Cara Membuat Tabel Perbandingan Produk di WordPress
Diterbitkan: 2022-03-08Tabel perbandingan memberikan detail cepat kepada pengguna tentang produk serupa atau berbeda dengan menunjukkannya secara berdampingan. Ini membantu pelanggan dalam pengambilan keputusan serta meningkatkan pengalaman pelanggan di situs Anda.
Namun, mungkin sedikit rumit jika Anda ingin menambahkan fitur khusus ke tabel perbandingan Anda. Untungnya, Elementor membuat prosesnya lebih mudah dengan menawarkan berbagai macam add-on yang bermanfaat seperti Happy Addons. Dengan widget 'Tabel Perbandingan' Happy Addons , Anda dapat dengan mudah menampilkan beberapa fitur produk dalam satu bingkai.
Di blog tutorial ini, Anda akan belajar cara membuat tabel perbandingan di dalam situs WordPress Anda. Mari kita mulai dengan kueri dasar-
Mengapa Perbandingan Produk Penting untuk Situs Web Bisnis Anda
Tabel perbandingan mengacu pada tabel tempat Anda dapat menampilkan grup data dari beberapa produk atau layanan secara berdampingan untuk pemahaman yang lebih baik.

Hal ini terutama digunakan di situs web eCommerce untuk berbagi model produk yang berbeda, gambar, fitur, harga, deskripsi, dll. Namun, pemilik situs web juga menggunakan tabel perbandingan untuk membuktikan produk mereka adalah produk terbaik dengan membandingkan produk pesaing mereka di bawah tabel yang sama .
Ini membantu pelanggan untuk menemukan pro & kontra dari suatu produk dalam sekejap. Dengan menggunakan data tabel perbandingan yang efektif ini, pelanggan dapat memilih produk yang tepat dalam hitungan menit dan menghemat waktu yang berharga.
Bagaimana Happy Addons Membantu Membuat Tabel Perbandingan Produk

Dengan editor blok Gutenberg yang baru, Anda dapat membuat tabel untuk kebutuhan dasar Anda. Namun, jika Anda ingin membuat tabel perbandingan produk untuk perbandingan produk, Anda memerlukan plugin pihak ke-3 atau menulis kode khusus untuk fitur ini. Itu menghabiskan banyak waktu dan uang karena plugin gratis dilengkapi dengan beberapa fitur awal.
Anda dapat mengatasi jenis hambatan ini menggunakan widget gratis baru Happy Addon yang disebut 'Tabel Perbandingan'. Dengan widget ini, Anda dapat membuat dan menyesuaikan tabel responsif secara efisien untuk membandingkan produk Anda secara berdampingan dengan cara yang lebih terorganisir.
Mari kita lihat mengapa Anda perlu menggunakan widget Happy Addons:
- Ramah seluler
- Perpustakaan besar template yang sudah jadi
- Tambahkan gambar di kolom
- Berbagai macam ikon dukungan
- Tawarkan desain meja siap pakai
Merancang Tabel Perbandingan Fitur Sempurna Di Dalam WordPress
Saatnya untuk menunjukkan cara menggunakan widget Tabel Perbandingan Happy Addons dan membuat tabel perbandingan produk interaktif untuk situs web Anda.
Sebelum itu, Anda perlu menginstal dan mengaktifkan plugin berikut di situs WordPress Anda:
- Elemen (Gratis)
- Selamat Addons (Gratis)
Anda dapat menambahkan tabel perbandingan ke bagian mana pun dari situs web Anda. Tapi di sini, kita akan mendemonstrasikan widget menjadi halaman kosong.
Anda juga dapat memeriksa panduan ini untuk mempelajari cara membuat halaman baru di WordPress.
Berikut adalah langkah-langkah yang perlu Anda ikuti untuk membuat tabel perbandingan:
- Langkah 1: Tambahkan Widget Tabel Perbandingan
- Langkah 2: Kelola Kepala Tabel
- Langkah 3: Kelola Baris Tabel
- Langkah 4: Kelola Tombol Tabel
- Langkah 5: Pengaturan Tabel
- Langkah 6: Tabel Perbandingan Gaya
Mari kita mulai:
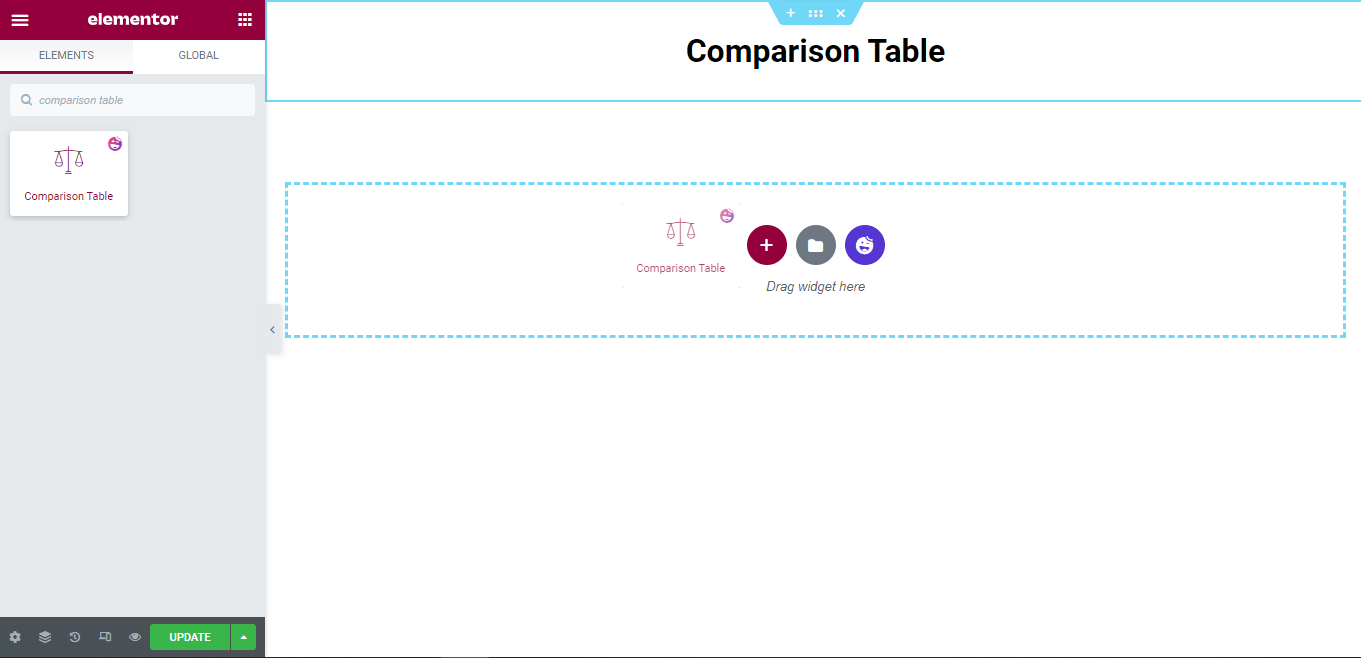
Langkah 1: Tambahkan Widget Tabel Perbandingan
Pertama, Anda perlu menemukan dan menambahkan widget ke tempat yang sesuai dengan situs web Anda. Anda mendapatkan widget dari area galeri widget Elementor.

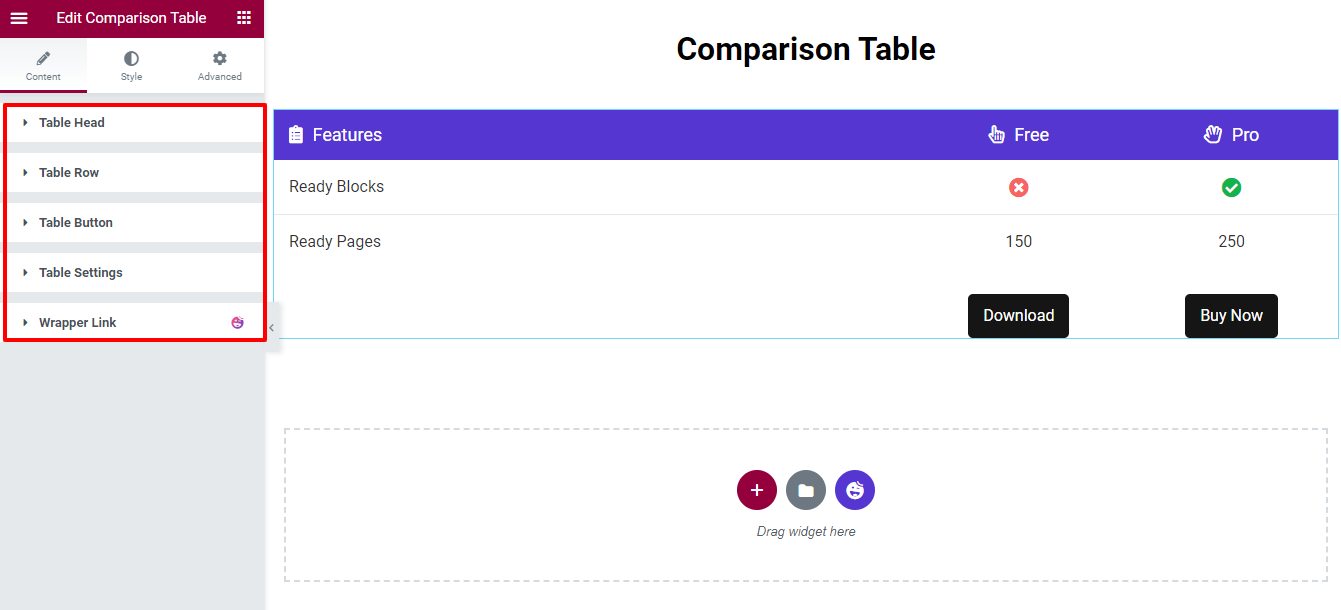
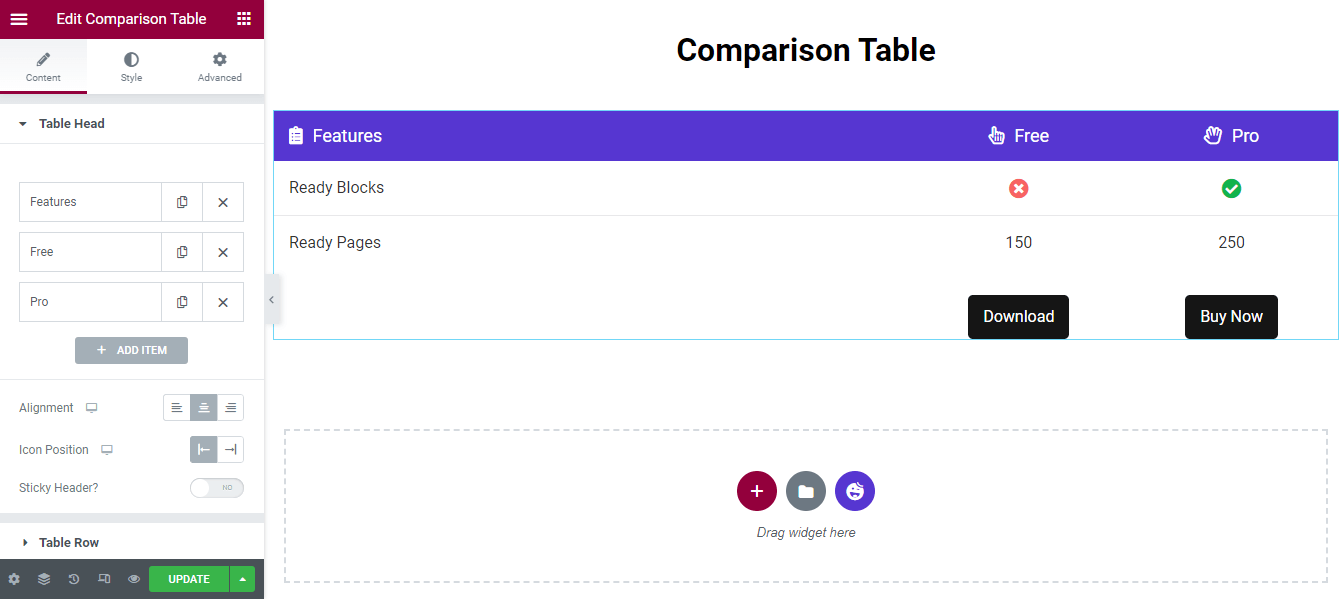
Area Konten Tabel Perbandingan
Setelah menambahkan widget, Anda mendapatkan desain tabel default seperti gambar di bawah ini. Area konten memiliki pengaturan yang diperlukan untuk mengelola konten tabel.
Di sini Anda akan mendapatkan.
- Kepala Meja
- Baris Meja
- Tombol Tabe
- Pengaturan Meja

Sekarang, kami akan membahas setiap pengaturan sehingga Anda dapat dengan mudah mengelola konten tabel.
Langkah 2: Kelola Kepala Tabel
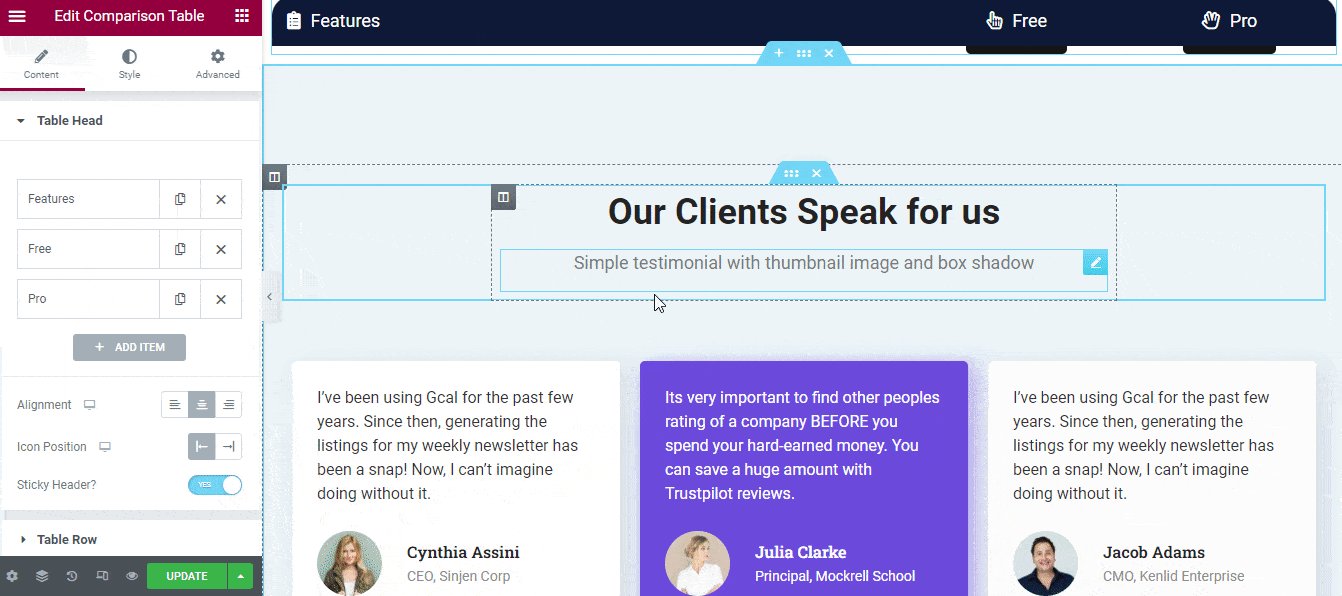
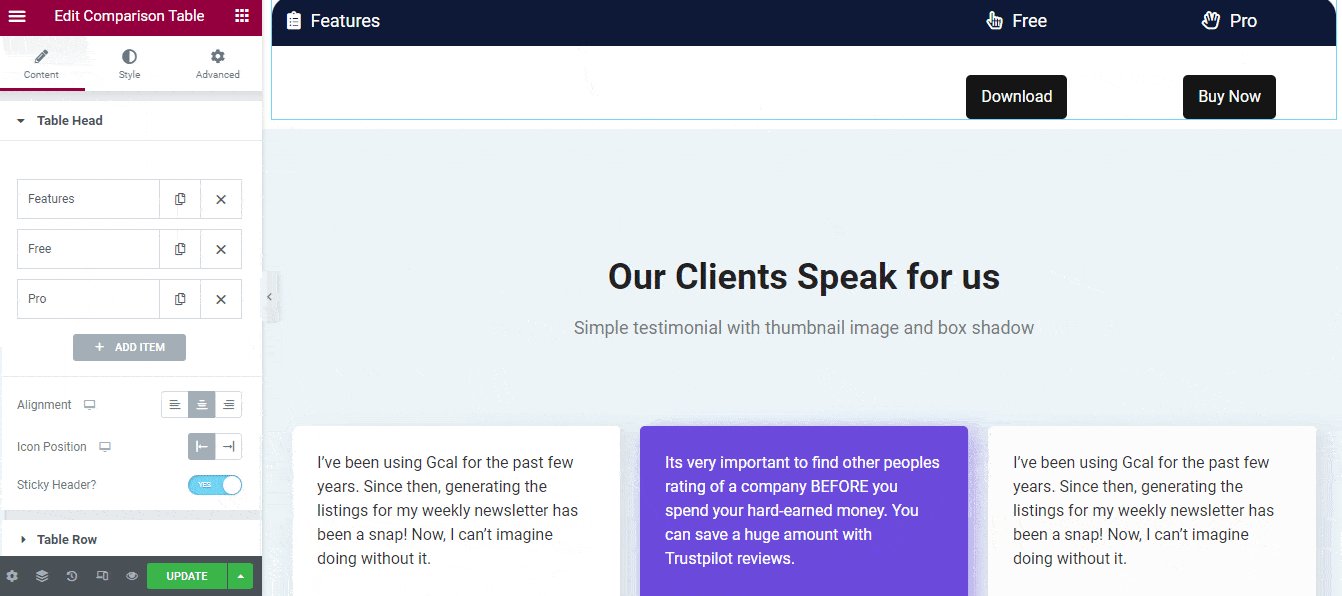
Opsi Kepala Tabel memungkinkan Anda untuk menambahkan item kepala tabel dengan mengklik tombol TAMBAHKAN ITEM . Anda dapat Menyalin dan Menghapus item. Juga, Anda dapat dengan mudah mengatur Alignment (kiri, tengah & kanan) dan Posisi Ikon (kiri & kanan) dari seluruh konten kepala tabel.

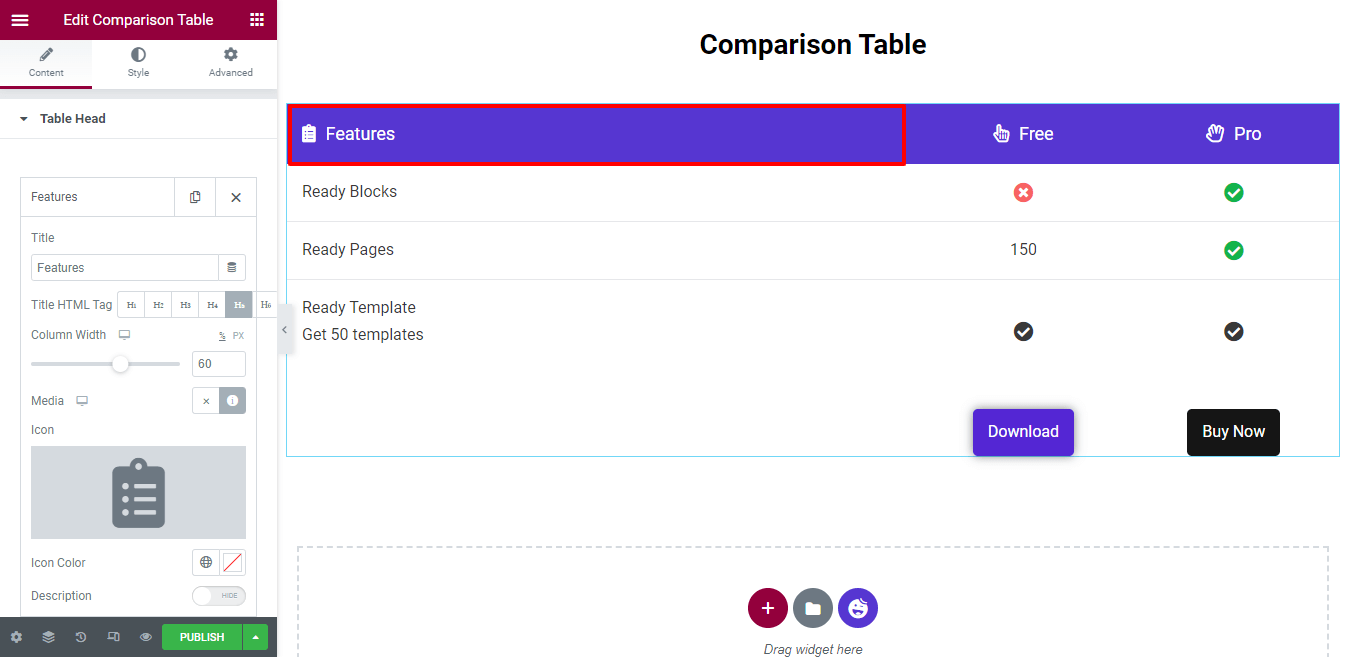
Sesuaikan Item Kepala Meja
Untuk menyesuaikan item individual Kepala Tabel, Anda harus membuka item terlebih dahulu. Kemudian Anda dapat menambahkan Judul , pilih Judul HTML Tag atur Lebar Konten , masukkan Ikon , atur Warna Ikon , dan tulis Deskripsi .

Seluruh Lebar Kolom didefinisikan sebagai 100% . Di sini, Anda melihat bahwa kami telah mengatur Lebar Kolom 60 (%) . Itu berarti kolom fitur mendapat ruang 60% dan dua kolom lainnya mendapat ruang 20% .
Anda juga dapat menulis Deskripsi. Pertama, Anda mengaktifkan opsi Deskripsi . Kemudian Anda akan mendapatkan editor teks untuk menulis deskripsi. Kami tidak perlu menambahkan deskripsi itu sebabnya kami tidak mengaktifkannya.
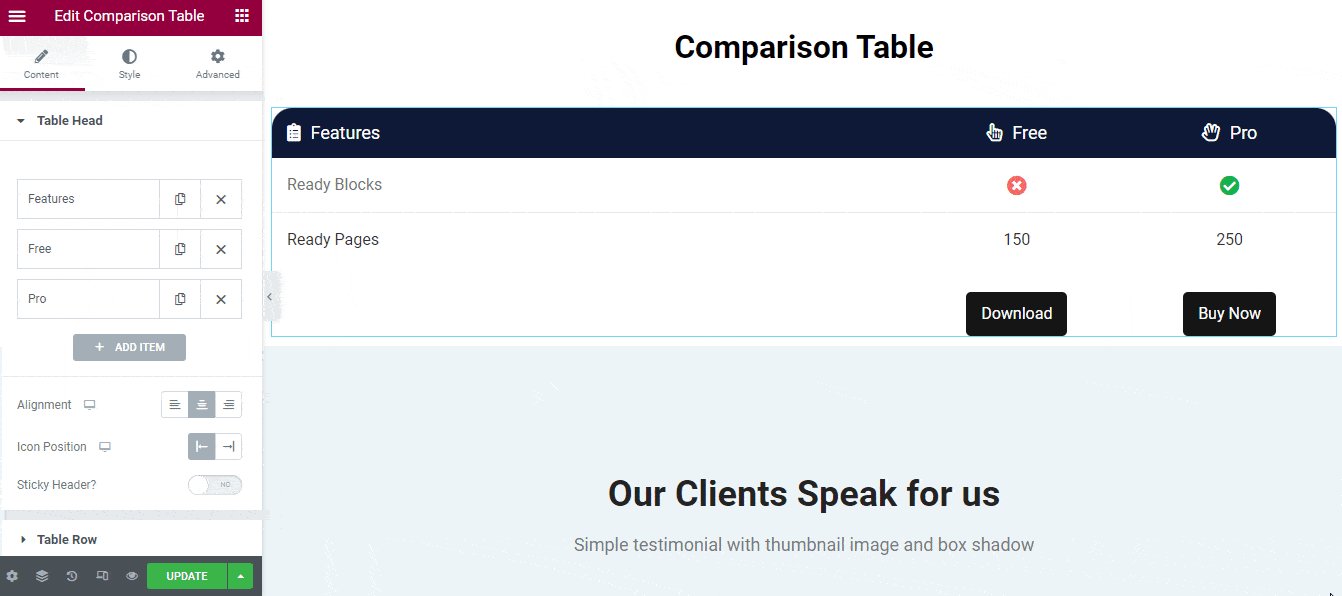
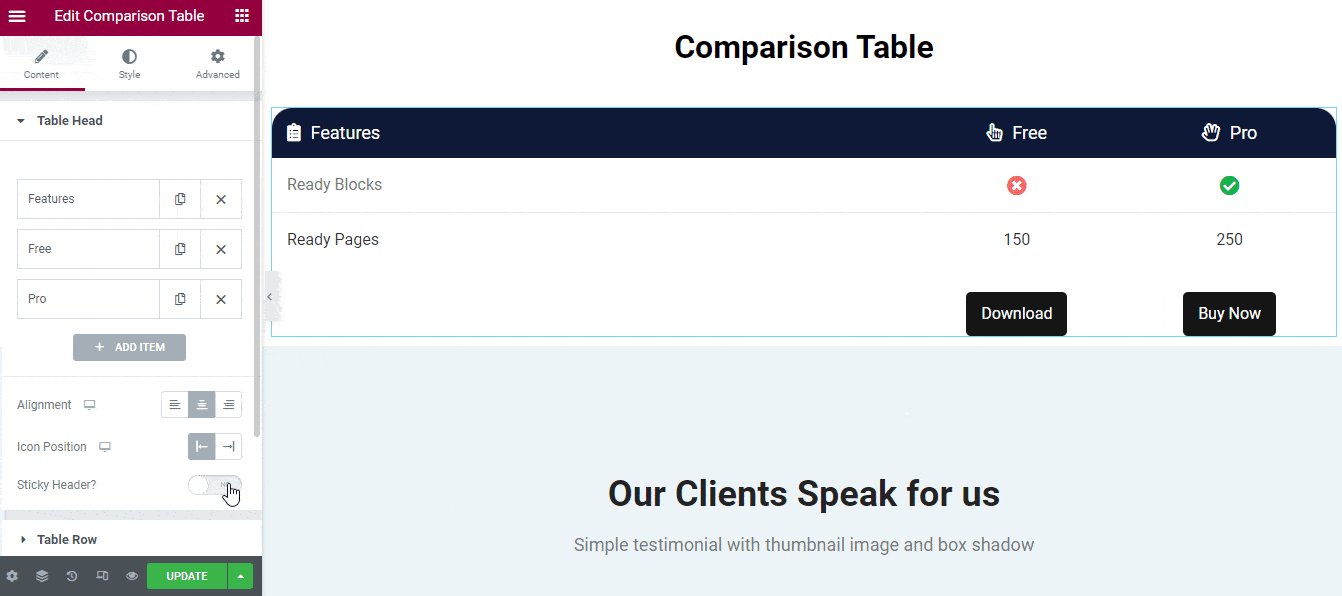
Tambahkan Tajuk Lengket
Jika Anda ingin menambahkan Sticky Header, Anda perlu mengaktifkan opsi Sticky Header terlebih dahulu. Kemudian header tabel Anda akan ditampilkan di bagian atas setiap kali Anda menggulir ke bawah.

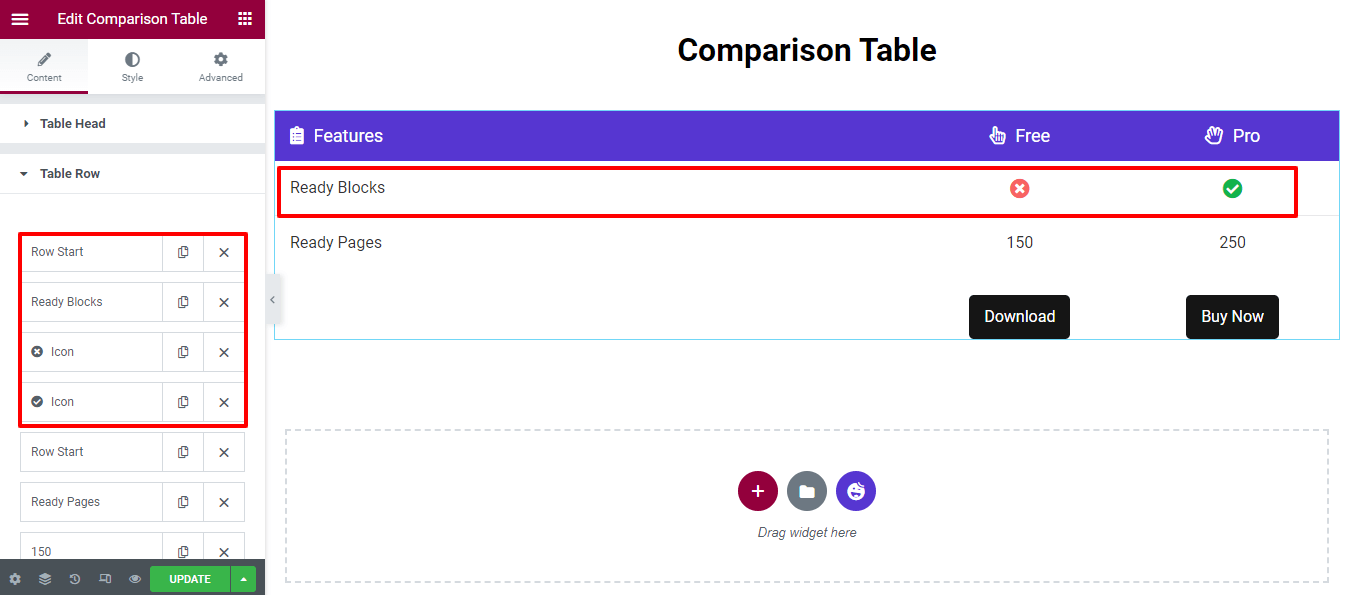
Langkah 3: Kelola Baris Tabel
Secara default, widget dilengkapi dengan dua Baris dengan Kolom . Anda dapat menambahkan baris baru dan menyisipkan kolom yang diperlukan di dalamnya.
Untuk menyesuaikan konten baris & kolom, Anda perlu membuka baris atau kolom kemudian mengubah konten berdasarkan tujuan Anda.

Tambahkan Baris Tabel Baru
Untuk menambahkan Baris Tabel baru, Anda harus mengklik ADD ITEM terlebih dahulu.
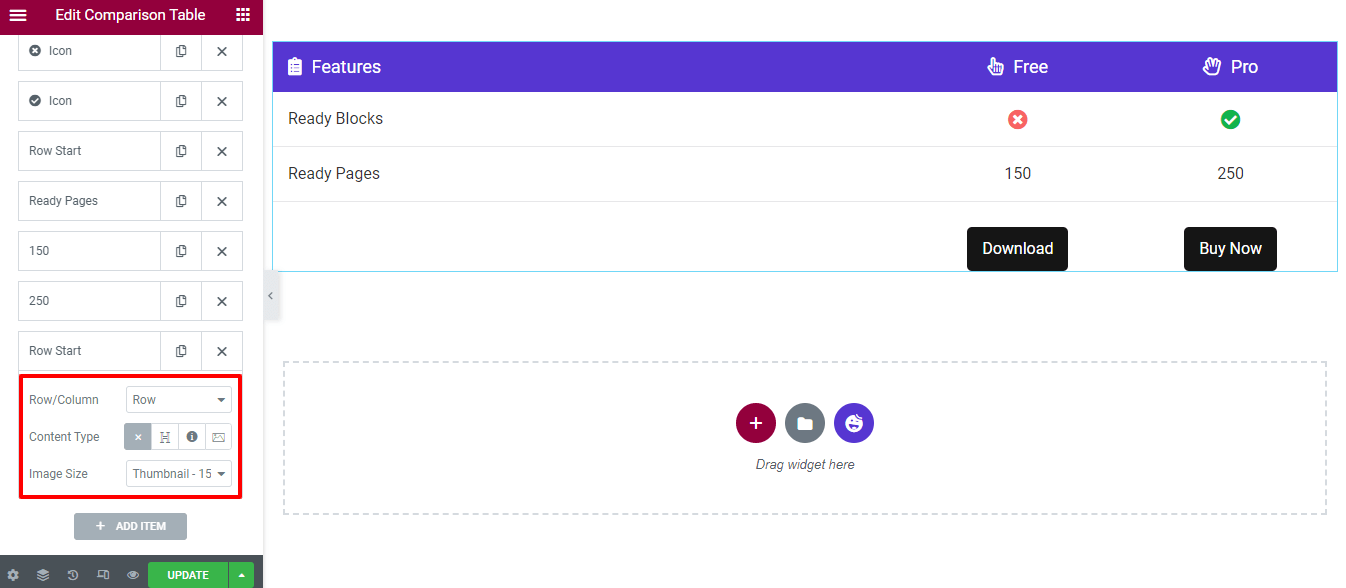
Setelah itu, Anda akan mendapatkan opsi untuk menyisipkan Baris. Anda harus memilih Baris daripada Kolom dan mengatur Jenis Konten -> Kosong karena itu adalah baris. Tidak perlu mengubah Ukuran Gambar jadi tetap default.

Namun, Anda dapat menambahkan tiga jenis konten di kolom seperti Heading, Icon, dan Image .

Tambahkan Kolom dengan Judul
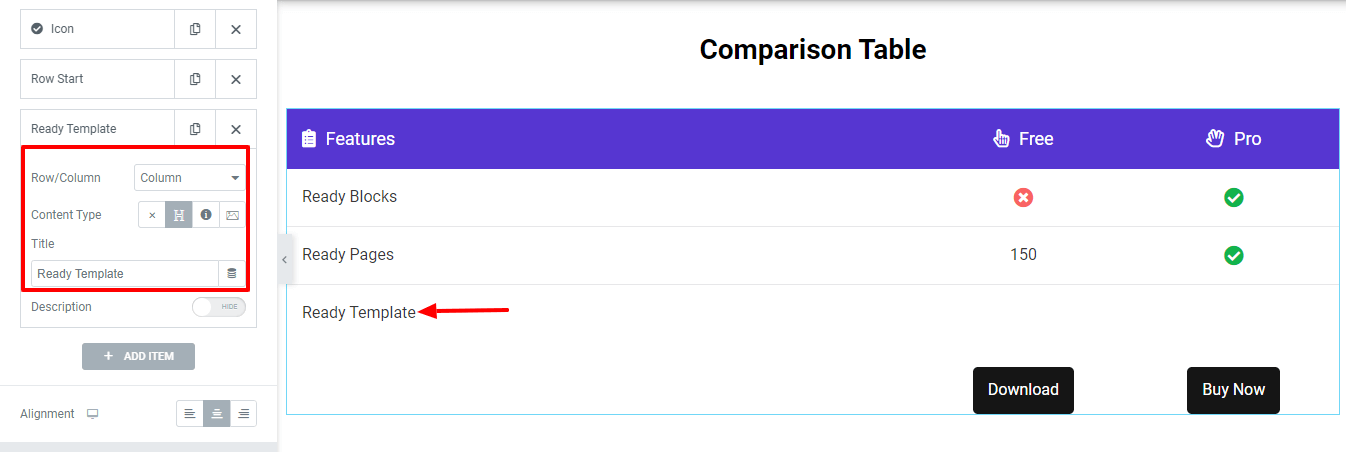
Mari tunjukkan cara menambahkan kolom dalam satu baris.
Pertama, Anda perlu menambahkan item hanya dengan mengklik tombol ADD ITEM . Kedua, pilih Column (Row/Column) dan atur Content Type–>Heading . Terakhir, Anda dapat menulis Judul dari heading.

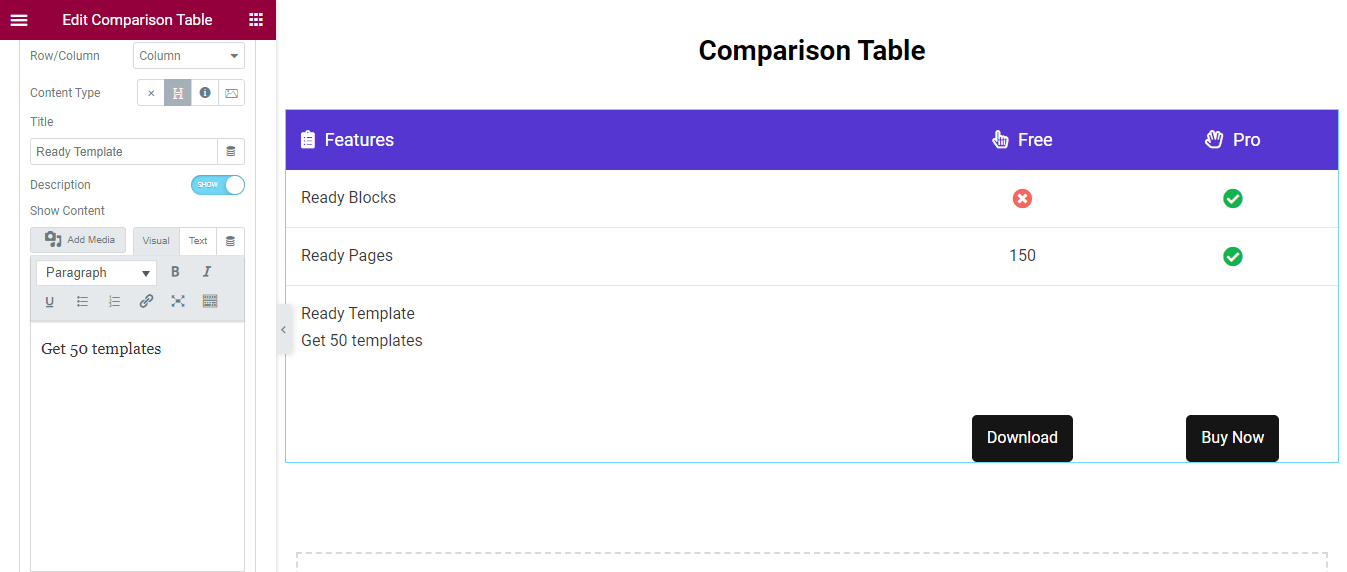
Tulis Deskripsinya
Anda dapat menulis deskripsi di bawah Judul . Pertama, Tampilkan opsi Deskripsi . Kemudian Anda akan mendapatkan panel editor teks dan Anda dapat menulis deskripsi dengan cara Anda sendiri.

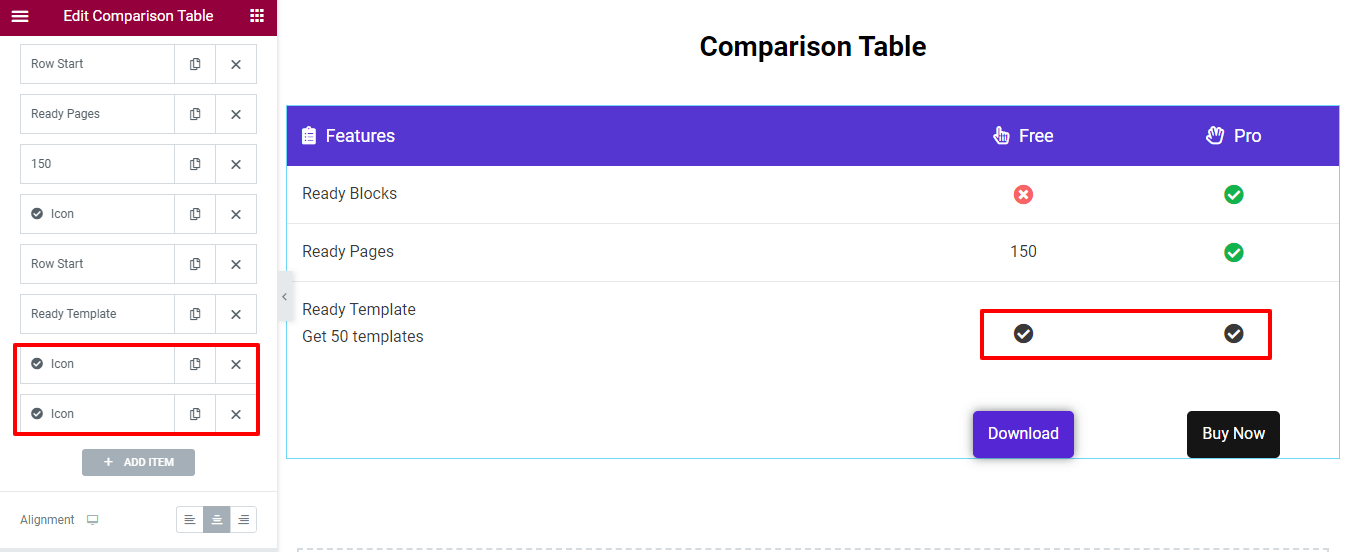
Kami juga telah menambahkan dua kolom. Dan kali ini kita menggunakan Content Type–>Icon . Berikut adalah tampilan tabel saat ini.

Catatan: Ingat setiap kali Anda menambahkan konten ke dalam kolom, konten akan ditampilkan dari Kanan ke Kiri .
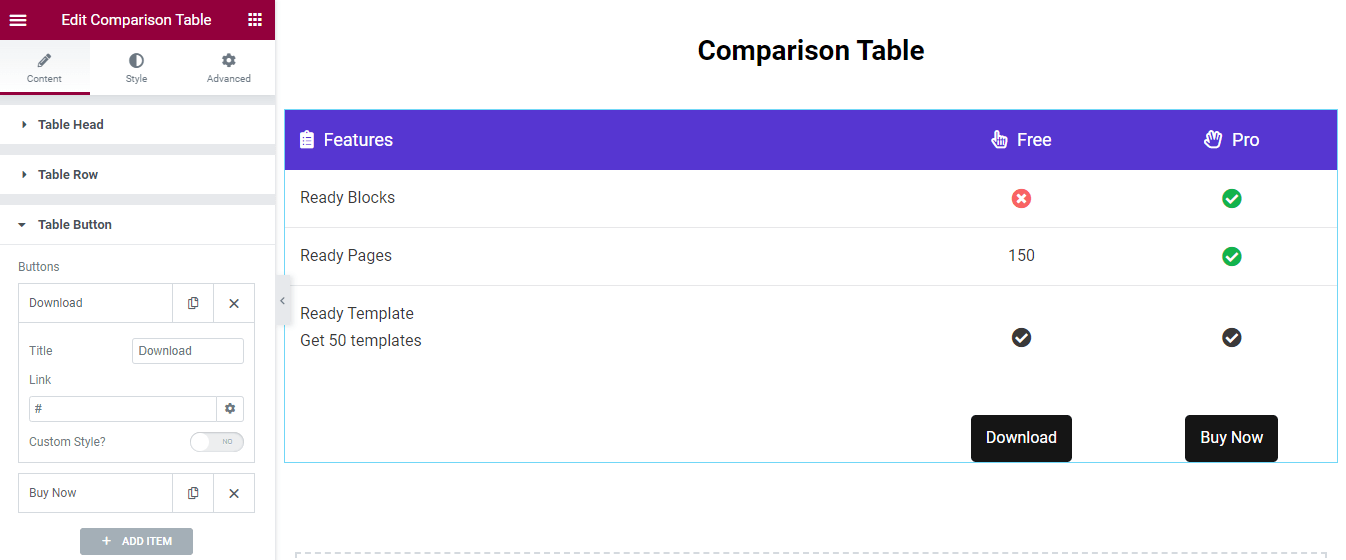
Langkah 4: Kelola Tombol Tabel
Pergi ke area Content->Table Button kemudian Anda dapat menulis Judul dan menyisipkan Tautan ke tombol.

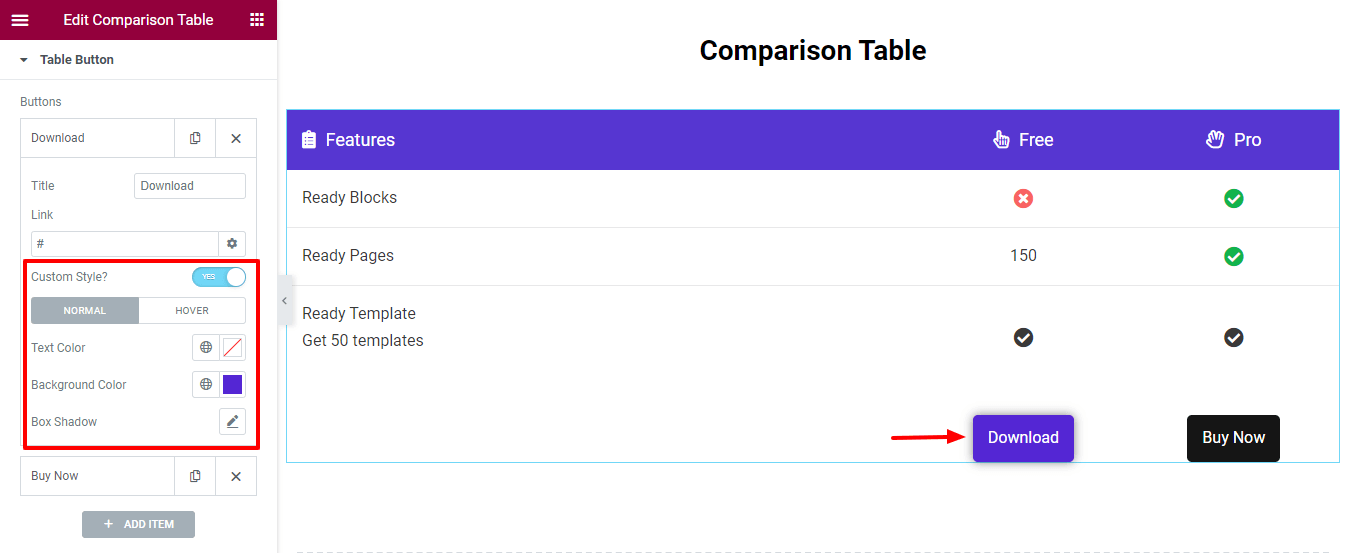
Kustomisasi Tombol
Anda dapat menambahkan Gaya Kustom untuk menghias tombol. Aktifkan Custom Style terlebih dahulu. Kemudian Anda akan mendapatkan pengaturan penting untuk menambahkan gaya tombol baru.
Anda menambahkan Warna Teks, Warna Latar Belakang, dan Bayangan Kotak ke tombol. Anda juga dapat menambahkan gaya yang berbeda pada tombol Arahkan kursor .

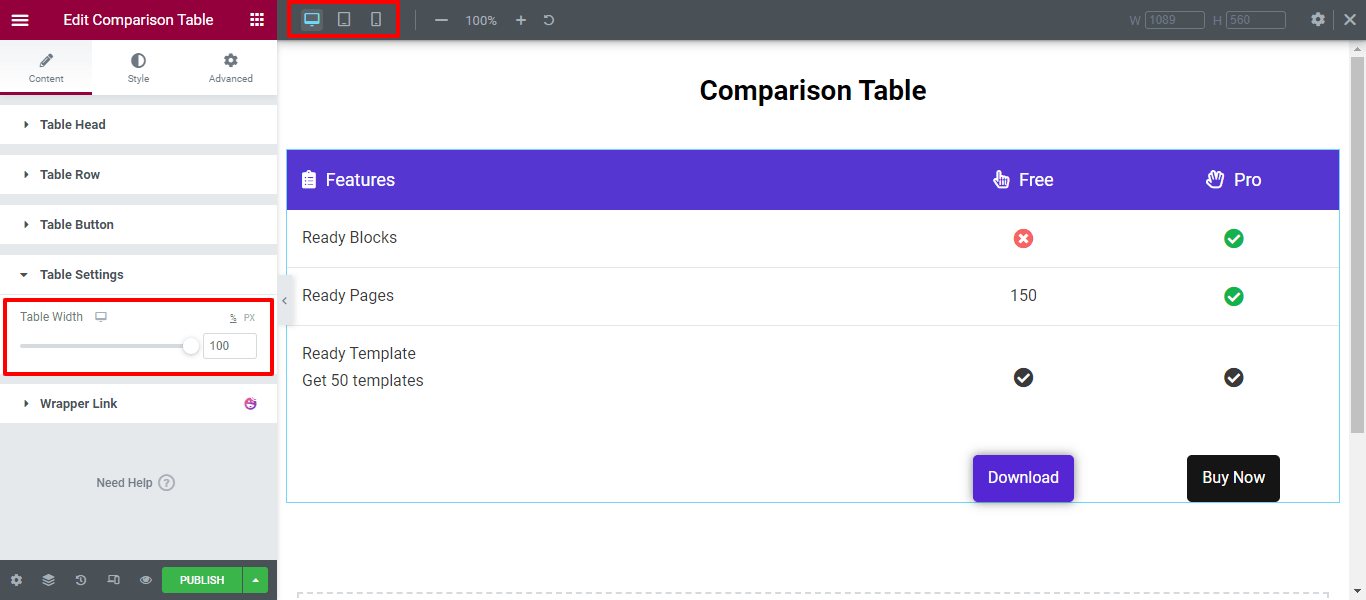
Langkah 5: Pengaturan Tabel
Area Pengaturan Tabel memberi Anda opsi untuk mengatur Lebar Tabel sesuai dengan perangkat Anda. Dalam tampilan Tablet dan Seluler , item tabel akan dapat digulir. Dengan begitu, Anda akan mengontrol responsivitas tabel.

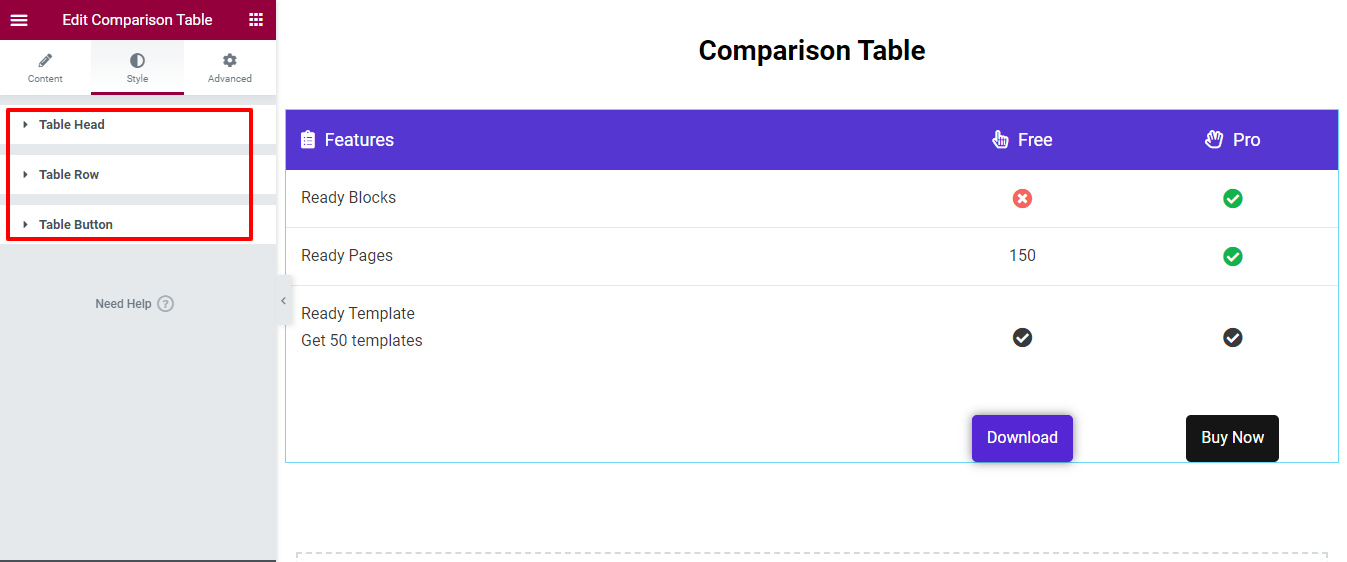
Langkah 6: Tabel Perbandingan Gaya
Area Gaya memiliki opsi gaya yang diperlukan untuk menyesuaikan Kepala Tabel, Baris Tabel, dan Tombol Tabel .

Dengan menggunakan widget ini, Anda dapat mendesain tabel perbandingan Elementor jenis ini untuk membandingkan produk Anda secara berdampingan.
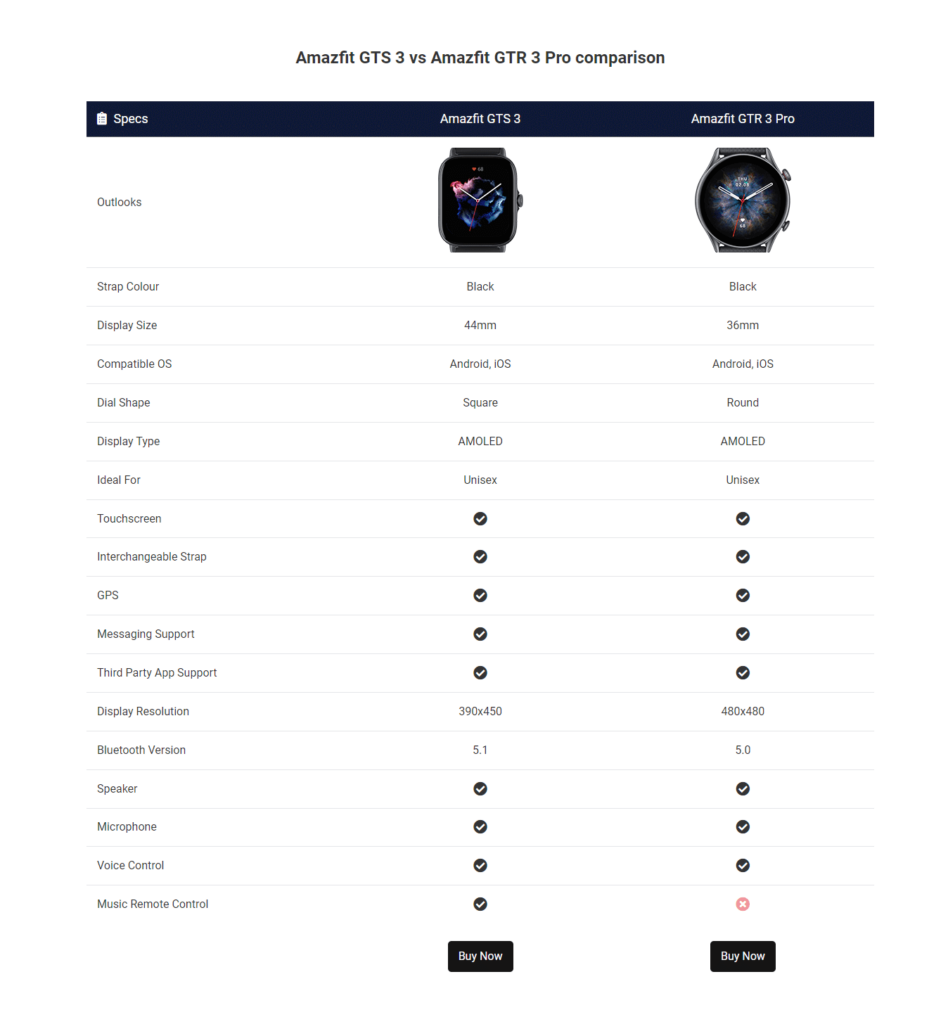
Hasil Akhir Tabel Perbandingan Produk Anda
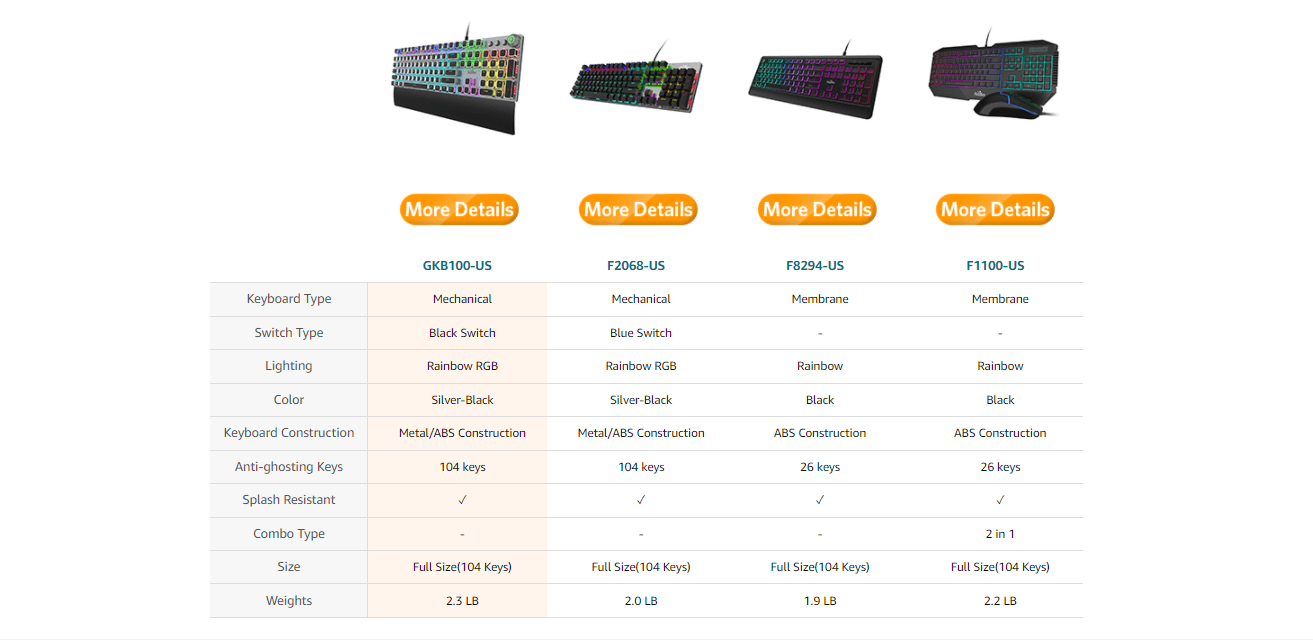
Setelah mendesain semua bagian dari tabel perbandingan Anda, Anda akan mendapatkan tampilan yang sempurna untuk memamerkan produk Anda dengan cara yang menarik termasuk fitur, gambar, dan elemen lainnya. Di bawah ini adalah tabel yang kami buat hari ini-

Gunakan opsi gaya yang berbeda untuk membuat desain yang menyelaraskan merek Anda. Anda juga dapat memeriksa dokumentasi lengkap widget Tabel Perbandingan.
Siap Membuat Tabel Perbandingan Di Situs WordPress Anda?
Tabel perbandingan interaktif memberi pengguna Anda tampilan yang lebih baik saat membandingkan produk. Mendesain tabel perbandingan menggunakan Elementor & Happy Addons tidak sulit lagi jika Anda mengikuti langkah-langkah di atas.
Dalam panduan ini, kami telah menunjukkan mengapa Anda perlu menggunakan widget Tabel Perbandingan Happy Addons. Juga, kami telah menunjukkan kepada Anda cara membuat tabel perbandingan di situs WordPress Anda.
Jika Anda masih memiliki pertanyaan tentang blog ini, Anda dapat mengomentari kami.
Kami meminta Anda untuk bergabung dengan buletin kami. Jangan lupa untuk menghubungkan saluran sosial kami Facebook, Twitter, dan YouTube.
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru di Elementor
