Cara Membuat Situs Web Satu Halaman dengan Elementor di WordPress
Diterbitkan: 2022-08-31Situs web adalah jendela di mana pelanggan dapat melihat bisnis Anda. Situs web perusahaan besar biasanya berukuran besar, kompleks, dan berisi terlalu banyak konten (pos dan halaman). Pengguna harus mengunjungi beberapa halaman untuk menemukan informasi yang tepat yang mereka cari.
Menurut Marketing Dive, 53% pengunjung menjauh dari situs web jika pemuatan halaman memakan waktu lebih dari tiga-empat detik . Ketidakpuasan mereka meningkat jika mereka merasa sulit untuk menemukan informasi yang tepat yang mereka cari dalam waktu sesingkat mungkin.
Tetapi dengan situs web satu halaman, Anda dapat mengumpulkan semua informasi utama bisnis Anda di satu halaman dan membantu memuatnya lebih cepat. Ini dapat meningkatkan pengalaman pengguna dan konversi secara bersamaan. Artikel ini akan memberi Anda tutorial langkah demi langkah tentang cara membuat situs web satu halaman .
Juga, kami akan membahas beberapa topik tambahan seperti pentingnya, elemen yang harus Anda sertakan di dalamnya, tema WordPress satu halaman terbaik, dan banyak lagi. Jadi, minumlah secangkir teh dan baca terus artikel ini sampai akhir.
Apa itu Situs Web Satu Halaman?
Seperti namanya, situs web satu halaman adalah situs web yang hanya berisi satu halaman web. Itu tidak memiliki halaman tambahan untuk Tentang, Layanan, Produk, Harga, Syarat & Ketentuan, dan lainnya. Sebaliknya, semua bagian ini dibahas pada satu halaman dengan cara yang singkat dan ringkas.
Satu-satunya tujuan situs web satu halaman adalah untuk melayani kelompok audiens tertentu, menyoroti nilai produk, mempromosikan penawaran penjualan, dan meningkatkan konversi. Popularitas situs satu halaman telah mencapai tingkat tertinggi di antara pengguna ponsel.
Karena ukuran layar yang pendek, ponsel bukanlah perangkat yang berguna bagi banyak orang untuk menjelajahi situs web multi-halaman. Situs web satu halaman memberi mereka kenyamanan lebih dalam menemukan informasi produk yang tepat dan memutuskan, apakah akan membeli atau tidak.
Mengapa Anda Harus Mempertimbangkan Membuat Situs Web Satu Halaman?

Situs web satu halaman juga dikenal sebagai situs web satu halaman. Tren masa kini menunjukkan popularitasnya akan terus berkembang seiring berjalannya waktu. Lihat beberapa alasan utamanya di bawah ini.
Menyederhanakan Pengalaman Pengguna
Ketika pengguna Anda mengunjungi situs web Anda, mereka ingin menemukan informasi dengan cepat dan mudah. Situs web satu halaman dapat menyederhanakan pengalaman pengguna dengan menyimpan semua informasi utama di satu halaman ini.
Memungkinkan untuk Lebih Fokus pada Konten
Di situs web satu halaman, Anda tidak perlu terlalu repot dengan pemetaan, pengoptimalan, penautan, dan lainnya. Jadi Anda bisa fokus menyajikan informasi penting dengan cara yang lebih kreatif yang bisa menggaet pembaca.
Meningkatkan Tingkat Konversi
Membuat situs web satu halaman dapat membantu Anda meningkatkan tingkat konversi. Ini menghemat pelanggan dari mengklik pergi ke situs web lain dan mengurangi waktu mereka menjelajahi hal-hal yang tidak perlu.
Berguna untuk Perangkat Seluler
Situs web satu halaman mudah dinavigasi dari perangkat seluler. Kami telah menjelaskan alasannya sedikit di atas. Jika Anda dapat menyajikan penawaran diskon dan CTA dengan cara yang cerdas, ini dapat lebih meningkatkan tingkat konversi Anda.
Apa Elemen yang Harus Dimiliki Situs Web Satu Halaman?
Karena ruang terbatas di situs web satu halaman, Anda mungkin berpikir untuk menghilangkan banyak elemen yang secara alami Anda pertahankan di situs web multi-halaman. Tetapi ada beberapa elemen yang harus dimiliki yang tidak dapat Anda hindari di situs web satu halaman. Lihatlah mereka.
Header: Header mencakup beberapa elemen yang sangat mendasar dari identitas merek seperti logo, slogan, maskot perusahaan, warna perusahaan, dll. Ini juga mencakup menu navigasi. Mengklik salah satu dari mereka akan langsung membawa Anda ke bagian tertentu dari situs web Anda.
Footer: Footer mencakup penafian hukum yang penting, informasi kepengarangan, dan ikon media sosial.
Gambar dan video yang bermakna: Artikel bentuk panjang menjadi membosankan jika tidak ada gambar. Anda harus menyertakan beberapa gambar dan video yang bermakna jika memungkinkan.
Layanan/Produk: Baik itu situs portofolio atau situs web perusahaan, jangan pernah lupa untuk menyoroti produk atau layanan utama yang ingin Anda jual.
Testimonial: Lebih dari 80% pelanggan hari ini membaca ulasan sebelum membeli produk secara online. Tambahkan testimonial positif di situs web Anda untuk menyebarkan getaran yang baik di antara calon pelanggan Anda.
Tombol Ajakan Bertindak: Konversi adalah tujuan utama dari situs web satu halaman mana pun. Memiliki tombol ajakan bertindak yang tepat dapat membantu Anda mengonversi pelanggan secara instan.
Informasi Kontak: Jika pengunjung yakin dengan produk, layanan, dan penawaran Anda, mereka mungkin ingin menghubungi Anda. Tambahkan informasi kontak Anda (email, nomor telepon, saluran sosial) sehingga mereka dapat menghubungi Anda kapan saja.
Cara Membuat Situs Web Satu Halaman dengan Elementor: Panduan Langkah demi Langkah
Sekarang, bersiaplah untuk membangun situs web satu halaman Anda. Elementor adalah plugin pembuat halaman web terkenal untuk WordPress. HappyAddons adalah ekstensi kuat dari Elementor. Dengan bantuan kedua alat ini, Anda dapat membuat situs web satu halaman yang berfungsi penuh tanpa pengkodean apa pun.
Selain itu, Anda akan menemukan banyak template siap pakai yang menakjubkan di bagian perpustakaan mereka. Anda dapat menggunakannya untuk menghilangkan kerumitan membuat situs web satu halaman dari awal. Di sini, kami akan menggunakan plugin dan ekstensi ini untuk menunjukkan prosesnya kepada Anda. Mari bersiap-siap.
Prasyarat
- Elemen
- HappyAddons (Gratis)
- HappyAddons (Pro)
Terakhir, seperti situs web tradisional lainnya, Anda juga memerlukan domain dan hosting di sini . Setelah situs web Anda dan plugin ini siap, masuk ke dasbor Anda dan mulai ikuti tutorial di bawah ini.
Langkah 01: Instal dan Aktifkan Tema
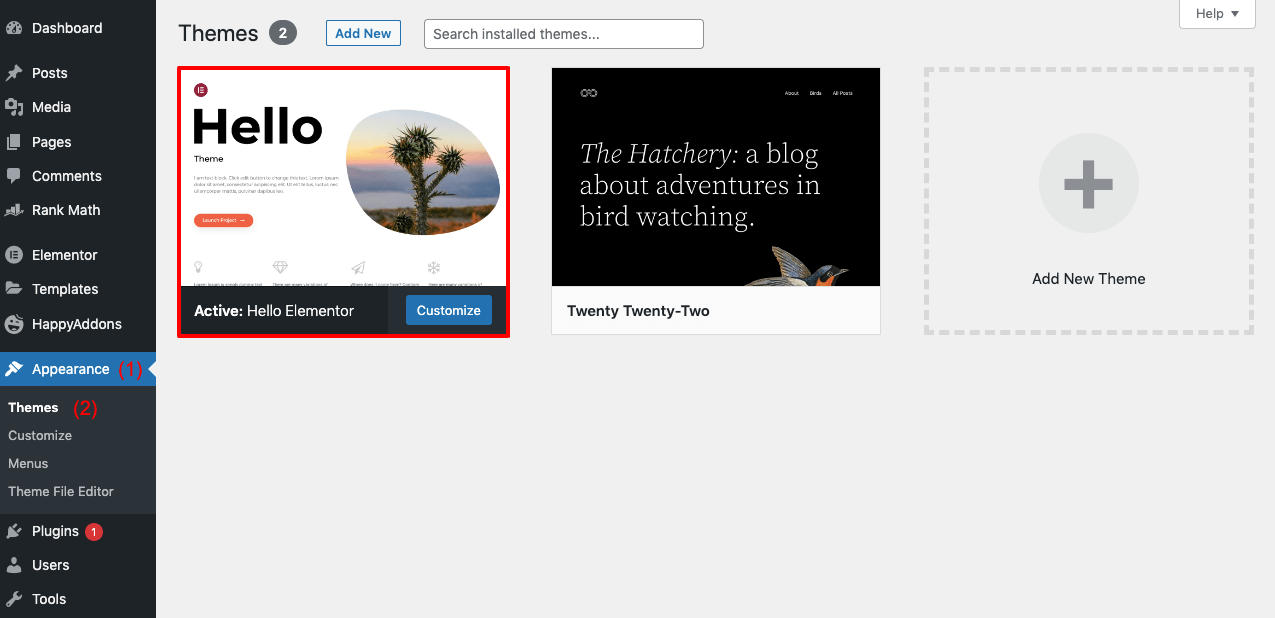
Anda perlu menginstal dan mengaktifkan tema terlebih dahulu. Arahkan ke Appearance > Themes . Anda dapat memilih tema apa pun yang Anda inginkan. Di sini kita telah memilih tema Hello Elementor.

Langkah 02: Buka Halaman Baru dengan Elementor
Untuk membuka halaman baru, pergi dari dasbor ke Pages > Add New . Klik tombol Edit dengan Elementor di atas. Ini akan membuka tata letak halaman default Elementor.
Langkah 03: Aktifkan Elementor Canvas
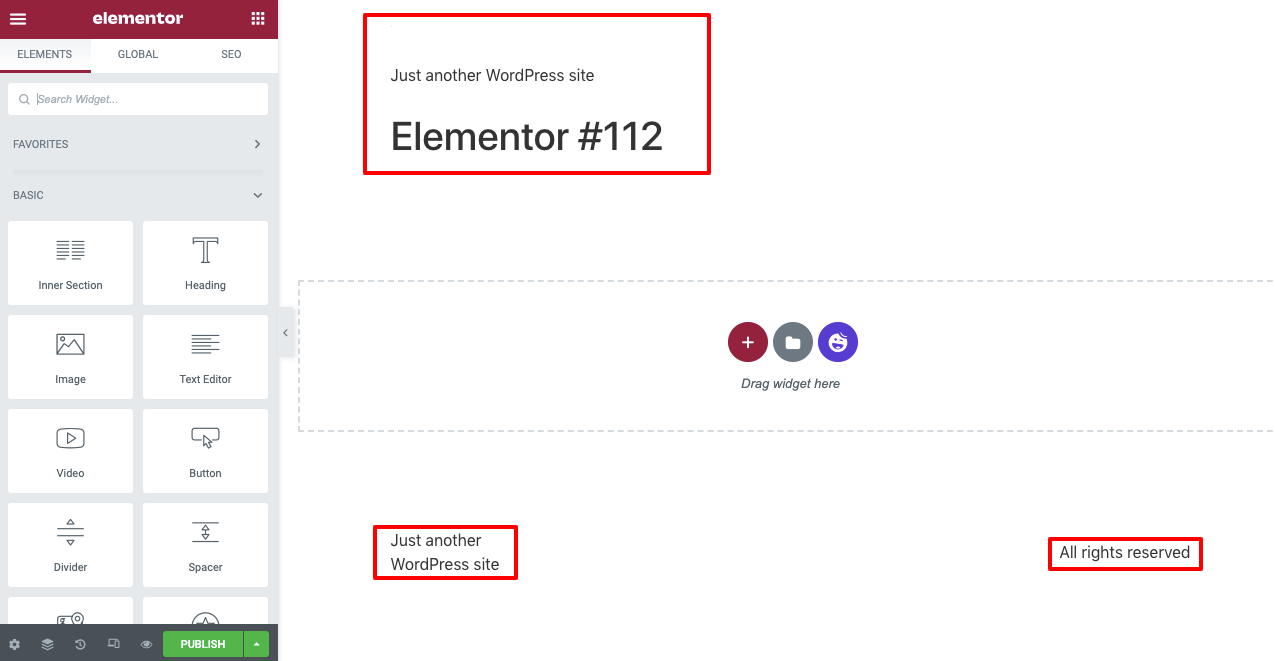
Anda mungkin mendapatkan beberapa teks dan elemen yang tidak perlu pada tata letak default. Anda tidak boleh mempublikasikannya di halaman terakhir.

Anda harus mengaktifkan Elementor Canvas untuk mengecualikannya. Untuk melakukannya-
- Klik pada ikon Pengaturan dari sudut kiri bawah.
- Kemudian dari bagian Page Layout , pilih Elementor Canvas.
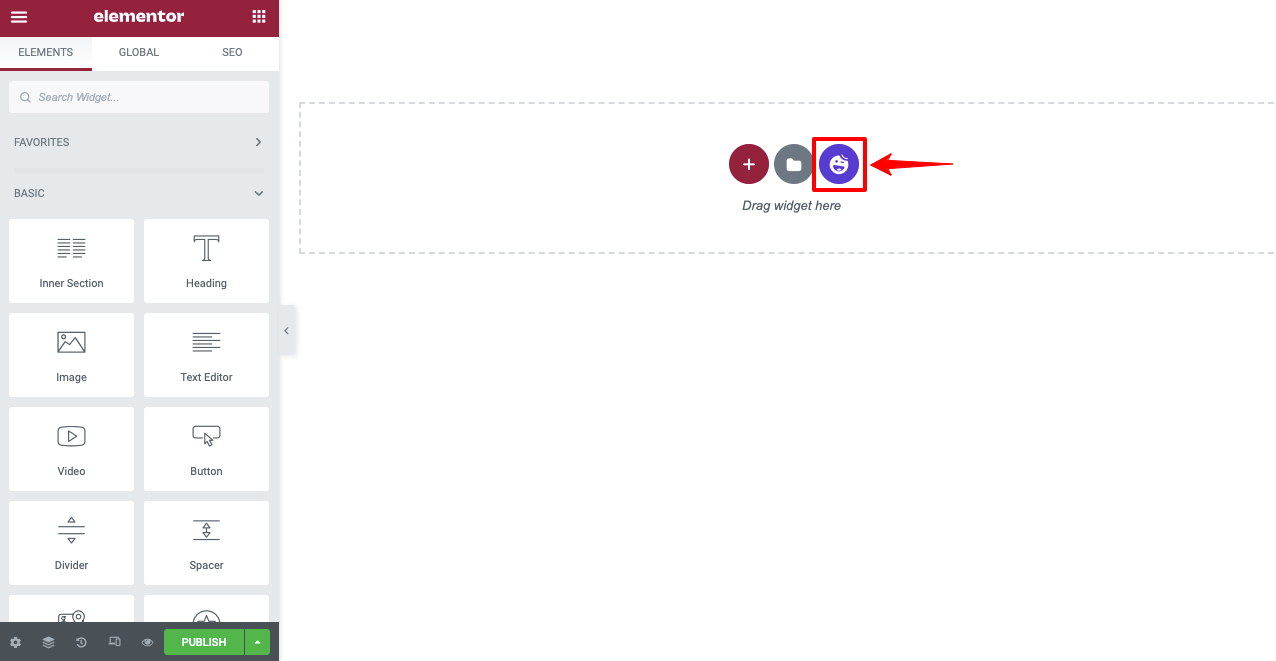
Langkah 04: Pilih Template Halaman yang Sudah Jadi
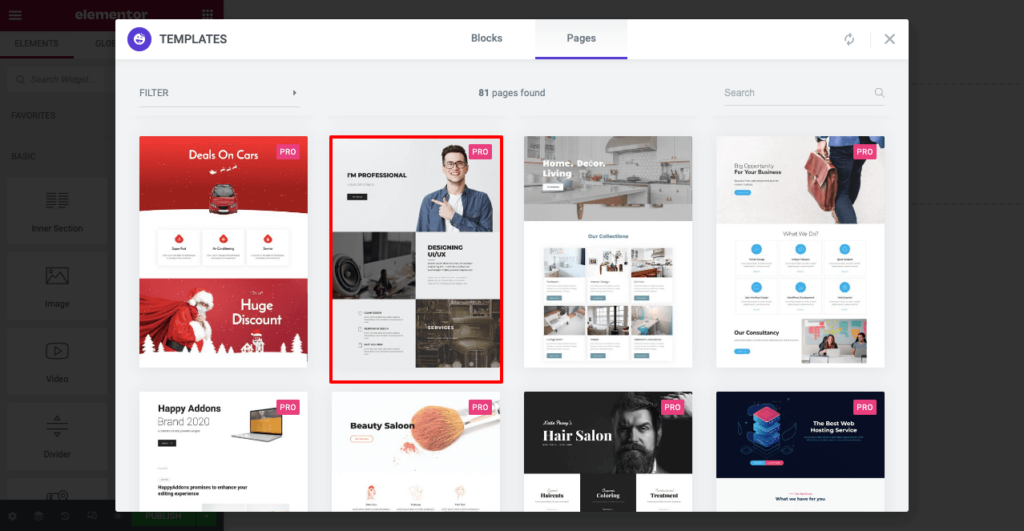
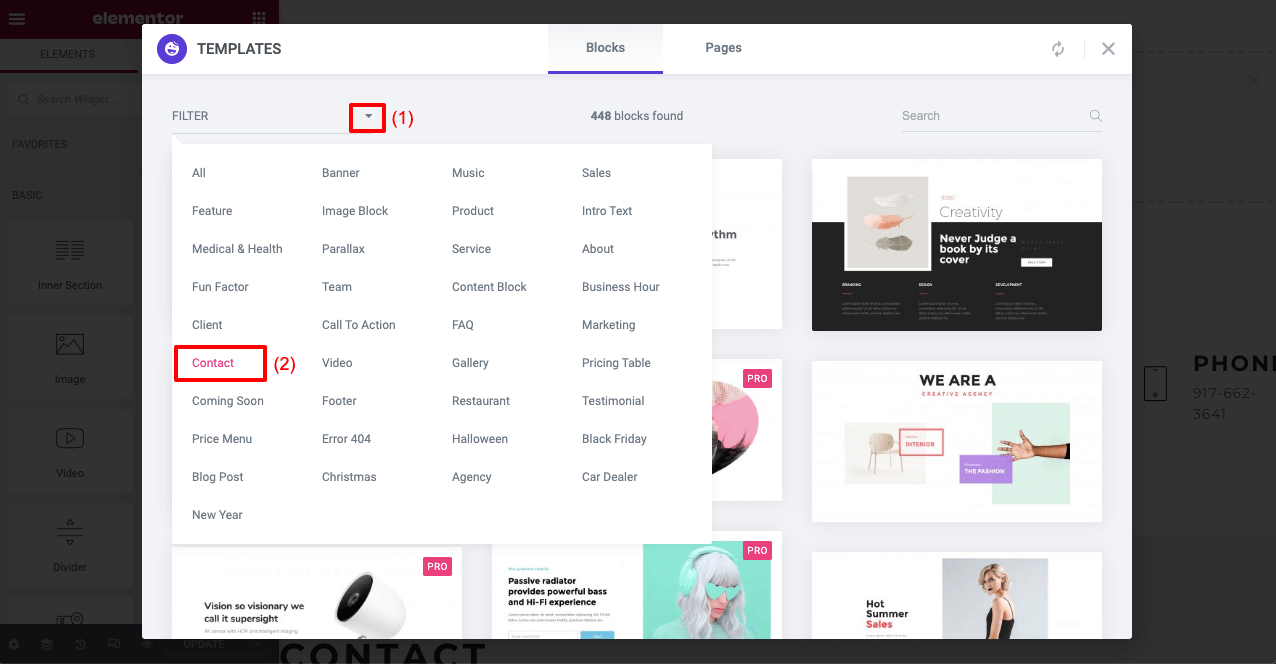
Klik pada ikon HappyAddons. Ini akan membuka perpustakaan HappyAddons dari mana Anda dapat memilih templat halaman yang sudah jadi sesuai keinginan.

Baik di bagian Blok dan Halaman , Anda akan mendapatkan koleksi template siap pakai yang bagus. Saat kami membuat situs web satu halaman, kami memilih template dari bagian Halaman . Kami memilih template portofolio dari koleksi ini. Anda dapat memilih salah satu yang Anda inginkan.

Anda dapat melihat template halaman yang diimpor pada Elementor Canvas Anda. Selanjutnya, Anda dapat menyesuaikan halaman dengan menambahkan menu navigasi, teks, gambar, dan konten lainnya.

Langkah 05: Tambahkan Menu Navigasi
Sebelum menambahkan menu navigasi, Anda harus memutuskan bagian apa yang ingin Anda miliki di situs web Anda. Kami ingin menambahkan bagian berikut ke situs web ini.
- Tentang saya
- Layanan Saya
- Keahlian khusus
- Klien saya
- Hubungi saya
Untuk membuat menu ini, buka dasbor WordPress Anda lagi.
- Kemudian arahkan ke Appearance > Menu .
- Beri nama untuk Menu Anda.
- Klik tombol Buat Menu di bagian akhir.
Anda akan mendapatkan opsi Happy Menu setelahnya. Beralih di atasnya. Kemudian tambahkan tautan khusus untuk setiap item menu Anda seperti yang ditunjukkan dalam video. Ikuti rumus di bawah ini untuk membuat Custome Links:
(Copy-paste URL halaman arahan Anda)/#(bagian halaman)
http://local/?page_id=163&preview=true/#Tentang Saya
Anda dapat mengganti Tentang Saya pada tautan di atas dengan teks pilihan Anda. Tetapi pastikan Anda menyalin teks karena kami akan membutuhkannya saat menambahkan ini di halaman langsung Anda.
Dengan cara yang sama, buat tautan khusus untuk item menu lainnya. Terakhir, klik tombol Simpan Menu dari sudut kanan bawah.
Kembali ke Elementor Canvas lagi. Tambahkan bagian baru di atas bagian pahlawan. Pilih tata letak yang sesuai. Kemudian drag dan drop Happy Menu di atasnya mengikuti video di bawah ini. Ini akan membawa semua item menu di atas halaman ini, yang Anda buat beberapa waktu lalu.
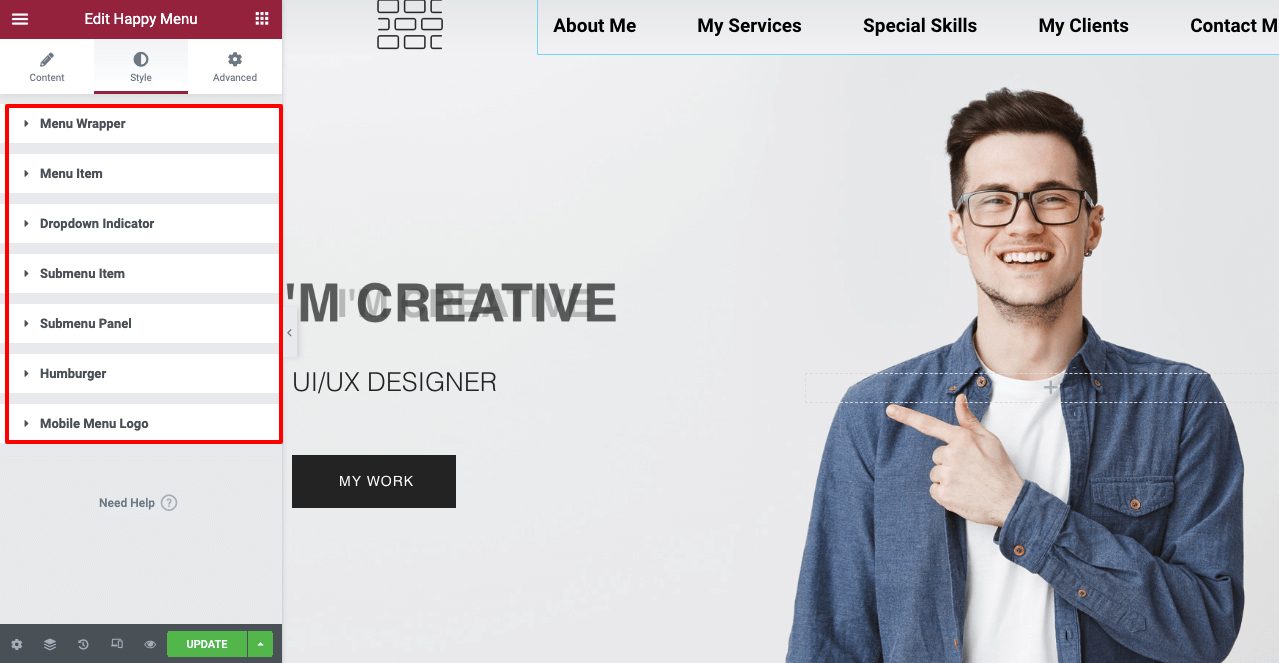
Dari bagian Gaya, Anda dapat menyesuaikan lebih lanjut item menu Anda. Anda dapat mengubah ukuran font, jenis font, warna font, dan warna latar belakang. Anda juga dapat menambahkan indikator dropdown, item submenu, panel submenu, logo, dan banyak lagi.

Langkah 06: Buat Bagian Web
Di sini kami akan menunjukkan kepada Anda proses penambahan dan pembuatan semua bagian untuk situs web ini yang disebutkan di atas.
# Bagian Tentang Saya
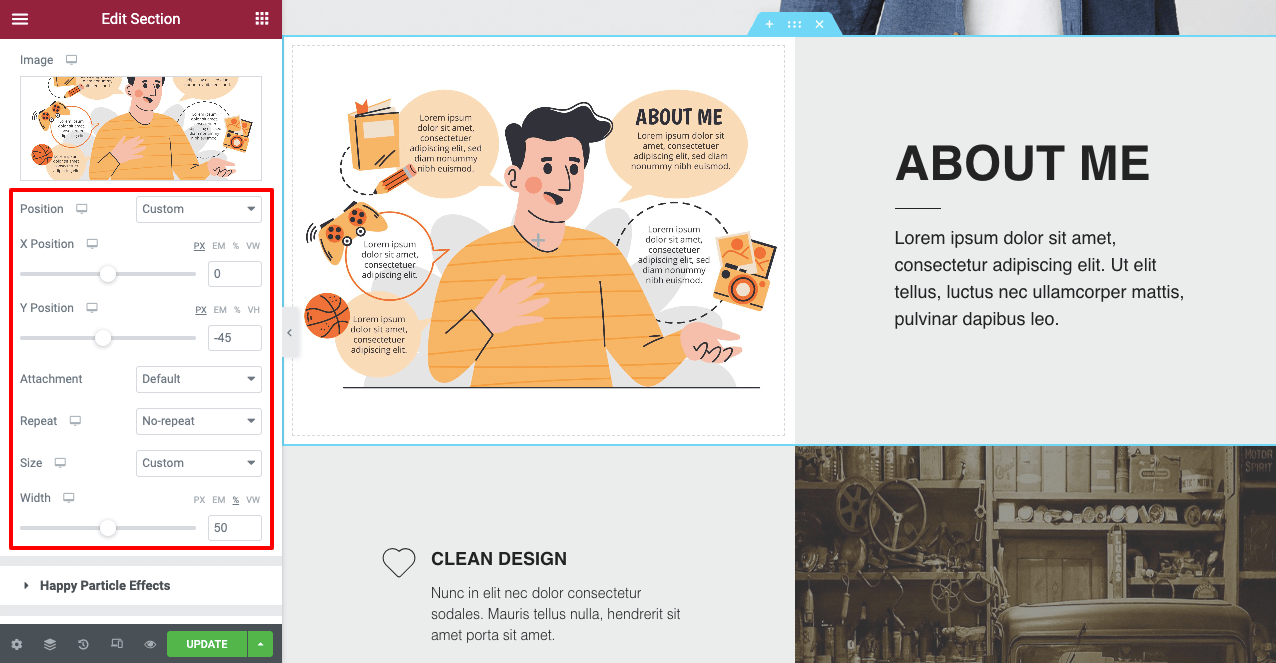
Gulir ke bawah ke bagian kedua halaman ini. Anda dapat mengubah bagian kedua menjadi Tentang Saya. Prosesnya ada di video ini. Anda dapat menambahkan foto penjelasan di sebelahnya jika Anda mau.
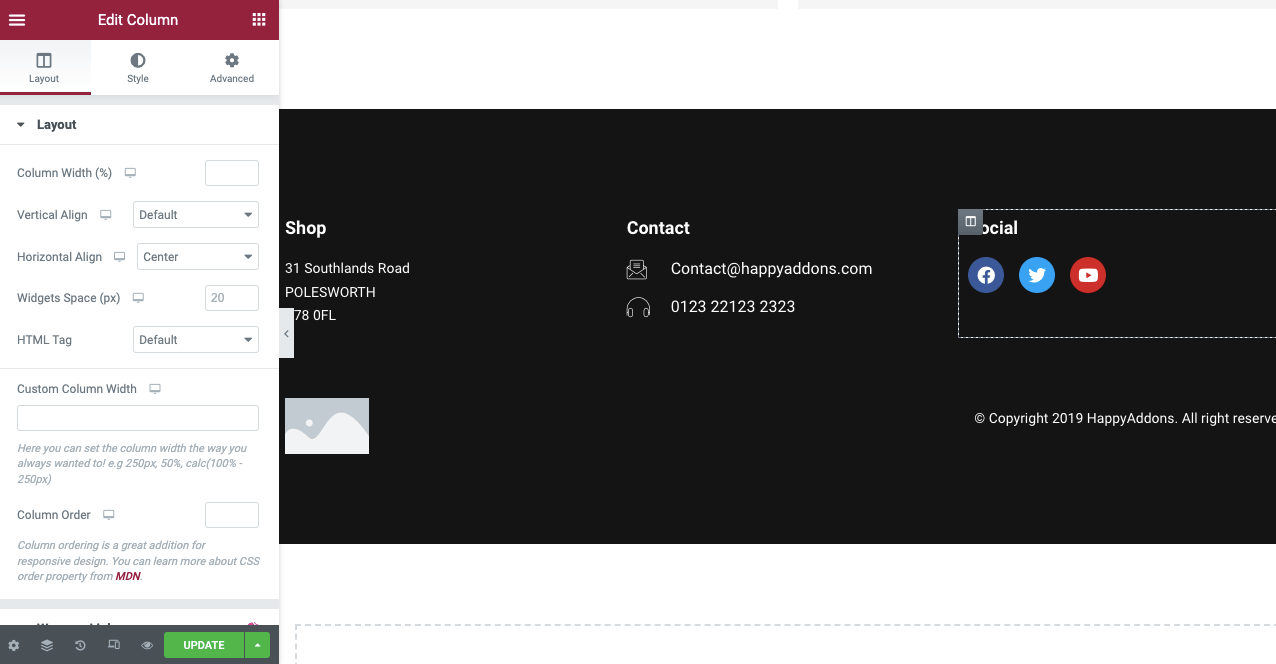
Dari opsi gaya, Anda dapat memposisikan foto dengan sempurna pada tata letak Kanvas Elementor Anda.

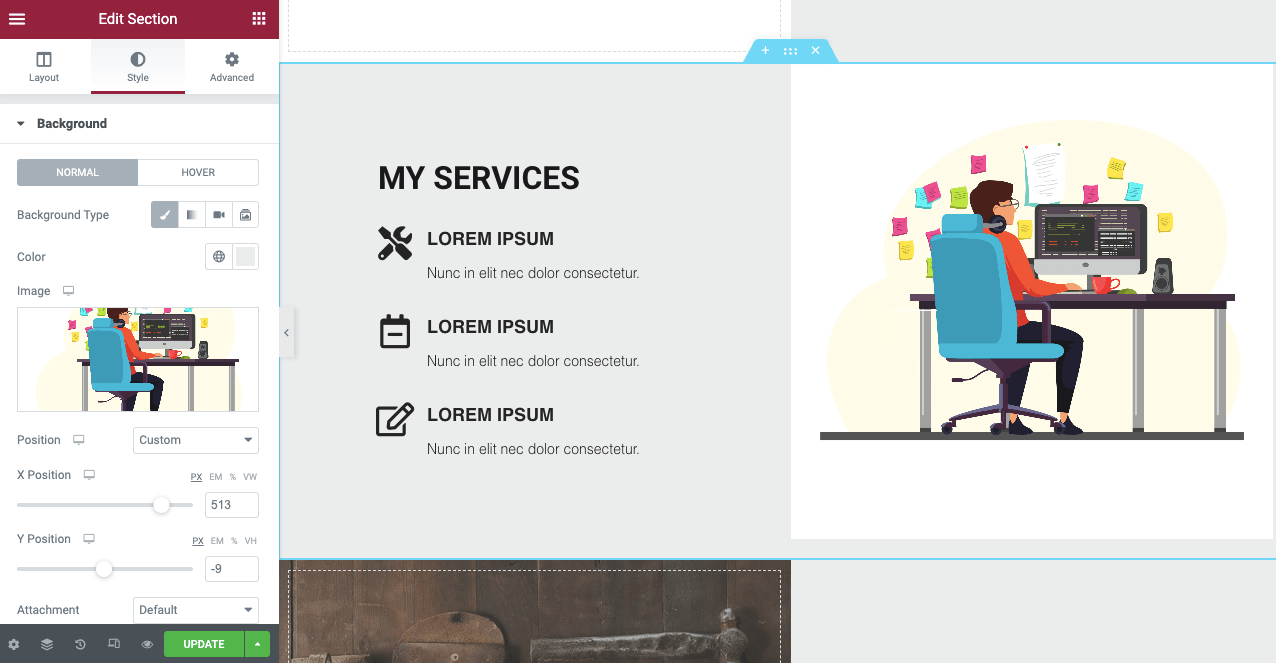
# Bagian Layanan Saya
Mengikuti proses yang sama persis dari bagian di atas, Anda dapat membuat dan mengedit bagian Layanan Saya.

# Bagian Keahlian Khusus
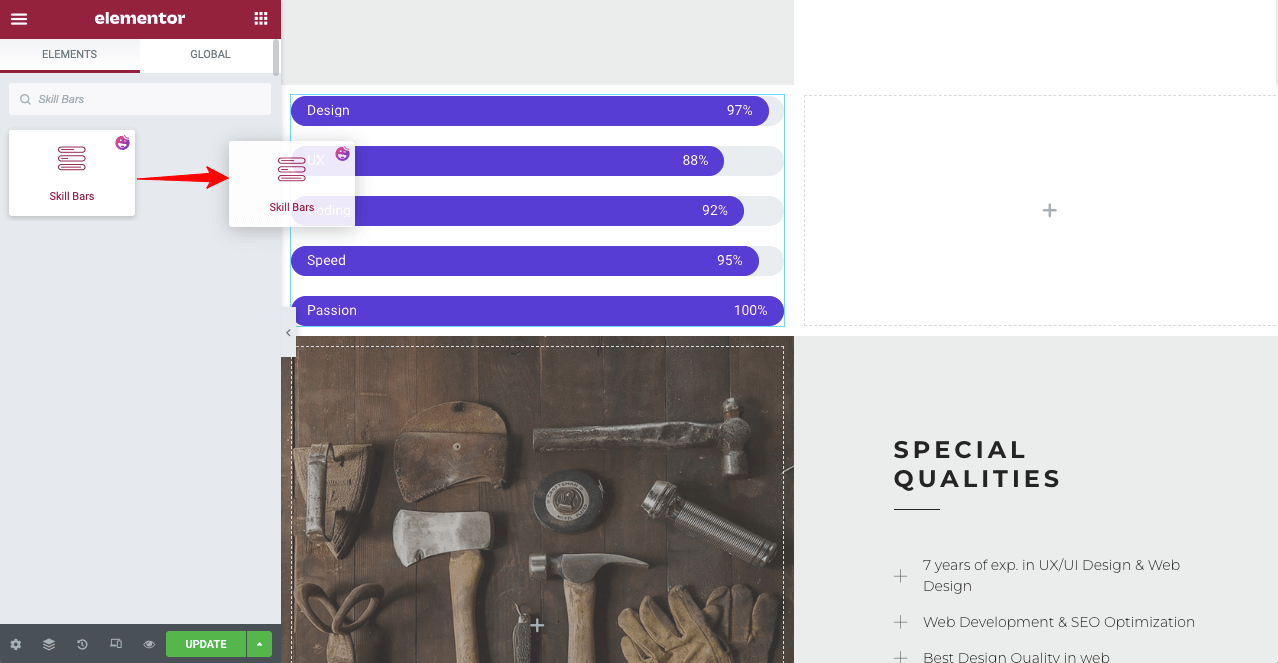
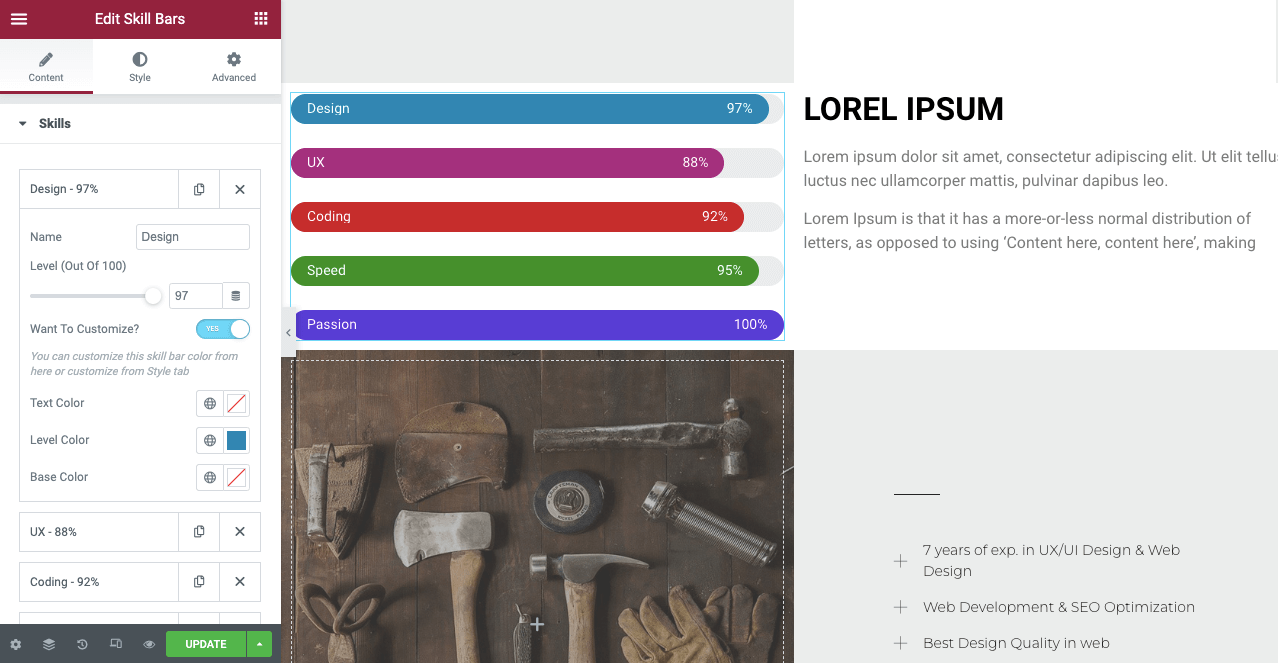
Untuk membuat bagian Keahlian Khusus, Anda dapat menggunakan widget Skill Bar.

Anda dapat menyesuaikannya lebih lanjut untuk membuat bagian ini menarik. Anda juga dapat memberikan teks penjelasan di sebelah bagian bilah keterampilan.


# Bagian Klien Saya
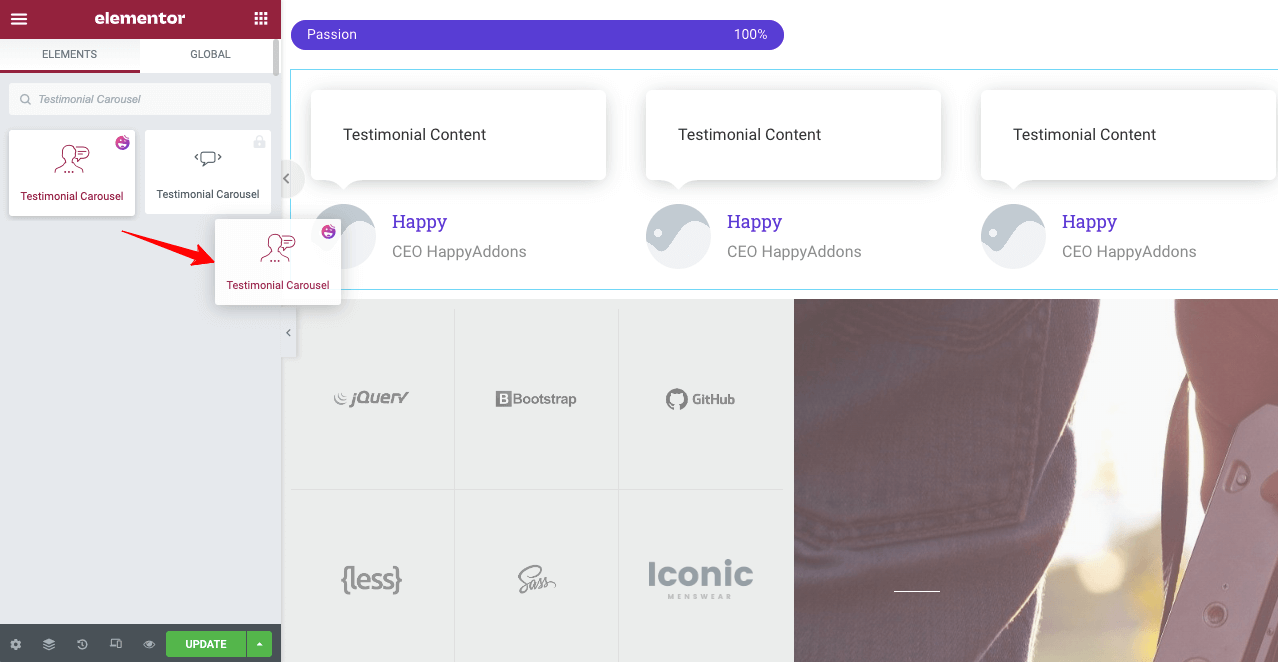
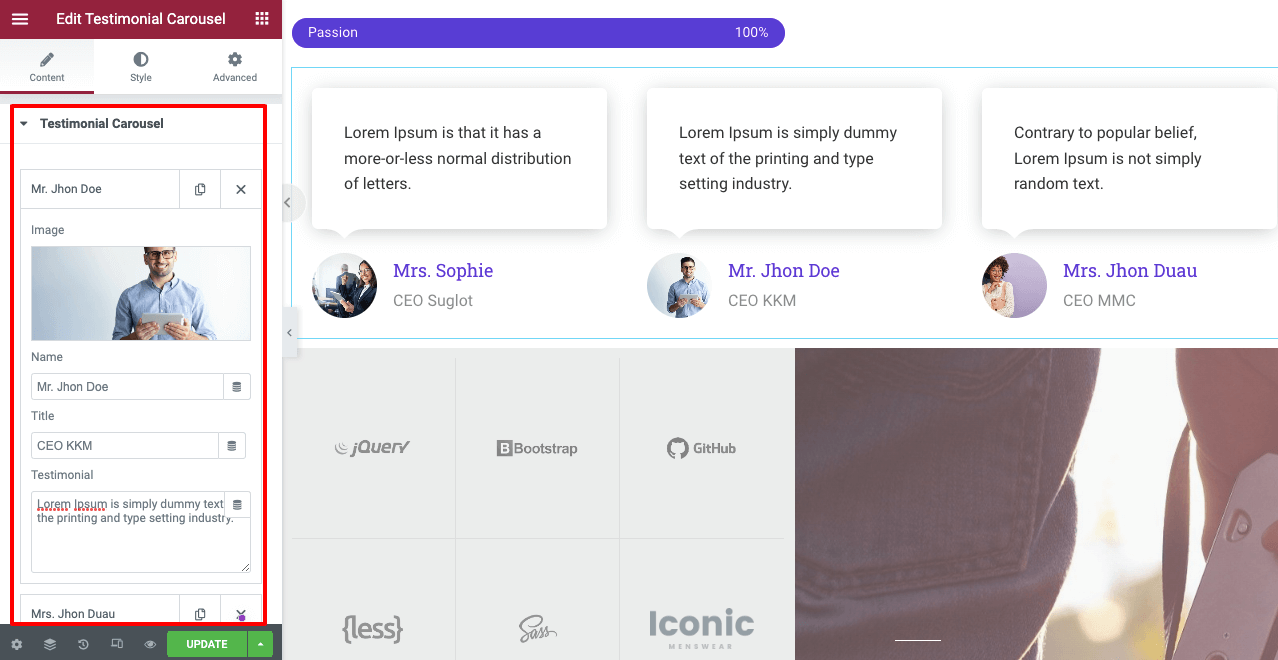
Di bagian Klien Saya , Anda harus mencoba menambahkan testimonial klien Anda tentang Anda. Ini akan berfungsi sebagai bukti sosial dan menciptakan keandalan di antara pelanggan potensial Anda. Anda dapat menggunakan widget Korsel Testimonial. Seret dan lepas di bagian baru di situs web Anda.

Dari opsi konten dan gaya, Anda dapat mengunggah foto klien Anda dan menambahkan ulasan mereka sebagai testimonial di situs web Anda.

# Hubungi saya
Anda dapat menggunakan formulir kontak siap pakai yang disertakan dengan templat halaman, atau menggunakan widget formulir kontak HappyAddons untuk membuatnya. HappyAddons memiliki banyak templat formulir kontak yang dapat Anda pilih untuk membuat bagian ini lebih menarik.
Mengklik ikon HappyAddons, pergi ke bagian perpustakaan lagi. Dari sana pilih struktur formulir kontak yang Anda inginkan.

HappyAddons memiliki integrasi dengan semua plugin pembuat formulir kontak utama. Jika Anda sudah memiliki formulir bawaan, Anda dapat dengan mudah mengimpornya ke bagian formulir kontak Anda segera.
Katakanlah Anda telah menginstal plugin Contact Form 7 . Seret dan lepas widget Formulir Kontak 7 di bagian formulir Anda. Kemudian pilih formulir yang ingin Anda terbitkan dari daftar tersimpan Anda.
# Tambahkan Footer
Terakhir, tambahkan footer ke situs web satu halaman Anda. Di sini sekali lagi, Anda dapat menggunakan perpustakaan Happyaddons untuk memilih templat footer atau menggunakan widget untuk membuatnya.

Langkah 07: Tautkan Bagian Web ke Menu Navigasi
Sekarang Anda harus menautkan semua bagian ini ke menu navigasi masing-masing. Ini akan memungkinkan pembaca untuk melompat ke bagian web yang berbeda dengan mengklik item menu.
Ingat teks Tentang Saya yang Anda salin? Anda perlu menempelkannya di bagian ID CSS seperti yang ditunjukkan di bawah ini.
Dengan demikian, Anda dapat membuat situs web satu halaman dengan bantuan Elementor dan HappyAddons tanpa satu baris kode pun.
Langkah 08: Pratinjau Situs Satu Halaman
Mari kita lihat pratinjau akhir dari situs web satu halaman yang telah kita buat.
Ini benar-benar sangat sulit untuk menunjukkan setiap bagian dari proses pembuatan situs web satu halaman dengan gambar dan klip pendek. Kami mencoba yang terbaik untuk membuatnya efektif dan sangat mendidik. Semoga Anda menikmati tutorial ini.
Jika Anda memiliki kebingungan dengan bagian mana pun dari tutorial ini, tinggalkan pesan untuk kami di bagian komentar. Kami akan merespon Anda.
Bonus: Hal yang Perlu Diingat Saat Anda Membangun Situs Web Satu Halaman
Ada beberapa kesalahan umum yang dilakukan sebagian besar pengguna dalam membangun situs web satu halaman. Lihat di bawah ini sehingga Anda dapat menghindarinya saat mendesain situs web Anda.
Pertahankan Struktur Logis
Ini mengacu pada kronologi bagian yang akan Anda bahas di situs web Anda. Situs web yang paling sukses biasanya mempertahankan kronologi ini: Tentang > Produk/Layanan > Penawaran Penjualan/Harga > Testimonial > Informasi Kontak. Tidak masalah jika Anda memiliki pemikiran yang berbeda. Tapi pastikan strukturnya logis.
Jadikan Ini Seluler Responsif
Jika Anda lupa menjadikan situs web satu halaman Anda responsif seluler, itu tidak akan pernah dapat memenuhi tujuan Anda. Ini akan menyebabkan Anda kehilangan arus lalu lintas yang baik dan banyak pelanggan potensial. Anda harus membuat situs web Anda responsif seluler agar dapat diakses oleh semua pengguna.
Pastikan Waktu Pemuatan Singkat
Waktu pemuatan yang lambat adalah alasan utama mengapa sebagian besar situs web kehilangan banyak pengunjung setiap hari. Gunakan tema ringan seperti Hello dan kompres file media Anda untuk mengurangi waktu pemuatan.
Pilih Pallet Warna Pas dan Jenis Font
Gunakan palet warna dan jenis font yang bagus yang menjunjung tinggi nilai merek Anda kepada pengguna. Lebih baik Anda memilih tema yang sesuai dengan gaya konten Anda. Anda tidak perlu memperbarui palet warna dan jenis font secara manual.
5 Tema WordPress Satu Halaman Terbaik yang Dapat Anda Gunakan
Memilih tema yang tepat sangat penting karena menentukan desain, tata letak, kecepatan pemuatan, respons seluler, dan gaya presentasi konten situs web. Di sini kami akan memperkenalkan kepada Anda tema WordPress satu halaman terbaik yang kami rekomendasikan.
Astra
Astra adalah tema WordPress modern, ringan, minimalis, dan sepenuhnya responsif yang dibuat dengan pembuat drag-and-drop yang intuitif. Ini menampilkan desain yang bersih, pratinjau langsung, dan banyak template demo untuk memungkinkan Anda membuat segala jenis halaman web segera.
Neve
Neve adalah tema WordPress populer dan ringan lainnya yang ideal untuk situs web satu halaman. Itu juga dilengkapi dengan koleksi halaman awal siap impor yang bagus. Neve bekerja sangat baik dengan plugin pembuat halaman apa pun termasuk Elementor dan HappyAddons.
divisi
Divi adalah tema WordPress multiguna yang dapat Anda gunakan untuk hampir semua jenis situs web yang dapat Anda pikirkan. Ini memiliki nama fitur pembuat halaman bawaan Divi Builder yang dengannya Anda dapat memberikan tampilan yang lebih menakjubkan ke situs web Anda.
Ultra
Jika Anda mencari tema WordPress satu halaman terbaik untuk restoran, agensi, pernikahan, atau kamar hotel, Ultra bisa menjadi pilihan yang bagus. Ini adalah bagian dari koleksi Themify. Jadi, Anda akan mendapatkan semua elemen pembuat Themefiy dalam tema ini.
Buka kode
Uncode memiliki salah satu perpustakaan template demo terluas. Ini memiliki ratusan desain siap pakai dan delapan desain satu halaman yang unik. Dengan menggunakan template demo ini, Anda dapat menyiapkan situs satu halaman dalam beberapa jam.
FAQ tentang Cara Membuat Situs Web Satu Halaman
Sekarang lihat jawaban atas pertanyaan yang paling sering diajukan tentang cara membuat situs web satu halaman.
Siapa yang akan menggunakan situs web satu halaman?
Situs web satu halaman semakin populer. Seiring waktu, orang-orang dari semua kelas, baik pekerja lepas, pakar industri, agensi, dan pemula dari kecil hingga besar memilih untuk menggunakan situs web satu halaman.
Elemen apa yang harus Anda sertakan di situs web satu halaman berbasis portofolio?
Anda harus menyertakan elemen berikut di situs web satu halaman portofolio:
1. Bagian bio atau Tentang Saya
2. Elemen branding pribadi
3. Keterampilan profesional Anda
4. Sertifikat pendidikan Anda
5. Pengalaman/proyek kerja sebelumnya yang pernah Anda tangani
6. Informasi Testimonial/Penghargaan
7. Video nada pendek
8. Informasi kontak yang valid
Elemen apa yang harus Anda sertakan di situs web satu halaman berbasis agensi?
Anda harus menyertakan elemen-elemen berikut di situs web satu halaman portofolio:
1. Sejarah singkat agensi
2. Layanan agensi
3. Biodata singkat anggota tim
4. Sebuah snapshot dari proyek yang ditangani
5. Testimonial yang diterima dari klien sebelumnya
6. Video nada pendek
7. Penawaran dan diskon
8. Informasi kontak yang valid
Bagaimana saya bisa melakukan SEO untuk situs web satu halaman?
Sangat menantang untuk meningkatkan skor SEO untuk situs web satu halaman. Namun, Anda bisa mencoba tips yang sudah teruji berikut ini.
1. Gunakan tema responsif seluler
2. Optimalkan kata kunci berkualitas di bagian konten
3. Gunakan beberapa H1 jika memungkinkan
4. Dapatkan backlink dari situs web otoritas tinggi
5. Publikasikan posting tamu
Berapa banyak bagian yang harus saya miliki di situs web satu halaman?
Jangan pernah membuat situs web satu halaman Anda terlalu lama sehingga pembaca harus terus menggulir situs web Anda sepanjang hari. Maksimal enam sampai tujuh bagian sudah cukup. Jika Anda ingin menambahkan lebih banyak informasi di ruang terbatas ini, Anda dapat menambahkan tooltips dan klip video penjelasan yang panjang.
Apakah Anda Siap Membangun Situs Web Satu Halaman Anda?
Kita sekarang berada di akhir artikel ini. Hari ini situs web satu halaman adalah hal yang trendi secara online. Alasan mengapa popularitasnya terus meningkat adalah karena ia memiliki kekuatan untuk mengubah kelompok audiens target tertentu dan memenuhi pencarian Anda.
Semoga Anda telah menemukan semua sumber daya yang diperlukan dalam artikel ini untuk bersiap-siap membuat situs web satu halaman. Jika Anda mencari bantuan lebih lanjut untuk memperjelas kebingungan Anda, cukup nyatakan pesan Anda di bagian komentar. Kami akan membalas pertanyaan Anda sesegera mungkin.
Jika Anda suka membaca lebih banyak artikel menarik seperti ini, berlangganan kami dan ikuti saluran Facebook dan Twitter kami.
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru di Elementor
