Cara membuat Elementor Hybrid Header dengan Nav Menu
Diterbitkan: 2022-09-08Sebagai pengguna situs web, Anda pasti pernah melihat header hybrid Elementor dan menggunakannya berulang kali untuk tujuan Anda. Jika demikian, Anda tahu pentingnya hal itu dengan sangat baik. Ini tidak hanya menghemat ruang layar tetapi juga membuat tampilan halaman terlihat bagus.
Header hybrid Elementor adalah bagian penting dari header yang membuat pengguna santai saat menjelajahi situs web. Kami akan berbicara tentang proses membuat header Hybrid dengan Nav Menu.
Ayo mulai!
Apa itu Elementor Hybrid Header

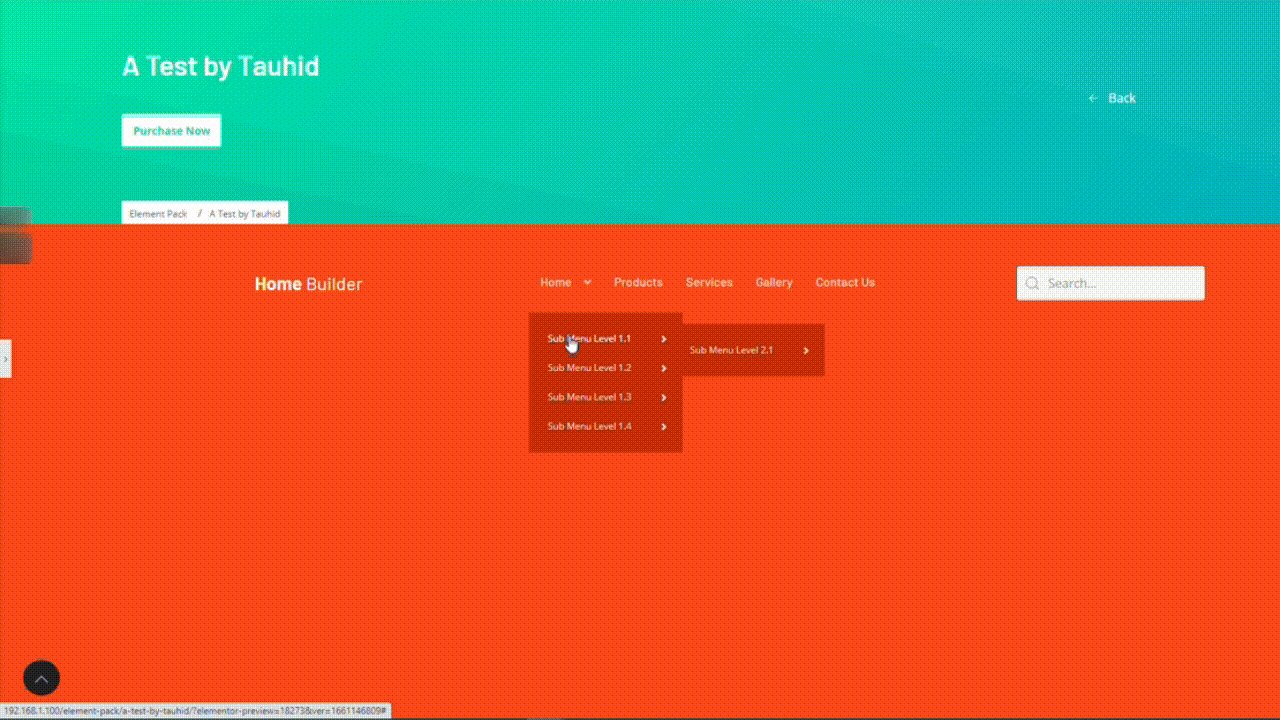
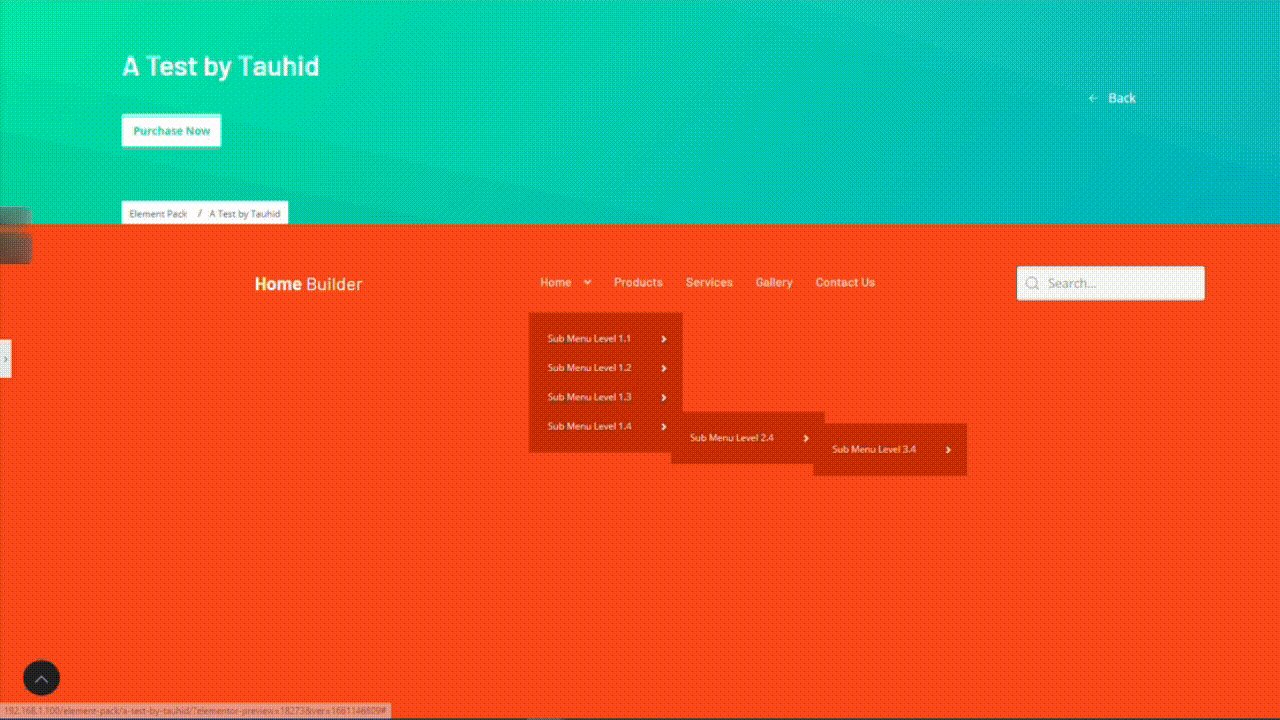
Sekarang, mari kita cari tahu apa itu header Hybrid. Saat kita mengarahkan kursor ke menu, daftar menu muncul di bawahnya yang merupakan header utama. Selanjutnya, ketika kita mengarahkan kursor ke salah satu menu ini di header utama, sub-menu muncul dengan daftar menu. Ini disebut header hibrida.
Gunakan Lebih Sedikit Ruang untuk menampilkan lebih banyak item menu
Seperti yang telah Anda pelajari tentang header hybrid Elementor, Anda sekarang tahu bahwa ini membantu mengurangi ruang untuk melihat menu. Ini memungkinkan layar terlihat rapi dan bersih untuk sejumlah besar pengguna di seluruh dunia.
Jadi, ini adalah pilihan yang lebih baik bagi Anda untuk mengambil bantuan header hibrida untuk menggunakan lebih sedikit ruang untuk menampilkan lebih banyak item menu kepada pengunjung. Anda akan merasa sangat terbantu ketika Anda menggunakannya di situs web Anda dan pengunjung akan sangat menyukainya.
Mudah untuk menavigasi semuanya dari satu tempat
Berikut adalah hal yang fantastis! Anda dapat menavigasi semuanya dari satu tempat menggunakan header hybrid Elementor untuk mempermudah penjelajahan. Menu utama termasuk hybrid header beserta sub-menunya membuat Anda betah. Ini adalah hal yang luar biasa dan pengalamannya luar biasa! Ketika Anda mendapatkan opsi ini, itu bagus untuk Anda.
Kemungkinan desain Header Ringkas
Seperti dijelaskan di atas, kita dapat mengatakan ada banyak kemungkinan untuk desain header yang ringkas. Desain header yang ringkas mencakup kemungkinan di bawah ini:
- Kami dapat meyakinkan pengguna untuk merasa mudah dengannya.
- Desainnya akan memudahkan Anda untuk pergi ke mana pun.
- Seorang pengunjung tidak akan disesatkan.
- Dibutuhkan sedikit ruang di layar.
- Semua opsi untuk menu disertakan di sini.
- Hal ini dapat mendorong lebih banyak lalu lintas.
Buat Header Hibrida di Elementor dengan Hanya Satu Widget
Jadi, Anda telah mengetahui apa itu header hybrid dan pentingnya. Sekarang, kita akan membuat header hybrid di Elementor. Di sini, kita akan menggunakan widget bernama NavBar yang disajikan oleh Element Pack Pro. Tapi pertama-tama, mari kita lihat apa itu NavBar dan contohnya.
Memperkenalkan NavBar

Seperti yang kami sebutkan di atas, NavBar adalah widget yang disajikan oleh Element Pack Pro yang membantu membuat menu utama dari mana Anda dapat menelusuri dan menjelajahi situs web atau halaman dan menyelesaikan pekerjaan Anda.
Beberapa contoh header Navbar
Berikut adalah beberapa contoh header NavBar di bawah ini.


Buat tajuk hibrida Anda sendiri selangkah demi selangkah
Mari mulai membuat header hybrid dengan mengikuti langkah-langkahnya.
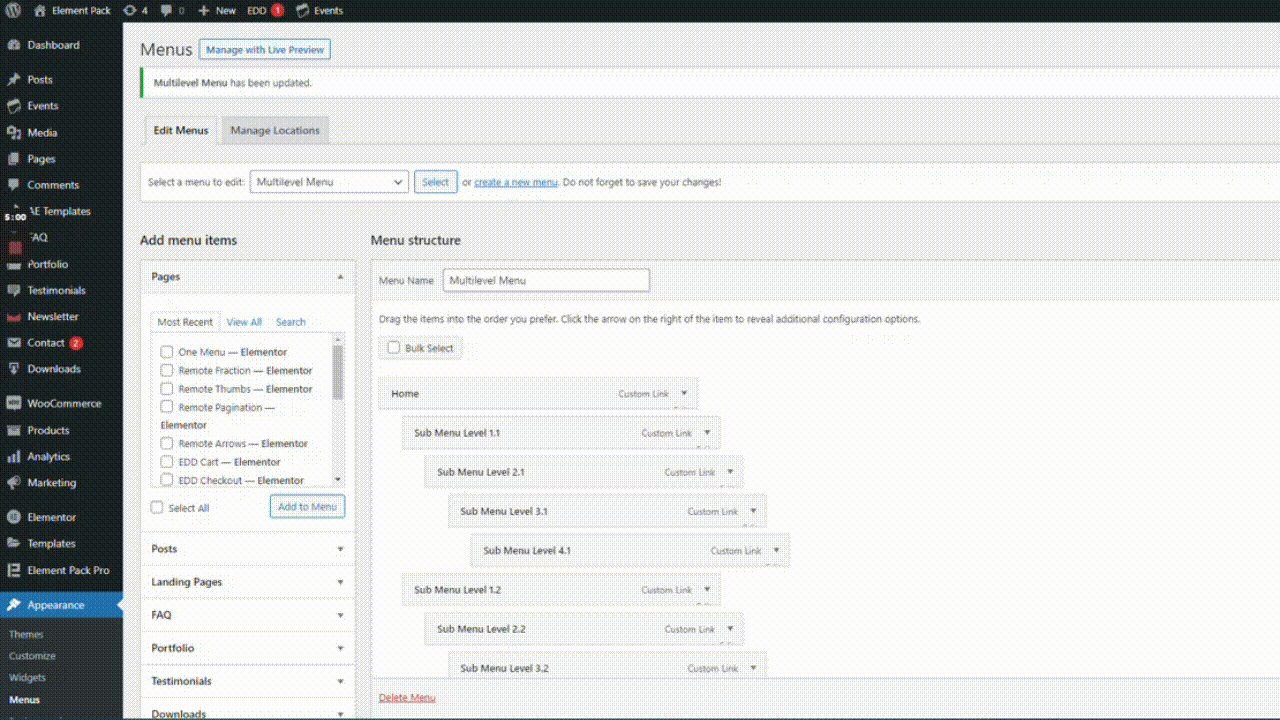
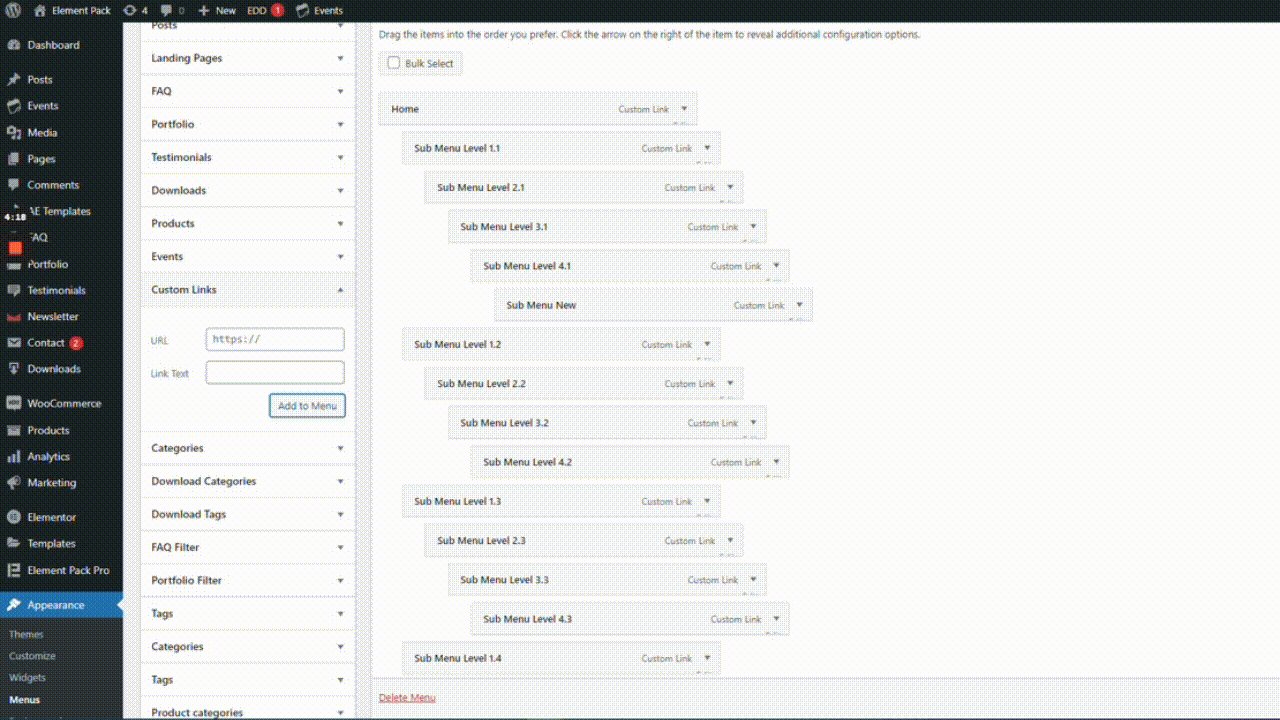
Langkah 1: Buka opsi Menu

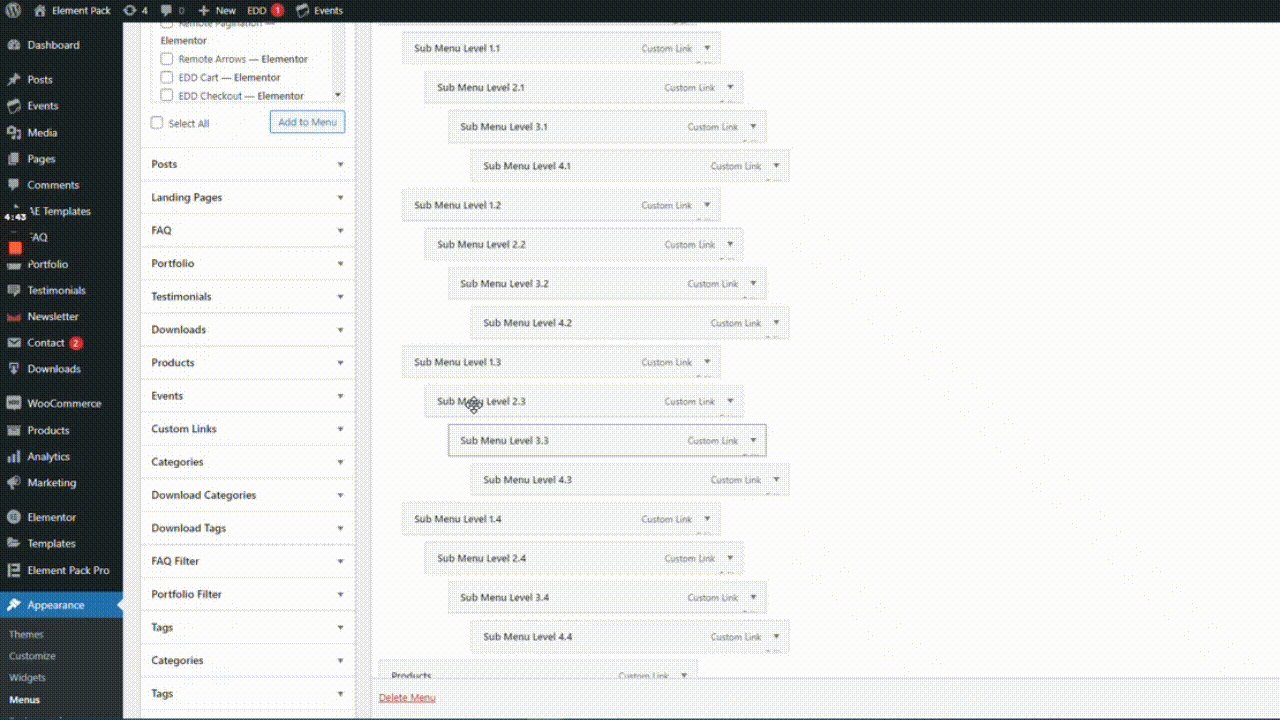
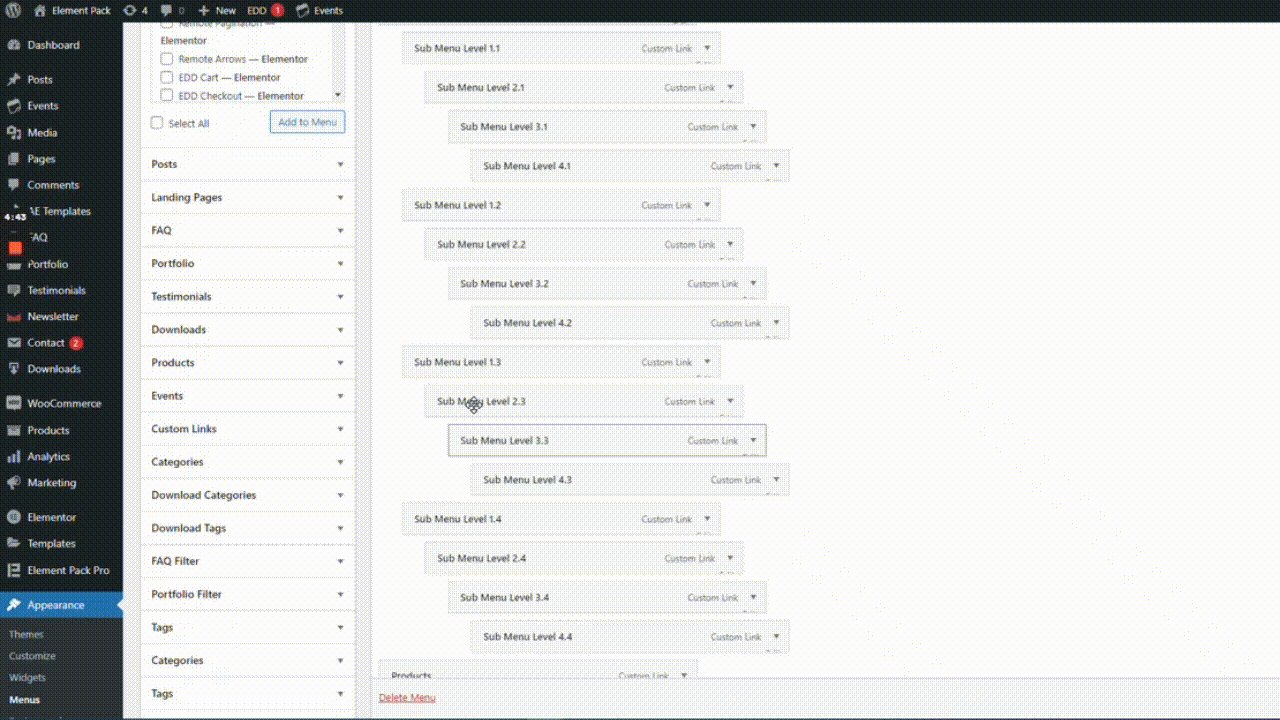
Pertama, buka bilah menu, lalu buka Penampilan, lalu buka Menu. Setelah itu, pilih Menu MultiLevel dari daftar drop-down.
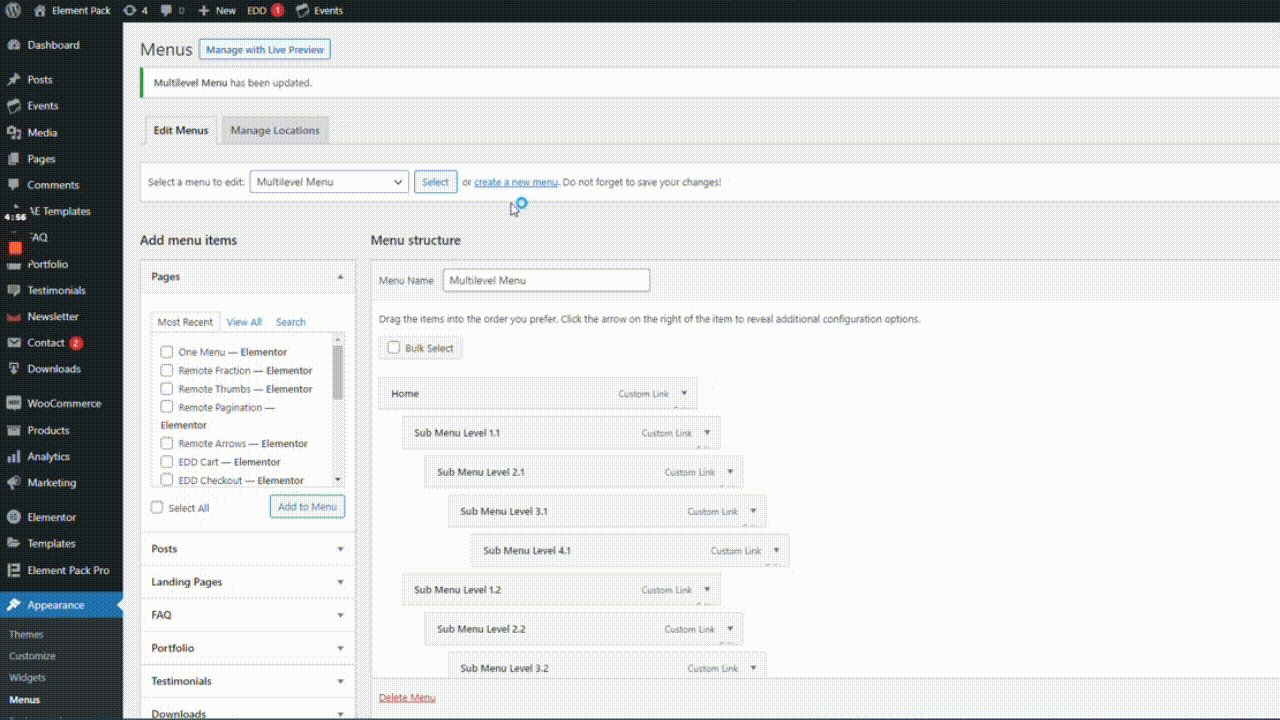
Langkah 2: Sesuaikan header hybrid

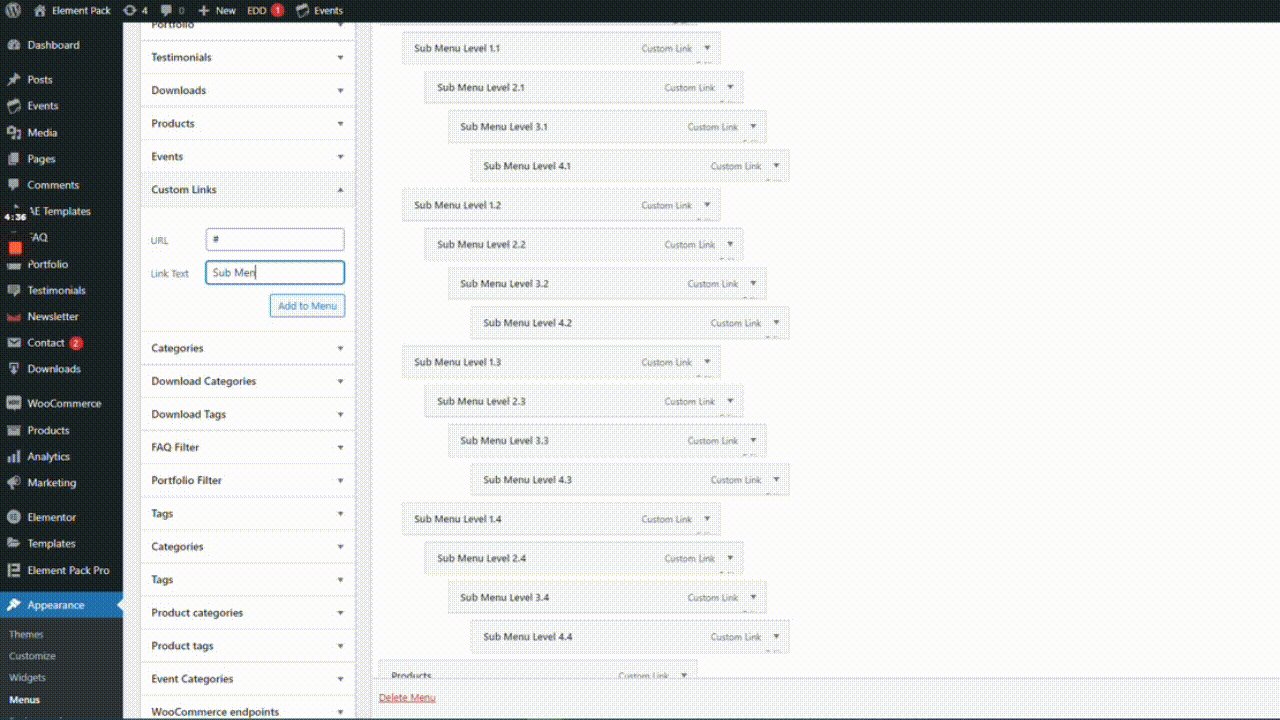
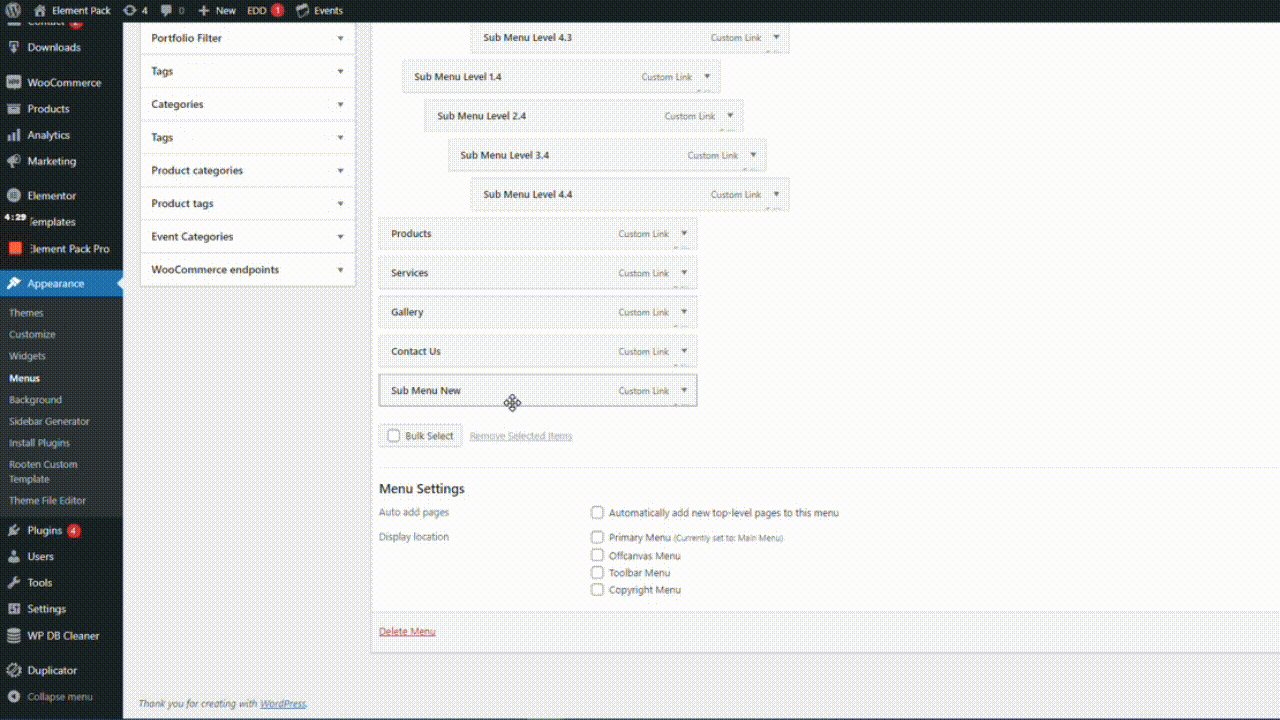
Selanjutnya masuk ke Custom Links, lalu masukan URL dan Link Text, lalu klik tombol Add to Menus. Setelah itu, tarik menu baru ke menu utama.
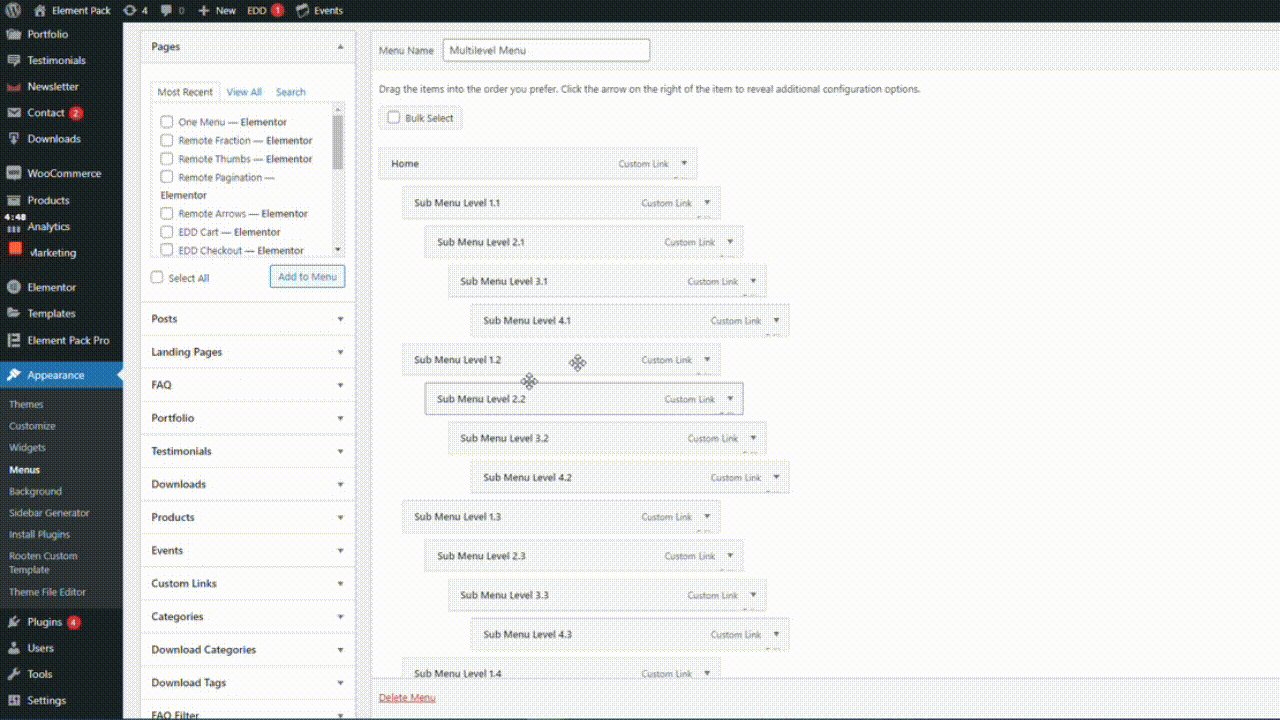
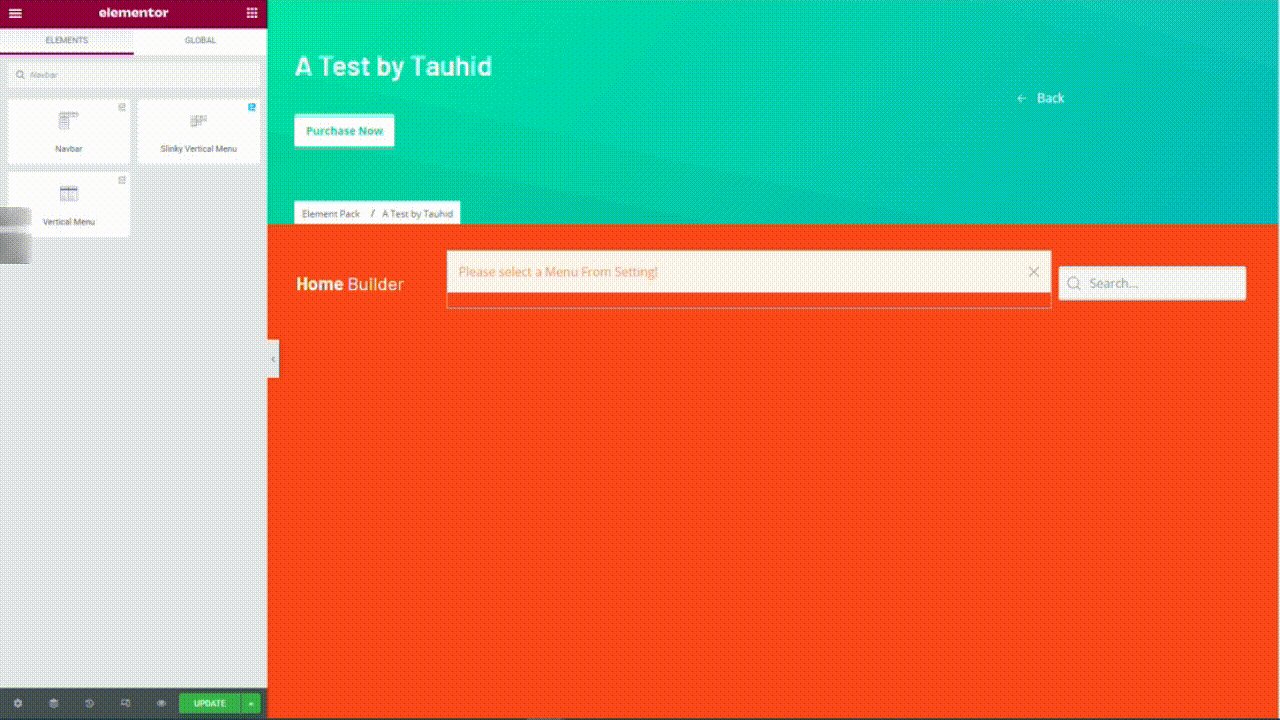
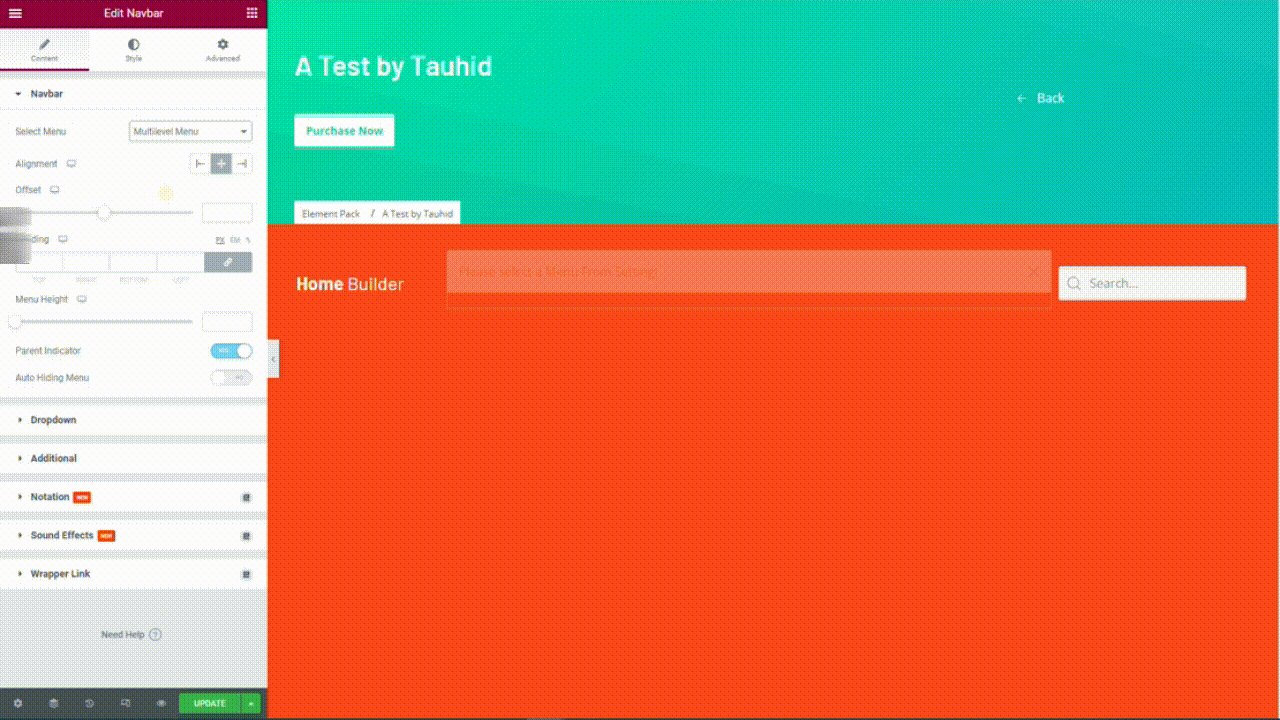
Langkah 3: Lihat efeknya di layar

Sekarang, masuk ke menu widget Elementor, lalu drag-drop widget NavBar di area teks. Setelah itu, pergi ke Edit Image, lalu pilih MultiLevel Menu dari daftar drop-down di bawah tab Content. Selanjutnya, lihat menu hybrid seperti yang ditunjukkan.
Tonton video tutorial untuk mempelajari lebih lanjut tentangnya.
Temukan widget yang lebih menakjubkan seperti Navbar di dalam Element Pack Pro
Kami telah membahas proses untuk membuat header hybrid Elementor dengan menu Nav. Ada widget luar biasa lainnya seperti NavBar di Element Pack Pro. Temukan widget ini dan terapkan di situs web Anda.
Kami harap ini akan banyak membantu Anda menggunakan widget lain seperti NavBar. Terima kasih telah membaca artikel ini. Semoga harimu menyenangkan.
