Cara Membuat Portofolio & Proyek yang Sesuai dengan Divi
Diterbitkan: 2023-01-11Jika Anda seorang kreatif atau menjalankan bisnis berbasis layanan, Anda mungkin ingin membuat situs web portofolio untuk memamerkan pengalaman Anda dan menampilkan proyek Anda. Memiliki portofolio online dapat membantu Anda ditemukan oleh klien potensial dan dapat membangun kredibilitas Anda. Anda dapat menggunakan halaman proyek untuk mendemonstrasikan proses Anda dan ide di balik pekerjaan Anda, membantu pengunjung membayangkan bagaimana rasanya bekerja dengan Anda.
Dalam tutorial ini, kami akan menunjukkan kepada Anda cara membuat halaman portofolio dan proyek yang cocok dengan Divi. Kami akan menggunakan konten dinamis untuk mendesain halaman portofolio sehingga Anda dapat dengan cepat dan mudah menambahkan proyek baru ke portofolio Anda tanpa harus mendesain halaman proyek setiap saat. Kami akan menyoroti penggunaan Modul Portofolio Divi Filterable yang kuat juga!
Mari kita mulai!
Mengintip
Berikut adalah preview dari apa yang akan kita desain
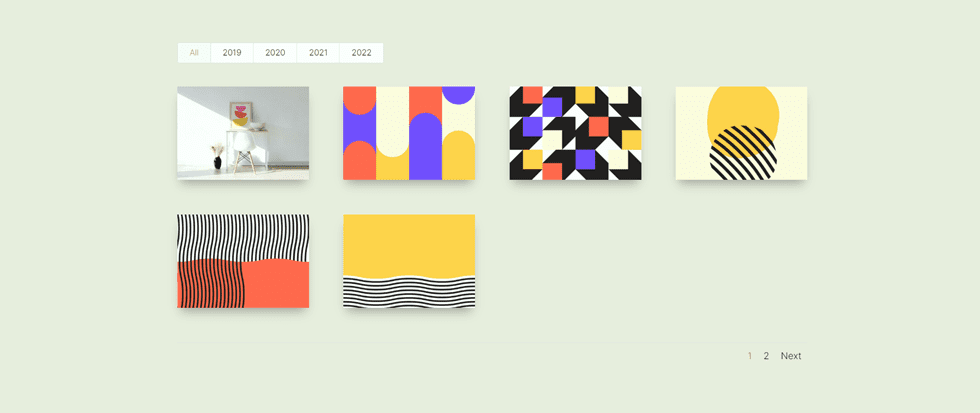
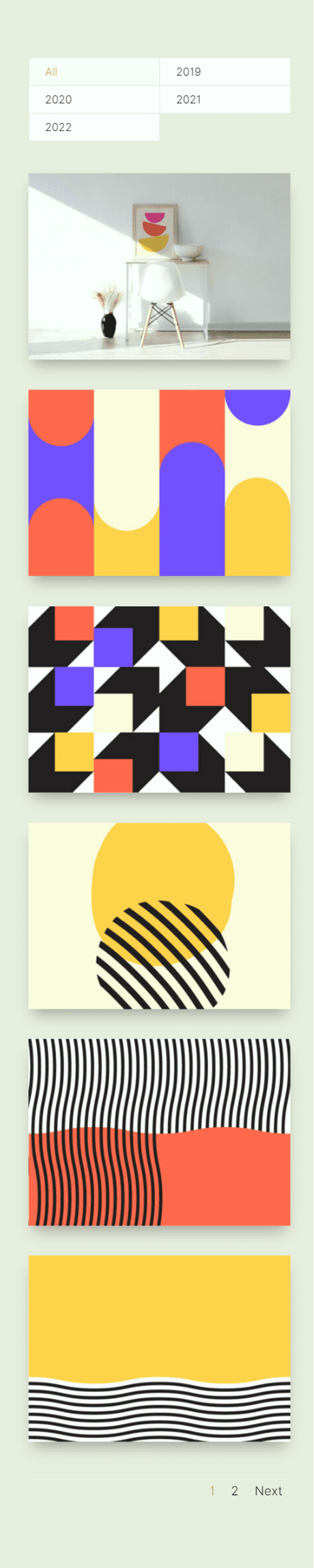
Halaman Portofolio


Halaman Proyek


Apa yang Anda Butuhkan untuk Memulai
Sebelum kita mulai, instal dan aktifkan Tema Divi dan pastikan Anda memiliki Divi versi terbaru di situs web Anda.
Sekarang, Anda siap untuk memulai!
Cara Membuat Portofolio & Proyek yang Sesuai dengan Divi
Siapkan Plugin Bidang Kustom Tingkat Lanjut
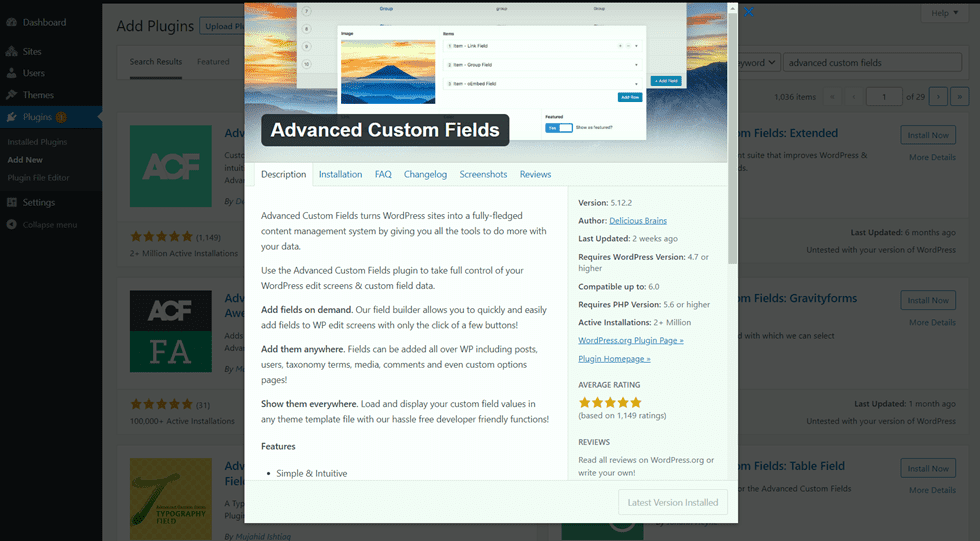
Untuk desain ini, kami akan menggunakan konten dinamis untuk membuat template untuk halaman proyek kami. Dengan menggunakan konten dinamis dalam template, Anda bisa membuat dan memperbarui halaman proyek yang dirancang sepenuhnya dengan mengisi bidang kustom yang terkait dengan proyek. Anda dapat menggunakan fungsi bidang khusus bawaan di WordPress untuk melakukan ini, tetapi ada beberapa batasan. Untuk desain ini kami ingin banyak foto diisi secara dinamis, jadi kami akan menggunakan Plugin Bidang Kustom Tingkat Lanjut untuk menyelesaikannya. Plugin ini gratis di direktori plugin WordPress dan memungkinkan kami untuk menambahkan bidang kustom yang kuat ke halaman proyek.
Dari dashboard WordPress, arahkan ke pengaturan Plugins dan klik Add New. Kemudian cari Plugin Bidang Kustom Tingkat Lanjut, instal, dan aktifkan.

Tambahkan Bidang Kustom
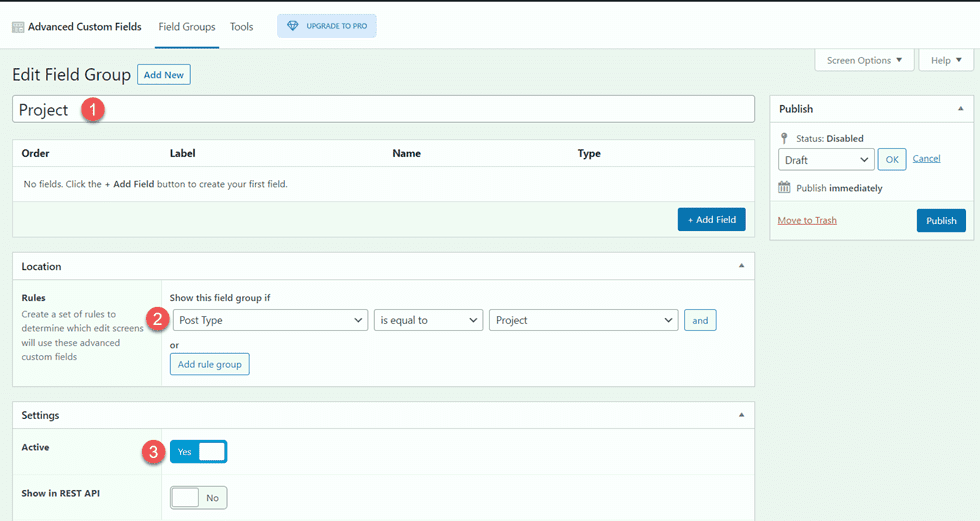
Setelah plugin diinstal dan diaktifkan, buka pengaturan Bidang Kustom Tingkat Lanjut dan tambahkan Grup Bidang baru. Tambahkan judul, lalu tetapkan aturan lokasi dan tetapkan grup bidang sebagai aktif.
- Judul: Proyek
- Aturan Lokasi: Tampilkan grup bidang ini jika Post Type sama dengan Project
- Aktif: Ya

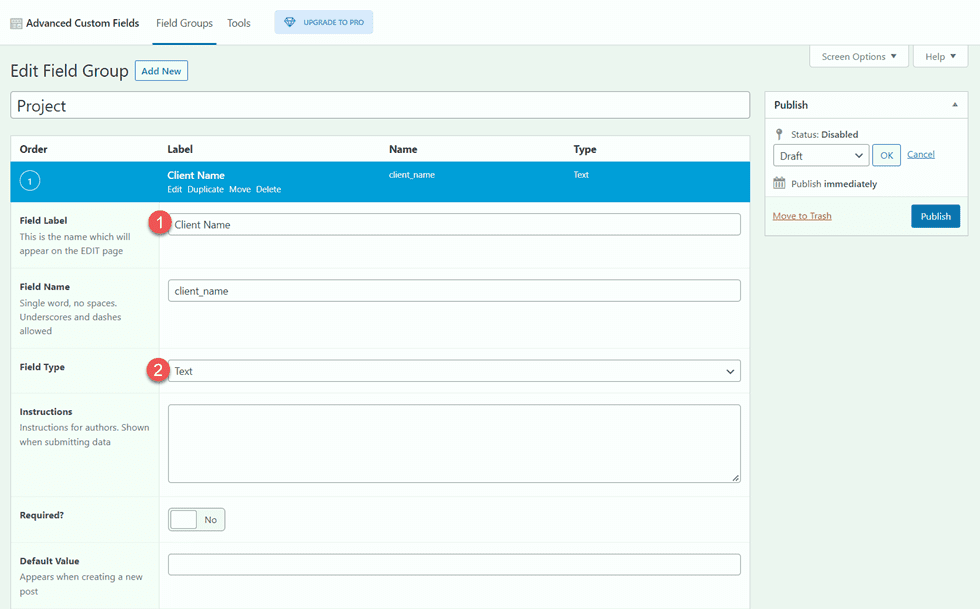
Selanjutnya, tambahkan bidang khusus dengan mengeklik tombol Tambah Bidang berwarna biru. Untuk tutorial ini, kami hanya akan mengubah label dan jenis bidang untuk setiap bidang. Bidang pertama akan menjadi nama klien.
- Label Bidang: Nama Klien
- Jenis Bidang: Teks

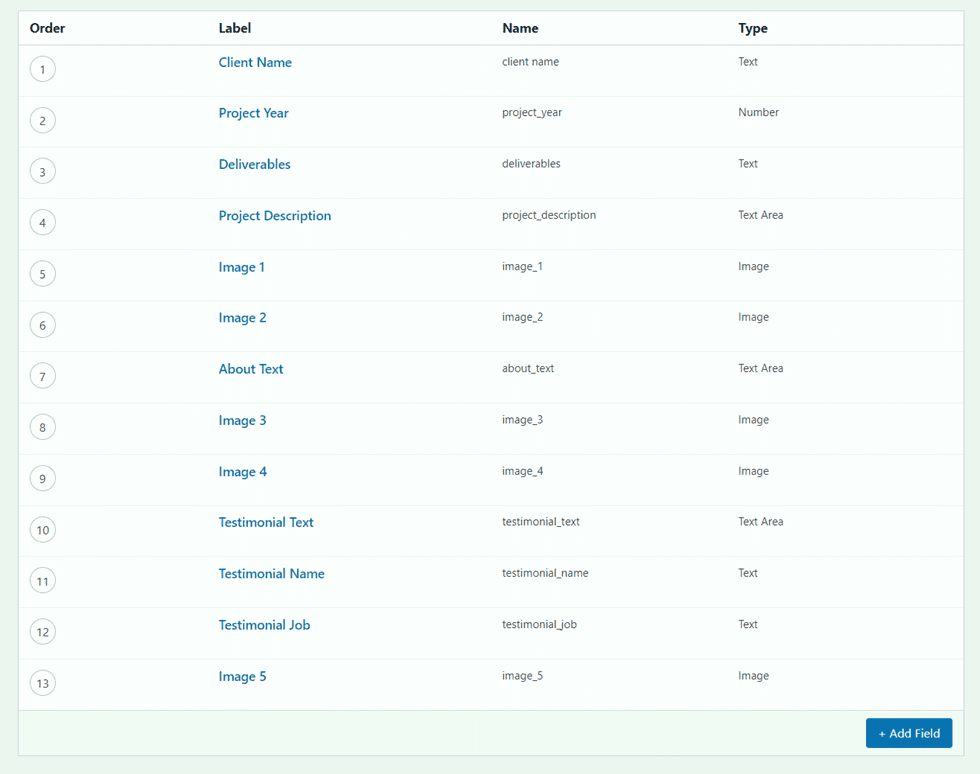
Selanjutnya, tambahkan bidang berikut.
- Label Bidang: Tahun Proyek
- Jenis Bidang: Nomor
- Label Bidang: Kiriman
- Jenis Bidang: Teks
- Label Bidang: Deskripsi Proyek
- Jenis Bidang: Area Teks
- Label Bidang: Gambar 1
- Jenis Bidang: Gambar
- Label Bidang: Gambar 2
- Jenis Bidang: Gambar
- Label Bidang: Tentang Teks
- Jenis Bidang: Area Teks
- Label Bidang: Gambar 3
- Jenis Bidang: Gambar
- Label Bidang: Gambar 4
- Jenis Bidang: Gambar
- Label Bidang: Teks Kesaksian
- Jenis Bidang: Area Teks
- Label Bidang: Nama Kesaksian
- Jenis Bidang: Teks
- Label Bidang: Kesaksian Pekerjaan
- Jenis Bidang: Teks
- Label Bidang: Gambar 5
- Jenis Bidang: Gambar

Setelah Anda menerbitkan dan menyimpan bidang khusus, tambahkan proyek baru atau edit yang sudah ada. Anda akan melihat bidang khusus di bagian bawah halaman pengeditan. Untuk portofolio dan tata letak proyek ini, isi setiap bidang khusus dan unggah gambar unggulan ke proyek. Jika Anda ingin menambahkan portofolio yang dapat difilter, pastikan postingan tersebut dikategorikan juga.
Halaman Portofolio Desain
Sekarang mari kita mulai dengan mendesain halaman portofolio kita. Kami akan mulai dengan halaman arahan premade dan menambahkan modul portofolio yang dapat difilter ke dalamnya.
Mulai Dengan Tata Letak Premade
Mari kita mulai dengan menggunakan tata letak yang telah dibuat sebelumnya dari perpustakaan Divi. Untuk desain ini, kami akan menggunakan Print Designer Landing Page dari Print Designer Layout Pack.
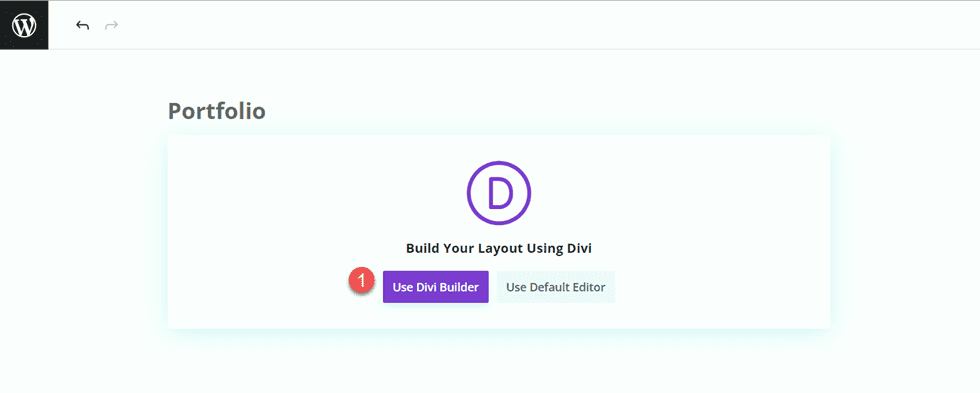
Tambahkan halaman baru ke situs web Anda dan beri judul, lalu pilih opsi Gunakan Divi Builder.

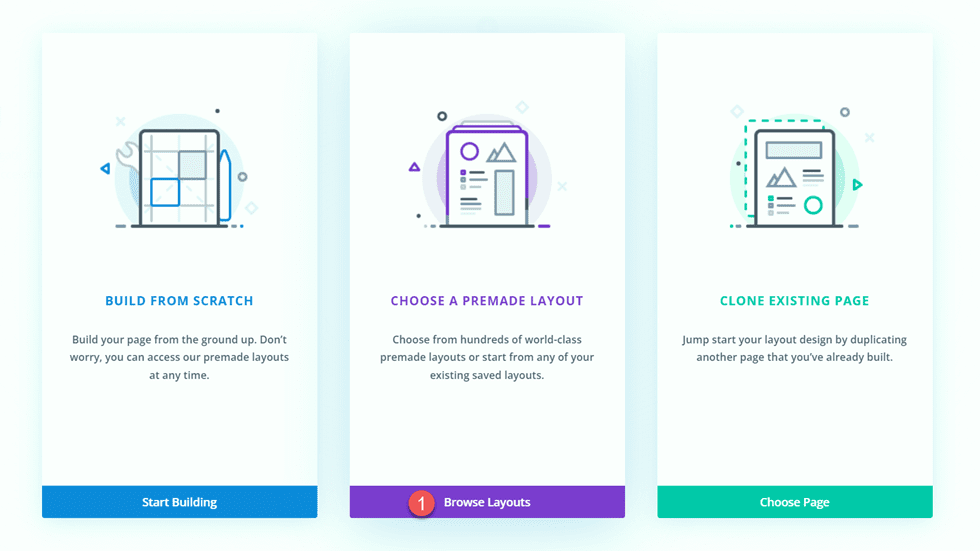
Kami akan menggunakan tata letak premade dari Divi library untuk contoh ini, jadi pilih Browse Layouts.

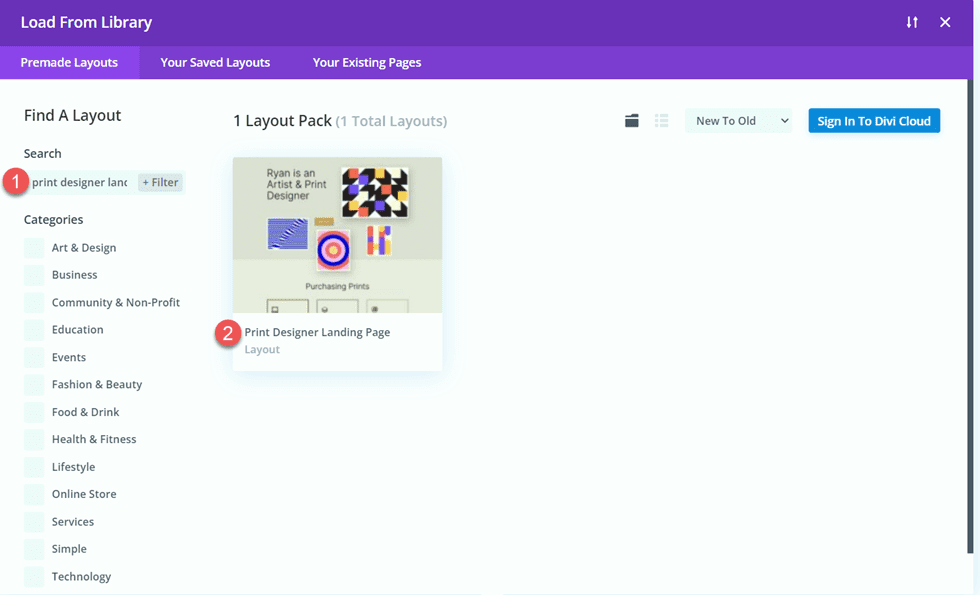
Cari dan pilih Halaman Pendaratan Perancang Cetak.

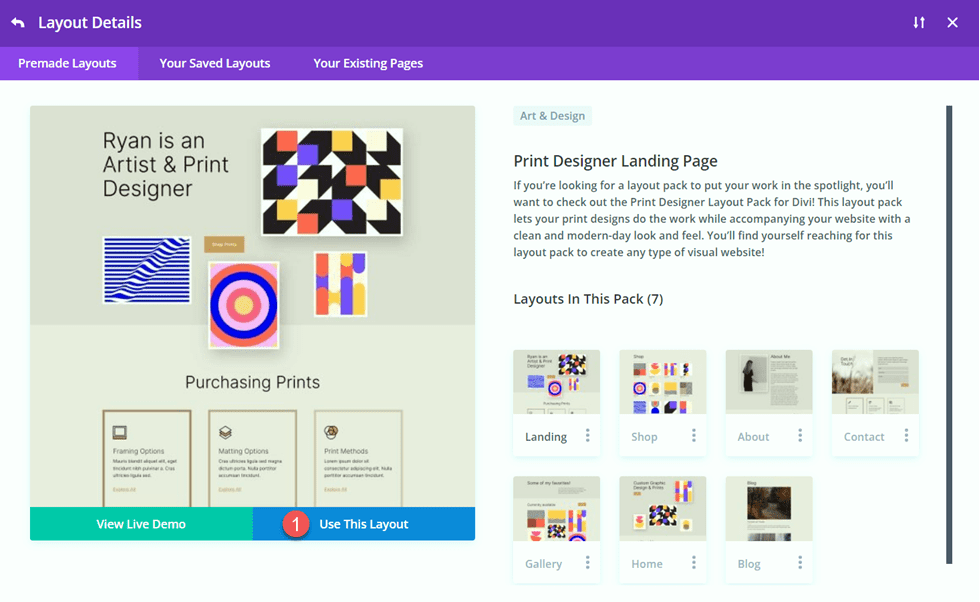
Pilih Gunakan Tata Letak Ini untuk menambahkan tata letak ke halaman Anda.

Sekarang kami siap untuk membangun desain kami.
Tambahkan Modul Portofolio yang Dapat Difilter
Tambahkan bagian reguler baru di bawah gambar meja, di atas bagian oranye "Cetakan Terbaru Saya".

Tambahkan satu baris.

Kemudian, tambahkan modul portofolio yang dapat disaring ke baris.

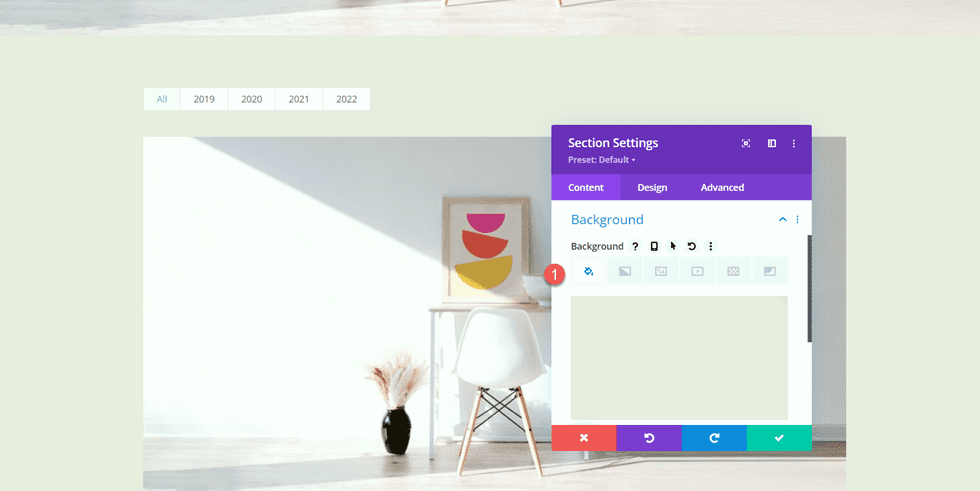
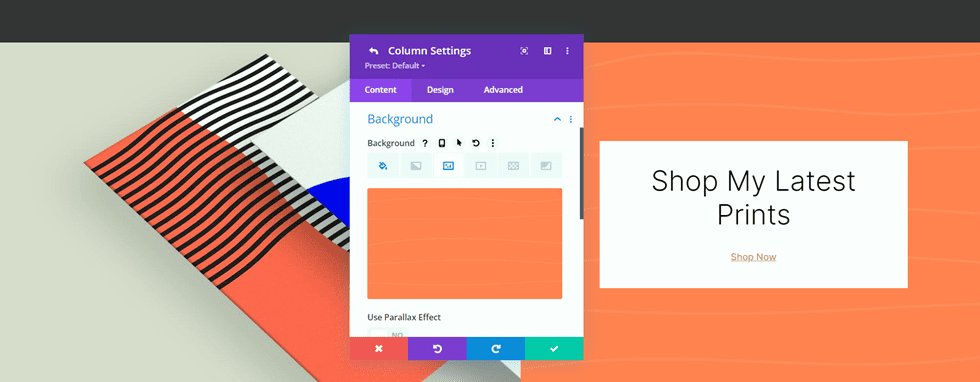
Buka pengaturan bagian dan tambahkan warna latar belakang.
- Latar belakang: #eae8de

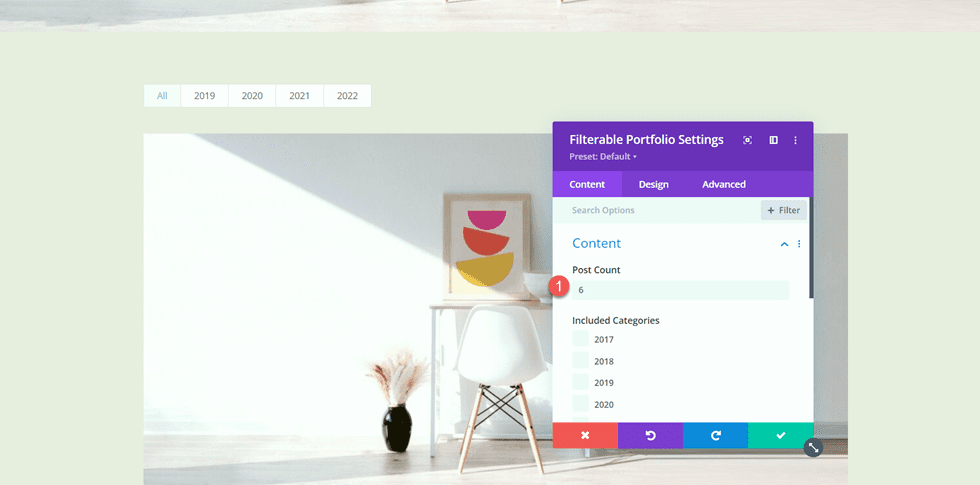
Selanjutnya, buka pengaturan modul portofolio yang dapat disaring. Di bawah Konten, atur jumlah posting menjadi 6.
- Hitungan Posting: 6

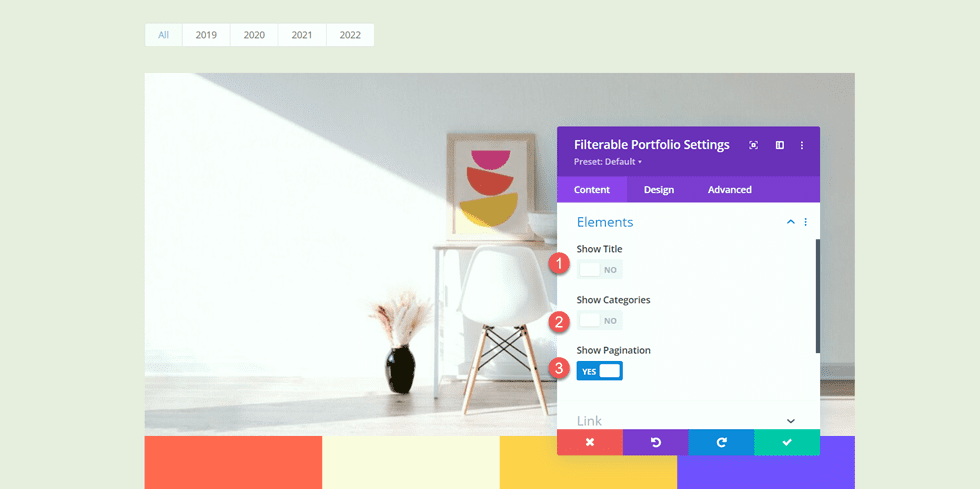
Di bawah Elemen, nonaktifkan judul dan kategori.
- Tampilkan Judul: Tidak
- Tampilkan Kategori: Tidak
- Tampilkan Paginasi: Ya

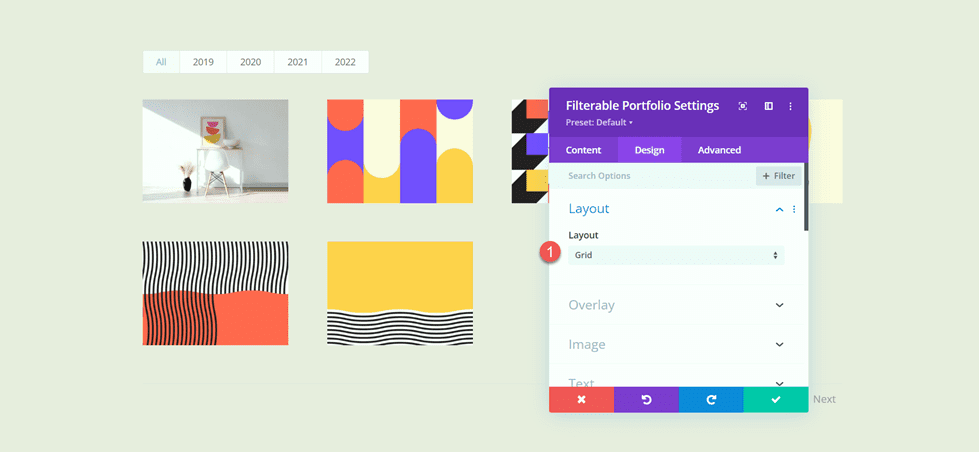
Kemudian, pindah ke tab desain dan buka pengaturan Tata Letak. Pilih tata letak Grid.
- Tata letak: Kisi

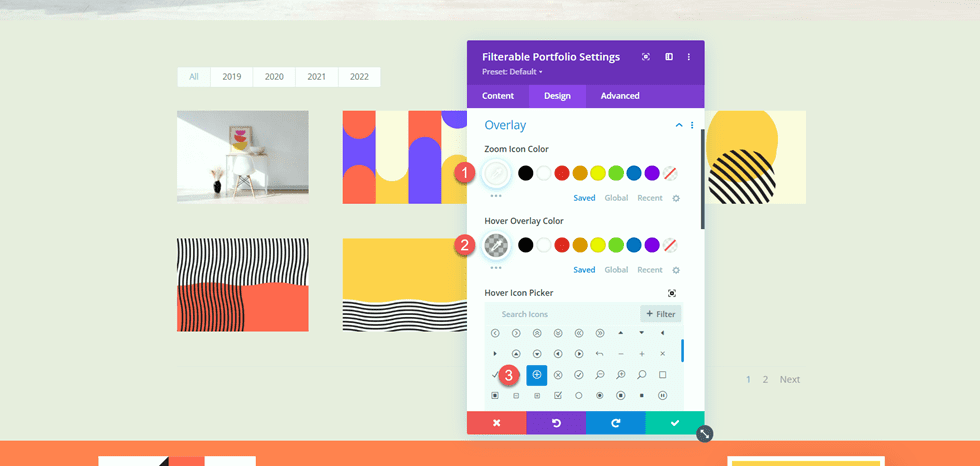
Di bawah Hamparan, sesuaikan opsi sebagai berikut:
- Warna Ikon Zoom: #FFFFFF
- Arahkan Warna Overlay: rgba(10,10,10,0.25)
- Arahkan Ikon: Ikon Plus di Lingkaran

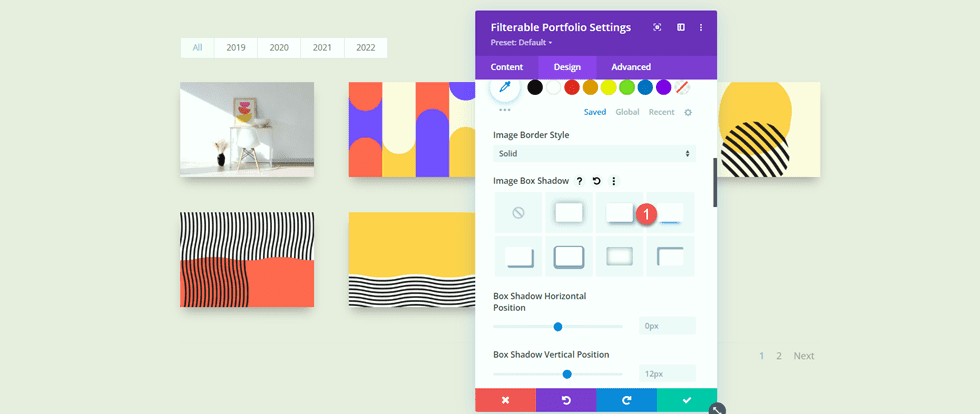
Selanjutnya, tambahkan bayangan kotak gambar.
- Bayangan Kotak Gambar: Di bawah

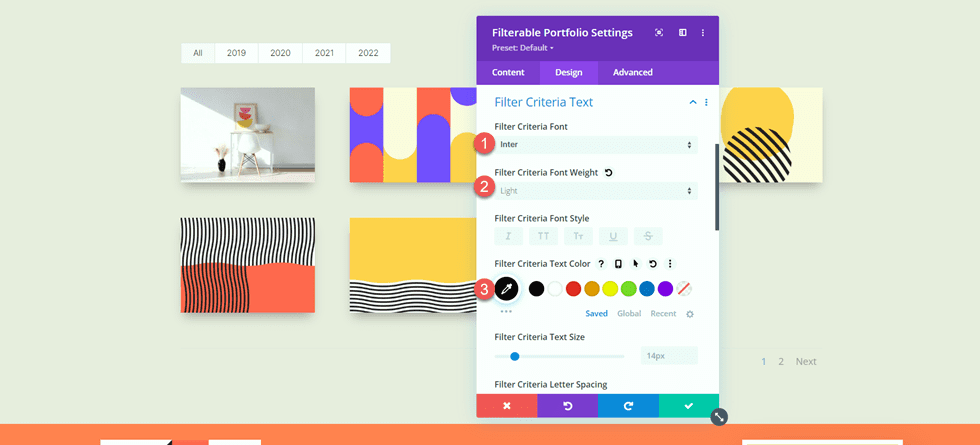
Sekarang ubah pengaturan font kriteria filter.
- Filter Kriteria Font: Inter
- Berat Font Kriteria Filter: Ringan
- Filter Kriteria Warna Teks: #000000

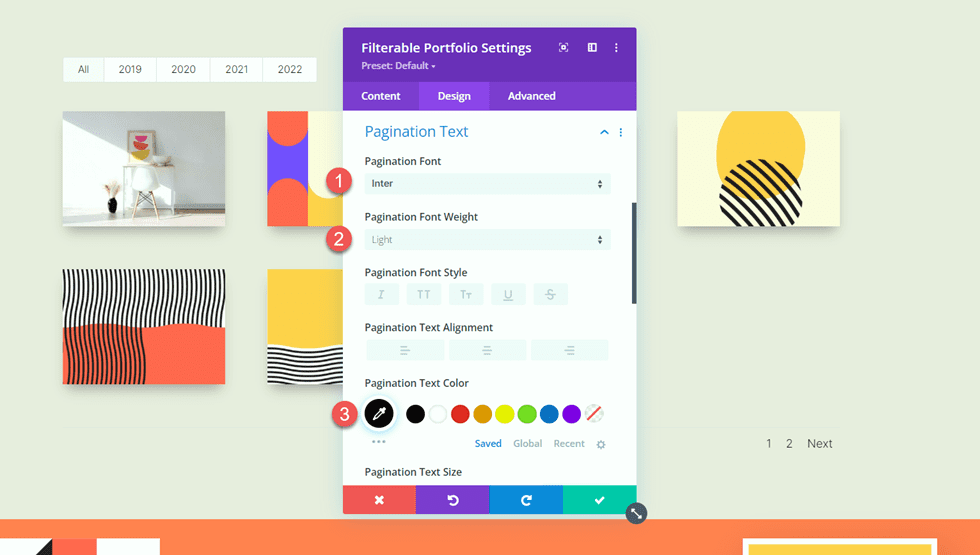
Terakhir, ubah pengaturan font pagination.
- Font paginasi: Inter
- Bobot Font Paginasi: Ringan
- Warna Teks Paginasi: #000000

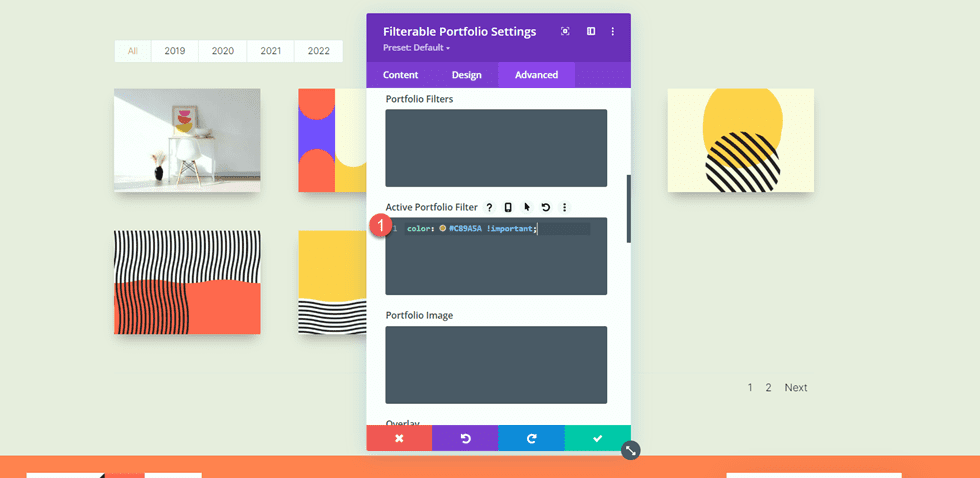
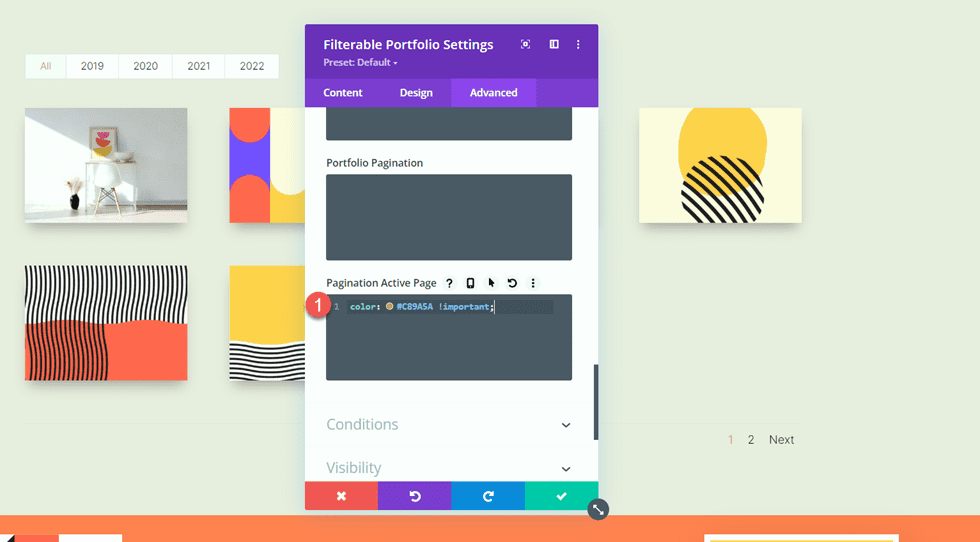
Kami ingin filter portofolio aktif dan warna halaman aktif menjadi warna yang berbeda dari teks lainnya. Pindah ke tab lanjutan dan tambahkan CSS berikut.
Di bawah bagian CSS Filter Portofolio Aktif tambahkan yang berikut ini:
color: #C89A5A !important;

Terakhir, tambahkan berikut ini ke CSS Halaman Aktif Pagination:
color: #C89A5A !important;

Desain Akhir Halaman Portofolio
Sekarang inilah desain akhir untuk bagian portofolio.


Templat Proyek Desain
Gunakan Pembuat Tema
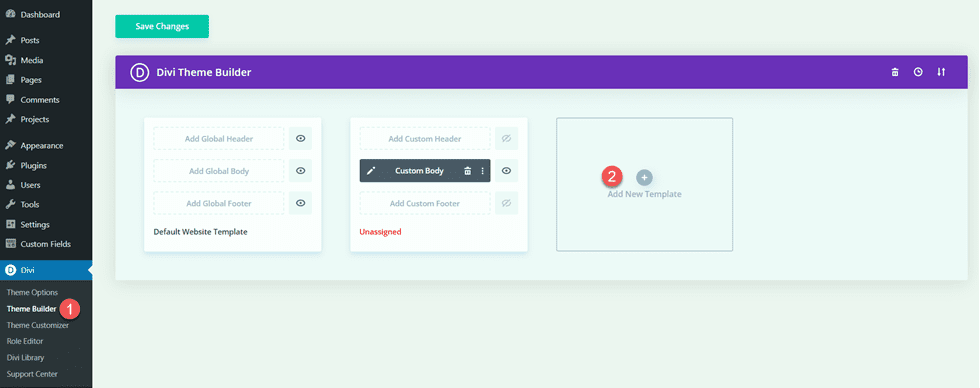
Sekarang mari buat template untuk halaman proyek kita. Untuk melakukan ini, kami akan menggunakan pembuat tema Divi. Buka dashboard WordPress dan navigasikan ke Theme Builder. Kemudian pilih Tambahkan Template Baru.

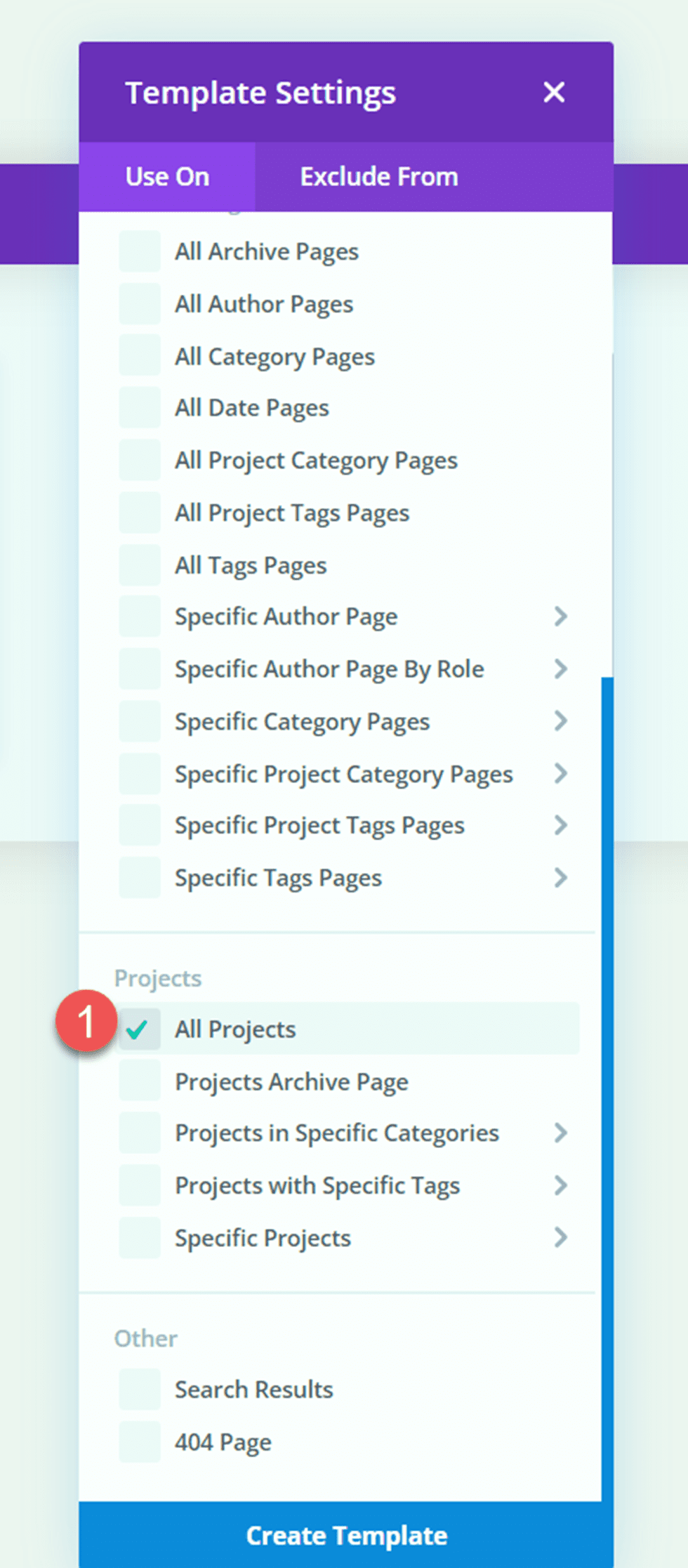
Selanjutnya, atur template untuk diterapkan ke semua halaman proyek.

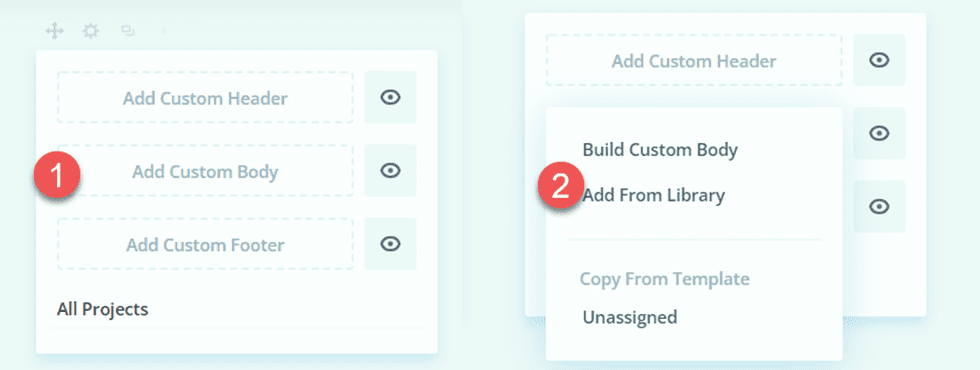
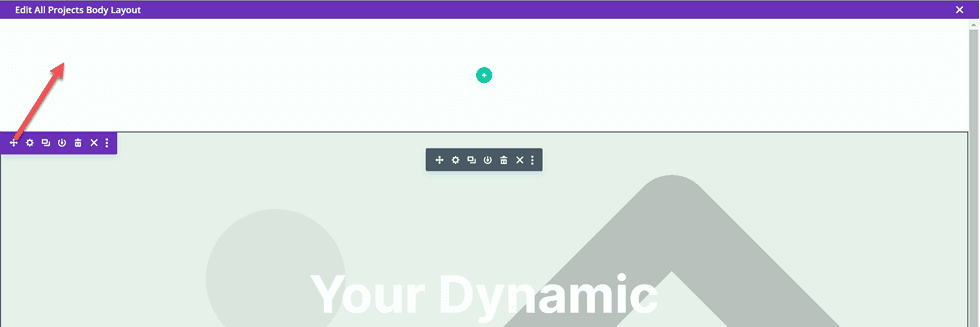
Klik “Add Custom Body”, lalu pilih “Build Custom Body”.

Desain Tajuk
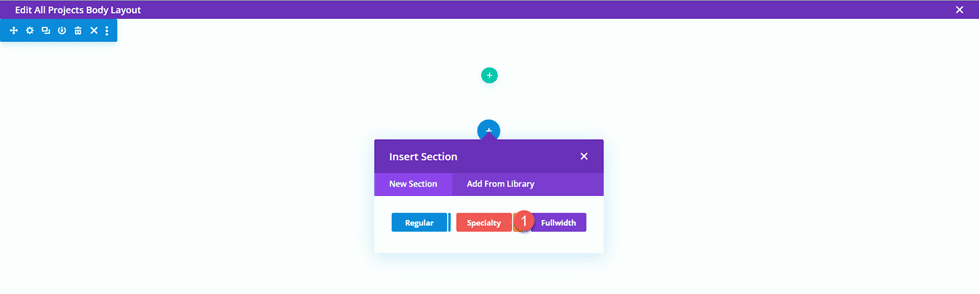
Pertama, tambahkan bagian lebar penuh ke halaman.

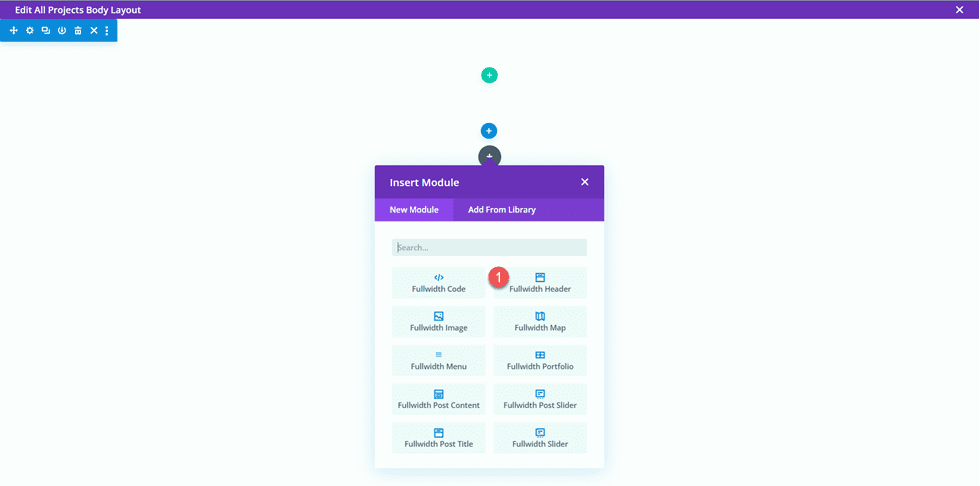
Kemudian, tambahkan modul header lebar penuh.

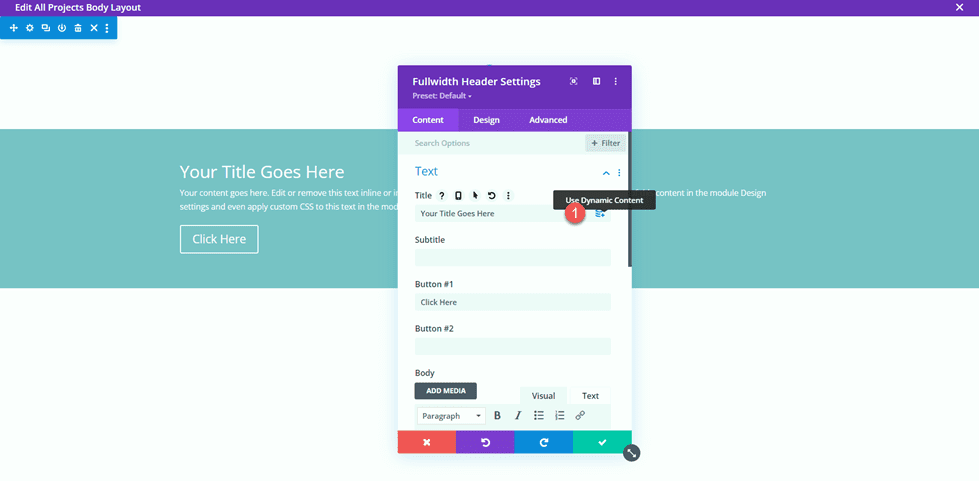
Buka pengaturan tajuk. Kami ingin judul halaman ini diisi secara dinamis berdasarkan judul proyek. Di samping Judul, klik ikon konten dinamis.

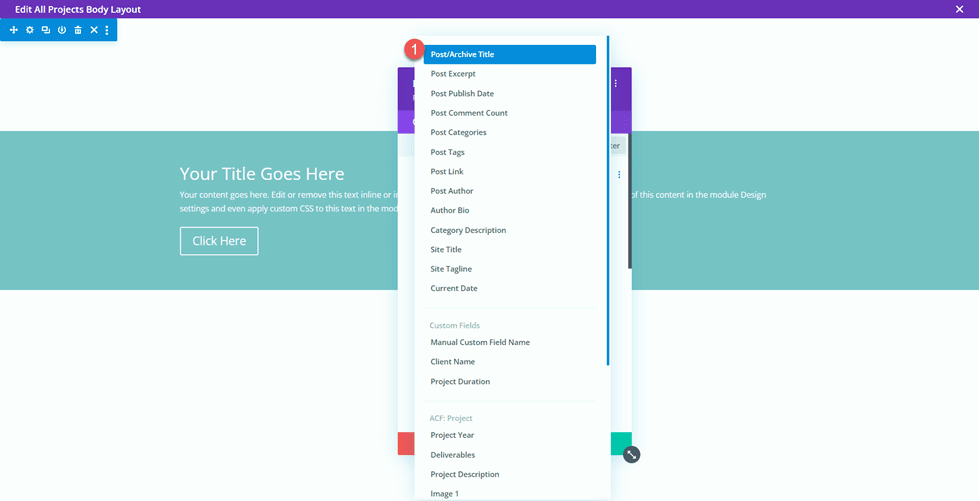
Kemudian, atur Judul ke “Posts/Archive Title.” Sekarang judul akan terisi secara dinamis.

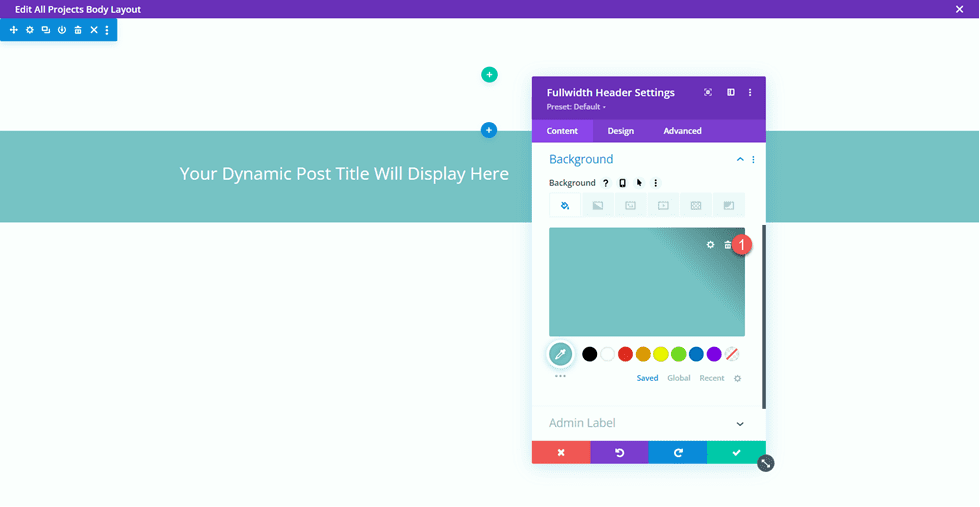
Hapus teks dari bagian Button #1 dan Body dan hapus warna latar belakang.

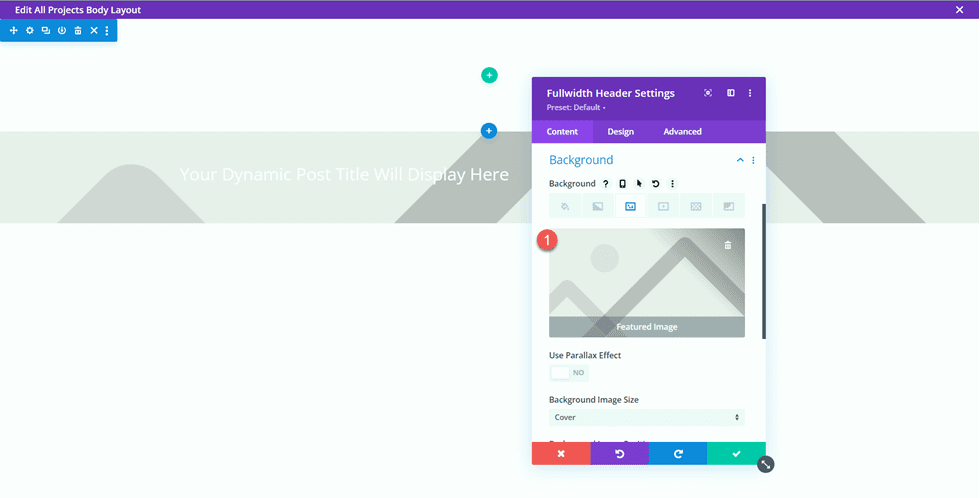
Selanjutnya, kami ingin menambahkan gambar latar belakang yang dinamis. Pindah ke tab gambar latar belakang dan klik ikon konten dinamis. Setel gambar latar belakang ke "Gambar Unggulan". Dengan cara ini, gambar unggulan untuk postingan proyek akan muncul di bagian atas halaman proyek kita.

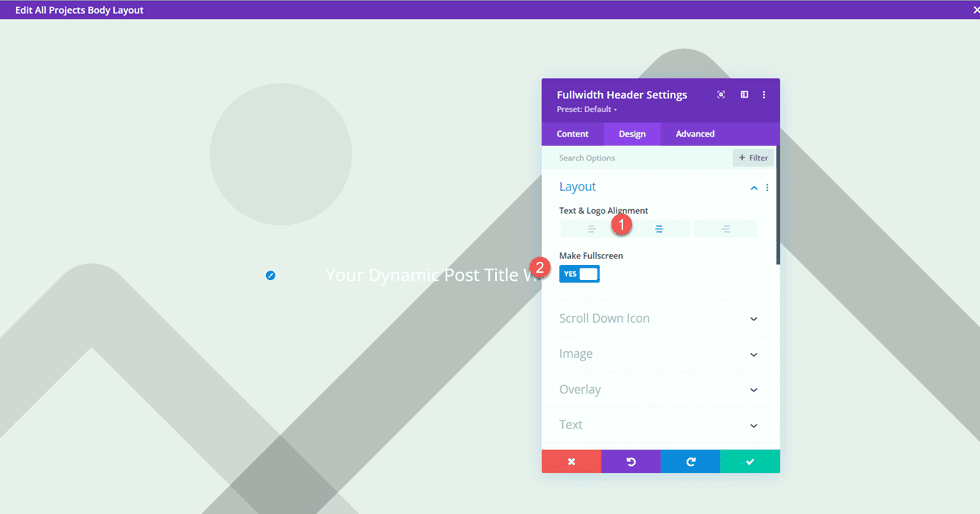
Pindah ke tab desain dan buka pengaturan tata letak. Setel perataan ke tengah dan buat tajuk layar penuh.

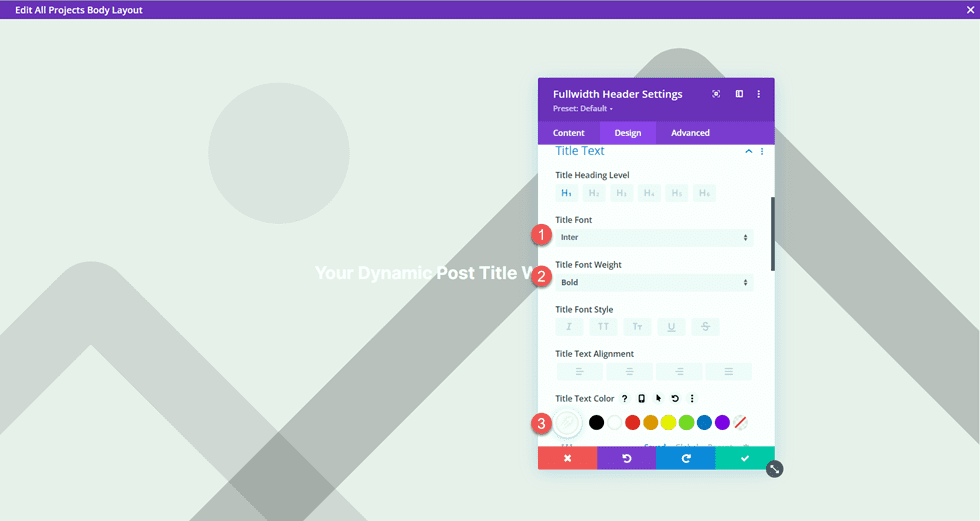
Kemudian, ubah pengaturan font judul.
- Huruf Judul: Inter
- Bobot Huruf Judul: Tebal
- Warna Teks Judul: #FFFFFF

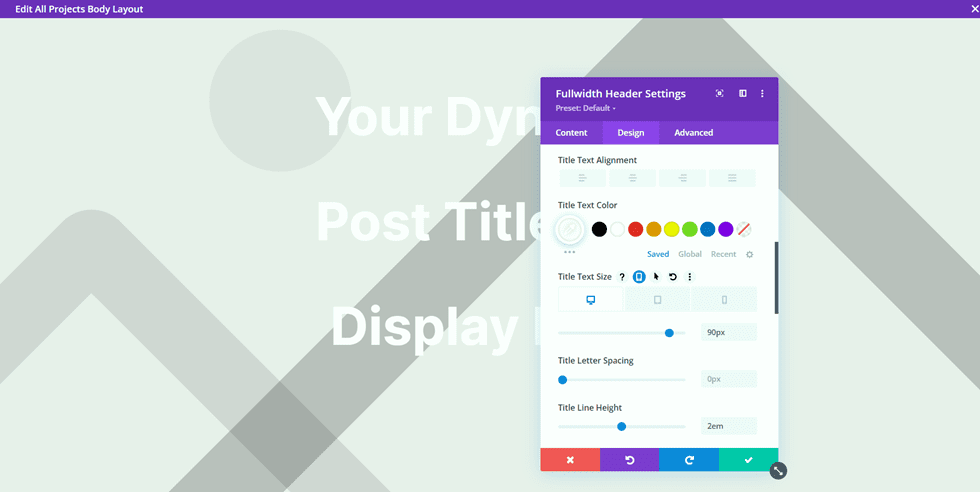
Gunakan pengaturan responsif untuk mengatur ukuran teks yang berbeda untuk ukuran layar yang berbeda. Selain itu, atur ketinggian garis.
- Ukuran Teks Judul di Desktop: 90px
- Ukuran Teks Judul di Tablet: 60px
- Ukuran Teks Judul di Seluler: 40px
- Judul Baris Tinggi: 1.1em

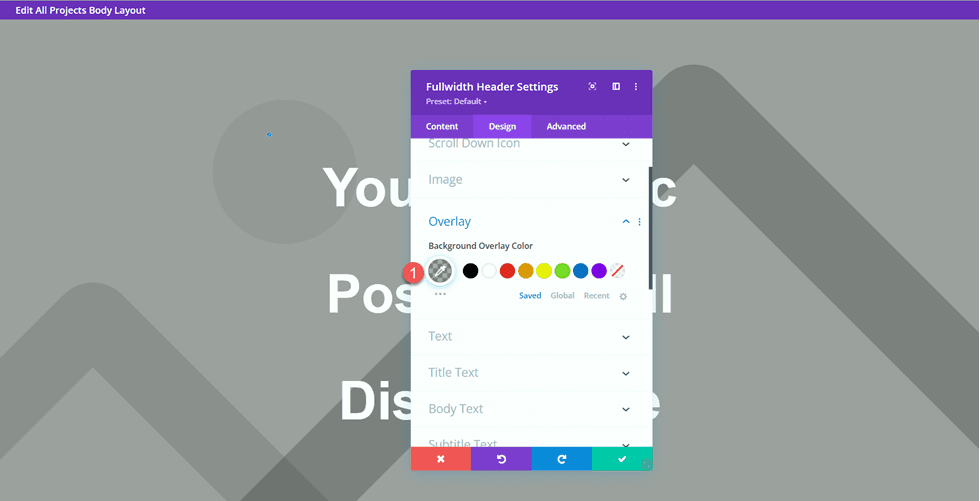
Di bawah pengaturan Overlay, tambahkan overlay.
- Warna Overlay Latar Belakang: rgba(0,0,0,0.33)

Sekarang pindahkan bagian lebar penuh ke bagian atas halaman.

Desain Deskripsi Proyek
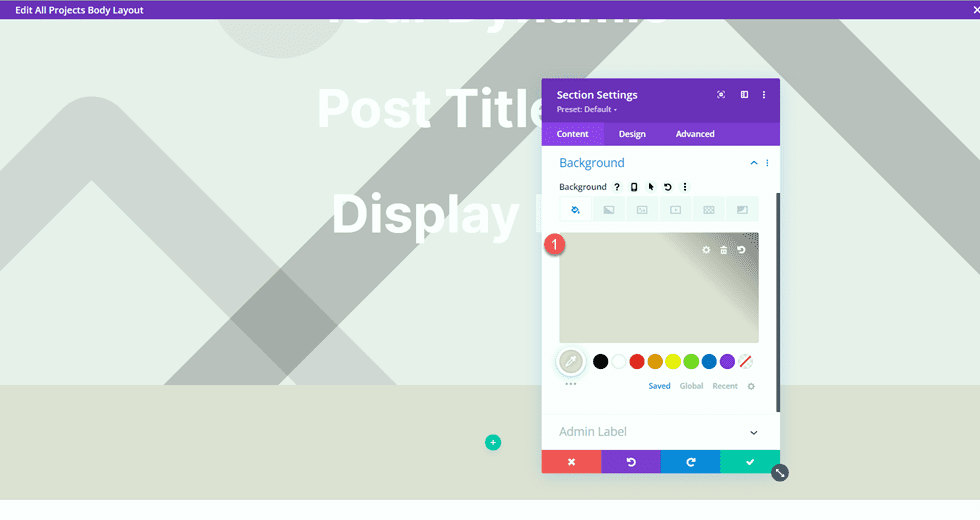
Buka pengaturan bagian untuk bagian biasa yang kosong di halaman dan atur warna latar belakang.
- Latar belakang: #dfdcd2

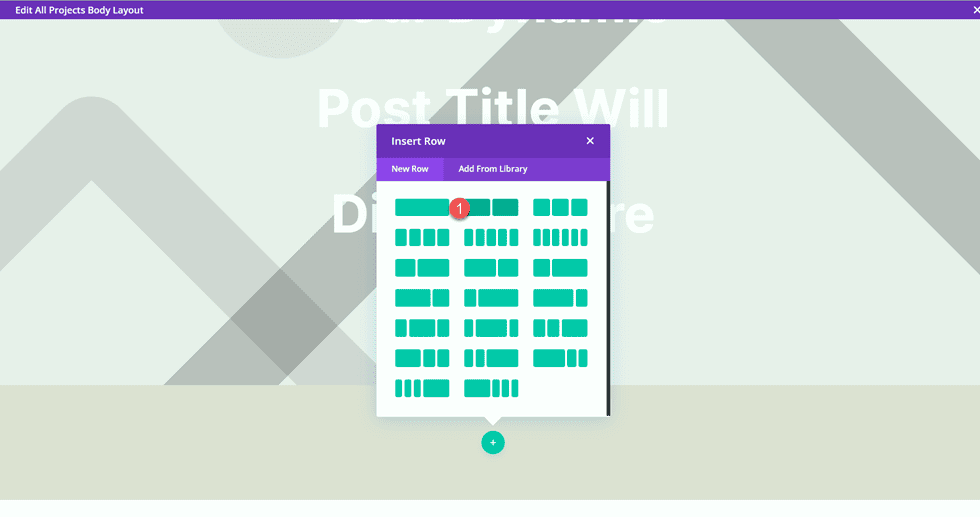
Kemudian tambahkan baris dengan dua kolom.

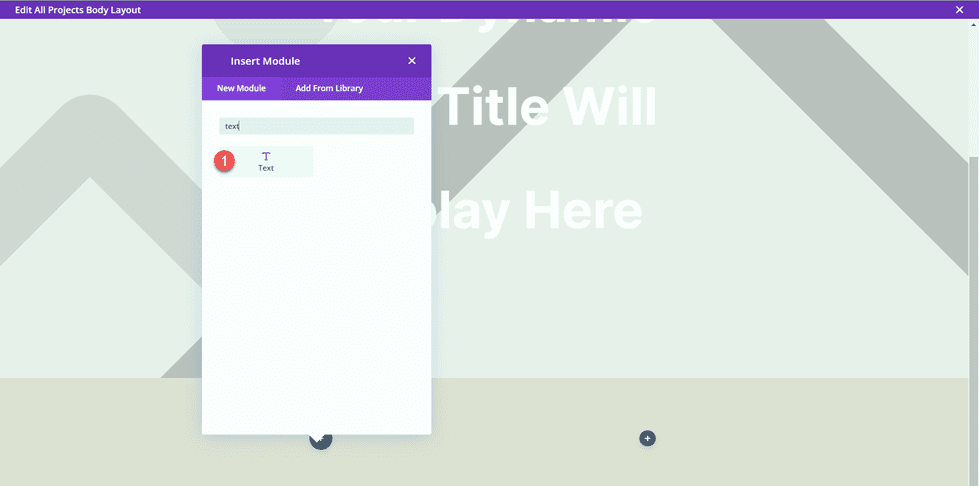
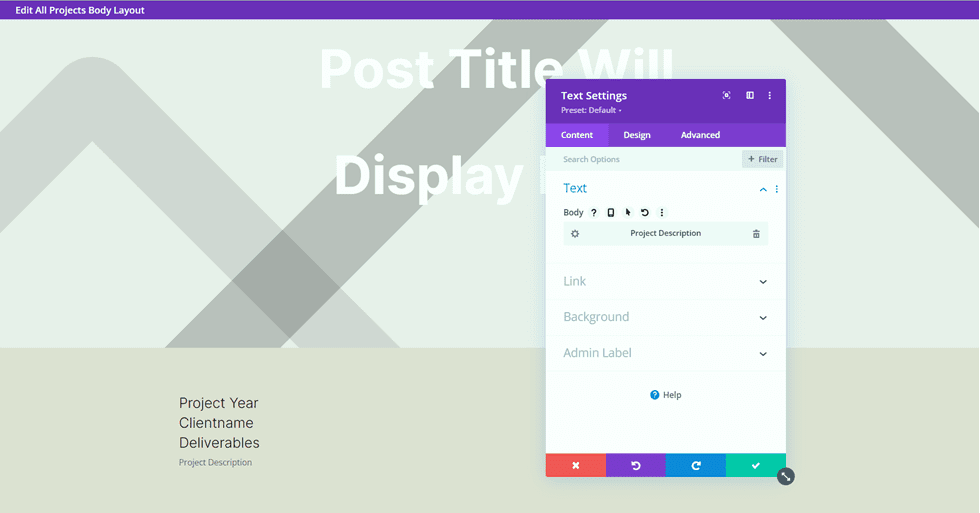
Tambahkan modul teks ke kolom di sebelah kiri.

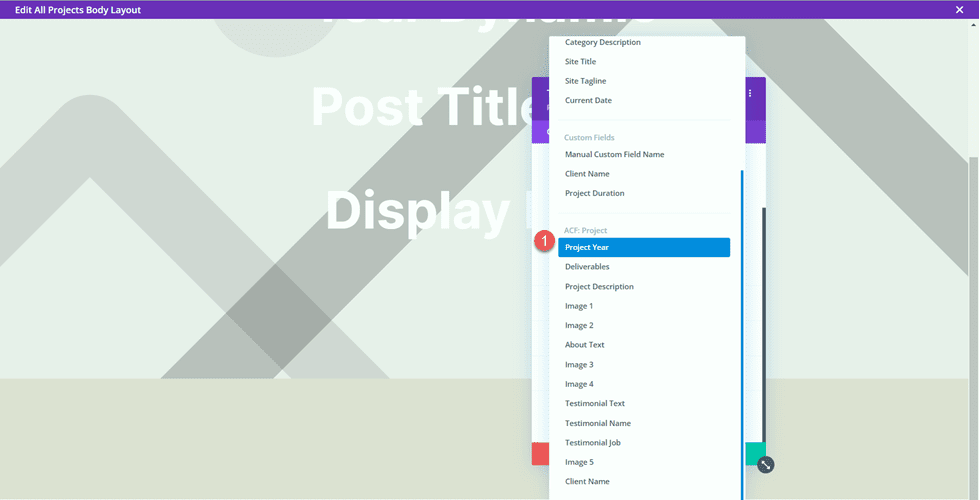
Ganti konten isi dengan konten dinamis. Untuk modul ini, kami akan menambahkan Tahun Proyek.

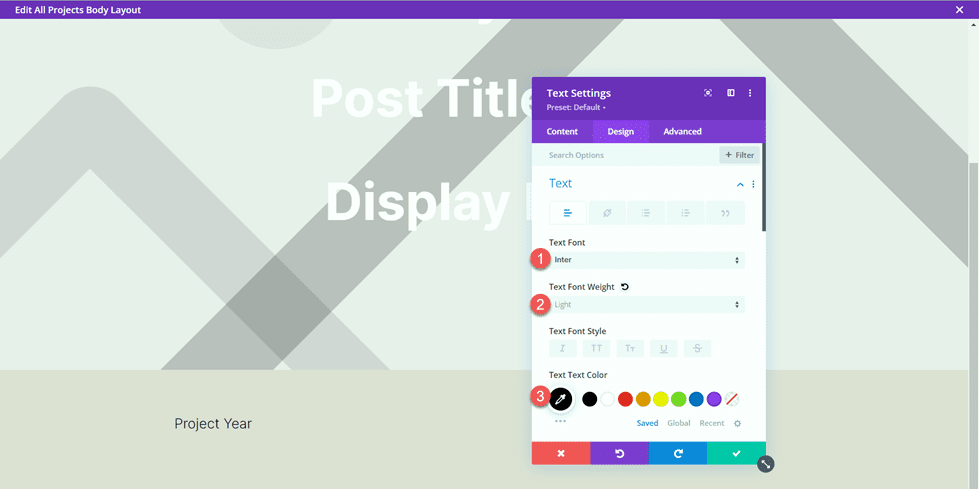
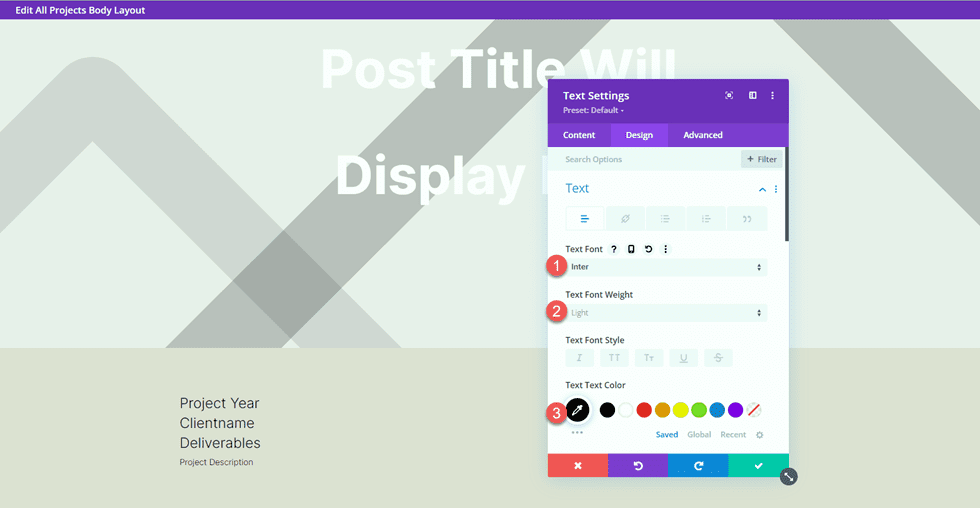
Pindah ke tab desain dan buka pengaturan font Teks. Sesuaikan font sebagai berikut.
- Font Teks: Inter
- Bobot Font Teks: Ringan
- Warna Teks Teks: #000000

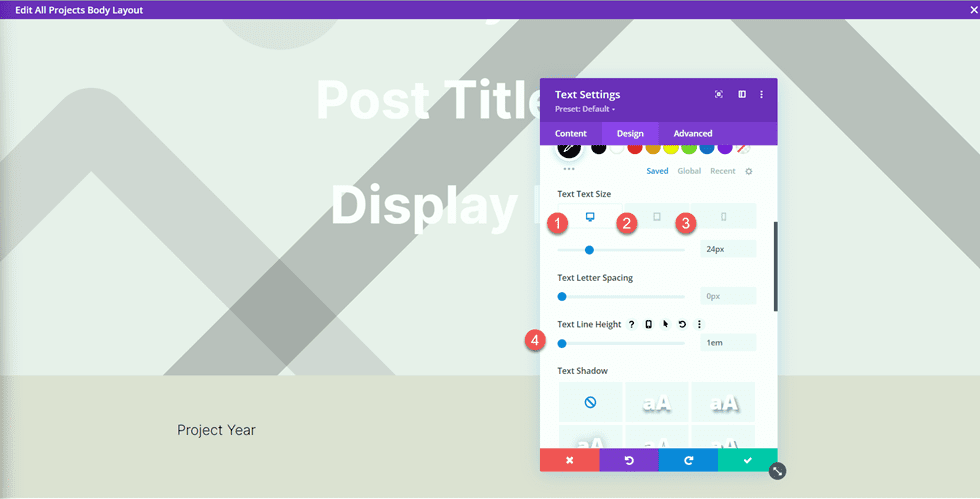
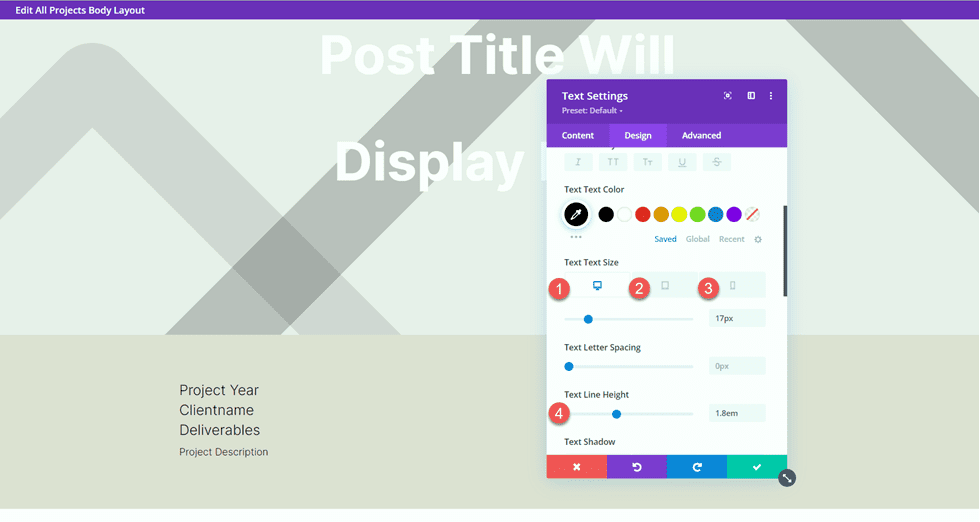
Selanjutnya, atur ukuran teks dan tinggi baris. Gunakan opsi responsif untuk menyetel ukuran teks yang lebih kecil di tablet dan seluler.
- Teks Ukuran Teks Desktop: 24px
- Tablet Ukuran Teks Teks: 20px
- Teks Ukuran Teks Seluler: 18px
- Tinggi Baris Teks: 1em

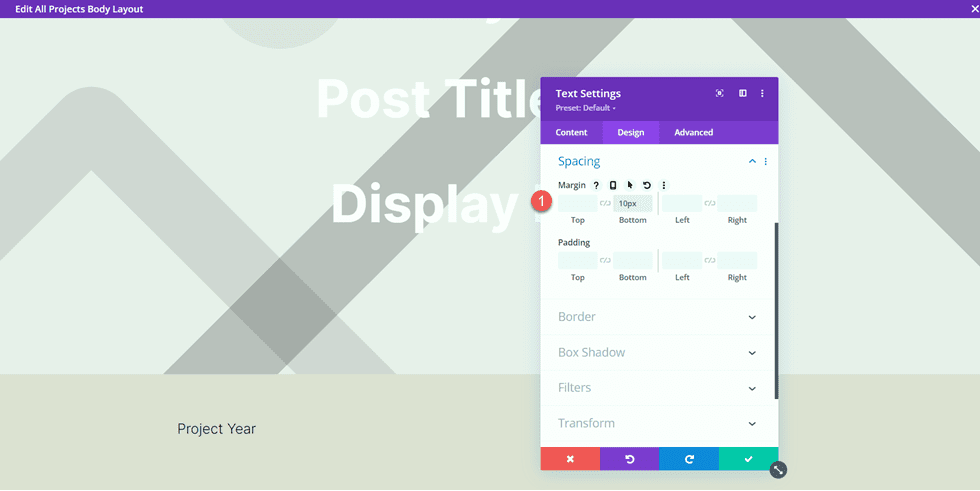
Terakhir, pindah ke bagian Penspasian dan tambahkan margin bawah.
- Margin Bawah: 10px

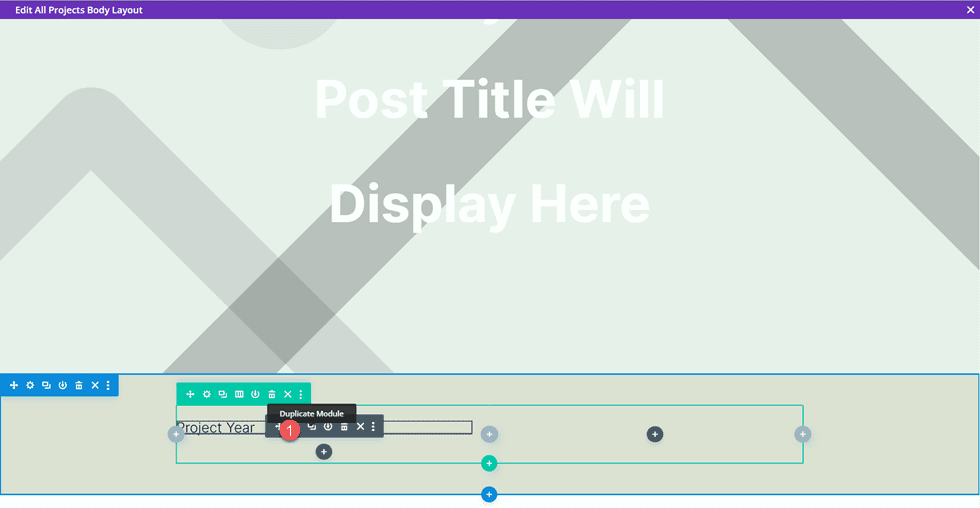
Sekarang gandakan modul teks Tahun Proyek.

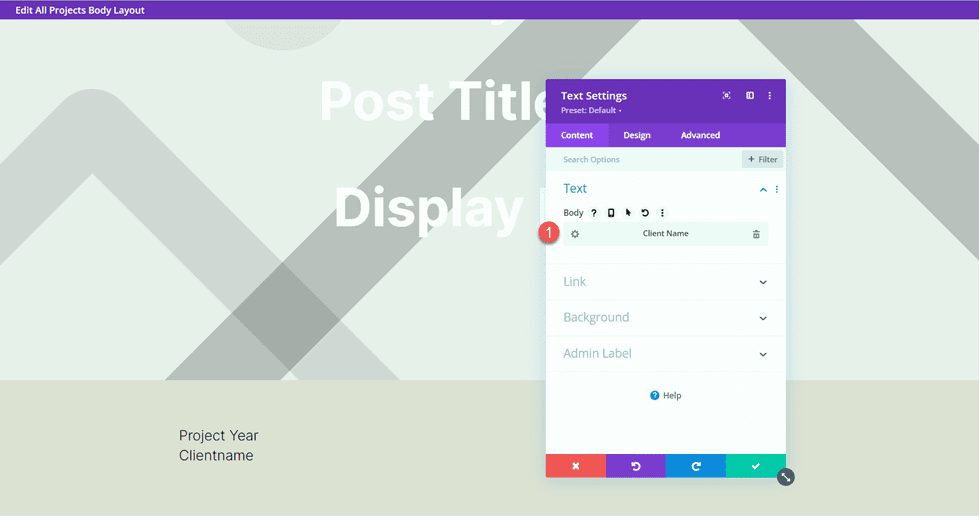
Buka pengaturan modul duplikat dan ganti konten dinamis Tahun Proyek dengan konten dinamis Nama Klien.


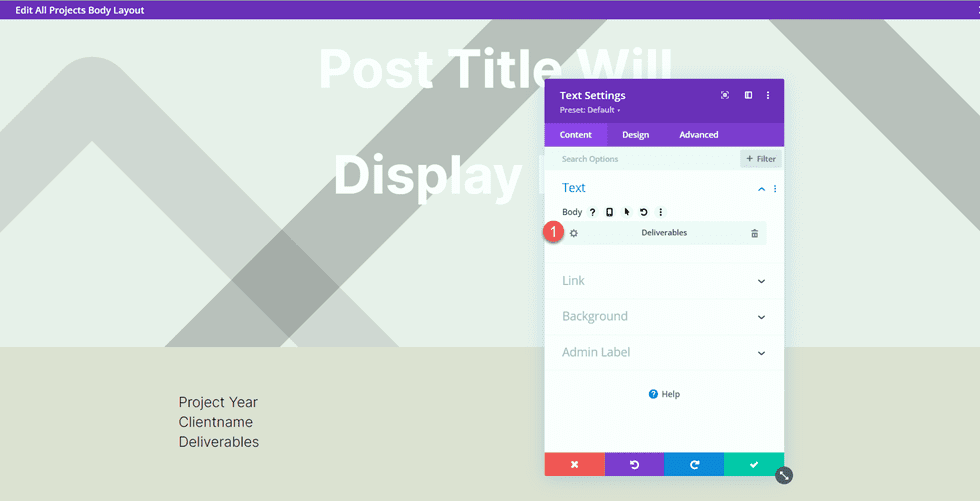
Ulangi langkah yang sama dan gandakan modul teks Nama Klien. Kemudian, ganti konten dinamis Nama Klien dengan konten dinamis Hasil Kerja.

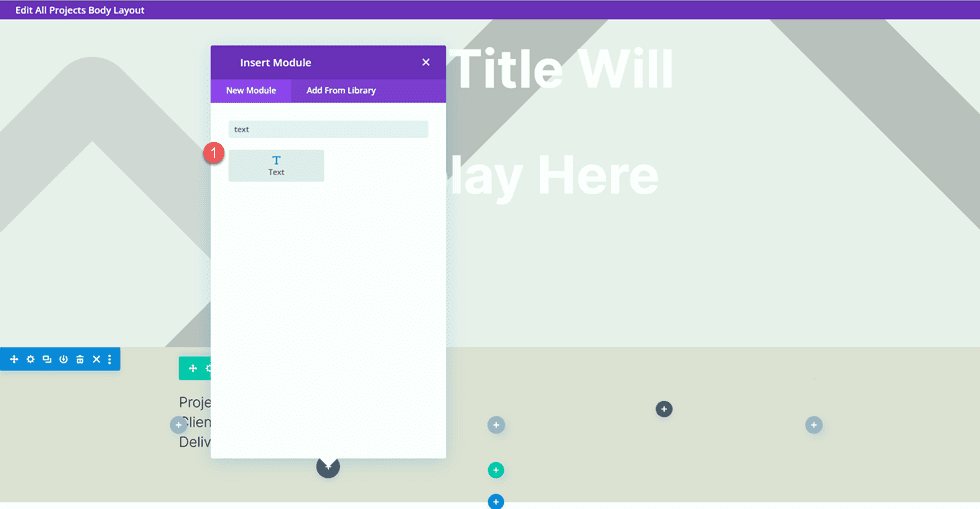
Selanjutnya, tambahkan modul teks baru di bawah modul Hasil Kerja.

Ganti konten dengan konten dinamis Deskripsi Proyek.

Buka opsi Teks di bawah tab Desain dan sesuaikan font:
- Font Teks: Inter
- Bobot Font Teks: Ringan
- Warna Teks: #000000

Kemudian atur ukuran teks dan tinggi garis. Sekali lagi, gunakan opsi responsif untuk mengatur ukuran teks yang berbeda untuk layar yang berbeda.
- Ukuran Teks Desktop: 17px
- Tablet Ukuran Teks: 16px
- Ukuran Teks Seluler: 14px
- Tinggi Baris Teks: 1,8em

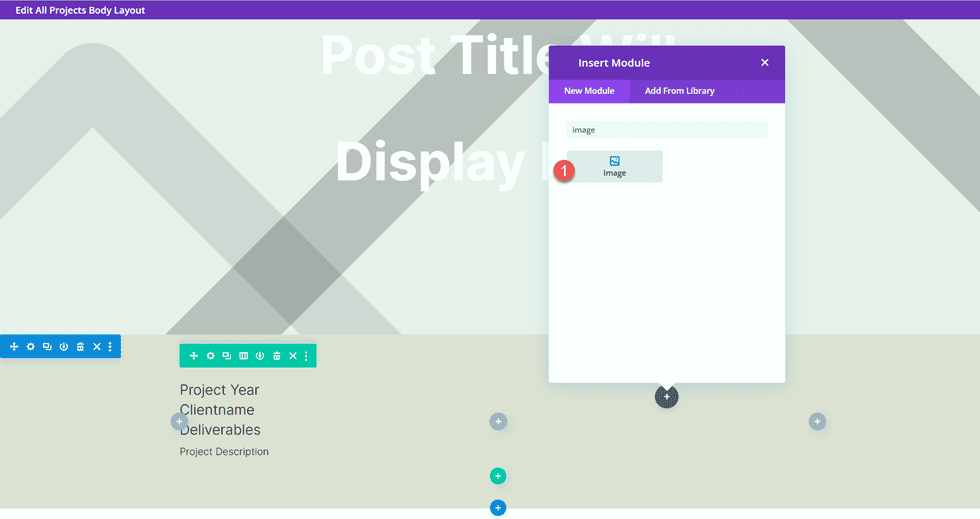
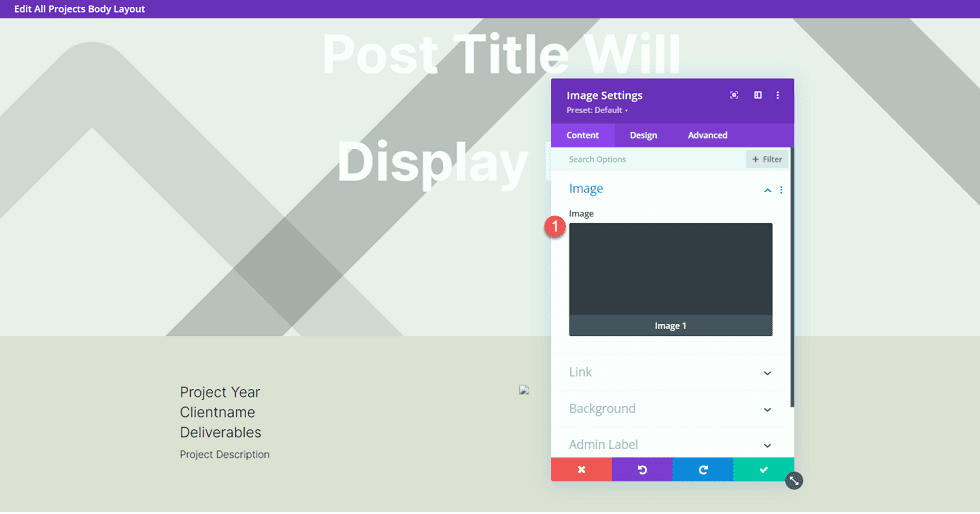
Terakhir, tambahkan modul gambar ke kolom kanan.

Gambar juga akan diisi secara dinamis. Pilih ikon konten dinamis dan pilih Gambar 1 dari bidang khusus kami.

Tentang Desain Bagian
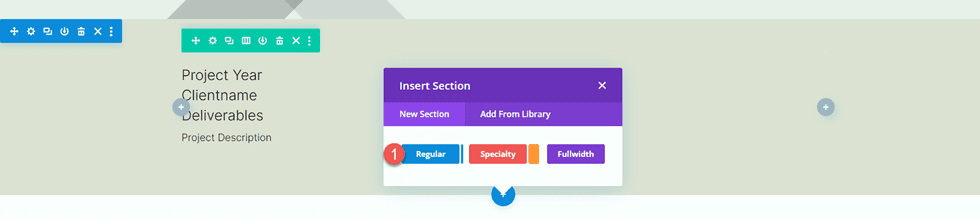
Sekarang mari beralih ke bagian Tentang. Tambahkan bagian reguler baru ke halaman.

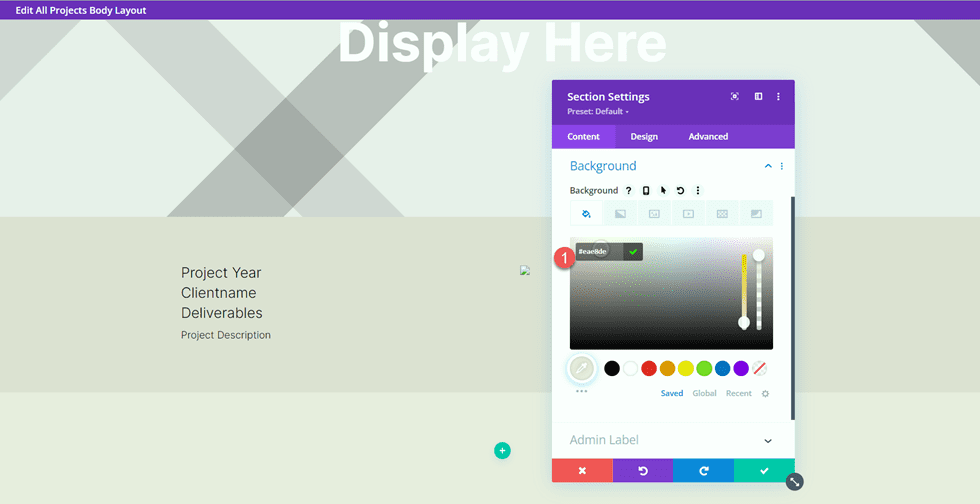
Buka pengaturan bagian dan tambahkan warna latar belakang.
- Latar belakang: #eae8de

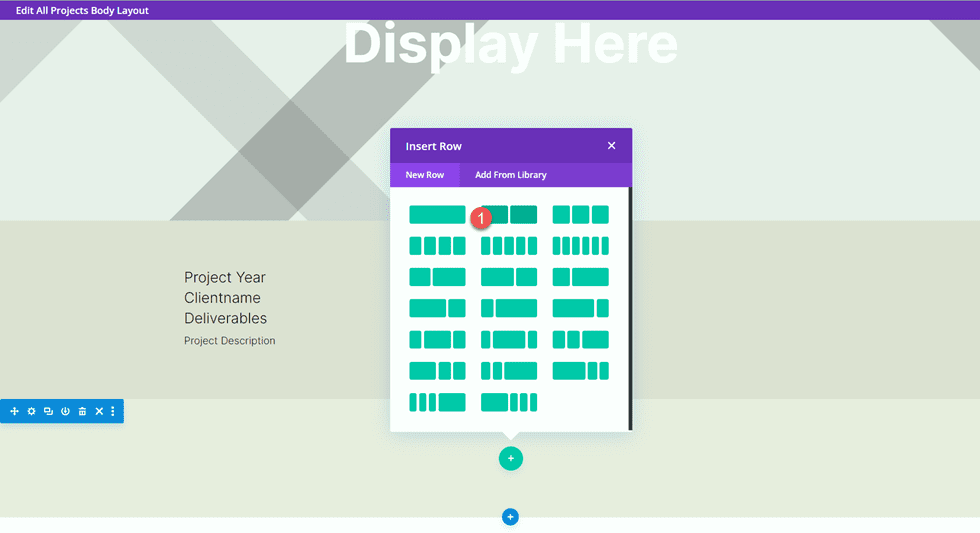
Tambahkan baris dengan dua kolom.

Selanjutnya, tambahkan gambar ke kolom kiri.

Pilih ikon konten dinamis dan pilih Gambar 2.

Selanjutnya, tambahkan modul teks ke kolom kanan.

Tambahkan teks isi.
- Tajuk 2: “Tentang”

Di bawah tab desain, ubah gaya teks tajuk.
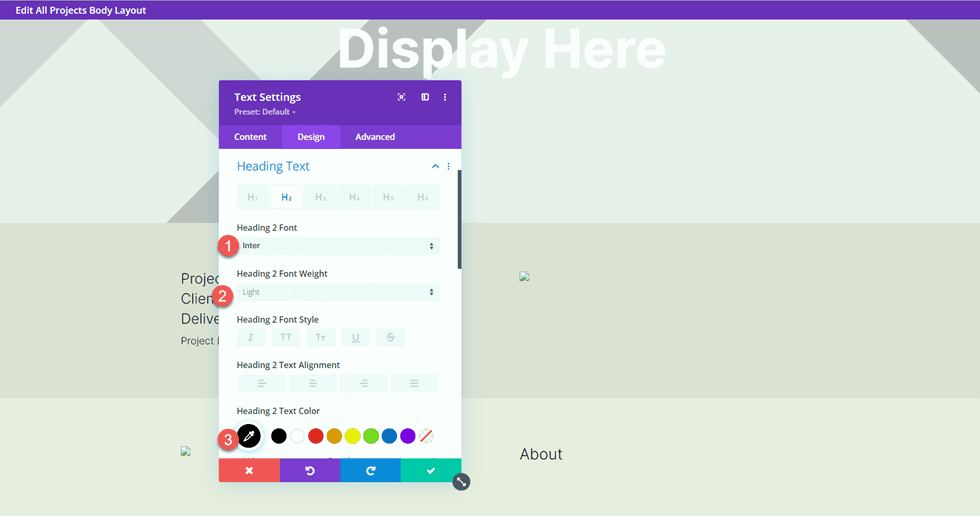
- Heading 2 Font: Inter
- Tajuk 2 Bobot Font: Ringan
- Tajuk 2 Warna Teks: #000000

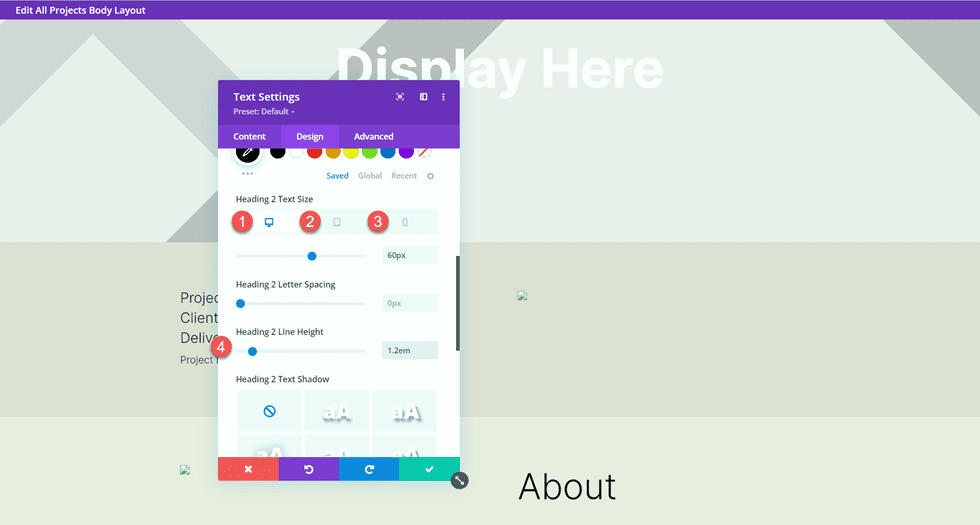
Selanjutnya, ubah ukuran teks menggunakan opsi responsif, dan tambahkan tinggi baris.
- Tajuk 2 Ukuran Teks Desktop: 60px
- Tajuk 2 Tablet Ukuran Teks: 36px
- Tajuk 2 Ukuran Teks Seluler: 30px
- Tajuk 2 Baris Tinggi: 1,2em

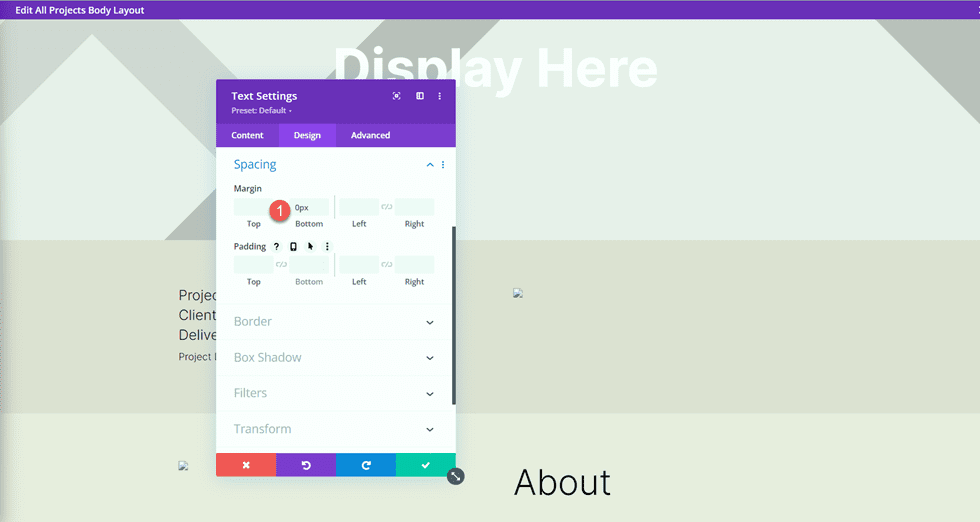
Terakhir, buka pengaturan Ukuran dan hapus margin bawah.
- Margin-Bawah: 0px

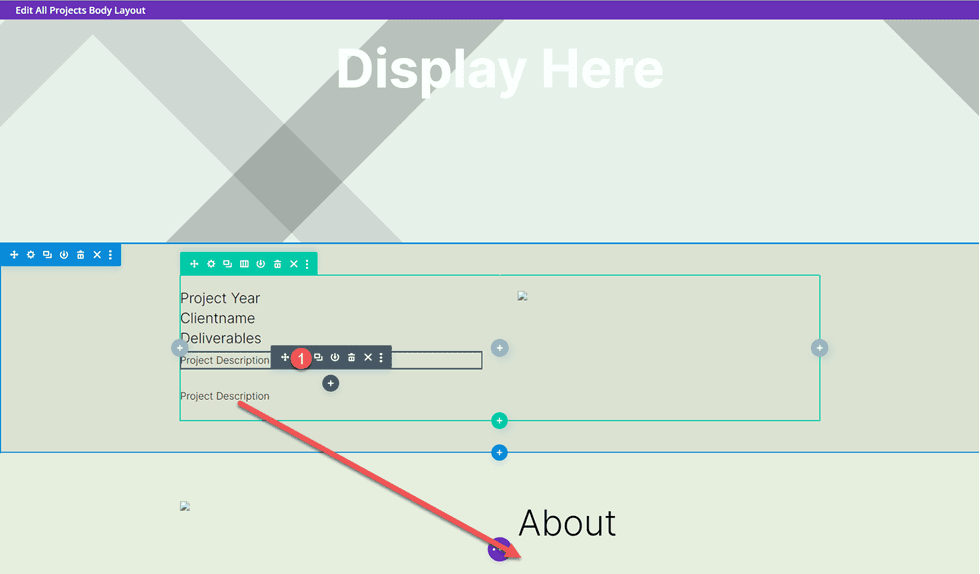
Gandakan modul teks Deskripsi Proyek dari bagian di atas, lalu seret ke bawah modul teks Tentang.

Buka pengaturan modul duplikat dan ganti konten dinamis dengan Teks Tentang.

Gambar 3 dan 4
Tambahkan baris baru dengan dua kolom ke halaman.

Kemudian, tambahkan modul gambar ke kolom kiri.

Dengan menggunakan pengaturan konten dinamis, setel modul gambar ini ke bidang kustom Gambar 3.

Di bawah pengaturan Ukuran di tab Desain, aktifkan Paksa Lebar Penuh.
- Paksa Lebar Penuh: Ya

Ulangi langkah ini di kolom kanan dan tambahkan modul gambar. Gunakan pengaturan konten dinamis untuk mengatur gambar ini ke Gambar 4.

Sekali lagi, aktifkan Force Fullwidth di pengaturan Sizing.

Selanjutnya, buka pengaturan baris dan buka pengaturan Ukuran di bawah tab Desain. Sesuaikan pengaturan ukuran sebagai berikut:
- Gunakan Lebar Talang Khusus: Ya
- Lebar Talang: 1
- Lebar: 100%
- Lebar Maks: 100vw

Tata Letak Kesaksian
Tambahkan baris baru dengan satu kolom ke halaman.

Kemudian, tambahkan modul testimonial.

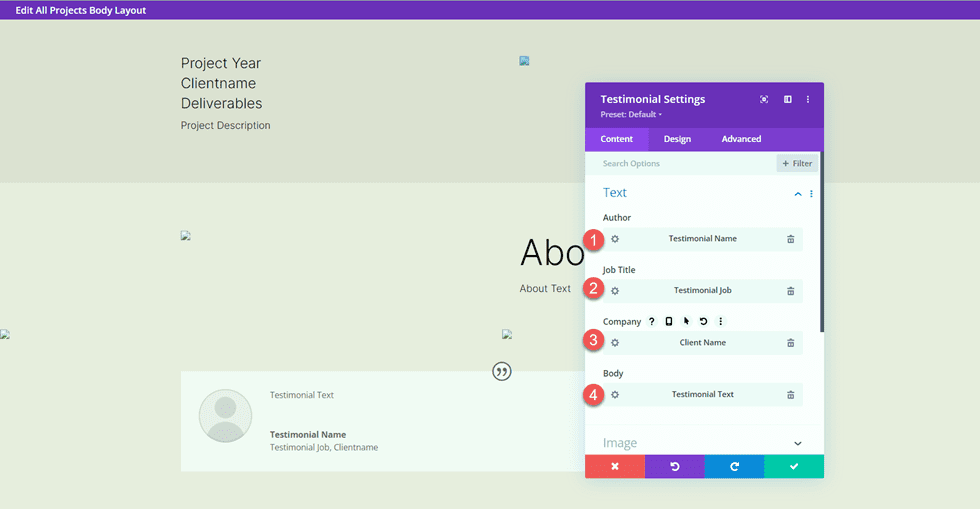
Kami juga akan menggunakan konten dinamis dalam modul ini. Buka pengaturan modul testimonial dan tambahkan konten dinamis berikut ke kolom.
- Pengarang: Nama Kesaksian Konten Dinamis
- Judul Pekerjaan: Kesaksian Konten Dinamis Pekerjaan
- Perusahaan: Konten Dinamis Nama Klien
- Isi: Konten Dinamis Teks Kesaksian

Hapus gambar testimonial.

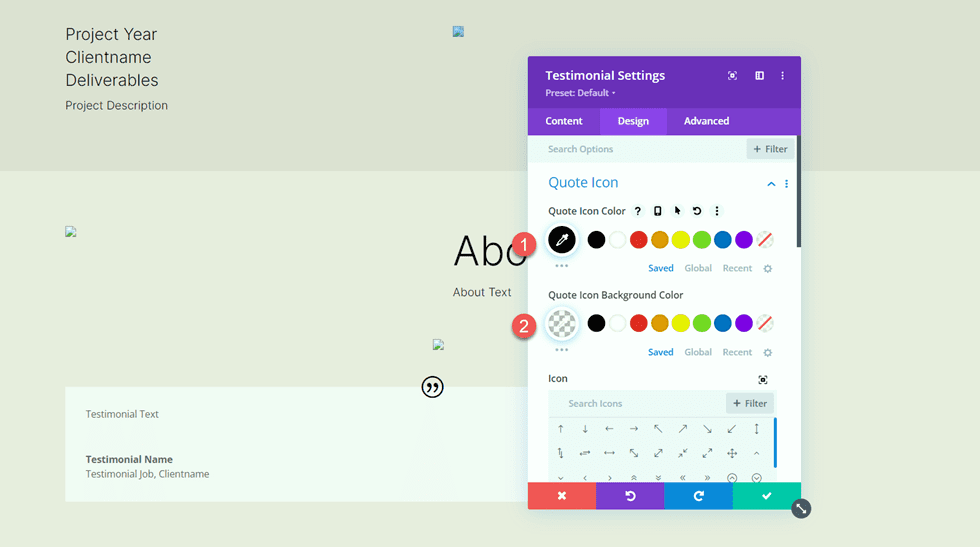
Pindah ke tab desain dan sesuaikan ikon kutipan.
- Warna Ikon Kutipan: #000000
- Warna Latar Belakang Ikon Kutipan: rgba(255,255,255,0)

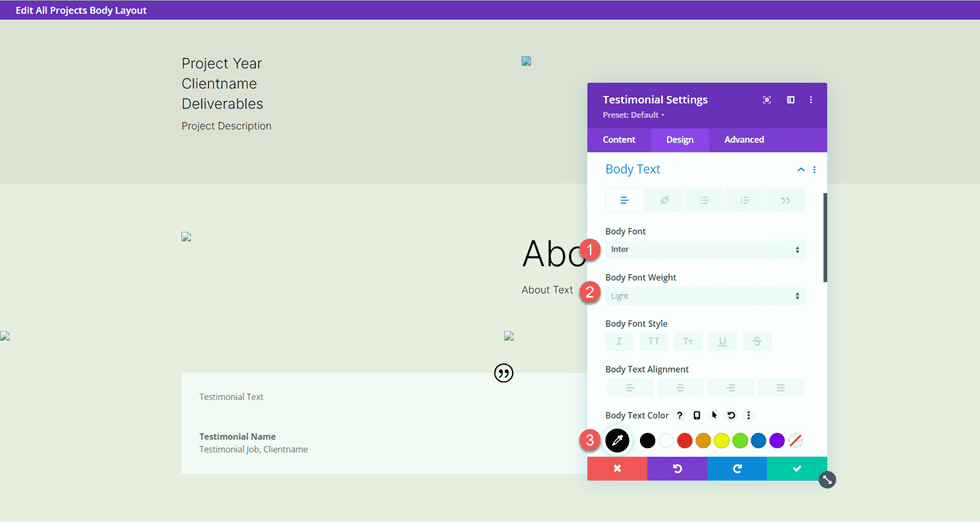
Selanjutnya, ubah font body.
- Huruf Badan: Inter
- Bobot Huruf Badan: Ringan
- Warna Teks Isi: #000000

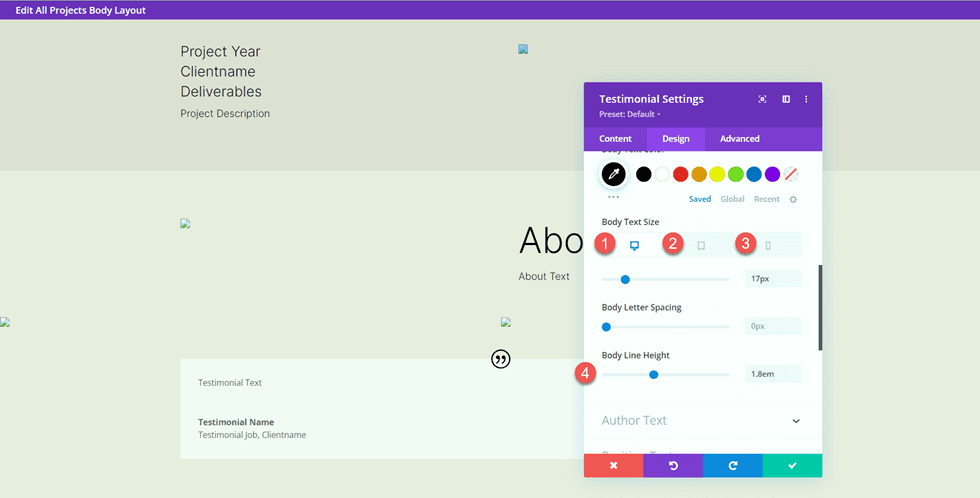
Sesuaikan ukuran teks isi menggunakan opsi responsif dan sesuaikan tinggi garis isi.
- Ukuran Teks Tubuh Desktop: 17px
- Tablet Ukuran Teks Tubuh: 16px
- Ukuran Teks Isi Seluler: 14px
- Tinggi Garis Tubuh: 1,8em

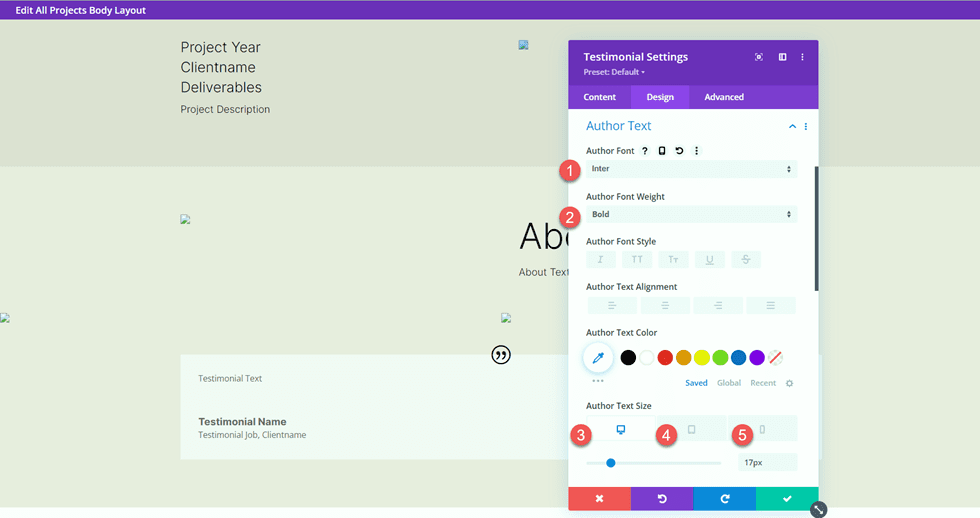
Selanjutnya, sesuaikan pengaturan teks penulis.
- Font Penulis: Inter
- Bobot Huruf Penulis: Tebal
- Penulis Ukuran Teks Desktop: 17px
- Ukuran Teks Penulis Tablet: 16px
- Penulis Teks Ukuran Ponsel: 14px

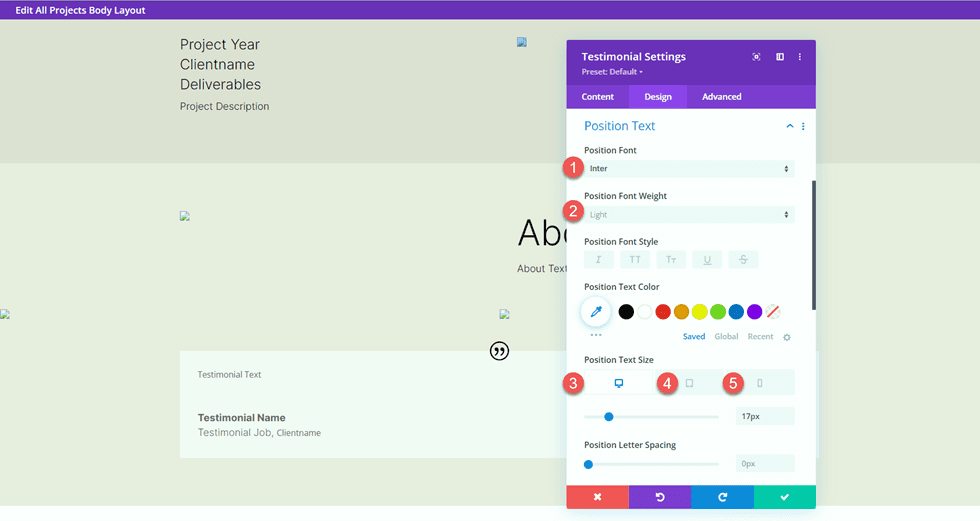
Kemudian ubah pengaturan font untuk teks posisi.
- Font Posisi: Inter
- Bobot Font Posisi: Ringan
- Posisi Ukuran Teks Desktop: 17px
- Posisi Ukuran Teks Tablet: 16px
- Ukuran Posisi Teks Seluler: 14px

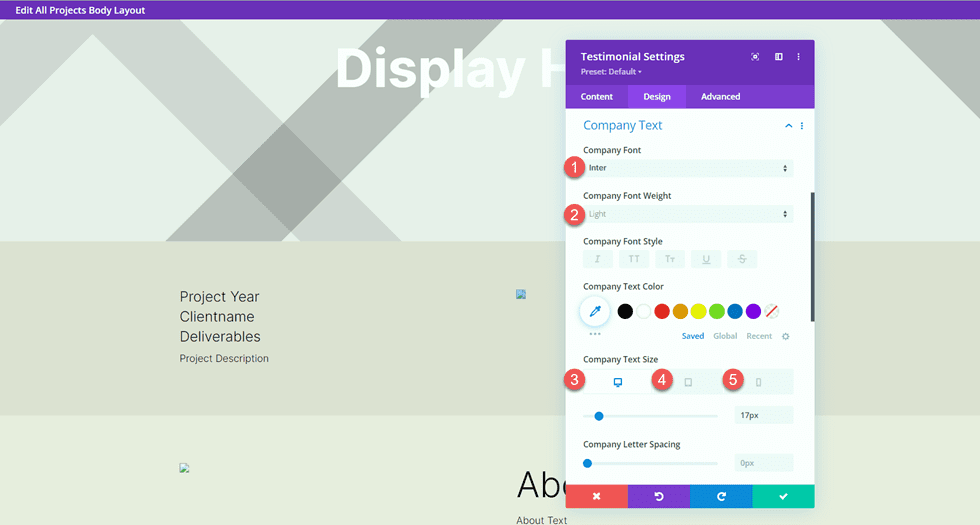
Sesuaikan juga pengaturan font perusahaan.
- Font Perusahaan: Inter
- Berat Huruf Perusahaan: Ringan
- Ukuran Teks Perusahaan Desktop: 17px
- Tablet Ukuran Teks Perusahaan: 16px
- Ukuran Teks Perusahaan Seluler: 14px

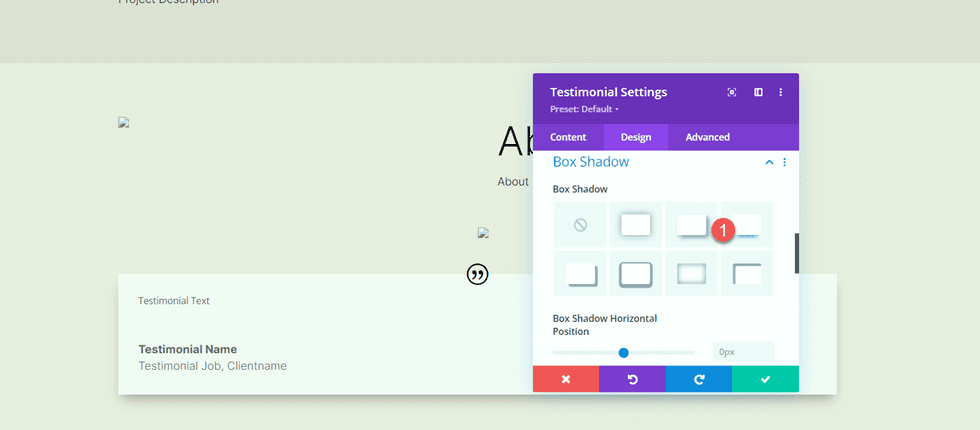
Terakhir, tambahkan bayangan kotak ke modul testimonial.
- Kotak Bayangan: Bawah

Gambar Lebar Penuh
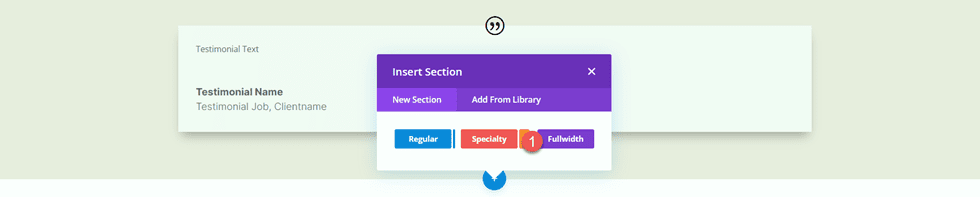
Tambahkan bagian lebar penuh ke halaman.

Kemudian, tambahkan modul gambar lebar penuh.

Menggunakan pengaturan konten dinamis, atur modul gambar ini ke Gambar 5.

Bagian Ajakan Bertindak
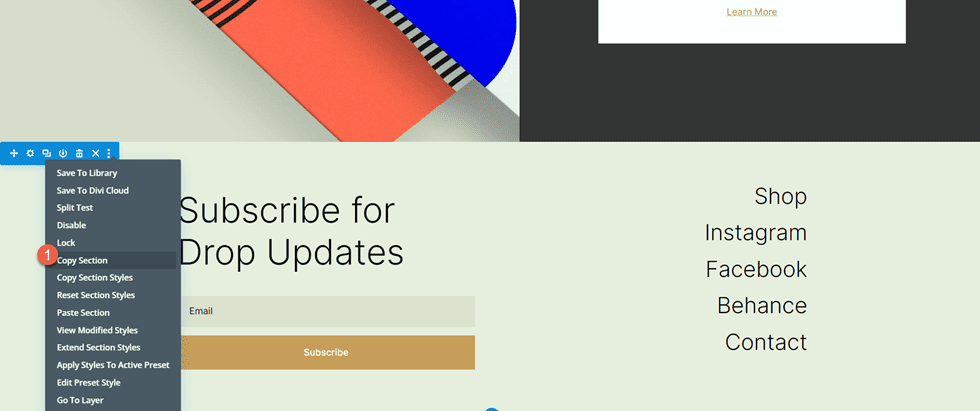
Sekarang konten dinamis kami telah ditata. Ada beberapa bagian ajakan bertindak yang akan kami salin dan ubah dari halaman portofolio. Di tab lain, buka halaman portofolio di pembuat visual, lalu gulir ke bagian bawah halaman.
Salin bagian "Desain & Komisi Khusus".

Pindah kembali ke templat halaman proyek dan tempel bagian "Desain & Komisi Khusus" di bawah konten yang ada.

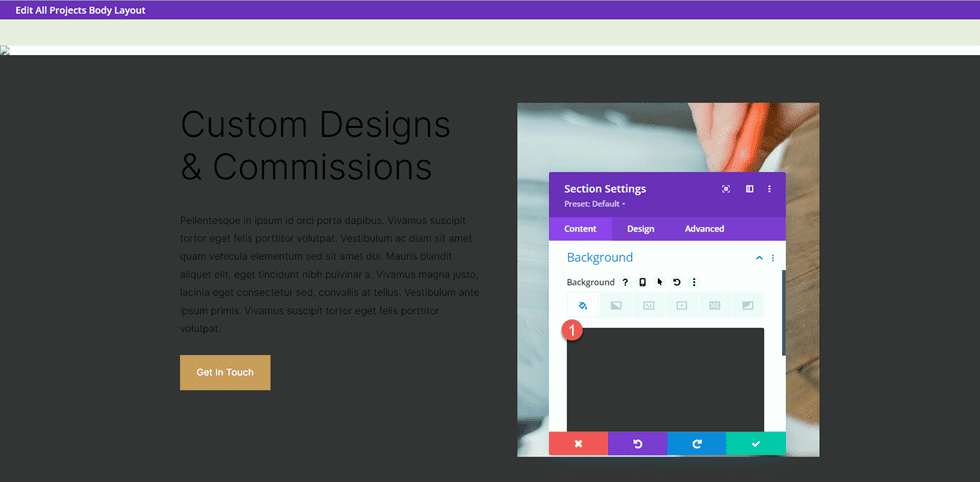
Buka pengaturan bagian dan ubah warna latar belakang.
- Latar belakang: #333333

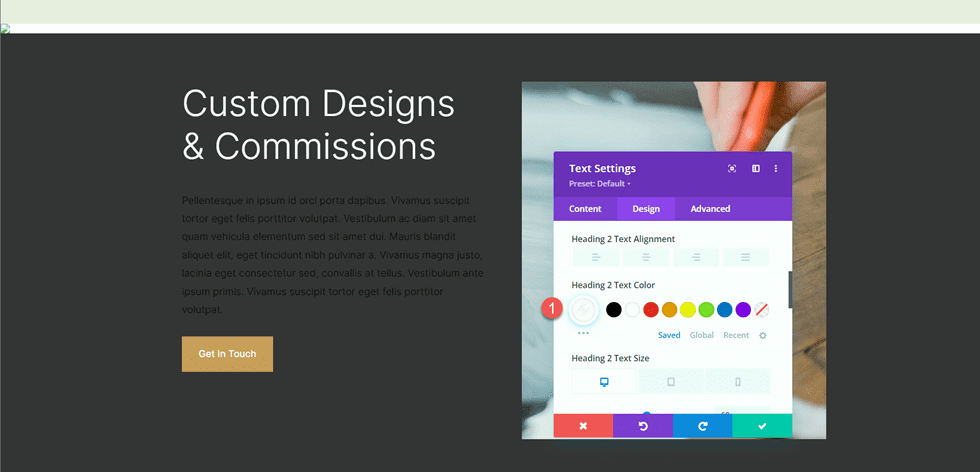
Buka pengaturan untuk modul teks "Custom Designs & Commissions" dan ubah warna teks Heading 2.
- Tajuk 2 Warna Teks: #FFFFFF

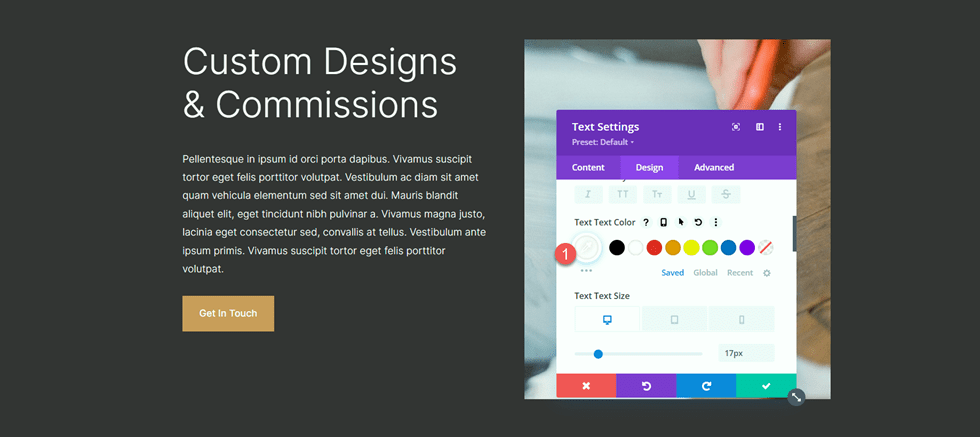
Kemudian, buka pengaturan modul untuk teks isi dan ubah warna teks.
- Warna Teks Teks: #FFFFFF

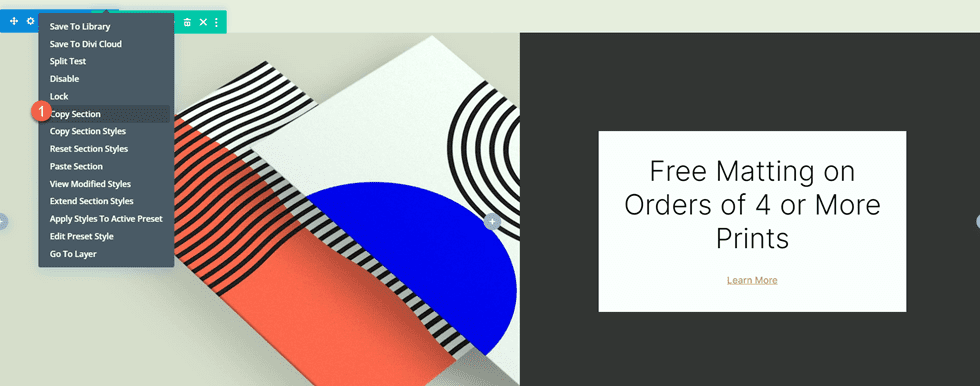
Selanjutnya, kembali ke halaman portofolio. Salin bagian "Anyaman Gratis untuk Pesanan 4 Cetakan atau Lebih".

Kemudian, tempel bagian "Anyaman Bebas" ke bagian bawah halaman template Proyek.

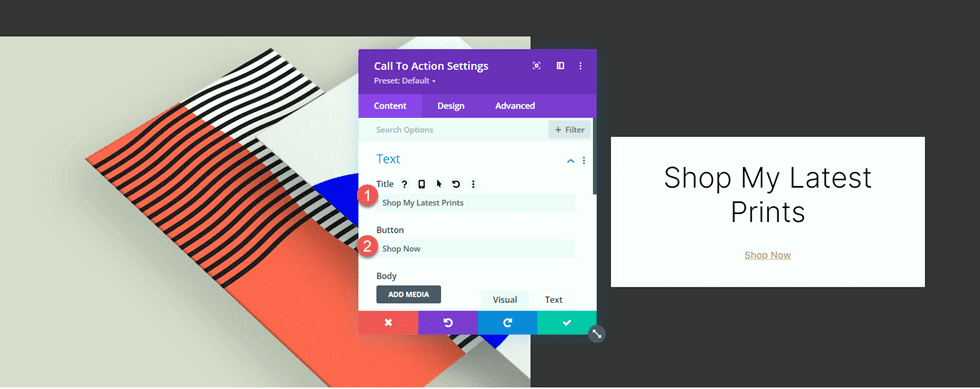
Buka pengaturan modul Ajakan Bertindak dan ubah teksnya.
- Judul: Belanja Cetakan Terbaru Saya
- Tombol: Belanja Sekarang

Buka pengaturan baris, lalu buka pengaturan Kolom 2.

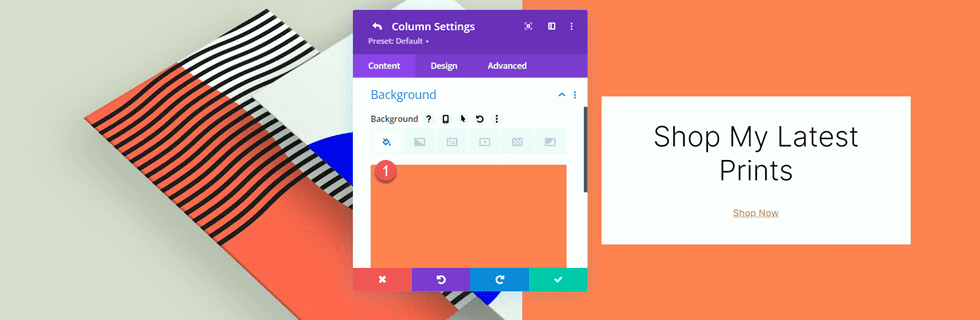
Mengubah warna latar belakang.
- Latar belakang: #ff804f

Kemudian, tambahkan gambar latar belakang. Gambar garis abstrak ini harus ada di perpustakaan media Anda selama Anda menggunakan paket tata letak halaman arahan desainer cetak untuk mendesain halaman portofolio.
- Gambar Latar Belakang: Print-designer-10.png

Bagian Footer
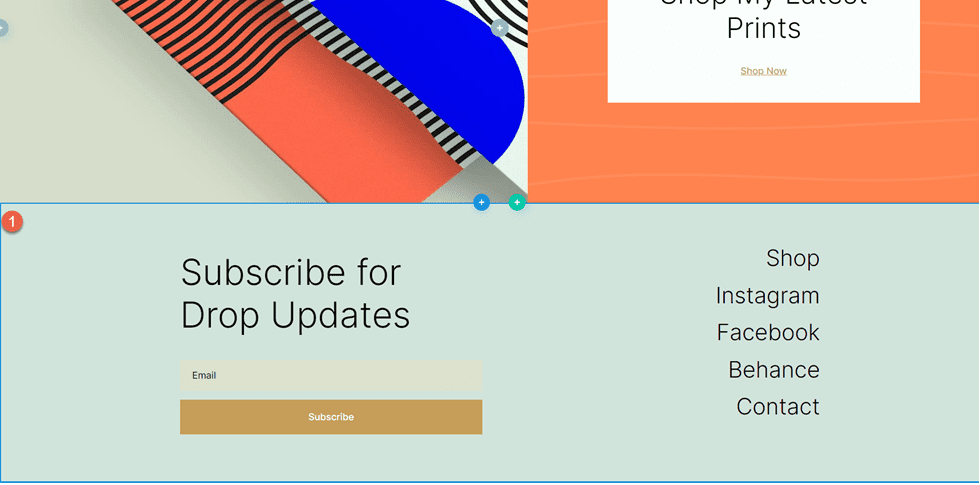
Kami juga akan menyalin bagian footer dari halaman portofolio untuk digunakan pada template proyek. Pindah ke tab dengan halaman portofolio dan salin bagian footer "Berlangganan untuk Pembaruan Drop".

Lalu terakhir, rekatkan bagian footer ke bagian bawah halaman template proyek.

Desain Akhir Halaman Proyek
Berikut adalah desain yang telah selesai untuk halaman proyek. Templat diterapkan ke salah satu proyek dan diisi dengan konten dinamis.


Hasil Akhir
Sekarang mari kita lihat halaman portofolio dan proyek kami yang cocok.
Halaman Portofolio


Halaman Proyek


Pikiran Akhir
Dengan menggunakan konten dinamis dalam desain Anda, Anda dapat dengan mudah membuat template yang memungkinkan Anda dengan cepat menambahkan halaman dan konten baru ke situs web Anda tanpa harus mendesain tata letak halaman setiap saat. Ini berfungsi baik untuk portofolio dan konten proyek, tetapi Anda dapat menggunakan prinsip yang sama untuk membuat segala jenis templat halaman yang Anda inginkan! Untuk tutorial portofolio lainnya, lihat artikel ini untuk mempelajari cara membuat daftar navigasi portofolio yang dapat digulir. Apakah Anda menggunakan konten atau template dinamis di situs web Anda? Kami akan senang mendengar dari Anda di komentar!
