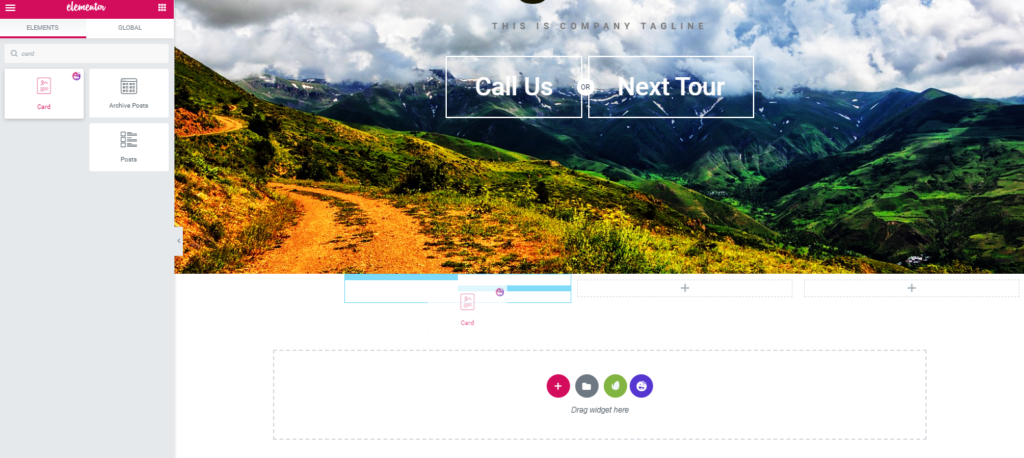
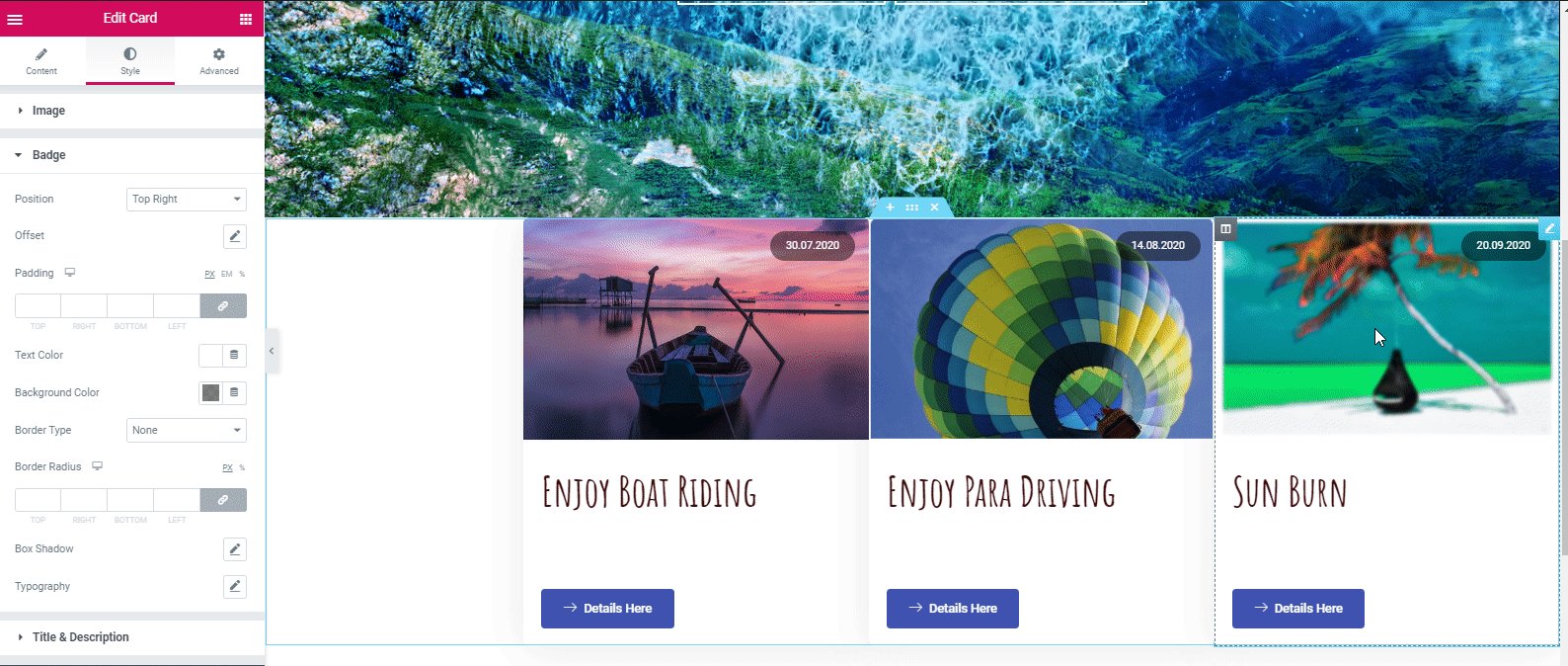
- Sekarang tambahkan 'Widget Kartu' dari Happy Addons. Demikian pula cukup seret widget dan tempel di bagian pertama.

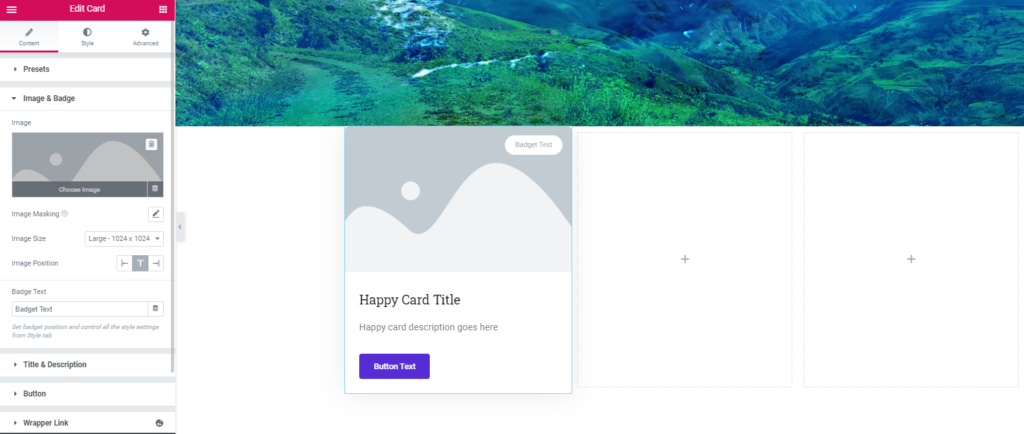
- Selanjutnya, tambahkan gambar dan kemudian sesuaikan opsi lainnya.

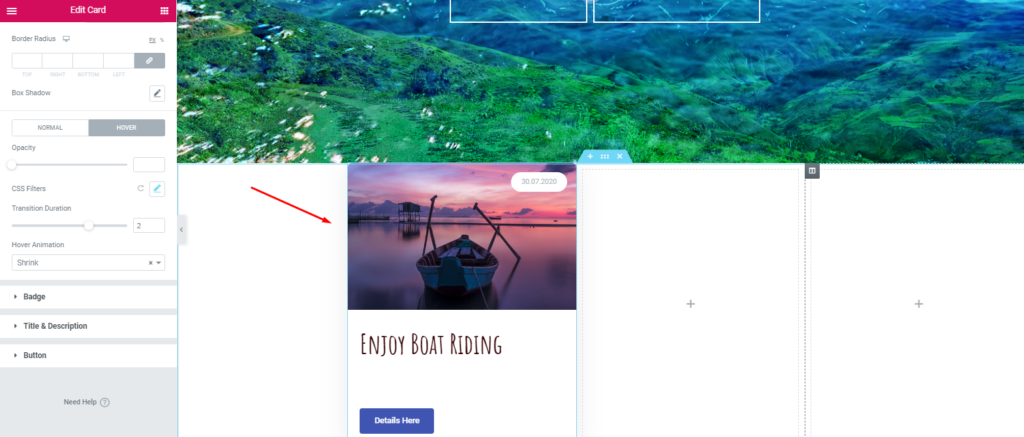
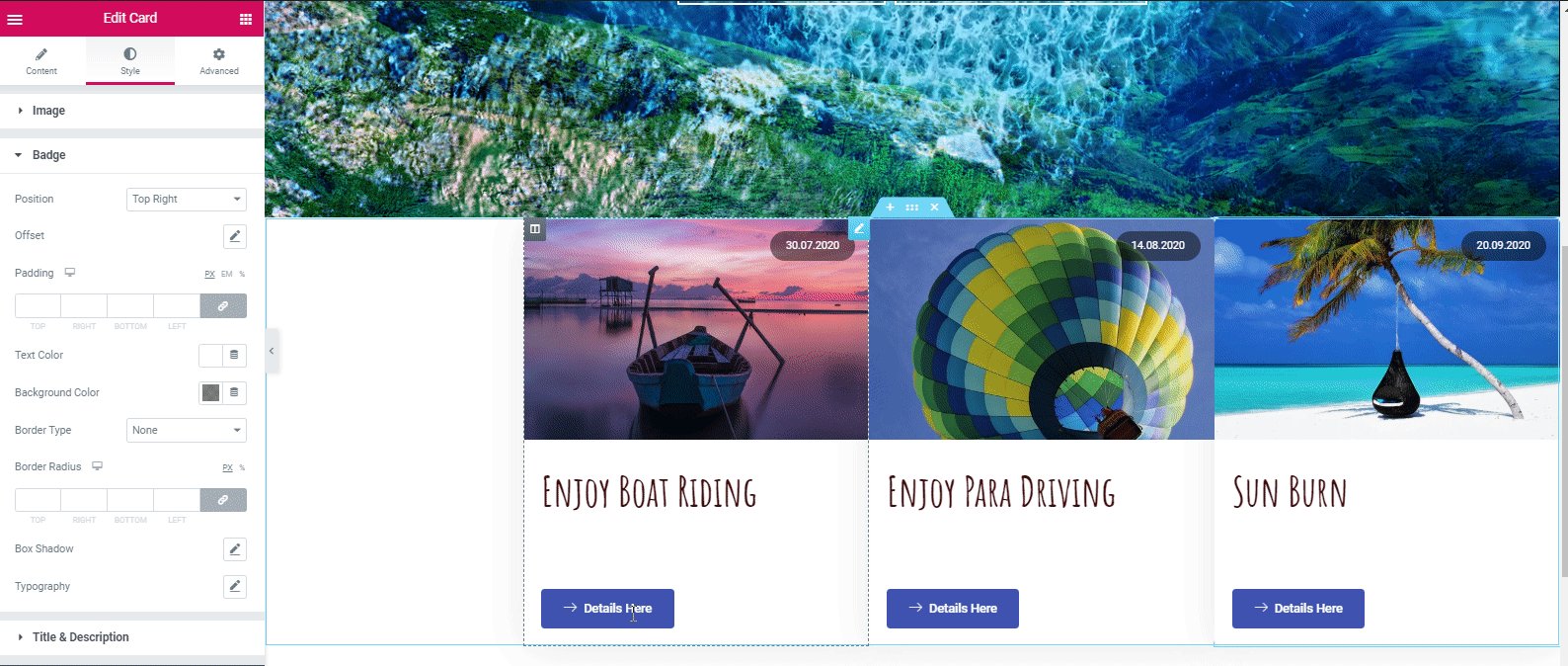
- Jadi setelah menambahkan gambar dan menyelesaikan opsi penyesuaian lainnya seperti, ukuran teks, warna, arahkan kursor, padding, margin, desain akhirnya adalah:

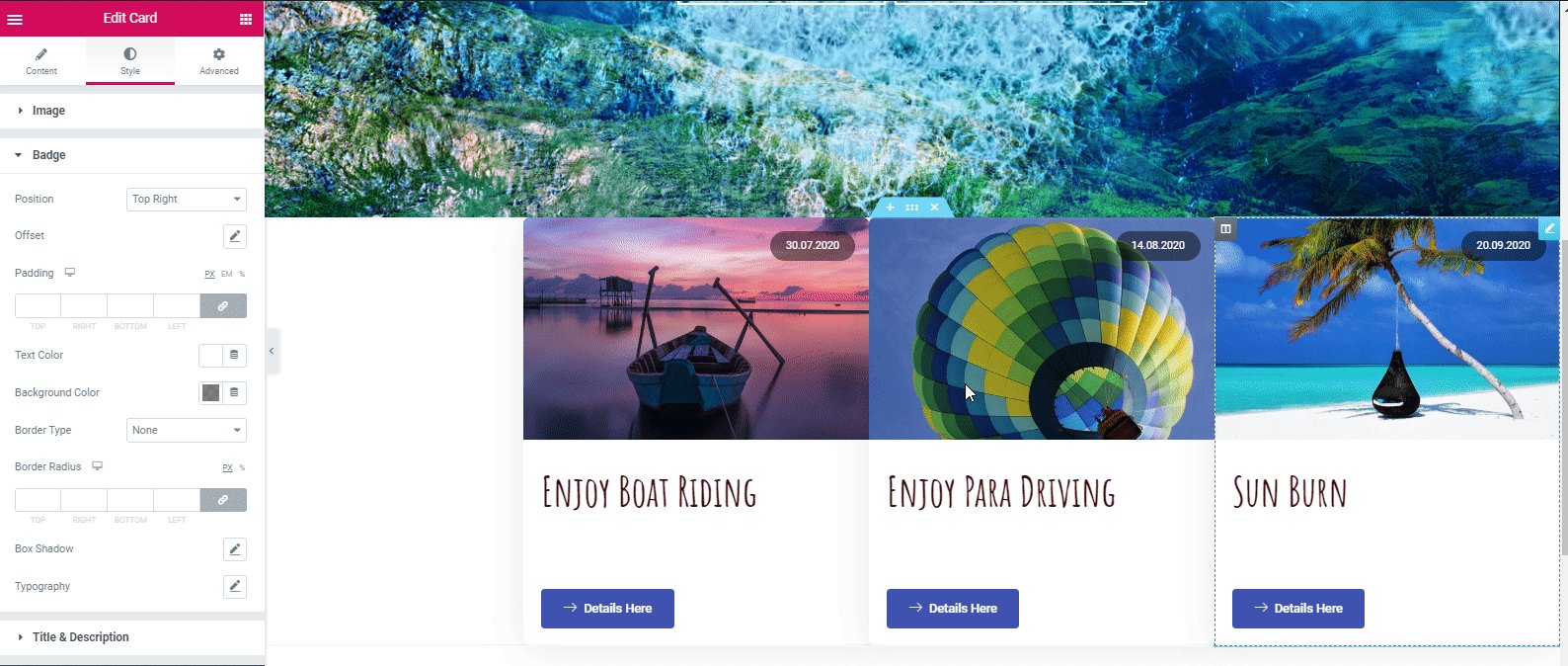
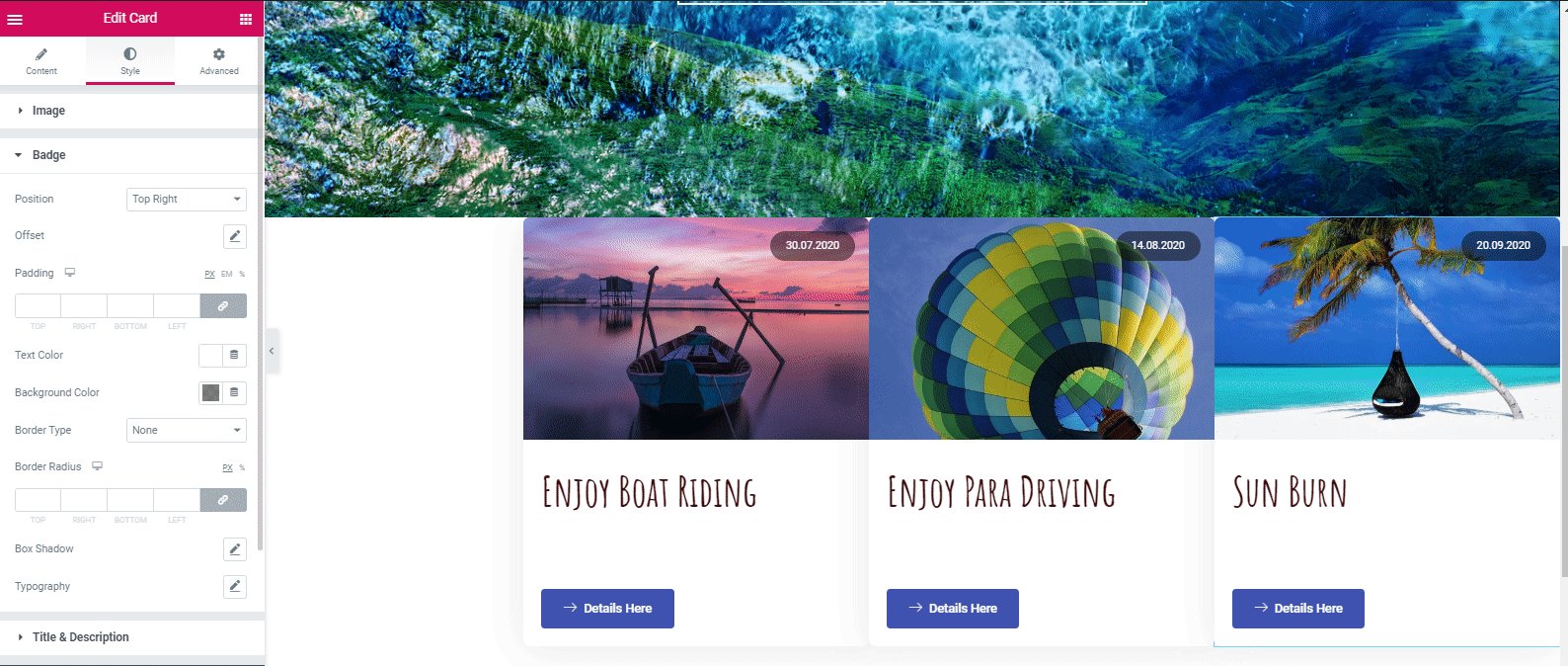
- Sekarang, untuk mengurangi waktu tambahan, duplikat bagian ini dua kali. Dan kemudian sesuaikan mereka sesuai dengan rencana konten Anda. Jadi di sini adalah contoh di bawah ini:

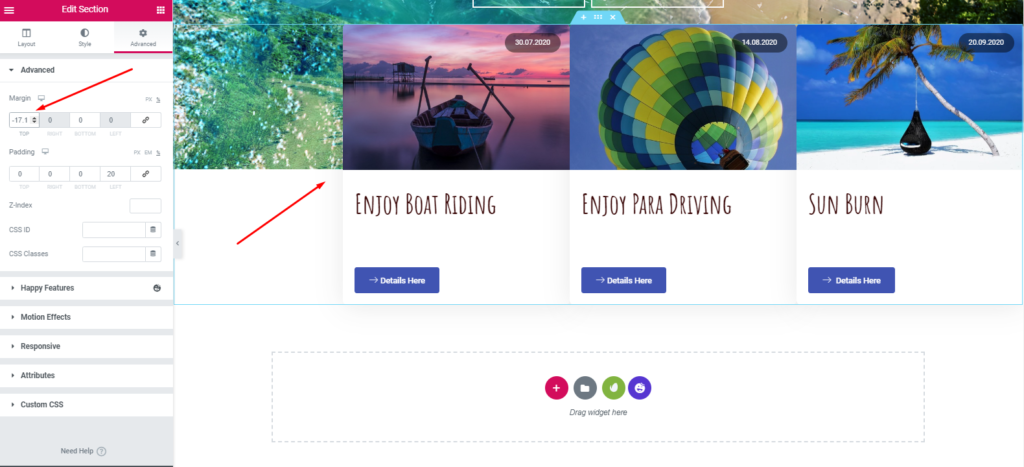
- Kemudian, ketuk tombol 'Maju'. Dan tetap atur '-17 piksel' pada margin. Setelah itu akan terlihat seperti:

Artikel terkait: Cara membuat halaman toko menggunakan Widget Kartu Happy Addons
Tambahkan 'bagian Tagline'
Kami akan menunjukkan proses kustomisasi yang sangat sederhana. Jika Anda ingin berbuat lebih banyak dengan Elementor untuk menghadirkan gaya & desain baru, Anda dapat melakukannya dengan mudah.
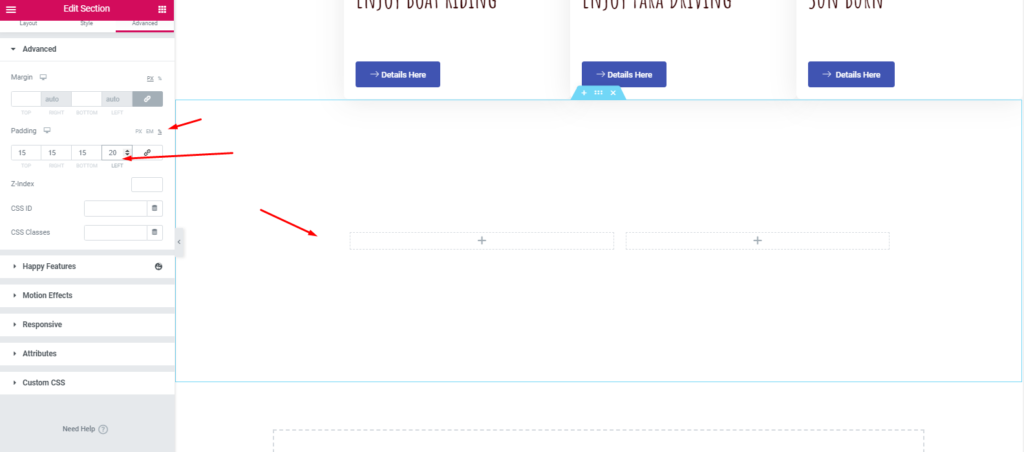
- Pertama, tambahkan bagian. Pilih 2/2 ransum. Dan tetap lebar penuh.

- Kemudian pertahankan padding 15,15,15,20%. Bagian tersebut akan terlihat seperti di bawah ini:

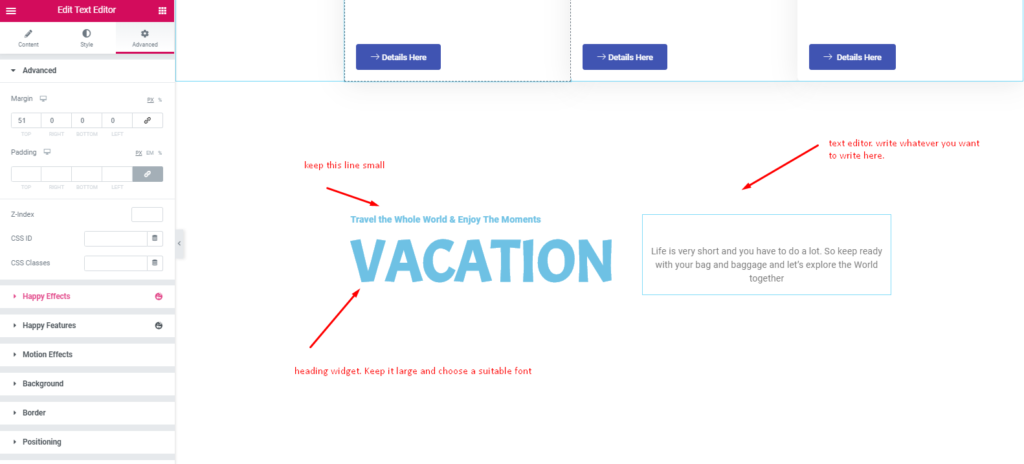
- Dan kemudian tambahkan widget heading dan editor teks di bagian ini. Untuk membuat desain Anda lebih menarik dan menguntungkan, Anda dapat mengatur gambar latar belakang atau membiarkannya kosong.

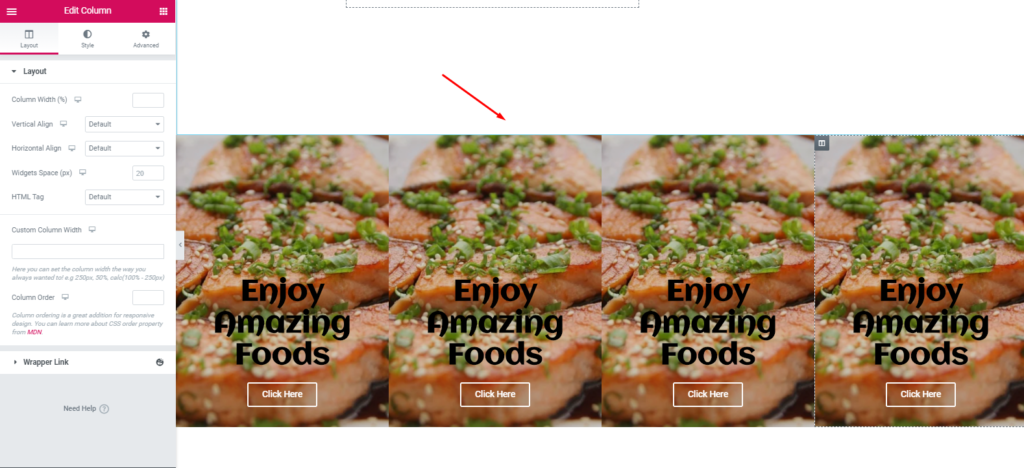
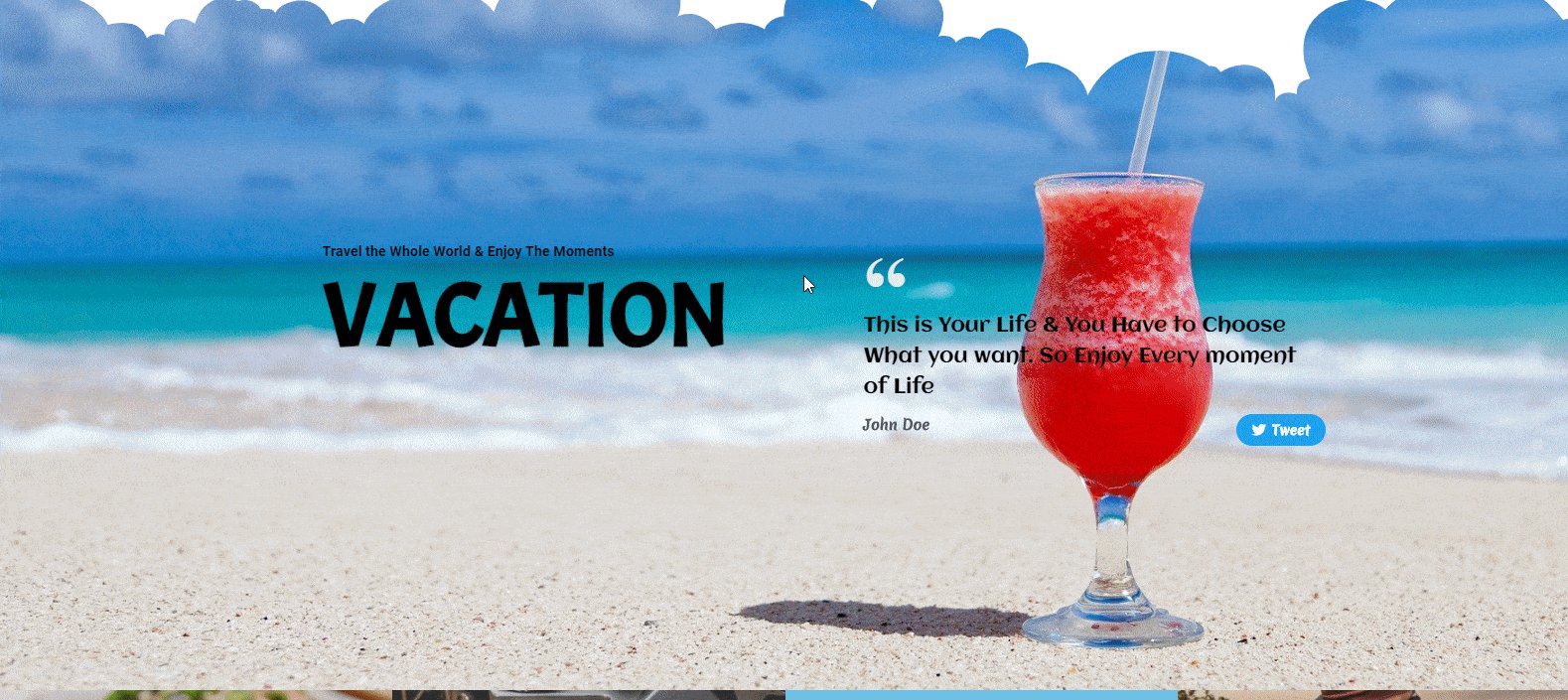
Tambahkan Bagian Galeri
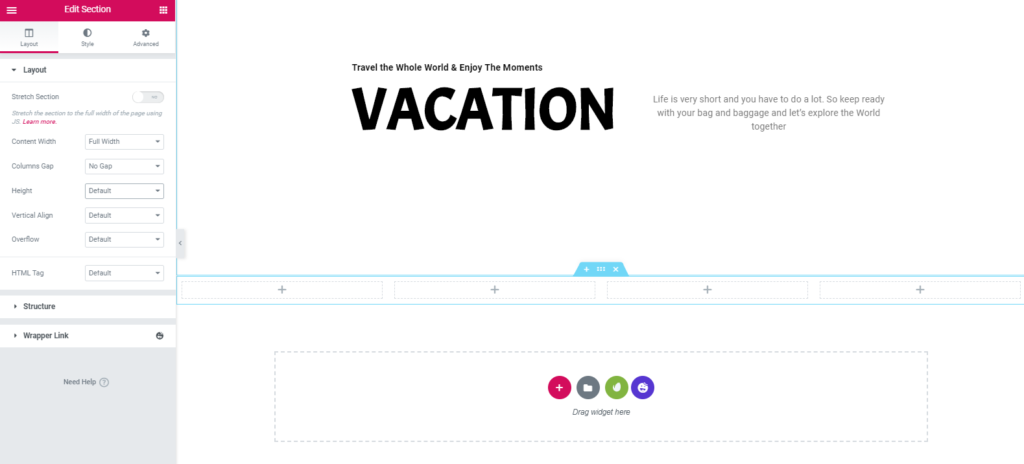
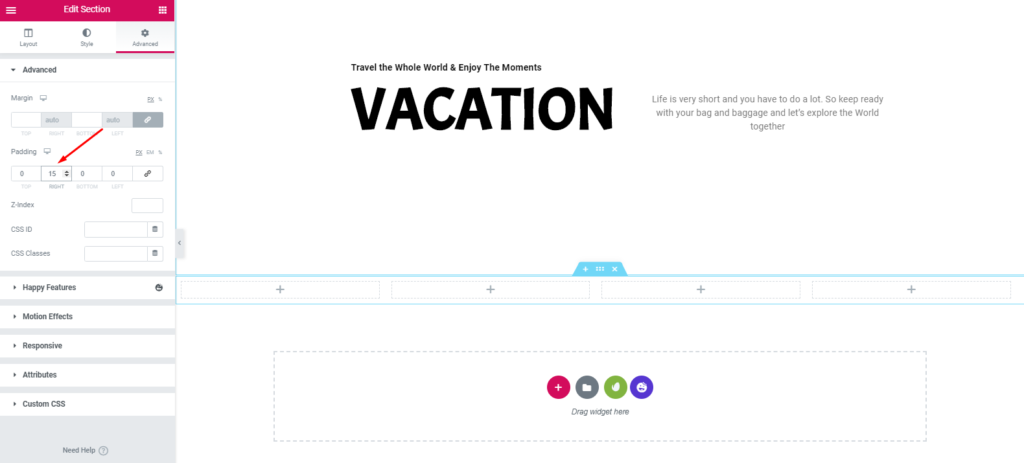
- Sekali lagi, pilih struktur 4/4. Kemudian pertahankan lebar penuh dan tidak ada celah.

- Pindah ke bagian advance dan pertahankan padding 15 piksel.

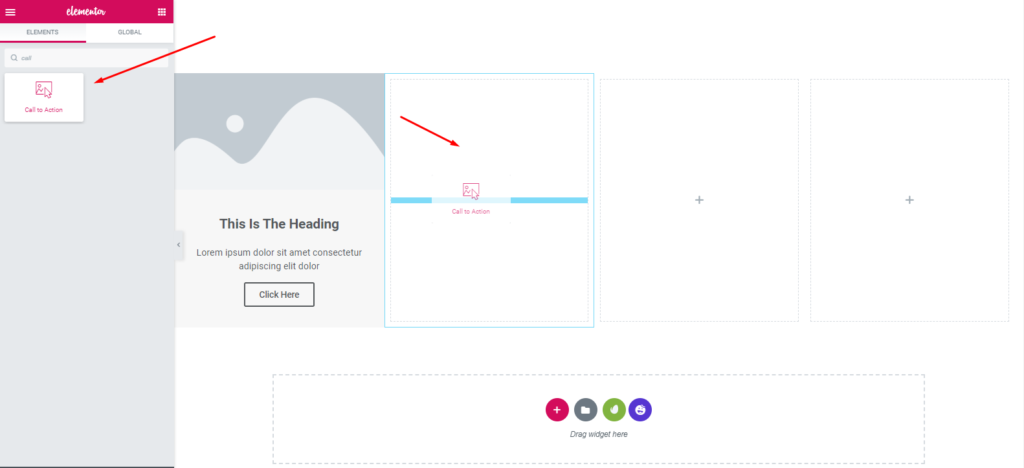
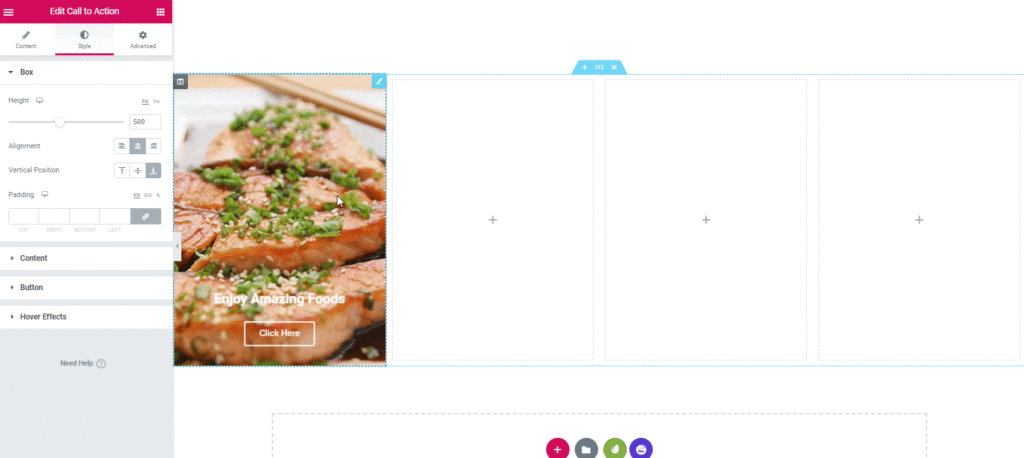
- Selanjutnya, pilih widget ' Call To Action ' Elementor dari galeri widget. Dan seret di area yang ditandai. Tandai kotak sebagai ' Sampul '. Setelah itu tambahkan gambar.

- Jadi menyelesaikan dengan gambar dan menjaga tinggi 500 piksel, desain Anda akan terlihat seperti:

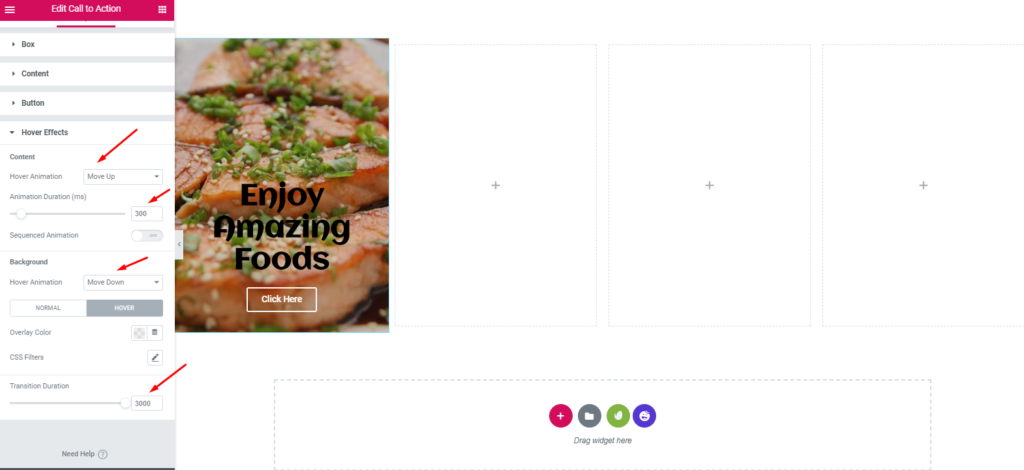
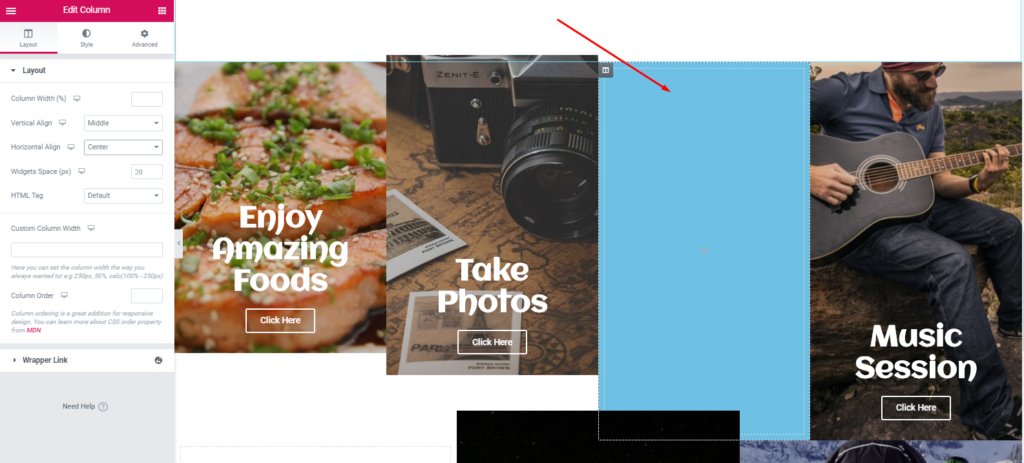
- Pastikan Anda menjaga desain sesuai dengan rasio ini. Untuk melakukannya, klik pada efek hover dan kemudian pertahankan animasi hover 'Move Up', durasi animasi '300', animasi hover ke-2 ' Move Down ' dan durasi transisi '3000'.

- Selanjutnya, duplikat bagian untuk mengurangi waktu. Dan dengan cara yang sama, tambahkan gambar dan cukup ubah konten masing-masing.

- Jadi itu sepenuhnya keputusan Anda bagaimana Anda menginginkan desain dan kombinasi warna yang Anda inginkan.
- Setelah menambahkan gambar yang berbeda untuk bagian yang berbeda, isi bagian yang ditandai dengan warna apa saja. Dalam hal ini, kami telah memilih warna ' 6EC1E4 '.

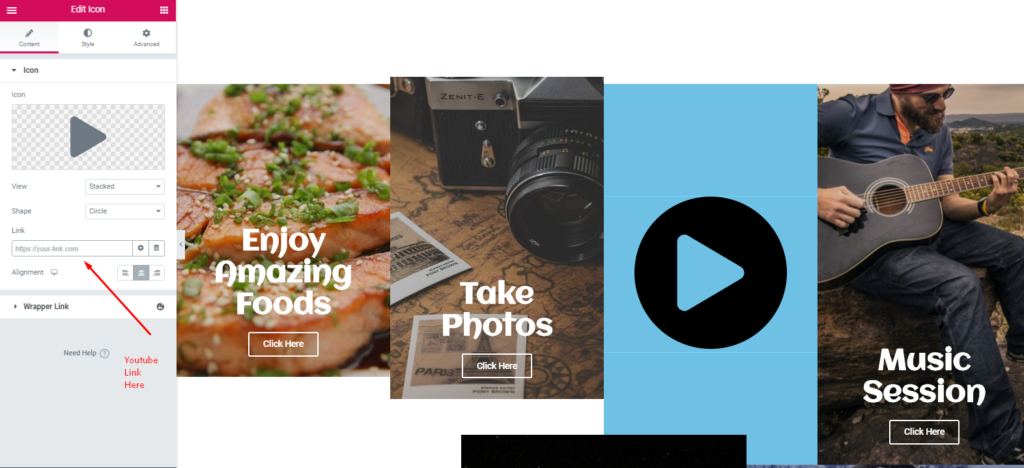
- Sekarang isi apa pun yang Anda inginkan. Dalam hal ini, Anda dapat memasukkan tautan YouTube di sini atau Anda dapat menambahkan testimonial dari klien Anda yang senang, dll. Selanjutnya duplikat seluruh bagian.

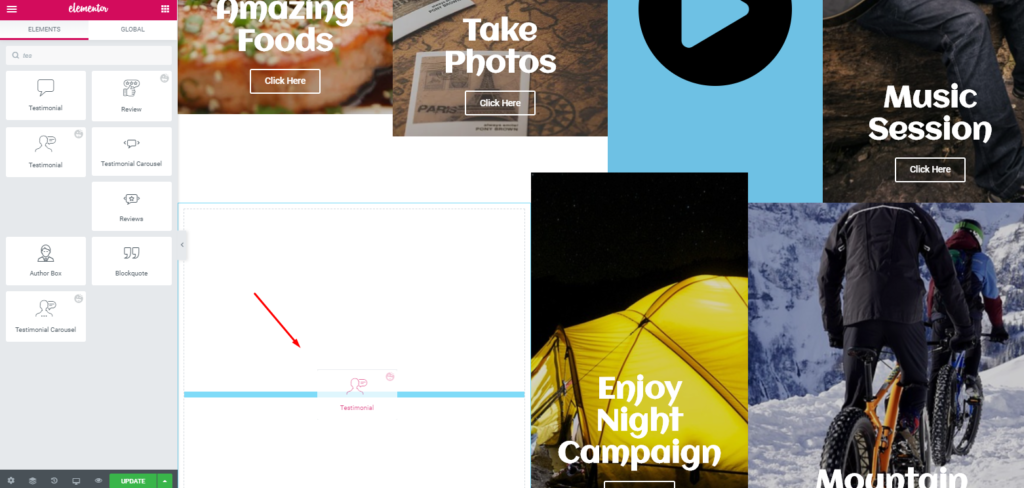
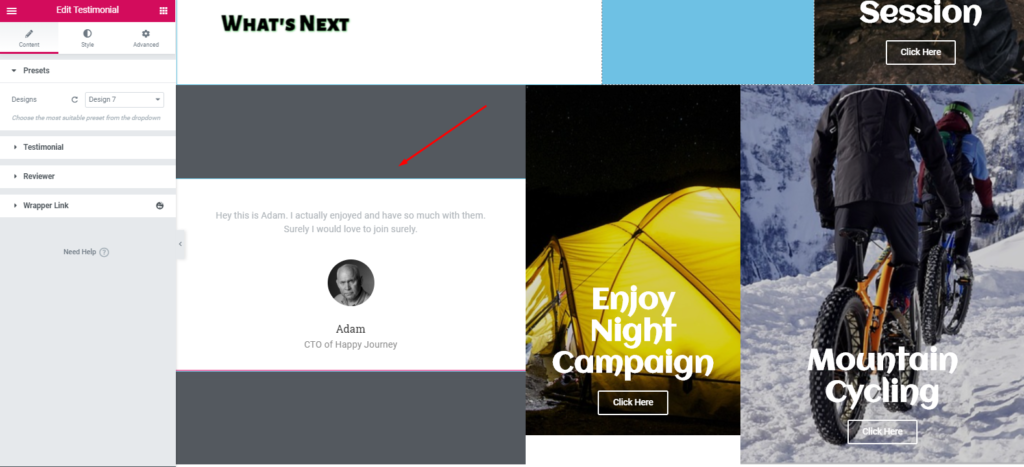
- Selanjutnya, tambahkan 'Widget Testimonial' Happy Addons di tempat kosong putih.

- Dan kemudian menyesuaikannya agar terlihat lebih menarik.

Ini adalah bagaimana Anda dapat menambahkan widget testimonial di situs web Anda. Namun, jika Anda ingin mempelajari lebih lanjut tentang widget testimonial, Anda dapat membaca dokumentasi resmi kami. Atau Anda dapat melihat video tutorial di bawah ini untuk lebih jelasnya.

Sesuaikan Bagian Footer
Nah, menambahkan header atau footer di situs Elementor juga bukan tugas yang sulit. Anda dapat melakukannya hanya dengan mengikuti beberapa langkah.
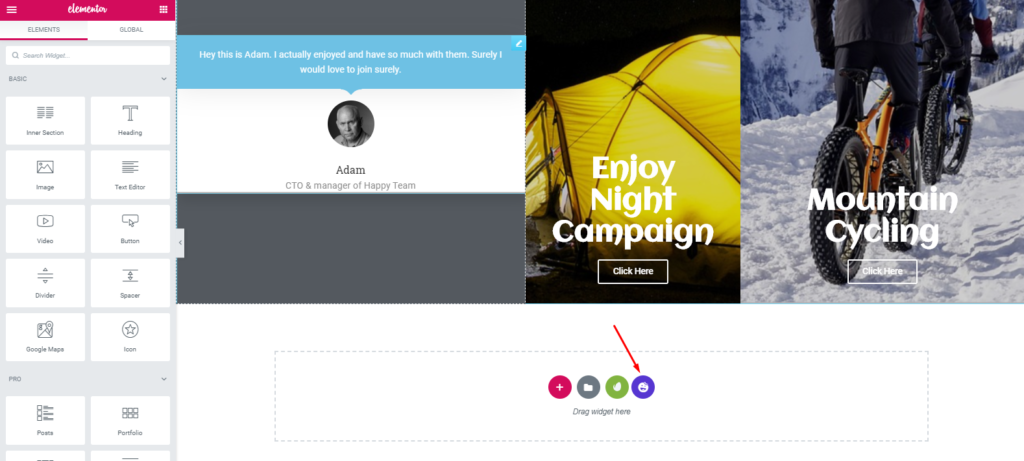
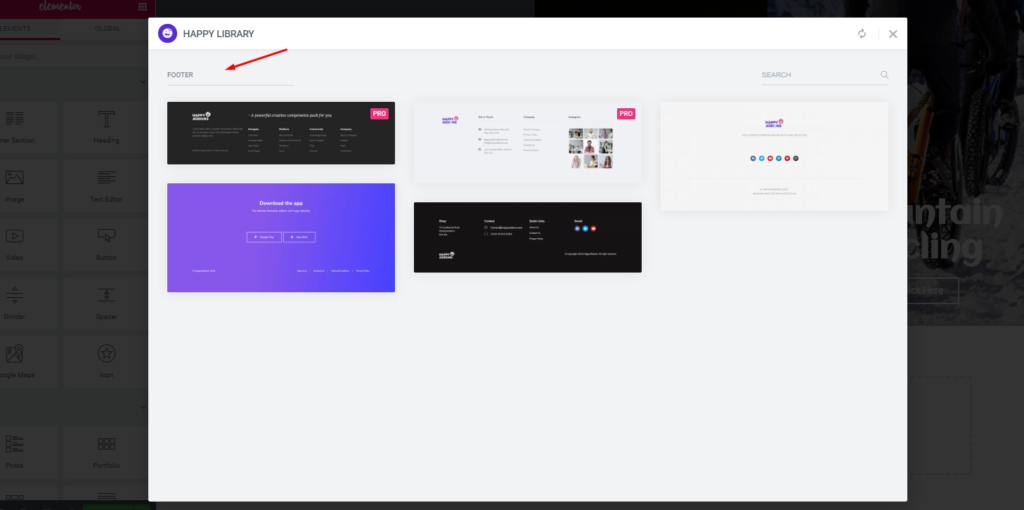
- Untuk melakukannya, pertama, pilih 'Happy Library'

- Selanjutnya, cari footer dan tambahkan siapa saja dari daftar yang Anda inginkan.

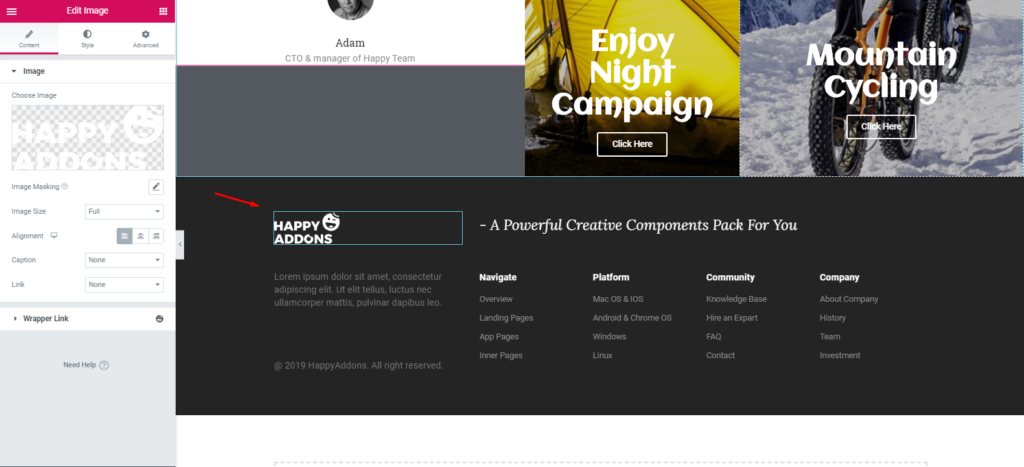
- Akhirnya, itu akan muncul di layar dan sekarang Anda dapat menyesuaikannya.

- Jadi setelah menyesuaikan bagian footer, desain akan terlihat seperti:

Catatan Penting: Anda juga dapat menambahkan bilah menu di bagian atas desain alih-alih menggunakannya di bawah area footer. ?

Namun, kami telah mencoba menunjukkan cara yang sederhana namun terperinci agar Anda dapat dengan mudah memahami & membuat situs web perjalanan untuk diri Anda sendiri.
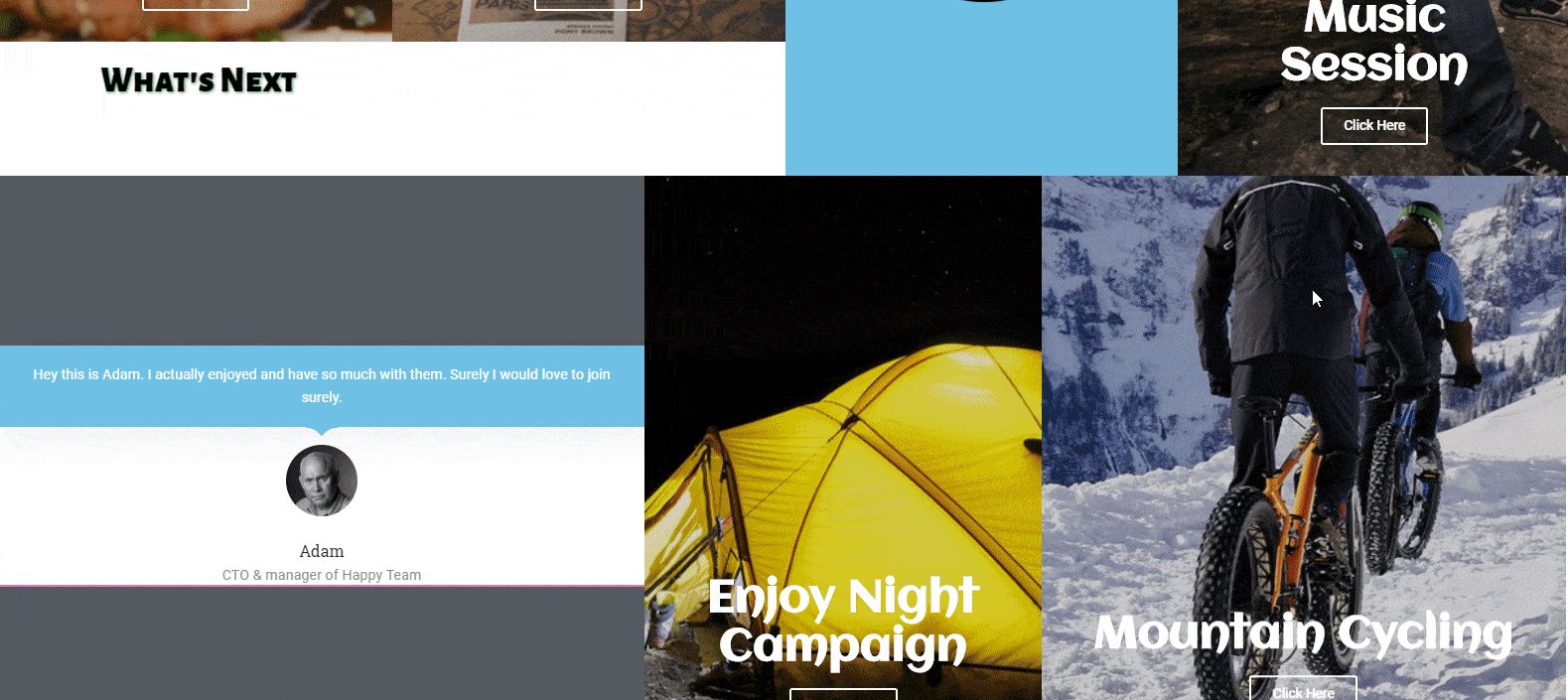
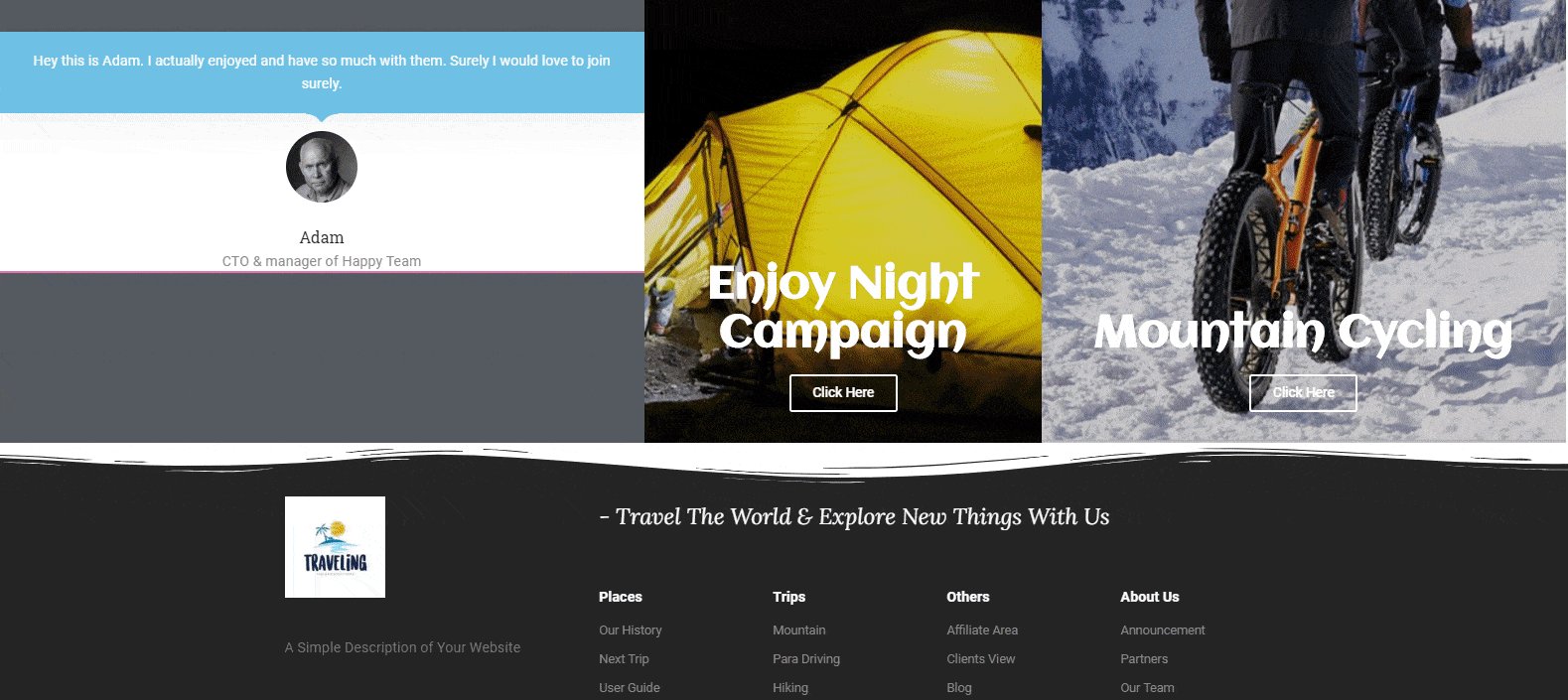
Pratinjau Akhir Situs Web Perjalanan Anda
Sekarang, tutorial ini telah berakhir. Setelah mencurahkan banyak usaha dan waktu, Anda mungkin ingin melihat hasil akhir dari situs web tersebut. Benar?
Oke, berikut adalah preview website travel dibawah ini.

Catatan : Dengan cara yang sama, Anda dapat membuat halaman penting lainnya untuk memberikan tampilan profesional pada situs Anda.
Dengan cara yang sama, Anda juga dapat membangun situs web apa pun di ceruk yang berbeda. Lihat sekilas blog-blog berikut:
- Situs Web Fotografi
- Situs Web Profesional Bisnis
- Situs Portofolio
- Situs Kursus Online
- Situs Web Medis
- Halaman Arahan Agensi Digital Profesional
Elemen Kunci dari Situs Web Perjalanan
Umumnya, struktur situs web berarti bagaimana Anda mengatur konten situs web Anda. Ini penting karena struktur situs web Anda akan membantu Anda mengatur konten Anda secara komprehensif.
Menurut akademi Yoast, menyiapkan struktur situs web dengan cara yang benar tidak hanya baik bagi pengunjung Anda tetapi juga bagi Google untuk mengindeks halaman web Anda dengan mudah.
Struktur situs web Anda menunjukkan halaman mana dari situs Anda yang paling penting bagi Google
Yoast
Lihat kemungkinan halaman web atau struktur yang harus disertakan oleh situs web perjalanan:
- Halaman Beranda
- Tentang Halaman
- Halaman Tujuan
- Halaman Pemesanan
- Jasa
- Jenis Konten Situs Web Perjalanan
- Liburan Unggulan
- Tips Perjalanan
- Pengalaman
- Blog
- galeri
- Hubungi Kami Halaman
Ini adalah struktur dasar untuk situs Anda. Nantinya, Anda dapat mengubahnya sesuai dengan rencana bisnis Anda dan preferensi lainnya.
Sekarang, untuk kenyamanan Anda, mari kita lihat beberapa situs web perjalanan berperingkat teratas lainnya. Tentunya hal tersebut akan memotivasi dan memberi Anda keberanian untuk segera berinisiatif membuat website travel pertama Anda.
5 Contoh Situs Web Perjalanan Teratas
Saat ini, blog perjalanan telah menjadi ceruk yang populer. Jika Anda hanya ingin membuat dan mendesain situs web perjalanan WordPress Anda sendiri, situs web populer ini dapat membantu Anda mengumpulkan pengalaman & pengetahuan tentang bagaimana seharusnya tampilan situs web perjalanan.
Selain itu, Anda akan mendapatkan ide keseluruhan untuk memahami berbagai desain, tata letak, navigasi, tampilan halaman, menggunakan gambar yang tepat, bilah sisi, widget, dan banyak materi web lainnya yang membuat situs web perjalanan sukses.
1. PS Saya Sedang Dalam Perjalanan

Jika Anda ingin bersenang-senang dan menikmati hal-hal menarik di seluruh dunia, PS I'm On My Way dapat dengan mudah membuat Anda merasakan hal yang sama.
Mari kita periksa fitur utama dari situs web perjalanan eksklusif ini:
- Beranda menyertakan gambar layar penuh dengan skema warna cerah
- Memiliki efek paralaks dan dikombinasikan dengan hamparan teks
- Peta interaktif untuk menavigasi tempat dengan mudah
- Memiliki halaman blog terpisah
Pemilik situs blog ini adalah Trisha Valarmino. Selain jalan-jalan, ia juga terlihat membantu orang-orang seperti penggalangan dana, kegiatan sosial, proyek kemanusiaan, memasak, dll.
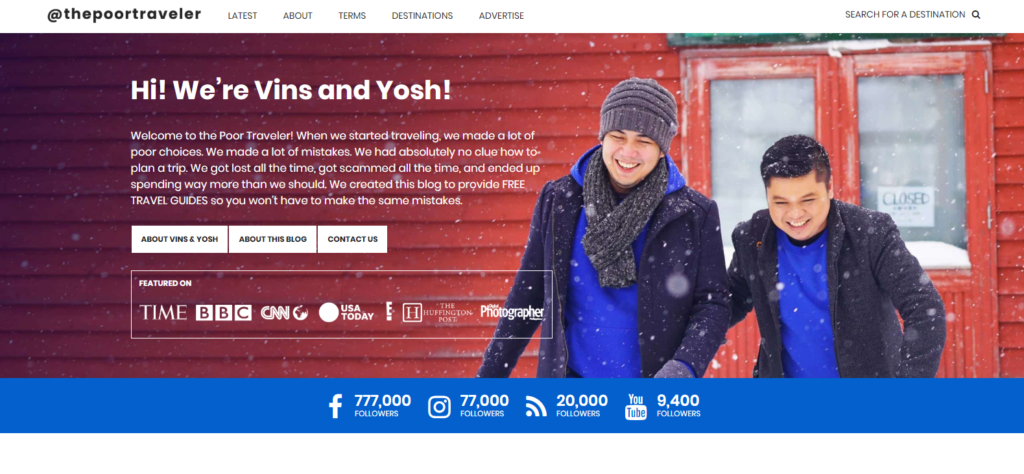
2. Pelancong yang Miskin

The Poor Traveler berada di posisi ke-2 dalam daftar kami. Setelah Anda masuk ke dalam website ini, Anda akan mendapatkan sambutan hangat dari 'Vins' dan 'Yosh'. Yang cukup mengesankan.
Situs web ini tentang menjadi cerdas saat bepergian, merencanakan, dan menganggarkan
Pengembara yang Miskin
Mari kita lihat sekilas fitur utama situs web ini:
- Dapatkan penggeser layar penuh
- Ikon media sosial telah diatur dengan sangat baik
- Bagian panduan pengguna atau panduan perjalanan memberikan ide perjalanan dan tips efektif
Pada dasarnya, 'Vins' dan 'Yosh' adalah teman. Bersama-sama mereka melakukan perjalanan ke berbagai tempat di dunia dan berbagi pemikiran mereka.
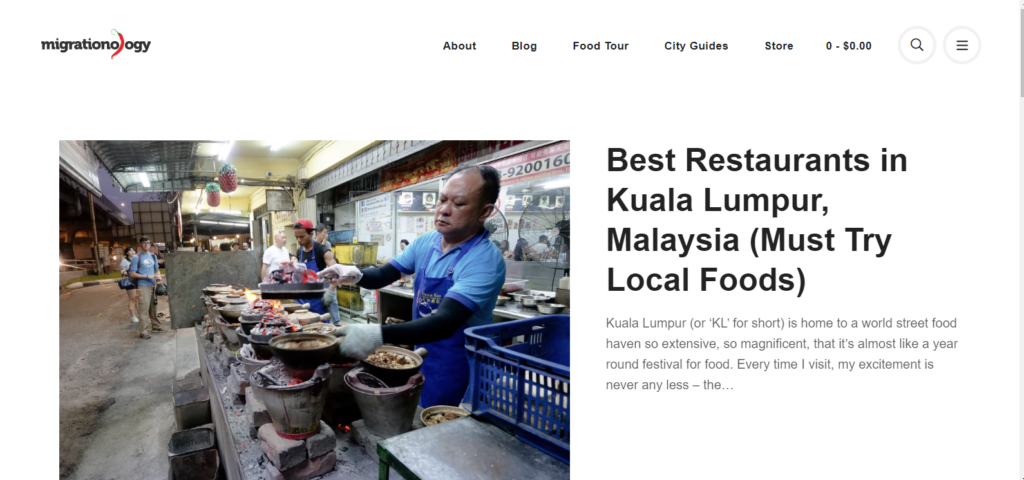
3. Situs Perjalanan Migrasi

Selanjutnya, kami memiliki Migrationoloy, ini adalah blog makanan perjalanan. Jadi jika Anda seorang pecinta makanan dan ingin menikmati semua makanan lezat sambil berkeliling dunia, Anda bisa mengunjungi website ini. Bahkan, Anda dapat mencari restoran, hotel, koki, makanan yang berbeda.
Baiklah, mari kita periksa kunci dan fitur unik dari situs web ini:
- Beranda memiliki video layar yang didekorasi dengan baik
- Gambar termasuk hamparan teks
- Menampilkan gambar dengan lebar penuh
- Thumbnail posting blog diatur dengan gaya kisi
Selanjutnya di sini Anda dapat menemukan berbagai blog berdasarkan kebiasaan makanan orang-orang di seluruh dunia.
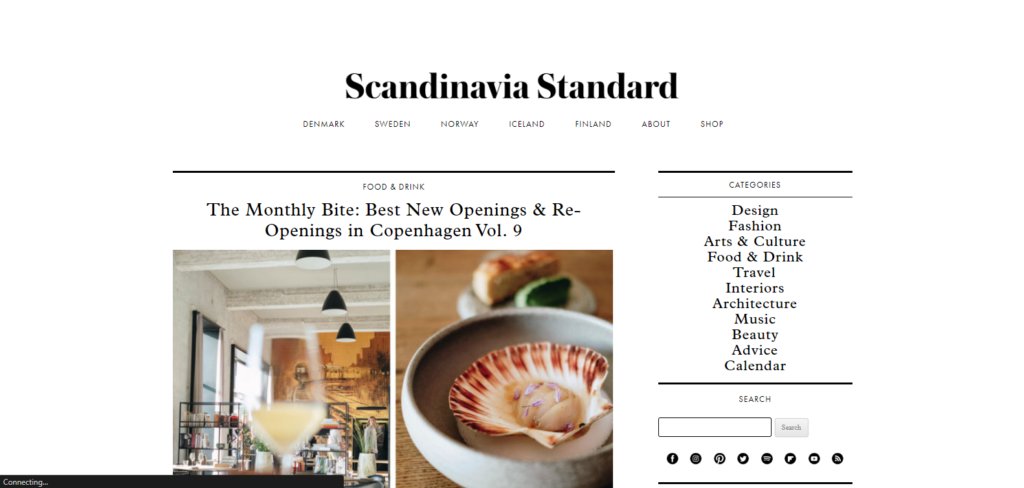
4. Standar Skandinavia

Selanjutnya kita akan mengenal Scandinavian Standard yang juga merupakan website travel blog. Setelah Anda masuk ke dalam website ini, Anda akan merasakan lingkungan yang tenang dan santai karena desain & tata letaknya.
Mari kita telusuri lebih lanjut tentang situs web ini di bawah ini:
- Desainnya cukup unik dan berkelas
- Teks dioptimalkan & ditempatkan dengan benar
- Memiliki ikon media sosial yang terorganisir di tempat-tempat penting situs web ini
- Mudah dinavigasi & dipahami
- Sidebars menyertakan produk yang berbeda untuk memastikan pengalaman pengguna yang mudah
Sebenarnya, ini juga merupakan situs blog fashion yang menampilkan berbagai gaya, budaya, orang, dan hal-hal unik lainnya di satu tempat.
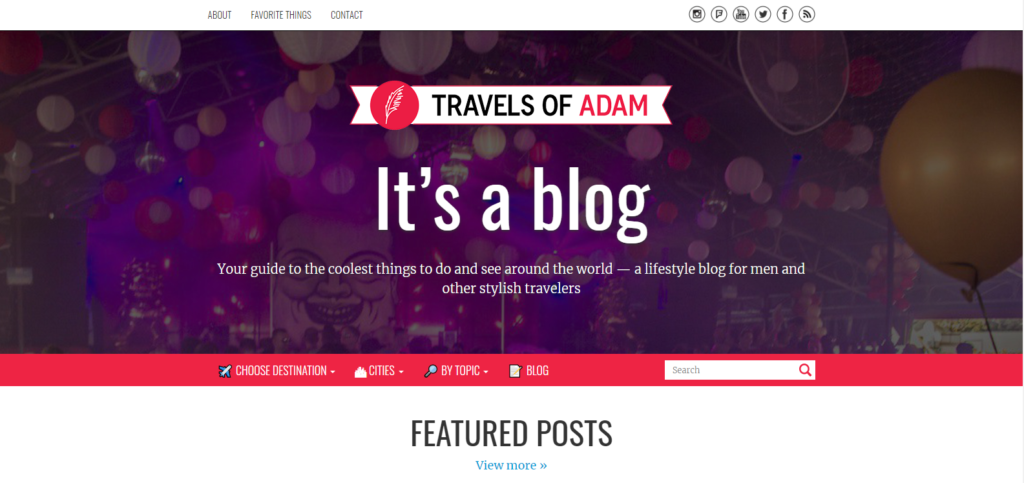
5. Perjalanan Adam

Terakhir, kita akan berbicara tentang Perjalanan Adam. Ini juga merupakan situs blog perjalanan tidak diragukan lagi. Pada dasarnya, Adam, pemilik website ini, berasal dari Berlin, Jerman. Selain itu, sebagai seorang desainer grafis profesional ia suka berkeliling dunia dan berbagi pengalamannya melalui blog.
Sekarang, mari kita lihat fitur-fitur situs web ini di bawah ini:
- Menyediakan Panduan Pengguna (tujuan, kota, pencarian berdasarkan topik, navigasi blog) di bagian atas halaman beranda situs web ini
- Memiliki posting blog individu & bagian ulasan kota
- Anda akan menemukan tema perjalanan teratas di bagian bawah situs web ini
Situs web ini memiliki bagian yang luar biasa 'Ke mana dia akan pergi selanjutnya'. Ini akan memberi tahu para pengunjung tentang perjalanannya berikutnya
Apa yang Membuat Anda Berhenti untuk Membangun Situs Perjalanan Anda Sendiri!

Apa yang bisa lebih baik jika Anda dapat menghasilkan uang dari hasrat Anda? Sebenarnya traveling bukan hanya sekedar hobi lagi, melainkan sudah menjadi profesi sekarang.
Namun, jika Anda seorang musafir, dan telah menjelajahi berbagai tempat selama bertahun-tahun, tetapi masih belum memiliki situs web. Maka sudah saatnya untuk membuat situs web dengan tampilan yang luar biasa. Ini bisa menjadi platform yang bagus untuk berbagi pemikiran, perasaan, dan pengalaman petualangan Anda.
Jadi, ikuti panduan ini dan mulailah membuat situs web perjalanan pertama Anda menggunakan Elementor & Happy Addons sekarang!
Apakah Anda seorang penggemar Elementor? Bagikan pengalaman Anda dengan kami. Atau Anda juga dapat meminta solusi cepat saat mendesain situs Anda di Elementor.
