Cara Membuat Popup Menarik dengan Elementor yang Mengkonversi
Diterbitkan: 2020-09-25Jujur saja, sebagai pemilik situs, Anda tidak suka pop-up! Di satu sisi, mereka mengganggu pelanggan. Namun di sisi lain, mereka juga meningkatkan lead berkali-kali lipat. Sampai sekarang, jika Anda memutuskan untuk memilih plugin untuk mengimplementasikan pop up di situs WordPress Anda, Anda akan memiliki beberapa opsi. Tapi ironisnya, mereka semua kekurangan fitur dalam satu atau lain cara. Sekarang pilihannya sederhana, pembuat pop-up Elementor.
Elementor pop up adalah pembuat pop up dinamis yang hadir dengan pembuat halaman Elementor. Ini adalah salah satu pembuat pop up terbaik di luar sana.
Namun, jika Anda mempertimbangkan kombinasi fitur dan kemudahan penggunaan, pembuat pop up Elementor sejauh ini merupakan pembuat pop up terbaik untuk situs WordPress.
Apakah Anda bersemangat untuk mempelajari bagaimana Anda dapat membangun pop up pertama Anda menggunakan Elementor? Kita juga!
Apakah Pop-Up Situs Web Benar-Benar Berfungsi untuk Menumbuhkan Bisnis Anda?

Pop-up adalah jendela kecil yang 'muncul' di atas halaman web di browser internet Anda. Ini dapat digunakan untuk menyajikan informasi penting atau mengumpulkan prospek. Ya, kita berbicara tentang salah satu yang mengganggu kita sepanjang waktu ketika kita mencoba membuka sebagian besar situs web.
Lantas mengapa hal menyebalkan ini terus muncul, meski kita membencinya? Jawabannya terletak pada definisi itu sendiri. Ini membantu mengumpulkan lead.

Kita semua tahu pentingnya menumbuhkan prospek. Semakin banyak prospek yang Anda miliki, semakin banyak orang yang dapat Anda kirimi email promosi, atau tawarkan kesepakatan yang dipersonalisasi. Baik Anda pemilik situs eCommerce, perusahaan pengembangan perangkat lunak, atau bahkan seorang blogger, mendapatkan petunjuk berarti mendapatkan kesempatan untuk berinteraksi dengan satu lagi calon pelanggan.
Tingkat konversi rata-rata untuk pop-up adalah 3,09%, sedangkan pop-up 10% teratas dengan kinerja tertinggi rata-rata memiliki rasio konversi 9,28%.
– Sumo
Mengingat statistik di atas, dapat dikatakan, pop-up sejauh ini merupakan salah satu metode paling efektif untuk mendapatkan prospek.
Cara Membuat Pop-up Dinamis Anda dengan Elementor Popup Builder
Apakah Anda memiliki pengalaman sebelumnya menggunakan Elementor? Jika tidak, jangan khawatir, itu mudah sekali. Jika Anda memiliki pengalaman bekerja dengan Elementor sebelumnya, membuat, atau membuat popup sama seperti menggunakan atau membuat template lain di Elementor.
Jadi mari kita mulai dengan prasyarat sebelum kita mulai membangun pop up pertama kita menggunakan Elementor.
- Situs web WordPress yang berfungsi (Jelas, bukan?)
- elemen
- Elementor Pro
Blog Terkait: Cara Membuat Website GRATIS dalam 5 Langkah Mudah
Hanya itu yang kami butuhkan untuk membuat popup yang tampak mengagumkan.
Gunakan Elementor Pop-Up yang Sudah Jadi
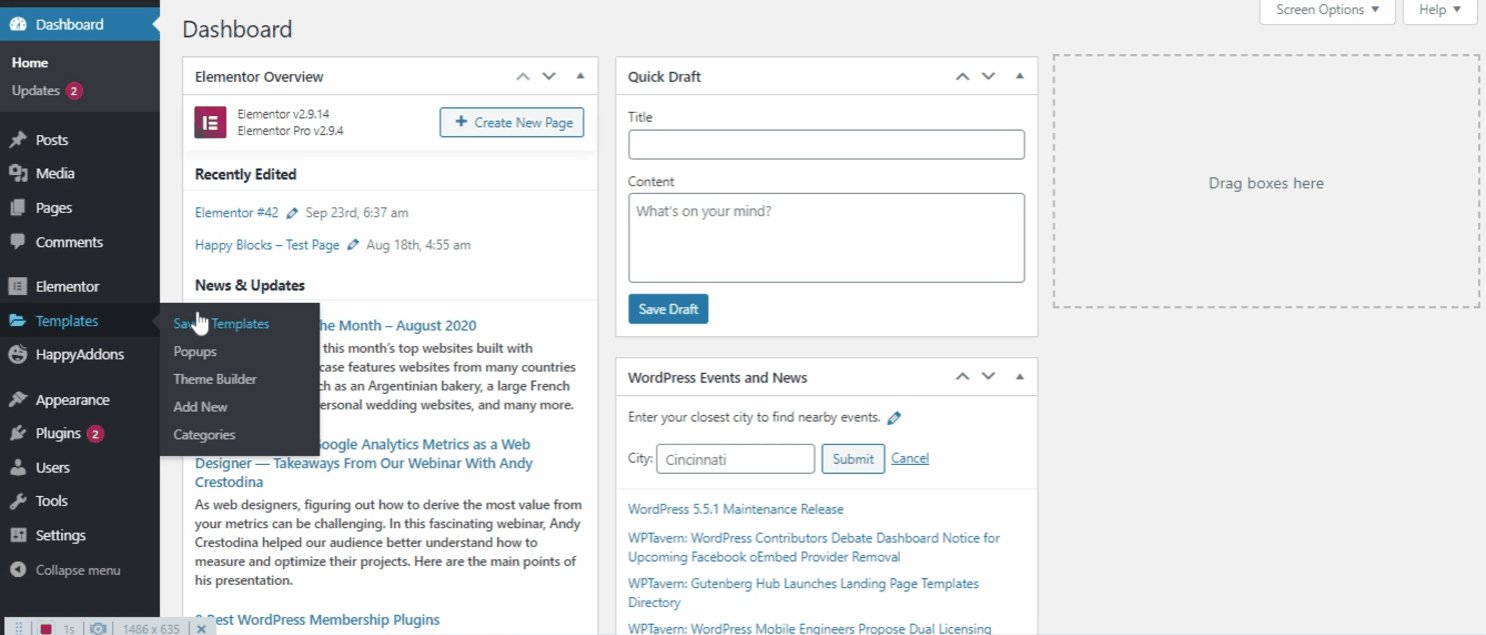
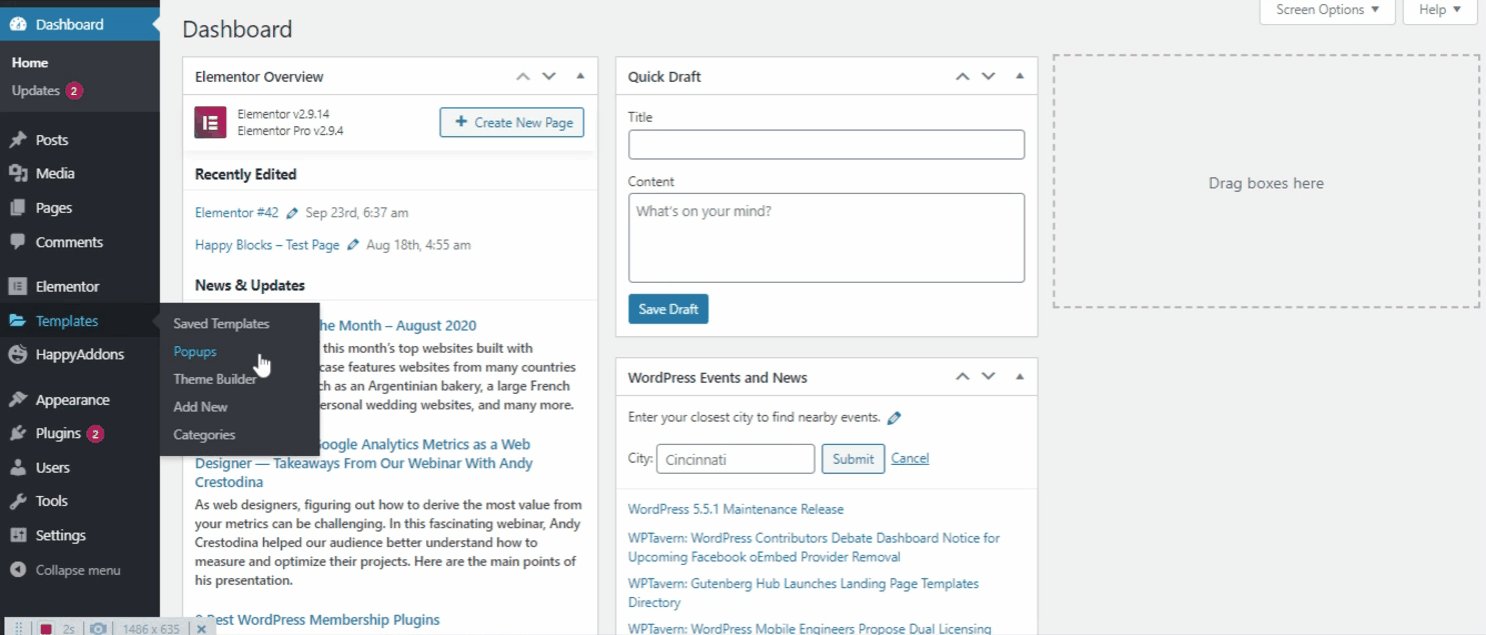
Jika Anda terbiasa dengan Elementor, Anda mungkin sudah tahu cara menggunakan atau membuat template. Karena pop up juga berfungsi sebagai template untuk Elementor, pertama-tama Anda harus pergi ke WP Admin Dashboard > Templates > Pop Up

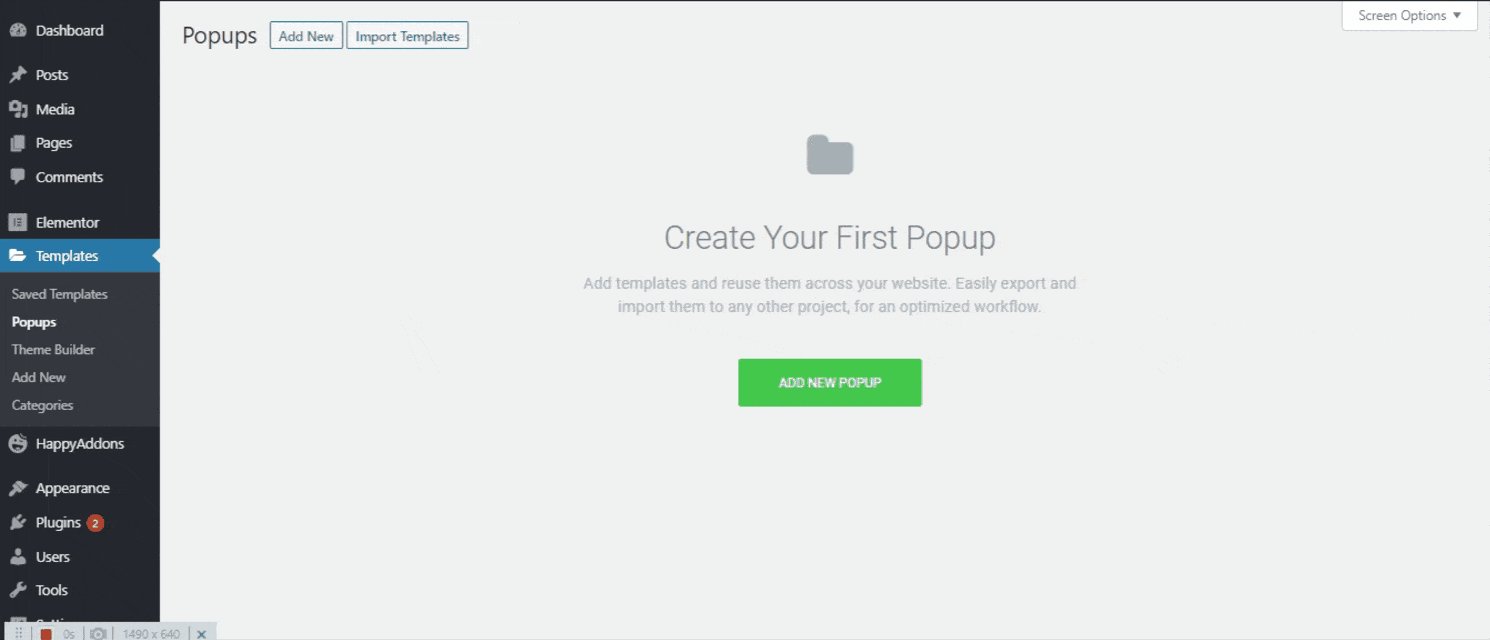
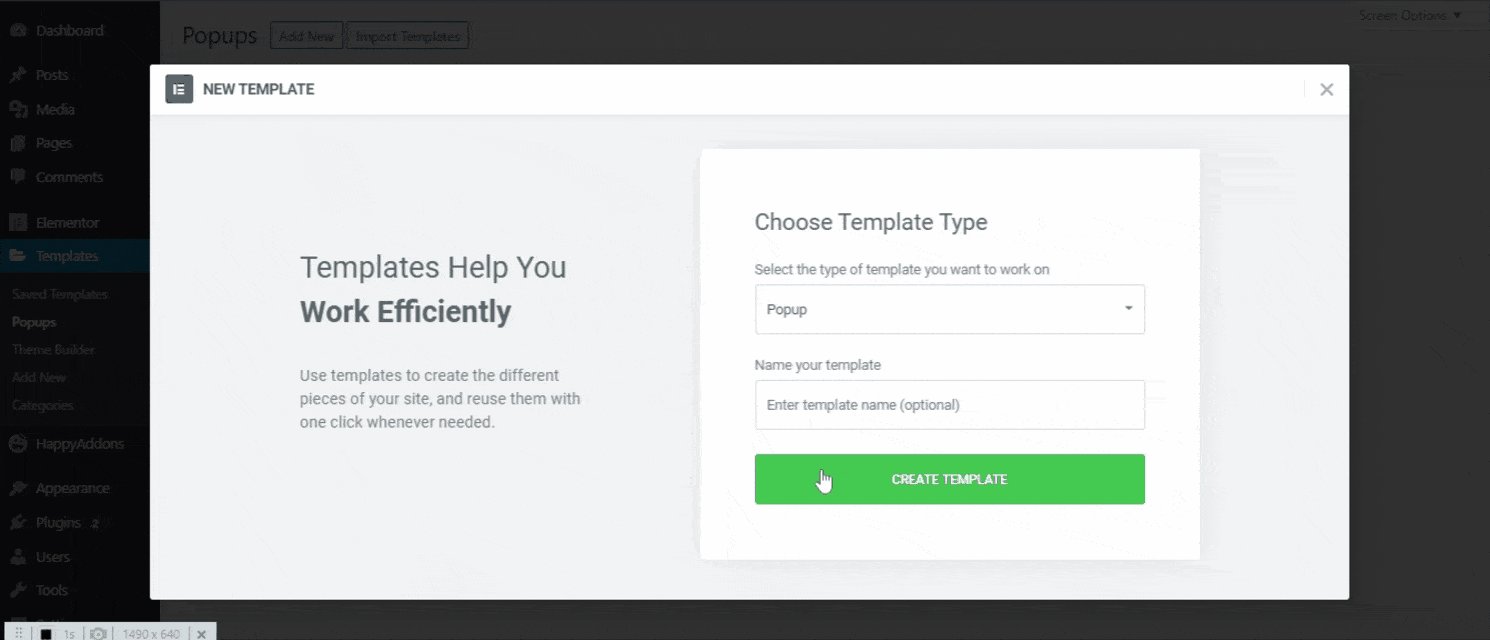
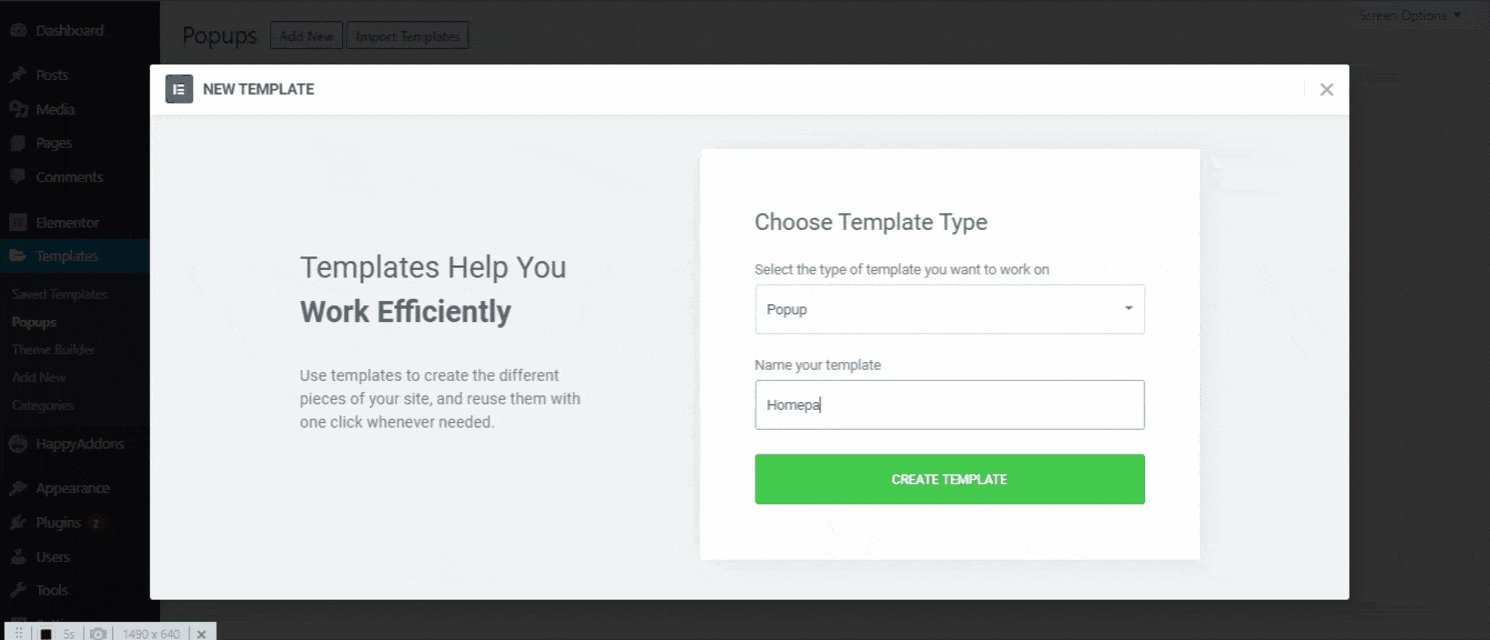
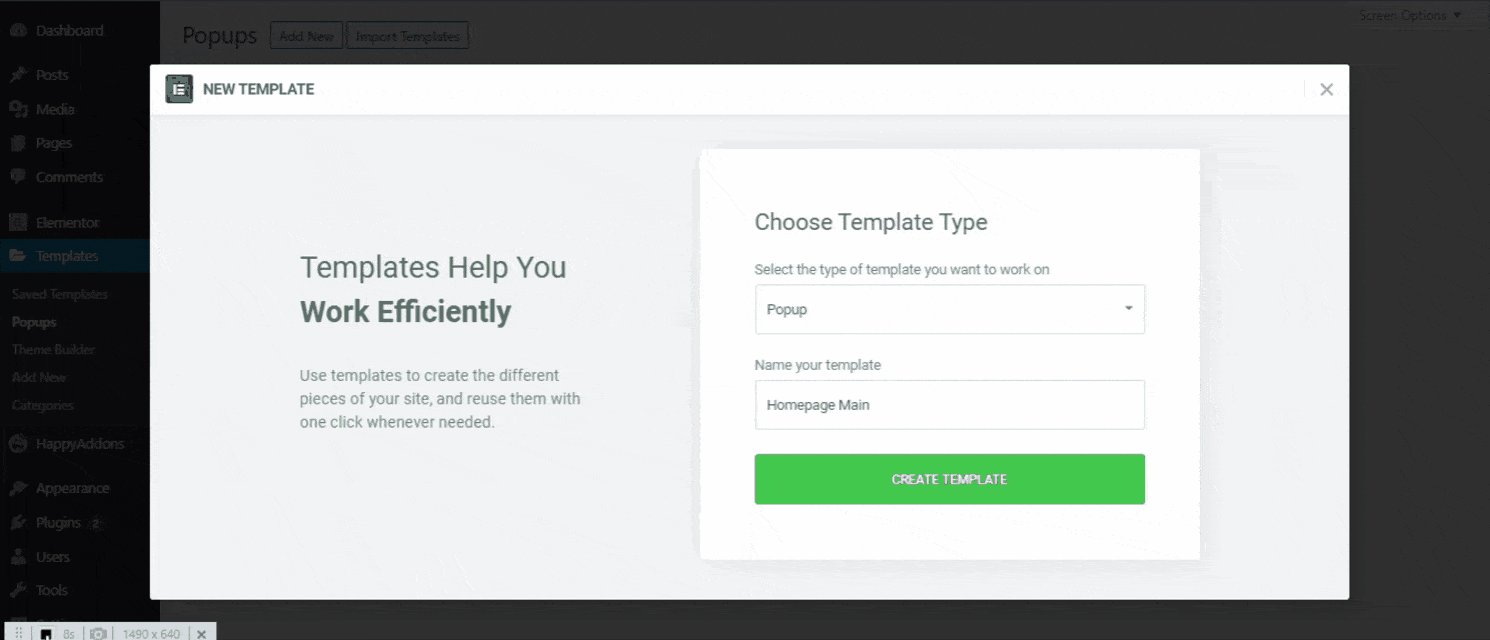
Setelah Anda mengklik Pop Up, tombol TAMBAHKAN POPUP BARU akan muncul. Klik tombol dan beri nama pop up Anda seperti yang kami beri nama " Beranda Utama ". Setelah menamai popup, saatnya untuk mengklik tombol CREATE POPUP itu!

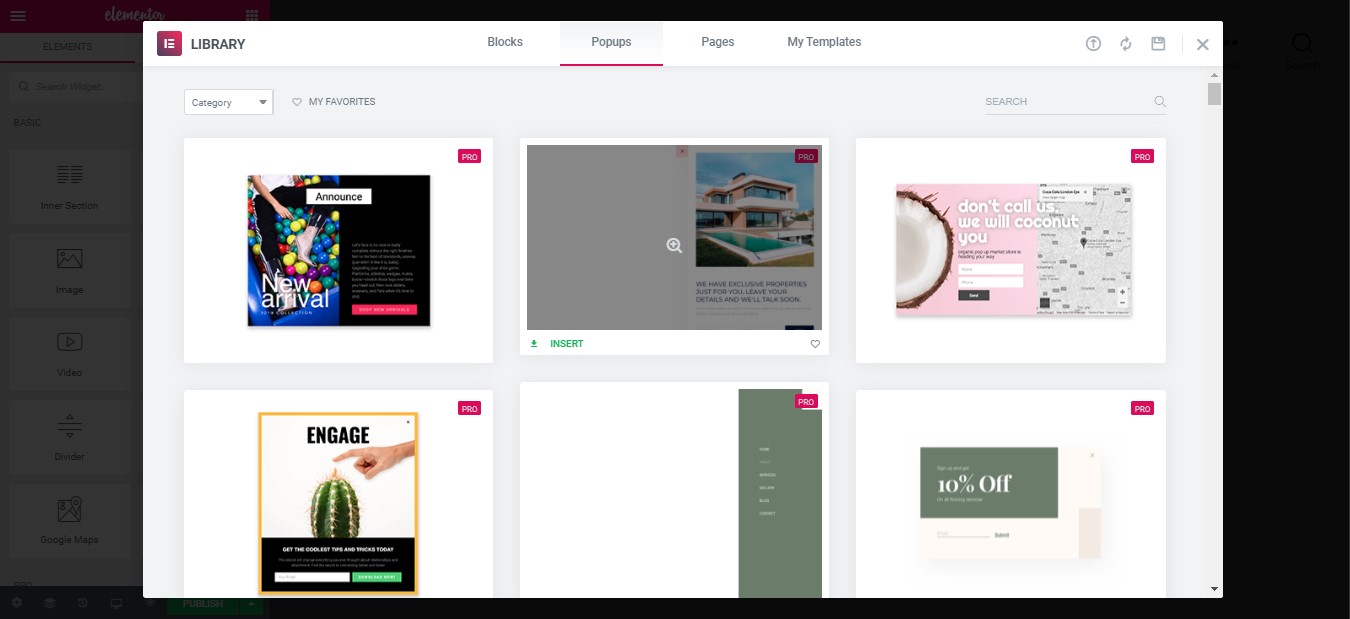
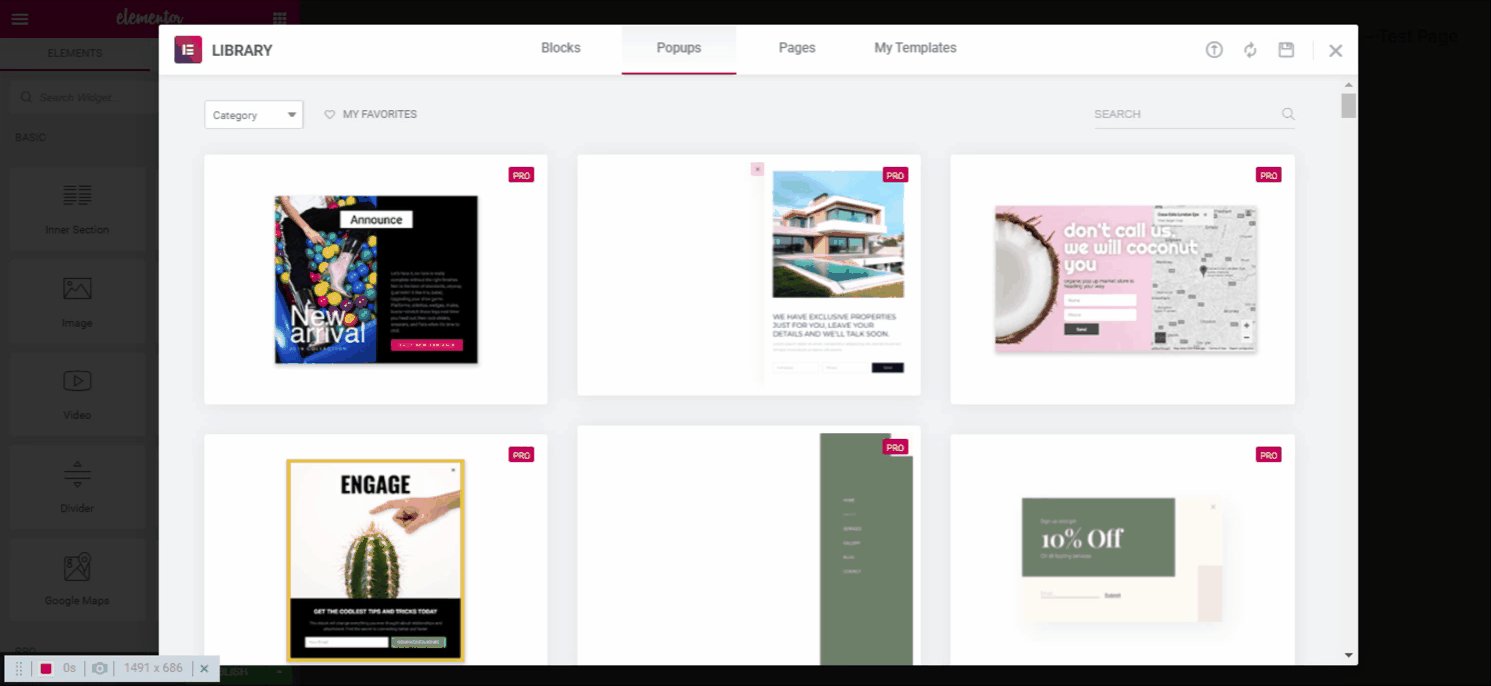
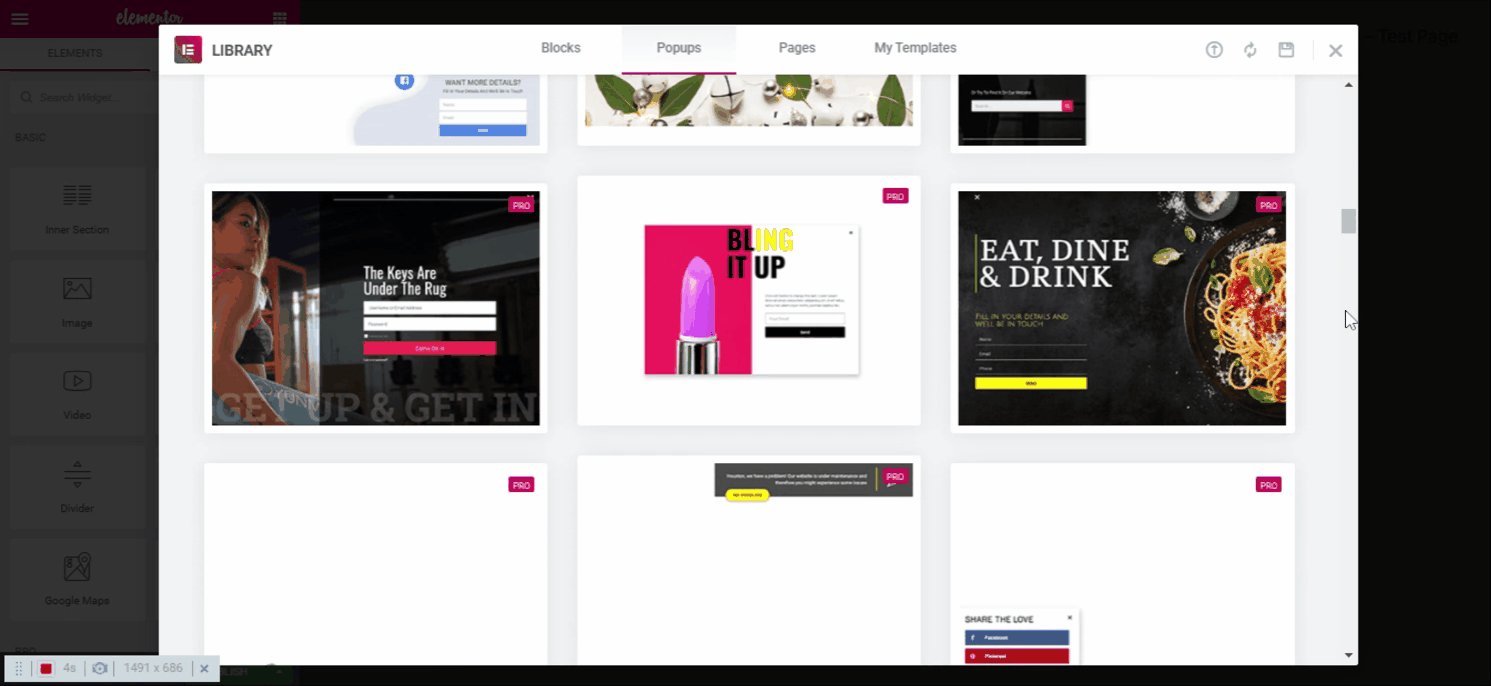
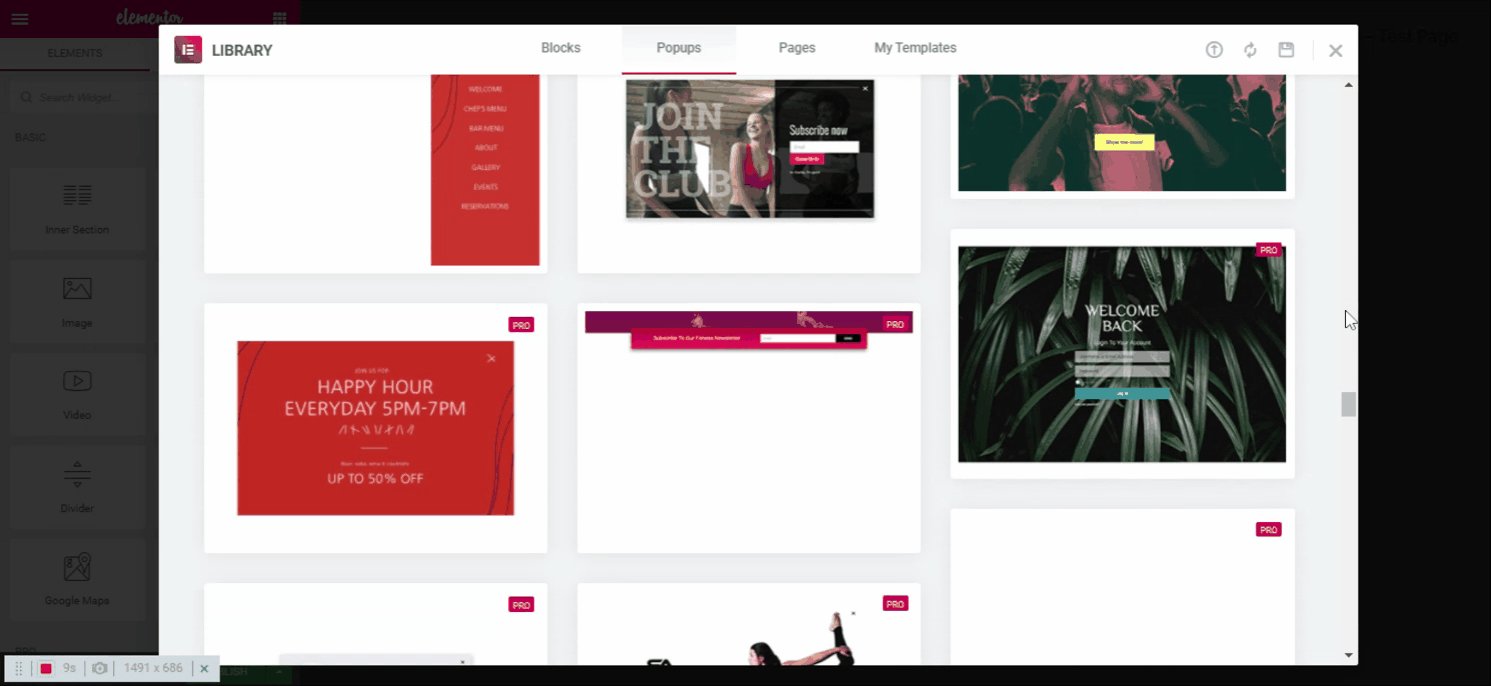
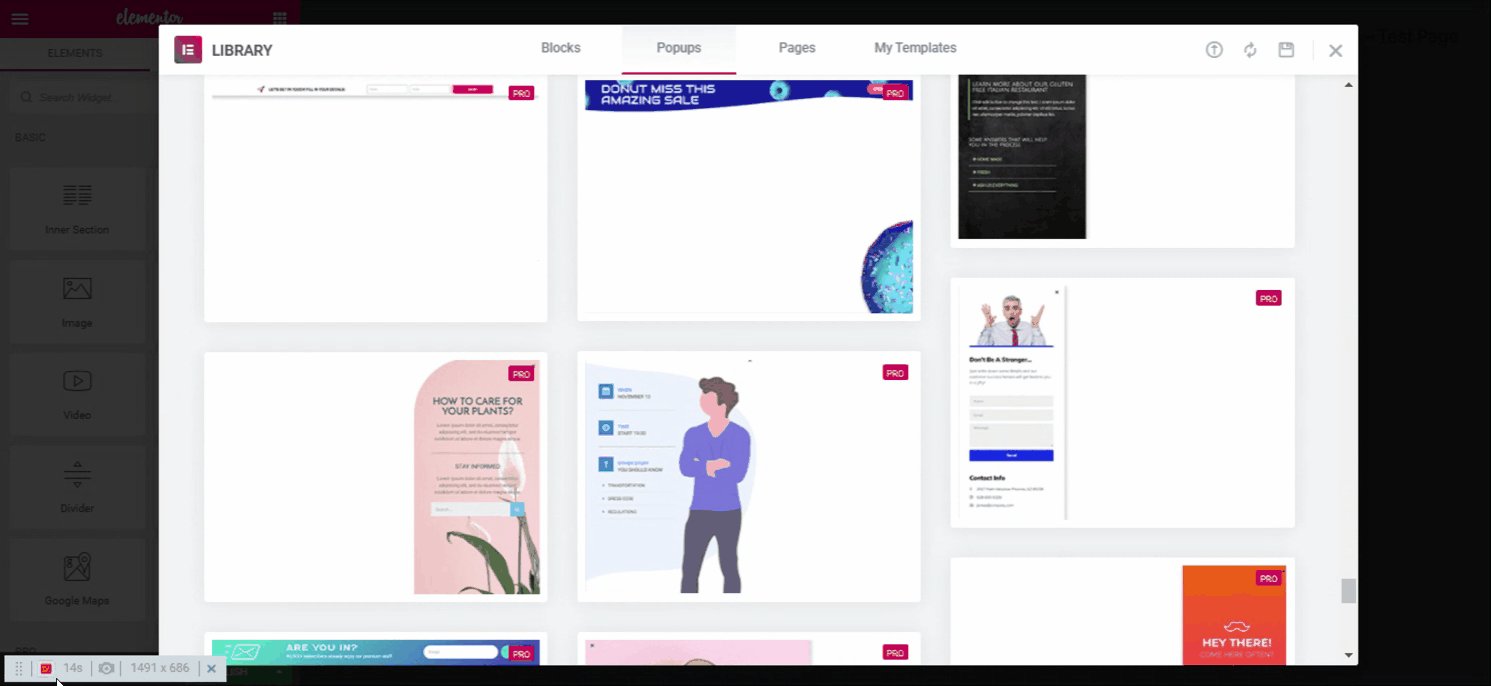
Segera setelah Anda menekan tombol Create Popup, Anda akan menemukan banyak template popup cantik yang siap untuk Anda pilih. Namun, jika Anda tidak ingin menggunakan template yang telah dirancang sebelumnya, Anda juga dapat mendesain pop-up Anda dari awal. Untuk itu keluar saja dari template library.

Sesuaikan Desain Popup Elemen Anda
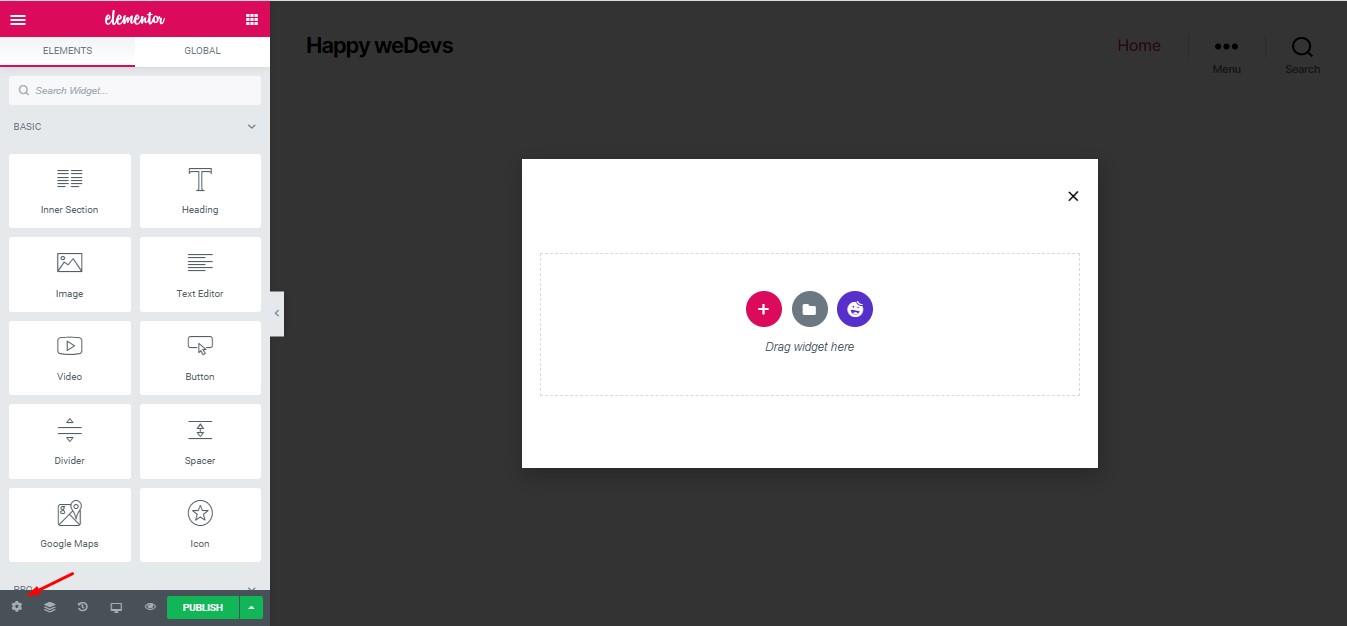
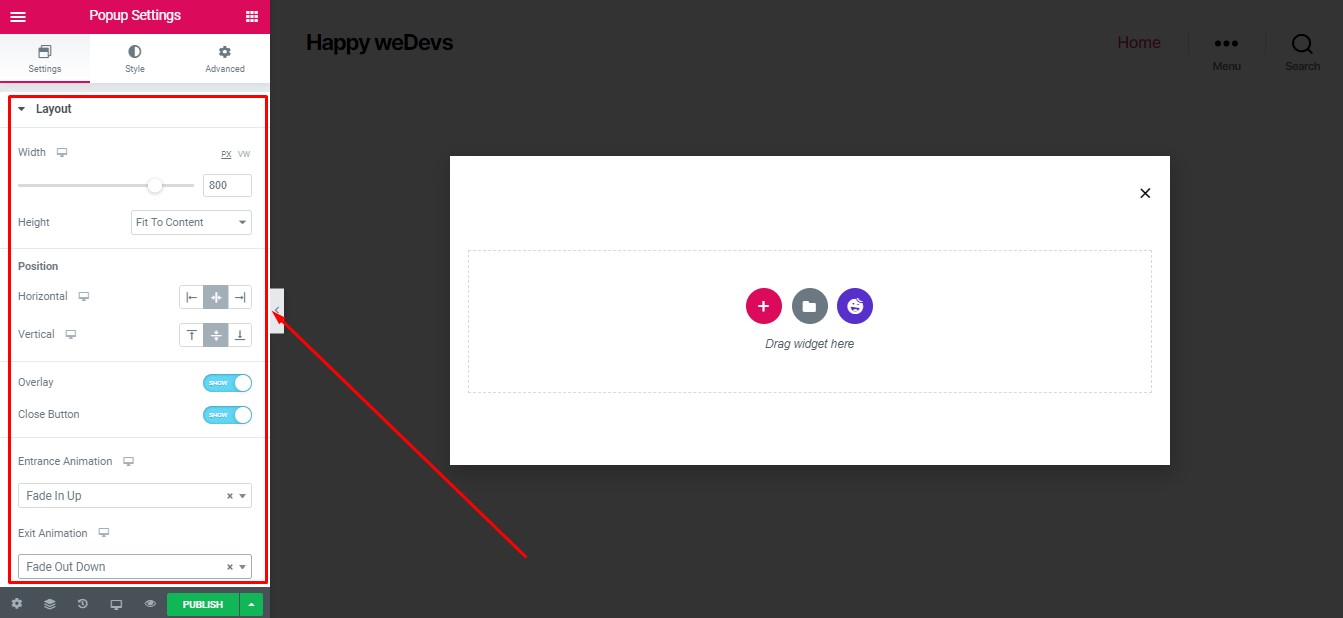
Segera setelah Anda menutup Perpustakaan Template , Anda akan melihat layar seperti di bawah ini. Klik pada ikon roda gigi, seperti yang kami lakukan, dan Anda akan segera berada di halaman Pengaturan Munculan .

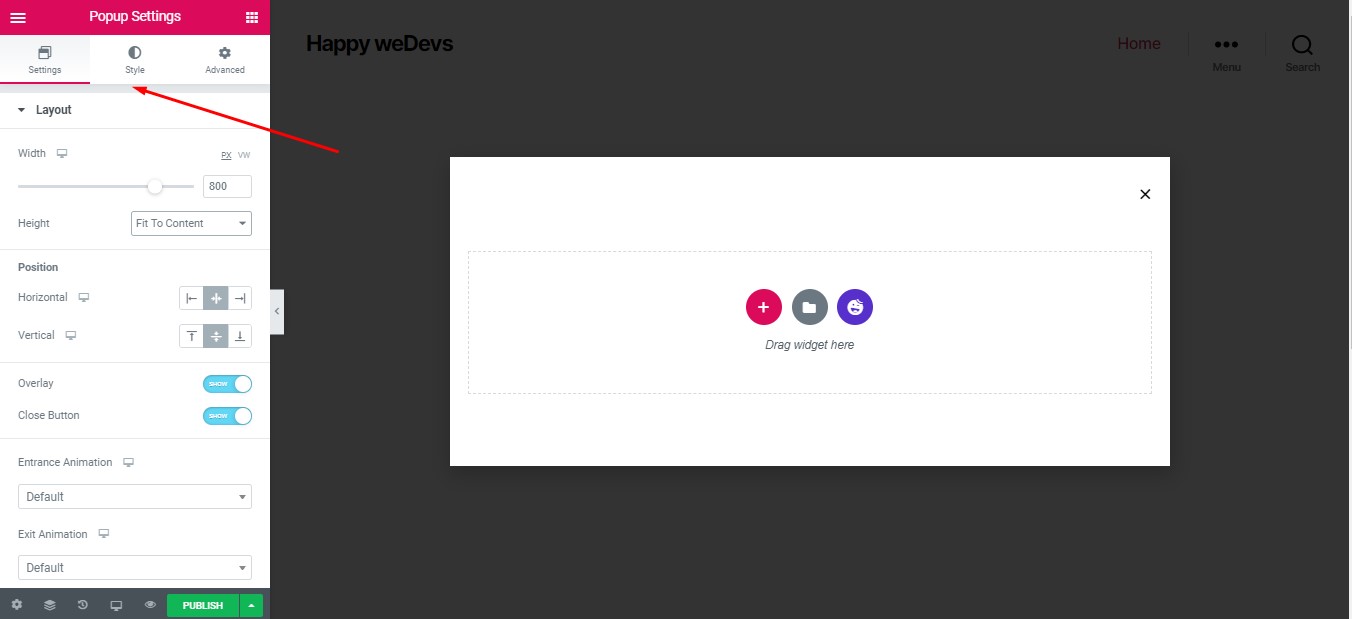
Pengaturan popup akan memiliki 3 tab – Pengaturan, Gaya & Lanjutan. Mari kita tahu untuk apa masing-masing tab itu.

Dari tab Pengaturan , Anda terutama dapat menyesuaikan tata letak. Seperti Width , Height , Horizontal/Vertical Position , Entry/Exit Animation , dan Close Button .
Kami akan melanjutkan dengan pengaturan di bawah ini. Anda juga dapat menyesuaikan sesuai keinginan.

Dari Tab Gaya , Anda dapat menyesuaikan warna pop-up, overlay, dan tombol tutup.

Tab lanjutan memungkinkan Anda menyesuaikan dengan waktu tombol tutup dan beberapa pengaturan kecil lainnya.
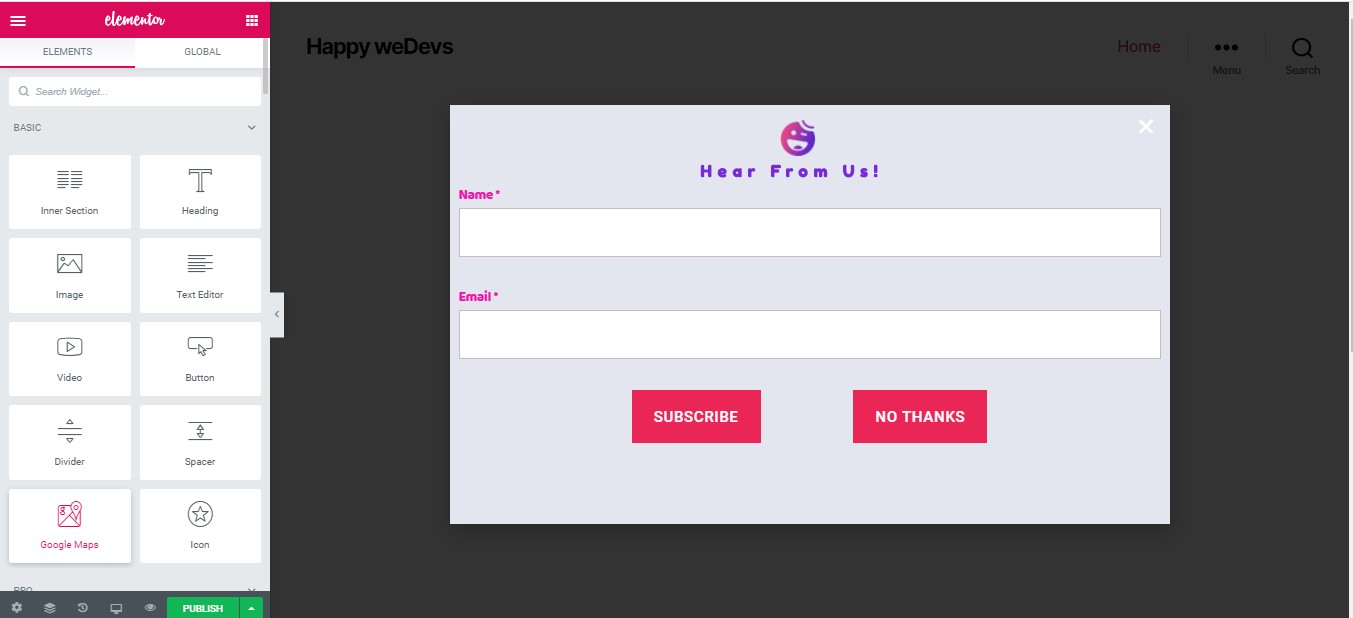
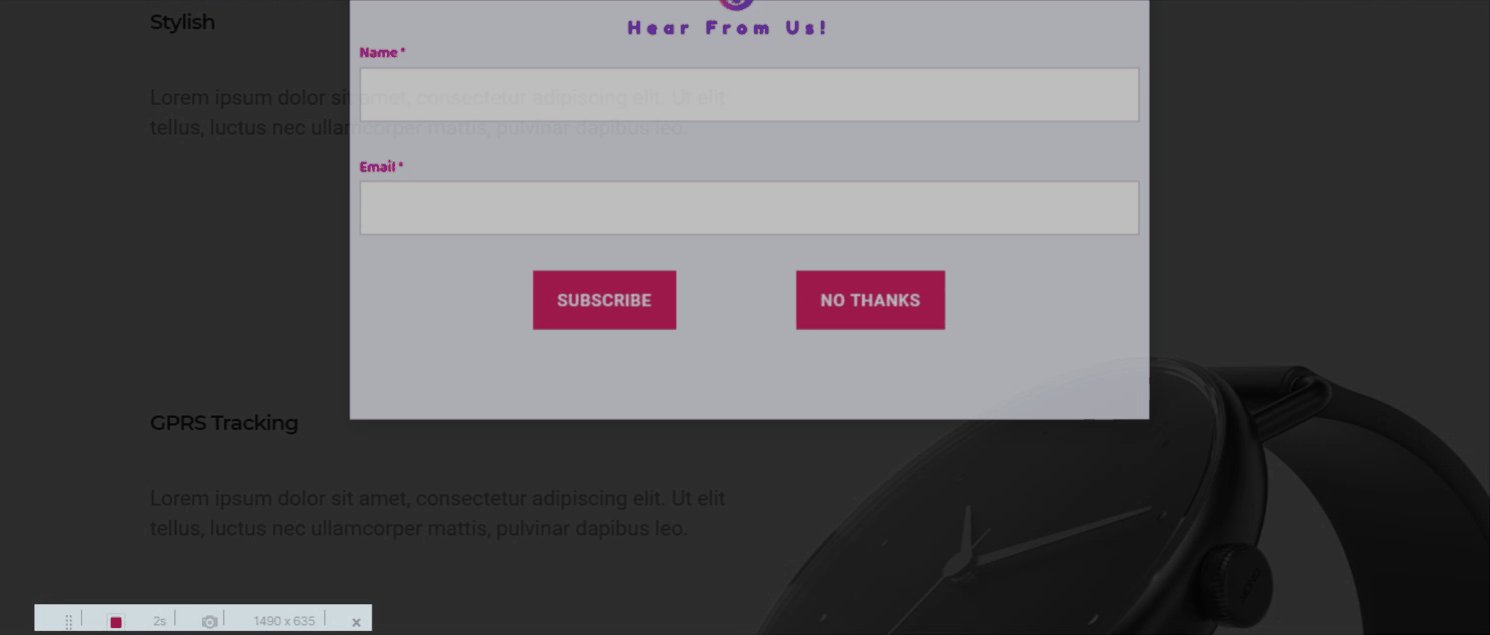
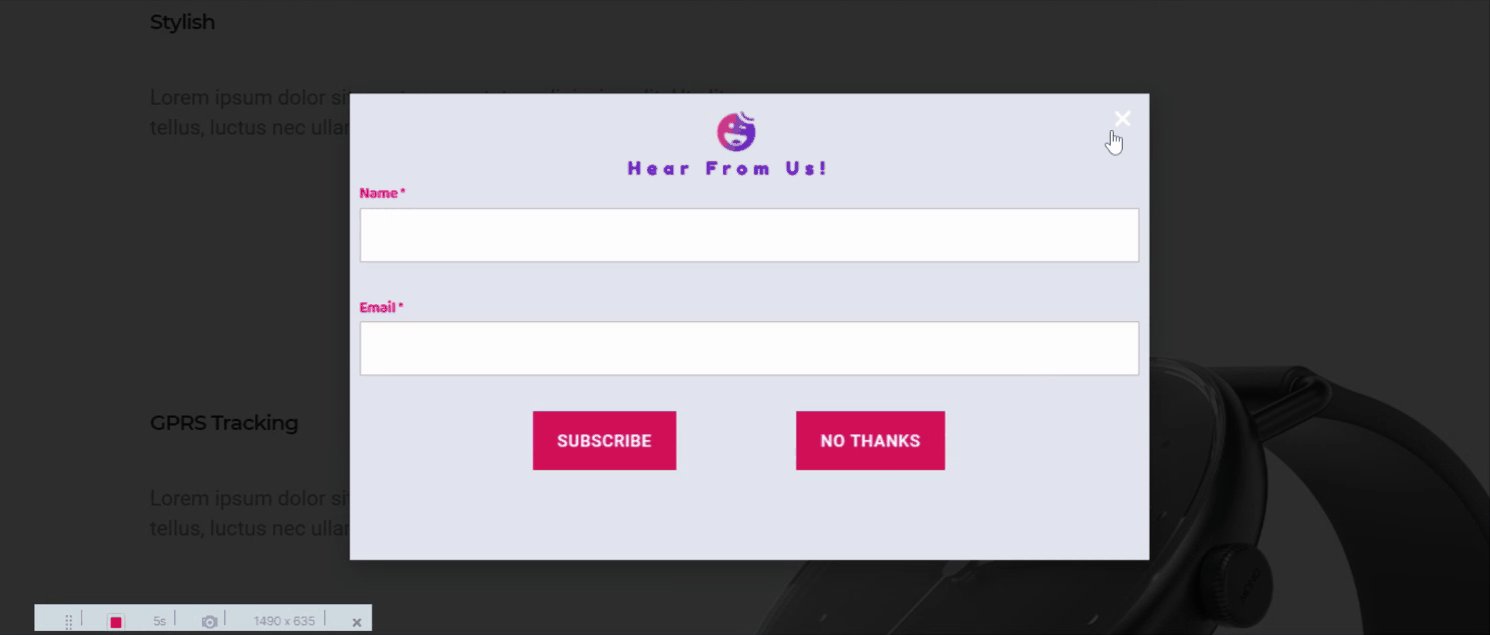
Sama seperti template Elementor lainnya, Anda juga dapat menambahkan widget untuk membuat pop-up Anda terlihat bagus. Berikut adalah pop up minimal yang kami rancang.

Ya, kami telah berhasil membuat pop-up untuk situs web kami menggunakan pop-up Elementor! Sekarang mari kita mengenal bagaimana kita dapat menargetkan popup tergantung pada aktivitas pengguna.
Kontrol Pop Up Anda dengan Pengaturan Publikasikan
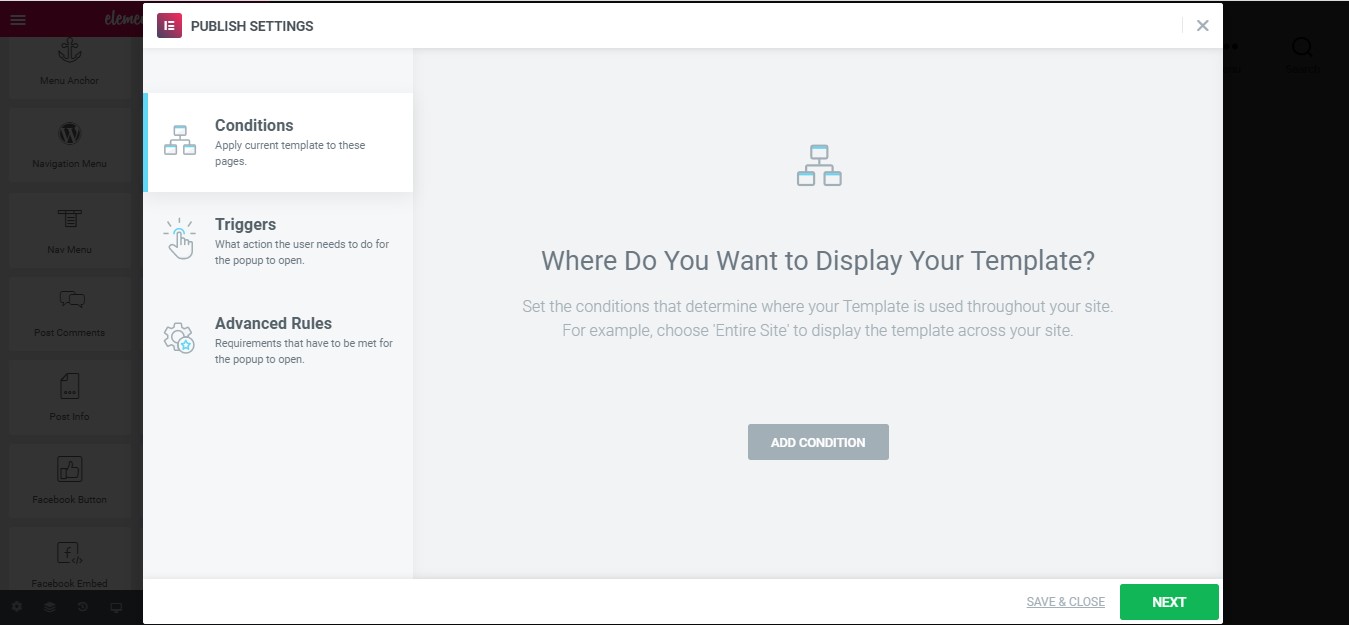
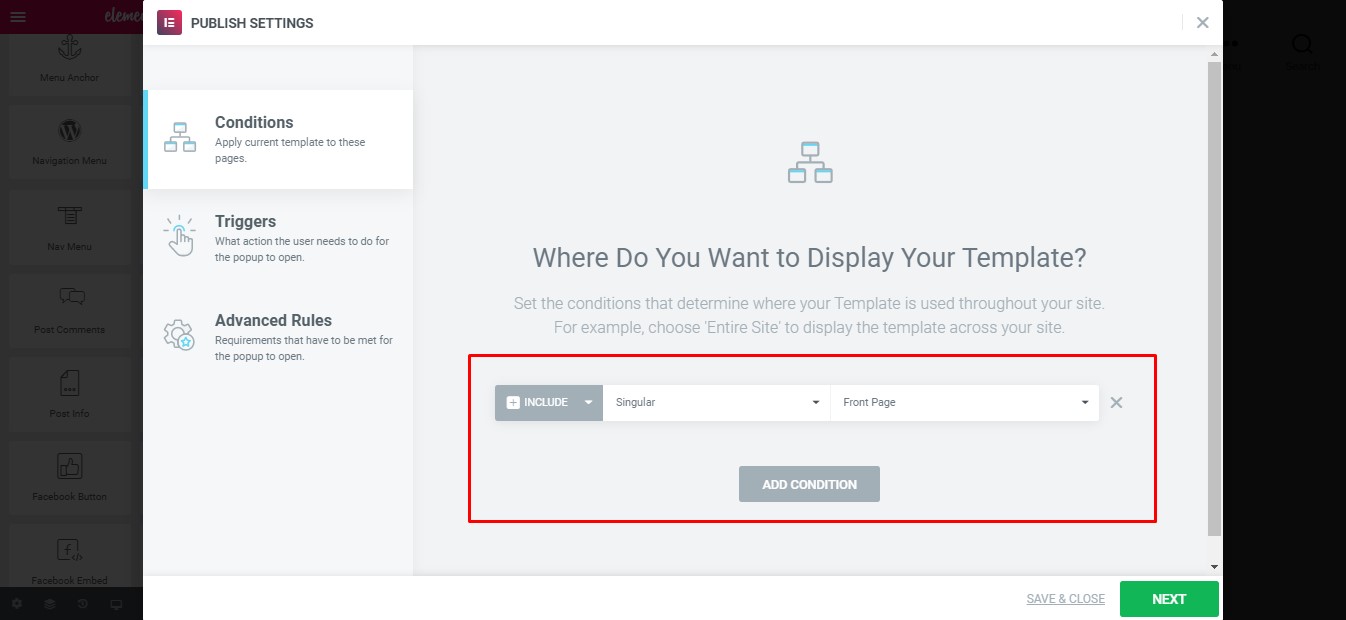
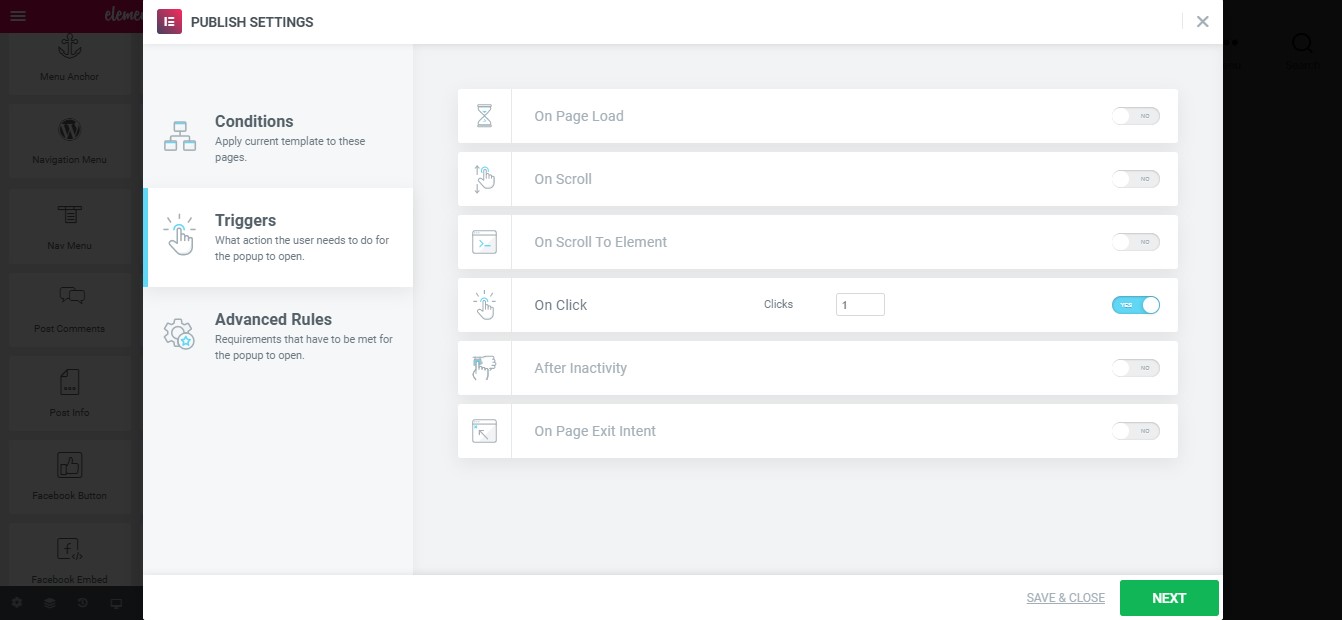
Setelah membuat pop up Anda, hal berikutnya yang perlu Anda lakukan adalah mengatur kapan akan muncul. Dengan Elementor muncul, Anda dapat menyesuaikannya untuk memicu berdasarkan banyak tindakan. Setelah Anda selesai dengan desain dan klik publish, Publish Settings akan muncul. Dari sini Anda mengontrol dan menyesuaikan penargetan.

Seperti yang Anda lihat dari gambar di atas, Anda akan melihat tiga opsi berbeda yang disebut Conditions , Triggers, dan Advanced Rules .
Jadi mari kita tahu bagaimana mereka bekerja.

Tetapkan Kondisi untuk Popup Anda
Tab Kondisi memungkinkan Anda mengelola tempat munculan Anda. Misalnya, Anda dapat membiarkan popup ditampilkan pada satu halaman, beberapa halaman, atau bahkan seluruh situs web.
Seperti yang Anda lihat, di sini kami telah menyertakan satu halaman, yang merupakan halaman depan, untuk menampilkan popup kami.

Konfigurasikan Aturan Pemicu Munculan
Pemicu memungkinkan Anda mengontrol dengan tepat kapan popup Anda muncul. Dengan Elementor, Anda memiliki semua jenis pemicu yang Anda perlukan. Anda dapat mengatur popup Anda untuk ditampilkan –
- Pemuatan di Halaman
- Di Gulir
- Pada Gulir ke Elemen
- Di Klik
- Setelah Tidak Aktif
- Maksud Keluar Di Halaman
Kami telah mengatur popup kami untuk ditampilkan pada klik pertama oleh pengguna di halaman web kami.

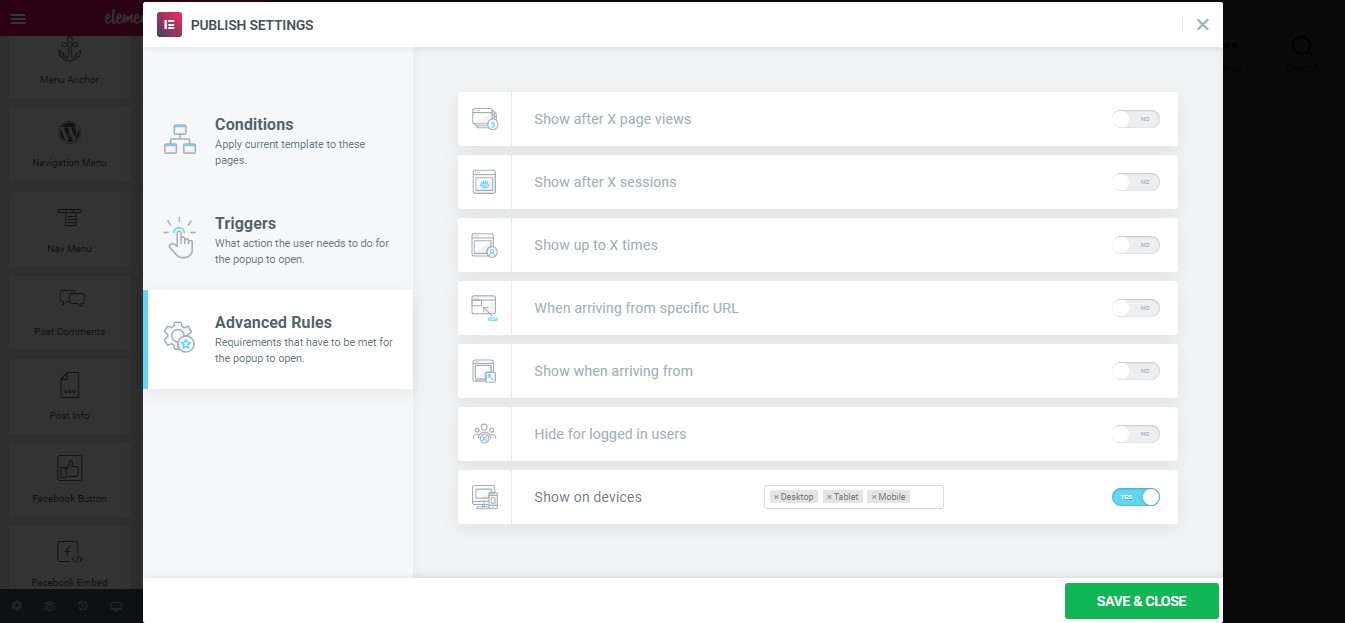
Tetapkan Aturan Lanjut
Seperti namanya, Aturan Lanjutan memungkinkan Anda mengatur kondisi lanjutan untuk kapan atau kepada siapa popup Anda akan ditampilkan.
Ada banyak aturan yang berbeda dan Anda dapat memilih beberapa aturan juga.

Sekarang kita siap untuk mempublikasikan popup kita. Jadi lanjutkan dan klik tombol SIMPAN & TUTUP .
Juga, mari kita lihat pop up kita beraksi. Yaa!

Koleksi Besar Template Pop Up dari Elementor Pop Up Library
Seperti yang telah kami tunjukkan kepada Anda, Elementor memiliki banyak koleksi popup pra-desain di perpustakaan templatnya.
Anda akan memiliki akses ke ratusan popup, jadi meskipun Anda tidak memiliki selera desain yang bagus, pop up Elementor membantu Anda. Dari perpustakaan template Elementor, Anda akan menemukan berbagai jenis template popup, seperti lightbox, floating, layar penuh, lead magnet, dan banyak lagi!

Selain popup, Elementor juga memiliki banyak template dan widget pra-desain lainnya. Anda bahkan dapat memperluas fitur Elementor lebih jauh dengan menggunakan add-on yang berbeda. Yang menjadi sangat populer saat ini.
Jika Anda ingin melihat bagaimana addons mempermudah mendesain situs Anda, jangan lupa untuk mencoba HappyAddons. Sekarang menjadi salah satu Addons Elementor teratas, dengan lebih dari 80.000+ instalasi aktif. Ada versi premiumnya, bersama dengan versi gratisnya.
Elementor Pop Up – Pembuat Pop Up Terbaik
Elementor dianggap sebagai salah satu pembuat halaman terbaik untuk WordPress. Seiring dengan lebih banyak fitur, Anda juga dapat membuat popup yang indah dengan penargetan tertentu.
Proses pembuatan popup sangat mudah, dan kami berharap sekarang Anda dapat membuat popup yang disukai pengunjung Anda (setidaknya tidak membenci!). Anda juga dapat membuat popup modal dengan pembuat popup Elementor.
Haruskah kita menyelesaikan blog dengan iklan produk yang mungkin paling boros dari perusahaan WordPress? Oke, ini dia!
