Cara Membuat Kalender Acara di Situs WordPress
Diterbitkan: 2020-03-12Menambahkan kalender acara ke situs web Anda adalah cara yang bagus untuk memberi tahu audiens tentang acara dan acara mendatang dalam industri Anda. Pada artikel ini, kita akan melihat cara menambahkan kalender acara di situs WordPress.
Kalender Acara

Salah satu cara termudah untuk menambahkan kalender acara adalah dengan plugin bernama The Events Calendar. Ini tersedia dalam versi gratis dan pro. Saya menggunakan versi gratis. Versi Pro menambahkan lebih banyak fitur dan lebih baik untuk menambahkan acara ke tata letak Divi Anda dan membuat halaman acara Anda sendiri.
Pengaturan Kalender Acara

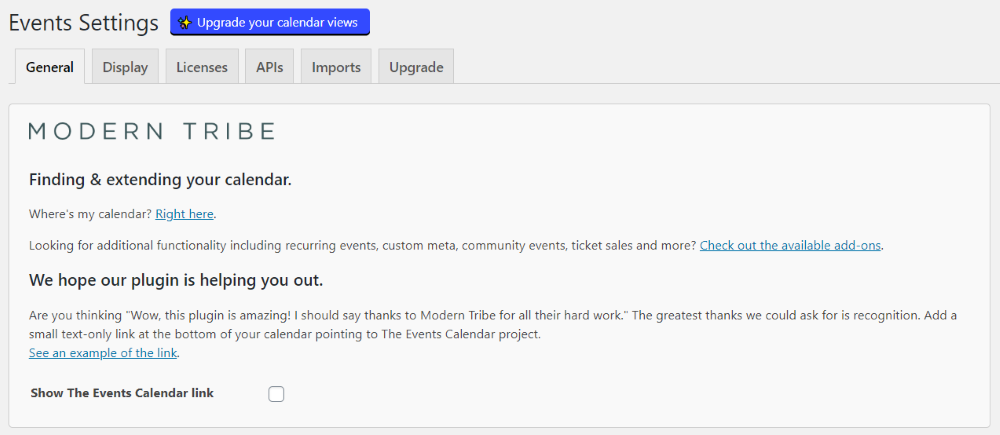
Setelah Anda menginstal dan mengaktifkan plugin Anda, Anda akan melihat opsi untuk pengaturan. Ini termasuk pengaturan umum, tampilan, lisensi, API, impor, dan tab untuk meningkatkan versi jika Anda menggunakan versi gratis. Sebagian besar pengaturan dapat dibiarkan secara default, tetapi saya sarankan untuk menelusurinya untuk melihat apa yang ingin Anda aktifkan.
Membuat Acara

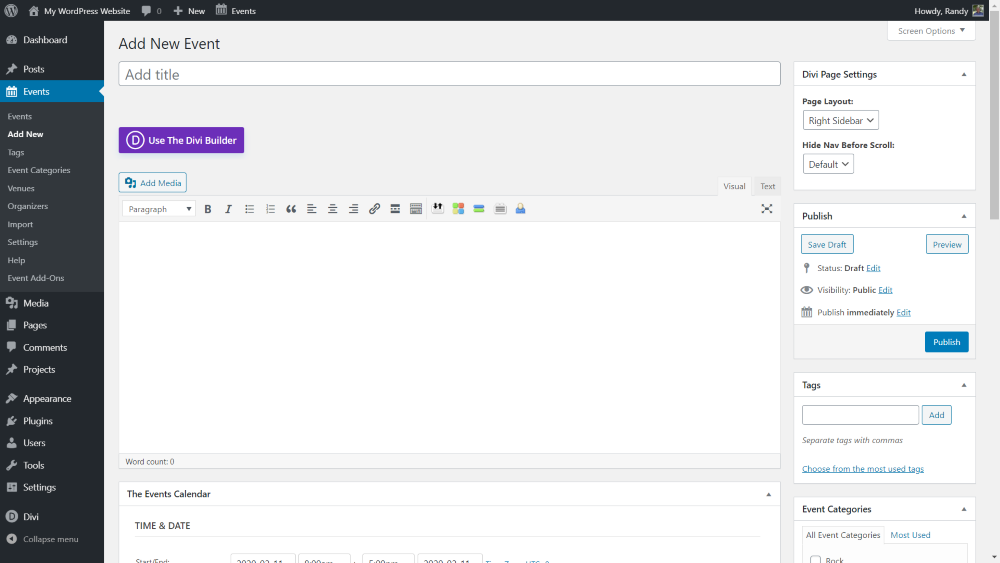
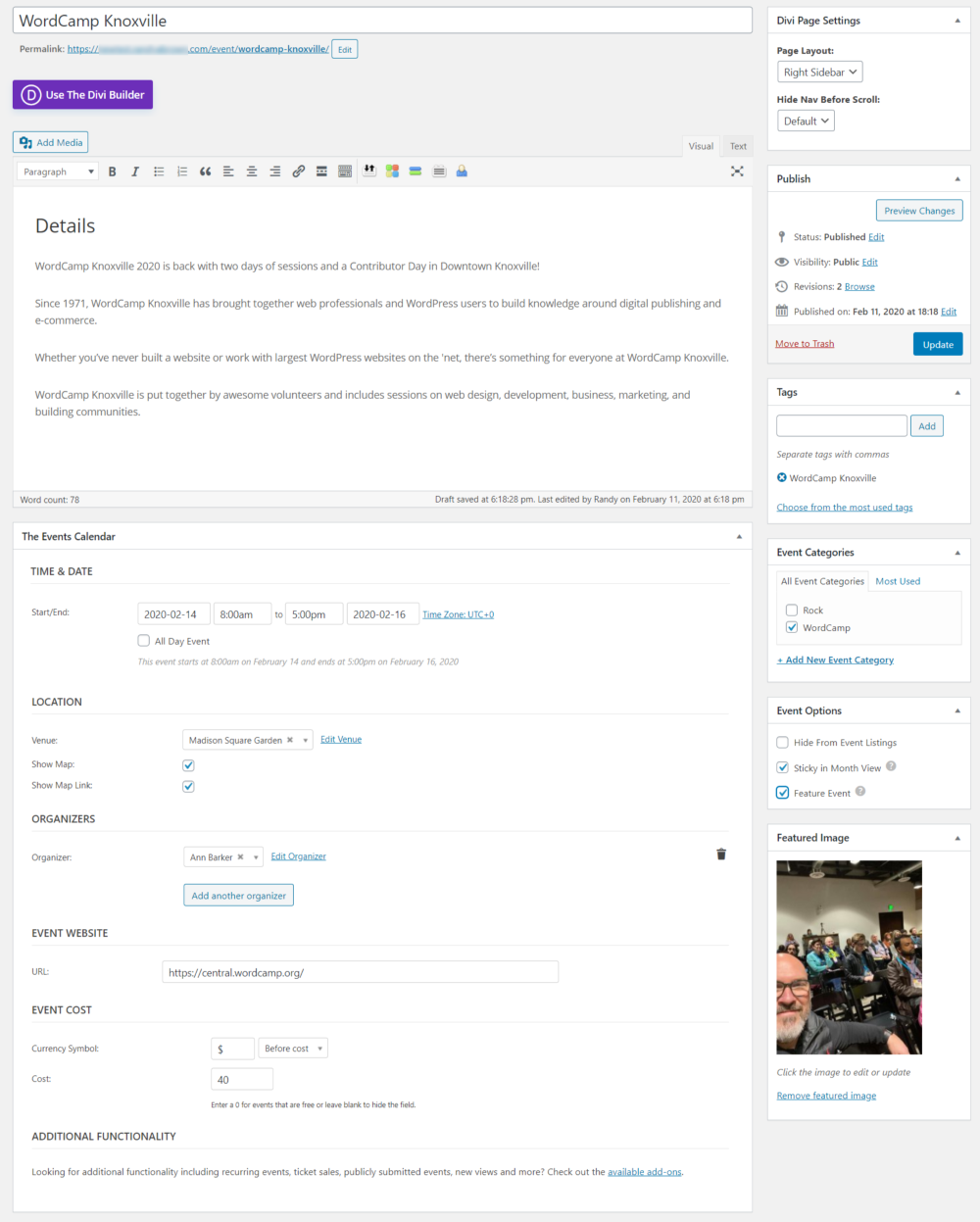
Plugin menambahkan jenis posting kustom baru yang disebut Events . Dalam menu Acara di dasbor, pilih Tambah Baru . Ini akan membuka editor tempat Anda dapat menambahkan konten dan detail acara. Anda dapat menggunakan editor biasa atau Divi Builder untuk konten acara.

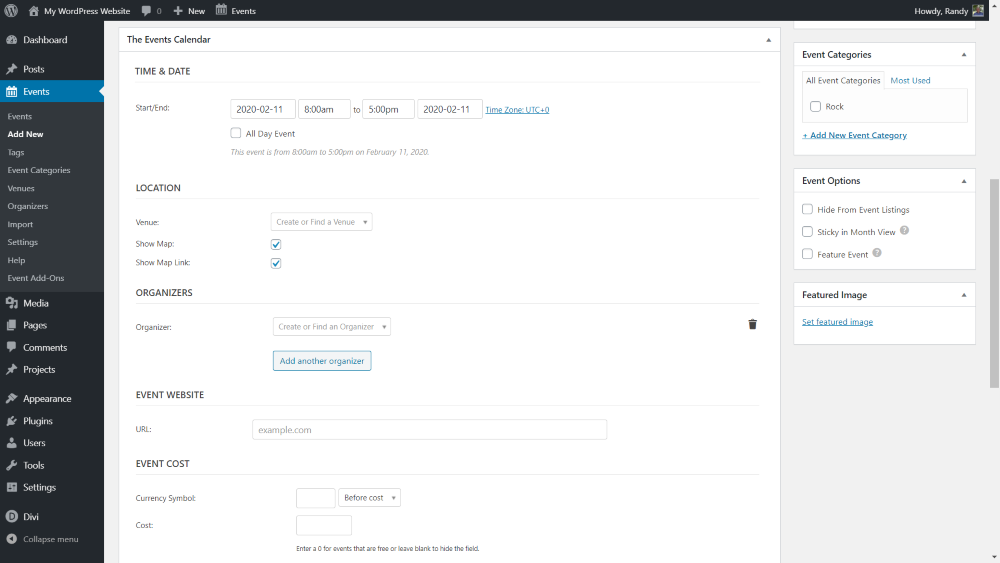
Di bawah editor, Anda akan melihat bagian untuk detail acara . Ini termasuk waktu dan tanggal mulai dan berakhir, lokasi, penyelenggara, situs web, biaya, dan fungsionalitas tambahan jika Anda telah menginstal add-on. Di sebelah kanan adalah kategori acara, opsi acara, dan gambar unggulan.
Tanggal dan waktu

Memilih tanggal akan membuka kalender di mana Anda dapat memilih tanggal untuk memulai dan mengakhiri acara.

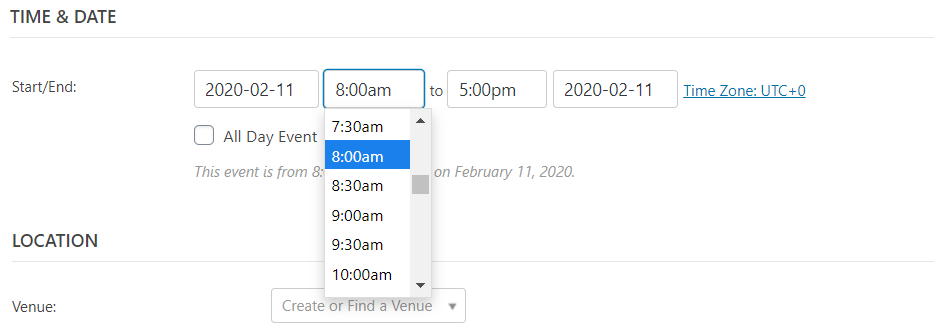
Memilih waktu akan membuka kotak tarik-turun tempat Anda dapat memilih waktu. Waktu dimulai setiap setengah jam.

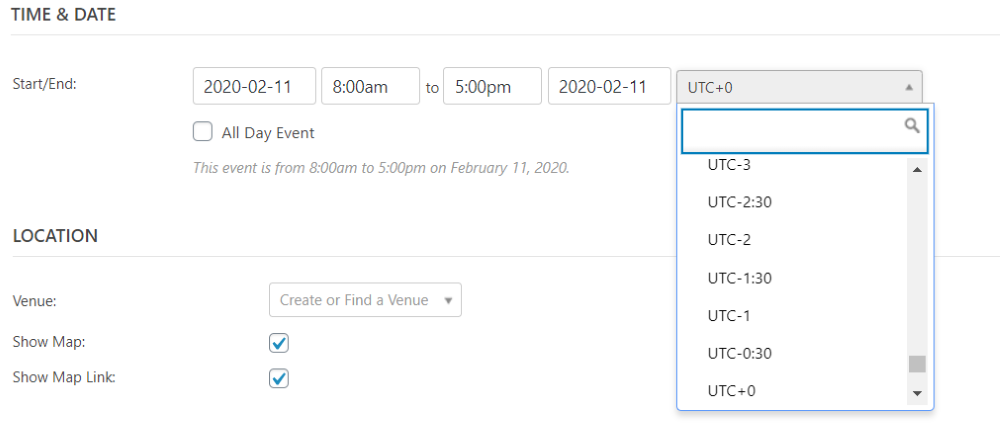
Pilih zona waktu untuk membuka kotak dropdown untuk memilih zona waktu acara jika berbeda dari default.

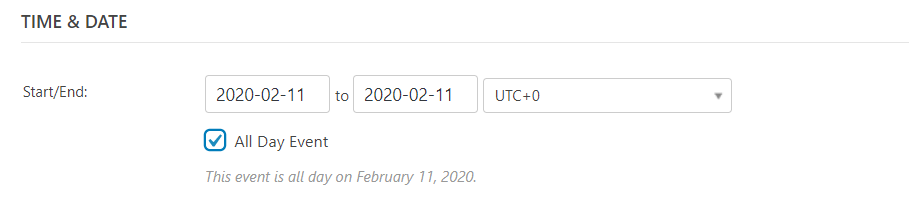
Pilih Acara Sepanjang Hari jika Anda ingin menghapus waktu dan hanya memposting tanggal.

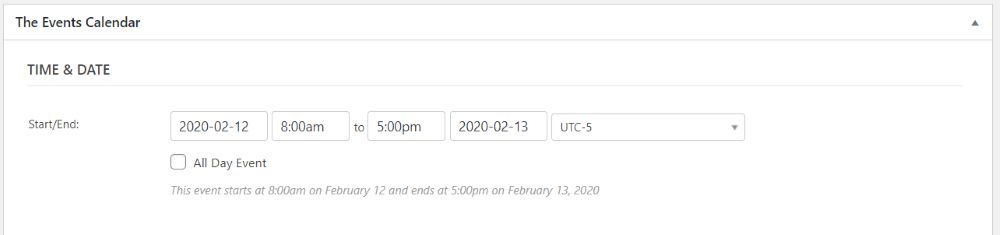
Saya telah menetapkan acara saya untuk mulai 12 Februari pukul 8:00 pagi dan berlangsung hingga 13 Februari pukul 5:00 sore untuk zona waktu UTC - 5.
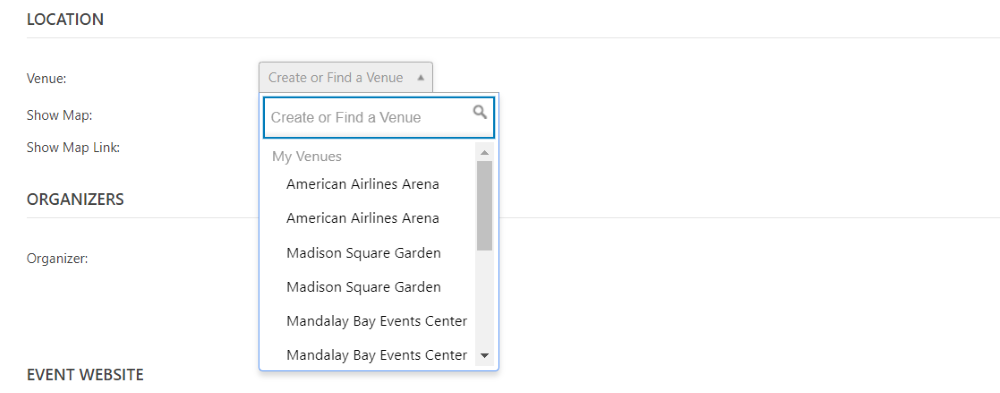
Lokasi

Lokasi menyediakan opsi untuk membuat atau menemukan tempat, menampilkan peta, dan menampilkan tautan peta. Gambar ini menunjukkan kotak drop-down untuk tempat tersebut. Ini mencantumkan Tempat Saya dan Tempat yang Tersedia . Anda dapat mencari mereka.

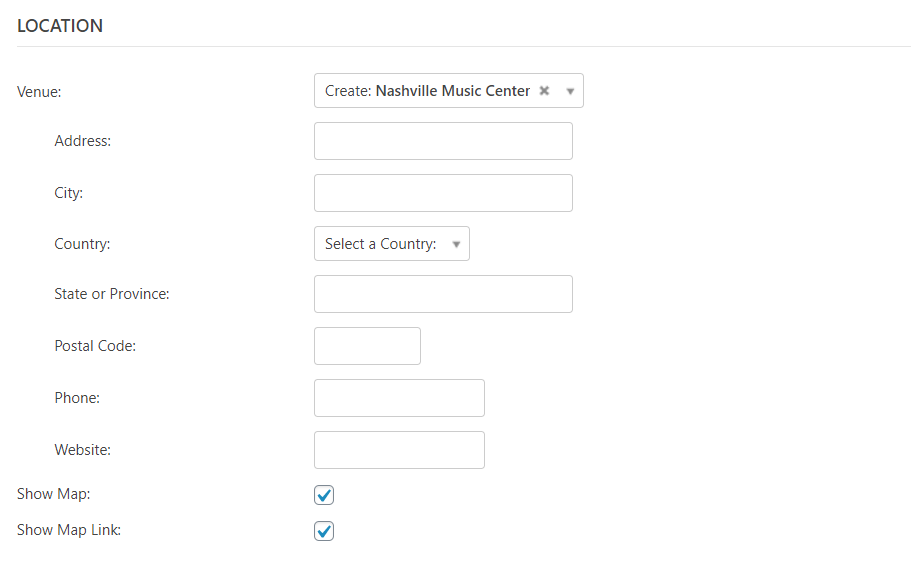
Untuk membuat tempat baru, cukup masukkan nama lalu klik tautan Buat yang muncul.

Ini membuka lebih banyak bidang tempat Anda dapat memasukkan alamat, nomor telepon, dan situs web.
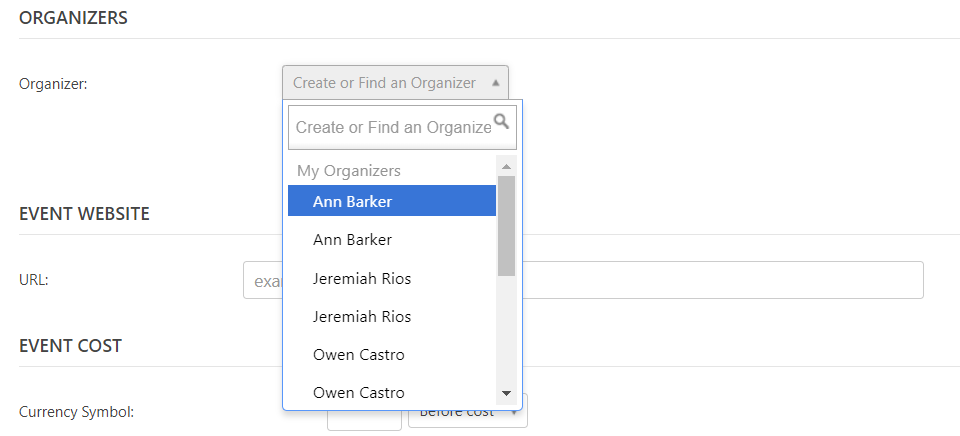
penyelenggara

Pilih penyelenggara dari kotak drop-down. Ini menunjukkan Penyelenggara Saya dan Penyelenggara yang Tersedia . Anda juga dapat menambahkan nama Anda sendiri dengan memasukkan nama dan mengklik Buat.

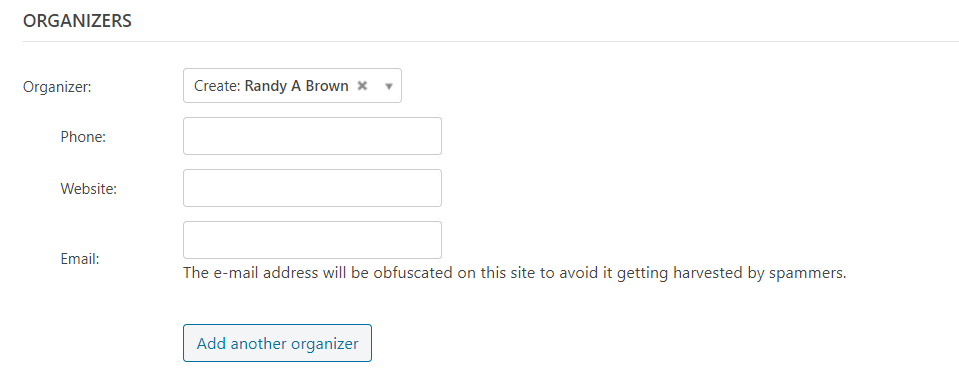
Membuat agenda Anda sendiri akan membuka lebih banyak bidang tempat Anda dapat menambahkan nomor telepon, situs web, dan alamat email.
Situs web

Masukkan situs web untuk acara tersebut. Jika ada halaman khusus untuk acara tersebut di situs web, pastikan untuk menyertakannya, tetapi ini tidak diperlukan jika seluruh situs berisi tentang acara tersebut. Ini akan menambahkan tautan yang dapat diklik.
Biaya Acara

Untuk biaya acara , masukkan simbol mata uang, pilih apakah Anda ingin simbol muncul sebelum atau sesudah biaya (diatur ke Sebelum biaya secara default), dan masukkan jumlahnya.
Fungsionalitas Tambahan

Fungsionalitas Tambahan akan mencakup fitur dari setiap add-on yang telah Anda instal. Ini juga akan menyertakan tautan ke pengaya yang tersedia.

Mengklik tautan akan membuka halaman tempat Anda dapat melihat semua pengaya yang tersedia dan melakukan pembelian.
Contoh Acara

Untuk contoh acara saya, saya menggunakan beberapa teks dan gambar dari Phoenix WordCamp untuk membuat acara WordCamp mockup. Saya telah memilih Acara Fitur di opsi acara. Ini dipilih secara otomatis untuk membuat acara tetap dalam tampilan bulan. Saya menambahkan tag untuk WordCamp Knoxville dan kategori baru untuk WordCamp.

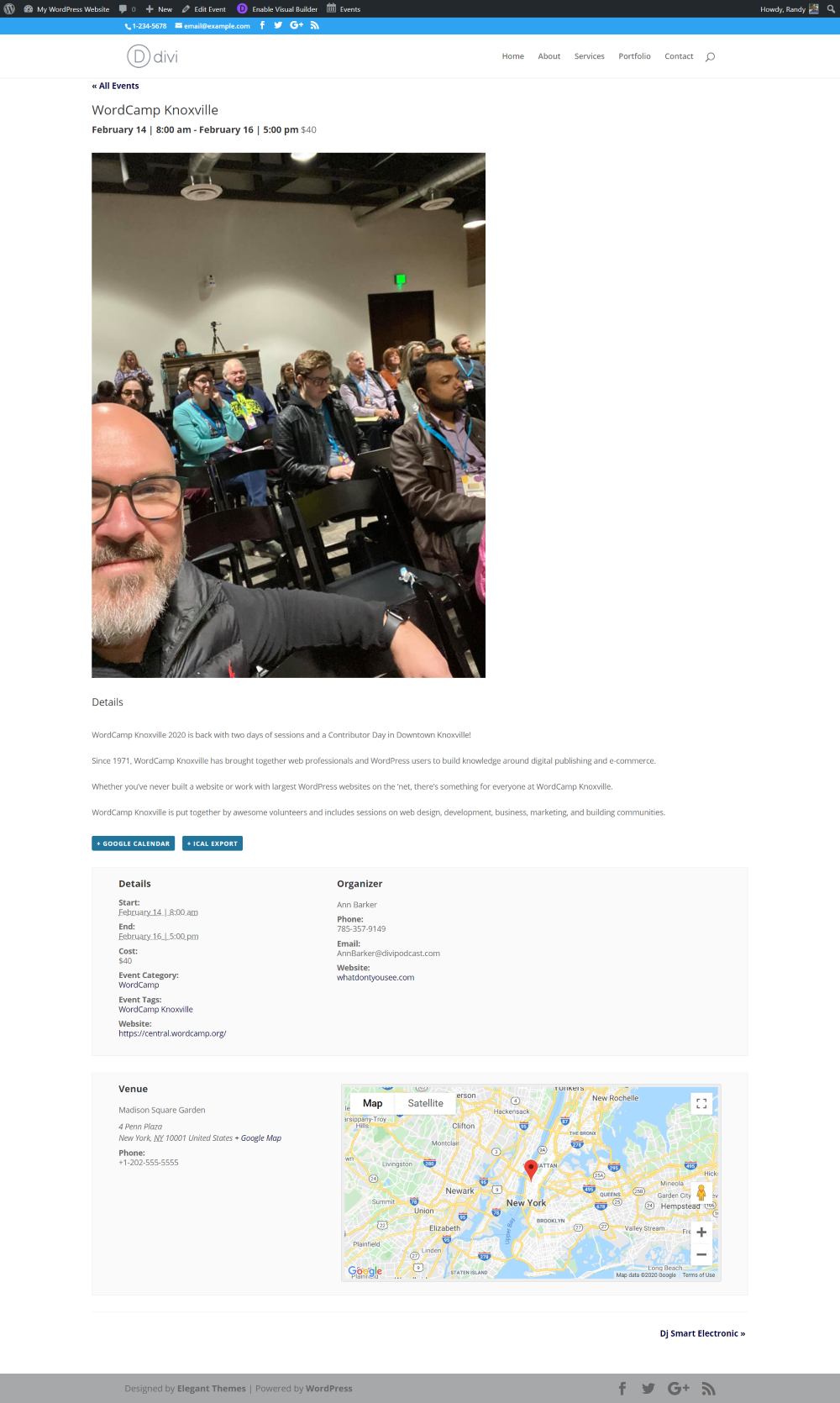
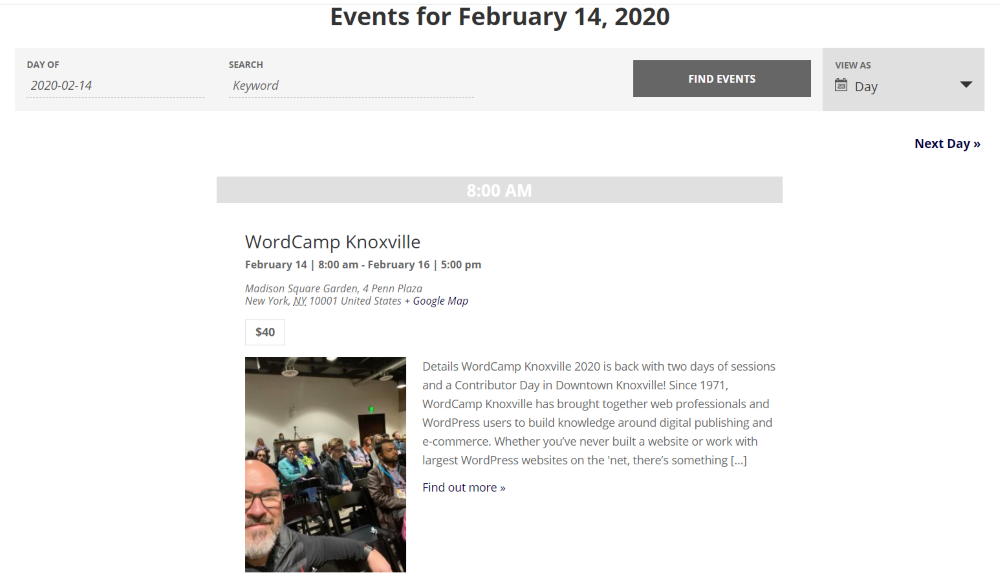
Berikut acara di front-end . Ini menunjukkan judul, tanggal, dan waktu, dan harga di bagian atas. Selanjutnya, ini menunjukkan gambar dan konten unggulan. Berikut ini adalah tombol untuk Kalender Google dan iCal. Ini kemudian memberikan daftar semua detail acara dan penyelenggara. Terakhir, ini menunjukkan nama tempat, alamat, nomor telepon, dan peta Google.
Semua acara

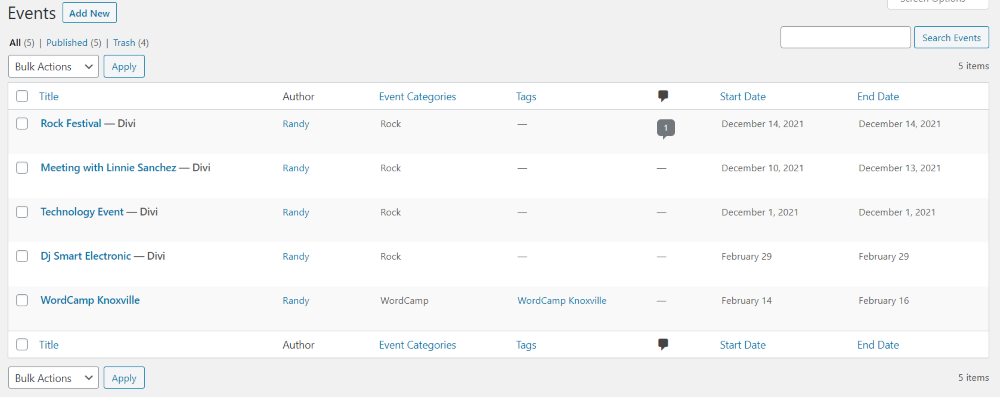
Acara akan dicantumkan di perpustakaan Acara , tempat Anda dapat mengedit atau menghapusnya.

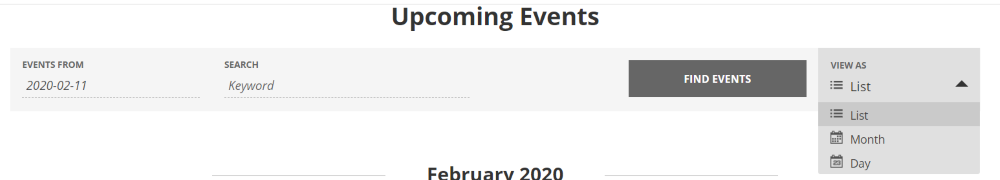
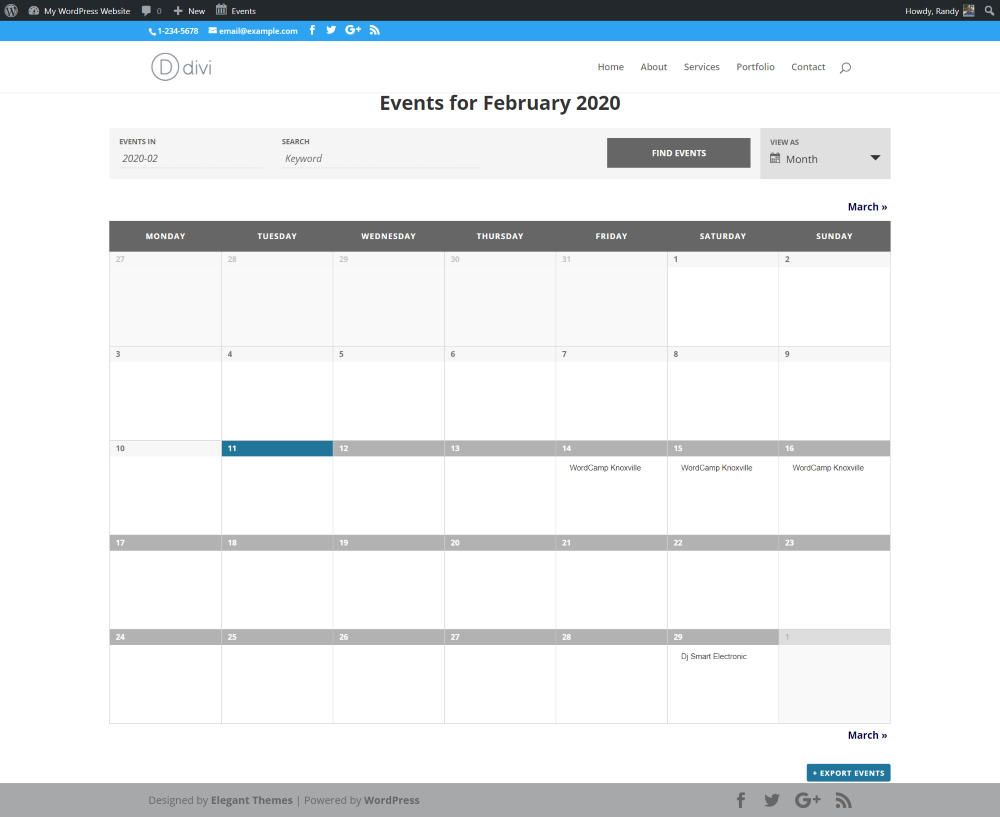
Ini menempatkan acara pada halaman kategori di front-end. Halaman tersebut menyertakan filter di mana Anda dapat memilih hari, mencari berdasarkan kata kunci, dan memilih jenis tampilan yang Anda inginkan untuk ditampilkan. Bagian atas halaman menyertakan filter yang memungkinkan Anda mencari acara dan mengurutkannya. Ini menunjukkan opsi tampilan (daftar, bulan, dan hari).

Tampilan Daftar

Ini adalah tampilan daftar . Mereka secara otomatis diurutkan berdasarkan tanggal. Beberapa acara ini berasal dari tema anak Podcast.
Tampilan Bulan

Ini adalah tampilan bulan . Secara otomatis membuat kalender. Ini termasuk navigasi untuk bulan sebelumnya dan berikutnya dan tombol untuk mengekspor acara.

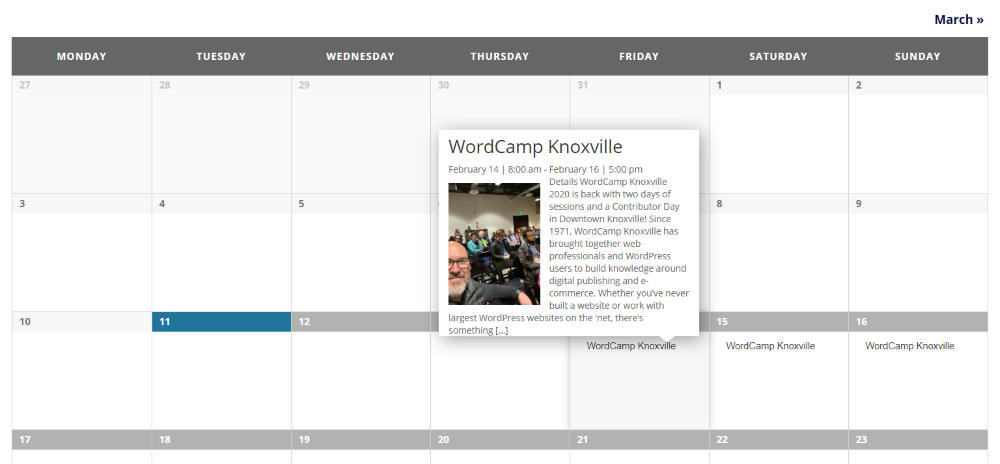
Mengarahkan kursor ke acara akan menampilkan detail dalam sembulan. Mengkliknya akan membawa Anda ke halaman detail acara.
Pemandangan Hari

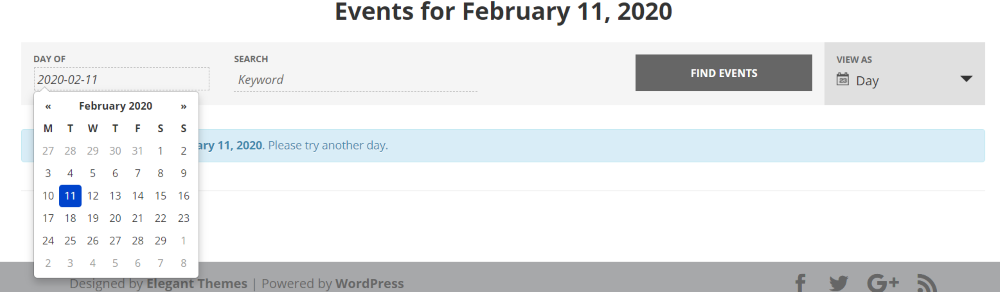
Untuk tampilan hari , Anda harus memilih hari yang ingin Anda lihat. Memilih tanggal akan membuka pemilih tanggal.

Semua acara untuk hari itu ditampilkan. Itu menambahkan navigasi untuk hari sebelumnya dan berikutnya.
Menambahkan Halaman Acara ke Menu Anda

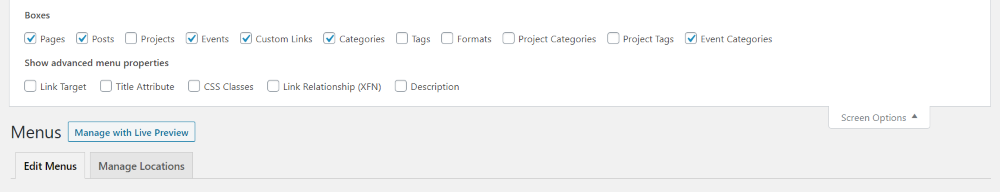
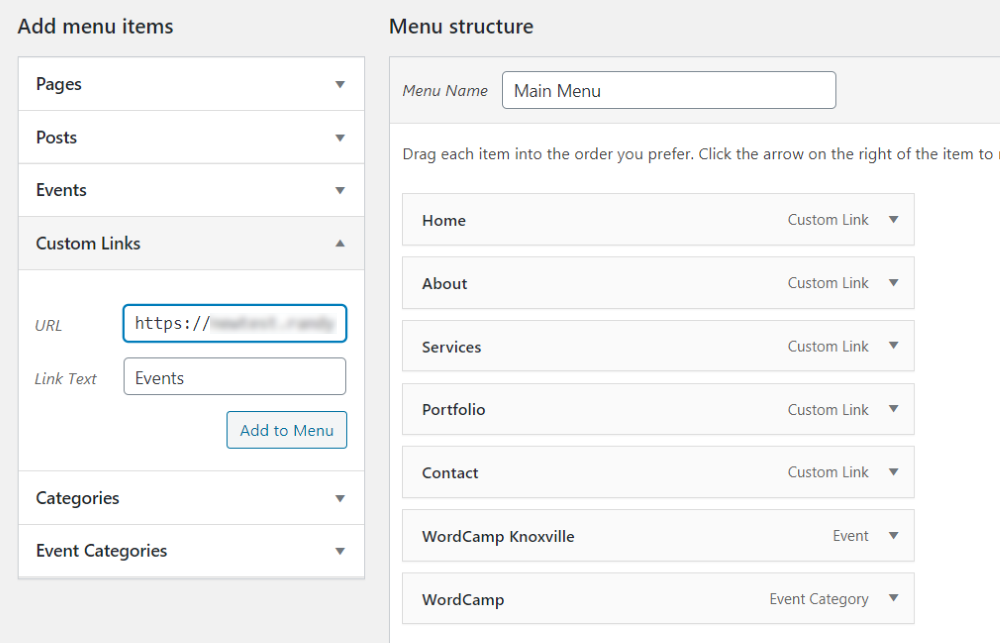
Di kanan atas halaman Menu WordPress , pilih Opsi Layar dan pastikan Acara dan Kategori Acara dipilih. Ini menambahkan jenis posting Acara ke daftar opsi menu Anda.

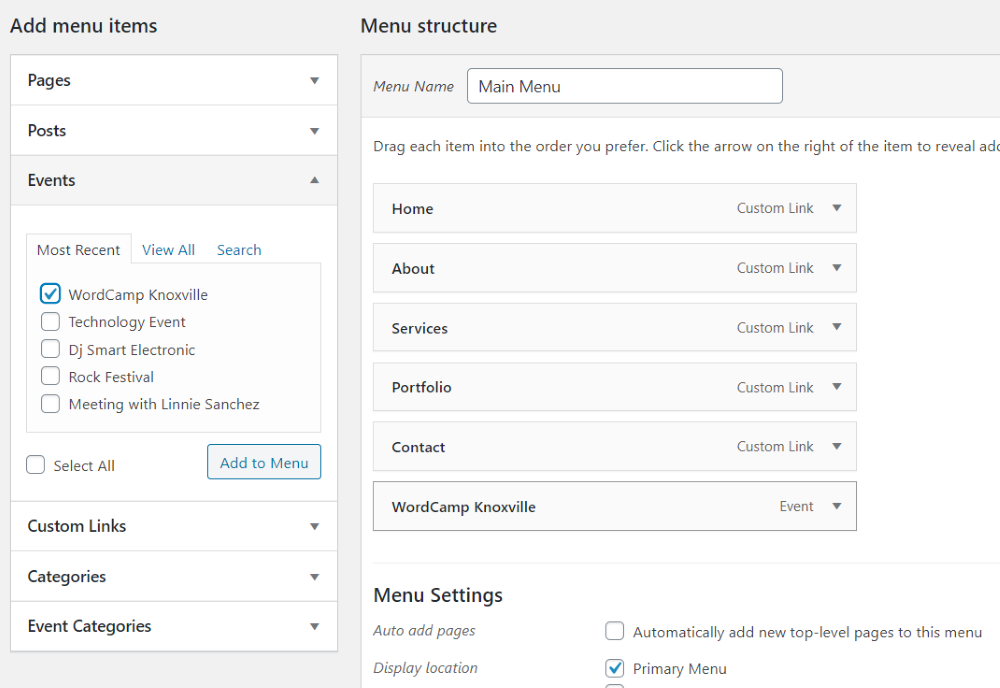
Sekarang Anda dapat menambahkan acara dan kategori acara tertentu ke menu Anda. Contoh ini menambahkan Acara WordCamp Knoxville saya ke menu.

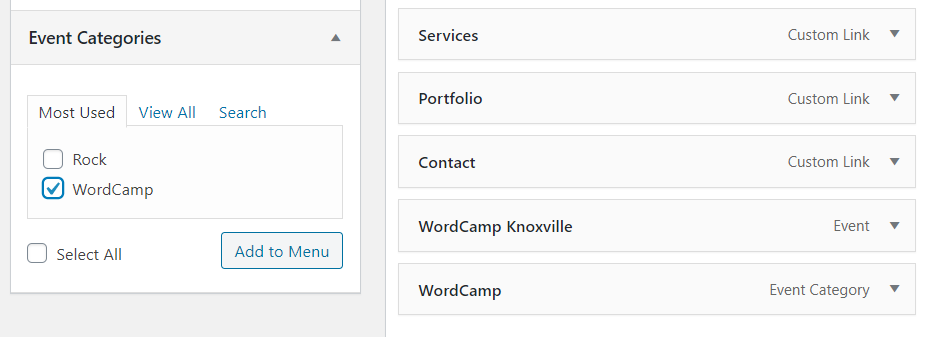
Untuk yang satu ini, saya telah menambahkan WordCamp sebagai kategori.

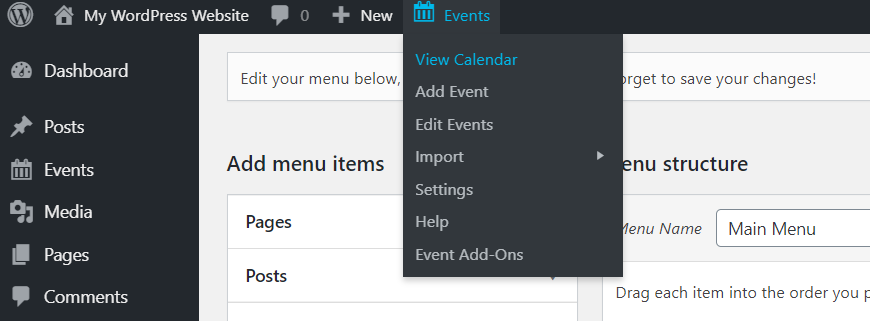
Pilihan lainnya adalah menambahkan halaman kategori Acara ke menu. Anda dapat mengakses alamat web halaman dengan mengklik Lihat Kalender di menu atas. Buka halaman itu dan salin URL-nya.

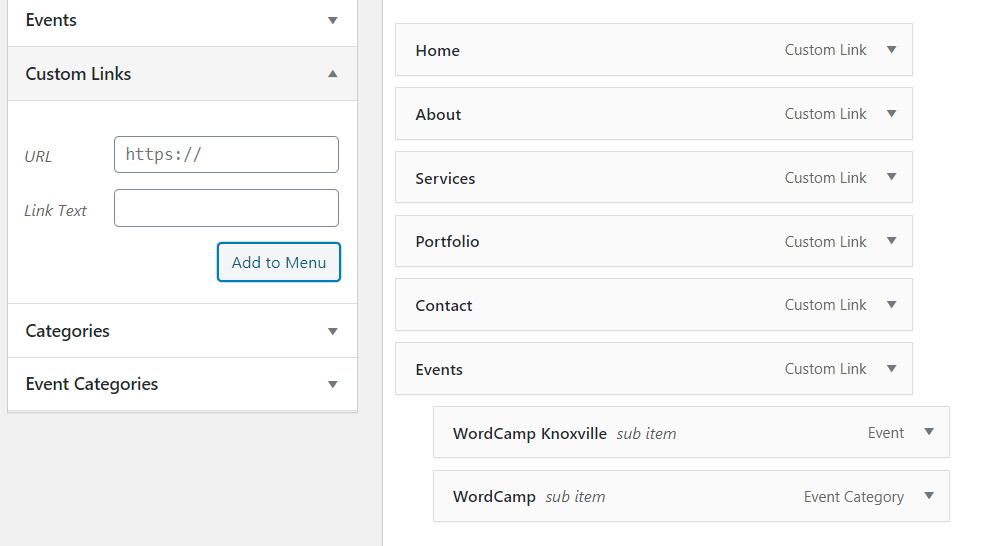
Tempel URL di Tautan Khusus , beri nama, dan tambahkan ke menu.

Menu saya sekarang menunjukkan tautan khusus ke halaman Acara dan saya telah menambahkan acara dan kategori saya sebagai sub-item.

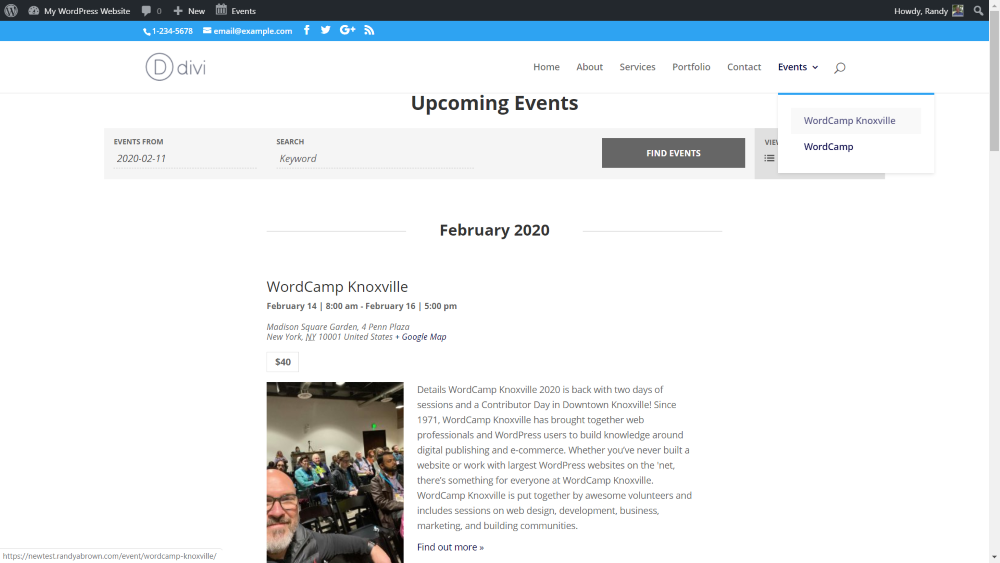
Berikut tampilan menu yang terhubung ke halaman Events.
Widget Acara

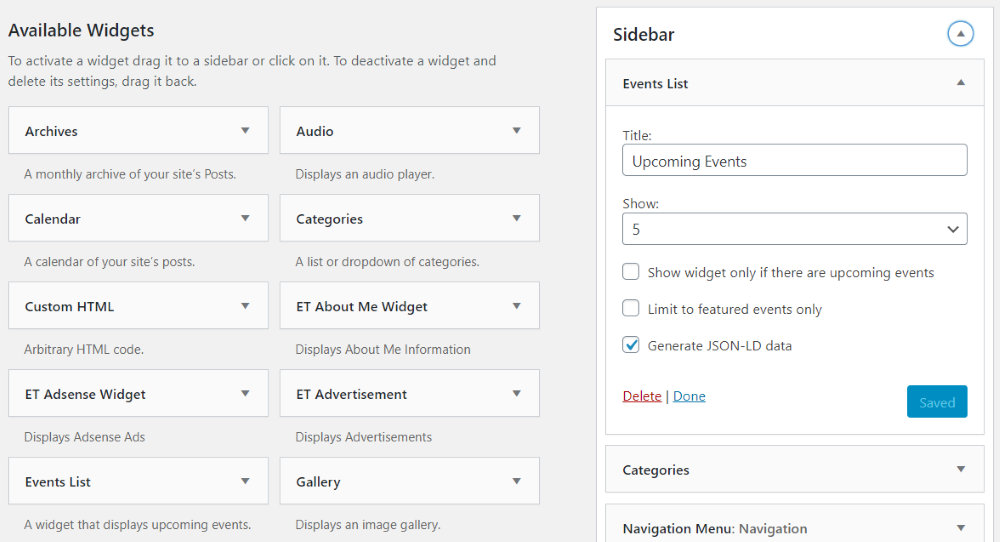
Plugin ini menyertakan widget bernama Events List . Anda dapat menempatkan widget ini di dalam bilah sisi atau di dalam tata letak Divi Anda menggunakan modul widget. Beri judul, pilih jumlah acara yang akan ditampilkan, tampilkan widget hanya jika ada acara yang akan datang, batasi pada acara unggulan, dan buat data JSON-LD.

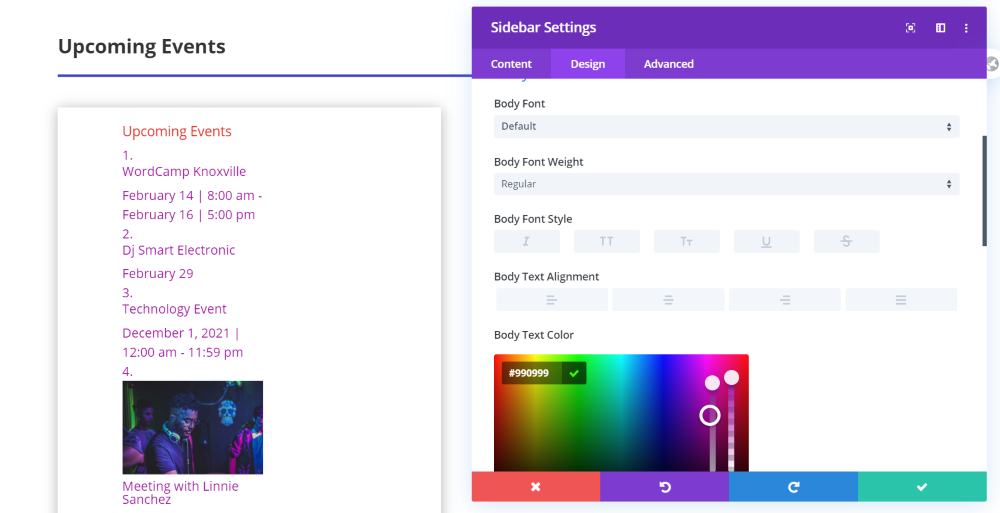
Berikut tampilan widget di sidebar.

Berikut adalah tampilan modul bilah sisi di Divi yang menampilkan widget Acara. Karena ini adalah modul Divi, Anda dapat menatanya seperti modul apa pun.
Pembuat Tema Divi

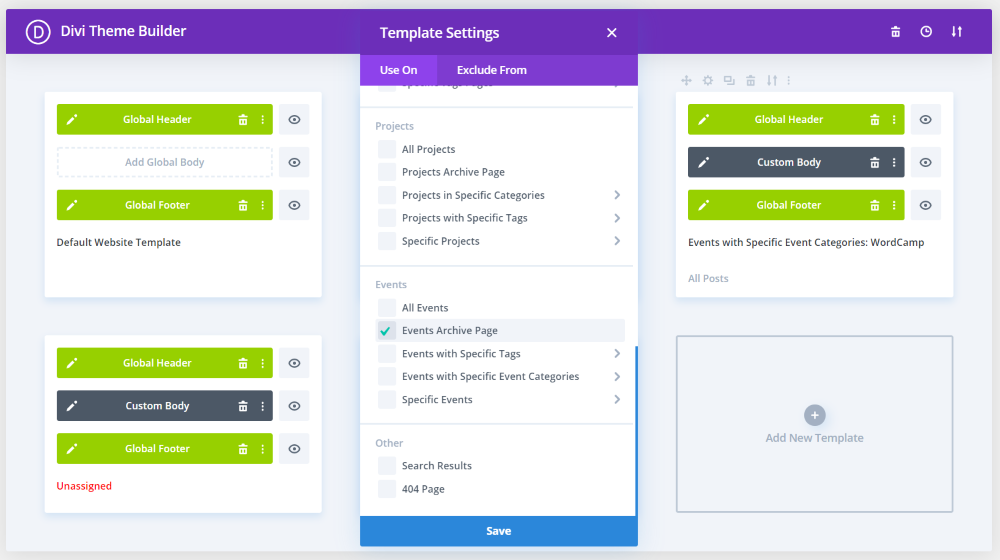
Karena plugin menambahkan kategori acara, Acara adalah opsi untuk menetapkan tata letak di Divi Theme Builder . Selain itu, karena modul blog dapat menampilkan konten untuk halaman saat ini, Pembuat Tema adalah cara yang bagus untuk mendesain tata letak untuk semua halaman Acara Anda.
Versi gratis dari plugin ini terbatas, jadi Anda tidak akan memiliki kendali penuh atas desainnya. Versi pro menambahkan kode pendek, sehingga Anda dapat memasukkan elemen spesifik yang Anda inginkan. Dalam contoh ini, saya telah menambahkan tata letak ke halaman kategori acara dan halaman acara.
Halaman Kategori Acara

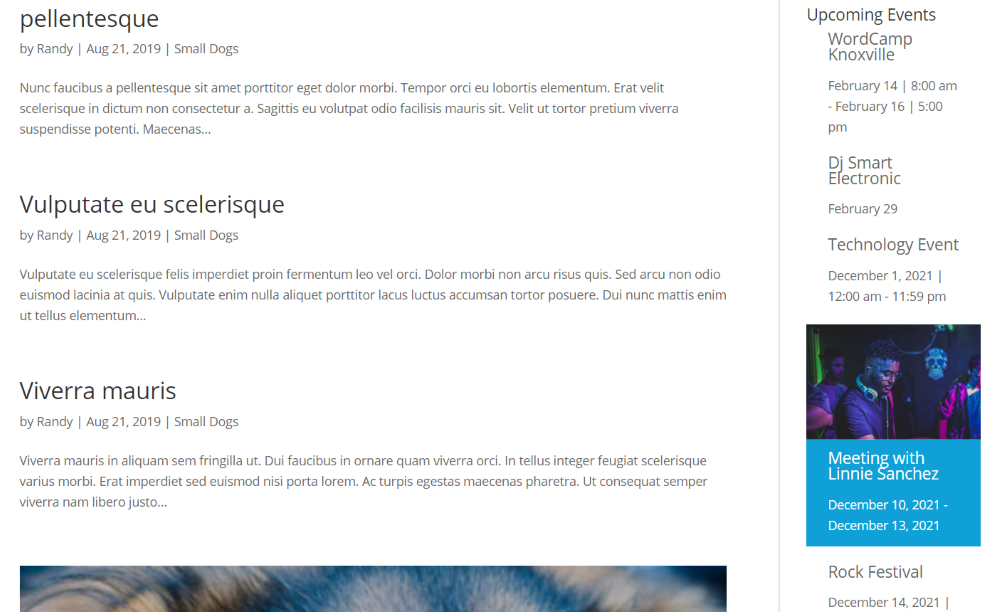
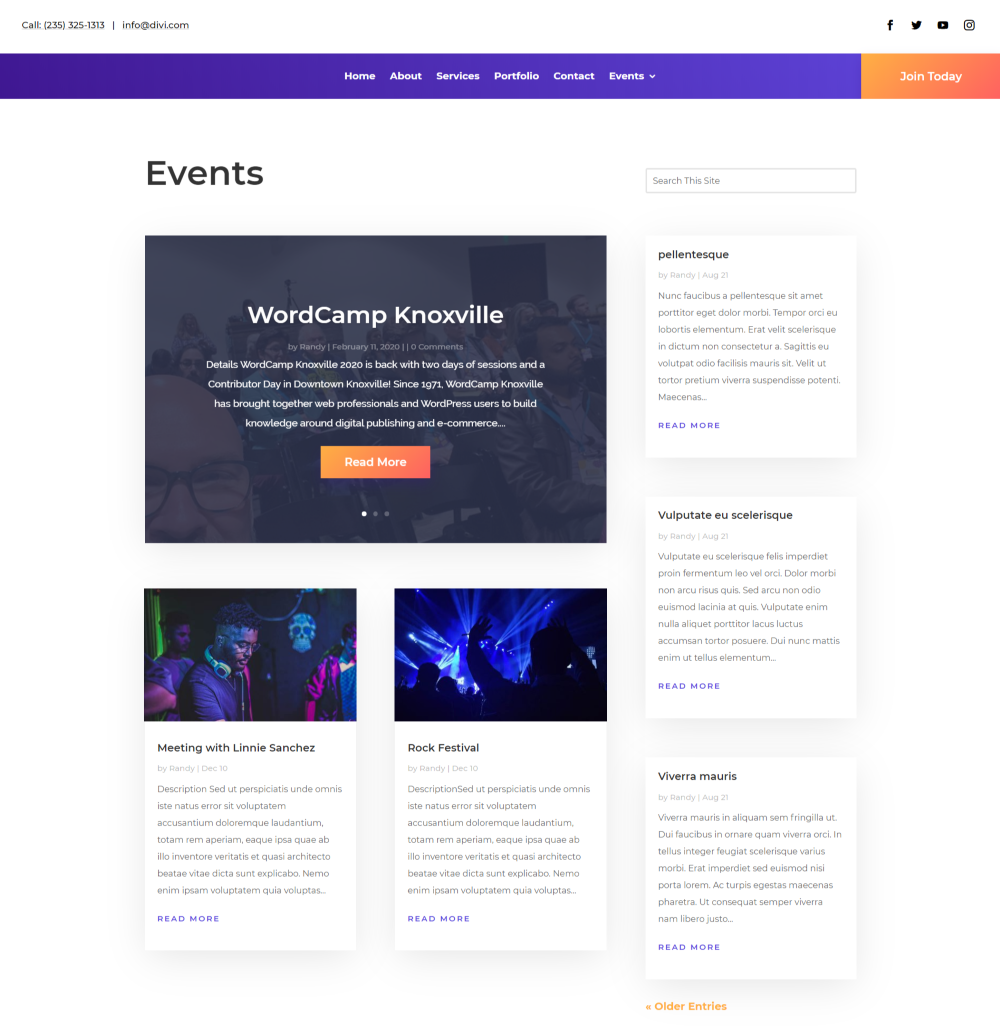
Berikut halaman Acara . Versi gratisnya tidak menyertakan filter, tetapi memiliki tata letak yang elegan. Kode pendek versi pro akan menyertakan filter.
Halaman Acara Individu

Berikut ini tampilan tata letak halaman acara individual . Versi gratisnya tidak menyertakan meta postingan, jadi Anda harus menambahkannya ke detail konten. Kode pendek versi pro akan menyertakannya.
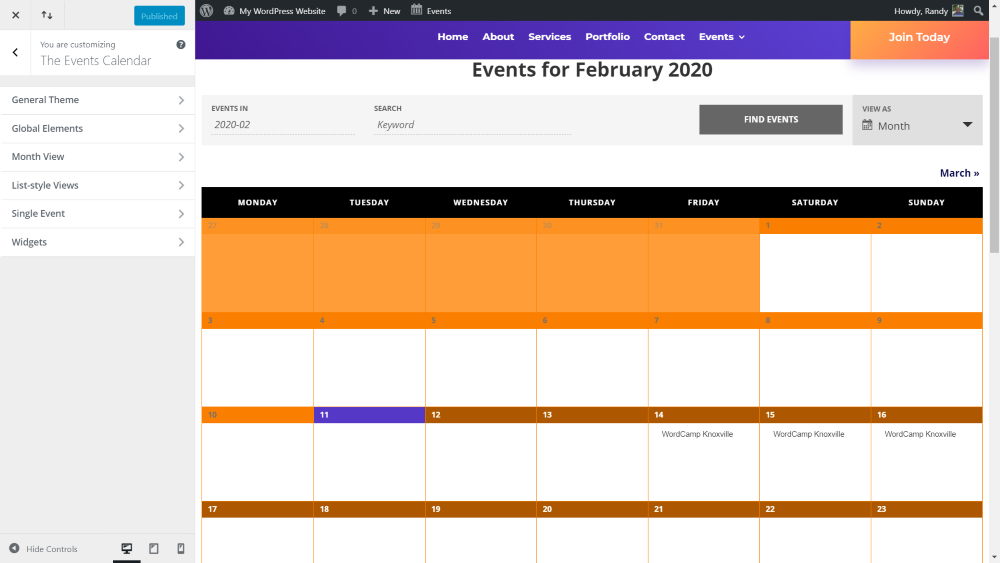
Penyesuai Tema

Plugin menambahkan beberapa fitur baru ke penyesuai tema . Fitur termasuk tema umum, elemen global, tampilan bulan, tampilan gaya daftar, acara tunggal, dan widget. Dalam contoh ini, saya (dengan buruk) menata kalender menggunakan elemen warna di header. Ini menambahkan banyak opsi gaya untuk memadukan kalender acara dengan gaya situs web Anda sendiri.
Tema Anak yang Termasuk Plugin Kalender Acara
Ada beberapa tema anak Divi yang tersedia di toko Aspen Grove Studios yang menyertakan plugin Kalender Acara. Berikut tampilan halaman acara mereka dengan tautan sehingga Anda dapat melihat plugin beraksi.
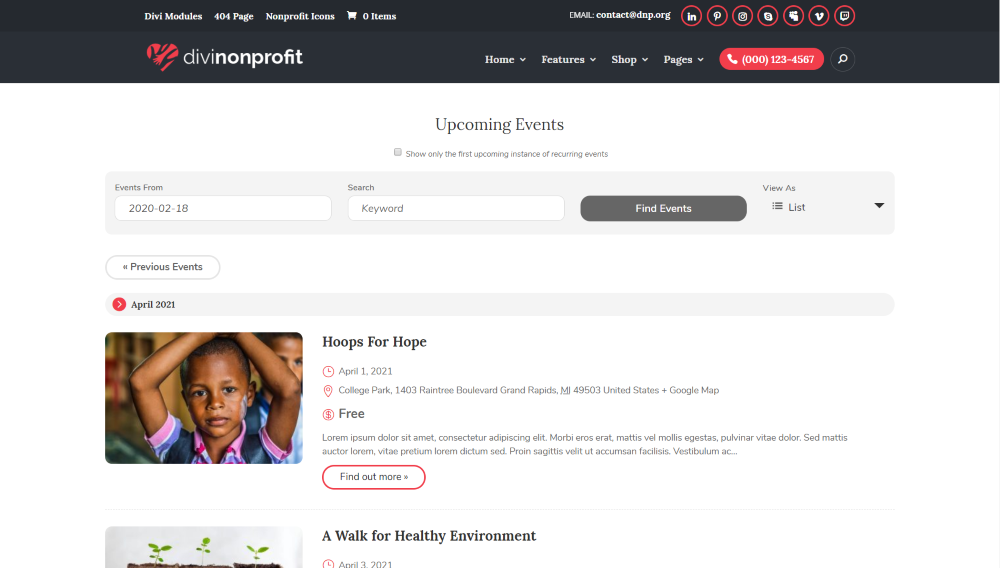
Divi Nirlaba

Berikut adalah daftar acara Divi Nonprofit child them. Ini menunjukkan acara mendatang dengan latar belakang terang dengan sorotan merah.
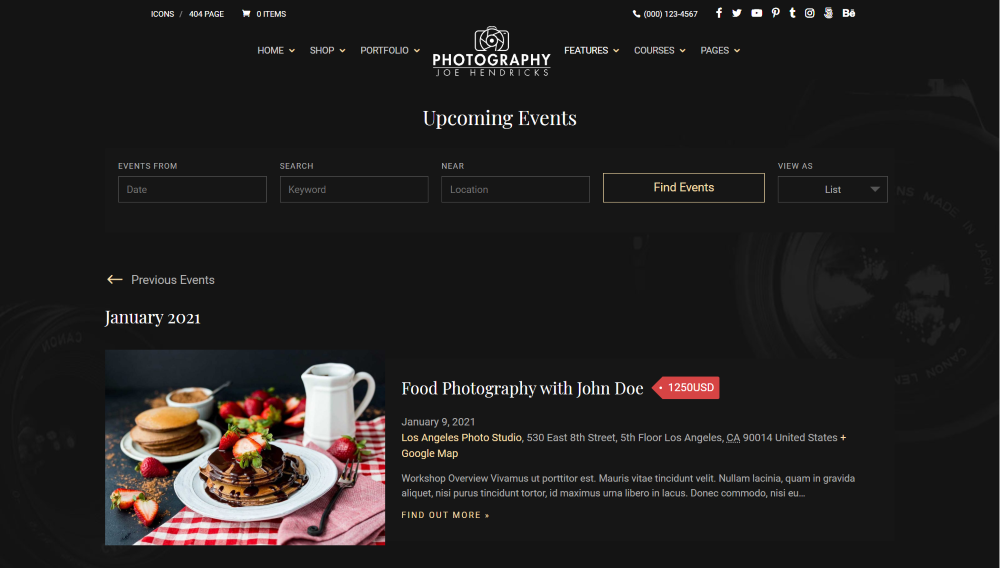
Divi Fotografi

Inilah halaman acara tema anak Divi Photography. Halaman ini memiliki latar belakang gelap dengan highlight emas.
Mengakhiri Pikiran
Itulah tampilan kami tentang cara membuat kalender acara di situs web WordPress. Plugin Kalender Acara adalah pilihan yang sangat baik untuk menambahkan kalender acara ke situs web Anda. Itu membuat tugas menjadi mudah dan plugin itu sendiri mudah digunakan. Bahkan versi gratisnya menyediakan banyak fitur. Untuk lebih banyak fitur seperti tampilan, widget lanjutan, acara berulang, dan banyak lagi, kami merekomendasikan versi pro.
Kami ingin mendengar dari Anda. Sudahkah Anda membuat kalender acara untuk situs web WordPress Anda? Beri tahu kami tentang pengalaman Anda di komentar.
