Cara Membuat Slider Di WordPress dengan Elementor dan Happy Addons
Diterbitkan: 2019-11-23Dalam fraseologi desain web, penggeser digunakan untuk menampilkan kumpulan gambar dalam tayangan slide. Dengan penggeser, Anda dapat mendemonstrasikan foto terpenting untuk menunjukkan tujuan, strategi, atau layanan bisnis Anda. Oleh karena itu, ini memungkinkan pengguna untuk dengan mudah melihat sorotan dan mengambil tindakan dengan cepat. Dalam hal ini, Anda harus mengetahui cara membuat slider untuk situs web Anda, jika Anda benar-benar ingin berinteraksi dengan pengguna.
Menggunakan penggeser di bagian atas halaman web, Anda dapat dengan mudah menampilkan semua konten penting dengan cara yang cerdas
Namun, jika Anda adalah pengguna WordPress biasa, Anda dapat mengaitkan dengan plugin yang tersedia di industri WordPress. Dengan menggunakannya dengan benar, Anda dapat menghasilkan beberapa desain yang bagus seperti halaman rumah, halaman arahan, posting, atau apa pun yang Anda inginkan dalam perjalanan jari.
Dalam tutorial hari ini, kami akan menunjukkan, cara membuat slider di WordPress tanpa menggunakan kode apa pun dengan cara yang sederhana.
Pengantar Singkat Happy Elementor Addons Slider Widget

Umumnya, secara default, sulit untuk menambahkan gambar slider di bagian header WordPress. Namun, Anda mungkin menemukan plugin WordPress yang berbeda untuk membuat slider. Dalam hal ini, 'Slider Widget' dari 'Happy addons' yang sangat mudah digunakan dengan fasilitas drop drag yang mudah akan meringankan tugas Anda untuk menambahkan slider.
Menggunakan widget slider WordPress ini tidak hanya sederhana tetapi juga membantu Anda mengarahkan lebih banyak lalu lintas ke situs web Anda dengan animasi dan efeknya yang luar biasa. Dan bagian yang paling penting adalah, 'Happy addons' sekarang telah bergabung dengan Elementor. Hasilnya, Anda akan mendapatkan manfaat tambahan untuk membangun materi situs web apa pun. Jadi, apa lagi?
Ya, dengan menggunakan 'Widget Slider' Anda akan mendapatkan manfaat berikut:
- Navigasi Panah Sederhana
- Panah Geser Melingkar di Kedua Sisi
- Navigasi Bertitik
- Penggeser vertikal
- Dan Judul dan Deskripsi Gambar individu, dll.
Jadi inilah keuntungan yang akan Anda dapatkan dengan 'Slider Widget'.
Baca posting ini untuk mengetahui, mengapa Happy Addons adalah Addons Elementor Unik?. Posting ini akan memberi Anda gambaran, bagaimana 'Happy Addons' bekerja dengan Elementor.
Cara Membuat Slider di WordPress dengan Happy Addons (4 Langkah)
Dengan menggunakan ' Widget penggeser Happy Addons ', Anda dapat membuat bilah geser yang menarik untuk Situs Web Anda. Jika Anda takut menerapkan kode apa pun, widget Happy Addons ini bisa menjadi alat yang menakjubkan.
Namun, Anda dapat menggunakan 'Widget Slider' ke situs WordPress Anda dengan mengikuti langkah-langkah ini dengan cermat:
Persyaratan
- WordPress (Proses Instalasi)
- elemen
- Selamat Addon
Oke, pastikan tentang persyaratan sebelum memulai tutorial ini.
Proses Konfigurasi
Mari kita asumsikan, Anda sudah memiliki situs WordPress. Dan Anda ingin mengubah slider situs web Anda. Jadi setelah menginstal semua hal penting itu, ikuti langkah-langkah ini:
Bagaimanapun, periksa artikel ini tentang 'Cara membuat situs web lengkap menggunakan Elementor'.

Langkah 1: Cara Menambahkan Halaman & Mengedit dengan Elementor
Jika Anda sudah memiliki situs web, maka Anda harus memiliki halaman web. Benar? Yang harus Anda lakukan adalah:
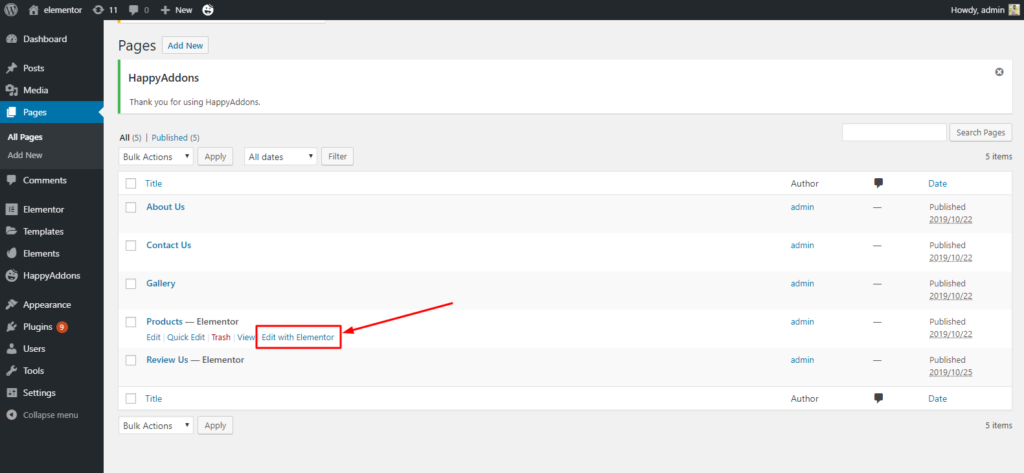
Arahkan ke halaman Anda, di mana Anda ingin menambahkan widget slider. Di sini kita sudah memiliki halaman. Jadi kita tinggal klik 'Edit With Elementor'.

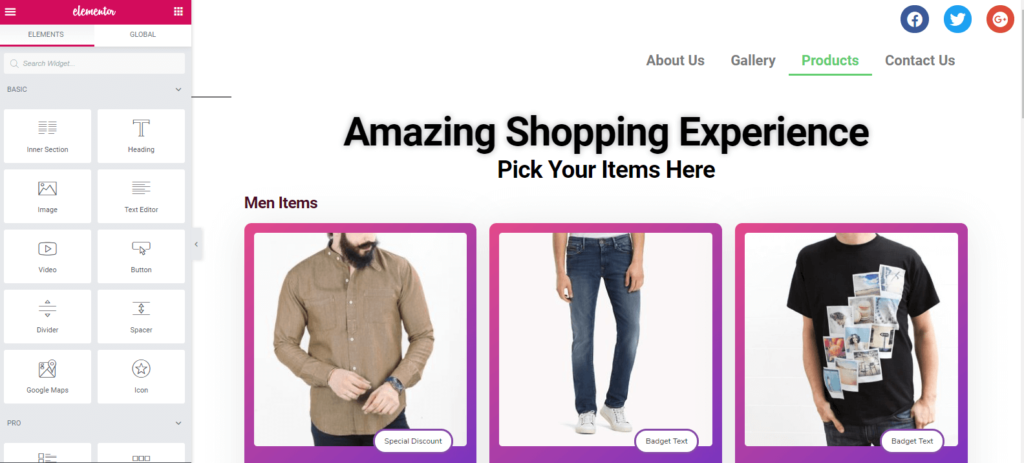
Setelah itu, Anda akan mendapatkan jendela dengan semua widget. Anda dapat melihatnya dengan jelas, kami tidak menggunakan penggeser apa pun di halaman ini. Jadi kita akan melakukannya dengan mudah.

Langkah 2: Cara Menambahkan 'Widget Slider'
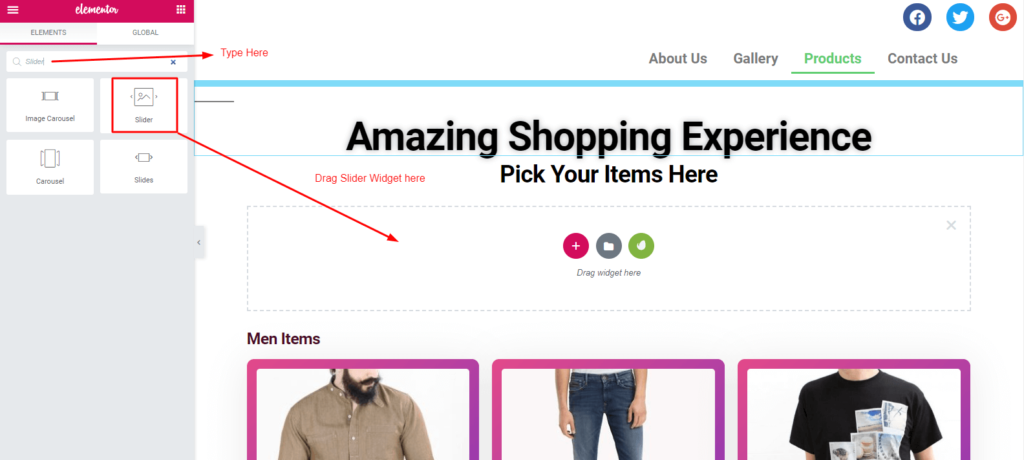
Untuk menambahkan ' Slider Widget ', klik widget 'Slider' dari sidebar kiri. Dan Seret ke tempat Anda ingin menambahkan bilah geser. Umumnya, kami menggunakan slider setelah bagian header. Lihat Tangkapan Layar:

Setelah menambahkan 'Slider Widget', Anda akan mendapatkan 'Slider' beserta menu di sisi kiri layar.

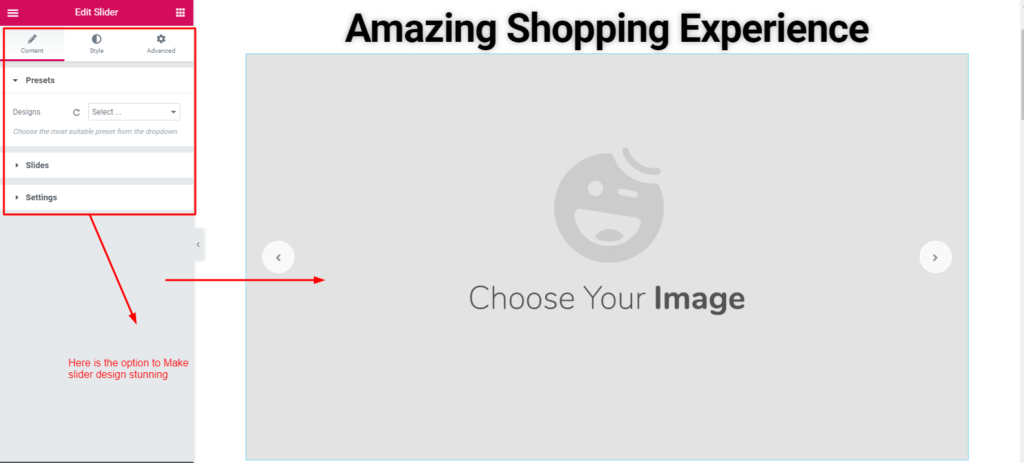
Langkah 3: Cara Menambahkan Preset & Gambar
Nah, di Elementor, Anda mungkin mendapatkan beberapa fitur bawaan untuk digunakan. Tetapi menggunakan widget Happy Addons, Anda akan mendapatkan beberapa manfaat tambahan. Dan salah satunya adalah 'Preset'. Tonton video tutorial ini untuk mengumpulkan ide tentang apa itu ' Preset '.

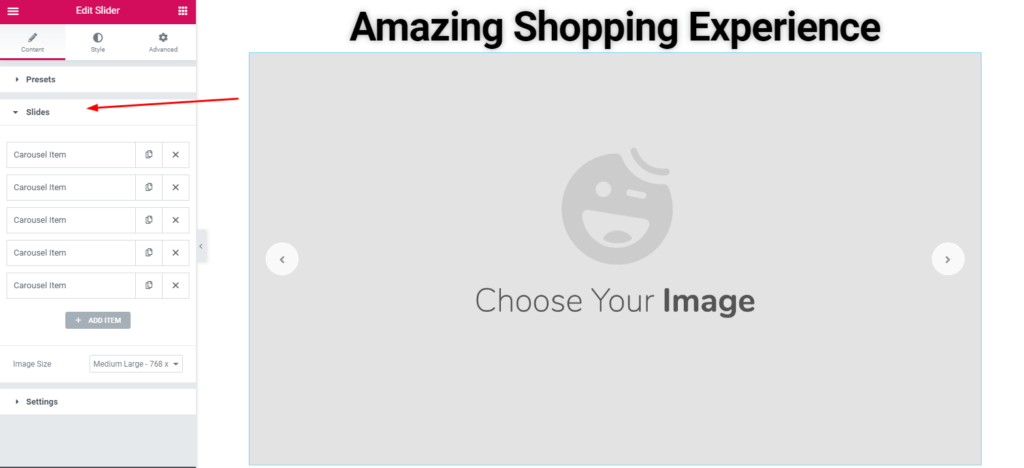
Selanjutnya, untuk menambahkan gambar di penggeser, klik opsi 'Slide'. Di sini Anda dapat melihat slide yang ditambahkan.

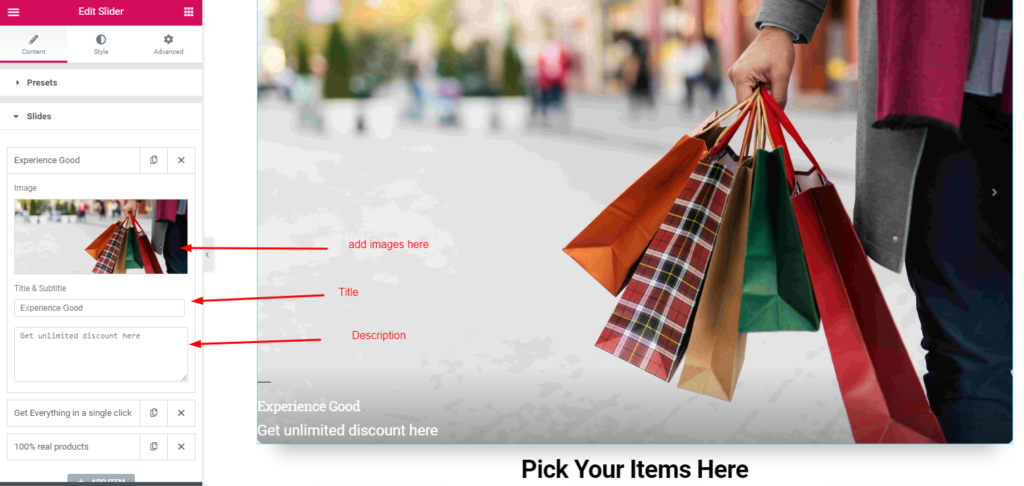
Kemudian tambahkan saja gambar apa pun yang ingin Anda tambahkan. Di sini Anda akan mendapatkan beberapa opsi untuk menyesuaikan dgn mode slider. Misalnya, Gambar, Judul Gambar & Deskripsi, dll.

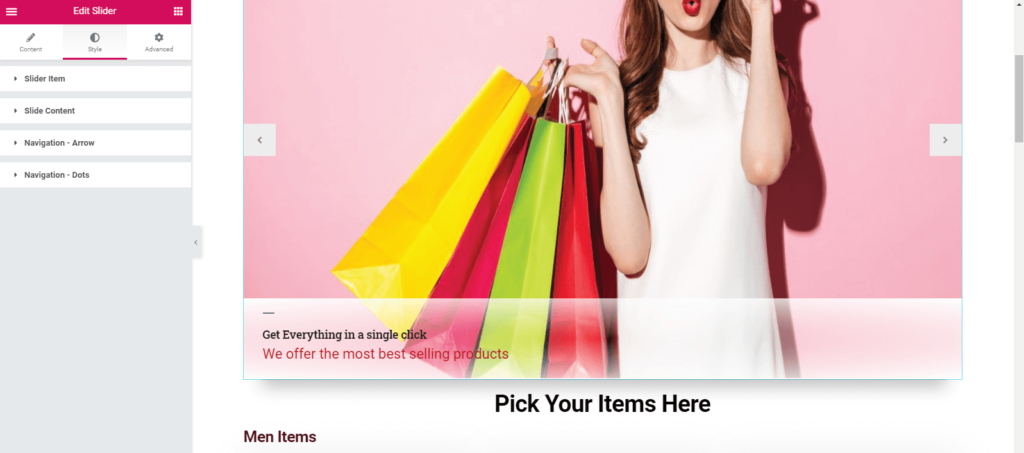
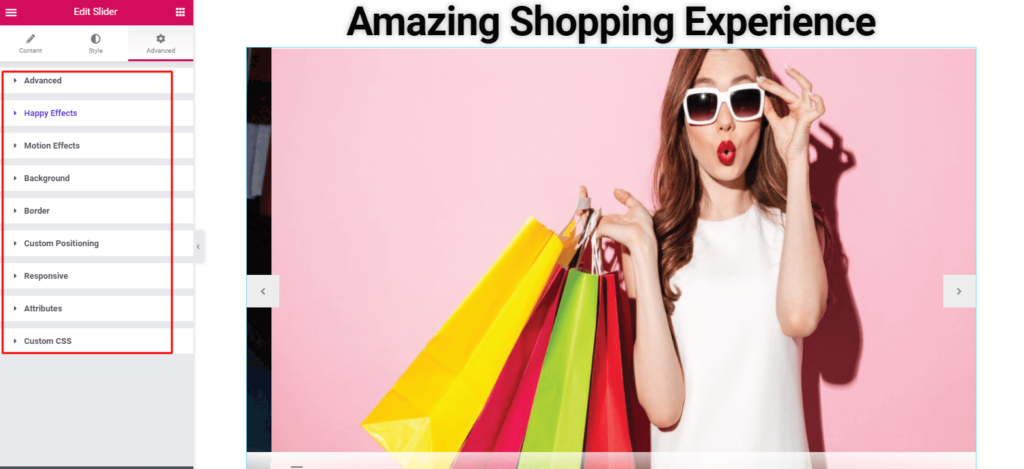
Langkah 4: Cara Menyesuaikan Gaya Gambar
Bagian ini sepenuhnya tergantung pada selera desain Anda. Jadi alami ini sendiri.
Di sini Anda akan mendapatkan, Item Slider, Konten Slider , Panah Navigasi & Titik Navigasi .

Poin Bonus: Cara Menambahkan Desain Tingkat Lanjut
Umumnya, tidak memerlukan bagian ini terutama untuk mengatur gaya slider. Tetapi Anda dapat mengalaminya jika Anda memiliki minat. Dari sini Anda dapat melakukan 'Desain Lanjutan'. Dan yang paling menarik adalah, 'Happy Effect'.
Happy Effect terdiri dari dua efek. Salah satunya adalah Floating Effect dan Custom CSS.

Efek Mengambang
Dengan menangkap imajinasi Anda, Anda dapat membuat atau menganimasikan semua jenis desain. Selain itu, Anda dapat menerapkan animasi terbaik untuk Elementor Slider apa pun menggunakan fitur ini. Selain itu, Anda dapat menerjemahkan, memutar, atau menskalakan dengan widget ini.
CSS khusus
CSS khusus adalah fitur menarik lainnya dari Happy Addons. Selain itu, ini adalah peningkatan hebat atas Elementor inti yang bekerja secara fantastis dengan setiap widget. Hasilnya, Anda sekarang dapat menggunakan berbagai transformasi CSS seperti snippet, translate, rotate, scale, dan skew tanpa batasan apa pun.
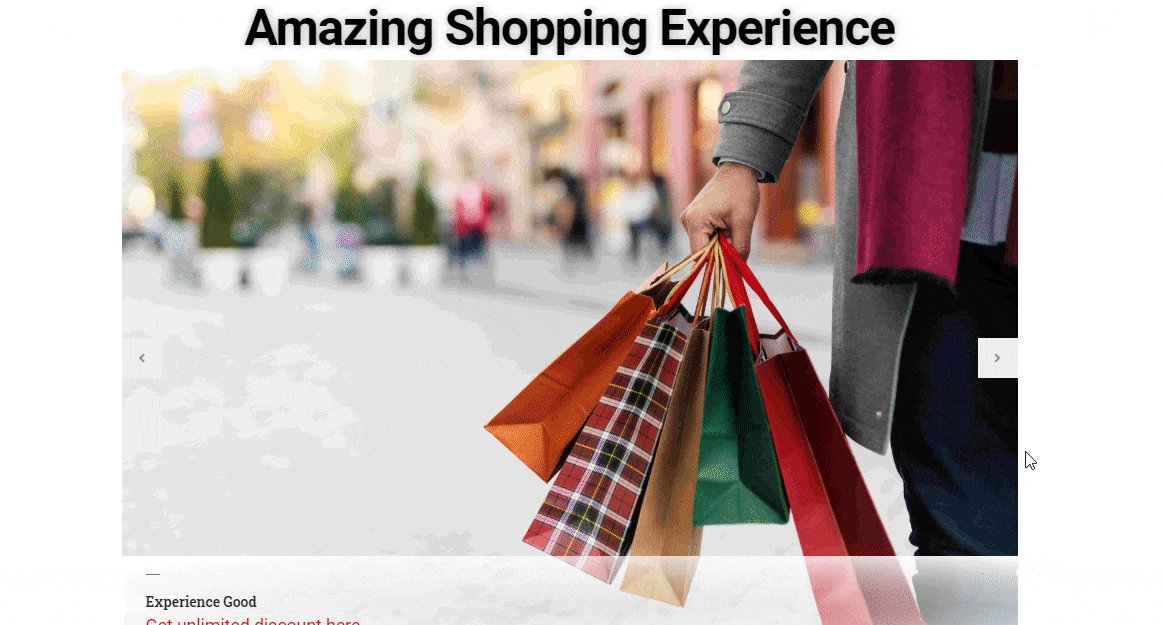
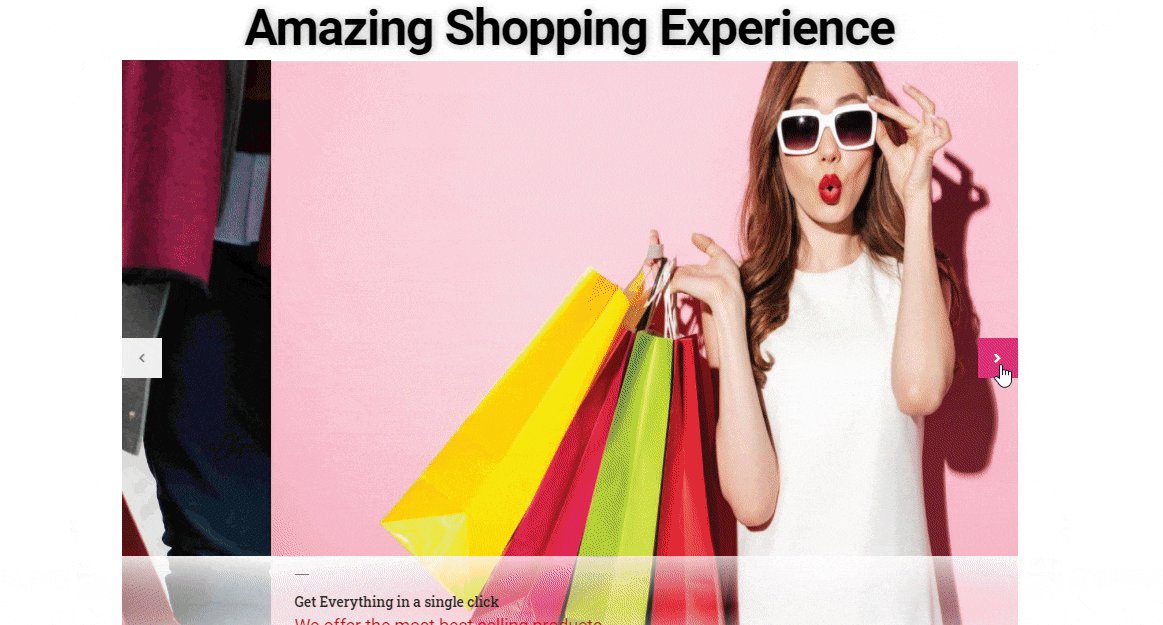
Pratinjau Akhir
Ini adalah preview terakhir setelah menambahkan Happy Elementor Slider Addon di website.

Namun, Anda dapat memeriksa Dokumentasi Lengkap Pada Widget Slider untuk mendapatkan penjelasan terperinci.
Juga, Anda dapat memeriksa tutorial video berikut untuk lebih lanjut tentang ' Slider Widget '. Ini akan membantu Anda untuk mengetahui lebih banyak penggunaan widget ini. Lihat sekarang!
Cara Membuat Slider di WordPress: Kata Akhir
Menggunakan bilah geser di Situs Web adalah cara yang efektif. Jika Anda menambahkan penggeser secara manual atau menggunakan kode apa pun, itu mungkin terlihat sangat sulit bagi Anda. Tapi slider WordPress membuatnya sangat bermanfaat dan mudah. Jadi jika Anda ingin meningkatkan konversi penjualan, meningkatkan UX, atau menaikkan peringkat pencarian maka 'slider images' di situs web adalah suatu keharusan.
Namun, kami mencoba menunjukkan cara sederhana, cara membuat slider di WordPress. Kami berharap Anda mendapatkan sesuatu yang berguna dalam tutorial ini. Jika Anda memiliki sesuatu untuk dibagikan atau saran, jangan ragu untuk menghubungi kami.
