Cara Membuat Kode Kupon di WordPress
Diterbitkan: 2023-05-19Sebagai pemilik situs web, Anda mungkin ingin menawarkan diskon khusus kepada klien atau pelanggan Anda. Dan, salah satu cara paling efektif untuk melakukannya adalah dengan menawarkan kode kupon kepada klien Anda yang menghasilkan kepuasan pelanggan yang lebih tinggi. Ada beberapa cara untuk menambah dan mengelola kode kupon di WordPress.
Namun, kami akan membagikan solusi tanpa kode dalam panduan ini yang akan menunjukkan cara membuat kode kupon di WordPress menggunakan plugin . Sebelum masuk ke proses utama, mari kita mulai dengan dasar-dasar kode kupon.
Apa itu kode kupon digital?
Kode kupon digital mengacu pada penawaran atau diskon yang dapat ditukarkan pelanggan dari situs web, aplikasi seluler, atau saluran digital . Ini tidak berfungsi seperti kupon kertas tradisional. Meski tujuannya sama, menawarkan diskon.
Ini secara otomatis berlaku untuk pesanan Anda dengan memasukkan kode yang perlu digunakan untuk menebus diskon. Ini membantu pelanggan untuk dengan mudah menikmati diskon atau obral.
Mengapa menambahkan kode kupon ke situs web?
Menggunakan kode kupon di situs web memiliki kepentingan dan manfaat yang signifikan untuk menjalankan bisnis secara efisien dan mencapai tujuan pemasaran. Berikut adalah alasan utama untuk menambahkan kode kupon ke situs web Anda:
- Hadiahi pelanggan setia: Anda dapat memberi penghargaan kepada pelanggan setia Anda dengan menambahkan kode kupon. Ini meningkatkan kepuasan pelanggan dan membangun hubungan yang kuat.
- Diskon yang memikat: Ini membantu untuk menetapkan diskon menarik atau suguhan khusus untuk pelanggan Anda. Oleh karena itu, klien Anda lebih bersedia menerima layanan dari Anda.
- Tingkatkan konversi: Kode kupon membantu Anda meningkatkan tingkat konversi dan memberikan level baru pada bisnis Anda. Karena itu mendorong orang untuk mendapatkan layanan dari Anda.
- Kampanye pemasaran yang sukses: Menawarkan kode kupon tidak hanya membantu menawarkan diskon khusus tetapi juga memfasilitasi menjalankan dan melacak kampanye pemasaran yang sukses. Kode kupon menarik audiens dan memastikan partisipasi tinggi dalam kampanye pemasaran Anda.
- Tingkatkan pelanggan tetap: Kode kupon membantu pelanggan Anda untuk mengambil produk atau layanan dengan harga terbaik yang pada akhirnya akan meningkatkan kepuasan pelanggan. Oleh karena itu, pelanggan Anda akan datang untuk mendapatkan layanan dari Anda.
Prasyarat untuk membuat kode kupon
Ada beberapa prasyarat untuk menambahkan kode kupon ke situs web Anda. Anda memerlukan beberapa plugin penting untuk meluncurkan kode kupon. Jadi, sebelum masuk ke metode utama, instal dan aktifkan plugin yang disebutkan di bawah ini di situs WordPress Anda:
- Elementor (Gratis): Untuk menikmati widget kode kupon ElementsKit, Anda perlu menginstal Elementor. Karena ElementsKit adalah addon Elementor all-in-one.
- ElementsKit ( Gratis & Pro ): Anda memerlukan ElementsKit versi gratis dan berbayar karena Kode Kupon adalah widget premium. Jadi, pastikan Anda adalah pengguna pro ElementsKit.
Setelah menginstal plugin di atas, mari lompat ke proses utama menambahkan kode kupon ke situs web WordPress Anda.
Cara membuat kode kupon di WordPress
Menggunakan kupon digital atau kode promo adalah strategi yang populer dan paling banyak digunakan untuk toko virtual. Hasilnya menunjukkan bahwa menambahkan kode kupon sangat besar. Namun, metode menambahkan kode kupon ke situs web sangatlah mudah.
Tidak mencoba menambahkan kode kupon? Simak tiga langkah mudah berikut tentang cara membuat kode kupon di WordPress :
Langkah 1: Aktifkan widget kode kupon.
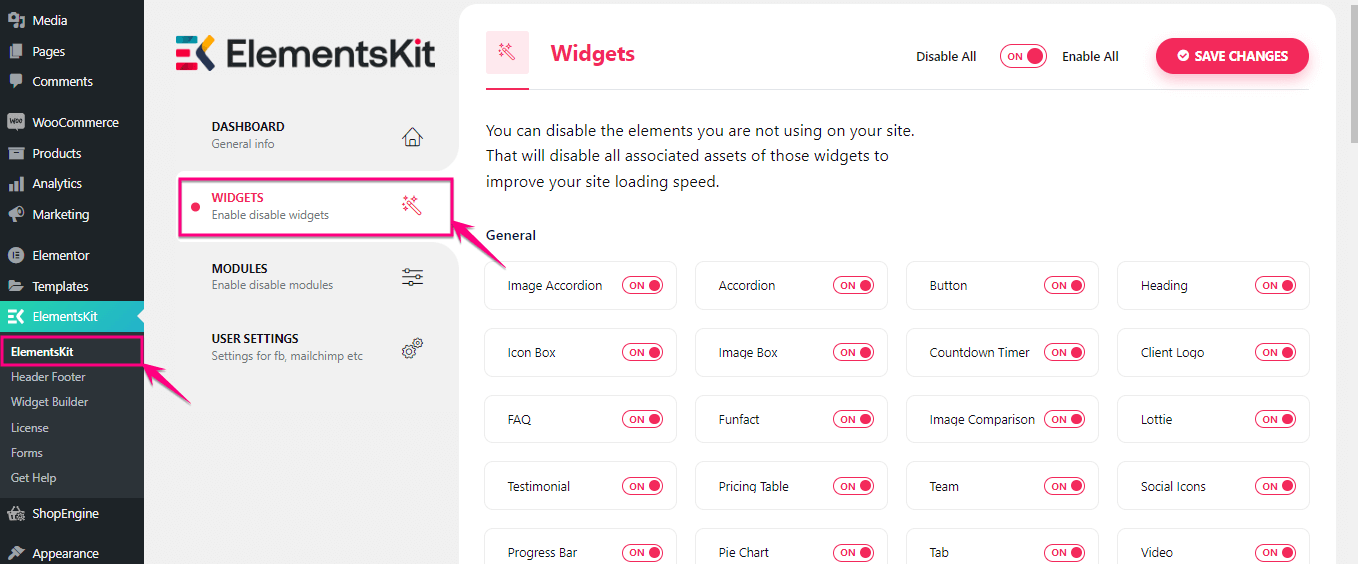
Pertama, Anda harus mengaktifkan widget kode Kupon ElementsKit. Untuk melakukannya, buka dasbor admin Anda dan kunjungi ElementsKit >> ElementsKit .

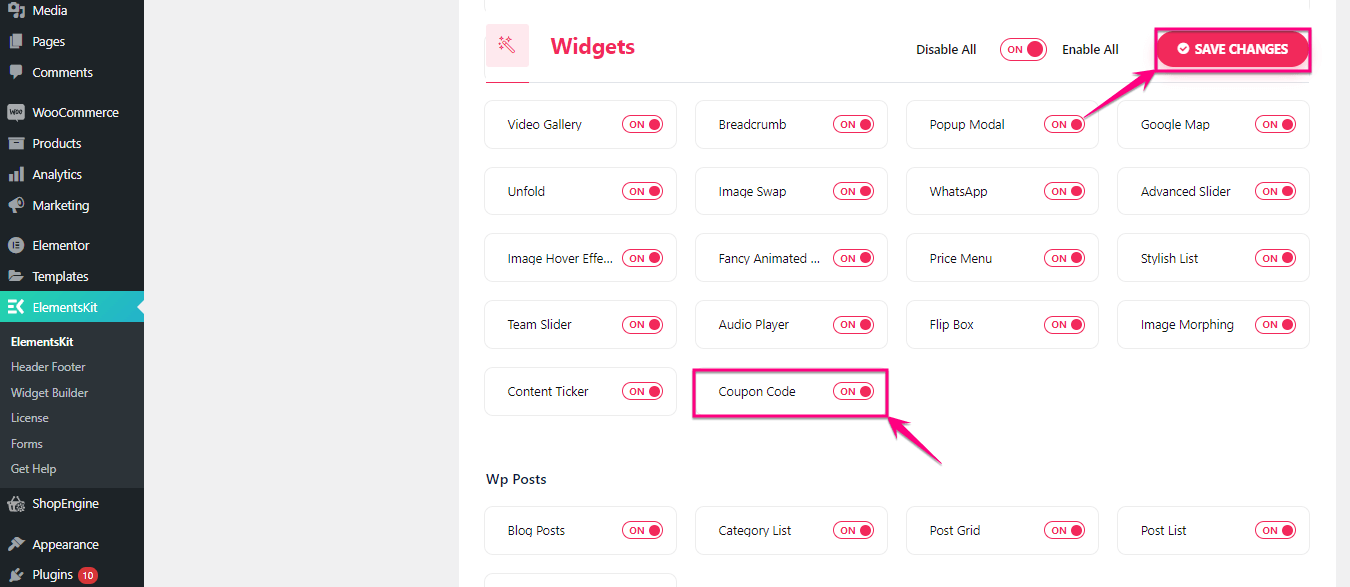
Sekarang aktifkan widget kode Kupon . Setelah itu, klik tombol "Simpan Perubahan" .


Langkah 2: Buat kupon untuk situs web.
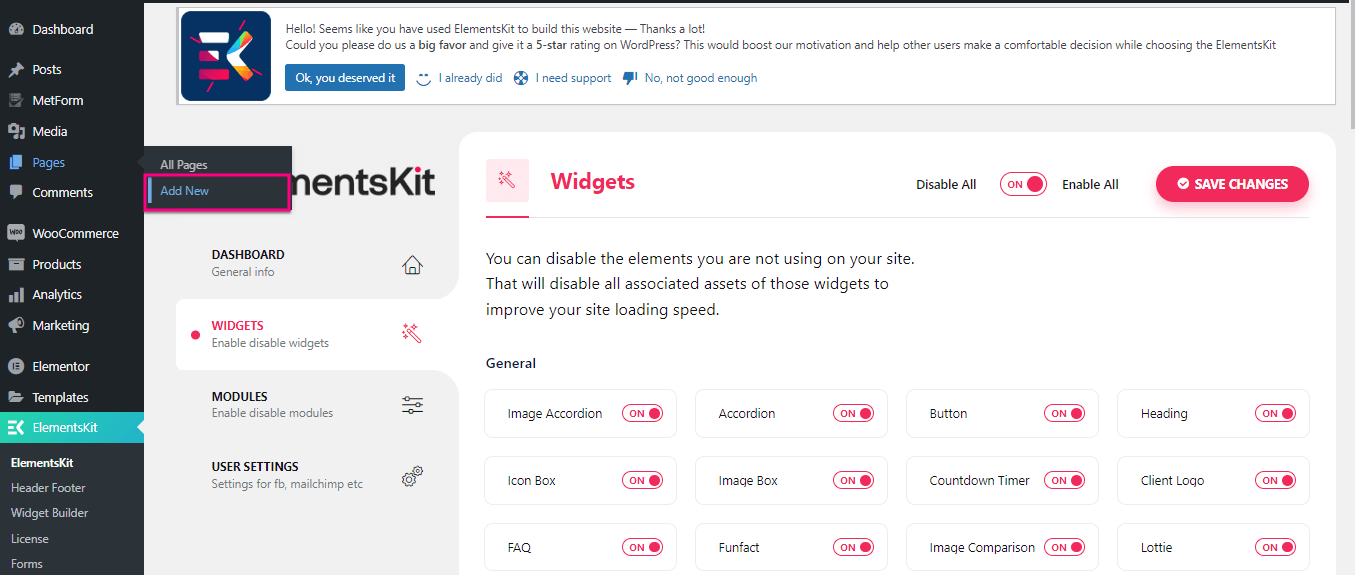
Pada langkah kedua, Anda harus menambahkan halaman terlebih dahulu dengan mengunjungi Pages >> Add New .

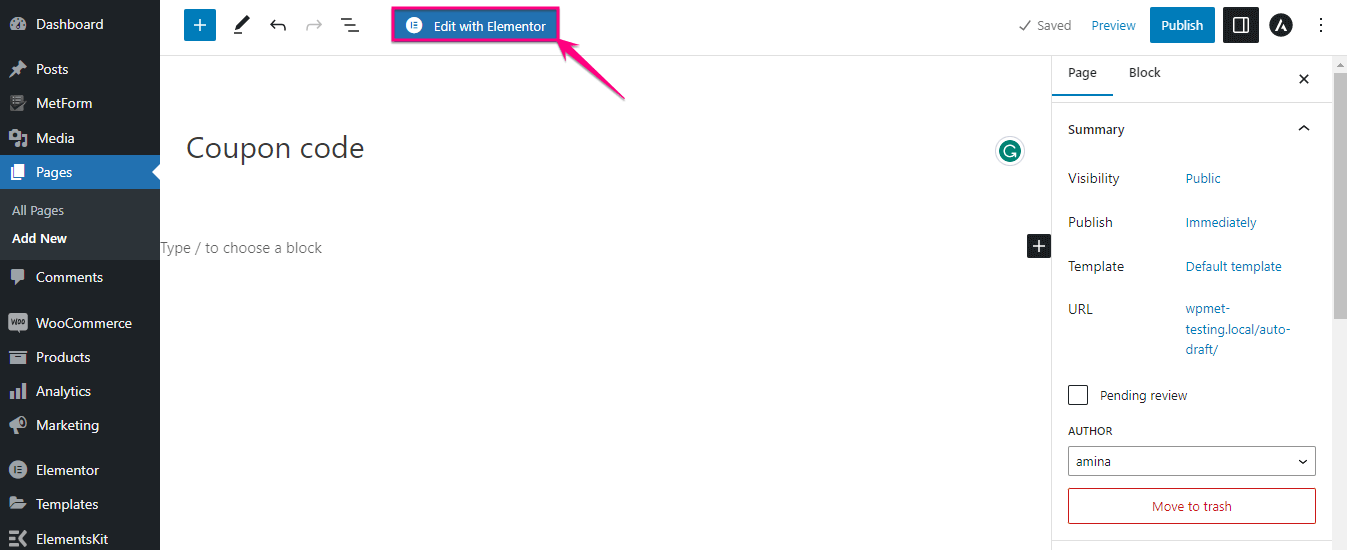
Sekarang, klik tombol "Edit dengan Elementor" untuk menambahkan kode kupon ke situs web Anda.

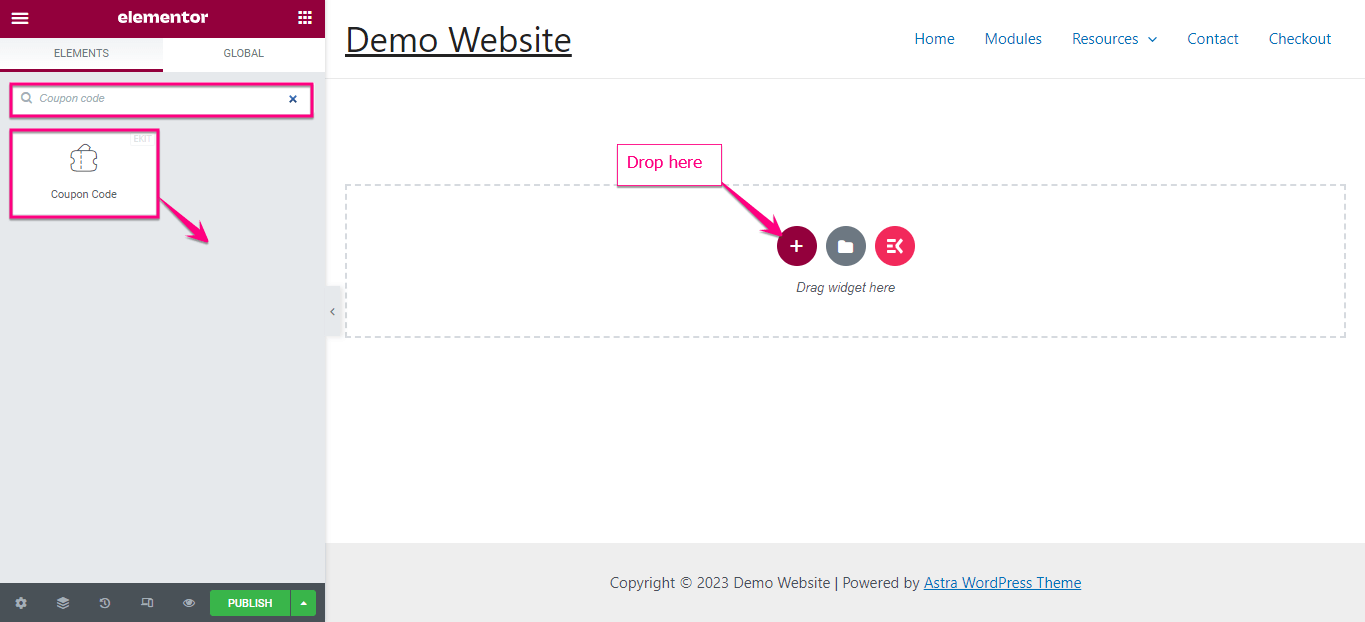
Di sini cari widget "Kode Kupon" di kotak pencarian dan seret dan lepas di ikon "+" .

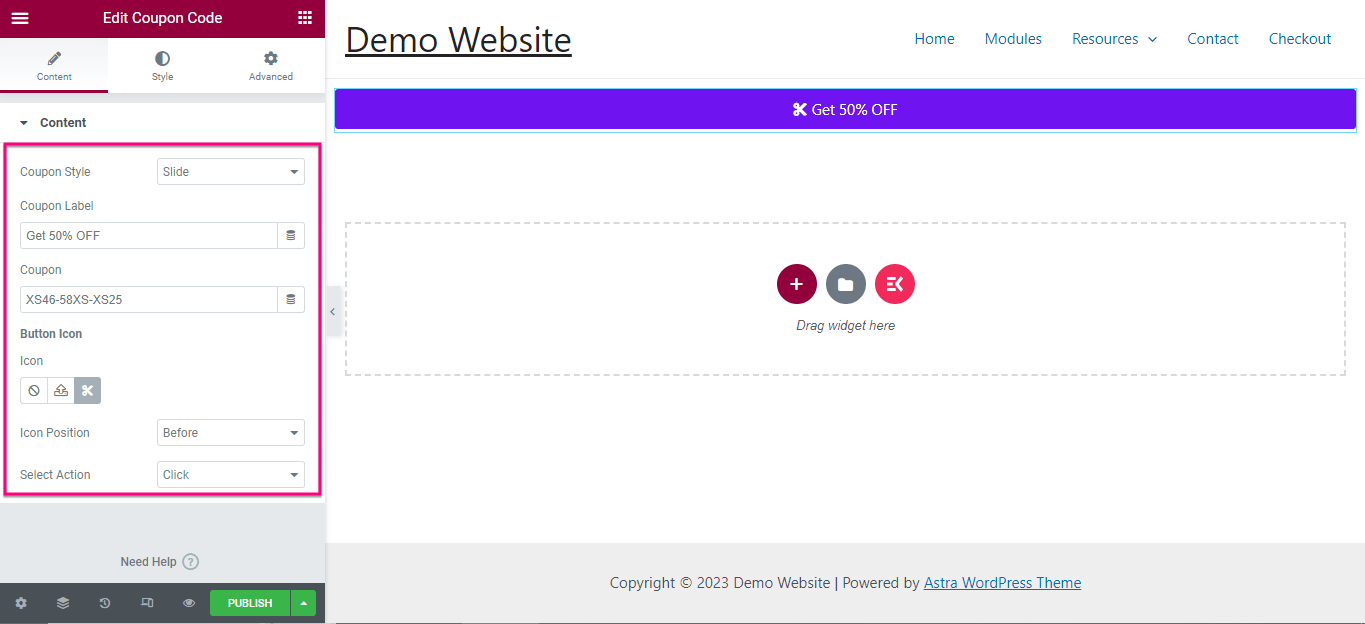
Pada titik ini, Anda perlu mengedit konten untuk Kupon tambahan Anda. Berikut adalah bidang yang perlu Anda sesuaikan :
- Gaya Kupon: Atur gaya untuk kupon yang Anda buat atau tambahkan.
- Label Kupon: Masukkan teks kupon.
- Kupon: Tambahkan kupon di sini.
- Ikon Tombol: Pilih Ikon dari pustaka atau unggah dari SVG.
- Posisi Ikon: Mengatur posisi ikon dari sini.
- Pilih Tindakan: Pilih tindakan baik klik atau arahkan kursor untuk menampilkan kupon.

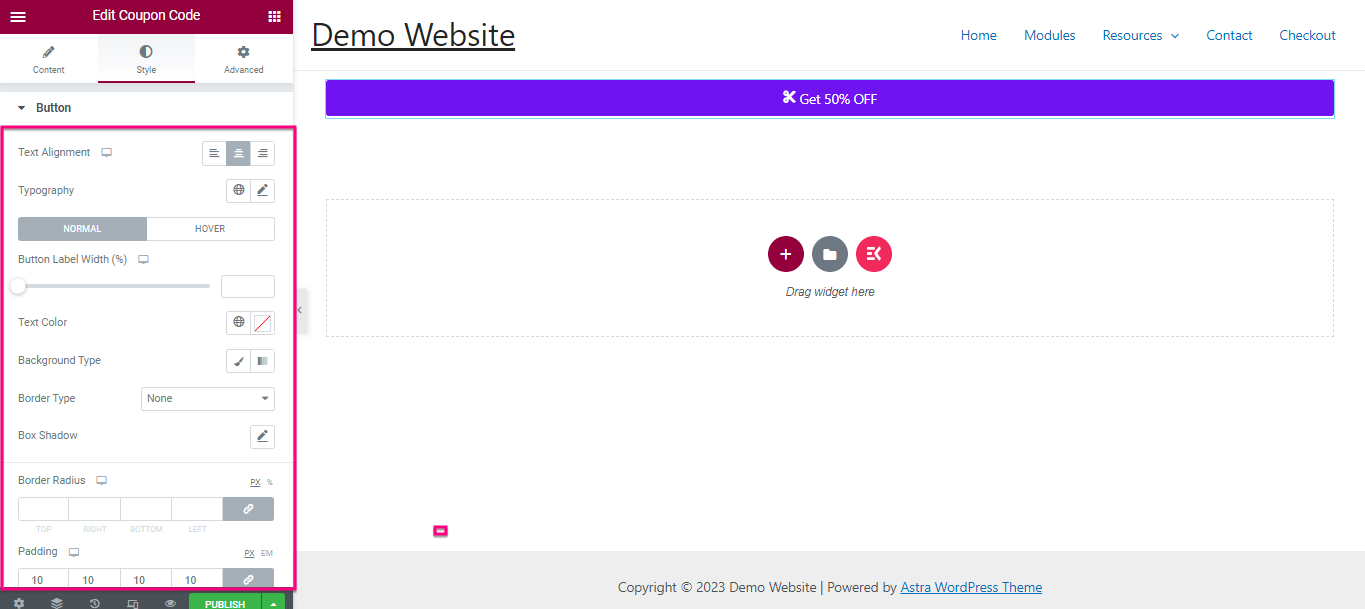
Selain itu, Anda dapat mengubah gaya tombol Anda dengan menyesuaikan Text Alignment , Typography , Button Label Width , Text Color , Background Type , Border Type , Box Shadow , Border Radius , dan Padding .

Langkah 3: Luncurkan kode kupon di WordPress.
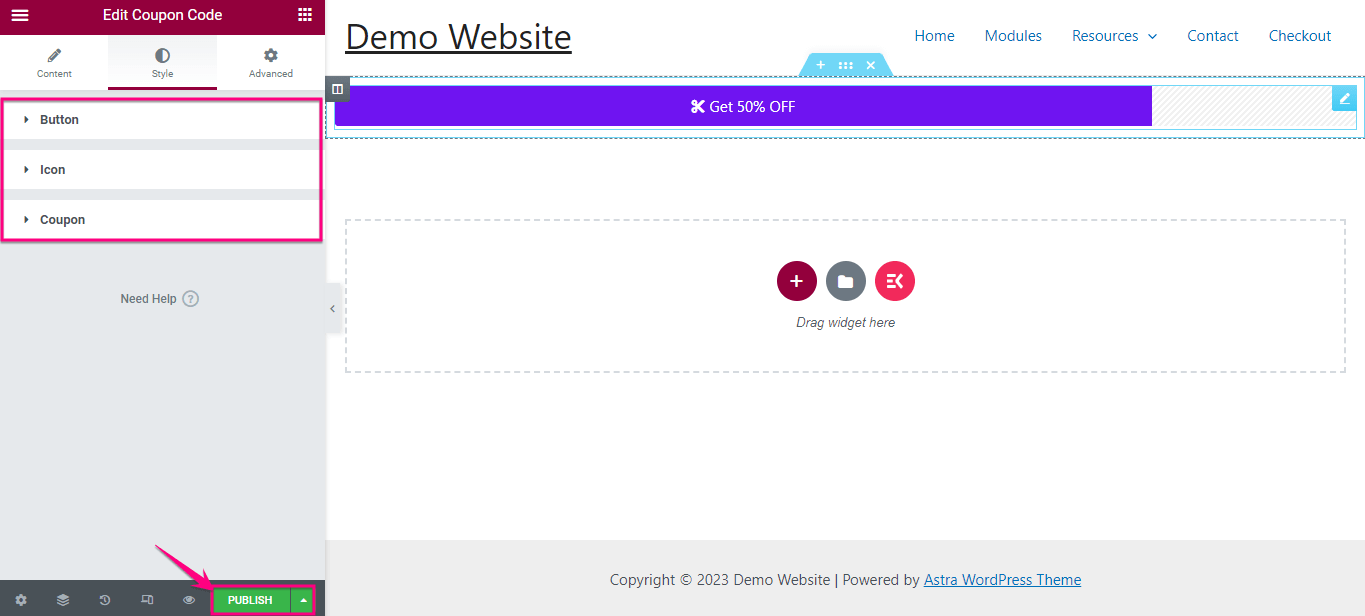
Mengikuti proses yang sama, edit gaya Ikon dan Kupon . Terakhir, setelah menyelesaikan semua penyesuaian, klik tombol “Publikasikan” untuk mengaktifkan kode kupon Anda.


Bisakah Anda membuat kupon tanpa coding?
Ya, Anda dapat membuat kupon tanpa coding . Plugin WordPress hadir dengan solusi untuk semuanya. Itu juga memiliki plugin untuk menambahkan kupon yang tidak memerlukan kode sama sekali. Di atas kami telah mendemonstrasikan proses termudah untuk menambahkan kode kupon dengan ElementsKit yang merupakan addon Elementor all-in-one.
Anda membutuhkan waktu kurang dari beberapa menit untuk menambahkan kupon menggunakan plugin kupon WordPress.
Tutorial lainnya: 1. Bagaimana cara membuat daftar halaman di WordPress? 2. Bagaimana cara mengintegrasikan Paypal ke dalam website WordPress? 3. Langkah-langkah membuat formulir pendaftaran buletin .
Mulailah dengan kupon WordPress
Selesai melalui seluruh proses cara membuat kode kupon di WordPress? Sekarang, saatnya memanfaatkan kode kupon ini dan membawa bisnis Anda ke tingkat yang baru. Di atas kami telah menunjukkan metode paling sederhana untuk menambahkan kode kupon menggunakan ElementsKit .
Jadi, terapkan tiga langkah mudah dan mulailah meluncurkan kupon untuk situs web yang tidak membutuhkan pengkodean dan keahlian teknis.
