Cara Membuat Tombol Ajakan Bertindak WordPress
Diterbitkan: 2022-09-15Daftar isi
Ketika berbicara tentang tombol situs web secara umum, kita biasanya harus memikirkan alat pembuat konten yang Anda gunakan. Itu akan membawa kita ke opsi penyesuaian untuk situs web secara umum dan untuk tombol pada khususnya. Misalnya, di WordPress, kemampuan editor blok default (alias Gutenberg) untuk tombol cukup baik sehingga Anda dapat dengan mudah membuat tombol ajakan bertindak WordPress .
Artinya, tidak akan menjadi tugas yang sulit untuk menambahkan tombol dengan ukuran dan warna yang dibutuhkan, menambahkan label teks yang diperlukan ke dalamnya, dan akhirnya menyesuaikan lokasinya.
Jika Anda menggunakan pembuat halaman lain di situs web Anda, seperti Elementor, misalnya, itu mungkin memberi Anda opsi dan alat yang berbeda.
Apalagi fakta bahwa pembuat situs web populer biasanya memiliki pasukan ekstensi di sekitarnya! Artinya, pilihan Anda untuk menambahkan dan merek tombol situs web semakin meningkat.
Namun, dalam tutorial WordPress ' cara membuat tombol ajakan bertindak di situs web' ini, kami akan fokus pada editor blok WordPress inti dan ekstensi aslinya, blok Getwid.
Contoh tombol ajakan bertindak
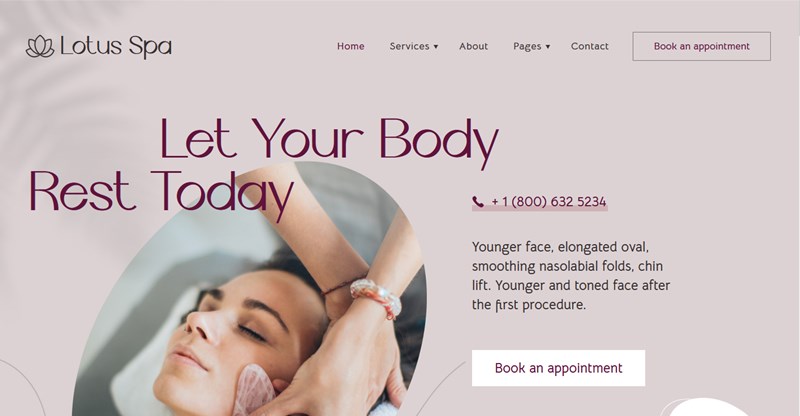
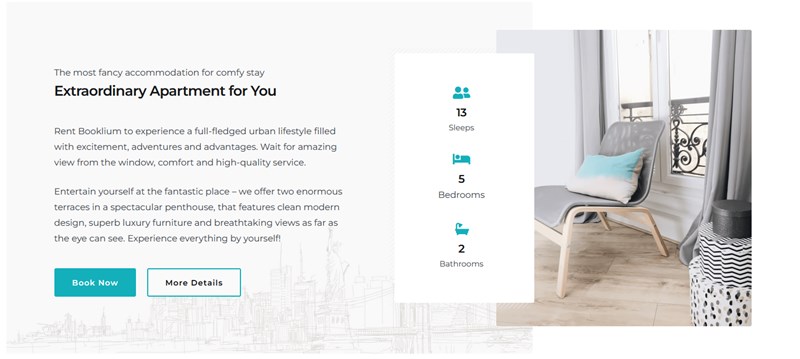
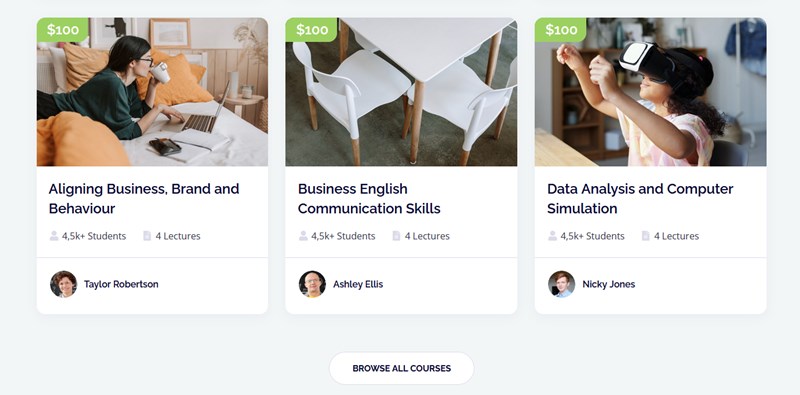
Mari kita lihat beberapa contoh tema WordPress yang menggunakan berbagai jenis tombol.
- Tombol yang diuraikan
- Tombol grup (diuraikan + berisi)
- Tombol yang terkandung (batas bulat)
- Identifikasi bahwa mereka dapat memicu suatu tindakan
- Terlihat jelas di antara elemen konten lainnya
- Dipahami dengan jelas (misalnya harus jelas kapan mereka melayang atau tidak).
- Tombol teks digunakan untuk ajakan bertindak yang kurang penting
- Tombol bergaris bagus untuk penekanan sedang
- Tombol yang terkandung menciptakan penekanan ajakan bertindak yang tinggi
- Tombol sakelar adalah grup tombol untuk tindakan yang dikelompokkan secara semantik.
- Mengisi
- Diuraikan (dengan variasi Garis Besar)
- Besar
- Dari ukuran kecil hingga besar yang telah ditentukan sebelumnya
- Ukuran khusus
- Teks
- Warna latar belakang (bisa solid atau gradien)



Bagaimana cara membuat tombol ajakan bertindak di WordPress?

Mari kita mulai dengan beberapa strategi desain dan pemasaran terbaik untuk membuat tombol ajakan bertindak di situs web.
Apa yang harus dilakukan tombol tindakan?
Penekanan seperti apa yang ingin Anda berikan pada tombol?
Apa elemen penting dan opsional dari tombol?
Teks itu sendiri adalah ajakan bertindak, jadi tombol Anda bisa berupa teks tertaut belaka. Elemen opsional adalah wadah, ikon, atau sakelar .
Untuk kinerja dan visibilitas tombol ajakan bertindak WordPress yang lebih tinggi, umumnya disarankan untuk mematuhi yang berikut ini.
Tata letak yang terlihat di layar harus berisi satu tombol yang menonjol atau sepasang tombol (beralih) jika Anda memberikan pilihan tindakan.
Untuk beralih, Anda dapat menggabungkan tombol ajakan bertindak dengan penekanan tinggi dan rendah .
Pastikan untuk mengoptimalkan tombol ke layar yang berbeda, misalnya, menyesuaikannya dengan ukuran layar yang berbeda.
Perhatikan juga bahwa label teks harus berbeda dari elemen tombol lainnya. Misalnya, dapat menggunakan huruf besar , atau menggunakan warna, atau gaya yang berbeda dari label teks.

Tombol ajakan bertindak WordPress yang diuraikan dapat ditempatkan di atas berbagai latar belakang.
Anda dapat menggunakan beragam latar belakang untuk tombol. Dalam tombol yang digariskan , wadah transparan hingga tombol dipicu, misalnya melayang.
Tombol yang terkandung adalah wadah dengan warna latar belakang yang solid.
Gunakan palet warna merek yang Anda miliki untuk situs web untuk tombol juga (mungkin beberapa warna pelengkap).
Sekarang mari kita lihat panel admin dan lihat pengaturan apa yang ditawarkan untuk blok yang memudahkan untuk menambahkan tombol ajakan bertindak di situs web menggunakan WordPress.
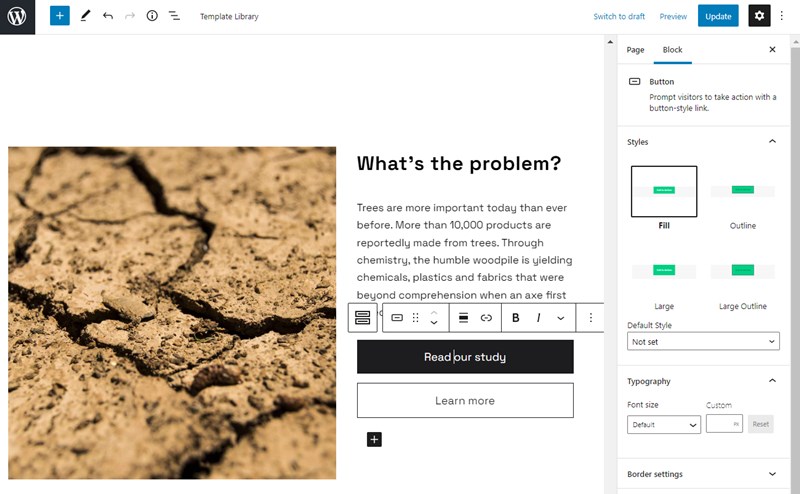
Blokir pengaturan blok Tombol di Gutenberg
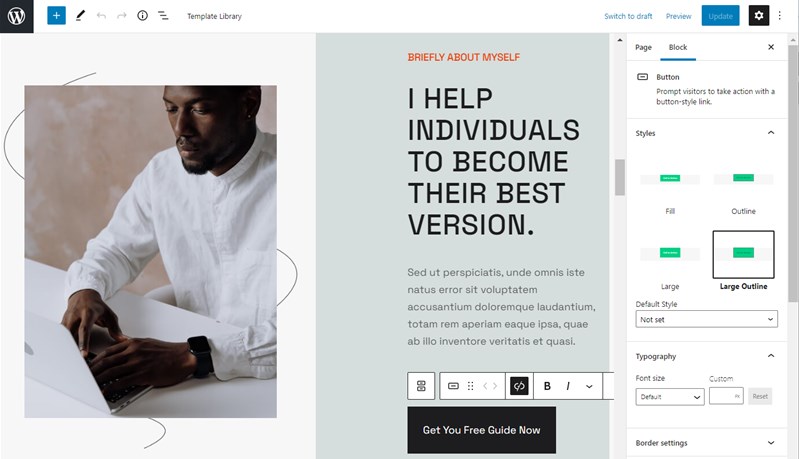
Blok tombol default oleh Gutenberg menyediakan berbagai pilihan yang cukup baik, menawarkan beberapa jenis tombol dan opsi penyesuaian.
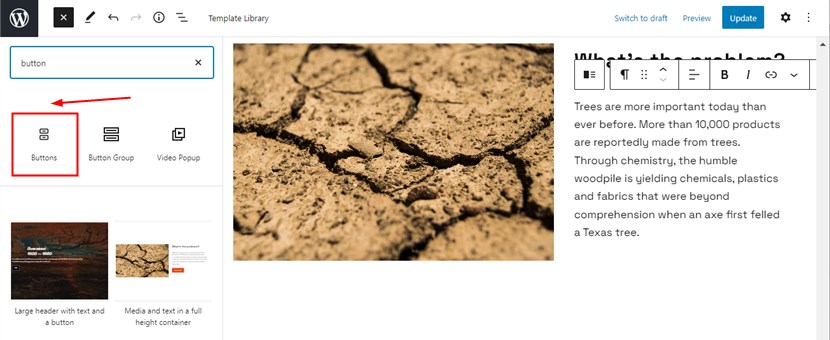
Untuk menambahkannya ke halaman, Anda hanya perlu memilih blok Tombol yang disegani dari daftar blok dan menambahkannya ke halaman.

Jenis tombol yang ditawarkan di blok tombol oleh Gutenberg

Pengaturan tipografi

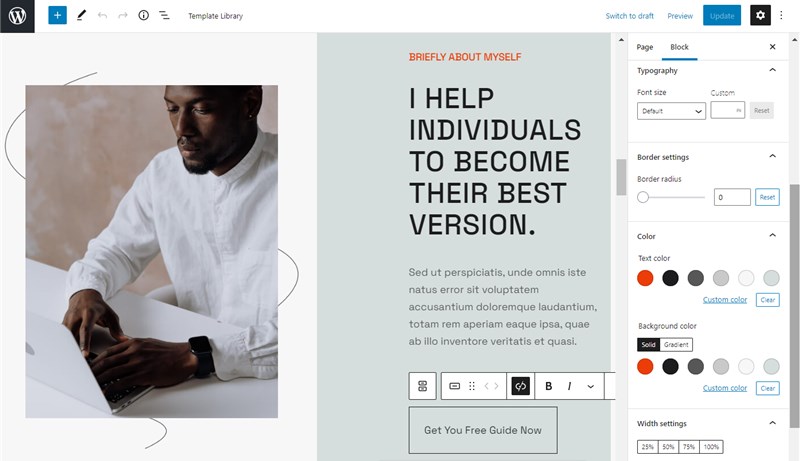
Pengaturan perbatasan
Anda dapat mengatur radius batas kustom untuk menambahkan tombol berbentuk bulat atau persegi.
Anda dapat memilih warna tema yang telah ditentukan sebelumnya untuk:
Omong-omong, jika Anda ingin menambahkan lebih banyak warna tema default ke palet Anda, unduh plugin Block Editor Colors .
Pengaturan lebar
Anda dapat menyesuaikan ukuran tombol agar sesuai dengan wadah bagian situs web.
Selain itu, Anda dapat menerapkan lebih banyak gaya khusus menggunakan kelas CSS, serta menambahkan jangkar HTML.
Dengan blok tombol default, Anda tidak dapat, sayangnya, membuat tombol mengambang untuk penekanan tinggi atau jenis tombol tindakan lain yang lebih rumit.
Namun, blok default masih menyediakan banyak opsi hebat, mempersenjatai Anda dengan berbagai alat yang cukup fleksibel dan luas untuk membuat tombol cta khusus.
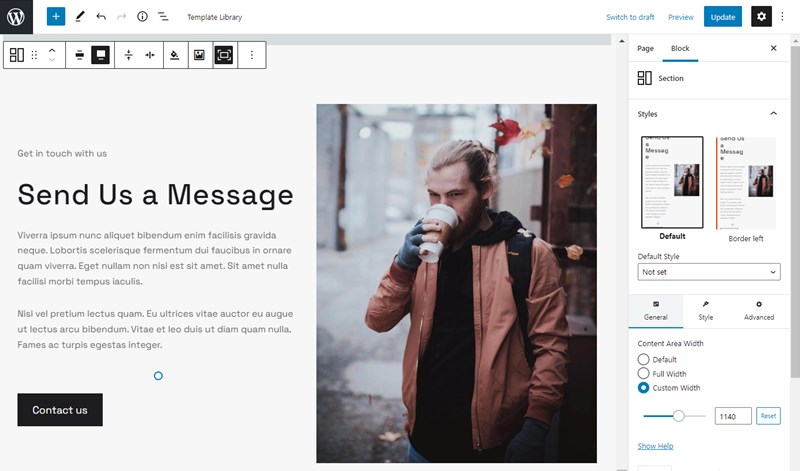
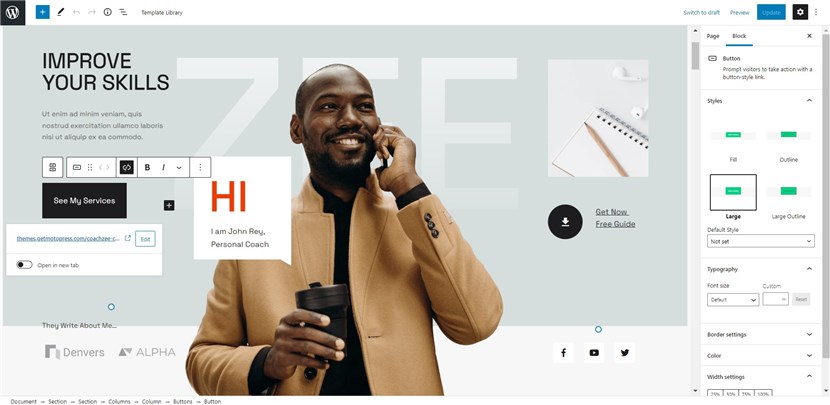
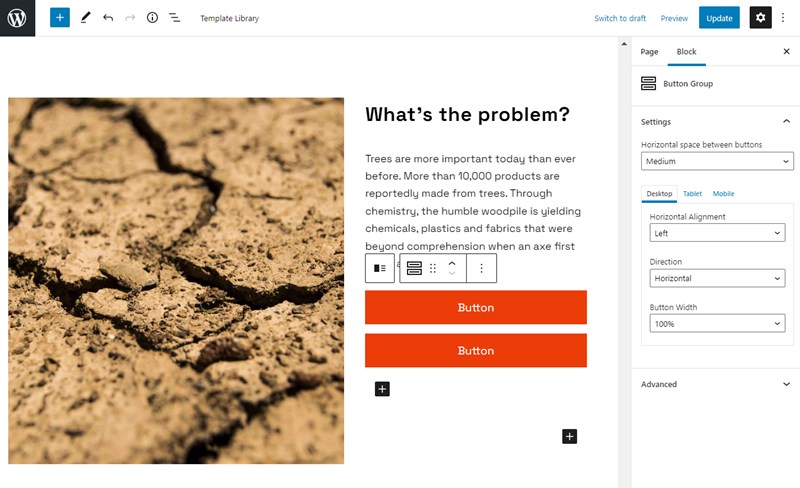
Opsi konfigurasi blok tombol untuk WordPress oleh Getwid
Getwid memblokir perpustakaan blok dan desain tambahan untuk editor blok, juga menawarkan blok tombol khusus, yang kemungkinan besar dapat Anda gunakan sebagai sakelar, ketika Anda perlu menambahkan tombol ajakan bertindak satu sama lain.

Setiap tombol dalam pasangan adalah tombol Gutenberg default dan dapat disesuaikan menggunakan semua pengaturan yang sama seperti yang baru saja kami cantumkan untuk blok tombol default.

Tetapi memiliki pengaturan ekstra untuk seluruh wadah, memungkinkan Anda untuk lebih mudah menyesuaikan dua tombol sekaligus, seperti mengatur lebar tombol, arah, perataan, dan ukuran.
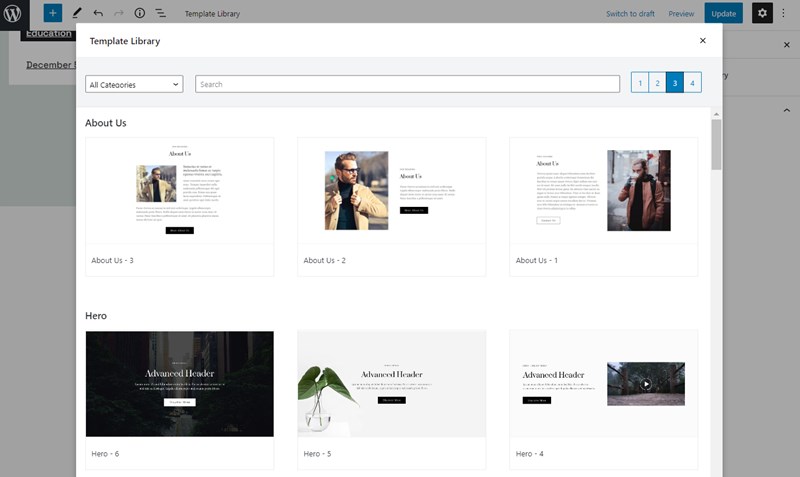
Selain itu, Getwid menawarkan banyak templat yang sudah dibuat sebelumnya untuk berbagai bagian situs web, memungkinkan Anda untuk segera memasukkan tombol yang telah ditentukan sebelumnya, dengan mudah menyesuaikan warna dan pengaturan lainnya.

Bonus hebat lainnya dari desain Getwid adalah warna tombol mengambil gaya visual dari tema yang Anda gunakan. Misalnya, mari kita masukkan salah satunya, tombol Hubungi Kami langsung bergaya dengan tema WordPress yang diinstal (CoachZee dalam contoh kita).
Kata terakhir: Bagaimana cara membuat tombol ajakan bertindak WordPress?
Semua tombol pada dasarnya adalah ajakan bertindak, atau sekadar tombol tindakan. Editor blok WordPress baru menawarkan beberapa opsi penyesuaian saat menambahkan tombol ajakan bertindak WordPress khusus, sementara mendukung plugin seperti Getwid dapat memberi Anda lebih banyak alat produktivitas untuk memberi merek tombol Anda.