Cara Membuat Tema Anak WordPress
Diterbitkan: 2022-06-17Agaknya, Anda telah melihat orang menyarankan Anda menggunakan tema anak WordPress ketika Anda mulai mencari untuk membuat perubahan pada tema situs WordPress Anda, tetapi, apa itu tema anak, dan seberapa penting tema anak di situs web Anda?
Kami akan memberi Anda beberapa penjelasan dan tutorial langkah demi langkah tentang memasang tema anak dan kami berharap ini dapat membantu Anda memutuskan untuk menggunakannya.
Apa itu Tema Anak WordPress dan Apa Manfaat Memilikinya
Tema anak WordPress adalah anak dari tema induk yang ada yang memberikan kesempatan untuk membuat perubahan dengan aman pada tema induk Anda tanpa mengedit tema induk itu sendiri.
Tema anak memerlukan tema induk untuk diinstal juga, jadi tema anak tidak bisa menjadi tema yang berdiri sendiri. Tema anak mewarisi sebagian besar/semua pengaturan desain dengan menariknya dari tema induk, dalam situasi di mana Anda membuat perubahan pada tema anak, perubahan itu akan menimpa pengaturan di tema induk.
Anda mungkin bertanya-tanya, mengapa tidak langsung mengganti tema induknya saja?
Anda harus selalu memperbarui tema jika ingin menjaga situs WordPress Anda tetap aman dan berkinerja lebih baik. Jika Anda menyesuaikan situs Anda dengan mengedit tema Anda secara langsung, maka itu berarti setiap kali pembaruan keluar dan diterapkan, Anda akan menimpa semua perubahan Anda, dan itu adalah pengalaman yang cukup mengerikan bukan?
Selain itu Anda tidak perlu khawatir tentang pembaruan tema, jika Anda memiliki tema anak itu juga berarti:
- Anda dapat membuat semua perubahan pada tema anak tanpa khawatir kehilangan pekerjaan Anda
- Lebih mudah untuk melacak semua modifikasi Anda dan menyesuaikannya sesuai kebutuhan dalam tema anak
- Anda dapat dengan mudah kembali ke desain tema induk kapan saja dengan menonaktifkan tema anak
Cara Membuat Tema Anak WordPress
Sekarang, mari masuk ke bagian yang lebih praktis dari tutorial ini. Kami akan menunjukkan cara membuat tema anak WordPress dengan dua metode:
- Menggunakan Plugin
- Menggunakan cara manual.
Membuat Tema Anak WordPress Menggunakan Plugin
Kami menyarankan Anda membuat cadangan penuh situs Anda sebelum melanjutkan. Atau, idealnya, atur semuanya di situs pementasan.
Dalam tutorial ini, kita memilih plugin Child Theme Generator untuk membuat child theme kita. Ini memiliki pemasangan aktif lebih dari 300.000 yang menjadikannya pilihan paling populer untuk membuat dan menyesuaikan tema anak.

Mari kita mulai dengan menginstal dan mengaktifkan plugin dari WordPress.org. Selanjutnya, dari dashboard WordPress, masuk ke menu Tool → Child Theme untuk membuat child theme.
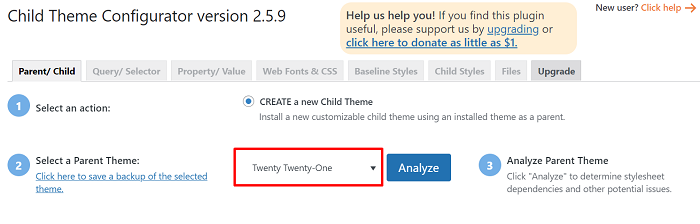
Pilih tema yang ingin Anda buatkan tema anak Anda di pengaturan Select a Parent Theme lalu klik tombol Analisis .

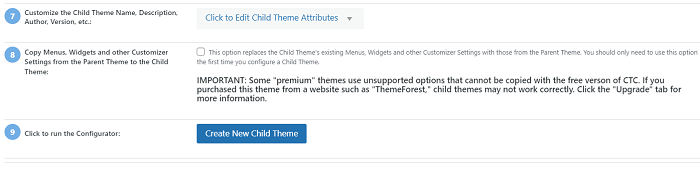
Setelah plugin menganalisis tema Anda, beberapa opsi tambahan untuk mengonfigurasi tema anak Anda akan muncul di bawah hasil yang dianalisis. Setiap opsi tambahan memiliki penjelasan singkat tentang fungsinya. Namun, Anda dapat membiarkannya sebagai default jika Anda tidak yakin dengan opsinya.
Setelah Anda selesai menentukan pilihan, klik tombol Buat Tema Anak Baru untuk membuat tema anak baru.


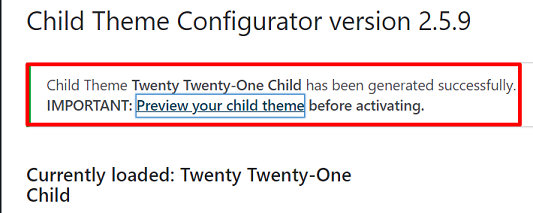
Kemudian, setelah Anda mendapat pemberitahuan tentang pembuatan tema anak yang berhasil, kita masih perlu mengaktifkan tema anak. Buka Penampilan → Tema untuk menerapkan tema anak.
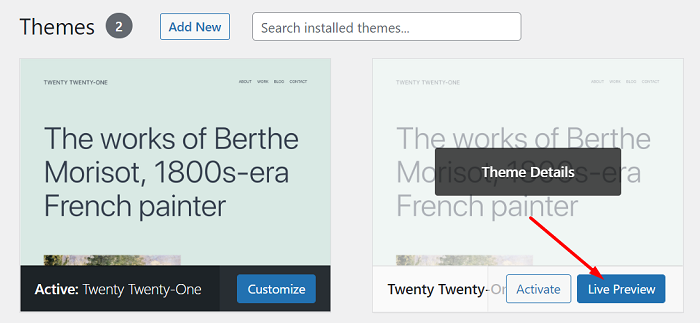
Sebelum mengaktifkannya, mari lihat Pratinjau Langsung seperti apa tampilan situs Anda dengan tema anak Anda untuk memastikannya berfungsi.

Setelah Anda siap, klik tombol Aktifkan untuk mengaktifkan tema anak.
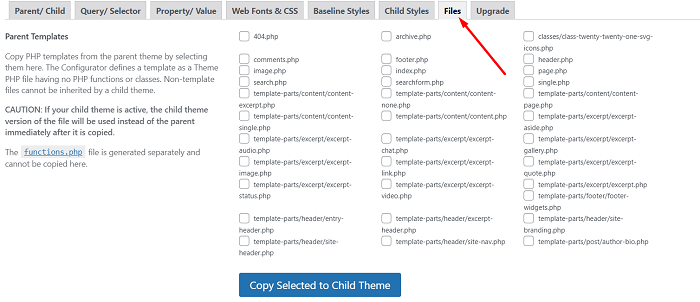
Anda dapat menggunakan alat yang disertakan dalam plugin Child Theme Configurator untuk membantu Anda mengelola tema anak Anda, seperti, melihat semua file terkait di tema anak dan tema induk Anda dan menyalin file dari tema induk ke tema anak dengan membuka ke tab File dari pengaturan plugin untuk mengganti pengaturan template induk.

Membuat Tema Anak WordPress Secara Manual
Kami akan berasumsi bahwa Anda tahu sedikit tentang PHP dan CSS untuk bagian ini atau Anda dapat menggunakan metode plugin dari bagian sebelumnya jika Anda merasa tidak nyaman dengan instruksi di sini.
Untuk membuat tema anak secara manual, Anda harus memiliki setidaknya dua file ini:
- style.css ~ Lembar gaya utama tema anak
- function.php ~ File ini akan memastikan tema anak mewarisi gaya tema induknya dengan mengantrekan stylesheet dari tema induk.
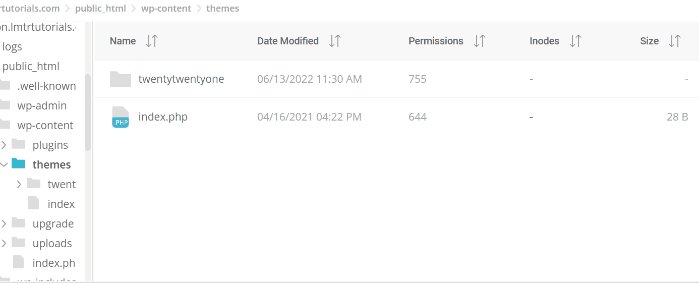
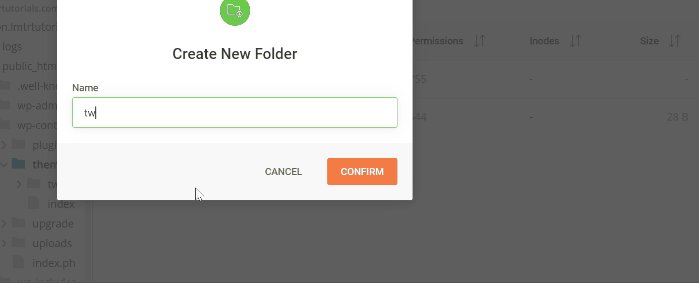
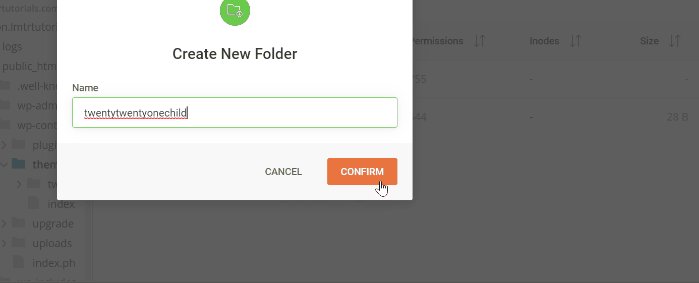
Mari kita mulai dengan membuat folder untuk tema anak Anda. Buka pengelola file di layanan hosting web Anda. Buka direktori instalasi WordPress Anda, dan buka folder / wp-content/themes/ .

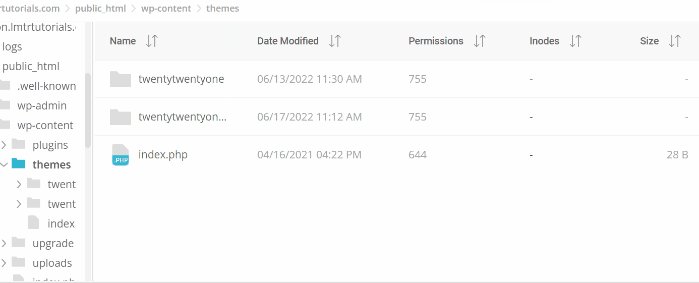
Anda dapat memberi nama folder apa pun yang Anda inginkan, namun, Anda dapat memberi nama folder tema anak dengan nama folder tema induk dengan menambahkan "anak" di akhir untuk membantu Anda mengingatnya.

Lanjutkan dengan membuka folder dan membuat file pertama, file style.css . Buka file tersebut kemudian tambahkan kode berikut:
Nama Tema: Tema Dua Puluh Dua Puluh Satu Anak URI Tema: https://www.wppagebuilders.com/ Deskripsi: Tema anak Dua Puluh Dua Puluh Satu Penulis: WPPpagebuilders Penulis URI: https://www.wppagebuilders.com Templat: dua puluh dua puluh Versi: 1.0.0 Domain Teks: dua puluh dua puluh satu anak
Kode di atas berisi informasi tentang tema anak, jangan ragu untuk mengubah semuanya setelah titik dua kecuali baris Template dengan informasi Anda yang sebenarnya. Baris Template harus memiliki baris yang sama dengan nama folder tema induk Anda karena tema anak Anda tidak akan berfungsi tanpa ini.
Sekarang, mari kita buat file kedua, file functions.php . Lanjutkan dengan membuka file dan tambahkan kode berikut:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
fungsi enqueue_parent_styles() {
wp_enqueue_style( 'gaya orang tua', get_template_directory_uri().'/style.css' );
}
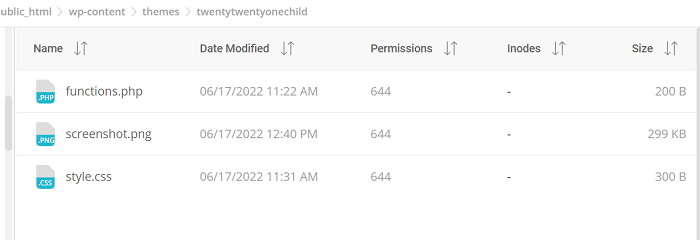
?>Setelah Anda membuat kedua file, Anda juga dapat menambahkan gambar di folder tema anak untuk memberikan thumbnail guna membantu Anda mengenali tema anak saat Anda mencarinya. Anda harus memberi nama gambar dengan “ screenshot ” sebagai namanya agar thumbnail muncul dalam pemilihan tema.

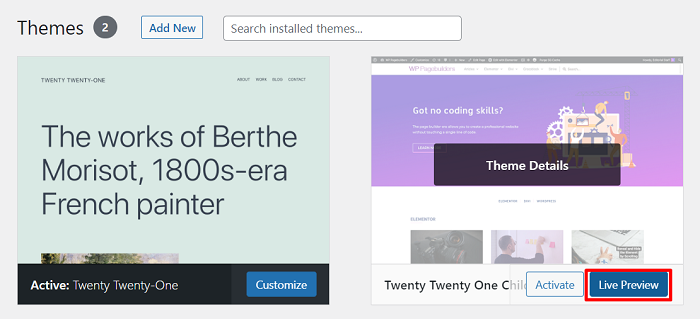
Langkah selanjutnya adalah mengaktifkan tema anak yang baru dibuat. Aktivasinya sama seperti yang Anda lakukan pada tema WordPress lainnya yaitu dengan membuka Appearance → Themes dari dashboard WordPress Anda. Anda mungkin ingin melihat Pratinjau Langsung terlebih dahulu sebelum mengaktifkannya.

Lebih lanjut tentang Tema Anak WordPress
Google cepat untuk tema anak dari tema Anda dapat membuat kreativitas Anda mengalir. Misalnya, tema seperti Divi memiliki pasar untuk tema anak di situs web mereka, dan Astra memiliki alat untuk menghasilkan tema anak.
Memasang Tema Anak WordPress yang Dibuat Sebelumnya
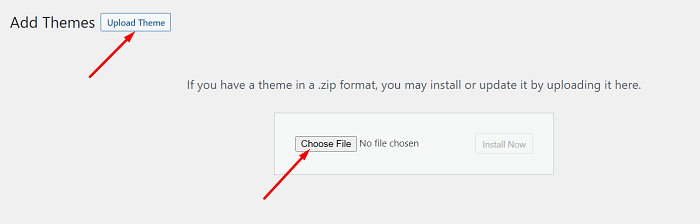
Untuk menginstal tema anak pra-dibuat sama seperti yang Anda lakukan pada setiap tema WordPress dan itu adalah dengan membuka Penampilan → Tema → Tambah Baru dan kemudian klik Unggah Tema untuk mengunggah tema anak.

Catatan : Pembuat tema anak dapat memberi Anda petunjuk lebih lanjut tentang cara menginstalnya untuk mendapatkan gaya dan tampilan yang sama seperti pratinjau tema mereka.
Menyesuaikan Tema Anak
Anda mungkin ingin menyesuaikan tema anak Anda (sebenarnya Anda menggunakan tema anak untuk mengganti tema induk), seperti halnya menyesuaikan tema WordPress biasa, ada beberapa metode untuk itu, berikut adalah beberapa metodenya:
- Dengan menggunakan penyesuai WordPress di layar admin WordPress Anda
- Dengan memanfaatkan pembuat tema dari pembuat halaman pilihan Anda
- Dengan menambahkan kode CSS khusus ke style.css tema anak Anda
- Ganti template tema induk dengan menyalin file template dan kemudian mengeditnya di tema anak
Untuk dua metode terakhir, Anda harus memiliki pengetahuan tentang CSS, HTML, dan PHP.
Namun, jika Anda hanya ingin menempatkan beberapa cuplikan kode untuk menambahkan beberapa fungsi dari internet ke situs WordPress Anda, mari kita ambil contoh kode yang dihasilkan bidang kustom Metabox, kemudian Anda dapat menempatkannya di file functions.php tema anak kapan saja tanpa khawatir tentang melanggar atau memperbarui tema induk.
Menghapus Tema Anak WordPress
Untuk berhenti menggunakan tema anak Anda, Anda dapat menonaktifkannya seperti yang Anda lakukan pada tema WordPress lainnya yaitu, dengan mengaktifkan tema lain di Appearance → Themes . Entah tema WordPress baru atau kembali ke tema induk, hanya sebagai pengingat, jika Anda kembali ke desain default tema induk, semua perubahan dari tema anak akan hilang hingga Anda mengaktifkannya kembali.
