Cara membuat halaman web infografis dengan elementor
Diterbitkan: 2025-02-10Dengan cerita dan informasi hanya beberapa klik, orang semakin mengandalkan statistik dan data numerik tentang narasi abstrak untuk membuat keputusan yang tepat. Di sinilah halaman web infografis bersinar. Mereka tidak hanya menarik pengunjung, tetapi mereka juga memikat dan menarik perhatian, yang membuat informasi kompleks dapat diakses dan menarik.
Selain itu, halaman web infografis dapat menyajikan data kompleks dengan cara yang menarik dan mudah dibaca. Ketika infografis menyertai studi kasus apa pun atau cerita/ide hipotetis, mereka dapat menciptakan nilai -nilai yang kuat untuk audiens pasar. Namun, tidak sulit untuk membuat halaman web infografis.
Dengan Elementor dan HappyAddons, Anda dapat membuat semua jenis desain halaman web infografis di WordPress. Dalam posting tutorial ini, kami akan menampilkan panduan langkah demi langkah tentang cara membuat halaman web infografis dengan Elementor. Mari kita mulai!
Apa itu halaman web infografis?
Halaman web infografis dirancang untuk menyajikan informasi menggunakan representasi grafis untuk menggambarkan konsep. Ini menggabungkan berbagai elemen visual seperti gambar, bagan, angka statistik, ikon, dll., Dengan teks minimal untuk menyederhanakan data komprehensif.
Halaman web infografis memprioritaskan konten visual untuk meningkatkan keterbacaan sehingga orang dapat dengan mudah memahami seluruh konsep pada pandangan pertama. Jenis halaman ini biasanya dibuat untuk bercerita, visualisasi data, dan tujuan pendidikan. Tidak diragukan lagi, halaman web infografis memiliki tingkat retensi dan keterlibatan yang lebih tinggi.
Mengapa dan kapan Anda membutuhkan halaman web infografis
Sekarang mari kita lihat cepat mengapa dan kapan Anda membutuhkan desain halaman infografis di situs web Anda sebelum masuk ke bagian tutorial. Ayo jelajahi.
- Menyederhanakan informasi yang kompleks
Elemen visual membantu pengguna memahami topik data yang kompleks tanpa menjadi kewalahan dengan memecah wawasan utama.
- Menyimpan pengunjung di situs web Anda lebih lama
Halaman infografis yang efektif memotivasi pengunjung untuk tetap di situs Anda lebih lama dengan mengurangi tingkat pentalan dan meningkatkan potensi konversi.
- Memperkuat otoritas merek
Dengan menampilkan data terstruktur secara visual dan wawasan yang berharga, Anda dapat membuat situs web Anda sebagai penyedia informasi tepercaya.
- Untuk konten pemasaran dan promosi
Halaman infografis menonjol sebagai cara yang efektif untuk menampilkan perbandingan produk di samping highlight kampanye. Anda juga dapat menampilkan kesaksian pelanggan untuk menarik perhatian pelanggan.
- Bagikan posting di media sosial
Konten infografis mudah dibagikan di platform media sosial. Selain itu, dalam beberapa waktu terakhir, orang suka melihat infografis dan informasi statistik lebih dari cerita tekstual.
Cara membuat halaman web infografis dengan elementor
Jika Anda telah menggunakan WordPress selama setidaknya beberapa minggu, Anda mungkin pernah mendengar tentang Elementor . Ini adalah plugin pembuat drag-and-drop yang kuat di mana Anda dapat merancang halaman web tanpa coding. Yang harus Anda lakukan adalah memilih widget desain, seret dan letakkan di halaman, dan sesuaikan.
HappyAddons adalah addon terkenal untuk plugin Elementor. Muncul dengan banyak widget dan fitur desain tambahan. Jika Anda pernah merasa Elementor tidak cukup, Anda dapat mencoba HappyAddons dengannya. Menggunakan dua plugin bersama -sama, Anda dapat melakukan keajaiban di bidang desain web.
Dapatkan plugin dengan mengklik tautan di bawah ini.
- Elementor
- Happyaddons
- HappyAddons Pro
Anda dapat membuat halaman infografis hanya menggunakan versi gratis dari Elementor dan HappyAddons. Tetapi versi premium hadir dengan beberapa sumber daya yang lebih menarik. Jadi, kami akan menggunakan versi premium dari HappyAddons dalam tutorial ini.
Setelah plugin diinstal dan diaktifkan di situs web Anda, mulailah mengikuti tutorial seperti yang ditunjukkan di bawah ini.
Langkah 01: Buka posting atau halaman dengan Elementor
Buka posting atau halaman dengan Elementor. Di sebelah kiri adalah Panel Elementor , di mana Anda akan menemukan semua widget dan fitur desain. Di sebelah kanan adalah Canvas Elementor , di mana Anda harus menyeret dan menjatuhkan widget untuk merancang halaman web infografis.

Langkah 02: Buat kolom untuk menempatkan widget
Sebelum menempatkan widget apa pun, Anda harus membuat kolom. Untuk melakukan ini, klik ikon (+) Plus . Kemudian, pilih opsi wadah Flexbox . Setelah itu, pilih struktur kolom yang Anda butuhkan untuk desain.

Periksa cara menambahkan LightBox di WordPress dengan Elementor.
Langkah 03: Mulai tambahkan widget yang sesuai ke kolom
Menurut preferensi desain Anda, letakkan widget di kolom yang telah Anda buat. Mari kita lihat bagaimana kita mendesain bagian ini.
# Tambahkan widget gambar
Ketik ' gambar ' di kotak pencarian. Setelah widget gambar muncul di bawah, seret dan letakkan ke bagian yang sesuai pada area struktur kolom.

Unggah gambar atau tambahkan satu dari perpustakaan media ke area widget dari bagian yang ditandai pada gambar di bawah ini.

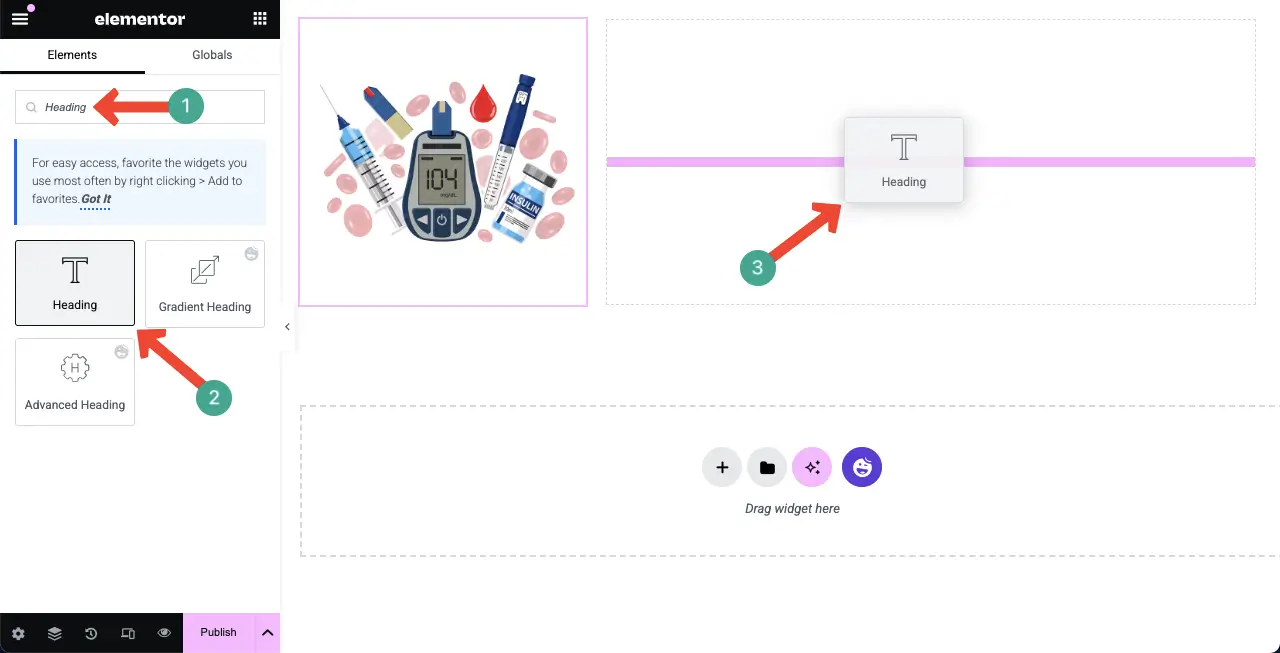
# Tambahkan widget heading
Temukan widget heading dan letakkan di kolom kanan.

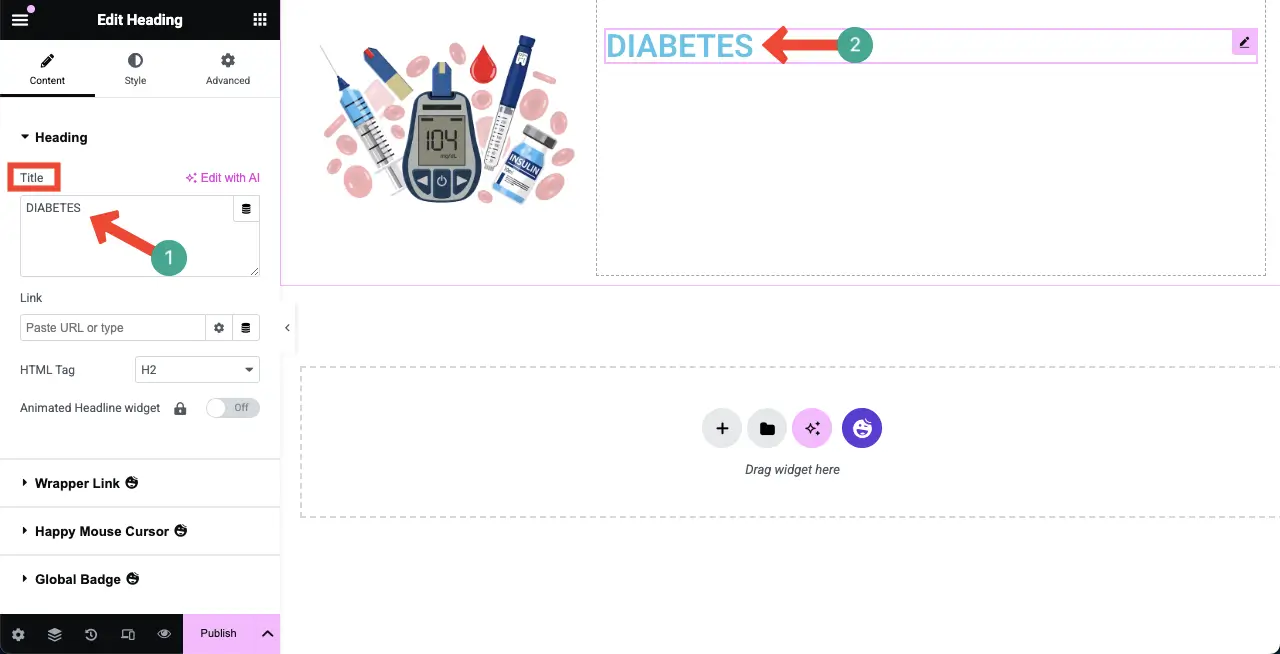
Tulis judul untuk halaman infografis. Karena saya akan membuat halaman ini untuk diabetes , saya telah menulisnya untuk judul halaman.

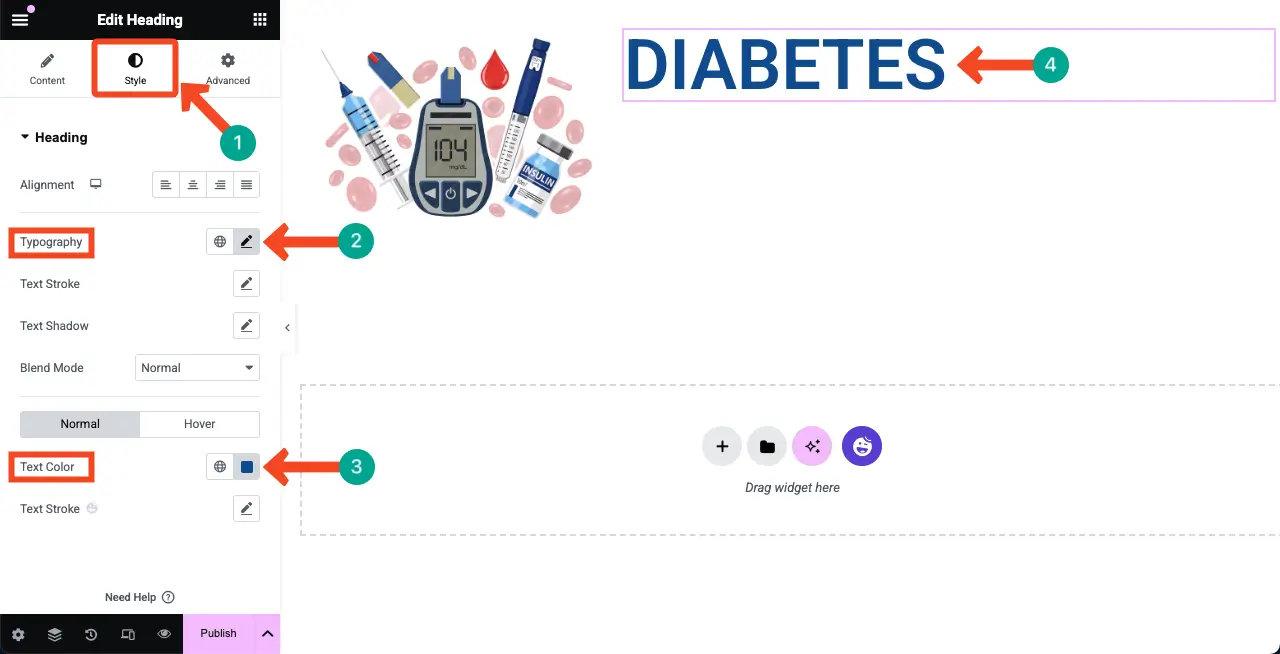
Datanglah ke tab Gaya . Anda akan mendapatkan opsi untuk mengubah penyelarasan, tipografi, warna teks, dan banyak lagi.

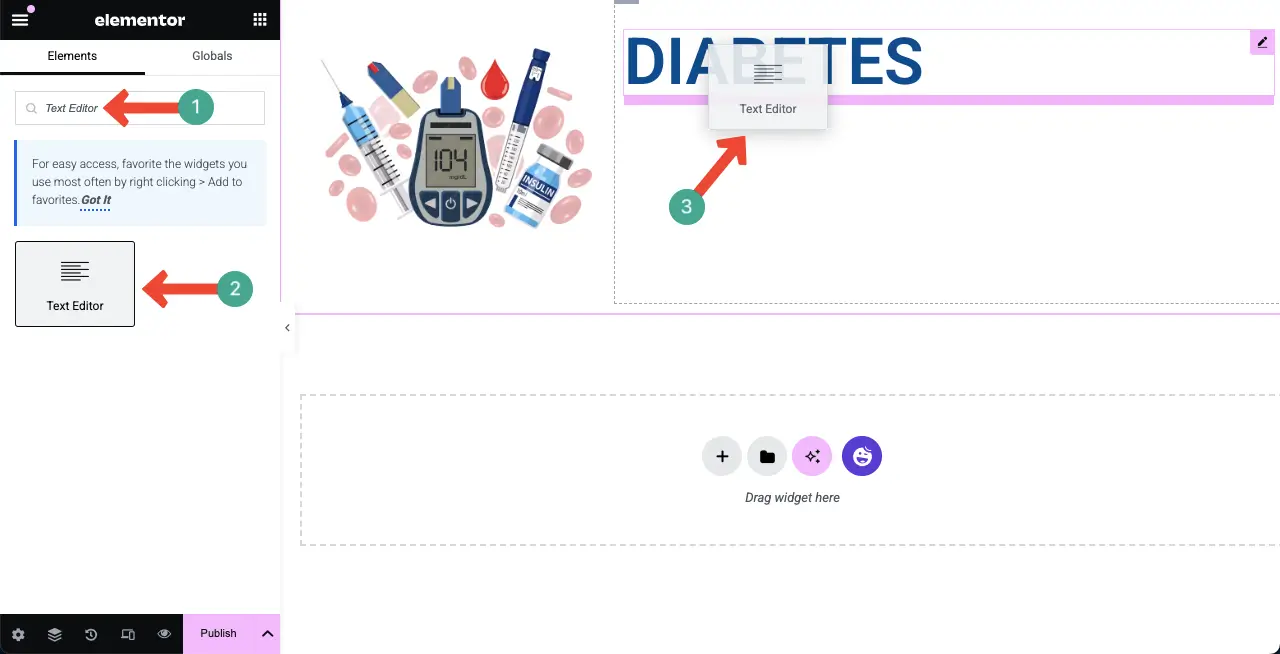
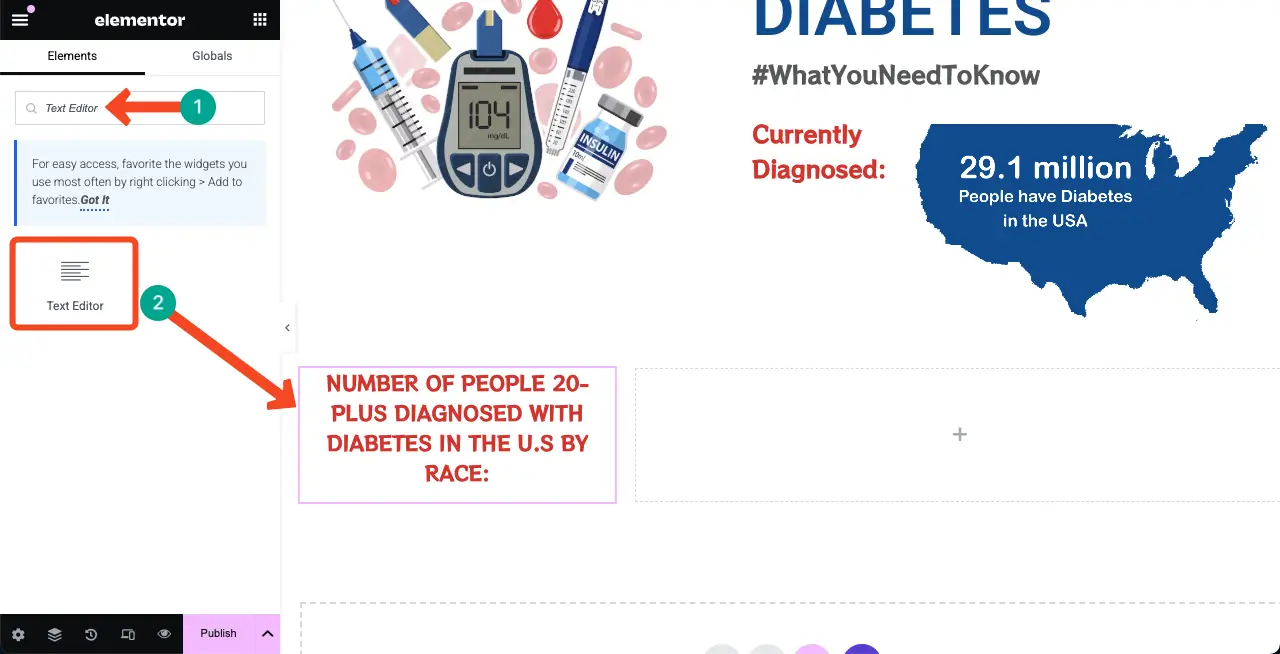
# Tambahkan widget editor teks
Setelah itu, tambahkan widget editor teks di bawah judul. Ini akan memungkinkan Anda untuk menambahkan teks dan paragraf biasa ke kanvas.

Sekarang, dengan cara yang sama, tambahkan teks yang Anda inginkan ke widget editor teks. Kemudian, tingkatkan fontnya, ubah keluarga font, dan pilih warna seperti yang kami tunjukkan di atas.

Jika Anda ingin mengurangi kesenjangan antara dua widget, Anda dapat menyesuaikan pengaturan margin .

Dengan cara yang sama, tambahkan teks dan gambar tambahan ke kanvas menggunakan widget masing -masing.

Dengan menggunakan opsi margin , Anda dapat memindahkan dan menempatkan widget ke tempat lain, seperti peta pada gambar di bawah ini. Semoga Anda memahaminya.

Pelajari cara membuat kalender acara di WordPress.
Langkah 04: Buat bagian baru untuk menambahkan grafik statistik
Halaman situs web adalah kombinasi dari beberapa bagian. Jadi, untuk membuat bagian baru, Anda harus menambahkan area struktur kolom baru ke halaman.

Menggunakan widget editor teks, tambahkan salinan ke bagian infografis baru, seperti yang kami lakukan di bawah ini.

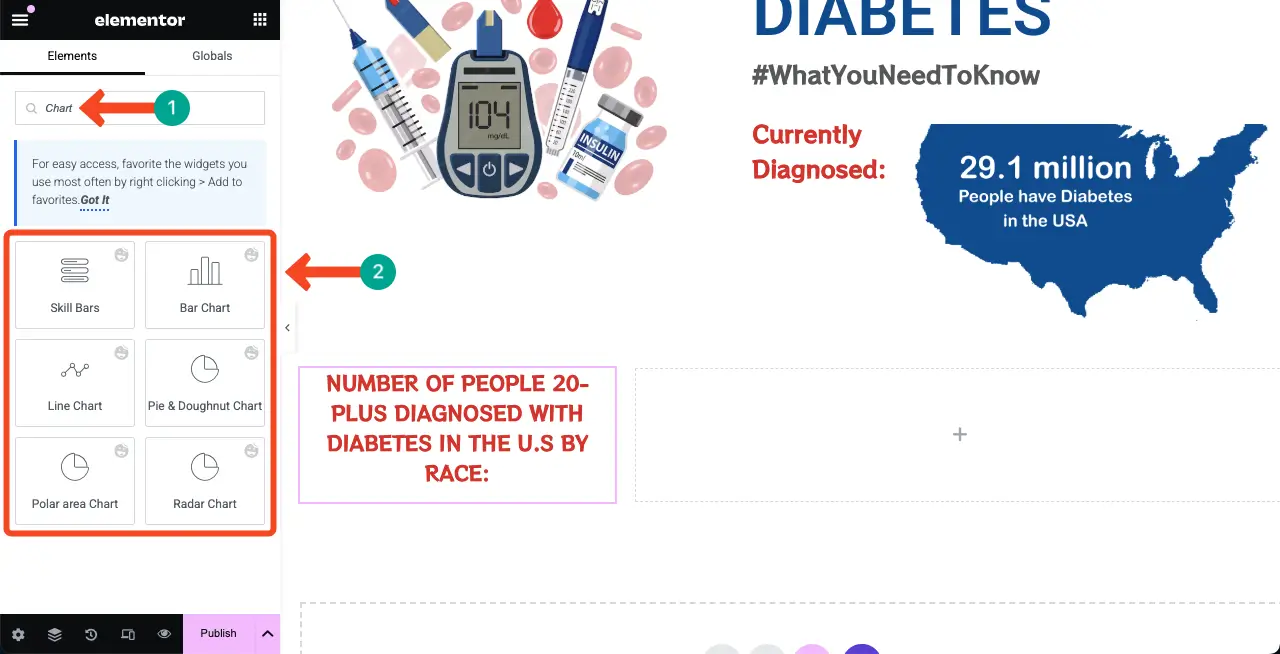
# Tambahkan widget grafik ke kanvas
HappyAddons hadir dengan enam widget grafik yang sangat membantu untuk merancang halaman web infografis. Cukup jelajahi widget grafik dan pilih yang Anda sukai desain halaman web infografis.

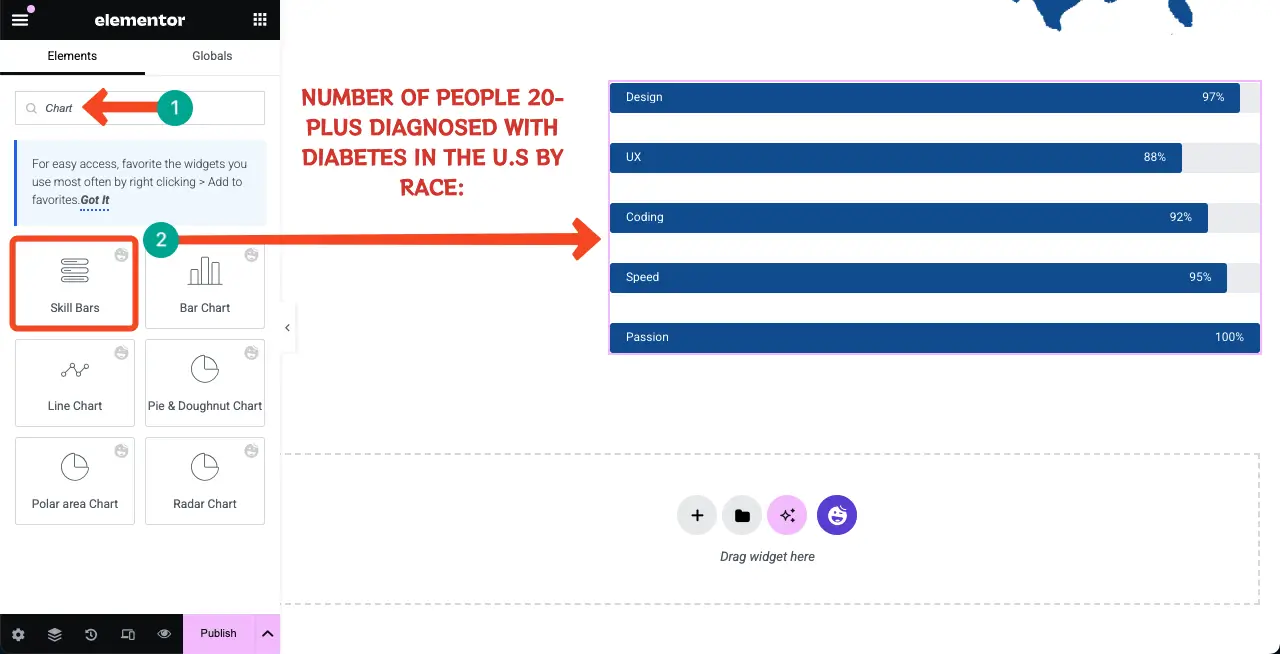
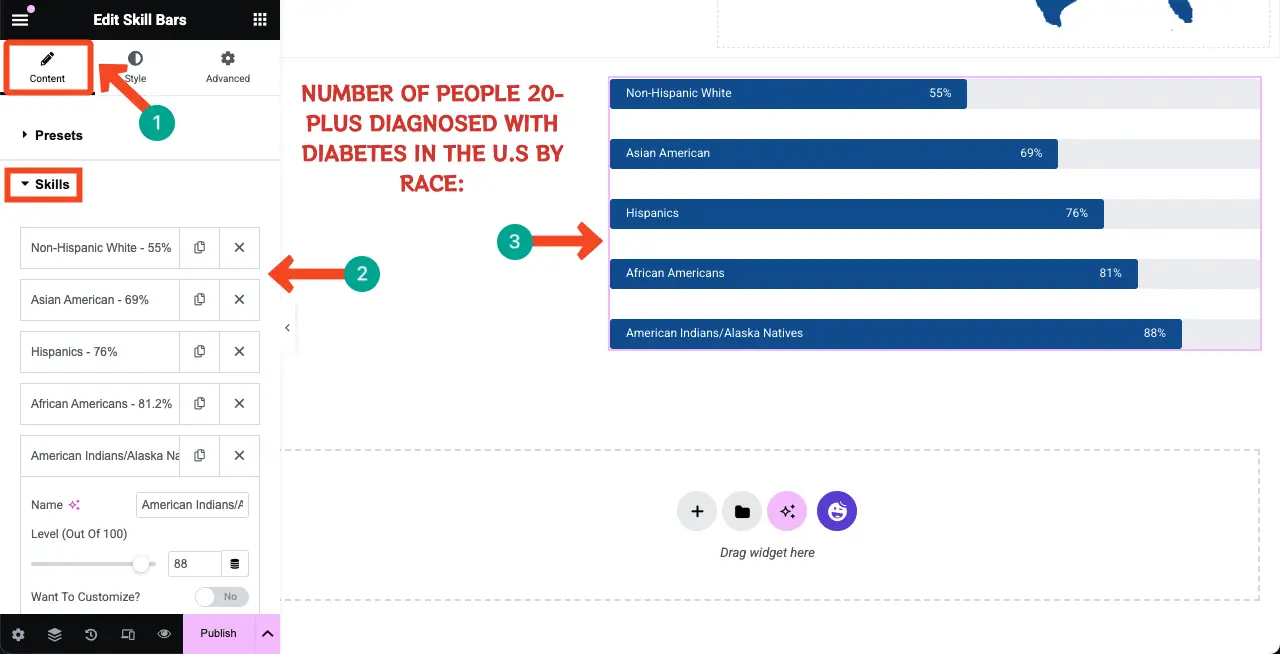
Kami akan menggunakan widget Skill Bars untuk menunjukkan data statistik tertentu.


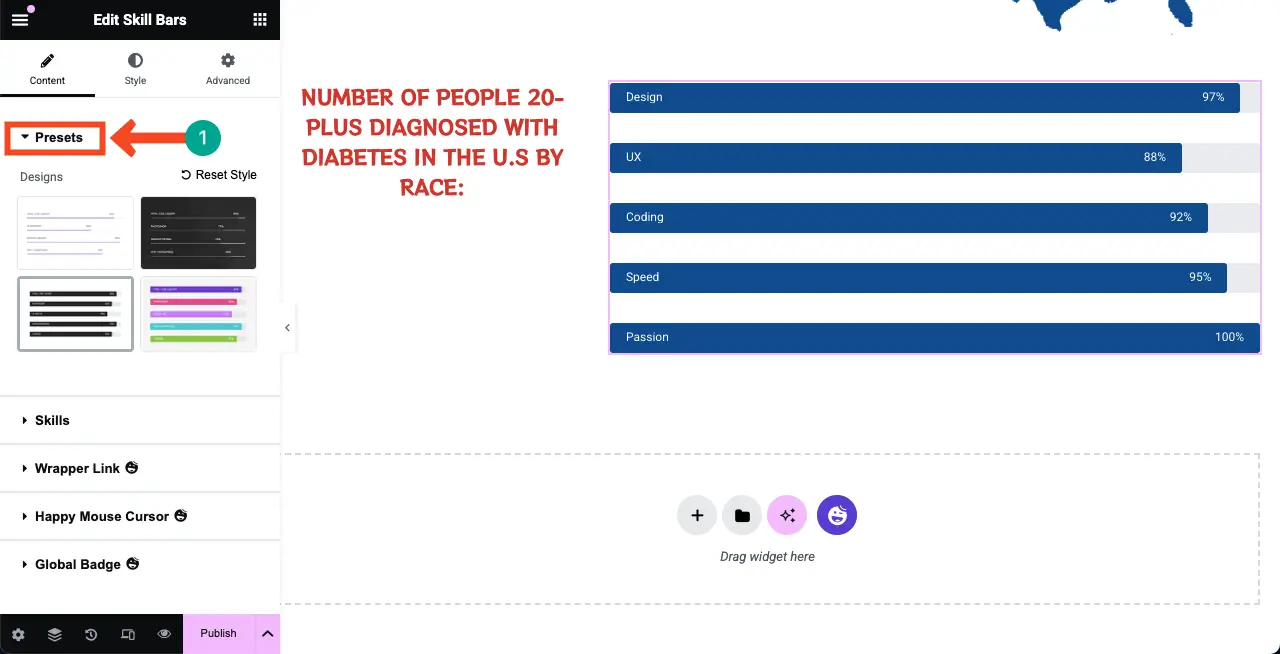
Preset dilengkapi dengan template yang telah dirancang sebelumnya. Anda dapat memilih preset apa pun untuk widget Skill Bars atau tetap dengan yang default.

Dari bagian Keterampilan , Anda dapat menambahkan informasi ke semua bilah satu per satu dengan mengklik tab masing -masing. Anda dapat melihat kami telah mengganti namanya dan menetapkan persentase untuk masing -masing.

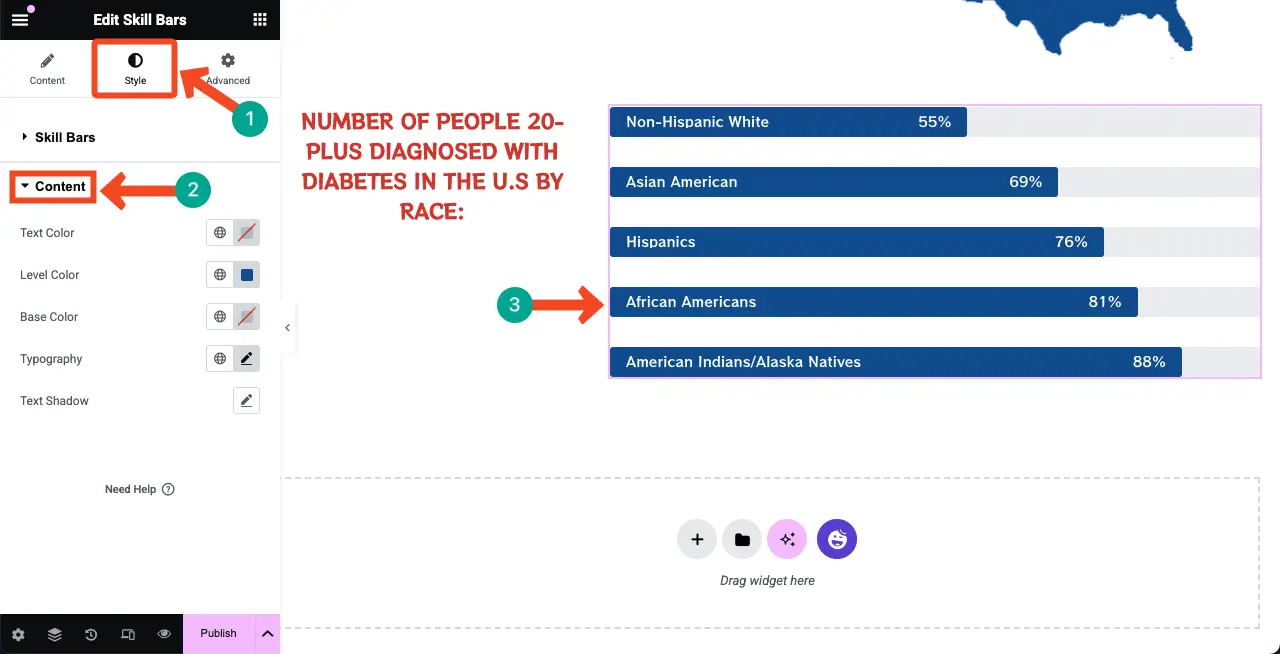
Pergi ke tab Gaya , jaga agar widget Bar Keterampilan terpilih. Anda dapat mengubah warna teks, tipografi, dan berbagai pengaturan widget lainnya .

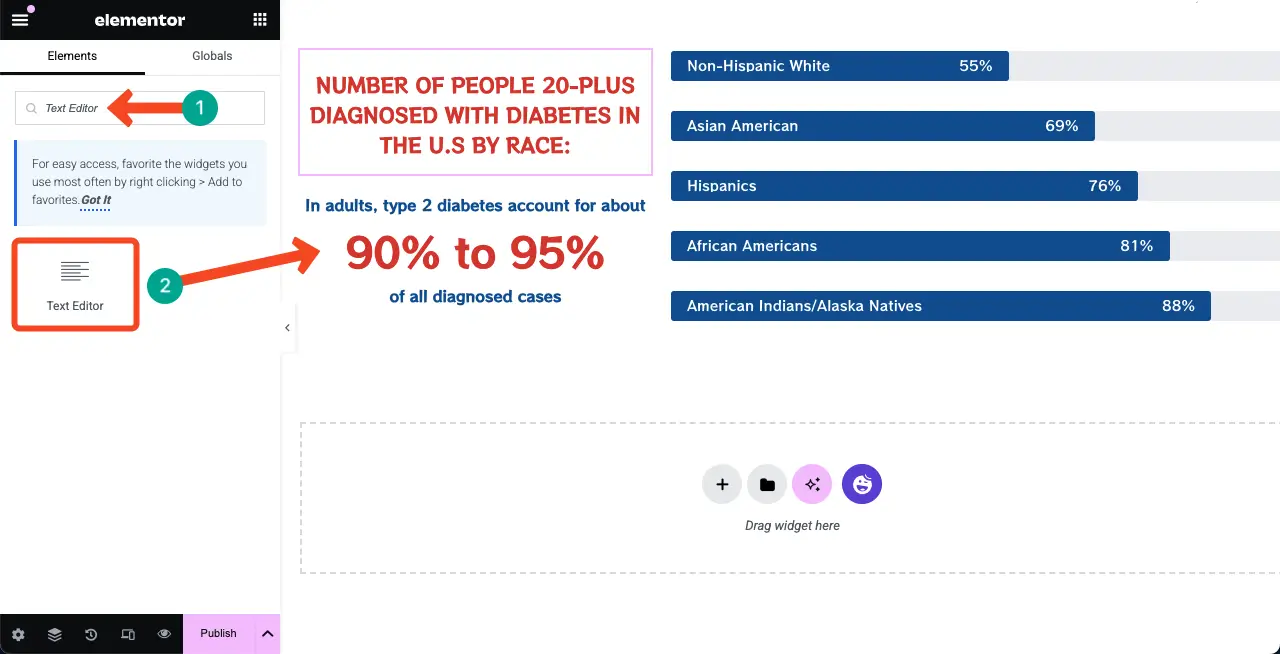
Menggunakan blok editor teks, Anda dapat menambahkan lebih banyak informasi ke sisi kiri untuk memanfaatkan ruang putih.

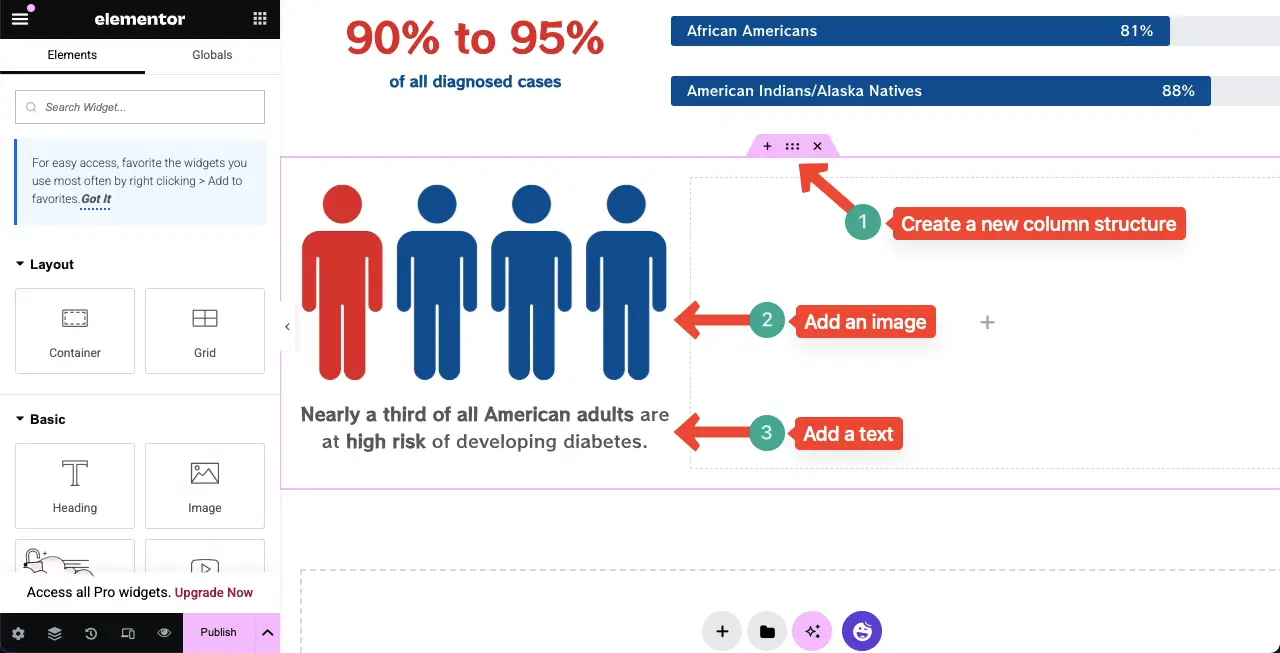
Langkah 05: Buat struktur kolom baru untuk informasi lebih lanjut
Untuk menambahkan bagian lain, buat struktur kolom baru lagi. Kemudian, tambahkan gambar dan deskripsi tekstual seperti yang telah kita lakukan pada gambar di bawah ini.

Kemudian, di sisi kanan, isi ruang putih dengan informasi yang sesuai. Kami telah menambahkan dua teks menggunakan widget editor teks. Di antara mereka, kami telah menyimpan bagian menggunakan wadah Flexbox.

Anda dapat membuat sub-bagian ini menggunakan wadah Flexbox ini.

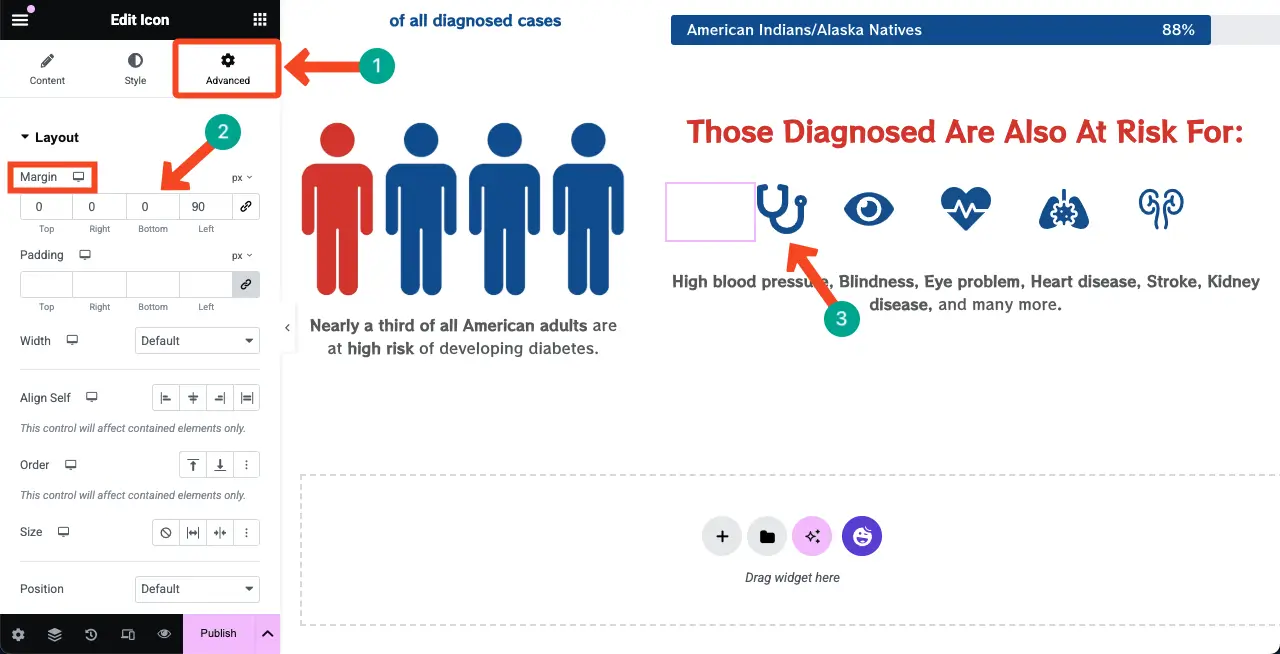
Sekarang, tambahkan widget ikon ke bagian wadah.

Widget Ikon dilengkapi dengan koleksi ikon yang komprehensif di perpustakaan. Anda dapat mengubah ikon satu per satu untuk semua bagian. Lakukan seperti yang telah kita lakukan.

Untuk mengubah warna ikon , buka tab Gaya> Warna Primer .
Untuk mengubah posisi mereka, buka tab Layout> margin . Semoga Anda bisa melakukan sisanya.

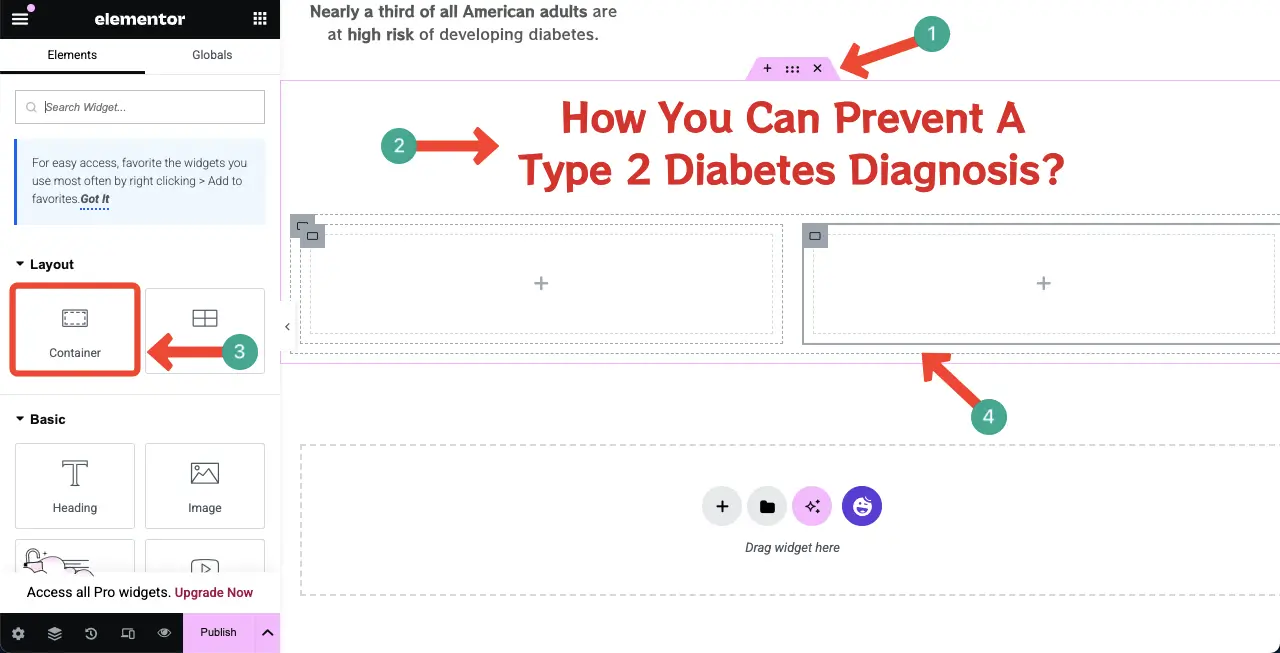
Langkah 06: Buat bagian terakhir untuk desain halaman web infografis
Seperti di atas, buat bagian dan struktur kolom baru menggunakan wadah Flexbox. Juga tambahkan judul untuk bagian ini.

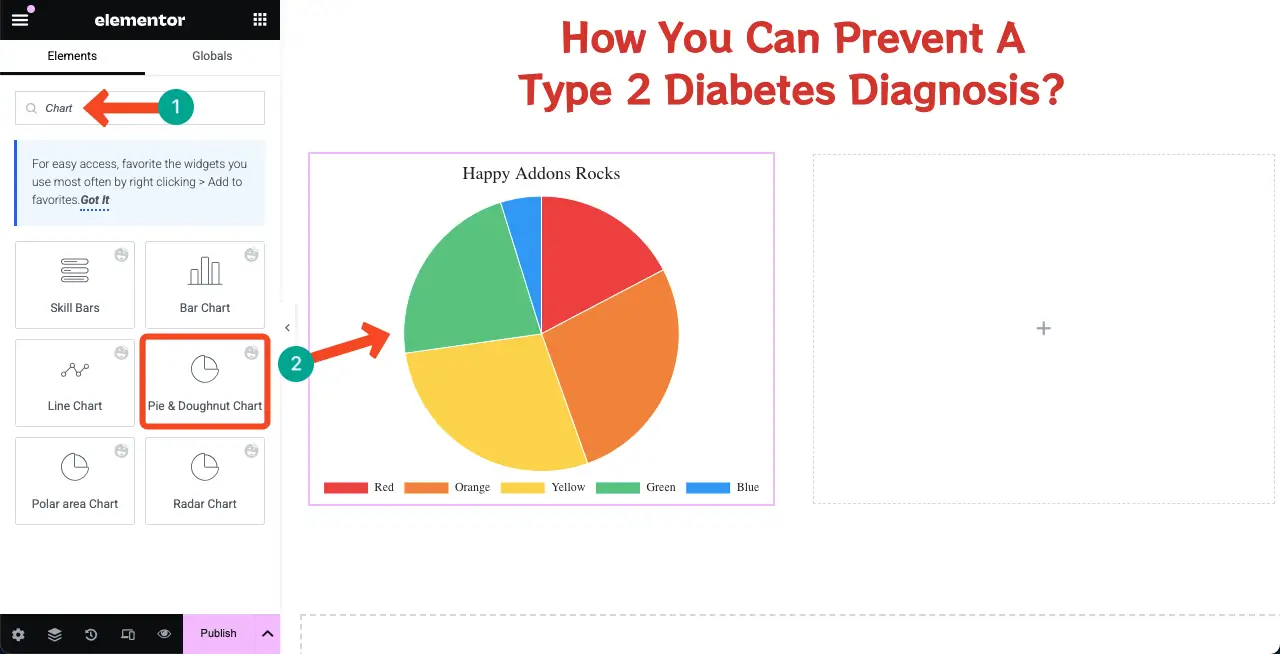
# Tambahkan diagram lingkaran
Seperti yang dikatakan di atas, HappyAddons hadir dengan banyak widget grafik yang berguna. Kami akan menggunakan diagram lingkaran di bagian ini. Seret dan lepas ke bagian masing -masing.

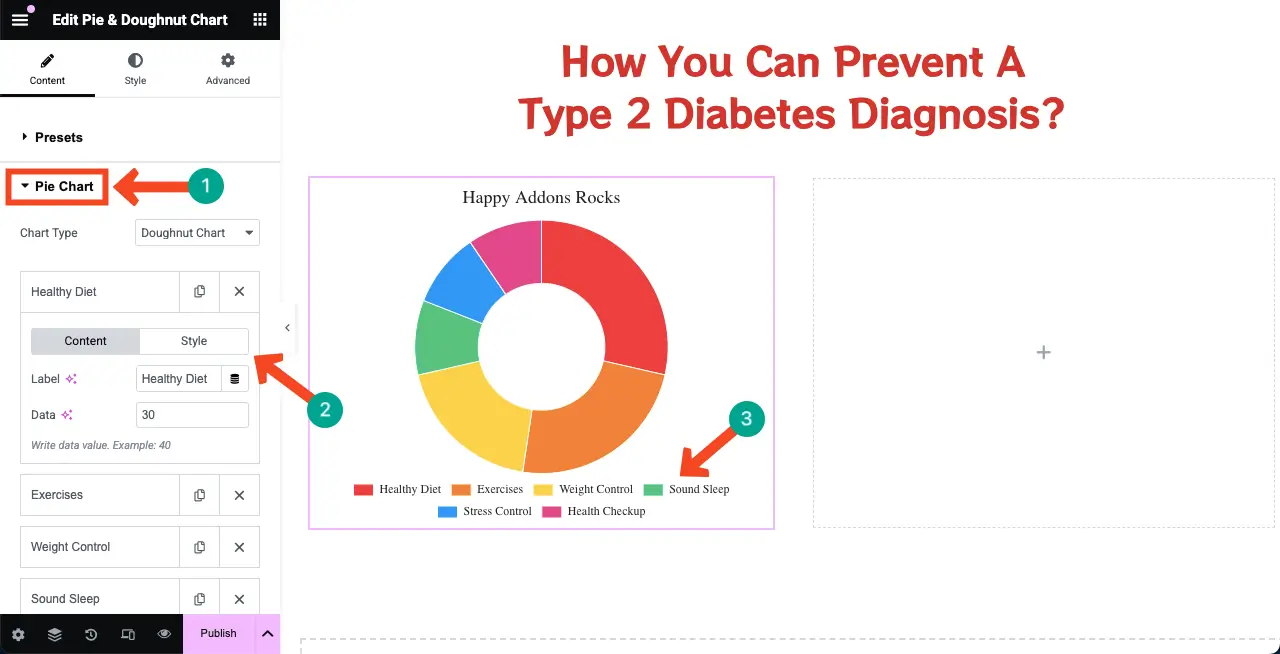
Dari bagian grafik pie widget, tentukan informasi untuk diagram lingkaran dengan menggunakan semua tab satu per satu.

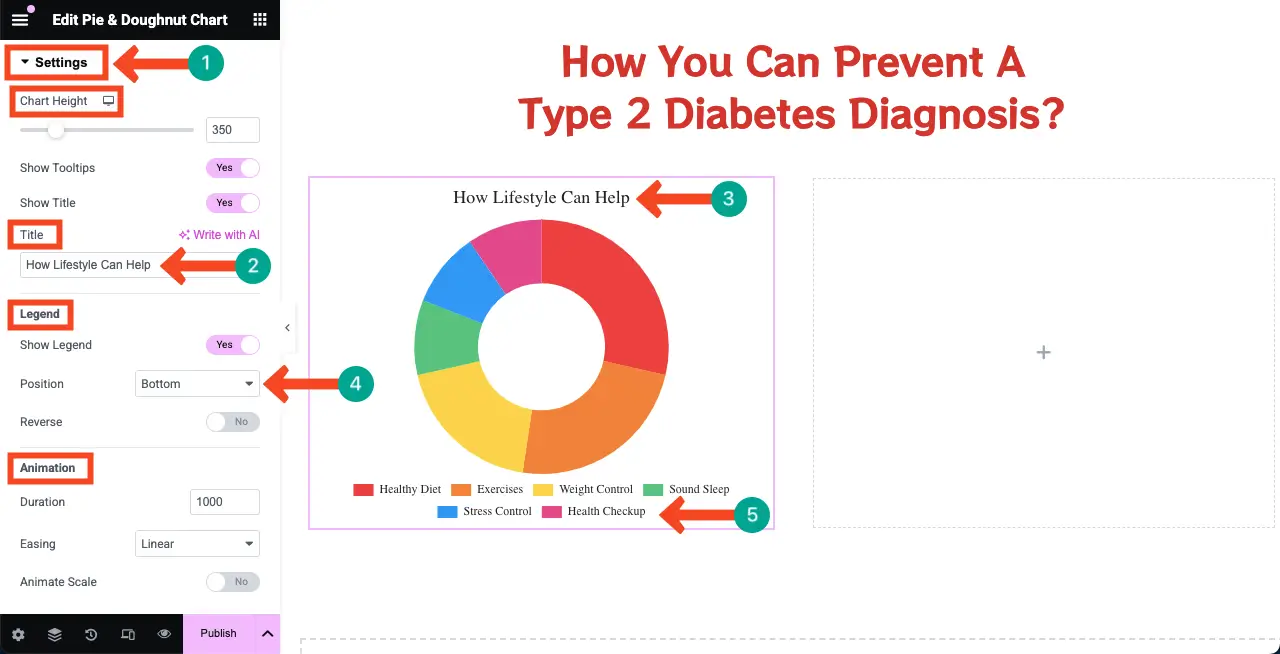
Perluas bagian Pengaturan . Dari sini, Anda dapat menyesuaikan banyak hal. Tetapi yang paling menonjol yang dapat Anda lakukan adalah menulis judul dan mengubah posisi legenda .

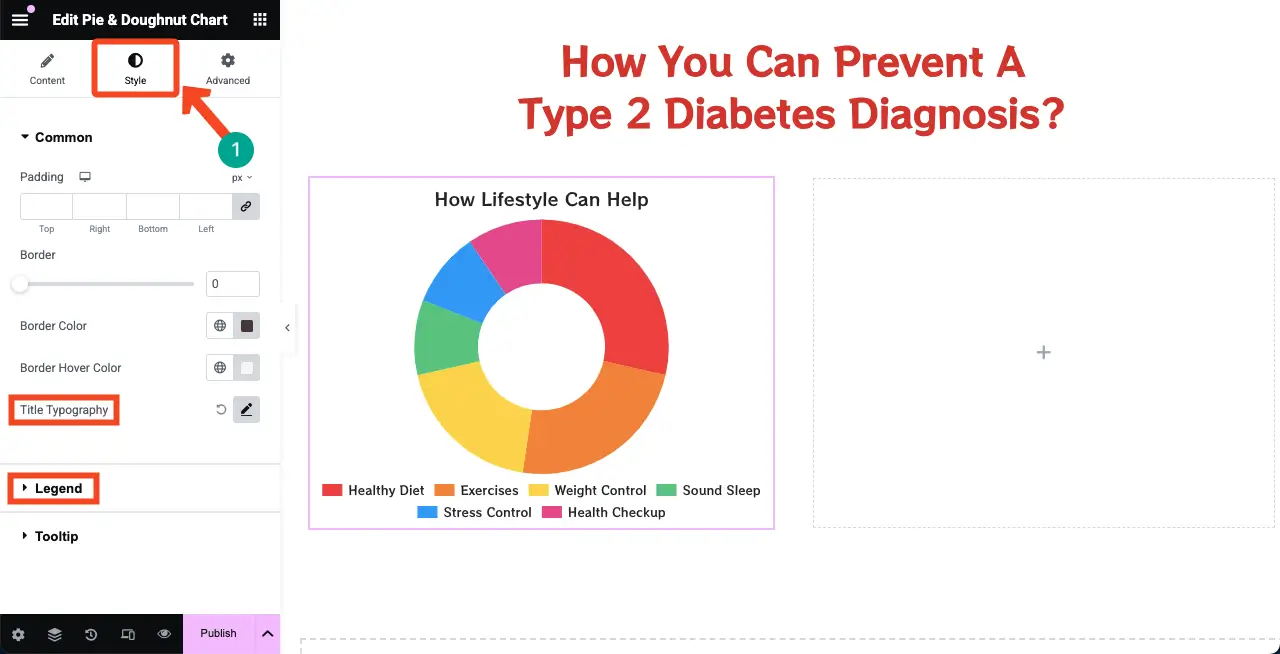
Buka tab Gaya . Anda dapat menyesuaikan tipografi, ukuran font, dan berbagai efek warna untuk widget.

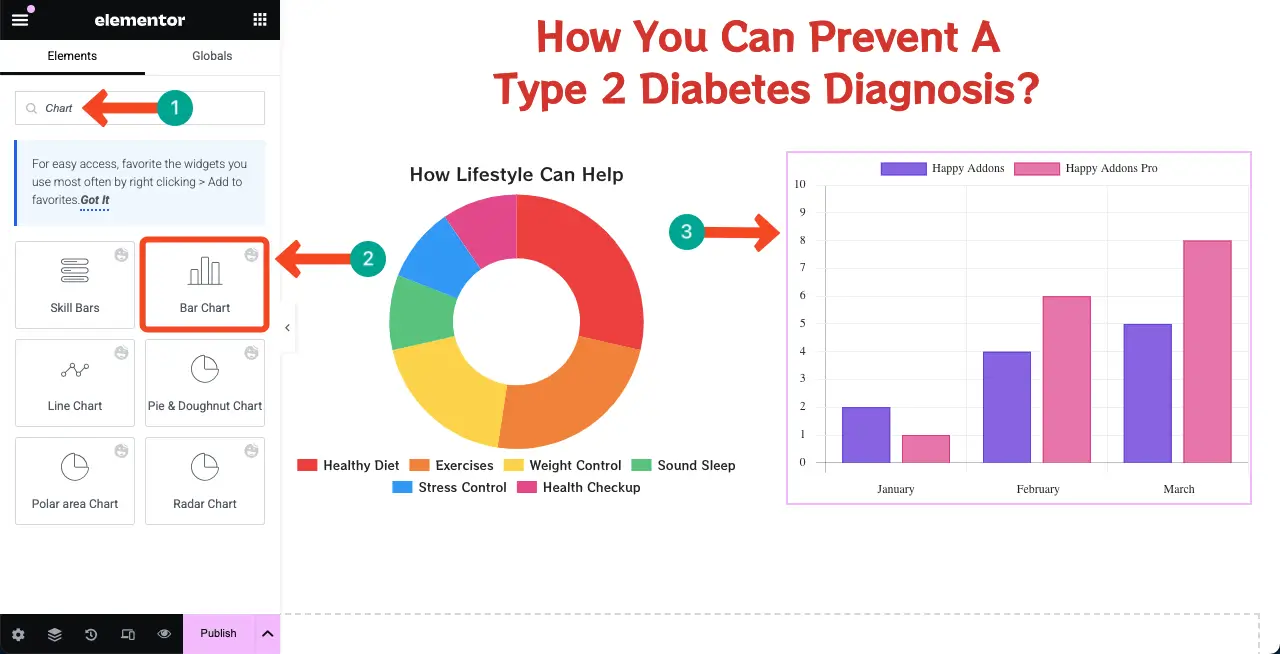
# Tambahkan bagan batang
Dengan cara yang sama, tambahkan widget bagan batang ke kanvas.

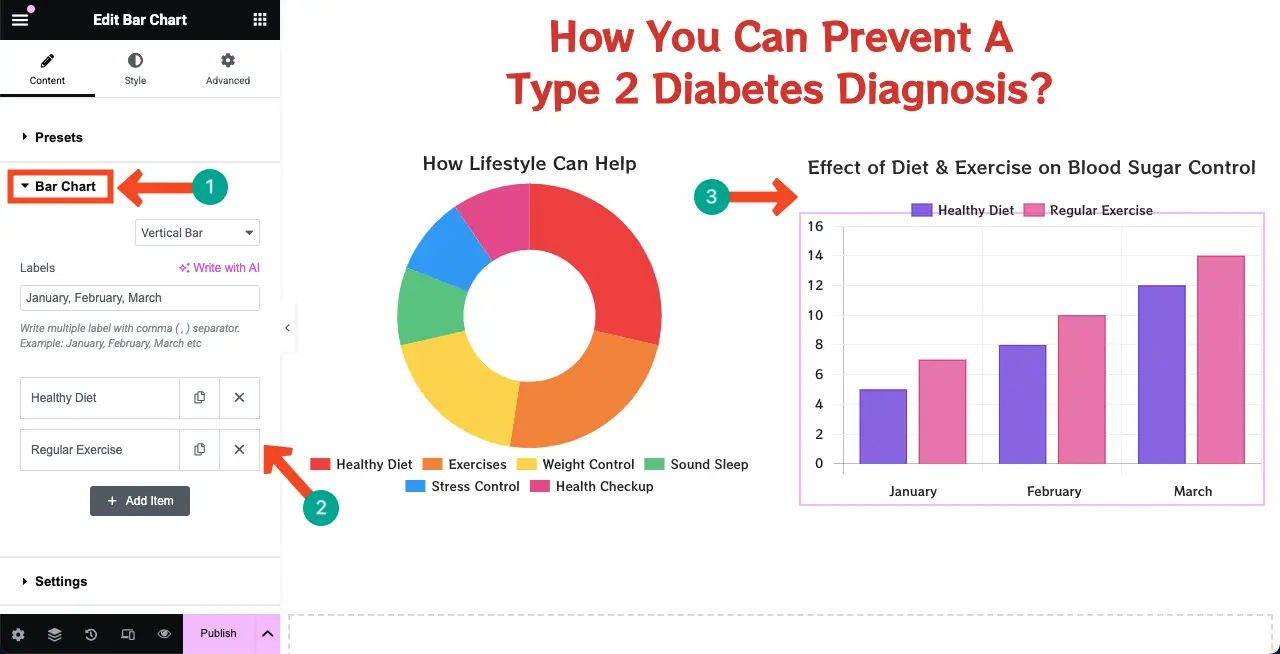
Seperti bilah keterampilan dan widget bagan batang, sesuaikan widget bagan batang, mengatur informasi dan stylization seperti yang Anda inginkan. Semoga Anda bisa melakukannya sendiri. Lakukan itu.

Berikut panduan tentang cara menampilkan fotografi produk berputar 360 derajat di WordPress.
Langkah 07: Tetapkan warna latar belakang untuk desain halaman web infografis
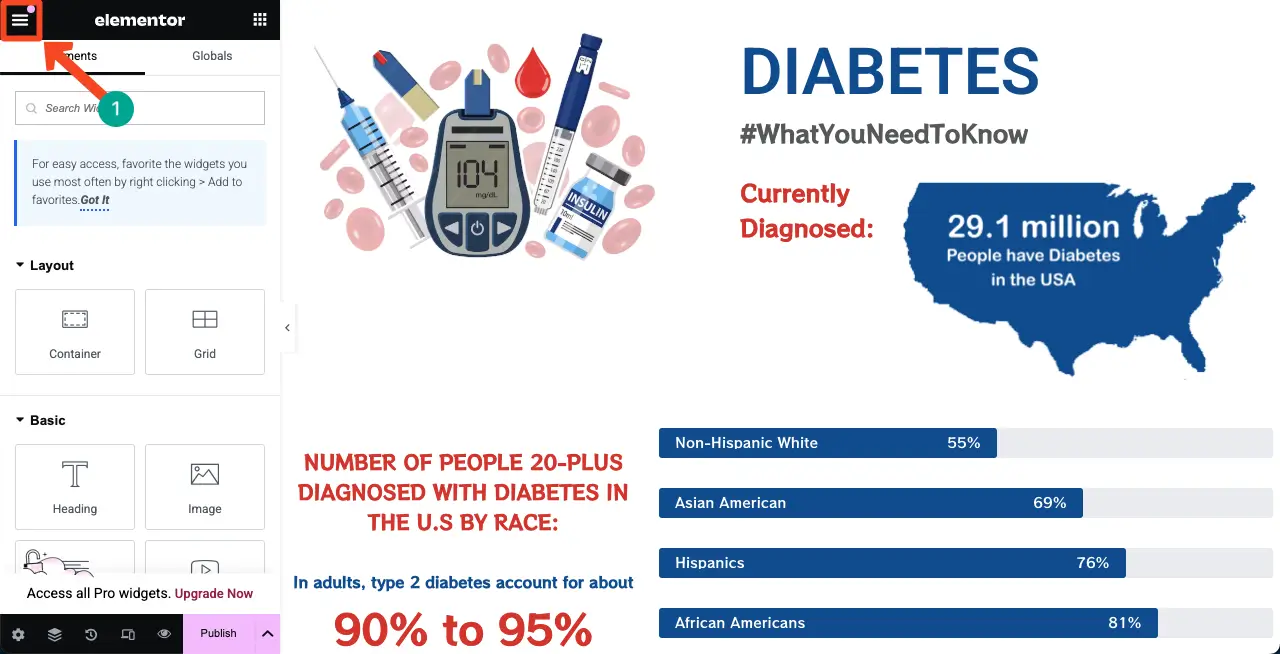
Mengatur warna latar belakang di seluruh halaman dapat membuat desain halaman web infografis lebih menenangkan mata. Untuk melakukan ini, klik ikon tiga baris di sudut kiri.

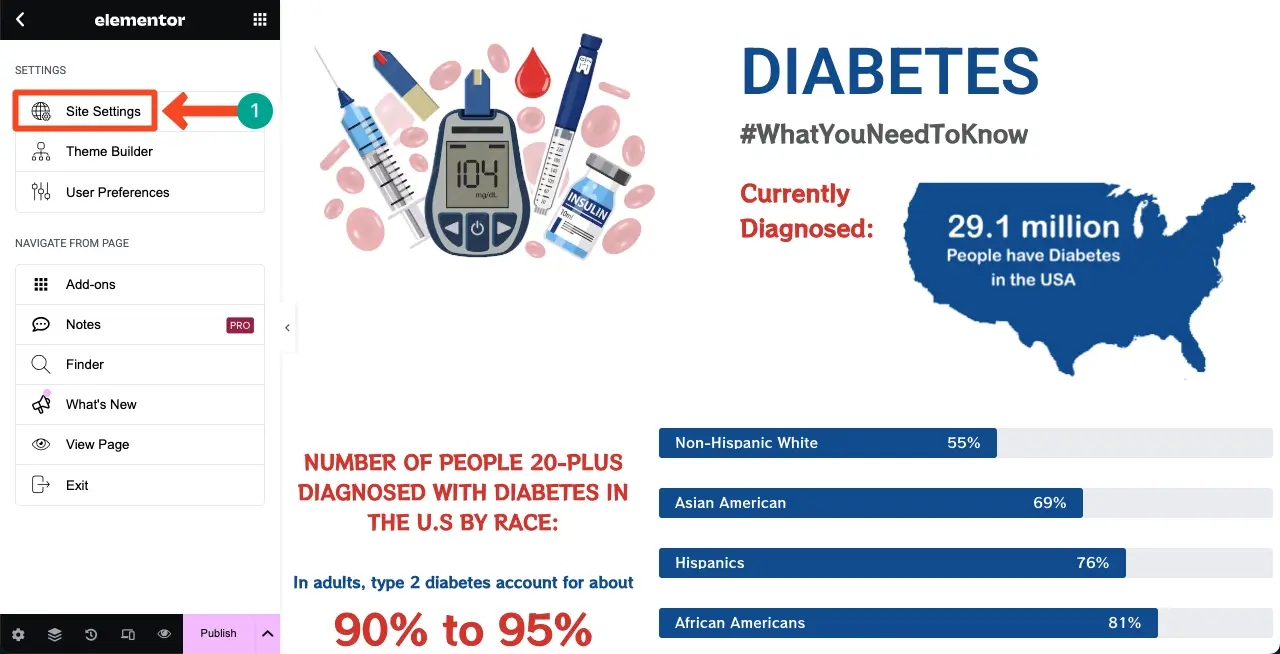
Anda akan dibawa ke panel baru. Klik opsi Pengaturan Situs .

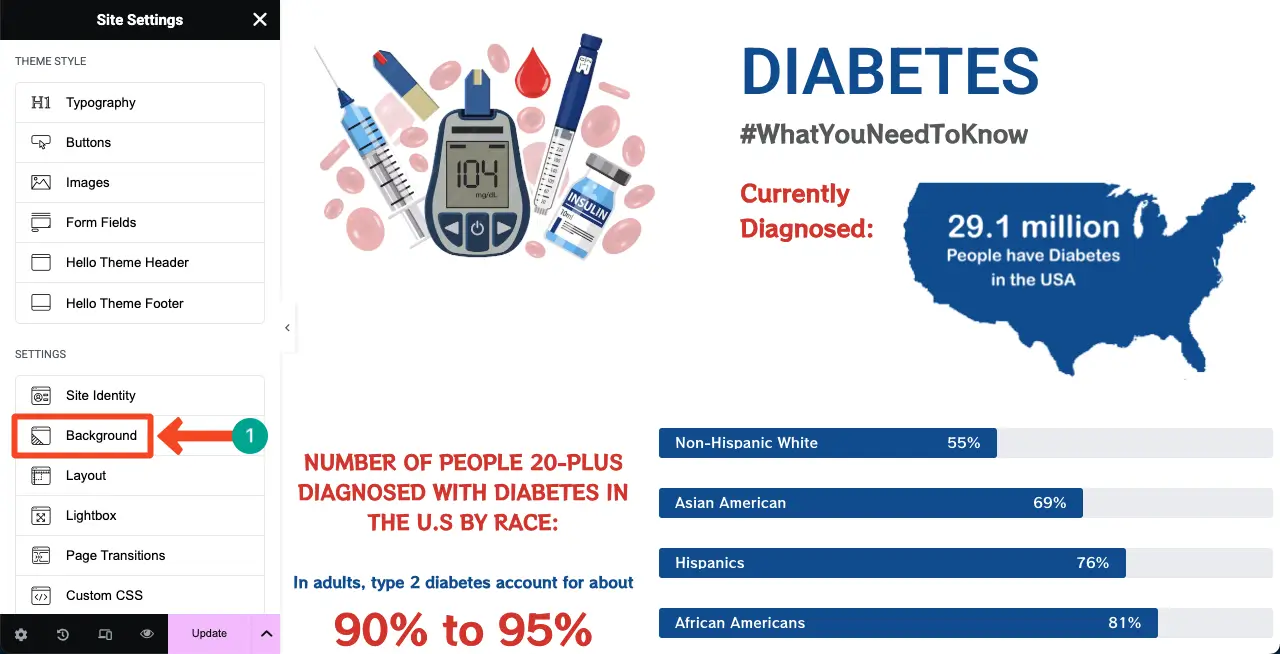
Anda akan kembali dibawa ke panel baru. Tekan opsi latar belakang .

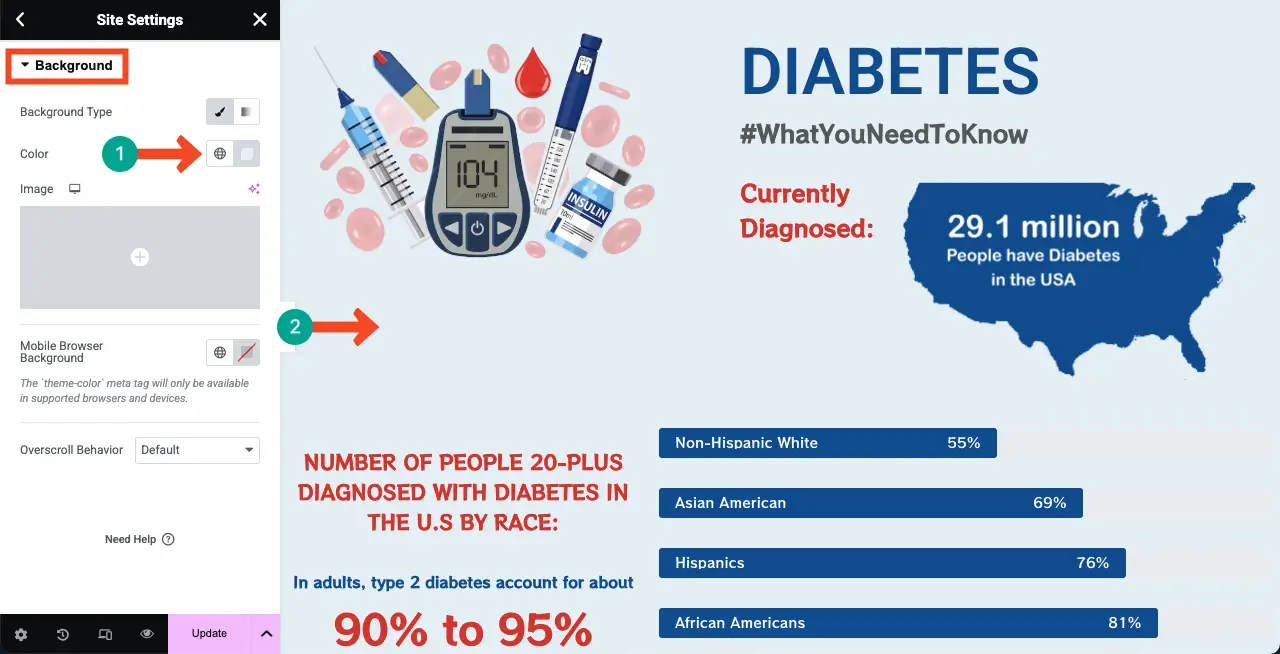
Dari opsi warna, pilih warna. Anda akan melihat warnanya diterapkan melalui latar belakang halaman.

Dengan demikian, Anda dapat membuat dan merancang desain halaman web infografis Anda.
Langkah 08: Pratinjau Desain Halaman Web Infografis
Buka halaman pratinjau dan periksa apakah semuanya bekerja dengan baik. Ini berfungsi dengan baik di pihak Anda.
Tutup!
Memang, Elementor, dipasangkan dengan HappyAddons, memberdayakan Anda untuk membuat halaman web infografis yang menakjubkan yang menyederhanakan informasi kompleks. Namun, untuk mencapai hasil terbaik, poin -poin penting tertentu harus dipertimbangkan dengan cermat.
Jaga desain Anda tetap bersih dan tidak berantakan dengan menghindari teks dan visual yang berlebihan. Gunakan palet warna yang selaras dengan identitas merek Anda, dan memastikan respon seluler untuk mempertahankan penampilan yang konsisten di semua perangkat. Jika memungkinkan, tambahkan efek animasi dan hover, karena mereka dapat membuat konten Anda interaktif.
Berjuang untuk keseimbangan yang harmonis antara konten tekstual dan elemen desain. Prioritaskan penggunaan grafik dan grafik, karena mereka selaras dengan tujuan halaman infografis. Terakhir, optimalkan halaman Anda untuk memastikan memuat dengan cepat tanpa mengurangi kinerja.
Dengan demikian, dengan mengikuti semua praktik terbaik ini, Anda dapat membuat halaman web infografis yang luar biasa yang menambah nilai dan membawa konversi.
