Cara membuat konten kanvas di elemenor: panduan
Diterbitkan: 2025-03-10Menyajikan banyak konten di ruang web kecil tanpa membingungkan pengguna adalah tantangan bagi perancang web. Off Canvas Content adalah solusi yang trendi, baru, dan cerdas yang dapat membantu Anda dalam konteks ini.
Dengan plugin Elementor Page Builder, Anda dapat dengan mudah membuat menu off-canvas, spanduk promosi, bilah samping, dan lainnya di situs web Anda. Ini tidak hanya dapat membantu Anda dalam presentasi konten tetapi juga menyederhanakan navigasi, meningkatkan keterbacaan, dan mengonversi pengguna.
Jika situs Anda dibangun dengan Elementor, Anda hanya akan membutuhkan beberapa menit untuk membuat konten kanvas untuk situs Anda. Di posting blog ini, kami akan memandu Anda tentang cara menambahkan konten kanvas di Elementor dengan panduan langkah demi langkah. Mari kita mulai!
Apa konten kanvas?
Off Canvas Content adalah widget Elementor yang membuat konten tersembunyi di luar layar sampai dipicu oleh interaksi pengguna. Biasanya, widget ini terhubung dengan tombol di layar. Setiap kali pengguna mengklik tombol, konten off-canvas secara instan meluncur masuk dan menampilkan informasi tambahan.
Seperti yang dikatakan di atas, widget konten off-canvas mencakup konten seperti menu, spanduk promosi, bilah samping, panel login dan pendaftaran, keranjang belanja, filter konten, dan opsi pandangan cepat. Ini membantu mempertahankan tata letak yang bersih dan terorganisir yang mudah diakses saat dibutuhkan.
Cara membuat konten kanvas di elemenor
Sekarang, di bagian ini, kita akan membahas cara membuat konten kanvas di Elementor dengan panduan langkah demi langkah. Tetapi sebelum melompat ke tutorial, pastikan Anda memiliki plugin berikut yang diinstal dan diaktifkan di situs Anda.
- Elementor
- Happyaddons
- HappyAddons Pro
Ketika mereka siap di situs Anda, mulailah mengikuti tutorial yang dijelaskan di bawah ini.
Langkah 01: Tambahkan widget konten kanvas off ke kanvas Elementor
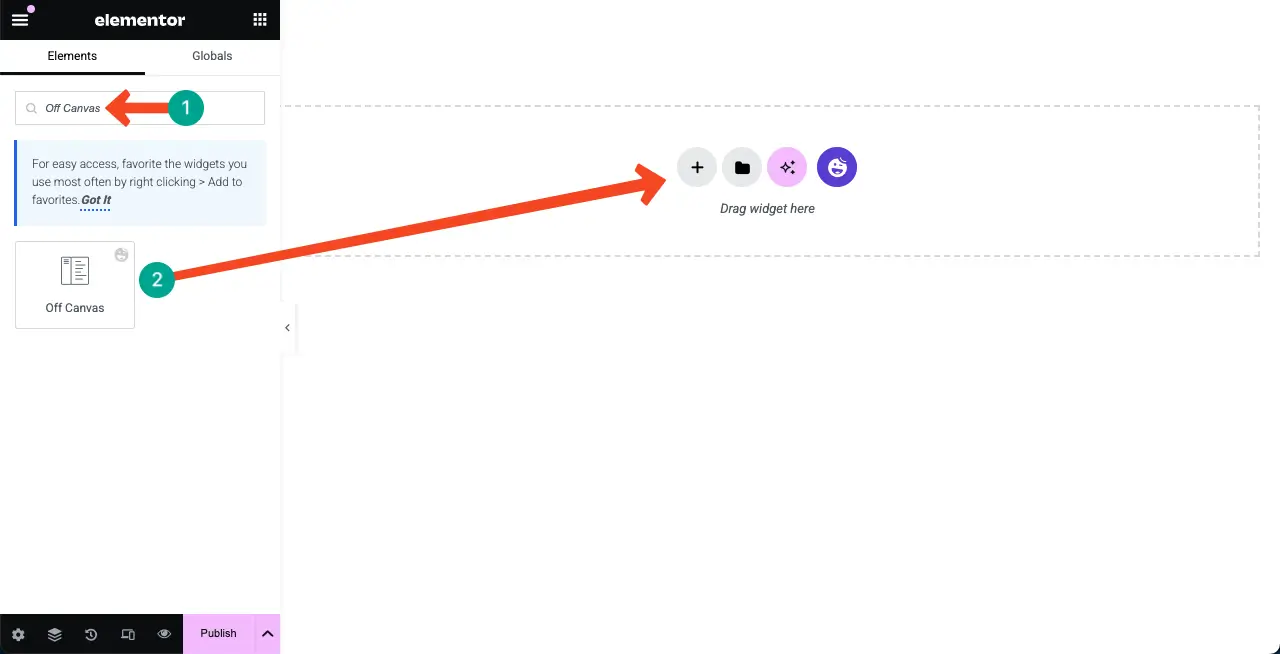
Buka posting atau halaman dengan Canvas Elementor. Temukan widget dengan mengetik namanya di kotak pencarian panel Elementor. Setelah Anda melihat widget, seret dan jatuhkan ke kanvas.

Anda akan melihat tombol atau ikon yang ditambahkan ke kanvas. Dengan mengkliknya, Anda dapat membuka bagian off Canvas. Anda dapat melihat di klip video yang terpasang di bawah ini.
Langkah 02: Tambahkan widget Canvas off ke halaman web Anda
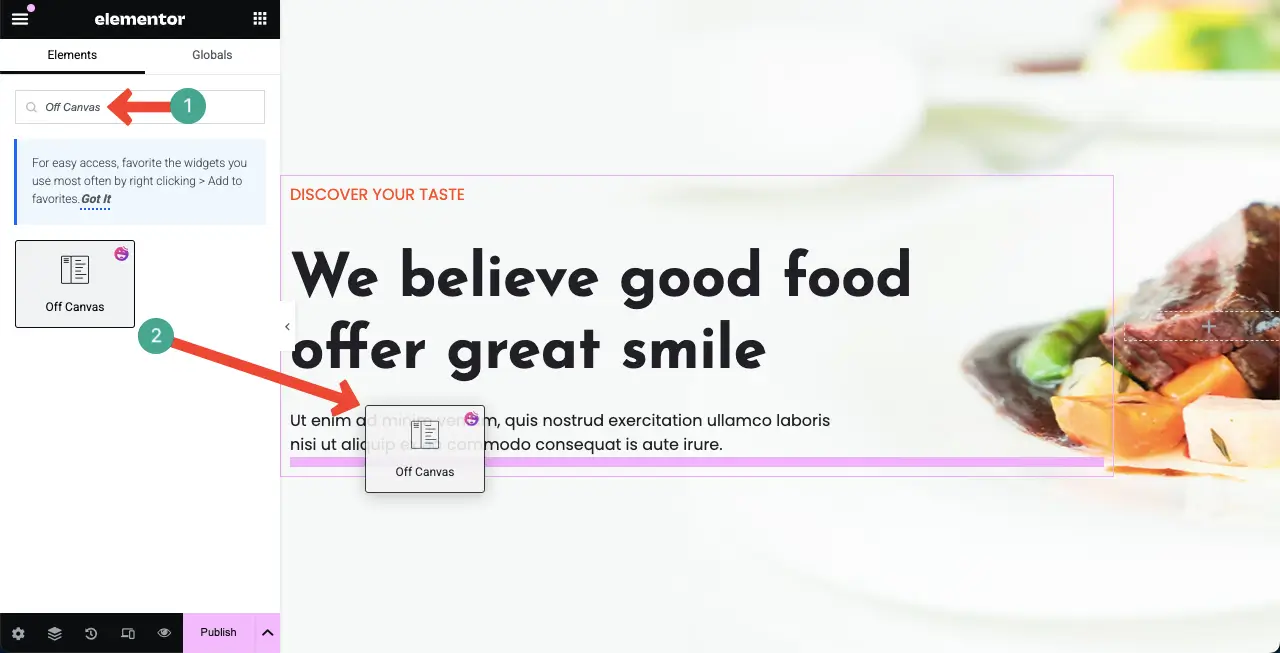
Di atas, kami meletakkan widget di atas kanvas kosong. Tetapi Anda dapat menambahkannya ke bagian tertentu dari halaman web Anda. Untuk menjelaskannya, kami telah membuka halaman web yang dihiasi. Kemudian, letakkan widget di atas bagian pahlawan

Anda dapat melihat widget telah ditambahkan ke bagian header halaman web.

Periksa cara meningkatkan SEO lokal di WordPress dengan Elementor.
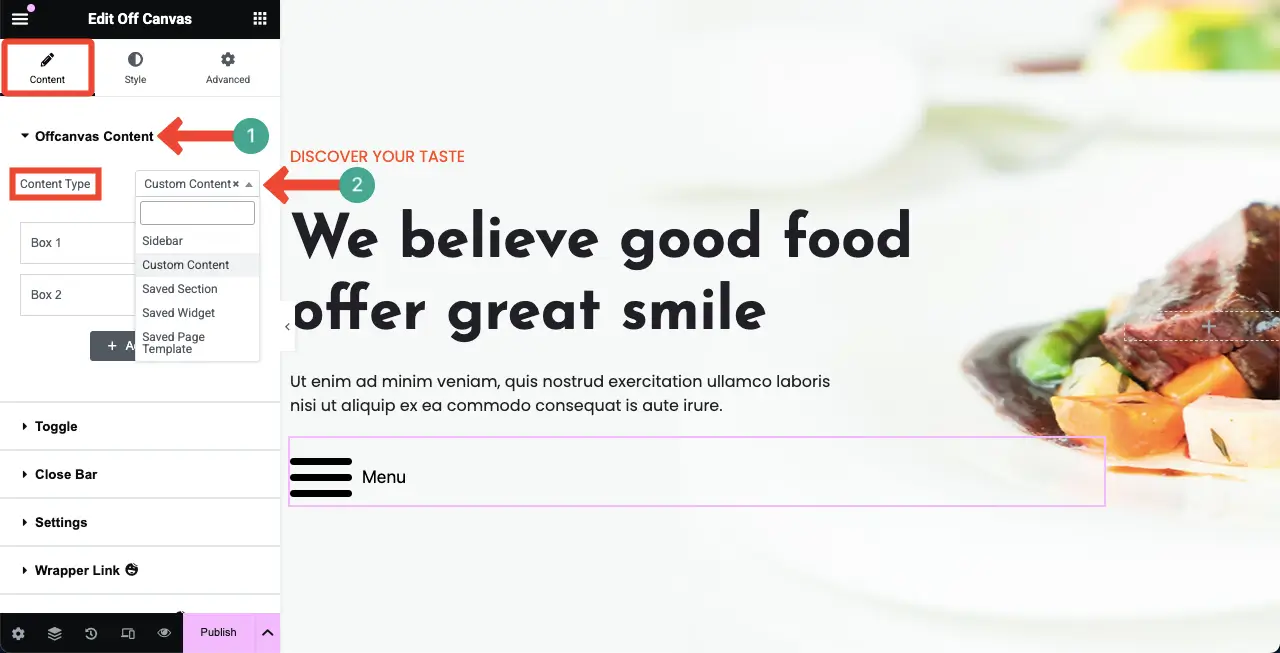
Langkah 03: Pilih Jenis Konten Kustom untuk Widget Off Canvas
Arahkan ke konten> konten offcanvas . Klik daftar dropdown di sebelah opsi Jenis Konten.
Anda harus memilih jenis konten yang sesuai dari daftar dropdown untuk widget berdasarkan jenis konten yang ingin Anda tampilkan.
Untuk tutorial ini, kami telah memilih jenis konten khusus.

Jelajahi panduan ini tentang cara merancang basis pengetahuan di WordPress.
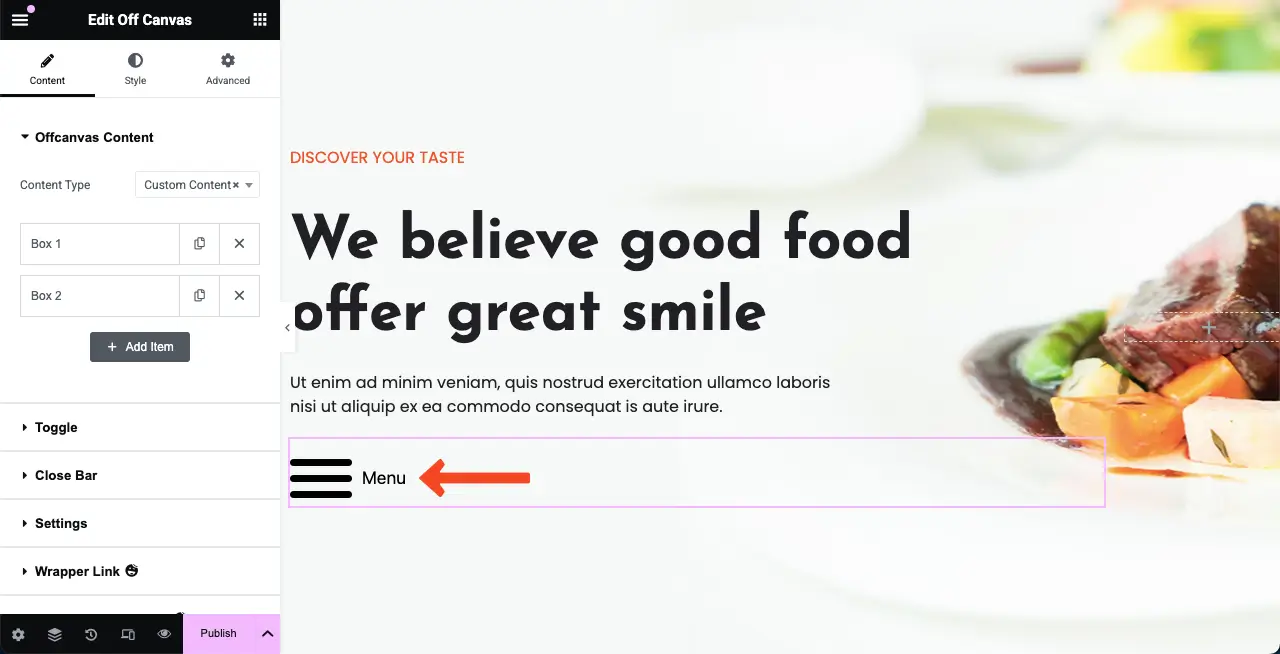
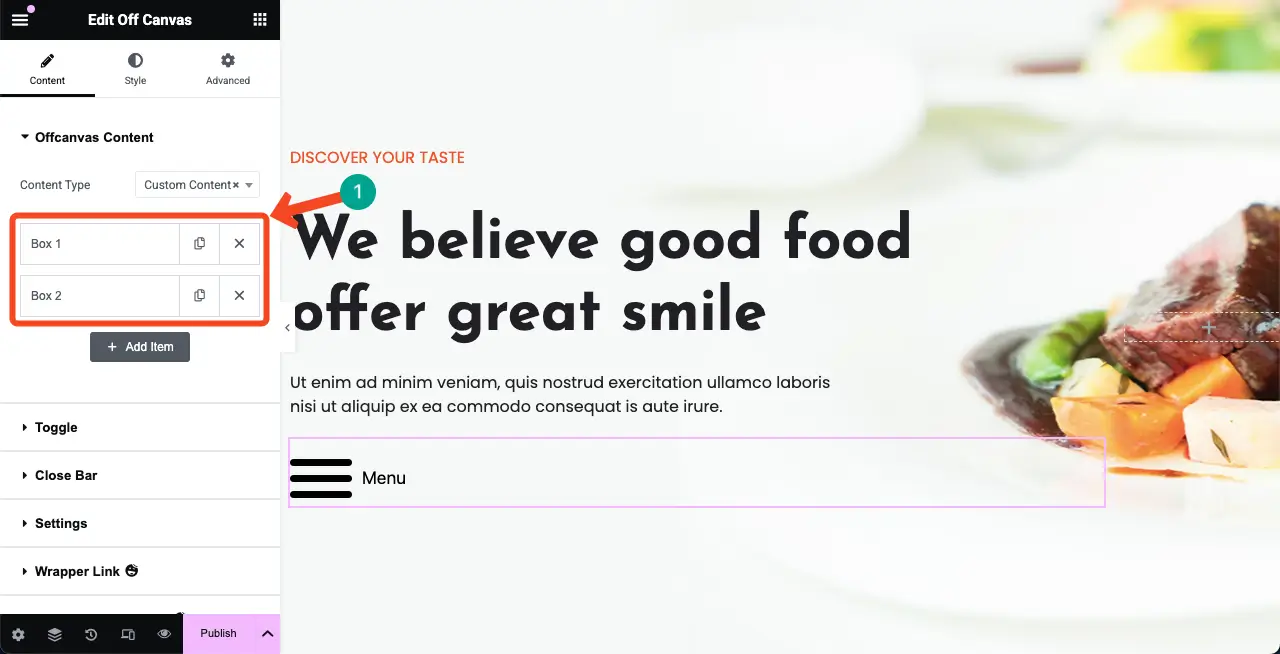
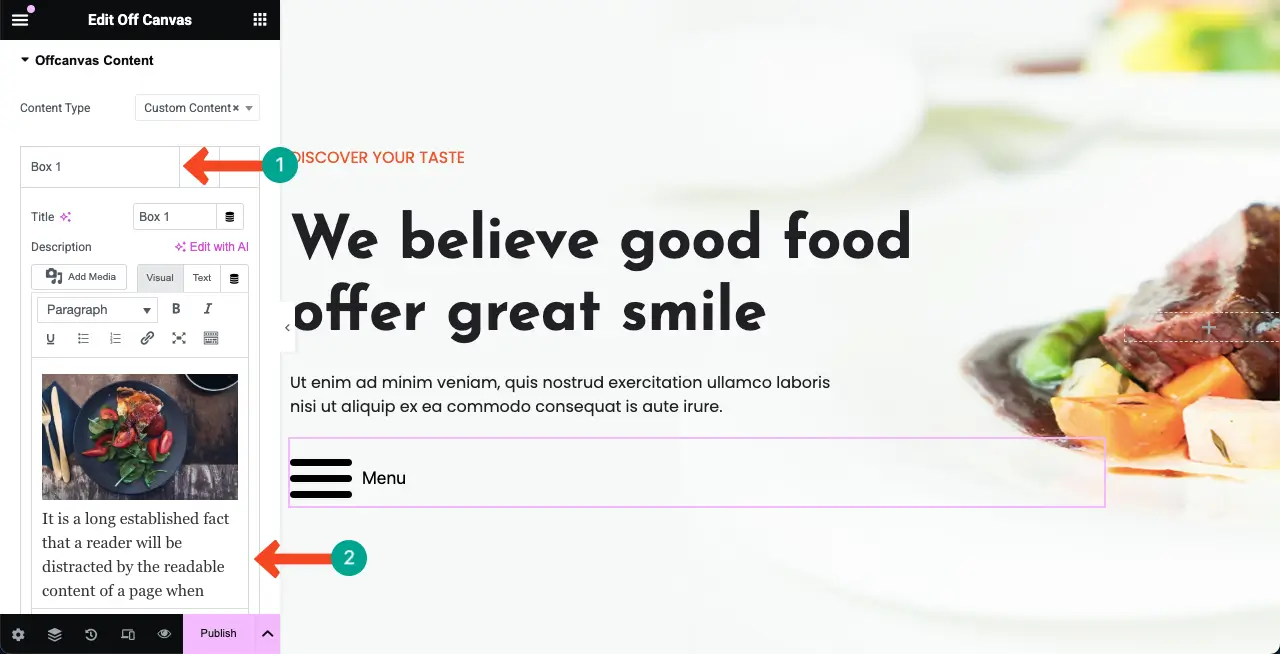
Langkah 04: Tambahkan informasi ke widget
Tambahkan konten yang Anda inginkan ke widget dengan menggunakan kotak ini. Mengklik kotak akan memperluasnya dan membuat spasi untuk membiarkan Anda menambahkan informasi.

Anda dapat melihat bahwa kami telah menambahkan konten ke dalam kotak dengan memperluasnya. Anda dapat menambahkan file teks dan media dengan mengklik opsi masing -masing.

Pelajari cara membuat halaman web infografis yang menakjubkan di Elementor.
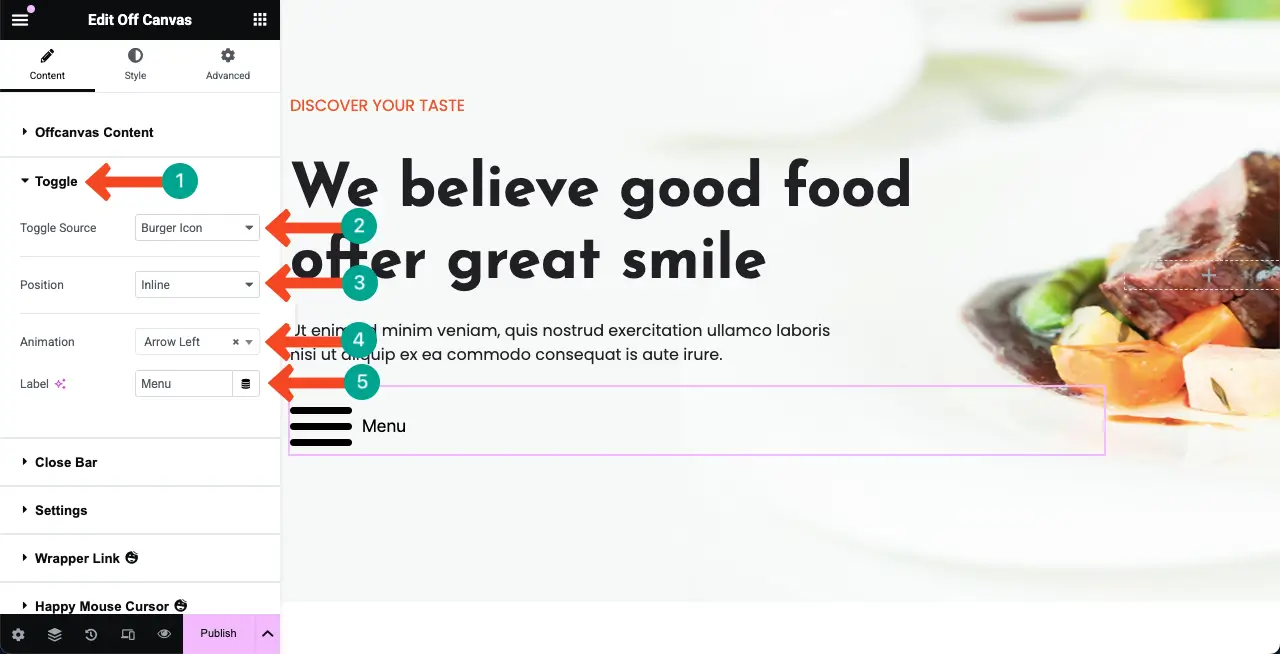
Langkah 05: Pilih sumber sakelar
Dari bagian sakelar, Anda dapat mengubah jenis sumber, posisi, animasi, dan label .

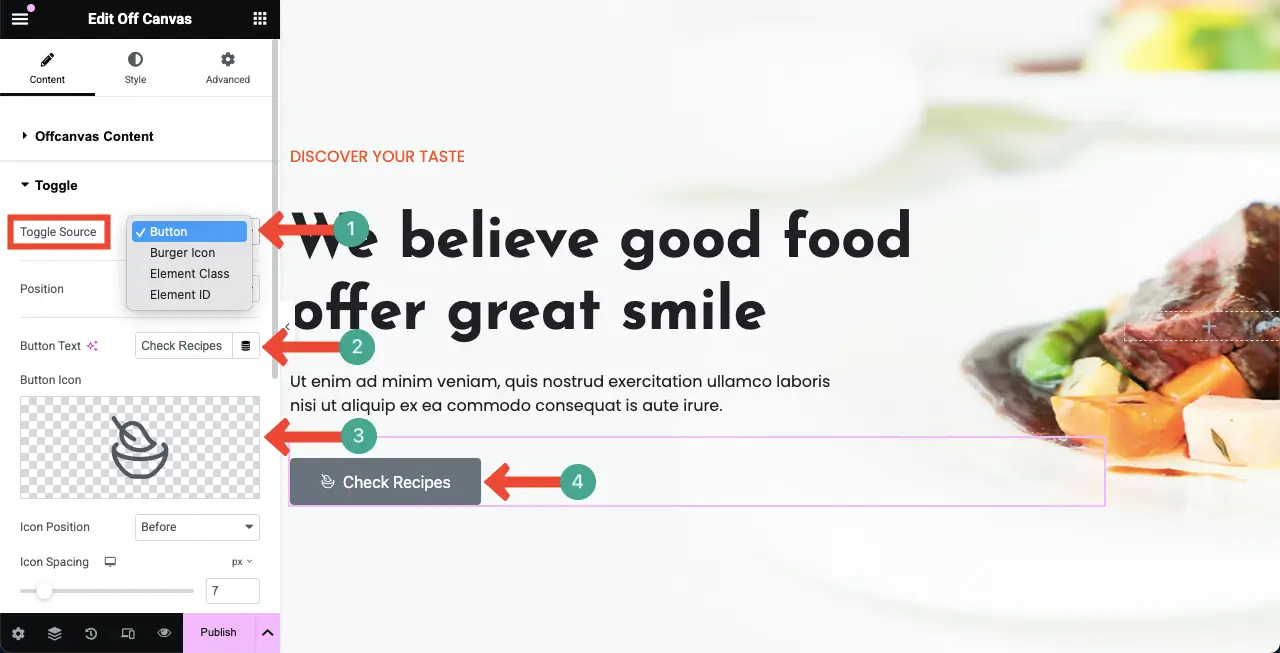
Buka daftar dropdown di sebelah opsi Soggle Source. Pilih jenis sakelar yang Anda inginkan. Kami telah memilih tombol sebagai jenis sakelar untuk tutorial ini.
Selanjutnya, ubah tombol Salin dari opsi teks tombol . Anda bahkan dapat menambahkan ikon tombol . Periksa semua perubahan tombol pada kanvas.

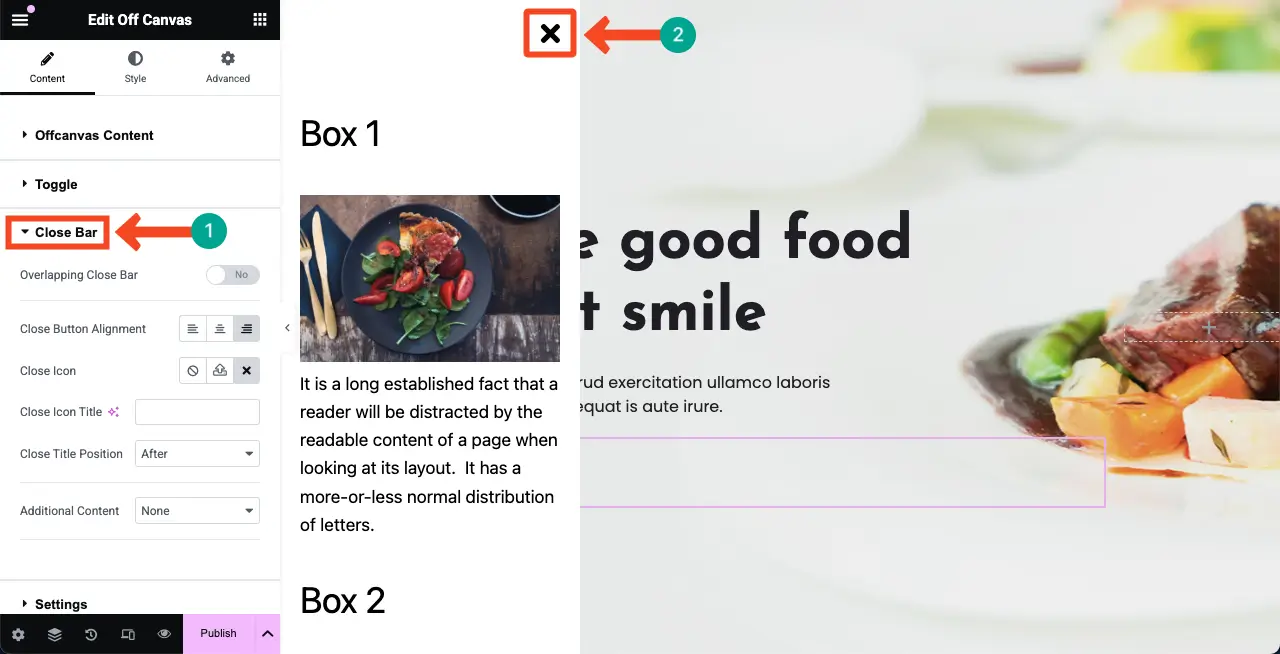
Langkah 06: Kustomisasi ikon tutup
Bagian off Canvas hadir dengan ikon silang (x) di sudut kanan atas. Untuk menyesuaikannya, perluas bagian tutup batang pada panel Elementor.
Dengan menggunakan opsi masing -masing dari sana, Anda dapat menonaktifkan ikon, mengubah penyelarasan, mengubah jenis ikon, judul ikon, dan banyak lagi. Semoga Anda bisa melakukannya sendiri.

Berikut tutorial tentang cara membuat kalender acara di WordPress.
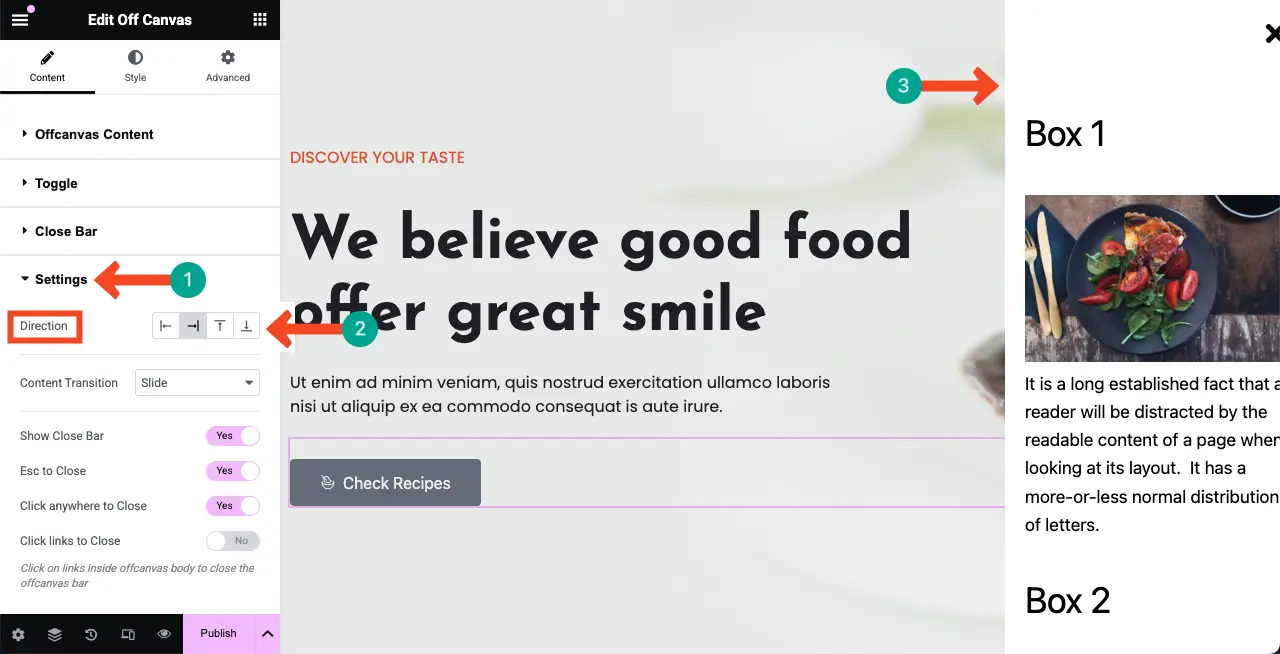
Langkah 07: Ubah Pengaturan untuk Widget
Perluas bagian Pengaturan . Dari opsi arah , Anda dapat mengubah posisi widget kanvas off. Anda dapat memposisikannya di sebelah kiri, kanan, atas, atau bawah.

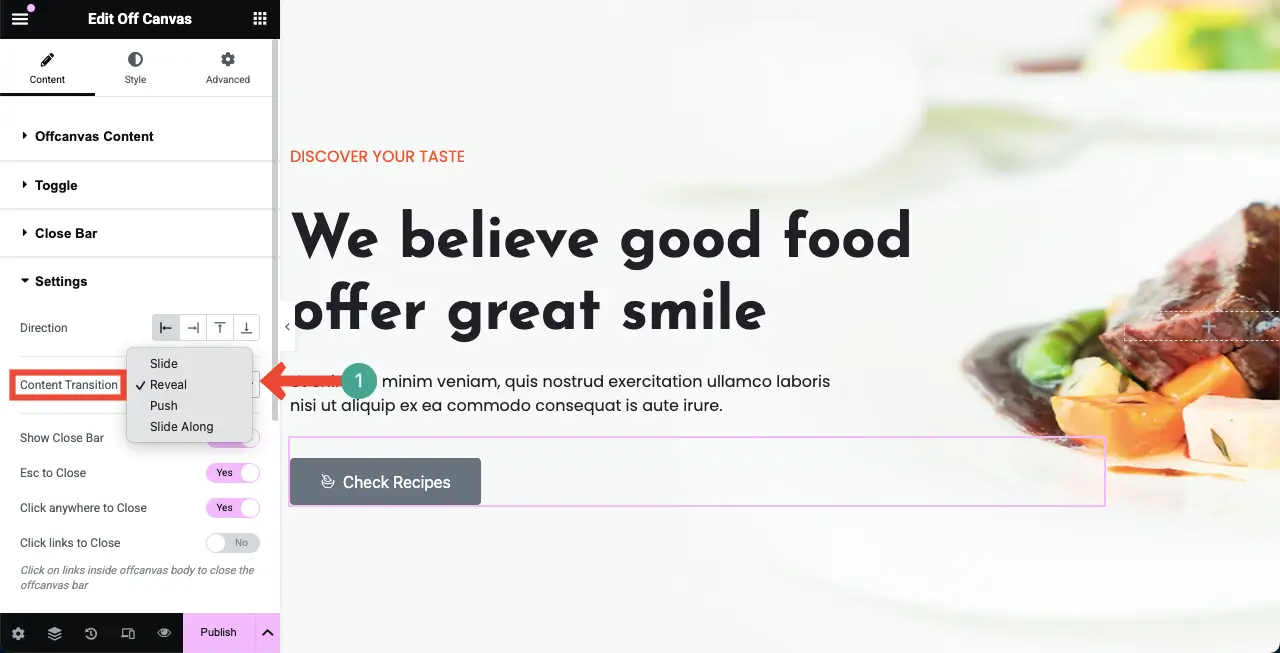
Selanjutnya, Anda dapat memilih efek transisi konten . Ini akan menambahkan efek animasi ke halaman web dan menunjukkannya saat tombol diklik.


Misalnya, kami telah memilih mengungkapkan sebagai jenis transisi konten. Sekarang, lihat klip video yang terlampir di bawah ini. Setelah tombol diklik, halaman juga bergerak bersama dengan bagian off Canvas.
Dengan cara yang sama, konfigurasikan opsi lain.
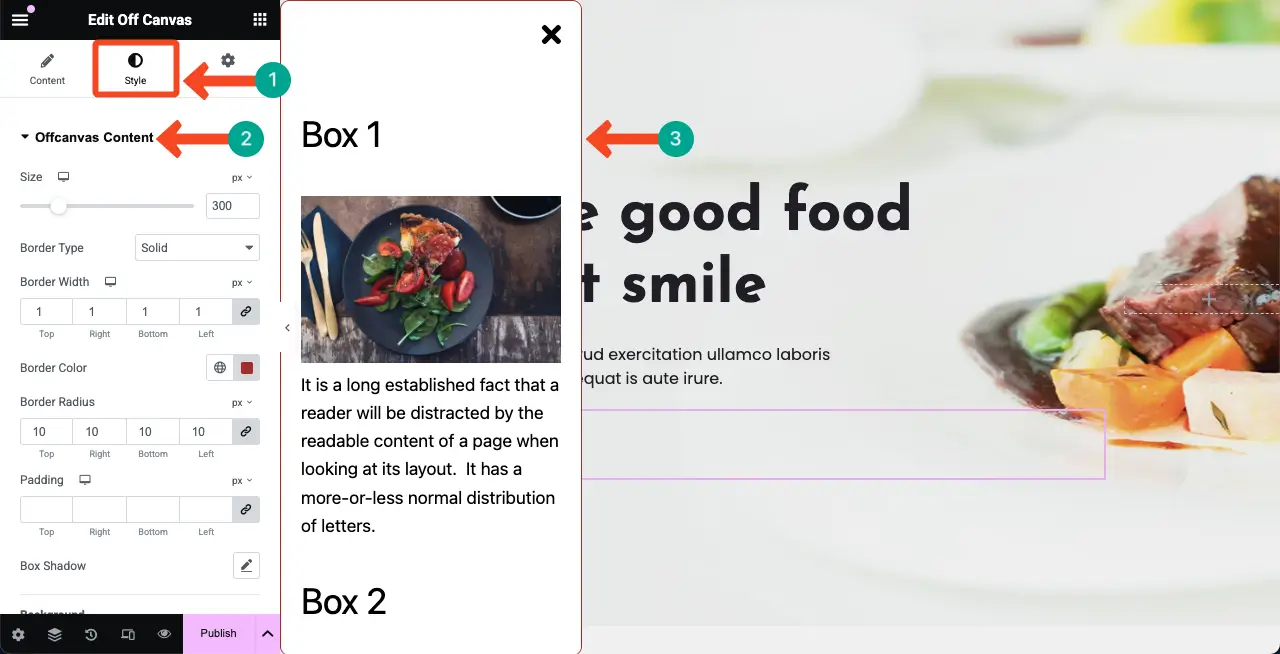
Langkah 08: Stylize off Canvas Widget
Datanglah ke tab Gaya dan perluas konten offcanvas .
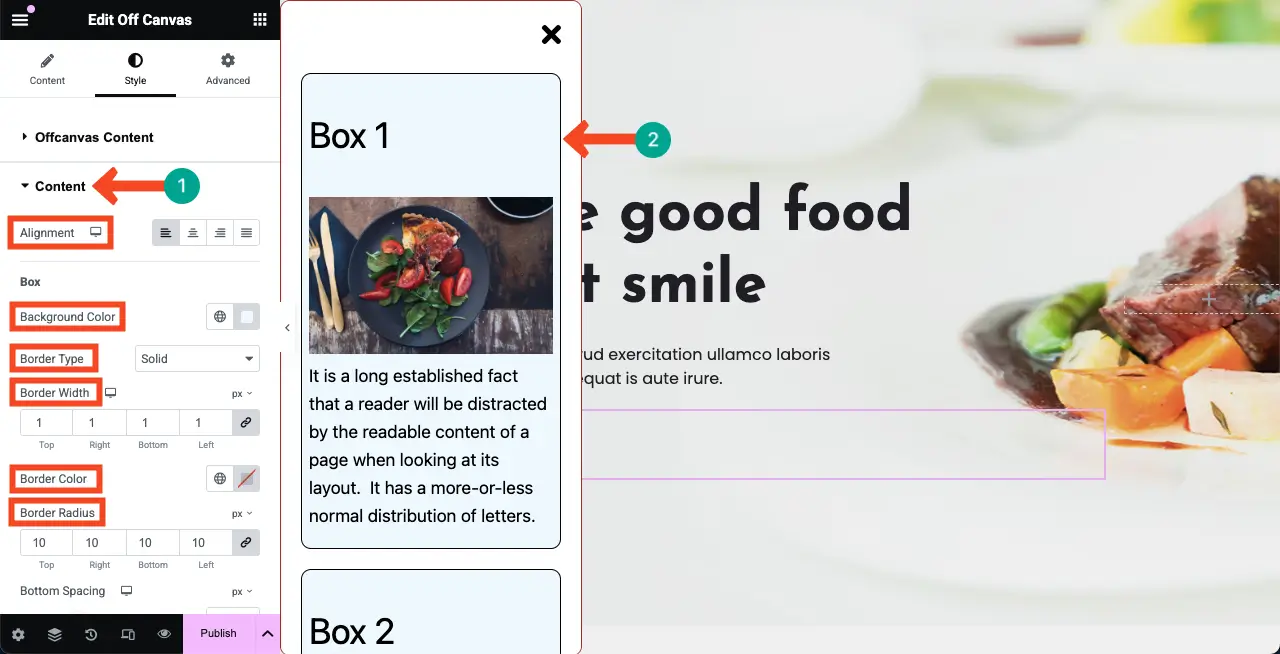
Dari sini, Anda dapat mengubah ukuran kanvas off , menambahkan jenis perbatasan , meningkatkan lebar perbatasan , mengubah warna perbatasan , dan mengatur jari -jari perbatasan . Semoga Anda bisa melakukannya sendiri seperti yang telah kami lakukan.

Perluas bagian konten . Anda akan mendapatkan opsi untuk menyesuaikan penyelarasan konten, warna latar belakang, jenis perbatasan, lebar perbatasan, warna perbatasan, dan jari -jari perbatasan untuk konten dengan widget kanvas off.

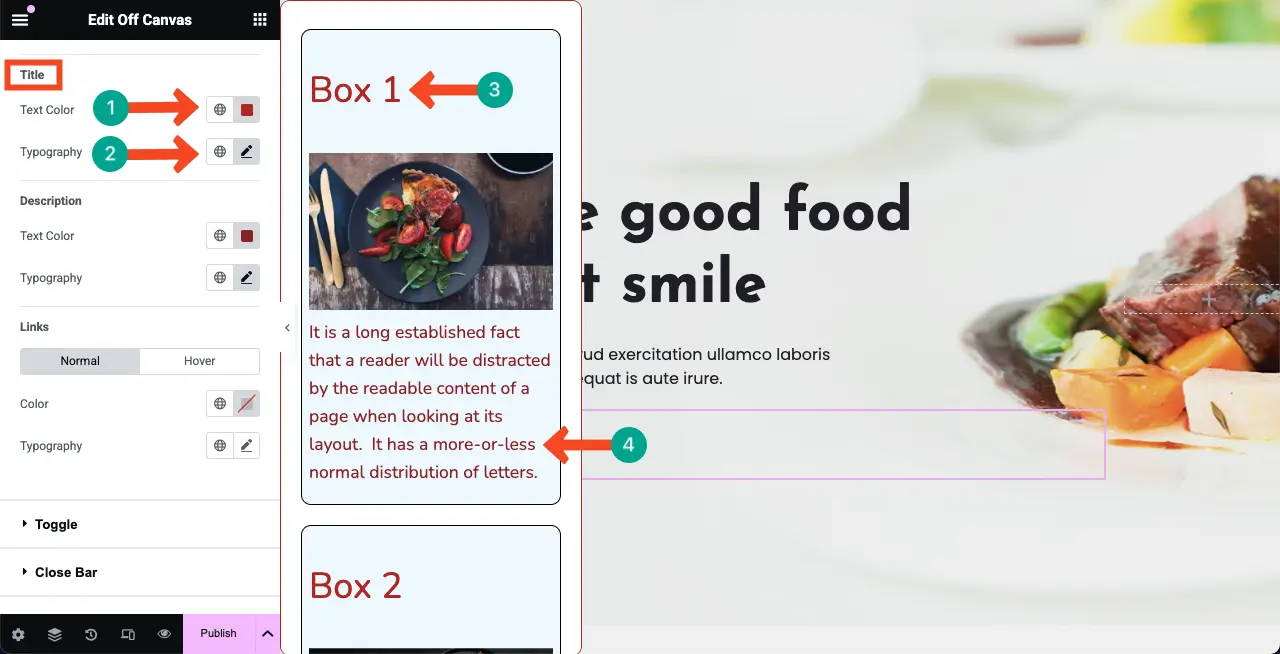
Dengan cara yang sama, Anda dapat mengubah tipografi, ukuran font, dan warna teks.

Berikut adalah panduan sederhana tentang cara menampilkan 360 rotasi fotografi produk di WordPress.
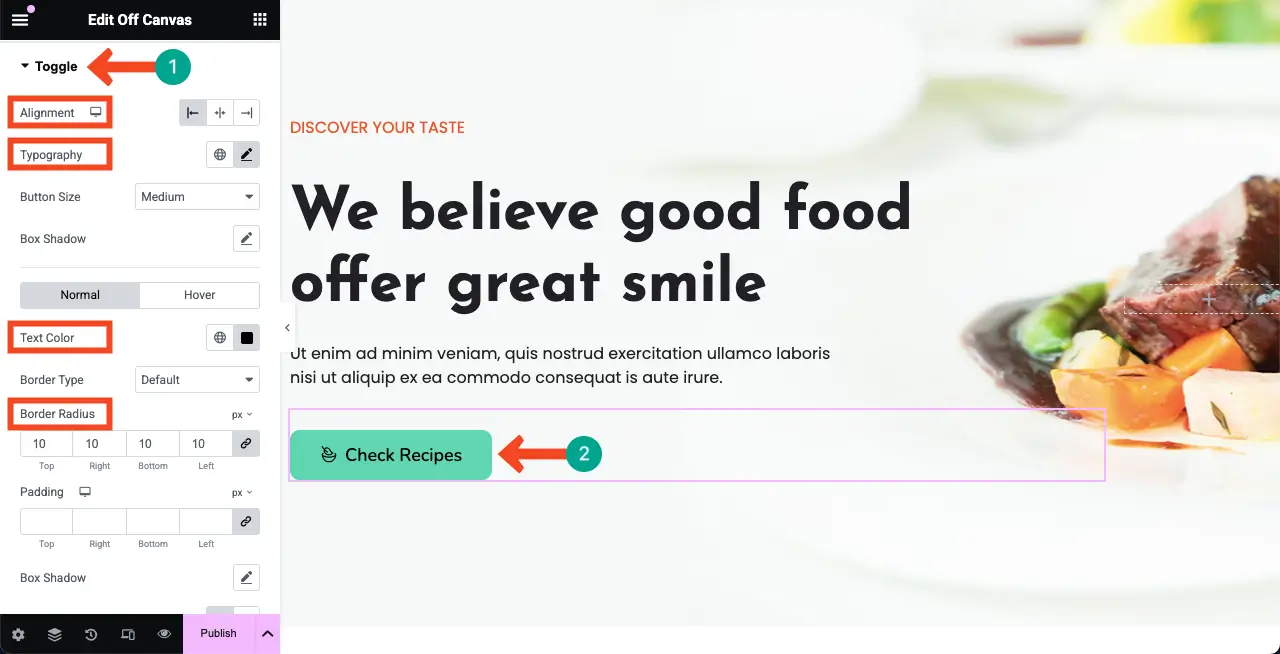
Langkah 09: Gaya tombol sakelar
Dengan cara yang sama, perluas bagian sakelar . Ini akan memungkinkan Anda untuk menyesuaikan penyelarasan tombol, tipografi, warna teks, jari -jari perbatasan, latar belakang tombol, dll.

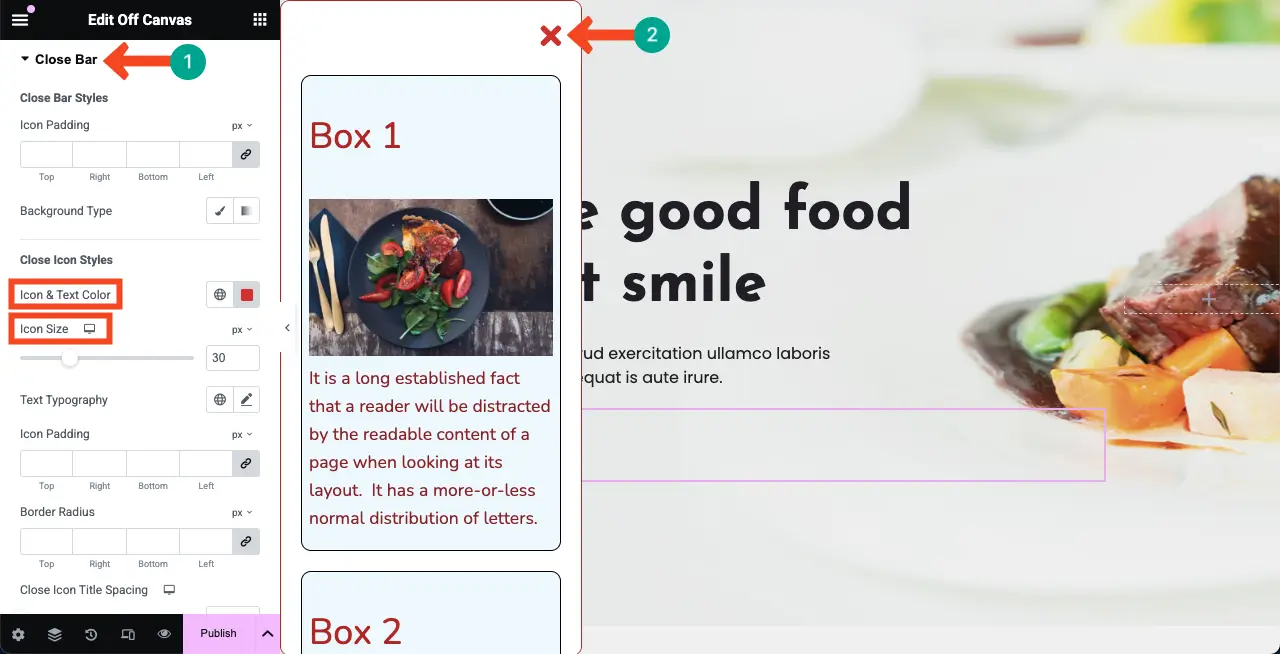
Langkah 10: Kustomisasi ikon tutup
Dengan memperluas bagian tutup bar , Anda dapat menyesuaikan warna, ukuran, dan lebih banyak hal dari ikon penutupan.

Langkah 11: Buat Off Canvas Widget Mobile Responsif
Setiap elemen web Anda harus dioptimalkan untuk perangkat seluler sehingga ditampilkan dengan baik pada semua jenis perangkat. Jika tidak, Anda mungkin kehilangan potensi lalu lintas yang sangat besar karena sekitar 50% dari semua lalu lintas di sebagian besar situs web berasal dari pengguna seluler.
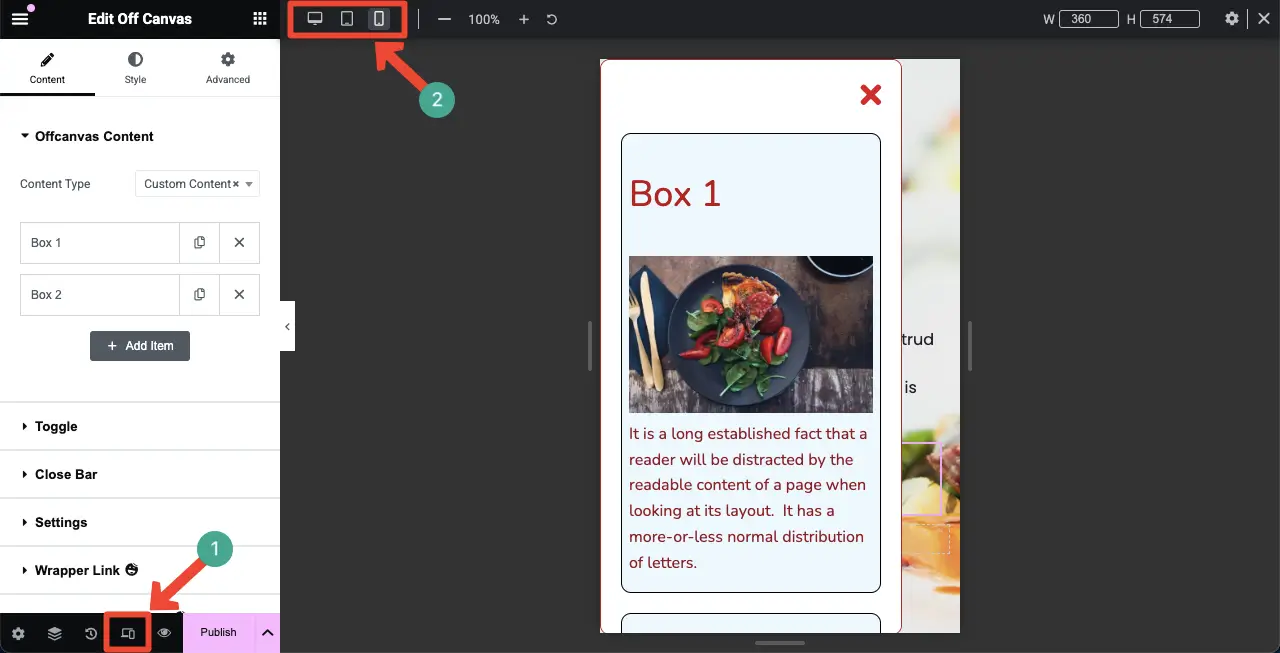
Untuk optimasi seluler, klik ikon mode responsif di bagian bawah panel Elementor. Topbar akan muncul dengan opsi untuk memungkinkan Anda beralih di antara berbagai ukuran layar.
Sekarang, beralih di antara berbagai ukuran layar dan periksa apakah desainnya baik -baik saja untuk perangkat masing -masing. Jika ada masalah, Anda dapat mengubah ukuran font, ukuran tombol, lebar kanvas, tinggi, dan opsi lain sesuai kebutuhan.
Perubahan akan disimpan hanya untuk ukuran layar tertentu, tanpa mempengaruhi yang lain. Dengan demikian, Anda dapat membuat Mobile Widget Off Canvas Responsif.

Langkah 12: Pratinjau widget konten off canvas
Sekarang, buka opsi pratinjau halaman web dan periksa apakah widget berfungsi dengan baik atau tidak. Anda dapat melihat, ini bekerja dengan baik di pihak kami.
Hal -hal yang perlu dipertimbangkan saat menggunakan widget konten kanvas off
Untuk memanfaatkan widget sebaik -baiknya, ada beberapa poin yang harus Anda pertimbangkan dengan cermat saat menggunakan widget konten Kanvas off. Lihatlah mereka di bawah ini.
- Pengalaman pengguna yang lancar
Konten off-canvas harus mendukung pengguna dalam menavigasi melalui situs alih-alih mengganggu pengalaman mereka. Pastikan widget beroperasi dengan lancar dengan animasi yang terkoordinasi dengan baik. Namun, meminimalkan efek gerak berat yang mungkin menurunkan kinerja, terutama pada ponsel.
- Optimalkan untuk ponsel
Seperti yang telah dikatakan di atas, sejumlah besar pengunjung web hari ini biasanya berasal dari pengguna perangkat seluler, Anda harus mengoptimalkan situs web Anda dengan baik untuk semua jenis perangkat. Kalau tidak, pengguna seluler-sentris akan memiliki pengalaman yang sangat negatif.
- Penutupan yang mudah
Widget konten Canvas off harus menggabungkan opsi penutupan sederhana. Jika sulit ditemukan, pengguna pasti akan merasa frustrasi. Jadi, jangan lupa ikon penutupan sedemikian rupa sehingga menjadi mudah dinavigasi.
- Relevansi konten
Konten off-canva harus tetap singkat dan fokus untuk memenuhi fungsi spesifik seperti alat navigasi atau spanduk promosi. Dimasukkannya informasi yang berlebihan atau elemen yang tidak relevan merusak tujuannya untuk memberikan pengalaman pengguna yang terfokus dan mulus.
Kata -kata terakhir!
Widget konten Canvas off bisa menjadi cara yang ampuh untuk melibatkan pengguna dan meningkatkan konversi begitu Anda tahu cara memanfaatkannya dengan baik. Kami telah mencoba menutupi tutorial dasar di widget. Karena sangat sulit untuk membahas semua fitur widget dan cara menggunakannya.
Jadi, di luar tutorial ini, jika Anda ingin memiliki lebih banyak ide tentang hal -hal lain apa yang dapat Anda lakukan dengan widget, Anda dapat mengunjungi elemen kami dari halaman demo konten kanvas. Anda akan mendapatkan koleksi desain off-canvas yang bagus yang dapat Anda salin dan tempel secara langsung di situs Anda.
Jika Anda memiliki pertanyaan lagi yang belum terjawab, beri tahu kami melalui kotak komentar di bawah ini. Kami akan segera menghubungi Anda dengan jawaban yang bermanfaat.
