Cara Membuat Slider Galeri WordPress untuk Situs Web Anda
Diterbitkan: 2020-03-25Jika Anda ingin tahu cara menambahkan slider galeri WordPress ke situs web atau blog Anda, Anda telah datang ke tempat yang tepat. Dalam panduan ini, kami akan menunjukkan cara cepat membuat slider yang menampilkan gambar dari Perpustakaan Media WordPress Anda dan kemudian masukkan slider ke dalam posting dan halaman blog Anda. Kami kemudian akan menjelajahi plugin yang lebih kuat dan kreatif untuk menambahkan slider galeri WordPress yang lebih baik ke situs web Anda, semuanya tanpa perlu menginvestasikan sepeser pun.
Tapi sebelum kita mulai, mari kita definisikan dengan cepat apa itu slider galeri WordPress.
Apa itu Slider Galeri WordPress?
Biasanya, slider galeri WordPress akan memungkinkan Anda untuk menampilkan banyak gambar dalam format slideshow. Alih-alih hanya menyisipkan foto atau gambar lain ke postingan atau halaman blog, Anda dapat membuat penggeser, menambahkannya ke konten, lalu membiarkan pengunjung mengeklik atau menggesek slide.

Ini tidak hanya menghemat ruang di halaman Anda, tetapi juga membuat pengunjung Anda sangat nyaman untuk melihat konten Anda. Ini juga memudahkan Anda untuk mengatur gambar dan konten lain sesuai keinginan Anda. Membuat koleksi foto atau urutan slide yang memandu pengunjung melalui presentasi atau cerita adalah cara yang bagus untuk menggunakan slider galeri WordPress.

Sekarang setelah kita membahas apa itu slider galeri WordPress, kita akan melihat jenis slideshow apa yang dapat dibuat oleh plugin gratis yang banyak digunakan. Kemudian kami akan membagikan alat yang lebih kuat, namun sama-sama gratis, untuk menambahkan bilah geser galeri gambar yang lebih bergaya dan canggih ke situs web WordPress Anda.
Cara Membuat Slider Galeri WordPress Dasar
Meskipun secara default WordPress tidak memiliki fitur slider, plugin Jetpack – dengan modul slider – secara teratur disertakan dengan instalasi WordPress baru. Oleh karena itu, menggunakan Jetpack seringkali menjadi cara standar untuk membuat slider galeri gambar bagi banyak pemilik situs WordPress.
Kita akan melihat dalam panduan ini, ada opsi gratis lain yang lebih kuat yang tersedia.
Menggunakan Slider Galeri Jetpack WordPress
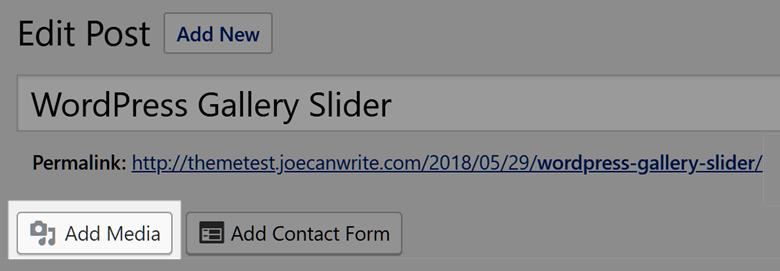
Untuk membuat slider galeri WordPress dengan Jetpack, pertama-tama periksa apakah plugin Jetpack diinstal dan aktif di situs web Anda dengan masuk ke Dasbor situs Anda dan mengunjungi halaman Plugin. Jika Jetpack tidak ada dalam daftar plugin yang diinstal, Anda dapat menemukan petunjuk tentang cara menambahkan alat ini ke situs web Anda di sini. Dengan Jetpack yang berjalan di situs Anda, buat posting atau halaman WordPress baru dan klik tombol Add Media dari toolbar editor.

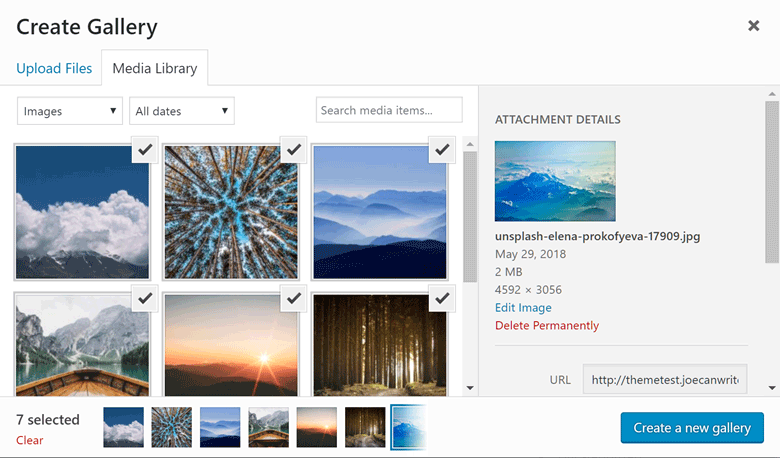
Anda kemudian dapat mengunggah gambar yang ingin Anda gunakan di bilah geser galeri WordPress Anda. Atau, Anda dapat memilih gambar yang sudah ada di Perpustakaan Media Anda untuk digunakan di penggeser galeri Anda. Setelah Anda memilih gambar untuk penggeser Anda, klik tombol Buat galeri baru.

Dari layar Edit Galeri yang ditampilkan berikutnya, Anda dapat memilih Slideshow dari menu tarik-turun Jenis. Setelah Anda memeriksa pengaturan lainnya, Anda dapat mengklik tombol Sisipkan galeri.
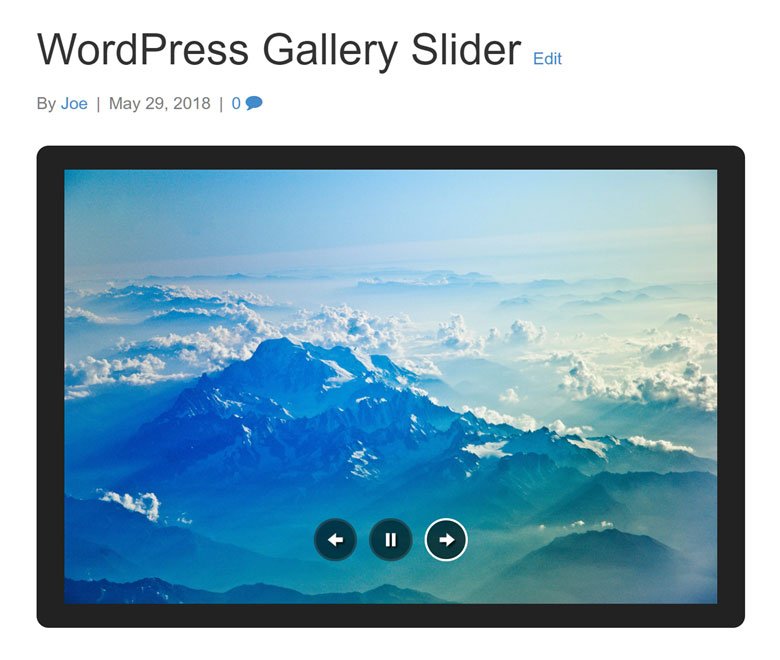
Slider gambar sekarang harus ditambahkan ke posting atau halaman Anda. Untuk menguji slideshow galeri WordPress Anda, klik tombol Pratinjau di sudut kanan atas halaman.

Sekarang, setelah hanya beberapa langkah, Anda akan memiliki tayangan slide dasar yang menampilkan gambar yang dipilih dari galeri WordPress Anda di sebuah posting atau halaman di situs web atau blog Anda.
Namun, sementara slider Jetpack seharusnya cukup untuk membuat slideshow galeri WordPress dasar, jika Anda ingin membuat slider yang benar-benar menarik dan menarik perhatian, Anda harus memilih plugin slider yang dibuat khusus. Untungnya, ada opsi gratis yang dikemas dengan fitur, namun tetap sangat mudah digunakan.
Tingkatkan Slider Galeri WordPress Anda dengan Smart Slider 3
Ya, seperti yang mungkin sudah Anda duga, plugin WordPress yang direkomendasikan untuk membuka potensi penuh dari tayangan slide adalah plugin Smart Slider 3 kami . Meskipun ada versi berbayar dari Smart Slider 3 yang tersedia, versi gratis dari plugin ini jauh lebih kuat daripada modul slider Jetpack dan banyak plugin slider WordPress lainnya.

Untuk memberi Anda gambaran yang lebih baik tentang apa yang dapat dilakukan Smart Slider 3, serta betapa mudahnya menggunakannya, berikut adalah panduan cepat untuk membuat slider galeri WordPress dengan plugin slider gratis ini .
Membuat Slider Galeri WordPress dengan Smart Slider 3
Karena versi gratis Smart Slider 3 tersedia dari direktori plugin resmi WordPress, Smart Slider 3 dapat diinstal dari dasbor situs WordPress Anda hanya dengan beberapa klik.

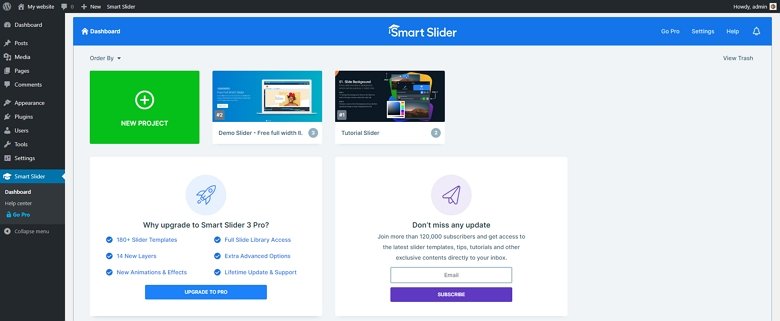
Sekarang dengan plugin gratis ini aktif di situs Anda, Anda dapat mulai menambahkan slider galeri WordPress yang jauh lebih kreatif dan bergaya ke situs web Anda. Untuk memulai, cukup navigasikan ke bagian Smart Slider di dasbor WordPress Anda dengan mengklik tautan menu bilah sisi yang sesuai.

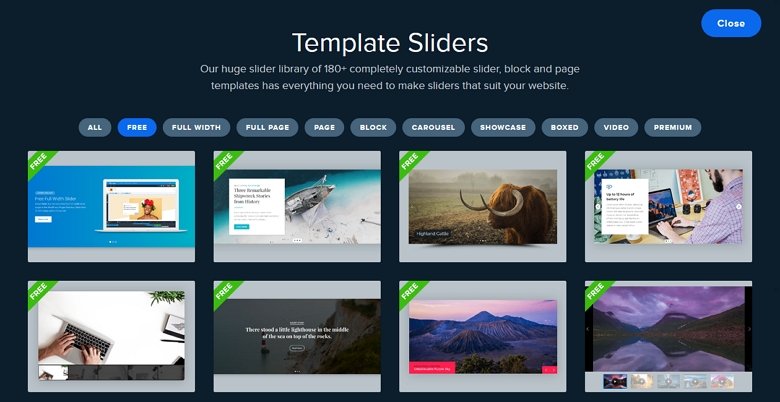
Dari dasbor Smart Slider, Anda dapat melihat tutorial yang akan membantu Anda memulai , serta melihat demo slider. Bahkan mereka yang menggunakan versi gratis Smart Slider 3 mendapatkan akses ke beberapa template slideshow bergaya yang dapat dengan mudah diadaptasi untuk berbagai proyek.

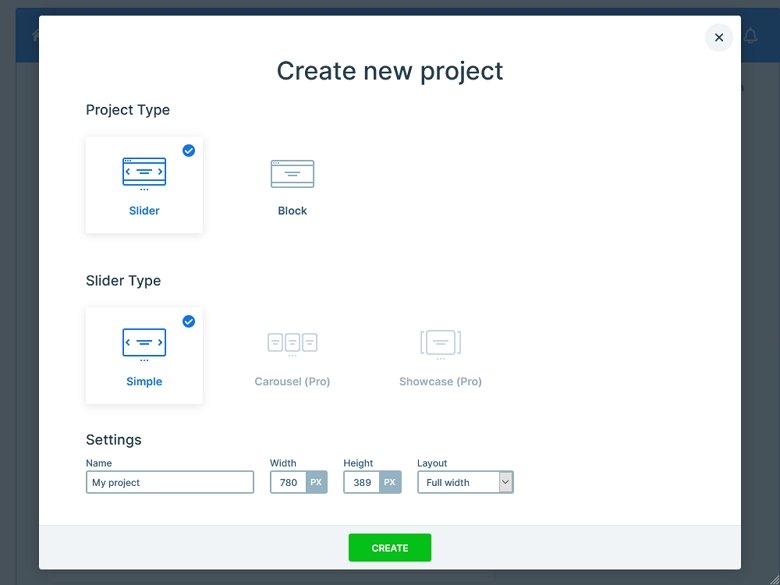
Tetapi jika Anda ingin membuat slider galeri WordPress Anda sendiri dari awal dengan plugin ini, klik ikon New Slider untuk mengambil langkah pertama. Anda kemudian dapat memasukkan nama penggeser Anda dari layar ini, serta memilih jenis tayangan slide yang ingin Anda buat.

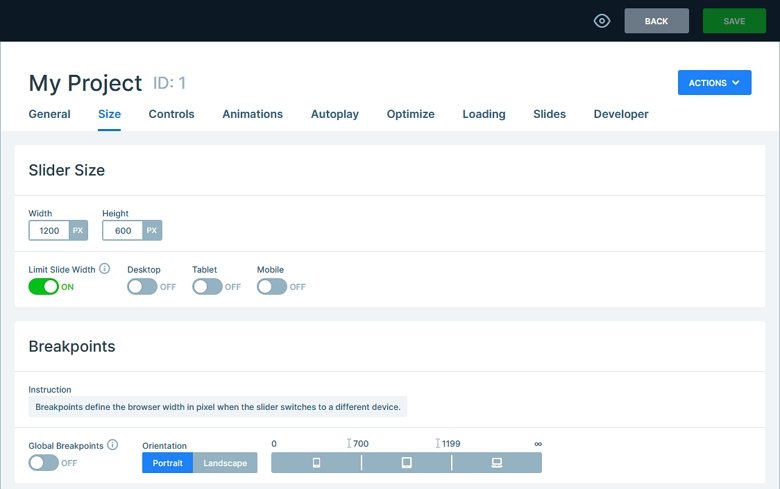
Smart Slider 3 dapat digunakan dalam beberapa cara berbeda, tetapi salah satu cara termudah untuk memulai adalah dengan menarik dan melepas gambar Anda ke dasbor. Anda kemudian dapat mempratinjau atau mempublikasikan penggeser Anda untuk digunakan di situs web WordPress Anda. Itu dia.
Namun, menggulir ke bawah halaman mengungkapkan kontrol Smart Slider. Dari panel kontrol, Anda dapat dengan mudah memilih gaya tombol pemutaran, mengaktifkan atau menonaktifkan gambar mini, dan mengonfigurasi pengaturan animasi opsional.

Baik Anda hanya ingin menarik dan melepas gambar ke area penggeser dan menggunakan pengaturan default atau membuat tayangan slide yang dipersonalisasi, Smart Slider 3 membuatnya sangat mudah.
Tidak seperti Jetpack, Anda dapat mengedit slide individual di slideshow Smart Slider 3 Anda, menentukan berapa lama setiap slide ditampilkan, mengubah gambar thumbnail slide, dan bahkan menambahkan lapisan ke slide Anda yang berisi teks dan konten lain termasuk gambar tambahan. Menambahkan tombol yang dapat diklik ke penggeser galeri WordPress Anda juga mudah dengan Smart Slider 3 juga.
