Bangun Situs Web Profesional Dengan Elementor & Happy Addons
Diterbitkan: 2020-01-04Saat ini, pemilik dari bisnis kecil hingga besar berfokus untuk menampilkan produk, layanan, perspektif mereka secara global menggunakan platform online atau situs web. Karena mereka memahami nilai memiliki situs web profesional untuk menyediakan layanan online yang berbeda dan juga menjangkau lebih banyak pelanggan secara virtual.
Lebih dari 56% bisnis di seluruh dunia menggunakan situs web profesional
Dan Anda tidak hanya mendapatkan keuntungan tetapi juga Anda dapat menonjol dari pesaing Anda jika Anda memiliki situs web profesional dengan tampilan yang unik. Situs web profesional, misalnya situs blog, situs pendidikan, situs portofolio, situs web jenis proyek, situs web fiksi ilmiah, dan situs persewaan mobil, dll. Dari contoh situs web profesional ini, Anda dapat memilih yang paling cocok untuk Anda.
Namun, jika Anda ingin membangun situs web dengan tampilan profesional, maka artikel ini cocok untuk Anda. Terlepas dari pentingnya sebuah situs web, hari ini kami akan menunjukkan kepada Anda bagaimana Anda dapat dengan mudah membuat situs web profesional.
Mari kita mulai.
Bagaimana Elementor Membantu Membangun Situs Web dengan Mudah

Kami telah menyebutkan sebelumnya tentang pentingnya situs web profesional dan bagaimana itu akan membantu Anda menjangkau lebih banyak pelanggan. Sekarang kita akan berbicara tentang pembuat pager paling populer, elementor, untuk semua pengguna WordPress.
Sebelum penemuan Elementor, mendesain situs web adalah hal yang sulit. Tapi elementor membuat jalan ini mudah dan sederhana. Dan orang-orang dari segala usia dapat menggunakan plugin yang luar biasa ini untuk situs web mereka. Menggunakan add-on utama 'Elementor' Anda dapat dengan mudah menyesuaikan situs web Anda dan juga memberikan tampilan profesional dalam beberapa menit. Biar tahu bagaimana itu akan memudahkan Anda dalam hal mendesain website profesional.
- Seret & lepas editor
- 90+ widget untuk diterapkan
- 300+ templat bawaan
- Pengeditan responsif
- Pembuat pop-up
- Pembuat tema
- Dan pembuat WooCommerce
Jadi fitur Elementor ini 100% cukup mampu untuk menyesuaikan semua jenis persyaratan desain situs web WordPress. Sekali lagi, untuk mempercepat kekuatan Elementor, Anda mungkin memerlukan solusi yang akan membantu Anda menciptakan hal-hal yang lebih indah. Ya, kita sedang berbicara tentang Happy Addons. Di bagian selanjutnya, kita akan membicarakan tentang addon yang unik, super cepat, dan mudah ini.
Memperkenalkan HappyAddons

HappyAddons adalah Elementor Addon yang unik. Ini mungkin paket addon terbaik untuk Elementor — Adam Preiser Pendiri WP Crafter
Kami telah menyebutkan 'Happy Addons' beberapa kali sebelumnya. Dan ini adalah solusi ringkas yang memiliki koleksi widget gratis terbaik untuk Elementor untuk menyempurnakan desain situs web Anda. Seperti addon Elementor lainnya, Happy Addons tidak berbeda karena dilengkapi dengan widget yang kuat.
Mari kita tambahkan kedepan, dengan fitur-fitur utama berikut.
- Prasetel
- Efek mengambang
- Transformasi CSS
- Salin tempel lintas domain
- Salinan langsung
- Bagian bersarang
- Hamparan latar belakang
- Selamat klon
- Dan banyak lagi
Jadi fitur menonjol ini akan Anda dapatkan dengan Happy Addons. Dan dengan menggunakan ini, Anda dapat dengan mudah memberdayakan Elementor dengan mudah.
Simak video berikut tentang Happy Addons:
Cara Membuat Situs Web Profesional Menggunakan Happy Addons
Situs web profesional sangat tinggi dalam konversi. Jadi, Anda harus mendesain situs web profesional Anda dengan sangat hati-hati. Jika tidak, ada kemungkinan besar kehilangan pelanggan potensial, meningkatkan rasio pentalan, dan juga memengaruhi faktor peringkat Anda. Pasalnya, pelanggan Anda menginginkan sesuatu yang berbeda dan unik dari Anda. Dan itulah mengapa Anda harus menekankan pada tampilan situs web Anda.
Bagaimanapun, sekarang kami akan menunjukkan bagaimana Anda dapat membangun situs web profesional langkah demi langkah menggunakan Happy Addons. Tapi sebelum melompat ke tutorial mari kita ketahui persyaratan yang Anda butuhkan untuk tutorial ini:
Persyaratan
- WordPress
- elemen
- Selamat Addon
Pastikan Anda memiliki persyaratan ini.
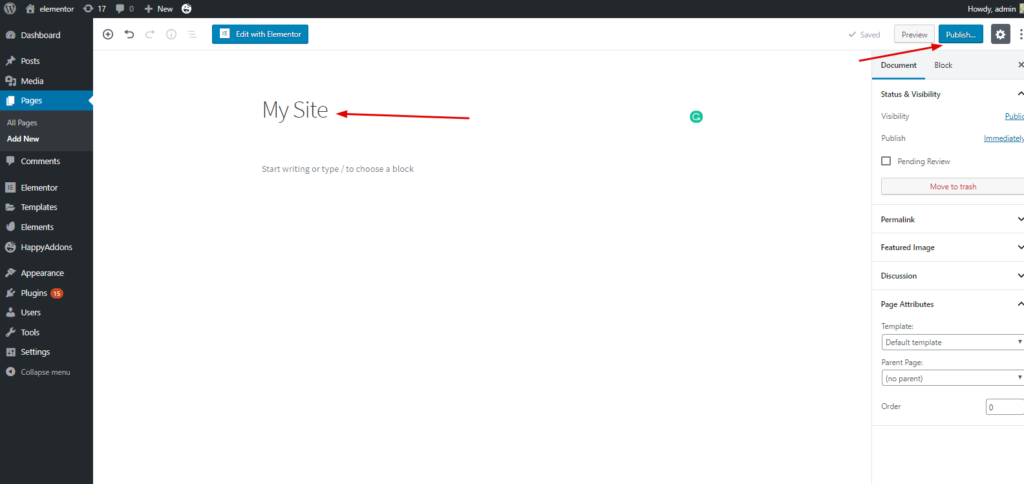
Langkah 1: Tambahkan Halaman Baru
Ini adalah langkah yang paling umum. Karena menambahkan halaman web adalah tugas yang sangat mudah dan Anda dapat melakukannya dalam hitungan detik. Namun, kami akan menunjukkan bagaimana Anda dapat menambahkannya.
Untuk melakukannya, navigasikan ke WP Admin> Dasbor> Halaman> Tambahkan halaman baru> Judul> Klik edit dengan kanvas elemen> Terbitkan

Langkah 2: Tambahkan Header atau Footer
Bagian header atau footer situs web adalah bagian yang paling penting. Misalnya, Anda dapat memamerkan ikon sosial Anda, memberikan tautan berharga, atau opsi pendaftaran masuk untuk navigasi yang mudah. Dalam nada yang sama, Anda juga dapat melakukan hal yang sama untuk bagian footer. Itu sebabnya Anda harus tahu cara membuat header untuk situs WordPress.
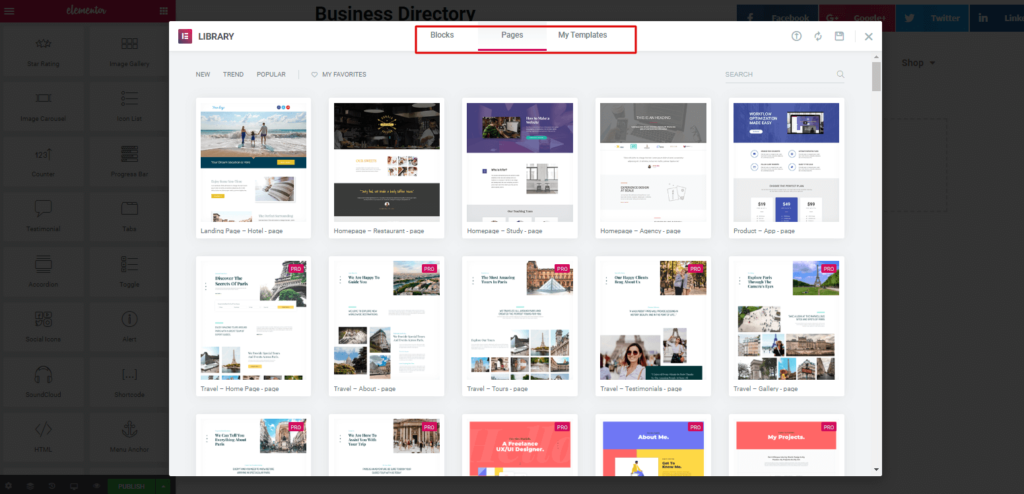
Langkah 3: Menambahkan Template atau Tema
Setelah menambahkan opsi header, Anda dapat menyesuaikan langkah demi langkah sisa bagian atau Anda dapat langsung menyisipkan template. Dan kemudian Anda dapat menyesuaikan secara bertahap.
Untuk melakukannya, klik tombol 'Suka Folder'. Kemudian Anda akan melihat perpustakaan 'Elementor', di mana Anda dapat menggunakan blok, template, dan halaman terpisah. Dari sini, Anda dapat memilih siapa saja.

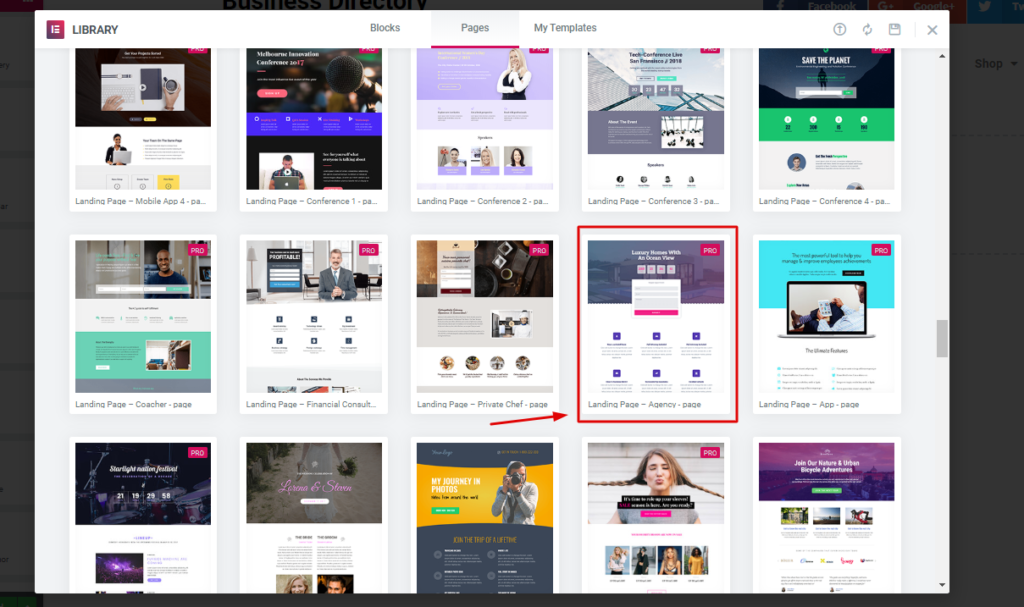
Dalam hal ini, kami memilih yang ditandai. Namun Anda harus memikirkan, jenis template apa yang Anda inginkan. Seperti yang kita bicarakan tentang situs web profesional, jadi Anda harus memilih sesuatu yang berhubungan dengan profesionalisme.
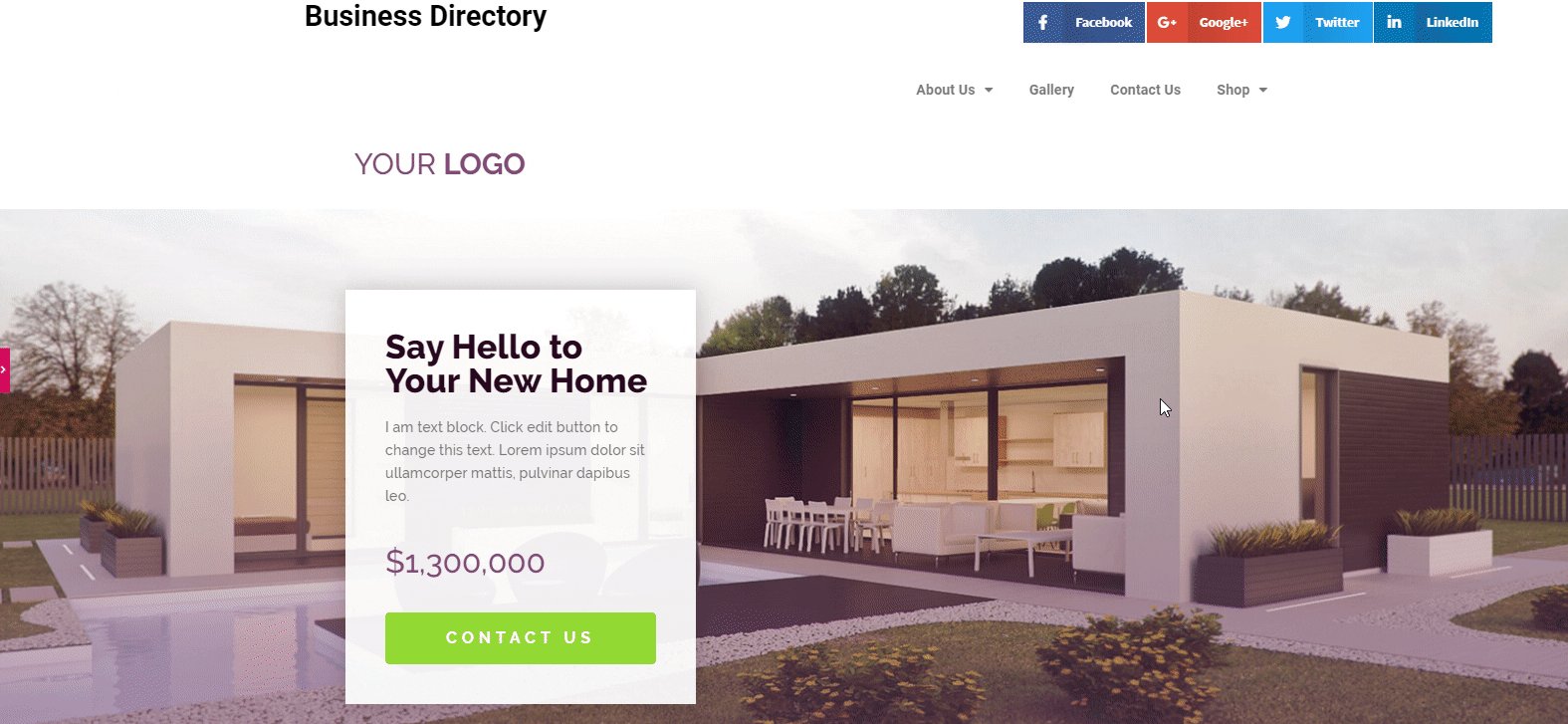
Namun, kami memilih 'Template Biro Iklan Profesional'. Tetapi dalam kasus Anda, Anda memilih siapa pun dari sini.

Langkah 4: Menyesuaikan Template dan Menggunakan Widget Happy Addons
Jadi setelah memilih template, itu akan langsung muncul di layar. Dan Anda dapat dengan mudah menyesuaikan halaman.


Sekarang Anda dapat mengedit atau menyesuaikan setiap bagian menggunakan Happy Addons Widgets. Atau jika Anda ingin berbuat lebih banyak dengan happy addons maka Anda harus mengupgrade ke versi premium.
Di sini kami akan menunjukkan bagaimana Anda dapat menyesuaikan setiap bagian untuk memberikan tampilan profesional ke situs web Anda.
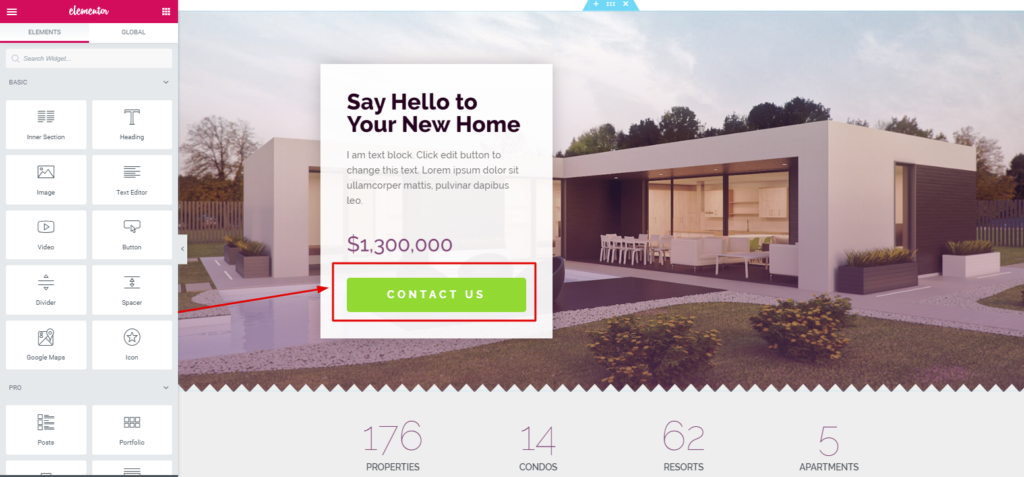
Langkah 5: Menambahkan Tombol Wiget dari Happy Addons
Kami akan mengubah tombol hijau ini dengan 'Happy Addons Dual Button Widget'. Anda bisa mendapatkan widget ini dalam versi gratis.

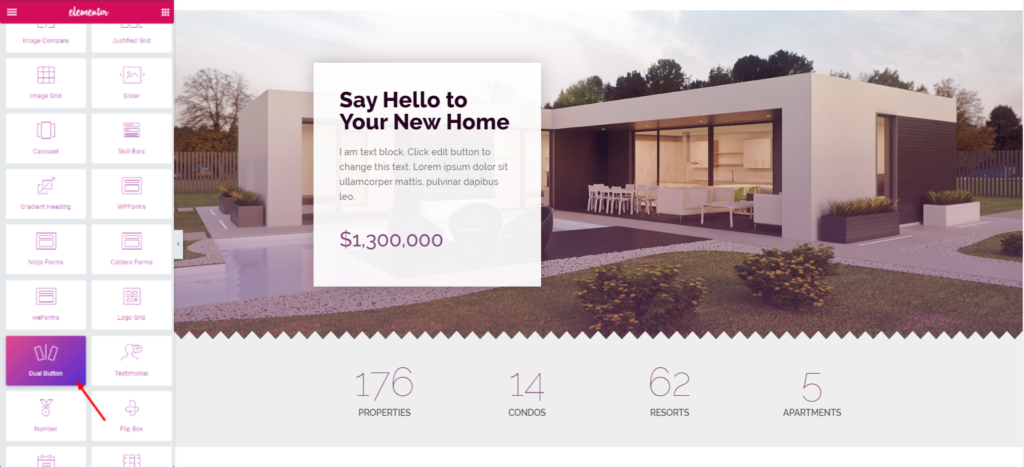
Jadi yang harus Anda lakukan adalah, cukup pilih widget dari bilah sisi kiri dan seret ke area yang dipilih.

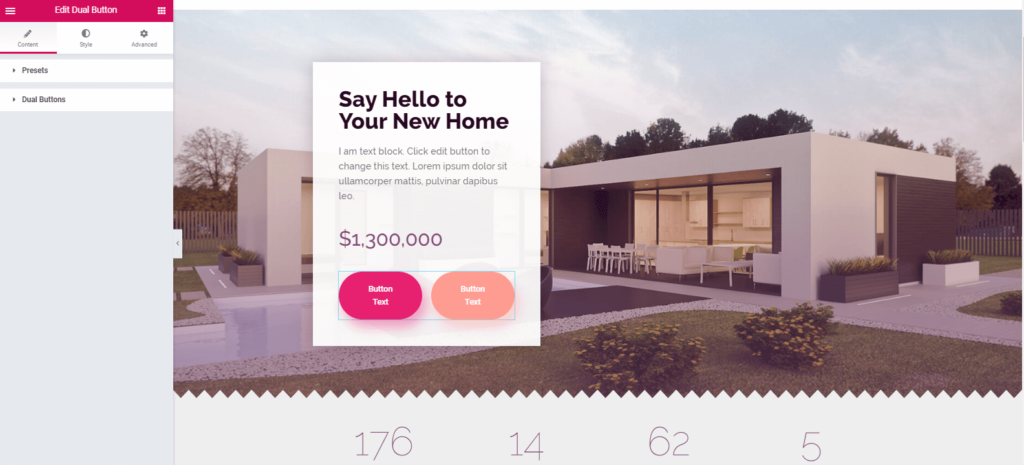
Dan kemudian sesuaikan saja dengan desain Anda. Di sini Anda akan mendapatkan 'Preset' dan 'Dual Buttons'. Pelajari Lebih Lanjut tentang 'cara kerja preset dan cara menggunakannya'.

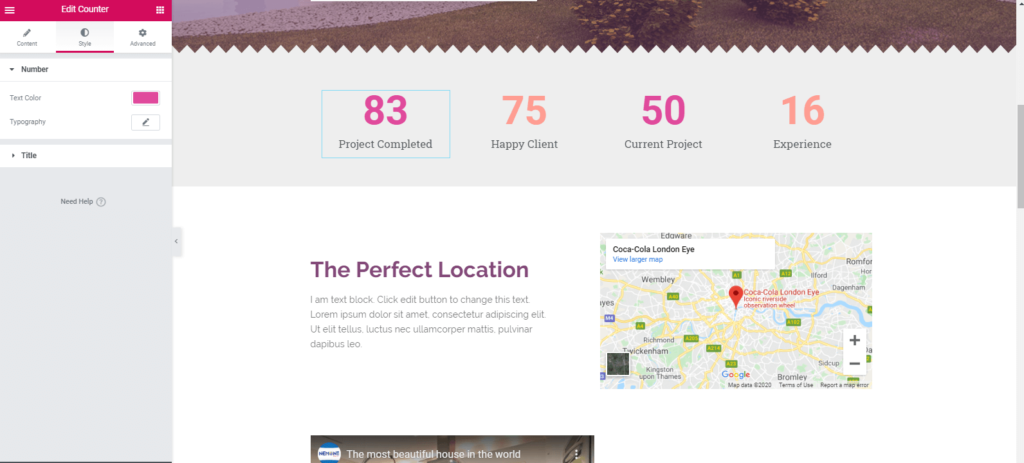
Langkah 6: Menambahkan 'Widget Penghitung'
Cari 'Widget Penghitung' dari galeri widget. Kemudian drag saja ke area yang ditandai seperti proses sebelumnya. Jadi setelah mengedit 'Counter Widget' Anda akan mendapatkan tampilan seperti berikut:

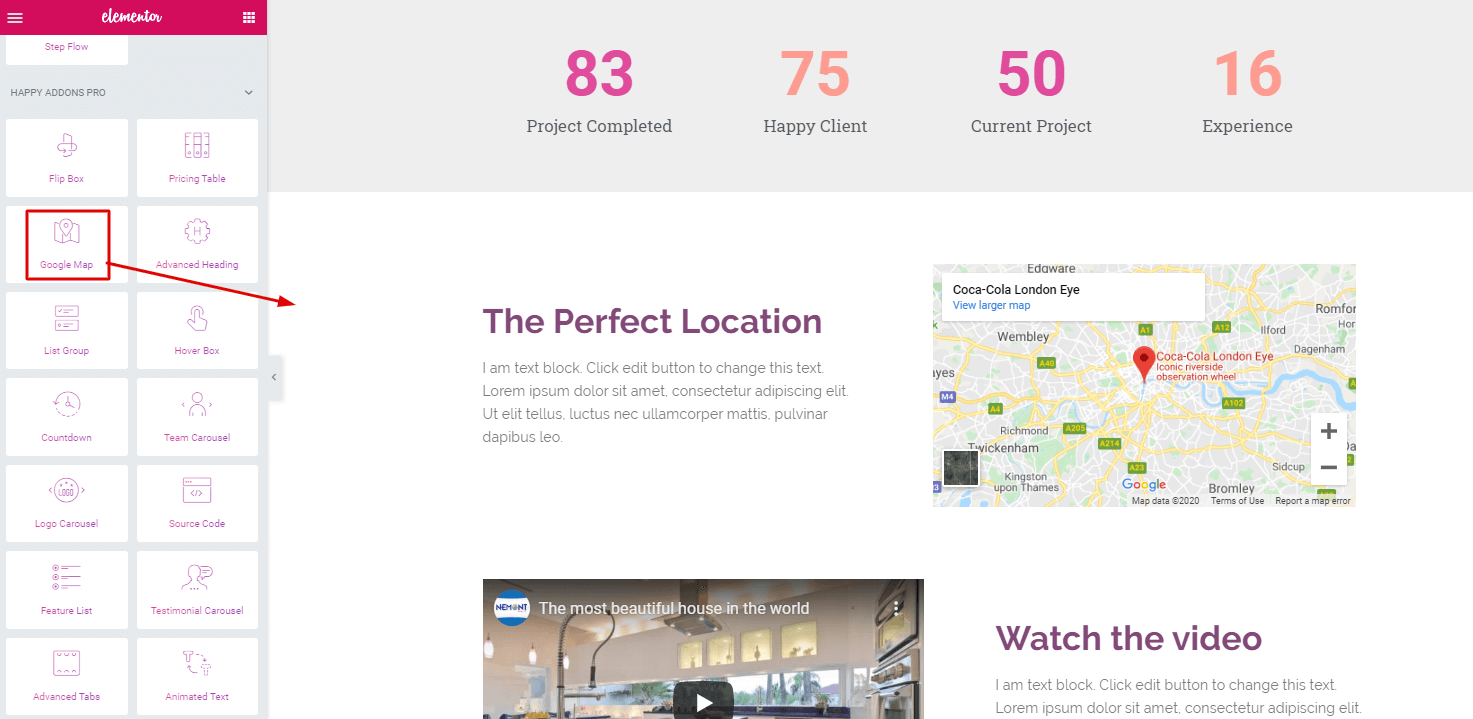
Langkah 7: Menambahkan Widget Peta Google
Widget ini adalah fitur pro dari Happy Addons. Jadi setelah meningkatkan ke Happy Addons pro, Anda akan mendapatkan widget ini untuk digunakan. Seret widget ini ke area yang diinginkan seperti proses sebelumnya. Dan kemudian menyesuaikannya. Selanjutnya, Anda dapat menambahkan video. Untuk melakukan ini, Anda harus memilih widget video dan cukup seret ke area yang Anda inginkan.

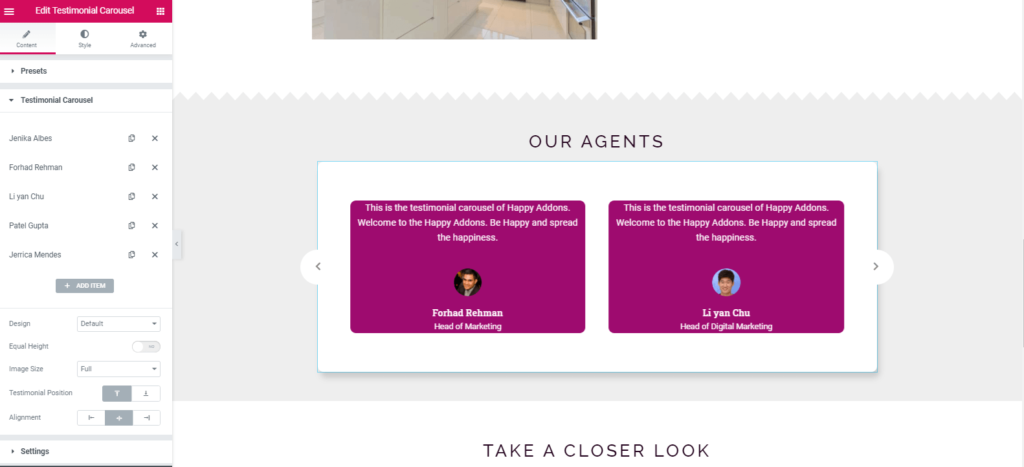
Langkah 8: Menambahkan Kesaksian
'Widget testimonial' juga merupakan fitur pro dari Happy Addons. Anda dapat menambahkan widget ini dengan cara yang sama seperti Anda menambahkan widget lainnya. Setelah menambahkan widget, Anda akan mendapatkan opsi untuk mengedit.

Langkah 9: Menggunakan Fitur Live Copy Paste
Ini adalah fitur paling unik dari Happy Addons. Karena Anda dapat menggunakan fitur ini hanya dengan menyalin demo dan menempelkannya ke kanvas Anda. Ini akan meringankan kesulitan Anda untuk memilih widget satu per satu. Oke, mari kita tonton.
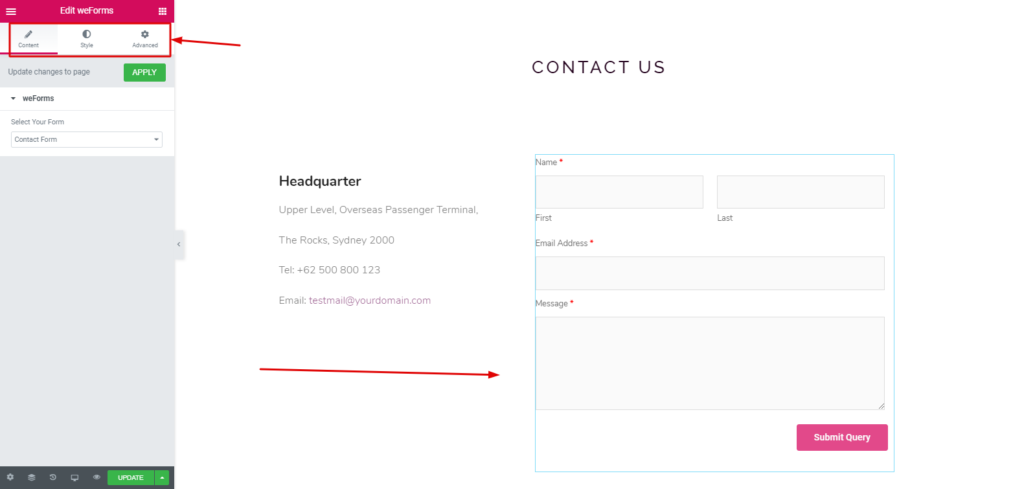
Langkah 10: Menambahkan Formulir Kontak
Memiliki formulir kontak di situs web adalah hal penting lainnya. Jadi Anda bisa menambahkannya dengan mudah. Yang harus Anda lakukan adalah, buka 'Formulir Kontak Selamat Addons', lalu pilih formulir yang Anda inginkan. Dalam hal ini, kami memilih 'weForms'.
Jadi setelah menambahkan weForms sebagai formulir kontak, Anda dapat menyesuaikannya.

Tonton video untuk mengetahui cara menggunakan 'Formulir Kontak'.
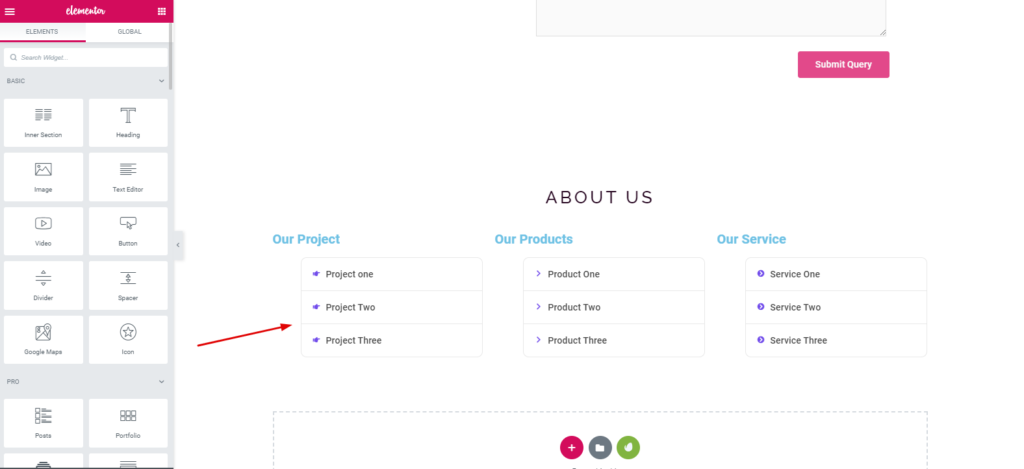
Langkah 11: Menambahkan Footer
Menambahkan footer juga merupakan langkah yang mudah. Anda mungkin menemukan opsi berbeda untuk menambahkan footer. Tapi misalnya, kami telah menggunakan 'Widget Fitur' dari Happy Addons.
Setelah menggunakannya, Anda akan mendapatkan semua opsi untuk disesuaikan.

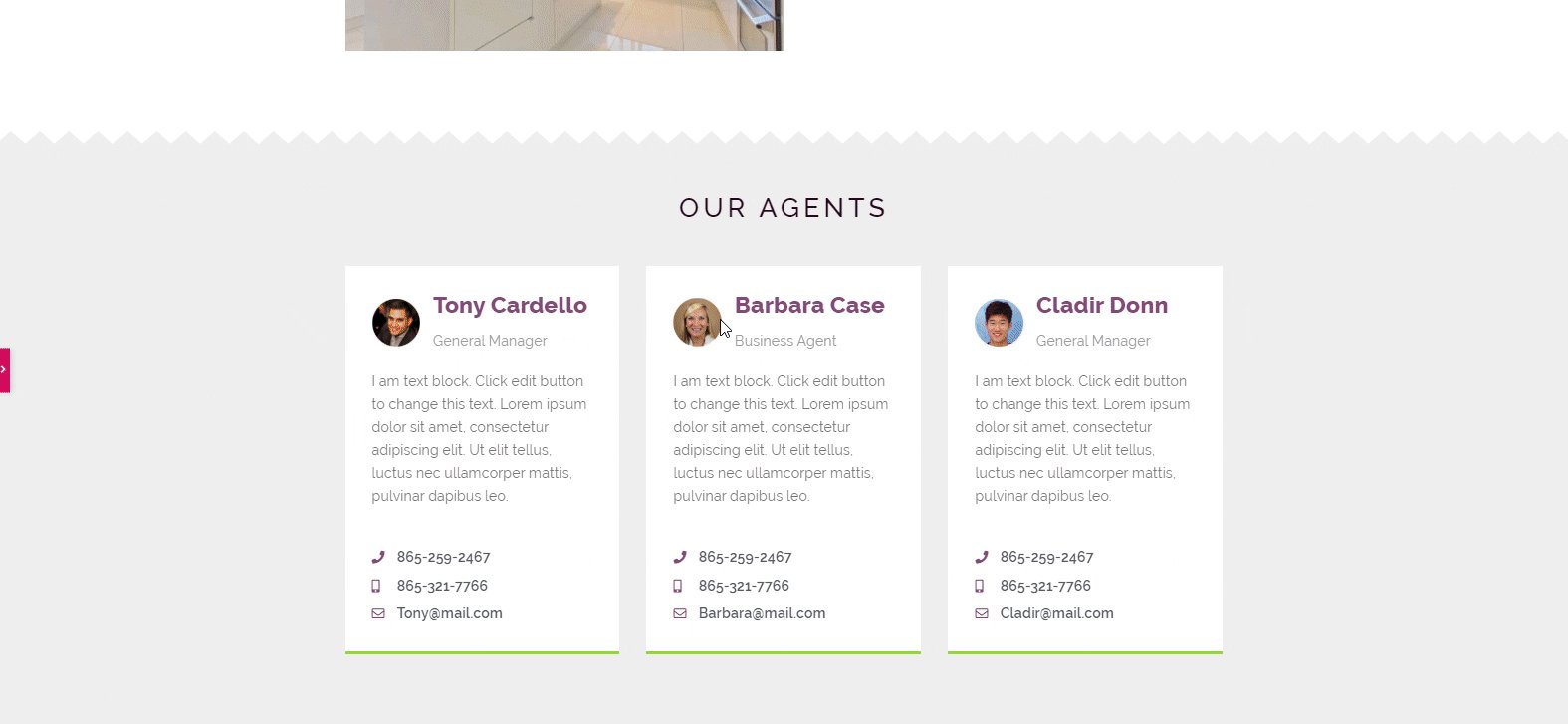
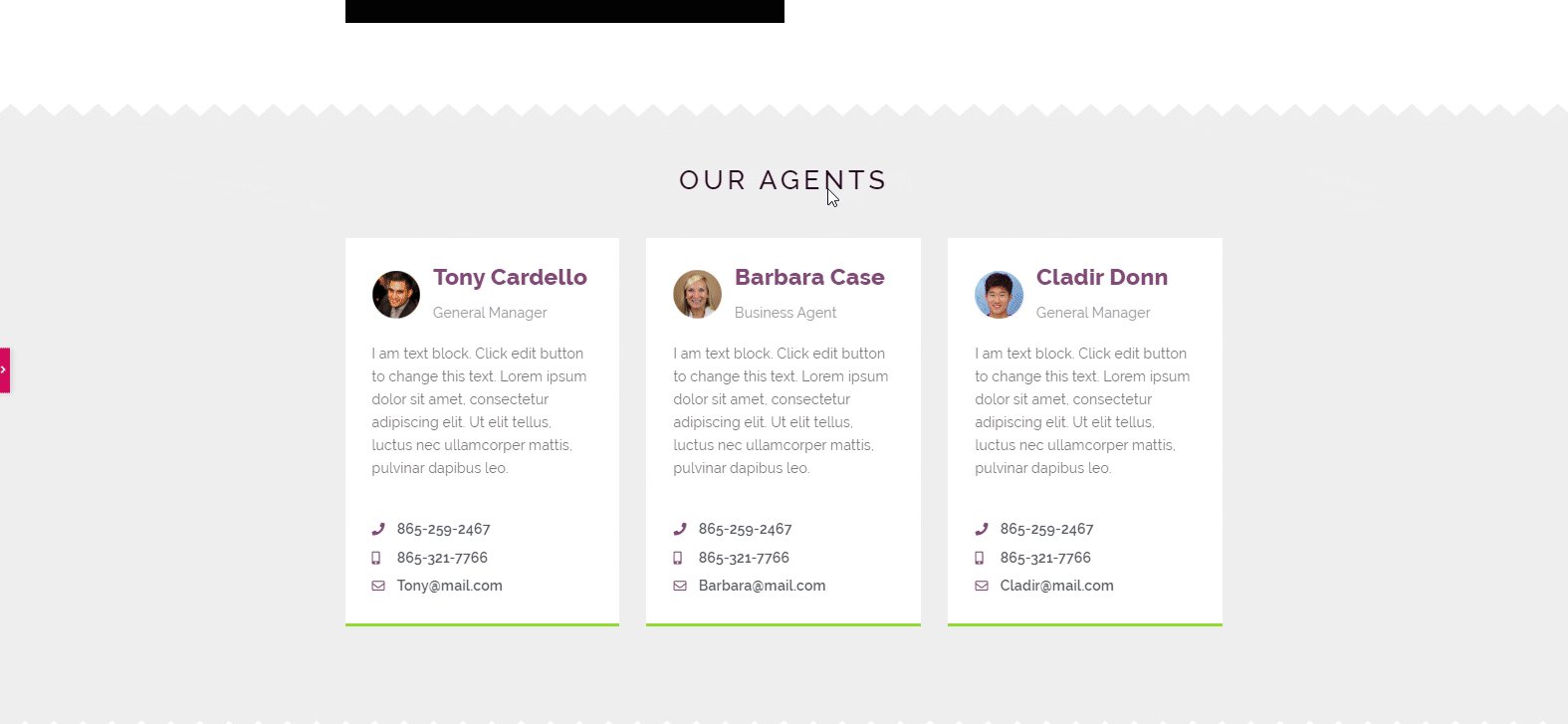
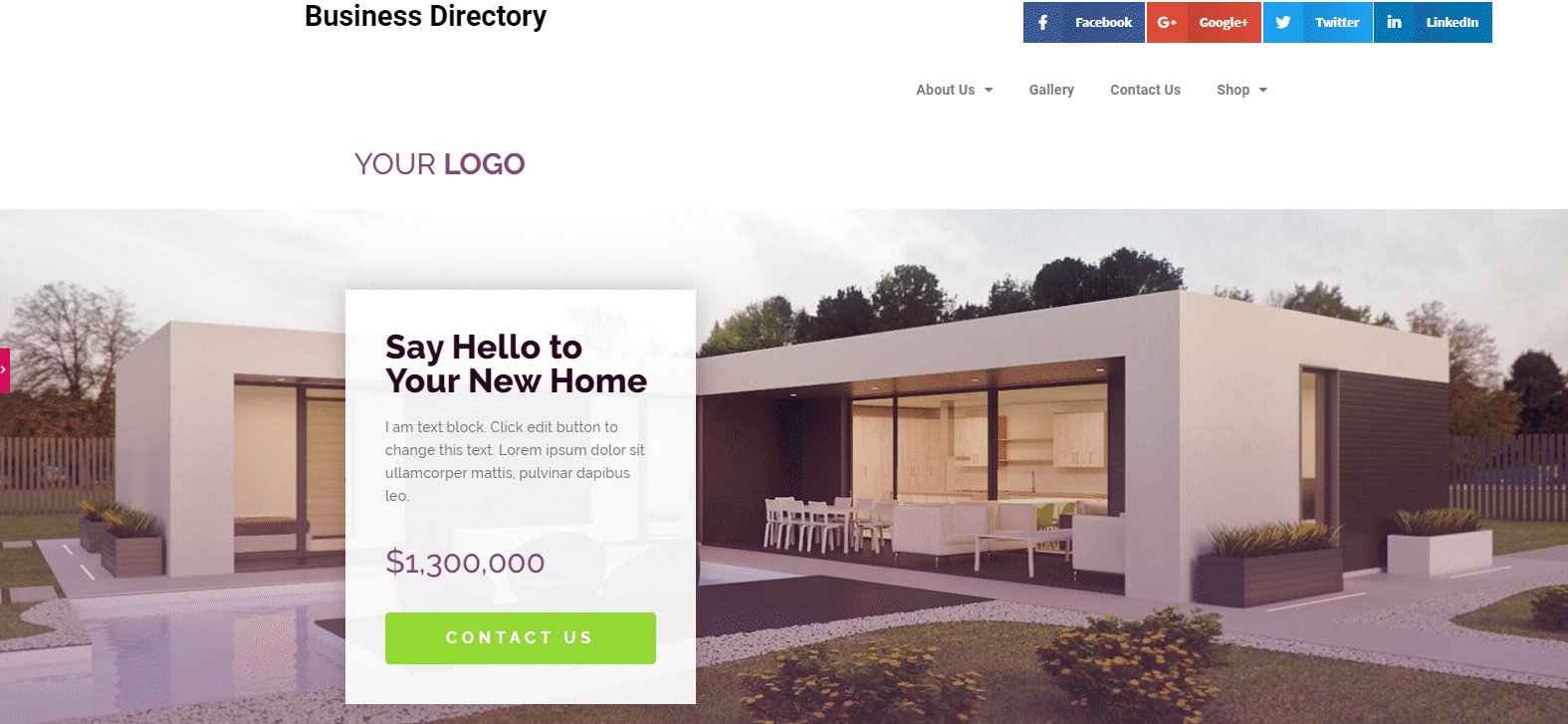
Jadi setelah mengikuti semua langkah lihat screenshot berikut
Pratinjau Langsung

Membungkus
Beginilah cara membuat situs web profesional Anda sendiri lebih mudah dari yang Anda kira. Faktanya, kemungkinan Elementor ditemani oleh Happy Addons tidak terbatas.
Selain itu, pembaruan rutin akan membuat desain Anda benar-benar bebas bug.
Terakhir, jika Anda telah mendesain situs web Anda dengan Elementor dan Happy Addons, jangan ragu untuk membagikan tautan di bawah ini.
