Cara Membuat (Dan Menyesuaikan) Galeri Foto di WordPress
Diterbitkan: 2021-08-04Jika Anda memiliki banyak gambar, dan semuanya layak untuk ditempatkan di situs web Anda, ini dapat menimbulkan masalah. Padahal, dengan WordPress, itu hanya ketidaknyamanan kecil. Ini karena ada banyak cara untuk membuat galeri foto di WordPress, seringkali menggunakan plugin.
Ada beberapa solusi di pasar untuk dipilih, seperti Galeri NextGEN. WordPress bahkan memiliki caranya sendiri untuk membuat galeri foto dalam keadaan darurat. Terlepas dari solusi yang Anda pilih, ada ruang untuk semua gambar Anda di situs web Anda.
Dalam posting ini, kita akan membahas cara membuat galeri foto di WordPress. Dari sana, kita akan melihat beberapa penyesuaian yang dapat Anda lakukan untuk membawa galeri foto Anda dari pesaing lain menjadi juara kelas berat!
Mengapa Anda Ingin Menampilkan Galeri Foto Di Situs WordPress Anda
WordPress dibuat khusus untuk web modern, dan ini karena WordPress terbaik untuk menampilkan media Anda (seperti video, GIF, dan gambar). Kami akan berbicara lebih banyak tentang WordPress itu sendiri sebentar lagi, tetapi untuk saat ini, pertimbangkan manfaat berikut menggunakan galeri foto:
- Anda dapat menampilkan koleksi gambar, dan memberi mereka konteks dan makna.
- Anda dapat mendedikasikan ruang khusus untuk kumpulan gambar, dan menampilkannya dengan cara yang benar.
- Anda tidak harus bekerja dengan gambar 'sebaris'. Dengan kata lain, gambar bisa menjadi elemen tersendiri, bukan bagian dari konten teks Anda.
Galeri foto dapat memiliki banyak kegunaan, di banyak ceruk yang berbeda. Misalnya, bisnis e-niaga dapat menggunakan galeri untuk menampilkan berbagai sudut produk, atau berbagai skema warna dan desain dari satu item.
Selain itu, situs blog biasa dapat memberikan beberapa konteks lebih lanjut untuk penulisan, dan mengelompokkan gambar bersama-sama. Situs fotografi jelas akan mendapat manfaat dari galeri foto lebih dari yang lain, karena Anda dapat membuat album berdasarkan materi pelajaran atau proyek yang berbeda.
Faktanya, dengan solusi yang tepat, langit adalah batas dalam hal apa yang dapat Anda capai dengan galeri foto Anda sendiri.
Mengapa WordPress Adalah Platform Ideal untuk Situs Web Anda
Sebelum kita melanjutkan, perlu diperhatikan apa yang membuat WordPress begitu sempurna untuk semua jenis situs web.

Ini adalah Sistem Manajemen Konten (CMS) open-source gratis yang siap untuk rock and roll out of the box. Terlebih lagi, ini adalah solusi populer: Ini digunakan di lebih dari 42 persen dari semua situs web, dan Anda dapat menemukannya mendukung situs-situs seperti Rolling Stone, Walt Disney, Bloomberg, dan banyak lagi.
Secara keseluruhan, WordPress adalah CMS yang aman, stabil, skalabel, dan fleksibel. Harga juga tepat. Terlebih lagi, ada komunitas besar guru, pakar, dan pengembang yang bersedia membantu. Ekosistem juga dikemas dengan tema dan plugin untuk membantu Anda membangun dan mempublikasikan situs Anda.
Cara Membuat Galeri Gambar Menggunakan Opsi Default WordPress
WordPress hadir dengan banyak cara fungsional untuk menambahkan konten ke situs Anda. Misalnya, Editor Blok menawarkan Blok Galeri khusus yang dapat memenuhi kebutuhan Anda dalam keadaan darurat.
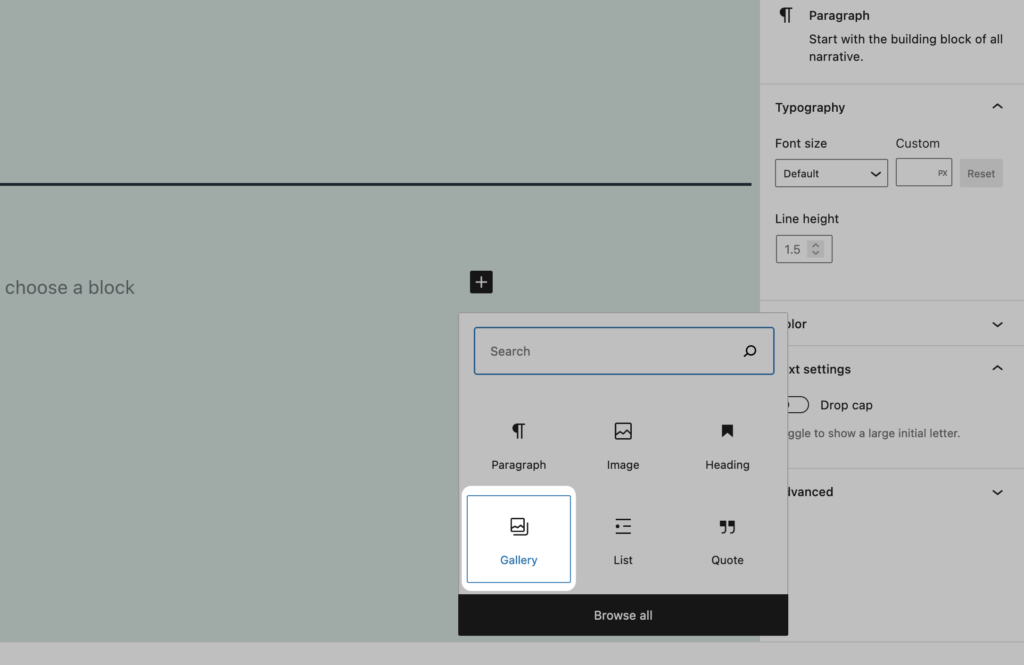
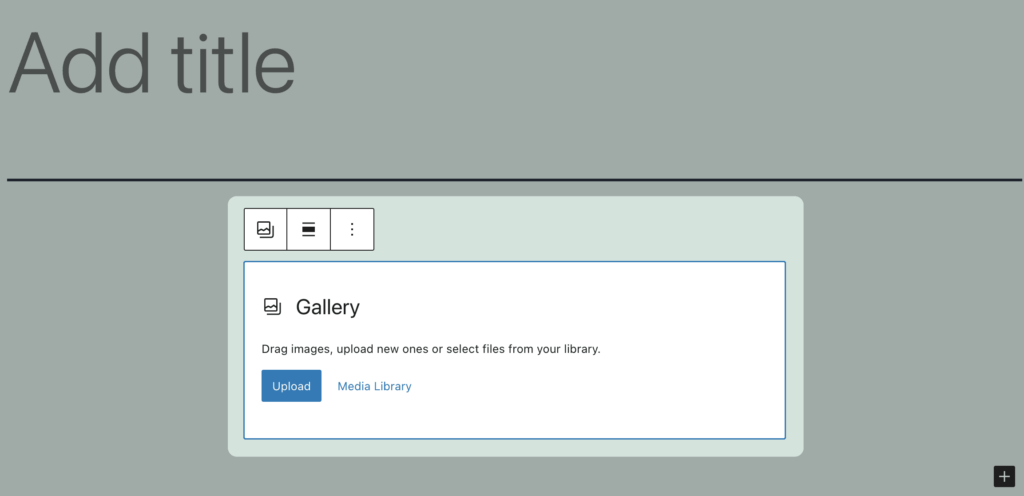
Untuk menemukannya, navigasikan ke posting atau halaman di dalam WordPress, dan lihat Editor Blok. Anda akan ingin mengklik ikon Plus di sebelah ruang kosong, dan menemukan Blok Galeri:

Mungkin Anda harus mencarinya, tetapi ketika Anda menemukannya, klik untuk menambahkannya ke konten Anda:

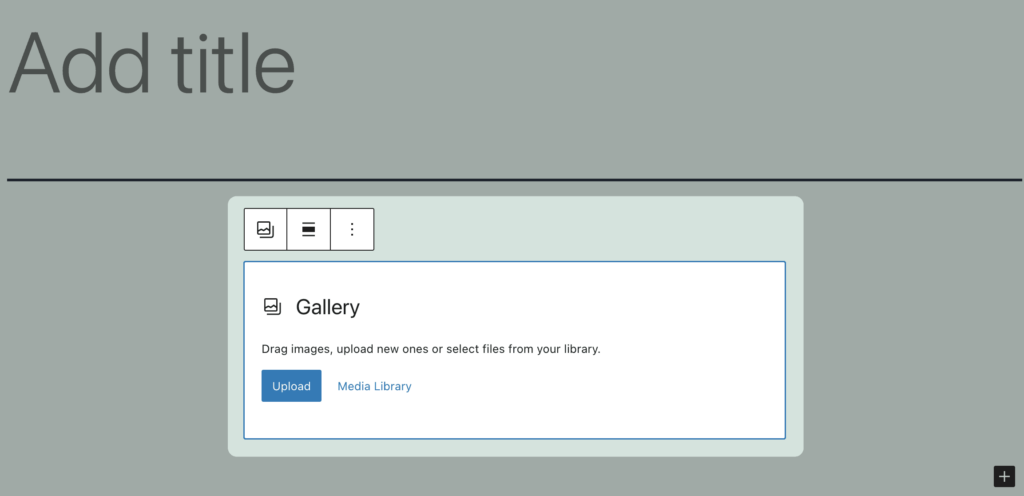
Di sini, pilih untuk mengunggah gambar baru atau pilih dari Perpustakaan Media WordPress Anda. Saat dialog unggah terbuka, Anda dapat menyeret gambar Anda ke layar dan prosesnya akan dimulai.
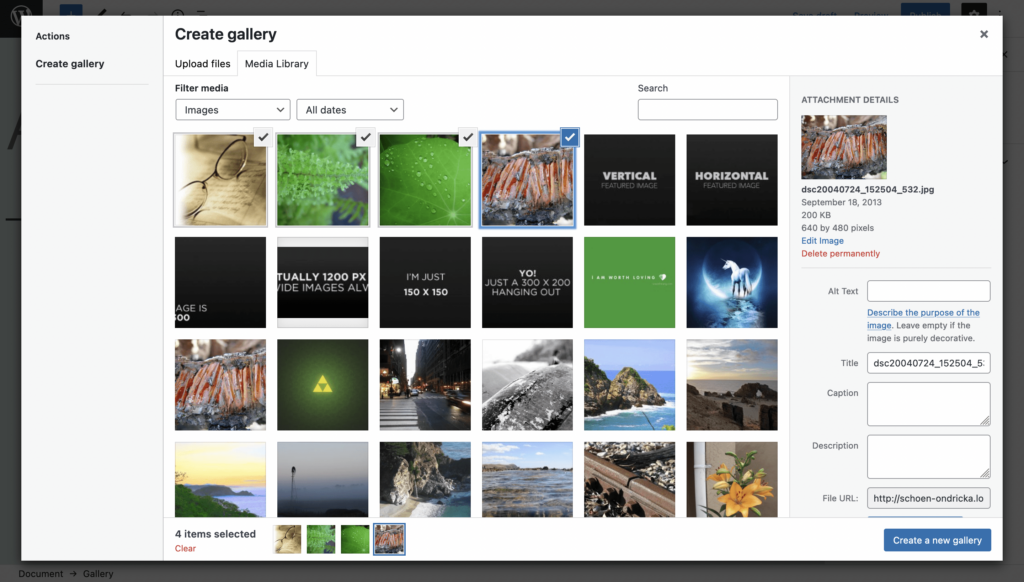
Sebagai alternatif, Anda dapat menggunakan gambar yang ada dari dalam Perpustakaan Media:

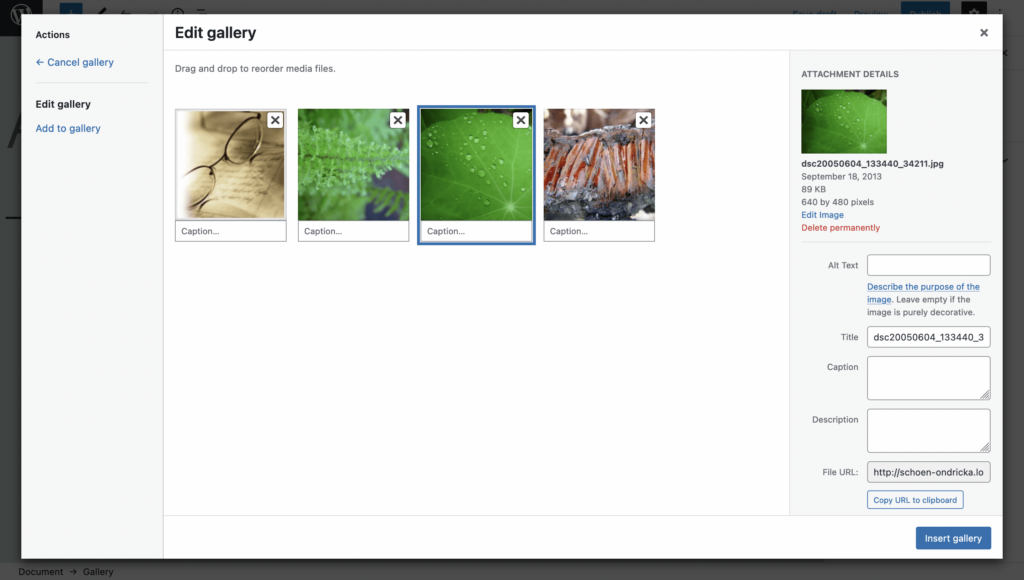
Saat Anda siap, klik Buat galeri baru . Pada titik ini, Anda dapat menambahkan teks ke setiap gambar dan menyeretnya ke urutan yang benar. Perhatikan bahwa Anda juga dapat mengatur metadata gambar Anda di sini – diperlukan untuk Pengoptimalan Mesin Pencari (SEO) yang baik:

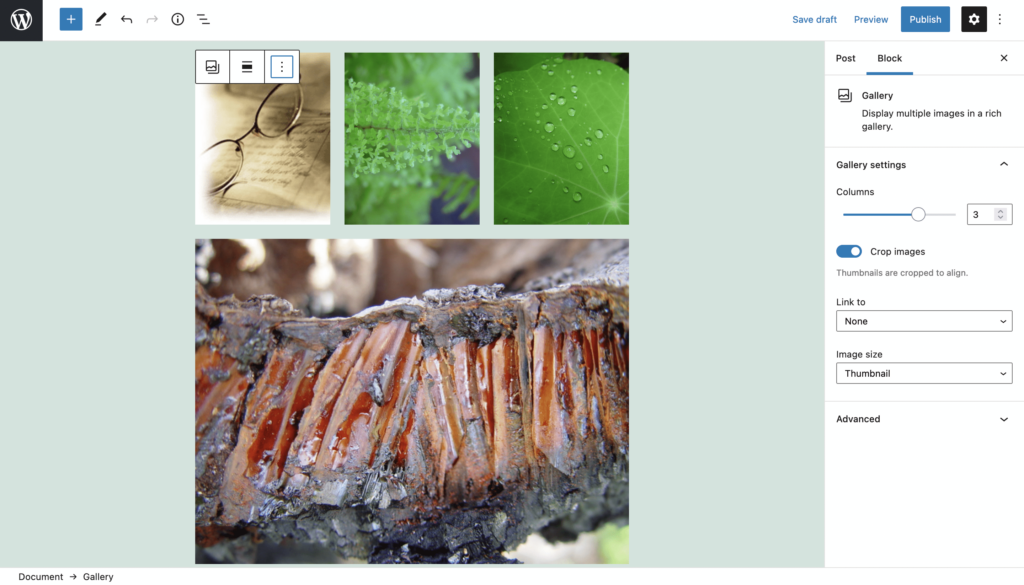
Setelah Anda menyimpan perubahan, Anda akan melihat galeri di dalam postingan atau konten halaman Anda:

Anda dapat melakukan beberapa penyesuaian sederhana dari bilah sisi kanan, seperti jumlah kolom, apakah gambar telah diterapkan pemotongan, dan banyak lagi.
Memperkenalkan Plugin Galeri NextGEN
Tentu saja, opsi default WordPress untuk membuat galeri foto memiliki banyak aplikasi, tetapi Anda mungkin memerlukan lebih banyak. Ini terutama benar jika Anda bekerja di bidang seperti e-niaga atau fotografi yang membutuhkan gambar berkualitas tinggi dan sarana untuk menampilkannya.
Galeri NextGEN adalah standar khas untuk menambahkan galeri foto di dalam WordPress. Ini memiliki jutaan unduhan, dan banyak pengguna yang puas:

Ini adalah sistem manajemen galeri lengkap dengan fitur penting berikut:
- Sejumlah gaya galeri dan album untuk Anda pilih.
- Banyak pilihan untuk membantu Anda menyesuaikan galeri Anda dengan kebutuhan Anda sendiri.
- Integrasi dengan Editor Blok, sehingga Anda dapat menambahkan galeri NextGEN Anda daripada menggunakan solusi WordPress sendiri.
Ada lebih banyak lagi dalam versi gratis yang belum kami bahas di sini, tetapi ada lebih banyak lagi dalam solusi premium. Harganya mulai dari sekitar $25 per tahun untuk satu situs, dan Anda akan mendapatkan lebih banyak uang di tingkat yang lebih tinggi.
Cara Membuat Galeri Foto Di WordPress Menggunakan Galeri NextGEN (dalam 3 Langkah)
Selama beberapa langkah berikutnya, kami akan menunjukkan cara membuat galeri foto dengan WordPress menggunakan Galeri NextGEN. Faktanya, tutorial ini adalah cara yang bagus untuk melihat kekuatan plugin versi gratis.
1. Instal dan Aktifkan Plugin Galeri NextGEN
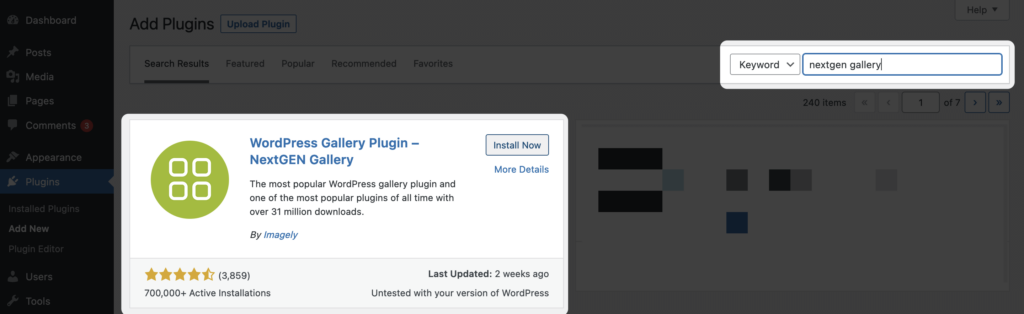
Langkah pertama Anda adalah menginstal dan mengaktifkan plugin Galeri NextGEN. Kami menggunakan versi gratis di sini, jadi Anda dapat melakukannya melalui layar Plugins > Add New di WordPress:

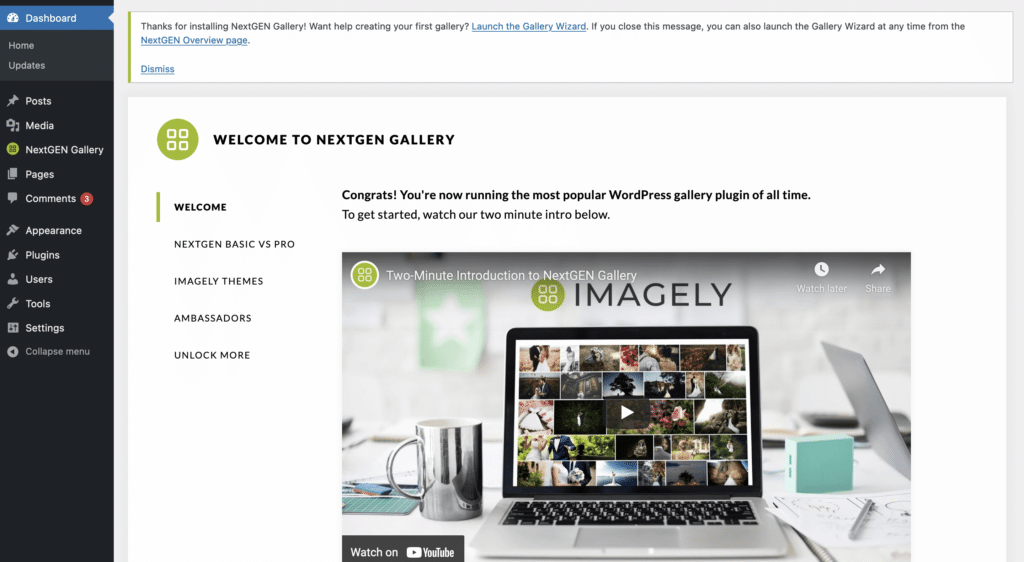
Setelah Anda mengklik Instal Sekarang , lalu Aktifkan , WordPress akan melakukan tugasnya dan membawa Anda ke layar Tinjauan Galeri NextGEN:


Anda akan melihat pesan di bagian atas layar untuk menjalankan Wizard Galeri, meskipun Anda tidak memerlukan ini untuk mengambil langkah pertama.
2. Tambahkan Gambar Anda dan Buat Beberapa Pengaturan Default Tweaks
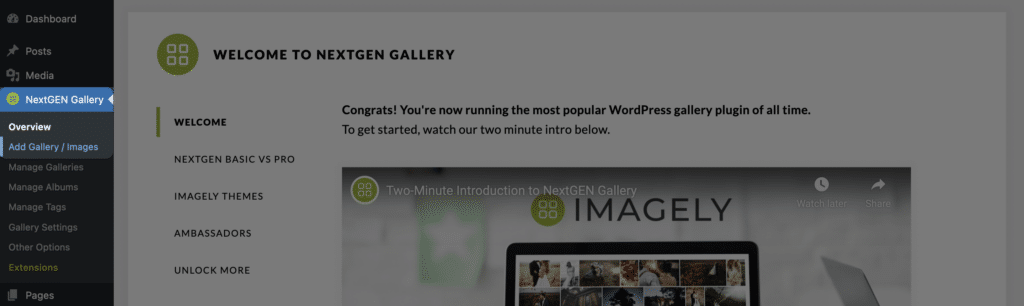
Untuk mulai membuat galeri Anda sendiri, klik tautan Galeri NextGEN > Tambahkan Galeri / Gambar :

Ini membawa Anda ke pengunggah gambar:

Ini bekerja dengan cara yang mirip dengan WordPress Media Library. Anda dapat menyeret gambar ke pengunggah dan mengimpornya dari Perpustakaan Media itu sendiri. Padahal, ada lebih banyak di sini. Misalnya, Anda juga dapat mengunggah seluruh folder, yang sangat bagus jika Anda mengekspor dari Capture One atau Lightroom: Anda dapat menyeretnya langsung ke WordPress dan mulai bekerja.
Setelah Anda memiliki gambar di dalam WordPress, Anda ingin memberi galeri Anda judul menggunakan bidang teks, lalu klik Buat & Pilih untuk membangun galeri baru Anda. Sebagai alternatif, jika Anda ingin mengunggah dari Perpustakaan Media, Anda harus membuat galeri terlebih dahulu, lalu pilih gambar Anda dari antarmuka yang sudah dikenal.
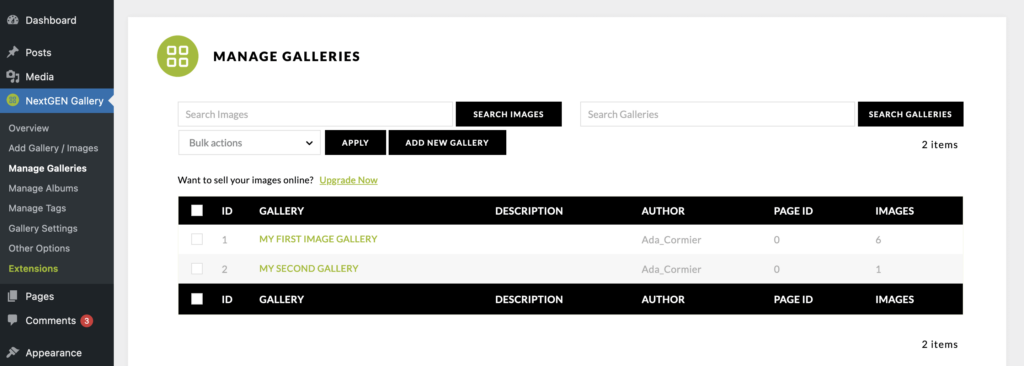
Langkah terakhir klik tombol Import Images , dan NextGEN Gallery akan menjalankan proses import. Setelah selesai, Anda dapat menuju ke layar Kelola Galeri untuk mendapatkan gambaran umum tentang organisasi gambar Anda:

Mengelola galeri Anda berada di luar cakupan artikel ini, meskipun kami mendorong Anda untuk melihat-lihat di sini untuk melihat apa yang dapat Anda capai.
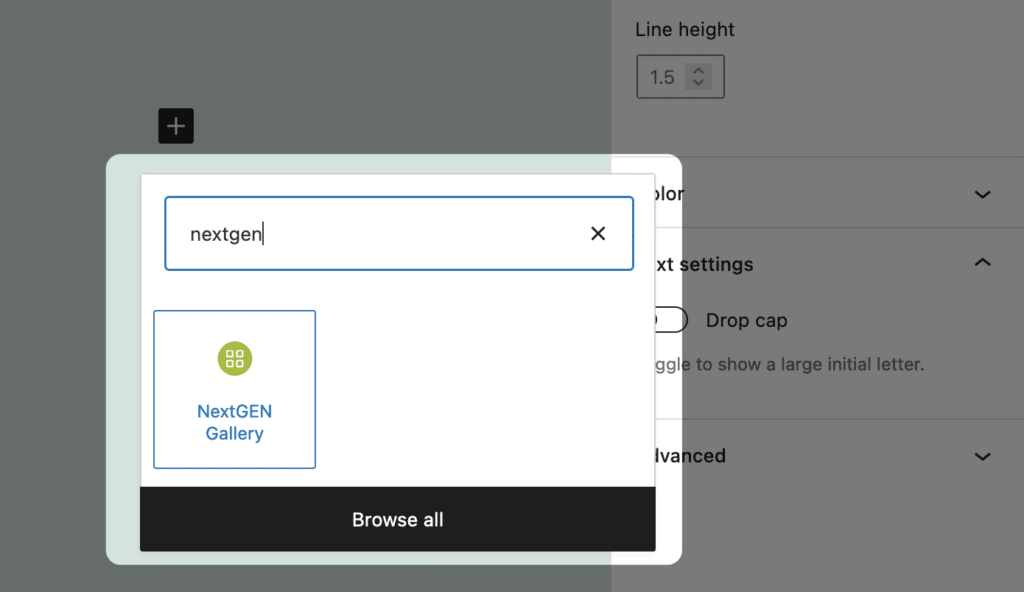
Untuk menampilkan galeri Anda, kembali ke posting atau halaman dan tambahkan Blok Galeri NextGEN menggunakan fungsi pencarian dalam dialog Tambahkan Blok :

Ini akan memunculkan opsi penyesuaian NextGEN:

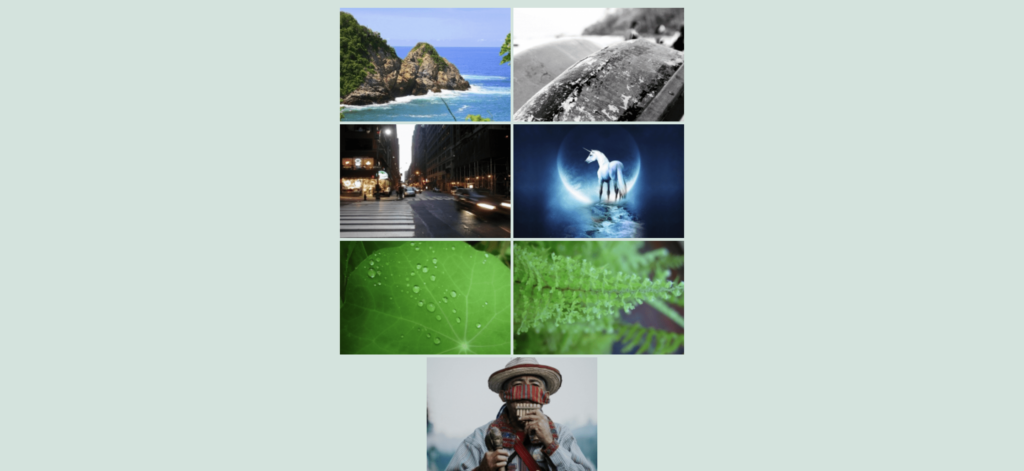
Untuk saat ini, kita akan menggunakan opsi Basic Thumbnail , dan klik Insert Gallery . Meskipun Anda tidak akan melihat pratinjau langsung dalam Editor Blok, Anda dapat melihatnya menggunakan tautan Pratinjau WordPress khusus:

Ini hampir semua yang ada untuk membuat galeri gambar WordPress. Padahal, ada lebih banyak ruang lingkup yang Anda inginkan.
3. Sesuaikan Galeri Foto Anda dengan Persyaratan Unik Anda
Meskipun galeri gambar kami berfungsi sekarang, itu bukan representasi terbaik dari gambar itu sendiri. Kami dapat memperbaikinya menggunakan opsi Galeri NextGEN.
Untuk melakukan ini, kembali ke Editor Blok dan klik tombol Edit di galeri Anda. Ini akan membawa Anda kembali ke layar Pilih Tampilan :

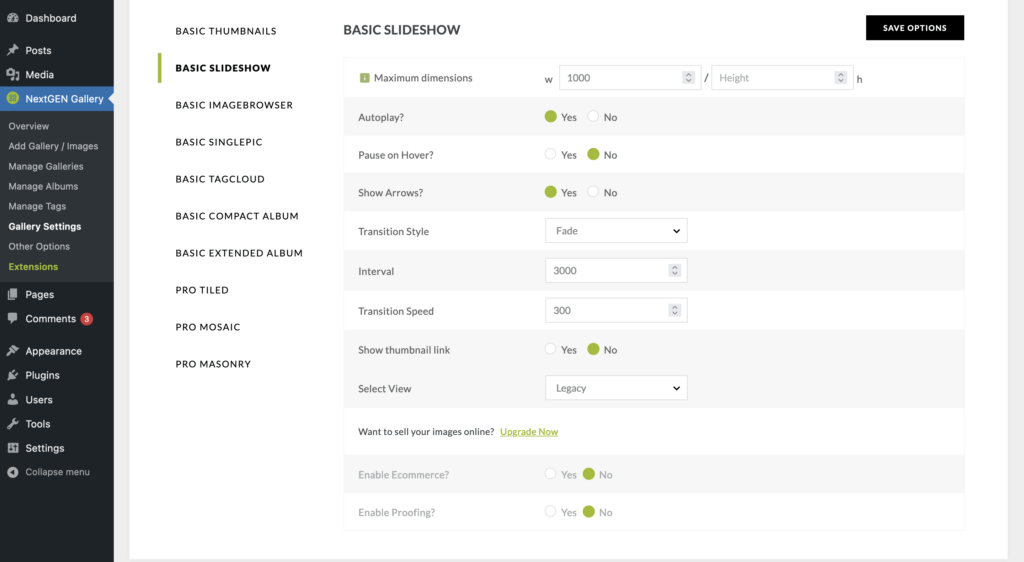
Anda dapat memilih opsi yang tersedia di sini, lalu klik tombol Sisipkan Galeri lagi. Untuk menyesuaikan galeri lebih lanjut, buka Galeri NextGEN > layar Pengaturan Galeri di WordPress:

Di sini, Anda dapat mengubah banyak opsi berbeda untuk memastikan galeri yang Anda pilih memenuhi kebutuhan Anda. Dengan gaya galeri Slideshow , Anda dapat memilih untuk menyetel dimensi tertentu, memutar tayangan slide secara otomatis, menyetel gaya transisi, dan banyak lagi:

Hal hebat tentang menggunakan Galeri NextGEN dengan Editor Blok adalah bahwa galeri akan mengambil beberapa properti dari keseluruhan desain Anda. Ini menjadikannya pilihan yang bagus untuk mengintegrasikan galeri gambar Anda ke situs Anda, dan membawanya ke tingkat berikutnya dengan penyesuaian.
Tips untuk Mengoptimalkan Galeri Foto Anda Setelah Online
Setelah Anda memiliki galeri foto dan berjalan di situs Anda, Anda dapat mulai memikirkan cara lain untuk membuatnya lebih berharga dan bermanfaat.
Misalnya, ada tiga pertimbangan utama yang ingin Anda buat:
- Pastikan gambar sesuai untuk web. Anda mungkin sudah melakukan ini dari dalam Capture One atau Lightroom, tetapi mengatur dimensi yang tepat (sekitar 2048px di sisi panjang), dan resolusi (72 piksel per inci) akan memastikan gambar Anda memiliki kualitas terbaik, dan membantu kinerja situs Anda. secara optimal.
- Tambahkan metadata ke gambar Anda. Anda dapat mengatur ini di dalam Media Library. Judul gambar Anda membantu mesin telusur memahami arti visual. 'Teks alternatif' sangat penting untuk aksesibilitas, sementara teks Anda dapat membantu memberikan konteks pada beberapa foto Anda.
- Optimalkan mereka menggunakan Imagify. Gambar untuk web tidak perlu berukuran besar untuk mendapatkan kualitas tinggi. Menggunakan solusi seperti Imagify berarti Anda dapat mempertahankan kualitas sebanyak mungkin, sambil mengurangi bobot dari file itu sendiri.
Bahkan ketiga pengoptimalan langsung ini dapat membuat galeri foto Anda lebih unggul dari yang lain.
Membungkus
Foto membuat sebagian besar konten di web. Karena itu, Anda ingin memanfaatkan manfaat yang dapat diberikan oleh gambar yang ditempatkan dengan baik untuk Anda. Untuk melakukan ini di dalam WordPress, Anda dapat menggunakan opsi galeri bawaan. Meskipun solusi seperti Galeri NextGEN dapat memberi Anda lebih banyak gaya untuk dipilih, dan lebih banyak opsi untuk penyesuaian.
Terlebih lagi, mengintegrasikan galeri NextGEN ke WordPress adalah hal yang mudah. Pertama, pilih Blokir, lalu edit pengaturan di dalam halaman kustomisasi khusus. Anda dapat berdiri dan berjalan dalam waktu sekitar lima menit dengan galeri foto yang tampak luar biasa – tidak perlu kode!
Jika Anda merasa gambar Anda membutuhkan kehadiran yang lebih besar di situs Anda, Galeri NextGEN dapat membantu. Ada solusi yang sesuai dengan kebutuhan Anda, termasuk versi gratis dengan fungsionalitas penuh.
Kredit gambar: Ryan McGuire .
