Cara Membuat Menu Navigasi Vertikal di WordPress
Diterbitkan: 2022-06-09Apakah Anda ingin membuat menu navigasi vertikal di WordPress?
Di WordPress, menu navigasi dapat ditampilkan secara horizontal atau vertikal. Menu vertikal menawarkan sejumlah keuntungan, seperti menyesuaikan bilah sisi situs web Anda dengan lebih baik dan lebih mudah dinavigasi di perangkat seluler.
Pada artikel ini, kami akan menunjukkan cara membuat menu navigasi vertikal di WordPress.

Apa itu Menu Navigasi?
Menu navigasi adalah daftar tautan yang menunjuk ke area penting dari sebuah situs web. Mereka biasanya disajikan sebagai bilah tautan horizontal di bagian atas setiap halaman di situs web WordPress.
Menu navigasi memberikan struktur situs Anda dan membantu pengunjung menemukan apa yang mereka cari. Anda dapat menambahkan tautan ke halaman, kategori atau topik terpenting Anda, posting blog WordPress, dan bahkan tautan khusus seperti profil media sosial Anda.
Tetapi meskipun Anda sering melihatnya ditempatkan secara horizontal di bagian atas situs web, menu navigasi vertikal memiliki banyak kegunaan dan kelebihan.
Dengan itu, mari kita lihat beberapa cara untuk membuat menu navigasi vertikal di WordPress. Berikut adalah topik yang akan kami bahas dalam artikel ini:
- Coba Lokasi Tampilan Menu yang Berbeda
- Menambahkan Menu Navigasi Vertikal ke Sidebar
- Membuat Menu Navigasi Vertikal pada Postingan atau Halaman
- Menambahkan Menu Navigasi Vertikal Menggunakan Editor Situs Lengkap
- Membuat Menu Navigasi Vertikal menggunakan Plugin Pembuat Tema
- Membuat Menu Navigasi Vertikal Responsif untuk Perangkat Seluler
- Membuat Menu Drop Down di WordPress
- Membuat Menu Mega di WordPress
Coba Lokasi Tampilan Menu yang Berbeda
Saat Anda menambahkan menu navigasi ke situs web Anda, itu akan ditampilkan baik secara vertikal maupun horizontal. Ini tergantung pada tema Anda, serta lokasi menu yang Anda pilih.
Jumlah lokasi menu yang tersedia tergantung pada tema yang Anda gunakan. Anda mungkin menemukan bahwa beberapa lokasi ini menampilkan menu secara vertikal.
Untuk menguji ini dengan tema Anda, Anda perlu menavigasi ke Appearance » Menus . Di sini Anda dapat bereksperimen untuk melihat lokasi mana yang tersedia di situs web Anda dan bagaimana lokasi tersebut ditampilkan.
Catatan: Jika Anda melihat 'Tampilan » Editor (Beta)' alih-alih 'Tampilan » Menu', maka tema Anda telah mengaktifkan Pengeditan Situs Penuh (FSE). Anda harus merujuk ke bagian Membuat Menu Navigasi Vertikal Menggunakan Editor Situs Lengkap di bawah ini.
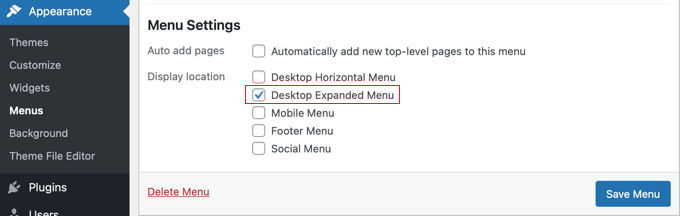
Misalnya, tema Dua Puluh Dua Puluh Satu tidak menawarkan lokasi vertikal apa pun, sedangkan tema Dua Puluh Dua puluh menawarkan satu, yang disebut 'Menu yang Diperluas Desktop'.

Anda cukup memilih menu yang ingin Anda tampilkan secara vertikal, lalu centang kotak 'Desktop Expanded Menu' di bagian bawah layar. Setelah itu, Anda harus memastikan untuk mengklik tombol 'Simpan Menu' untuk menyimpan pengaturan Anda.
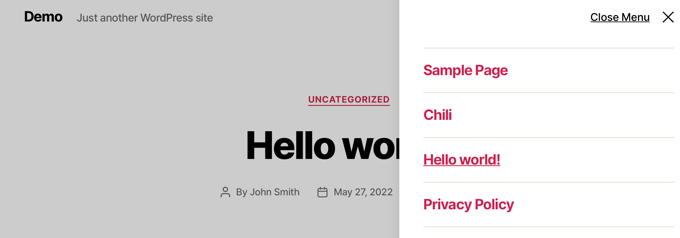
Ini adalah tampilannya di situs web demo kami.

Untuk informasi lebih lanjut tentang mengedit menu dan lokasi menu, Anda dapat melihat panduan pemula kami tentang cara menambahkan menu navigasi di WordPress.
Menambahkan Menu Navigasi Vertikal ke Sidebar
Apa pun tema yang Anda gunakan, mudah untuk menambahkan menu navigasi vertikal ke bilah sisi menggunakan widget.
Pertama, Anda harus membuat menu navigasi yang ingin Anda tampilkan, jika Anda belum melakukannya.
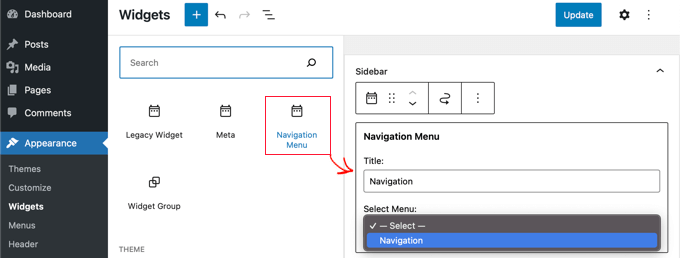
Kemudian Anda perlu menavigasi ke Appearance »Widgets . Dari sini, cukup klik tombol penyisip blok '+' berwarna biru yang terdapat di bagian atas halaman, dan seret blok Menu Navigasi ke bilah sisi.

Setelah itu, Anda dapat memberi nama widget dan memilih menu yang ingin Anda tampilkan dari menu tarik-turun.
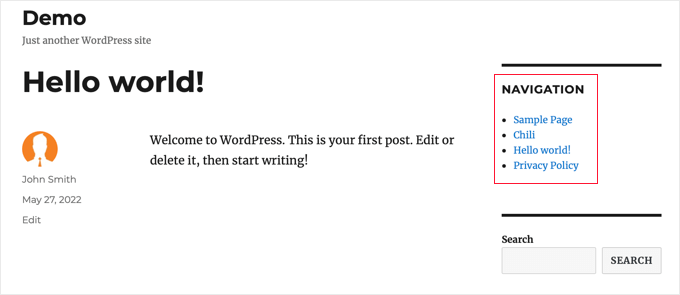
Beginilah tampilan menu bilah sisi vertikal di situs web demo kami.

Membuat Menu Navigasi Vertikal pada Postingan atau Halaman
Anda dapat menambahkan menu navigasi vertikal ke posting dan halaman dengan cara yang sama.
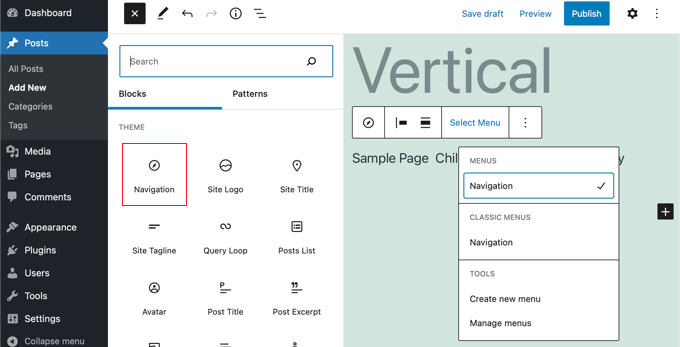
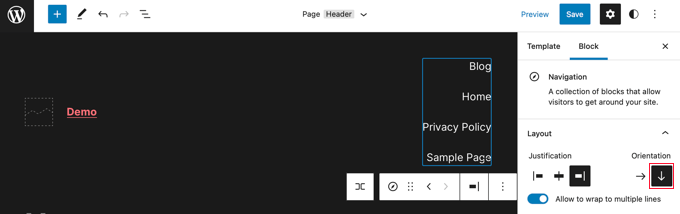
Pertama, Anda perlu membuat posting baru atau mengedit yang sudah ada. Setelah itu, Anda perlu mengklik tombol penyisip blok '+' berwarna biru di bagian atas halaman, lalu seret blok Navigasi ke halaman.

Selanjutnya, Anda harus memilih menu mana yang akan ditampilkan. Cukup klik tombol 'Pilih Menu' pada toolbar dan pilih menu yang diinginkan.
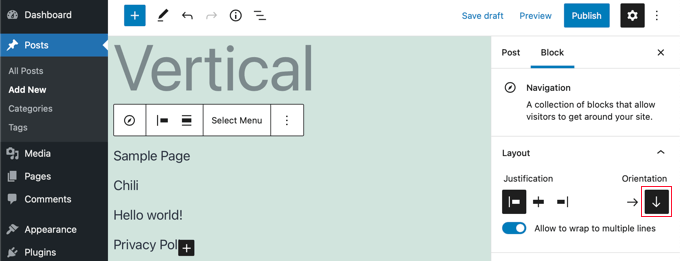
Terakhir, Anda perlu melihat pengaturan blok di panel sebelah kiri. Di sana Anda akan menemukan dua tombol untuk orientasi menu. Anda perlu mengklik tombol panah bawah untuk mengarahkan menu secara vertikal.

Menambahkan Menu Navigasi Vertikal Menggunakan Editor Situs Lengkap
Editor situs lengkap baru memungkinkan Anda untuk menyesuaikan tema WordPress Anda menggunakan editor blok. Ini dirilis di WordPress 5.9, dan memungkinkan Anda untuk menambahkan blok yang berbeda ke template Anda untuk membuat desain yang unik.
Namun, editor situs lengkap masih dalam versi beta dan terbatas pada tema tertentu yang mendukungnya, seperti tema default Twenty Twenty-Two. Untuk lebih jelasnya, Anda dapat melihat artikel kami tentang tema pengeditan situs lengkap WordPress terbaik.
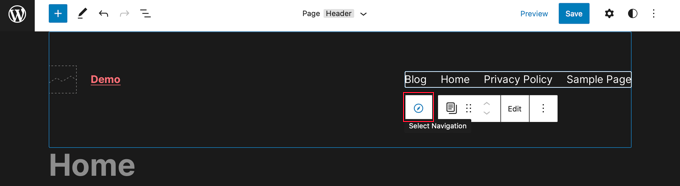
Untuk menambahkan menu navigasi menggunakan editor situs lengkap, Anda harus membuka Penampilan »Editor dari dasbor WordPress Anda. Setelah Anda berada di editor, lanjutkan dan klik menu navigasi yang muncul di bagian atas header situs web.
Selanjutnya, Anda harus mengklik tombol 'Pilih Navigasi' pada bilah alat.

Sekarang Anda akan melihat opsi berbeda untuk menyesuaikan menu navigasi pada panel di sebelah kanan. Salah satunya adalah apakah akan menampilkan menu dengan orientasi horizontal atau vertikal.
Cukup klik panah Bawah untuk orientasi vertikal untuk membuat menu vertikal.

Untuk informasi lebih lanjut, lihat panduan kami tentang cara menambahkan menu navigasi di WordPress

Membuat Menu Navigasi Vertikal menggunakan Plugin Pembuat Tema
SeedProd adalah pembuat halaman WordPress terbaik dan plugin pembuat tema khusus di pasar. Ini memungkinkan Anda untuk dengan mudah membuat menu vertikal di mana saja di situs WordPress Anda.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Catatan: Ada versi gratis dari SeedProd yang memungkinkan Anda menambahkan menu navigasi vertikal ke halaman individual. Tetapi Anda memerlukan versi Pro untuk mengakses pembuat tema dan menambahkan menu ke templat tema Anda.
Setelah aktivasi, Anda harus memasukkan kunci lisensi Anda. Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd.

Setelah itu, Anda perlu menggunakan SeedProd untuk membuat tema WordPress kustom.
Membuat Tema WordPress Kustom
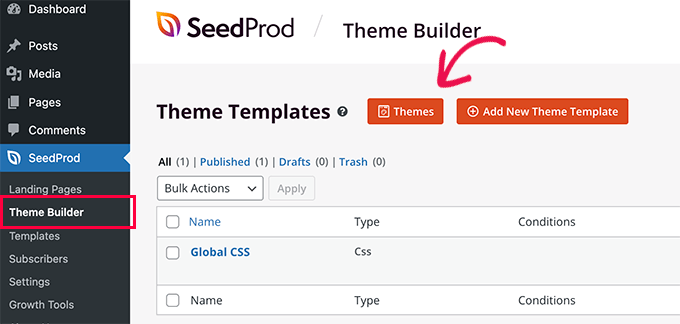
Anda akan menemukan pembuat tema SeedProd dengan menavigasi ke halaman SeedProd »Pembuat Tema . Di sini, Anda akan menggunakan salah satu tema siap pakai SeedProd sebagai titik awal. Ini akan menggantikan tema WordPress Anda yang sudah ada dengan desain khusus yang baru.
Anda dapat melakukannya dengan mengklik tombol 'Tema'.

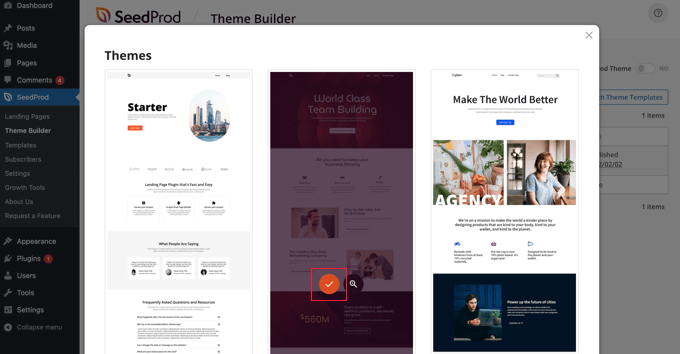
Anda akan diperlihatkan daftar tema yang dirancang secara profesional untuk berbagai jenis situs web. Misalnya, ada template yang disebut 'Bisnis Modern', 'Agen Pemasaran', dan 'Tema Pialang Hipotek'.
Lihat melalui opsi dan pilih salah satu yang paling sesuai dengan kebutuhan Anda dengan mengklik ikon tanda centang.

Setelah Anda memilih tema, SeedProd akan menghasilkan semua template tema yang Anda butuhkan. Anda dapat mempelajari cara menyesuaikan template ini di panduan kami tentang cara membuat tema WordPress kustom dengan mudah.
Menambahkan Menu Navigasi Vertikal ke Template Situs Anda
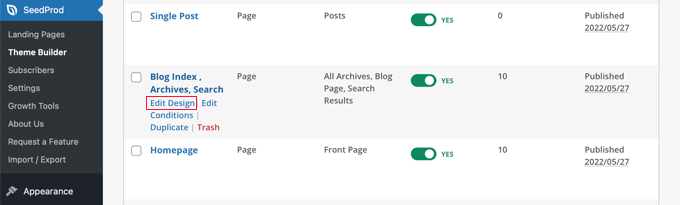
Sekarang Anda dapat menggunakan SeedProd untuk menambahkan menu navigasi vertikal ke salah satu template tema Anda. Dalam tutorial ini, kita akan menambahkan menu ke template indeks blog.
Anda perlu mengarahkan mouse ke template itu, lalu klik tautan 'Edit Desain'.

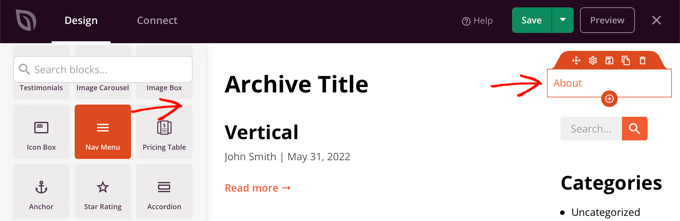
Ini akan membuka pembuat halaman seret dan lepas SeedProd. Anda akan melihat pratinjau situs web Anda di sebelah kanan, dan kumpulan blok yang dapat Anda tambahkan ke situs Anda di sebelah kiri.
Anda perlu menggulir ke bawah blok sampai Anda datang ke bagian Lanjutan.
Setelah Anda menemukan blok Nav Menu, Anda harus menyeretnya ke sidebar atau ke mana pun Anda ingin menampilkan menu navigasi. Secara default, hanya ada satu item di menu, 'Tentang'.

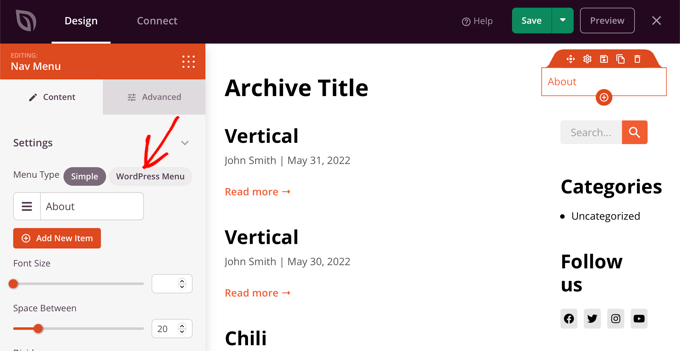
Sekarang Anda perlu mengubah pengaturan menu. Untuk melakukan itu, Anda perlu mengklik menu dan opsi yang tersedia akan ditampilkan di panel di sebelah kiri halaman.
Saat ini, jenis menu 'Sederhana' dipilih. Ini memungkinkan Anda untuk membuat menu navigasi Anda sendiri di SeedProd.
Namun, untuk tutorial ini, kita akan mengklik jenis 'WordPress Menu' untuk menggunakan menu navigasi WordPress.

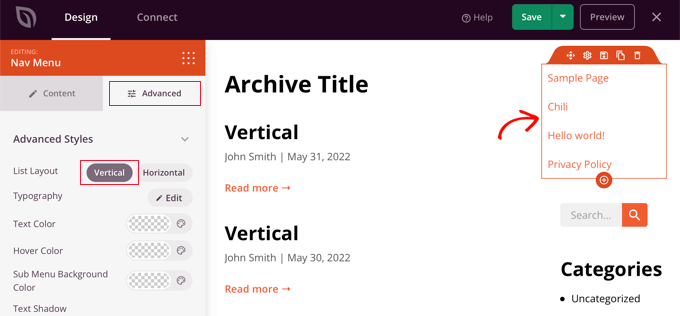
Terakhir, Anda perlu mengklik tab 'Lanjutan'. Di sini Anda akan menemukan opsi untuk mengarahkan tata letak daftar secara vertikal atau horizontal.
Saat Anda mengklik tombol 'Vertikal', Anda akan melihat pratinjau segera berubah menjadi menu navigasi vertikal.

Jangan lupa klik tombol 'Simpan' di bagian atas layar untuk menyimpan menu vertikal Anda.
Membuat Menu Navigasi Vertikal Responsif untuk Perangkat Seluler
Mungkin sulit untuk mengetuk menu standar saat menggunakan layar kecil smartphone. Itulah mengapa kami menyarankan Anda melihat pratinjau versi seluler situs WordPress Anda untuk melihat tampilan situs web Anda di perangkat seluler.
Menu vertikal jauh lebih mudah dinavigasi, terutama saat Anda menggunakan menu responsif layar penuh yang secara otomatis akan menyesuaikan dengan ukuran layar yang berbeda.

Untuk mempelajari cara membuat menu navigasi Anda lebih mudah digunakan di perangkat seluler, lihat panduan kami tentang cara menambahkan menu responsif layar penuh di WordPress.
Membuat Menu Drop Down di WordPress
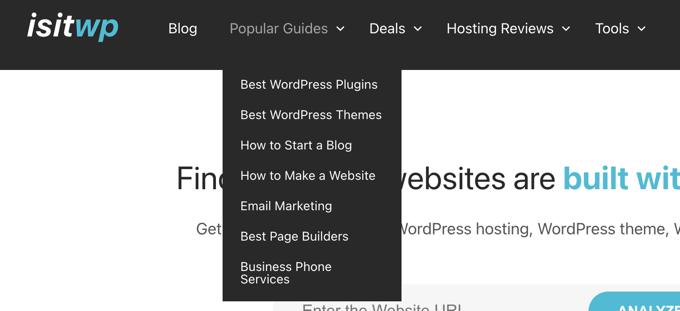
Menu tarik-turun terlihat seperti menu navigasi horizontal biasa di bagian atas layar, tetapi saat Anda mengarahkan mouse ke salah satu item, submenu vertikal ditampilkan.
Jika Anda memiliki situs web dengan banyak konten, menu tarik-turun memungkinkan Anda mengatur struktur menu berdasarkan topik atau hierarki. Ini akan menampilkan lebih banyak konten dalam ruang terbatas.

Untuk menampilkan menu navigasi dropdown di situs web Anda, Anda harus memilih tema dengan dukungan menu dropdown. Setelah itu, Anda perlu membuat menu navigasi, lalu menambahkan sub-item ke beberapa entri menu.
Anda dapat mempelajari cara melakukannya langkah demi langkah di panduan pemula kami tentang cara membuat menu tarik-turun di WordPress.
Membuat Menu Mega di WordPress
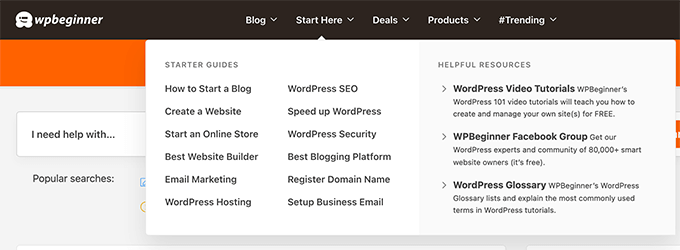
Menu mega mencantumkan beberapa menu secara vertikal di seluruh halaman. Mereka mirip dengan menu tarik-turun, kecuali semua submenu ditampilkan sekaligus, memungkinkan pengguna menemukan konten terbaik Anda dengan cepat dan mudah.
Menu mega sangat menarik dan interaktif karena menggabungkan menu horizontal dan vertikal terbaik untuk menampilkan ikhtisar yang bermanfaat tentang konten situs web Anda pada satu layar.
Kami baru-baru ini menambahkan menu mega ke WPBeginner untuk meningkatkan kemampuan menemukan konten. Kami menjelaskan bagaimana kami melakukan ini di belakang layar kami melihat desain situs baru kami.

Anda dapat mempelajari lebih lanjut di panduan kami tentang cara menambahkan menu mega ke situs WordPress Anda.
Kami harap tutorial ini membantu Anda mempelajari cara membuat menu navigasi vertikal di WordPress. Anda mungkin juga ingin mempelajari cara memulai podcast Anda sendiri, atau lihat perbandingan ahli kami tentang pendaftar domain terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
