Cara Membuat Slider eCommerce yang Kuat
Diterbitkan: 2021-09-21Anda melihat slider di mana-mana secara online. Mereka memamerkan produk baru, menampilkan fotografi yang indah, menarik pembeli untuk membeli, dan berbagi pembaruan. Tetapi apakah penggeser adalah hal terbaik untuk situs Anda? Dan bagaimana Anda membuat bilah geser yang benar-benar berfungsi?
Pro dan kontra dari slider
Sebelum Anda menambahkan penggeser ke toko WooCommerce Anda, penting untuk mundur dan memahami kelebihan dan kekurangannya. Lagi pula, penggeser tidak tepat untuk setiap situs web dan setiap situasi. Tetapi ada beberapa hal positif:
- Mereka hiper-visual dan menarik perhatian. Dalam banyak kasus, penggeser adalah hal pertama yang dilihat seseorang ketika mereka mengunjungi situs Anda. Dengan gambar berani dan menarik yang menonjolkan produk, lokasi, atau tim Anda, itu adalah kesempatan untuk langsung membuat pernyataan.
- Mereka menghemat ruang di situs Anda. Anda dapat menambahkan beberapa konten ke tempat yang sama pada halaman, menghemat real estat situs web yang berharga.
- Mereka bagus untuk tur produk. Tampilkan berbagai produk baru atau produk terlaris Anda semua di satu tempat.
- Mereka dapat menyoroti informasi dan pembaruan baru . Tambahkan slide dengan posting blog terbaru Anda, penjualan, dan berita toko.
- Mereka dapat menyajikan gambar portofolio dengan cara yang mudah dicerna. Jika Anda seorang fotografer, desainer grafis, atau artis, penggeser sangat cocok untuk memamerkan karya terbaru Anda tanpa galeri besar.
Tentu saja, ada juga beberapa kelemahan:
- Mereka dapat memperlambat situs Anda. Slider dengan ukuran file gambar raksasa yang tidak dioptimalkan untuk kecepatan dapat menyebabkan jeda waktu buka.
- Mereka bisa membingungkan. Penggeser biasanya menyajikan beberapa penawaran sekaligus, tidak semuanya berlaku untuk pengunjung situs web. Menyajikan seseorang dengan terlalu banyak pilihan bisa jadi kurang efektif daripada hanya memiliki satu, penawaran statis.
- Mereka tidak selalu bagus untuk perangkat seluler. Penggeser yang Anda pilih harus responsif dan terlihat bagus di desktop, tablet, dan ponsel. Jika tidak, itu dapat menciptakan pengalaman pengguna yang tidak efektif.
- Mereka belum tentu merupakan cara terbaik untuk mendorong klik . Pada kenyataannya, sangat sedikit pengunjung situs web yang biasanya mengklik slider, dan hampir semua klik terjadi pada slide pertama.
Singkatnya, jangan gunakan penggeser hanya untuk memilikinya. Pastikan itu memiliki tujuan tertentu dan bersedia mengubah banyak hal berdasarkan analitik Anda. Dan pertimbangkan tata letak dan format apa yang terbaik untuk audiens dan konten spesifik Anda.
Cara membuat slider dengan WooCommerce
Untuk membuat slider, tempat terbaik untuk memulai adalah dengan plugin. Ada berbagai opsi untuk WordPress dan WooCommerce — baik gratis maupun berbayar — jadi luangkan waktu untuk memahami masing-masing opsi yang Anda pertimbangkan. Berikut adalah beberapa pertanyaan untuk ditanyakan pada diri sendiri:
- Apakah itu memiliki fungsi yang Anda butuhkan? Pastikan itu dapat menampilkan konten yang Anda inginkan — produk, posting blog, gambar, video, dll. Juga pikirkan apakah Anda ingin menambahkan animasi, tombol, teks, atau fitur lain ke slider Anda.
- Berapa biayanya? Apakah pluginnya gratis atau berbayar? Apakah ada biaya template tambahan? Apakah itu memperbarui setiap tahun atau itu investasi satu kali?
- Bagaimana cara mudah menggunakannya? Beberapa plugin slider memiliki banyak lonceng dan peluit tetapi memiliki kurva belajar yang curam atau memerlukan pengetahuan pengembangan.
- Apakah ini bekerja dengan baik pada perangkat dari semua ukuran? Tentu saja, Anda ingin bilah geser Anda terlihat bagus untuk semua pengunjung situs Anda, baik mereka menggunakan desktop, tablet, atau ponsel. Pastikan plugin yang Anda pilih secara otomatis mengubah ukuran untuk seluler tanpa memerlukan CSS yang rumit.
- Apakah itu dioptimalkan untuk kecepatan? Apakah pengembang plugin mempertimbangkan kecepatan? Apakah demo slider dan sampel dimuat dengan cepat? Membaca ulasan dan daftar fitur adalah cara yang bagus untuk mengetahuinya.
- Apakah itu memiliki ulasan yang baik? Periksa peringkat plugin. Apakah orang menyukainya dan apa keluhan mereka yang paling umum?
- Apakah itu didukung dengan baik? Apakah ada forum dukungan atau sistem tiket? Jika Anda memilih opsi premium, berapa lama dukungan disertakan? Apakah ini diperbarui secara berkala untuk bekerja dengan versi terbaru WordPress?
Untuk detail lebih lanjut, baca panduan ini dari Jetpack tentang memilih plugin WordPress terbaik.
Untuk penggeser sederhana dan efektif yang berfungsi , kami merekomendasikan ekstensi WooSlider. Ini dikembangkan oleh WooCommerce khusus untuk toko online dan didukung oleh dukungan tak tertandingi dari Insinyur Kebahagiaan kami.

Untuk membuat slider dengan ekstensi WooSlider:
- Beli ekstensi, lalu instal dan aktifkan di toko Anda.
- Arahkan ke Slideshow → Settings dan pilih opsi untuk slider Anda. Ada beberapa kategori:
- Pengaturan umum: Pilih animasi default, arah slide, kecepatan slideshow, dan kecepatan animasi. Pastikan bahwa transisi penggeser Anda cukup lambat sehingga pengunjung situs dapat menyerap konten Anda.
- Pengaturan kontrol: Mendikte bagaimana pengunjung situs dapat mengontrol slider Anda. Tambahkan tombol putar/jeda, navigasi keyboard, panah sebelumnya/berikutnya, dan banyak lagi.
- Pengaturan tombol: Sesuaikan teks untuk setiap tombol penggeser.
- Pilih jenis tayangan slide dan pilih pengaturan Anda. Ada beberapa opsi:
- Gambar terlampir: Menampilkan gambar yang dilampirkan ke halaman atau pos tertentu yang Anda tambahkan penggesernya.
- Posts: Menampilkan posting blog terbaru di situs Anda.
- Slide: Menampilkan slide khusus dengan gambar yang Anda buat.
- Produk: Memuat produk terbaru, unggulan, atau dalam stok. Perhatikan bahwa Anda juga memerlukan ekstensi Slideshow Produk WooCommerce untuk mengaktifkan opsi ini.
- Tambahkan penggeser Anda ke situs Anda. Anda dapat melakukannya dengan kode pendek, widget, atau modifikasi file template.
Untuk detail selengkapnya, termasuk informasi tentang membuat slide, baca dokumentasi kami.
Jika Anda ingin lebih mengontrol penggeser Anda, bersama dengan kemampuan untuk menambahkan tombol dan teks khusus, Anda mungkin ingin mencoba ekstensi Penggeser Gambar dan Video. Ini masih sangat mudah diatur tetapi menambahkan fungsionalitas tambahan yang mungkin berguna tergantung pada kebutuhan Anda.
Cara membuat gambar slider yang menarik
Untuk mendesain slide, Anda mungkin ingin menggunakan alat pengeditan foto seperti Photoshop atau Canva. Atau, Anda dapat membuat slide langsung di dalam plugin yang sedang Anda kerjakan. Berikut adalah beberapa praktik terbaik untuk mendesain slide yang menarik:
Mulailah dengan gambar berkualitas tinggi
Dasar slide Anda harus berupa gambar berkualitas. Pastikan subjek berada dalam fokus dan tidak ada yang buram. Jika slider Anda lebar penuh, pastikan gambar Anda cukup besar untuk mengisi ruang, bahkan di layar besar.
Dan jangan khawatir — Anda tidak perlu menyewa seorang profesional untuk mendapatkan gambar yang bagus. Inilah cara mengambil foto produk hebat sendiri.
Jadilah kreatif dengan penempatan konten
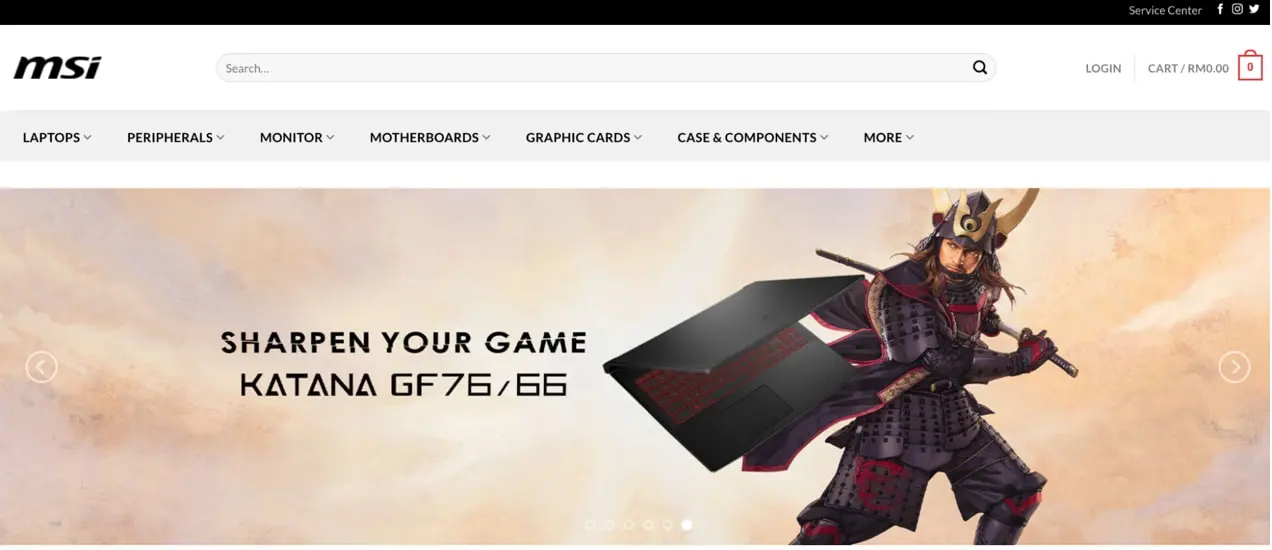
Jika Anda menambahkan teks dan tombol ke penggeser, pertimbangkan untuk memperluas di luar perataan tengah biasa. Meskipun ini adalah pilihan yang tepat dalam beberapa kasus, menempatkan konten Anda di kiri atau kanan setengah (atau ketiga!) Gambar dapat membuat bagian penting dari gambar Anda menonjol.


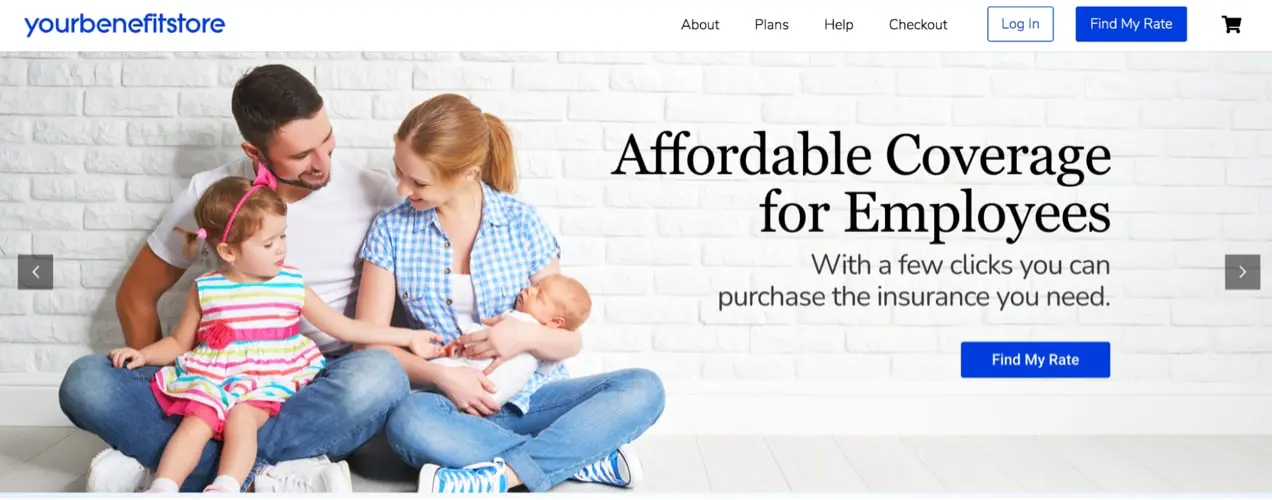
Gunakan wajah, jika memungkinkan
Bagian dari otak kita dirancang khusus untuk merespons wajah — kita tertarik padanya. Dan gambar wajah tidak hanya akan menarik perhatian pengunjung situs Anda, tetapi juga dapat mendorong mereka untuk merasakan emosi tertentu. Misalnya, jika seseorang melihat seseorang tersenyum, mereka cenderung mengaitkan emosi positif dengan merek Anda.
Jadi, jika Anda memiliki gambar orang-orang yang bahagia menggunakan produk Anda, tampilkan itu di slide Anda!
Pilih font dan warna yang tepat
Saat memilih font dan warna untuk slider Anda, mulailah dengan memastikannya sesuai dengan merek Anda dan desain situs web Anda secara keseluruhan.
Kemudian, pastikan bahwa mereka mudah dibaca. Pilih font yang cukup besar dan cukup tebal. Tetapi juga pertimbangkan bagaimana mereka bekerja di atas gambar Anda. Ada beberapa cara untuk membuat font menonjol dari gambar latar Anda:
- Menggelapkan atau mencerahkan gambar. Jika subjek gambar itu sendiri tidak terlalu penting (mungkin itu tekstur atau pola), maka ini bisa menjadi pilihan yang bagus. Tambahkan overlay gelap ke gambar, lalu gunakan teks putih di atasnya. Atau, gunakan hamparan putih dengan teks gelap.
- Gunakan spasi putih. Ketika hal-hal berantakan, sulit untuk sesuatu untuk menonjol. Dengan menjadikan teks sebagai satu-satunya pertunjukan di kota, itu akan mendapatkan lebih banyak perhatian. Ruang putih adalah area gambar yang rapi, di mana tidak ada sesuatu yang penting. Dengan menambahkan teks ke area ini, Anda memberi gambar dan teks perhatian yang pantas mereka dapatkan.
- Tambahkan warna di belakang teks. Latar belakang berwarna di belakang kata-kata Anda — pikirkan hitam atau biru tua di balik teks putih atau abu-abu muda atau merah muda di belakang teks hitam — juga bisa membantu.
- Pilih warna font yang berani. Bergantung pada gambarnya, warna teks yang cerah mungkin cukup bagi orang untuk membaca kata-kata Anda dengan mudah.
- Gunakan bayangan jatuh. Drop shadow kecil dapat membuat font muncul dari latar belakang gambar Anda.

Yang paling penting adalah ada kontras warna yang cukup antara teks Anda dan sisa slide. Ini meningkatkan pengalaman visual untuk semua orang, termasuk orang dengan buta warna atau gangguan penglihatan. Pemeriksa kontras WebAIM adalah cara yang bagus untuk mengevaluasi slide Anda.
Kiat untuk mengonversi dengan penggeser
Tujuan dari slider tidak selalu untuk membuat penjualan. Mungkin untuk memberi informasi kepada pengunjung situs atau memamerkan karya Anda, misalnya. Tetapi jika Anda ingin mengonversi, berikut beberapa hal yang perlu diingat:
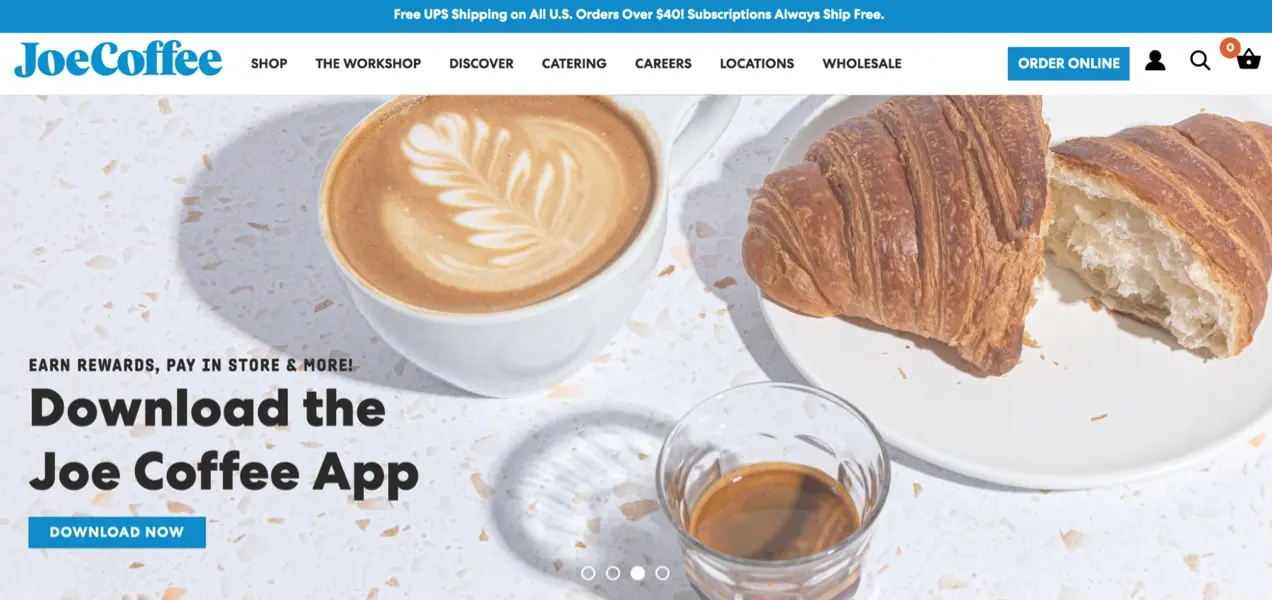
Pilih ajakan bertindak yang bagus
Orang tidak akan mengambil tindakan kecuali Anda meminta mereka melakukannya. Jadi, pastikan untuk menambahkan tombol atau tautan lain yang terlihat ke slide Anda dengan teks yang jelas dan aktif yang memberi tahu pengunjung situs apa yang Anda ingin mereka lakukan. Berikut beberapa contohnya:
- Belanja obral tahunan kami
- Dapatkan panduan kopi gratis Anda
- Bergabunglah dengan daftar email kami untuk mendapatkan diskon eksklusif
- Cari tahu lebih lanjut tentang proses kami
CTA Anda juga harus menonjol dari slide lainnya dengan warna cerah, font berbeda, atau teks tebal.
Gunakan navigasi yang jelas
Pengunjung situs harus dapat dengan mudah berpindah dari satu slide ke slide lainnya dan menjeda slider sehingga mereka dapat melihat atau membaca lebih lanjut. Itu berarti Anda tidak boleh hanya mengatur penggeser untuk bertransisi secara otomatis!
Sebagai gantinya, gunakan panah, angka, atau poin navigasi yang terlihat dan sertakan tombol jeda.
Jangan terlalu rumit
Pasti menyenangkan untuk bermain-main dengan animasi unik, warna cerah, dan efek visual yang rapi. Tetapi di hampir semua kasus, lebih sederhana lebih baik. Slider Anda masih bisa menyenangkan, tetapi kurangi nadanya agar pesan yang ingin Anda sampaikan benar-benar bersinar.
Ingat aksesibilitas
Slider yang dapat diakses mudah digunakan oleh semua orang, termasuk mereka yang cacat fisik atau mental. Awal yang baik adalah memastikan Anda memiliki kontras warna yang tepat, yang telah kita bahas sebelumnya. Tetapi Anda juga ingin memastikan bahwa Anda menambahkan teks alternatif untuk setiap gambar, memastikan bahwa penggeser Anda berfungsi dengan baik di perangkat seluler, dan mengaktifkan navigasi keyboard.
Pelajari lebih lanjut tentang aksesibilitas eCommerce.
Pilih pesan singkat
Anda tidak ingin menambahkan paragraf teks ke slide Anda — tidak ada yang akan berhenti untuk membaca semuanya! Sebaliknya, buat poin Anda dengan jelas dan ringkas, dengan kata-kata sesedikit mungkin.

Cara mengoptimalkan penggeser untuk kecepatan
Seperti yang kami sebutkan sebelumnya, penggeser bisa menjadi berat dan memperlambat situs web Anda. Jadi penting untuk meminimalkan itu sebanyak mungkin. Selain memilih plugin slider yang mengutamakan kecepatan, berikut beberapa langkah yang bisa Anda lakukan:
- Gunakan gambar ukuran terkecil yang dibutuhkan. Jika slider Anda disetel menjadi lebar 1500px, jangan gunakan gambar dengan lebar 6000px. Alih-alih, ubah ukurannya agar pas dengan kotak yang Anda coba isi.
- Kompres gambar Anda sebelum mengunggah. Gunakan alat seperti ImageOptim untuk mengurangi ukuran file gambar Anda sebelum menambahkannya ke perpustakaan media Anda.
- Jangan menambahkan terlalu banyak fitur mencolok. Banyak animasi, transisi mencolok, dan ekstra lainnya tidak hanya mengganggu, tetapi juga memperlambat segalanya. Ingat: sederhana biasanya yang terbaik.
- Host video Anda di luar situs. Jika penggeser Anda mendukungnya, sematkan video apa pun yang ingin Anda gunakan dari YouTube atau Vimeo daripada menyimpannya di situs web Anda. Video sangat berat dan dapat memperlambat situs Anda sedikit.
- Aktifkan setelan kecepatan khusus plugin . Banyak plugin slider menawarkan fitur pengoptimalan kecepatan yang hanya perlu Anda aktifkan. Cari hal-hal seperti lazy loading, caching, dan minification.
- Gunakan CDN gambar. CDN gambar menyimpan dan mengirimkan gambar Anda ke luar situs dari server super cepat. Jetpack memiliki CDN WordPress gratis yang juga akan mengubah ukuran gambar Anda untuk perangkat seluler, membuatnya secepat kilat di ponsel dan tablet.
Jadilah bijaksana dan disengaja
Saat menambahkan penggeser ke toko WooCommerce Anda, luangkan waktu untuk melakukannya dengan benar. Pikirkan tentang apa yang ingin Anda tampilkan, siapa yang ingin Anda jangkau, dan bagaimana Anda dapat mengoptimalkan slider Anda secara khusus untuk orang-orang itu.
Apakah Anda memiliki penggeser yang efektif di situs Anda? Bagikan di komentar!
