Cara Membuat Wireframe Situs Web: Panduan Langkah demi Langkah
Diterbitkan: 2022-11-30Anda harus memerlukan wireframe situs web yang bagus untuk membuat situs web yang akan menarik perhatian orang, sama seperti Anda memerlukan desain tata letak yang terorganisir untuk membangun sebuah bangunan. Sekarang yang menjadi perhatian adalah bagaimana cara membuat wireframe website dengan mudah? Untuk membantu Anda, kami telah membuat tutorial mendalam tentang cara membuat wireframe situs web. Mari selami.

Mari kita pahami apa arti wireframe situs web . Wireframing adalah teknik desain UX yang memungkinkan desainer untuk membuat dan mengatur hierarki informasi dari sebuah situs web, aplikasi, atau produk. Berdasarkan riset pengguna yang dilakukan oleh tim desain UX, metode ini berfokus pada bagaimana desainer atau klien menginginkan pengguna memproses konten di sebuah situs.
Gambar rangka situs web memungkinkan Anda untuk mengatur interaksi tata letak antarmuka Anda tanpa gangguan warna, tipografi, atau teks. Salah satu alasan populer untuk wireframing situs web adalah bahwa jika pengguna tidak tahu ke mana harus pergi pada sketsa sederhana yang digambar tangan dari halaman situs Anda, tidak masalah warna atau tipografi mewah apa yang Anda gunakan sesudahnya. Meskipun tidak berwarna cerah atau berkedip, tombol atau ajakan bertindak harus jelas bagi pengguna.
Berikut adalah daftar hal-hal yang harus ada di wireframe website Anda beserta item yang harus Anda tambahkan:
| Hal-hal yang harus disimpan | Hal-hal yang harus dihilangkan |
| Tata letak halaman | Desain visual |
| Fungsi situs web | Interaksi |
| Penempatan fitur penting | Isi |
| Perjalanan pengguna | Kode |
Mengapa Membuat Wireframe Penting Dalam Perancangan Web?
Gambar rangka situs web bukanlah desain yang lengkap, itu hanya kerangka . Lalu mengapa Anda harus membuatnya? Pada bagian ini, kita akan mengeksplorasi manfaat besar dari pembuatan wireframe situs web. Mari kita periksa.
Untuk memahaminya, mari kembali ke konsep desain bangunan. Dengan sketsa bangunan yang tepat membuat sebuah bangunan bisa menjadi sia-sia. Akan sulit untuk merancang berapa banyak bahan baku yang Anda perlukan, bagaimana tampilan ruangan, dan daftarnya terus berlanjut. Ini juga akan mempengaruhi mendapatkan penghuni untuk bangunan yang tidak terstruktur. Ini akan mengakibatkan bencana besar.
Demikian pula, Anda mungkin mengatakan, gambar rangka situs web adalah jantung dari situs Anda . Ini akan membantu Anda membuat situs web interaktif. Dan dengan ini, Anda dapat dengan mudah memenuhi tujuan pembuatan situs web sejak awal. Gambar rangka situs web mengatur diameter, penampung, ukuran, rasio, dll. dari situs web Anda. Nanti ketika Anda akan mengubahnya menjadi situs web langsung, akan lebih mudah untuk melakukan UI .
Gambar rangka situs web membantu membuat kerangka situs web . Dengan mengikuti ini, desainer UI dapat dengan mudah mengatur warna, pola, tombol, konten, menambahkan fungsionalitas, dan banyak lagi.
Membuat wireframes situs web adalah langkah pertama dalam membuat situs web. Ketika gambar rangka situs web Anda siap, lebih mudah untuk melakukan UTI . Setelah mengumpulkan semua umpan balik, Anda dapat memperbarui desain wireframe situs web dan terus mengulang prosesnya kecuali sudah final.
Keuntungan lain dari gambar rangka website adalah bahwa hal itu akan membantu untuk membangun konsekuensi . Mereka sangat mudah untuk diedit. Ketika Anda memiliki prototipe langsung, itu juga akan membantu untuk mengilustrasikan bagaimana kinerja situs web setelah ditayangkan.
Yang Harus Dilakukan Sebelum Mulai Membuat Wireframe Website
Gambar rangka situs web bukanlah sesuatu yang Anda buat secara instan. Perlu penelitian dan pengetahuan yang tepat. Berikut adalah 3 hal utama yang telah Anda lakukan sebelum mulai membuat kerangka situs web.
Buat Persona Pengguna
Sangat penting untuk mempertimbangkan siapa yang datang ke situs. Ini akan membantu Anda membuat gambar rangka situs web yang berfokus pada UX dengan mengetahui kepada siapa situs web harus menarik dan bagaimana klien Anda ingin orang berperilaku ketika mereka pertama kali berkunjung. Lagi pula, tidak semua pengguna internet akan berperilaku dengan cara yang sama.
Untuk memulai, buat persona pengguna untuk situs web. Ini adalah alat pemasaran yang sering digunakan. Bisnis harus mengidentifikasi kepada siapa mereka mencoba memasarkan untuk menetapkan strategi penjualan. Anda harus mengetahui perilaku normal pengguna situs web selain demografi mereka.
Fokus Pada UX Situs Web
UX adalah singkatan dari pengalaman pengguna. Penting untuk mempelajari pengalaman pengguna sebelum membuat wireframe situs web. Seperti yang kita ketahui bahwa setiap gambar rangka situs web dibuat untuk persona pengguna yang berbeda. Berfokus pada perilaku tersebut dan meningkatkan situs web agar menarik bagi mereka adalah inti dari pengalaman pengguna. Seorang pengunjung di situs web mode, misalnya, mungkin menyatakan bahwa mereka menyukai skema warna tertentu, tetapi yang paling penting untuk konversi adalah jalur yang jelas dan sederhana melalui opsi produk dan proses pembayaran.

Putuskan Di Mana Anda Ingin Mengarahkan Pengunjung
Ini adalah salah satu proses menarik dalam membuat wireframe situs web. Anda harus melacak aliran pengunjung dari saat mereka tiba di situs hingga mereka berkonversi. Pengguna dapat, misalnya, tiba di halaman beranda, lalu melanjutkan ke demo produk atau sumber daya sebelum menanggapi ajakan bertindak. Jawab beberapa pertanyaan penting terkait sifat pengalaman pengguna situs web ini untuk menentukan alirannya.

Panduan Langkah-demi-Langkah: Cara Membuat Wireframe Situs Web Pertama Anda?
Pada semua tahapan pembuatan wireframe situs web, kuncinya adalah membayangkan pergerakan pengguna melalui situs web. Apakah Anda seorang pengembang, desainer, atau orang non-teknologi, panduan ini akan membantu Anda membuat kerangka situs web dari setiap tingkat pengalaman.
Di sini kami telah menyebutkan dua cara utama untuk membuat wireframe situs web. Mari kita periksa.
1. Mulailah Dengan Alat Wireframe Populer
Cara paling populer dan terbukti untuk membuat wireframe situs web menggunakan alat. Ada sumber daya tak terbatas untuk membuat wireframe situs web dari awal. Sketsa, Figma, Adobe XD , dll adalah alat paling populer untuk membuat gambar rangka situs web yang menakjubkan.
Langkah 1: Pertama, pilih alat wireframing situs web pilihan Anda, buat profil, dan mulai proyek baru. Anda dapat memilih bingkai situs web prasetel untuk memuat atau membuatnya sendiri. Kemudian buat sketsa tata letak semua elemen penting di sana. Tempatkan semua fitur penting. Pastikan Anda menggunakan proporsi yang sama untuk elemen yang sama. Buat semua gambar rangka halaman situs web Anda.

Langkah 2: Hal selanjutnya adalah membuat prototipe langsung . Menggunakan alat wireframing situs web yang disebutkan di atas, Anda dapat dengan mudah membuat prototipe. Membuat prototipe berarti Anda memberikan pengalaman semu tentang bagaimana interaksi situs web Anda akan bekerja. Alat prototipe populer untuk desain web adalah InVision, Framer, dll.
Langkah 3: Setelah menyelesaikan desain gambar rangka situs web Anda siap untuk dikembangkan. Desainer UI sekarang akan memberikan warna & visualitas ke gambar rangka situs web Anda dan insinyur frontend akan menghidupkannya. Ini adalah betapa mudahnya Anda dapat membuat gambar rangka situs web menggunakan alat. Tetapi Anda harus ingat bahwa Anda harus memiliki pengetahuan tentang situs web untuk mengikuti prosedur ini. Atau Anda juga bisa mencari keahlian untuk membuat wireframe website untuk Anda.
2. Gunakan Ready Wireframes Di WordPress
Tidak memiliki pengetahuan coding atau desain dan masih ingin membuat wireframe website sendiri? Maka WordPress adalah platform terbaik untuk digunakan. Tanpa menggunakan satu baris kode pun, Anda dapat membuat wireframe situs web sendiri. Anda dapat membuat gambar rangka situs web menggunakan hampir semua pembuat halaman populer. Di sini kami menunjukkan tutorial untuk membuat gambar rangka situs web di Elementor .
Gunakan Siap Elementor Wireframe Kits
Elementor adalah salah satu pembuat situs web polar dengan 5 juta+ pengguna aktif. Cukup dengan drag and drop, Anda bisa membuat website lengkap tanpa coding. Dengan kit Wireframe situs web eksklusif Elementor , sekarang Anda juga dapat membuat wireframe situs web tanpa menggunakan alat wireframing eksternal apa pun. Ini sangat sederhana sehingga Anda dapat membuat gambar rangka situs web dalam satu klik dan mulai mendesain situs web dengan warna dan widget pilihan Anda. Berikut adalah proses lengkap untuk membuat wireframe situs web menggunakan kit Elementor Wireframe:
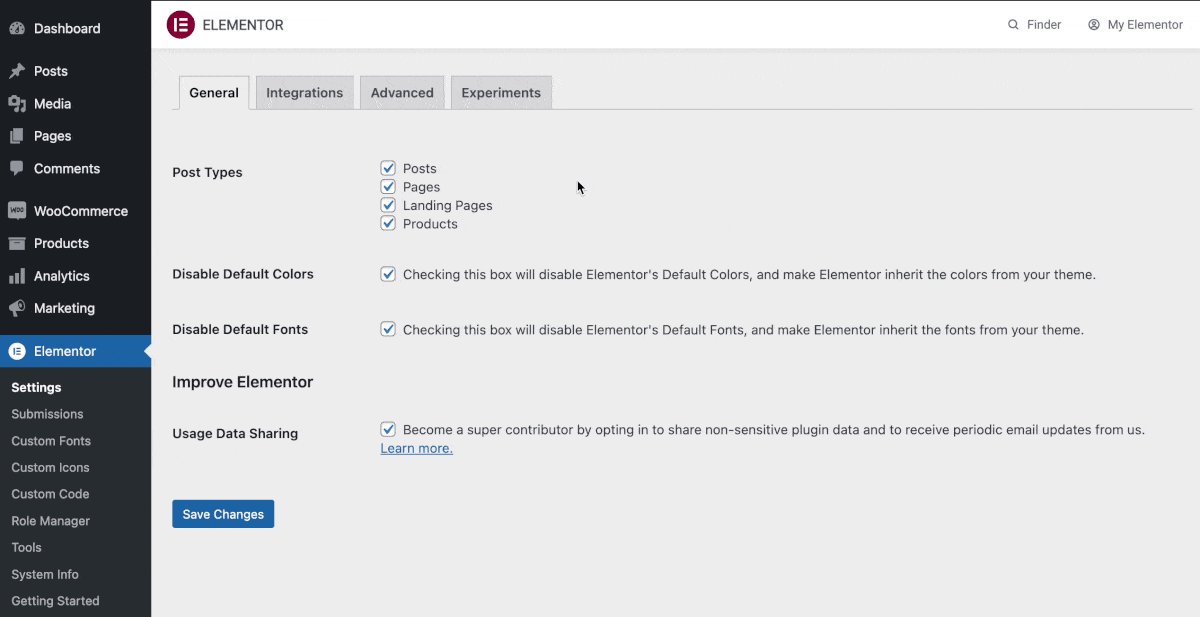
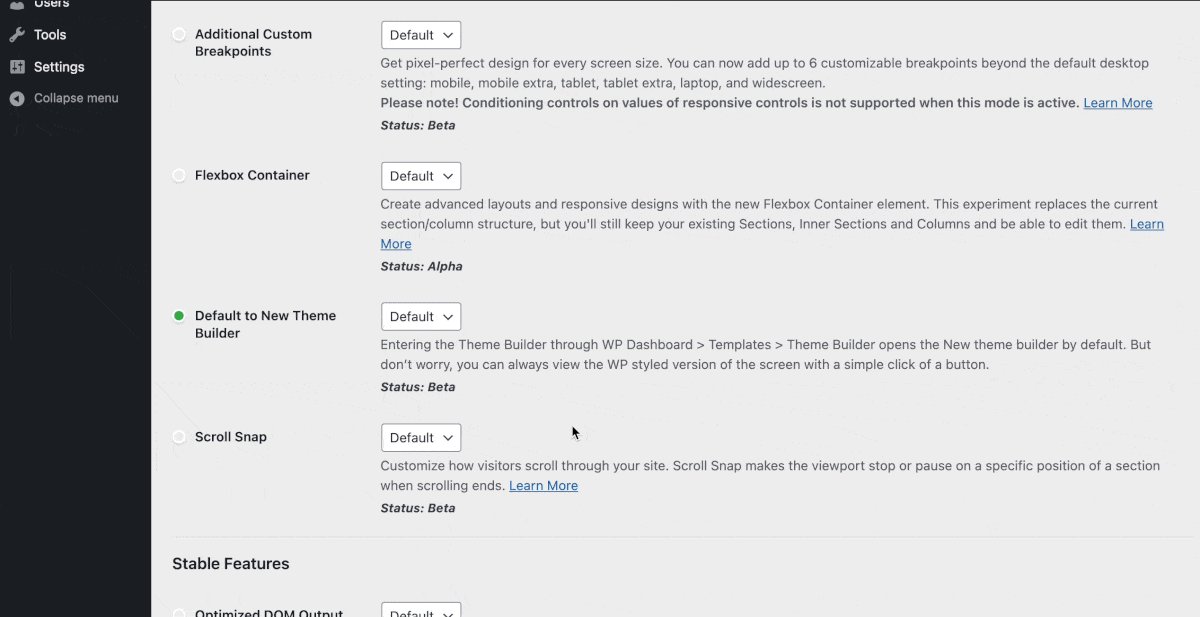
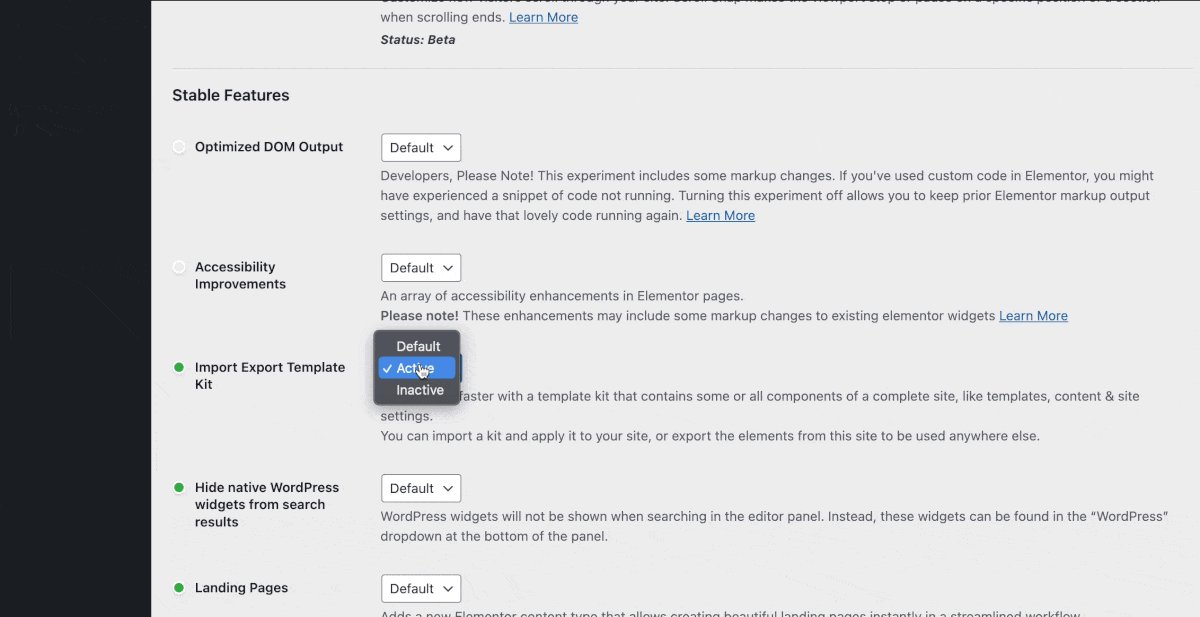
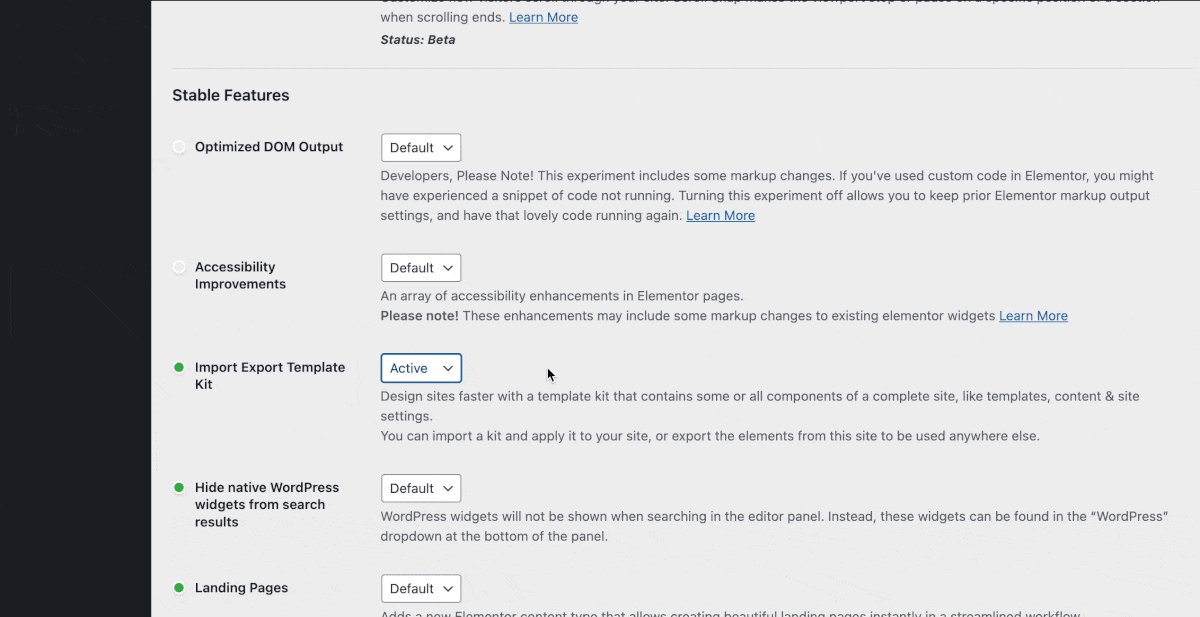
Langkah 1: Instal dan aktifkan Elementor di dasbor WordPress Anda. Kemudian aktifkan fitur 'Import Export Template Kit' dari Elementor → Settings → Experiments .

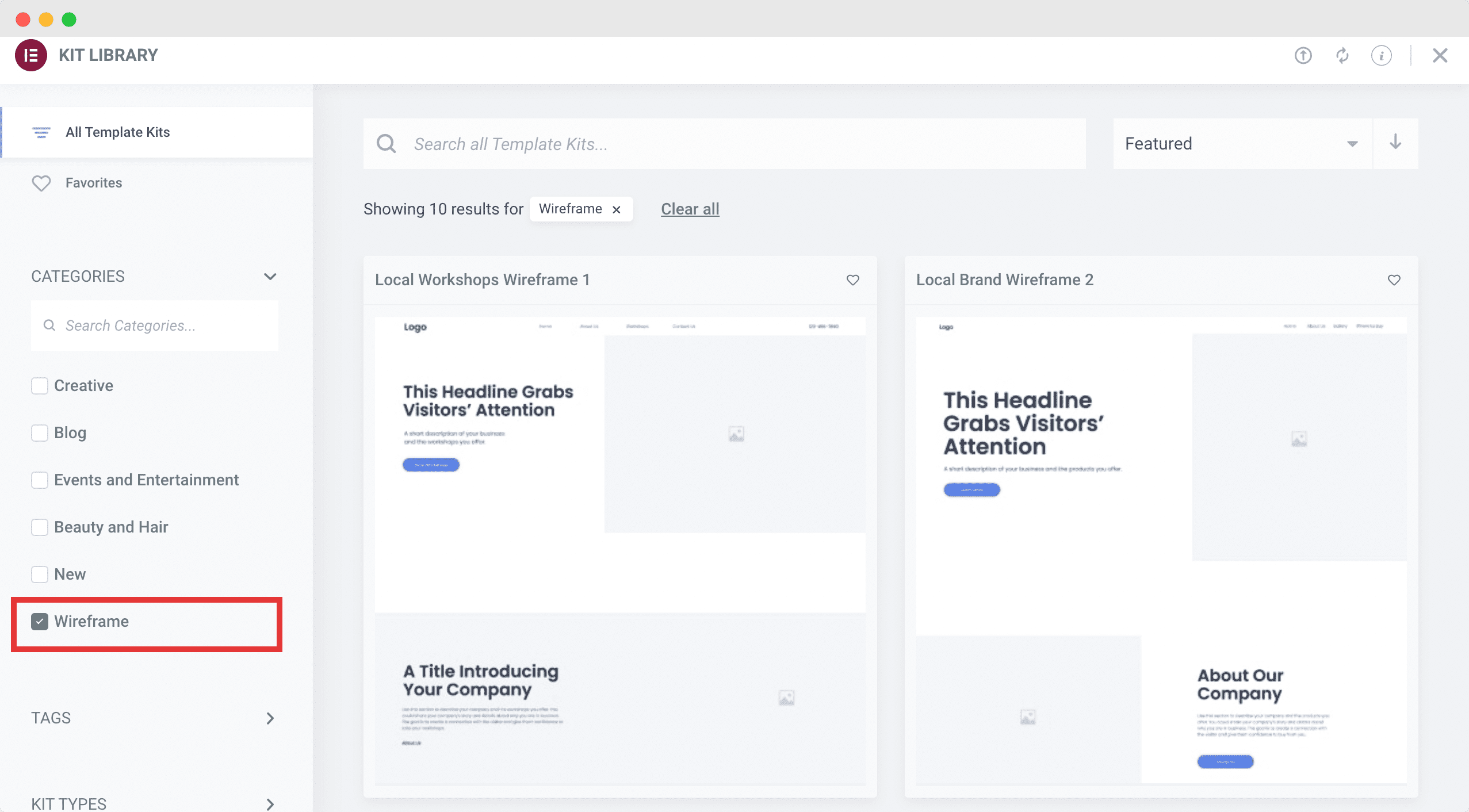
Langkah 2: Sekarang buka Template → Pustaka kit. Dari Categories , centang 'Wireframes' . Di sana Anda akan menemukan sekitar 20+ templat gambar rangka situs web siap pakai.

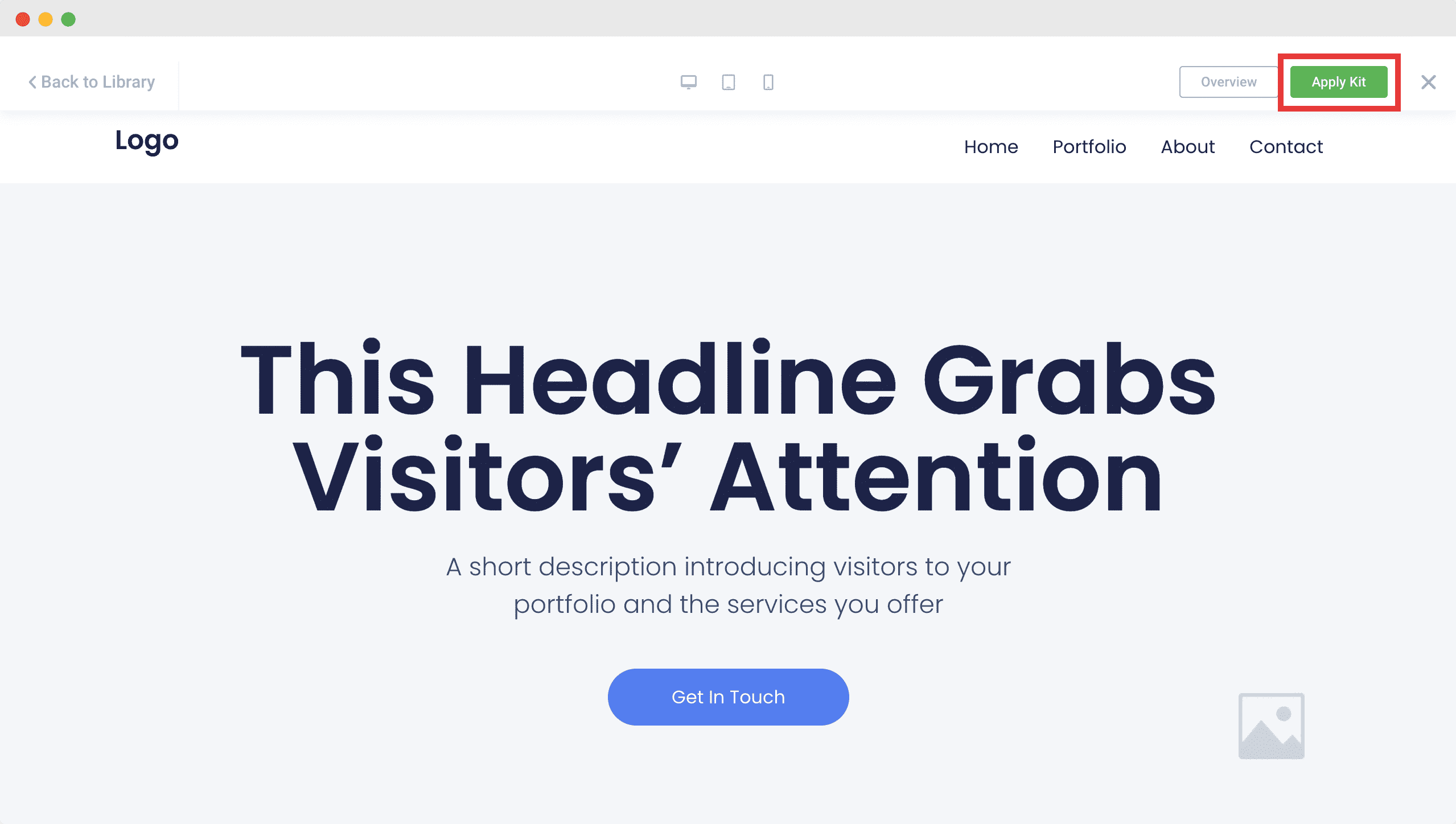
Langkah 3: Bergantung pada persona pengguna dan riset UX Anda, cari tahu template wireframe situs web yang sesuai. Anda dapat mengeklik tombol 'Pratinjau' untuk mendapatkan gambaran yang lebih baik tentang gambar rangka situs web. Dan kemudian klik tombol 'Aktifkan' dari template gambar rangka situs web yang dipilih. Itu dia.

Ini adalah betapa mudahnya Anda dapat membuat gambar rangka situs web bahkan tanpa meninggalkan dasbor. Sekarang pilih widget tergantung pada fungsionalitas situs web Anda dan publikasikan situs web.
Ubah Wireframe Anda Menjadi Situs Web yang Menakjubkan
Mudah-mudahan, Anda telah menemukan semua yang Anda cari untuk membuat wireframe situs web dengan lancar. Langkah selanjutnya adalah memberikan gambar rangka situs web Anda tampilan yang hidup dan membuatnya hidup. Selain itu, pola siap pakai dan templat wireframe situs web membuatnya lebih mudah untuk merancang situs web setiap hari dengan satu alat. Jadi lanjutkan, buat gambar rangka situs web Anda, lalu wujudkan situs web impian Anda dengan mudah.
Temukan tutorial ini menarik? Kemudian jangan lupa untuk berbagi dengan orang lain. Juga, berlangganan blog kami untuk mendapatkan lebih banyak tutorial, blog, tip, dan trik ini tentang perancangan & pengembangan situs web.
