Cara Membuat Slider Perbandingan Gambar di Elementor
Diterbitkan: 2024-10-08Keberhasilan setiap desain web saat ini sangat bergantung pada seberapa efektif desain tersebut mengkomunikasikan pesan dan ide secara visual kepada pengguna. Penggeser perbandingan gambar adalah konsep canggih yang dapat meningkatkan kekuatan penyampaian cerita visual situs web Anda ke tingkat berikutnya. Anda dapat dengan mudah membuat slider ini menggunakan alat WordPress.
Elementor dapat membantu Anda dalam hal ini. Plugin pembuat halaman yang kuat ini memungkinkan Anda membuat penggeser perbandingan gambar yang menakjubkan dan menawan di situs web Anda tanpa pengkodean apa pun. Dalam postingan blog ini, kami akan membahas tutorial mendetail yang menjelaskan cara membuat penggeser perbandingan gambar di Elementor.
Sebelumnya kita akan membahas secara singkat apa itu Image Comparison Slider dan beberapa kasus penggunaan khususnya.
Apa Itu Slider Perbandingan Gambar?
Slider Perbandingan Gambar adalah elemen web yang memungkinkan pengguna dan pengunjung melihat dua gambar secara berdampingan dan membandingkannya dengan pemisah. Anda dapat melihat efeknya dengan menggeser pembatas ke depan dan belakang. Fitur/elemen web ini memungkinkan Anda menampilkan secara visual skenario sebelum dan sesudah produk atau informasi apa pun, dengan menyoroti perbedaannya.
Beberapa Kasus Penggunaan Khusus Slider Perbandingan Gambar
Di bawah ini, kami telah mencantumkan beberapa kasus penggunaan khusus di mana Penggeser Perbandingan Gambar dapat meningkatkan penceritaan visual Anda. Lihatlah sekilas mereka untuk mendapatkan inspirasi.
- Perbandingan Visual Sebelum dan Sesudah
Hal ini sangat berguna dalam industri seperti fesyen, kebugaran, kecantikan, desain, renovasi rumah, dll., di mana Anda dapat menunjukkan transformasi yang dihasilkan dari suatu produk atau layanan.
- Sorot Edit Foto
Jika Anda seorang fotografer atau desainer grafis, Anda dapat menunjukkan keahlian mengedit Anda dengan membandingkan foto yang sudah diedit dan belum diedit.
- Hasil dari Perawatan dan Makeover
Fitur ini digunakan dalam industri kecantikan untuk menampilkan hasil perawatan wajah & kulit, potongan rambut, makeover, dan produk kosmetik yang digunakan.
- Jelaskan Peningkatan Fitur
Pengembang perangkat lunak dapat menggunakan fitur ini untuk mendemonstrasikan perubahan yang dilakukan pada peningkatan visual perangkat lunak, aplikasi web, tema, atau aplikasi seluler apa pun.
- Tampilkan Perubahan Historis
Di bidang arsitektur, Anda dapat mengetahui secara visual bagaimana kota perkotaan akan terlihat berbeda setelah pembangunan. Selain itu, Anda juga dapat menunjukkan perubahan lingkungan sekitar Anda seiring berjalannya waktu.
Cara Membuat Slider Perbandingan Gambar di Elementor: Panduan Langkah demi Langkah
Elementor sangat populer di pasar, dengan lebih dari 7 juta pengguna aktif, yang terus meningkat. Jika Anda pernah bermimpi mendesain situs web Anda di WordPress tanpa pengkodean manual, Anda pasti akan jatuh cinta dengan pembuat halaman ini karena kekayaan fitur dan kemudahan penggunanya.
Namun Elementor sendiri tidak memiliki alat atau fitur Perbandingan Gambar. Tapi jangan khawatir! HappyAddons, add-on Elementor yang kuat, memiliki widget bernama 'Perbandingan Gambar', yang dapat Anda gunakan seperti meminum jus favorit Anda. Mari kita mulai tutorialnya.
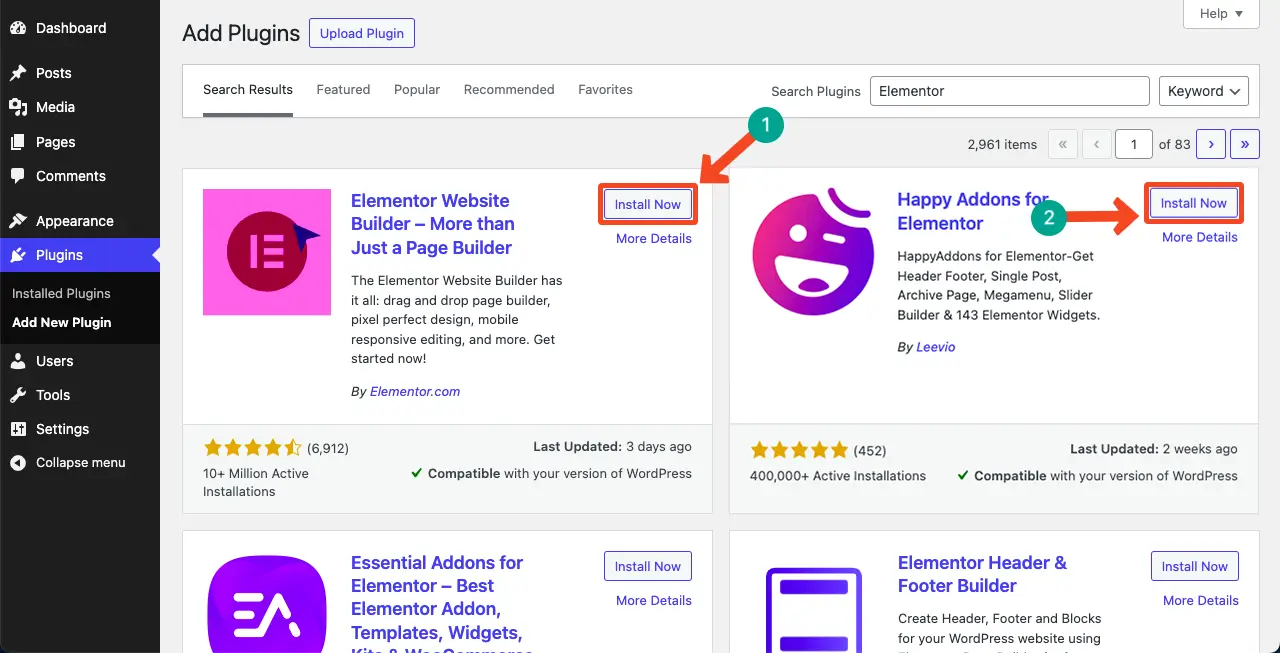
Langkah 01: Instal Elementor dan HappyAddons di Situs Anda
Pada awalnya, pastikan Anda telah menginstal dan mengaktifkan plugin berikut di situs web Anda.
- elemen
- Selamat Addons
Anda tidak memerlukan versi premium untuk fitur ini, karena HappyAddons menyediakannya secara gratis.

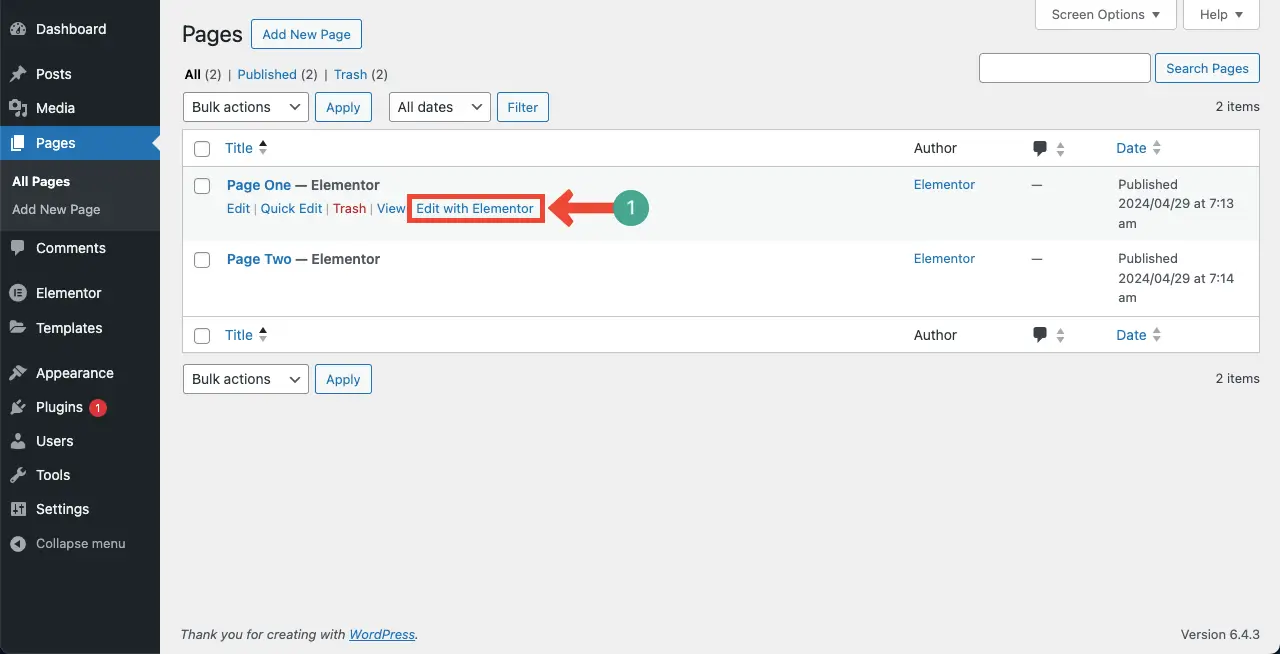
Langkah 02: Buka Posting/Halaman dengan Elementor
Sekarang, buka postingan/halaman yang Anda inginkan dengan Elementor yang ingin Anda buatkan bagian Perbandingan Gambarnya. Elementor Canvas akan terbuka di layar Anda.

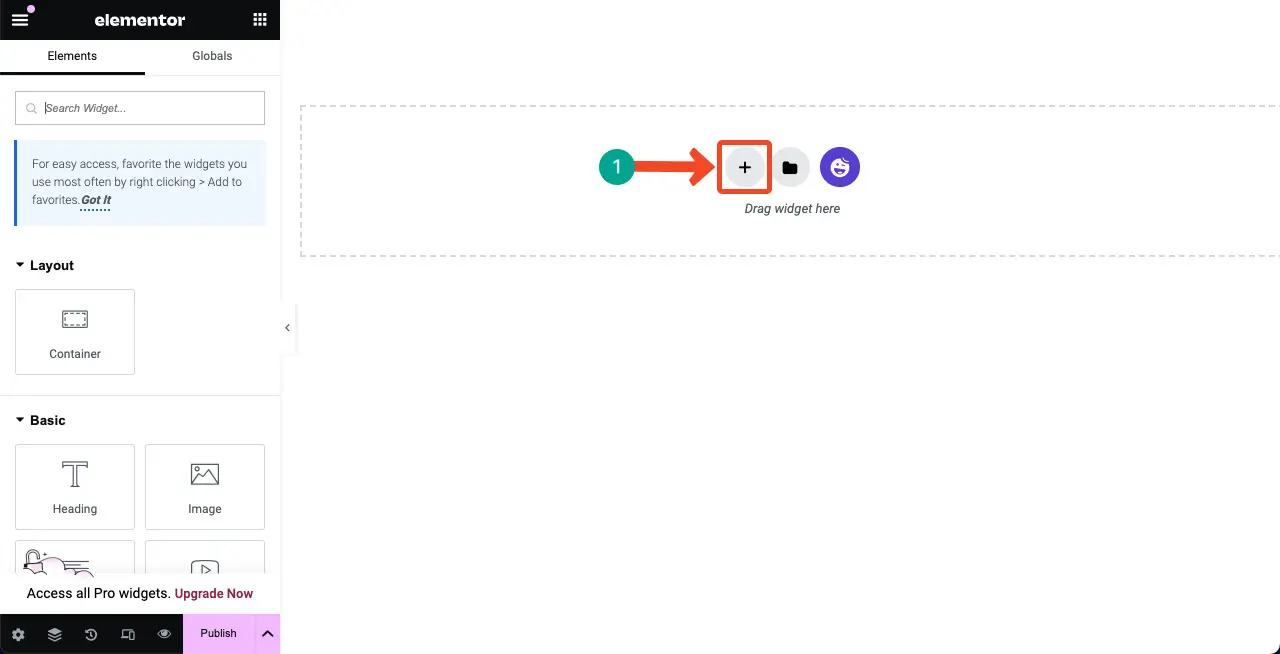
Langkah 03: Buat Bagian untuk Widget Perbandingan Gambar di Kanvas
Jika Anda sudah menggunakan Elementor, Anda tahu cara membuat bagian baru untuk menambahkan widget. Kami masih menampilkannya demi pengguna baru.
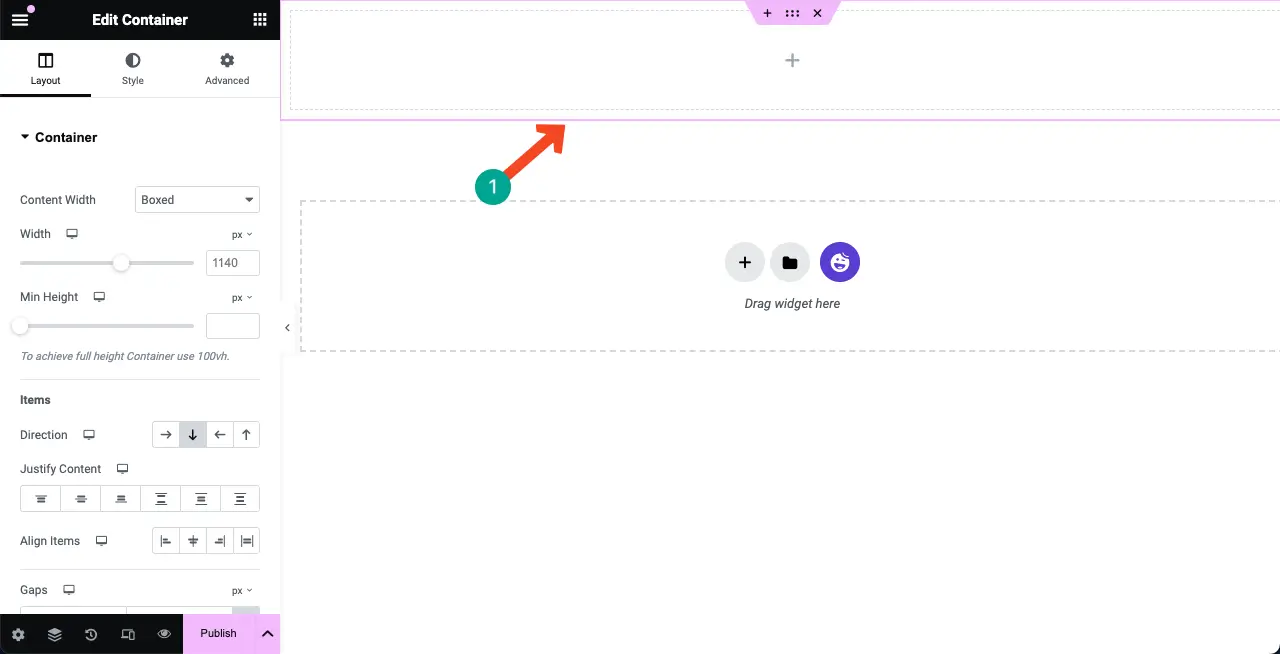
Klik ikon plus (+) pada Elementor Canvas.

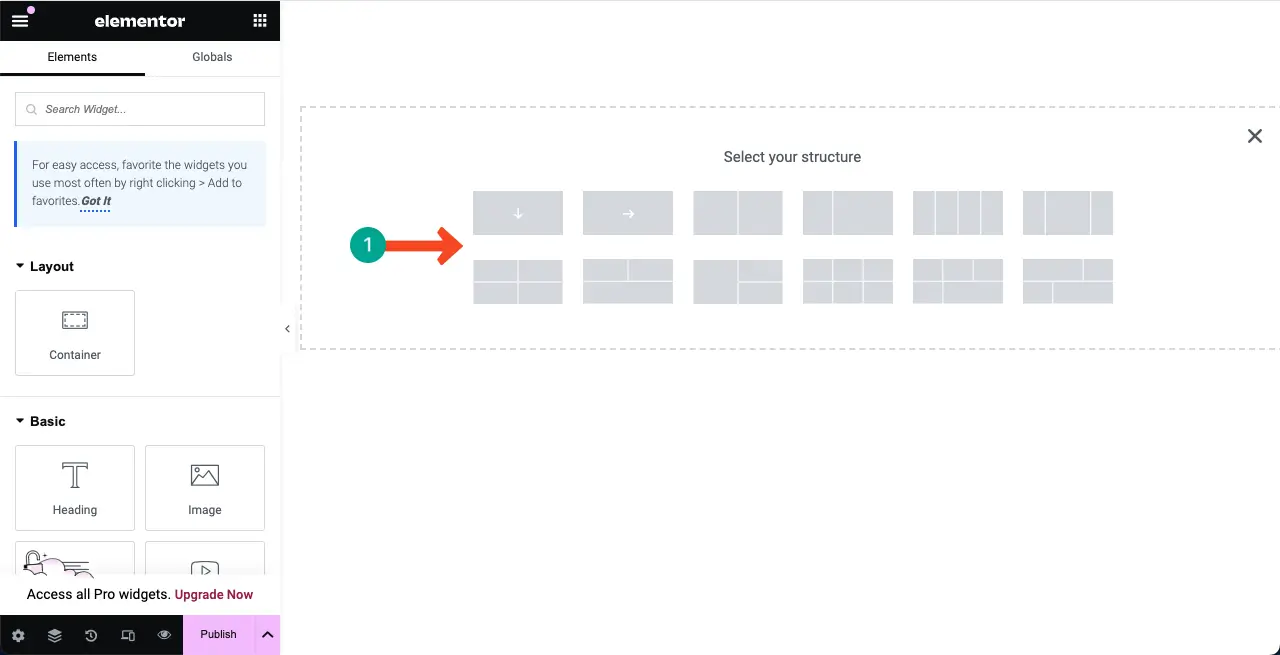
Selanjutnya pilih struktur kolom sesuai dengan lebar bagian Perbandingan Gambar.

Anda dapat melihat bagian baru telah ditambahkan ke kanvas. Kami akan menambahkan dan membuat bagian perbandingan gambar dalam kolom ini.

Langkah 04: Seret dan Jatuhkan Widget Perbandingan Gambar ke Kolom
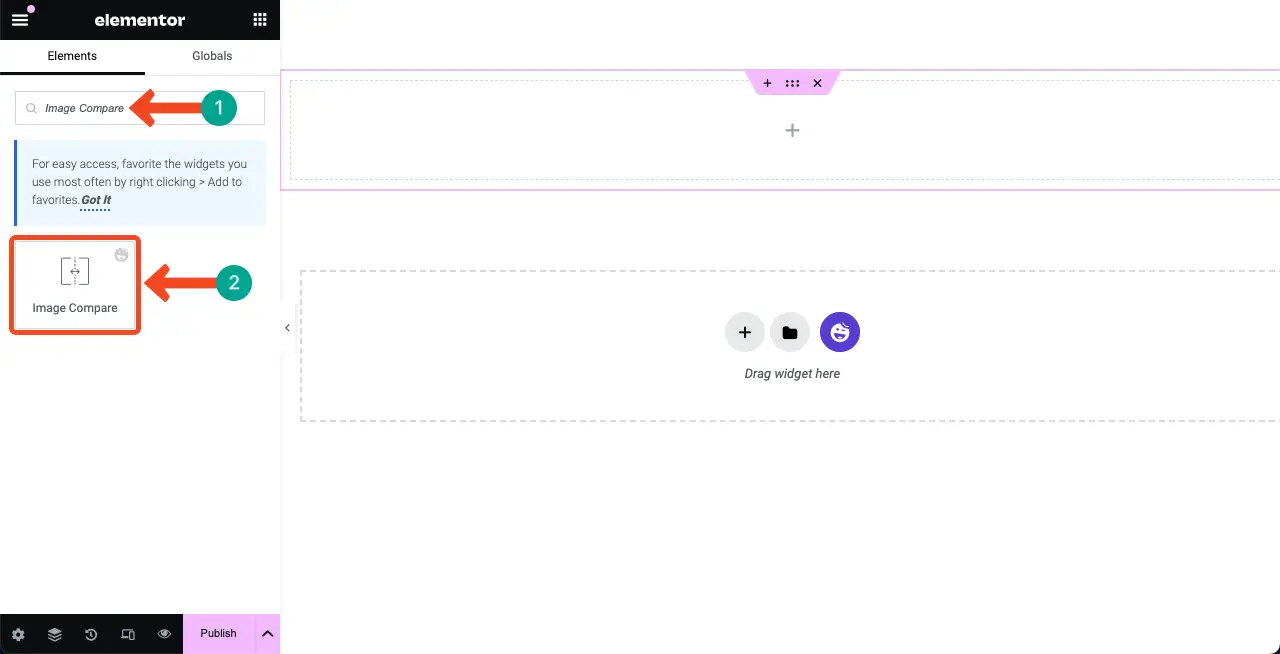
Ketik Bandingkan Gambar ke dalam kotak pencarian di bagian atas panel Elementor di sisi kiri Kanvas Elementor.

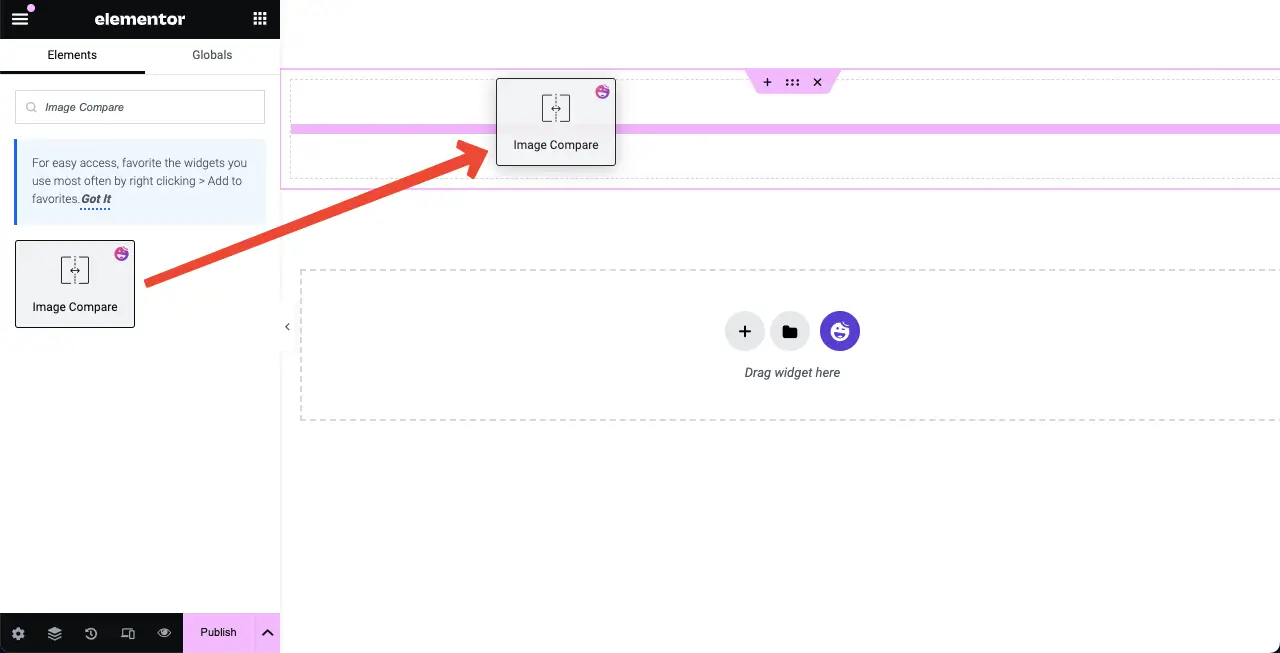
Sekarang, seret dan lepas widget Bandingkan Gambar ke bagian yang Anda buat beberapa waktu lalu.

Anda dapat melihat widget Perbandingan Gambar telah ditambahkan ke kanvas. Selanjutnya, kita akan menambahkan konten ke widget pada langkah berikutnya.

Catatan: Jika Anda pernah mengalami 500 kesalahan server internal, Anda dapat mengatasinya dengan mengikuti panduan tentang cara memperbaiki 500 kesalahan server internal.
Langkah 05: Tambahkan Gambar ke Widget
Anda perlu menambahkan dua gambar ke widget, salah satunya dapat berupa versi sebelumnya atau asli, dan yang lainnya adalah versi yang telah diedit.

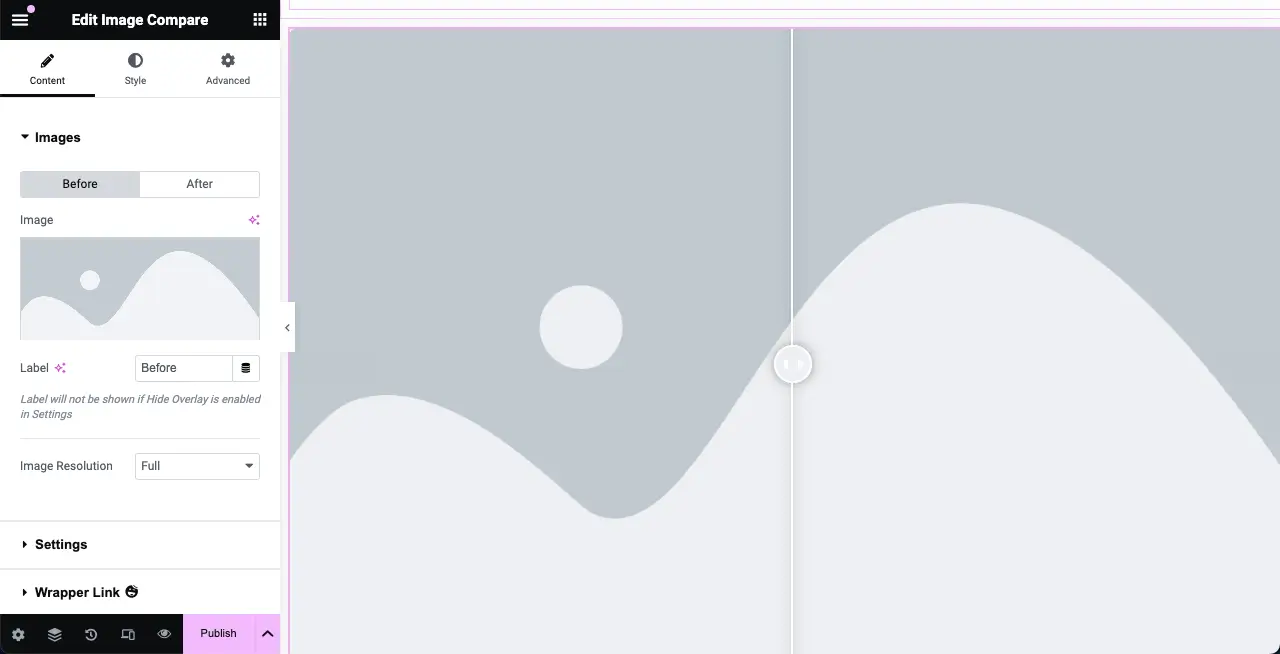
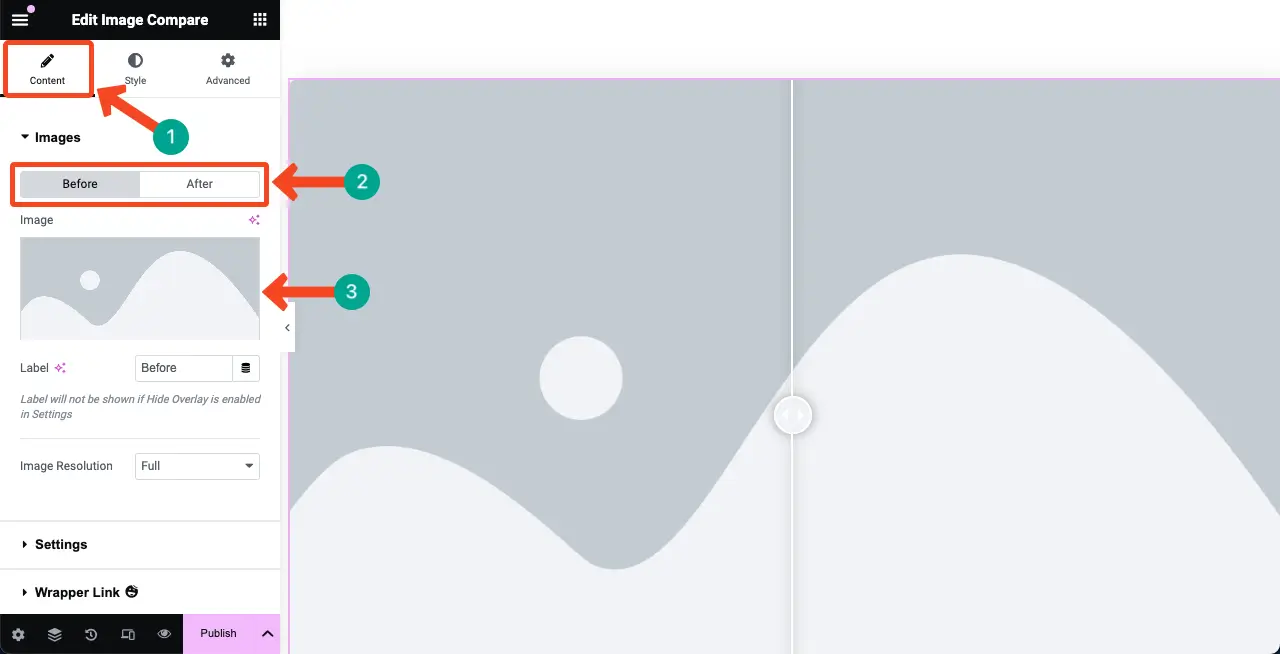
Buka Tab Konten . Tepat di bawah tab, Anda akan melihat bagian Gambar . Anda dapat menambahkan dua gambar, satu untuk sebelum dan satu lagi untuk sesudahnya. Tambahkan gambar segera.

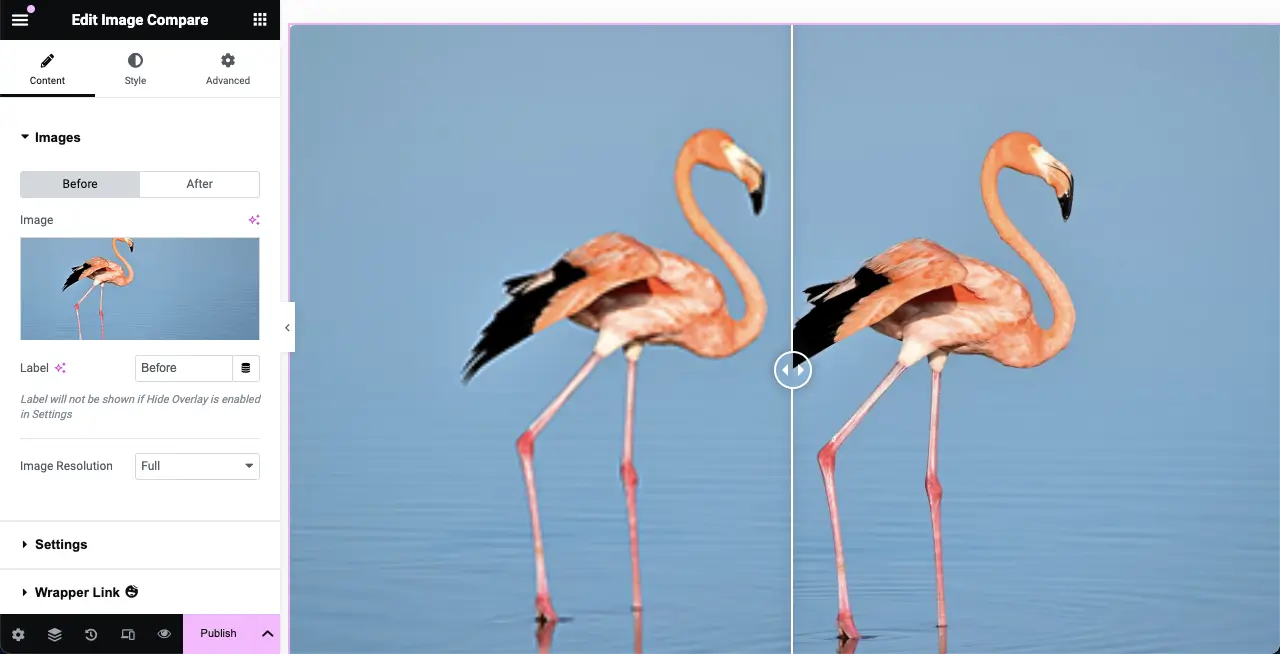
Kami telah menambahkan dua gambar ke widget. Yang satu berkualitas agak rendah, dan yang lainnya berkualitas tinggi.

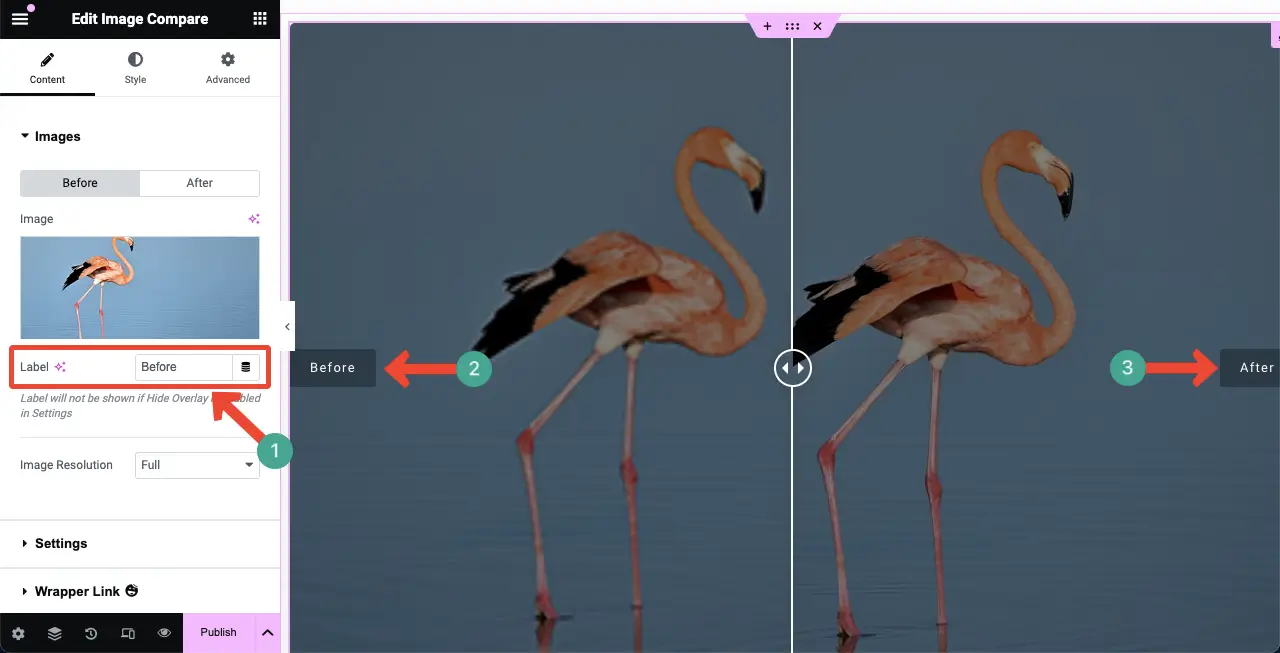
Arahkan kursor Anda ke widget. Labelnya akan terlihat. Anda dapat mengubah nama label menggunakan opsi runcing pada gambar di bawah. Lakukan jika Anda mau.

Langkah 06: Sesuaikan Pengaturan untuk Widget Perbandingan Gambar
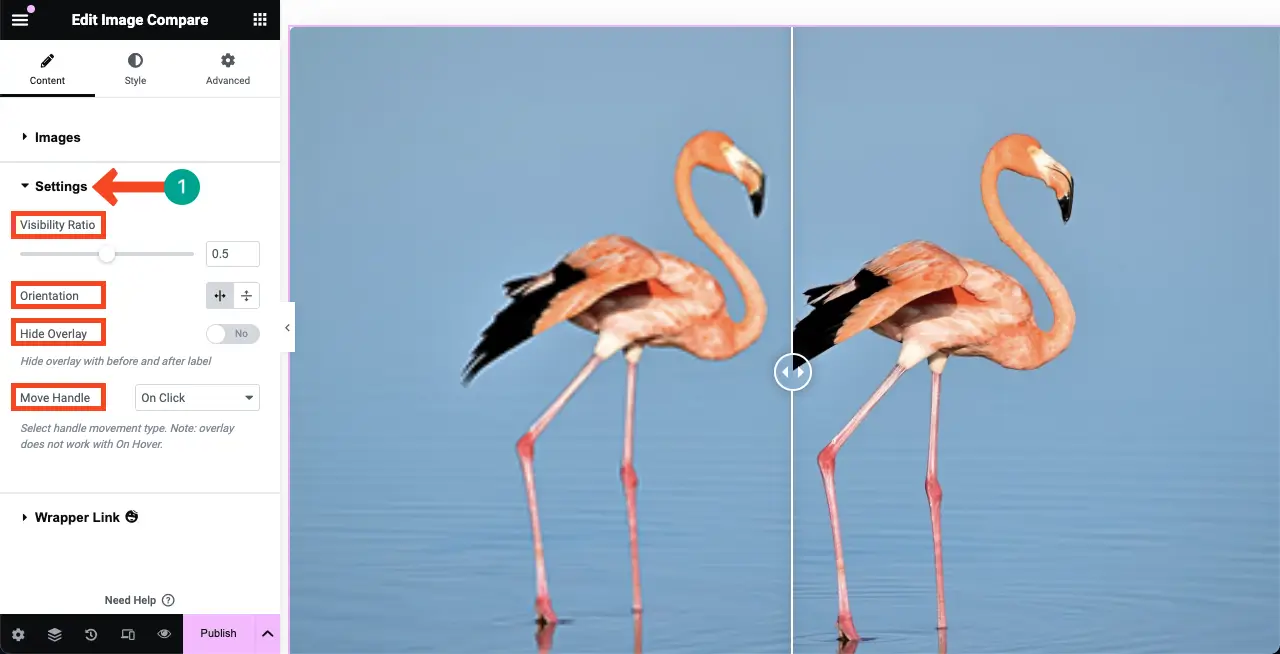
Perluas bagian Pengaturan di bawah tab Konten. Anda akan mendapatkan empat opsi: rasio visibilitas, orientasi, sembunyikan overlay, dan pindahkan pegangan. Anda dapat melakukan hal-hal berikut dengan mereka.
- Rasio Visibilitas – Dengan menambah atau mengurangi rasio visibilitas, Anda dapat mengubah posisi pemisah antar gambar widget.
- Orientasi – Menampilkan pembatas, baik secara horizontal maupun vertikal.
- Sembunyikan Hamparan – Menampilkan atau menyembunyikan efek hamparan.
- Pindahkan Pegangan – Anda dapat mengontrol bagaimana pengguna menjelajahi gambar sebelum dan sesudah melalui opsi ini.

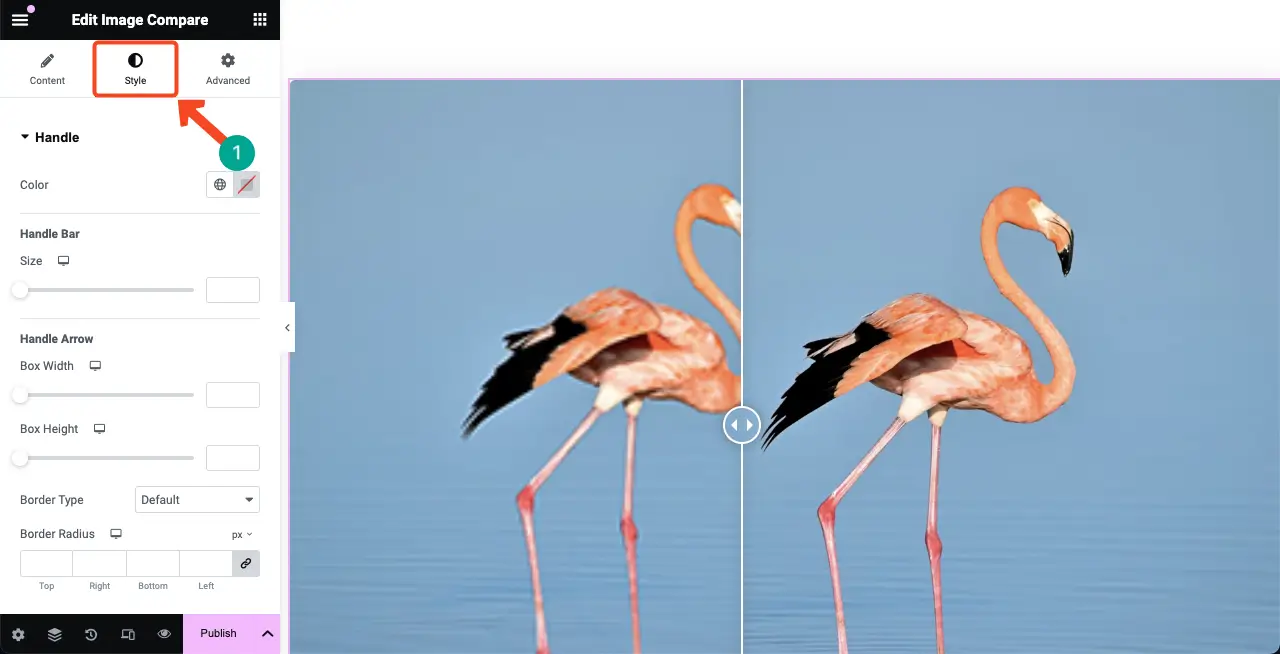
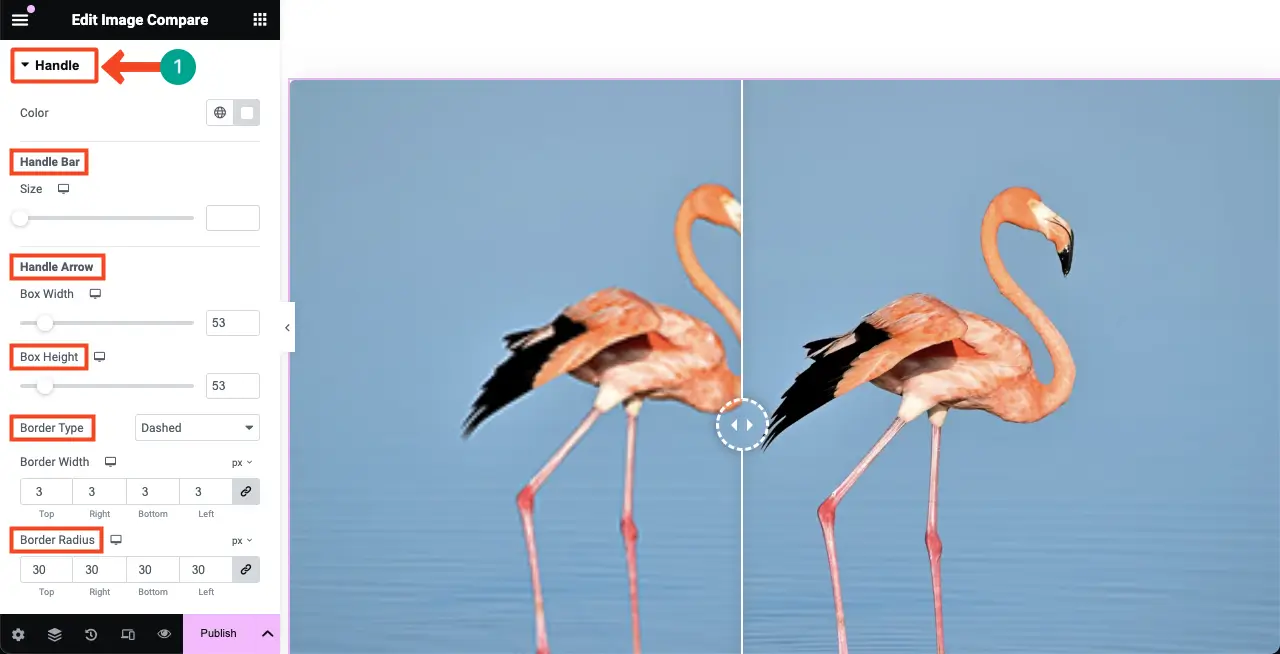
Langkah 07: Sesuaikan gaya Widget Perbandingan Gambar
Buka tab Gaya pada widget Bandingkan Gambar. Anda akan mendapatkan opsi untuk menyesuaikan elemen pegangan dan label.

Opsi Pegangan memungkinkan Anda menyesuaikan tampilan pegangan di antara dua gambar di layar. Hal yang dapat Anda sesuaikan di sini adalah handle bar, handle panah, tinggi kotak, tipe border, lebar border, dan radius border .

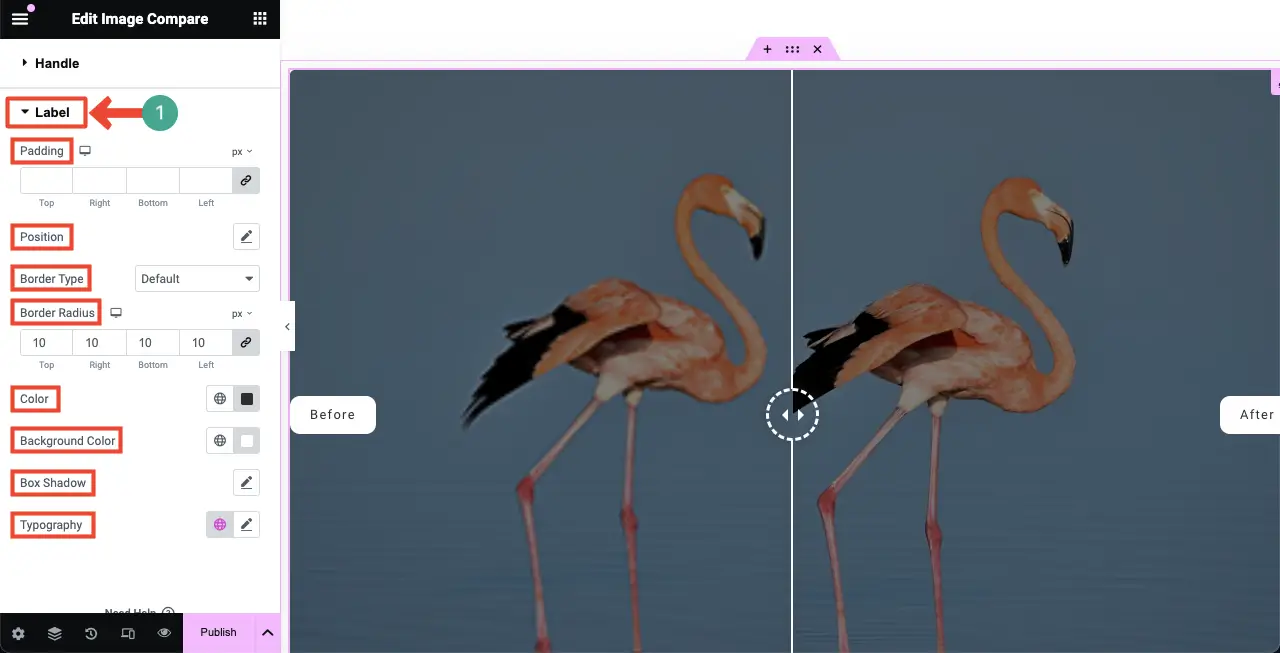
Selanjutnya, perluas bagian Label . Dari bagian ini, Anda dapat menyesuaikan bantalan label, posisi, jenis batas, radius batas, warna, warna latar belakang, bayangan kotak, dan tipografi .

Langkah 08: Pratinjau Widget Perbandingan Gambar
Masuk ke mode pratinjau halaman. Seret pengendali widget ke kiri dan kanan untuk melihat apakah widget berfungsi. Dalam klip video di bawah, Anda dapat melihat widget kami berfungsi dengan baik.
Dengan demikian, Anda dapat membuat penggeser perbandingan gambar di situs Elementor seperti seorang profesional. Jelajahi panduan ini tentang cara menambahkan keterangan alat di Elementor untuk meningkatkan navigasi situs Anda.
FAQ tentang Slider Perbandingan Gambar di Elementor
Sejauh ini, kami telah menjelaskan bagian tutorial dan teoritis dari diskusi hari ini. Sekarang kami akan menjawab beberapa pertanyaan yang biasa ditanyakan orang secara online terkait topik hari ini.
Jenis gambar apa yang dapat digunakan dalam penggeser perbandingan gambar?
Slider Perbandingan Gambar Elementor mendukung berbagai format gambar, termasuk JPEG, PNG, WebP, dan GIF.
Apakah widget perbandingan gambar ramah seluler?
Ya, semua widget Elementor ramah seluler. Anda dapat mengoptimalkan tata letak widget secara manual secara terpisah untuk ukuran layar yang berbeda.
Apakah widget Perbandingan Gambar meningkatkan keterlibatan pengguna?
Ya, widget Bandingkan Gambar dapat meningkatkan keterlibatan pengguna dengan menawarkan pengalaman interaktif untuk mengeksplorasi perbedaan antar gambar.
Apakah ada plugin gratis untuk membuat slider perbandingan gambar?
Ya, cukup instal plugin Elementor dan HappyAddons versi gratis. Anda akan mendapatkan widget Bandingkan Gambar secara gratis di plugin HappyAddons.
Apakah ada manfaat SEO pada penggeser perbandingan gambar?
Meskipun penggeser perbandingan gambar tidak secara langsung menawarkan manfaat SEO apa pun, penggeser ini dapat secara efektif meningkatkan keterlibatan pengguna yang secara tidak langsung dapat meningkatkan skor SEO Anda.
Menutup!
Kami harap Anda menikmati tutorial ini. Dengan menggunakan widget ini, Anda kini dapat secara efektif menampilkan skenario sebelum dan sesudah produk Anda atau segala jenis cerita dan perkembangan. Namun ada beberapa praktik terbaik yang harus Anda ingat untuk memastikan kinerja dan pengalaman pengguna yang optimal.
Pertama, selalu gunakan gambar berkualitas tinggi dengan ukuran dan optimalisasi yang sesuai. Kompres sebelum diunggah agar tidak memengaruhi kecepatan pemuatan situs Anda. Terakhir, sebelum memublikasikan widget, periksa apakah widget tersebut terstruktur dengan baik untuk perangkat seluler dan tablet.
