Cara membuat footer di GeneratePress menggunakan Elementor
Diterbitkan: 2021-12-14Orang sering bertanya bagaimana cara membuat footer di GeneratePress menggunakan Elementor di forum online serta menggunakan LiveChat kami. Jadi, kami memutuskan untuk menjawab pertanyaan Anda di artikel ini dengan membuat footer khusus menggunakan Elementor di GeneratePress.
Ini akan menjadi jenis konten tutorial teknis jadi kami berharap Anda memiliki pengetahuan dasar tentang Elementor dan GeneratePress agar tidak bingung selama prosedur.
GeneratePress adalah Tema WordPress Serbaguna
Di antara 60.000+ tema WordPress di pasar online, GeneratePress menempati peringkat 5 besar tema tercepat dan teringan di dunia. Ini adalah tema yang sangat dioptimalkan dengan kerangka kerja yang sangat ringan yang dapat menampung banyak fitur tanpa memperlambat situs web Anda.
GeneratePress sering dianggap sebagai tema standar untuk blog atau situs web berita karena cara pembuatannya. Namun, semua pengguna merasa cocok untuk berbagai keperluan pembuatan web termasuk toko WooCommerce, publikasi, Portofolio, blog, dll.
Dengan lebih dari 3,7 juta unduhan, GeneratePress adalah salah satu tema WordPress terlaris di pasar. Ini adalah tema freemium yang tersedia untuk diunduh kapan pun Anda mau dengan fitur terbatas. Versi premium hanya berharga $59 per tahun atau $249 seumur hidup.
Fitur teratas dari tema GeneratePress-
- Pembuat tema
- Perpustakaan situs besar
- Kait tema tingkat lanjut
- Ukuran tema kurang dari 30KB
- Skor AA ganda (>98%) dengan GTmetrix
- Kecepatan pemuatan super
- Sangat responsif
- Banyak fitur canggih
Jika anda ingin mengetahui tentang cara membuat footer di GeneratePress menggunakan Elementor, silahkan lanjutkan membaca artikel ini sampai selesai.
Keuntungan Membuat Footer GeneratePress Menggunakan Elementor
GeneratePress adalah tema WordPress serbaguna yang mendukung plugin pembuat halaman untuk lebih menyederhanakan proses pembuatan situs untuk Anda. Di antara banyak pembuat halaman, Elementor adalah platform yang paling mudah digunakan dan memiliki kompatibilitas tertinggi dengan WordPress.
Pembuat halaman elemen memungkinkan Anda menyesuaikan situs web Anda dari atas ke bawah seperti melukis kanvas kosong dengan warna apa pun yang Anda pilih. Tidak hanya itu, Elementor memiliki jumlah dukungan plugin aktif tertinggi di samping WordPress dan jumlahnya terus meningkat setiap hari.
Tema GeneratePress sendiri menyediakan antarmuka kustomisasi penuh yang sangat cocok untuk bekerja dengan Elementor. Juga-
- Baik pembuat tema dan halaman mendukung fitur seret-lepas
- Widget blok elemen menawarkan lebih banyak fitur daripada yang ada di tema
- Sangat mudah digunakan
- Desain fleksibel dan sangat responsif (tidak perlu kalibrasi respons manual)
Karena kelebihan ini, lebih baik menggabungkan GeneratPress dengan Elementor untuk pengalaman membangun web yang lebih baik.
Sekarang, izinkan kami menunjukkan kepada Anda proses langkah demi langkah tentang cara membuat footer di GeneratePress menggunakan Elementor.
Cara membuat footer di GeneratePress menggunakan Elementor
Membuat footer menggunakan Elementor adalah hal termudah selain makan burger panas di musim dingin. Cukup ikuti langkah-langkah kami dan Anda akan dapat membuat footer GeneratePress yang menakjubkan menggunakan Elementor.
Langkah-1: Menyiapkan halaman Template
Cara terbaik untuk membuat footer untuk GeneratePress adalah dengan membuat template footer dan mengaitkannya dengan tema GeneratePress.
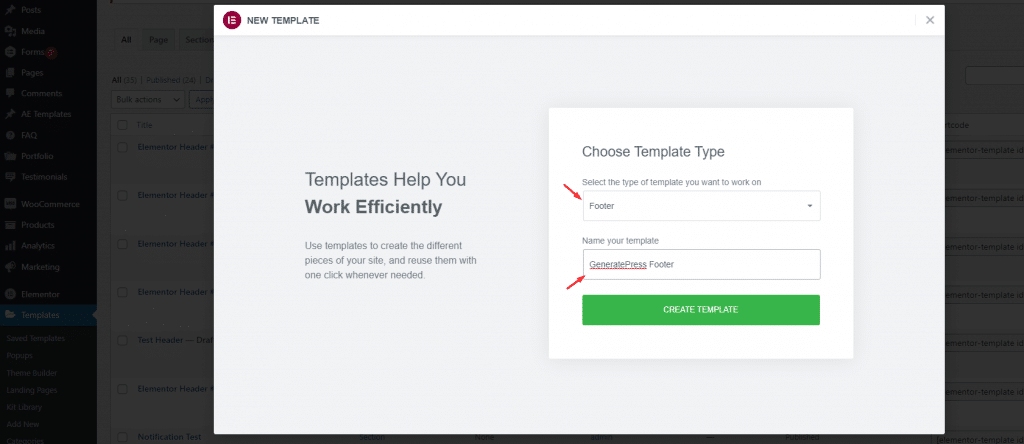
Untuk melakukannya, buka Dasbor WordPress> Template> Tambah Baru untuk menambahkan template baru.

Dari atas, Anda perlu memilih Footer sebagai jenis template dan kemudian memberikan nama yang sesuai untuk itu. Munculan ini dihasilkan dari plugin pembuat halaman Elementor, oleh karena itu, memungkinkan Anda untuk langsung membuat & menyesuaikan footer di Elementor.
Cukup, klik tombol Buat Template.
Langkah-2: Kustomisasi Bagian Footer
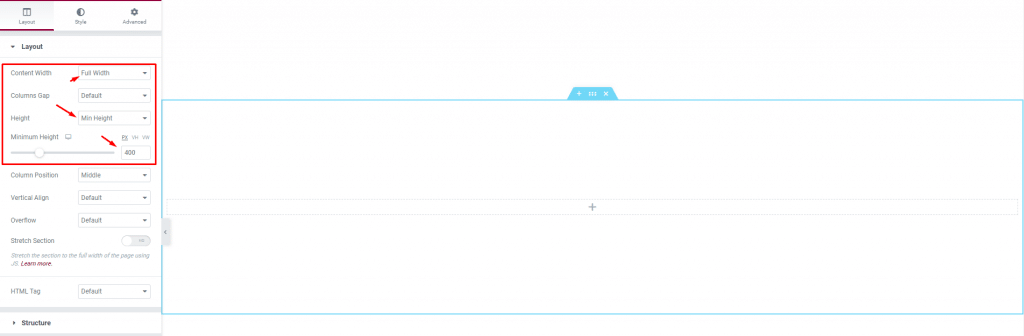
Setelah Anda masuk ke dalam editor halaman, yang akan Anda lihat hanyalah halaman kosong tanpa konten. Di sini, kita perlu mengatur frame awal untuk footer yang ingin kita desain.

Untuk melakukan itu, buat bagian kosong dan buka pengaturan bagian. Di sana, ubah lebar konten menjadi Lebar Penuh, ubah opsi Tinggi ke Tinggi Min, dan atur bilah ke 400. Ini adalah bagian minimum yang disiapkan untuk footer.

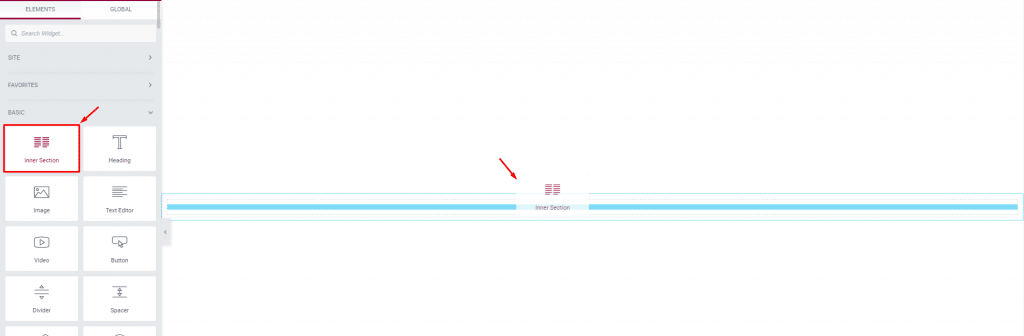
Setelah itu, seret widget bagian dalam ke dalam bagian. Widget ini membantu Anda membagi satu bagian menjadi beberapa kolom yang dapat digunakan untuk menambahkan fitur.
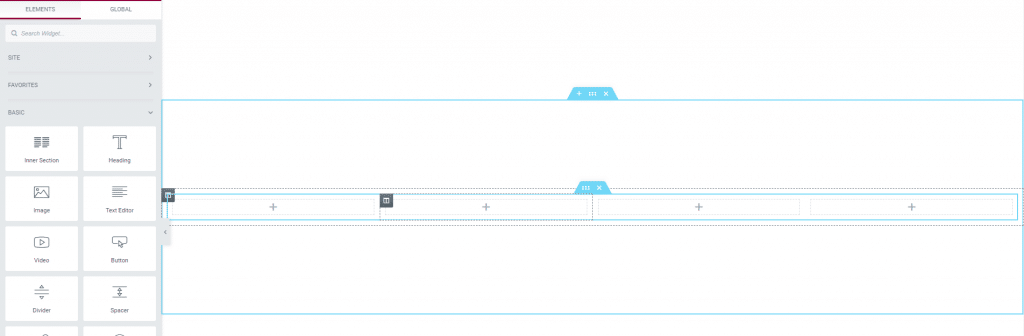
Di sini, Anda perlu menentukan tata letak footer Anda melalui jumlah kolom. Semakin banyak item yang Anda miliki dalam pemisahan vertikal, semakin banyak kolom yang Anda perlukan.


Saat kita akan membuat footer 4 kolom, cukup klik ikon kolom di bagian dalam dan duplikat secara horizontal. Sekarang tata letak footer utama atau exoskeleton Anda sudah siap, saatnya Anda mempelajari cara membuat footer di GeneratePress menggunakan Elementor.
Langkah-3: Menambahkan Fitur Untuk Footer GeneratePress
Mari tambahkan item footer kita pada kolom 4 footer untuk membentuk footer kita agar sempurna.
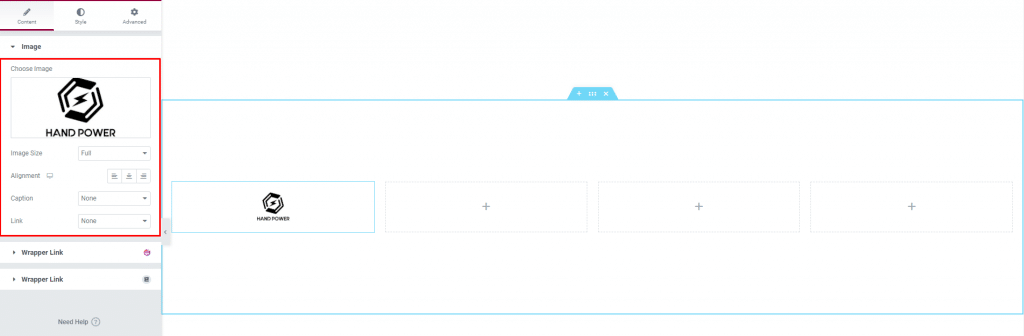
Mari kita mulai dengan menambahkan gambar di kolom pertama dari kiri Anda ke papan logo perusahaan di footer. Cukup seret dan lepas widget Gambar di dalam kolom dan pilih logo PNG atau JPG Anda dari perpustakaan media.

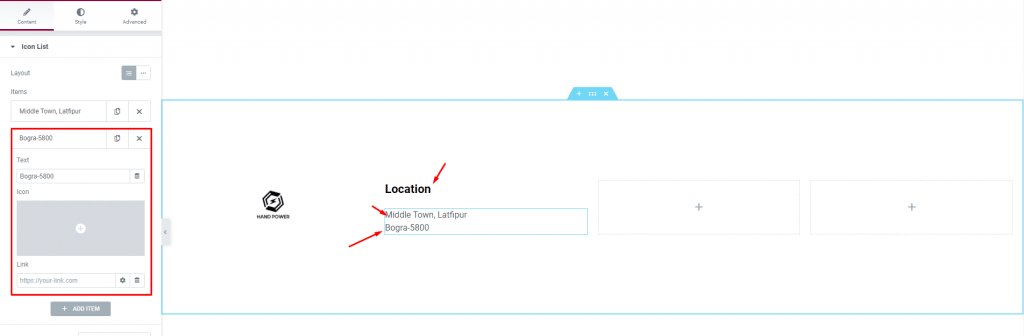
Setelah itu, mari tambahkan widget Judul yang digabungkan dengan widget daftar ikon di kolom kedua. Kami akan menempatkan lokasi perusahaan pada kolom kedua.

Cukup tambahkan item daftar ikon sebanyak yang Anda inginkan. Kami menghapus ikon, menempatkan teks dan tautan kami ke lokasi peta Google. Itu saja yang diperlukan untuk mengatur konten di footer. Untuk bagian ini, Anda juga dapat menggunakan menu kustom dari Dashboard> Appearance> Menus dan membuat menu WordPress yang fleksibel.

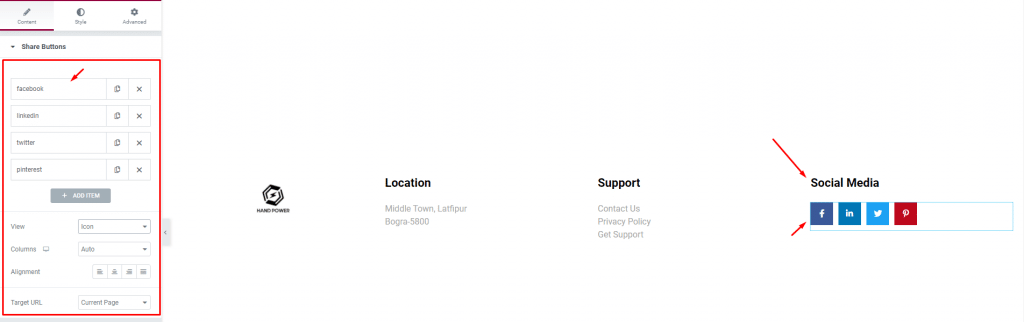
Kemudian beri judul dan daftar ikon untuk kolom ke-3 juga untuk menjadikannya menu pendukung. Kemudian untuk kolom ke-4, kami menambahkan ikon media sosial agar pengunjung membawa kami ke grup sosial.
Widget ini dikembangkan oleh Element Pack Pro dan mendukung lebih dari 50 platform media sosial.
Langkah-4: Kustomisasi Gaya Untuk Footer GeneratePress
Seperti yang baru saja Anda pelajari cara membuat footer di GeneratePress menggunakan Elementor, saatnya menata footer menggunakan tab gaya widget. Mari kita mulai dengan ikon media sosial.
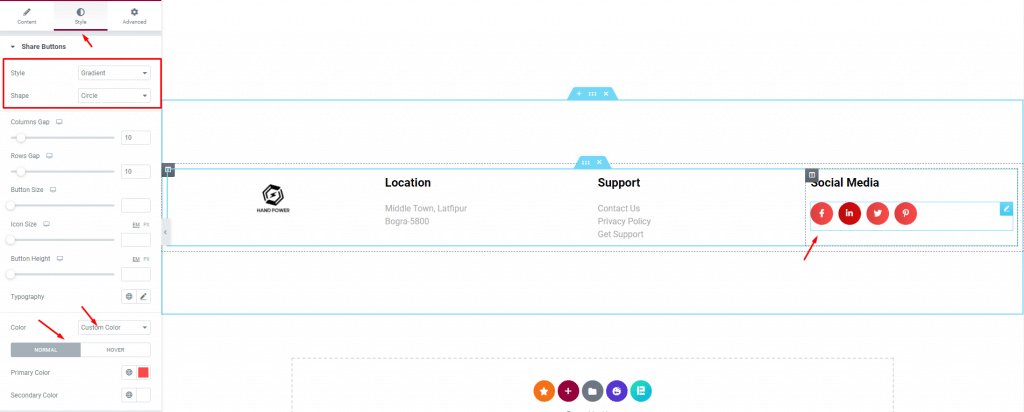
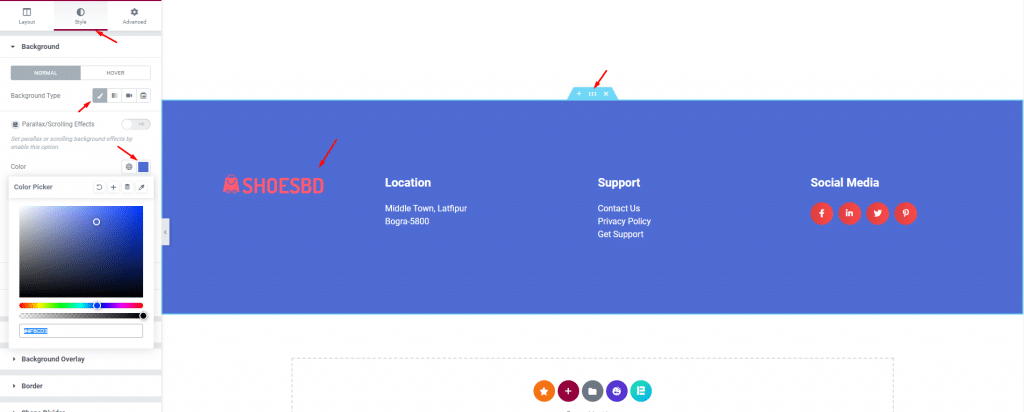
Masuk ke tab gaya widget dan mulai ubah gaya ikon.

Dari atas, mari pilih gaya gradien yang digabungkan dengan bentuk lingkaran untuk ikon. Setelah itu, pilih warna khusus dan pilih warna unik untuk semua ikon untuk mode normal dan hover. Kita bisa membiarkan semua sebagai warna mereka sendiri tetapi menggunakan warna kustom untuk mencocokkan tema atau warna utama situs Anda adalah langkah yang baik.
Selanjutnya, mari kita ubah warna latar belakang bagian footer. Klik pada ikon pengaturan bagian dan buka tab gaya. Di sana, ubah warna latar belakang menjadi sesuatu yang sesuai dengan situs web Anda.

Seperti yang Anda lihat, kami telah mengubah ikon menjadi salah satu template kami untuk pencocokan warna yang lebih baik.
Langkah-5: Simpan & Panggil Footer Di GeneratePress
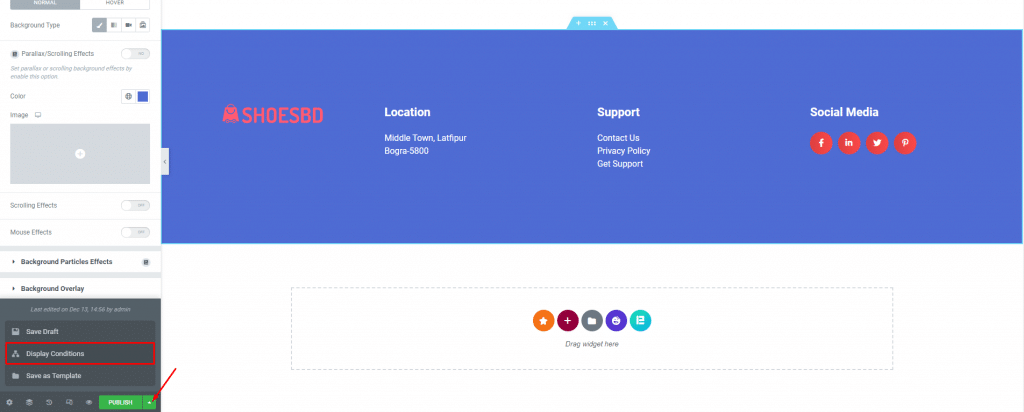
Sekarang untuk bagian terakhir, klik menu penyimpanan template dan klik opsi Kondisi Tampilan .

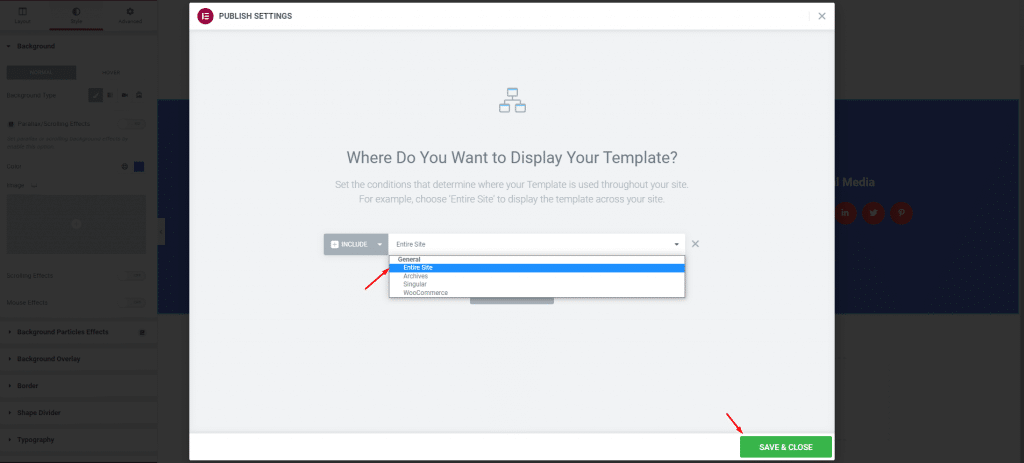
Kemudian, pilih Seluruh Situs sebagai opsi tampilan dan Anda akan melihat footer yang baru dirancang sebagai footer default GeneratePress di situs web Anda.

Tekan tombol simpan & tutup dan selesai. Ini adalah betapa mudahnya Anda dapat mengatur footer GeneratePress khusus menggunakan Elementor.
Kesimpulan
Di blog ini, kami menunjukkan kepada Anda cara membuat footer di GeneratePress menggunakan Elementor dengan langkah yang sangat mudah. Pastikan untuk mengikuti langkah-langkah bersama dengan imajinasi Anda untuk membuat footer yang dinamis, responsif, & terlihat bagus untuk GeneratePress.
Terima kasih telah membaca artikel ini. Jaga keselamatan.
