Cara Membuat Website Portofolio di WordPress dengan Elementor
Diterbitkan: 2020-06-10Lewatlah sudah hari-hari memeriksa halaman demi halaman untuk menemukan seseorang dan membuat keputusan. Pengusaha dan klien akhir-akhir ini lebih suka melihat semua yang telah Anda lakukan, proses kerja, pemikiran, minat, dan banyak lagi.
CV tradisional tidak bisa mengatasinya. Ini dia Website Portofolio untuk menyelamatkan.
Situs web portofolio membantu Anda menampilkan diri kepada dunia dengan cara yang cerdas. Cara yang Anda inginkan dan diinginkan oleh majikan/klien Anda.
Sekarang Anda dapat bertanya, bagaimana saya bisa membuat situs web portofolio di WordPress untuk saya sendiri atau dari mana saya harus memulai?
Kabar baik untuk Anda! Hari ini itu bukan sesuatu yang membutuhkan kerja keras atau terlalu banyak waktu. Di WordPress, Anda dapat membangun situs web dalam hitungan menit. Dan ada solusi seperti Elementor & Happy Addons dengan ribuan template siap pakai untuk memberikan situs Anda tampilan profesional dengan mudah.
Tanpa basa-basi lagi, mari kita lihat bagaimana Anda dapat dengan mudah membuat situs web portofolio di WordPress. Tapi ini pertanyaan sederhana.
Mengapa WordPress atau Elementor dan Bukan Yang Lain?

WordPress menyediakan banyak fasilitas dalam beberapa tahun terakhir untuk dengan mudah membangun situs web profesional yang Anda butuhkan. Terlepas dari niche Anda, Anda dapat dengan mudah menemukan materi desain situs web yang berguna dari WordPress. Itu sebabnya ini memberdayakan hampir 34% dari internet dunia.
Selain itu, Elementor adalah pembuat halaman situs web visual yang paling mendominasi yang hadir dengan banyak fitur & fasilitas unik.
Meskipun memiliki semua fitur unik di Elementor, Anda mungkin mencari lebih banyak peluang penyesuaian dalam beberapa kasus. Menurut kami, Happy Addons dapat membuat tangan Anda lebih bertenaga dengan beberapa alat desain yang sangat unik namun efisien.
Cara Membuat Website Portofolio di WordPress (Panduan Pengguna Mudah)

Namun, sekarang kita akan belajar cara membuat situs web portofolio menggunakan Elementor & Happy Addons.
Berikut adalah prasyarat untuk membuat situs web portofolio Anda di WordPress:
- Situs WordPress
- Elemen (Gratis)
- Selamat Addons (Gratis & Pro)
- Elemen Envato (Opsional)
Pastikan terlebih dahulu bahwa Anda telah berhasil menginstal WordPress , Elementor & Happy Addons . Sekarang, ikuti petunjuk di bawah ini langkah demi langkah.
Artikel terkait : Cara membuat situs web profesional dengan Elementor & Happy Addons
Tambahkan Tajuk ke Situs Web Anda
Ini adalah langkah pertama dari tutorial ini. Header situs web adalah bagian yang paling menarik. Paling sering, orang atau pengunjung melihat header terlebih dahulu dan kemudian masuk atau menelusuri situs web. Header biasanya terdiri dari ikon sosial, tautan penting, navigasi halaman, dan banyak lagi.
Untungnya dengan Elementor, Anda dapat melakukannya dengan mudah bahkan jika Anda tidak memiliki pengetahuan tentang bahasa pemrograman. Dan bagian yang menarik adalah, Anda tidak perlu membuat header terpisah untuk setiap halaman. Jadi sangat mudah untuk membuat header menggunakan Elementor.
Note: Creating a header and footer are the same procedure. So you can also create footer following the tutorial belowPilih Template atau Tema Elemen
Sekarang setelah tajuk, langkah Anda selanjutnya adalah memilih template atau tema yang sempurna untuk situs web portofolio Anda. Untungnya, di perpustakaan template Elementor, ada banyak sumber daya yang tersedia. Bahkan, Anda dapat memilih yang terbaik hanya dalam beberapa klik.
Oke, mari kita lihat bagaimana Anda dapat menambahkan template untuk situs Anda.
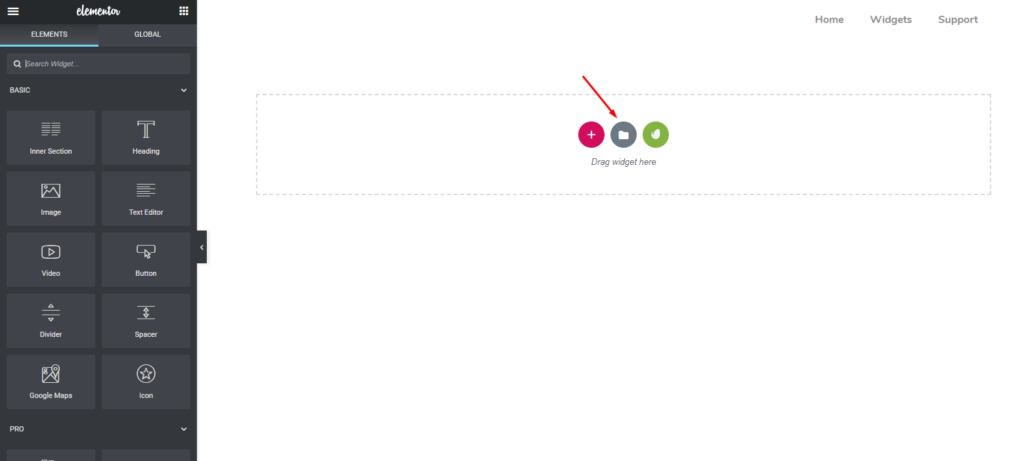
Pertama, buka halaman yang ingin Anda desain. Dan kemudian klik pada 'Folder'.

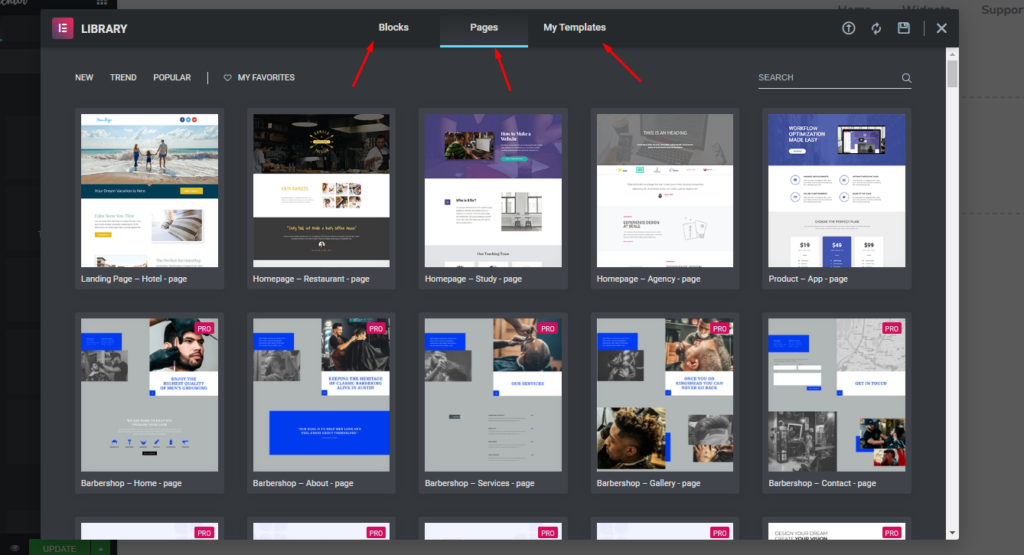
Anda akan menemukan banyak sumber daya yang tersedia di sini. Seperti yang Anda lihat blok, halaman, dan template saya .
- Blok : Anda dapat memilih bagian yang berbeda dari sini. Misalnya, bagian header, bagian footer, spanduk pahlawan, peta, formulir, dll.
- Pages : Di sini Anda dapat memilih seluruh halaman di mana semua elemen tersedia secara luas.
- Template saya : Jika Anda menyesuaikan bagian apa pun, atau ingin menyimpannya sesuai dengan gaya Anda, Anda dapat menyimpannya sebagai template saya.

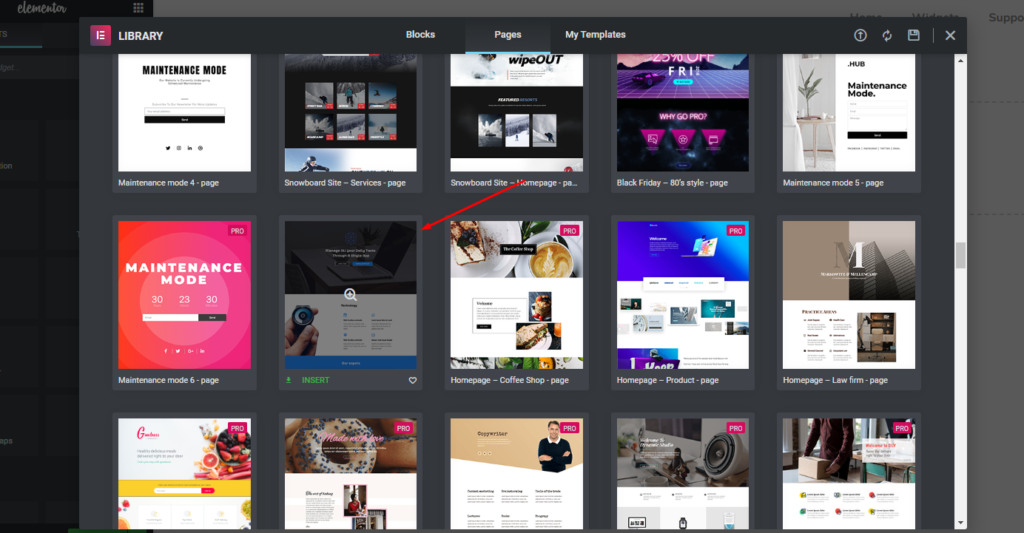
Sekarang Anda dapat memilih yang cocok untuk situs web Anda. Hari ini, kami memilih yang berikut.

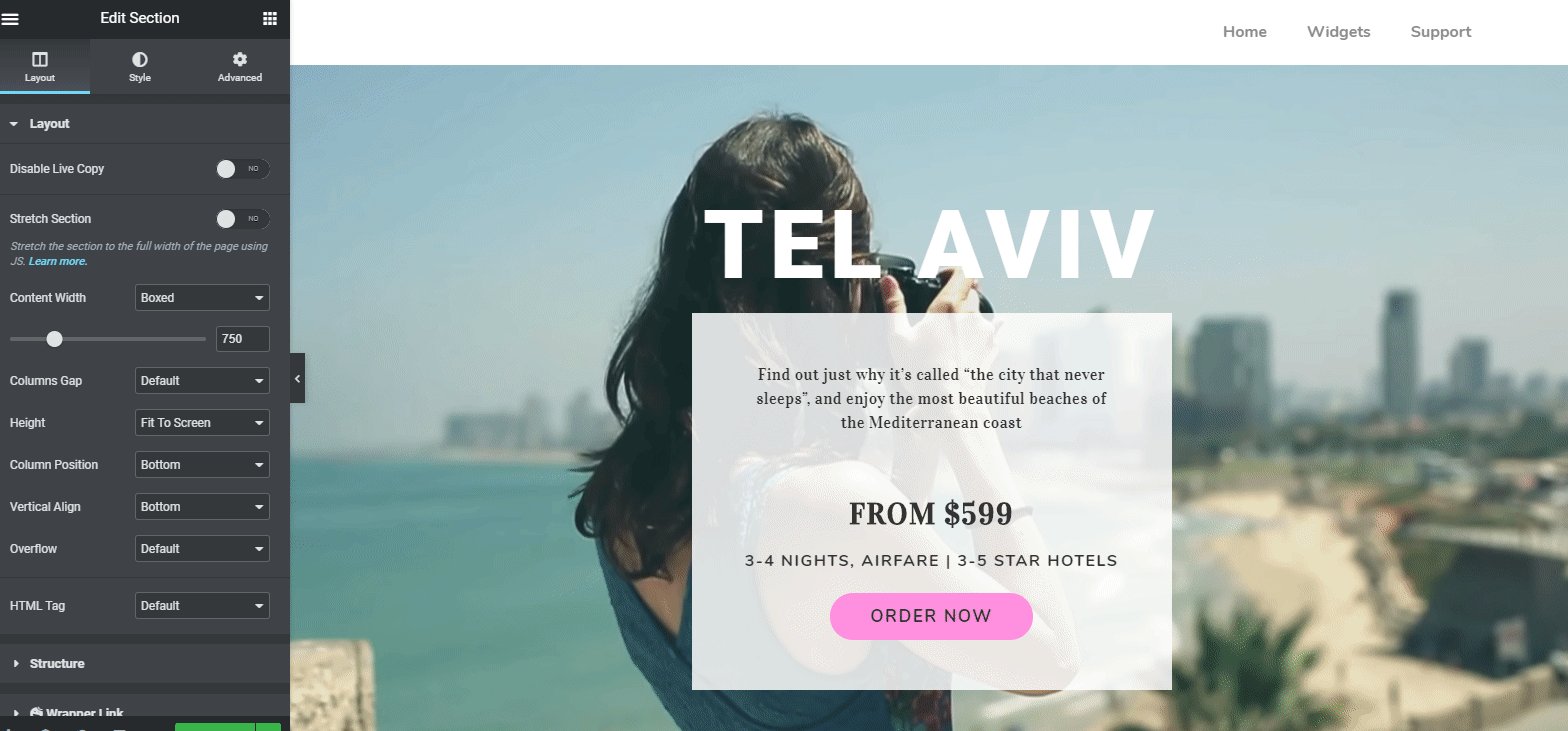
Jadi setelah menambahkan template, halaman Anda akan terlihat seperti di bawah ini:

Note: We will customize this template step by step to make it a professional-looking portfolio websiteSesuaikan Templat untuk Situs Portofolio Elemen Impian Anda
Sekarang, Anda siap dengan template. Anda dapat tetap menggunakan template saat ini atau Anda dapat menyesuaikannya sesuai dengan kebutuhan desain Anda. Jika Anda ingin mengubahnya, Anda dapat melakukannya dengan mudah langkah demi langkah.
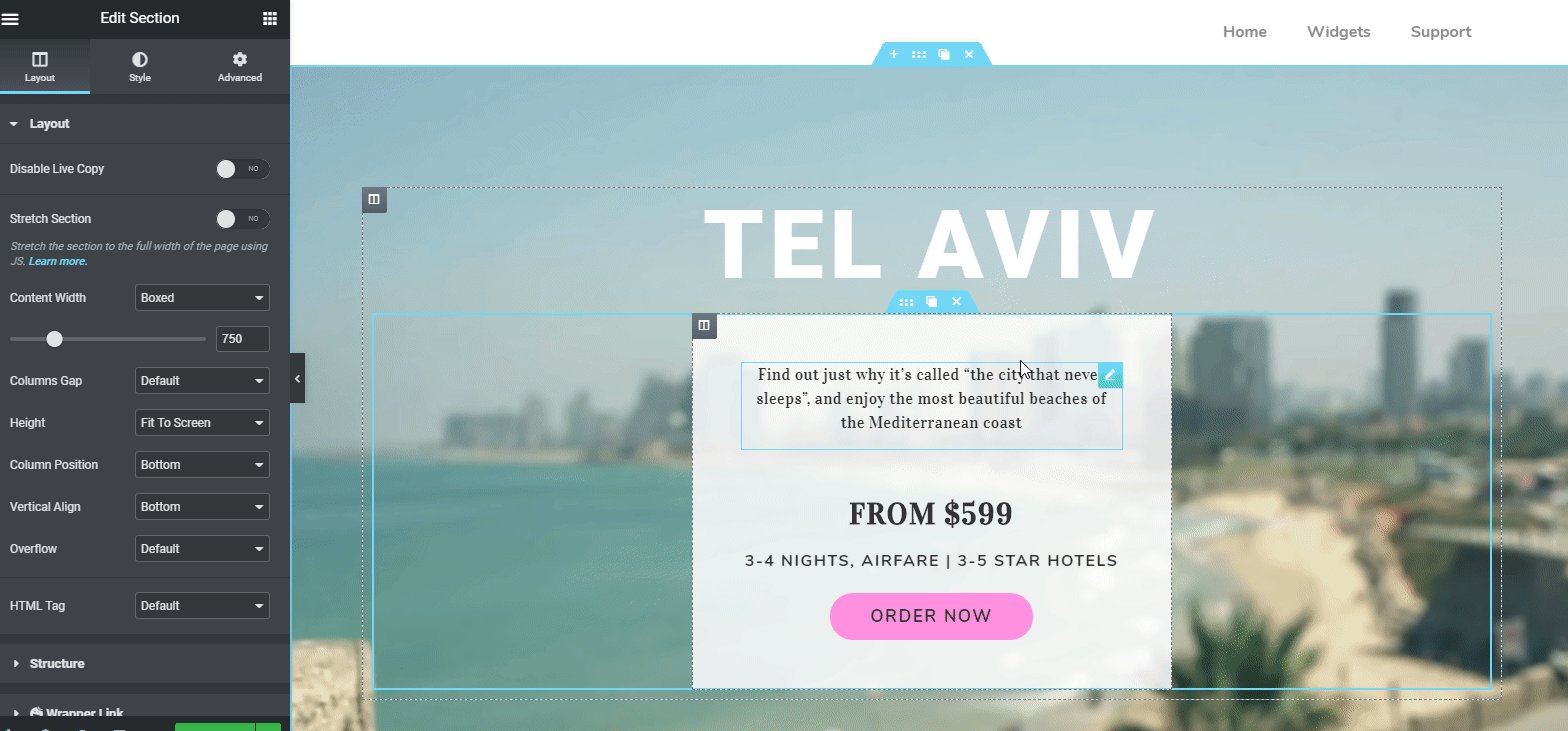
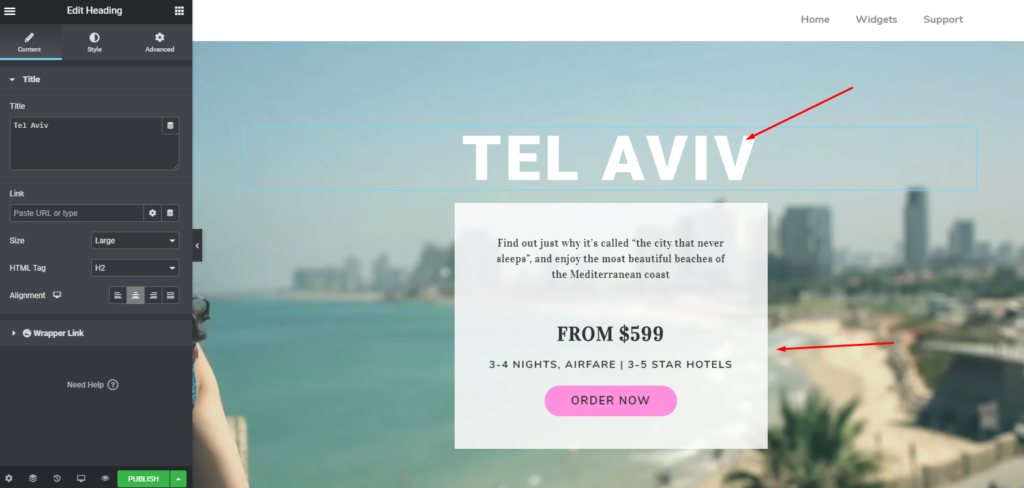
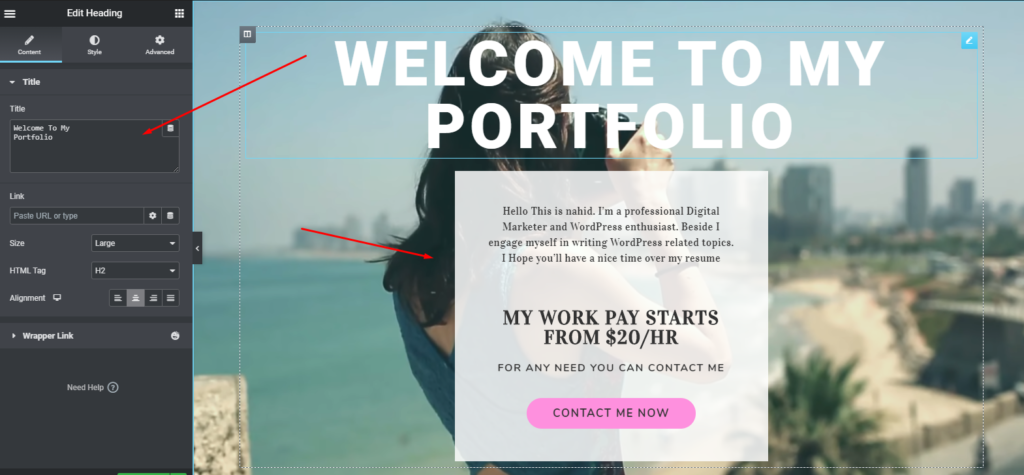
Namun, jika Anda ingin mengubah judul pada bagian header, klik ' Area yang ditandai '. Dan opsi penyesuaian segera akan tersedia di bilah sisi kiri layar.

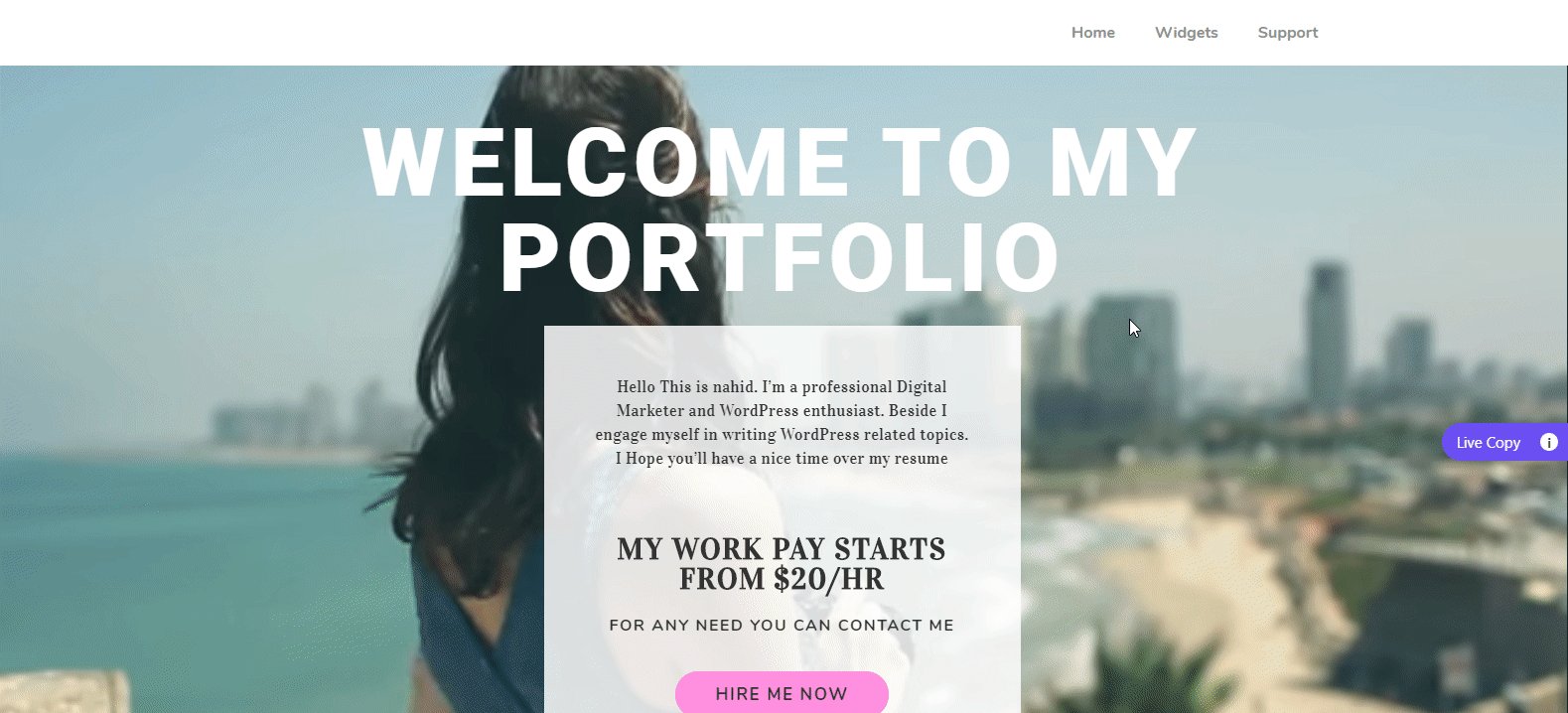
Setelah mengedit bagian header, akan terlihat seperti ini?

Menambahkan atau Menyesuaikan 'Tentang Saya'
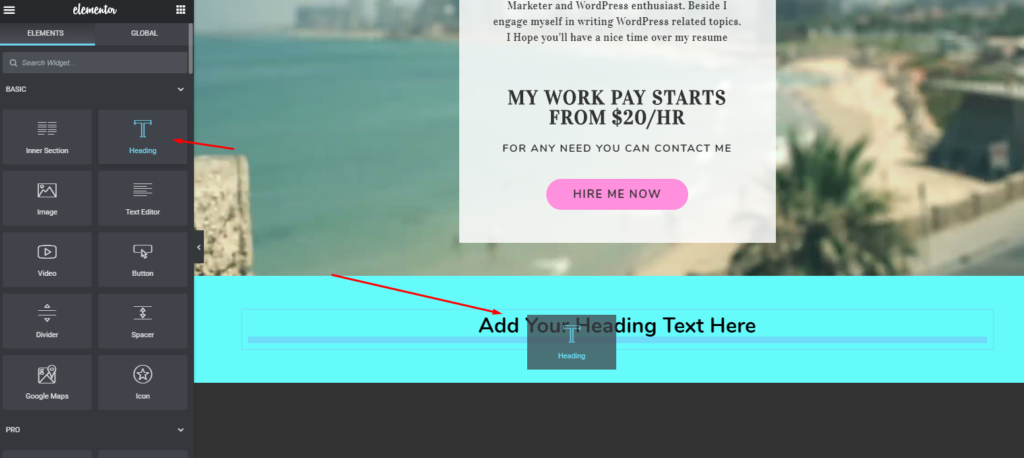
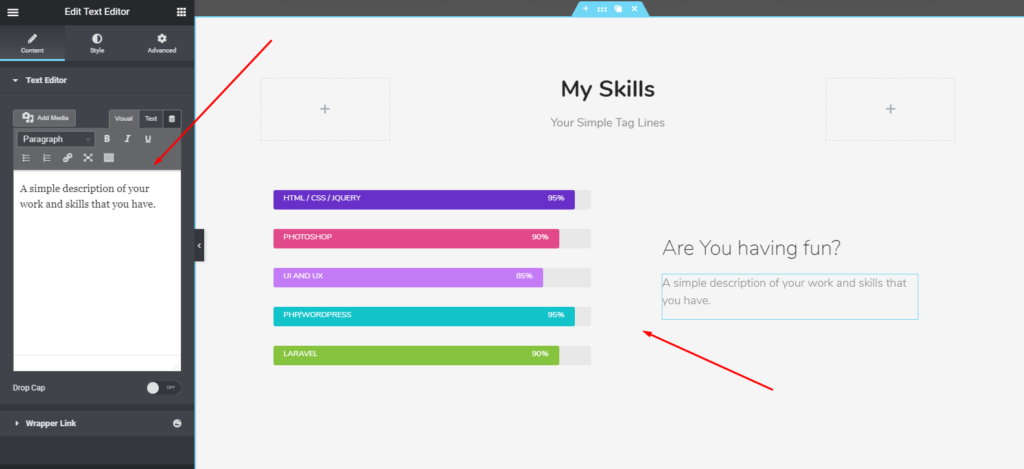
Untuk mengatur bagian tentang, pilih widget 'judul' dari bilah sisi kiri. Dan kemudian seret ke area yang ditandai.

Sekarang, di sini Anda dapat menambahkan tentang diri Anda yang menjelaskan beberapa poin dasar dan penting tentang Anda. Seperti, Anda dapat menunjukkan keahlian, keahlian, bidang pengetahuan, dan lainnya.
Artikel terkait: Cara skill bar di Situs Portofolio

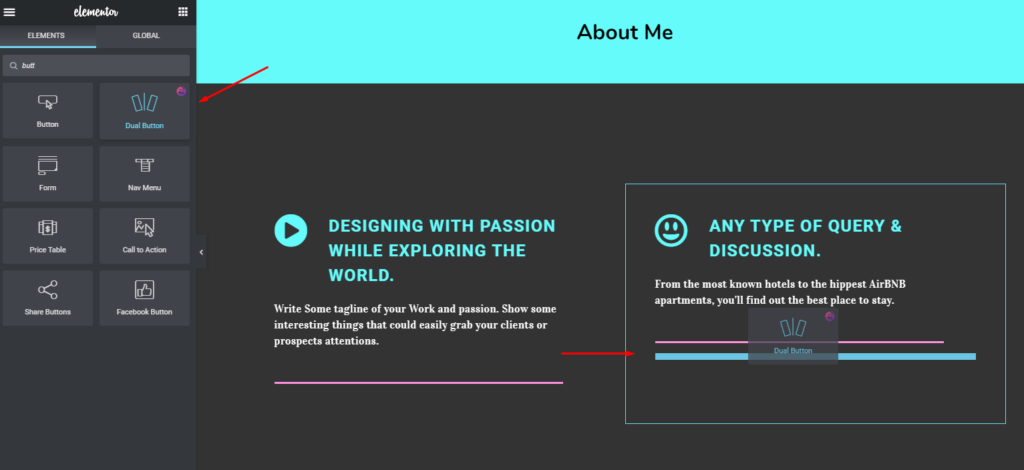
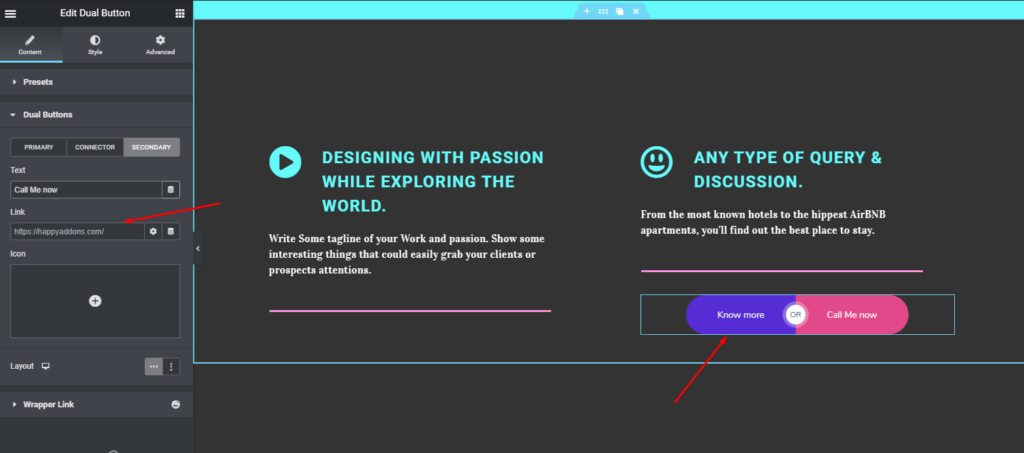
Di sini Anda bisa lebih mempercantiknya. Misalnya, jika Anda ingin menambahkan tombol di salah satu dari dua bagian ini, cukup pilih 'Widget tombol' lalu seret ke area yang ditandai.

Setelah menambahkan tombol, desain Anda akan terlihat seperti di bawah ini. Anda juga dapat meletakkan tautan di tombol. Ini akan membantu prospek untuk menemukan Anda atau mengetahui lebih banyak tentang Anda.

Menambahkan Layanan Saya ke Situs Portofolio Anda
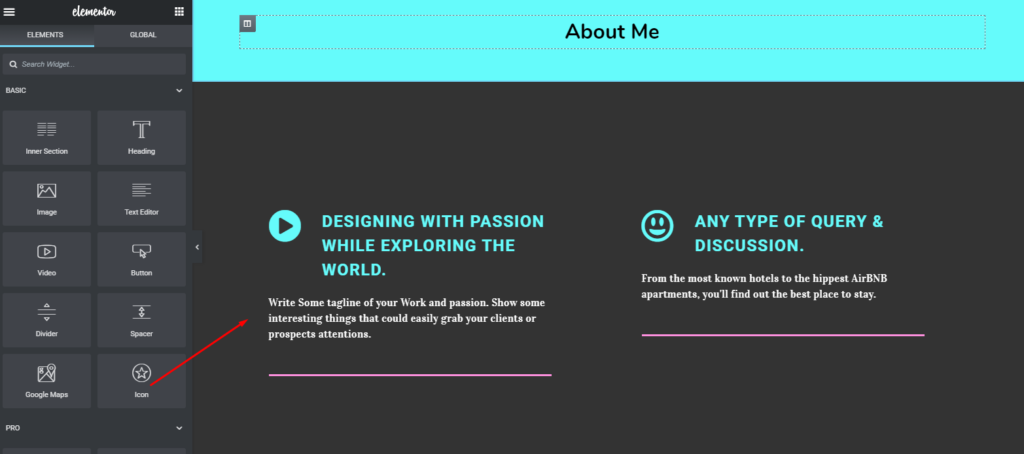
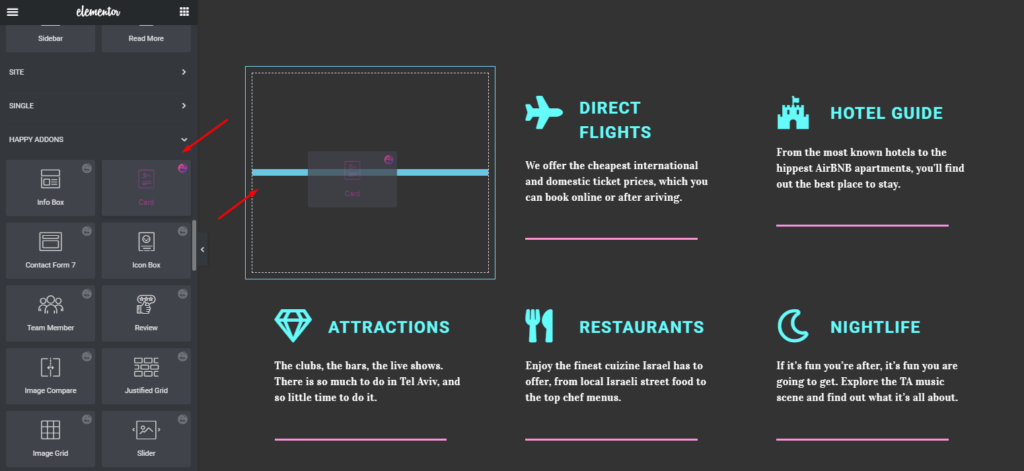
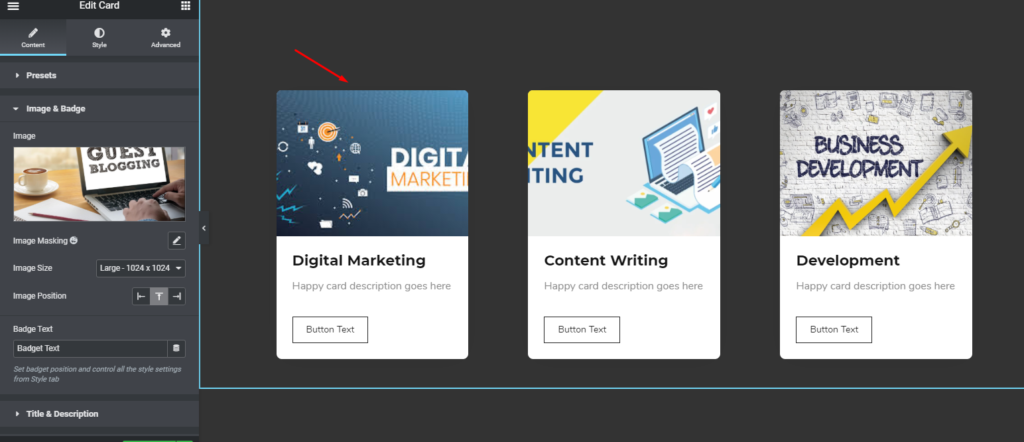
Di sini Anda dapat tetap menggunakan desain saat ini atau hanya menyesuaikannya. Atau Anda benar-benar dapat membawa desain baru. Dalam kasus kami, kami akan menambahkan widget yang berbeda untuk menampilkan bagian ' Layanan Saya ' lebih menguntungkan.
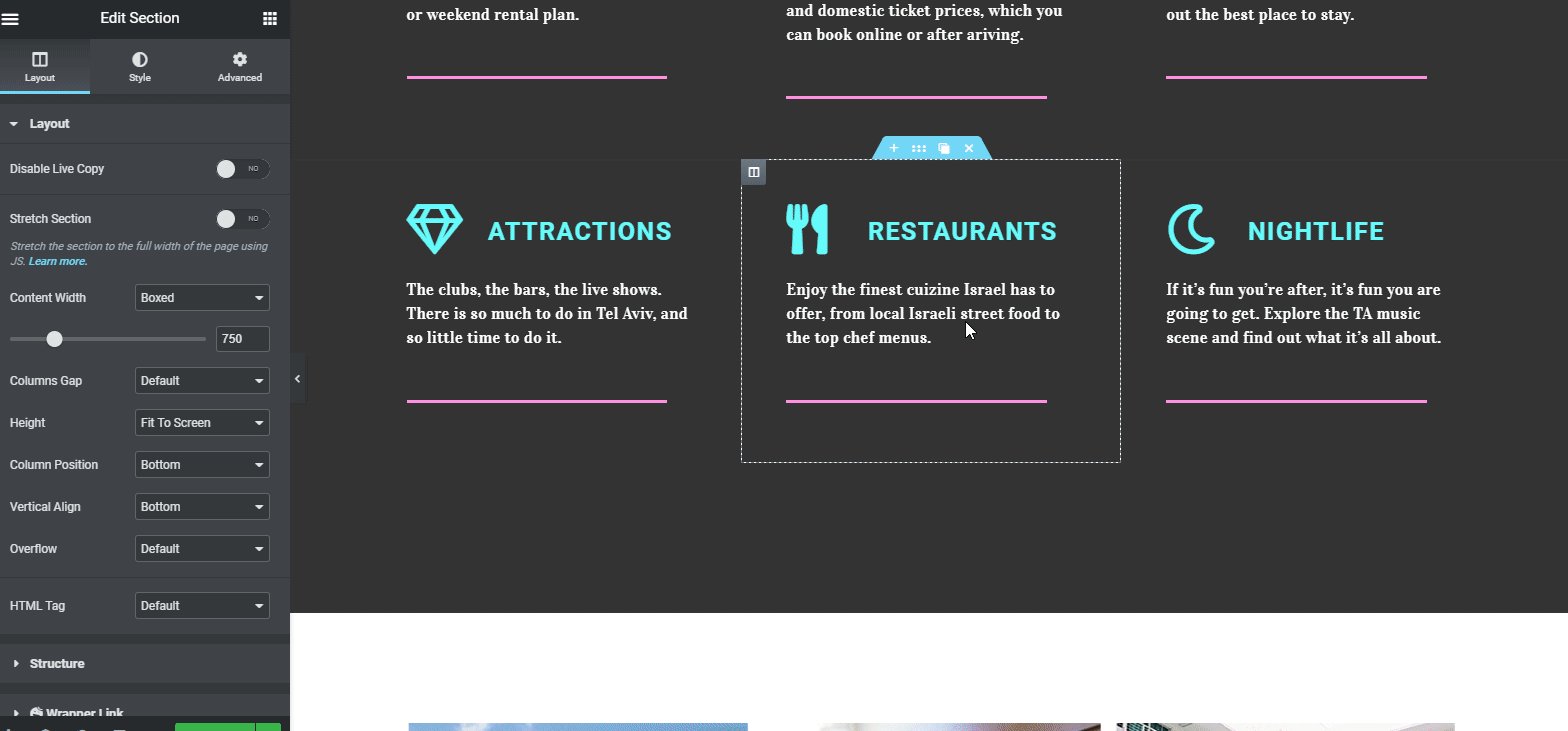
Untuk melakukannya, pilih 'Widget Kartu' dari Happy Addons dari bilah sisi kiri. Dan juga, seret ke area yang ditandai.

Artikel Terkait: Cara membuat halaman toko dengan Widget Kartu Happy Addons
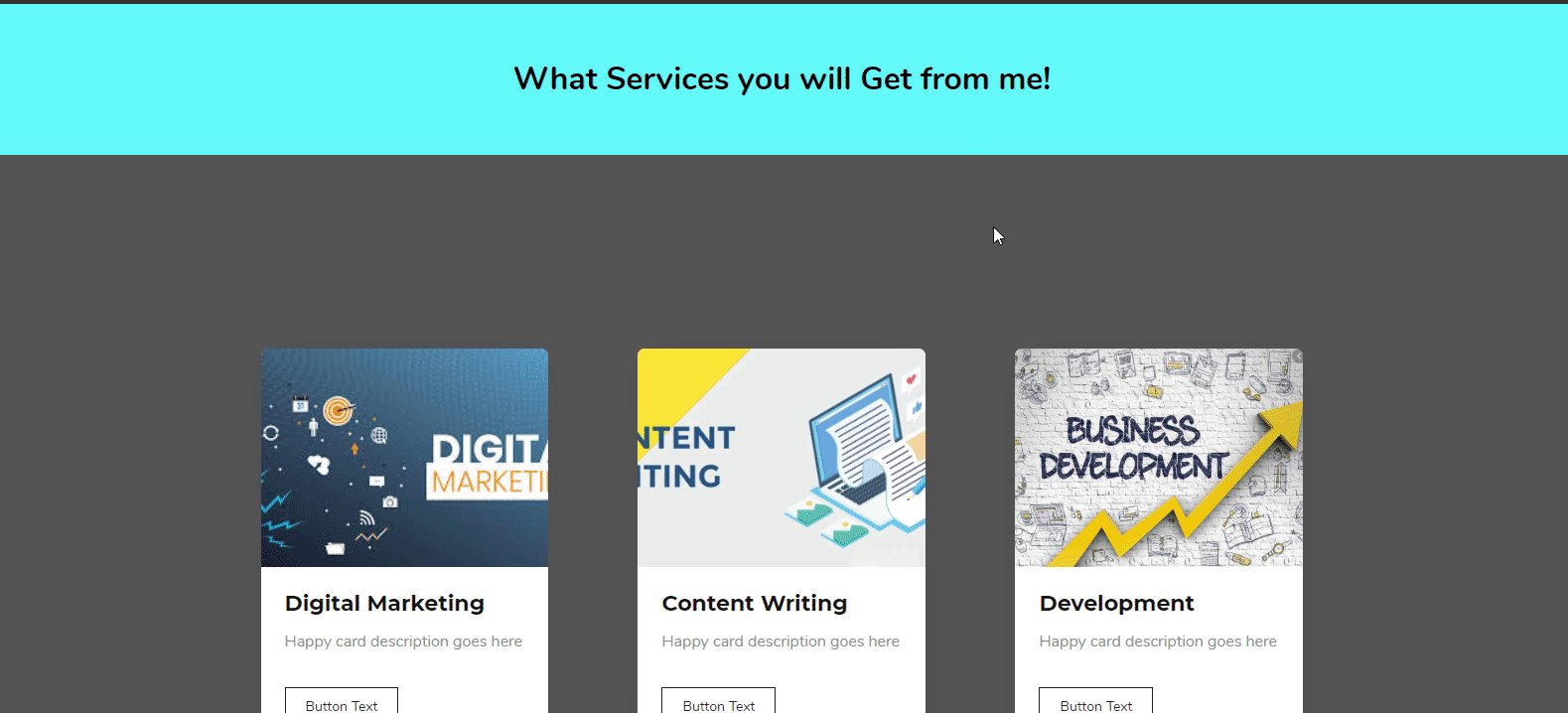
Sekarang setelah menambahkan layanan dengan detailnya. Desain Anda akan seperti di bawah ini. Kemudian tambahkan saja informasi di dalam bagian. Itu dia.

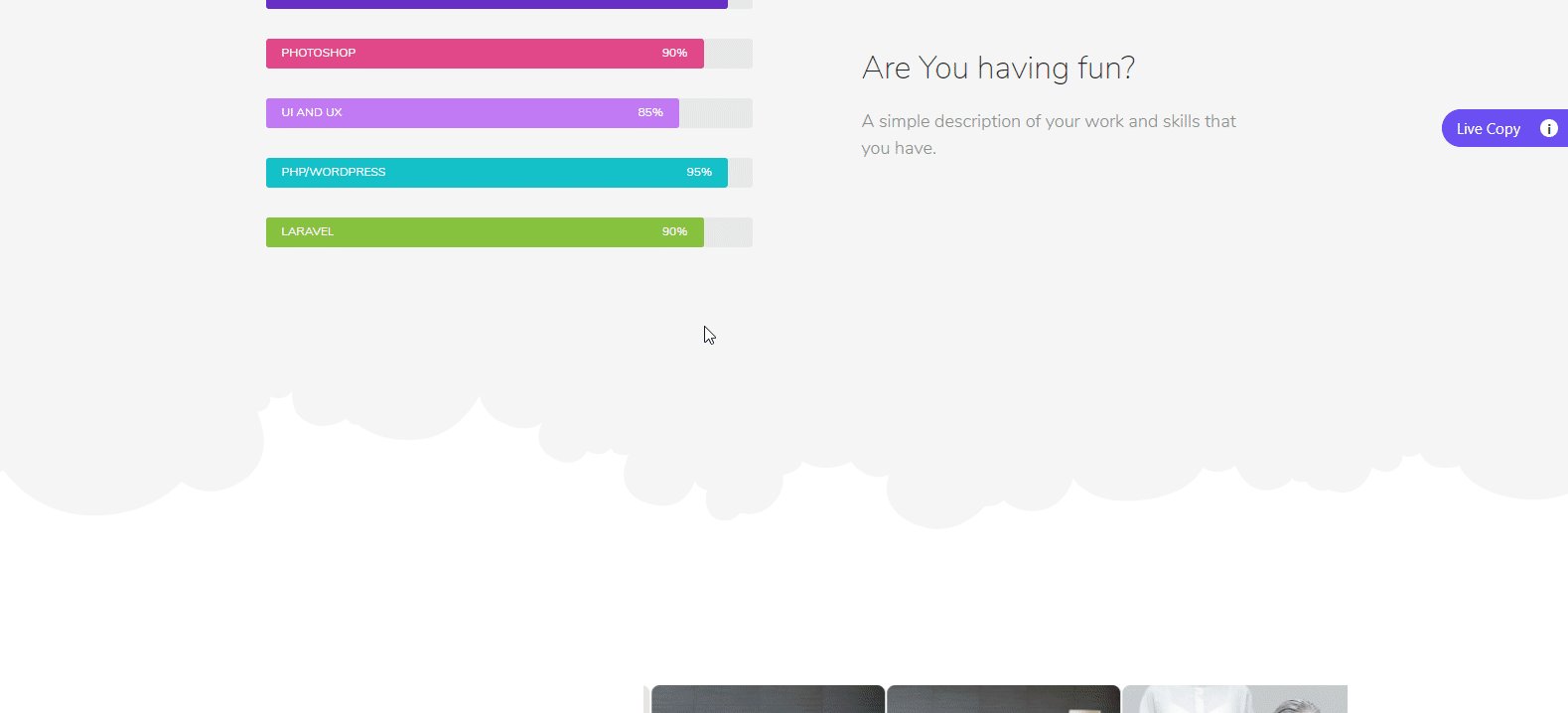
Tambahkan Bar Keterampilan
Seperti yang kita semua tahu memiliki bar keterampilan di situs web, terutama di situs web portofolio cukup penting. Ini menarik perhatian yang menunjukkan keahlian Anda dengan bar warna-warni yang berbeda. Dan juga prospek atau majikan akan senang melihat diagram batang atau batang keterampilan hanya jika diatur secara komprehensif.
Bagaimanapun, sekarang kami akan menunjukkan bagaimana Anda dapat menambahkan bilah keterampilan di situs ini. Baik?
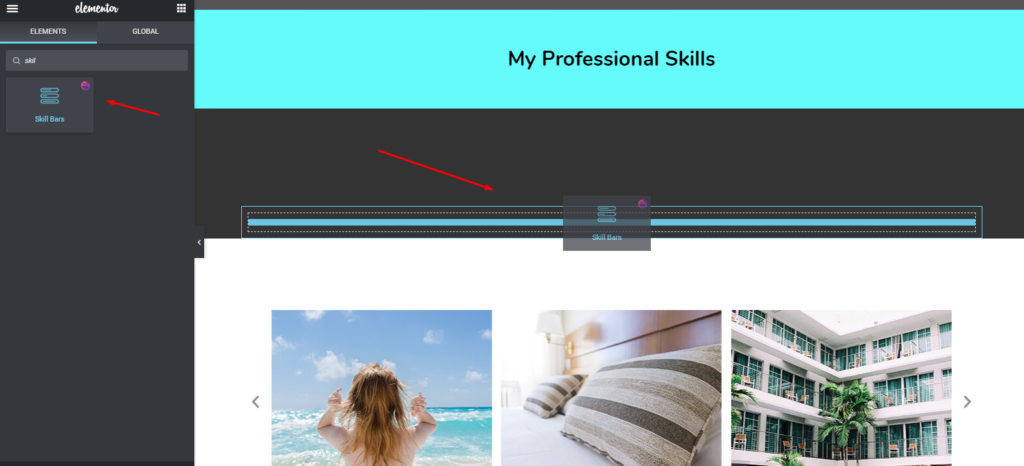
Pertama-tama, pilih 'Skill Bar Widget' dari Happy Addons. Untuk melakukannya cukup pilih widget dari sidebar kiri. Dan kemudian seret ke area yang ditandai.

Jadi setelah menambahkan bilah, desain Anda akan muncul secara otomatis di layar. Dan Anda dapat dengan mudah menyesuaikannya dari sini.

Catatan Penting: Anda dapat dengan mudah menyalin segala jenis fitur Happy Addons dan menempelkannya di situs web Anda menggunakan salin-tempel Langsung
Ngomong-ngomong, mari kita lihat tutorial tentang bilah keterampilan berikut. Anda dapat memperoleh detail lebih lanjut tentang widget bilah keterampilan.?
Tambahkan Widget Galeri
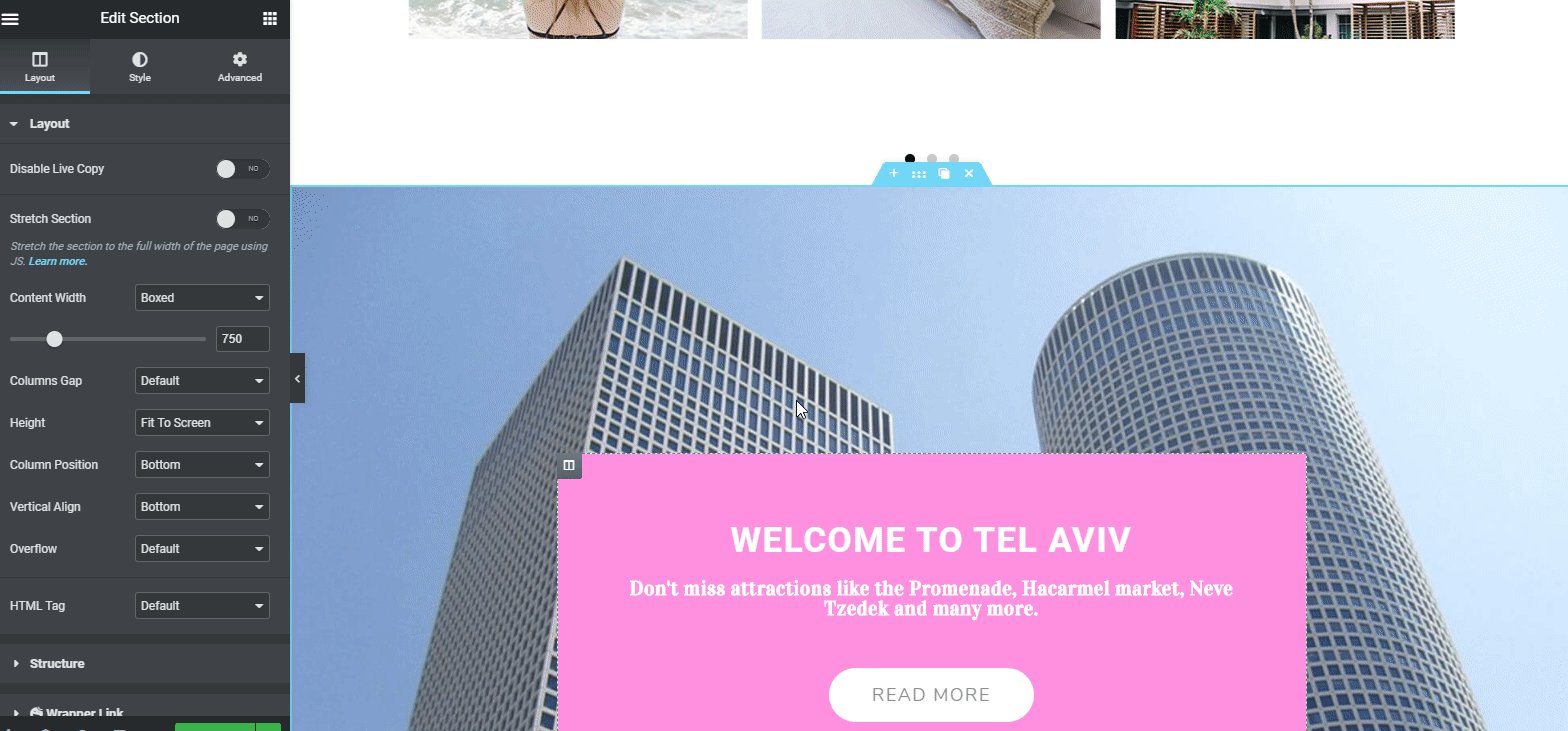
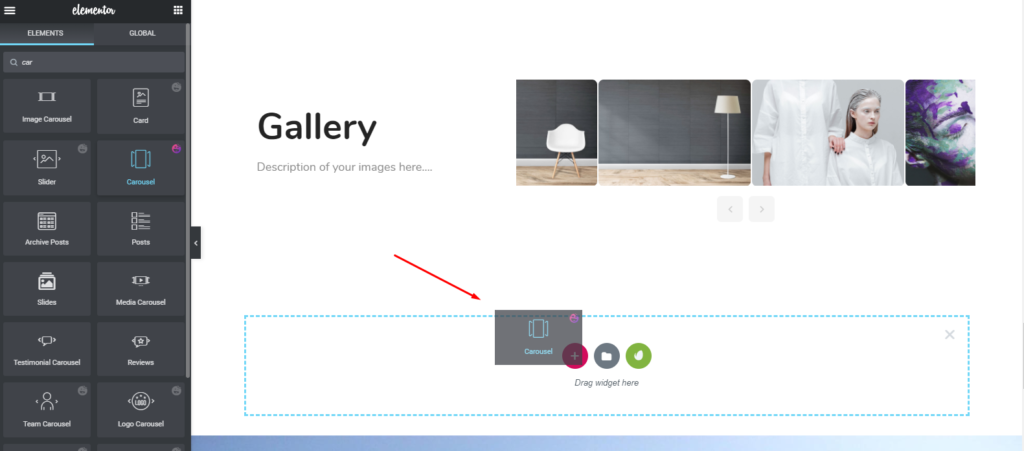
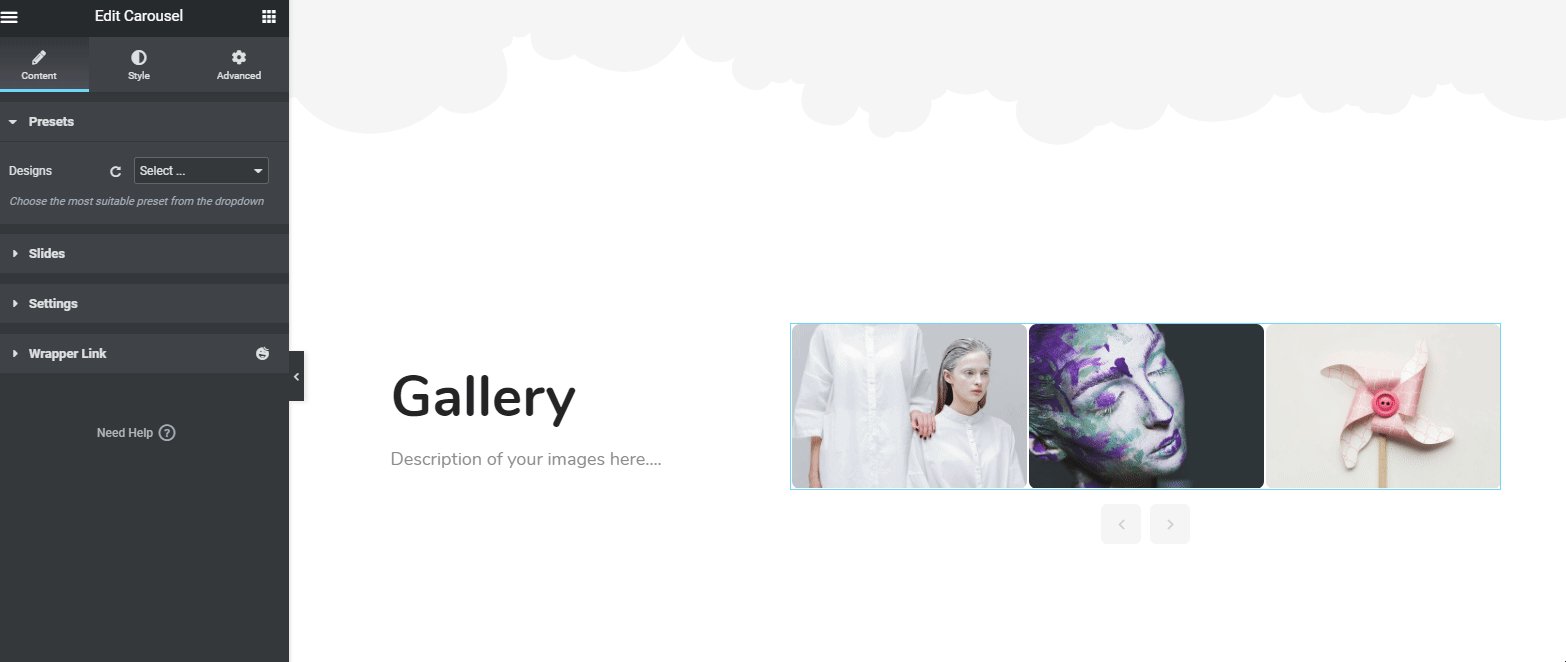
Sekarang saatnya untuk menampilkan beberapa karya atau foto Anda di galeri. Dalam hal ini, Anda dapat menggunakan 'Image Carousel Widget' dari Happy Addons.

Demikian pula, pilih widget dan seret ke area yang ditandai. Dan kemudian sesuaikan sesuai dengan portofolio atau desain Anda. Terakhir, unggah gambar setelah Anda selesai dengan penyesuaian. Itu dia!

Artikel Terkait: Cara meningkatkan tampilan situs web menggunakan Elementor And Happy Addons
Jadi setelah menyelesaikan semua desain, desain Anda akan terlihat seperti di bawah ini:

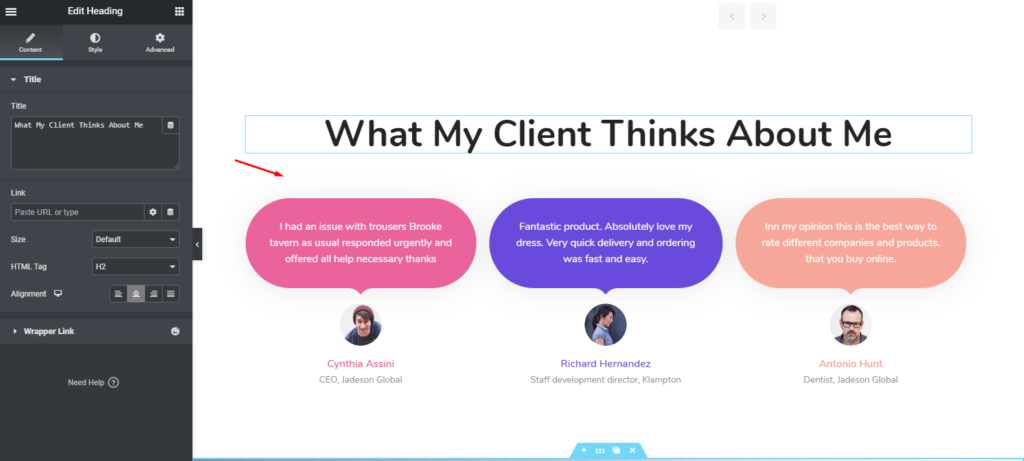
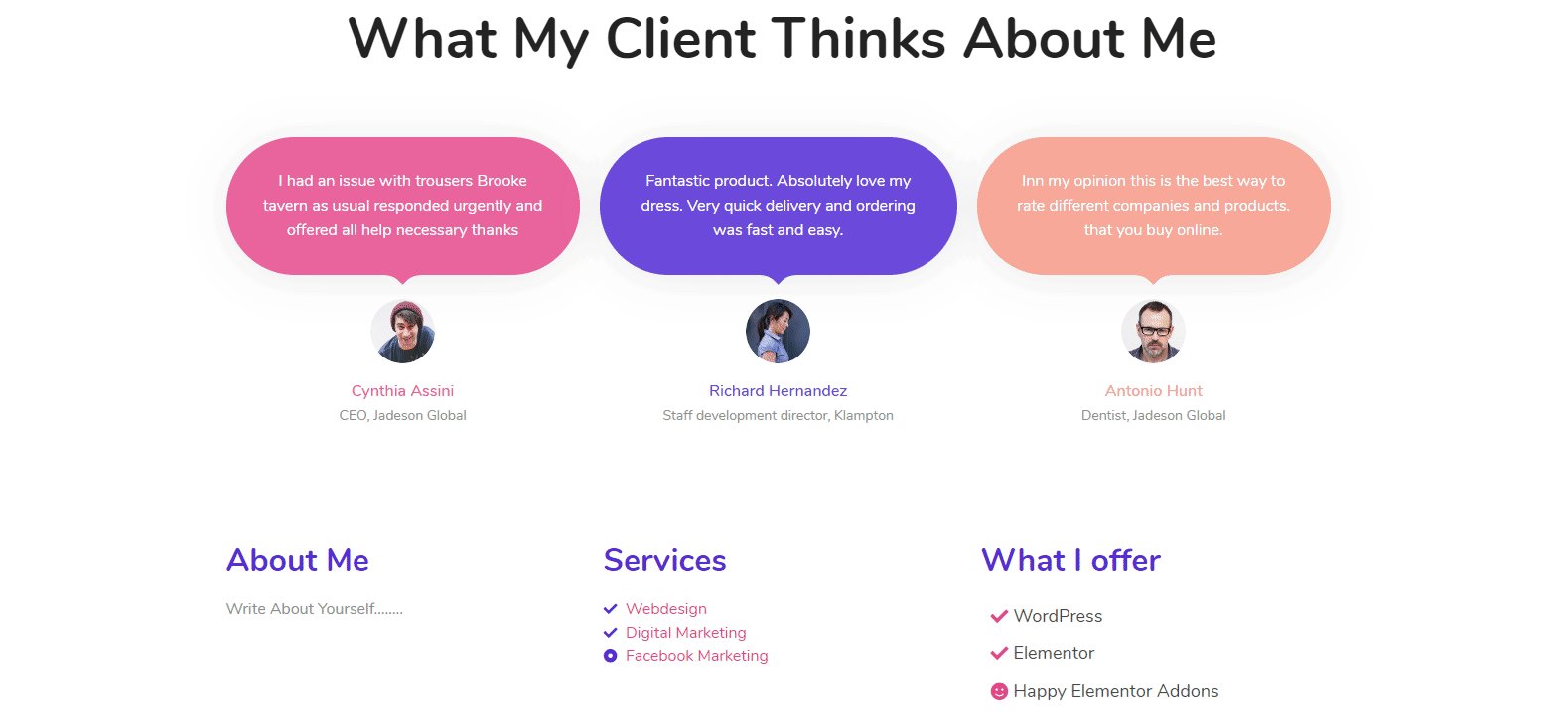
Tambahkan Widget Kesaksian
Nah, fitur ini juga bisa mengubah tampilan website Anda dan menambah nilai lebih. Kita sering menggunakan rekomendasi di CV fisik atau bio-data kita kan? Tapi di sini yang perlu Anda lakukan adalah, tunjukkan beberapa pendapat ahli untuk siapa Anda bekerja.
Jadi untuk melakukannya, Anda dapat menggunakan 'Widget Testimonial' dari Happy Addons. Semua Anda harus hal yang sama. Cukup pilih dan seret di area tersebut. Itu dia!

Namun, Anda dapat menonton tutorial berikut untuk informasi lebih lanjut tentang widget Testimonial. Atau Anda dapat melihat dokumentasi kami jika Anda merasa kesulitan.
Kiat Bonus: Sesuaikan Bagian Footer Anda
Nah, Anda berada di tahap terakhir dari tutorial ini. Dan saatnya untuk menambahkan atau menyesuaikan bagian footer. Di bagian header, kami telah menyebutkan sebelumnya bahwa menyesuaikan bagian header dan footer adalah sama.
Tetapi untuk kenyamanan Anda, kami akan menunjukkan kepada Anda bagaimana Anda dapat melakukan lebih banyak dengan footer atau betapa menakjubkannya Anda dapat mengatur bagian footer. Jika Anda puas dengan desain saat ini, Anda dapat bertahan dengan itu.
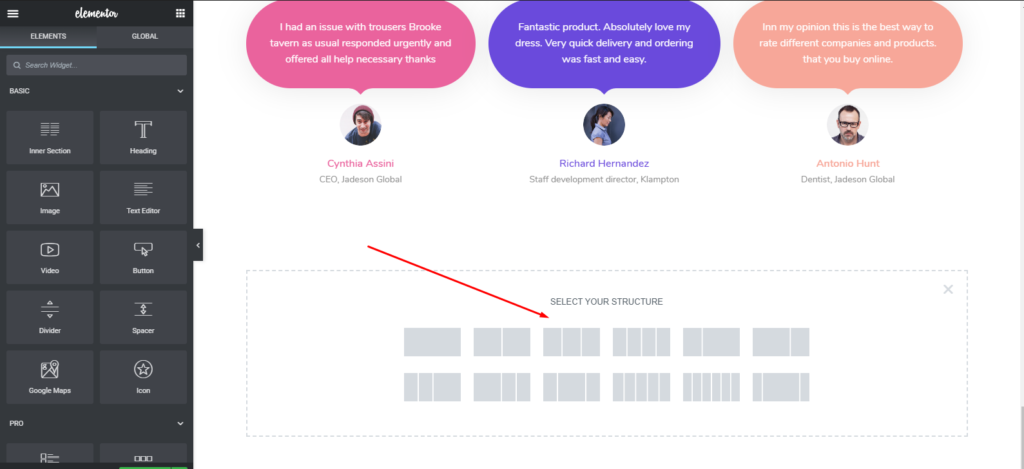
Pertama-tama, kita akan memilih bagian.

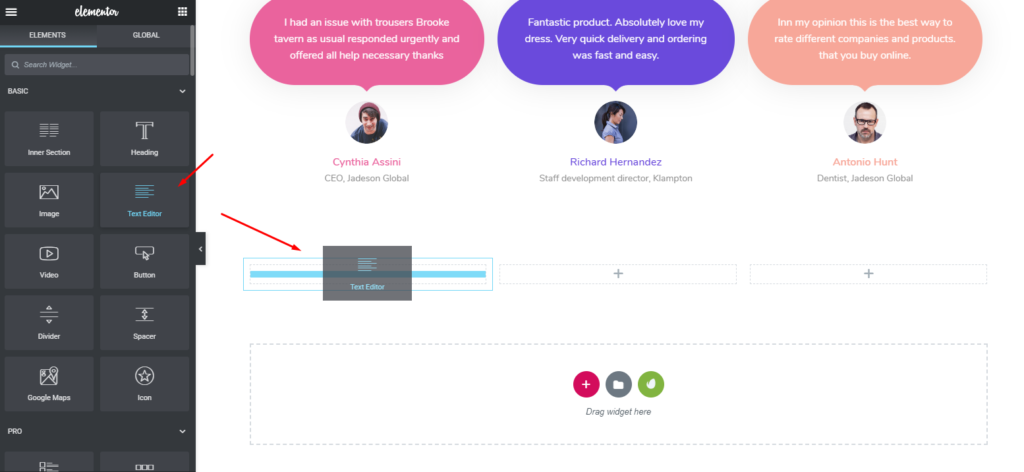
Kemudian pilih widget ' Editor Teks ' dari Elementor. Dan kemudian tambahkan judul.

Demikian pula, tambahkan lagi 'Editor Teks' di bagian bagian bersama dengan judul. Dan beri nama 'Layanan'.

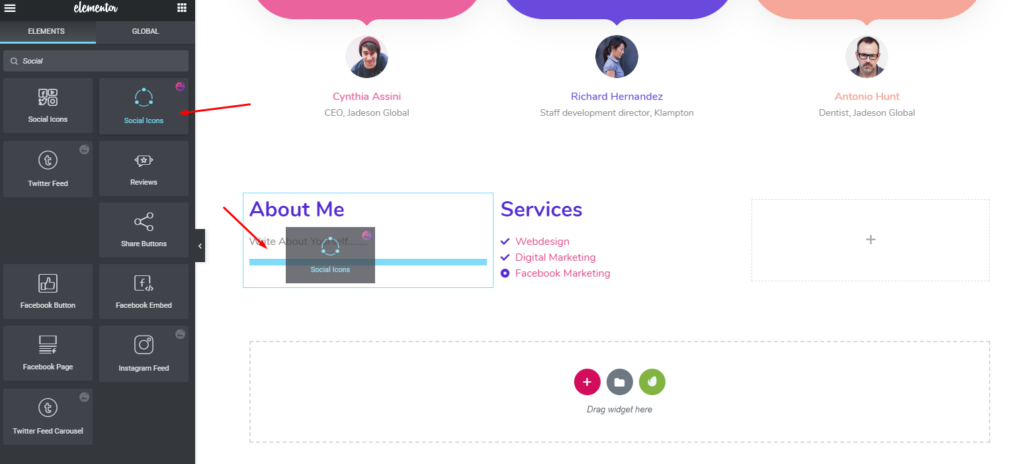
Untuk membuatnya lebih menarik dan indah, Anda dapat menambahkan 'widget ikon sosial' di bawah bagian ' Tentang Saya '.

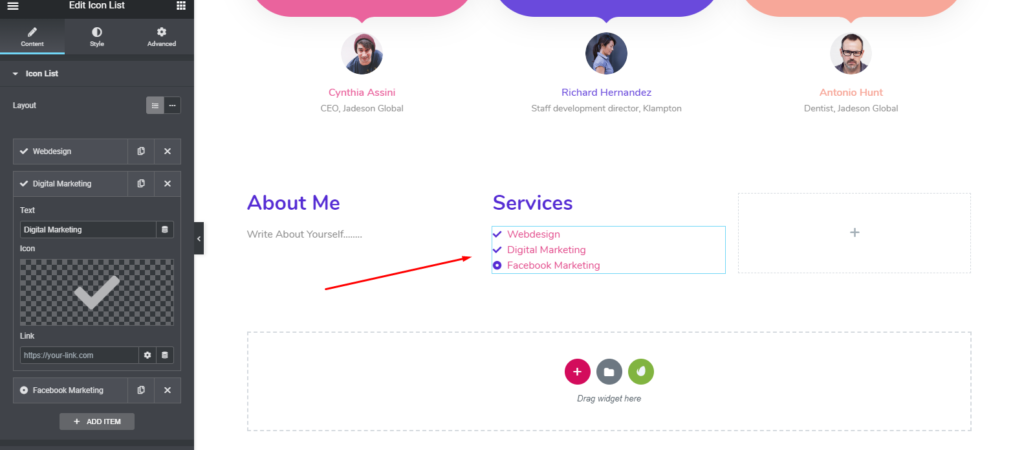
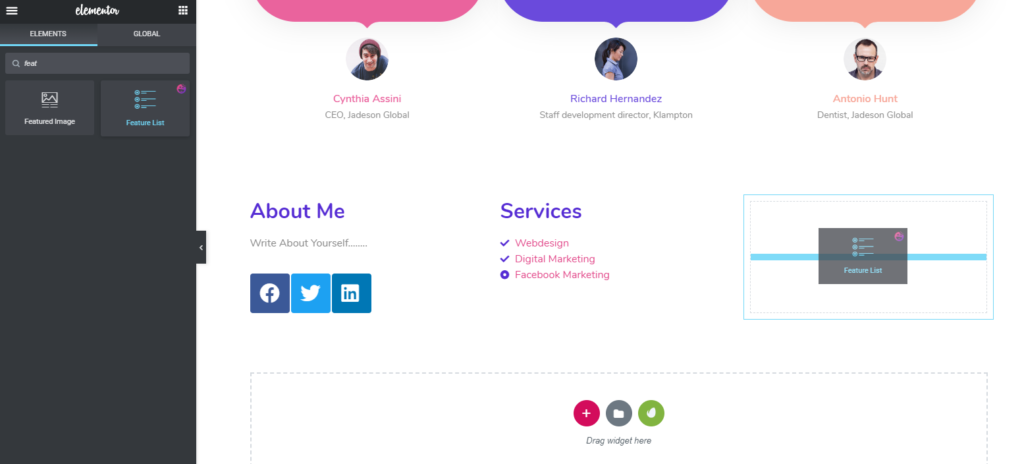
Selanjutnya, di bagian ketiga, Anda dapat menambahkan hal lain. Jika mau, Anda dapat menggunakan widget Happy Addons lainnya di bagian footer agar lebih menarik. Dan itu widget 'Daftar Fitur'.
Feature list is a pro widget of Happy AddonsCukup pilih widget dan tambahkan.

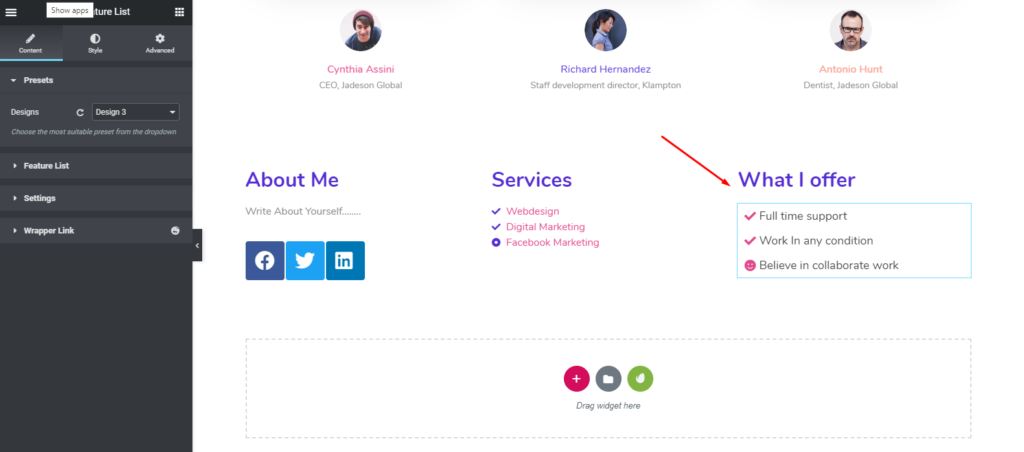
Maka setelah digunakan maka akan terlihat seperti berikut ini.

Namun, Anda dapat melihat dokumentasi widget ' Daftar Fitur ' atau menonton video tutorial berikut untuk mengetahui lebih lanjut tentang widget ini.
Pratinjau Akhir Situs Portofolio Pribadi Anda di WordPress
Jadi setelah menerapkan semua proses dengan sempurna, Anda dapat melihat pratinjau hasil akhir Anda di bawah ini. Dan ini adalah cara membuat website portofolio di WordPress dengan Elementor dan Happy Addons secara gabungan.

Artikel Terkait: Apakah Bijaksana Menggunakan Happy Addons bersama dengan Elementor.
Beberapa Contoh Situs Portofolio Berperingkat Teratas

Nah, Anda memiliki keterampilan, pengetahuan, kualitas, dan pengalaman kerja, tetapi bagaimana jika Anda tidak dapat mengekspresikan diri Anda kepada dunia? Tentunya, klien atau majikan tidak dapat menemukan Anda bahkan Anda 100% fit dan memenuhi syarat untuk pekerjaan perspektif mereka.
Di sinilah situs portofolio dapat mengesankan orang, terutama pemberi kerja dan klien. Jadi untuk menonjol dalam persaingan dan memastikan penampilan kuat Anda di pasar kerja, Anda harus memiliki situs web portofolio.
Namun, untuk memotivasi dan mendorong Anda, kami telah mendaftarkan 5 situs web portofolio teratas dengan contoh langsung. Tentunya ini akan membantu Anda untuk memahami bagaimana orang lain memanfaatkan portofolio atau situs web pribadi mereka untuk memamerkan diri mereka.
Jadi mari kita mulai:
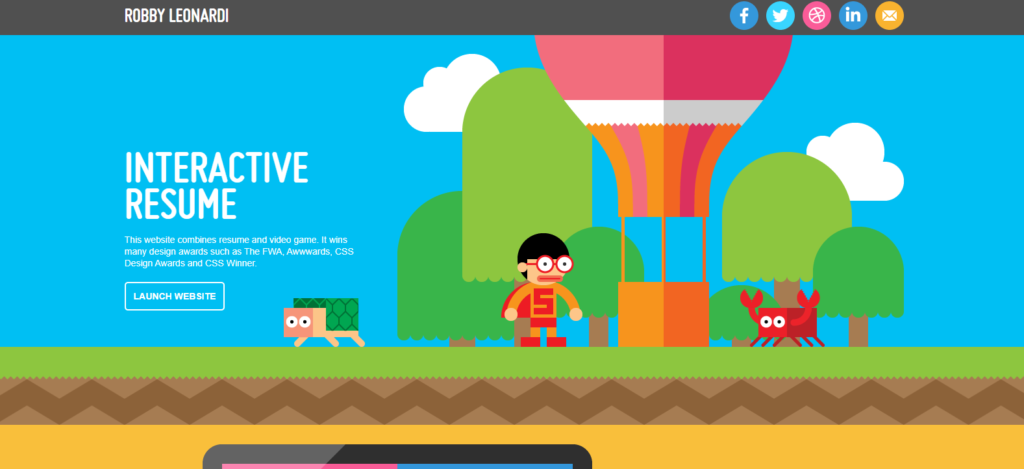
Robby Leonardi

Pada dasarnya, Robby adalah seorang desainer yang merepresentasikan portofolionya secara total dengan cara yang berbeda. Setelah Anda masuk ke websitenya, Anda akan mendapatkan rasa kartun. Terutama akan mengingatkan Anda tentang kartun, misalnya, dave game, ingat game? Namun, ilustrasi situs web ini luar biasa. Jadi jika Anda seorang desainer, Anda dapat memilih situs web ini.
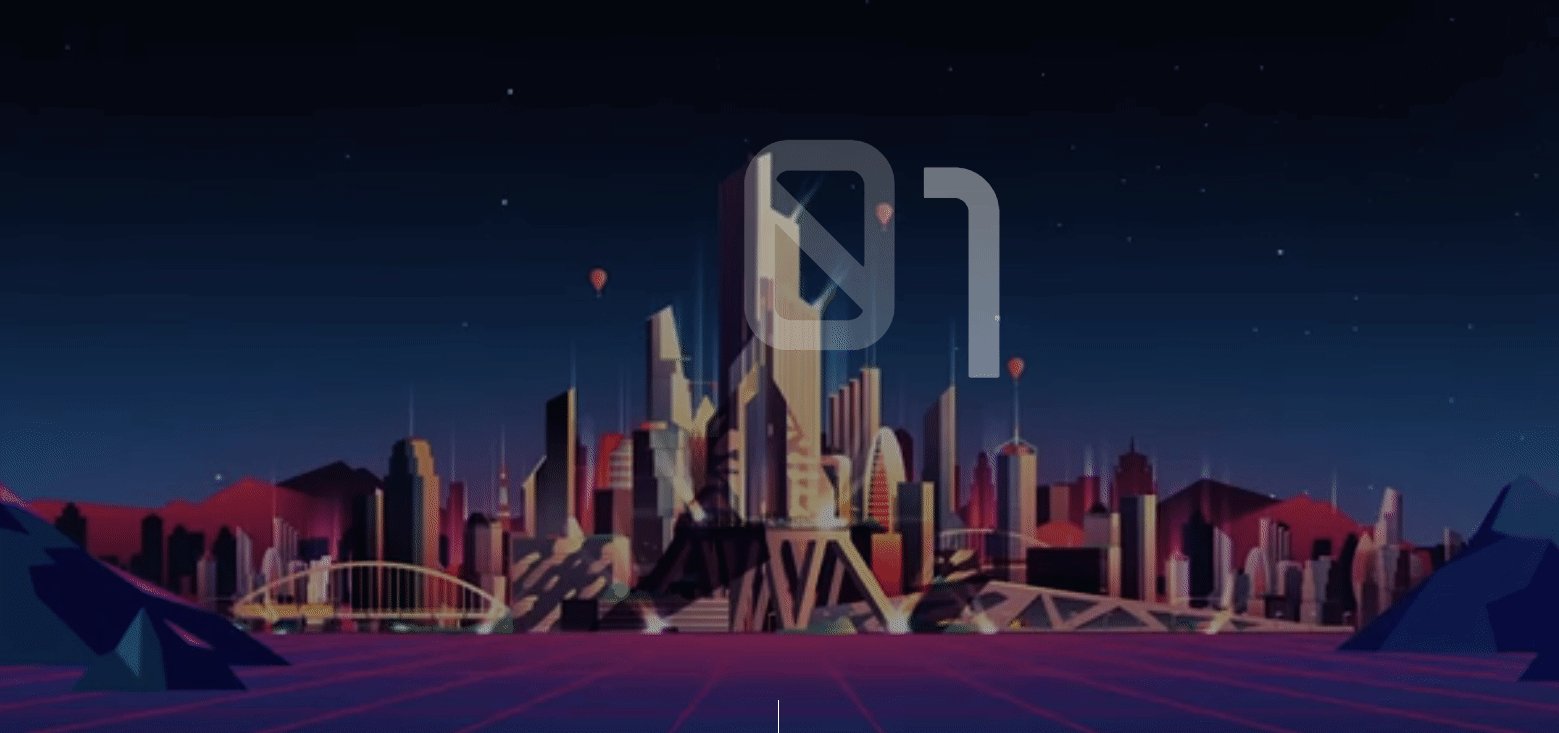
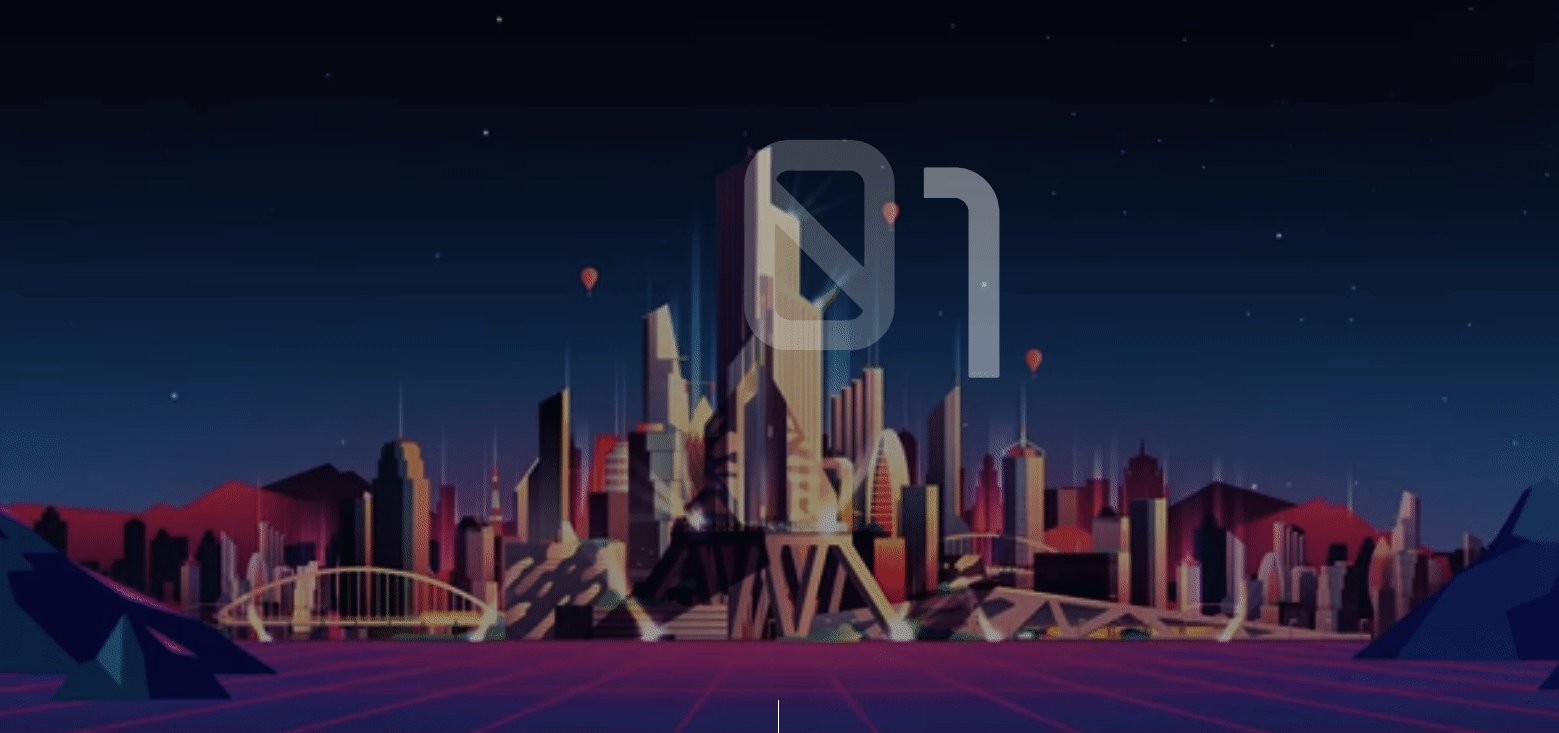
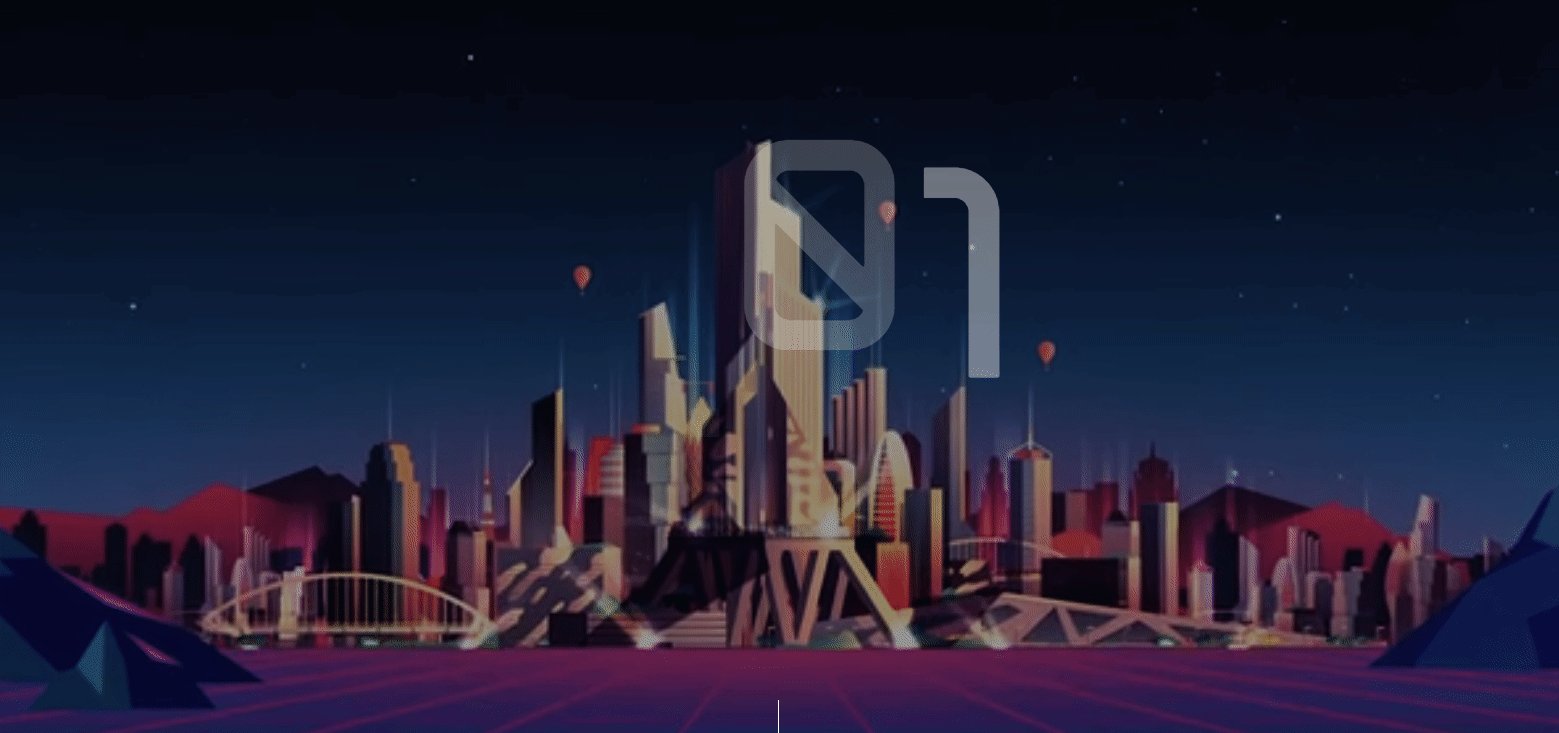
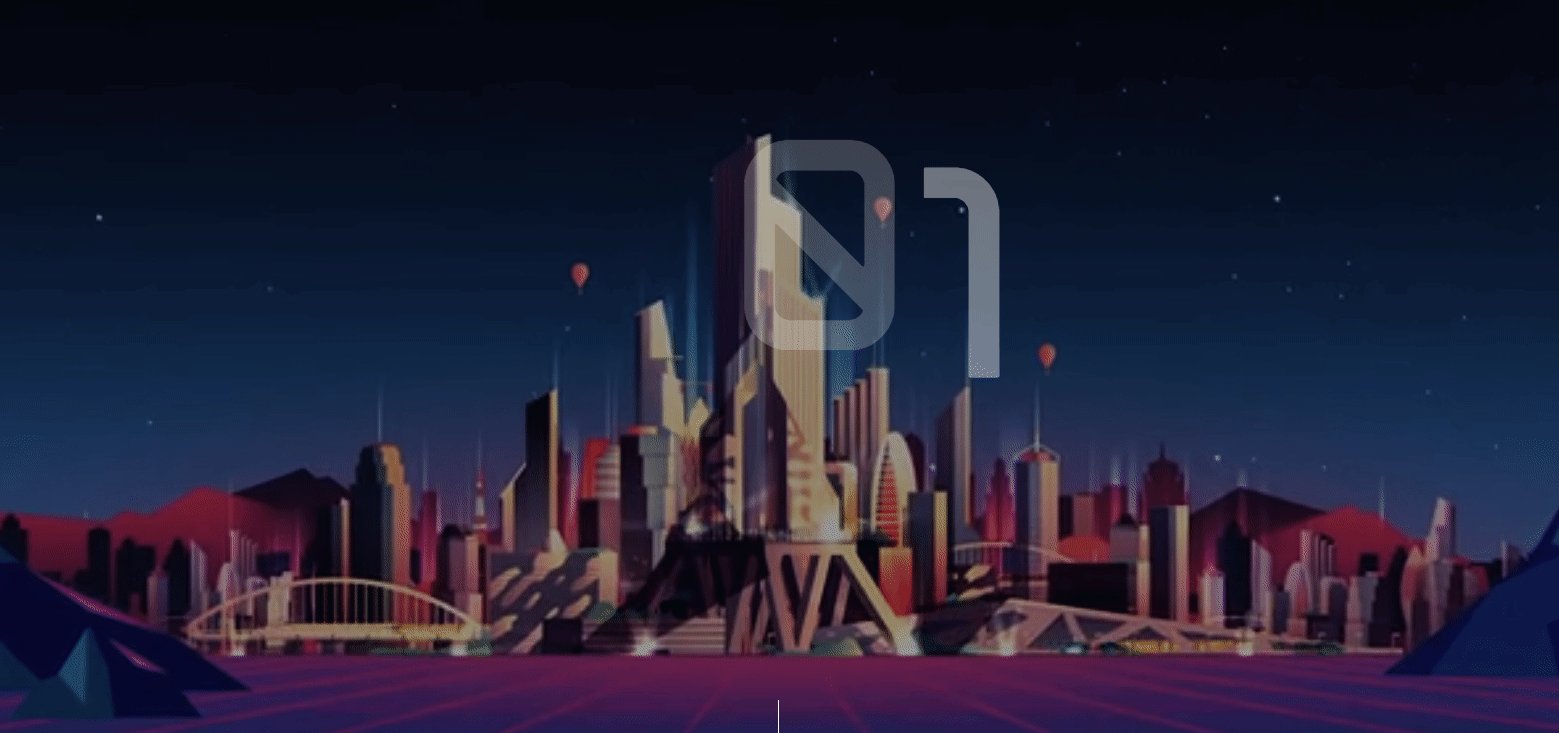
Yul Moreau

Yul menciptakan suasana yang benar-benar unik di situsnya
Ini adalah contoh lain dari situs web portofolio kelas satu. Pemilik website ini berasal dari Perancis. Situs web ini benar-benar memiliki tingkat lain untuk mengekspresikan pekerjaan, keahlian, dan banyak lagi. Hanya luar biasa untuk ditonton. Jangan berpikir bahwa itu adalah video atau apa pun. Ini adalah bagian header situs web ini. Jadi situs web satu halaman dengan banyak hal unik ini dapat dengan mudah menarik perhatian siapa pun. Namun, Anda dapat memilih gaya situs web ini.
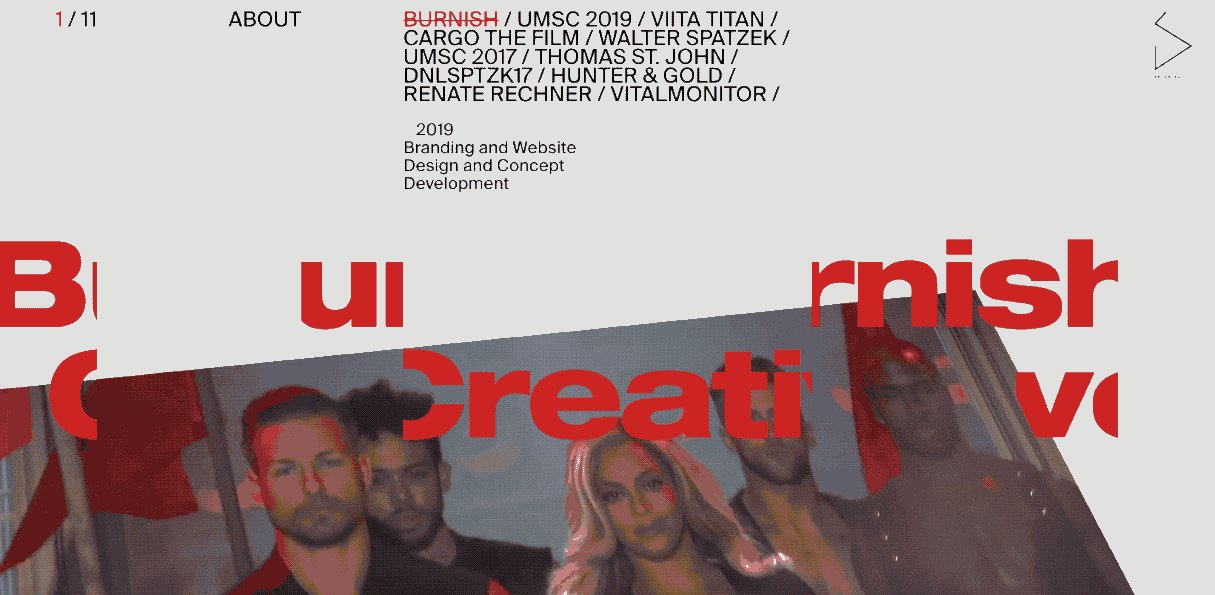
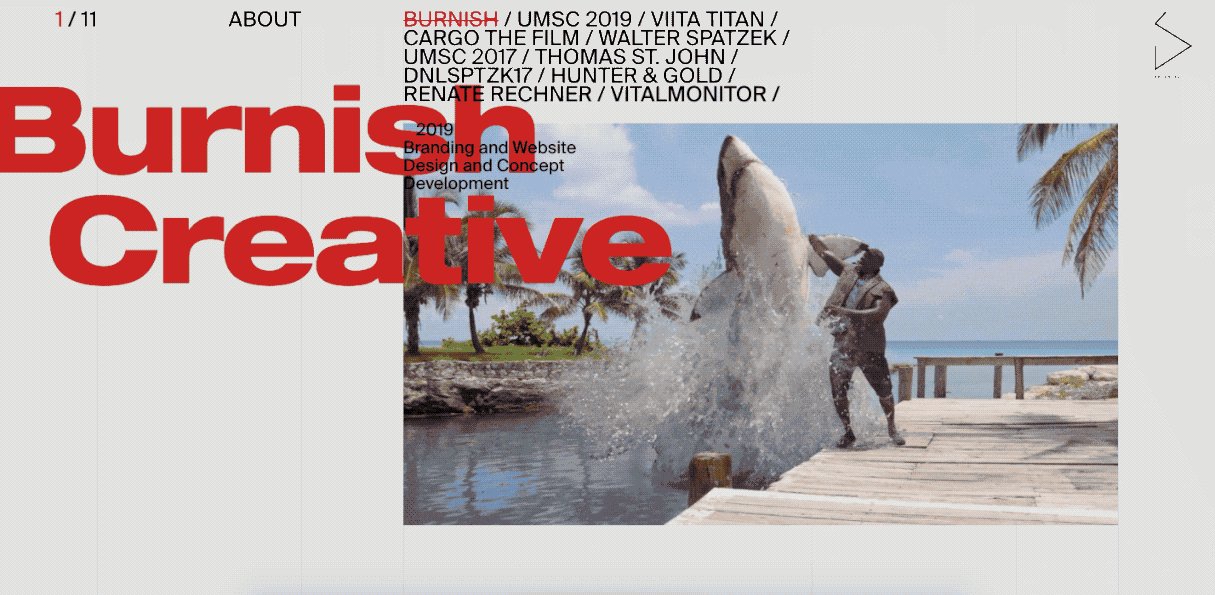
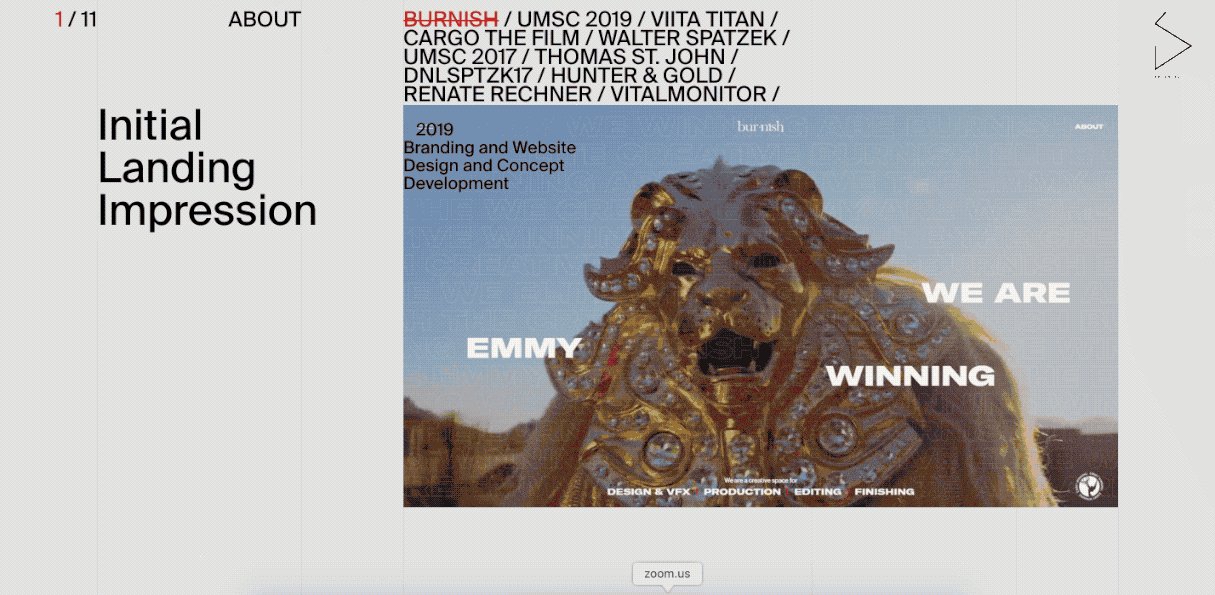
Daniel Spatzek

Daniel Spatzek juga seorang desainer dan pengembang situs web. Jika Anda mengunjungi websitenya, pasti Anda akan terkejut dengan gaya dan penyajiannya. Menggunakan banyak trik dan animasi CSS, ia menggunakan segalanya secara nyata dan menciptakan nuansa yang benar-benar dinamis. Jadi Anda juga dapat memilih situs web ini untuk portofolio Anda.
pertarungan mainan

Jika Anda seorang pecinta warna dan suka melihat warna yang berbeda, Anda dapat mengunjungi ToyFight. Karena mereka menggunakan kombinasi warna yang eye-catching yang langsung menarik perhatian pengunjung. Dan pastinya, Anda akan menghabiskan lebih banyak waktu di situs web ini. Jadi jika Anda ingin mencampur warna pada website portofolio Anda, Anda bisa memilih website ini.
Pelajari Lebih Lanjut: Situs Web Teratas yang Dibangun dengan Elementor
Studio Schurk

Studio Schurk menggunakan ilustrasi dan humor untuk menarik pengunjung
Duo animasi Studio Schurk menampilkan wawasan humor mereka di situs web portofolio mereka. Saat Anda menggulir ke bawah, Anda akan melihat animasi menarik dan lucu yang mengungkapkan bakat duo ini. Sehingga website ini dapat dijadikan sebagai salah satu pertimbangan sebagai website portofolio.
Pikat Orang dengan Situs Portofolio yang Dirancang dengan Baik, Mereka Tidak Akan Melupakan Anda
Tujuan utama dari posting ini adalah untuk membantu orang-orang agar mereka dapat dengan mudah membuat situs web portofolio di WordPress untuk diri mereka sendiri. Di hari-hari yang kompetitif ini, Anda tidak dapat melangkah jauh di era digital tanpa memiliki situs web pribadi atau situs portofolio.
Mungkin Anda memiliki kualitas, potensi, pengetahuan, atau kebijaksanaan, tetapi Anda tidak dapat memberi pengaruh pada orang lain jika Anda tidak dapat menjangkaunya secara sistematis. Oleh karena itu, situs web portofolio adalah satu-satunya cara untuk menjangkau orang yang tepat.
Jadi yang harus Anda lakukan adalah mengikuti petunjuk yang telah kami bahas di atas dan mulai membuat situs web untuk Anda sekarang. Dengan duo addons Elementor & Happy, Anda akan mendapatkan semua dukungan untuk membuat situs web lengkap dalam waktu singkat.?
Sudahkah Anda membuat situs apa pun menggunakan Elementor? Bagikan perjalanan Anda bersama kami di bagian komentar di bawah!
