Tawaran Liburan Ada di Sini!
Diterbitkan: 2023-01-04Ingin memberikan sentuhan yang lebih modern pada website Anda?
Nah, mengganti menu horizontal tradisional dengan menu vertikal dapat langsung memberi situs WordPress Anda tampilan yang apik dan modern. Selain itu, menu vertikal juga dapat meningkatkan pengalaman pengguna .
Tapi bagaimana cara membuat menu vertikal di WordPress?
Nah, ada beberapa cara untuk menambahkan menu vertikal ke situs WordPress Anda.
Di blog ini, kami akan menunjukkan cara membuat menu vertikal di WordPress dan Anda juga dapat membuat menu mega vertikal.
Apa itu Menu Vertikal di WordPress?
Menu vertikal di WordPress mewakili kumpulan tautan yang diatur dalam urutan vertikal daripada horizontal tradisional. Saat ini, menu vertikal WordPress jenis ini baru-baru ini menjadi sangat populer karena lebih ramah pengguna, terutama di perangkat seluler.
Keuntungan menggunakan menu vertikal di situs WordPress:
- Menu-menu ini terlihat lebih baik secara visual
- Menu navigasi yang mudah
- Pertahankan daya tanggap situs web di perangkat seluler
- Anda dapat menambahkan lebih banyak menu tingkat atas di menu vertikal daripada horizontal
- Berfungsi bagus di situs web eCommerce

Cara Membuat Menu Vertikal di WordPress menggunakan Elementor dan ElementsKit
Berikut adalah panduan langkah demi langkah tentang cara membuat menu vertikal di WordPress. Anda akan memerlukan pembuat halaman- Elementor dan plugin WordPress menu vertikal – ElementsKit. Anda dapat dengan mudah membuat menu vertikal WordPress jika mengikuti langkah-langkah di bawah ini:
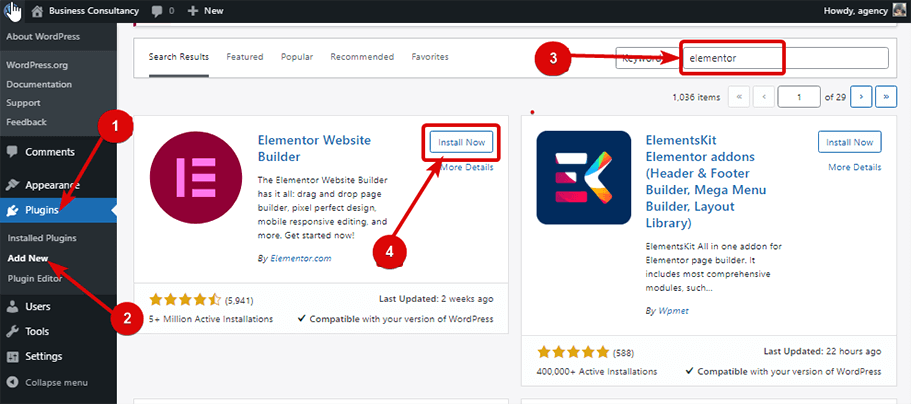
Langkah 1: Instal Elementor dan ElementsKit
Untuk menginstal, masuk ke dasbor Anda dan
- Arahkan ke : Plugins ⇒ Add New
- Cari Elementor / ElementsKit (satu per satu)
- Klik Instal Sekarang

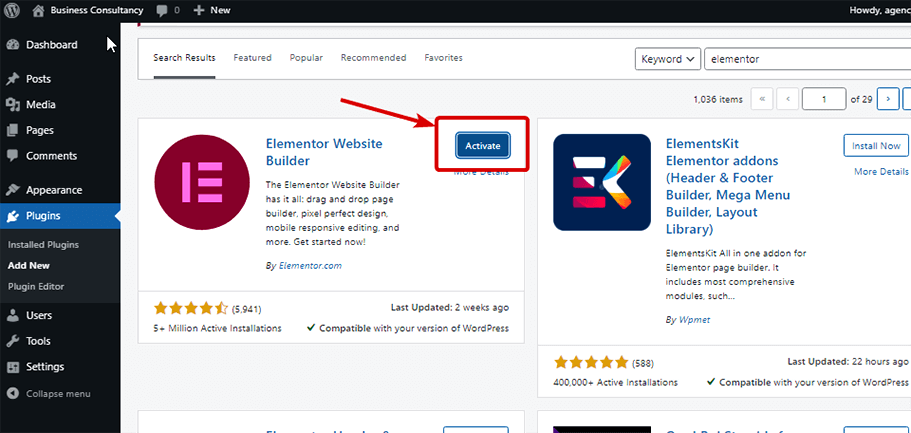
Setelah instalasi, klik tombol Activate untuk mengaktifkan.

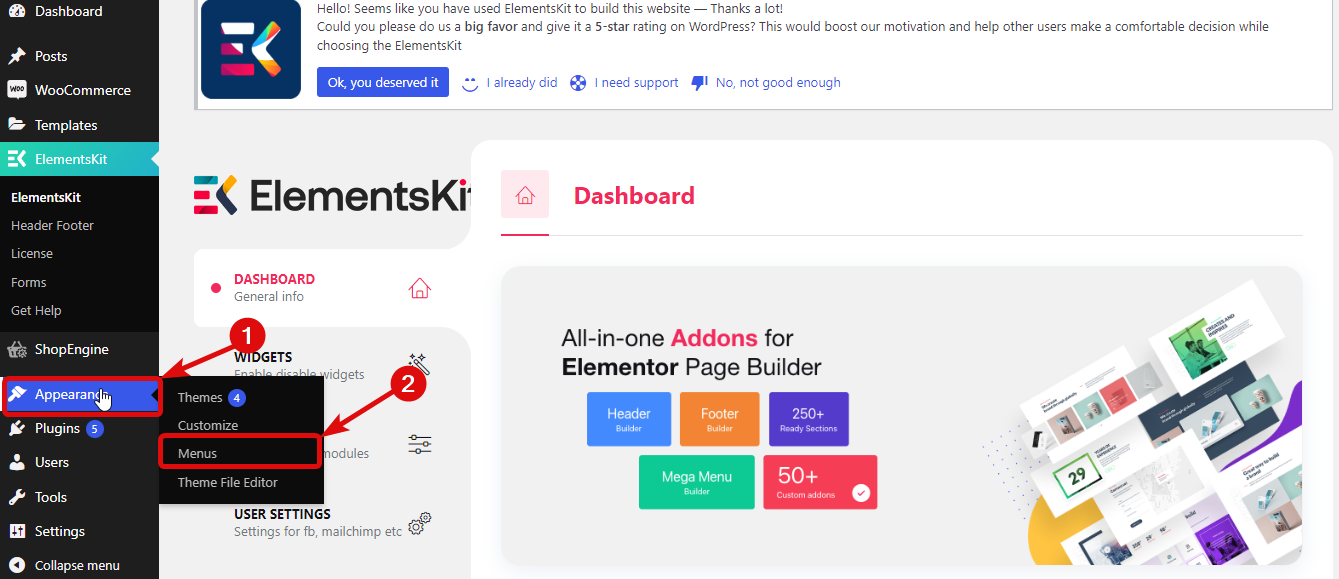
Langkah 2: Buat menu untuk menu vertikal WordPress Anda
Sekarang mari kita membuat menu. Untuk ini, arahkan ke Penampilan ⇒ Menu.

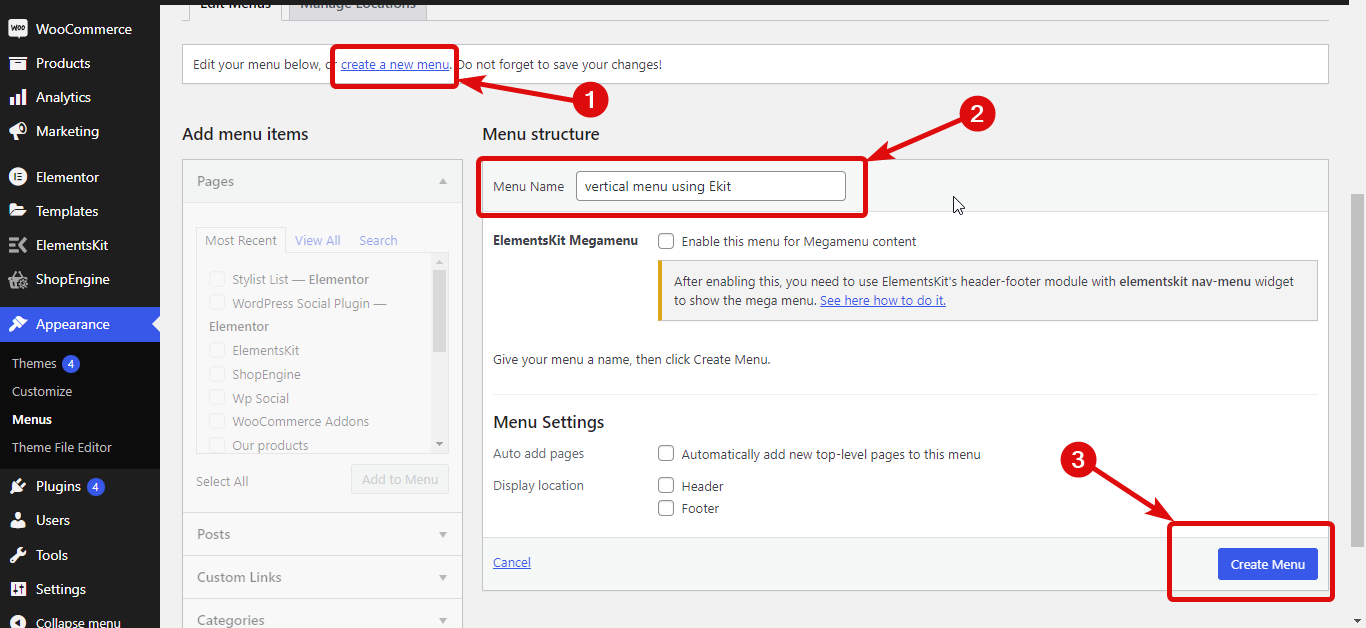
Setelah Anda berada di halaman menu, Anda perlu melakukannya
- Klik Buat menu baru
- Berikan nama di bawah opsi Nama Menu
- Terakhir, klik Create Menu untuk membuat menu.

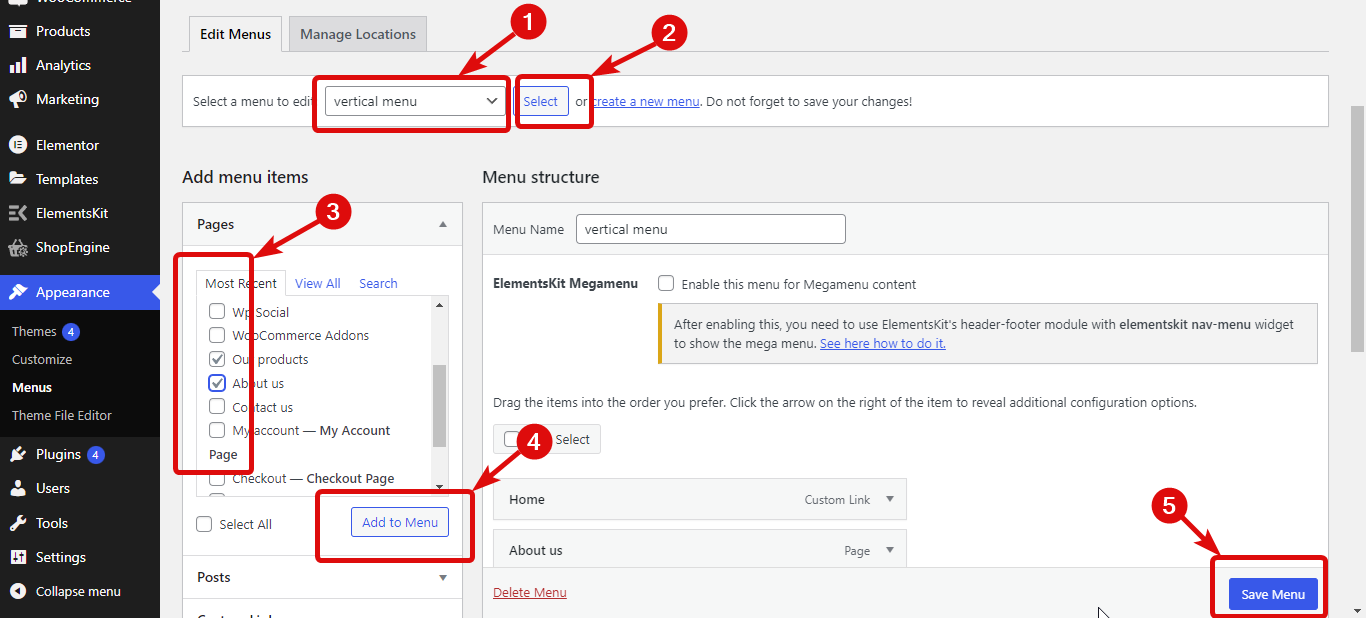
Sekarang Anda perlu:
- Pilih menu dari drop down
- Klik Pilih
- Klik pada kotak centang menu yang ingin Anda tambahkan
- Klik Tambahkan ke Menu untuk menambahkan ke menu yang Anda pilih
- Terakhir, klik Simpan Menu untuk memperbarui

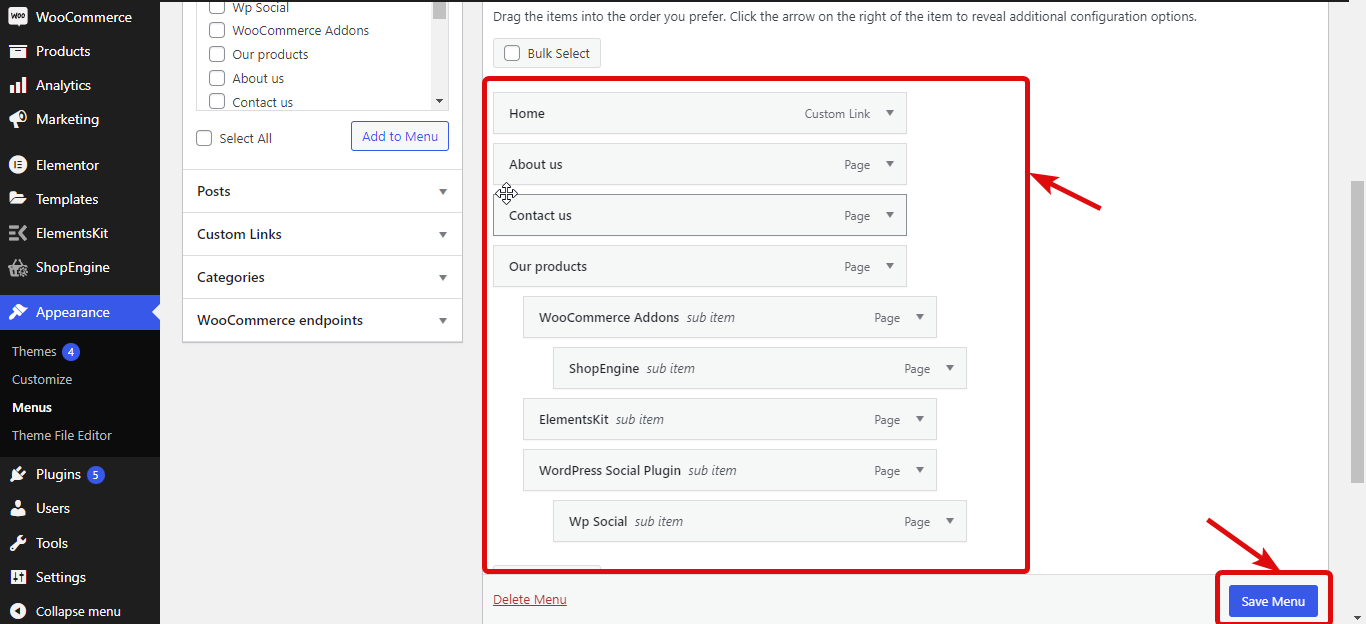
Jika Anda memiliki menu multi-level, Anda dapat menyusun ulang item menu dan mengklik Simpan Menu untuk memperbarui.

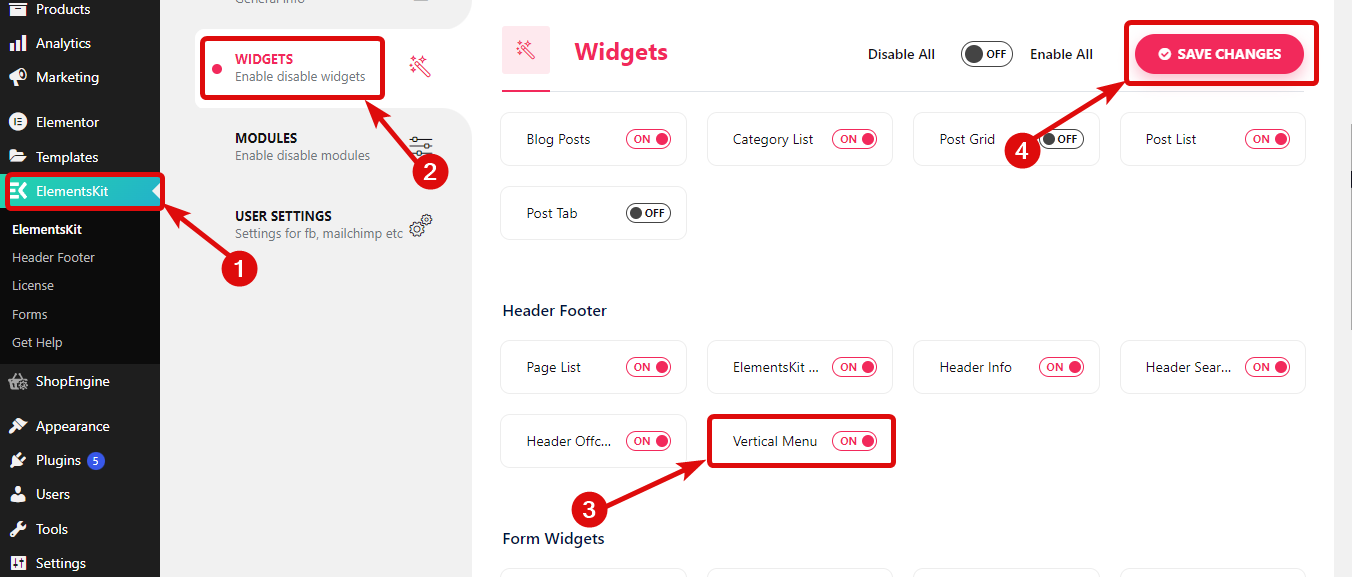
Langkah 3: Aktifkan widget menu vertikal ElementsKit
Arahkan ke ElementsKit ⇒ WIDGET ⇒ widget Menu Vertikal, nyalakan widget dan klik Simpan Perubahan.

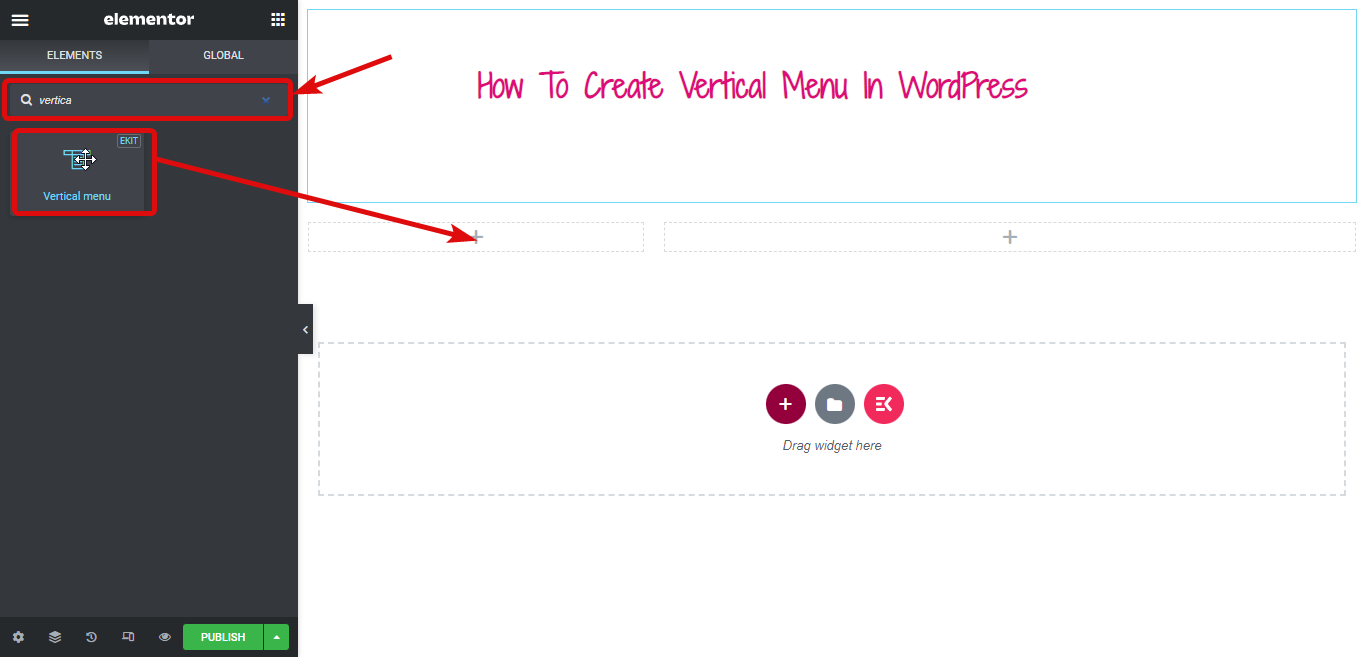
Langkah 4: Seret dan lepas widget
Edit halaman dengan opsi Edit dengan Elementor. Kemudian cari widget Stylist List dengan ikon Ekit dan cukup seret dan lepas widget di halaman.

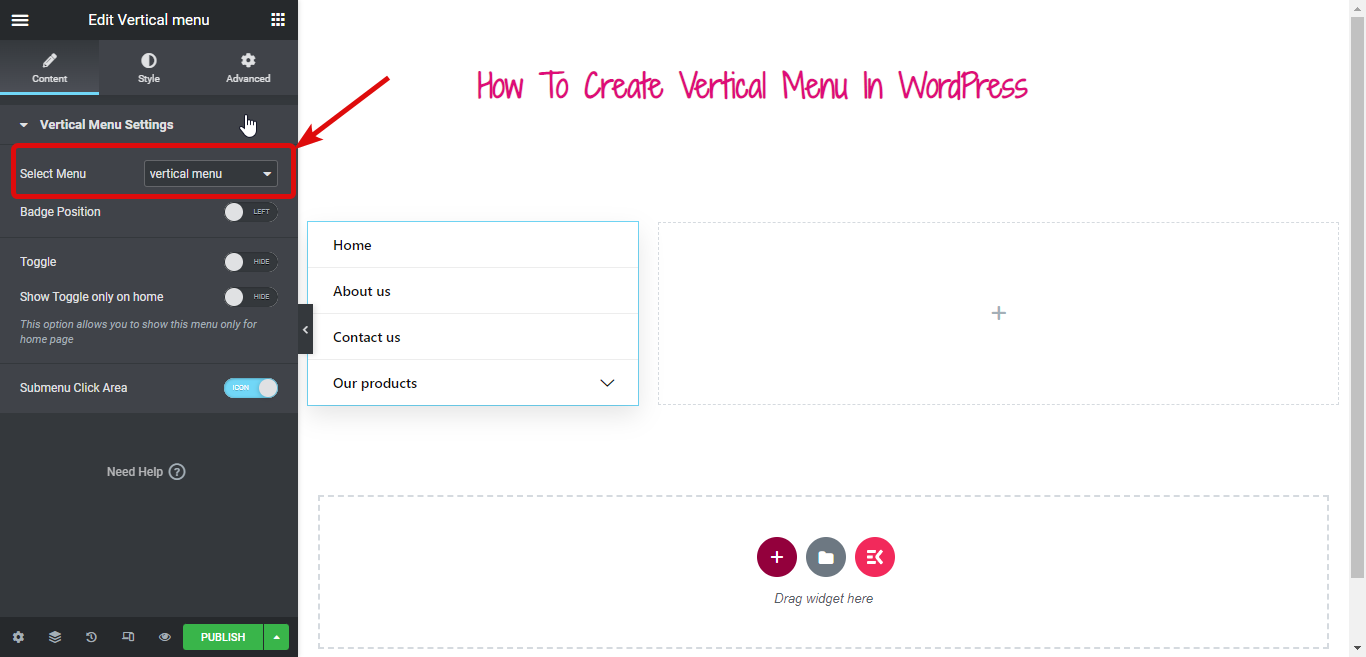
Langkah 5: Sesuaikan pengaturan menu vertikal
Sekarang saatnya menambahkan menu yang baru saja Anda buat atau yang Anda sukai ke menu vertikal Anda. Anda dapat melakukannya dari tarik-turun Select Menu.


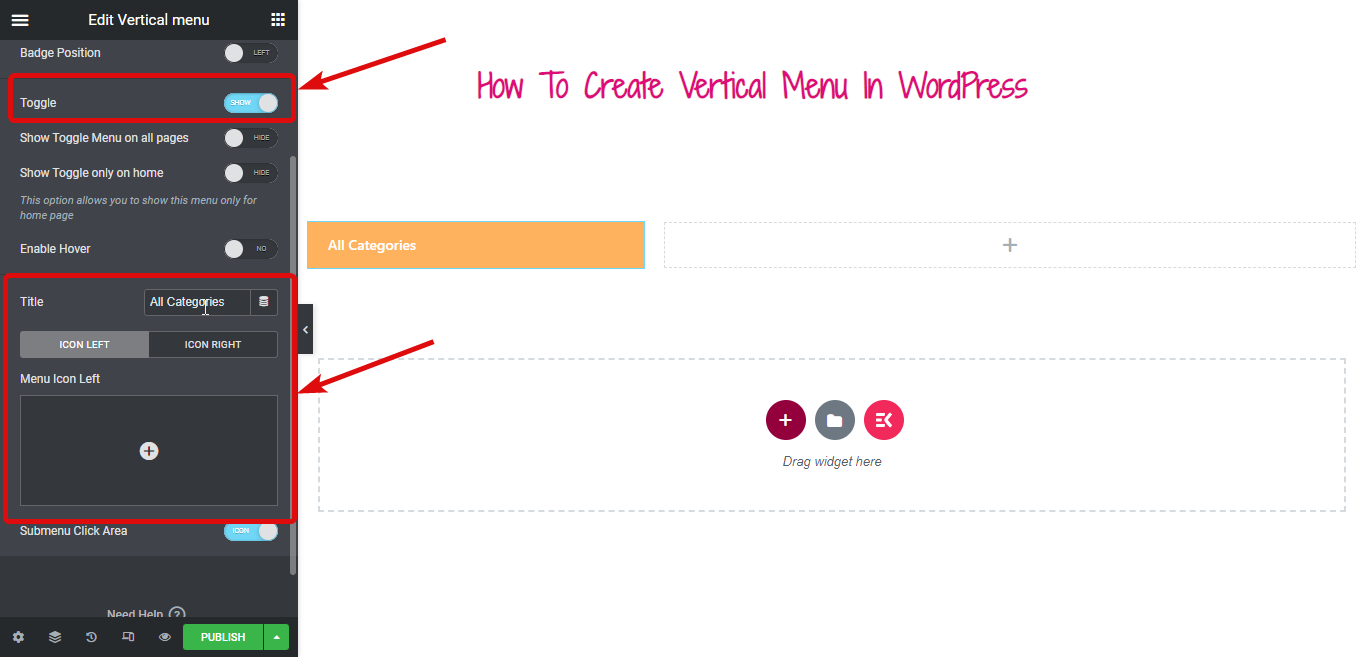
Jika Anda ingin mengubah menu vertikal Elementor menjadi tombol yang dapat dilipat, Anda perlu mengaktifkan tombol Toggle. Setelah diaktifkan, Anda dapat mengubah judul tombol toggle dan juga dapat memilih untuk menambahkan ikon di sisi kiri dan kanan.

Aktifkan opsi Enable Hover dan aktifkan toggle on hover (secara default berfungsi saat klik.)
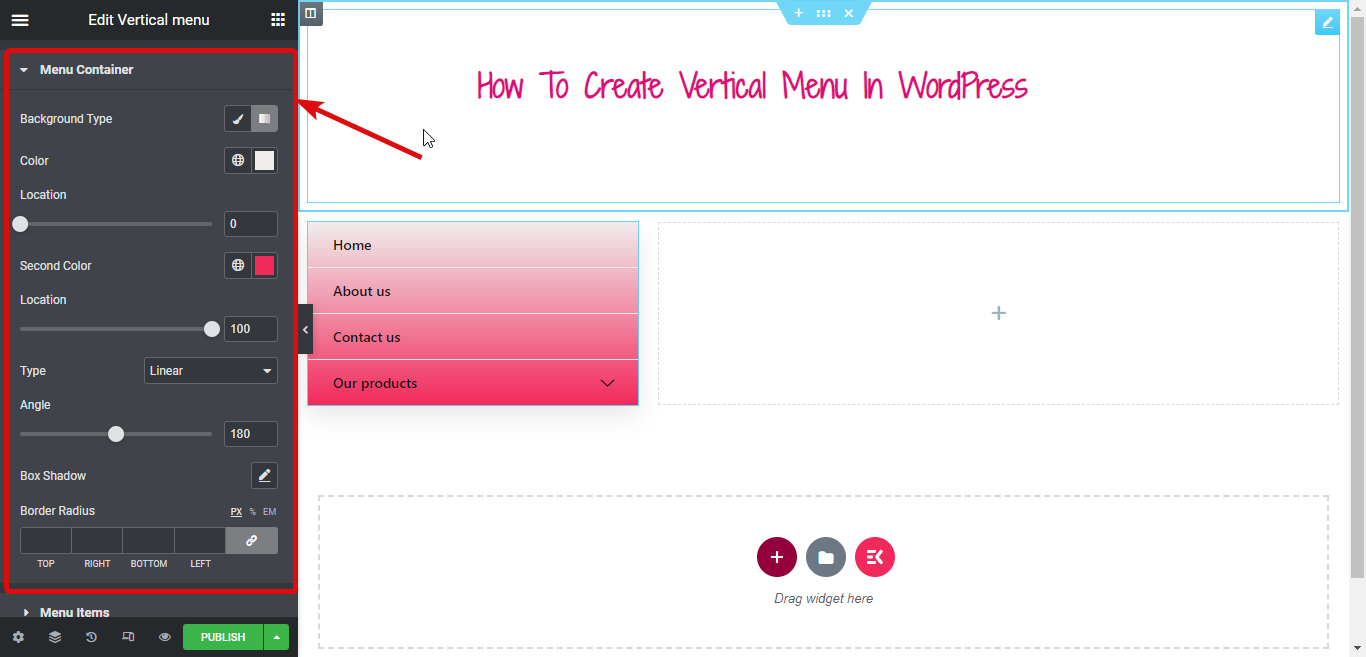
Langkah 6: Sesuaikan Gaya Menu Vertikal
Sekarang saatnya mengubah gaya menu vertikal Anda. Untuk itu pindah ke tab gaya.
Perluas opsi Wadah Menu untuk mengubah Jenis Latar Belakang, Warna, Lokasi, Warna Kedua, Bayangan Kotak, radius Perbatasan, dan seterusnya.

Demikian pula, Anda dapat mengubah banyak opsi gaya di bawah Item Menu dan Item Sub Menu.
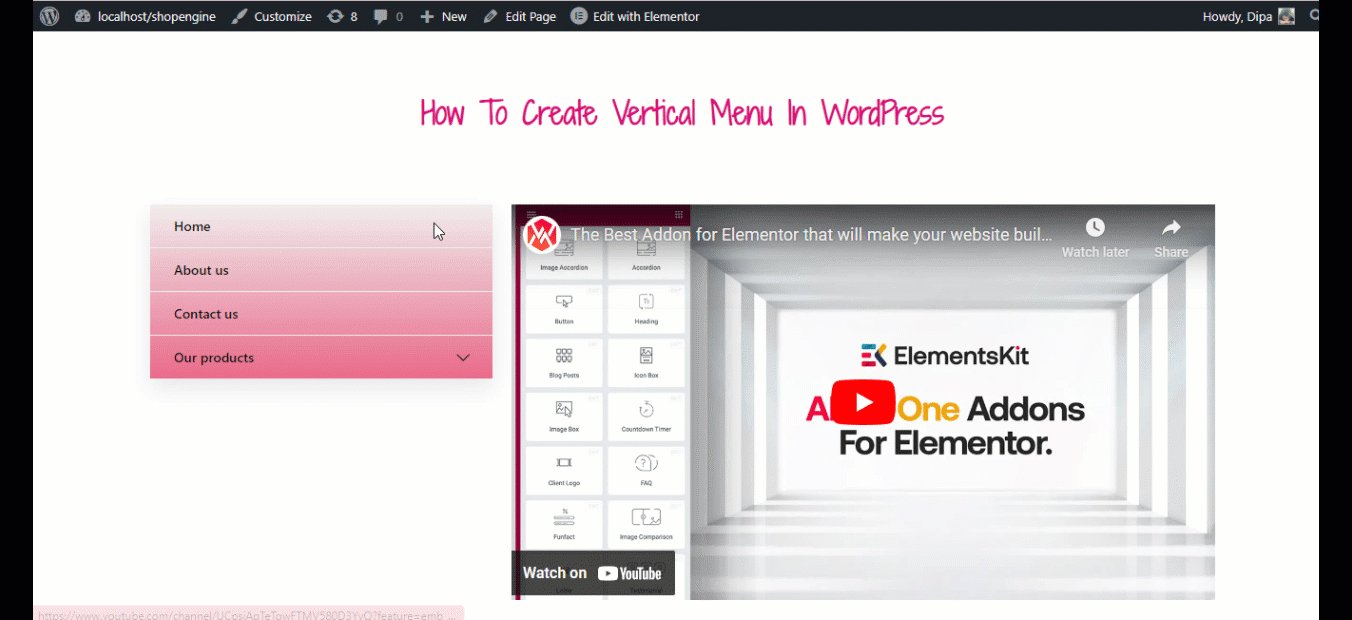
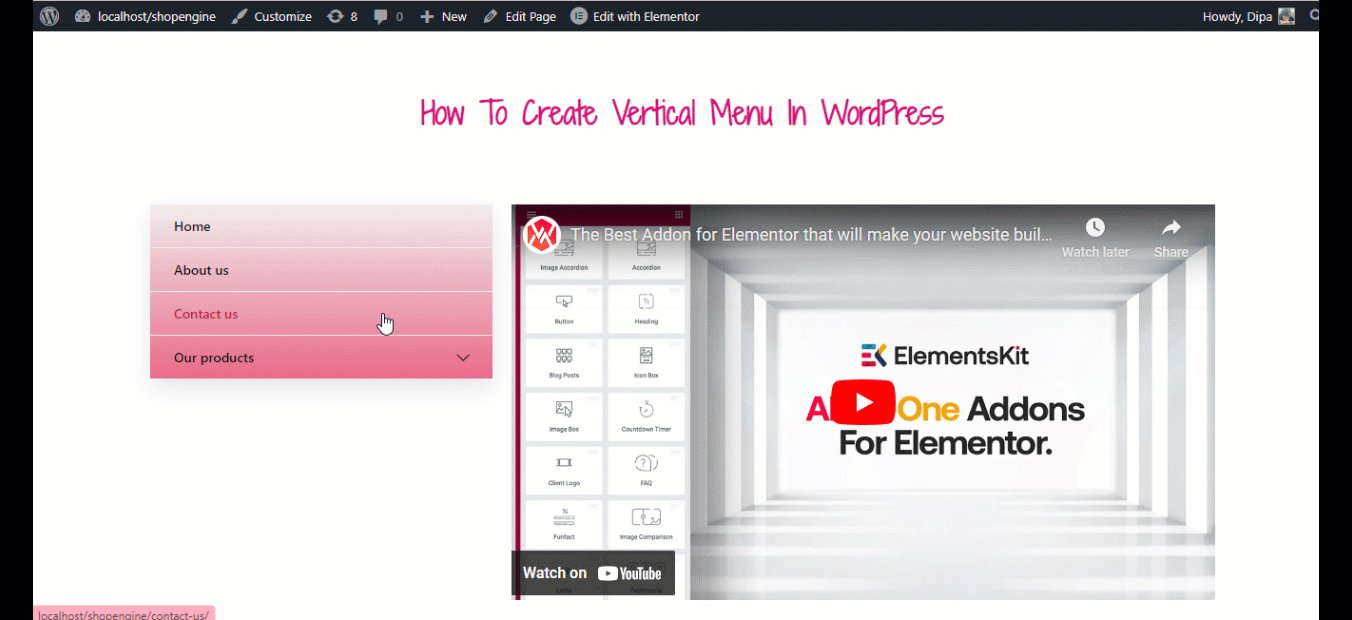
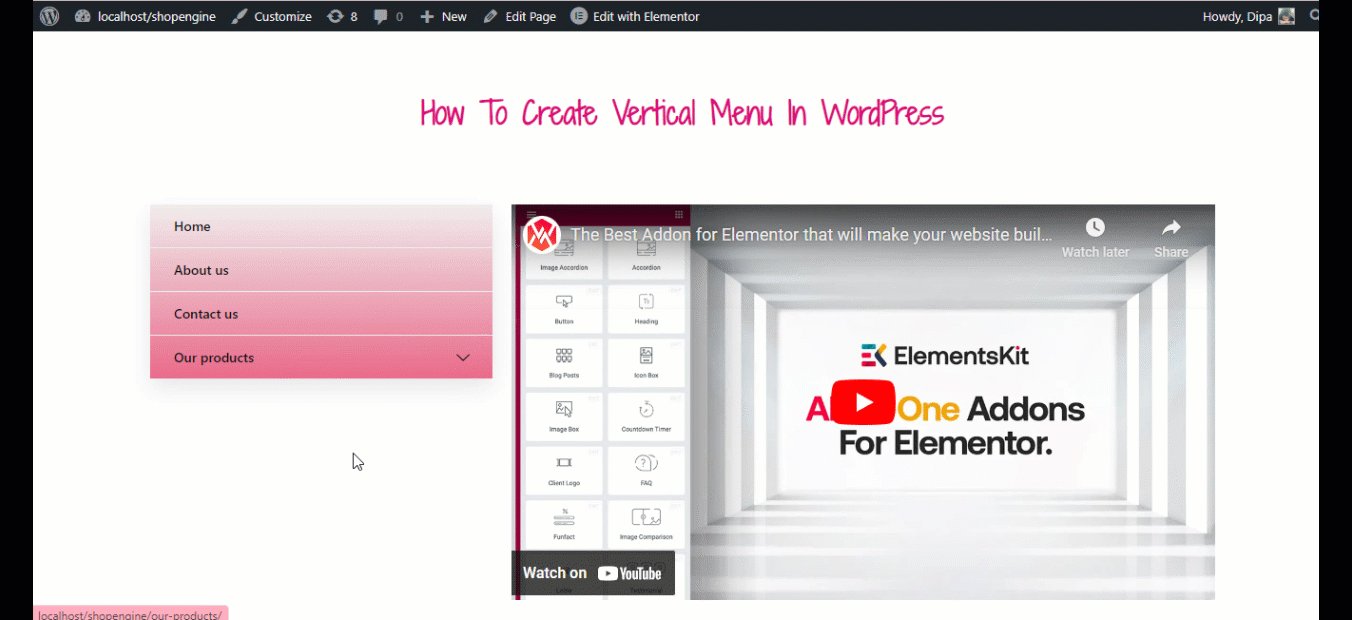
Setelah Anda selesai dengan semua penyesuaian, klik publikasikan dan lihat pratinjaunya:

ElementsKit melengkapi Anda untuk membangun situs web WordPress yang lengkap. Cek blog di
Cara membuat situs web satu halaman dengan navigasi satu halaman Di WordPress
Cara membuat mega menu vertikal di WordPress menggunakan Elementor dan ElementsKit
Untuk mengikuti tutorial ini, Anda perlu memastikan widget menu vertikal yang Anda aktifkan sebelumnya masih aktif.
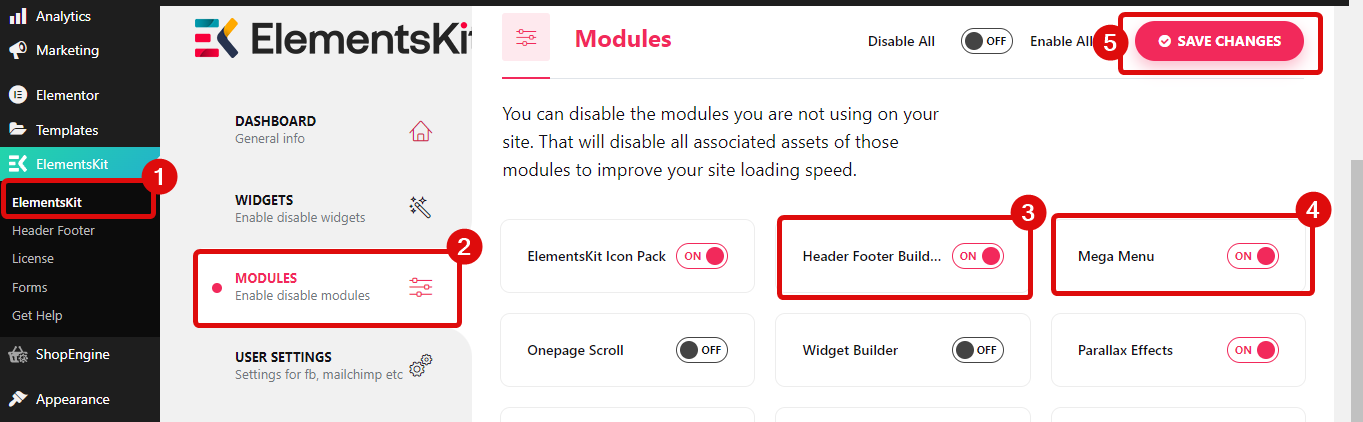
Langkah 1: Nyalakan modul ElementsKit yang diperlukan
Arahkan ke ElementsKit ⇒ Modules , aktifkan Mega Menu dan Header Footer Builder , dan terakhir klik Save Changes untuk memperbarui.

Sekarang pastikan Anda membuat menu untuk menu vertikal Anda dengan mengikuti langkah- langkah yang ditunjukkan di atas.
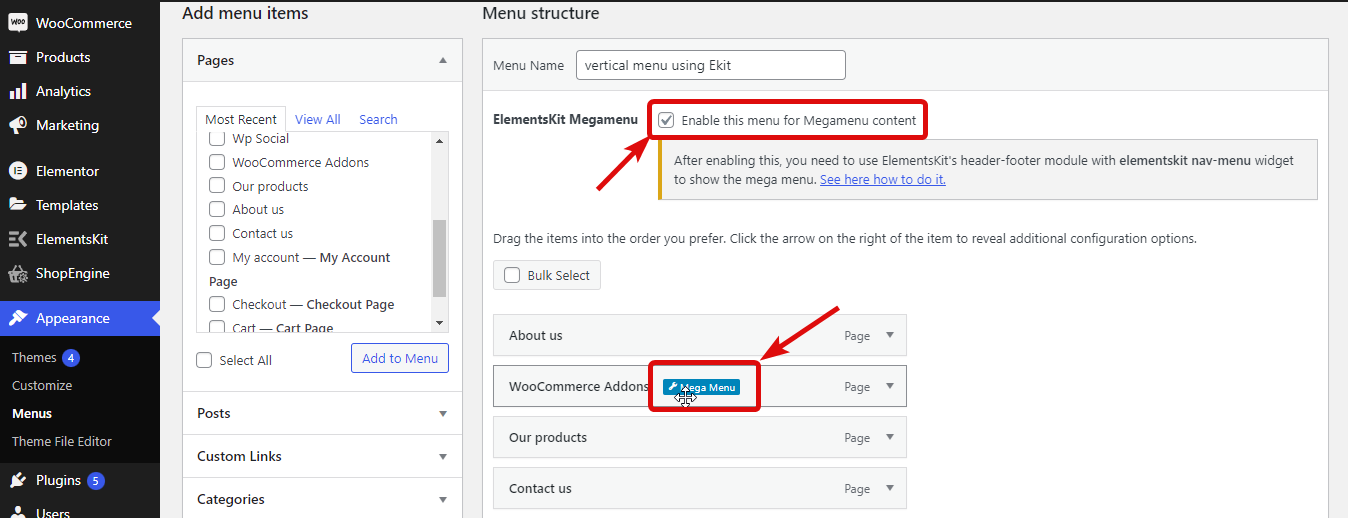
Langkah 2: Aktifkan opsi ElementsKit Megamenu
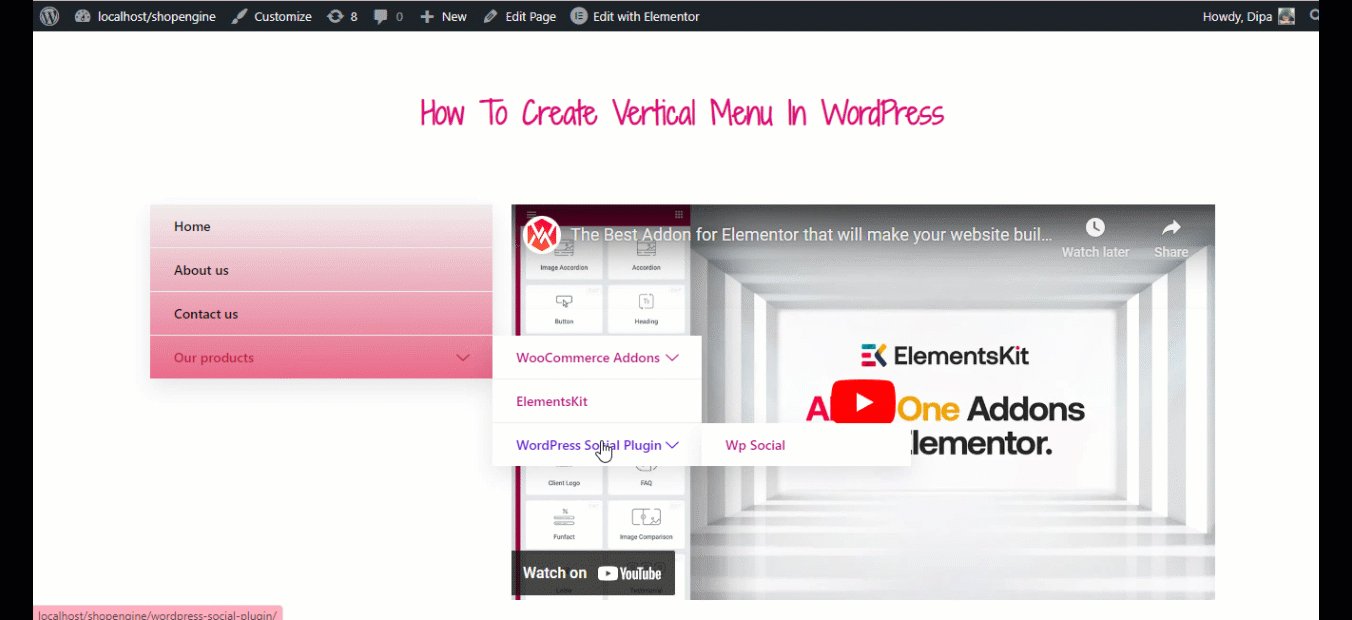
Setelah Anda selesai menyiapkan menu, centang opsi ElementsKit Megamenu untuk mengaktifkan fitur menu mega. Setelah Anda mencentang opsi ini, Anda akan melihat opsi menu mega jika Anda mengarahkan kursor ke menu.


Langkah 3: Ubah menu menjadi menu mega menggunakan ElementsKit
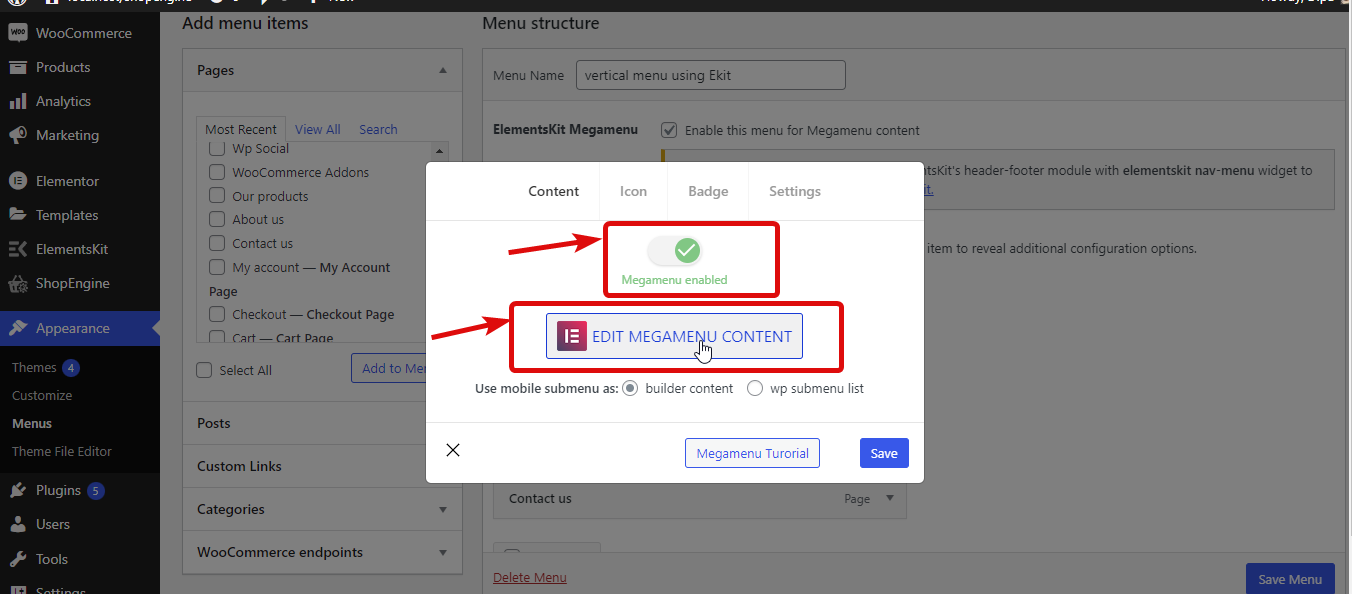
Sekarang untuk mengubah menu sederhana menjadi menu mega, arahkan kursor ke menu dan klik opsi menu mega. Kemudian aktifkan tombol toggle menu Mega dan klik Edit Mega Men u Content.

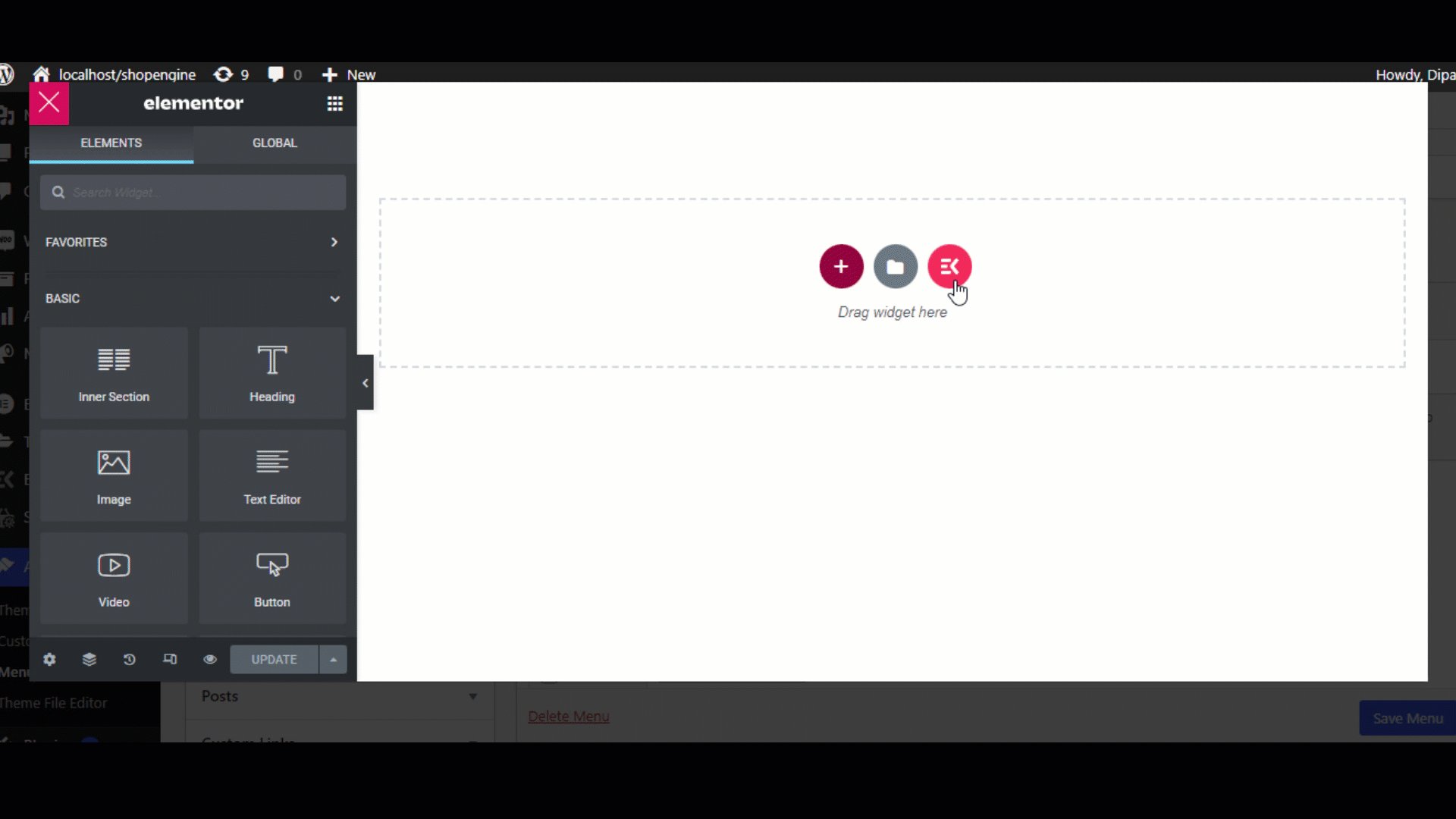
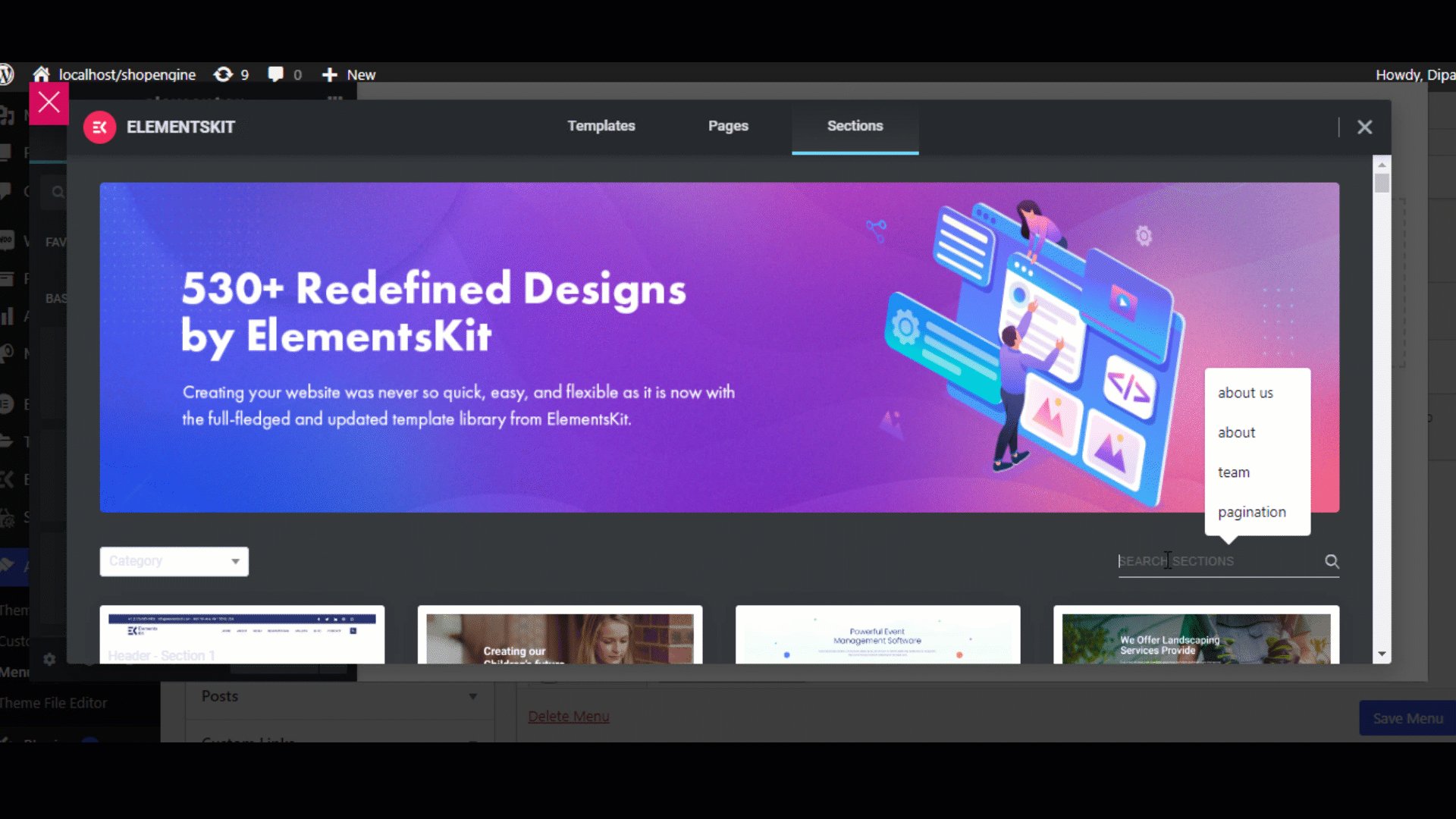
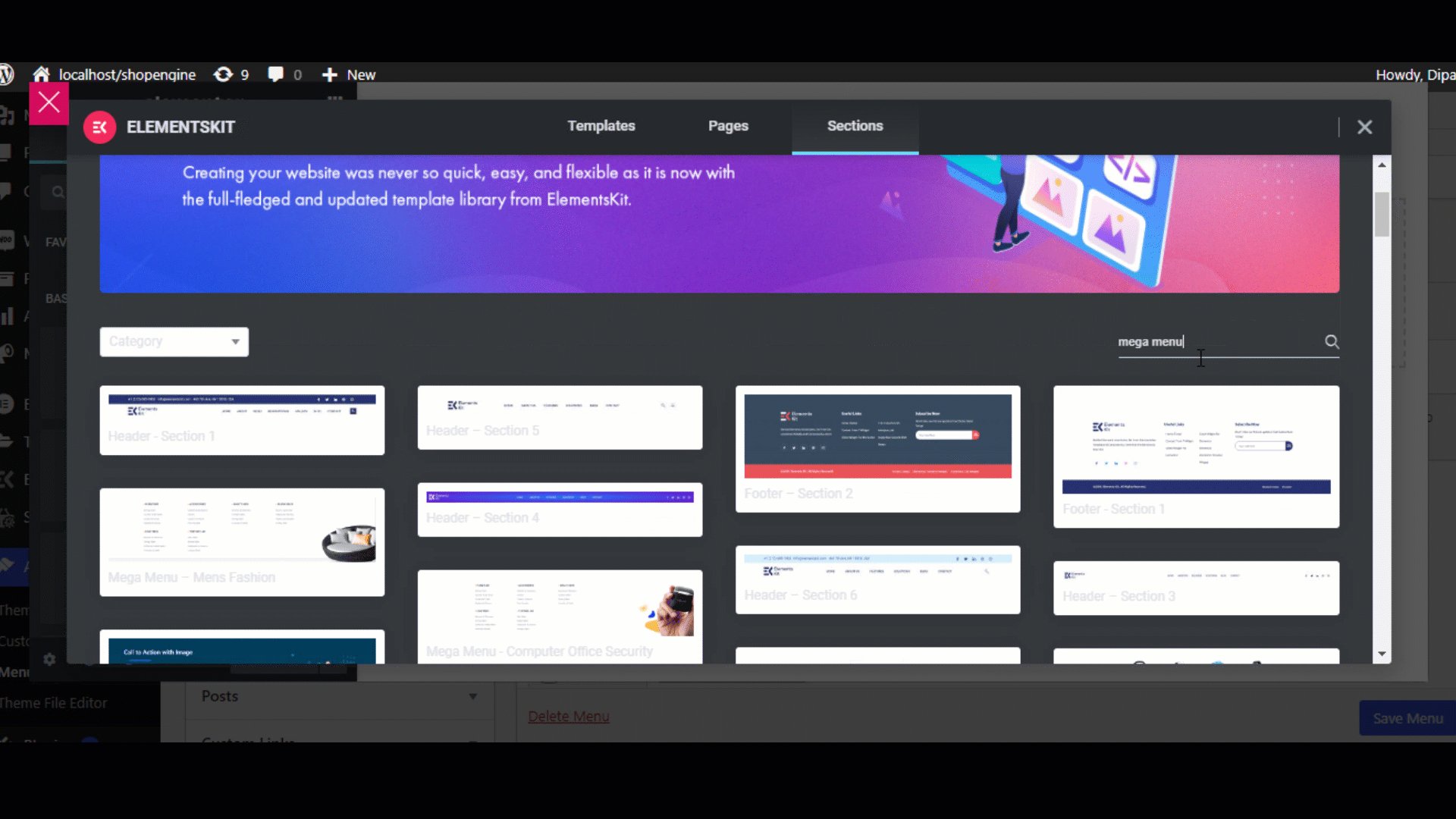
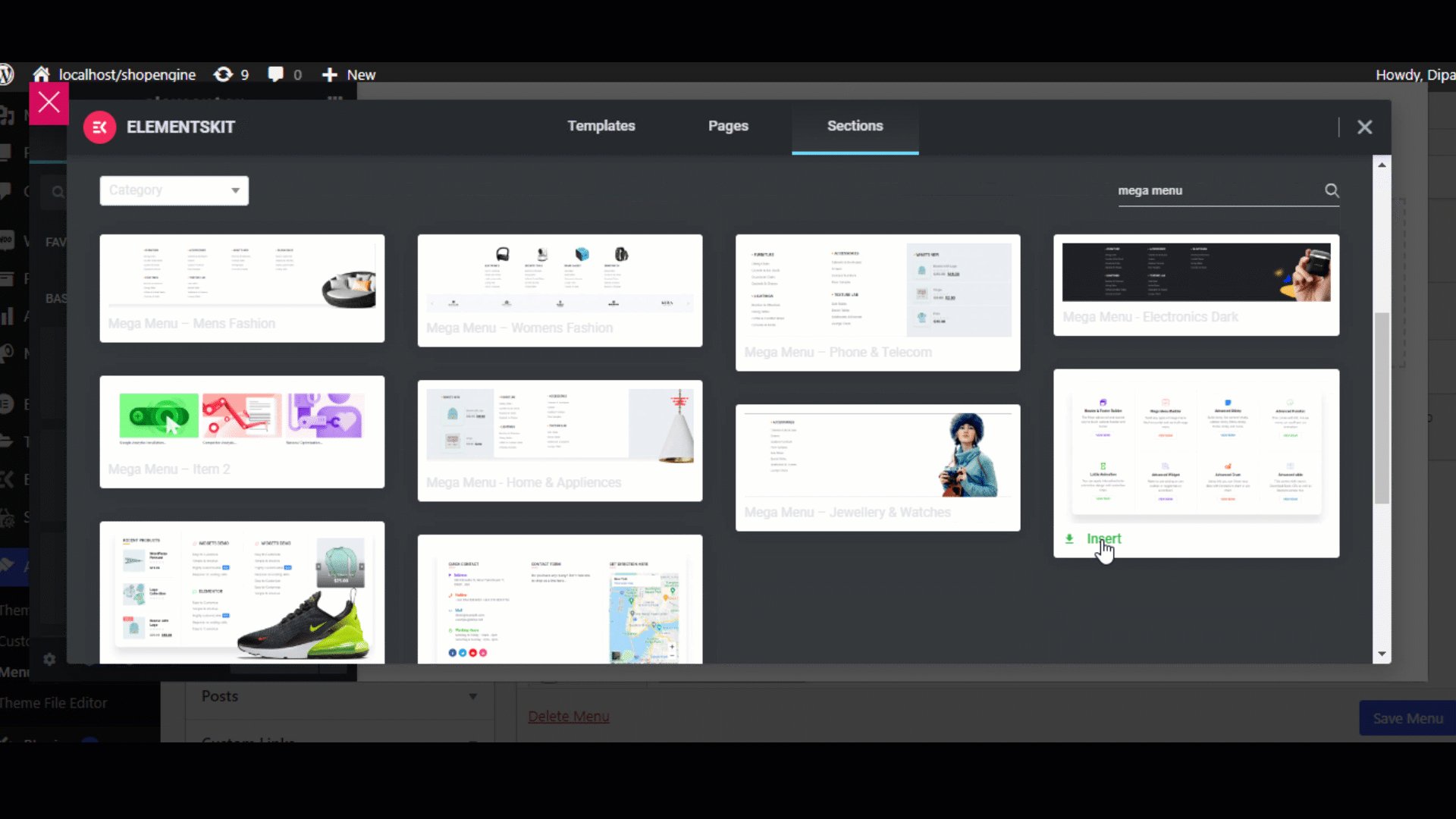
Sekarang klik ikon Ekit, pindah ke tab bagian, cari menu mega lalu pilih templat menu mega premade yang Anda suka. Setelah Anda memasukkannya, Anda dapat mengeditnya sesuai dengan kebutuhan Anda.

Setelah selesai, klik perbarui untuk menyimpan menu. Ulangi proses yang sama pada semua menu yang ingin Anda buat menu mega.
Dan itu saja Anda telah membuat menu mega Anda. Anda dapat menggunakan pembuat footer header ElementsKit untuk menambahkan menu mega ke situs web Anda.
Untuk detail lebih lanjut tentang pembuat menu mega ElementsKit, lihat blog kami Cara Membuat Menu Mega Dengan Elementor dan ElementsKit . Anda juga dapat menonton seluruh proses dalam video di bawah ini:
Kata Akhir
ElementsKit membuat pembuatan menu vertikal di WordPress menjadi tugas yang sangat mudah untuk dijalankan. Meskipun menu horizontal bagus, terkadang perubahan menu dapat meningkatkan tampilan situs web Anda. Apalagi jika Anda memiliki situs eCommerce maka Anda harus mencoba fitur menu mega dari ElementsKit.
Saya harap blog ini bermanfaat bagi Anda, jika Anda memiliki pertanyaan tentang plugin WordPress menu vertikal jangan ragu untuk memberi tahu kami.
