Cara Membuat Kalender Acara di WordPress dengan Elementor
Diterbitkan: 2025-01-13Kalender acara bukanlah fitur situs web yang sepele atau biasa. Ini berfungsi sebagai pintu gerbang yang kuat untuk melibatkan pengguna dan membangun hubungan yang kuat dengan mereka. Dengan memberikan gambaran yang jelas tentang acara dan kampanye mendatang, ini memungkinkan pengguna membuat rencana ke depan dan memanfaatkan diskon, penghematan, dan hadiah. Dengan demikian, mereka dapat mengantisipasi apa yang akan terjadi dan berpartisipasi sesuai dengan itu.
Jika situs Anda dibangun dengan Elementor di WordPress, akan sangat mudah bagi Anda untuk membuat kalender acara. Pada artikel ini, kami akan membahas panduan langkah demi langkah tentang cara membuat kalender acara di WordPress yang dapat diikuti oleh siapa saja, bahkan dengan pengetahuan teknis terbatas.
Sebelum itu, kita akan membahas beberapa aspek teoretis untuk menyiapkan panggung. Mari kita mulai!
Apa Itu Kalender Acara?
Kalender acara adalah fitur web yang memungkinkan Anda menampilkan acara, kampanye, dan aktivitas bisnis Anda yang akan datang di situs web dengan cara yang terorganisir. Anda bahkan dapat menampilkan detail penting seperti tanggal, waktu, dan lokasi di satu tempat sehingga orang dapat dengan mudah memeriksa apa yang akan terjadi selanjutnya.
Saat ini, banyak bisnis menggunakan situs web mereka tidak hanya untuk melayani pelanggan tetapi juga untuk memperlancar komunikasi intra-departemen. Hasilnya, dengan menggunakan kalender acara, Anda dapat berbagi tentang rapat, lokakarya, konser, atau hari istimewa lainnya dengan anggota tim sehingga mereka dapat mempersiapkan rencana kerja sebelumnya.
Gunakan Kasus untuk Membuat Kalender Acara
Sebelum mendalami tutorialnya, mari kita lihat sekilas bagaimana membuat kalender acara dapat sangat membantu bisnis Anda.
Promosi Bisnis: Bagikan acara penting seperti webinar, lokakarya, dan peluncuran produk agar pelanggan selalu mendapat informasi dan mendorong mereka untuk bergabung dengan program ini.
Acara Komunitas: Bagikan pembaruan tentang acara seperti penggalangan dana, festival, dan pertemuan publik untuk memotivasi partisipasi sosial dan menumbuhkan semangat komunitas.
Manajemen Pendidikan: Pamerkan tanggal ujian yang akan datang, kegiatan ekstrakurikuler, dan acara budaya untuk membantu siswa dan menghibur orang tua.
Kegiatan Nirlaba: Ciptakan kesadaran tentang acara relawan, kampanye donasi, dan program sosial sehingga masyarakat menjadi antusias dalam mendukung kasus tersebut.
Komunitas Online: Atur diskusi langsung, turnamen permainan, dan pertemuan virtual untuk mendorong audiens agar terlibat dan terlibat.
Cara Membuat Kalender Acara di WordPress dengan Elementor
Bagian teoritis sudah selesai. Sekarang, di bagian ini, kami akan menjelaskan cara membuat kalender acara di WordPress dengan Elementor, yang mencakup panduan langkah demi langkah. Untuk ini, Anda memerlukan plugin berikut di situs web Anda.
- elemen
- Selamat Addons
HappyAddons adalah tambahan yang menonjol untuk plugin Elementor. Muncul dengan widget Kalender Acara , yang memungkinkan Anda membuat dan menambahkan kalender acara ke situs Anda dengan mudah. Widget ini gratis untuk digunakan. Anda dapat menyelesaikan tutorial ini dengan plugin versi gratis.
Setelah menginstal dan mengaktifkan plugin di situs Anda, buka postingan/halaman dengan Elementor. Kemudian, mulailah mengikuti langkah-langkah yang dijelaskan di bawah ini.
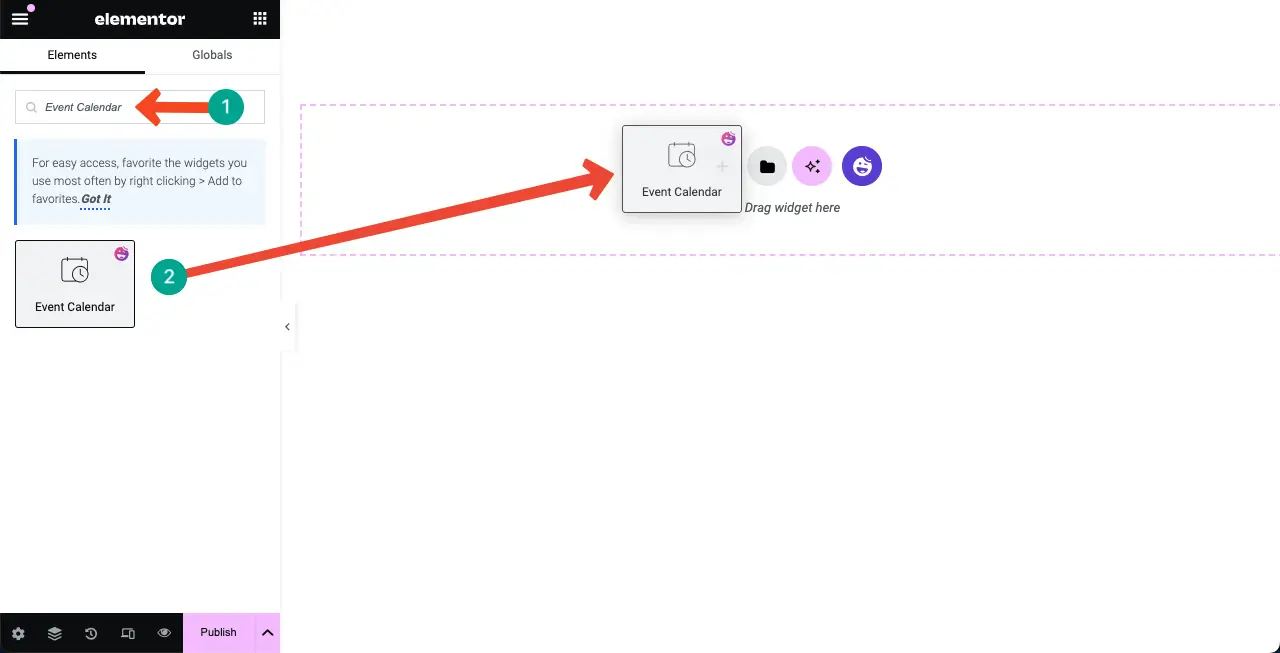
Langkah 01: Seret dan Jatuhkan Widget Kalender Acara ke Kanvas
Temukan widget Kalender Acara di panel Elementor. Seret dan lepas ke kanvas di sisi kanan.

Kalender acara default akan langsung ditambahkan ke Elementor Canvas .

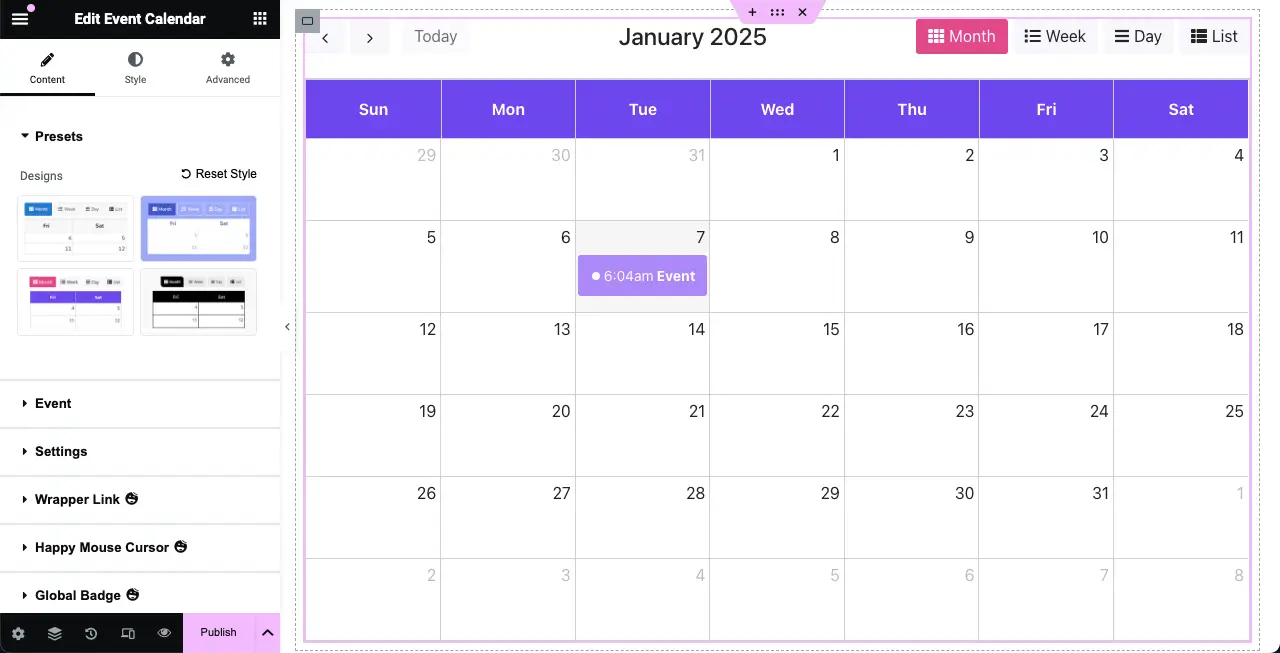
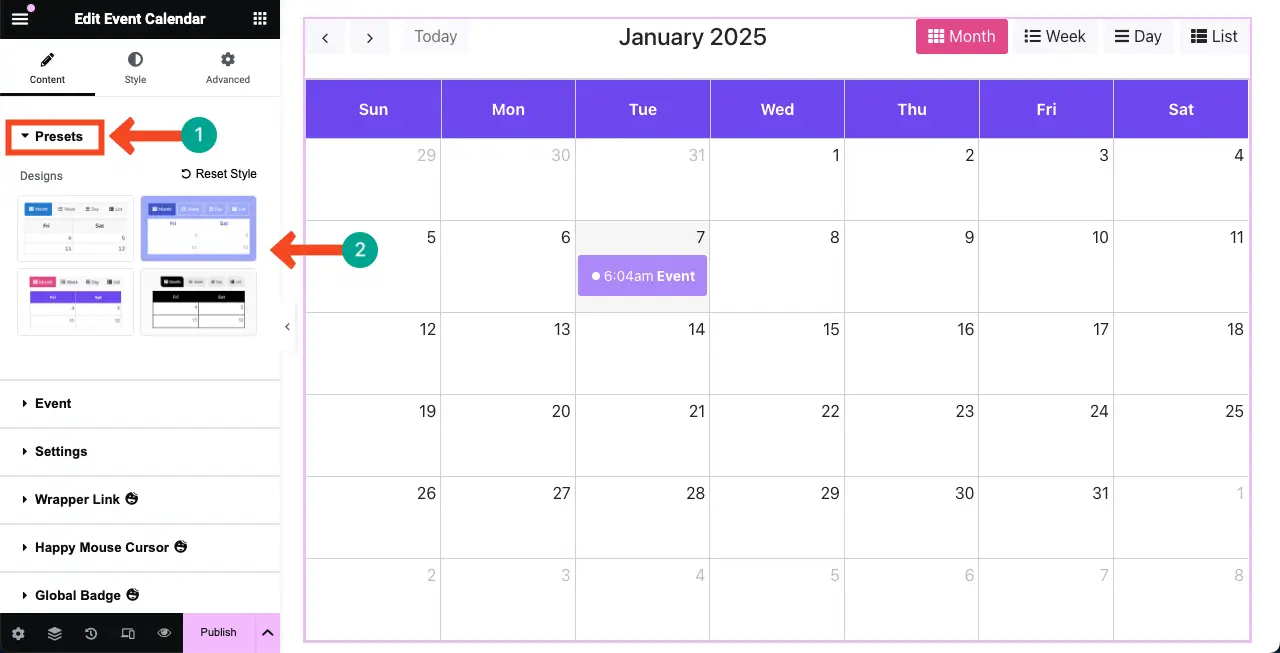
Langkah 02: Pilih Preset untuk Kalender Acara
Preset adalah desain atau gaya yang telah ditentukan sebelumnya yang diterapkan pada widget. Ini memungkinkan Anda menerapkan tampilan tertentu ke suatu elemen dengan cepat. Dengan demikian, dapat menghemat waktu Anda dengan menyediakan gaya dan tata letak yang sudah jadi.
Sebagian besar widget plugin HappyAddons menawarkan koleksi preset yang bagus, termasuk Kalender Acara. Anda dapat melihat empat preset di widget Kalender Acara.
Pilih preset yang Anda suka, atau Anda dapat tetap menggunakan preset default.

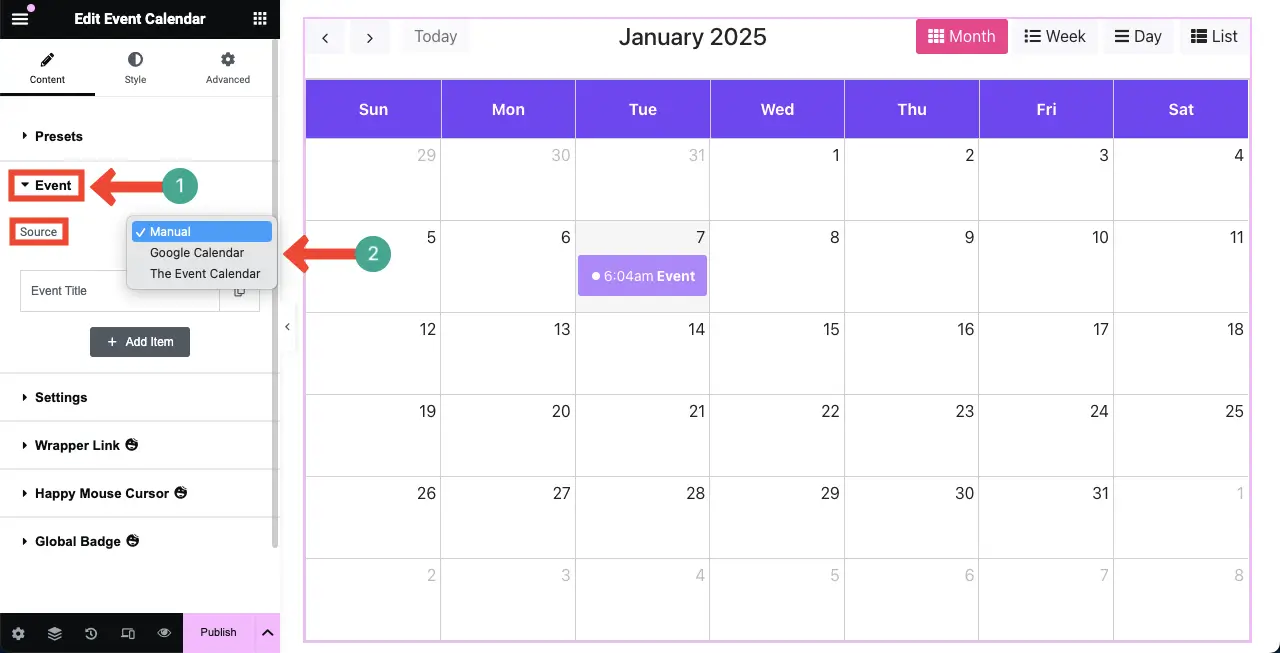
Langkah 03: Pilih Sumber untuk Kalender Acara
Anda dapat membuat kalender ini dengan tiga cara: secara manual , dengan mengimpor dari Google Kalender , dan dengan menggunakan plugin Kalender Acara .
Secara manual – Anda akan melakukan segalanya dengan benar di widget (menentukan data dan jadwal acara).
Google Kalender – Jika kalender Anda sudah dibuat di Google, Anda dapat menampilkan kunci API atau ID kalender di widget.
Kalender Acara – Ini adalah plugin WordPress populer untuk membuat kalender acara. Jika situs Anda sudah menggunakan plugin ini dan sudah menyiapkan kalender, Anda dapat menampilkannya dengan widget.
**Untuk tutorial ini, kami akan menggunakan cara manual untuk menjelaskan semuanya dengan lebih baik.

Langkah 04: Tambahkan Acara Baru ke Kalender
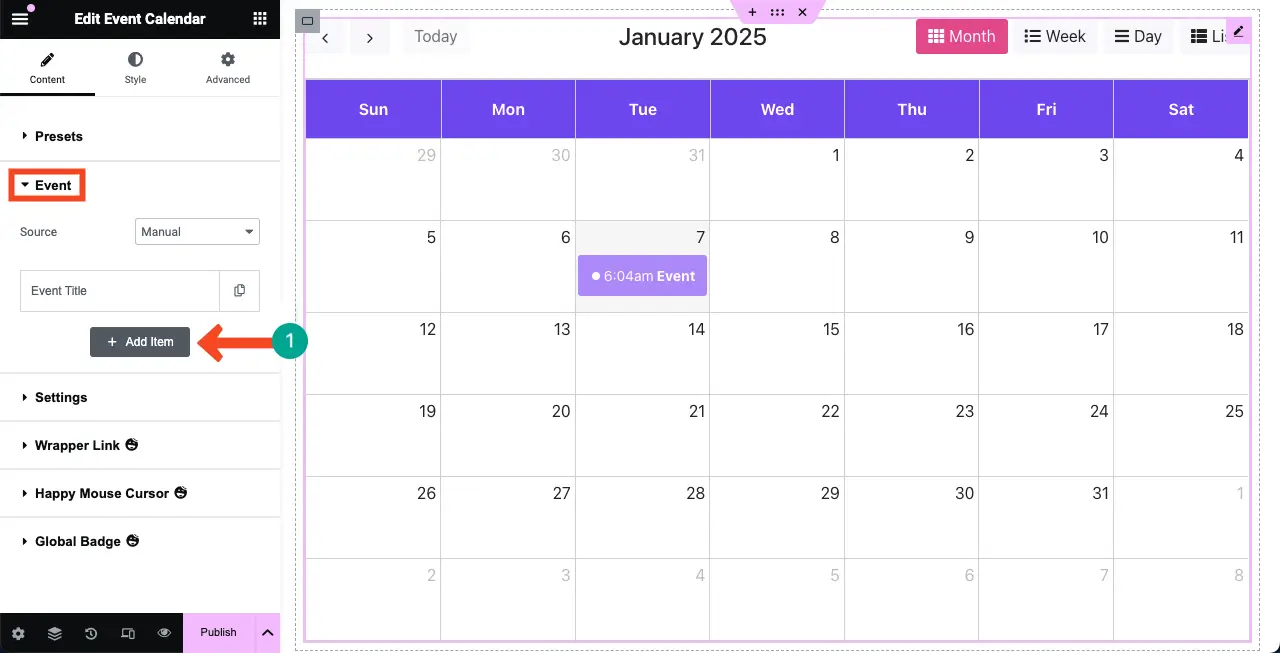
Klik tombol + Tambahkan Item di bawah bagian Acara .

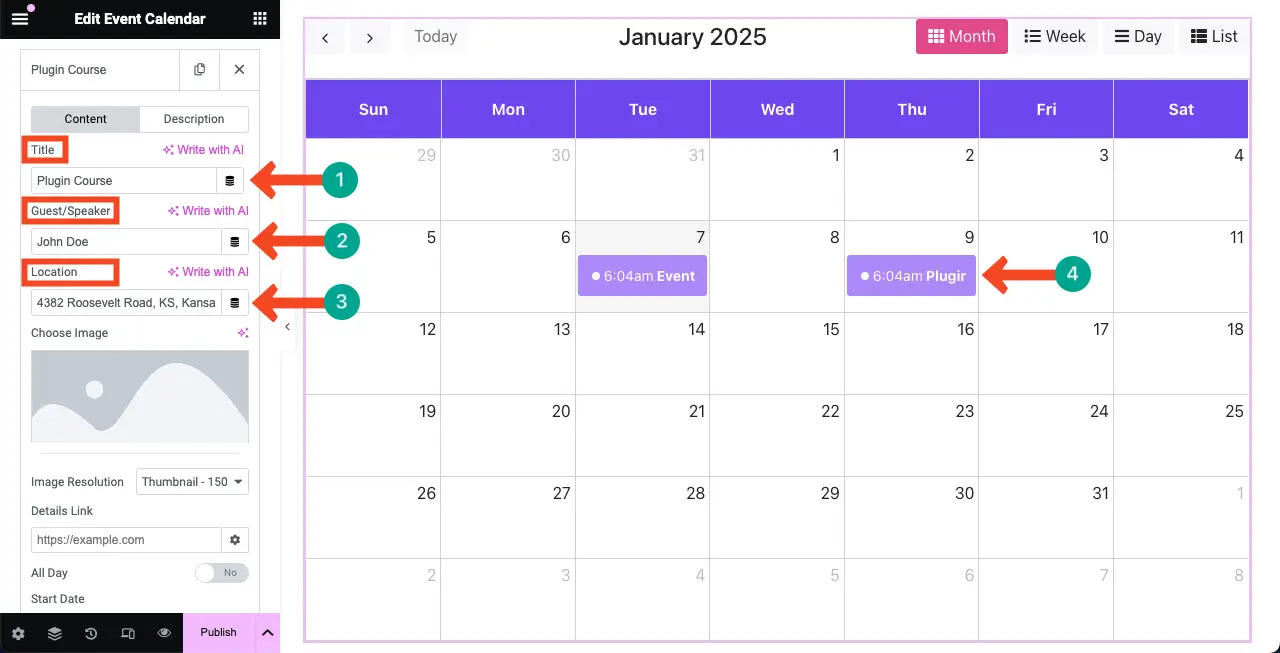
Setelah item baru ditambahkan, tambahkan judul, tamu/pembicara, dan lokasi . Itu akan ditampilkan di kalender di kanvas Elementor .

# Tambahkan Gambar ke Acara
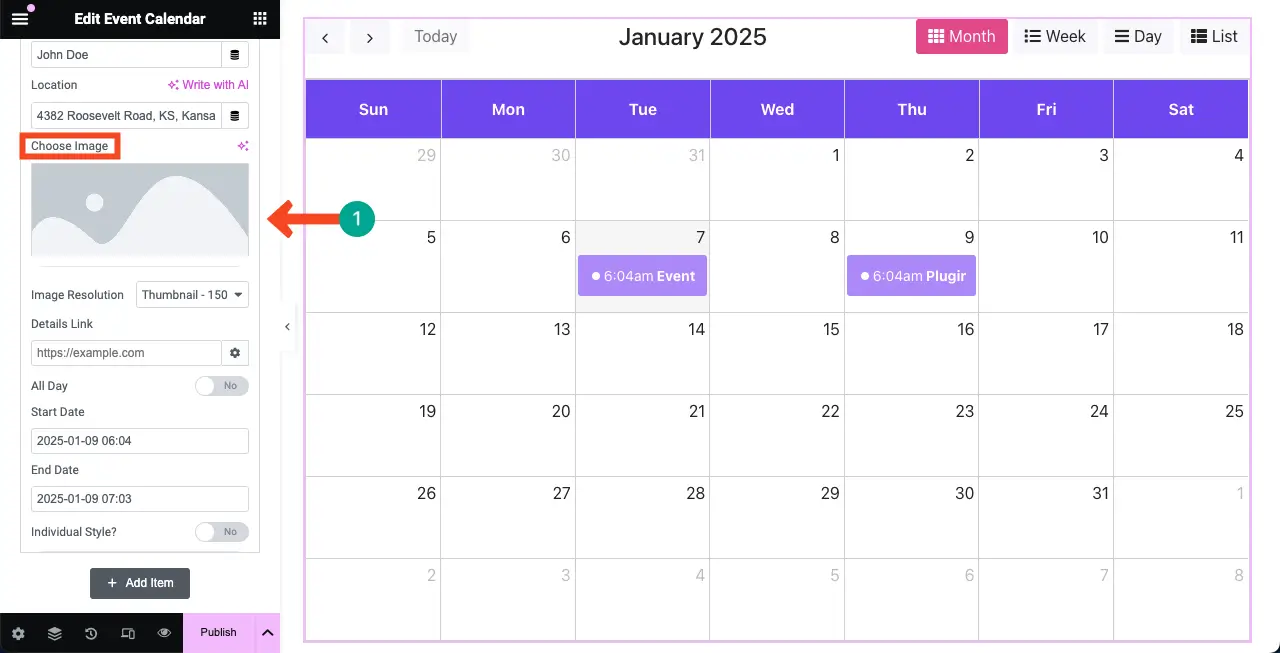
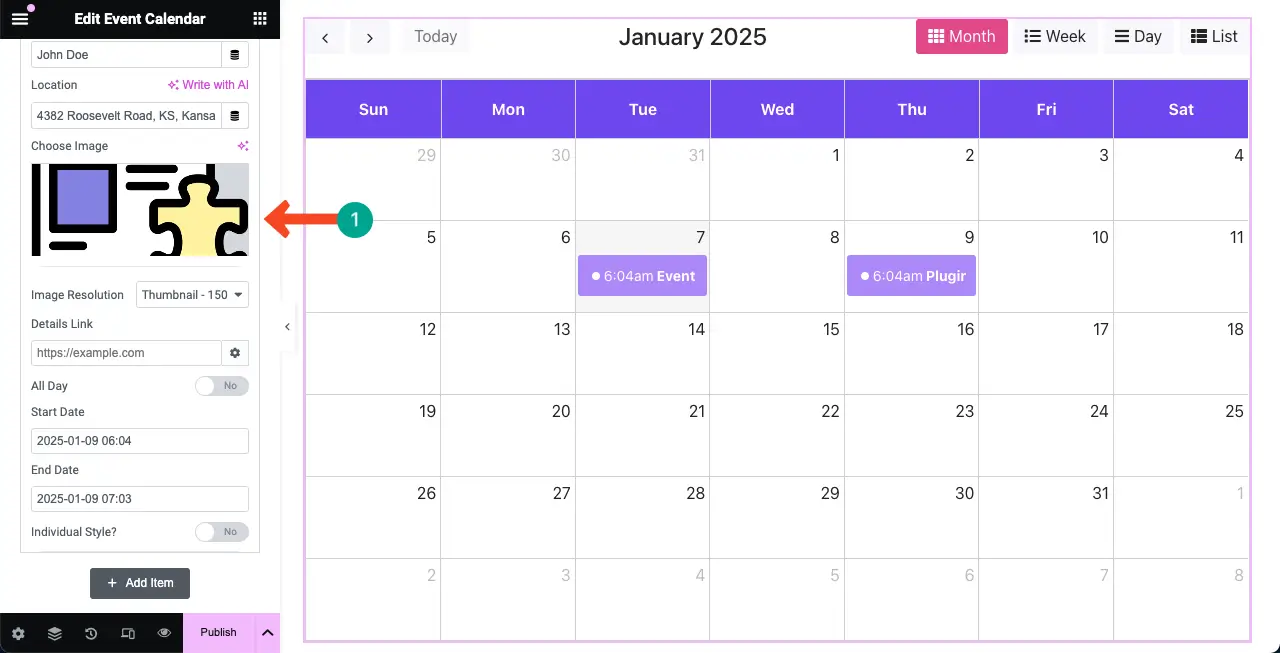
Anda bahkan dapat menambahkan gambar ke acara di kalender. Untuk melakukannya, klik opsi gambar di bawah bagian acara. Ini memungkinkan Anda mengunggah gambar dari drive lokal atau perpustakaan media.

Anda dapat melihat bahwa kami telah menambahkan gambar ke acara tersebut. Selanjutnya, Anda dapat mengubah resolusi gambar dengan menggunakan menu dropdown. Resolusi yang tersedia adalah sebagai berikut:
- gambar mini
- Sedang
- Sedang Besar
- Besar
- Penuh

Anda mungkin merasa khawatir mengapa gambar dan informasi lainnya pada acara di kalender tidak ditampilkan di kanvas.
Jangan panik. Cukup klik pada acara masing-masing . Sebuah popup akan terbuka dengan informasi dan gambar yang telah Anda tambahkan ke acara tersebut. Lihat prosesnya pada klip video terlampir di bawah ini.
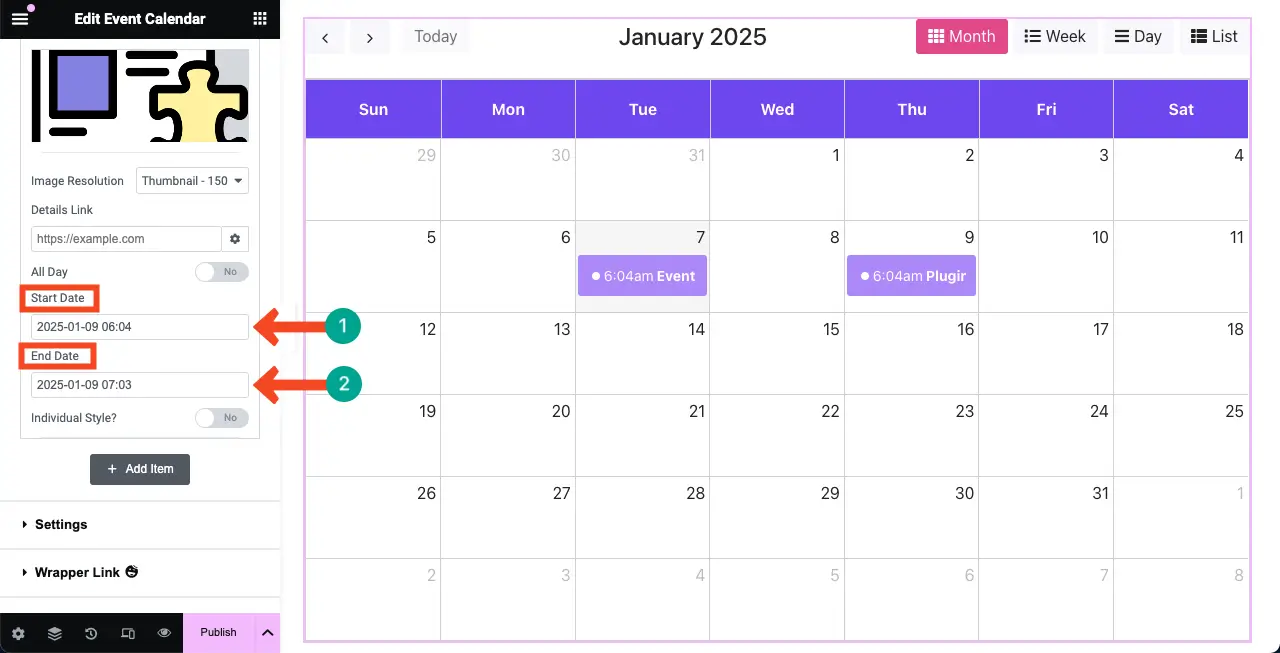
# Tetapkan Tanggal untuk Acara
Di akhir tab item, Anda akan mendapatkan opsi untuk menambahkan tanggal acara. Pilih Tanggal Mulai dan Tanggal Berakhir . Jika ini adalah acara satu hari, pilih tanggal yang sama untuk awal dan akhir.

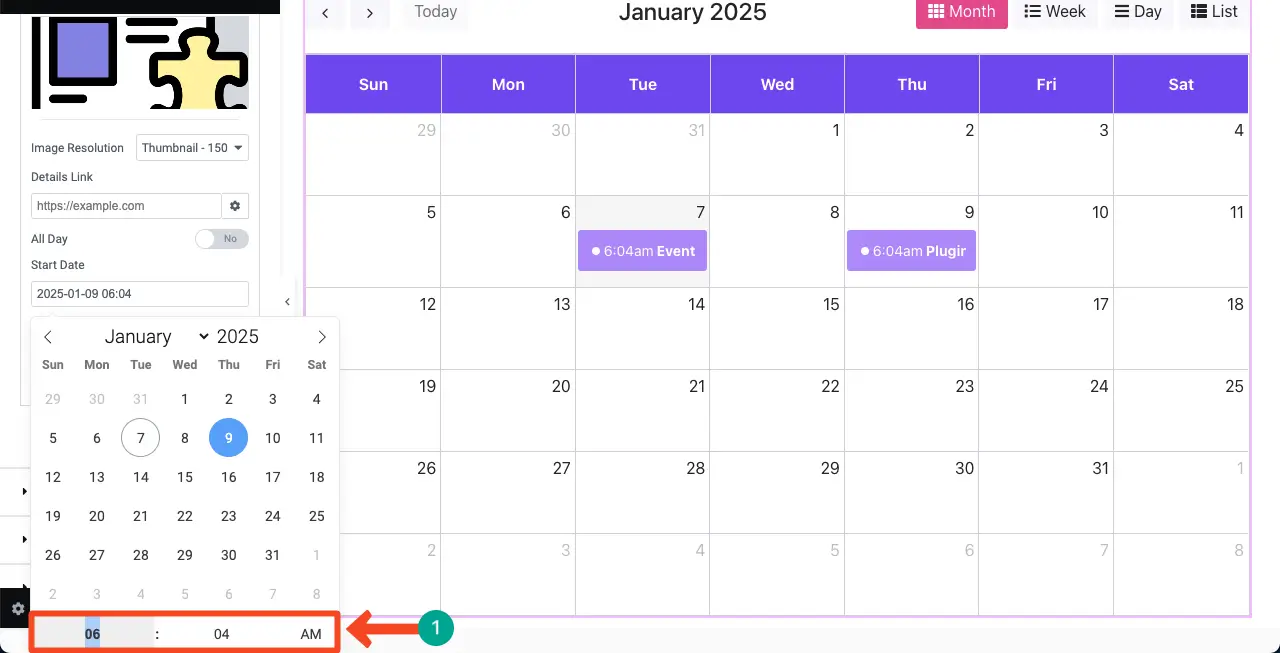
Jangan lupa juga untuk menentukan waktu mulai kapan atau berapa lama event ini akan berlangsung.

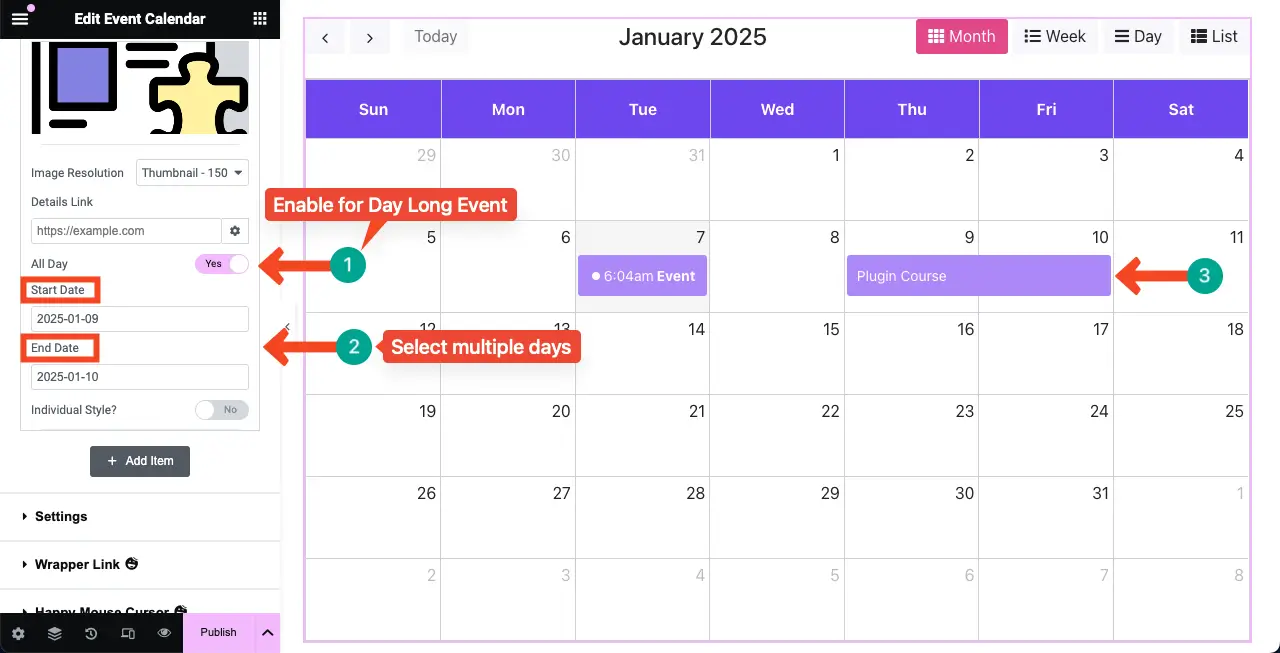
Untuk acara multi-hari, pilih hari dimulainya acara. Aktifkan juga Sepanjang Hari jika ini adalah acara sepanjang hari. Jika untuk waktu tertentu dalam sehari, barulah Anda dapat menentukan jam untuk waktu tersebut.

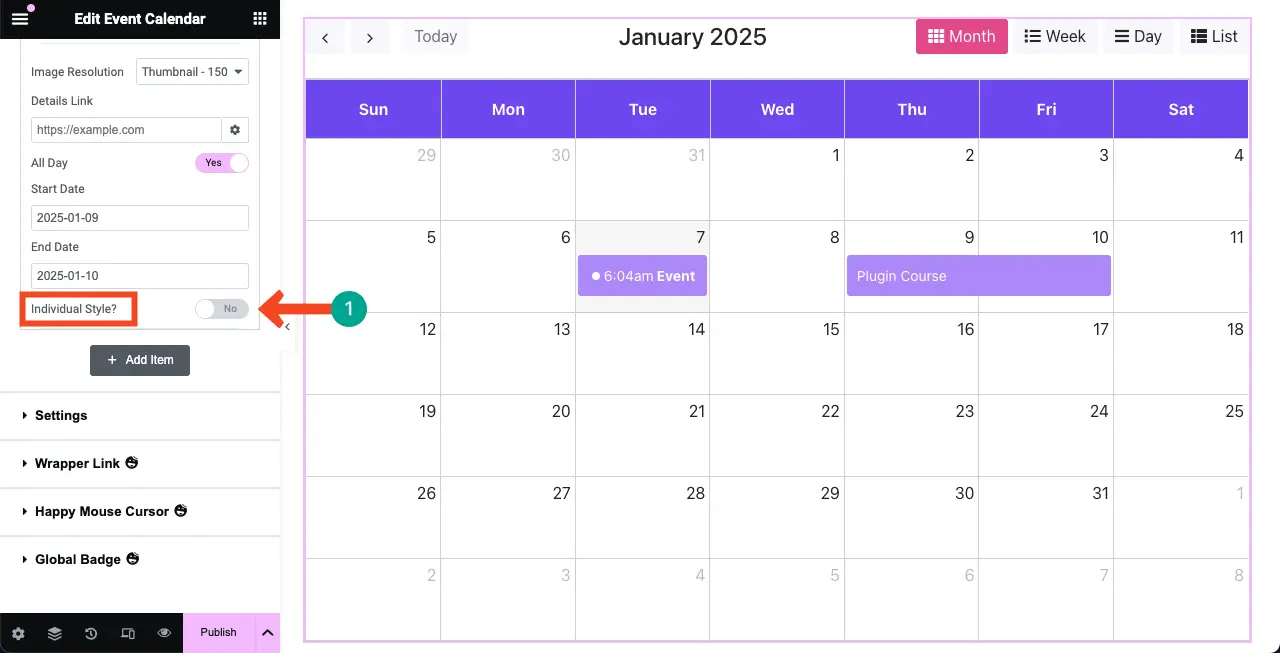
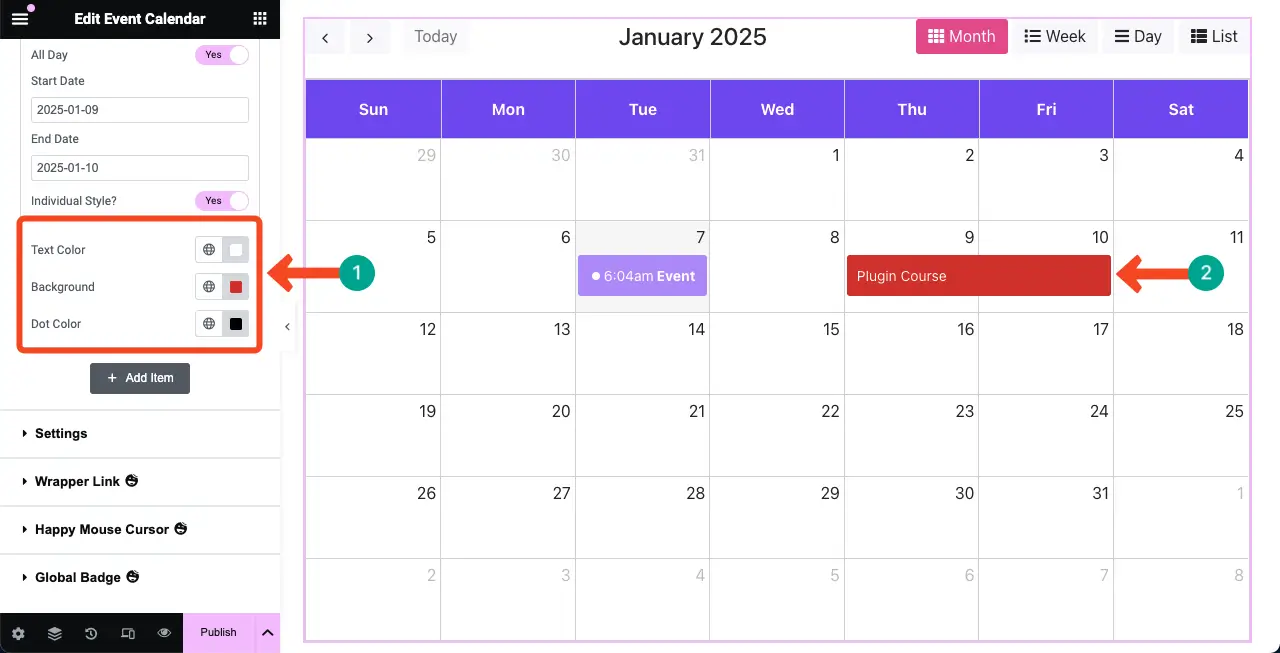
# Sesuaikan gaya Acara
Untuk penataan gaya, aktifkan Gaya Individual .

Setelah opsi tersebut diaktifkan, Anda akan diizinkan untuk menyesuaikan warna teks acara, latar belakang, dan titik . Lakukan sendiri perubahan yang diperlukan.

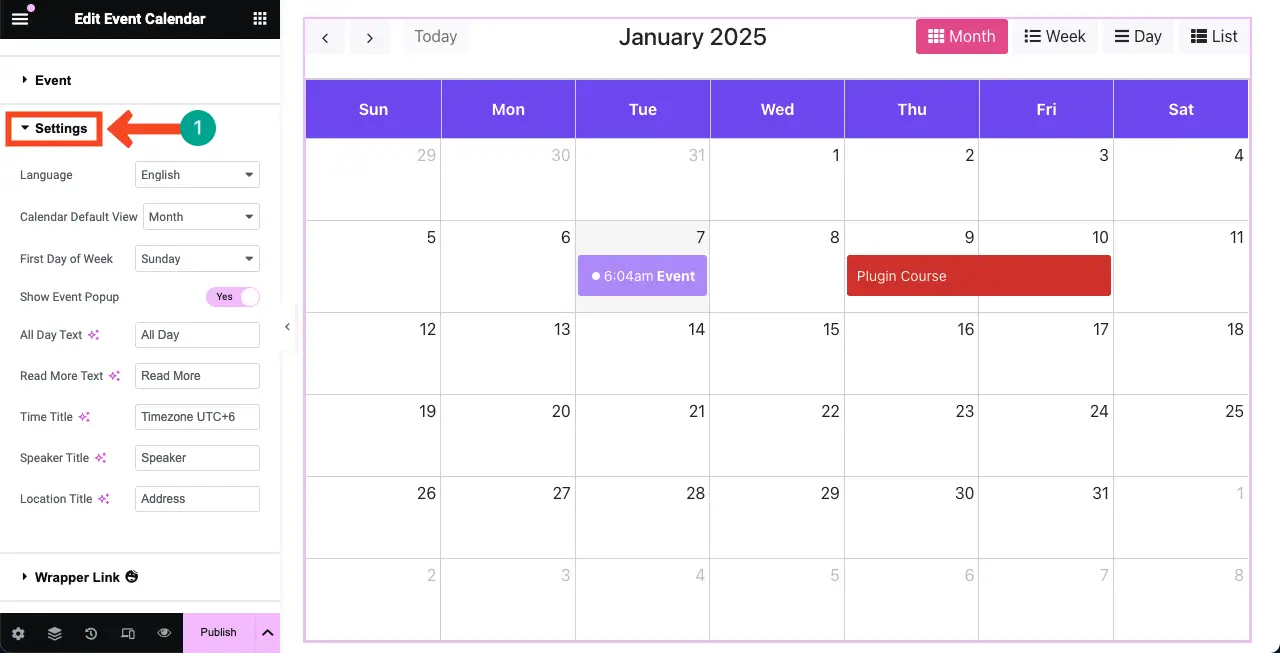
Langkah 05: Konfigurasikan Pengaturan untuk Widget Kalender Acara
Perluas bagian Pengaturan . Anda dapat menyesuaikan bahasa, tampilan default kalender, hari pertama dalam seminggu, dan opsi lainnya. Periksa satu per satu.

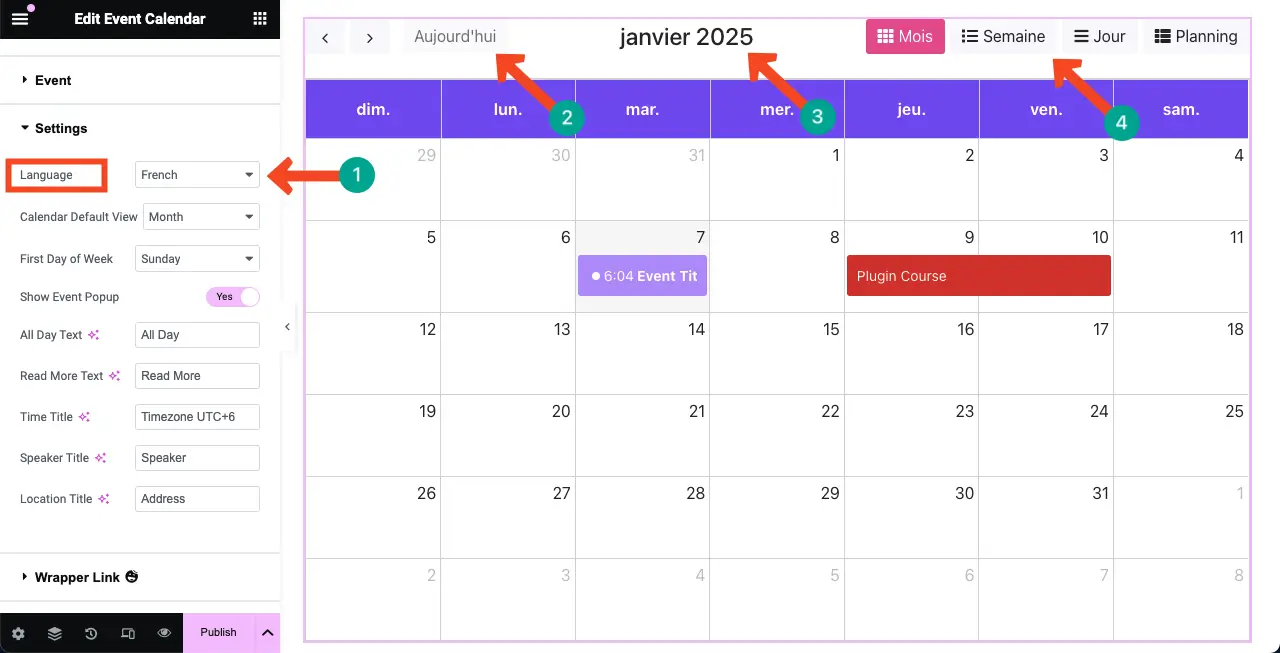
# Bahasa
Setelah bahasa diubah, Anda akan melihat perubahan pada nama bulan, nama kategori, nama minggu, dll.


# Tampilan Default Kalender
Widget ini menawarkan empat jenis tampilan. Yaitu tampilan Hari, Minggu, Bulan, dan Daftar . Periksa tata letaknya di klip yang terlampir di bawah.
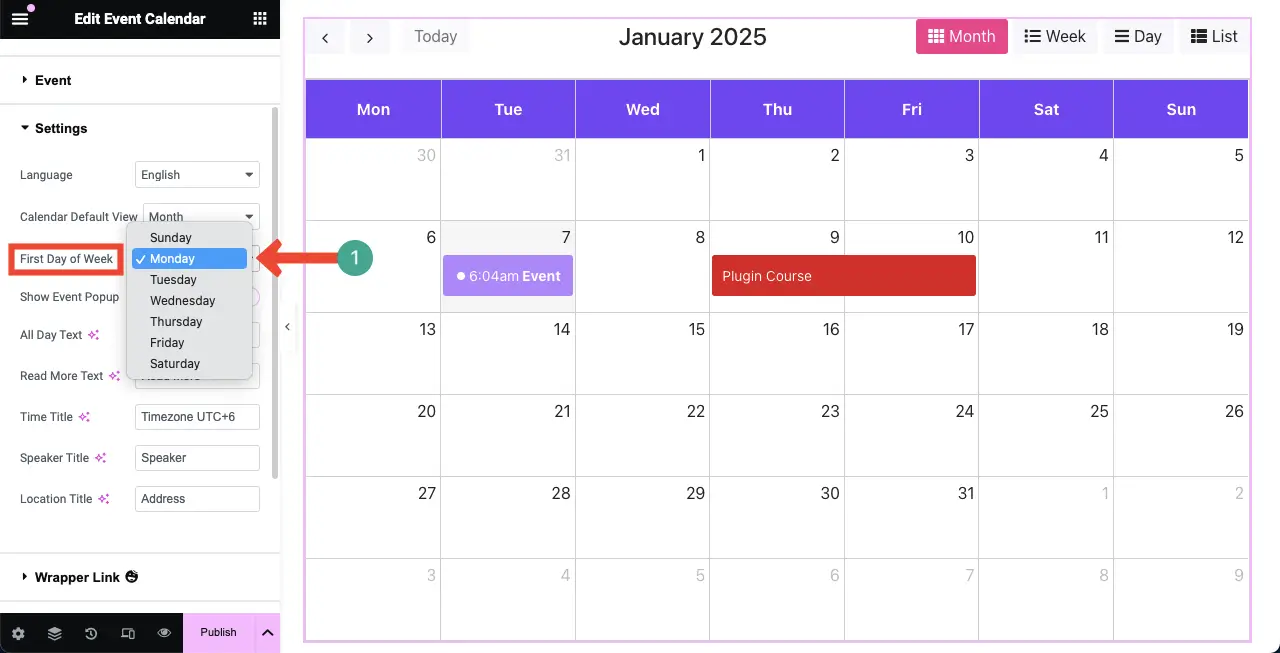
# Tetapkan Hari Pertama dalam Seminggu
Anda dapat menetapkan hari apa pun sebagai hari pertama dalam seminggu. Misalnya, kita menetapkan hari Senin sebagai hari pertama dalam seminggu.

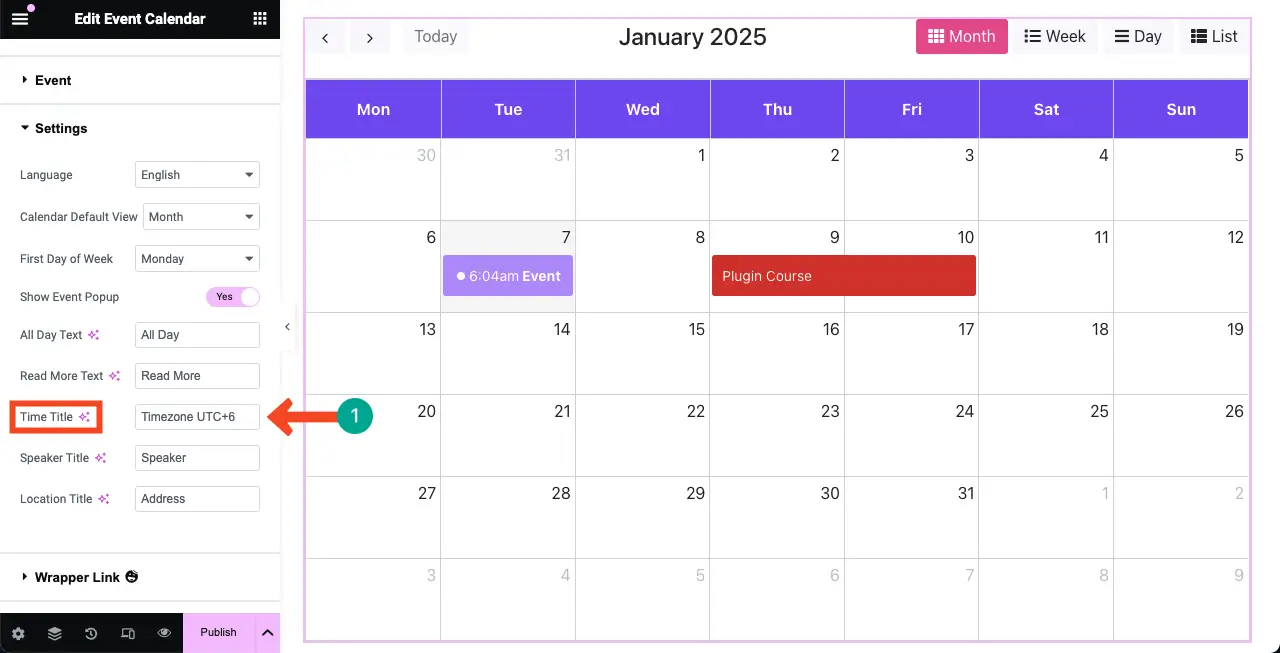
# Judul Waktu
Anda dapat menulis judul untuk bagian waktu.

Dengan cara yang sama, jelajahi opsi lain dan konfigurasikan untuk widget kalender acara.
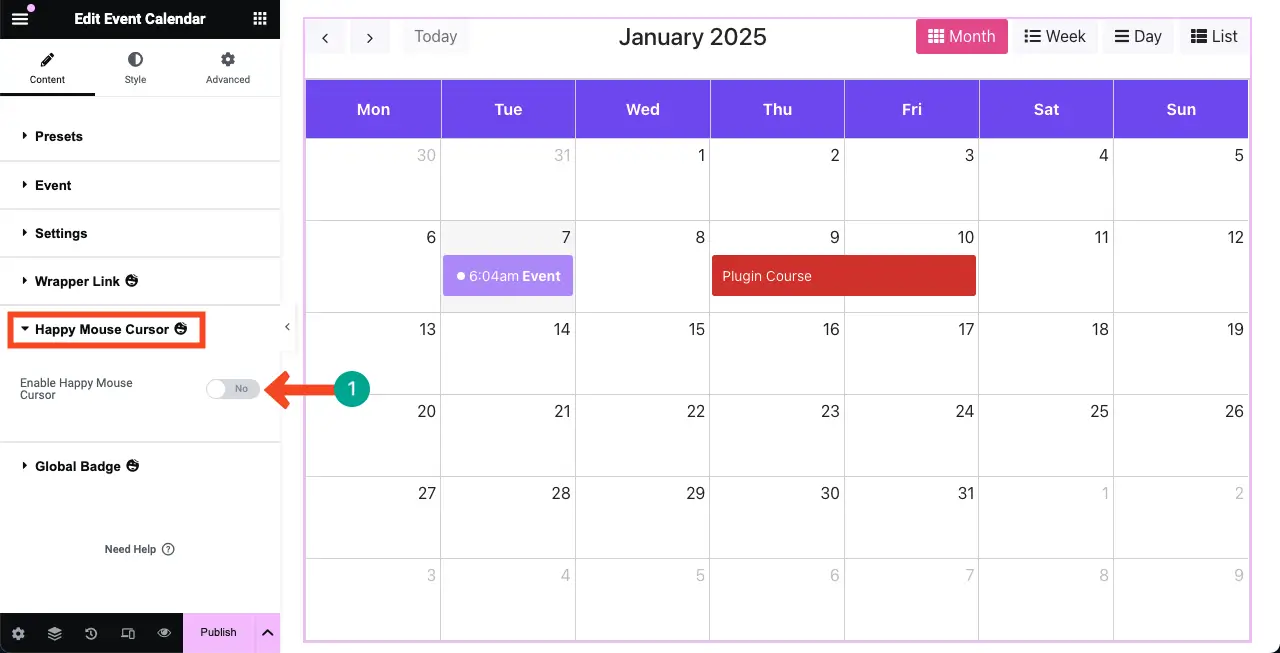
Langkah 06: Aktifkan atau Jelajahi Kursor Happy Mouse (Opsional)
Dengan fitur tersebut, Anda dapat menambahkan berbagai jenis kursor secara terpisah untuk masing-masing elemen web. Mengaktifkan fitur ini tidak wajib. Jika Anda merasa hal ini dapat memberi nilai tambah pada situs web Anda, Anda dapat mengaktifkannya.
Kami telah membahas postingan blog mendetail tentang cara menambahkan Kursor Happy Mouse di WordPress. Periksa panduan ini untuk menjelajahinya.

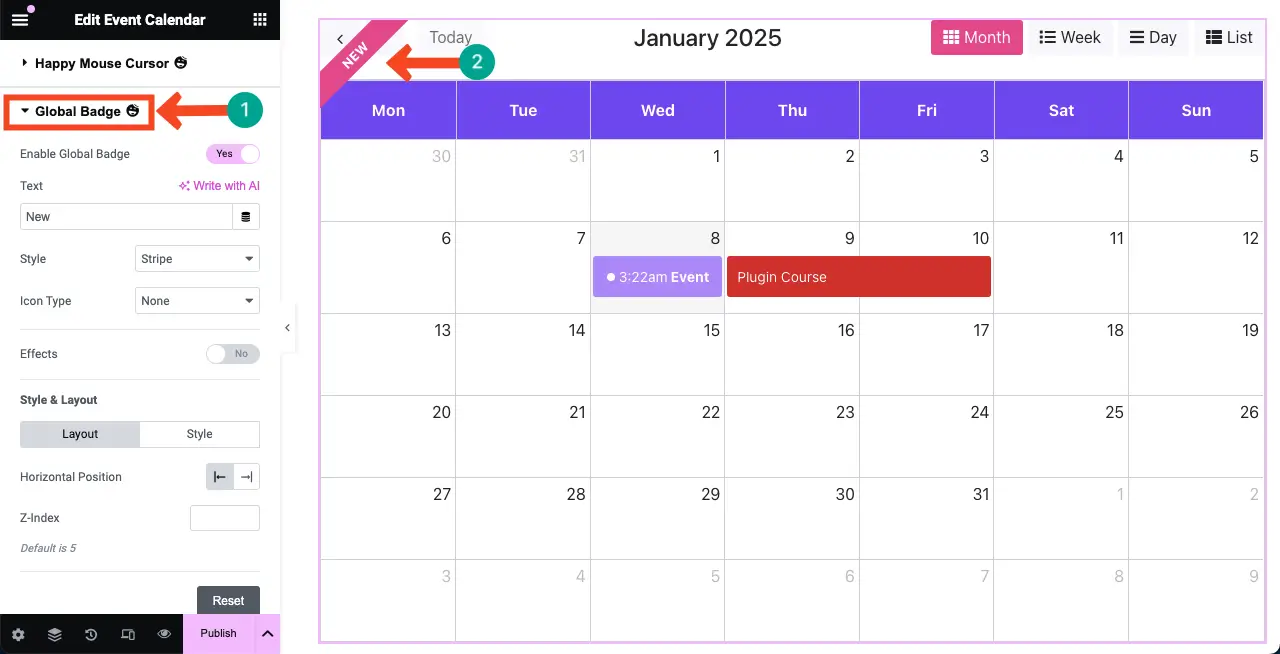
Langkah 07: Jelajahi Lencana Global (Opsional)
Mengaktifkan opsi Lencana Global akan menambahkan pita ke widget. Opsi ini tidak wajib untuk kalender acara. Ini lebih cocok untuk eCommerce dan produk bisnis, termasuk layanan. Anda dapat menjelajahi dokumentasi ini di Global Badge.

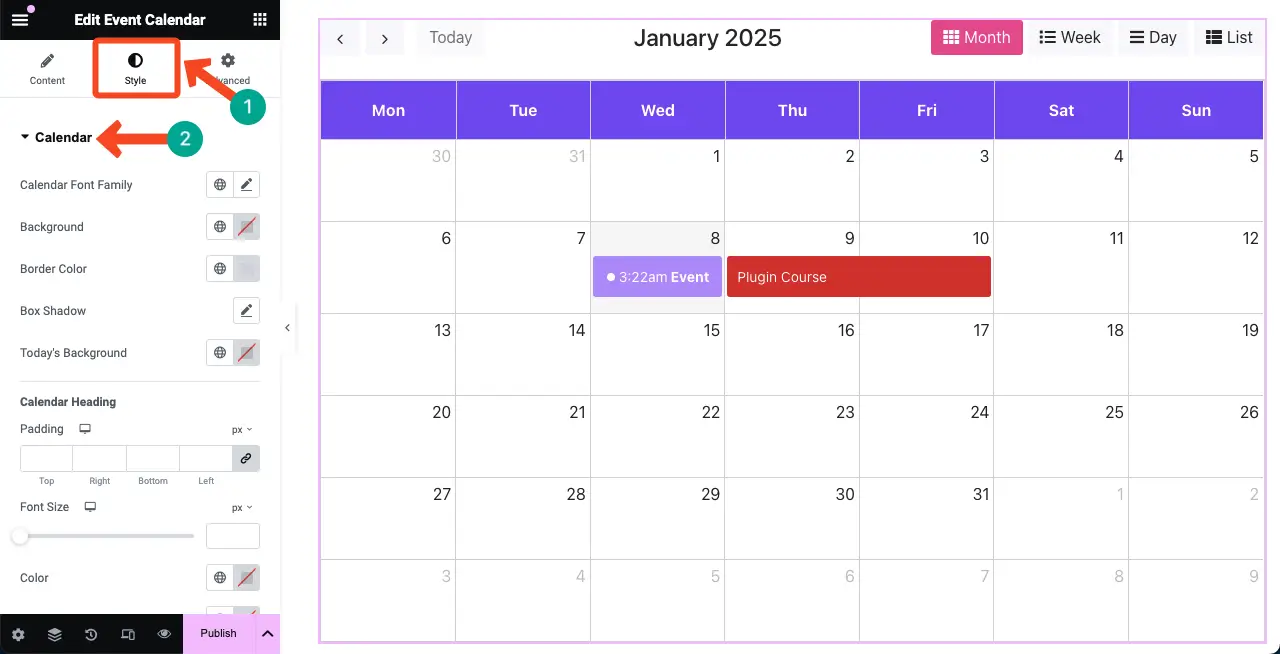
Langkah 08: Sesuaikan gaya Widget Kalender Acara
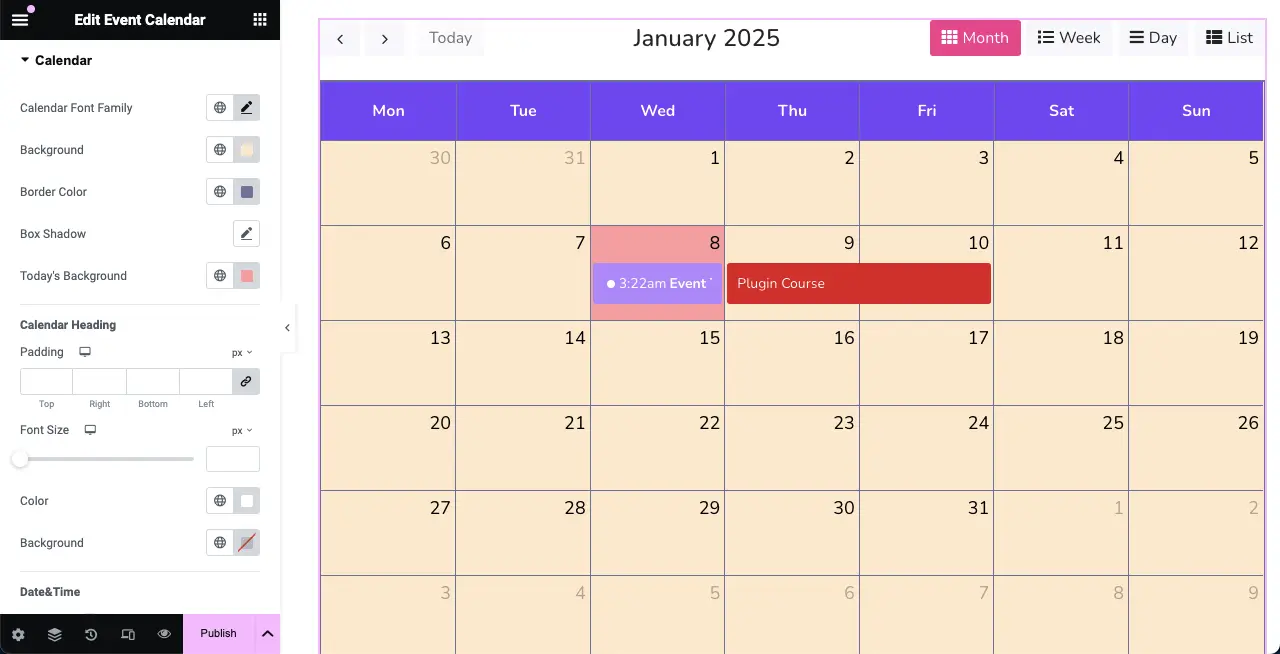
Buka tab Gaya . Kemudian, perluas bagian Kalender .
Anda akan mendapatkan opsi untuk menyesuaikan gaya font kalender, latar belakang, warna tepi, bayangan kotak, latar belakang hari ini, ukuran font, padding, dan banyak lagi .

Anda dapat melihat bahwa kami telah menata kalender acara pada gambar terlampir di bawah.

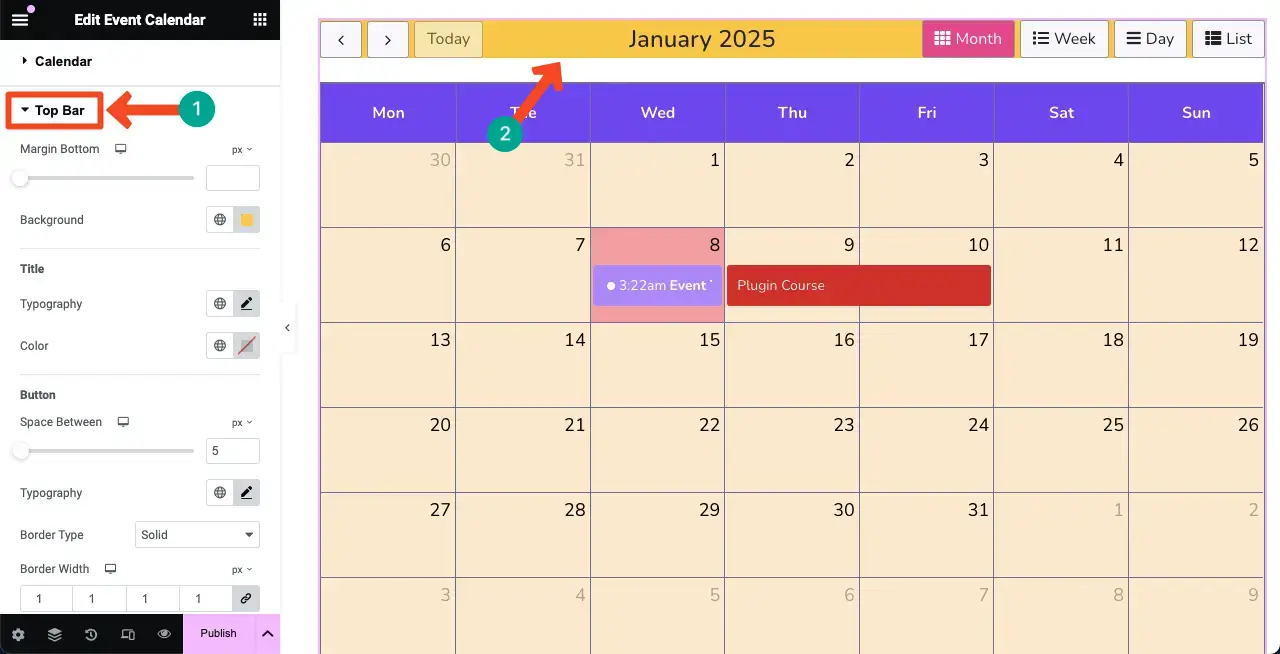
# Sesuaikan gaya Bar Atas
Dengan menggulir ke bawah sedikit, Anda akan melihat bagian Top Bar . Dengan menggunakan ini, Anda dapat menyesuaikan margin bawah, warna latar belakang, tipografi, warna, tombol, jenis batas, lebar batas, dan lainnya untuk widget.
Anda dapat melihat bahwa kami telah menambahkan warna kuning sebagai warna latar belakang untuk bar bagian atas.

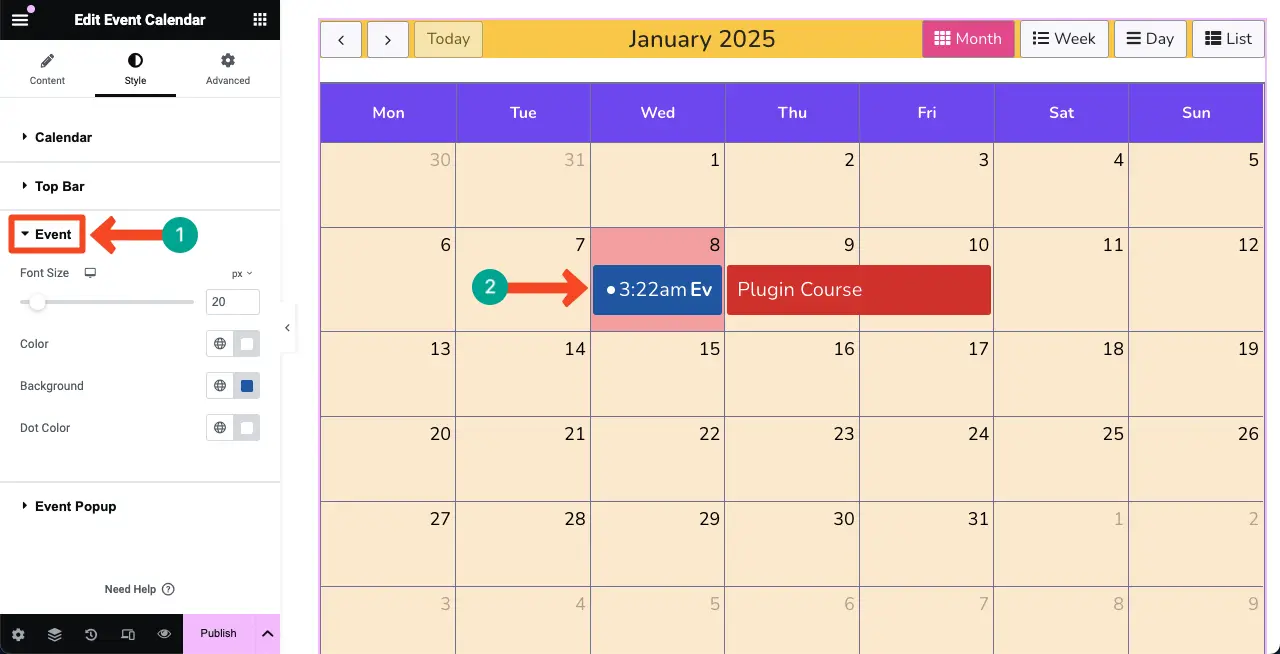
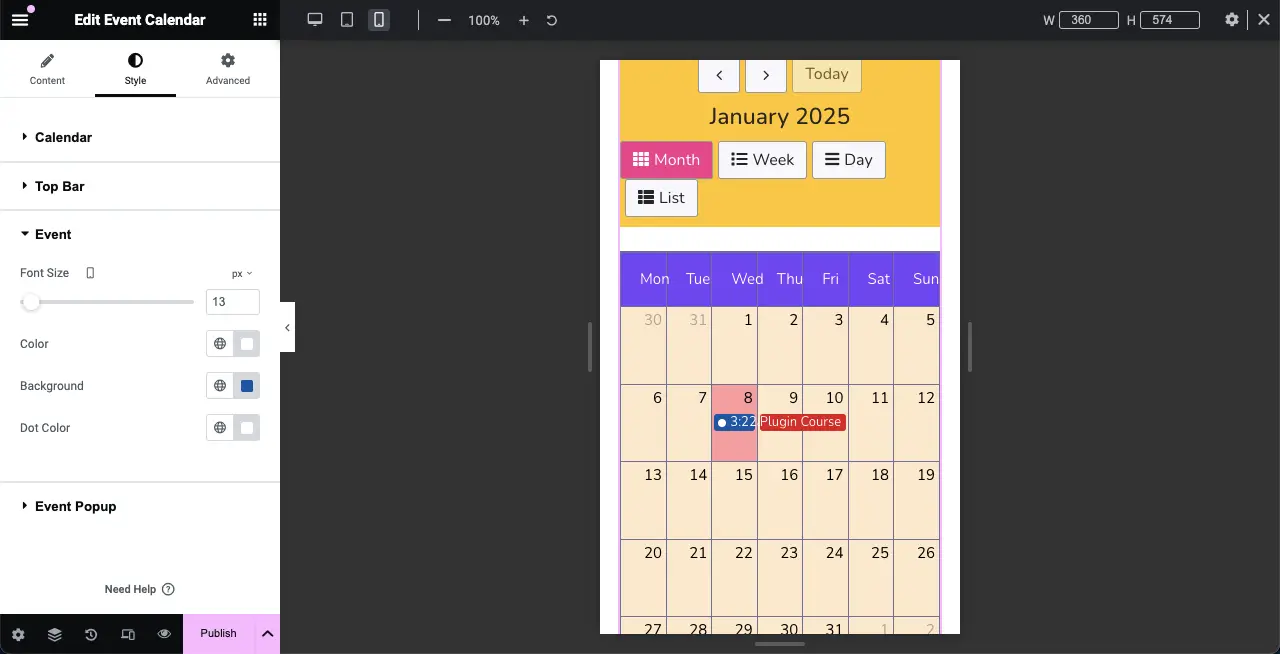
# Sesuaikan gaya Acara
Perluas bagian Acara . Anda dapat menyesuaikan gaya ukuran font, warna, latar belakang, dan warna titik untuk acara di kalender.

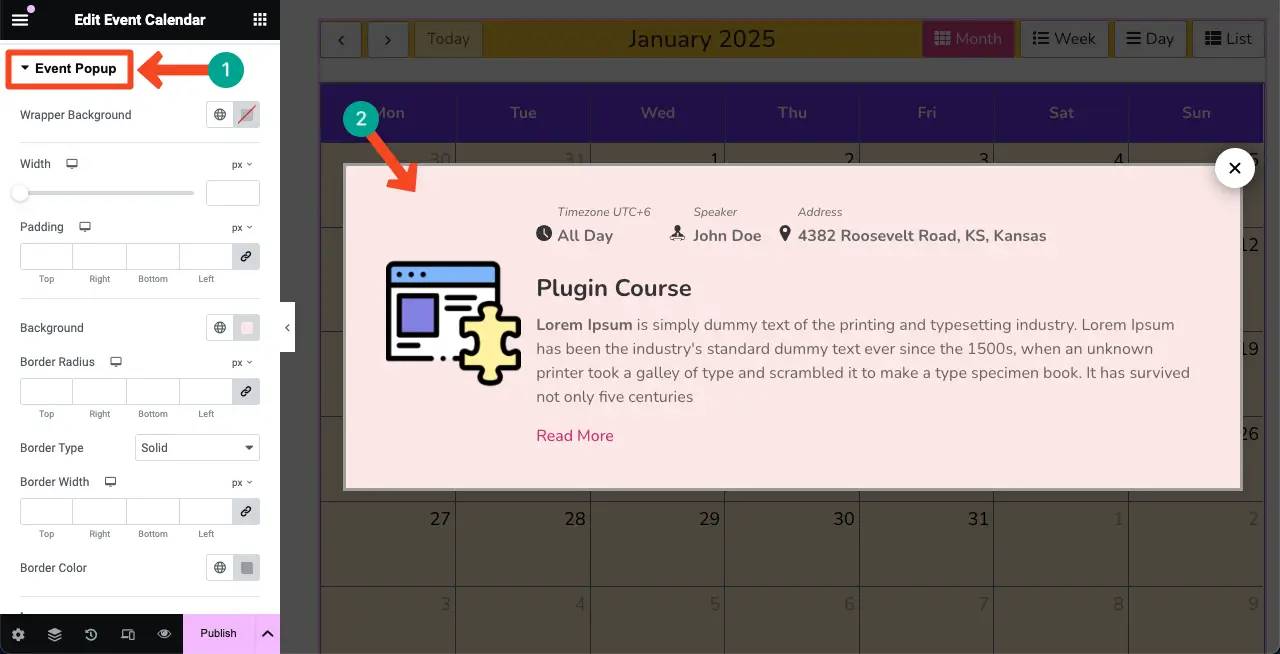
# Sesuaikan gaya Popup Acara
Seperti yang sudah kami sampaikan sebelumnya, ketika tanggal acara di kalender diklik, akan muncul popup berisi informasi detail tentang acara tersebut.
Dengan memperluas bagian Popup Acara di bawah tab Gaya, Anda dapat menyesuaikan tampilan popup seperti yang Anda lihat yang telah kami lakukan pada gambar di bawah.

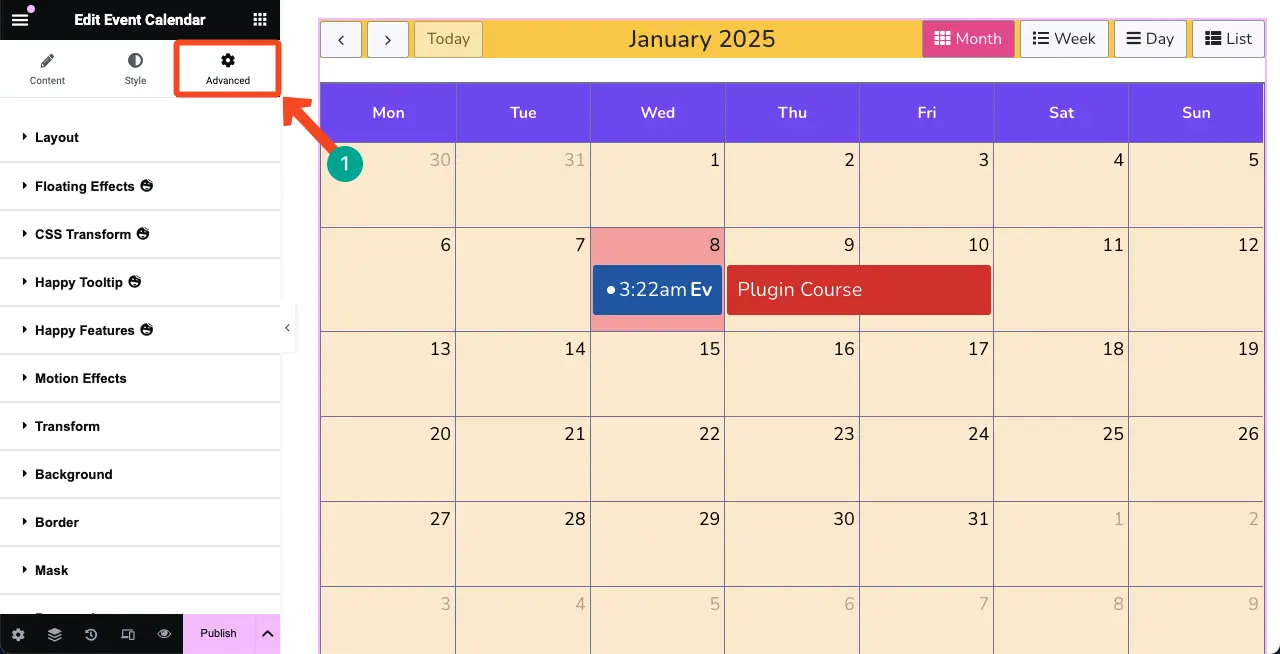
Langkah 09: Konfigurasikan Pengaturan Lanjutan untuk Widget Kalender Acara
Setelah Anda selesai dengan tab Konten dan Gaya, Anda dapat membuka tab Lanjutan .
Dari tab ini, Anda dapat menyesuaikan lebih lanjut tata letak kalender acara Anda. Selain itu, Anda dapat menambahkan efek mengambang, transformasi CSS, Happy Tooltip, Happy Features, dan banyak lagi jika perlu.
Sulit memang untuk membahas masing-masing fitur tersebut di artikel ini. Namun, kami telah membahas postingan blog dan dokumentasi mendetail mengenai masing-masing fitur ini.

Kami telah menambahkan tautan ke fitur-fitur tersebut dalam daftar di bawah. Anda dapat menjelajahinya sendiri. Setelah itu, jika Anda menghadapi masalah, Anda dapat berkomentar atau mengobrol dengan kami.
- Bagaimana cara menambahkan elemen mengambang ke WordPress
- Bagaimana cara menambahkan Happy Tooltip ke WordPress
- Bagaimana cara menambahkan CSS khusus ke WordPress
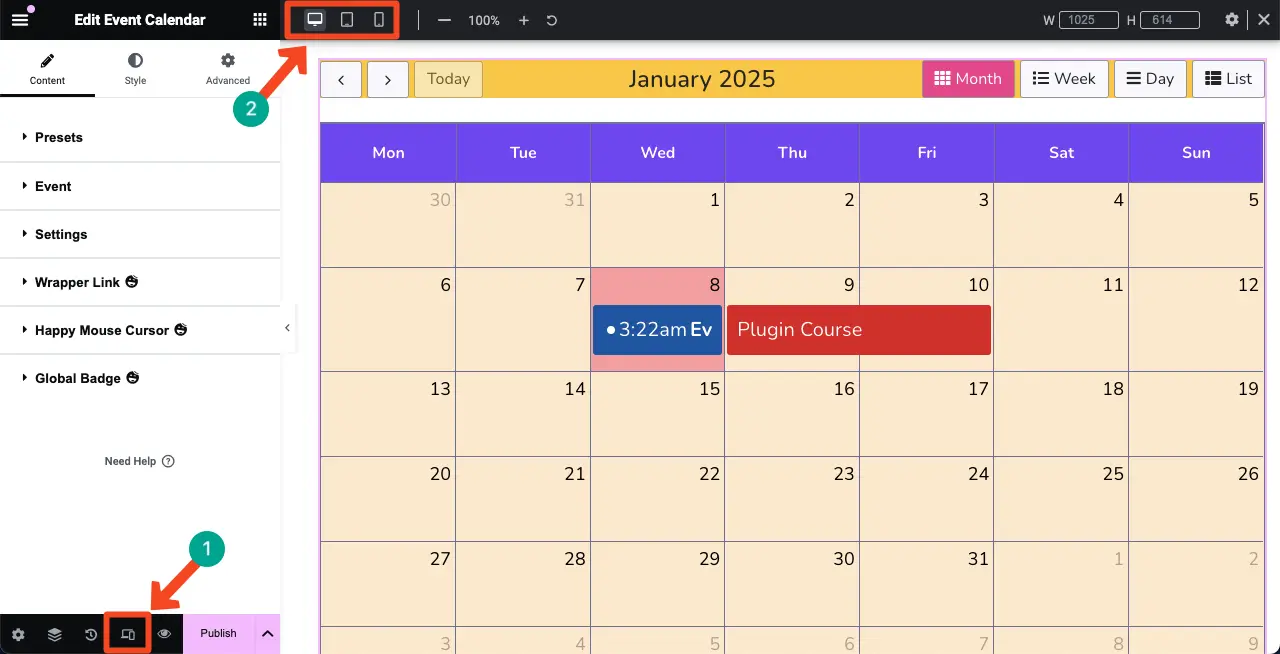
Langkah 10: Jadikan Kalender Acara Responsif Seluler
Karena sebagian besar lalu lintas di sebagian besar situs web berasal dari perangkat seluler, Anda harus membuat widget dioptimalkan secara sempurna untuk perangkat seluler dan tablet.
Untuk melakukan ini, klik Mode Responsif di bagian bawah panel Elementor. Anda akan mendapatkan opsi di bilah atas untuk memeriksa tampilan desain pada berbagai ukuran layar.

Dengan beralih ke ikon yang berbeda, periksa tampilan desain pada ukuran layar yang berbeda. Dalam kebanyakan kasus, Anda harus sedikit menyesuaikan desain untuk ukuran layar ponsel.
Kami telah mengurangi ukuran font untuk perangkat seluler karena ukuran layarnya biasanya lebih kecil dibandingkan jenis perangkat lainnya. Sekarang, kita dapat melihat bahwa desain saat ini terlihat bagus untuk perangkat seluler.

Langkah 11: Pratinjau Kalender Acara
Buka halaman pratinjau dan periksa apakah kalender acara berfungsi dengan baik atau tidak. Klik pada acara tersebut dan lihat apakah popup muncul. Ini berfungsi dengan baik di pihak kami.
Dengan demikian, Anda dapat membuat dan menambahkan kalender acara di WordPress dengan Elementor. Untuk mengetahui lebih banyak tentang widget ini, kunjungi dokumentasi di Kalender Acara.
Praktik Terbaik untuk Membuat Kalender Acara di WordPress
Membuat kalender acara yang efisien di situs WordPress Anda dapat membuat Anda lebih terlihat oleh pengunjung dan menyederhanakan manajemen acara. Berikut adalah beberapa praktik terbaik yang dapat membantu Anda mendapatkan hasil terbaik dari kalender acara Anda.
- Optimalkan Halaman Acara
Rancang halaman tempat Anda akan menambahkan kalender acara dan menambahkan konten sedemikian rupa sehingga semuanya relevan dengan acara dan kalender.
- Memberikan Informasi Acara Terperinci
Pastikan setiap acara menyertakan tanggal, waktu, tempat, dan deskripsi. Ini penting untuk keterlibatan pengguna dan memungkinkan peserta mengetahui apa yang diharapkan. Sertakan opsi pembelian tiket jika diperlukan.
- Perbarui Kalender Anda Secara Teratur
Pastikan untuk memperbarui kalender acara Anda secara rutin dengan acara baru dan pembatalan. Hal ini tidak hanya memastikan pembaca Anda tetap mendapatkan informasi, tetapi juga membersihkan situs Anda dan memberikan nilai SEO lebih dengan menerbitkan konten baru.
- Promosikan Acara Anda
Iklankan acara melalui postingan blog dan tutorial video Anda. Jika Anda menjalankan suatu acara dan memiliki sesuatu di kalender, ada gunanya membagikan beberapa postingan petunjuk atau menyorot acara tersebut. Konten yang bagus juga dapat menjadikan Anda ahli dalam niche tersebut.
Menutup!
HappyAddons adalah alat pembuat halaman serbaguna yang dapat menjalankan tugas banyak plugin sendirian. Jadi, jika Anda memilikinya di situs Anda, Anda tidak memerlukan plugin tambahan untuk membuat kalender acara. Sebaliknya, Anda dapat menambahkan berbagai fitur dan fungsi ke situs Anda.
HappyAddons juga memiliki versi premium, dengan banyak fitur dan widget menarik. Jika Anda menyukai artikel ini, beri tahu kami melalui kotak komentar. Dan jangan lupa untuk memeriksa versi premium plugin dengan mengklik tombol “ Coba HappyAddons Gratis ” yang terlampir di bawah.
