Cara Membuat Popup di WordPress (Menggunakan Elementor)
Diterbitkan: 2022-09-21Senang bekerja dengan Elementor pembuat halaman populer? Ingin membuat popup menggunakannya?
Popup dapat menjadi bagian integral dari strategi pemasaran Anda. Mereka memungkinkan Anda untuk mendapatkan prospek, mempromosikan penawaran dan penawaran terbaik Anda, serta memamerkan produk dan layanan unggulan Anda.
Membuat popup di WordPress bisa menjadi sedikit tantangan.
Untungnya, dengan Elementor pembuat halaman yang populer, membuat dan menyesuaikan popup di WordPress cukup mudah.
Elementor membuatnya sangat mudah untuk membangun sembulan unik untuk situs web WordPress Anda dengan antarmuka seret dan lepas visualnya.
Sesuaikan mereka agar sesuai dengan kebutuhan Anda, tambahkan pemicu berdasarkan perilaku pengguna, dan lakukan lebih banyak lagi. Dan bagian terbaiknya adalah, Anda tidak perlu menulis satu baris kode pun!
Dalam artikel ini, kami akan memberi Anda gambaran umum tentang berbagai jenis popup Elementor dan menjelaskan cara membuatnya menggunakan Elementor versi gratis dan Pro.
Mari kita mulai!
- Elementor Popup: Gambaran Umum
- Jenis Popup yang Dapat Anda Buat Menggunakan Elementor
- Cara Membuat Popup Menggunakan Elementor Pro (6 Langkah Sederhana)
- Cara Membuat Modal Popup Menggunakan Elementor
- 3 Plugin Popup WordPress Teratas
- Anatomi Popup yang Efektif
- Membuat Popup Menggunakan Elementor
Elementor Popup: Gambaran Umum
Elementor adalah plugin pembuat halaman WordPress yang sangat populer yang memungkinkan Anda membangun situs web yang indah.
Editor seret dan lepas visual memudahkan untuk mendesain halaman sesuai keinginan Anda.
Dengan Elementor, Anda dapat membuat berbagai popup yang muncul setelah waktu yang telah ditentukan atau saat pengguna melakukan tindakan tertentu.
Anda juga dapat mengintegrasikan popup Elementor dengan berbagai alat pemasaran email. Dengan cara ini, Anda dapat membuat daftar dan menggunakannya untuk mengirim email yang terkait dengan toko online Anda.
Ingin melakukan survei atau meminta umpan balik pelanggan? Popup dapat membantu Anda di sana juga.
Singkatnya, popup dapat menjadi bagian integral dari strategi pemasaran Anda bila digunakan secara efektif.
Jenis Popup yang Dapat Anda Buat Menggunakan Elementor
Elementor hadir dengan sejumlah kit situs web yang dirancang secara profesional yang dapat dengan mudah diimpor dan diubah berdasarkan kebutuhan Anda.
Anda juga memiliki beberapa template popup yang dapat Anda gunakan.
Ini membawa kita ke pertanyaan yang sangat penting. Apa saja jenis popup yang berbeda?
Dengan Elementor, Anda dapat membuat popup untuk hal-hal berikut:
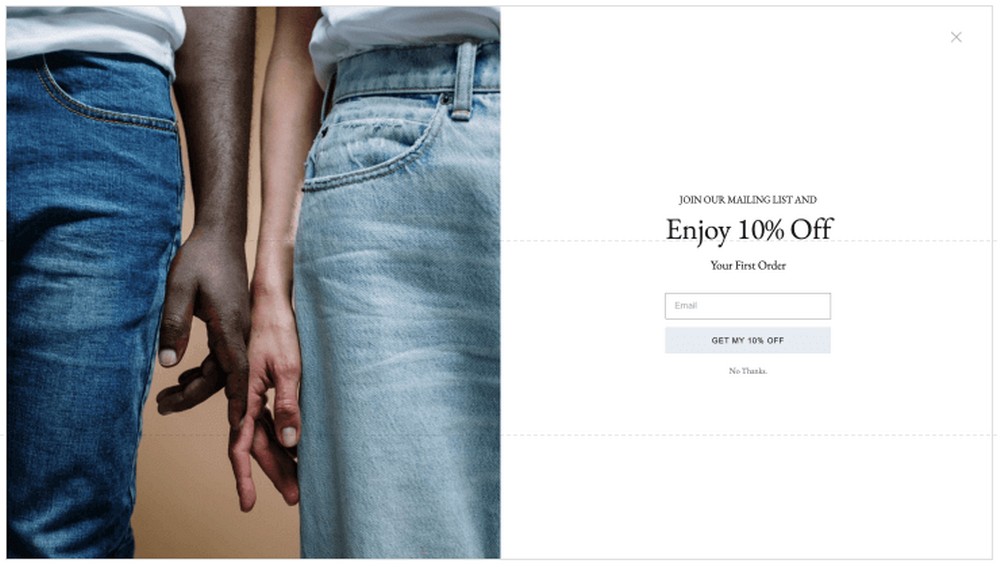
Memimpin Tangkapan Popup

Popup Langganan Email

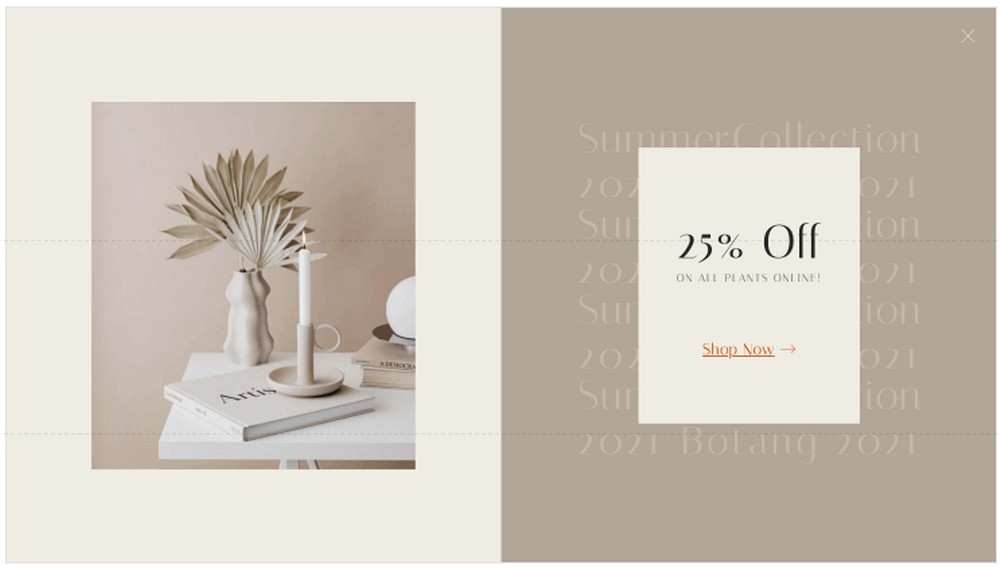
Popup Promosi dan Penjualan

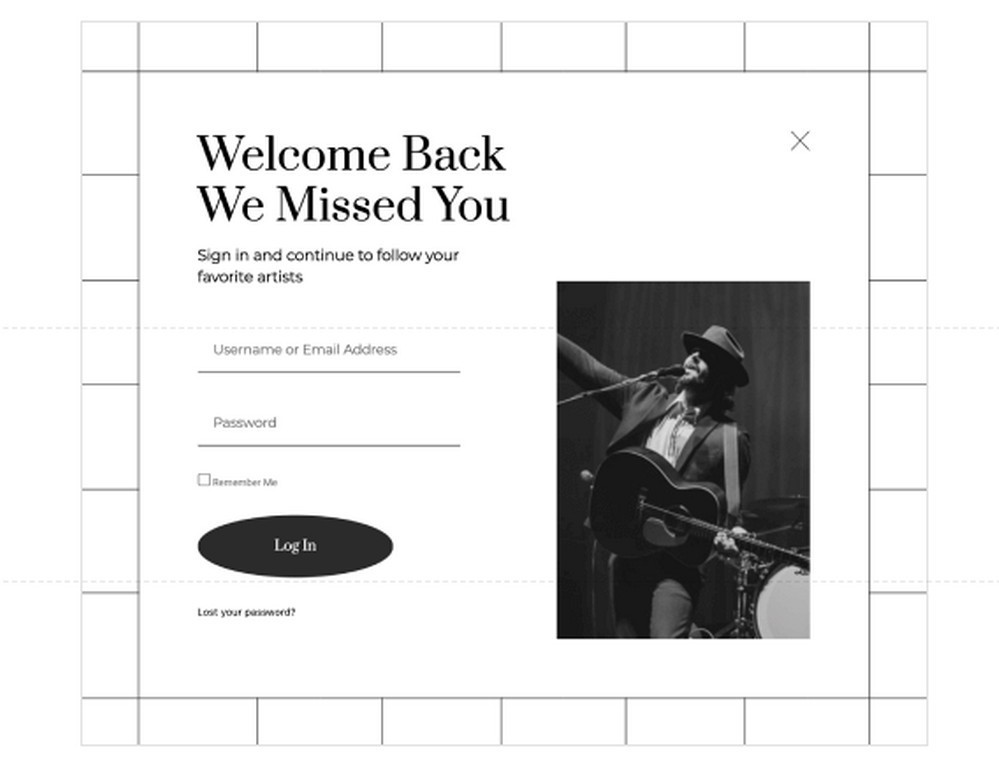
Masuk dan Selamat Datang Kembali munculan

Popup Konten Terbatas

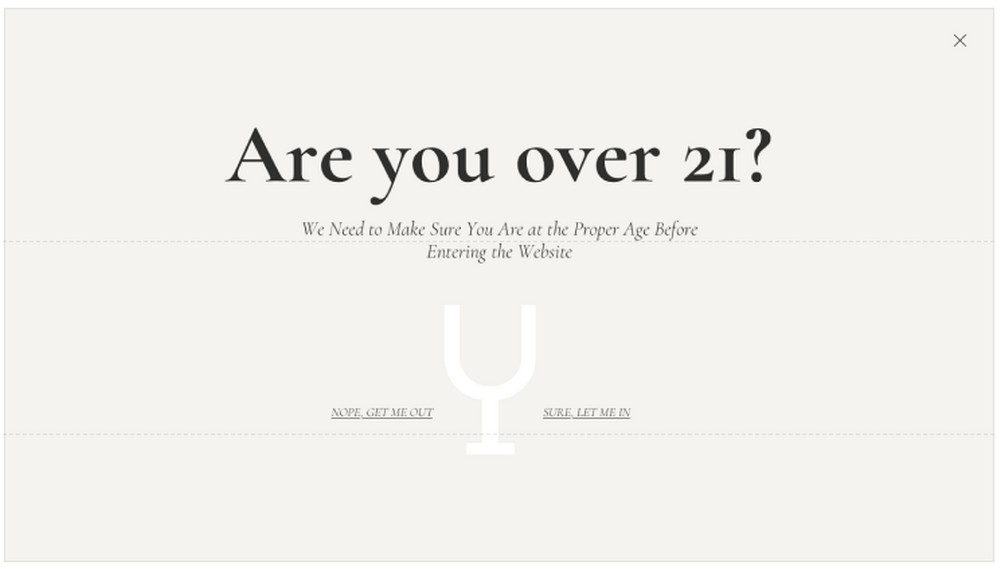
Keluar dari Intent Popup

Popup Pengumuman

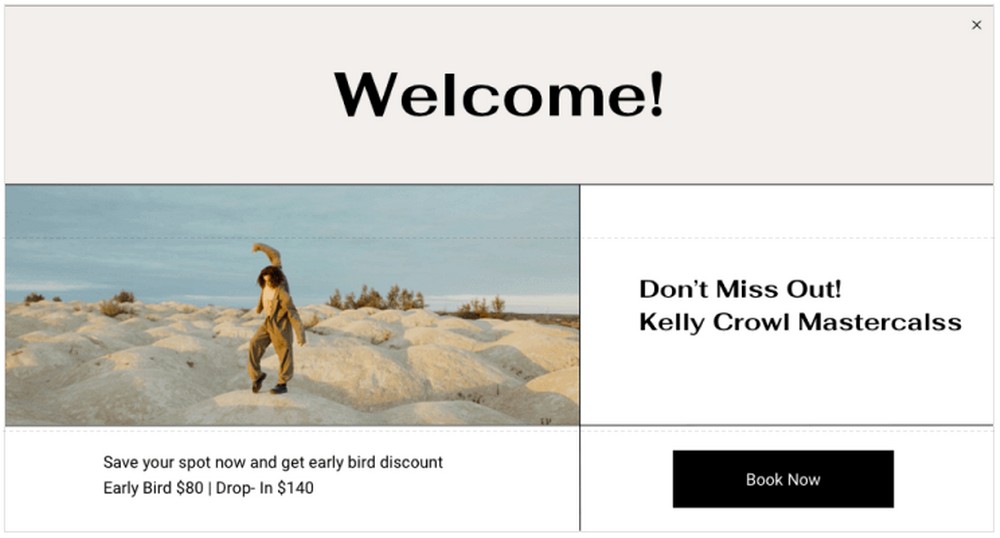
Pesan Selamat Datang

Produk dan Upsell Terkait

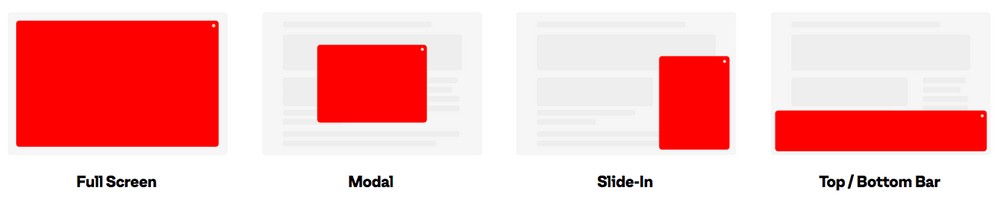
Selain memilih dari berbagai jenis popup, Anda juga dapat memutuskan di mana menempatkannya. Baik itu layar penuh, modal, slide-in, atau bahkan di bagian atas atau bawah layar.

Tahukah Anda bahwa Anda dapat menambahkan ketentuan ke popup Anda?
Misalnya, Anda dapat memutuskan di mana Anda ingin menampilkan popup. Baik di seluruh situs web Anda atau mengecualikan popup dari halaman dan postingan tertentu.
Anda juga bisa menambahkan pemicu.

Pemicu adalah tempat Anda menampilkan popup setelah halaman dimuat, setelah halaman bergulir, atau saat pengguna Anda akan keluar dari halaman.
Singkatnya, ada banyak hal yang dapat Anda lakukan dengan popup.
Namun, memiliki terlalu banyak popup dapat mengganggu pengunjung, terutama jika popup tersebut terus muncul.
Gunakan dengan benar, dan Anda akan mendapatkan yang terbaik dari alat pemasaran Anda.
Sekarang kami akan menjelaskan cara membuat popup menggunakan Elementor.
Cara Membuat Popup Menggunakan Elementor Pro (6 Langkah Sederhana)
Penting untuk dicatat bahwa fitur Pembuat Popup hanya tersedia di versi Elementor Pro. Jika Anda tidak memiliki versi Pro, sekarang adalah waktu yang tepat untuk mendapatkannya.
Langkah 1: Buat Popup
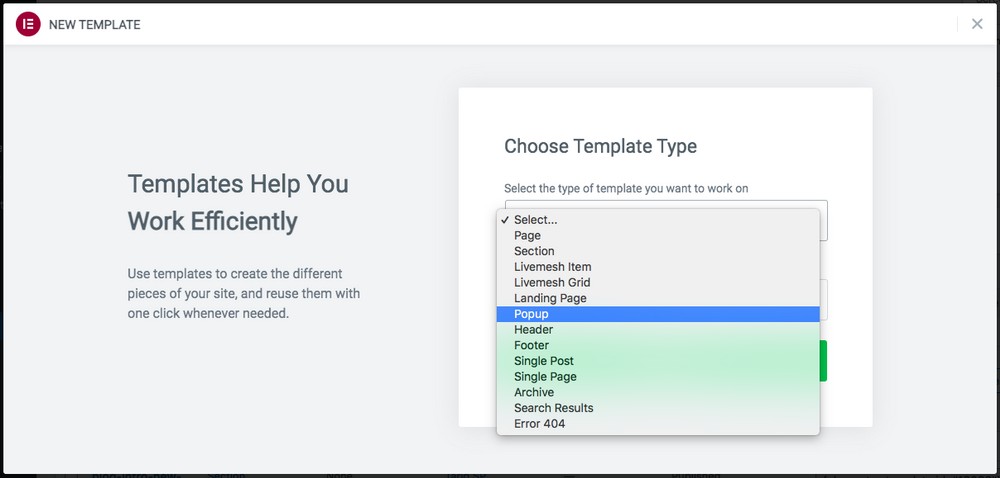
Dengan asumsi Anda telah menginstal versi Pro, buka Template > Add New dari dashboard WordPress Anda.
Pilih jenis template yang ingin Anda buat dari dropdown, yang dalam kasus kami adalah Popup .

Beri nama popup Anda, lalu klik Buat Template .
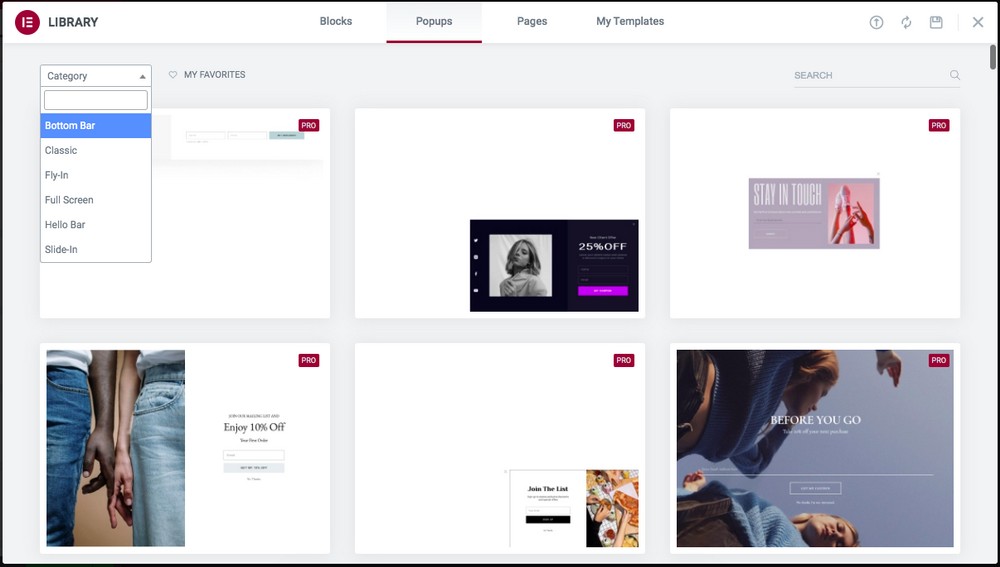
Anda sekarang akan diarahkan ke perpustakaan template popup.

Pilih popup dari dropdown Kategori . Ini bisa untuk bilah bawah, layar penuh, slide-in, atau apa pun yang sesuai dengan kebutuhan Anda.
Untuk menggunakan templat sembulan, klik Sisipkan, yang Anda perhatikan saat mengarahkan kursor ke salah satunya.
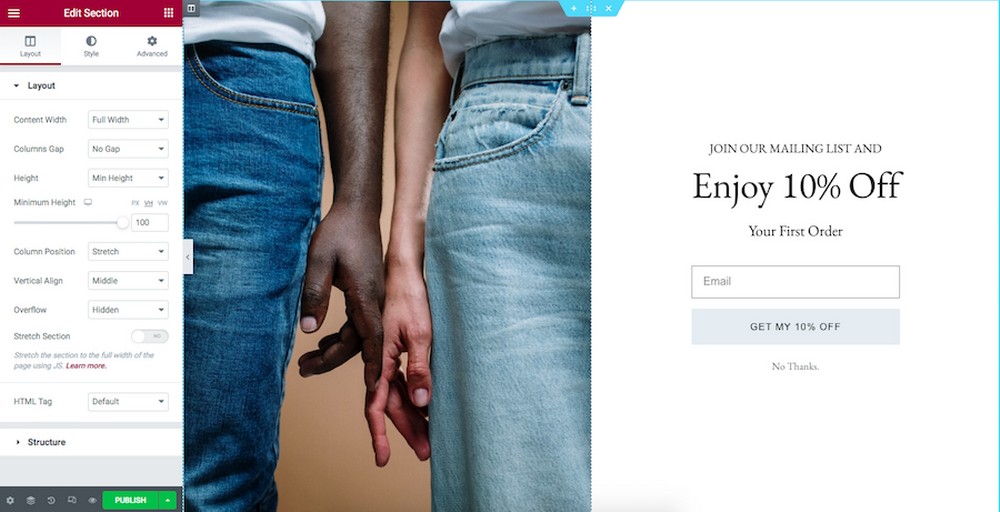
Anda kemudian akan diarahkan ke editor Elementor, di mana Anda sekarang dapat menyesuaikan template Anda.

Ubah warna, teks, gambar, atau apa pun agar sesuai dengan kebutuhan desain Anda.
Langkah 2: Mengatur Kondisi
Senang dengan apa yang Anda lihat? Jika sudah, klik tombol Publikasikan .
Ini akan membuka pengaturan tampilan.
Anda juga dapat mengeklik panah di sebelah tombol terbitkan dan mengeklik Kondisi Tampilan .

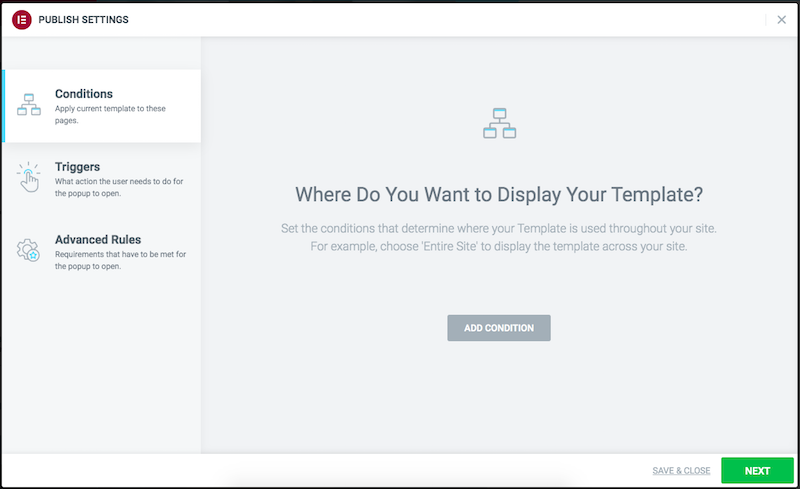
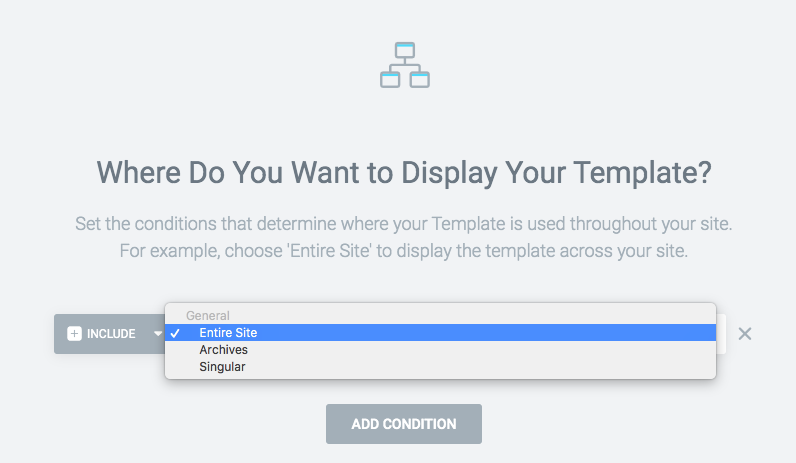
Kedua opsi akan membuka jendela berikut.

Silakan dan bermain-main dengan berbagai opsi yang disediakan di sini.
Misalnya, di bawah tab Ketentuan , klik Tambahkan Ketentuan dan pilih di mana Anda ingin menampilkan munculan Anda.

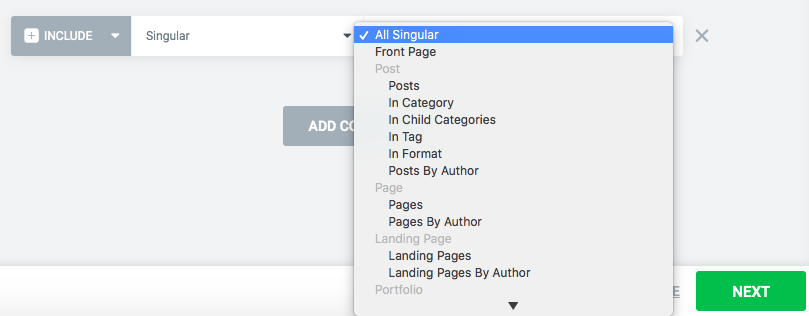
Jika Anda memilih Singular, Anda dapat memilih halaman, posting, dan halaman arahan tertentu di mana Anda ingin popup Anda ditampilkan.

Setelah Anda selesai dengan kondisi, klik Next .
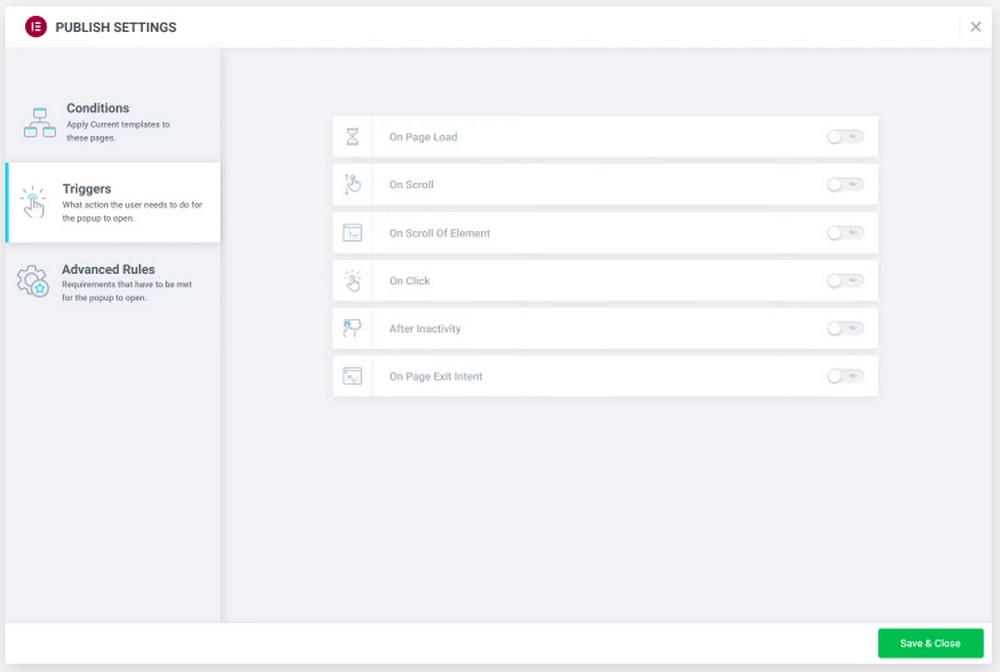
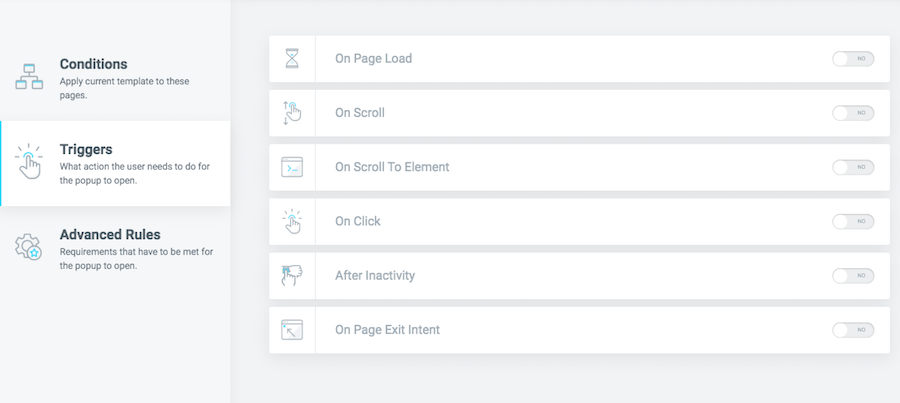
Langkah 3: Siapkan Pemicu
Sekarang, Anda akan diarahkan ke tab Pemicu .

Aktifkan pemicu dengan mengklik tombol sakelar untuk mengaktifkannya.
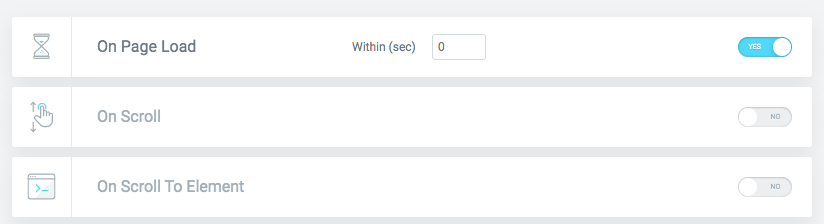
Misalnya, jika Anda mengaktifkan opsi On Page Load , Anda bahkan dapat mengatur interval waktu.

Popup Anda akan ditampilkan dalam interval waktu yang Anda tetapkan.
Demikian pula, Anda dapat mengaktifkan salah satu pemicu yang Anda suka.
Setelah Anda selesai, klik Berikutnya .
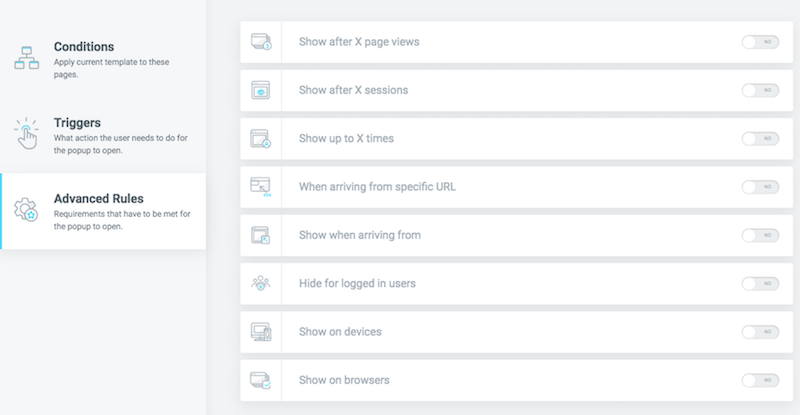
Langkah 4: Siapkan Aturan Lanjut
Terakhir, Anda memiliki tab Aturan Lanjutan .

Ingin menampilkan munculan Anda setelah sejumlah tampilan halaman tertentu?
Ingin menampilkan popup beberapa kali?
Ingin menampilkan popup tertentu untuk pengunjung yang datang dari URL tertentu?
Ingin menyembunyikan sembulan untuk pengguna yang masuk?
Anda dapat mengatur ini dan lainnya di bawah tab aturan lanjutan.
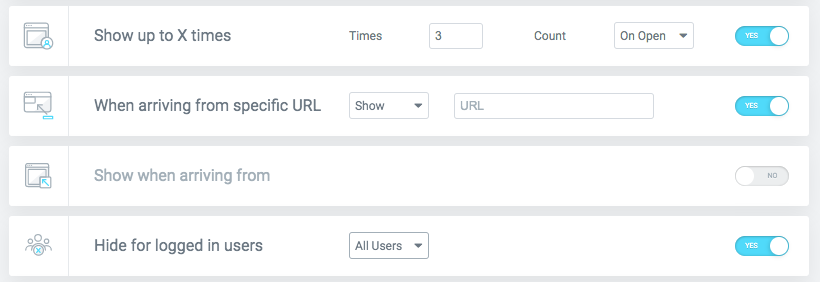
Misalnya, Anda mungkin tidak ingin menampilkan popup ke pengguna yang sama beberapa kali. Anda dapat mengaktifkan opsi Tampilkan hingga X kali dan menetapkan nilai.

Anda juga dapat mengaktifkan opsi ' Saat tiba dari URL tertentu ' jika ada sembulan yang dibuat khusus yang ingin Anda tampilkan.
Ini bekerja sangat baik jika Anda menjalankan penawaran atau diskon untuk anggota tertentu dan ingin mereka melihat popup tertentu.
Jika pengguna masuk, Anda mungkin tidak ingin menampilkan munculan. Aktifkan opsi ' Sembunyikan untuk pengguna yang masuk ' dalam kasus seperti itu.
Setelah Anda puas dengan berbagai pengaturan, klik Simpan & Tutup .
Klik Publish , dan popup Anda akan ditayangkan!
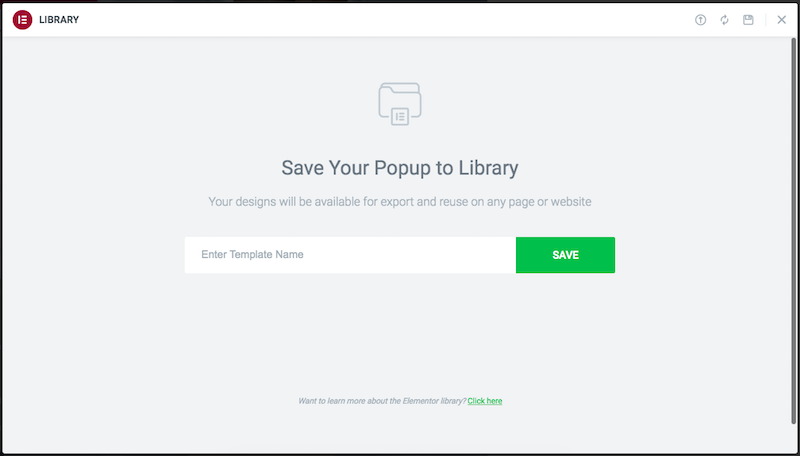
Langkah 5: Simpan sebagai Template
Jika Anda ingin menggunakan popup ini di tahap selanjutnya, Anda dapat menyimpannya sebagai template.
Anda harus mengeklik panah di sebelah tombol terbitkan.

Masukkan nama untuk template Anda dan klik Simpan . Anda kemudian dapat menggunakannya di tahap selanjutnya.
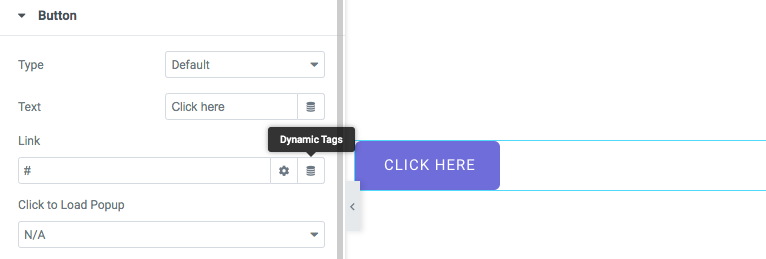
Langkah 6: Buat Tombol Popup
Meskipun kami dapat mengatur beberapa kondisi dan pemicu untuk menampilkan popup di situs WordPress Anda, dalam beberapa kasus, Anda mungkin ingin pengguna mengklik tombol untuk membuka popup.

Menambahkan tombol untuk popup cukup mudah dengan Elementor.
Untuk memulai, tambahkan tombol ke halaman atau postingan Anda.
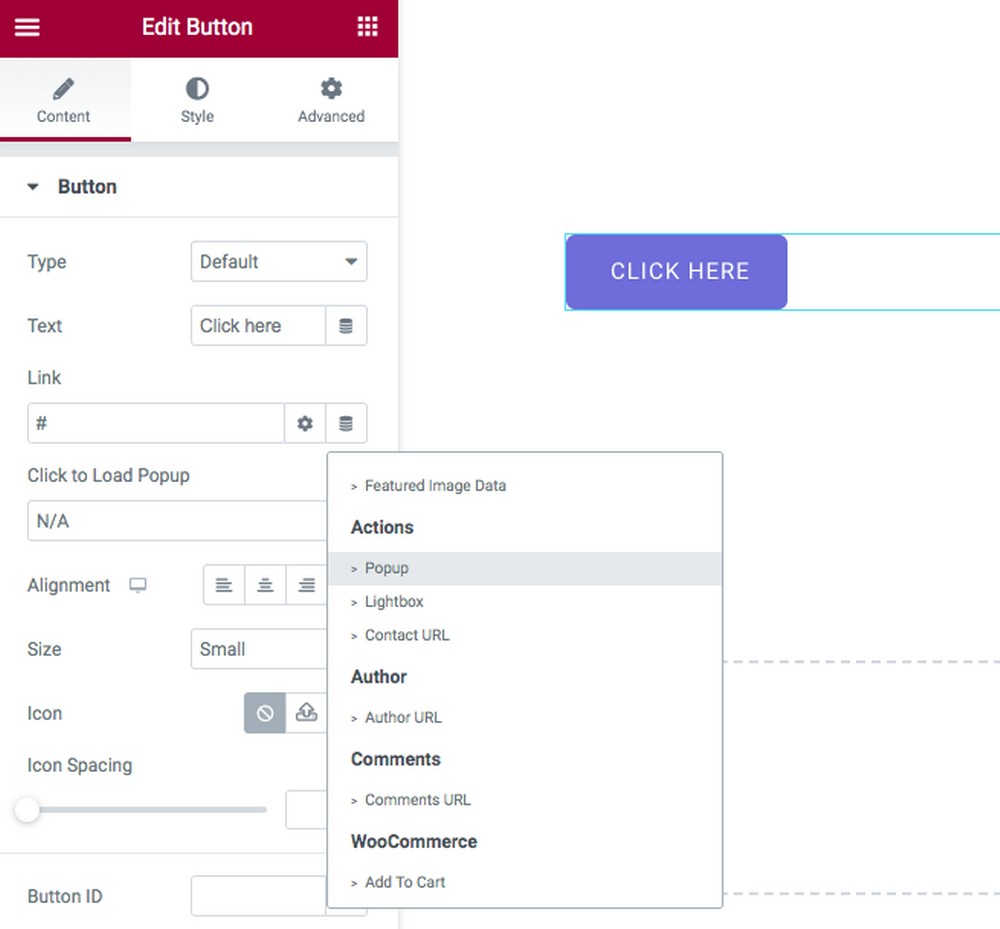
Kemudian menuju ke pengaturan tombol.
Klik Tag Dinamis pada bidang tautan.

Pilih Popup di bawah Tindakan .

Apakah Anda melihat ikon toolkit di sebelah Popup ?
Klik di atasnya.

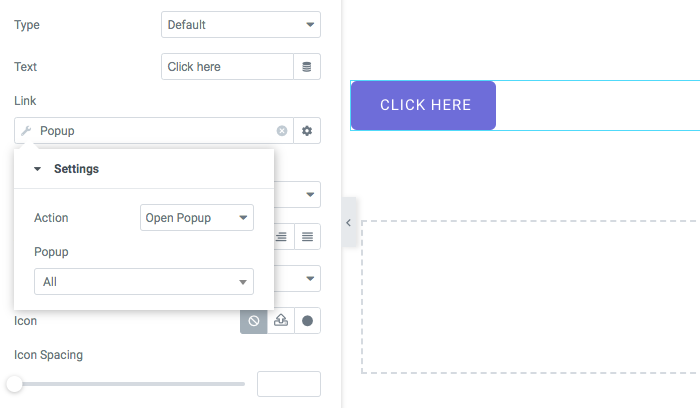
Anda sekarang dapat memilih popup tertentu dan tindakan yang akan dilakukan.
Setelah selesai, klik Publikasikan .
Dan betapa sederhananya menambahkan tombol untuk menampilkan popup!
Cara Membuat Modal Popup Menggunakan Elementor
Kami tahu seperti apa tampilan popup, tetapi seberapa berbedakah modal popup?
Seperti yang terlihat sebelumnya, kita dapat mengatur pemicu dan kondisi untuk popup yang akan ditampilkan, seperti pemuatan di halaman, maksud keluar, gulir halaman, atau apa pun.
Sedangkan popup modal didasarkan pada tindakan yang dilakukan oleh pengguna, yang paling sederhana adalah klik. Ini lebih disengaja dan tidak mengganggu seperti popup yang muncul sesekali.
Selain itu, popup modal menggelapkan latar belakang dan memotong kebisingan latar belakang, memungkinkan pengguna untuk fokus pada konten.
Sebelum kita masuk ke caranya, penting untuk disebutkan bahwa sementara kita akan membuat popup menggunakan versi gratis Elementor, kita harus menggunakan plugin WordPress premium.
Jadi, Anda harus memutuskan antara Elementor Pro atau plugin premium.
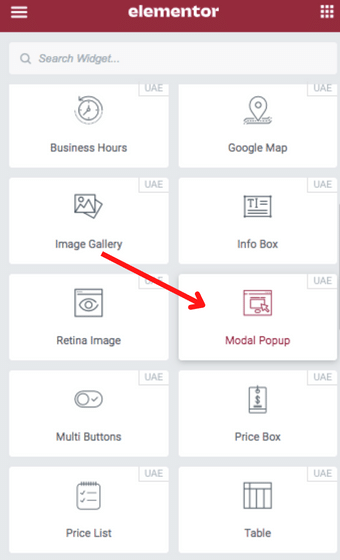
Untuk bagian ini, kita akan menggunakan widget Modal Popup, yang hadir dengan Ultimate Addons for Elementor (UEA).
Ultimate Addons for Elementor adalah plugin WordPress premium yang menawarkan sejumlah widget, template, dan blok bagian untuk membantu Anda membangun situs web unik menggunakan Elementor.

Salah satu widget yang akan kita gunakan adalah Modal Popup.
Dengan Modal Popup, Anda dapat membuat popup modal dengan konversi tinggi dengan mudah. Ini bekerja sangat baik ketika Anda ingin menampilkan popup ketika pengguna mengklik tombol, gambar, atau teks.
Ayo langsung masuk!
Dengan asumsi Anda telah menginstal plugin UEA premium, lanjutkan dan buat halaman baru dan buka di editor Elementor.
Tambahkan bagian lalu masukkan widget Modal Popup .

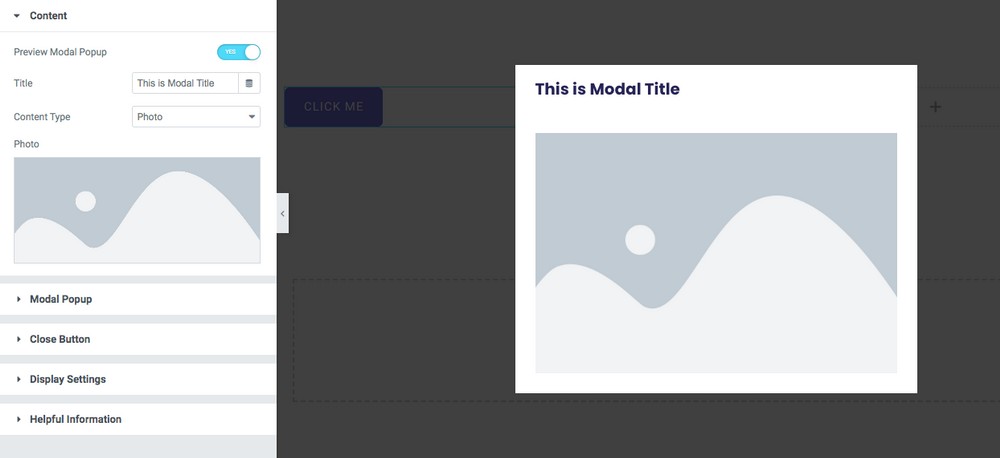
Untuk melihat popup, aktifkan tombol Preview Modal Popup .

Bermain-main dengan opsi di bawah pengaturan.
Sesuaikan berbagai elemen pada popup Anda, seperti judul modal, konten dalam popup, dan tombol tutup.
Ingin mengubah ukuran popup Anda? Anda dapat dengan cepat menyelesaikannya di bawah tab Modal Popup . Anda juga dapat menambahkan beberapa efek, seperti fade in, slide in, dan fall, antara lain.
Setelah selesai, klik Publikasikan .
Bukankah itu sederhana? Kami pasti berpikir begitu!
3 Plugin Popup WordPress Teratas
Dengan Elementor, membuat popup cukup mudah. Elementor Pro membuatnya lebih mudah dengan Popup Builder.
Namun, jika Anda tidak mencari pembuat halaman premium dan ingin menggunakan versi gratis Elementor, Anda harus mempertimbangkan untuk menginstal beberapa plugin popup WordPress.
Berikut adalah beberapa plugin untuk membantu Anda membuat popup menggunakan versi gratis Elementor.
1. Konversi Pro

Convert Pro adalah plugin WordPress populer yang dikembangkan oleh tim yang berada di balik tema WordPress yang sangat populer, Astra. Dengan Convert Pro, Anda dapat dengan mudah membuat formulir dan pop-up opt-in email dengan konversi tinggi yang mengubah pengunjung menjadi pelanggan.
Editor seret dan lepas bawaan membuatnya sangat mudah untuk mendesain formulir keikutsertaan Anda dalam hitungan menit tanpa menulis satu baris kode pun. Convert Pro hadir dengan perpustakaan lengkap template yang dirancang secara profesional yang dapat Anda pilih. Instal, dan Anda siap melakukannya!
2. JetPopUp

JetPopup adalah plugin WordPress yang mudah digunakan yang terintegrasi dengan baik dengan Elementor. Buat formulir popup dinamis, pendaftaran email, hitung mundur, kartu info, dan lainnya dengan JetPopup.
Ingin menggunakan efek animasi untuk menarik perhatian pengguna? JetPopup memberi Anda berbagai efek animasi, seperti fade, zoom in, zoom out, move in, bouncing in, bouncing out, dan banyak lagi.
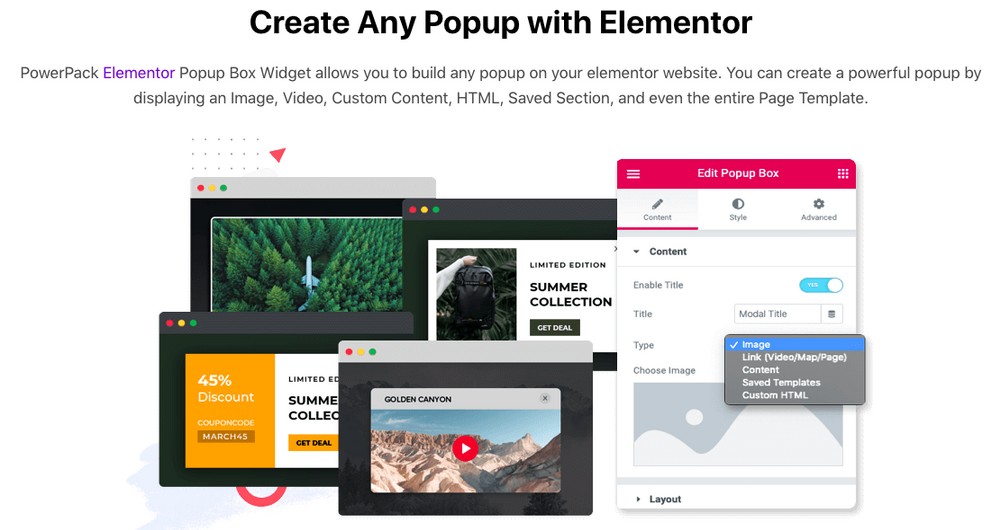
3. Widget Kotak Popup oleh PowerPack

PowerPack adalah plugin WordPress premium yang menawarkan beberapa widget, template, fitur, dan add-on Elementor premium untuk meningkatkan kemungkinan desain untuk situs web Anda.
Munculan Anda dapat menampilkan gambar, video, konten khusus, dan bahkan seluruh templat halaman. Picu popup berdasarkan tindakan pengguna, seperti niat keluar dan penundaan waktu khusus. Ingin membuat popup dua langkah interaktif? PowerPack telah Anda liput.
Anatomi Popup yang Efektif
Popup adalah salah satu bentuk pemasaran yang paling populer dan efektif. Mereka juga salah satu yang paling menantang untuk dirancang dan dijalankan secara efektif.
Di bagian ini, kami akan memberi Anda gambaran umum tentang anatomi popup yang efektif.
Kami akan membahas teori di baliknya, proses mendesainnya, dan prinsip desain yang harus diikuti.
Kami juga akan memberi Anda beberapa kiat tentang cara membuat munculan yang efektif dan cara mengoptimalkannya agar berhasil.
Teori Popup
Seperti yang terlihat di artikel ini, popup adalah alat pemasaran yang dapat digunakan untuk membuat daftar, mempromosikan penawaran, mengarahkan pengguna ke halaman tertentu, dan banyak lagi.

Popup populer karena berbagai alasan, termasuk:
- Tingkatkan kesadaran merek dan tingkatkan profil merek
- Ciptakan rasa urgensi
- Lacak konversi
Proses Mendesain Popup
Kami telah mengidentifikasi enam langkah untuk merancang munculan. Mereka:
1. Pahami jenis audiens yang ingin Anda jangkau
Sebelum Anda mulai mendesain, Anda perlu tahu untuk siapa Anda mendesain. Seringkali, kesan pertama pelanggan dari sebuah merek adalah desain popup.
Oleh karena itu, penting untuk mengetahui untuk siapa Anda mendesain dan orang seperti apa mereka.
2. Buat persona
Persona adalah karakter fiksi yang Anda buat berdasarkan tipe orang yang Anda desain.
Misalnya, Jika Anda membuat popup terkait pariwisata, persona Anda adalah seseorang yang tertarik untuk mengunjungi tempat tertentu.
Ini dapat membantu Anda lebih memahami tipe orang yang Anda rancang dan memberi Anda peluang lebih baik untuk mengonversinya.
3. Buat persona pembeli
Persona pembeli adalah ide yang sama dengan persona, kecuali bahwa itu didasarkan pada jenis orang yang cenderung membeli produk Anda.
Misalnya, jika Anda membuat sembulan terkait kencan, persona pembeli Anda adalah seseorang yang tertarik untuk mencari pasangan atau mendapatkan kencan.
4. Buat peta perjalanan pembeli
Peta perjalanan pembeli adalah representasi visual dari perjalanan pelanggan Anda. Ini mencakup semua langkah yang diambil pelanggan Anda di jalur mereka untuk membeli.
Peta perjalanan dapat membantu Anda memahami keinginan pelanggan dan karenanya menginformasikan desain Anda.
5. Buat halaman arahan
Laman landas adalah tempat Anda ingin pelanggan melakukan pembelian atau mengambil tindakan. Halaman arahan yang dibuat dengan baik dapat membantu meningkatkan konversi Anda.
6. Optimalkan halaman arahan
Di sinilah Anda ingin membuat pelanggan merasa terdorong untuk membeli. Anda dapat menunjukkan produk kepada mereka, menjelaskan fungsinya, dan memberi mereka diskon atau insentif lain untuk membeli.
Kiat tentang Cara Membuat dan Mengoptimalkan Popup yang Efektif
Mendapatkan yang terbaik dari popup Anda bisa memakan waktu. Anda harus menguji versi yang berbeda dan melihat mana yang berhasil dan mana yang tidak.

Berikut adalah beberapa tips tentang cara membuat dan mengoptimalkan popup Anda.
1. Ketahui berapa lama popup Anda akan terbuka
Wajar jika Anda ingin tetap membuka popup selama mungkin, tetapi Anda harus ingat bahwa semakin lama popup tetap terbuka, semakin banyak perhatian yang hilang.
2. Optimalkan popup Anda
Penting untuk diingat bahwa popup dirancang untuk menjadi acara satu kali. Mereka dirancang untuk dilihat dan diklik secepat mungkin.
3. Gunakan halaman arahan yang tepat
Halaman arahan Anda harus memiliki jenis salinan, desain, dan struktur yang benar untuk memaksimalkan popup Anda.
4. Tulis salinan terbaik
Salinan Anda harus sejelas dan sesingkat mungkin untuk mendapatkan peluang konversi terbaik.
5. Rancang popup Anda agar mudah diingat
Desain yang baik dapat membantu membuat popup Anda berkesan. Itu juga harus mudah dipahami sehingga pengguna dapat menavigasi dan menemukan jalan mereka melaluinya.
6. Konsisten
Merek Anda harus konsisten secara visual dan bahasa di seluruh situs web dan munculan Anda. Dengan begitu, pengguna akan menganggap merek Anda sebagai satu entitas, bukan banyak merek.
7. Jaga agar tetap relevan
Semakin baik popup Anda, semakin besar kemungkinan pengguna melakukan konversi. Itu sebabnya Anda harus memastikan bahwa desain dan salinan Anda sebaik mungkin.
8. Tawarkan gratis
Menawarkan freebie juga dapat membuat perbedaan besar. Ini memungkinkan Anda untuk memberikan bagian dari produk atau layanan Anda yang mungkin layak dijual tanpa menghabiskan banyak uang atau usaha kepada pelanggan.
9. Memiliki tombol keluar yang jelas
Ini dapat membingungkan pengguna jika tidak ada jalan keluar yang jelas dari popup Anda. Anda perlu menjelaskan bahwa tidak ada alasan untuk meninggalkan situs Anda.
10. Buat popup Anda mengejutkan
Pengguna lebih cenderung mengklik popup jika mereka terkejut dengan kontennya.
Membuat Popup Menggunakan Elementor
Popup dapat menjadi bagian penting dari pembuatan prospek dan strategi pemasaran Anda. Ketika digunakan dengan benar, mereka juga dapat membantu Anda melibatkan pengunjung situs web Anda, mempromosikan produk dan layanan Anda, mengumpulkan umpan balik, melakukan survei, dan banyak lagi.
Membuat popup di WordPress bisa menjadi sedikit tantangan. Untungnya, dengan pembuat halaman Elementor, Anda dapat dengan mudah membuat sembulan khusus.
Pada artikel ini, kami telah menunjukkan kepada Anda cara membuat popup menggunakan Elementor versi gratis dan Pro. Kami juga telah menunjukkan kepada Anda cara menggunakan plugin WordPress premium untuk membuat popup.
Ke kamu sekarang. Bagaimana Anda membuat popup di situs WordPress Anda? Beri tahu kami di komentar di bawah.
