Cara Membuat Tautan Jangkar di WordPress: Panduan Lengkap
Diterbitkan: 2022-10-12Menjalankan situs web adalah tanggung jawab besar dan mengetahui cara membuat tautan jangkar di WordPress akan menjadi keterampilan penting saat Anda membuat konten yang disukai pengunjung Anda. Tautan jangkar akan membantu Anda mengarahkan pembaca ke tempat yang tepat yang mereka butuhkan di situs web Anda. Menggunakan tautan jangkar juga dapat meningkatkan pengalaman pengguna dan bahkan memberi Anda sedikit keuntungan SEO.
Pada artikel ini, kami akan menunjukkan cara mudah membuat tautan jangkar di WordPress dan dalam situasi apa Anda mungkin ingin menggunakannya.
Inilah yang akan kami bahas:
- Apa Itu Tautan Jangkar?
- Mengapa Membuat Tautan Jangkar?
- Cara Membuat Anchor Link di WordPress (6 cara)
- 1. Menggunakan Editor Blok (Secara Manual)
- 2. Menggunakan Editor Klasik (Secara Manual)
- 3. Menggunakan Plugin Tautan Jangkar
- 4. Menambahkan Tautan Jangkar ke Menu Anda
- 5. Menambahkan Tautan Jangkar ke Halaman Eksternal
- 6. Cara Menambahkan Tautan Jangkar WordPress dengan Divi
Apa Itu Tautan Jangkar?
Secara teknis, tautan jangkar adalah tautan (atau hyperlink). Faktanya, dalam HTML, elemen jangkar (diwakili sebagai tag a ) adalah umum untuk semua tautan yang memungkinkan web seperti yang kita ketahui. Konon, istilah “anchor link” biasanya identik dengan istilah “jump link”, tautan yang melompat ke elemen tertentu pada halaman. Jadi perbedaan utama antara tautan jangkar (atau tautan lompat) dan tautan biasa adalah tujuannya. Hyperlink tradisional mengirim pengguna ke halaman sementara tautan jangkar mengirim pengguna ke bagian halaman tertentu. Tautan jangkar dapat menautkan ke bagian pada halaman yang sama atau ke bagian halaman yang berbeda. Tapi sepertinya yang pertama lebih umum.
Tautan jangkar sering kali berguna untuk artikel bentuk panjang. Tapi, mereka juga dapat digunakan untuk menu navigasi satu halaman atau untuk membuat daftar isi pada posting atau halaman.
Anatomi Anchor Link

Elemen Gambar oleh Vector Stock Pro dan Paul Craft / shutterstock.com
Mirip dengan hyperlink apa pun dalam HTML, ada dua komponen utama yang membuat tautan jangkar berfungsi.
- Elemen dengan ID jangkar tertentu (jangkar). Ini adalah elemen yang ingin Anda lompati di halaman.
- Tautan ke elemen dengan ID jangkar yang sesuai (tautan jangkar). Tautan ini akan "melompat" ke elemen jangkar di mana pun ia berada di halaman.
Untuk menautkan ke bagian konten tertentu (jangkar), Anda harus memberi elemen jangkar itu ID unik sehingga tautan jangkar memiliki lokasi untuk dilompati.
Ini adalah contoh cuplikan HTML untuk heading (elemen h2) dengan ID jangkar yang dapat kita gunakan untuk tautan jangkar (ID berwarna biru):
<h2 id="your-anchor-link-id">Example Heading</h2>
Dengan ini, kita dapat membuat tautan jangkar yang melompat ke elemen heading ini. Kunci untuk tautan jangkar adalah nilai atribut href yang unik. Alih-alih URL normal, Anda harus menyertakan tanda pagar "#" sebelum ID jangkar yang sesuai. Dalam HTML, itu akan terlihat seperti ini:
<a href="#your-anchor-link-id">Click Here to Jump to Heading</a>
Perhatikan bahwa saat menautkan ke ID jangkar Anda harus menyertakan "#" di awal. Tetapi saat memberi nama elemen jangkar dengan ID jangkar, Anda tidak menyertakan "#". Selanjutnya, nama anchor ID harus sama persis untuk link dan heading (selain “#” tentunya). Jika tidak, tautan tidak akan berfungsi.
Selain itu, jika Anda ingin menambahkan tautan jangkar ke bagian tertentu dari laman eksternal, Anda harus menyertakan URL laman sebelum ID jangkar sebagai berikut:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
Itulah dasar-dasarnya.
Ada berbagai cara untuk mencapai efek yang sama di WordPress dan akan tergantung pada konfigurasi situs Anda. Sebelum kita melihat cara membuat tautan jangkar ini (cara favorit kami menjadi tautan jangkar di Divi Builder), mari kita lihat mengapa Anda ingin mempertimbangkan untuk menggunakannya.
Mengapa Anda Harus Membuat Anchor Links di WordPress?
Kami akan melihat lebih dekat beberapa alasan utama untuk menggunakan Anchor Links di WordPress termasuk:
- Pengalaman Pengguna yang Lebih Baik
- Menu Navigasi Satu Halaman
- Daftar Isi untuk Postingan dan Halaman
- Keuntungan SEO
Pengalaman pengguna
Saat membuat situs web, penting untuk memikirkan pengalaman pengguna (UX). Salah satu cara untuk meningkatkan UX adalah dengan menggunakan tautan jangkar.
Tautan jangkar membantu meningkatkan pengalaman pengguna (UX) karena memungkinkan pengguna menavigasi halaman dengan lebih mudah. Mereka membantu pengguna menemukan informasi spesifik pada halaman dengan sedikit usaha. Ketika digunakan dengan benar, tautan jangkar dapat membuat situs web Anda lebih ramah pengguna dan meningkatkan pengalaman pengunjung secara keseluruhan.
Menu Navigasi Situs Satu Halaman
Tautan jangkar biasanya digunakan di situs web satu halaman dan halaman arahan yang berdiri sendiri. Ada beberapa alasan mengapa menggunakan tautan jangkar dapat bermanfaat dalam kasus ini.
Pertama-tama, dapat sedikit menggelegar bagi pengunjung untuk mengunjungi situs web tanpa navigasi menu. Bahkan di situs satu halaman. Karena orang sudah terbiasa melihat elemen ini, merupakan ide bagus untuk tetap menyertakan satu meskipun tidak ada halaman lain untuk ditautkan.
Tautan jangkar ke menu navigasi juga berguna untuk mengarahkan orang ke halaman ke konten yang sesuai dengan sangat cepat. Halaman arahan sering menggunakan ini untuk membawa calon pelanggan ke informasi yang tepat yang mereka yakini tidak ada.
Tautan jangkar digunakan sebagai alat navigasi di situs web dan dapat meningkatkan rasio klik-tayang situs web Anda. RKT adalah metrik penting untuk pengoptimalan situs web dan pengoptimalan tingkat konversi (CRO). Dengan menambahkan tautan jangkar ke situs web Anda, Anda dapat meningkatkan pengalaman pengguna dan memudahkan pengguna menemukan konten yang mereka cari. Ini pada akhirnya akan mengarah pada peningkatan RKT dan ROI untuk situs web Anda.
Daftar Isi untuk Postingan atau Halaman
Tautan jangkar digunakan untuk melompat dengan cepat ke bagian tertentu dalam dokumen atau halaman web yang panjang. Dengan mengklik tautan jangkar, pembaca secara otomatis dibawa ke bagian halaman yang terkait dengan tautan tersebut. Ini bisa sangat berguna saat menavigasi daftar isi (TOC) dengan banyak bab dan subbagian.
Daftar isi tanpa tautan jangkar sangat membantu dalam memungkinkan pengunjung situs memindai konten dengan cepat. Tetapi menggunakan tautan jangkar pada TOC itu sendiri memungkinkan mereka untuk dengan cepat merangkum diri mereka sendiri dan menyelami konten yang paling mereka butuhkan.
Secara keseluruhan, tautan jangkar adalah alat yang berguna untuk mengatur dan menavigasi konten berdurasi panjang. Dengan menyediakan akses cepat dan mudah ke bagian dokumen tertentu, tautan jangkar dapat membantu membuat informasi yang kompleks lebih mudah diakses dan ramah pengguna.
Apa pun yang bisa kami lakukan untuk membantu pengunjung dan pelanggan!
Keuntungan SEO
Tautan jangkar juga dapat berperan dalam strategi penautan SEO Anda. Mereka penting untuk konten SEO karena menyediakan konteks bagi pengguna dan mesin pencari dan membantu memahami konten halaman secara sekilas.
Dengan menggunakan tautan jangkar, Anda dapat membantu pengguna menemukan konten yang mereka cari lebih cepat. Ini mungkin berdampak positif pada rasio pentalan yang dapat meningkatkan peringkat situs web Anda secara keseluruhan. Semakin baik halaman dalam menarik perhatian pengguna nyata, semakin SEO-friendly konten Anda. Untuk hasil terbaik, pastikan tautan jangkar tersebut telah mengoptimalkan teks jangkar sehingga Google akan tahu cara mengindeksnya dengan benar.
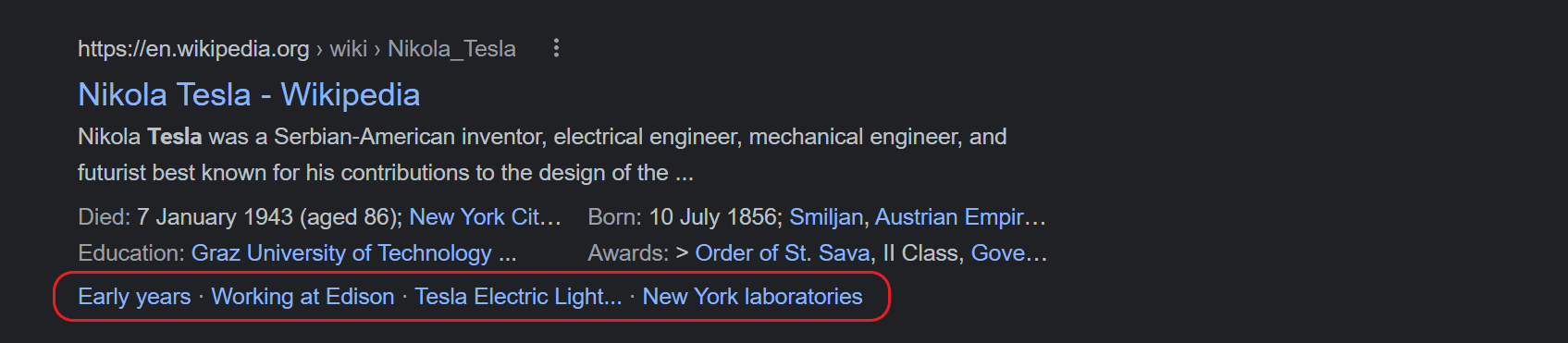
Tautan jangkar juga dapat digunakan oleh Google dan mesin pencari lainnya untuk membuat cuplikan kaya yang lebih menarik dan bermanfaat untuk SERP.

Ketika Google menemukan bahwa tautan jangkar internal berguna untuk ditampilkan kepada pencari, mereka mungkin menyertakan tautan jangkar populer di cuplikan pencarian. Ini memungkinkan pengunjung memiliki lebih banyak informasi untuk membuat keputusan untuk melihat artikel atau halaman web Anda.
Semakin berguna Google menemukan situs web Anda, semakin baik peringkatnya — yang merupakan kabar baik bagi Anda.
Plus, melengkapi halaman Anda dengan tautan jangkar memberi situs lain opsi untuk menautkan ke konten tertentu di halaman Anda yang lebih relevan bagi pembaca mereka. Ini mungkin lebih berguna bagi pihak ketiga daripada menyediakan tautan ke posting blog berdurasi panjang yang harus digulir oleh pengguna untuk menemukan informasi yang relevan. Jadi, di satu sisi, tautan jangkar dapat membantu strategi membangun tautan Anda untuk lebih banyak tautan balik.
Pro dan Kontra untuk Menggunakan Tautan Jangkar
Pertimbangan utama dalam menggunakan tautan jangkar adalah mengetahui apakah tautan tersebut akan membantu pengunjung Anda dalam konten tertentu. Jika tidak membantu maka pro dan kontra menggunakan tautan jangkar tidak masalah. Tetapi, jika mereka akan membantu pengunjung situs menavigasi artikel atau halaman Anda, maka ada baiknya mengetahui plus dan minusnya.
Kelebihan:
- Menggunakan Tautan Jangkar memudahkan pengunjung untuk menavigasi konten Anda
- Menggunakan Tautan Jangkar menambahkan lebih banyak detail untuk digunakan oleh Mesin Pencari dalam memahami konten Anda
- Menggunakan Tautan Jangkar membuat konten Anda lebih mudah dibaca
Kontra:
- Tautan Jangkar membutuhkan lebih banyak waktu untuk disiapkan setelah Anda selesai menulis konten Anda
- Pengguna mungkin tersesat dalam konten jika mereka melompat ke suatu bagian tetapi tidak menemukan apa yang mereka cari
- Menampilkan Tautan Jangkar tanpa konteks dapat membingungkan pengunjung situs yang berharap melihat halaman web yang berbeda
Cara Membuat Anchor Links di WordPress: 6 Cara
Ada berbagai cara untuk membuat tautan jangkar di WordPress.
Di bawah ini, kami akan menjelajahi 5 cara berbeda untuk menyiapkan tautan jangkar, tidak peduli bagaimana situs web Anda dikonfigurasi. Kami akan menunjukkan cara membuatnya di satu halaman, di seluruh halaman, di navigasi Anda, dengan plugin, dan dengan sangat mudah menggunakan Divi Builder.
1. Buat Tautan Jangkar Secara Manual dengan Editor Blok WordPress
Tautan jangkar adalah tautan yang memungkinkan Anda melompat ke bagian tertentu di halaman. Untuk membuat tautan jangkar di editor blok WordPress, Anda perlu melakukan hal berikut:
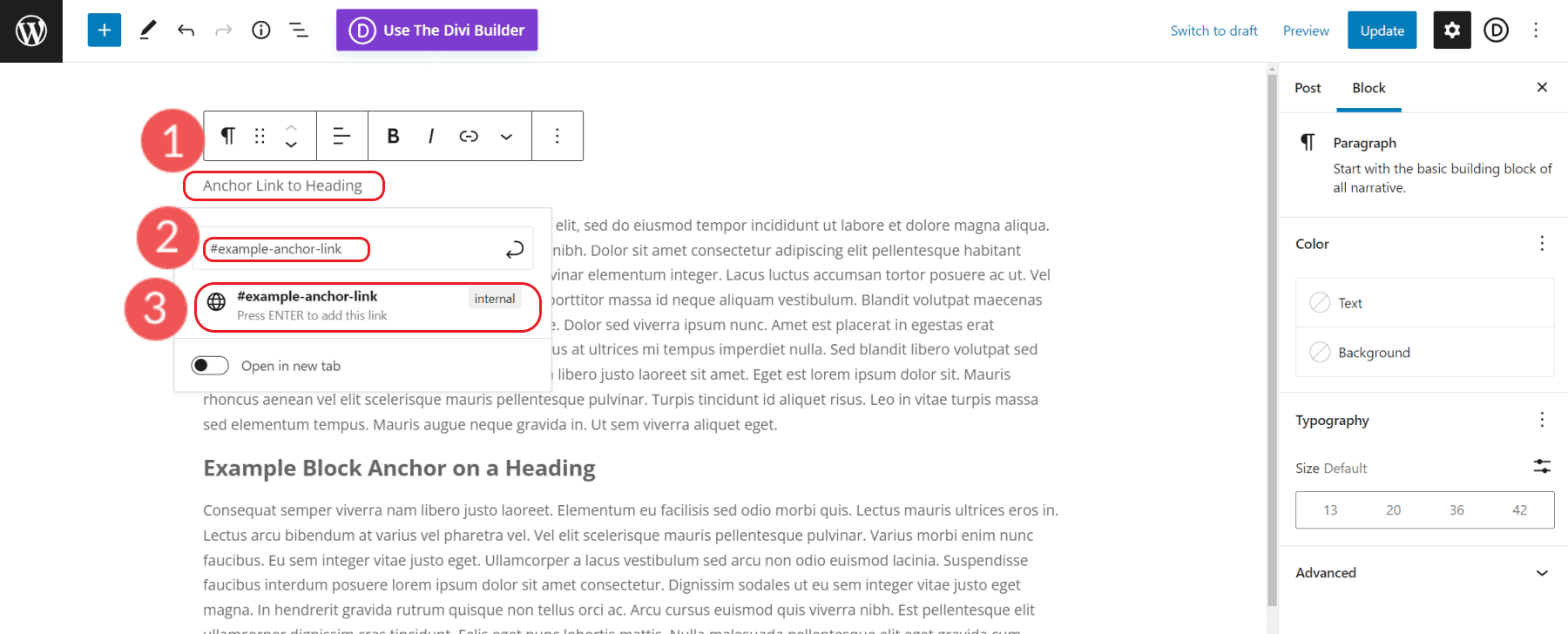
Di editor blok WordPress, tambahkan blok heading dan ketik teks heading Anda.
Dalam pengaturan blok judul (ditemukan di tab Lanjutan dari Blok Judul), tambahkan ID HTML ke bidang Judul. Ini akan digunakan sebagai target tautan jangkar.


Setelah ID untuk elemen heading diatur, kita dapat memilih beberapa teks dan menambahkan hyperlink. Alih-alih alamat web, kita dapat menambahkan tanda pound (#) plus ID elemen kita. Tekan enter dan tautan akan diterapkan ke teks itu.

Simpan perubahan Anda dan pratinjau halaman Anda untuk menguji tautan jangkar baru Anda.
2. Buat Tautan Jangkar Secara Manual dalam HTML di Editor Klasik WordPress
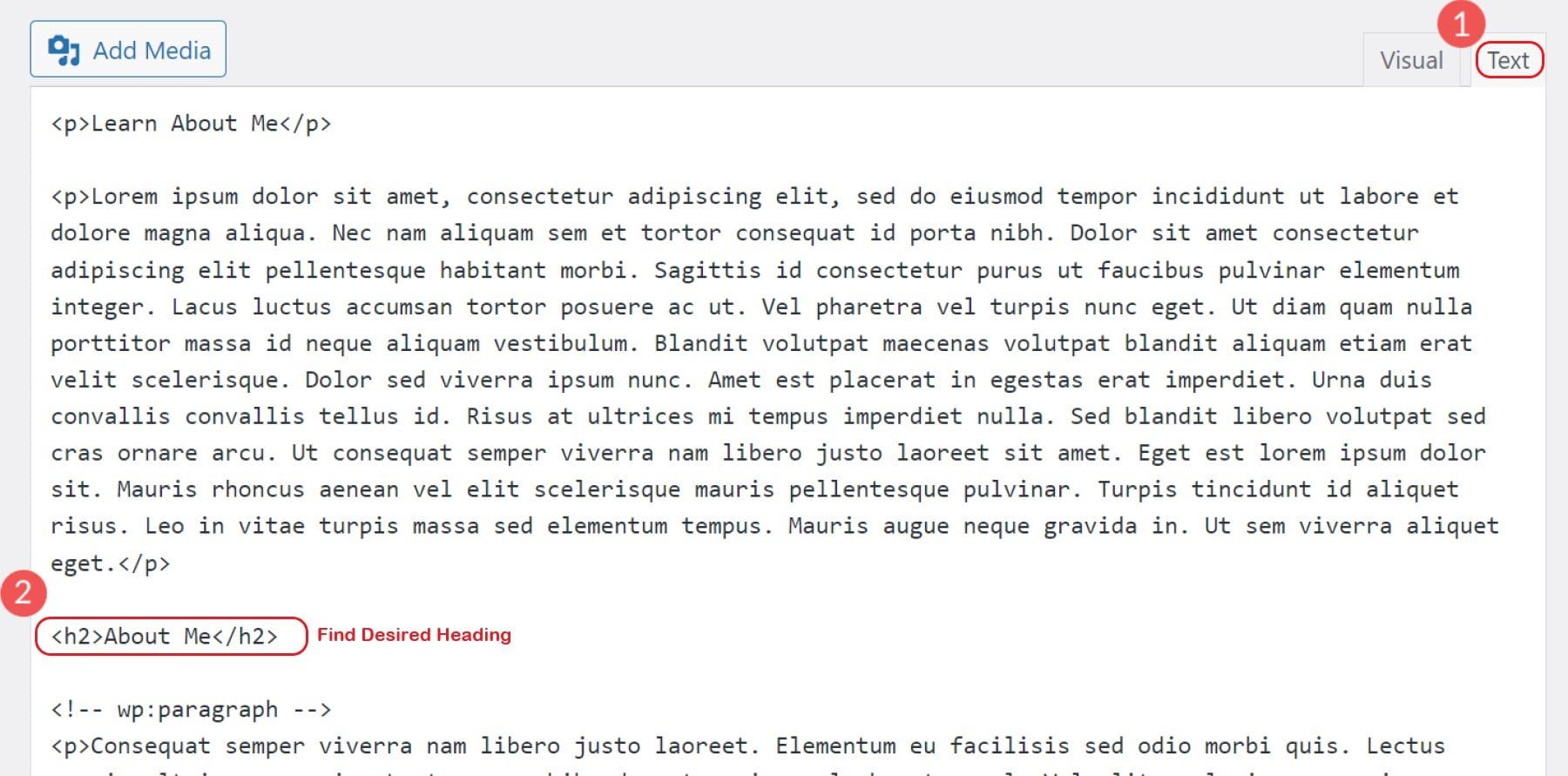
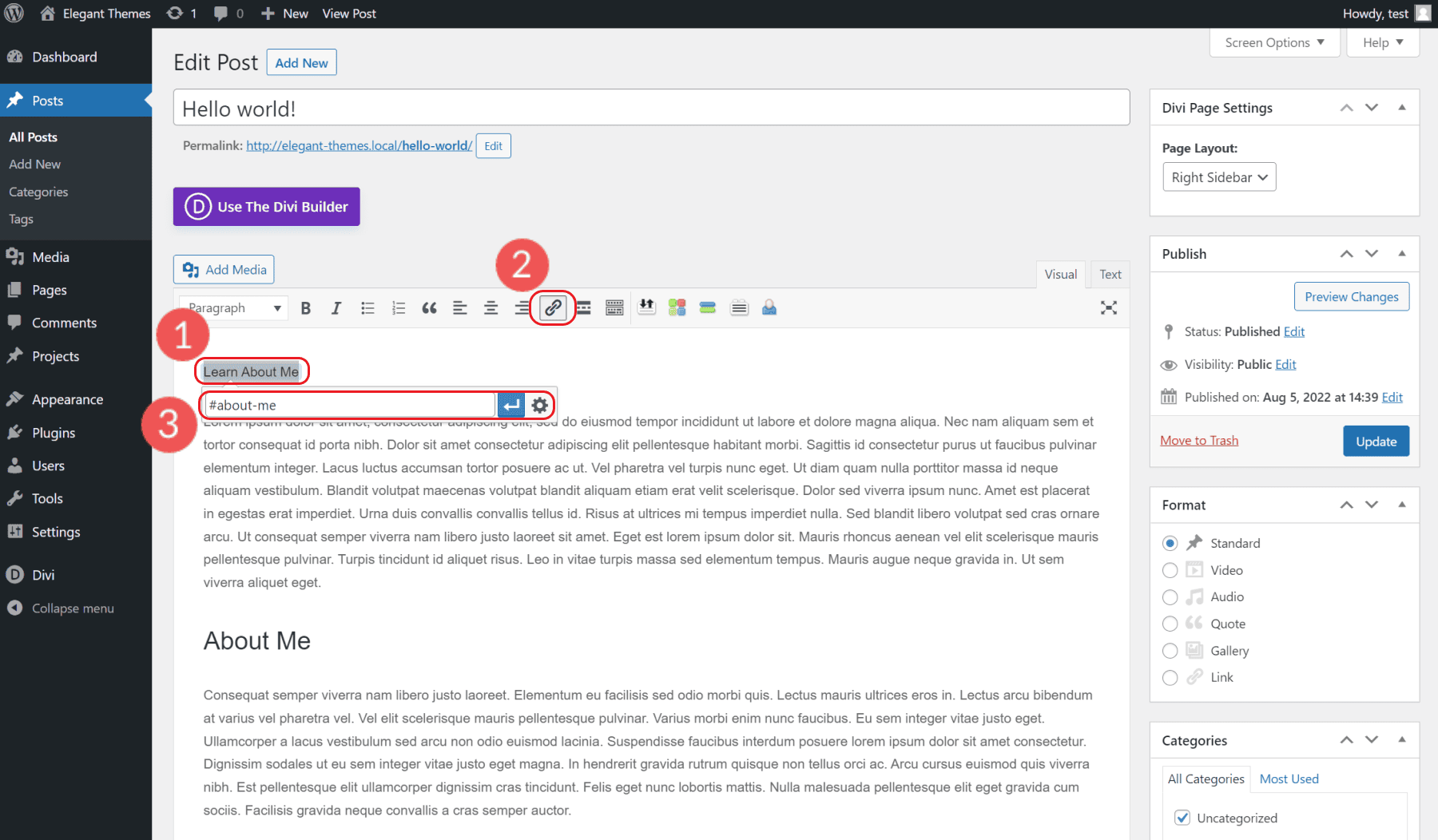
Jika Anda ingin membuat tautan jangkar di editor klasik WordPress, Anda harus menambahkan sedikit HTML. Tapi jangan khawatir, itu tidak sulit. Pertama, Anda harus menemukan judul yang ingin Anda tautkan. Dalam kode untuk posting atau halaman Anda (tab teks di sebelah tab editor visual), cari tag heading di sekitar teks yang ingin Anda tautkan.
Misalnya, jika Anda ingin membuat tautan jangkar ke tajuk yang bertuliskan "Pelajari Tentang Saya", Anda akan mencari tag H2 (judul dua) di sekitar teks itu.
Mencari:
<h2>About Me</h2>

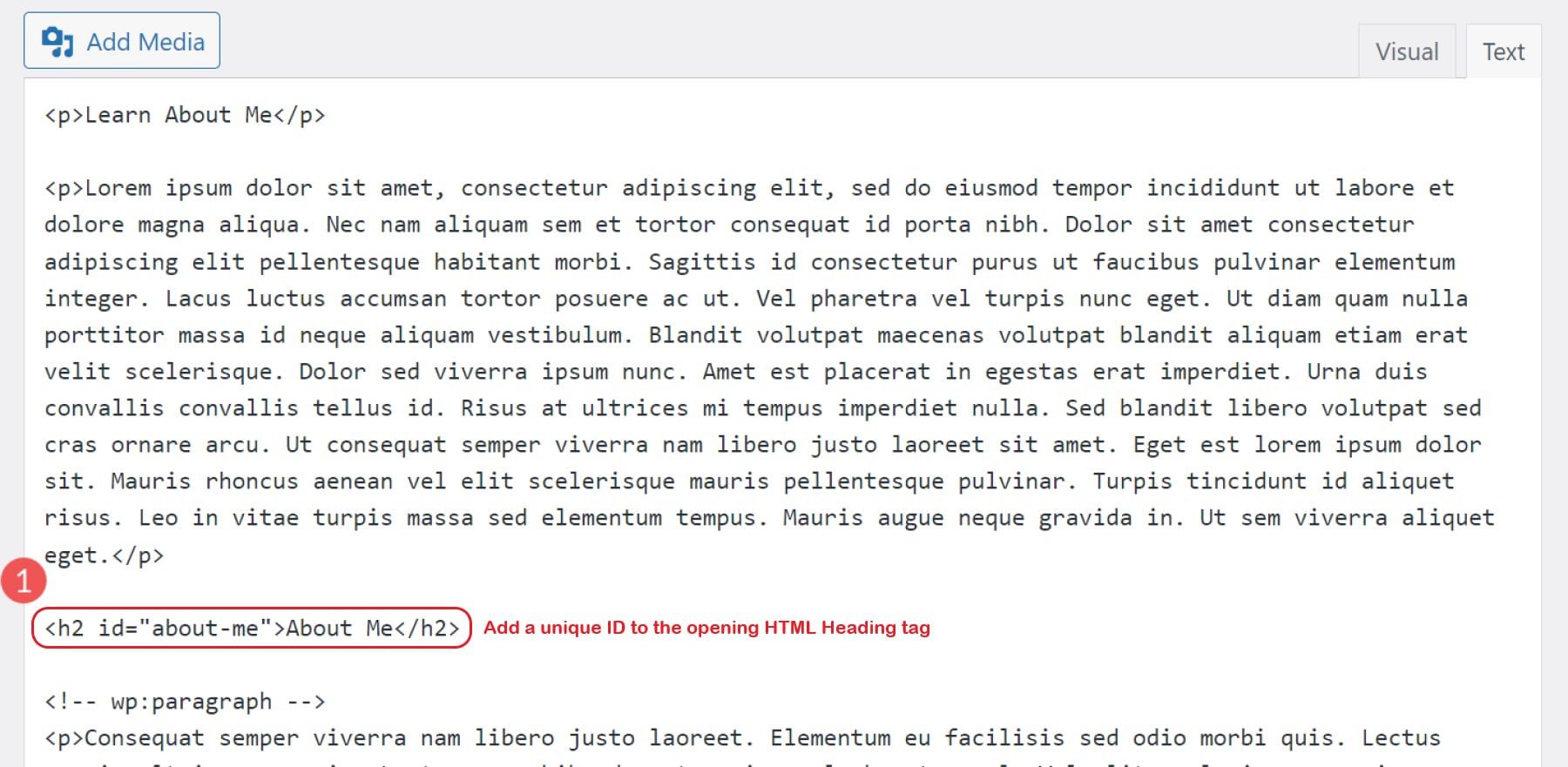
Setelah Anda menemukan tag heading, tambahkan atribut id ke dalamnya. Nilai atribut id harus unik, jadi pilih sesuatu yang tidak akan digunakan di tempat lain di halaman. Untuk contoh kita, kita akan menggunakan “about-me”.
Ubah tag heading menjadi:
<h2 id="about-me">About Me</h2>

Selanjutnya, Anda akan ingin menemukan teks yang Anda ingin pengunjung Anda klik yang akan membawa mereka ke bagian berlabuh Anda. Anda memiliki opsi untuk mengetik HTML untuk tautan jangkar baru atau Anda dapat menggunakan fungsi tambahkan tautan Editor Klasik. Kami akan menggunakan editor WYSIWYG yang ada di tab Visual untuk membuat tautan dengan cepat.
Pilih teks (atau gambar) yang ingin Anda tambahkan tautannya. Klik pada ikon rantai di bilah alat editor. Tambahkan “#about-me” ke kolom input link dan tekan enter untuk menyelesaikan pembuatan link.

Klik "Terbitkan" atau "Pratinjau" untuk melihat tautan jangkar Anda beraksi.
3. Tambahkan Tautan Jangkar Secara Otomatis dengan Plugin Tautan Jangkar
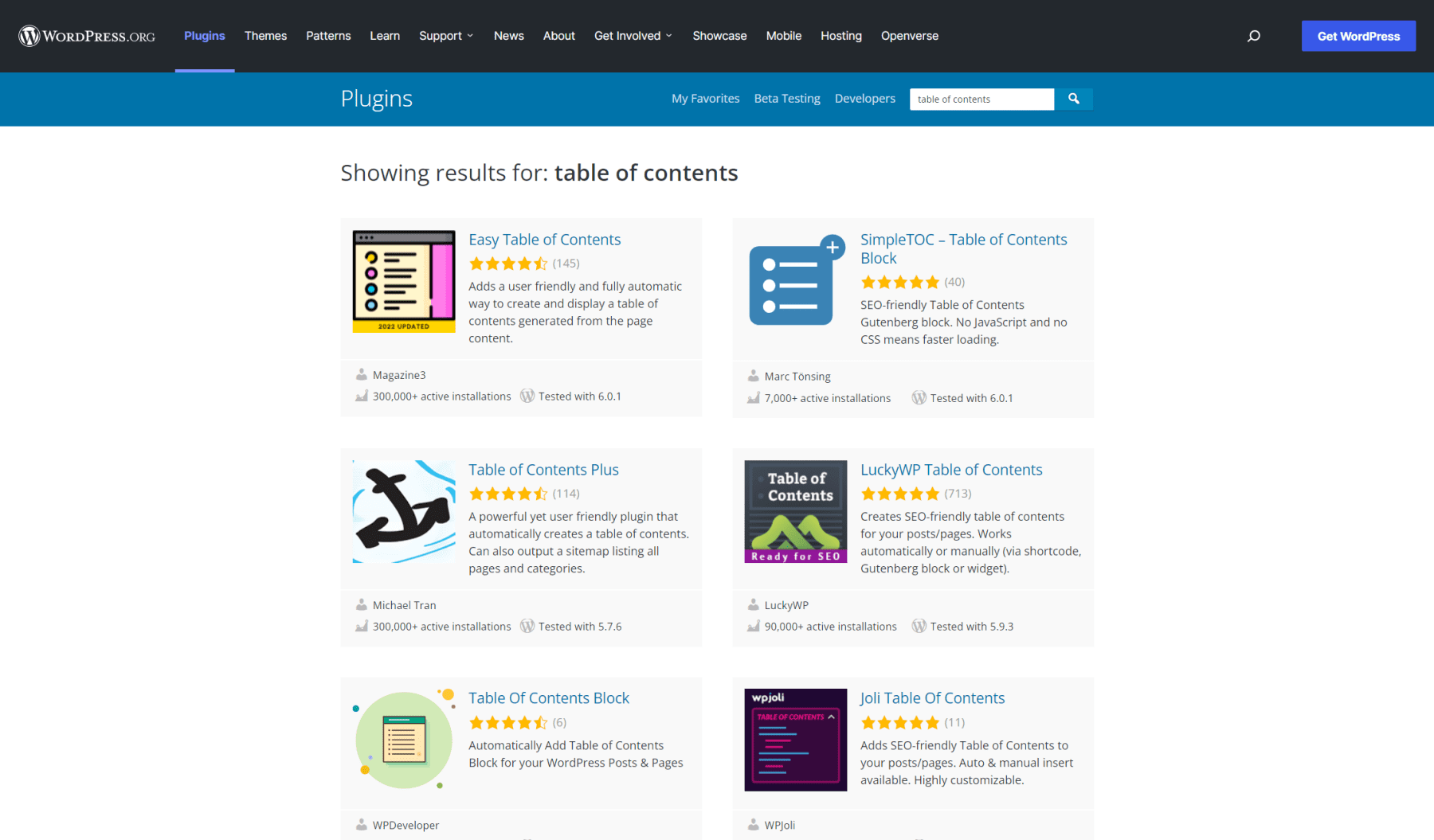
Ada beberapa plugin di repositori WordPress yang dapat membantu Anda membuat Daftar Isi dengan cepat dengan tautan jangkar yang dibuat secara otomatis. Anda dapat menemukan plugin Daftar Isi di repositori.

Meskipun Anda dapat memilih dari beberapa opsi yang berbeda, kami akan membahas cara menggunakan Easy Table of Contents oleh Magazine3.
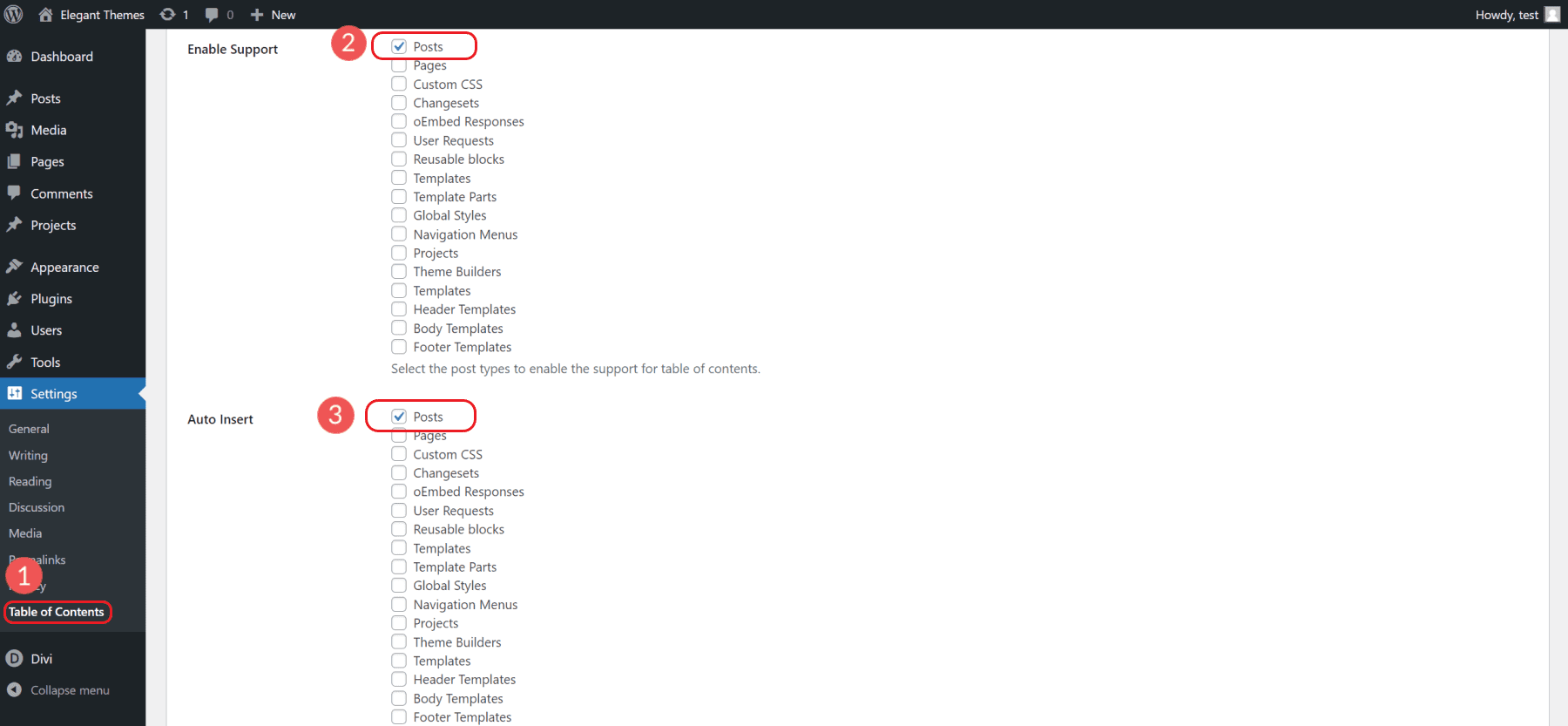
Memasang Daftar Isi Mudah langsung memberi Anda Daftar Isi berdasarkan judul Halaman dan Postingan. Tidak perlu mengonfigurasi pengaturan apa pun untuk melihat tampilannya. Muat plugin dan kemudian lihat posting terbaru Anda.
Setelah melihat apa yang dapat dilakukan, ada baiknya untuk melompat kembali ke pengaturannya untuk menyesuaikannya dengan kebutuhan Anda. Bagi kebanyakan orang, hanya mengaktifkan TOC untuk muncul di Postingan mungkin yang Anda perlukan. Anda akan melihat bahwa Easy Table of Contents mengenali semua jenis posting kustom Anda dan berbagai template yang dapat Anda aktifkan/nonaktifkan.

Ada sejumlah opsi lain untuk Anda coba, tetapi itu semua tergantung pada situs web dan kebutuhan Anda. Kami menyarankan untuk memulai dengan membuat TOC hanya menggunakan heading H2 hingga H3 atau mungkin H4. Jika ada terlalu banyak item di TOC maka itu tidak akan membantu seperti yang Anda harapkan.
Mereka menawarkan versi pro dengan lebih banyak fitur. Ini juga bekerja sempurna dengan Divi!
Sekali lagi, ada plugin "Daftar Isi" lain yang dapat melayani Anda dengan baik. Lakukan riset dan uji beberapa untuk mendapatkan fitur terbaik yang sesuai dengan kebutuhan Anda.
4. Tambahkan Tautan Jangkar ke Menu Navigasi Anda
Situs web satu halaman dan halaman arahan dengan menu navigasi terbatas dapat mengemas banyak hal. Seringkali, master situs menggunakan tautan jangkar di menu navigasi untuk mengarahkan pengunjung ke halaman.
Ini sangat berguna ketika sebuah situs web tidak membutuhkan banyak halaman tetapi tetap ingin memberi pengunjung kesempatan untuk melihat informasi yang mereka butuhkan secara tepat.
Membuat tautan jangkar untuk navigasi sama persis dengan yang telah kita kerjakan kecuali untuk tautan sebenarnya. Tautan akan masuk ke navigasi Anda.
Sebelum menambahkan tautan jangkar ke navigasi Anda, Anda masih perlu menambahkan ID jangkar pada judul (atau elemen jangkar) yang ingin Anda lompati. Referensikan cara-cara di atas untuk memasukkan Anchor ID di editor WordPress.

Setelah Anda mengaturnya, Anda siap untuk menambahkan tautan Anda ke navigasi menu.
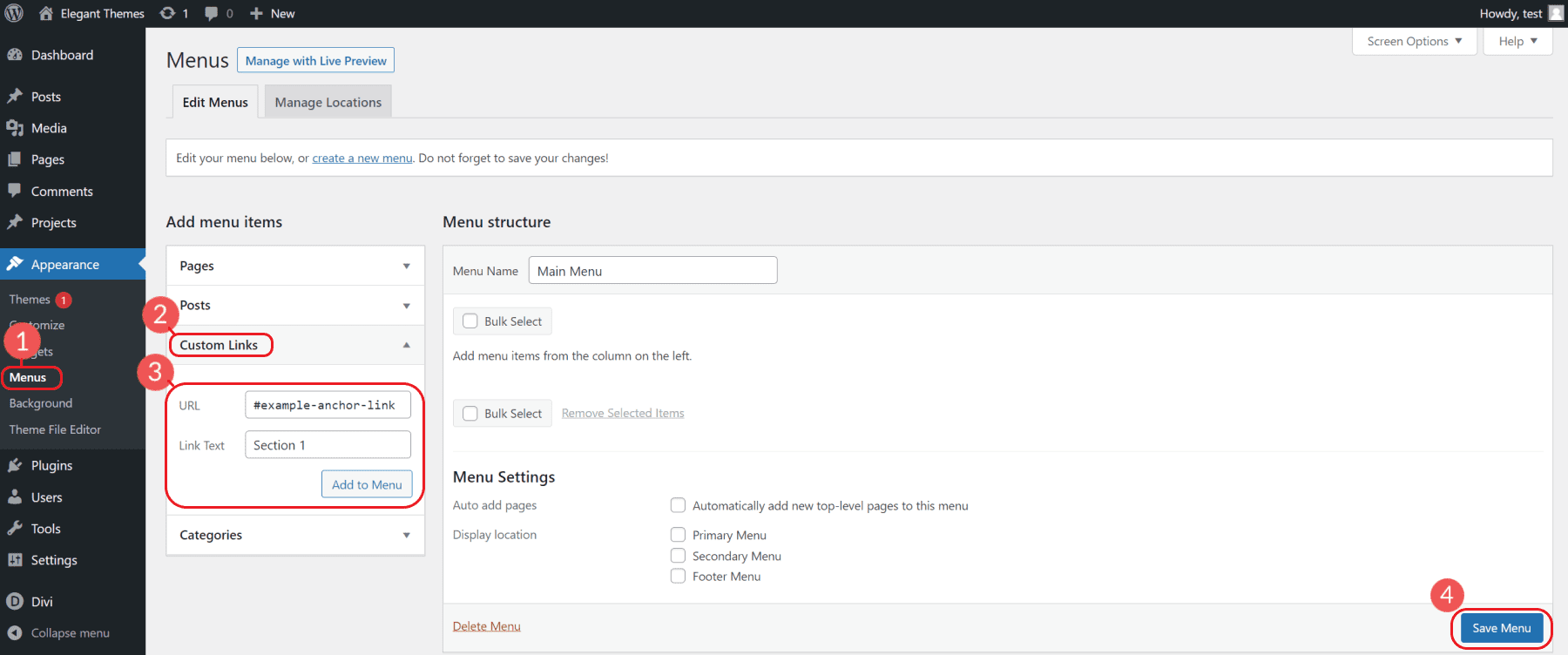
Buka Appearances > Menus untuk melihat menu situs Anda. Pastikan Anda mengedit menu yang benar, lalu pilih "Tautan Kustom". Di bidang URL, tambahkan ID jangkar HTML pertama Anda yang diawali dengan “#” (#example-anchor-link). Beri nama item menu Anda dengan mengisi bidang Teks Tautan. Ini akan ditampilkan di menu itu sendiri. Klik Tambahkan ke Menu dan Simpan Menu.

Ulangi proses menambahkan ID jangkar unik tambahan ke judul dan tautan jangkar ke menu Anda sesuai kebutuhan.
Anda dapat melihat perubahan Anda di bagian depan situs web Anda untuk melihat tampilannya.
5. Buat Tautan Jangkar ke Halaman Eksternal
Jika Anda ingin menambahkan tautan jangkar ke bagian tertentu dari laman eksternal, Anda harus menyertakan seluruh URL laman diikuti dengan "#" dan ID jangkar.
Tautan jangkar ke judul tertentu pada halaman eksternal perlu disusun seperti ini:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
Ini akan mengarahkan pengguna ke halaman dan juga ke judul tertentu di halaman itu.
6. Buat Tautan Jangkar di WordPress dengan Divi
Divi adalah pembuat tema dan halaman luar biasa yang memudahkan mendesain situs web di WordPress. Di Divi, Anda dapat membuat tautan jangkar ke elemen apa pun dengan mudah dan tanpa harus khawatir tentang HTML.
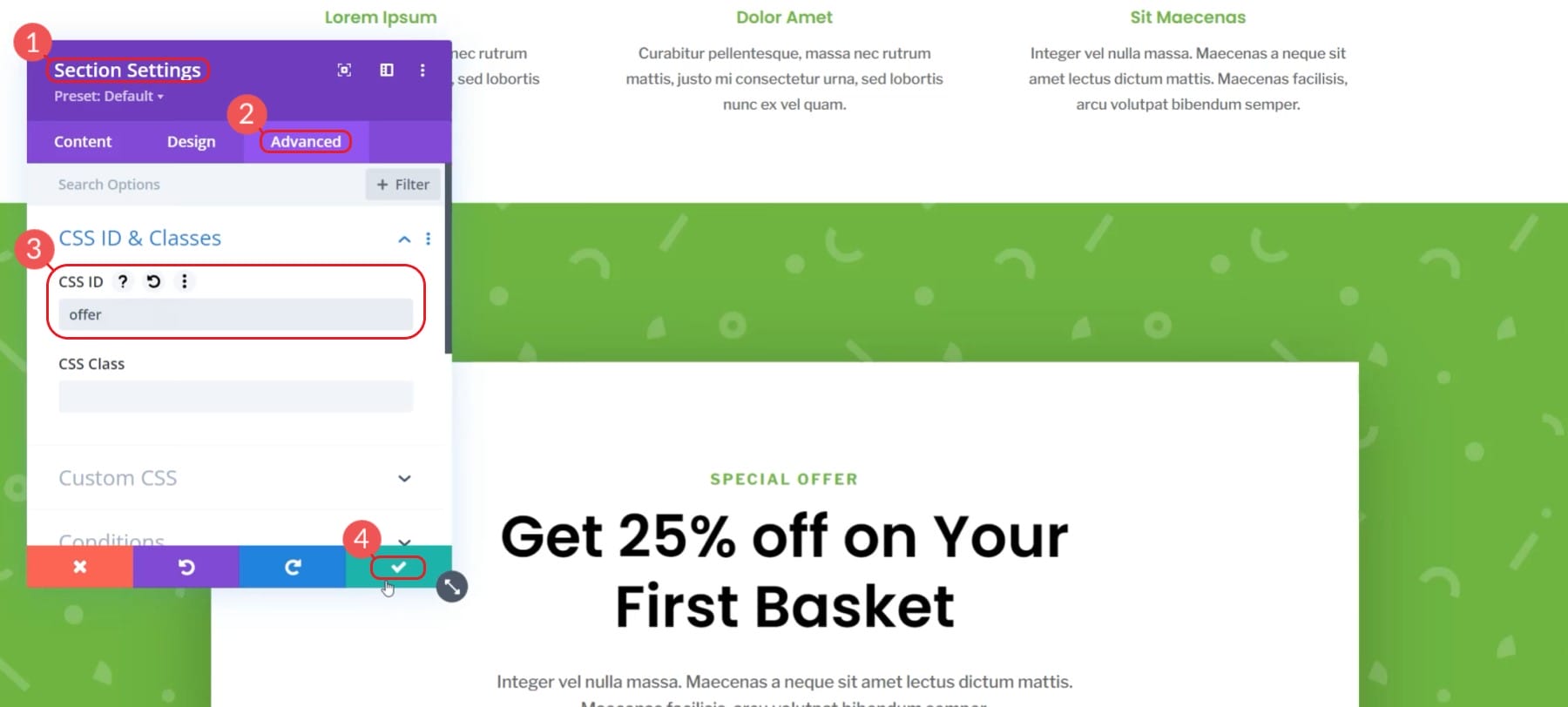
Untuk menambahkan tautan jangkar di Divi, buka editor halaman Anda dan pembuat visual Divi. Hal pertama yang akan kita lakukan adalah menetapkan bagian ID jangkar. Kami melakukan ini dengan membuka pengaturan bagian, menavigasi ke tab Advanced, dan mengklik "CSS ID & Class". Anda dapat menambahkan ID jangkar ke elemen Divi mana pun, tetapi menautkan ke bagian dapat menjadi pengalaman pengguna yang lebih baik daripada menautkan ke tag header.
Kami akan menambahkan ID kami ke bidang ID CSS dan menyimpan perubahan kami. Untuk contoh ini, kami telah memberi bagian kami ID "penawaran".

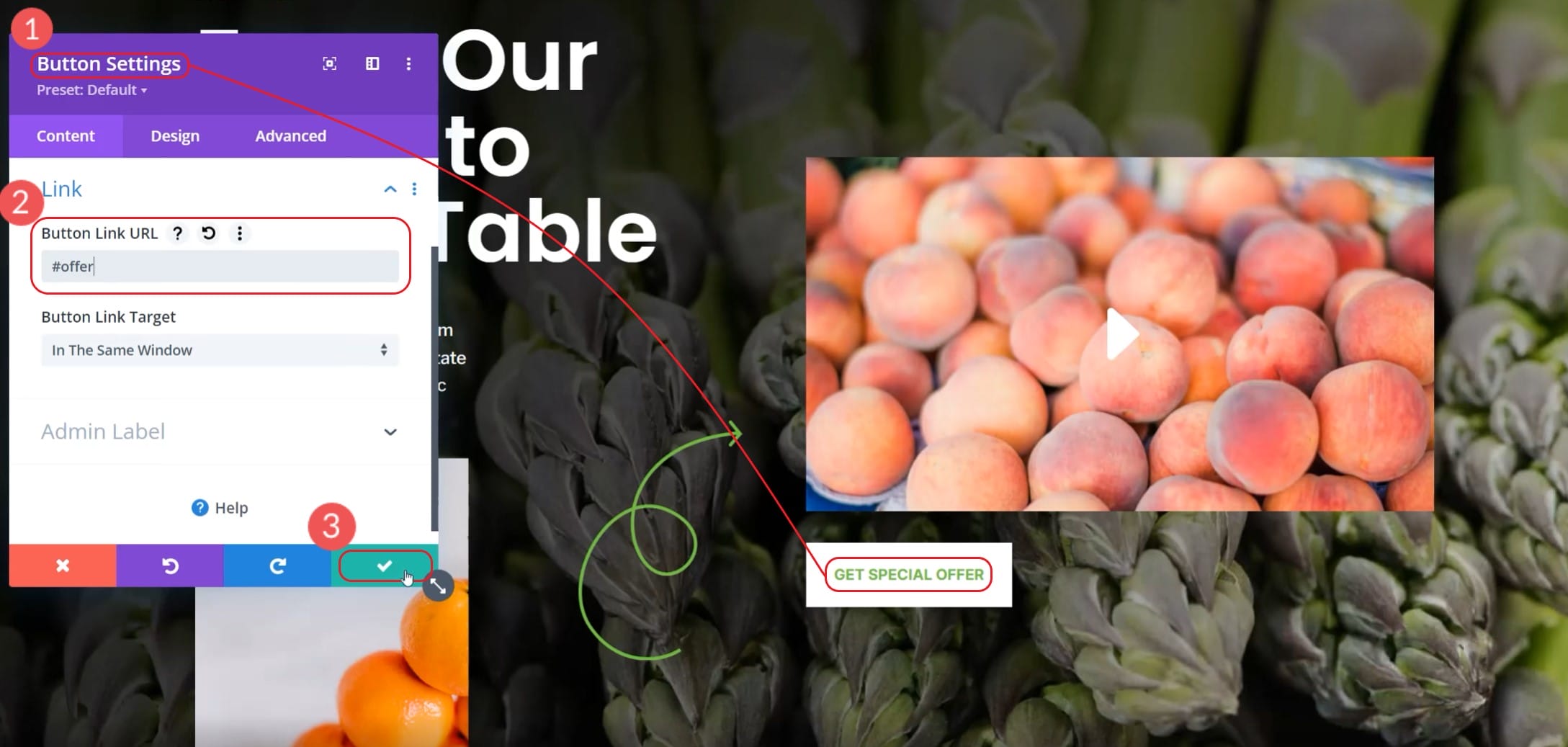
Setelah kami menyiapkan bagian kami dengan ID, kami dapat menautkan untuk membuat tautan kami. Dalam contoh ini, kami menggunakan CTA utama kami di bagian pahlawan. Tombol ini akan menggulir pengguna ke bawah ke bagian “Berlangganan untuk Penawaran Khusus”.
Edit tombol dan klik ke bagian berlabel "Tautan". Untuk tautan kami, alih-alih URL, kami menambahkan tautan jangkar. Lakukan ini dengan mengetikkan tanda pagar (#) dan ID CSS yang kita inginkan. Untuk contoh ini, tautannya adalah “#offer”.

Publikasikan perubahan halaman dan kemudian navigasikan ke halaman di ujung depan. Anda dapat mengklik tombol Anda dan menontonnya saat bergulir ke bawah ke bagian yang diinginkan. Berikut adalah contoh kami dalam tindakan:
Seperti yang Anda lihat, sangat mudah untuk mengelola beberapa tautan jangkar pada satu halaman dengan Divi. Menetapkan bagian dan modul individual sebuah ID sangat mudah.
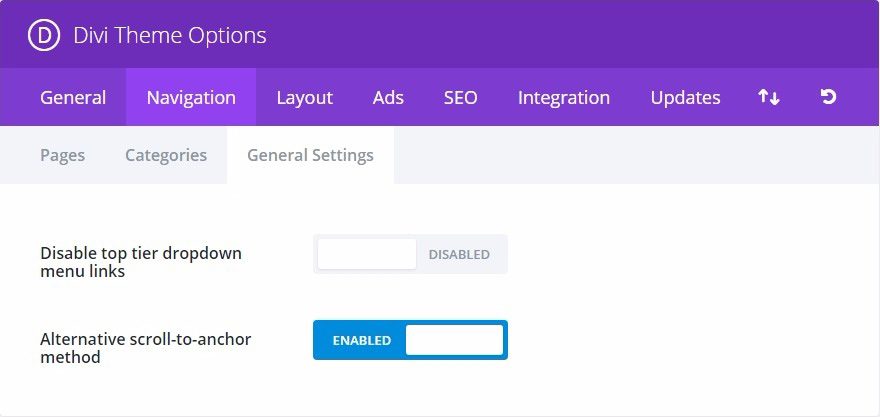
Terkadang posisi scroll-to mungkin tidak akurat. Divi memiliki Opsi Tema yang dapat Anda aktifkan agar Divi menggunakan metode alternatif. Buka Opsi Tema, buka Tab Navigasi, dan Alihkan "Metode Gulir-ke-Anchor Alternatif".

Untuk mempelajari lebih lanjut tentang apa yang dapat dilakukan Divi dengan tautan Jangkar, lihat hal-hal keren yang dapat Anda lakukan dengan Tautan Jangkar!
Kesimpulan
Setiap detik yang dihabiskan pengunjung di situs web Anda sangat berharga. Orang-orang memiliki rentang perhatian yang pendek dan menuntut. Persaingan untuk semua perhatian yang sama terus berkembang. Anda hanya memiliki beberapa detik untuk menarik pembaca dan mendapatkan konten yang mereka cari. Jika tidak, Anda memberikan pengalaman situs web yang terlupakan dan lalu lintas yang memantul.
Seperti yang telah kita pelajari, tautan jangkar adalah cara yang bagus untuk mengarahkan pembaca Anda ke bagian tertentu dari konten Anda. Anda dapat menjaga perhatian pengunjung situs Anda dengan konten yang paling ingin mereka lihat. Tautan jangkar ini bahkan dapat ditautkan ke bagian lain situs Anda, atau ke sumber eksternal yang memiliki ID HTML tertentu.
Anda sekarang dapat menciptakan pengalaman pengguna yang lebih baik untuk pelanggan Anda dan meningkatkan cara mesin telusur memahami dan memberi peringkat halaman web Anda. Dan tautan jangkar di WordPress membantu Anda melakukan ini!
Pernahkah Anda memiliki pengalaman menggunakan tautan jangkar di WordPress atau memiliki beberapa kiat bermanfaat? Beri tahu kami di komentar di bawah!
Gambar Unggulan melalui BestForBest / shutterstock.com
