Cara Membuat Shortcode di WordPress
Diterbitkan: 2022-12-05Pernahkah Anda perlu menjalankan atau menampilkan hasil kode PHP khusus Anda di posting atau halaman situs web WordPress Anda? Karena secara default WordPress tidak mengizinkan Anda menjalankan PHP di postingan atau halaman untuk tindakan pencegahan keamanan, Anda mungkin mempertimbangkan untuk menggunakan plugin untuk mengaktifkan penggunaan kode PHP di postingan atau halaman Anda. Sebenarnya, Anda dapat menjalankan kode tanpa menginstal plugin tambahan apa pun, hanya dengan membuat shortcode Anda dapat menambahkan kode tersebut pada file PHP terpisah atau Anda dapat menempatkan kode tersebut di function.php tema Anda dan kemudian menggunakan shortcode yang telah Anda buat untuk tampilkan hasilnya di posting atau halaman situs web Anda!
Apa itu Kode Pendek?
Diperkenalkan dengan rilis API Shortcode dari WordPress 2.5, shortcode memungkinkan Anda menambahkan fitur dengan sedikit usaha yang biasanya memerlukan banyak kode rumit hanya dalam satu baris dalam tanda kurung siku, seperti [thisone] . Kode pendek biasanya ditawarkan oleh banyak plugin WordPress untuk secara drastis menyederhanakan proses menampilkan hasil dari fungsi yang kompleks. Misalnya, plugin eCommerce populer seperti WooCommerce juga memiliki beberapa shortcode siap pakai yang bisa sangat berguna bagi setiap pemilik toko yang menggunakan platform ini.
Namun, Sejak editor blok (Gutenberg) menggantikan editor klasik, banyak plugin mulai menawarkan blok karena lebih mudah dan memiliki tata letak visual yang bagus. Namun, jika Anda memiliki pengetahuan pengkodean atau memiliki beberapa kode untuk menambahkan fitur tambahan ke situs Anda, menggunakan shortcode masih merupakan salah satu opsi terbaik yang dapat Anda coba! Dan Anda dapat membaca artikel kami sebelumnya tentang menambahkan perkiraan waktu membaca ke postingan blog Anda menggunakan kode pendek di Gutenberg, Elementor, dan Divi.

Dalam tutorial ini, kami akan menunjukkan cara membuat shortcode di WordPress
Cara Membuat Kode Pendek
Sebelum membuat kode pendek, kami sarankan untuk membuat cadangan situs Anda dan menggunakan tema anak untuk menghindari kerusakan tema induk atau kehilangan perubahan saat Anda memperbarui tema karena kami akan menambahkan kode ke file function.php tema. Untuk membuka file, arahkan ke Appearance → Theme File Editor dari dashboard admin WordPress Anda. Pada halaman yang muncul, klik Theme Functions( functions.php ) dari daftar Theme Files untuk membuka file editor.
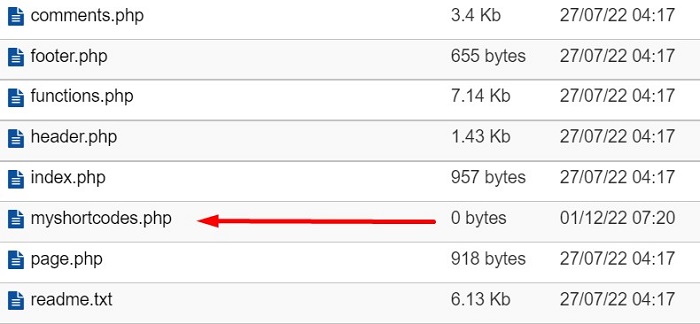
Atau, Anda dapat membuat file PHP terpisah di folder tema Anda (terletak di wp-content → themes → “Your Theme” dalam banyak kasus) dengan myshortcodes.php sebagai namanya.

Setelah Anda membuat file, Anda dapat menambahkan kode dan shortcode sebanyak yang Anda inginkan di antara pembatas PHP ( <?php ?> ) pada file itu. Kemudian Anda hanya perlu menambahkan satu baris kode di bagian bawah file functions.php tema Anda untuk memberi tahu sistem agar memasukkan setiap perubahan yang Anda buat ke file shortcode Anda. Dan kodenya adalah sebagai berikut:
include('myshortcodes.php');Langkah 1: Siapkan Kode
Setelah siap, siapkan kode yang ingin dibuat menjadi shortcode. Kode harus memiliki fungsi dan kembali tanpa efek samping karena kode pendek pada dasarnya adalah filter. Untuk tutorial ini, kami menggunakan kode PHP untuk mendapatkan jumlah kata dan menghitung perkiraan waktu membaca dengan membagi jumlah kata dengan 260 yang merupakan rata-rata jumlah kata yang dibaca diam orang dewasa per menit. Kemudian kembalikan perkiraan waktu dan jumlah kata dalam satu frasa seperti berikut:
- “Baca 1 menit (jumlah kata 121)”
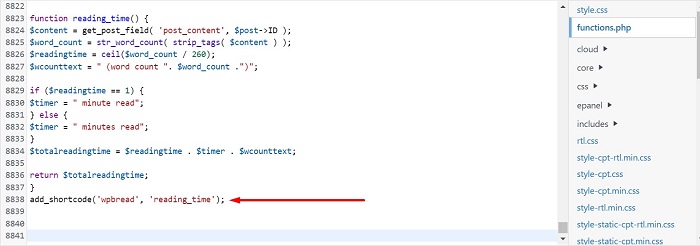
Tempatkan kode berikut di bagian bawah tema Anda functions.php
fungsi reading_time() {
$konten = get_post_field( 'post_content', $post->ID );
$jumlah_kata = str_jumlah_kata(strip_tags( $isi ) );
$waktu membaca = ceil($jumlah_kata / 260);
$wcounttext = " (jumlah kata ".$jumlah_kata.")";
if ($waktu membaca == 1) {
$timer = "menit dibaca";
} kalau tidak {
$timer = "menit dibaca";
}
$totalwaktubaca = $waktubaca . $pewaktu . $wcounttext;
return $totalreadingtime;
}Langkah 2: Buat Kode Pendek Dasar
Langkah selanjutnya adalah membuat kode pendek dasar untuk kode yang telah Anda siapkan. Untuk membuat kode pendek, Anda mungkin perlu mengikuti panduan berikut untuk menghindari kesalahan:

- Gunakan fungsi
add_shortcode( string $tag, callable $callback )untuk menambahkan kode pendek sedangkan$tagadalah nama kode pendek Anda untuk dicari di konten posting dan$callbackadalah untuk memanggil kode yang telah Anda siapkan - Nama kode pendek harus semuanya huruf kecil (angka dan garis bawah diterima)
- Hindari penggunaan tanda hubung (-)
- Tambahkan awalan untuk membuat nama shortcode Anda unik untuk menghindari tabrakan dengan shortcode plugin lain.
Setelah Anda siap, buat shortcode untuk kode Anda dengan menggunakan fungsi add_shortcode dan tambahkan nama shortcode Anda dan callback untuk kode Anda ke parameter fungsi seperti contoh berikut:
add_shortcode('wpbread', 'reading_time'); Kode pendek di atas adalah untuk perkiraan waktu membaca kode dari langkah 1. Kami menggunakan 'wpbread' untuk nama kode pendek dan callback 'reading_time' yang merupakan nama fungsi kode kami setelahnya. Lanjutkan dengan menambahkan kode di atas tepat di bawah kode yang telah Anda siapkan dari langkah 1 di file functions.php atau di file PHP kustom Anda lalu simpan perubahan yang telah Anda buat.

Langkah 3: Menggunakan Kode Pendek
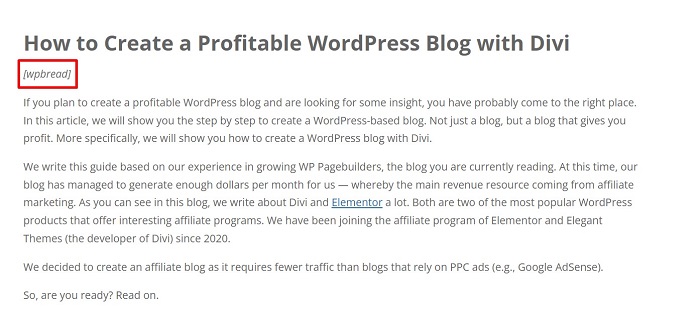
Setelah kode pendek siap, dalam kasus kita kode pendeknya adalah [wpbread], sekarang mari kita coba memanggilnya di salah satu postingan Anda dengan menambahkan kode pendek tepat di atas konten atau di mana pun Anda memilih untuk menampilkannya di dalam editor konten Anda.

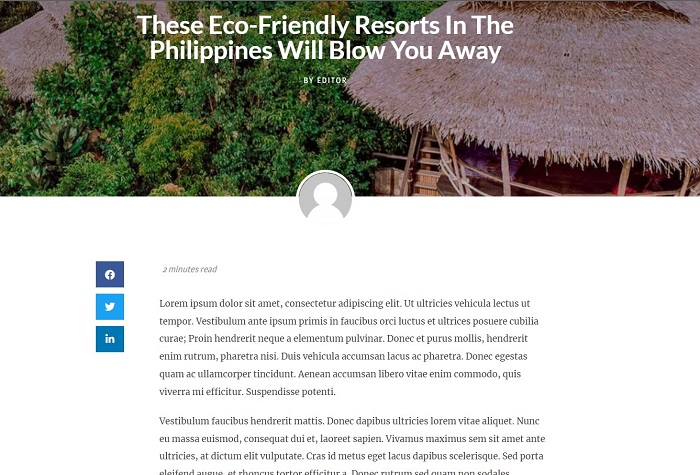
Sekarang, mari kita lihat hasil front-end baik dengan mempratinjau atau memublikasikan postingan.

Seperti yang dapat Anda lihat dari tangkapan layar di atas, tepat di atas konten kami terdapat perkiraan waktu membaca yang bertuliskan “ 11 menit membaca (jumlah kata 2775) ” untuk artikel yang kami tulis.
Garis bawah
Secara default, WordPress tidak mengizinkan Anda menjalankan PHP di postingan atau halaman karena alasan keamanan. Namun, hanya dengan membuat kode pendek, Anda dapat menambahkan kode tersebut pada file PHP terpisah atau menempatkan kode tersebut di file functions.php tema Anda dan kemudian menggunakan kode pendek yang Anda buat untuk menampilkan hasilnya pada posting atau halaman situs web Anda tanpa menginstal setiap plugin tambahan. Kode pendek memungkinkan Anda menambahkan fitur dengan sedikit usaha yang biasanya membutuhkan banyak kode rumit hanya dalam satu baris.
Sejak editor blok (Gutenberg) menggantikan editor klasik sebagai cara menerbitkan konten di WordPress, banyak plugin mulai menawarkan blok karena lebih mudah dan memiliki tata letak visual yang bagus. Namun, jika Anda memiliki pengetahuan pengkodean atau memiliki beberapa kode untuk menambahkan fitur tambahan ke situs Anda, menggunakan shortcode masih merupakan salah satu opsi terbaik yang dapat Anda coba!
