Cara Membuat Situs Web Pribadi dengan Elementor & Memberikan Tampilan Profesional dengan Mudah
Diterbitkan: 2020-04-27Saat ini, pemilik dari berbagai sektor kecil hingga besar, fokus untuk menampilkan produk atau layanan mereka secara virtual. Karena kehadiran online menciptakan lebih banyak dampak, sehingga bidang online menjadi lebih kompetitif.
56% pemilik bisnis percaya bahwa, menggunakan situs web profesional selalu berguna bagi mereka
Dan alasannya, platform virtual lebih mudah dan tidak repot untuk menyediakan layanan online yang berbeda. Oleh karena itu, mudah untuk menjangkau lebih banyak pelanggan secara global. Misalnya, situs web dengan tampilan profesional dapat bermanfaat, dan melegakan Anda.
Namun, sepanjang artikel ini, kita akan mengetahui hal menarik lainnya hari ini. Ya, kita akan belajar cara membuat website dengan Elementor.
Apakah Anda memiliki ide atau tidak tentang Elementor atau cara kerjanya secara kolaboratif dengan WordPress, jangan khawatir Anda akan mengetahui masing-masing dan semuanya di sini di posting ini. Atau jika Anda sudah pernah menggunakan Elementor sebelumnya, maka ikuti saja langkah-langkahnya sampai akhir.
Oke, cukup bicara! mari selami tutorialnya!?
Bangun Situs Web Pribadi Anda dengan Elementor & Happy Addons

Manfaat dari situs web yang didekorasi dengan baik tidak dapat disangkal. Seperti situs blog, situs pendidikan, situs portofolio, situs web jenis proyek, situs web fiksi ilmiah, dan situs persewaan mobil, dll. Dari contoh situs profesional ini, Anda dapat memilih yang cocok untuk bisnis Anda.
Nah, ada banyak sekali manfaat memiliki situs web profesional. Selain itu, ini akan membantu Anda menjangkau pelanggan setia dengan cerdas. Sekarang sebelum masuk ke tutorial, kami ingin berbicara sedikit tentang Elementor dan mengapa itu adalah pembuat halaman yang dikenal baik sepanjang masa.
Biar tahu bagaimana itu akan memudahkan Anda dalam hal mendesain website profesional.
- Seret & lepas editor
- 90+ widget untuk diterapkan
- 300+ templat yang dibuat sebelumnya
- Pengeditan responsif
- Pembuat pop-up
- Pembuat tema
- Dan pembuat WooCommerce
Jadi ini adalah fitur dasar Elementor yang 100% cukup mampu untuk mendesain, mendesain ulang, dan menyesuaikan semua jenis situs WordPress dengan mudah. Namun terkadang Elementor saja tidak dapat memberikan hasil terbaik untuk Anda.
Dalam hal ini, Anda perlu mempercepat kekuatan Elementor. Supaya kamu bisa lebih bereksperimen dengan Elementor yang ada. Ya, berbicara tentang Happy Addons, 'Elementor addons' ringkas yang memiliki koleksi widget & fitur gratis untuk membawa desain situs web Anda ke level berikutnya.
HappyAddons adalah Elementor Addon yang unik. Ini mungkin addon Elementor yang signifikan sejauh ini – Adam Preiser Pendiri WP Crafter
Namun, Anda dapat melihat video berikut tentang Happy Addons untuk lebih jelasnya:
Cara Membuat Situs Web Profesional dengan Elementor & HappyAddons

Umumnya, setiap kali kita berpikir untuk mendesain situs WordPress apa pun, Elementor muncul di benak kita terlebih dahulu. Dan alasannya cukup jelas seperti yang telah kita bahas di bagian sebelumnya. Jadi kami tidak akan memperpanjang kata-kata kami untuk mengatakan apa pun tentang Elementor atau Happy Addons, melainkan kami akan menunjukkan tutorialnya sekarang.
Namun sebelum memulai, mari kita segera mengetahui apa yang Anda perlukan untuk latihan mendesain situs web:
- Situs WordPress
- elemen
- Selamat Addon
- Elemen Envato (Opsional)
Pastikan Anda telah berhasil menginstal WordPress, Elementor & Happy Addons. Jika Anda sudah melakukannya, maka ikuti saja petunjuk di bawah ini selangkah demi selangkah.
Catatan: Ini adalah tutorial untuk situs portofolio. Jadi apa pun Anda, blogger, pemasar digital, atau agensi apa pun, pelajari saja prosesnya dan terapkan di situs WordPress Anda yang sudah ada.
Tambahkan Header Situs Web dengan Elementor
Header adalah bagian terpenting dari situs web mana pun karena konversi terbanyak terjadi di sini. Pada bagian header, kita dapat melihat beberapa hal yang umum, misalnya halaman navigasi website, ikon sosial, tombol pencarian, logo, tagline perusahaan, atau terkadang sedikit tentang perusahaan, dll.
Jadi untuk membuat header ini menggunakan Elementor sangatlah mudah. Anda dapat dengan mudah membuat header yang menakjubkan untuk situs web Anda dengan mengikuti tutorial di bawah ini.
Menggunakan Template Situs Web Pertama
Selanjutnya, template website adalah hal terpenting setelah header. Sebuah template akan menentukan bagaimana tampilan website Anda. Untungnya, di galeri template Elementor, Anda dapat menemukan berbagai jenis template. Dan Anda dapat memilih yang cocok untuk situs web Anda.
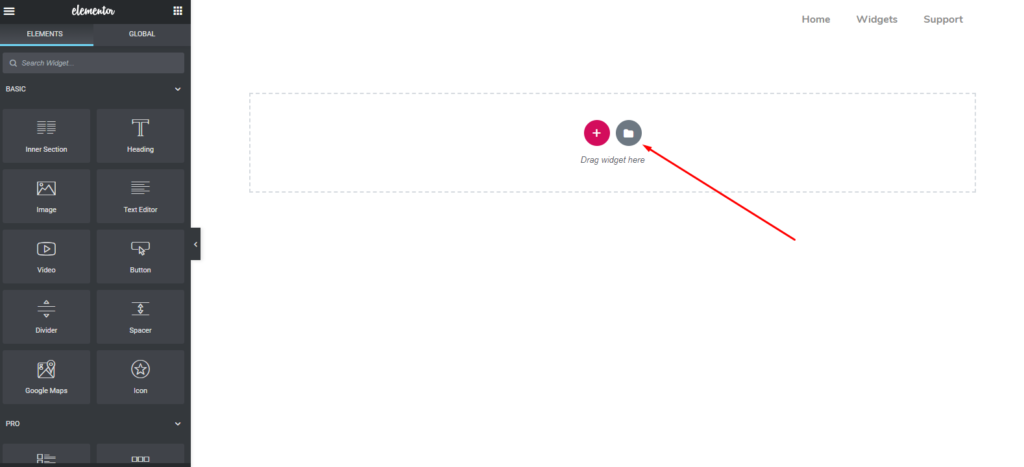
Namun, untuk menambahkan template untuk mendesain situs web, klik tombol suka ' Folder '.

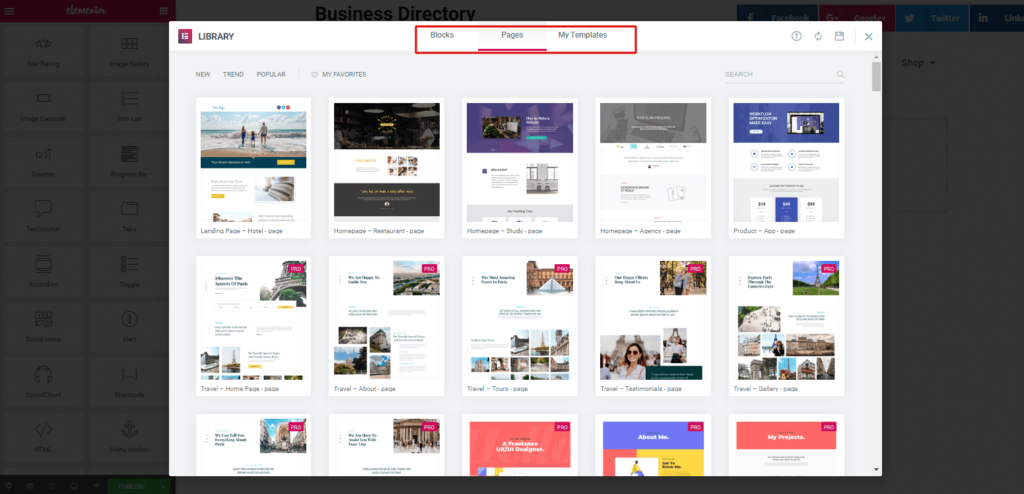
Dari sini, Anda bisa melihat begitu banyak template bawaan yang tersedia di sini. Dan Anda dapat dengan mudah memilih yang terbaik untuk Anda. Sekali lagi, jika Anda tidak menginginkan template lengkap, Anda dapat memilih satu bagian untuk situs web Anda.
Untuk melakukannya, Anda dapat mengklik opsi 'blok'. Dan di sana Anda akan menemukan berbagai hal seperti header, footer, spanduk pahlawan, formulir kontak, peta, dll.

Artikel Terkait: Pilih template yang tepat untuk Elementor
Jadi setelah memilih template yang sesuai, keseluruhan template Anda akan terlihat seperti berikut ini.

Catatan: Misalkan Anda seorang manajer proyek. Dan Anda ingin mendesain situs web pribadi dengan Elementor yang terlihat seperti situs profesional. Mengingat hal itu, kami akan mencoba mendesain sesuai dengan konsep tersebut.
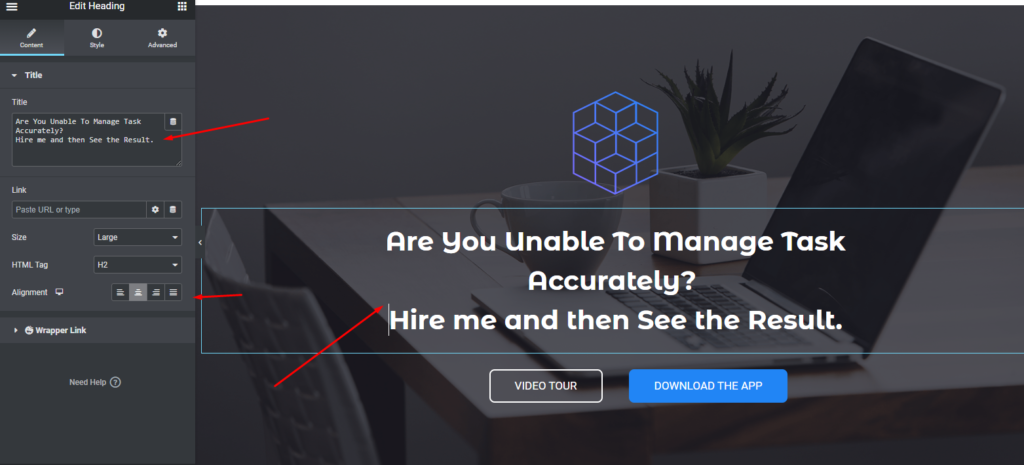
Menyesuaikan Bagian Header dari Situs Elementor
Di bagian header template ini, Anda dapat melihat teks header. Jadi Anda bisa mengeditnya dan memberi tagline segar pada diri Anda. Dari bilah sisi kiri, Anda dapat melihat opsi yang tersedia untuk menyesuaikan lebih banyak.

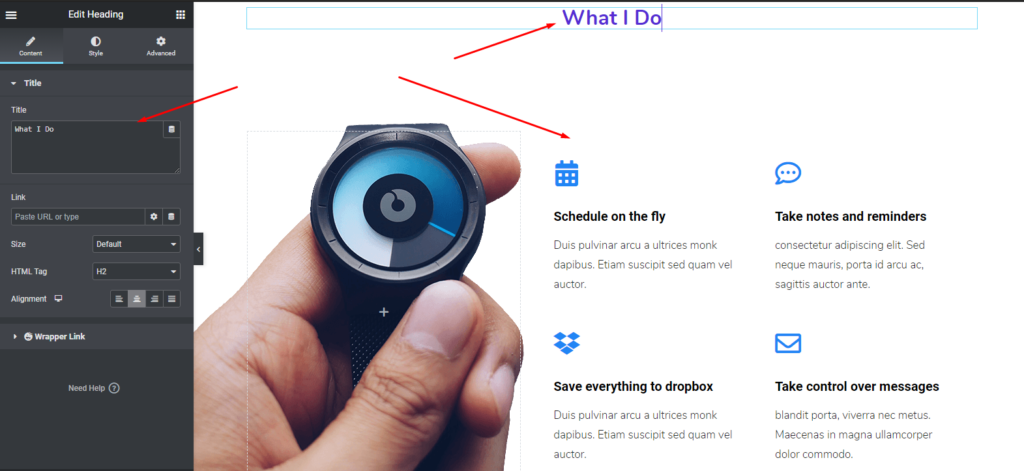
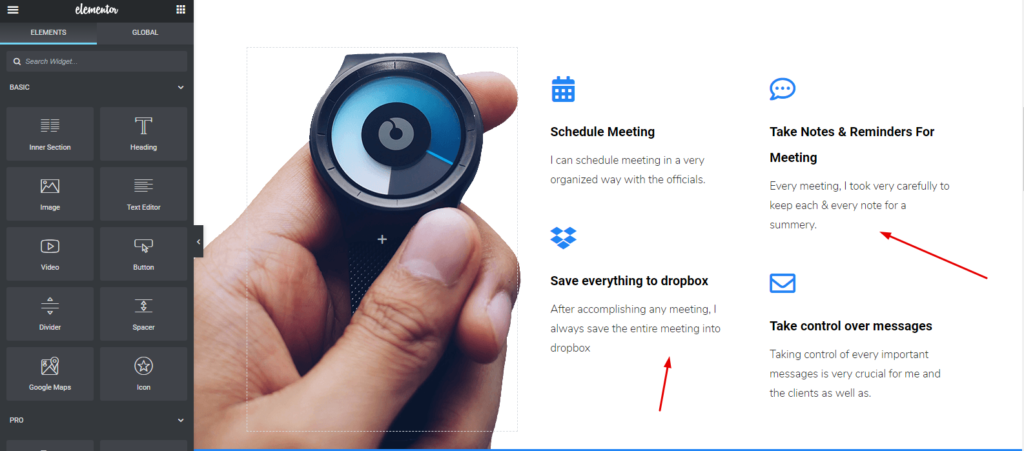
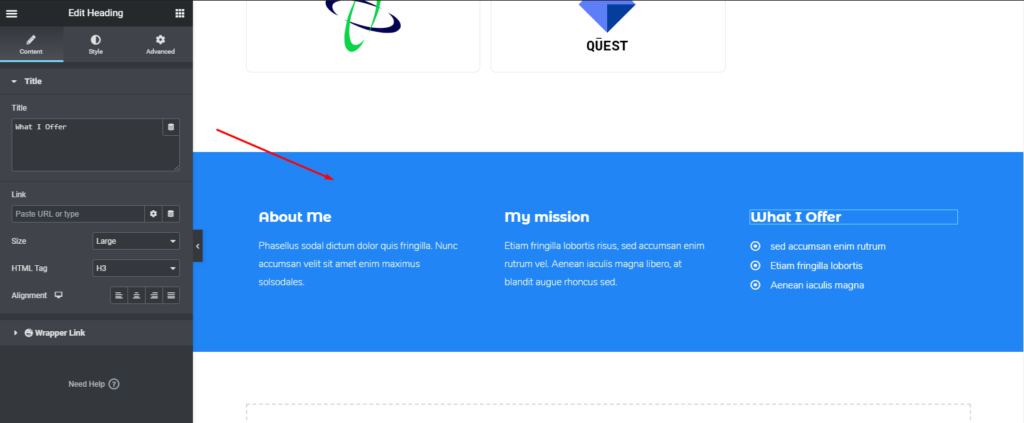
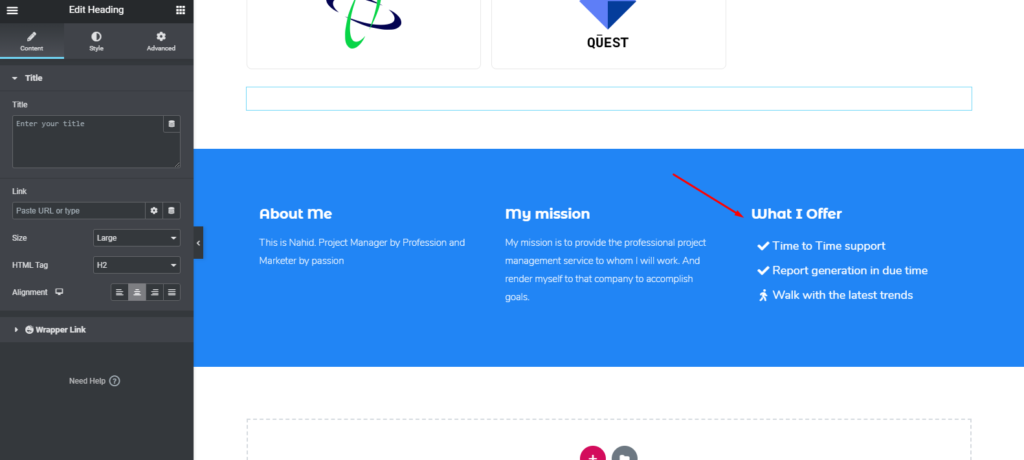
Mengedit 'Tentang Saya' atau 'Apa yang Saya Lakukan'
Dengan cara yang sama, Anda dapat menyesuaikan bagian ini. Sebenarnya template yang berbeda memiliki cara yang berbeda untuk mengatur konten. Jadi Anda harus memikirkan apa yang Anda butuhkan.
Namun, di bagian selanjutnya, cukup beri judul ' Tentang Saya ' atau ' Apa yang Saya Lakukan '. Dan sekarang Anda dapat menyesuaikan seluruh bagian dengan memberikan data Anda yang sebenarnya.

Sekarang waktunya untuk menyesuaikan di dalam bagian. Yang perlu Anda lakukan adalah, cukup klik setiap bagian dan mereka menyesuaikannya.

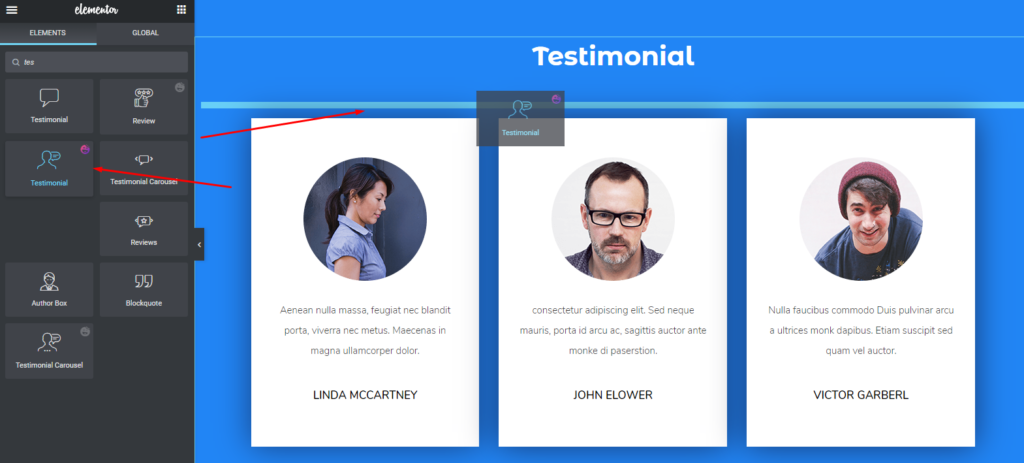
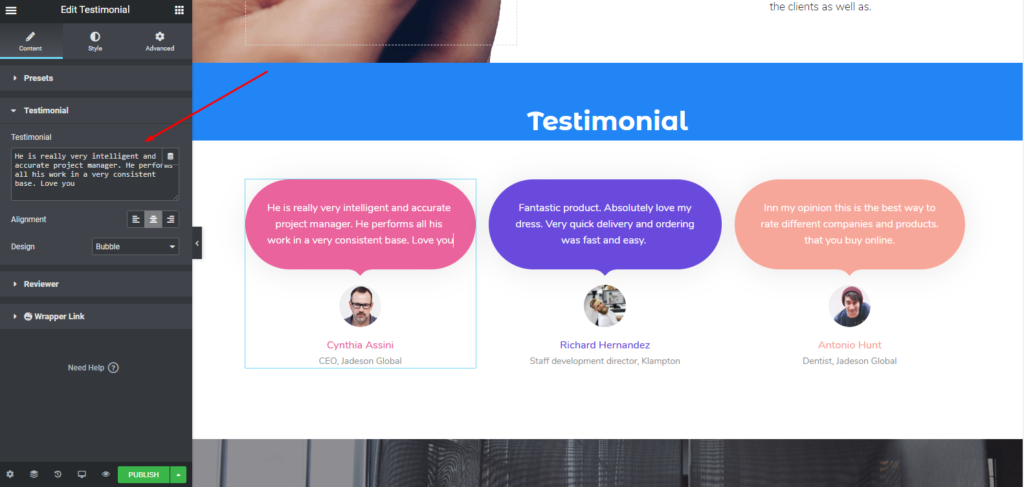
Menyesuaikan Bagian Kesaksian dari Situs Elementor Anda
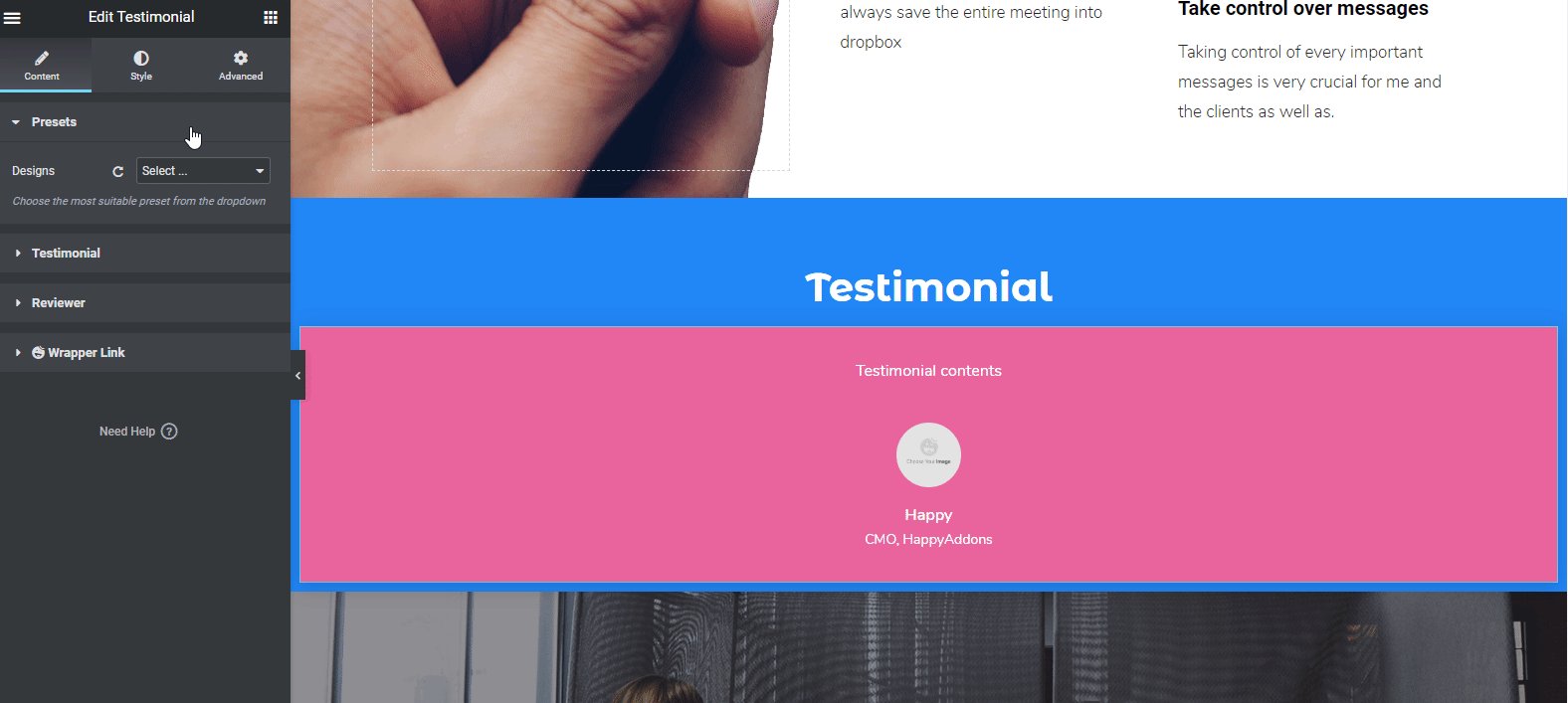
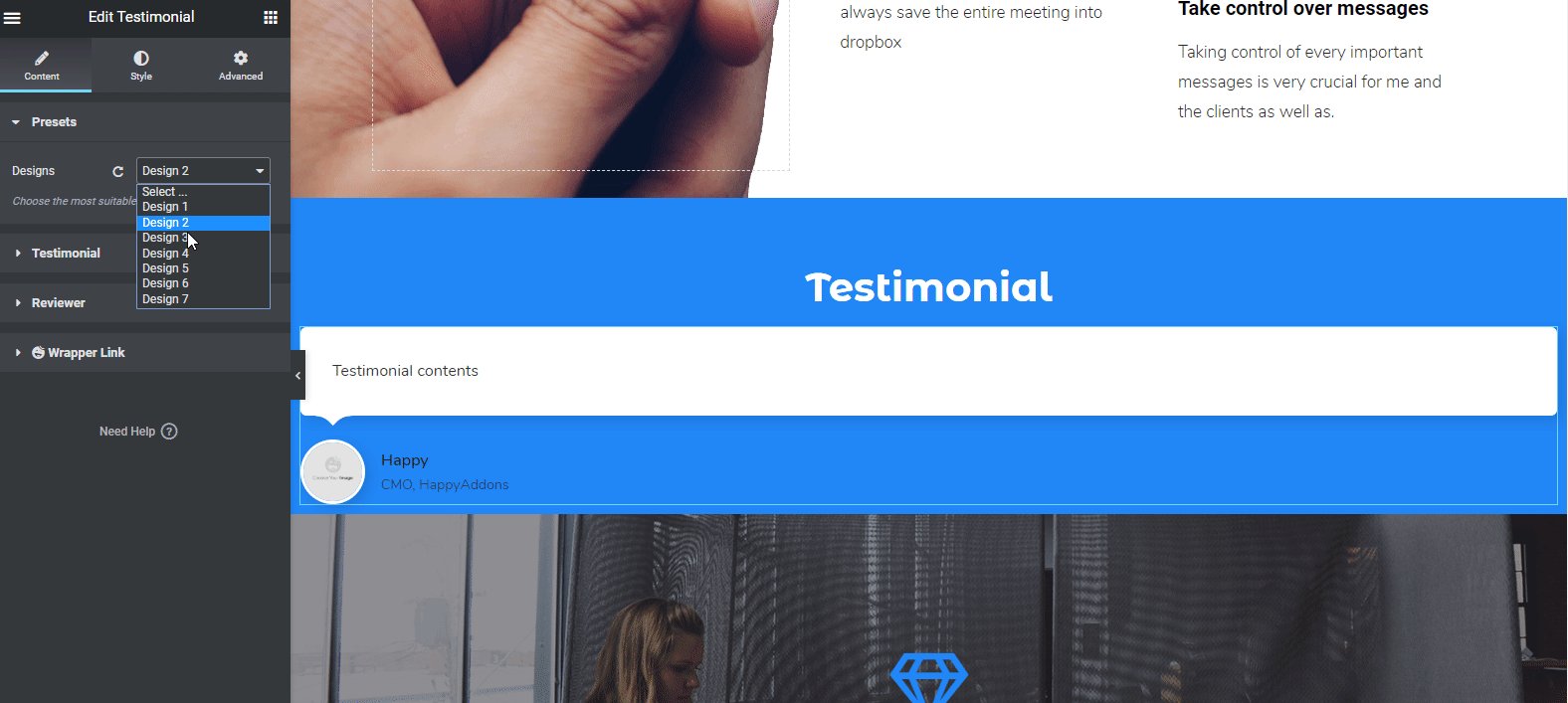
Untuk mengedit bagian ini, Anda dapat menyesuaikan bagian yang ada atau Anda dapat menggunakan widget Happy Addons Testimonial. Jadi mari kita lihat bagaimana menggunakannya.
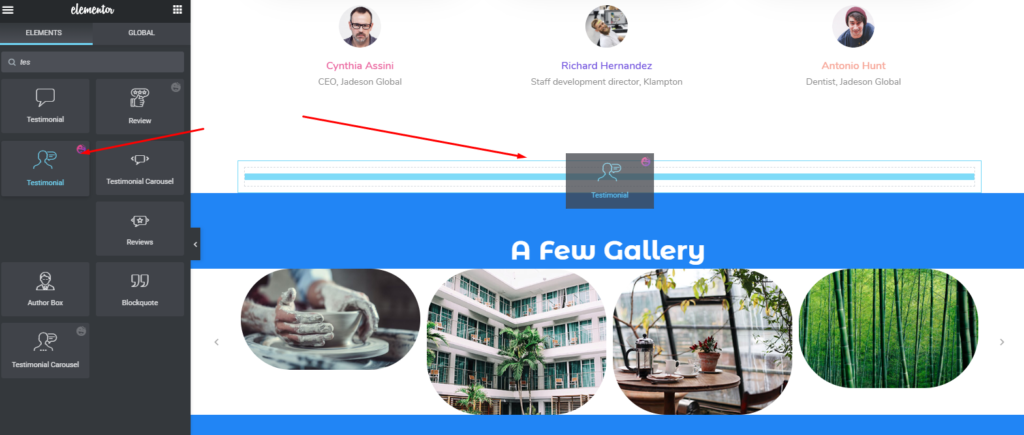
Pertama, seret widget dari bilah sisi kiri. Dan letakkan di area yang ditandai.

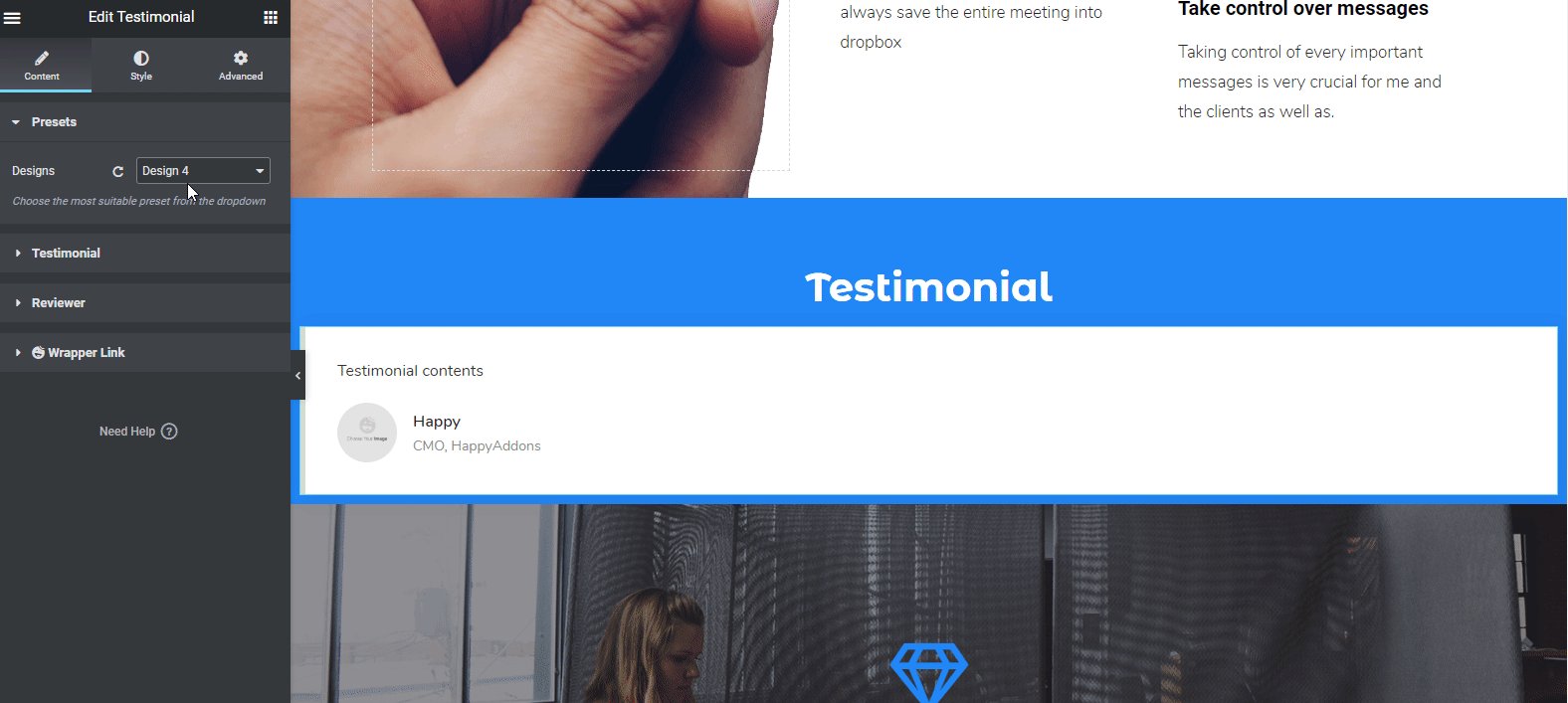
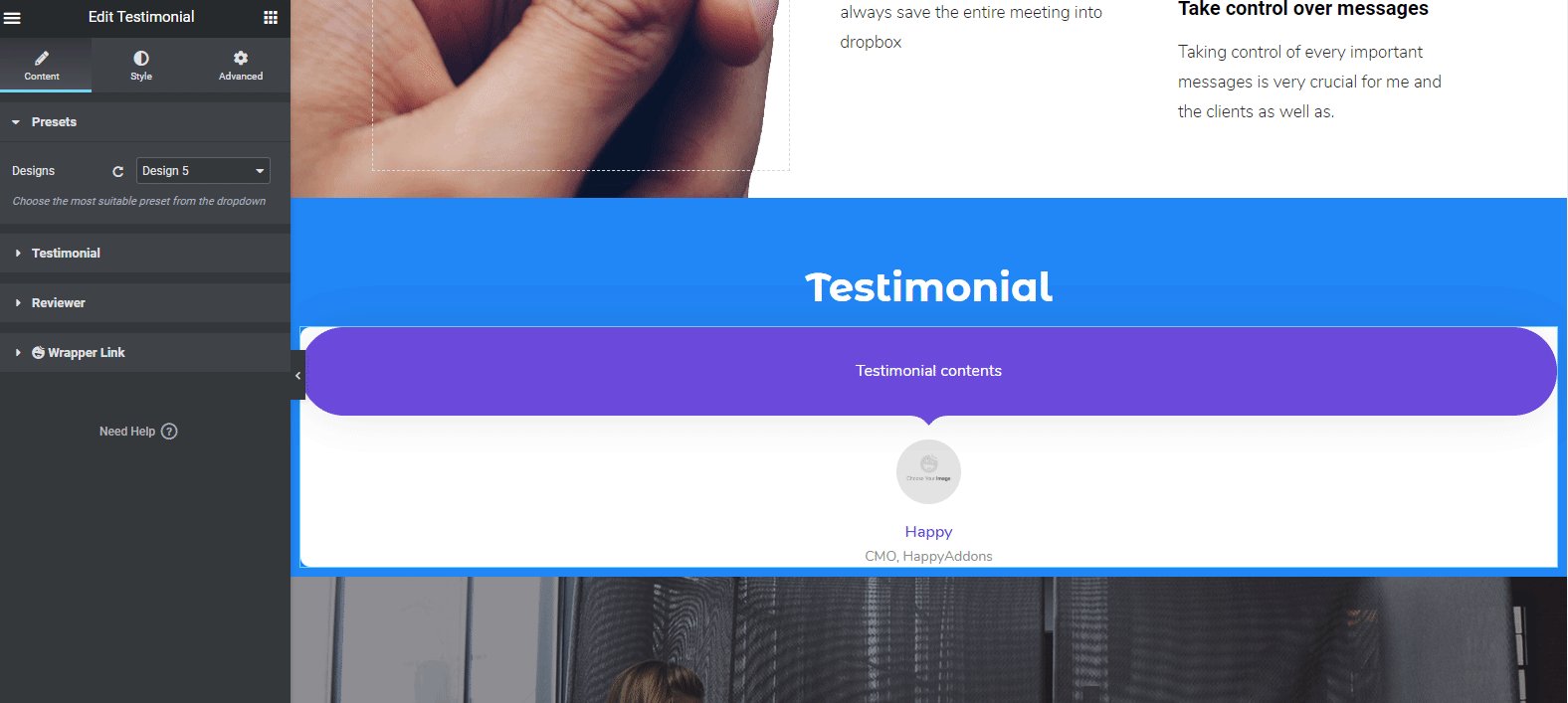
Kemudian pilih desain prasetel atau pra-dibuat untuk bagian tersebut. Sekarang Anda dapat melihat ada berbagai desain built-in yang tersedia untuk digunakan. Pilih saja siapa saja yang Anda suka. Secara otomatis akan muncul di layar.

Setelah menggunakan preset dan memasukkan data ke dalam widget, desain Anda akan terlihat seperti berikut. Dan Anda dapat mengedit, testimonial dari klien Anda, foto pengulas, penunjukannya, dll.


Namun, Anda dapat melihat dokumentasi 'Widget Testimonial' untuk mengetahui lebih tepatnya. Atau Anda dapat melihat video berikut untuk mengetahui cara menggunakan widget ini.
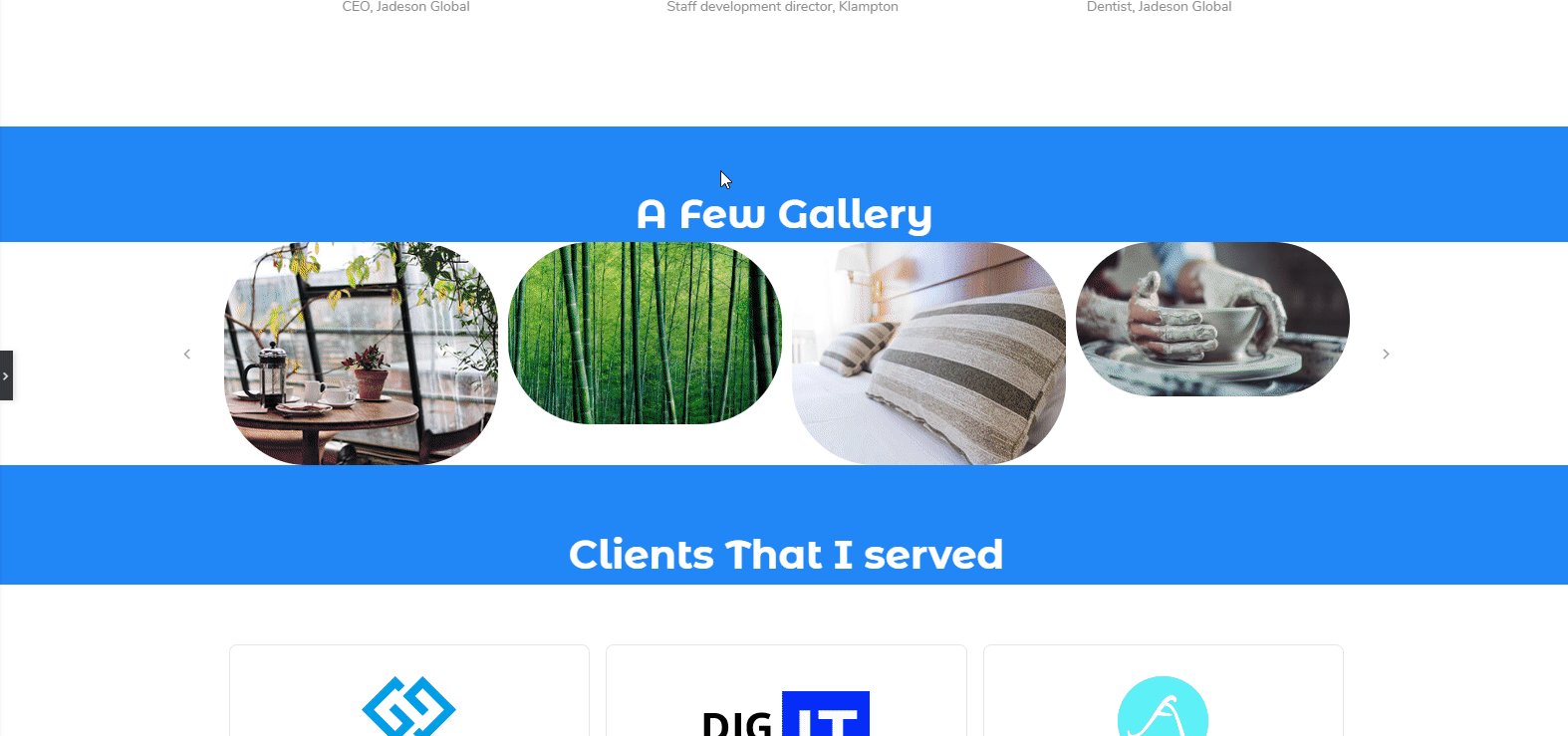
Menambahkan Proyek atau Galeri
Dalam hal ini, kami telah memilih widget ' Image Carousel ' dari Happy Addons. Widget ini akan memungkinkan Anda menambahkan gambar pilihan Anda dengan cara yang sangat menguntungkan.
Seperti widget Happy Addons atau Elementor lainnya, cukup seret widget dan tempel ke area yang ditandai. Dan kemudian sesuaikan sesuai dengan situs web atau selera desain Anda. Menggunakan widget ini tidak hanya akan mempercantik situs web Anda tetapi juga meningkatkan desain situs web.

Untuk mempelajari lebih lanjut tentang widget 'Image Carousel' baca dokumentasi kami atau tonton tutorial video berikut.
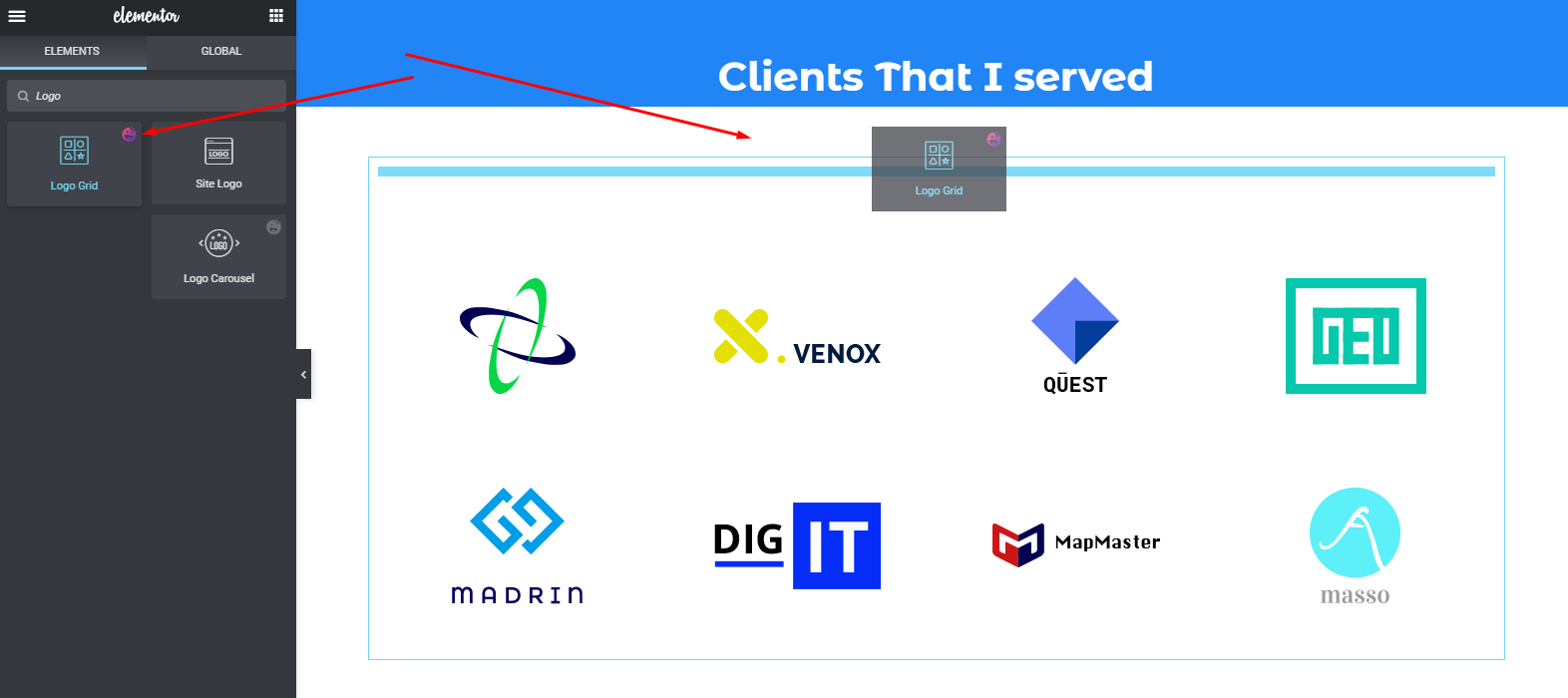
Menyesuaikan Bagian 'Klien Saya'
Kami belum mengubah desain template yang ada. Kami hanya menyesuaikan setiap bagian dan menggunakan Elementor dan Happy Addons. Jadi bagian ini juga tetap sama.
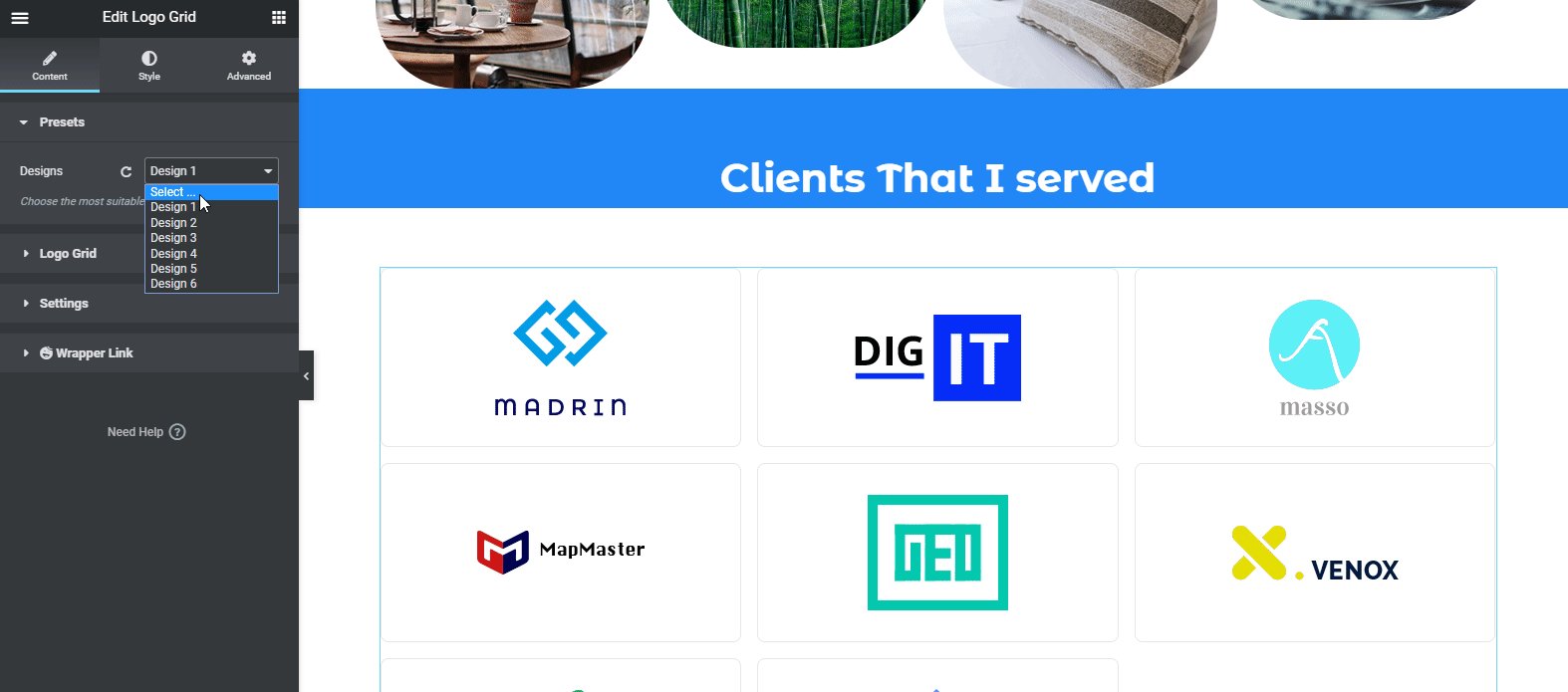
Untuk mengedit bagian ini, kita akan menambahkan widget ' Logo Grid ' dengan cara yang sama. Widget ini akan membantu Anda menampilkan logo klien pribadi Anda sebagai proyek yang telah selesai. Dengan demikian akan meningkatkan lebih banyak keindahan situs web Anda.
Untuk menambahkan widget ini, cukup pilih widget dan seret ke area yang ditandai. Itu dia.

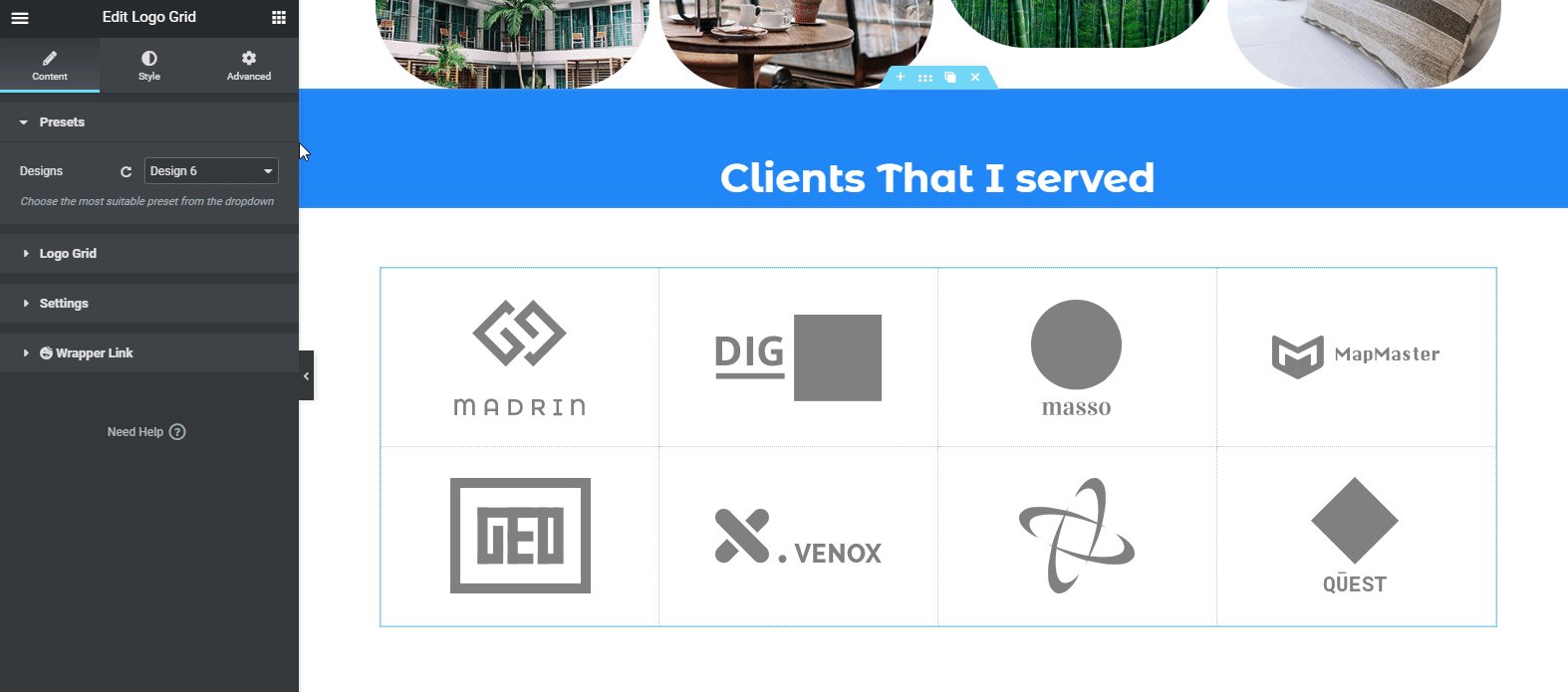
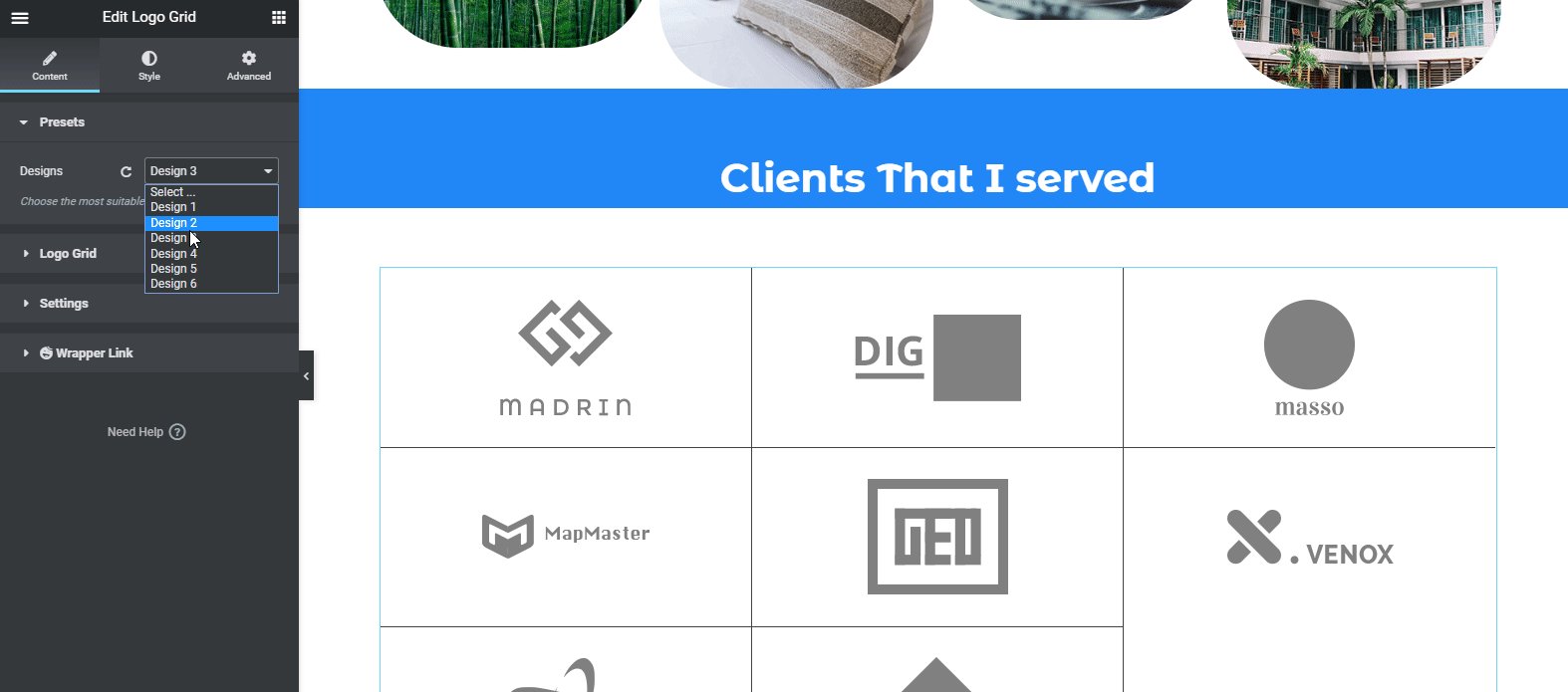
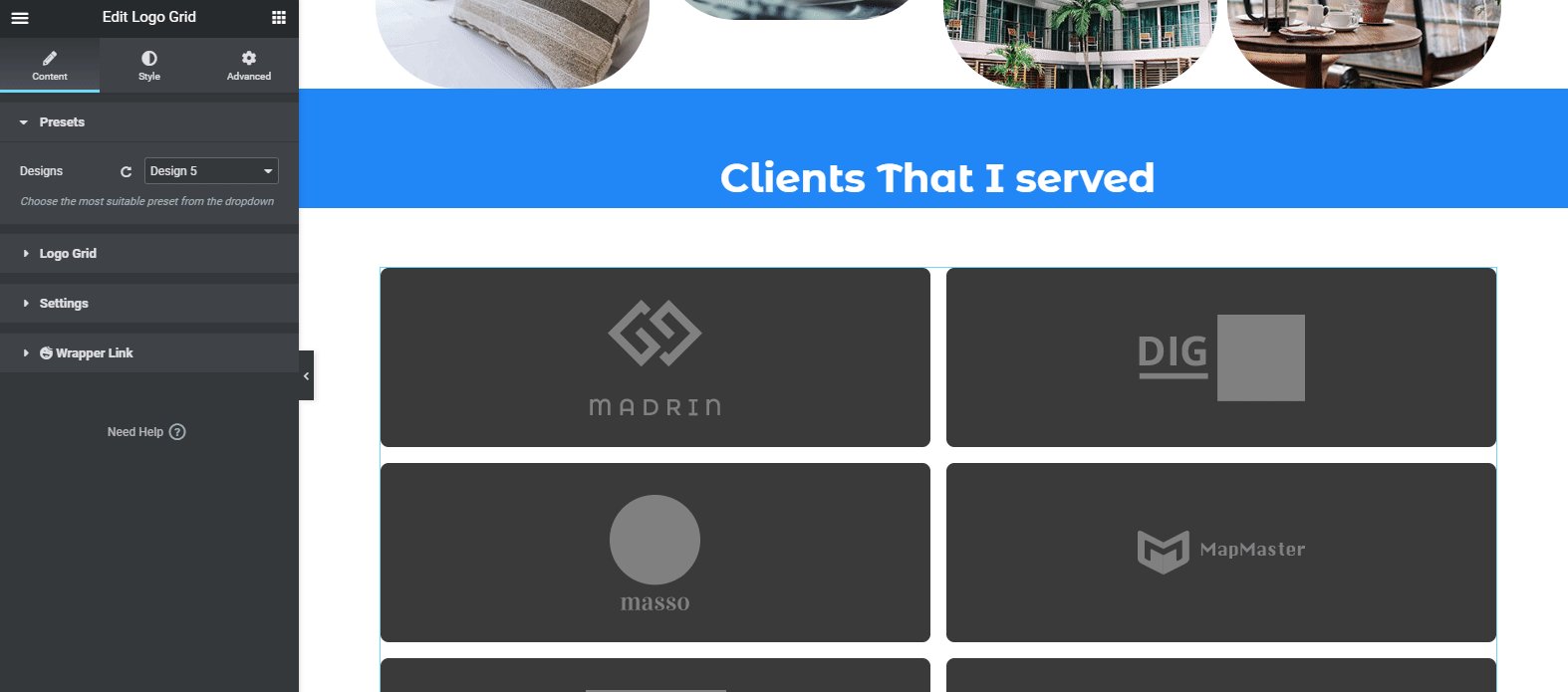
Setelah itu, Anda akan dapat melihat widget sudah siap. Sekarang tinggal edit widget sesuai dengan tema website Anda. Berikut adalah contohnya, dan Anda juga dapat menerapkan preset pada widget ini untuk mendapatkan desain yang paling sesuai untuk situs web Anda.

Jika Anda masih merasa kesulitan, Anda dapat melihat dokumentasi kami dari widget ' Logo Grid ' dari Happy Addons. Atau tonton video tutorial berikut.
Menyesuaikan Bagian Footer
Akhirnya, Anda hampir selesai dengan desain situs web Anda. Bagian ini sangat mudah untuk disesuaikan. Cukup klik pada setiap & setiap bagian, lalu berikan informasinya. Itu dia!

Namun, jika mau, Anda dapat menggunakan widget Happy Addons lainnya di bagian footer agar lebih menarik. Dan itu widget ' Daftar Fitur '. Tapi ini adalah widget pro dari Happy Addons.
Maka setelah digunakan maka akan terlihat seperti berikut ini.

Lihat dokumentasi widget 'Daftar Fitur' atau tonton tutorial video berikut untuk mengetahui lebih lanjut tentang widget ini.
Pratinjau Akhir dari Seluruh Situs Web
Jadi setelah menggunakan semua metode dengan sempurna, Anda dapat melihat pratinjau hasil akhir Anda seperti yang dapat dilihat di bawah ini. Dan inilah cara membuat website dengan Elementor dan Happy Addons secara kolaboratif.

Artikel Terkait: Apakah Bijaksana Menggunakan Happy Addons bersama dengan Elementor.
Lebih Banyak Widget & Fitur HappyAddons yang Harus Anda Beri Centang

Nah, selama artikel ini Anda mungkin mendapatkan sesuatu yang bermanfaat dan menarik. Dan juga kami telah menunjukkan beberapa widget Happy Addons di bagian tutorial.
Tapi sekarang, kami akan segera membagikan widget & fitur yang lebih menarik dari Happy Addons. Dan kami harap Anda menikmati menontonnya.
Jadi mari kita mulai:
Widget yang Dapat Anda Gunakan untuk Desain Situs Web
- Widget Faktor Menyenangkan: Ini seperti Widget Penghitung Elemen. Tetapi Anda dapat menampilkan semua desain terkait nomor Anda dengan widget ini.
- Daftar Posting: Jika Anda ingin menampilkan postingan Anda yang paling penting atau informatif ke halaman web mana pun, Anda dapat melakukannya menggunakan widget ini.
- Tab Posting: Widget ini memungkinkan Anda menampilkan postingan di banyak tab. Sangat berguna untuk menampilkan konten yang dikelompokkan atau konten terkait.
- News Ticker: Tampilkan tajuk berita utama atau judul posting penting Anda dengan cara menggulir yang bagus dengan banyak gaya yang menakjubkan.
- Flip Box (Pro): Jika Anda suka perbandingan, maka widget ini akan membantu Anda. Ya, itu dapat menyampaikan pesan dengan cara yang indah dengan efek sebelum dan sesudahnya.
- Grafik Area Kutub (Pro): Menampilkan data Anda dengan cara yang berbeda. Bahkan dengan cara yang lebih terorganisir & animasi.
- Radar Chart (Pro): Visualisasikan data Anda dengan cara yang berbeda; masing-masing animasi dan dapat disesuaikan.
- Teks Animasi (Pro): Dengan menggunakan widget ini, Anda dapat menampilkan tagline situs web Anda atau kata apa pun. Dan ini akan membantu Anda menampilkannya dengan cara animasi.
Selain itu, Anda akan mendapatkan sejumlah widget yang berguna dan unik dengan Happy Elementor Addons.
Fitur yang Dapat Anda Gunakan Untuk Desain Situs Web
- Efek Mengambang: Dengan menggunakan fitur ini, Anda dapat membuat animasi yang menakjubkan untuk widget Elementor apa pun menggunakan fitur ini. Terjemahkan, Putar, atau Skalakan apa pun yang Anda inginkan.
- Preset: Tampilkan widget apa pun dalam gaya terpisah dari kumpulan koleksi desain yang telah ditentukan sebelumnya dalam satu menit menggunakan mesin preset kami
- Salinan Langsung: Bosan mendesain? Maka widget ini bisa membuat Anda lega. Ya, Anda dapat langsung menyalin desain inti dan menempelkannya di situs Anda tanpa repot.
- Bersarang Tanpa Batas: Terkadang sangat sulit untuk membuat atau melakukan lebih banyak hal dengan bagian Elementor stok. Dalam hal ini, fitur ini akan membantu Anda membuat bagian tak terbatas di dalam bagian induk.
- Kondisi Tampilan: Fitur ini akan membantu Anda untuk menampilkan konten Anda tergantung pada berbagai jenis kondisi seperti Browser, Sistem Operasi, Rentang Tanggal, Waktu dan banyak lagi
- Tata Letak Kotak: Jadikan desain Anda lebih Pixel Sempurna dengan Fitur Tata Letak Kotak Bahagia ini.
Jadi, fitur luar biasa ini akan Anda dapatkan dengan Happy Addons. Dan dengan menggunakan ini, Anda dapat dengan mudah memberdayakan Elementor dengan mudah.
Artikel Terkait: Pelajari Lebih Lanjut Tentang Fitur Happy Addons (Gratis & Pro)
Apakah Anda Siap Membangun Situs Web Profesional?
Nah, setelah diskusi panjang & rumit, sekarang Anda mungkin tahu cara membuat situs web dengan Elementor. Benar? Jika jawaban Anda adalah ya, maka tanpa menghabiskan waktu sedetik pun, bersiaplah untuk membuat situs web.
Bagaimanapun, kami tidak akan memperpanjang kata-kata kami untuk mengatakan hal yang sama lagi dan lagi. Sebaliknya kami akan memberitahu Anda untuk mengambil inisiatif yang tepat pada waktu yang tepat menggunakan Elementor & Happy Addons secara kolaboratif.
Namun, memiliki beberapa kebingungan atau pertanyaan? Jatuhkan garis di bagian komentar di bawah. Kami akan segera hadir untuk Anda.
