Cara Membuat Popup Langganan yang Ditampilkan di Situs Web Selebriti
Diterbitkan: 2022-11-25Munculan adalah sumber daya yang sering digunakan untuk menarik perhatian pengunjung Anda dengan informasi minat mereka atau untuk terhubung dengan mereka melalui, misalnya, berlangganan milis Anda.
Mengambil keuntungan dari fakta bahwa minggu lalu kami menerbitkan posting dengan 75 situs web selebriti yang dibuat di WordPress, dalam posting ini kami ingin menunjukkan kepada Anda empat contoh lengkap bagaimana Anda dapat membuat beberapa desain popup yang digunakan tepat di situs web selebriti. Untuk melakukan ini, kami menggunakan Nelio Popup untuk membuat berbagai macam popup dan Nelio Forms untuk menambahkan formulir kontak yang ditampilkan di beberapa di antaranya.
Daftar isi
- Munculan Ditampilkan di Situs Web George Michael
- Munculan Ditampilkan di Situs Web Tom Jones
- Popup Ditampilkan di Website Kim Kardashian
- Popup Ditampilkan di Website Selena Gomez
- Ringkasan
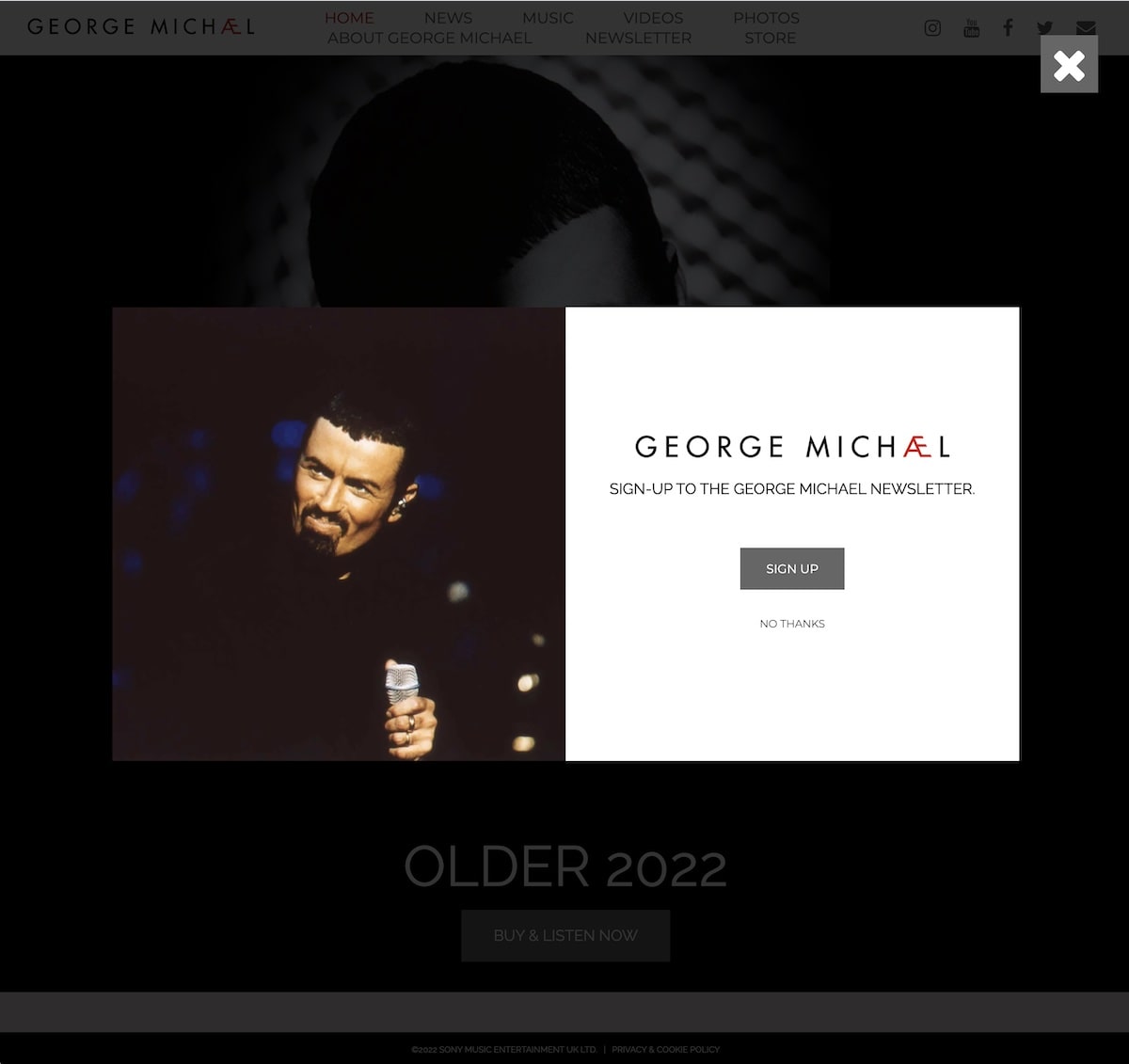
Munculan Ditampilkan di Situs Web George Michael
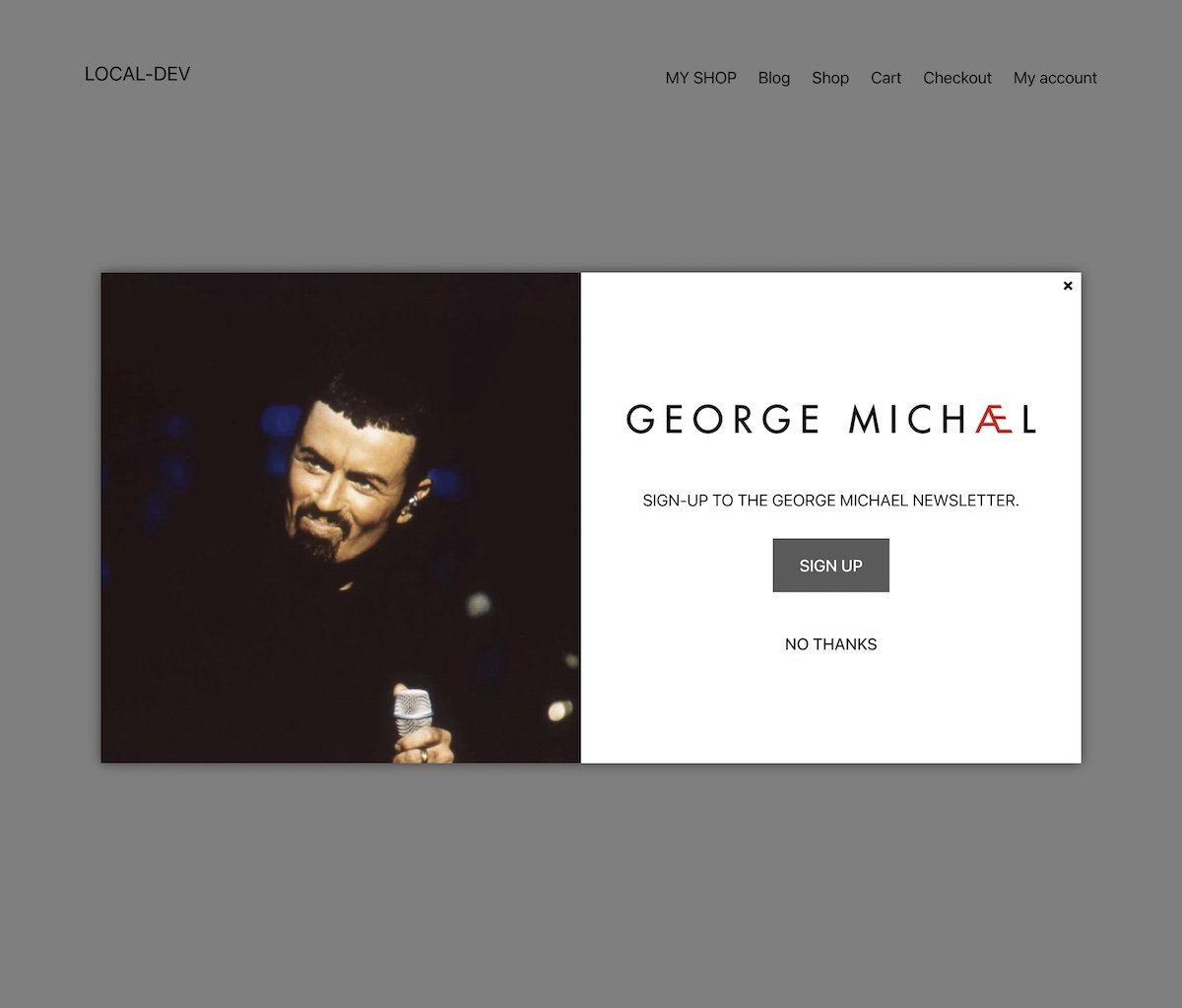
Jika Anda penggemar berat George Michael, Anda masih dapat menikmati musiknya dan mempelajari lebih lanjut tentang kehidupannya di situs webnya. Saat Anda masuk ke situs, hal pertama yang muncul adalah popup besar yang mengundang Anda untuk mengklik tombol berlangganan yang membawa Anda ke halaman di mana Anda harus mengisi data untuk berlangganan buletinnya.

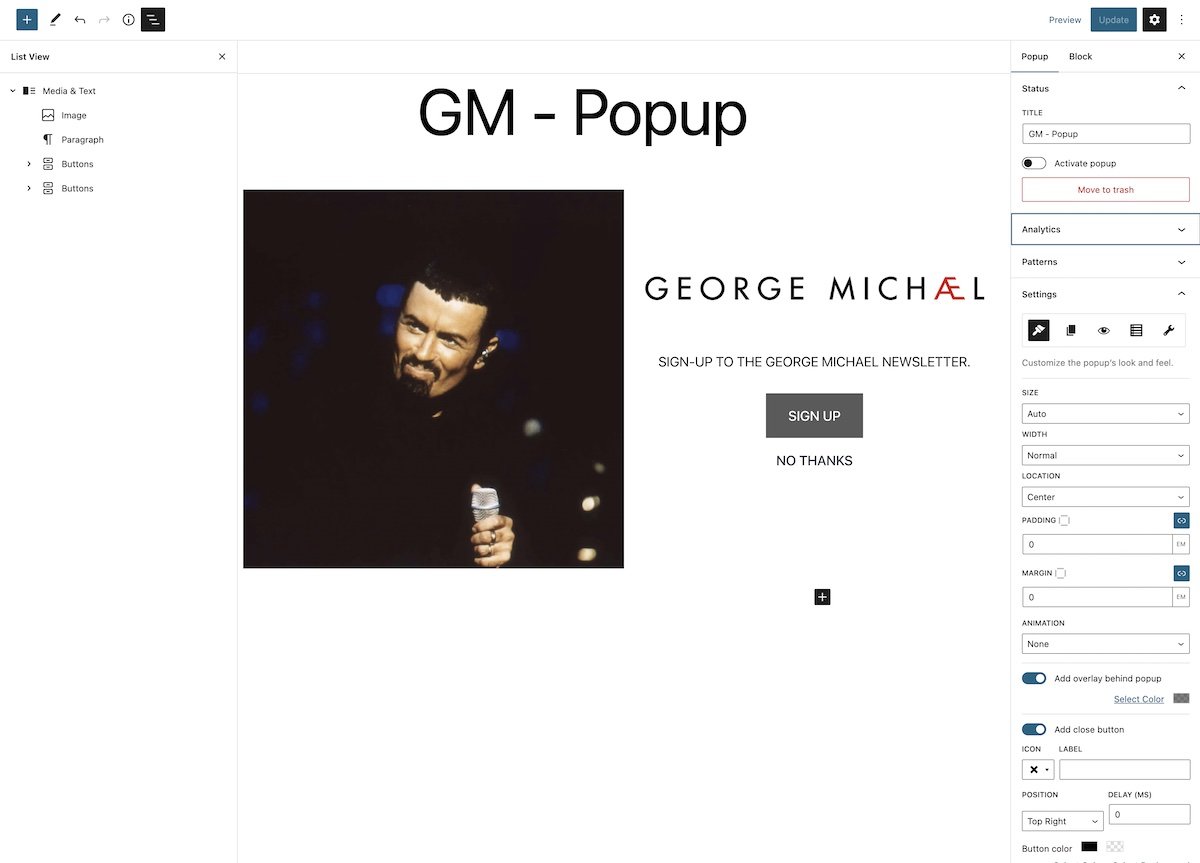
Membuat tampilan dan nuansa popup ini dengan Nelio Popups sangatlah sederhana. Editor sembulan Nelio untuk membuat jendela sembulan seperti editor blok: Anda cukup menambahkan blok Media & Teks tempat Anda dapat menambahkan foto di sisi kiri dan, di sebelah kanan, logo, teks, dan beberapa tombol.

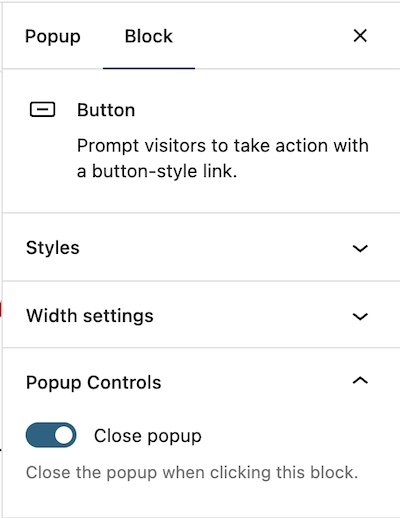
Di tombol pertama, tombol berlangganan, Anda harus menambahkan tautan ke halaman tempat formulir berlangganan berada dan, di properti tombol kedua, Anda harus menunjukkan bahwa jendela harus ditutup setelah mengkliknya.

Pastikan Anda telah menunjukkan bahwa jendela diposisikan di tengah, tidak memiliki padding atau margin dan Anda juga telah menambahkan ikon untuk menutup popup.
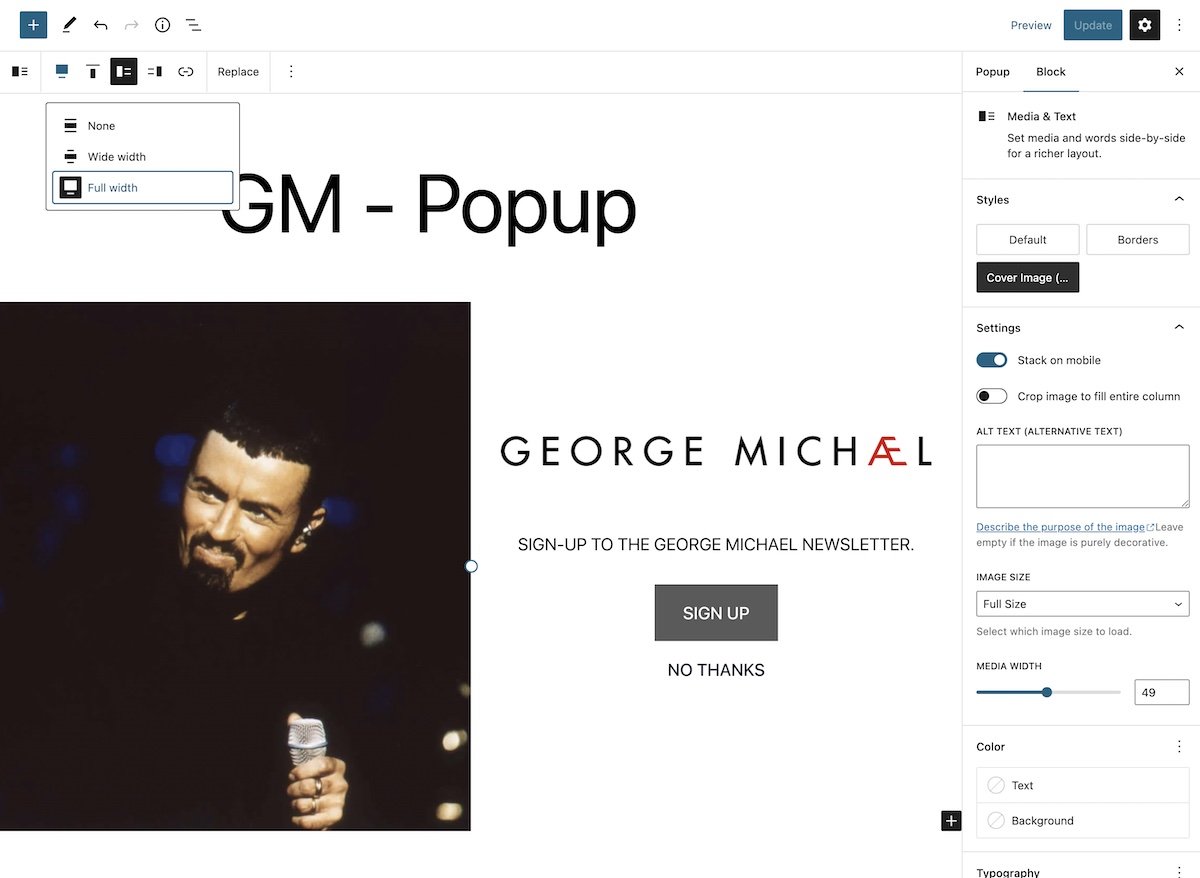
Selain itu, agar gambar mengisi seluruh sisi kiri munculan, Anda harus memastikan bahwa Anda telah menentukan bahwa gambar memiliki perataan lebar penuh dan gaya gambar Sampul .

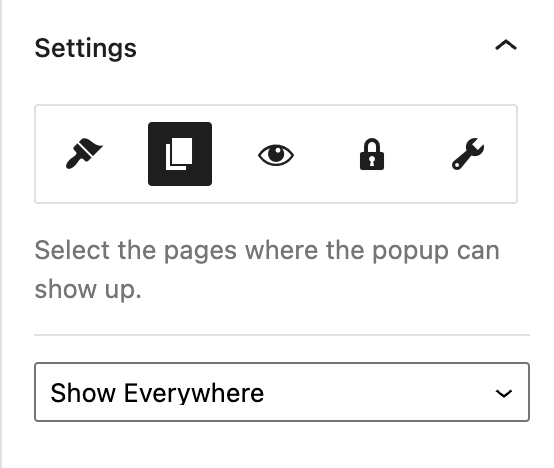
Dalam hal ini, popup langsung ditampilkan saat Anda masuk ke halaman. Untuk melakukan ini, di properti sembulan Anda dapat menentukan bahwa itu terbuka di halaman mana pun saat ditampilkan.


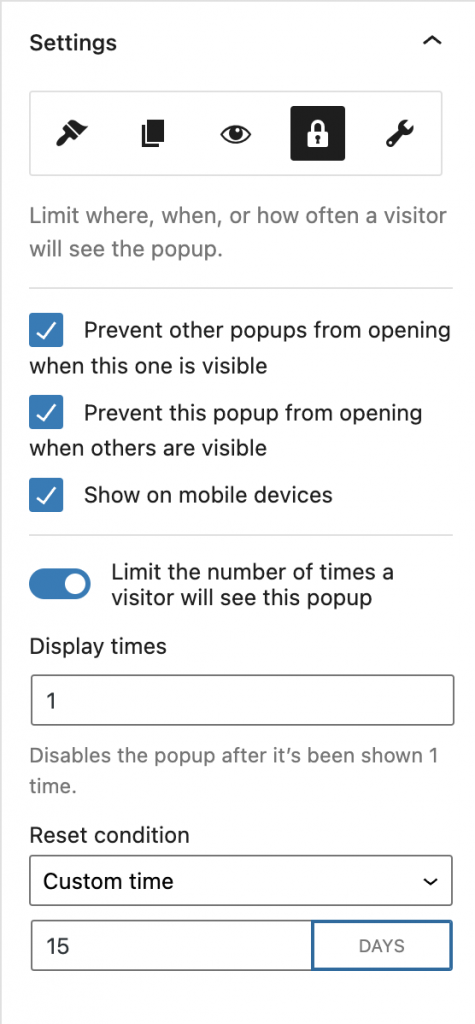
Terakhir, di web asli kita melihat bahwa setelah popup ditutup, itu tidak ditampilkan lagi saat mengakses web lagi. Untuk mereplikasi perilaku ini, di properti lanjutan popup Anda dapat membatasi berapa kali popup ditampilkan kepada pengunjung dan jika Anda ingin menampilkannya lagi setelah waktu tertentu.

Dan itu saja, Anda sudah membuat popup dengan tampilan dan nuansa yang sama.

Tentu saja, Anda dapat men-tweak gaya font atau menambahkan beberapa margin agar identik dengan aslinya. Dan seperti yang Anda lihat pada gambar sebelumnya, tombol untuk menutup popup, dalam hal ini, ada di dalamnya.
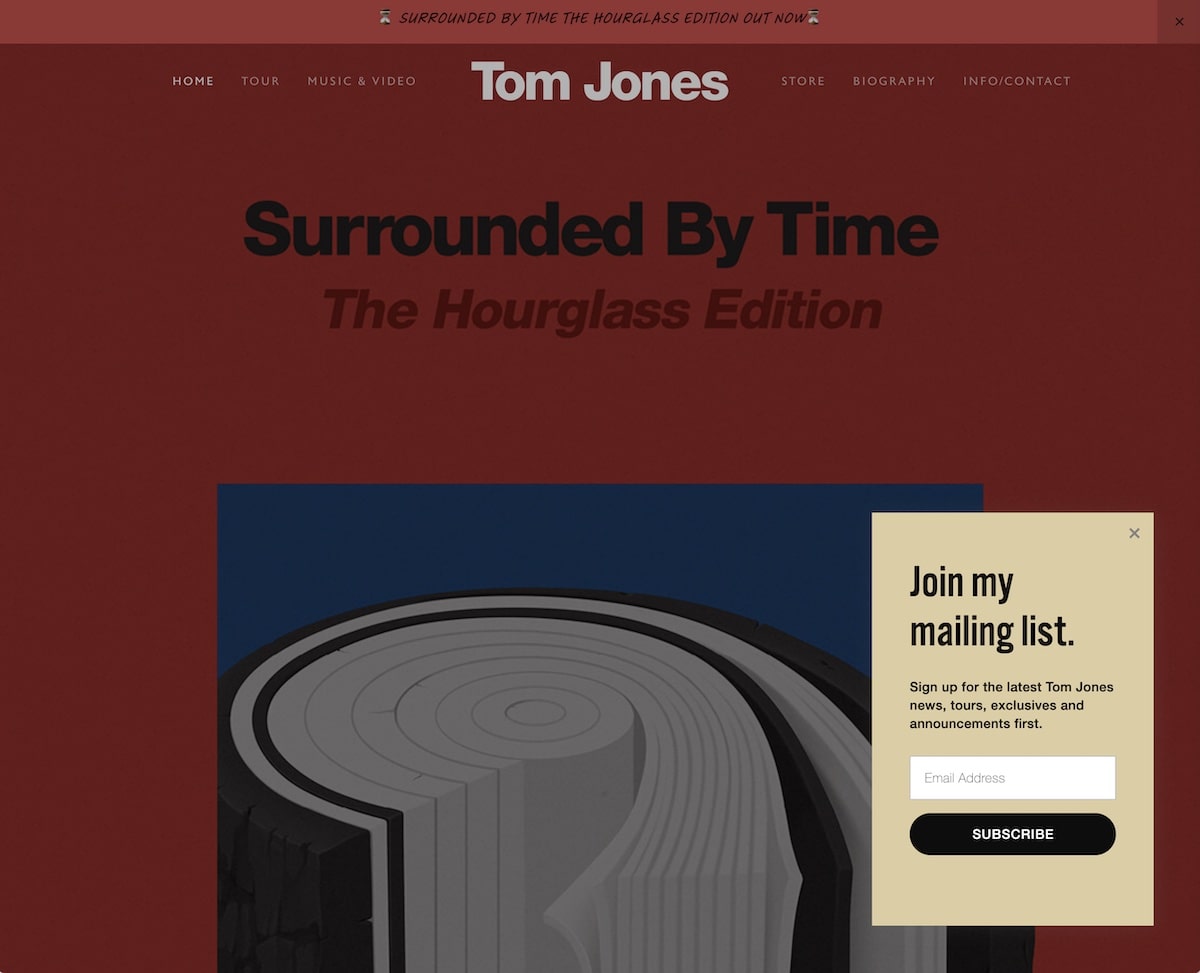
Munculan Ditampilkan di Situs Web Tom Jones
Mari kita lihat contoh kedua. Di situs web Tom Jones, setelah menerima spanduk cookie, munculan sederhana muncul di kanan bawah situs web agar Anda dapat berlangganan milis mereka.

Dalam hal ini, alih-alih memiliki tombol yang mengarahkan Anda ke halaman berlangganan, munculan itu sendiri sudah menyertakan bidang di mana Anda harus memasukkan alamat email dan tombol berlangganan.
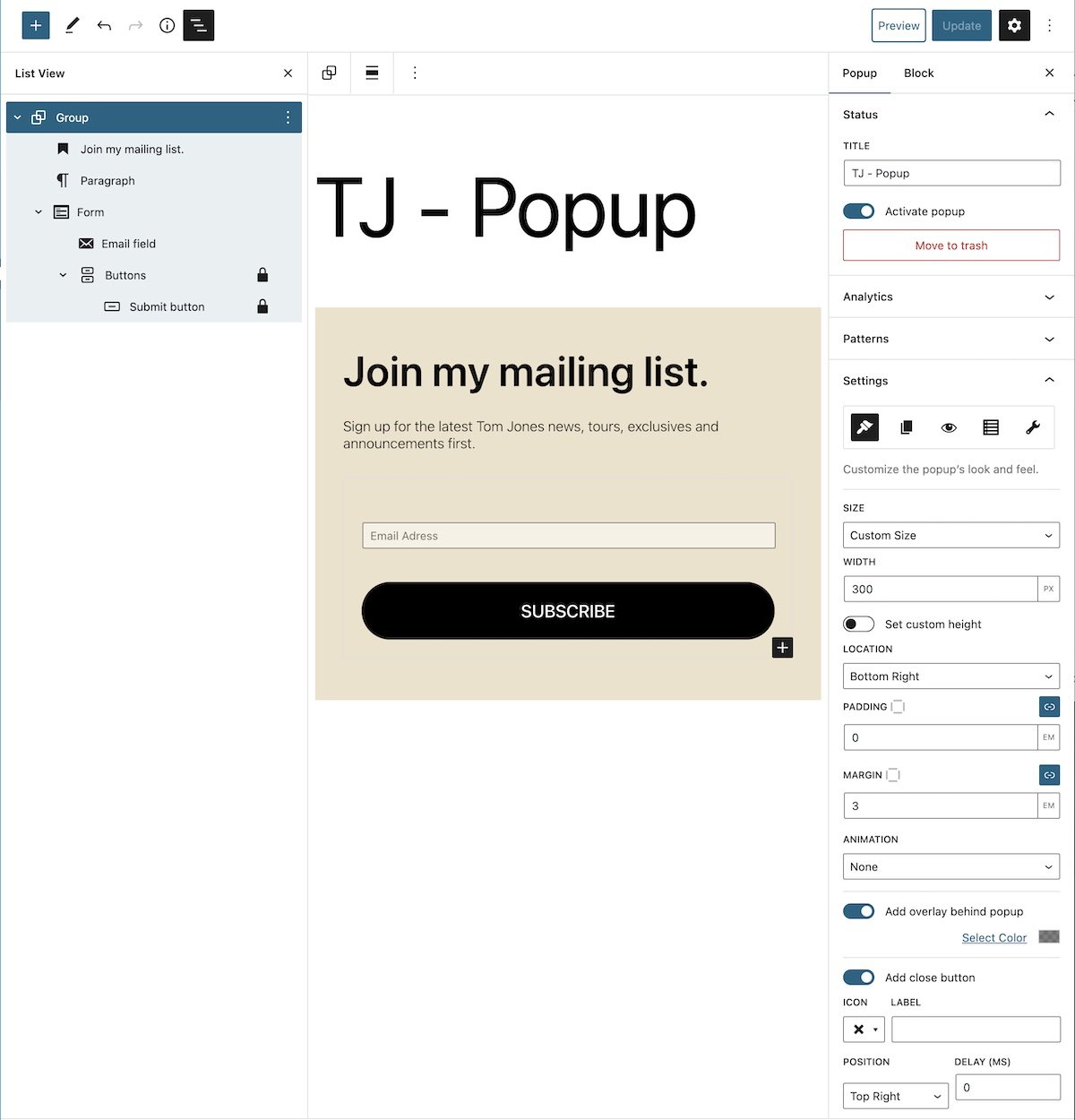
Bagaimana cara membuat jendela popup ini dengan Nelio Popups? Kami hanya membuat grup dengan warna latar belakang coklat muda yang menyertakan judul, teks, dan formulir (kami membuatnya dengan Formulir Nelio, tetapi Anda dapat menggunakan plugin lain). Di grup kami juga akan menambahkan beberapa padding untuk membuatnya terlihat lebih seperti aslinya.

Munculan akan memiliki lebar yang dikurangi dan akan ditampilkan di kanan bawah halaman di mana kami akan menambahkan beberapa margin dari tepi.

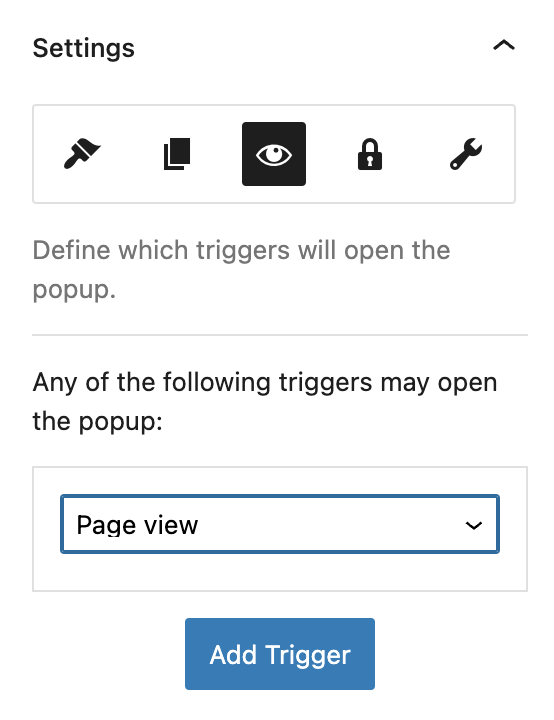
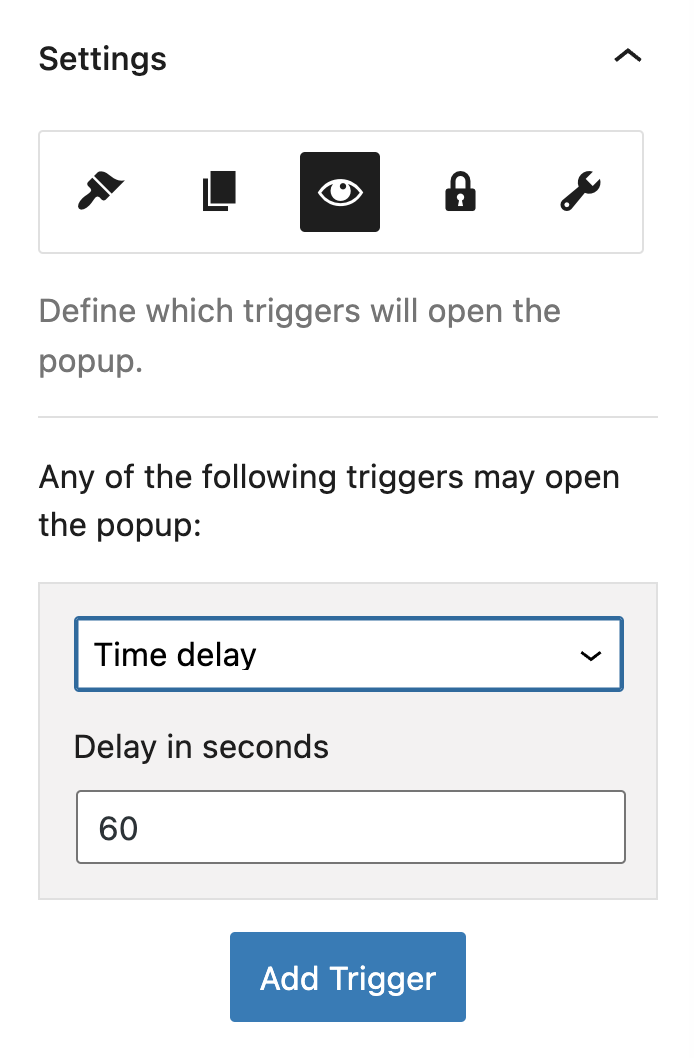
Tentang perilaku, dalam hal ini popup tidak langsung ditampilkan saat Anda masuk ke halaman utama, tetapi muncul setelah selang waktu yang singkat. Untuk itu, di properti popup, Anda dapat menentukan penundaan sebelum ditampilkan:

Dan seperti sebelumnya, kami juga memastikan bahwa setelah popup ditutup, popup tersebut tidak ditampilkan lagi saat mengakses web lagi. Dan itu saja, Anda sudah membuat popup baru.

Seperti yang Anda lihat pada gambar sebelumnya, dalam hal ini, agar lebih mirip dengan aslinya, kita perlu menginstal font yang digunakan di web dalam tema.
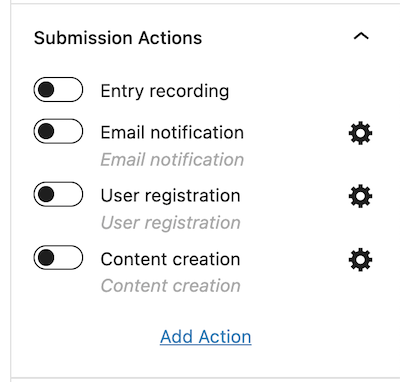
Perhatikan bahwa saat Anda membuat formulir dengan Formulir Nelio, Anda memiliki beberapa opsi pengiriman, serta integrasi dengan Akismet untuk mengontrol spam.


Popup Ditampilkan di Website Kim Kardashian
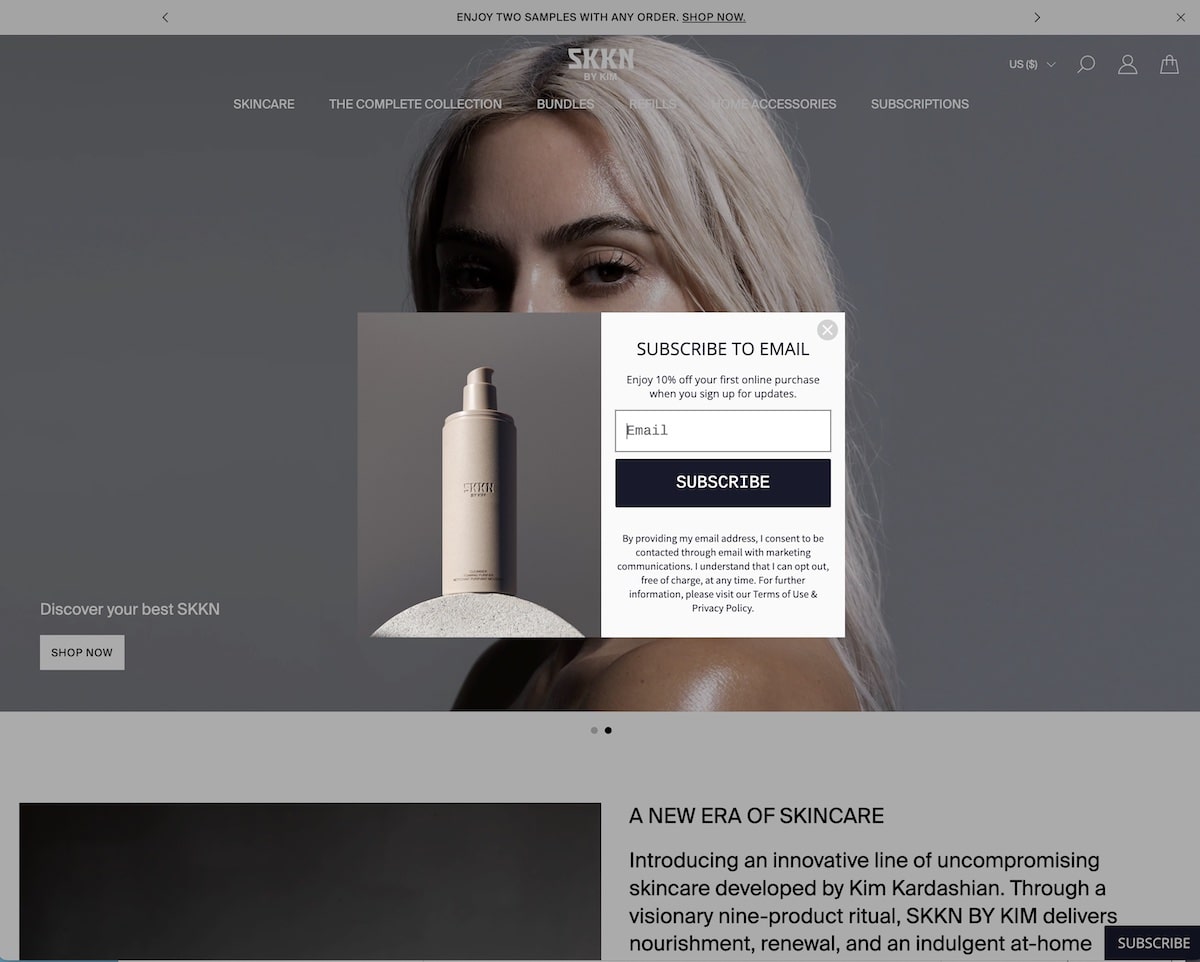
Situs web Kim Kardashian menjual produk kecantikan perawatan kulit. Pertama kali Anda masuk, dan setelah beberapa detik, munculan berikut muncul di tengah layar:

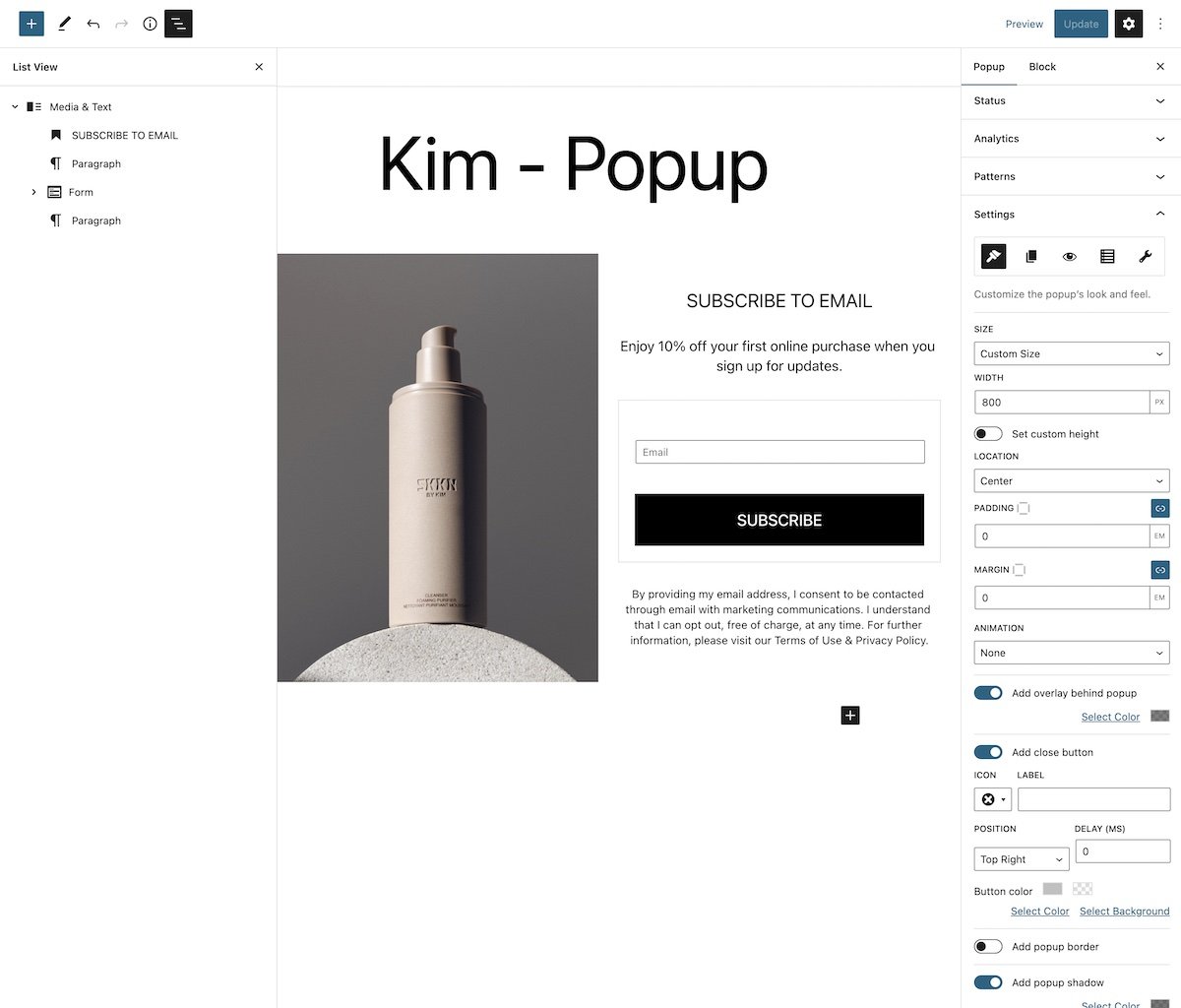
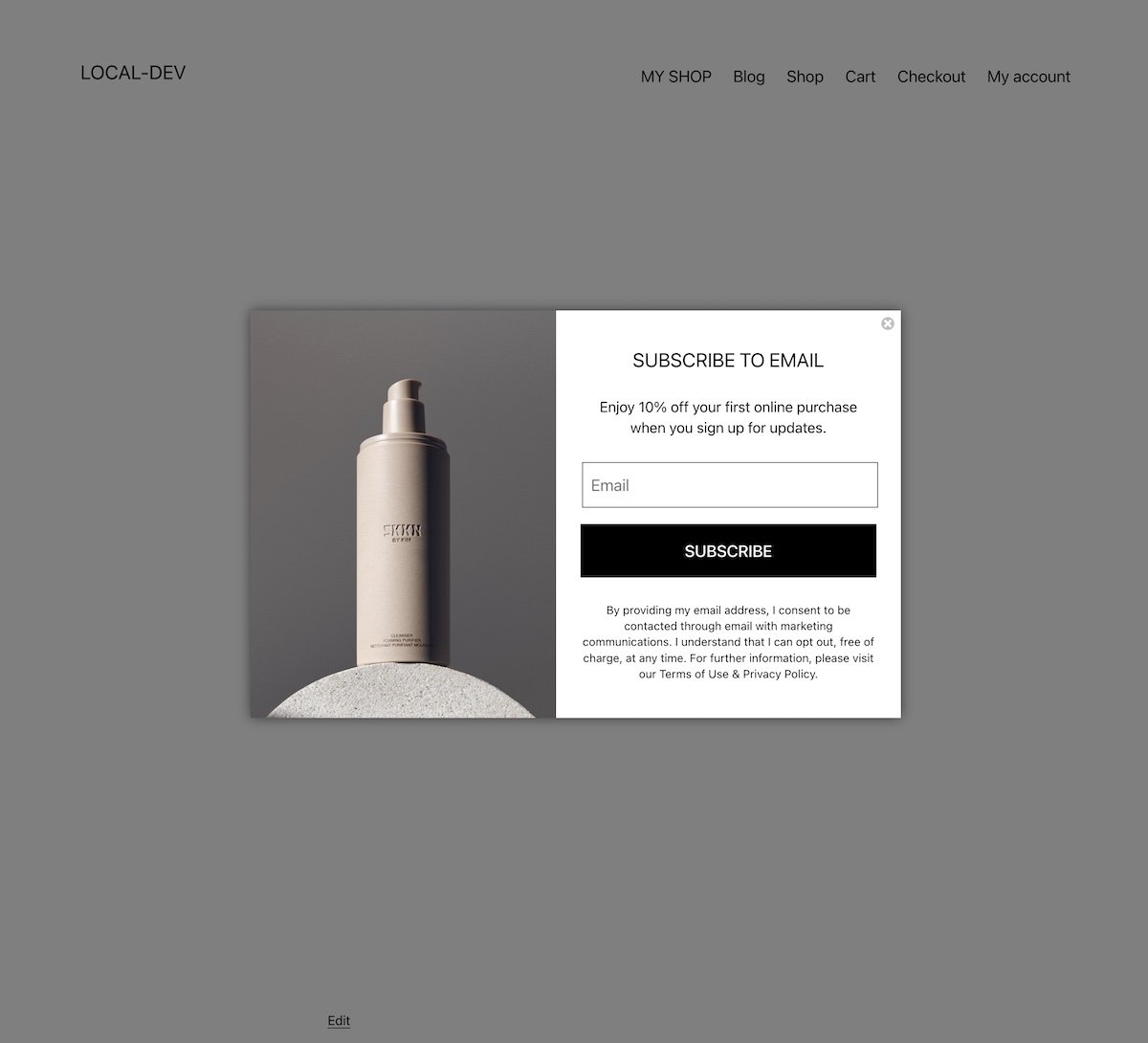
Seperti yang mungkin sudah Anda duga, membuat popup ini “seperti campuran” dari dua popup sebelumnya. Kami membuat blok Media & Teks di mana kami menambahkan gambar di sisi kiri dan, seperti sebelumnya, kami memastikan bahwa itu menempati seluruh ruang dan bertipe gambar sampul di sembulan. Di sisi kanan, kami menambahkan judul, subjudul, formulir, dan beberapa teks lainnya.

Dalam hal ini, kami telah memilih ikon abu-abu bulat dengan tanda silang di tengah sebagai tombol tutup. Dan perilakunya sama seperti sebelumnya: yaitu, ada penundaan untuk menampilkannya dan, setelah jendela ditutup, tidak ditampilkan lagi kepada pengguna untuk beberapa waktu.

Popup Ditampilkan di Website Selena Gomez
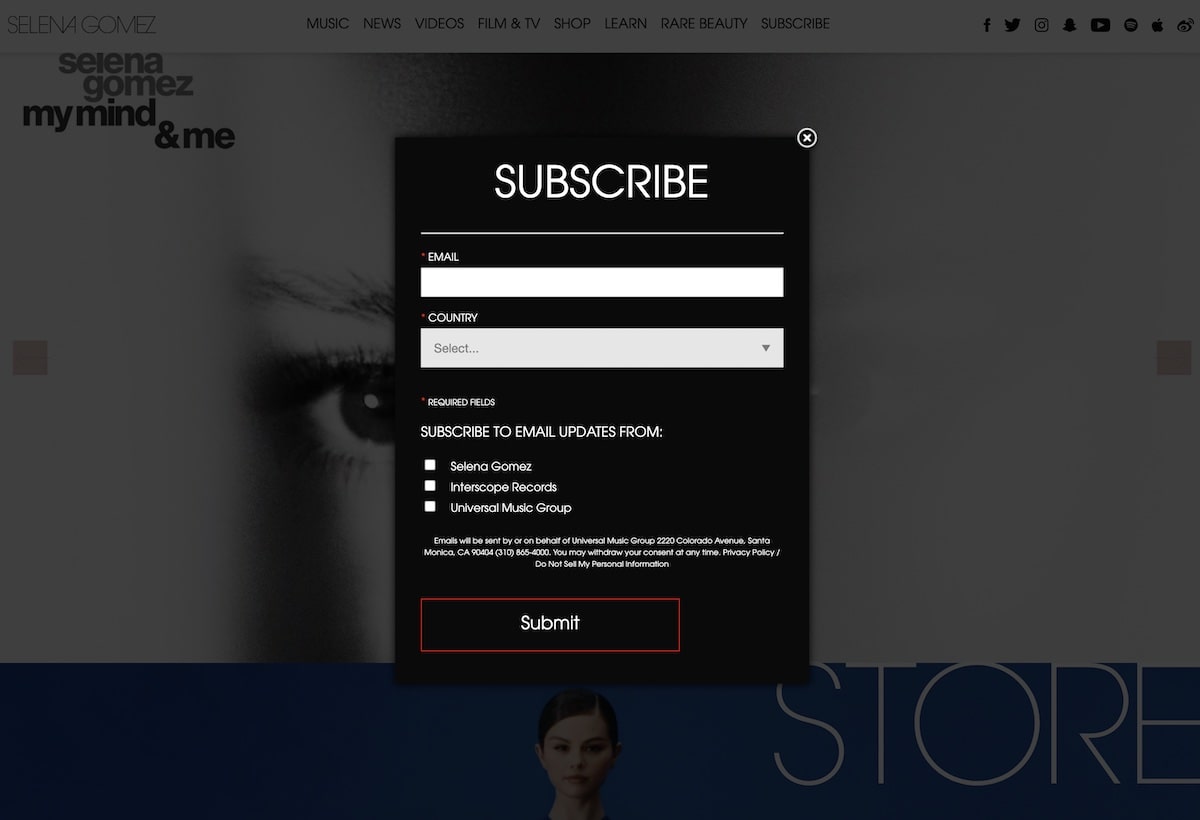
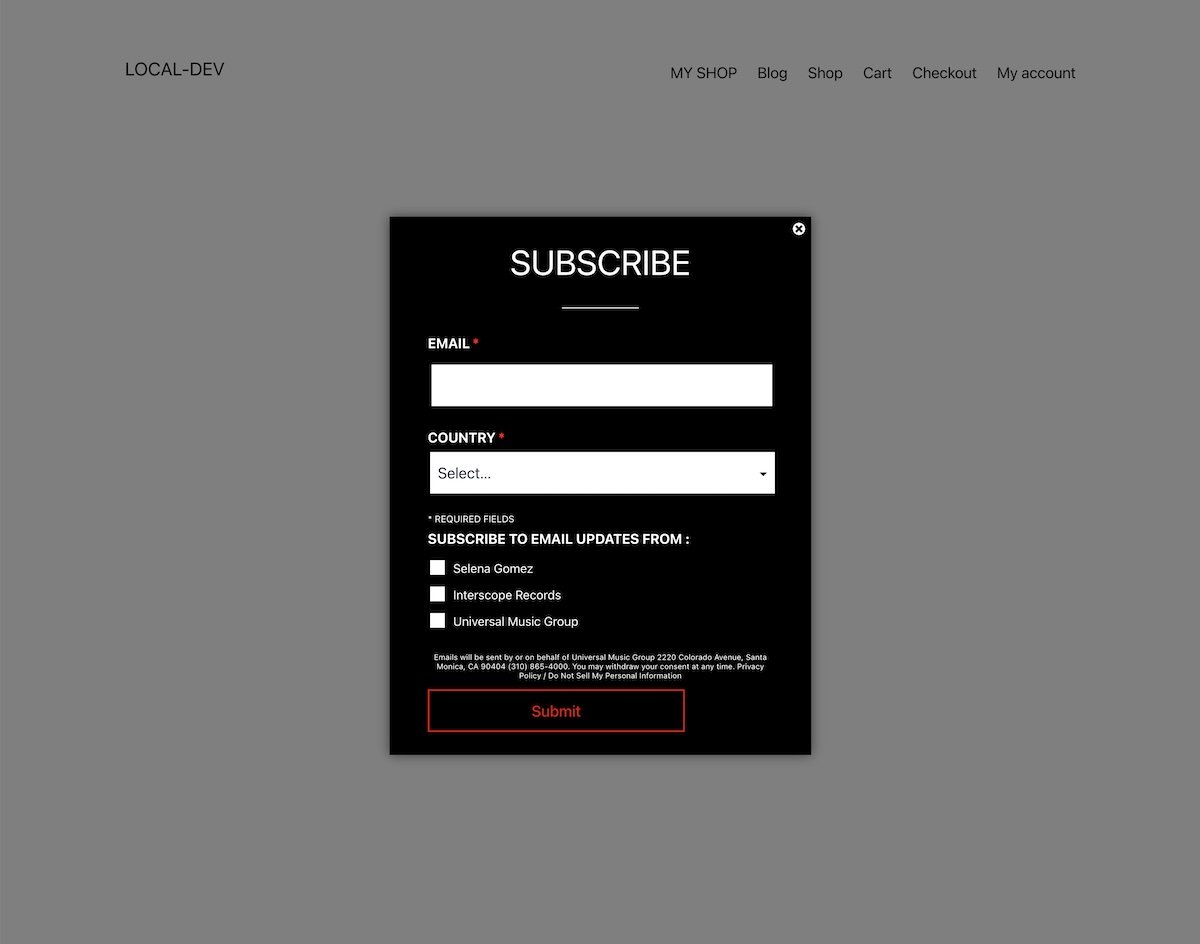
Situs web Selena Gomez juga menampilkan popup yang berpusat di halaman untuk berlangganan.

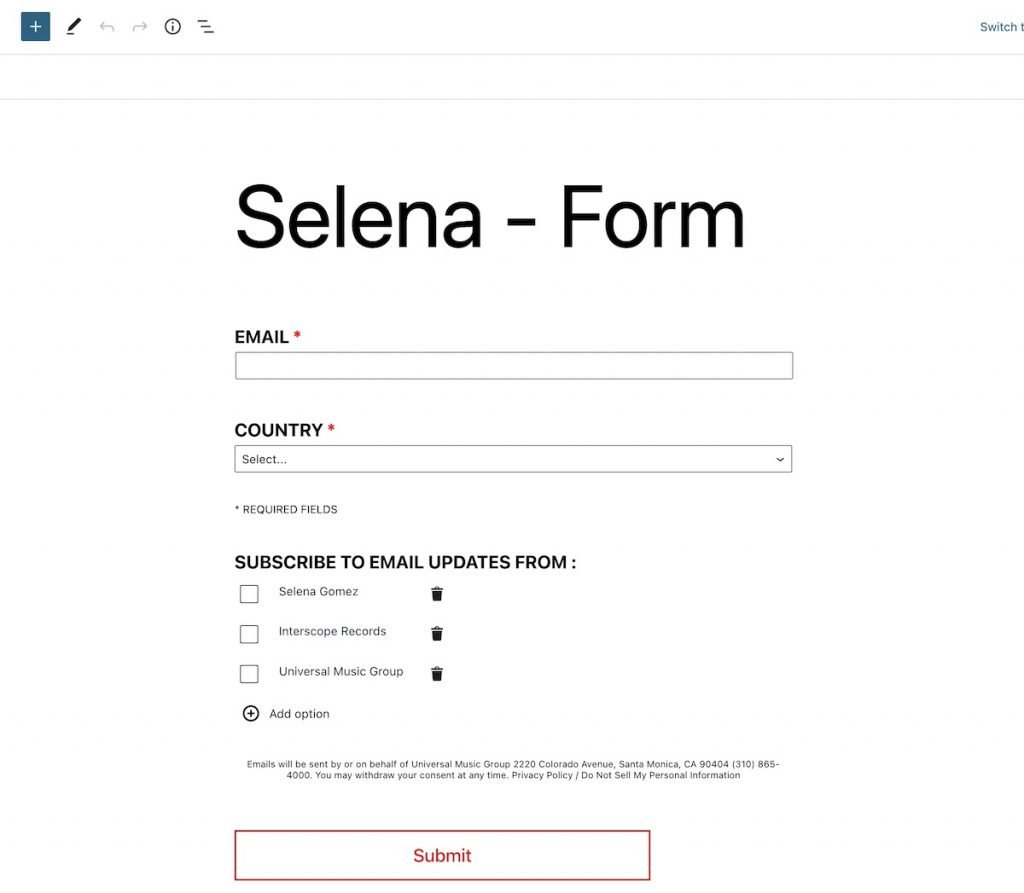
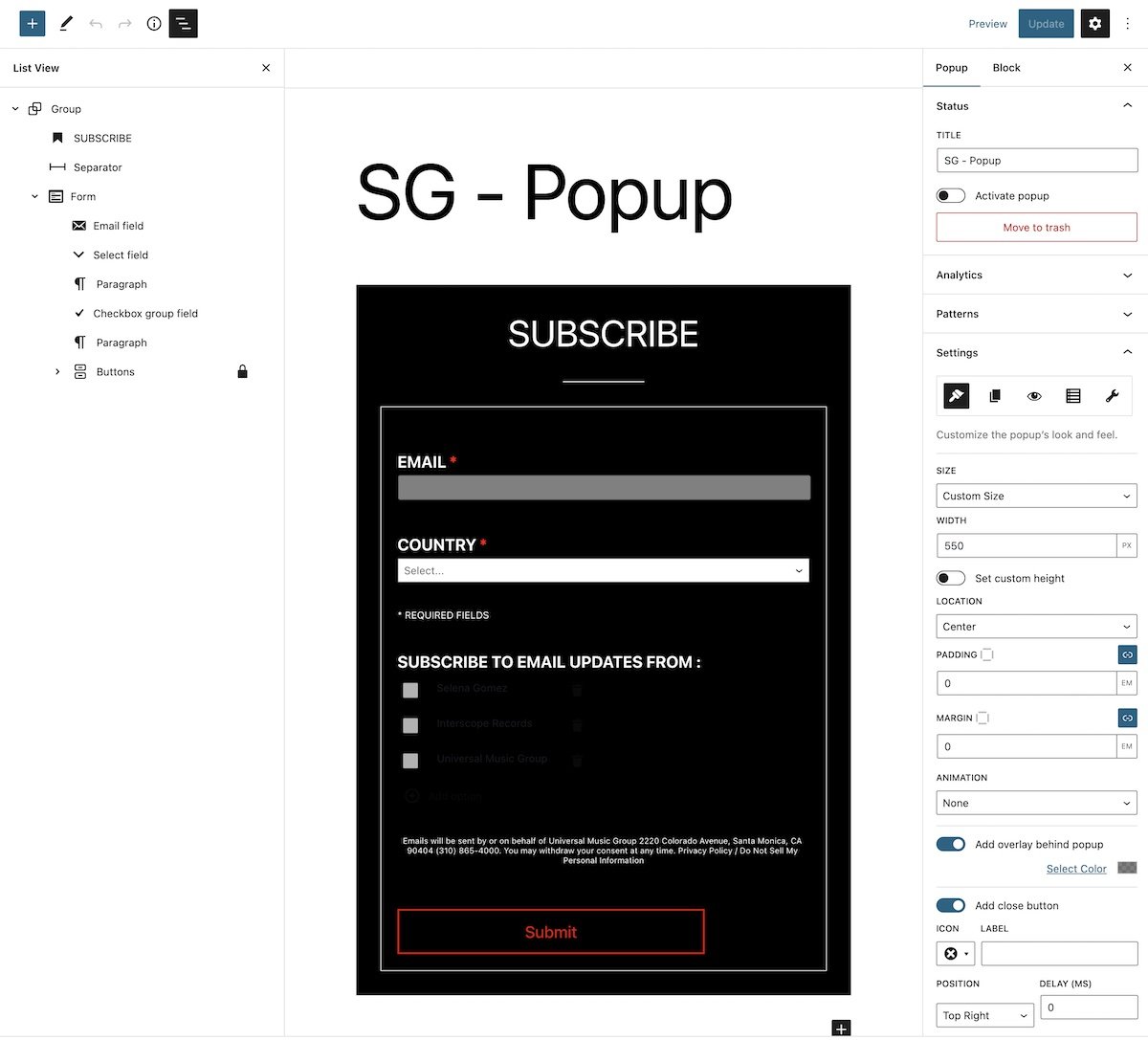
Formulir dalam hal ini tidak hanya meminta alamat email tetapi juga untuk memilih negara dan satu set kotak centang tempat kami menentukan di mana tepatnya untuk berlangganan. Formulir Nelio memungkinkan Anda menambahkan berbagai jenis bidang, termasuk pemilih negara dan sekelompok kotak centang:

Selain itu, di properti lanjutan, Anda dapat menunjukkan apakah dan bagaimana Anda ingin informasi formulir disimpan, atau jika Anda ingin menyimpannya di Mailchimp.

Jangan lupa untuk menambahkan ikon jendela tutup dan properti perilaku sembulan dan… itu saja! Anda telah membuat popup baru.

Ringkasan
Jika Anda ingin mendapatkan lebih banyak pengunjung untuk berlangganan milis Anda, Anda dapat membuat munculan untuk mengundang mereka melakukannya. Dengan plugin Nelio Popups dan Nelio Forms, terintegrasi mulus dengan WordPress, Anda akan melihat betapa mudahnya meniru beberapa popup yang ditampilkan di situs web selebriti.
Keuntungan besar menggunakan plugin ini adalah Anda tidak akan menggunakan alat eksternal apa pun untuk WordPress Anda dan Anda dapat menggunakan editor blok yang sudah Anda kenal dengan gaya dan tampilan tema Anda untuk membuat sembulan. Saya mendorong Anda untuk mencobanya dan, jika Anda memiliki pertanyaan atau komentar, jangan ragu untuk menghubungi kami.
Gambar unggulan oleh Pablo Heimplatz di Unsplash.
