Cara Membuat Website Menggunakan HTML dan CSS
Diterbitkan: 2023-07-13Apakah Anda ingin mempelajari cara mendesain situs web menggunakan HTML dan CSS?
Jika ya, Anda telah datang ke situs yang tepat, maka. Pelajaran ini akan mengajarkan Anda cara membuat situs web menggunakan HTML dan CSS dan hal-hal penting dalam pengembangan web. Selain itu, Anda akan mempelajari semua yang Anda butuhkan untuk mengubah situs web Anda dari halaman kosong menjadi mahakarya yang berfungsi penuh dan menarik.
Mari kita mulai dengan memberikan ulasan singkat tentang HTML dan CSS.
- HTML: Standar Hypertext Markup Language (HTML) menentukan komponen, konten, dan struktur organisasi situs web.
- CSS : Saat membuat style sheet yang menentukan bagaimana elemen situs web harus tampil secara estetis, desainer web menggunakan CSS (Cascading Style Sheets), sebuah bahasa komputer.
Karena desain dan nuansa situs web pada akhirnya bergantung pada kode yang membuat laman, Anda tidak dapat memilikinya tanpa yang lain.
Siap-siap
Jadi, sebelum menggunakan HTML dan CSS untuk membuat situs web, Anda memerlukan server web (hosting). Anda dapat membeli layanan hosting langsung di server beberapa bisnis hosting web.
Cukup ketik "penyedia hosting web terbaik" ke Google dan pilih opsi dengan harga terjangkau, dan Anda dapat menemukan "WebSpaceKit" dan memeriksa ulasan dari pelanggan yang berbeda. Anda dapat menautkan nama domain dan server bersama-sama setelah Anda memiliki keduanya.
Langkah-langkah Membuat Website Menggunakan HTML dan CSS
Berikut ini adalah proses langkah demi langkah yang akan memandu Anda melalui proses pembuatan situs web dengan HTML dan CSS.
Langkah 1: Pahami Dasar-Dasar HTML
Tag HTML adalah blok bangunan dasar dari dokumen HTML.
Ini adalah contoh tagnya:

Itu adalah tag <b> yang sedang kita hadapi sekarang. Teks apa pun di antara tag awal (<b>) dan tag akhir (</b>) akan dicetak tebal. Teks itu, dalam hal ini, adalah Hello, World!
Namun, berikut adalah beberapa contoh label tambahan:
| Tag HTML | Deskripsi |
| <p>…</p> | Isi antara tag ini adalah paragraf. |
| <i>…</i> | Teks di antara tag <i>..</i> akan dicetak miring. |
| <u>…</u> | Teks di antara <u>..</u> akan digarisbawahi. |
| <h1>…</h1> | Header utama halaman ditandai dengan tag <h1>…</h1>. |
Alternatifnya, jika Anda ingin memberikan link ke halaman lain, seperti ini:
Berikut adalah link ke halaman harga kami.
Berikut cuplikan kode yang memungkinkan Anda melakukan hal itu:

Langkah 2: Mempelajari Struktur Dokumen HTML
Struktur dasar dokumen HTML adalah sebagai berikut:

Kode di atas adalah HTML yang valid, jadi salin dan tempel ke file baru dan simpan sebagai index.html.
Mari kita turunkan setiap komponen dari kode ini secara lebih rinci:
| <!doctype html> | Deklarasi pertama dokumen |
| <html lang=”en”> | Deklarasi lain yang menentukan halaman HTML berikutnya akan ditulis dalam bahasa Inggris. |
| <kepala> | Menunjukkan awal dari bagian judul |
| <meta charset=”utf-8″> | Menentukan kumpulan karakter yang digunakan untuk membuat dokumen |
| <title>Halo, dunia!</title> | Judul halaman akan muncul di bilah judul browser. |
| <tubuh> | Teks yang direncanakan untuk ditampilkan di halaman harus disertakan di area ini, |
| <h1>Halo dunia!</h1> | Header utama halaman |
| <p>Halaman web pertama saya.</p> | Teks biasa dalam paragraf |
| </html> | Tag penutup dokumen HTML |
Anda dapat menyalin file index.html baru Anda ke direktori root server web dan melihatnya di browser. Jangan terlalu bersemangat—halaman ini akan buruk (lihat di bawah).

Catatan: Mengerjakan file HTML dengan perangkat lunak teks sederhana seperti MS Word tidak menyenangkan. Instal Sublime Text untuk menyederhanakan pengeditan HTML. Versi Mac dan PC gratis.
Langkah 3: Pelajari Dasar-dasar Pemilih CSS
Pemilih dalam CSS sangat mirip dengan tag dalam HTML. Perilaku visual elemen dapat ditentukan melalui pemilih. Pertimbangkan kasus pemilih CSS ini:

Opsi ini menentukan ukuran font 18px untuk semua elemen <p> di dalam konten dokumen HTML.
Meskipun ini adalah salah satu cara untuk menggunakan pemilih CSS, opsi yang lebih praktis adalah membuat beberapa “kelas” dan kemudian menerapkannya secara khusus pada tag.
Di CSS, pemilih kelas terlihat seperti ini:

Langkah 4: Buat Lembar Gaya CSS
Setiap elemen dalam dokumen HTML memiliki lokasi, dan pengaturannya mempengaruhi struktur dan tampilan halaman web. Dokumen CSS tidak.
Stylesheet adalah file CSS. Lembar gaya CSS mencantumkan semua definisi kelas dalam teks HTML. Urutan definisi kelas biasanya tidak penting untuk desain dasar. Cara Anda membuat lembar gaya CSS menentukan setiap kelas dan mengevaluasi desain situs web.
Ini membosankan ... kan? Kami akan menyederhanakan desain HTML dan CSS untuk Anda. Alih-alih memulai dari awal, kita akan memeriksa benda hidup.
Bootstrap membantu di sini …
Langkah 5: Instal Bootstrap
Bootstrap adalah toolkit HTML/CSS gratis. Bootstrap menyederhanakan struktur dokumen HTML dan CSS. Ini menyediakan kerangka kerja yang mengoptimalkan struktur inti situs web Anda untuk pengembangan.
Bootstrap memungkinkan Anda langsung ke bagian yang menarik. Itu melewatkan langkah-langkah HTML dan CSS yang membosankan dalam pembuatan situs web.
Ada dua pilihan:
- Pilihan (a) : pelajari Bootstrap dengan mengunduh paket inti dari halaman web Bootstrap dan kembangkan di atasnya.
- Pilihan (b) : hemat waktu dengan membeli paket pemula Bootstrap dengan desain yang bagus dan situs web contoh.
Pilihan (b) adalah rekomendasi kami karena berbagai alasan:
Mulai menggunakan template membuatnya lebih mudah untuk memahami dasar-dasar dokumen HTML. Ini memungkinkan Anda untuk berkonsentrasi pada hal-hal menyenangkan seperti tata letak dan desain konten.
Dengan cara ini, Anda akan belajar lebih cepat dan mendapatkan hasil yang lebih baik.
Langkah 6: Pilih Desain
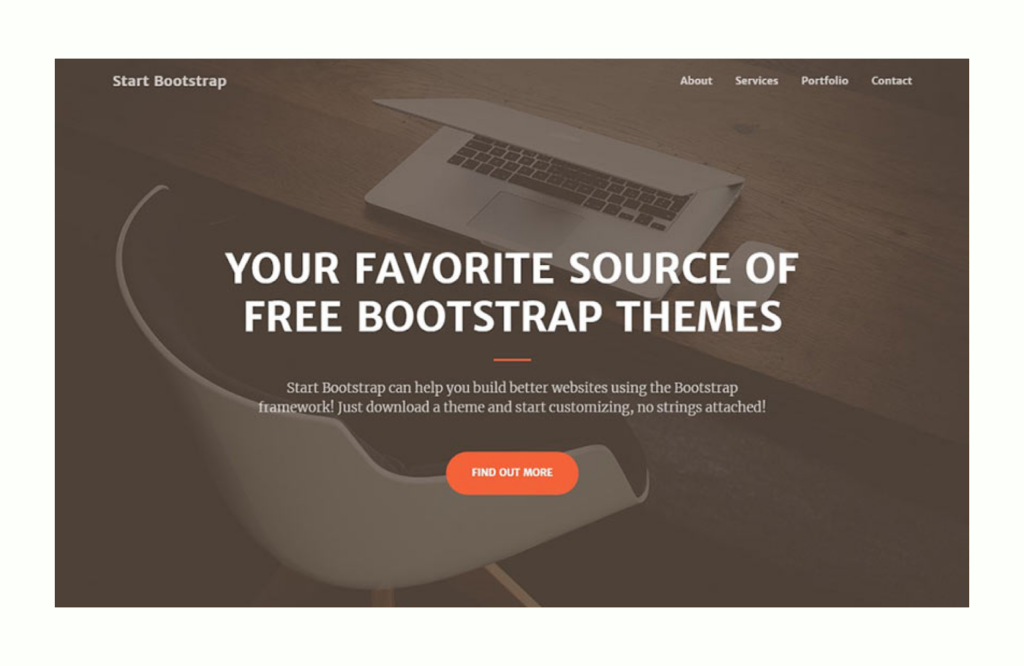
Situs web yang menggunakan HTML dan CSS dapat menggunakan template Bootstrap apa pun. Mereka harus berfungsi sama. Panduan ini menggunakan template Start Bootstrap. Mereka menyediakan template gratis yang dirancang dengan baik, dioptimalkan, dan bebas masalah.
Memilih tombol Unduh Gratis di sebelah kanan dapat menyimpan file zip ke desktop Anda. Transfer konten paket ke direktori akar server web lokal atau akun hosting web Anda setelah membuka ritsletingnya.
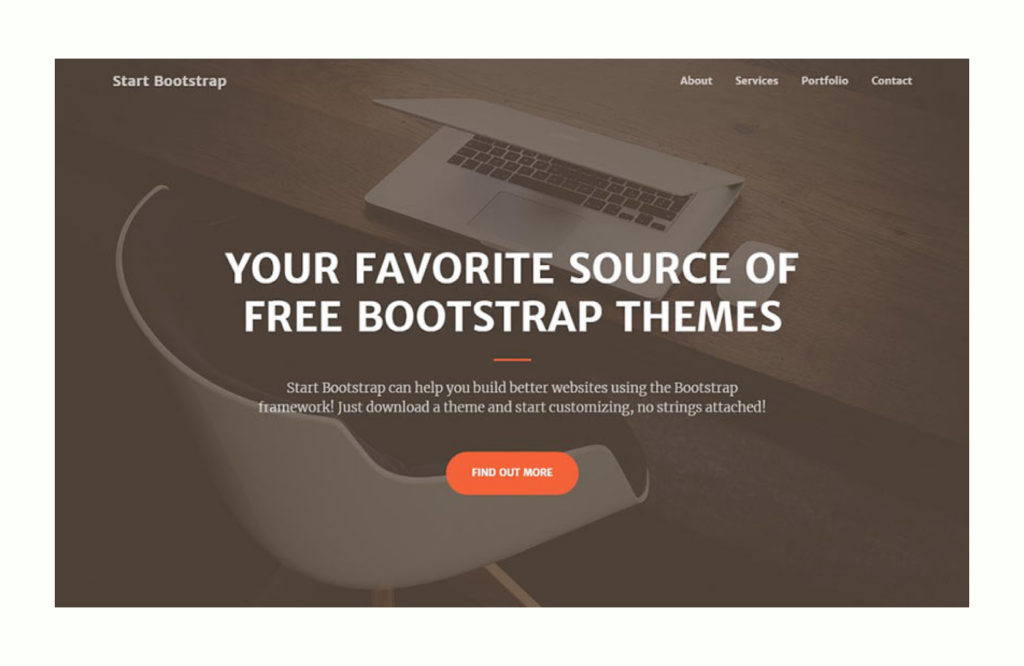
Luncurkan situs web di browser Anda. Berikut adalah bentuk default template:

Meskipun sudah menarik, Anda bisa mengubahnya jika Anda tahu HTML dan CSS.
Langkah 7: Kustomisasi Situs Web HTML dan CSS
Pertama, desain beranda. Ini akan mengajari kita cara mengubah visual dan kata-kata, dan menyesuaikan semuanya.
Kami secara singkat membahas kepala dokumen HTML di atas. Mari gali lebih dalam.

Di Sublime Text, file index.html situs Bootstrap Anda memiliki bagian kepala seperti ini (kami menghapus item yang tidak penting untuk kejelasan *):

Beberapa deklarasi ini baru:
| <!– …–> | Komentar HTML ada di antara tanda kurung. Itu tidak muncul di halaman terbaru. |
| <meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”> | Tag deklarasi Bootstrap. Ini menentukan ukuran viewport halaman web. |
| <tautan href=”css/creative.min.css” rel=”stylesheet”> | Itu memuat lembar gaya CSS template Kreatif dan lembar gaya default Bootstrap. |
Mari sederhanakan pernyataan terakhir itu, yang memuat CSS. Ganti baris itu:

Lembar CSS yang tidak dipersingkat akan dimuat. Mengubah versi ini lebih sederhana.
Gulir ke bagian bawah index.html. Baris berikut mendahului tag body penutup:

Mereka memuat file JavaScript untuk interaksi visual desain. JavaScript memungkinkan tautan Tentang di menu atas untuk memindahkan Anda dengan mudah ke blok Tentang di halaman yang sama. Kami dapat mengabaikan kode ini untuk saat ini. Mari menunggu.
Sebagai gantinya, mari tambahkan konten:
Langkah 8: Sisipkan Teks dan Gambar
1. Ubah Judul Halaman: Ganti teks di antara tag judul di bagian kepala dengan milik Anda:

2. Sesuaikan Bagian Pahlawan: Porsi pahlawan adalah blok ini:

Barang-barang kami sendiri akan sangat fantastis. Kembali ke index.html dan temukan bagian ini untuk mengedit blok ini:

Kode ini mengontrol konten pahlawan.
Beberapa tag lain yang sudah kita ketahui memiliki banyak kelas CSS. Mempelajari semua mata pelajaran ini lebih sederhana dari yang terlihat. Memodifikasi teks default index.html itu mudah. Temukan tag yang ingin Anda ubah dan perbarui apa yang ada di antara tag pembuka dan penutup.
Anda dapat dengan bebas menambahkan paragraf. Kami dapat menyalin konten di situs web dan mempostingnya di bawah ini.
3. Kustomisasi Blok Halaman Lain: File index.html memiliki beberapa bagian. Navigasi, layanan, portofolio, ajakan bertindak, blok kontak, dan footer berada dalam satu blok.
Bagian memiliki bahan yang berbeda tetapi terstruktur serupa. Mereka berbagi tag HTML tetapi memiliki kelas CSS yang terpisah. Telusuri setiap blok dan jelajahi untuk menyesuaikan halaman.
Anda dapat mengubah teks dan menyusun ulang bagian (bagian di antara tag <section>). Meskipun Anda harus memotong dan menempelkannya dengan tangan, itu mudah. Namun, kami belum membahas dua perubahan sederhana. Selanjutnya, ini:
Langkah 9: Sesuaikan Font dan Warna
Dalam HTML dan CSS, mengubah warna dan font itu sederhana. Menetapkan gaya sebaris ke elemen HTML adalah yang termudah. Contohnya:

HTML menggunakan nilai hex untuk mewakili warna. "#FF0000" mewakili merah.
Warna paling baik ditetapkan menggunakan lembar gaya CSS. Kita bisa menambahkan ini di stylesheet CSS kita untuk mendapatkan efek yang sama seperti kode di atas:

Untuk mengubah warna teks apa pun di situs web, pertama-tama, identifikasi elemen yang memberinya gaya, lalu buka lembar gaya dan sesuaikan atau buat kelas yang cocok.
Pertama, periksa kode CSS untuk kelas yang mungkin sudah memberikan ukuran atau warna alternatif sebelum mengubah warna atau font template Bootstrap Anda. Jika tersedia, gunakan itu.
Langkah 10: Tambahkan Lebih Banyak Halaman
Setelah menyesuaikan beranda, mulailah menambahkan halaman dan menautkannya ke sana. HTML dan CSS memungkinkan Anda menghubungkan sejumlah sub-halaman.
Situs web sering membutuhkan halaman seperti halaman kontak, halaman tentang, halaman kebijakan privasi, portofolio, dan banyak lagi…
Hal lain yang akan kita lakukan adalah menyertakan gambar di halaman ini.
Tag gambar HTML terlihat seperti ini:

Mudah, bukan? Jalur gambar hanya satu parameter. Tambahkan gambar Anda ke direktori gambar untuk diatur.
Setelah membuat halaman, hubungkan dari halaman beranda (index.html). Tautan ini termasuk dalam menu navigasi (di bawah <!– Navigasi –>).
Temukan baris ini:

Kami akan mengubahnya:

Elemen HTML <a> adalah tag tautan. Itu menautkan ke halaman web mana pun dengan menentukan alamatnya dalam argumen href. Teks tautan yang dapat diklik berada di antara elemen <a></a>.
Tautan Tentang baru Anda akan muncul saat Anda memuat ulang beranda.
Semua selesai! Situs web Anda luar biasa sekarang…
Jika Anda yakin menyelesaikan tugas ini akan terlalu menantang bagi Anda, tim kami menyarankan agar Anda merancang situs web menggunakan WordPress atau menggunakan salah satu situs web siap pakai dari platform seperti MakeYourWP!
Untuk pembaruan lebih lanjut, pantau terus dengan Pelajar Situs Web!
Pertanyaan yang Sering Diajukan tentang Cara Membuat Website Menggunakan HTML dan CSS
Apa saja tag HTML penting untuk situs web?
HTML memiliki empat tag dasar:
<html></html>
<kepala></kepala>
<judul></judul>
<tubuh></tubuh>
Bagaimana CSS memformat dan mendesain halaman web?
Gaya CSS (Cascading Style Sheets) dan tata letak halaman web, mengubah font, warna, ukuran, dan spasi, memisahkan teks menjadi kolom, dan menambahkan animasi dan elemen estetika lainnya.
Jelaskan peran HTML dan CSS dalam pengembangan web?
CSS, atau Cascading Style Sheets, mempercantik situs web Anda dengan font, warna, dan tata letak. HTML membangun kerangka situs web Anda, sementara CSS menghidupkannya.
Bagaimana seharusnya pemula belajar HTML dan CSS?
HTML dan CSS paling baik dipelajari melalui praktik yang diawasi. Kamp pelatihan tatap muka atau online atau kursus berpemandu adalah pilihan. Video, ceramah, dan praktik terpandu terdiri dari kursus. Beberapa memiliki tes setelah setiap kelas.
Alat mana yang sempurna untuk HTML?
Notepad ++, Atom, Sublime Text, Adobe Dreamweaver CC, dll., adalah editor HTML gratis teratas.
