Cara Membuat Halaman Hasil Pencarian Kustom di Elementor
Diterbitkan: 2024-10-24Halaman hasil pencarian yang dirancang dengan baik memainkan peran penting dalam meningkatkan pengalaman pengguna. Ini memungkinkan pengunjung dengan cepat menavigasi ke konten relevan yang mereka cari. Ini tidak hanya menghemat waktu dalam menavigasi konten tetapi juga mendorong mereka untuk menjelajah lebih jauh.
Elementor adalah pembuat halaman masuk untuk jutaan situs WordPress. Ini menyediakan pembuat tema dan widget berguna yang dengannya Anda dapat dengan mudah membuat halaman hasil pencarian. Dalam postingan tutorial ini, kami akan menjelaskan kepada Anda cara membuat halaman hasil pencarian khusus di Elementor.
Ingat, kotak pencarian adalah elemen utama dari setiap halaman hasil pencarian. Di sinilah orang mengetikkan kata kunci mereka untuk menemukan postingan dan produk yang relevan. Jadi, pertama-tama kita akan membuat kotak pencarian dinamis menggunakan Elementor. Kemudian, kita akan menyelesaikan halaman tersebut dengan menambahkan widget arsip, menjadikannya halaman arsip blog.
Apa Itu Halaman Hasil Pencarian Khusus di Elementor?
Halaman hasil pencarian adalah halaman web khusus yang memungkinkan pengguna dan pengunjung dengan cepat menavigasi ke jenis konten tertentu, seperti postingan blog, produk eCommerce, dan item portofolio. Halaman seperti itu wajib untuk situs web berbasis konten berat.
Halaman hasil pencarian khusus memungkinkan Anda memasukkan berbagai elemen seperti gambar unggulan, judul khusus, filter, dll., sesuai keinginan Anda sehingga halaman terlihat bagus. Ini tidak hanya meningkatkan pengalaman pengguna tetapi juga membantu meningkatkan konversi.
Kasus Penggunaan Halaman Hasil Pencarian Kustom di WordPress
Sebelum masuk ke tutorial, mari kita lihat beberapa kasus penggunaan halaman hasil pencarian khusus di WordPress. Telusuri daftar di bawah ini.
- Situs Web eCommerce
Tampilkan halaman hasil pencarian produk dengan filter. Pengunjung dapat menggunakan bilah pencarian untuk menemukan produk yang tepat atau filter untuk mengurutkannya berdasarkan harga, peringkat, dan kategori.
- Situs Blog
Postingan blog dan artikel ditampilkan berdasarkan tag dan kategori. Pengguna dapat mengurutkannya berdasarkan penulis, tanggal, dan pertanyaan lainnya.
- Halaman Basis Pengetahuan
Halaman basis pengetahuan biasanya mencakup panduan dokumentasi DIY dan sumber daya bermanfaat. Fitur pencarian adalah suatu keharusan di halaman ini untuk menjelajahi konten bermanfaat dengan cepat.
- Bisnis Berbasis Layanan
Pengguna dapat mengurutkan layanan yang mereka inginkan berdasarkan peringkat, kisaran harga, penawaran, dan detail relevan lainnya sebelum memesan atau mengisi formulir kontak.
- Situs Web Pendidikan
Opsi pencarian dan pemfilteran lanjutan memungkinkan Anda mencari kursus, pelajaran, dan materi pelajaran sehingga siswa dan pelajar dapat dengan mudah menemukan konten yang mereka perlukan.
Cara Membuat Halaman Hasil Pencarian Kustom di Elementor
Bagian teoritis sudah selesai. Di bagian ini, sekarang kita akan membahas bagian tutorial tentang cara membuat halaman hasil pencarian khusus di Elementor. Pastikan Anda memiliki plugin berikut yang tersedia di situs Anda.
- elemen
- Elemen Pro
Setelah Anda memilikinya di situs Anda, ikuti tutorial yang dijelaskan di bawah ini.
Langkah 01: Buka Pembuat Tema Elementor
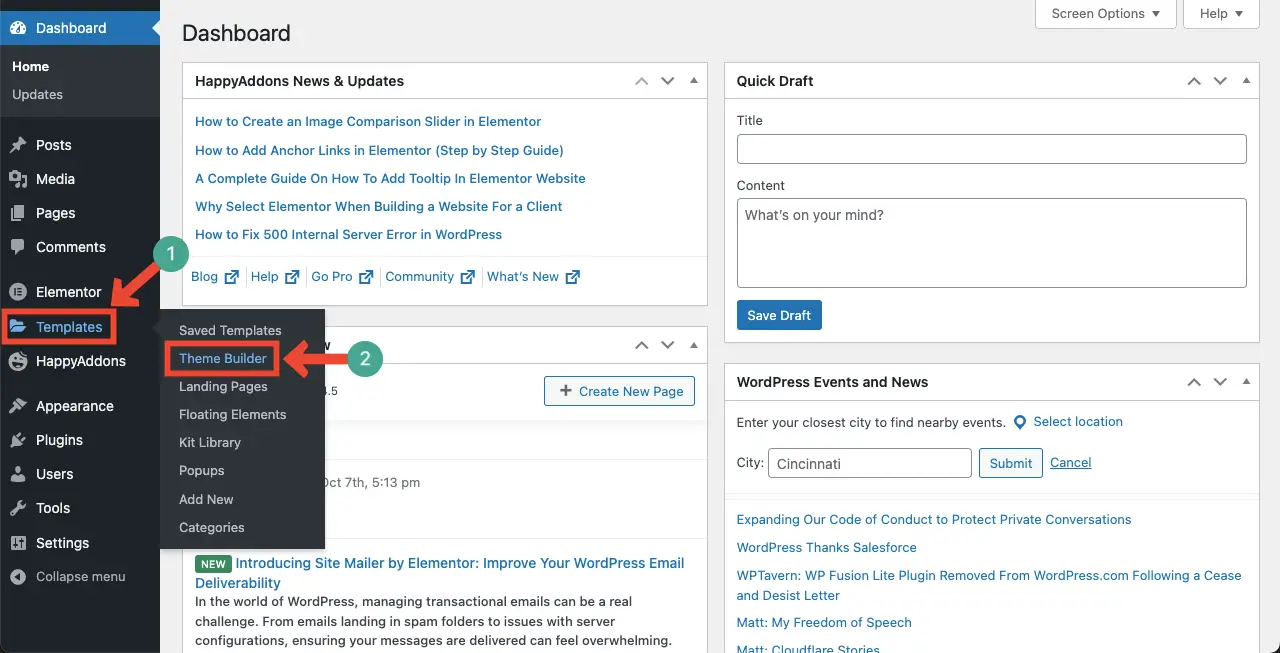
Masuk ke dasbor WordPress Anda. Lalu, navigasikan ke Templat > Pembuat Tema .

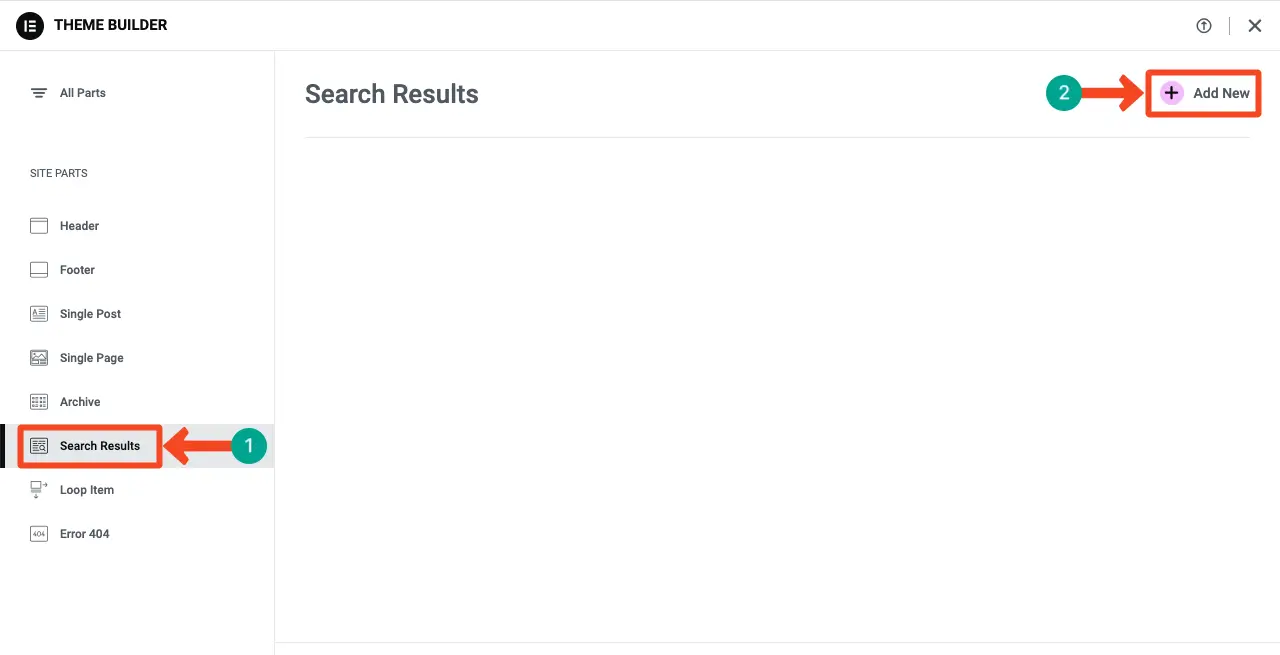
Pilih opsi Hasil Pencarian di bawah Bagian Situs. Kemudian, klik tombol + Tambah Baru .

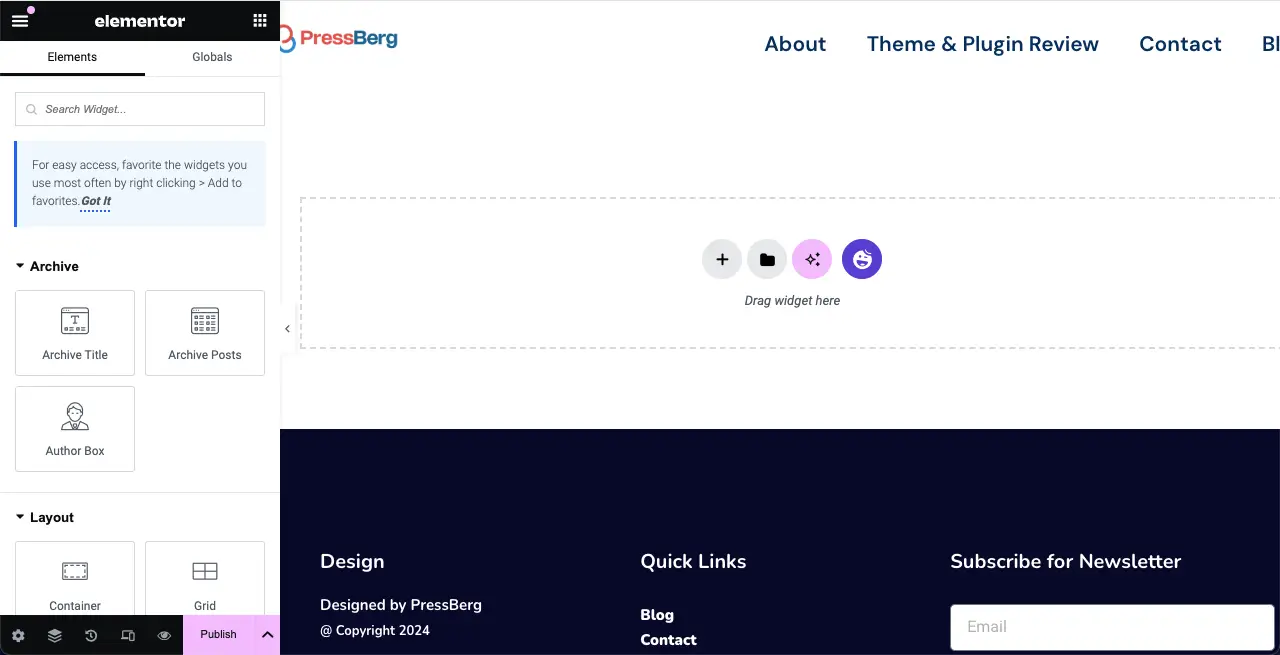
Ini akan membuka kanvas Elementor, tempat Anda dapat menambahkan widget apa pun yang Anda inginkan untuk membuat halaman hasil pencarian khusus.

Langkah 02: Buat Bagian Baru untuk Menambahkan Widget Pencarian
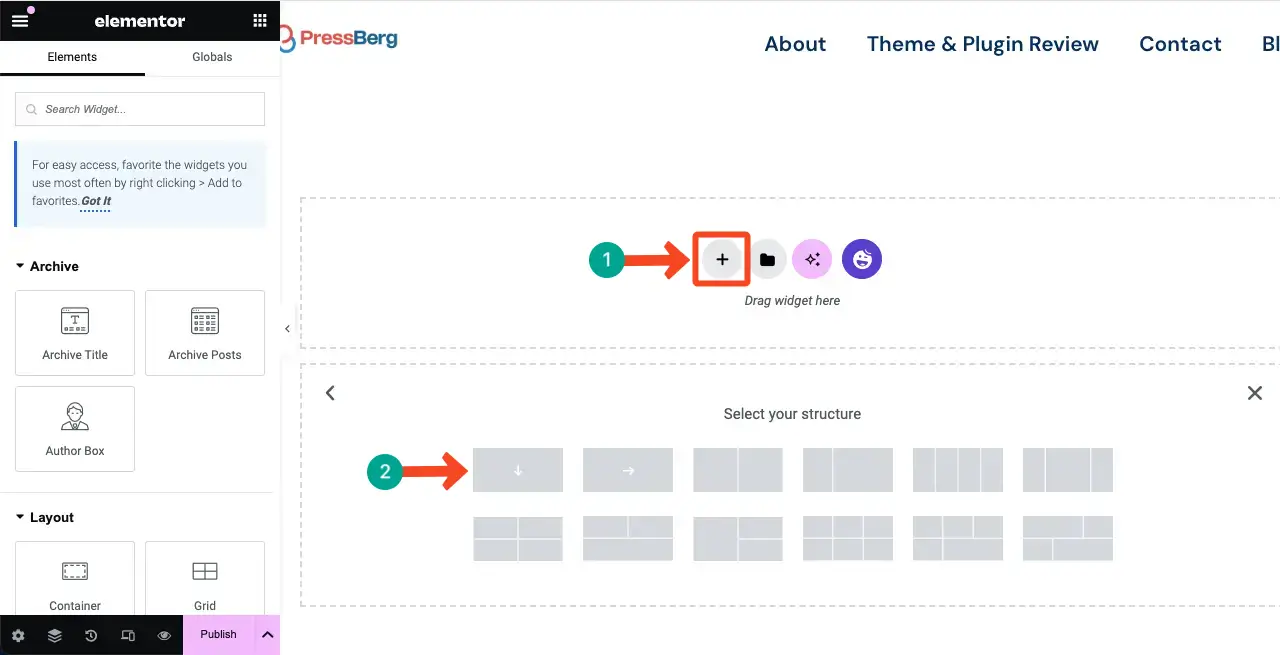
Klik ikon plus (+) pada kanvas. Kemudian, pilih struktur kolom yang Anda inginkan.

Anda harus menulis judul untuk bagian tersebut. Ini berguna untuk SEO.
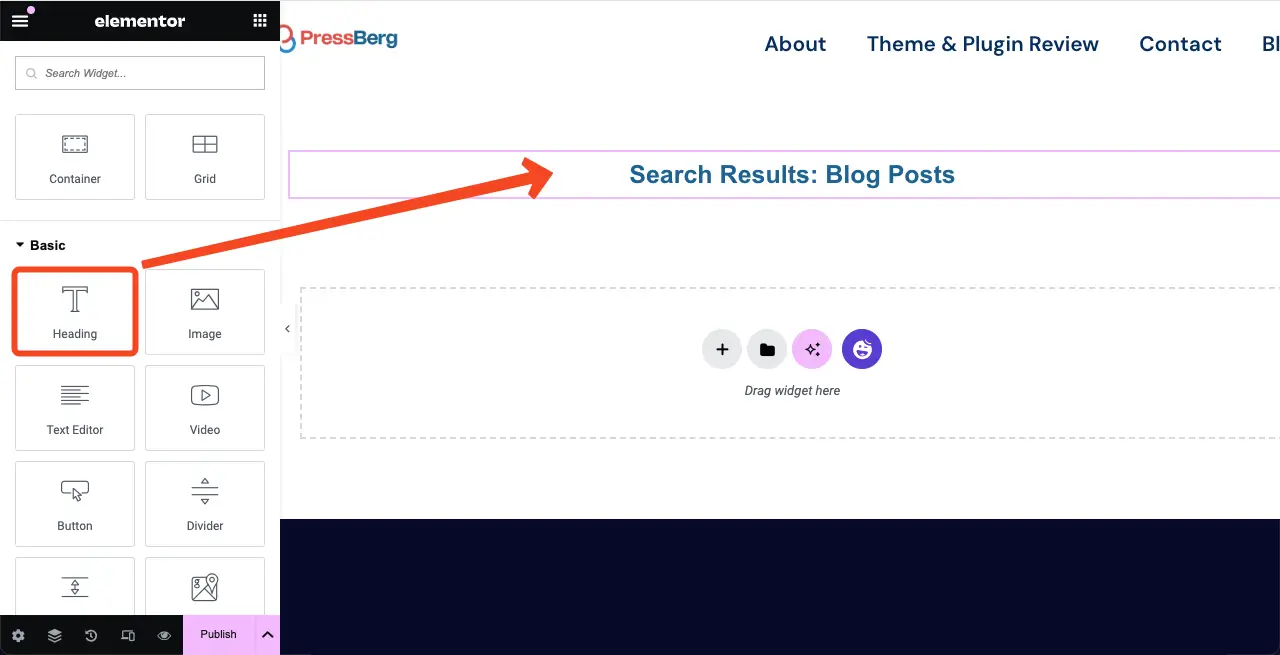
Jadi, drag dan drop widget Heading di bagian tersebut. Ini akan memungkinkan Anda menulis judul untuk bagian tersebut.

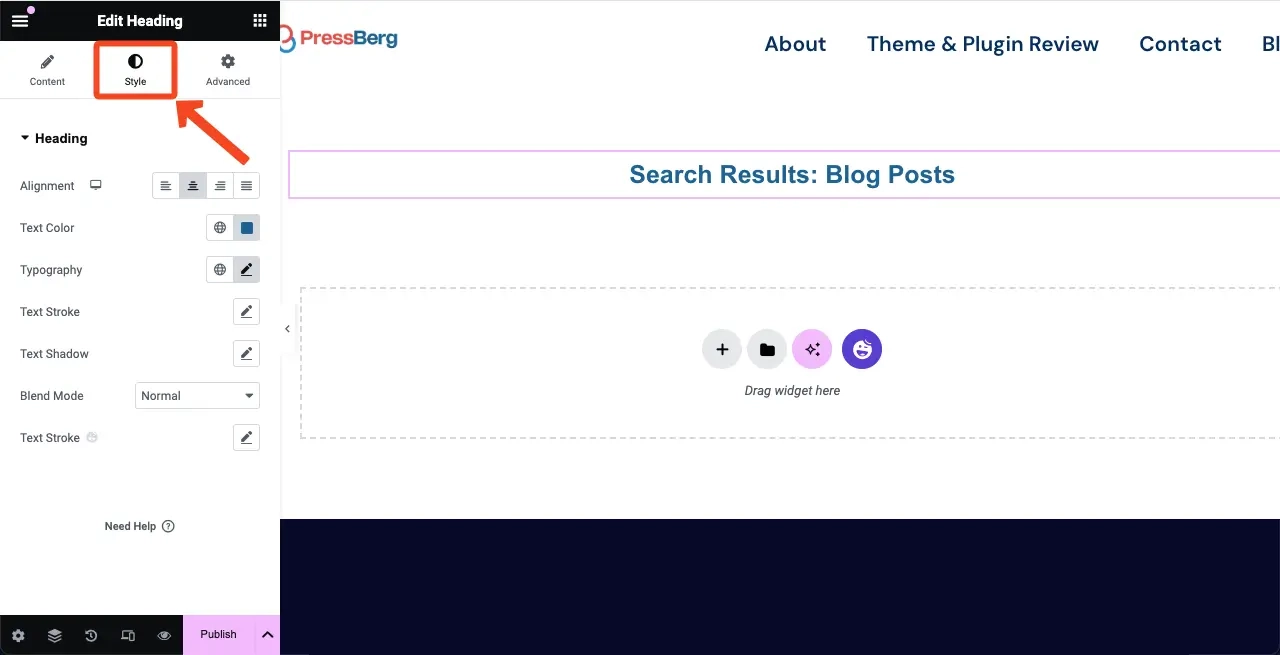
Buka tab Gaya . Anda akan mendapatkan opsi untuk mengubah warna, tipografi, ukuran font, perataan, dan lainnya pada teks judul. Lakukan sendiri.

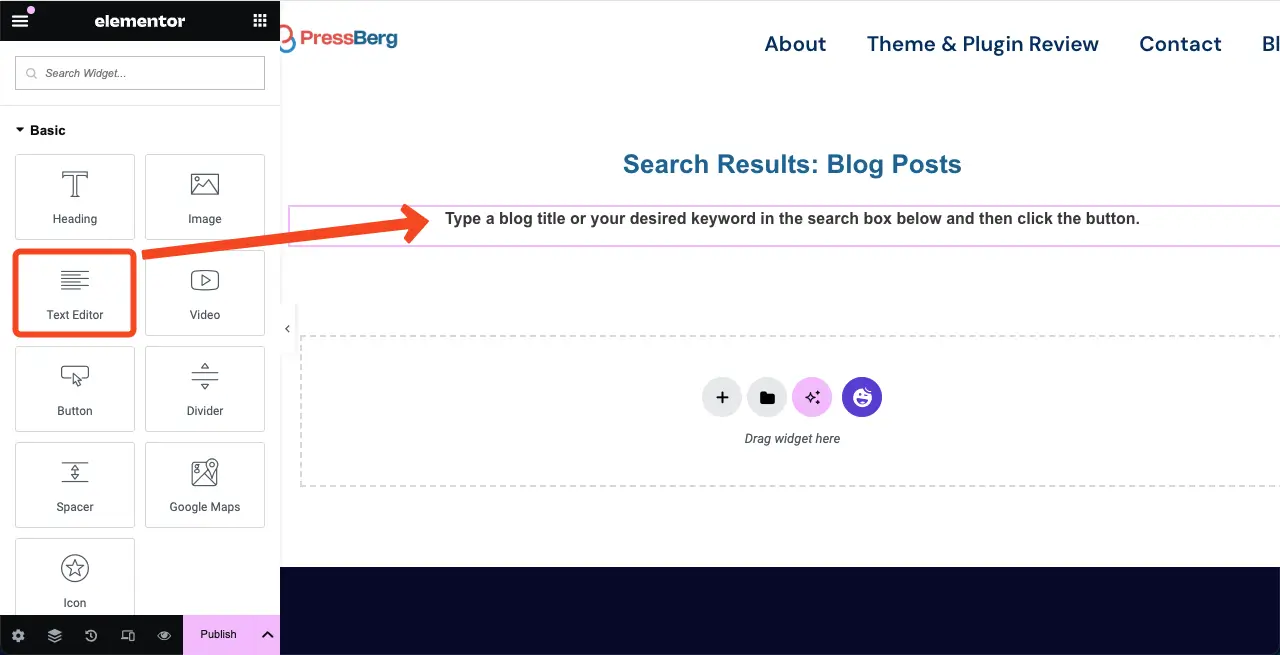
Demikian pula, seret dan lepas widget Editor Teks di bagian bawah teks judul. Kemudian, tulis teks yang Anda inginkan dan sesuaikan seperti yang ditunjukkan di atas.

Langkah 03: Tambahkan Widget Pencarian di Bagian
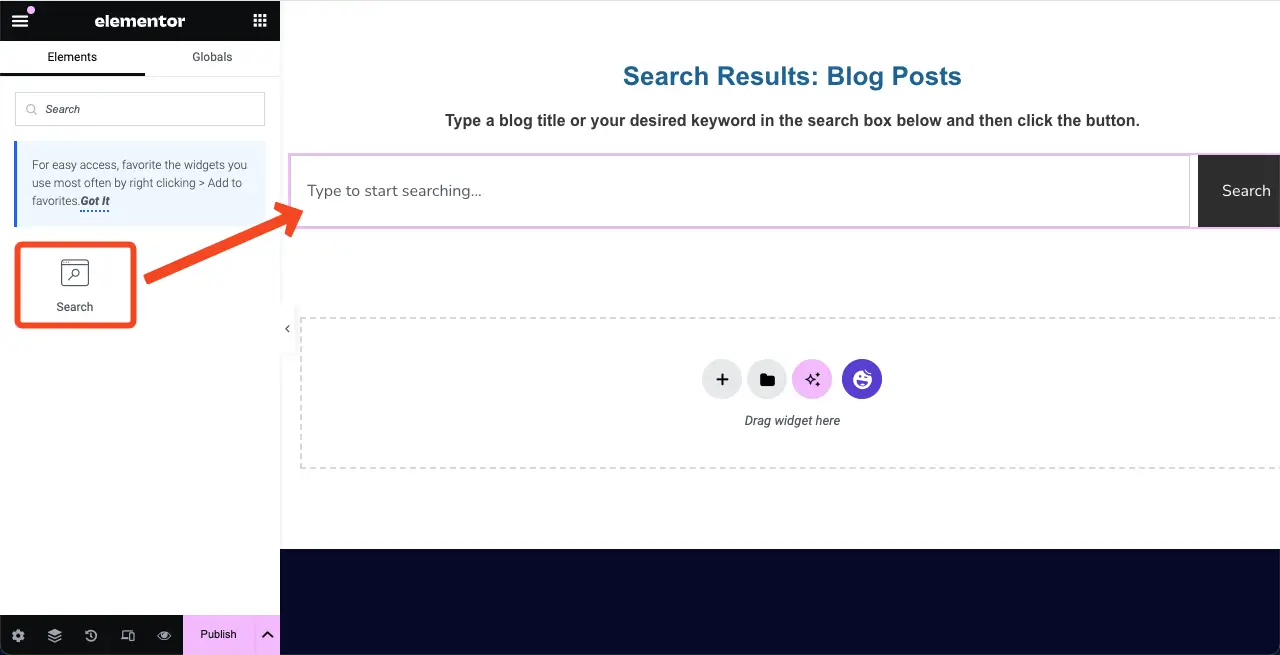
Temukan widget Pencarian . Seret dan lepas di bagian bawah widget Editor Teks dengan cara yang sama seperti yang ditampilkan di atas.

Langkah 04: Sesuaikan Widget Pencarian
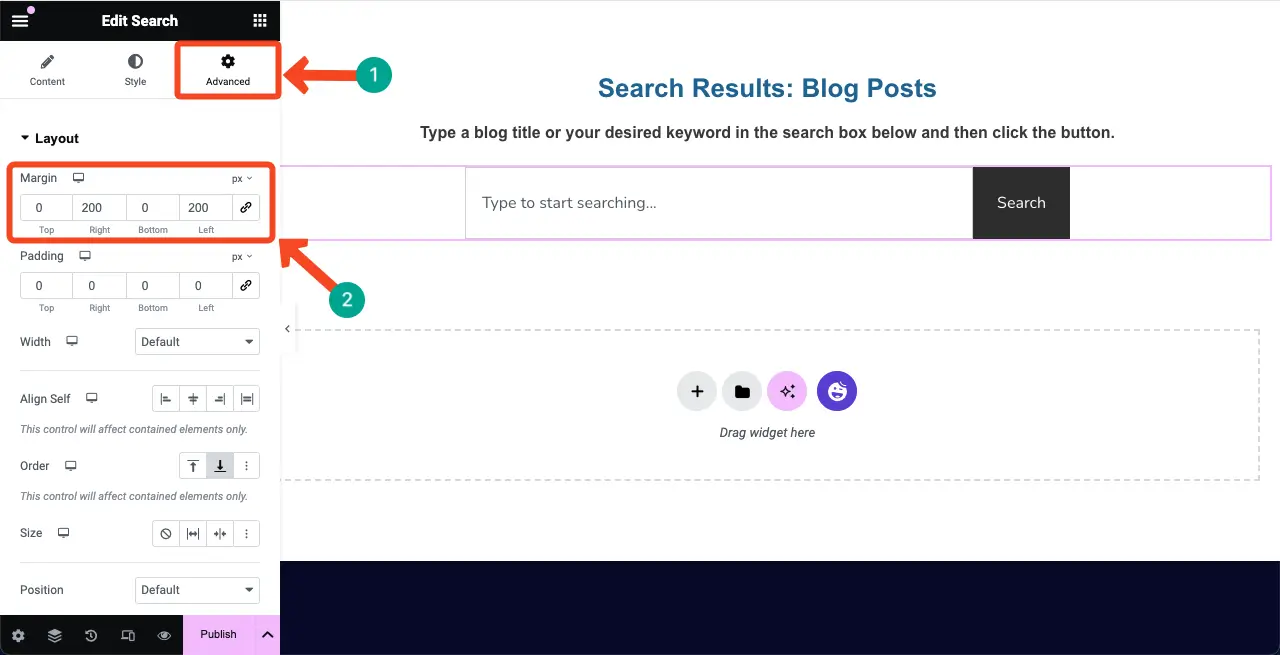
Secara default, widget pencarian akan ditampilkan di seluruh lebar kanvas. Buka tab Advanced untuk mengurangi lebarnya.
Anda akan melihat bagian Margin . Tempatkan nilai yang Anda inginkan di kotak bagian di kanan dan kiri. Anda akan melihat lebar widget pencarian telah dikurangi.

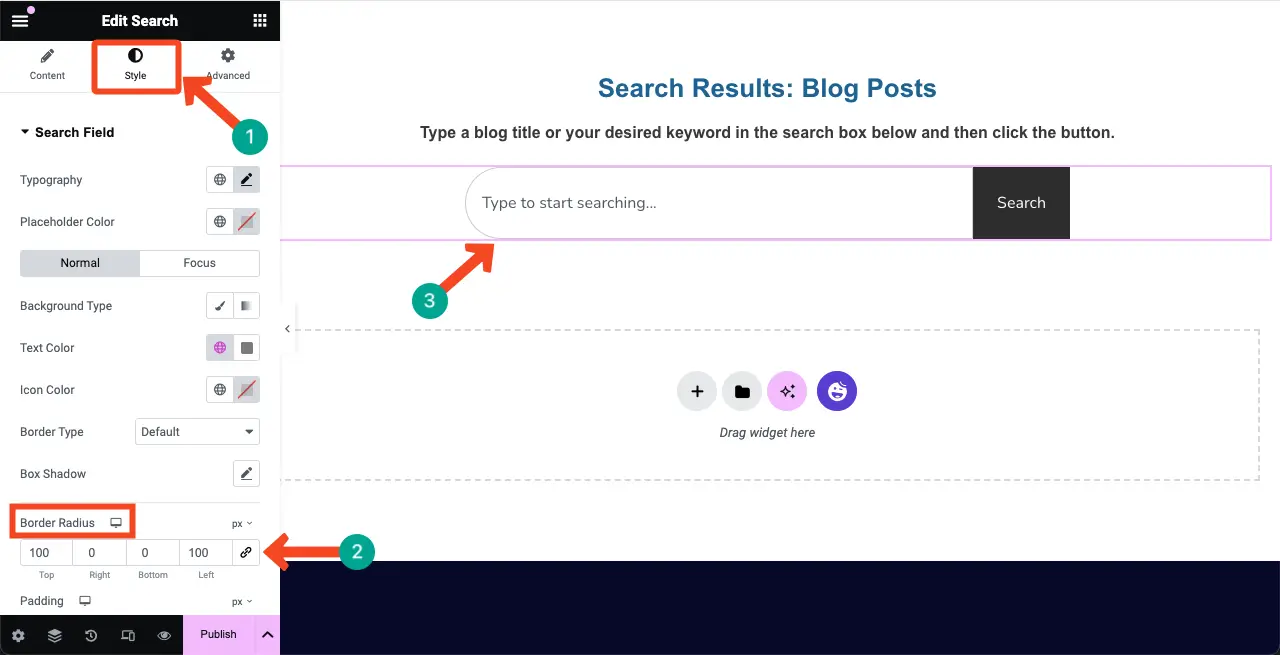
Selanjutnya, masuk ke tab Gaya . Anda akan mendapatkan opsi untuk mengubah tipografi teks placeholder, warna latar belakang kotak pencarian, jenis batas, dan banyak lagi. Lakukan ini sendiri sesuai dengan kebutuhan desain situs web Anda.
Apa yang kami lakukan di sini adalah menambahkan nilai radius ke kotak pencarian. Kami telah menempatkan nilai di kotak Atas dan Kiri di bawah Radius Perbatasan.

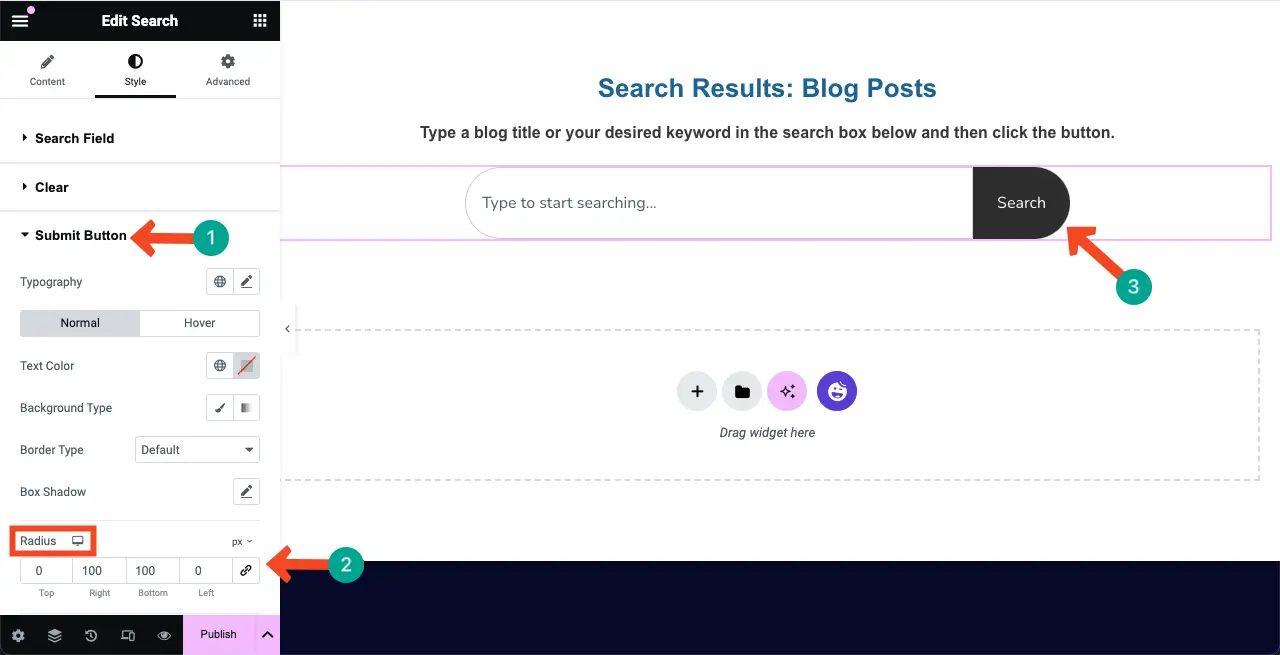
Demikian pula, kami telah menambahkan radius ke tombol pencarian. Untuk melakukan ini, perluas bagian Tombol Kirim di bawah tab Gaya. Tempatkan nilai di kotak Kanan dan Bawah di bawah Radius.
Anda akan melihat perubahannya secara instan. Jika Anda ingin menambahkan efek hover, warna latar belakang, bayangan kotak, dll., jelajahi opsi di sana.

Jelajahi cara membuat template postingan blog dengan Elementor.
Langkah 05: Konfigurasikan Opsi Hasil
Kami harap Anda memiliki gambaran tentang fitur pencarian Ajax. Setiap kali pengguna mulai mengetik sesuatu ke dalamnya, beberapa hasil langsung ditampilkan tepat di bawah kotak pencarian.
Opsi Hasil pada widget pencarian memungkinkan Anda mengaktifkan fitur ini dan mengonfigurasi jumlah total hasil instan yang ingin Anda tampilkan di bawah kotak pencarian.
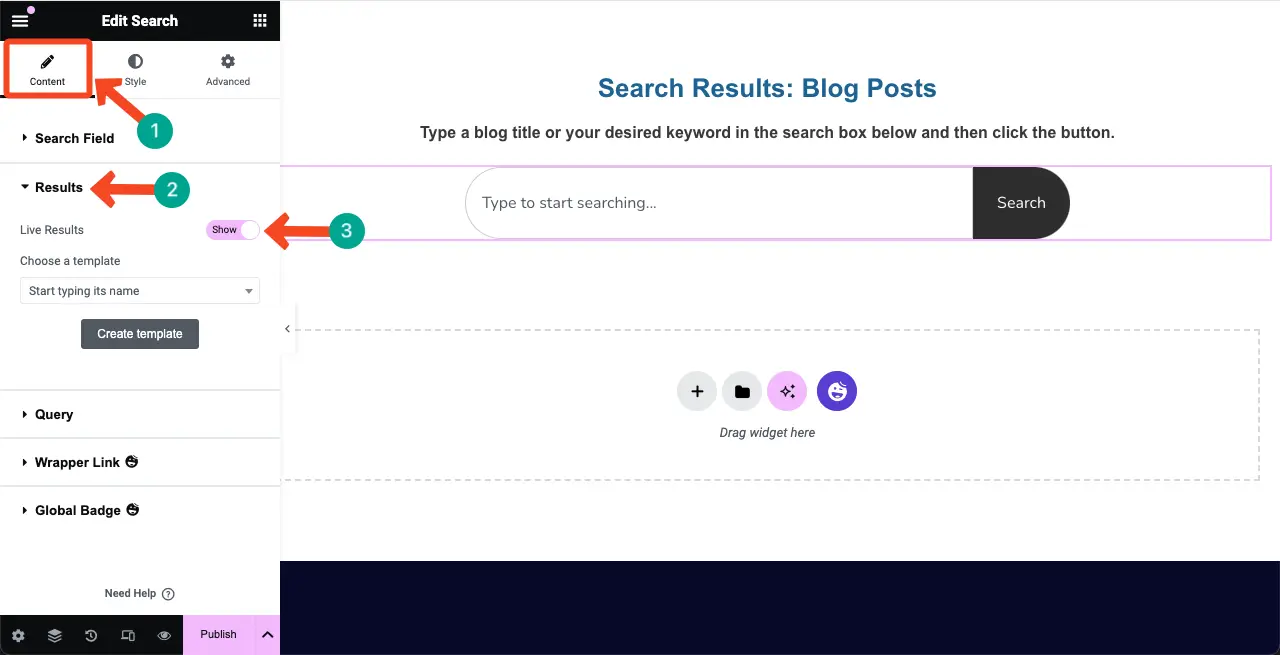
Buka Tab Konten . Kemudian, perluas bagian Hasil .
Aktifkan opsi Hasil Langsung . Fitur ini sekarang diaktifkan.

Langkah 06: Buat Templat untuk Hasil Langsung
Elementor memungkinkan Anda membuat templat hasil langsung di mana Anda dapat menentukan bagaimana konten akan ditampilkan setiap kali pengguna mengetik di kotak pencarian.
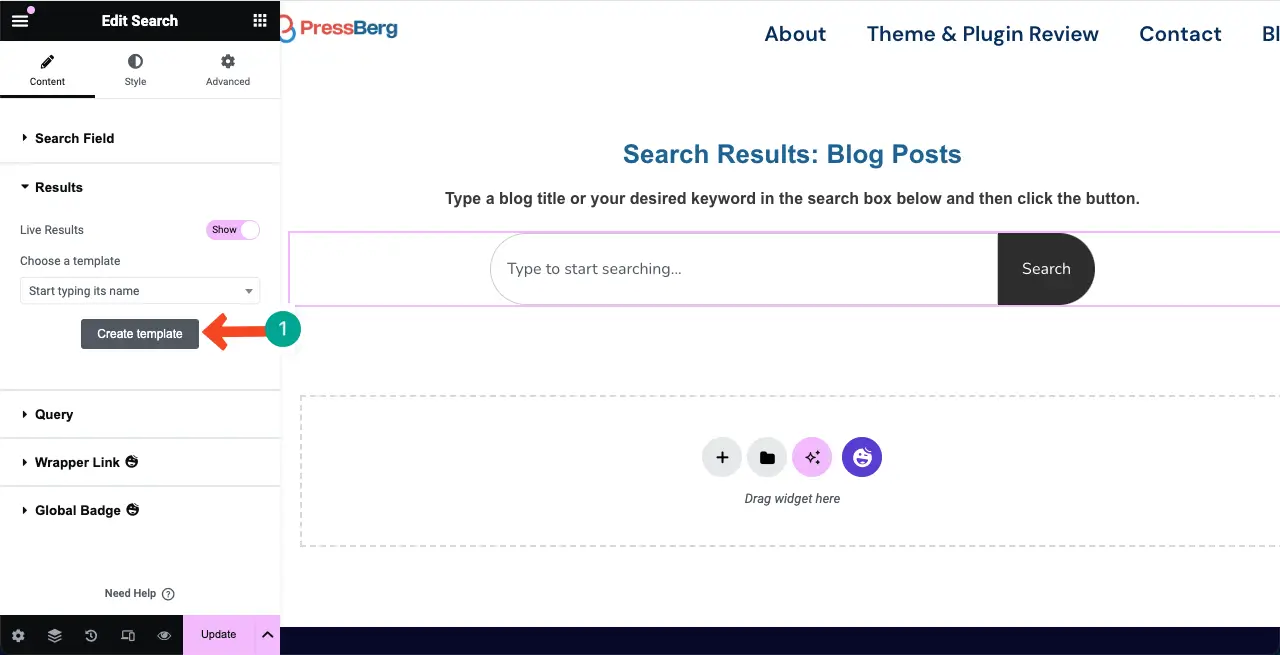
Klik tombol Buat templat di bawah bagian Hasil.

Ini akan membawa Anda ke kanvas baru. Di sini, Anda harus membuat tata letak untuk hasil pencarian langsung dan menyimpannya sebagai templat.

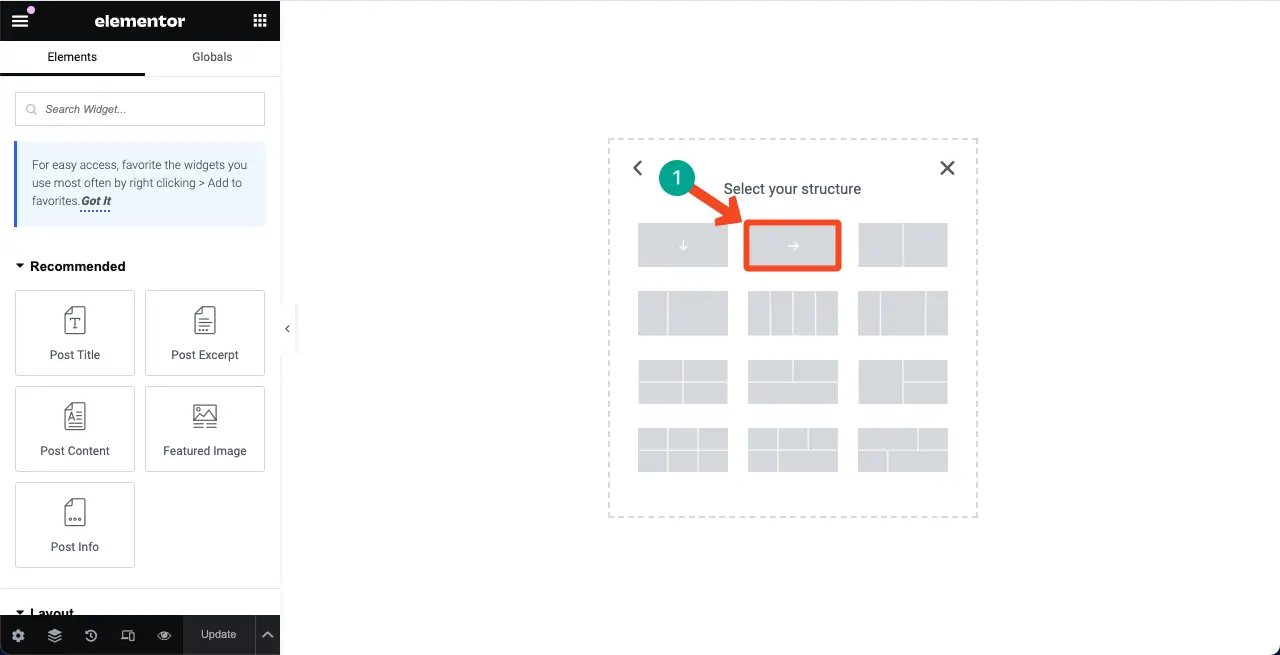
Pilih struktur kolom yang Anda inginkan. Kami telah memilih Directional Row . Ini akan terus ditampilkan di sisi kanan saat Anda menambahkan ke bagian ini.

Kami ingin menggunakan kotak pencarian ini untuk menampilkan postingan blog. Jadi, setiap kali seseorang mengetik topik blog, kotak pencarian harus menampilkan daftar postingan blog yang relevan. Untuk melakukan ini, kita harus menambahkan widget postingan yang direkomendasikan.
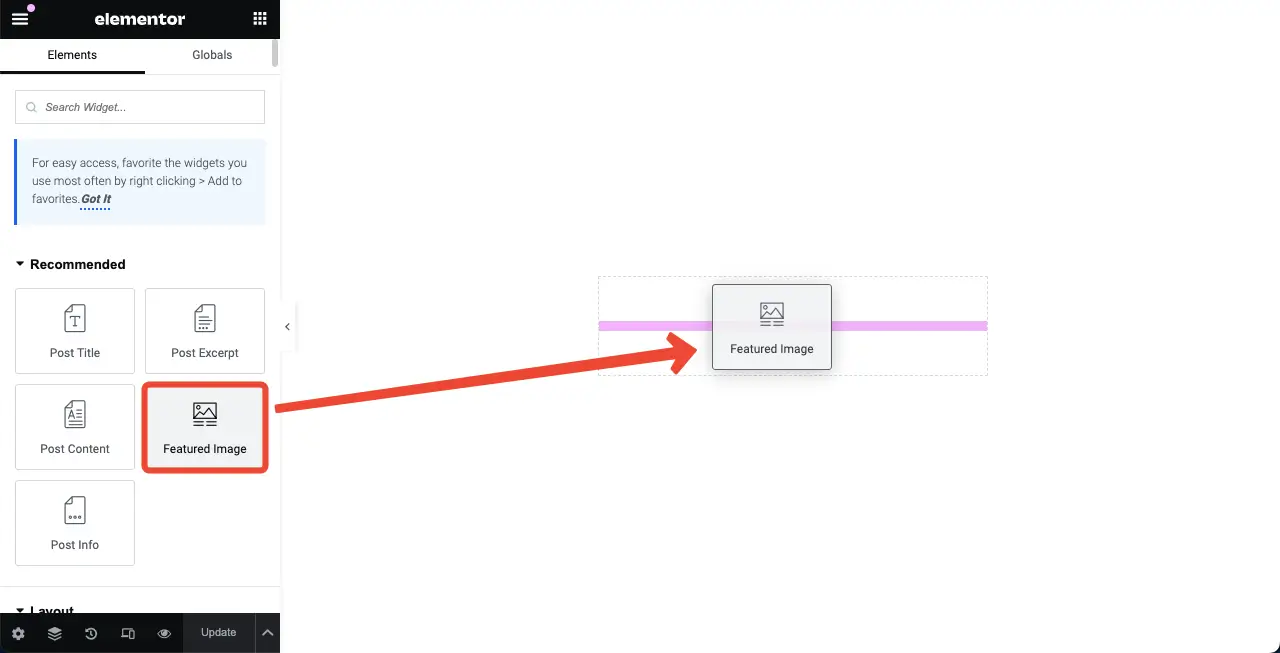
Seret dan lepas widget Gambar Unggulan ke bagian tersebut.

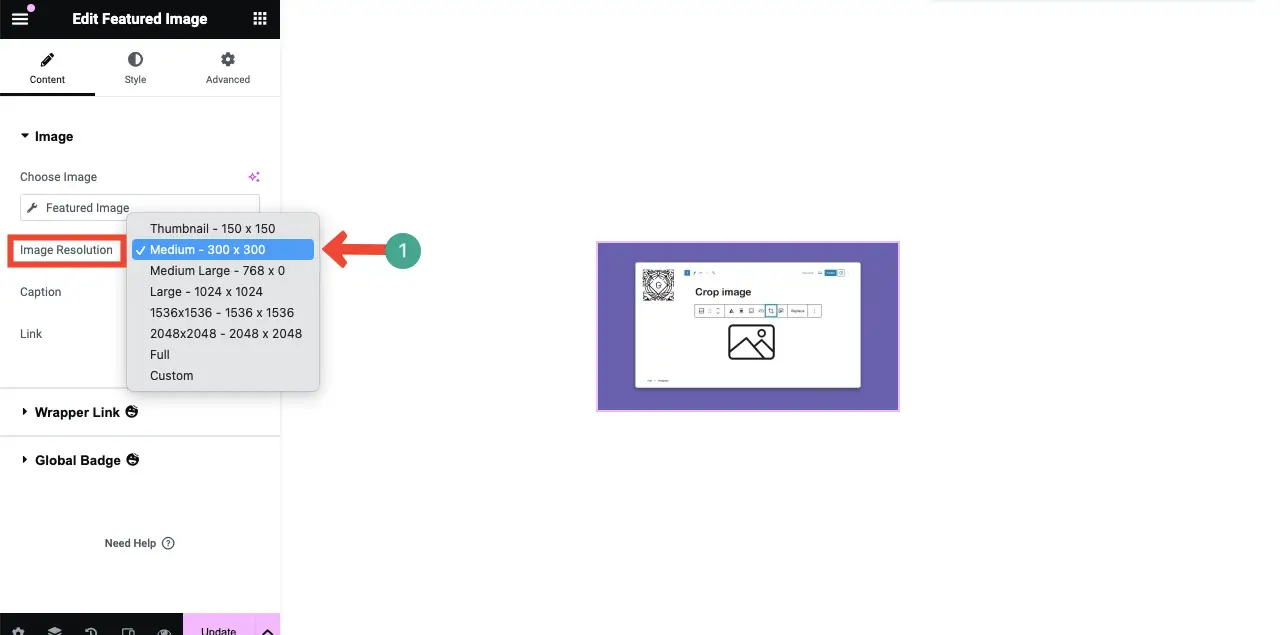
Secara default, gambar unggulan akan berukuran besar. Pertama, dari opsi Resolusi Gambar , pilih ukuran Sedang .

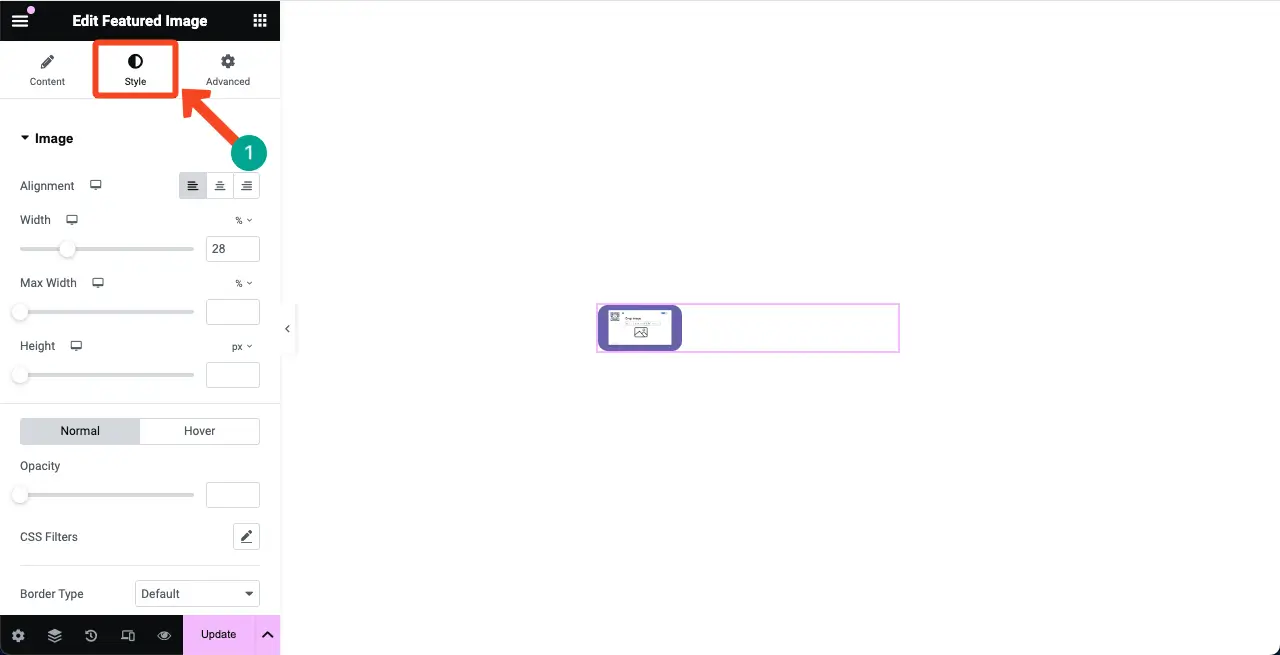
Lalu, buka tab Gaya . Gunakan opsi seperti perataan, lebar, dan radius, Anda dapat mengurangi lebih lanjut ukuran gambar unggulan, seperti yang terlihat pada tangkapan layar terlampir di bawah.

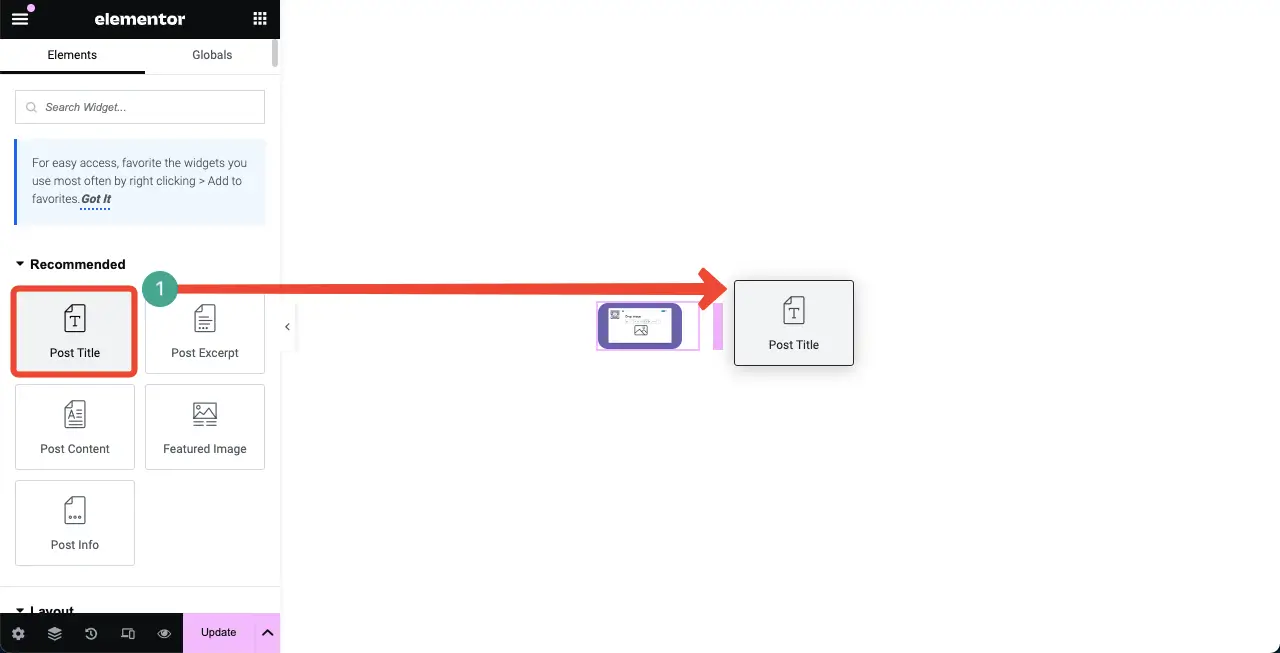
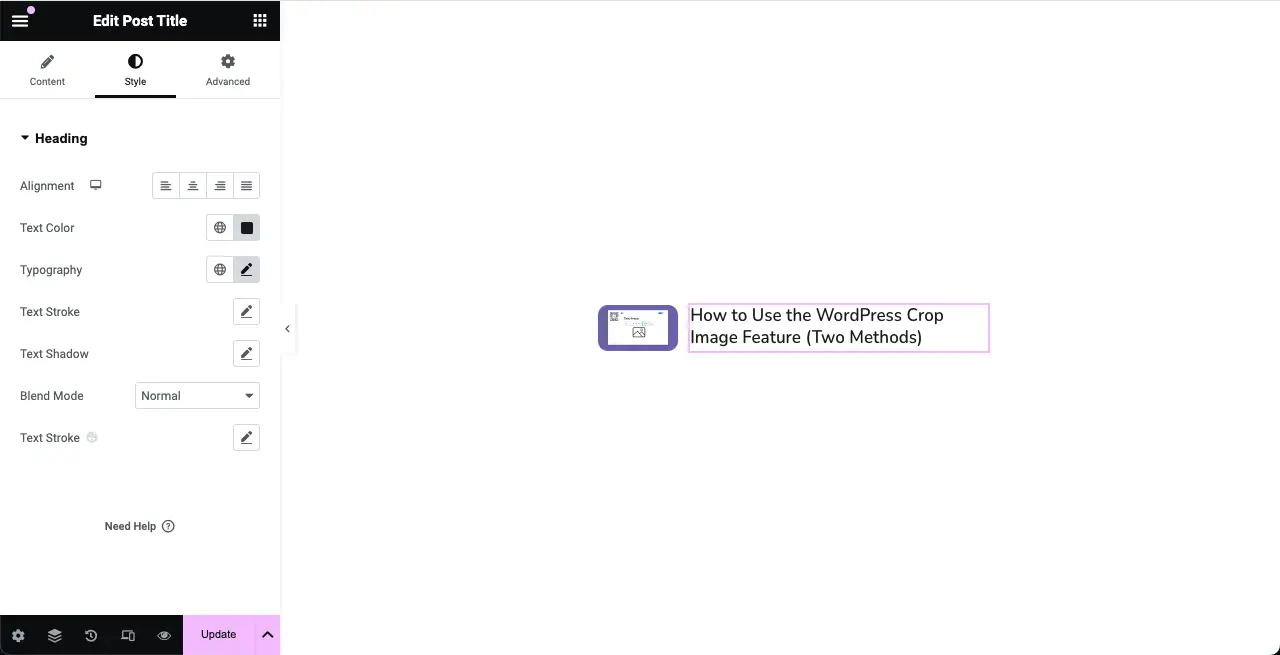
Dengan cara yang sama, letakkan widget Judul Postingan di sebelah gambar unggulan.


Anda dapat melihat bahwa kami telah mengurangi ukuran font dan mengubah warnanya.
Catatan: Pada tahap ini, simpan template . Anda dapat menambahkan lebih banyak elemen ke dalamnya jika diinginkan.

Pelajari cara membuat situs web resume dengan Elementor.
Langkah 07: Tambahkan Templat ke Hasil
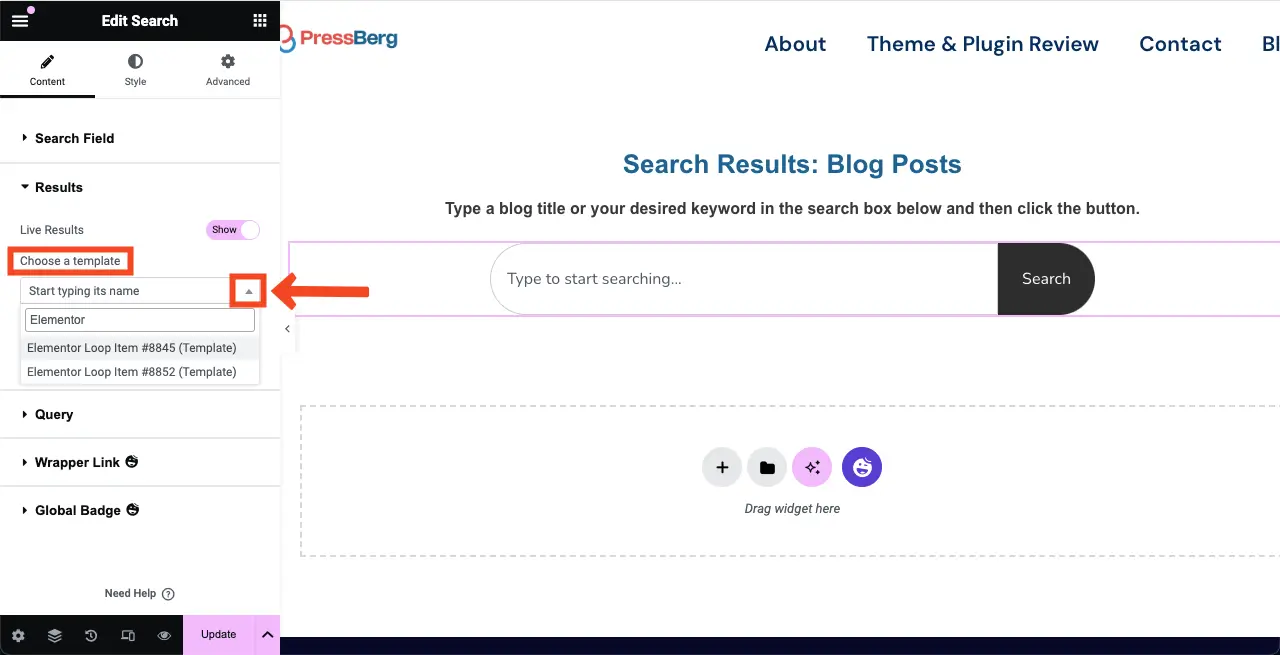
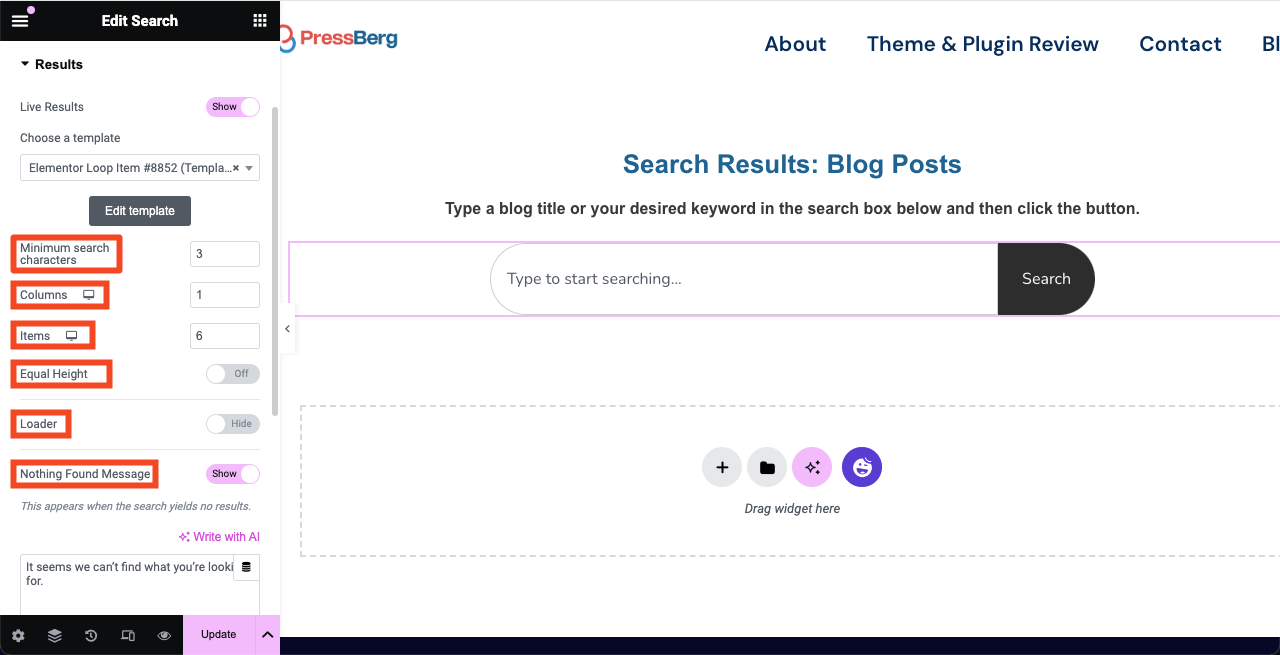
Datanglah ke halaman utama dari apa yang sedang kami desain. Dengan mengklik ikon dropdown di bawah bagian Hasil, pilih template yang Anda desain beberapa waktu lalu.

Setelah template dipilih, beberapa opsi baru akan muncul di bawahnya. Dengan menggunakannya, Anda dapat mengonfigurasi jumlah total item yang akan ditampilkan di bawah kotak pencarian.

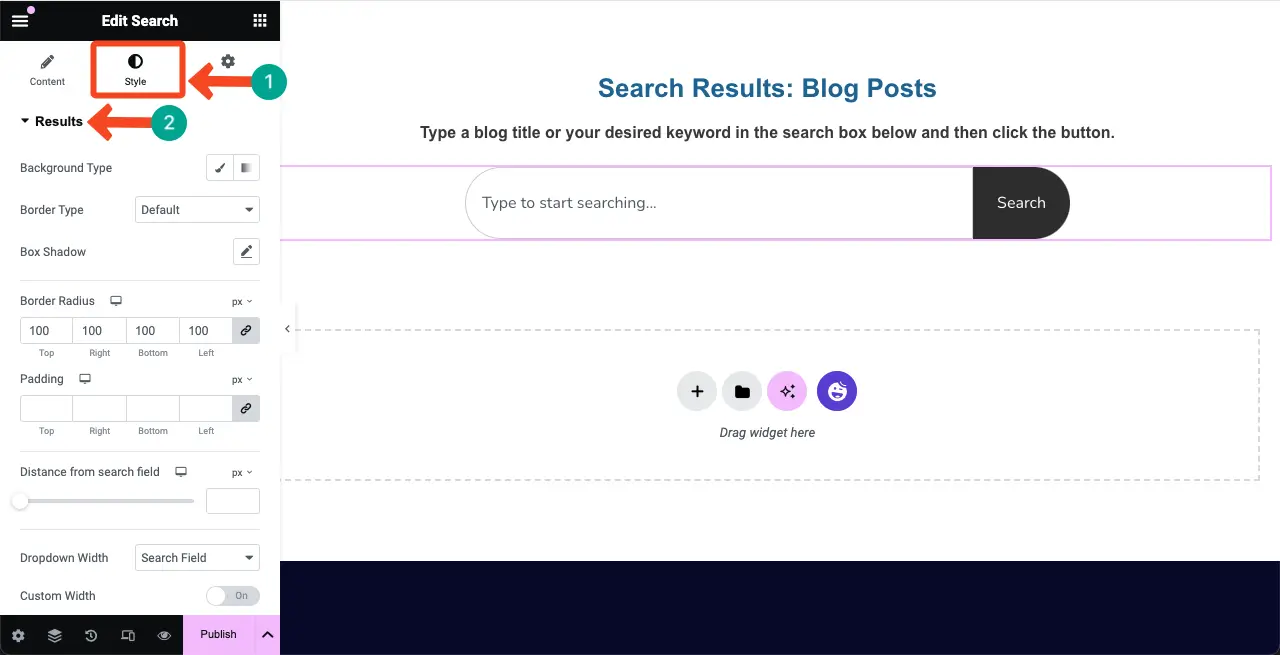
Langkah 08: Sesuaikan gaya Tata Letak Hasil Langsung
Buka lagi tab Gaya dan perluas bagian Hasil. Anda dapat menyesuaikan gaya jenis latar belakang, jenis batas, radius, padding, jarak dari kolom pencarian, tinggi kolom, lebar, dan jarak antar baris & kolom.

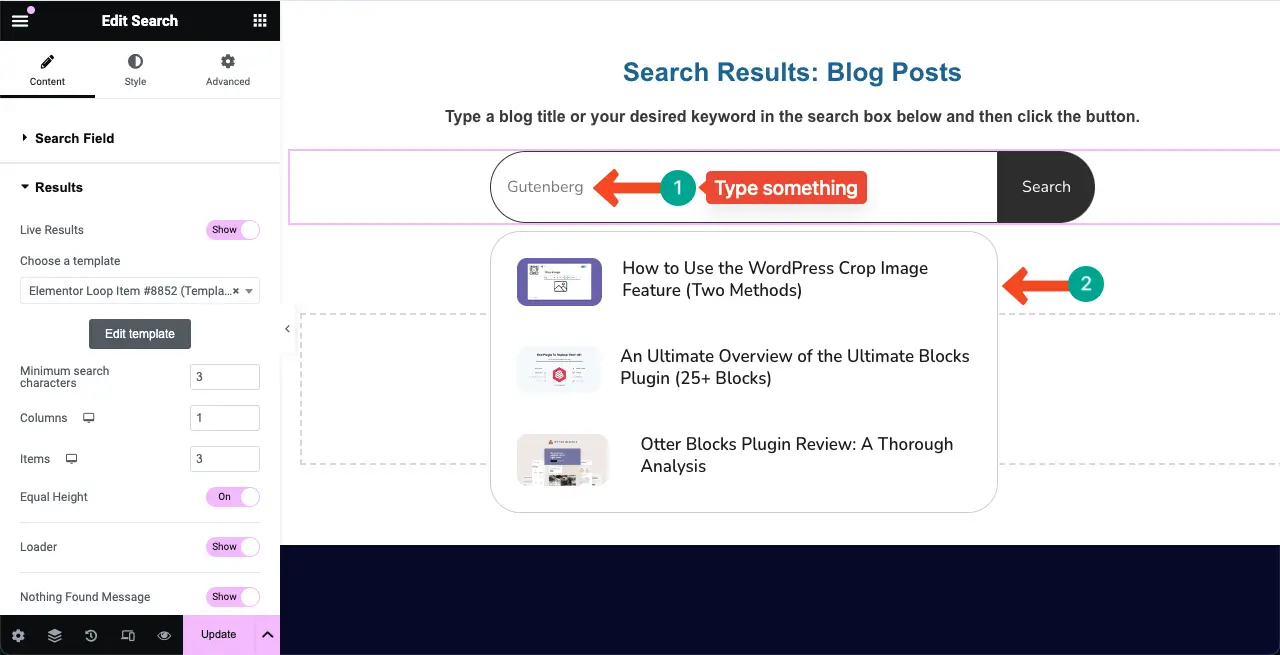
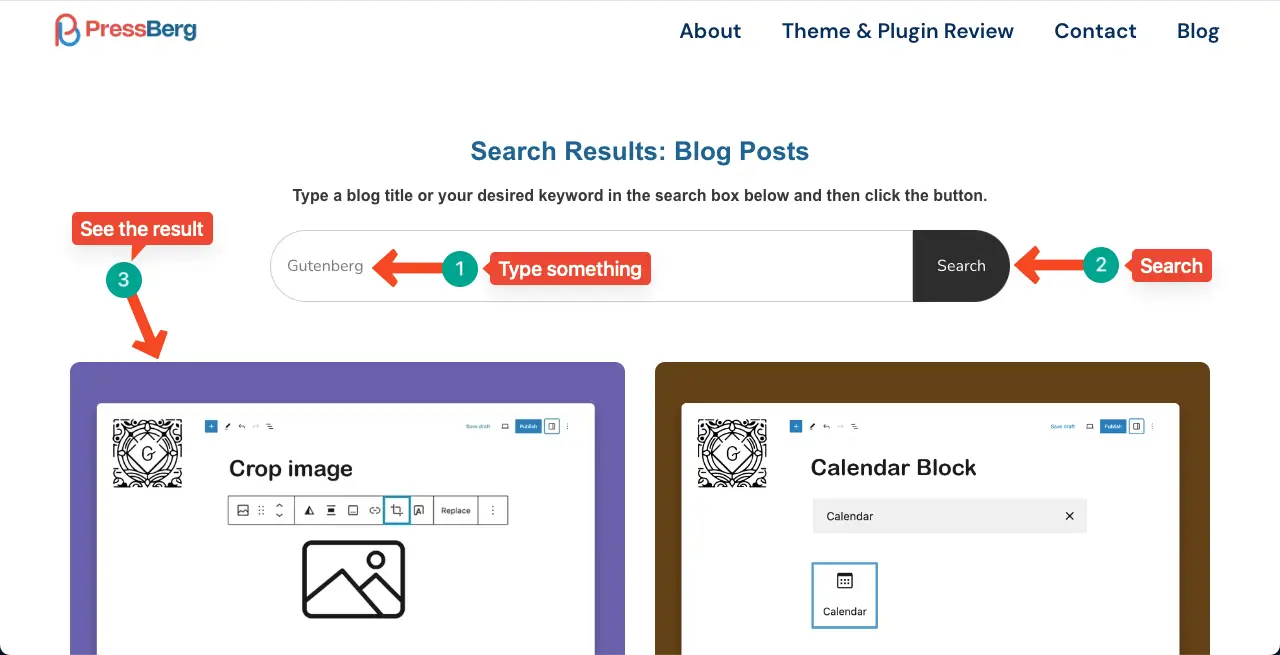
Pratinjau Hasil Langsung
Sekarang, ketik sesuatu di kotak pencarian. Anda akan melihat daftar tiga item yang relevan dengan topik yang diketik akan muncul di bawah.
Ini memastikan widget pencarian berfungsi dengan sempurna.

Catatan: Widget pencarian Anda sudah siap dan berfungsi penuh. Anda dapat membuat kotak pencarian di mana saja di situs web Anda, seperti di header, footer, dan halaman dengan cara yang sama. Kotak pencarian seperti itu biasanya ditempatkan di halaman header dan arsip postingan.
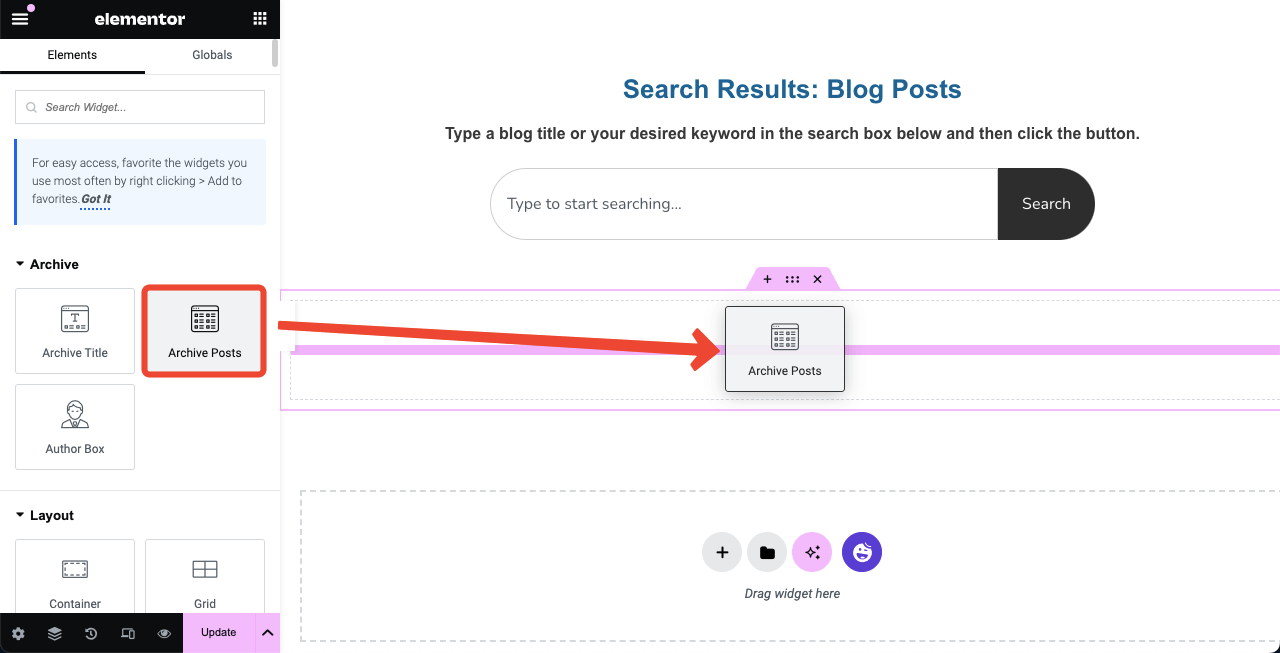
Langkah 09: Tambahkan Widget Arsip Postingan
Buat bagian baru di bawah bagian kotak pencarian. Lalu, drag dan drop widget Arsip Postingan ke bagian baru.

Ini akan menampilkan semua posting blog dalam format grid yang telah Anda publikasikan di situs web Anda.

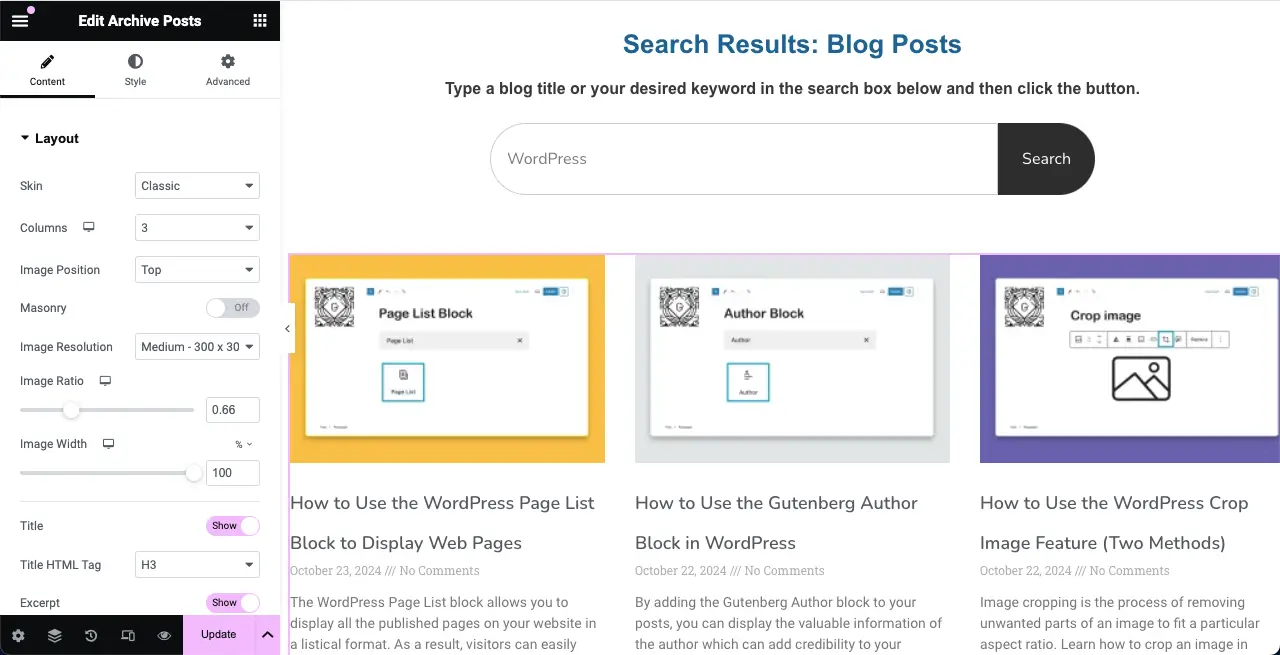
Langkah 10: Konfigurasikan Pengaturan Widget Arsip Posting
Sekarang saatnya untuk menyesuaikan widget Arsip Postingan dan membuat tata letaknya sesuai keinginan Anda. Widget ini memiliki banyak opsi penyesuaian. Pertama, konfigurasikan pengaturan dasar. Buka tab Konten dan perluas bagian Tata Letak .
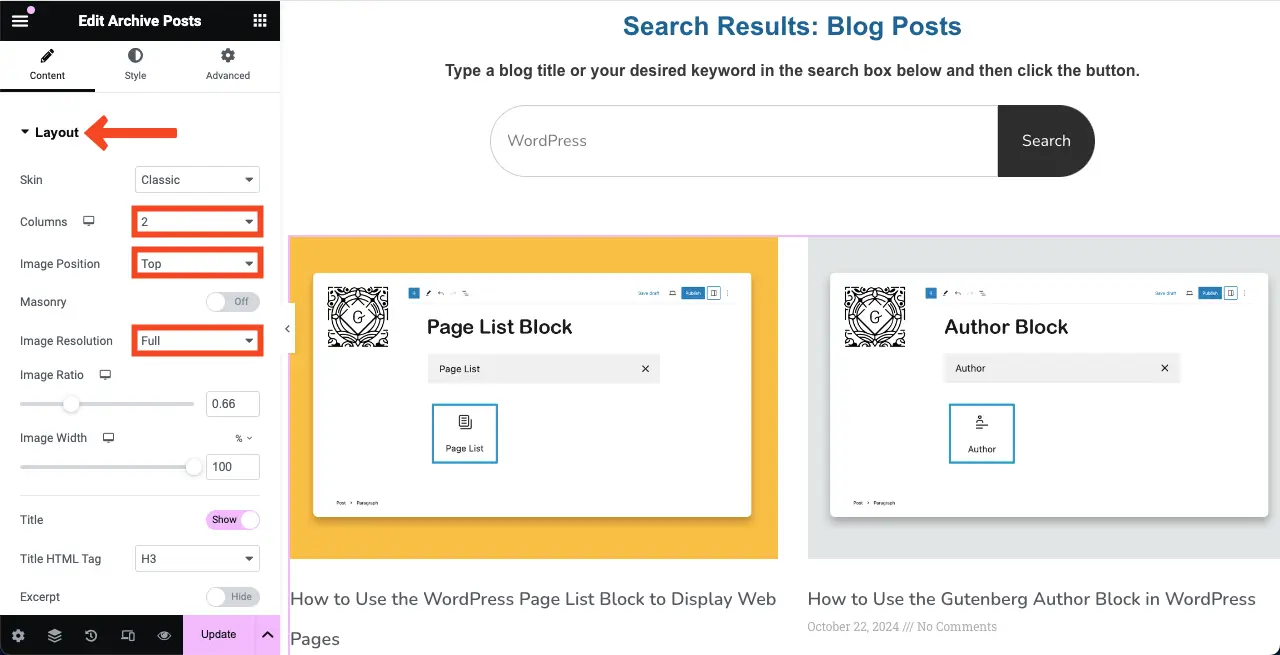
Pilih jumlah kolom, posisi gambar, dan resolusi gambar . Kami telah memilih 2 kolom, mengatur posisi gambar teratas, dan resolusi penuh.

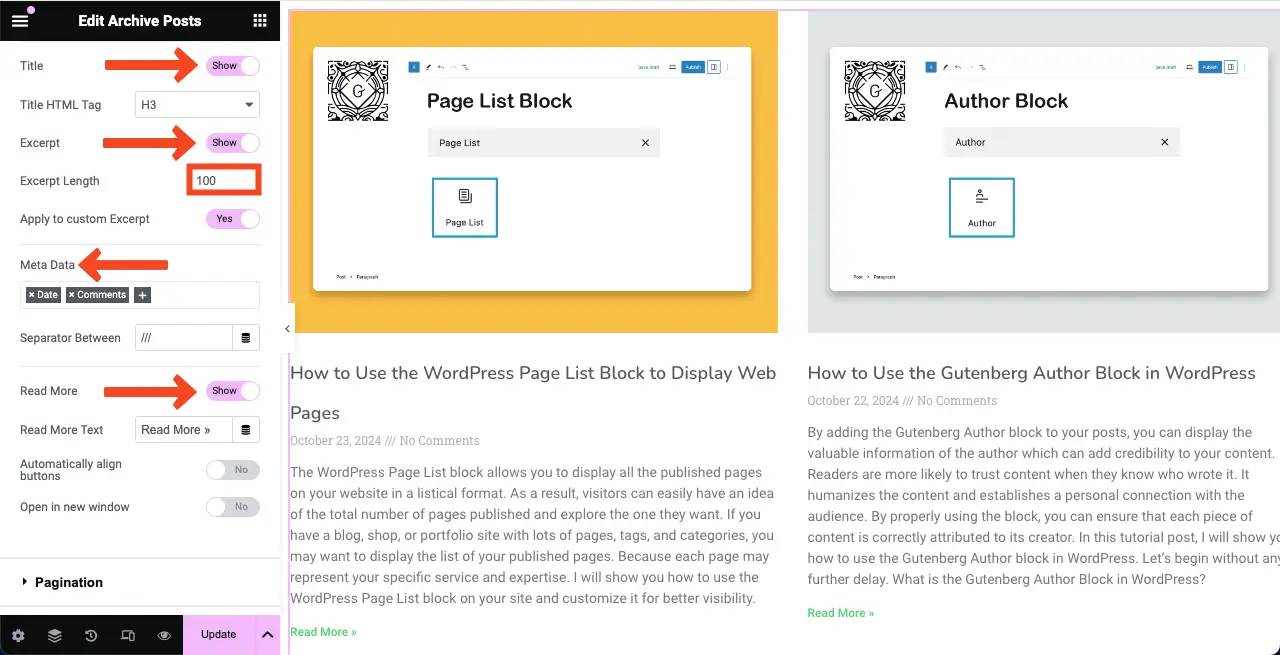
Setelah itu, aktifkan opsi Judul, Kutipan, Meta Data, dan Baca Selengkapnya . Namun jika Anda tidak menginginkan opsi apa pun, matikan saja.
Untuk menentukan panjang kutipan, atur jumlah karakter di sebelahnya. Selain itu, tentukan jenis meta data yang ingin Anda tampilkan. Kami telah memilih opsi meta data Data dan Komentar untuk widget.

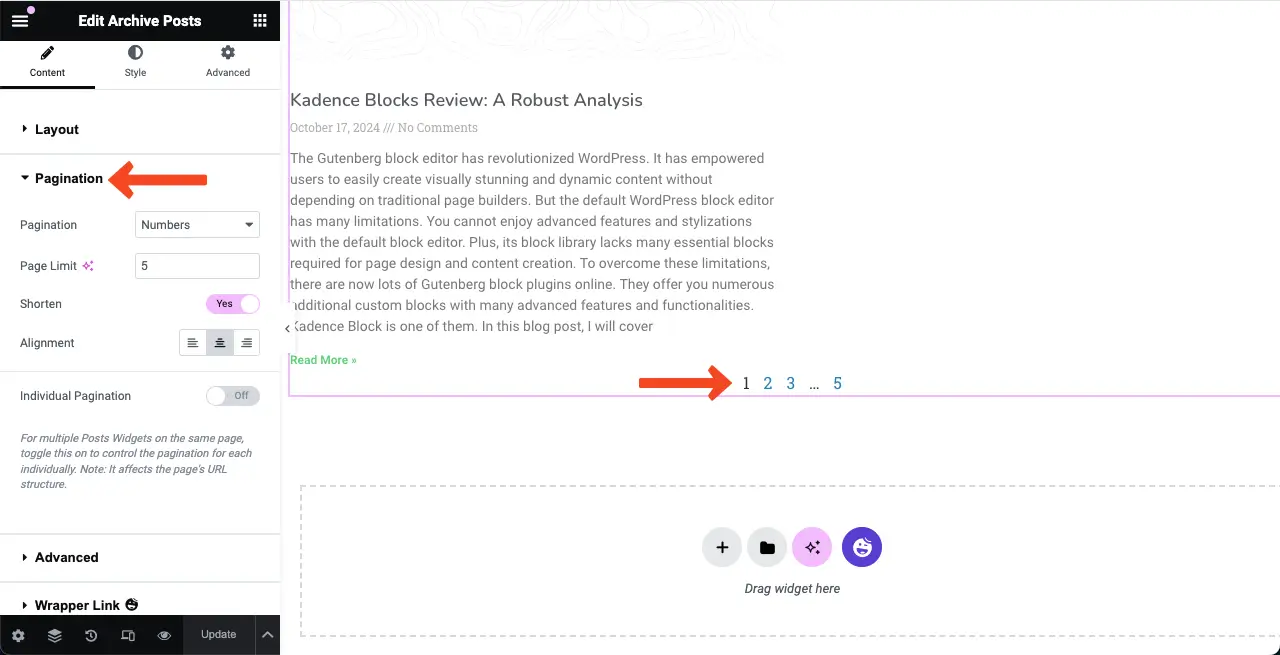
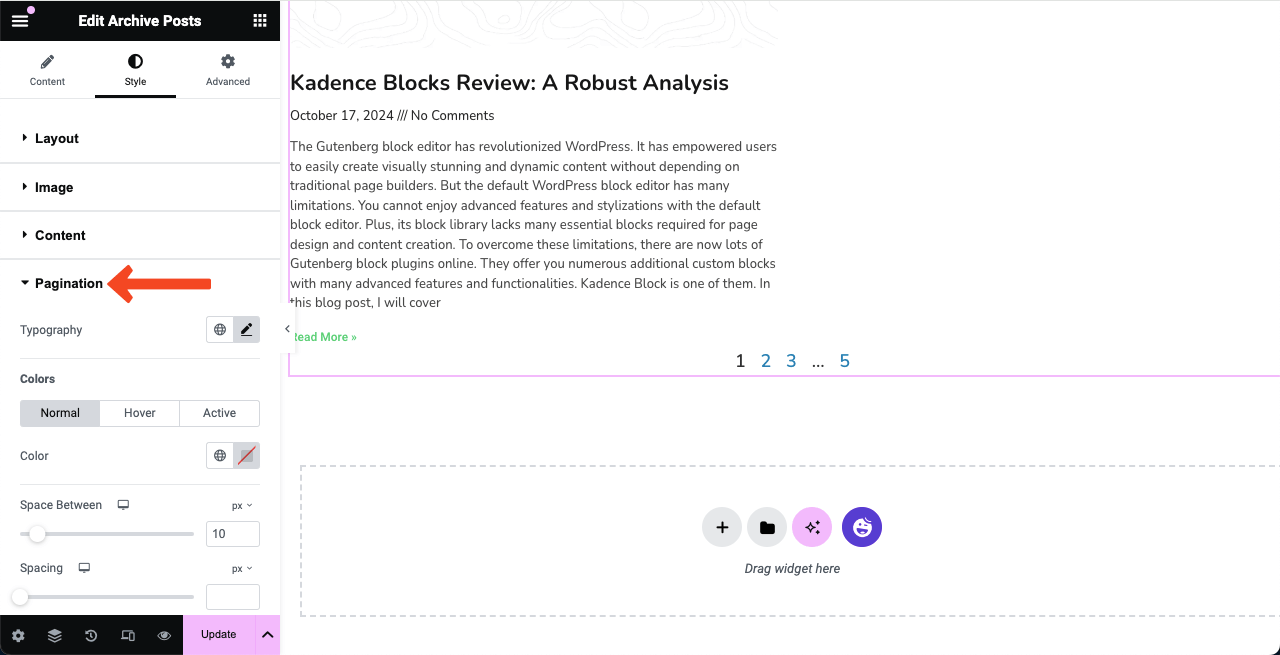
Pagination membagi postingan Anda menjadi beberapa halaman. Memperluas bagian penomoran halaman memungkinkan Anda mengonfigurasi jenis penomoran halaman, perataan, batas halaman, dan pemendekan .

Pelajari cara membuat formulir kontak dengan Elementor.
Langkah 11: Sesuaikan gaya Widget Arsip Posting
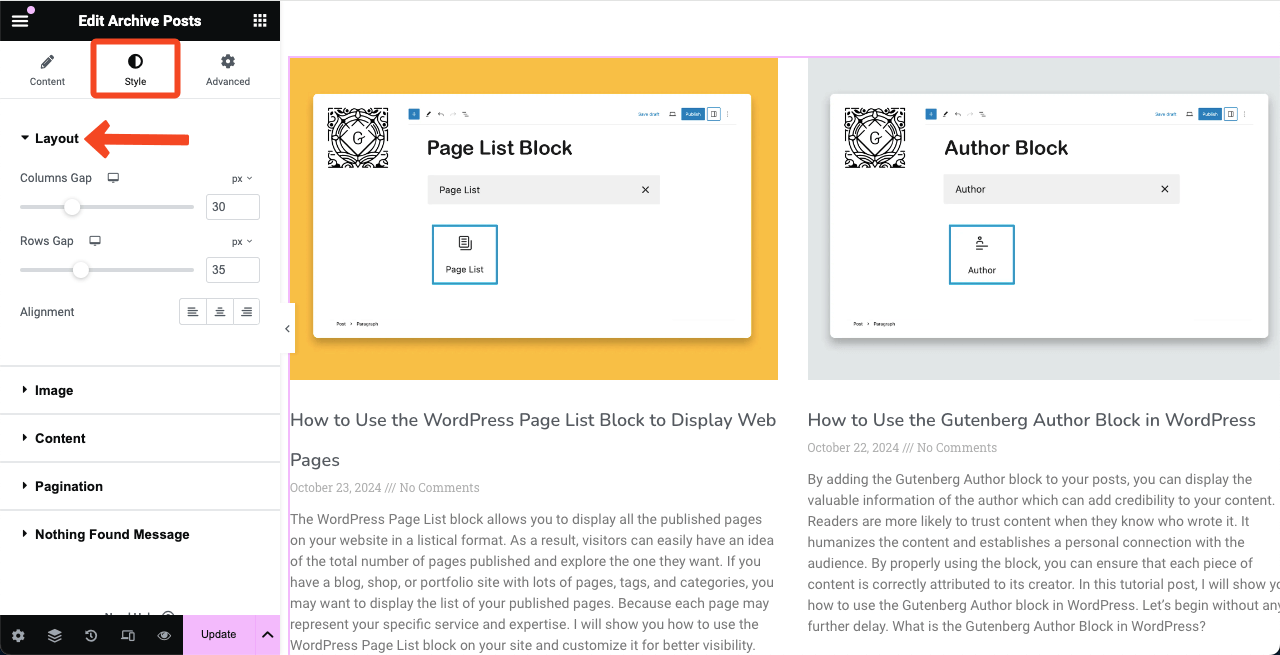
Buka tab Gaya . Di sini, Anda akan menemukan beberapa opsi. Pertama, perluas bagian Tata Letak .
Anda dapat menyesuaikan Celah Kolom, Celah Baris, dan Perataan .

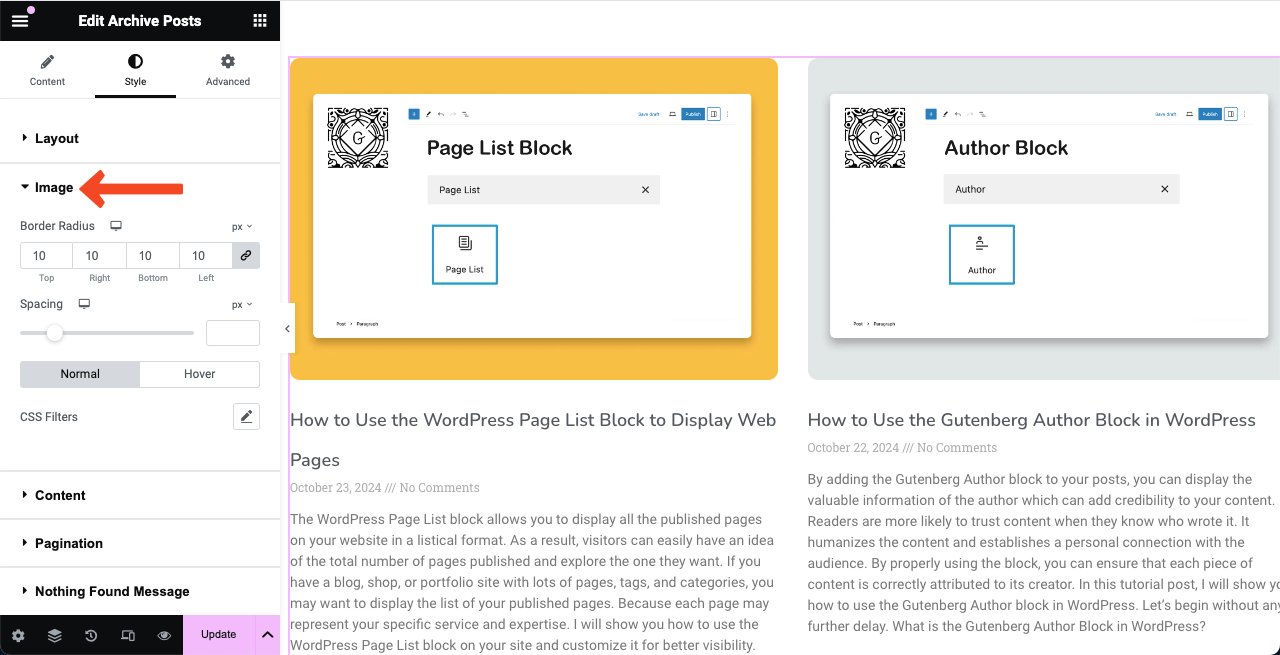
Memperluas bagian Gambar akan memungkinkan Anda mengatur radius batas dan jarak antara gambar dan elemen lainnya.

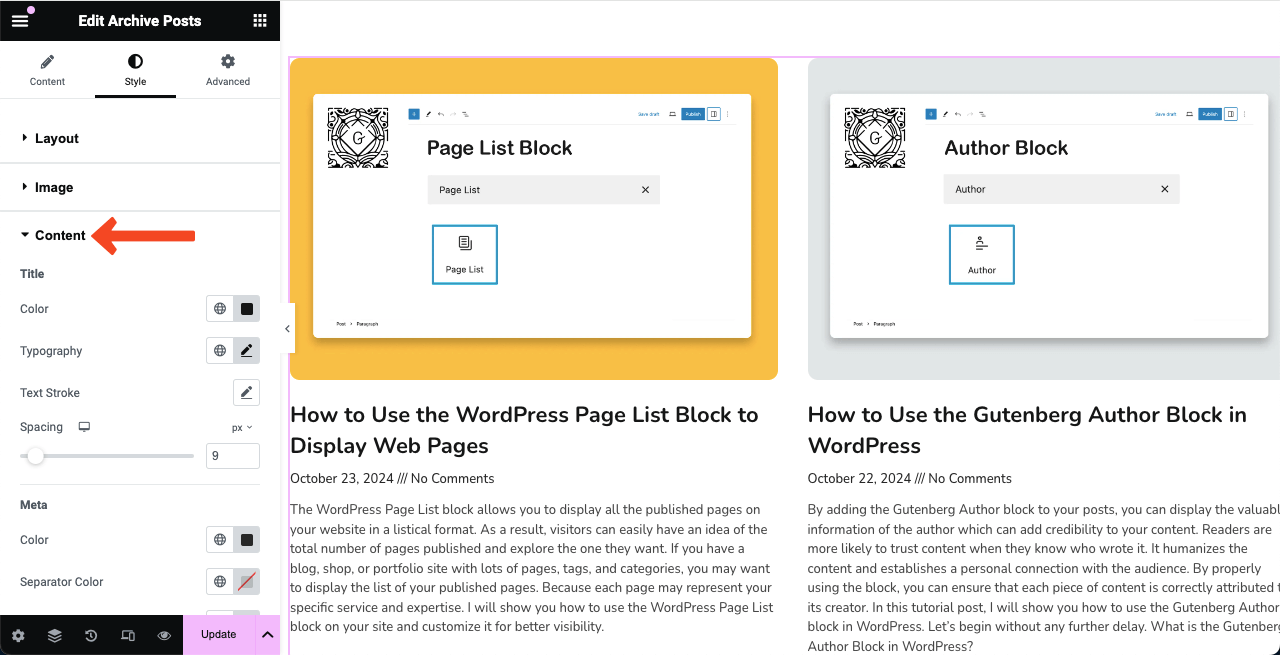
Dengan cara yang sama, dengan memperluas bagian Konten , Anda dapat menyesuaikan gaya tipografi, warna, dan spasi untuk teks Judul, Meta, Kutipan, dan Baca Selengkapnya.

Terakhir, perluas bagian Pagination . Ini akan memungkinkan Anda untuk menyesuaikan tipografi, warna, efek hover, dan spasi untuk item penomoran halaman.

Catatan: Memang masih banyak lagi pilihan untuk setiap widget Elementor, termasuk widget Arsip Postingan. Dalam tutorial di atas, kami telah mencoba memberi Anda gambaran dasar tentang penyesuaian yang dapat Anda lakukan untuk widget Arsip Postingan. Semoga Anda dapat menjelajahi dan menggunakan opsi selain ini.
Langkah 12: Simpan dan Pratinjau Halaman Hasil Pencarian
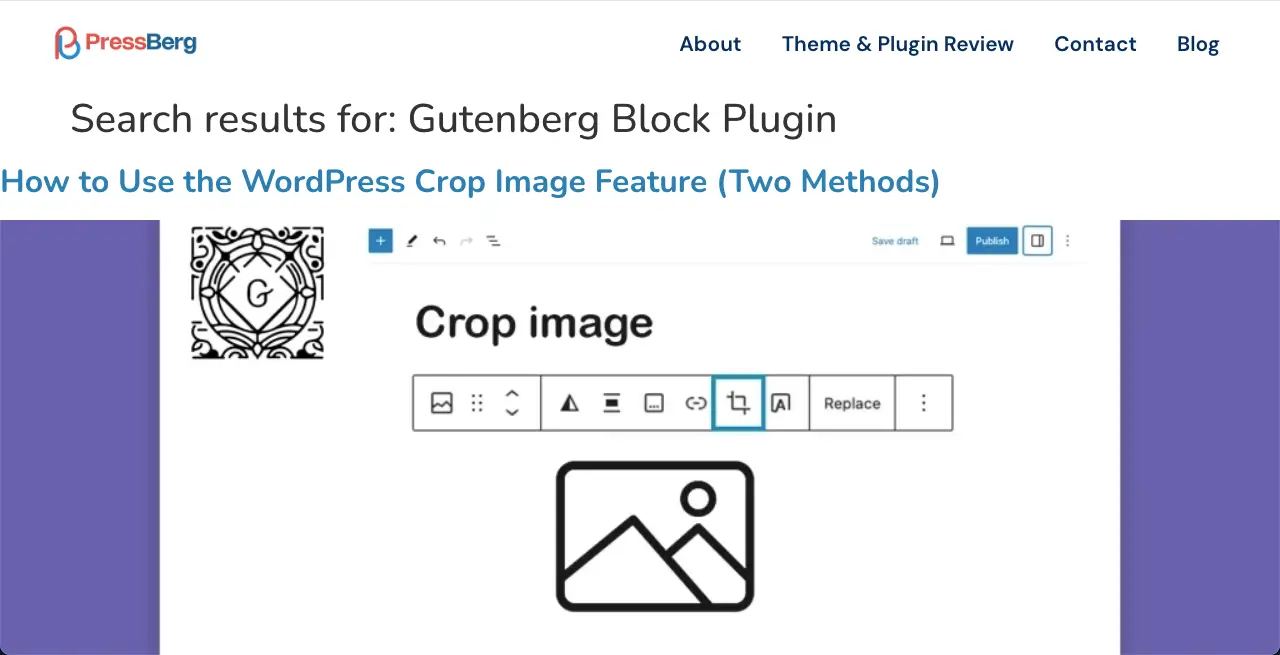
Sekarang, masuklah ke mode pratinjau halaman. Ketik sesuatu di dalam kotak dan tekan tombol Cari . Anda akan melihat postingan blog terkait muncul di bawah dalam format kisi.

Ada Kesalahan? Halaman Hasil Pencarian Tampaknya Rusak!
Setelah menekan tombol pencarian, Anda mungkin akan merasa takut jika melihat postingan blog terkait muncul seperti gambar di bawah ini. Anda mungkin merasa halamannya rusak.
Jangan khawatir! Sangat mudah untuk menyelesaikan masalah tersebut.

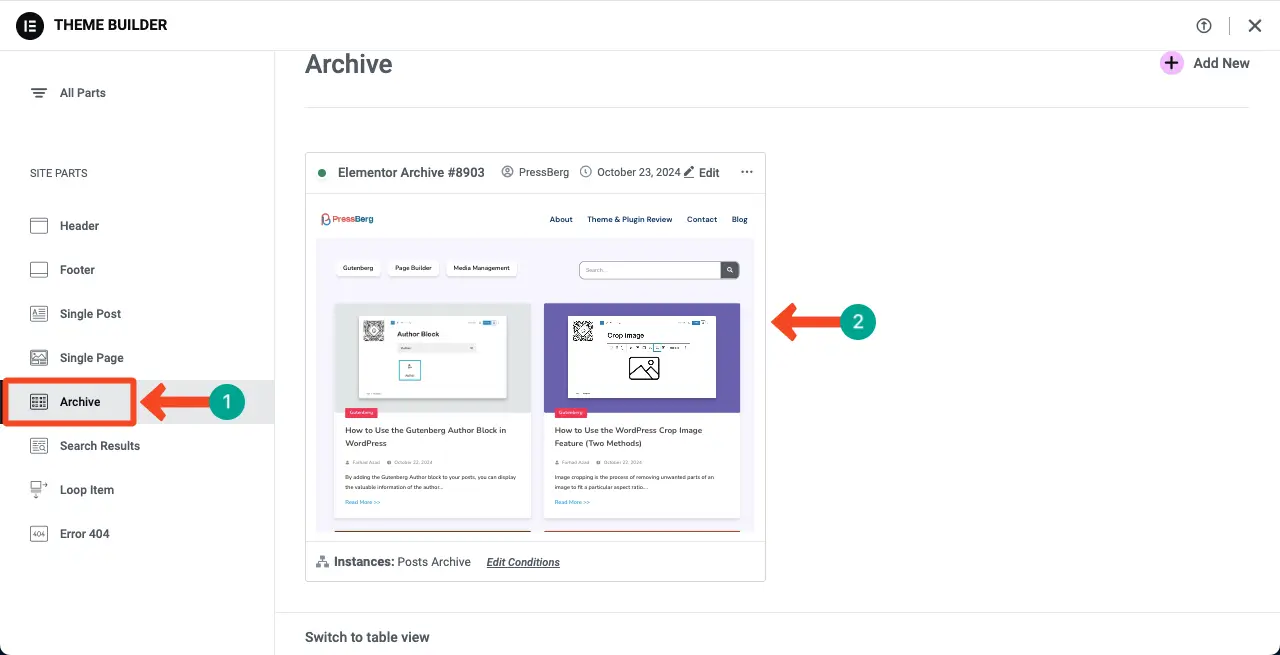
Anda hanya perlu membuat halaman Arsip di pembuat tema Elementor. Cara Anda mendesain Halaman Arsip akan mempengaruhi bagaimana postingan blog terkait ditampilkan setelah mengklik tombol Cari.

Jika Anda ingin kami membuat postingan tutorial terpisah tentang cara membuat halaman arsip dengan Elementor, beri tahu kami melalui bagian komentar. Kami akan mempertimbangkan untuk merancang halaman seperti itu berdasarkan harapan Anda.
Jadi, ini adalah akhir dari bagian tutorial dari postingan tersebut. Dengan demikian, Anda dapat membuat halaman hasil pencarian menggunakan Elementor di WordPress.
Poin Bonus: Gunakan HappyAddons untuk Mendapatkan Lebih Banyak Widget untuk Elementor

HappyAddons adalah add-on terkemuka dengan banyak koleksi widget canggih untuk Elementor. Jika Anda merasa widget Elementor yang tersedia tidak cukup dan ingin mencari lebih banyak lagi, Anda dapat mencoba plugin HappyAddons.
HappyAddons hadir dengan 120+ widget dan lusinan fitur yang dapat membawa situs Elementor Anda ke level baru. Plugin ini memiliki versi gratis dan premium. Anda dapat mencoba terlebih dahulu dengan versi gratisnya. Jika puas, Anda dapat meningkatkan ke versi premium kapan saja dan melakukan sesuatu yang hebat.
Dapatkan plugin dengan mengklik tombol yang terlampir di bawah.
Kesimpulan
Membuat halaman hasil pencarian bukanlah suatu kemewahan saat ini tetapi wajib untuk meningkatkan pengalaman pengguna. Ini membantu Anda mempertahankan daya tarik dan nilai merek situs web Anda. Jika situs Anda ditujukan terutama untuk produk eCommerce, pemasaran afiliasi, dan blogging, itu tidak akan pernah cukup tanpa halaman hasil pencarian.
Semoga dengan mengikuti tutorial yang dijelaskan di atas, Anda dapat membuat halaman hasil pencarian yang menakjubkan di situs Elementor Anda. Namun, jangan lupa untuk mengoptimalkan widget pencarian untuk tablet dan perangkat seluler agar semua jenis orang dapat menggunakan elemen ini.
