Cara Membuat Modul Blurb Mengambang dengan Divi
Diterbitkan: 2024-01-08Ingin meningkatkan proyek desain web Anda berikutnya dengan kreativitas dan bakat? Dalam tutorial ini, kami akan menunjukkan cara membuat modul uraian mengambang dan membuat bagian fitur yang menarik perhatian pengguna saat Anda menggulir. Dengan menggunakan modul uraian serbaguna Divi dan menambahkan efek gulir, Anda dapat mengubah tata letak statis menjadi bagian dinamis yang menampilkan konten Anda.
Jika Anda tertarik untuk menjelajahi kemungkinan kreatif modul uraian dan mempelajari bagaimana efek gulir dapat menambahkan beberapa gerakan menarik ke situs web Anda, postingan ini adalah sumber yang bagus untuk Anda.
Mari kita mulai!
- 1 Pratinjau
- 2 Apa yang Anda Butuhkan untuk Memulai
- 3 Cara Membuat Modul Blurb Mengambang dengan Divi
- 3.1 Membuat Halaman Baru dengan Tata Letak Premade
- 3.2 Memodifikasi Tata Letak Modul Blurb Mengambang
- 3.3 Menambahkan Modul Uraian
- 3.4 Mengaktifkan Modul Blurb Mengambang dengan Efek Gulir
- 4 Hasil Akhir
- 5 Pikiran Terakhir
Pratinjau
Berikut adalah preview dari apa yang akan kami desain. Uraian singkat di sebelah kiri meluncur ke atas dan tetap mengambang di tempatnya, langsung menarik perhatian. Di sebelah kanan, uraian singkat ditampilkan satu per satu, masing-masing menyoroti fitur layanan yang unik.
Berikut tampilan desainnya di ponsel. Setiap uraian akan muncul dengan efek gulir geser ke dalam yang halus.

Apa yang Anda Butuhkan untuk Memulai
Sebelum kita mulai, instal dan aktifkan Tema Divi dan pastikan Anda memiliki Divi versi terbaru di situs web Anda.
Sekarang, Anda siap untuk memulai!
Cara Membuat Modul Blurb Mengambang dengan Divi
Kami akan membuat bagian fitur dinamis untuk desain ini menggunakan empat modul uraian. Di kolom kiri, kita akan menggunakan efek lengket untuk membuat satu modul uraian mengambang, menarik perhatian dengan gambar besar dan teks judul yang memperkenalkan manfaat layanan. Tiga modul uraian kecil akan muncul secara berurutan di kolom kanan, masing-masing dengan ikon dan beberapa teks. Dengan menggunakan efek gulir Divi, kami dapat menampilkan uraian singkat satu per satu, menciptakan pengalaman pengguna mendalam yang mengomunikasikan fitur-fitur utama secara efektif.
Buat Halaman Baru dengan Tata Letak Premade
Mari kita mulai dengan menggunakan tata letak yang telah dibuat sebelumnya dari perpustakaan Divi. Kami akan menggunakan Halaman Arahan Produk SaaS dari paket tata letak Produk SaaS untuk desain ini.
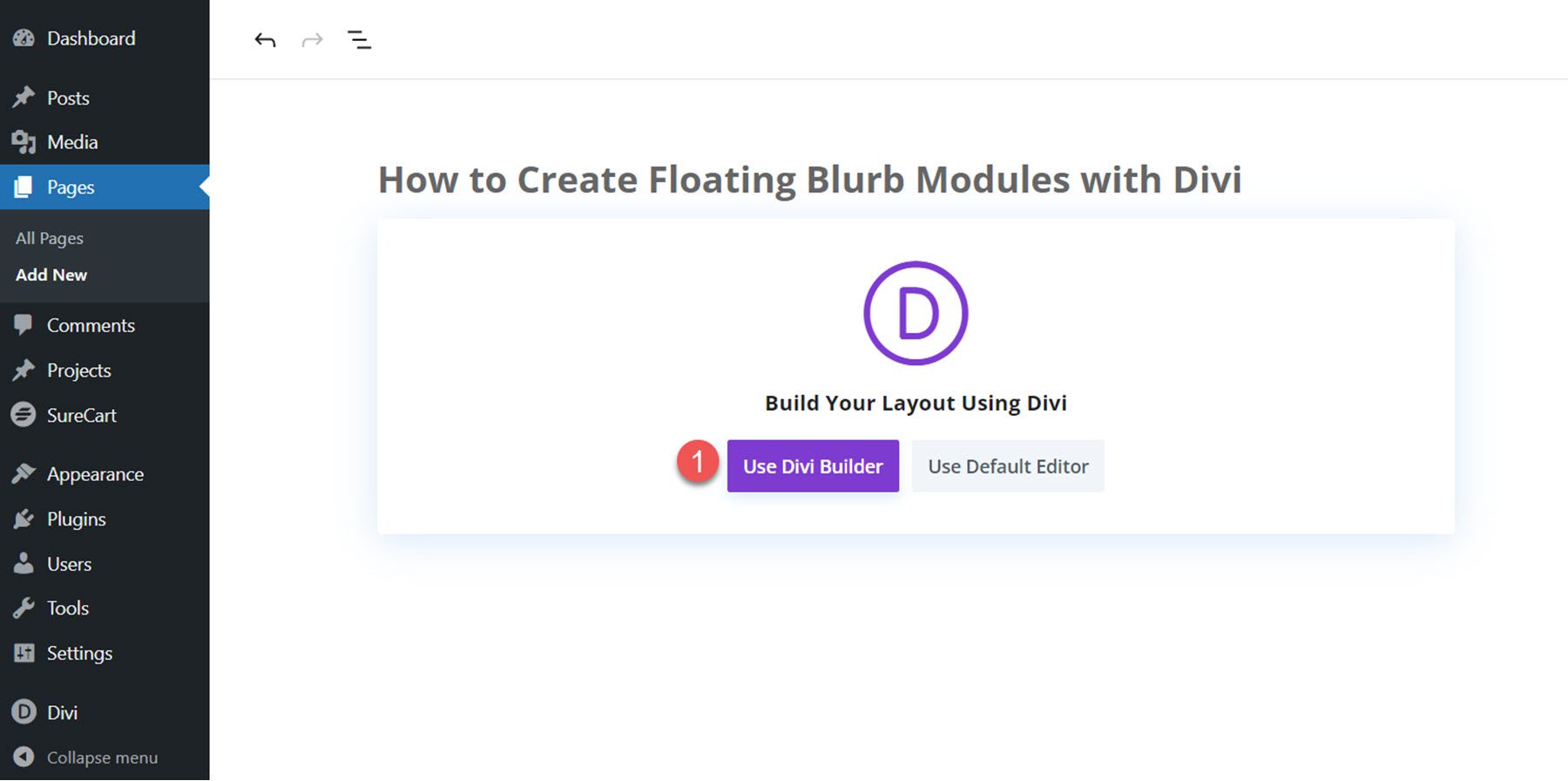
Tambahkan halaman baru ke situs web Anda dan beri judul, lalu pilih opsi Gunakan Divi Builder.

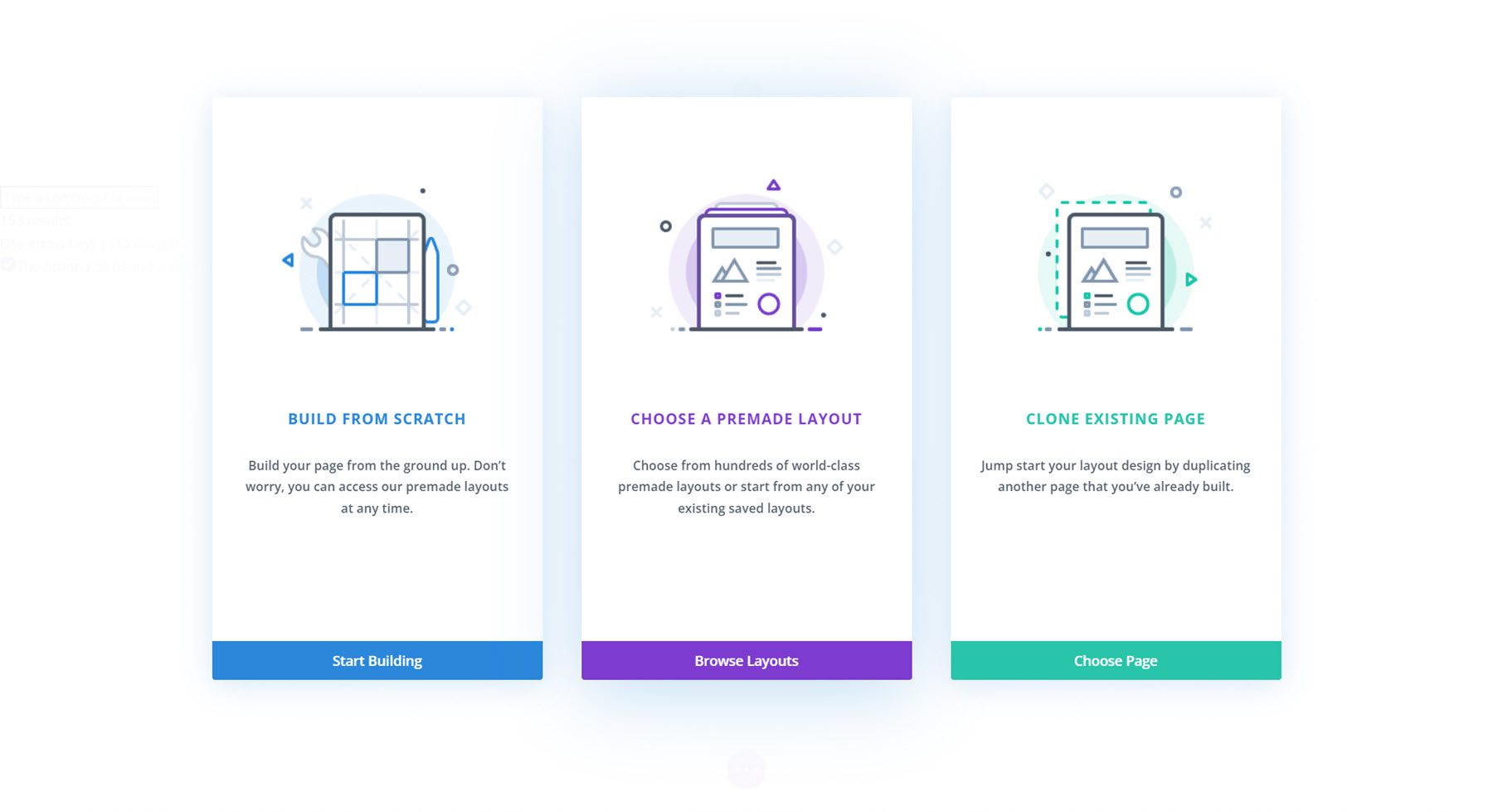
Klik Telusuri Tata Letak untuk menggunakan tata letak yang telah dibuat sebelumnya dari perpustakaan Divi.

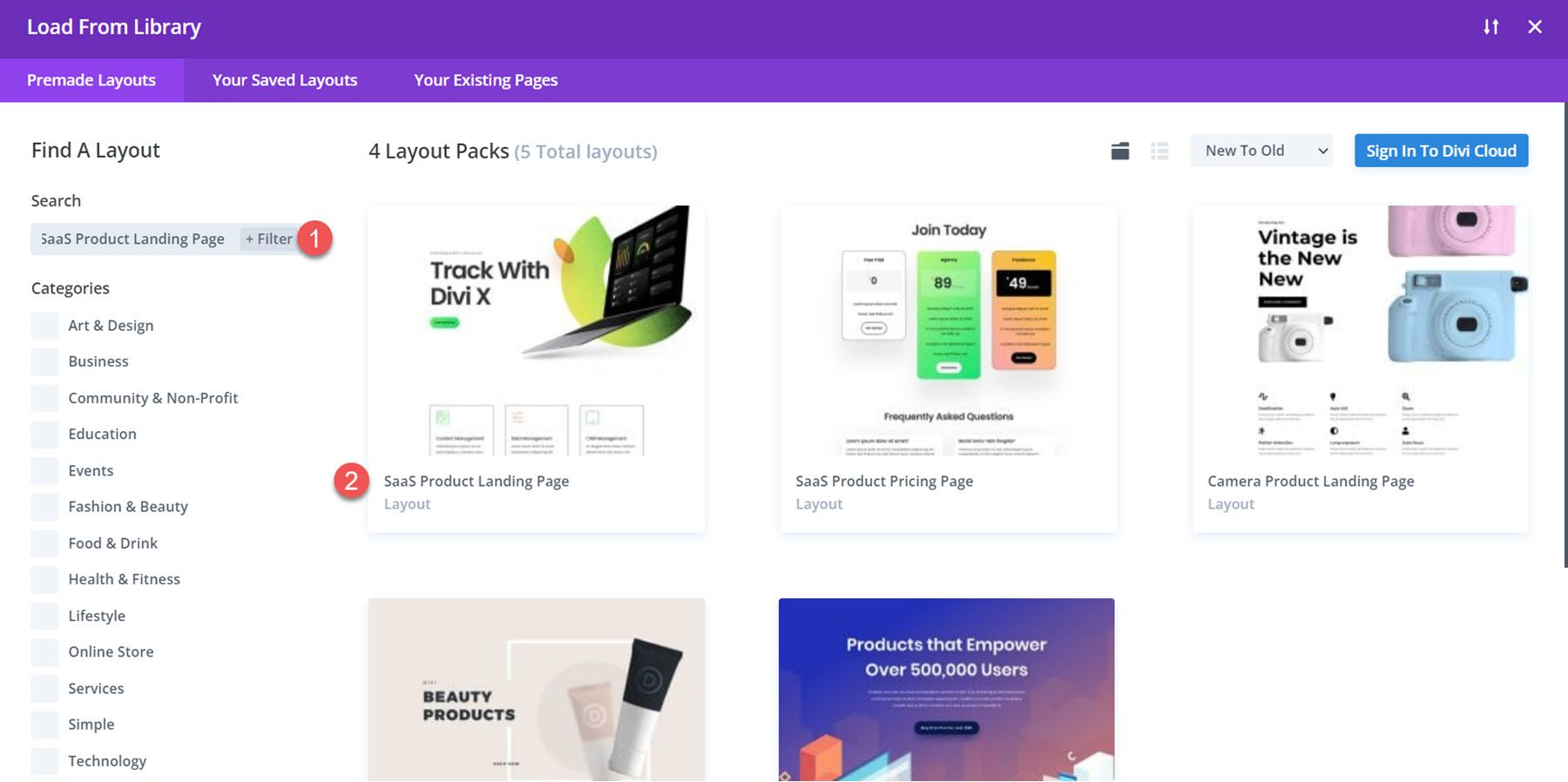
Cari dan pilih tata letak Halaman Arahan Produk SaaS.

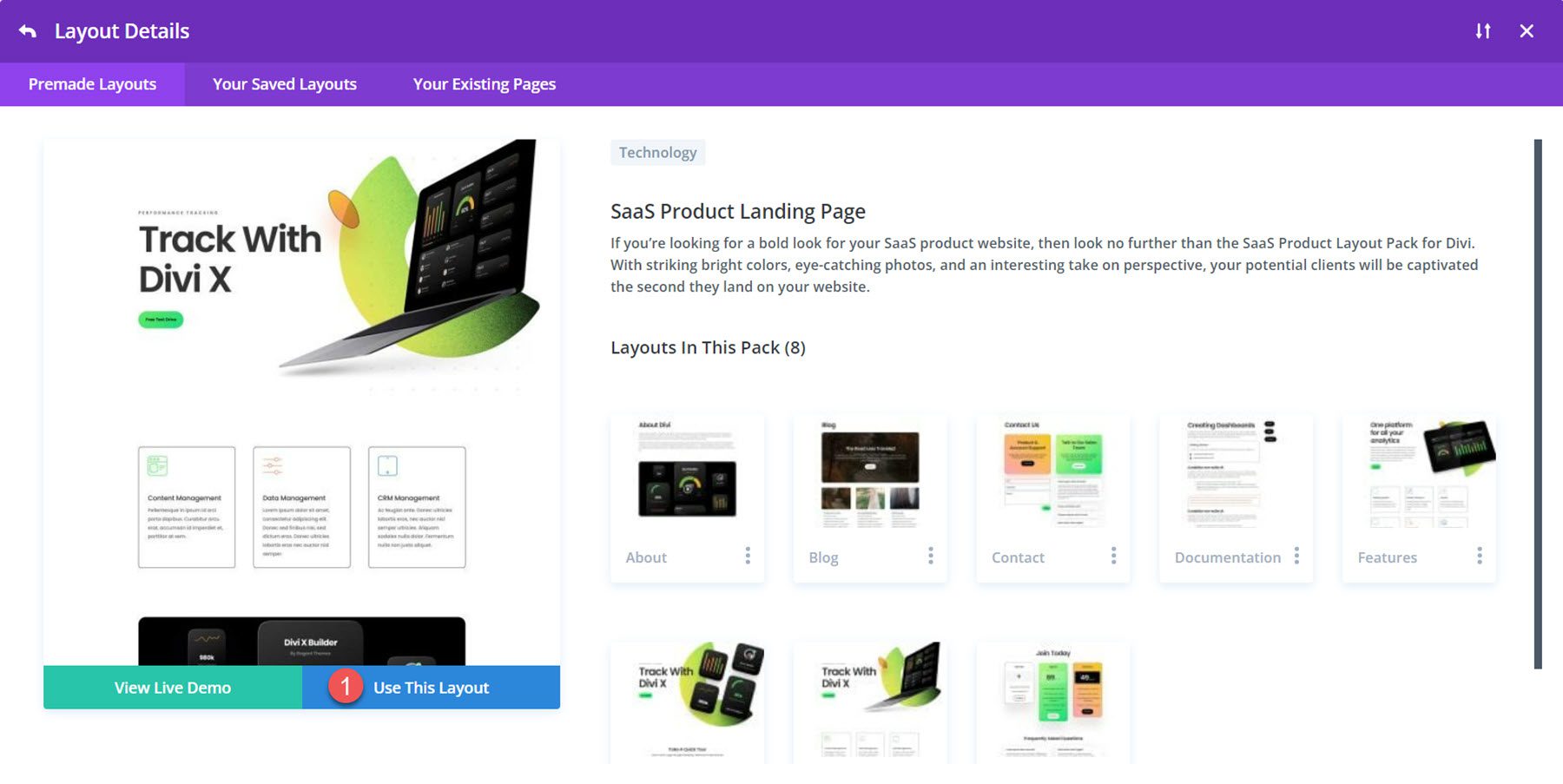
Pilih Gunakan Tata Letak Ini untuk menambahkan tata letak ke halaman Anda.

Sekarang, kami siap untuk membangun desain kami.
Memodifikasi Tata Letak Modul Blurb Mengambang
Kami akan membuat bagian fitur dinamis menggunakan konten dari baris layanan dan gambar tambahan dari tata letak. Untuk memulai, tambahkan bagian baru di bawah bagian pahlawan.

Selanjutnya, tambahkan satu baris dengan dua kolom.

Anda juga dapat menghapus bagian di bawah dengan tiga modul karena kami akan membuatnya kembali dengan modul uraian sepanjang tutorial ini.

Menambahkan Modul Blurb
Kolom 1
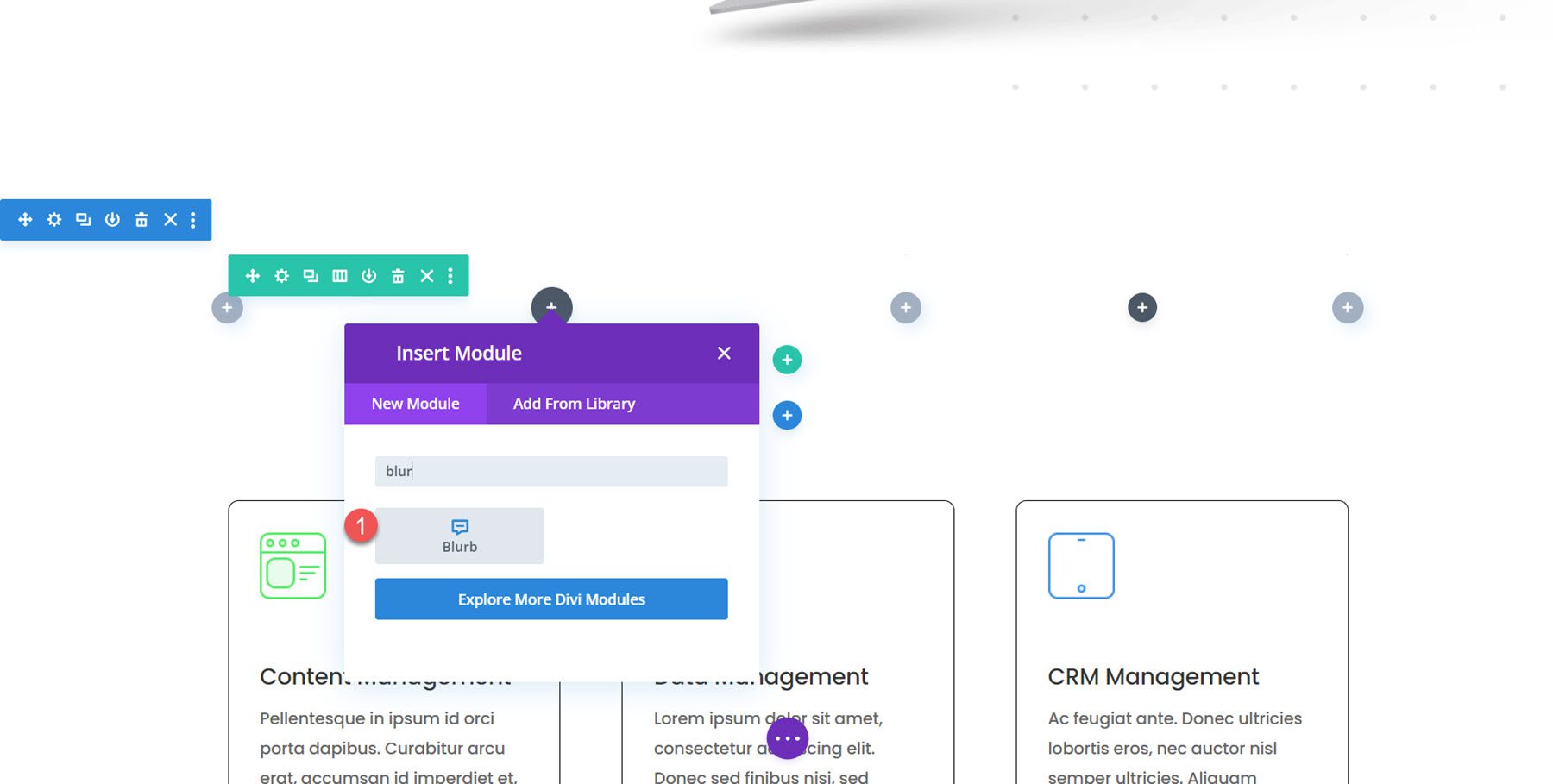
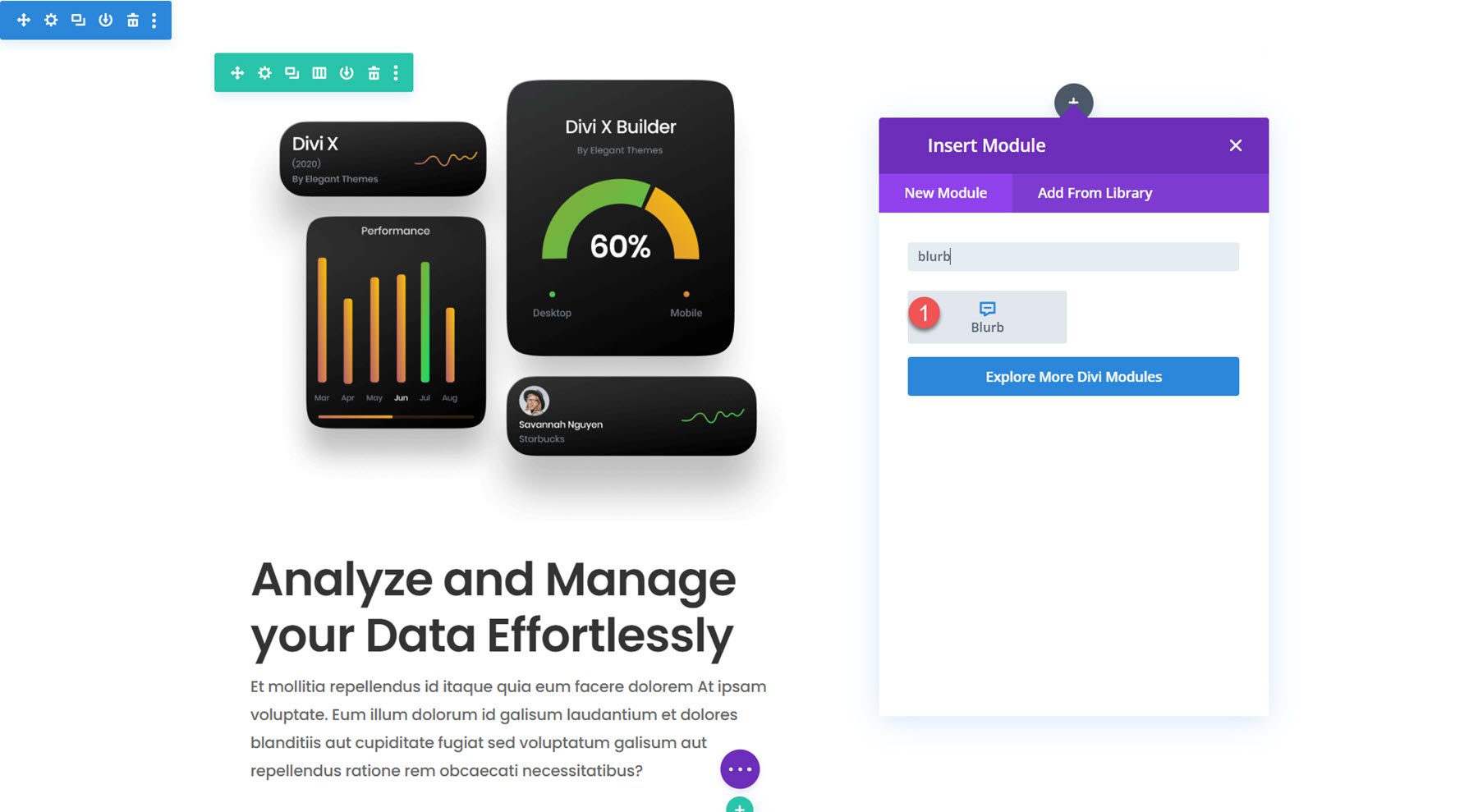
Di kolom kiri, tambahkan modul uraian baru.

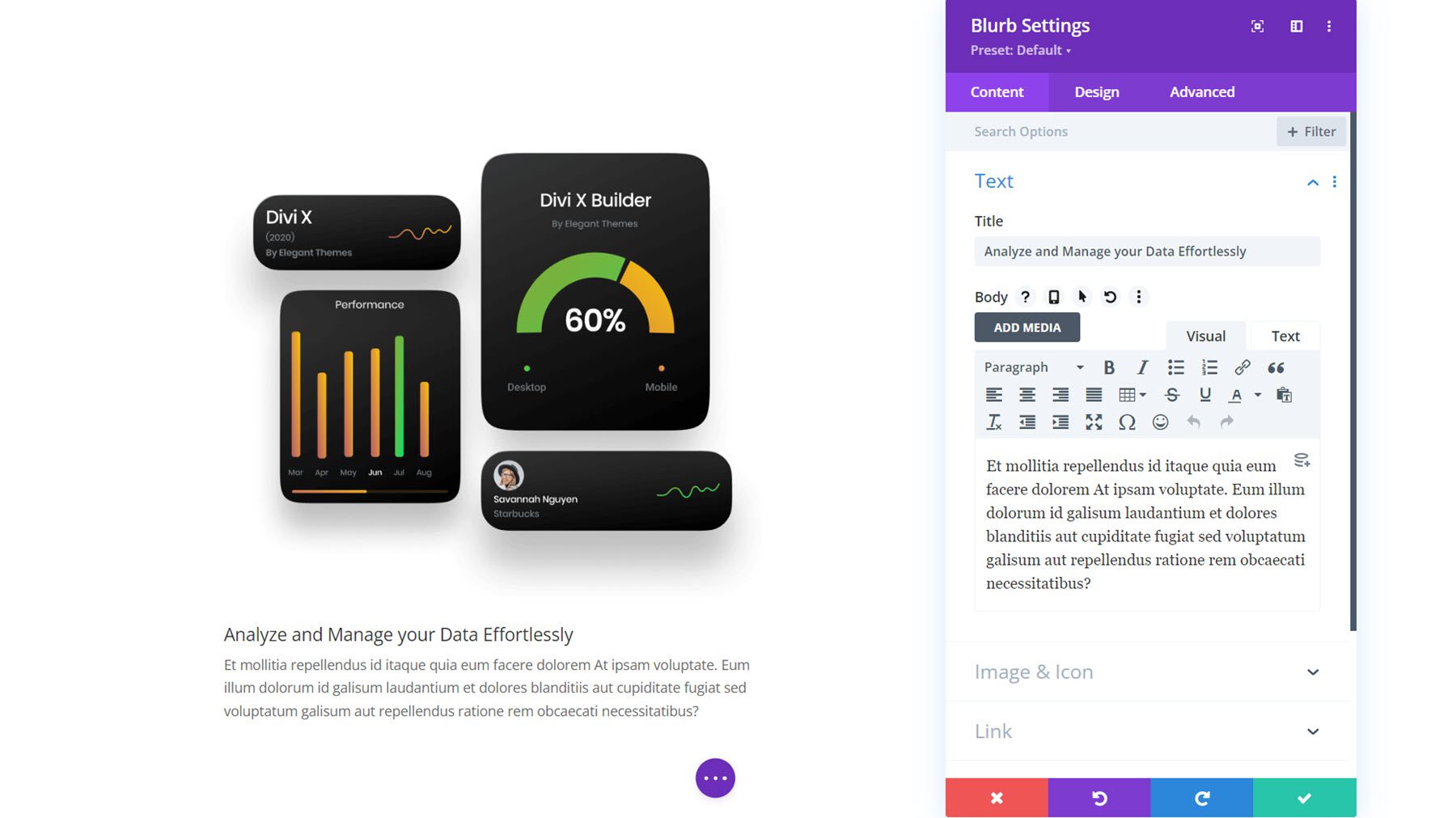
Tambahkan konten berikut ke uraian singkat.
- Judul: Analisis dan Kelola Data Anda dengan Mudah
- Isi: Teks deskripsi
- Gambar: saas-24.png, yang disertakan dengan paket tata letak.

Pengaturan Desain
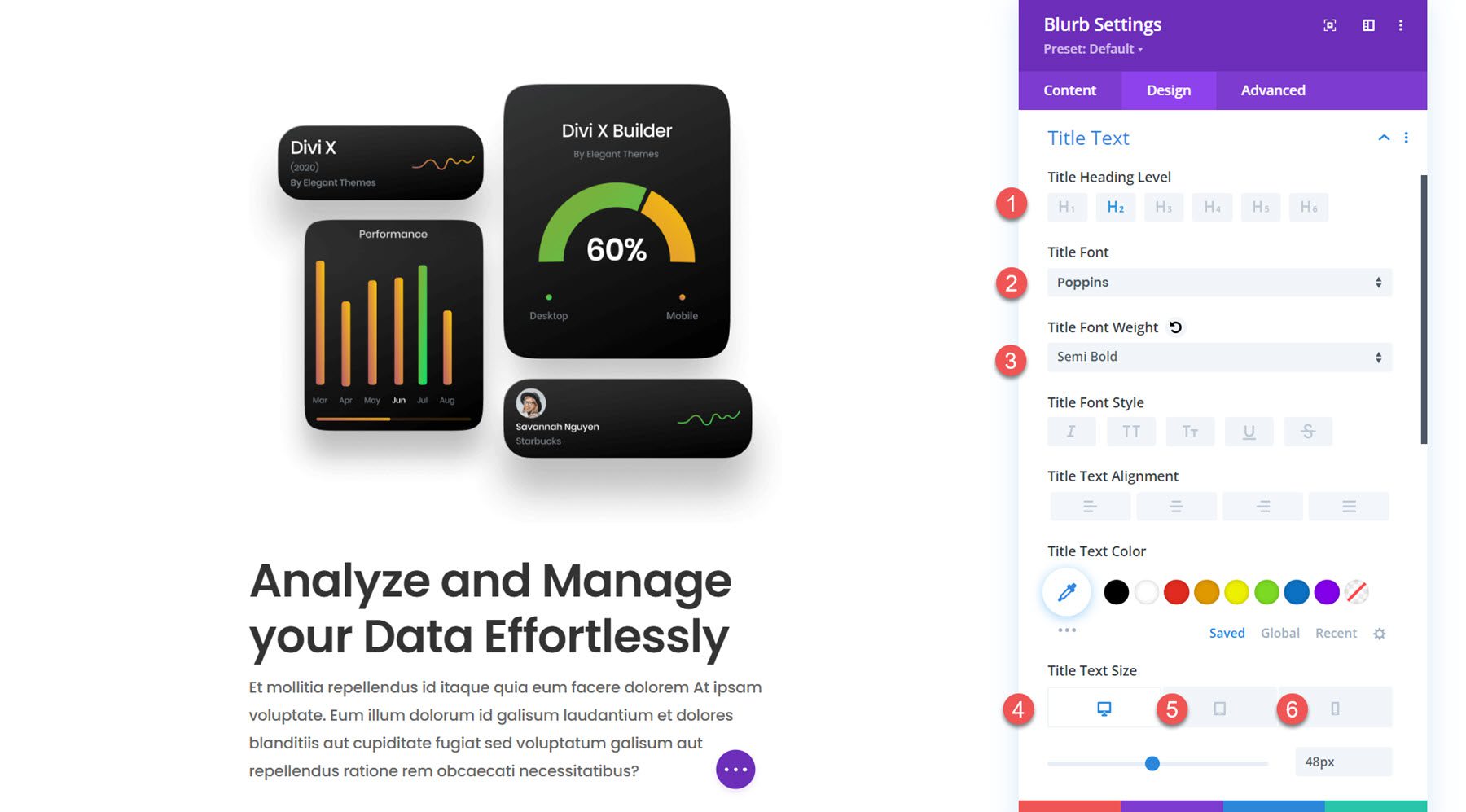
Selanjutnya, pindah ke tab desain dan ubah pengaturan teks judul sebagai berikut:
- Tingkat Judul Judul: H2
- Font Judul: Poppins
- Berat Font Judul: Semi Tebal
- Ukuran Teks Judul: desktop 48px, tablet 32px, seluler 24px
- Spasi Huruf Judul: -0,02em
- Tinggi Baris Judul: 1,2em

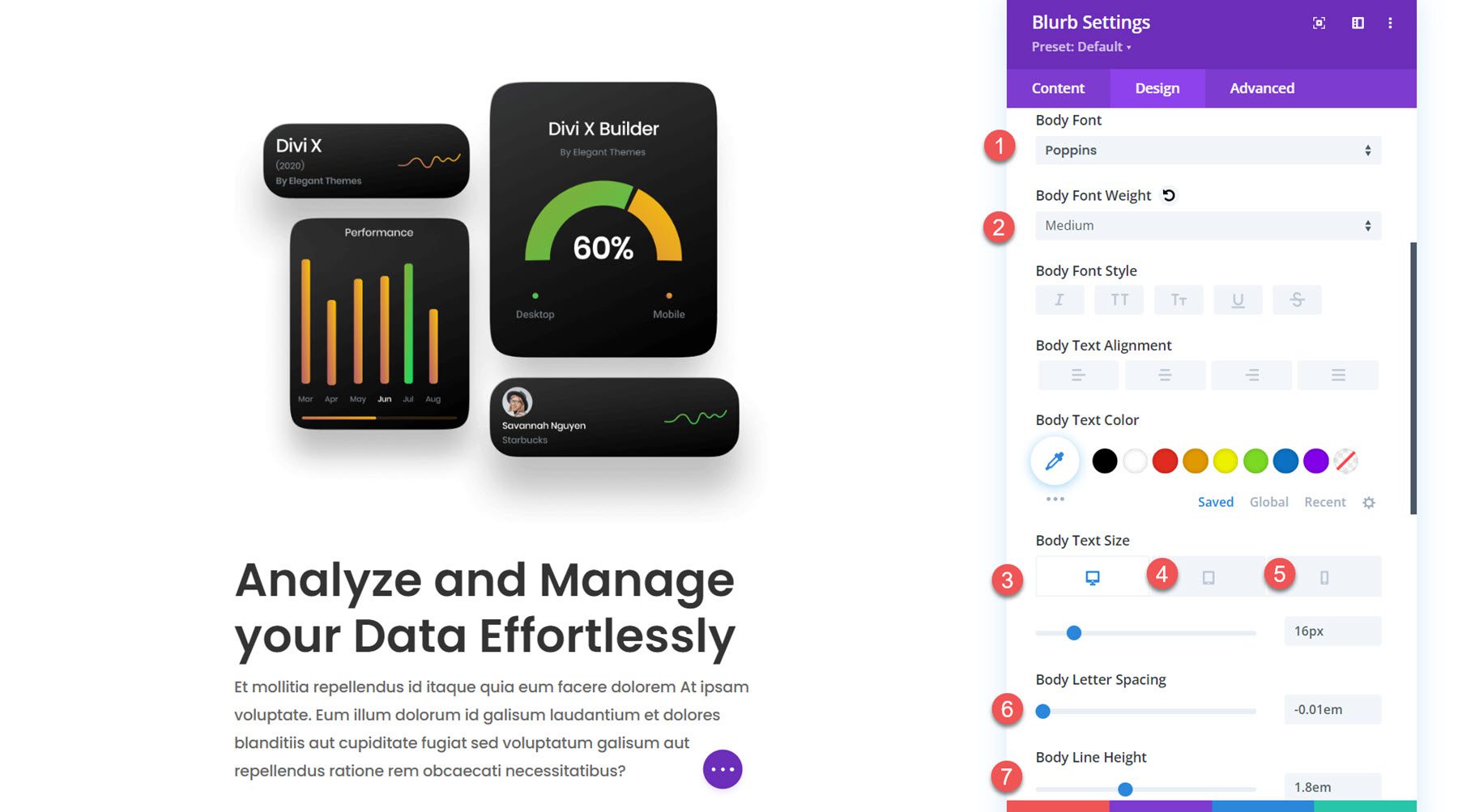
Dalam pengaturan teks isi, ubah yang berikut ini:
- Font Tubuh: Poppins
- Berat Font Badan: Sedang
- Ukuran Teks Isi: desktop 16px, tablet 15px, seluler 14px
- Spasi Huruf Badan: -0,02em
- Tinggi Garis Tubuh: 1,8em


Kolom 2
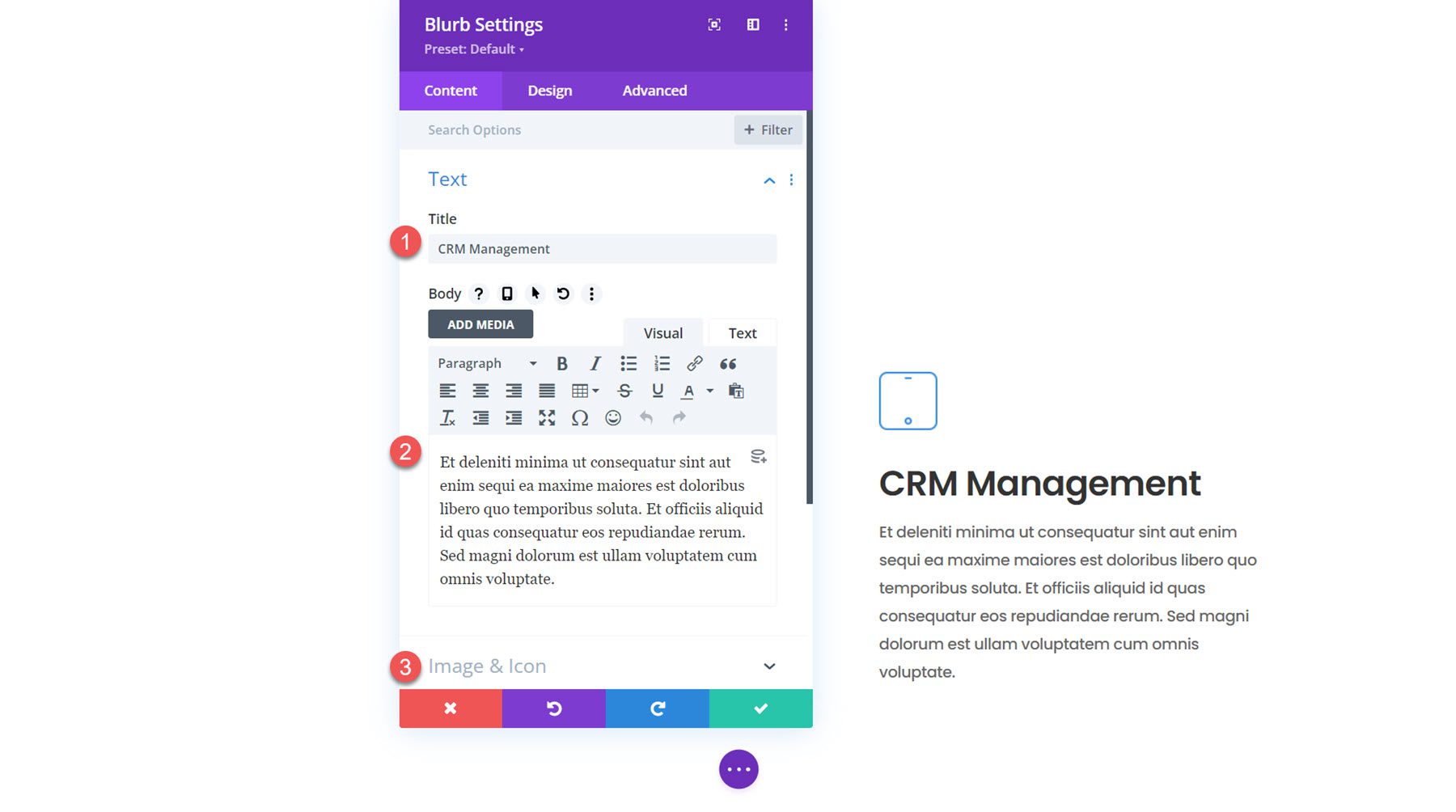
Di kolom kanan, tambahkan modul uraian baru.

Tambahkan konten berikut ke uraian singkat.
- Judul:Manajemen Konten
- Isi: Teks deskripsi
- Gambar: saas-icon-01.png

Pengaturan Desain
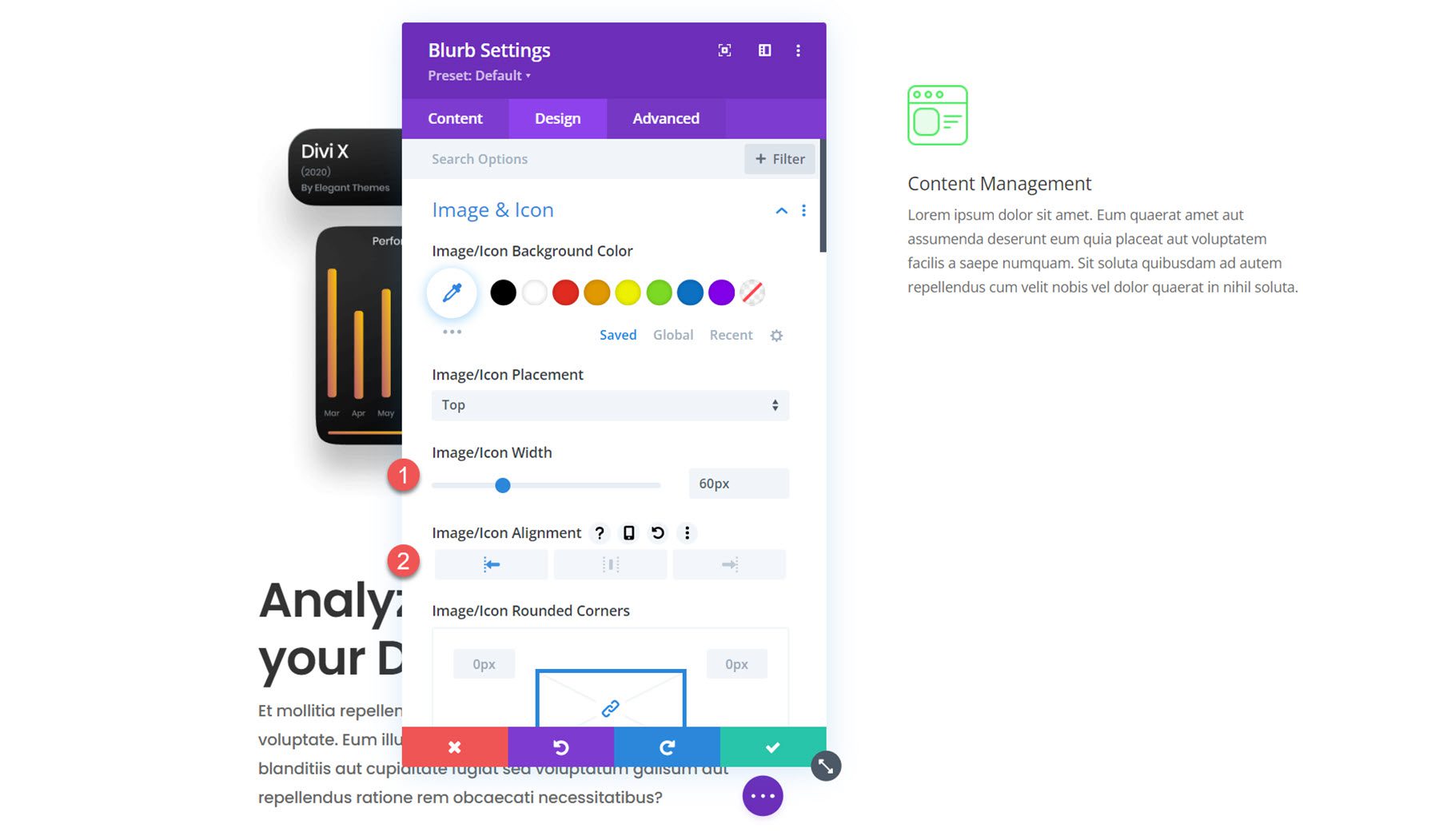
Di tab desain, mulailah dengan membuka pengaturan gambar dan ikon. Atur lebar gambar menjadi 60px dan atur perataannya ke kiri.

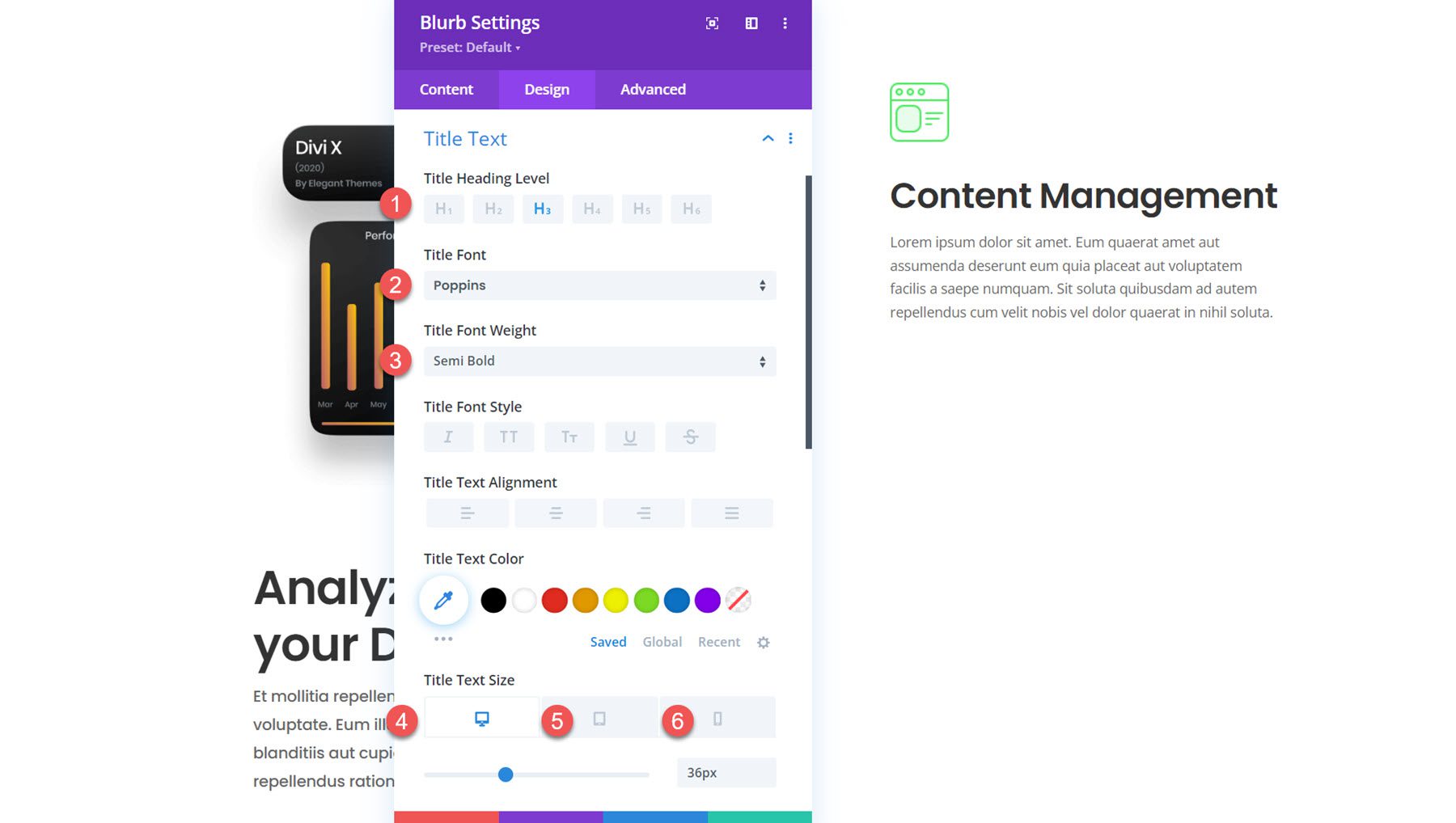
Selanjutnya, ubah gaya teks judul sebagai berikut:
- Tingkat Judul Judul: H3
- Font Judul: Poppins
- Berat Font Judul: Semi Tebal
- Ukuran Teks Judul: desktop 36px, tablet 20px, seluler 16px
- Spasi Huruf Judul: -0,02em
- Tinggi Baris Judul: 1,4em

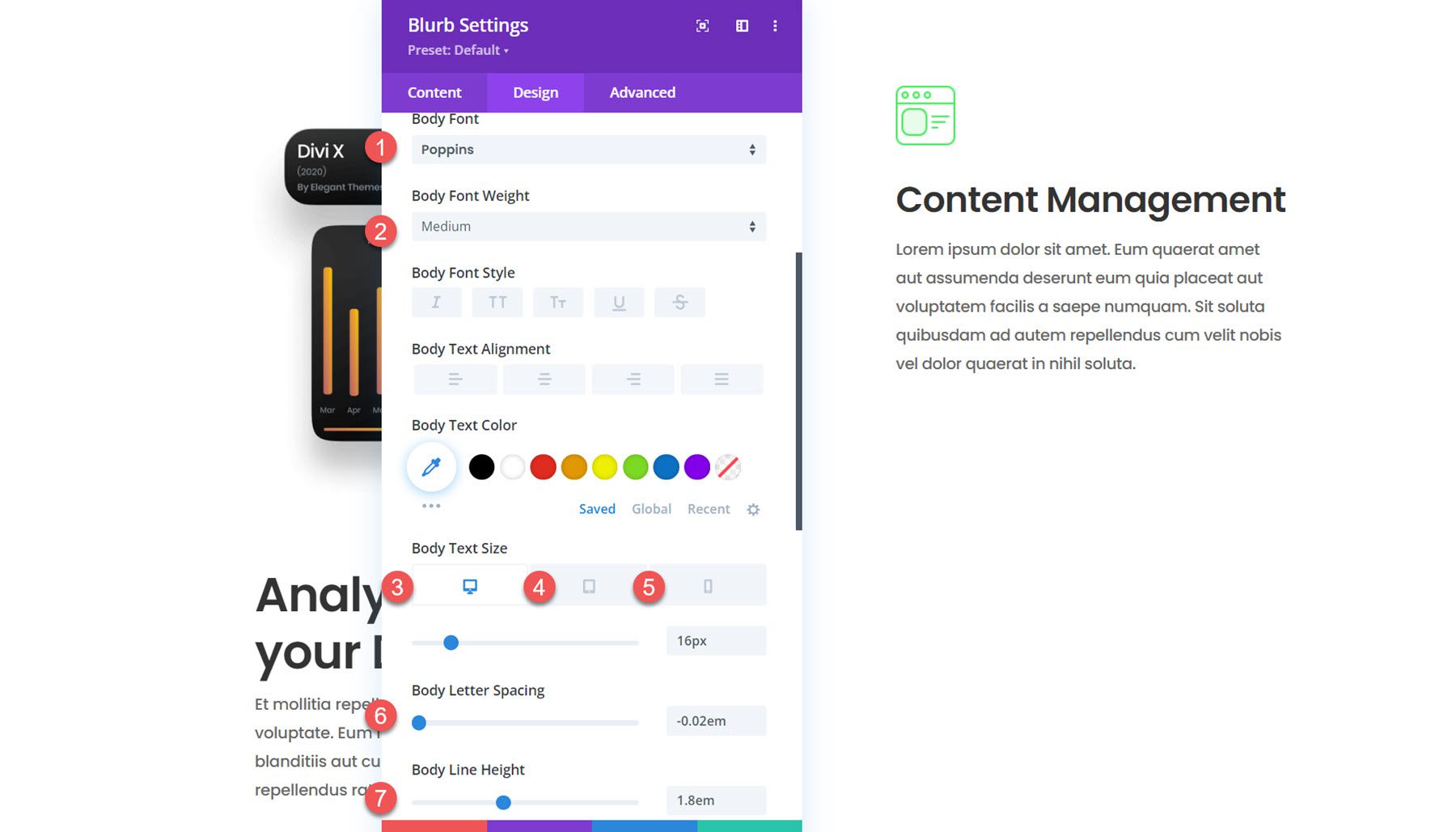
Di pengaturan teks isi, ubah opsi berikut:
- Font Tubuh: Poppins
- Berat Font Badan: Sedang
- Ukuran Teks Isi: desktop 16px, tablet 15px, seluler 14px
- Spasi Huruf Badan: -0,02em
- Tinggi Garis Tubuh: 1,8em

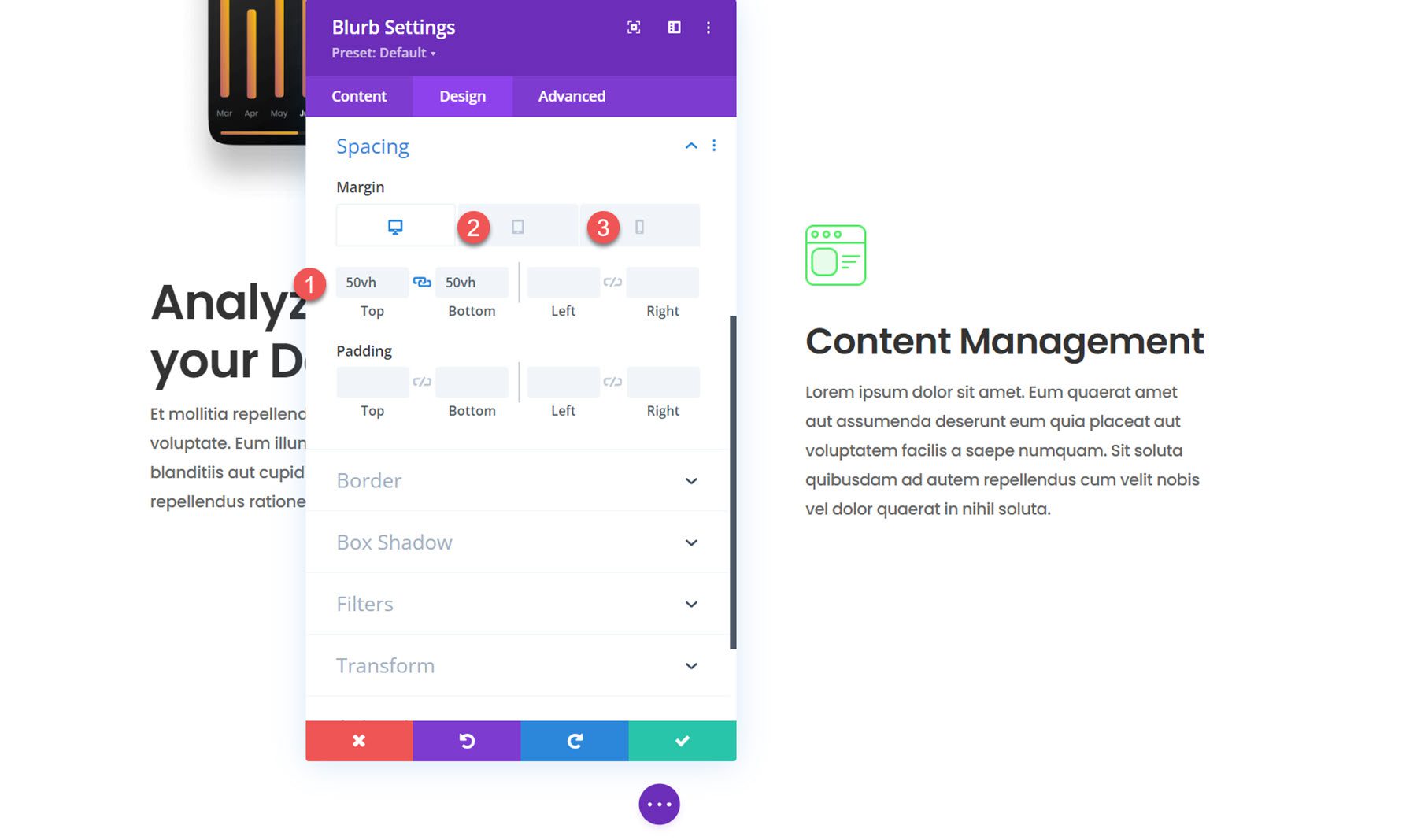
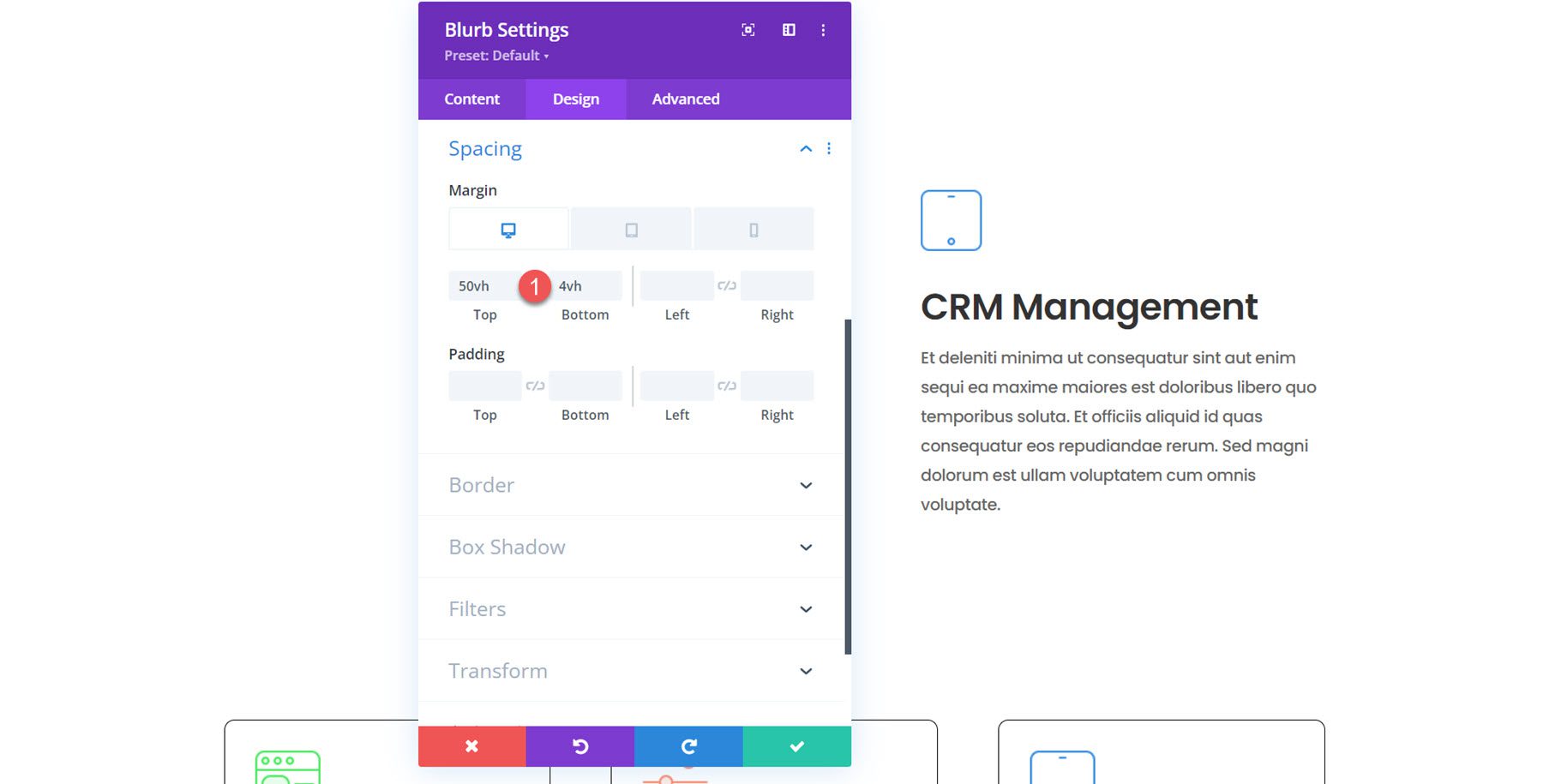
Selanjutnya, buka pengaturan spasi. Kita akan menambahkan margin atas dan bawah karena kita ingin setiap uraian di sebelah kanan muncul satu per satu. Dengan menggunakan vh (viewport height) untuk mengatur margin, kita dapat memastikan bahwa modul uraian dan marginnya akan memenuhi seluruh ketinggian layar. Nanti, kami akan menambahkan beberapa efek gulir untuk meningkatkan efeknya. Kami tidak akan memiliki efek gulir lengket pada tablet dan seluler, sehingga marginnya akan jauh lebih kecil.
- Margin atas dan bawah pada desktop: 50vh
- Margin atas dan bawah pada tablet dan seluler: 4vh

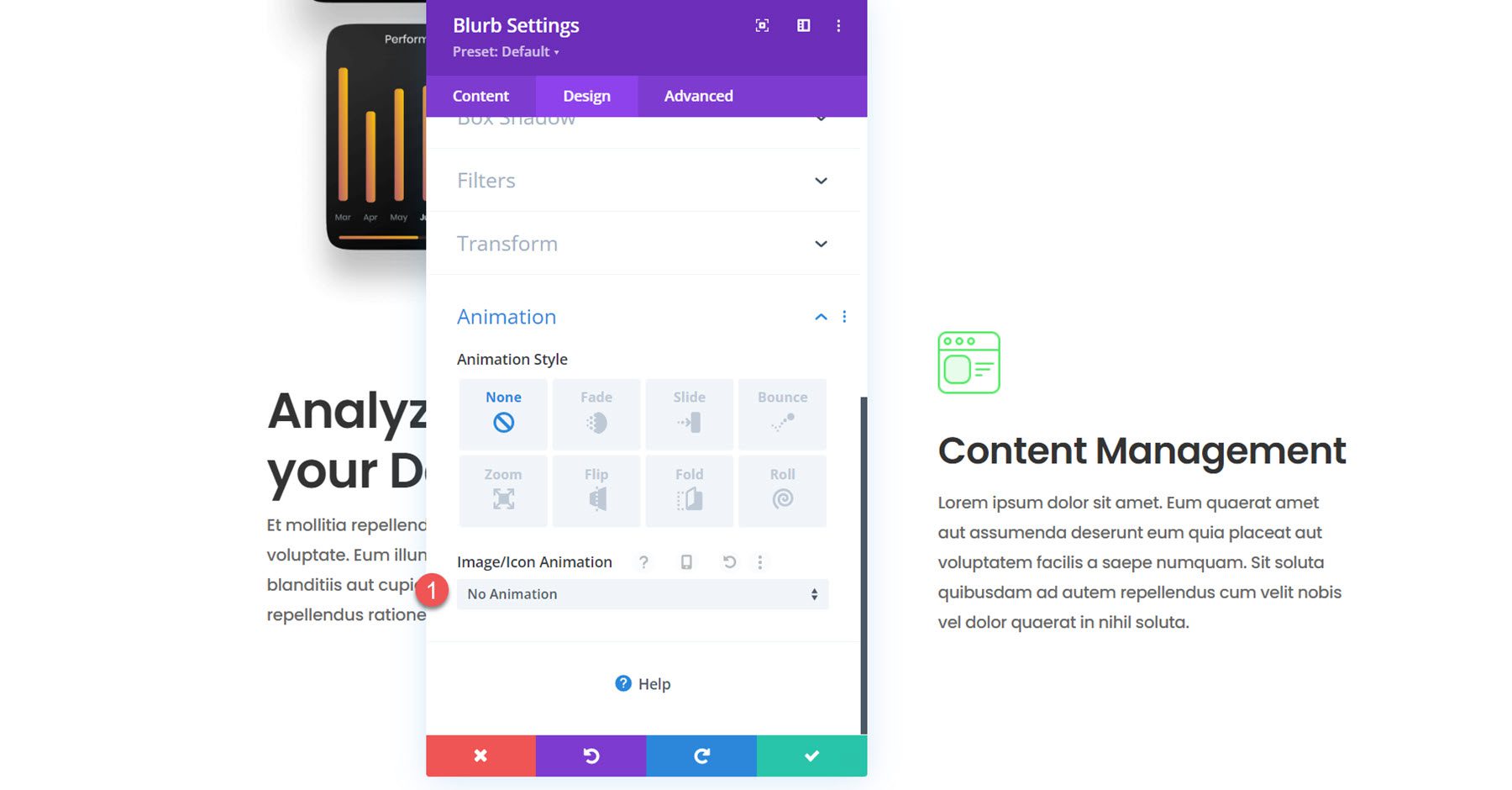
Terakhir, buka pengaturan animasi dan atur animasi gambar/ikon menjadi tanpa animasi.

Duplikat untuk membuat 2 uraian singkat lagi
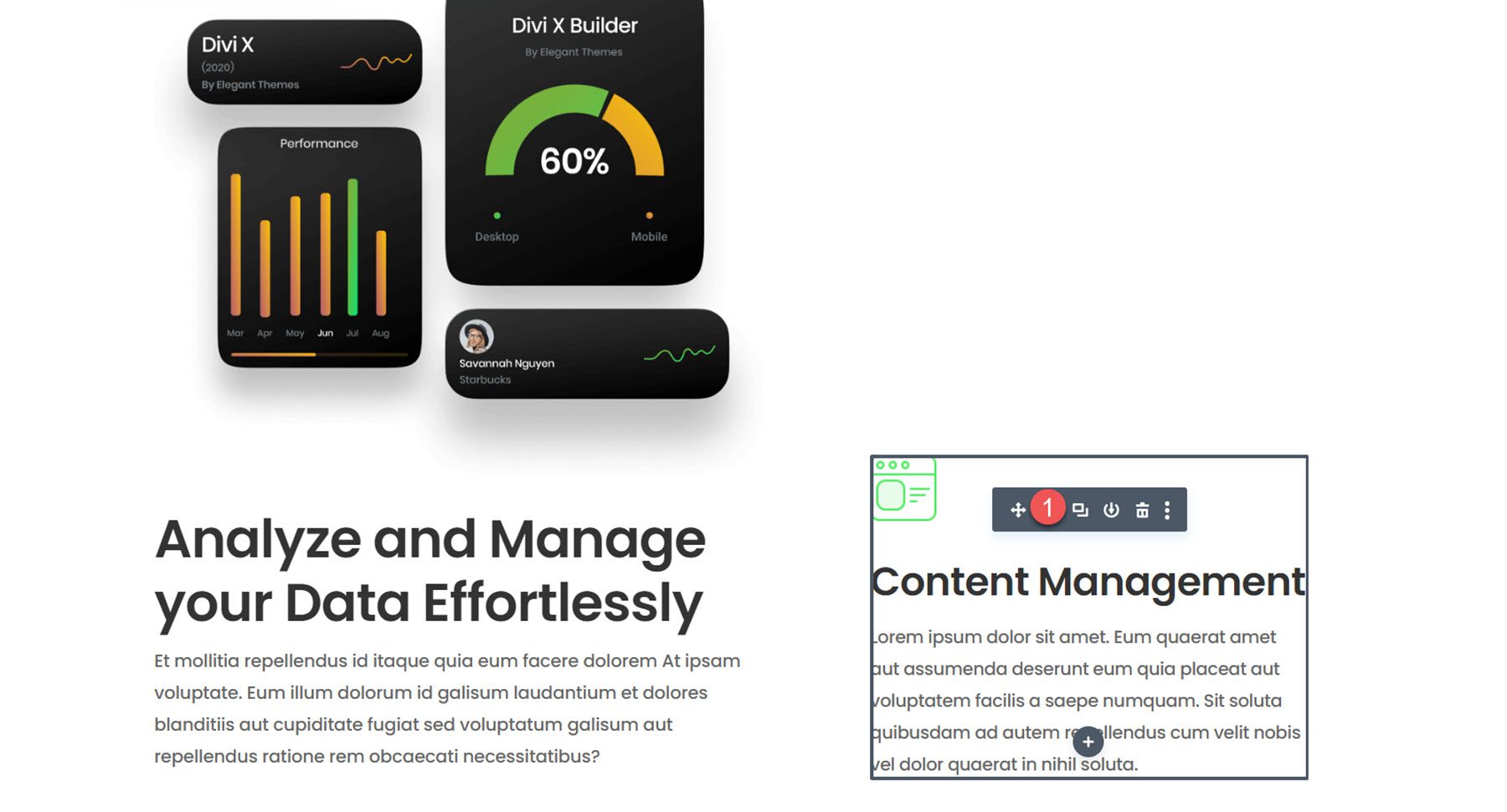
Sekarang, modul uraian pertama telah dibuat dan ditata. Gandakan modul dua kali untuk membuat dua modul uraian lagi di kolom kanan.

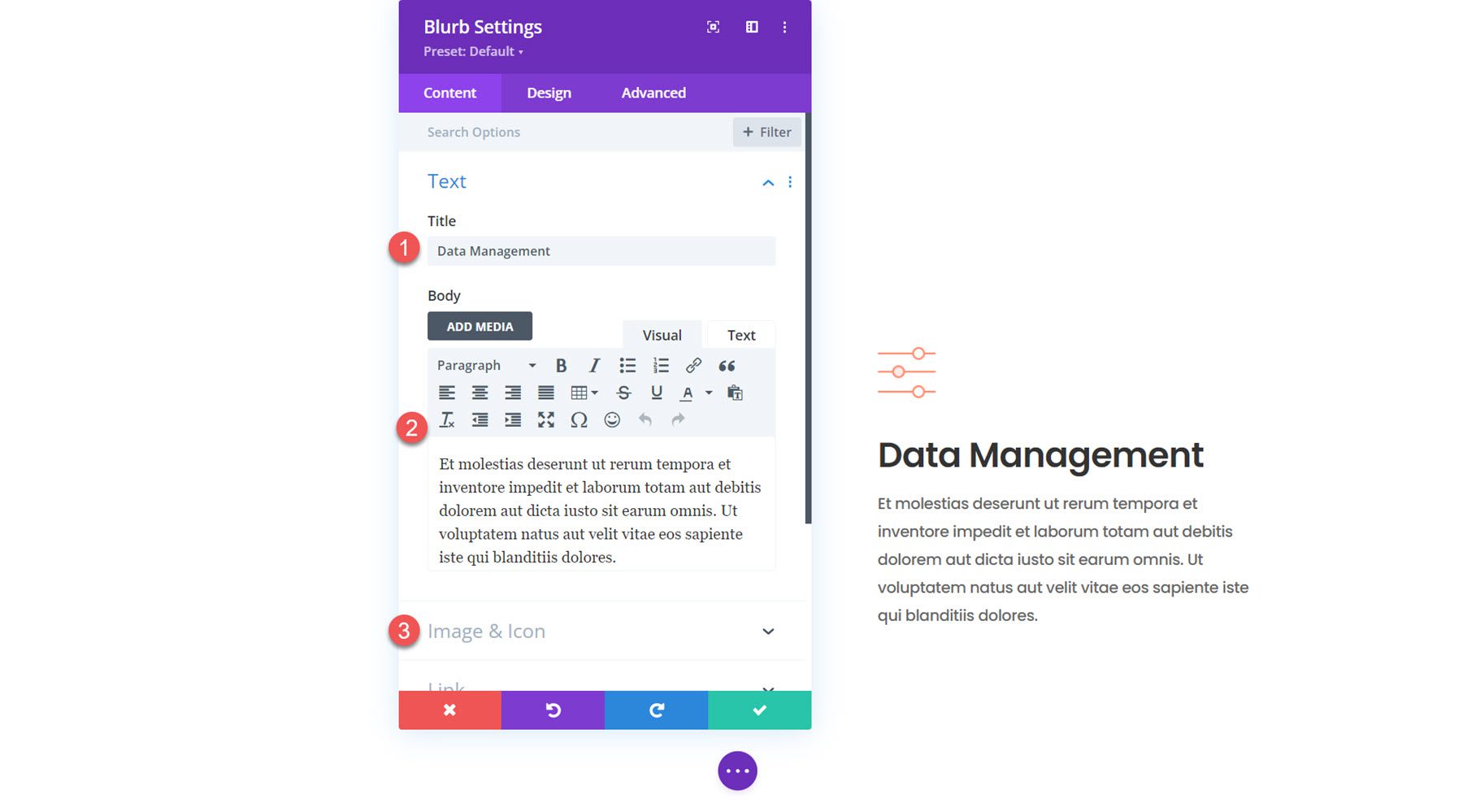
Buka pengaturan untuk uraian kedua dan ubah yang berikut ini:
- Judul:Manajemen Data
- Isi: Teks deskripsi
- Gambar: saas-icon-05.png

Selanjutnya, ubah konten untuk uraian ketiga.
- Judul: Manajemen CRM
- Isi: Teks deskripsi
- Gambar: saas-icon-03.png

Karena ini uraian terakhir, kita tidak memerlukan margin bawah yang besar. Ubah pengaturan spasi.
- Margin Bawah di desktop: 4vh

Aktifkan Modul Blurb Mengambang dengan Efek Gulir
Sekarang, desain kita sudah siap, dan kita dapat menambahkan efek gulir untuk membuat tata letak dinamis.
Kolom 1
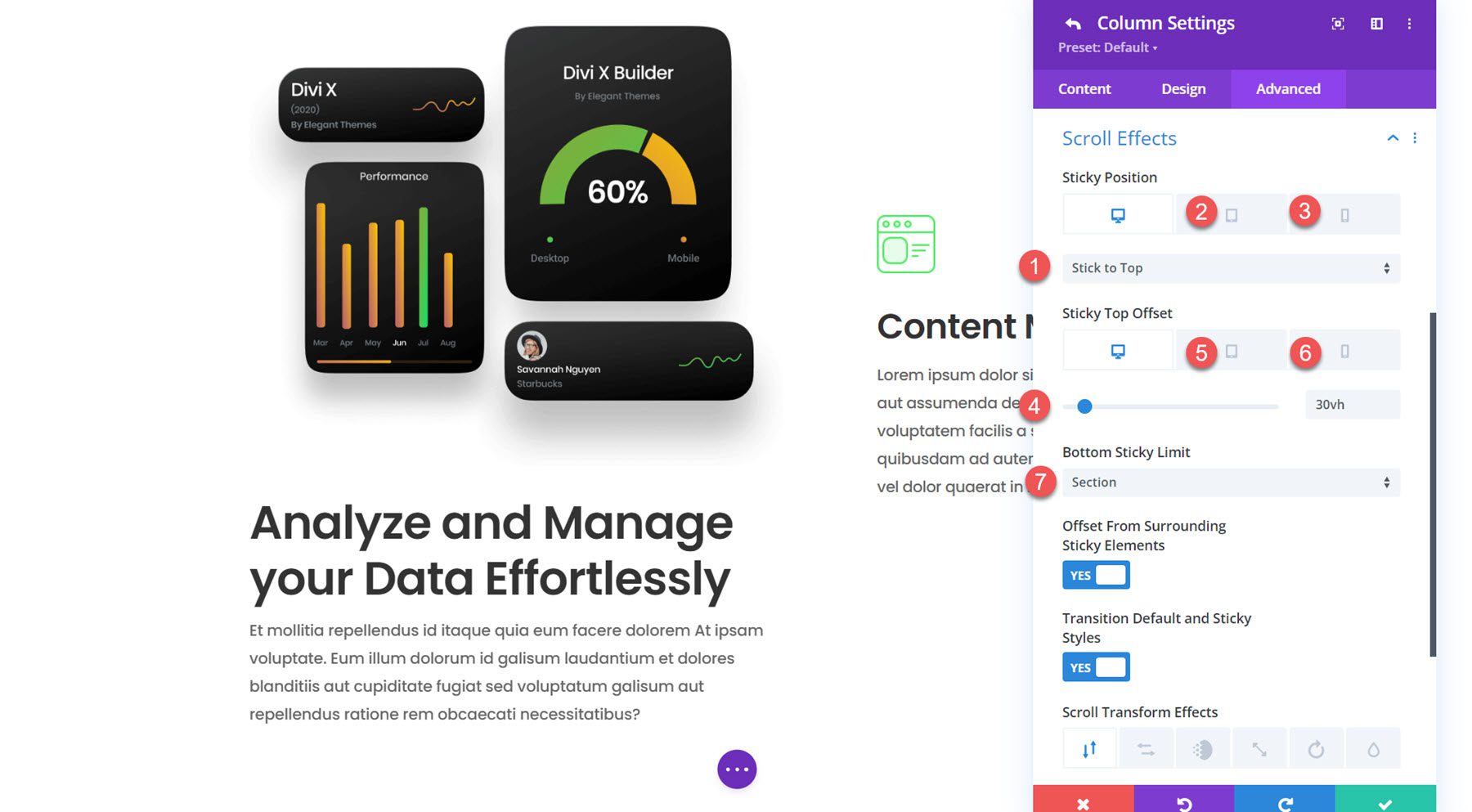
Pertama, buka pengaturan untuk kolom 1. Navigasikan ke bagian Efek Gulir di tab lanjutan dan ubah opsi berikut agar kolom tetap berada di atas.
- Posisi Lengket Desktop: Tetap di Atas
- Posisi Lengket Tablet dan Handphone : Jangan Menempel
- Desktop Offset Atas Lengket: 30vh
- Tablet dan Ponsel Offset Sticky Top: 0vh
- Batas Lengket Bawah: Bagian

Uraian 1
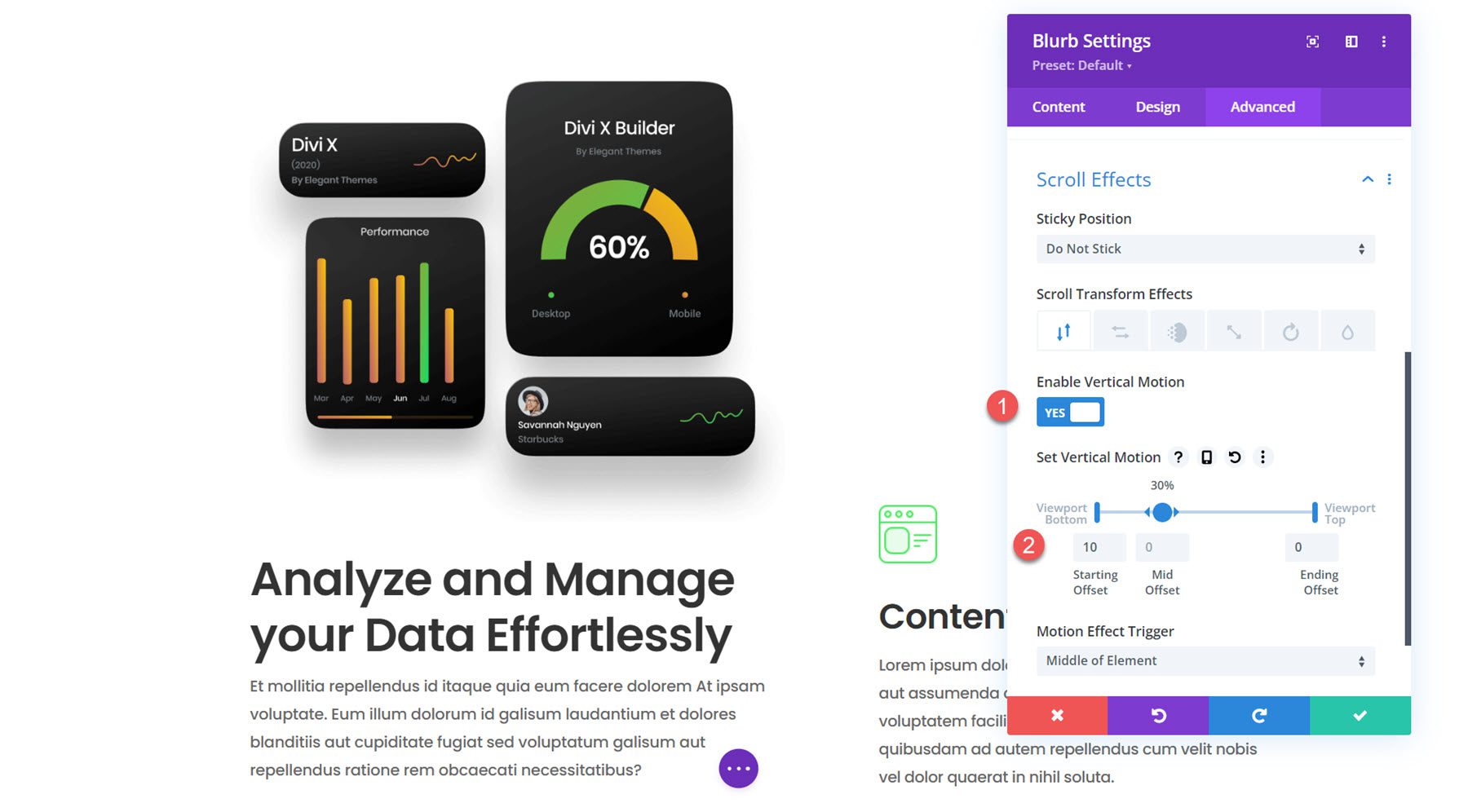
Selanjutnya, navigasikan ke pengaturan uraian singkat di kolom 1. Kita akan menambahkan efek transformasi gulir dengan beberapa gerakan vertikal untuk menyorot kolom ketika kolom tersebut terlihat.
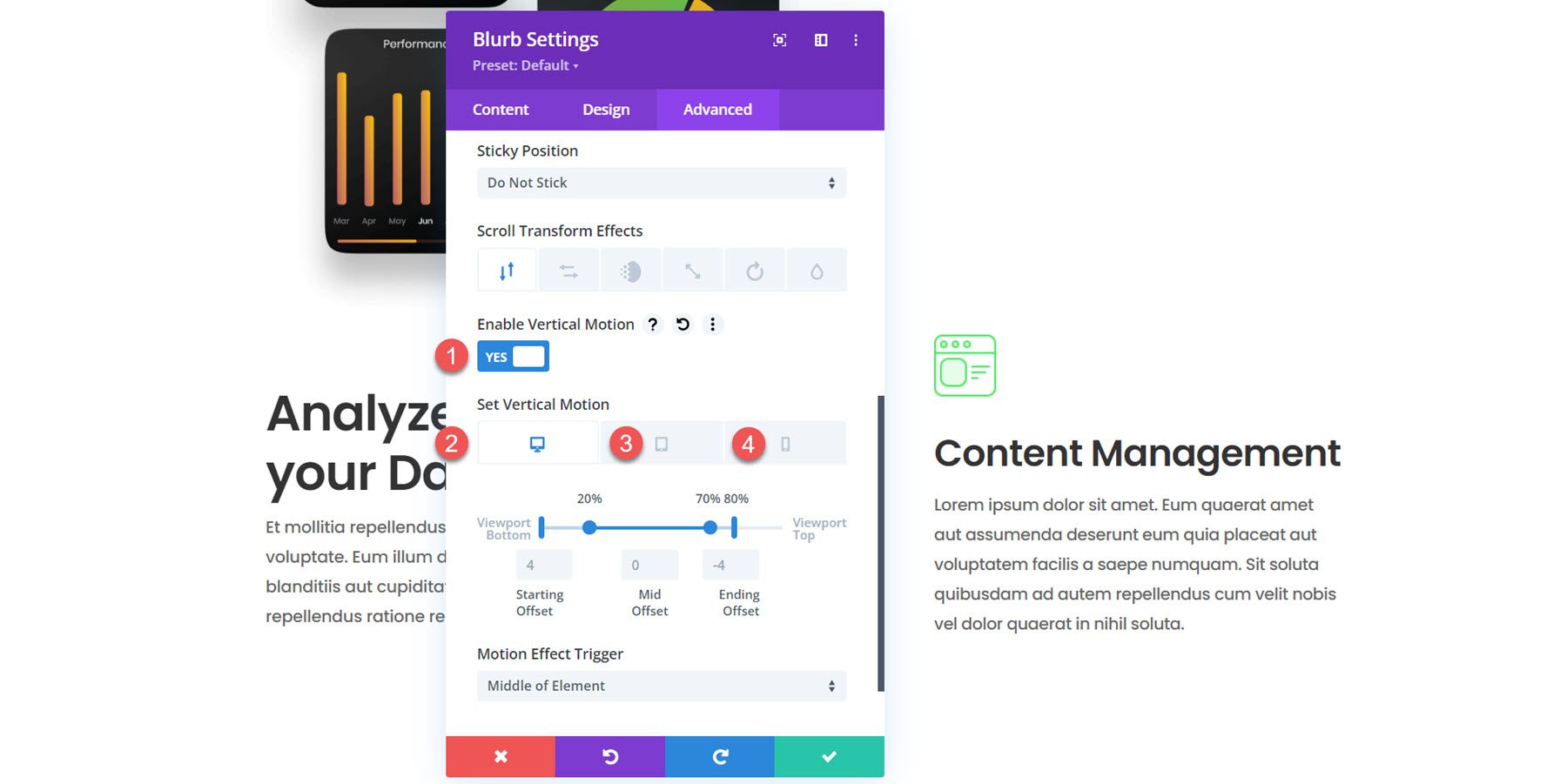
- Aktifkan Gerakan Vertikal: Ya
- Atur Gerakan Vertikal
- Offset Awal: 10
- Offset Tengah: 30%, 0
- Offset Akhir: 0

Kolom 2 Uraian
Untuk uraian singkat di kolom 2, kita akan menggunakan beberapa gerakan vertikal untuk membuat efek gulir yang akan menarik perhatian pengguna Anda. Seret panah untuk memperluas offset tengah menjadi 20-70% agar uraian singkat di tengah lebih panjang. Versi seluler menambahkan efek slide-in yang lebih halus. Ubah opsi efek gulir berikut untuk setiap uraian singkat di kolom 2.
- Aktifkan Gerakan Vertikal: Ya
- Atur Desktop Gerakan Vertikal
- Permulaan Offset: 4
- Offset Tengah: 20%-70%, 0
- Offset Akhir: 80%, -4
- Atur Tablet Gerak Vertikal dan Seluler
- Permulaan Offset: 4
- Offset Tengah: 30%, 0
- Offset Akhir: 0

Dan itu saja! Tata letak modul uraian mengambang sekarang telah selesai.
Hasil Akhir
Mari kita lihat cara kerja bagian modul uraian mengambang kami.
Dan inilah tampilannya di ponsel.

Pikiran Terakhir
Modul uraian Divi memudahkan untuk menampilkan info informasi ringkas dan gambar atau ikon yang menarik. Efek gulir memungkinkan Anda membuat tata letak kreatif yang memandu perhatian pengguna, seperti modul uraian mengambang yang kami rancang dalam tutorial ini. Untuk tutorial lebih lanjut tentang modul uraian Divi, lihat Modul Blurb Interaktif Kreatif Menggunakan Opsi Transform & Hover Divi dan 5 Desain Modul Blurb Divi Kreatif.
Sudahkah Anda menambahkan efek gulir ke modul uraian dalam desain Anda sendiri? Beri tahu kami di komentar!
