Cara Membuat Formulir WordPress dengan Beberapa Unggahan File
Diterbitkan: 2019-12-23Apakah Anda ingin pengguna Anda menambahkan beberapa lampiran ke formulir kontak Anda? Terkadang formulir Anda mungkin perlu mengizinkan lebih dari satu file untuk diunggah.
Pada artikel ini, kami akan menunjukkan kepada Anda dengan tepat bagaimana mengizinkan beberapa unggahan file di WordPress.
Berikut daftar isi untuk tutorial ini:
- Buat Formulir Unggah File Anda di WordPress
- Beralih ke Bidang Unggah File Gaya Klasik (Opsional)
- Sesuaikan Pengaturan Formulir Anda
- Konfigurasikan Pemberitahuan Formulir Anda
- Konfigurasikan Konfirmasi Formulir Anda
- Tambahkan Formulir Anda ke Situs Web Anda
- Lihat File
Jenis File Apa yang Dapat Diunggah ke WordPress?
Plugin WPForms memudahkan pengunjung situs Anda untuk mengunggah semua jenis file ke formulir kontak Anda. Anda dapat menyematkan bidang unggah file untuk mengunggah:
- Dokumen (.doc, .xls, .ppt, dan .pdf)
- Gambar (.png, .gif, dan .jpg)
- Video (.mpg, .mov, dan .wmv)
- Audio (.wav, .mp3, dan .mp4)
Anda dapat menggunakan proses yang sama ini untuk menerima unggahan file CSV di WordPress.
Tetapi untuk alasan keamanan WordPress, beberapa file tidak dapat diunggah. Misalnya, Anda dapat mengunggah gambar ke WordPress, tetapi Anda mungkin menemukan bahwa beberapa format ponsel cerdas diblokir.
Jika Anda mengalami masalah itu, berikut cara mengizinkan jenis unggahan file tambahan ke formulir Anda. Dan inilah panduan yang lebih spesifik untuk mengizinkan pengunggahan file Adobe Illustrator.
Jadi, mari kita lanjutkan dan lihat cara mengizinkan beberapa unggahan file ke formulir kontak WordPress Anda.
Cara Mengizinkan Beberapa Unggahan File
Memberi pengunjung situs web Anda kemampuan untuk mengunggah file dalam formulir WordPress Anda memudahkan Anda mengumpulkan informasi yang Anda butuhkan. Tetapi terkadang Anda membutuhkan lebih dari satu file dari mereka. Misalnya, jika Anda memiliki formulir lamaran kerja dan Anda ingin mengumpulkan resume serta surat lamaran.
WPForms adalah plugin unggah file terbaik untuk WordPress. Secara default, bidang Unggah File WPForms memungkinkan mengunggah banyak file sekaligus. Yang perlu Anda lakukan hanyalah menambahkan bidang ke formulir Anda — jadi mari kita mulai.
Langkah 1: Buat Formulir Unggah File di WordPress
Untuk tutorial ini, kami akan menganggap Anda belum membuat formulir dan mulai dari awal. Jika Anda sudah memiliki formulir dan hanya ingin melihat cara menambahkan bidang Unggah File ke dalamnya, Anda akan melihat cara menarik bidang tersebut ke formulir Anda di editor pada langkah pertama ini.
Hal pertama yang harus Anda lakukan adalah menginstal dan mengaktifkan plugin WPForms. Untuk detail lebih lanjut tentang cara menginstalnya, lihat panduan langkah demi langkah tentang cara menginstal plugin di WordPress.
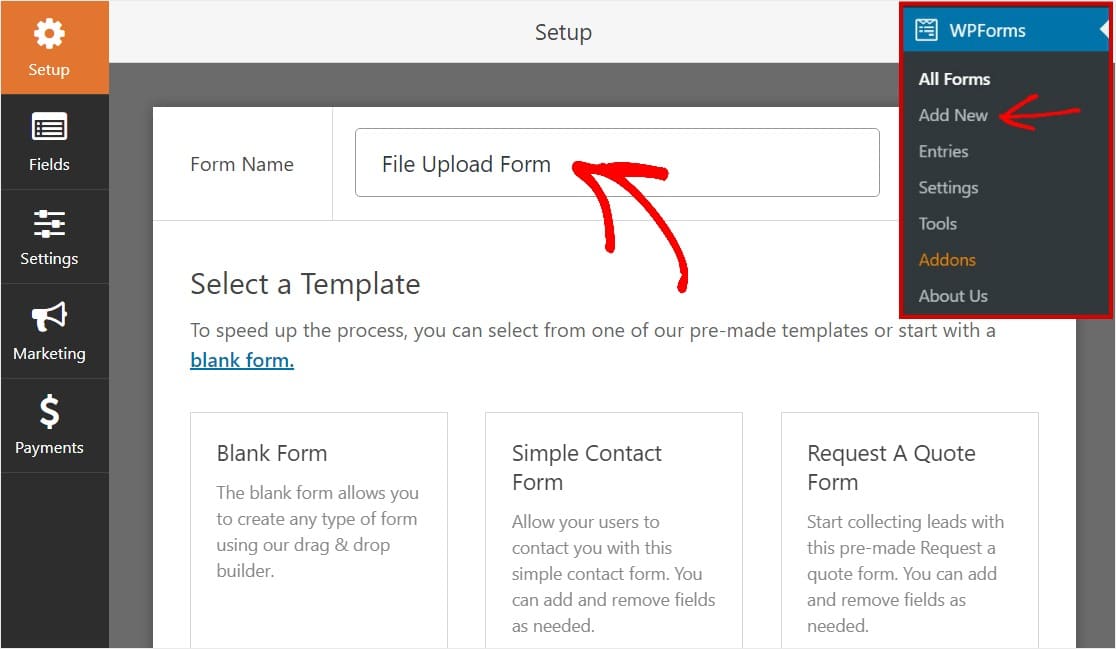
Selanjutnya, buka dasbor WordPress Anda dan klik WPForms »Tambah Baru di panel sebelah kiri untuk membuat formulir baru dan beri nama. Anda dapat memilih nama apa pun yang Anda inginkan.

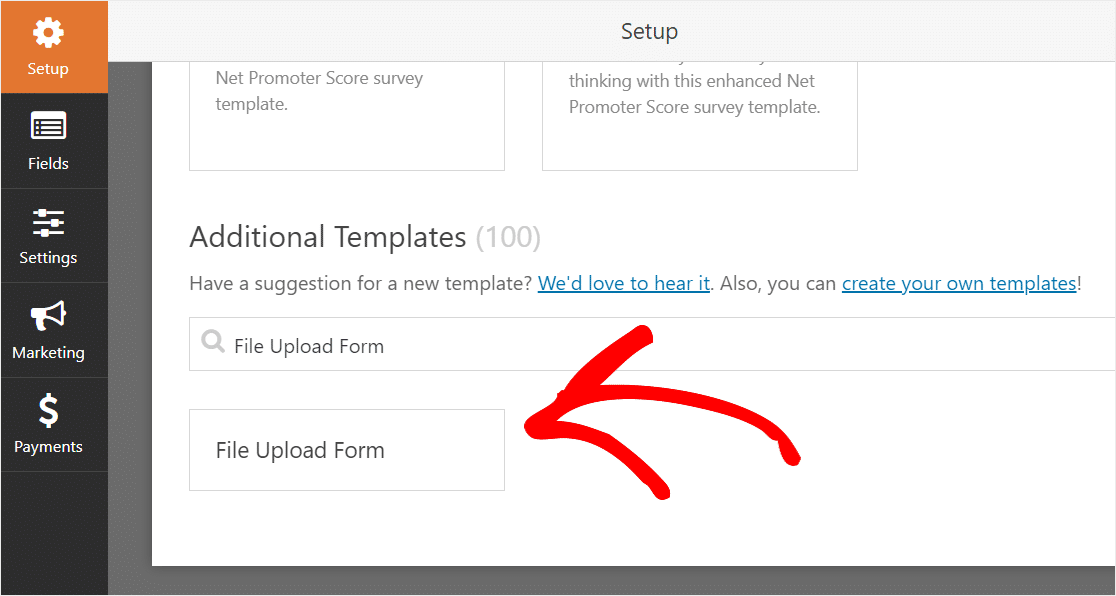
Selanjutnya, gulir ke bawah ke bagian Template Tambahan dan ketik "Formulir Unggah File", lalu klik untuk membuka template.

Pastikan Anda telah mengaktifkan Addon Paket Templat Formulir untuk mencari formulir ini.
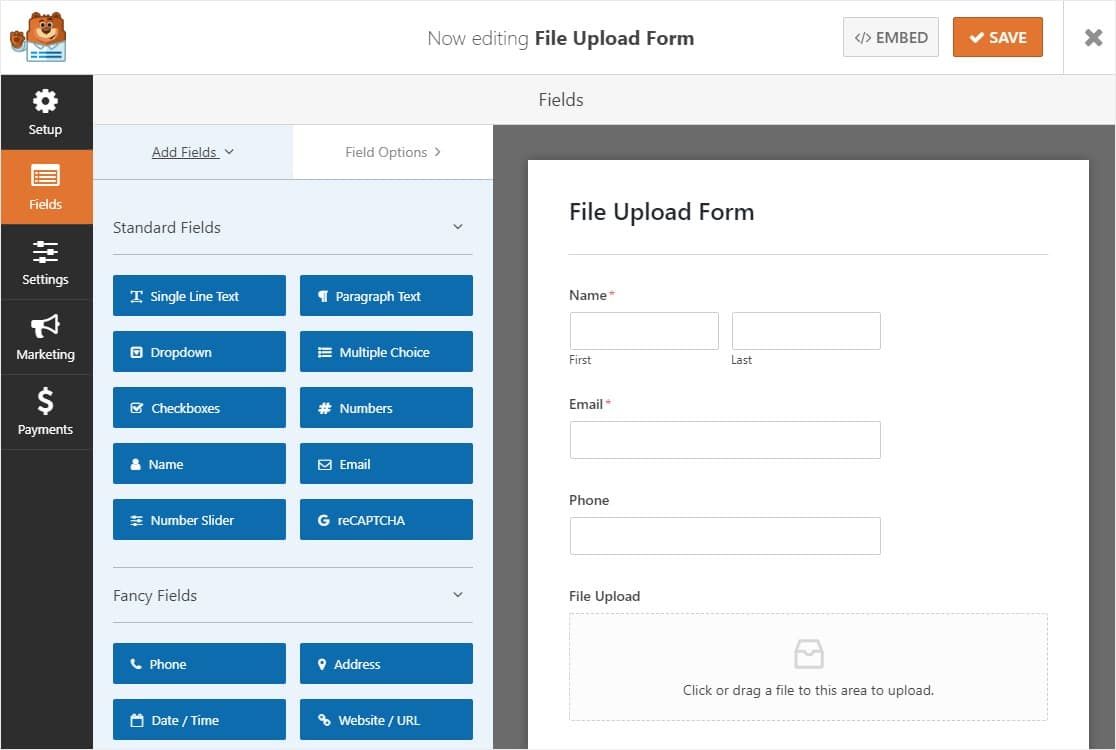
WPForms sekarang akan mengisi Formulir Unggah File yang sudah dibuat sebelumnya dan menampilkan pembuat seret dan lepas.

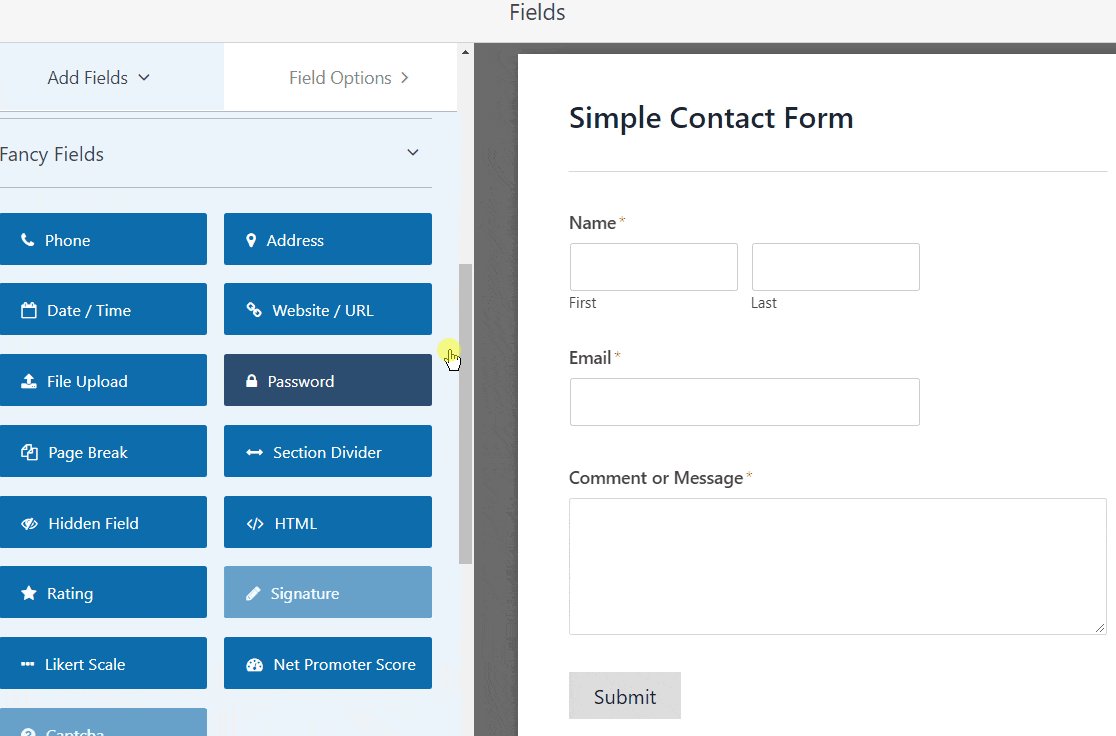
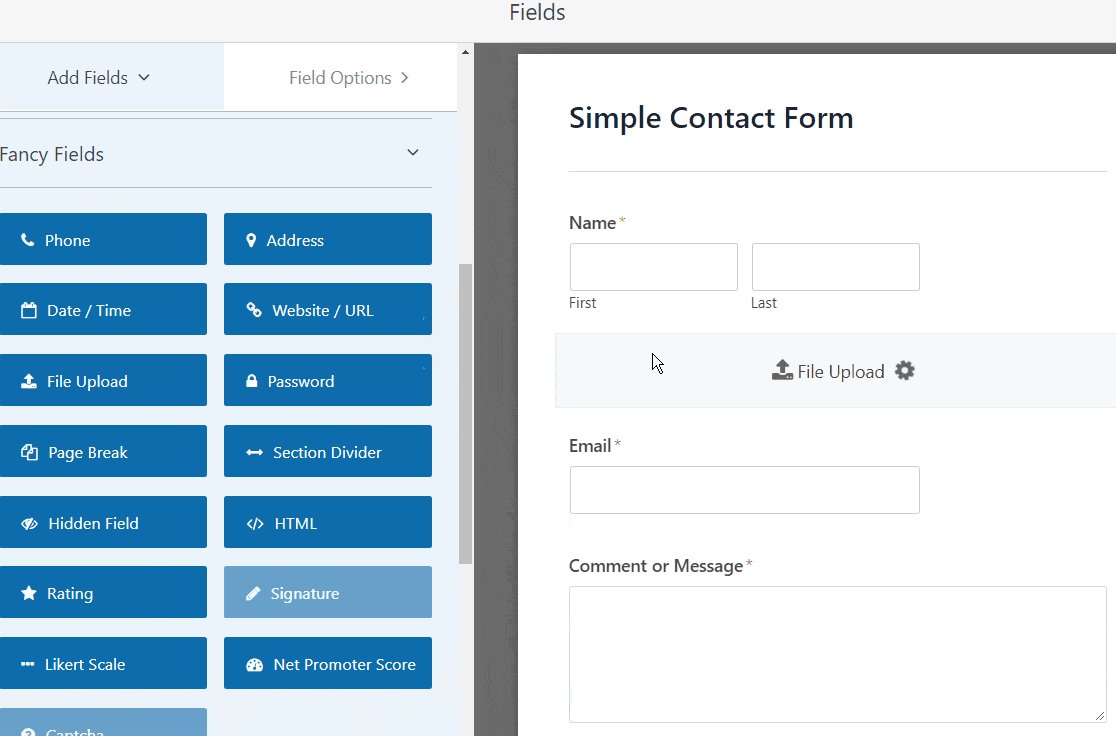
Di sini, Anda dapat menambahkan bidang tambahan ke formulir kontak Anda dengan menyeretnya dari panel sebelah kiri ke panel sebelah kanan.
Dengan templat Formulir Unggah File, Anda sudah memiliki bidang Nama , Email , Telepon, Unggah File , dan Komentar Tambahan .
Klik salah satu bidang formulir untuk membuat perubahan. Anda juga dapat mengklik bidang formulir dan menyeretnya ke atas dan ke bawah untuk mengatur ulang urutan pada formulir Anda.
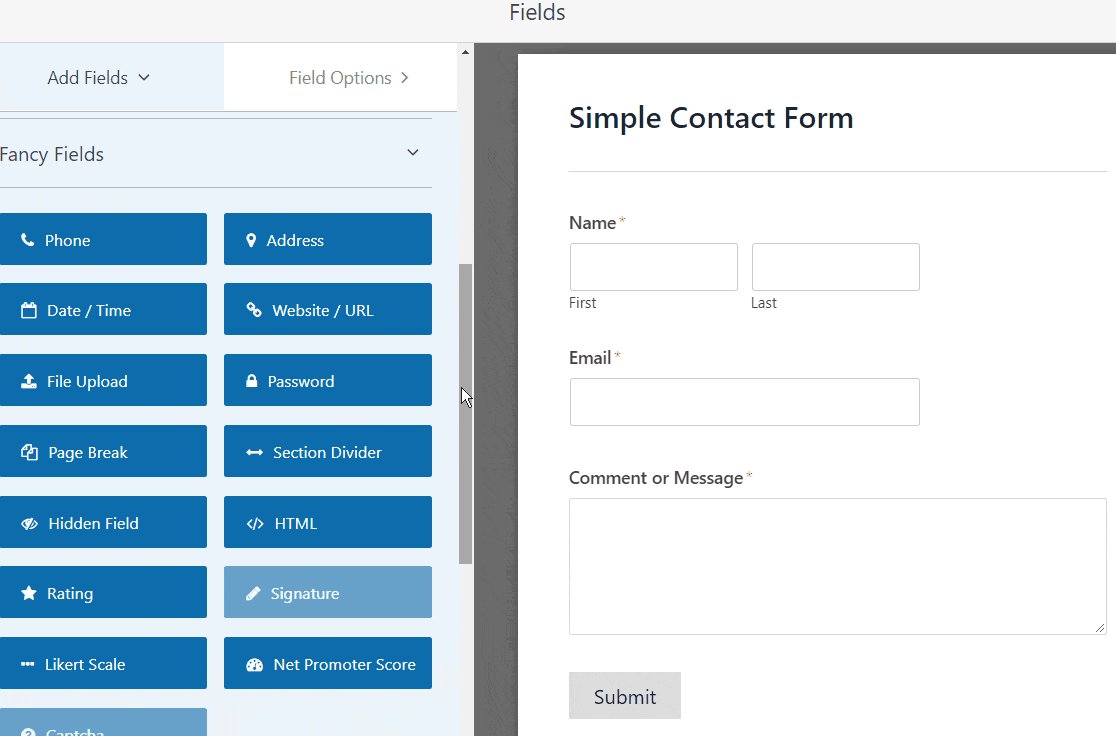
Catatan: Anda dapat menambahkan bidang Unggah File ke formulir WordPress apa pun yang Anda buat . Cukup seret bidang formulir Unggah File, yang terdapat di bawah Bidang Mewah , dari panel sebelah kiri Editor Formulir ke panel sebelah kanan.

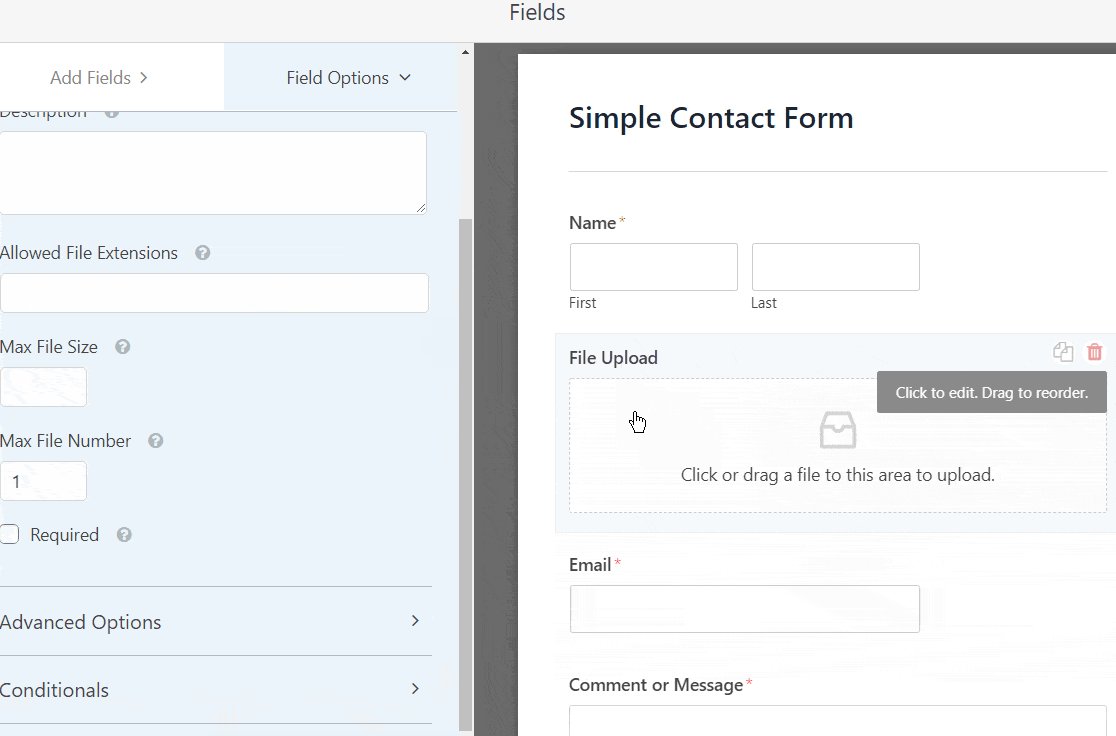
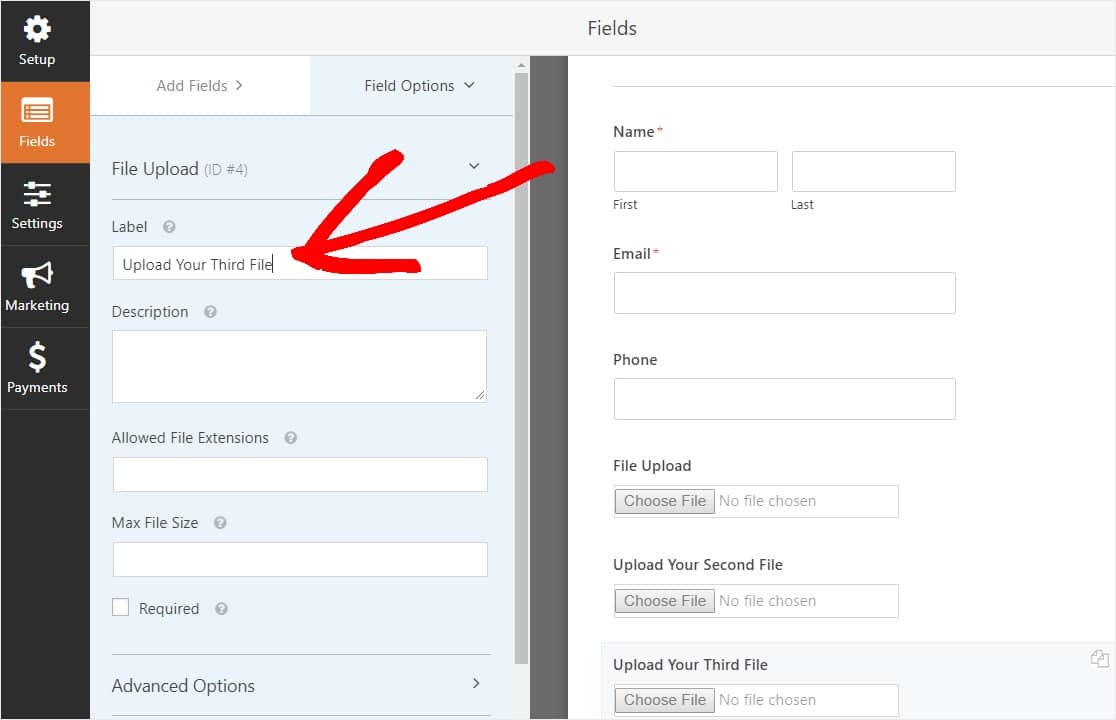
Anda dapat mengklik bidang Unggah File dan juga mengubah:
- Label — Beri nama bidang formulir sehingga pengunjung situs Anda tahu untuk apa itu.
- Deskripsi — Tambahkan deskripsi yang menjelaskan detail kepada pengguna. Misalnya, jika Anda hanya ingin orang mengunggah gambar, beri tahu mereka.
- Ekstensi File yang Diizinkan — Jika Anda ingin membatasi jenis file yang dapat diunggah ke formulir WordPress Anda, letakkan di sini, masing-masing dipisahkan dengan koma
- Ukuran File Maks — Tentukan, dalam megabita, file ukuran maksimal yang akan Anda izinkan untuk diunggah pengguna. Jika Anda membiarkan ini kosong, WPForms akan default ke ukuran file maksimum yang diizinkan oleh host web Anda. Jika Anda perlu mengubahnya, lihat tutorial ini tentang cara meningkatkan ukuran unggahan file maksimum di WordPress. .
- Diperlukan — Jika Anda ingin mengharuskan pengguna mengunggah file sebelum mereka dapat mengirimkan formulir mereka, pilih kotak centang ini.
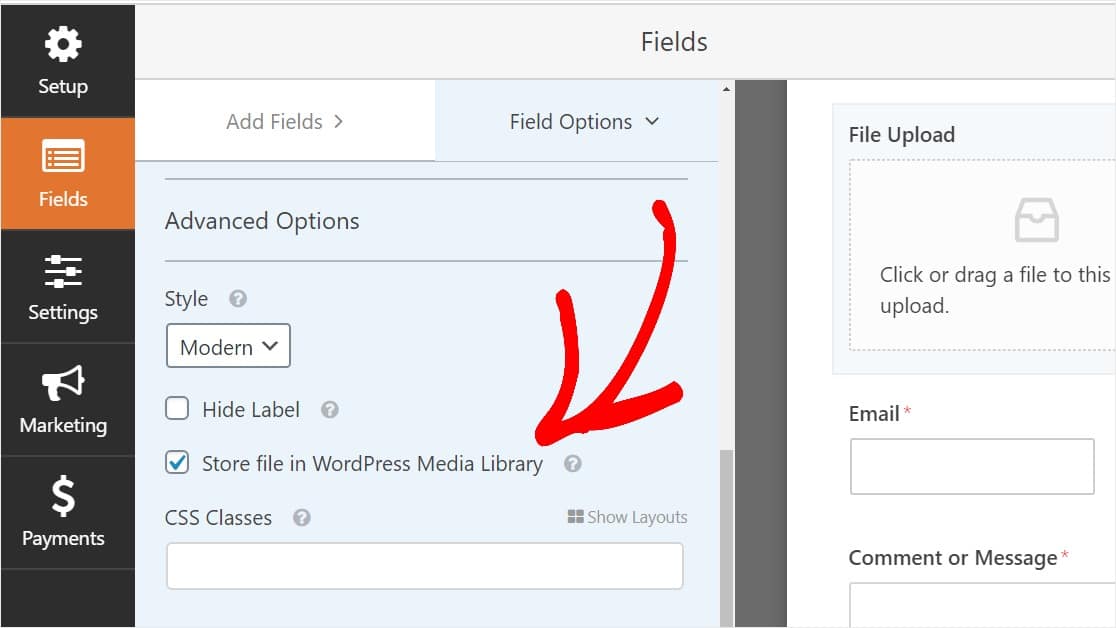
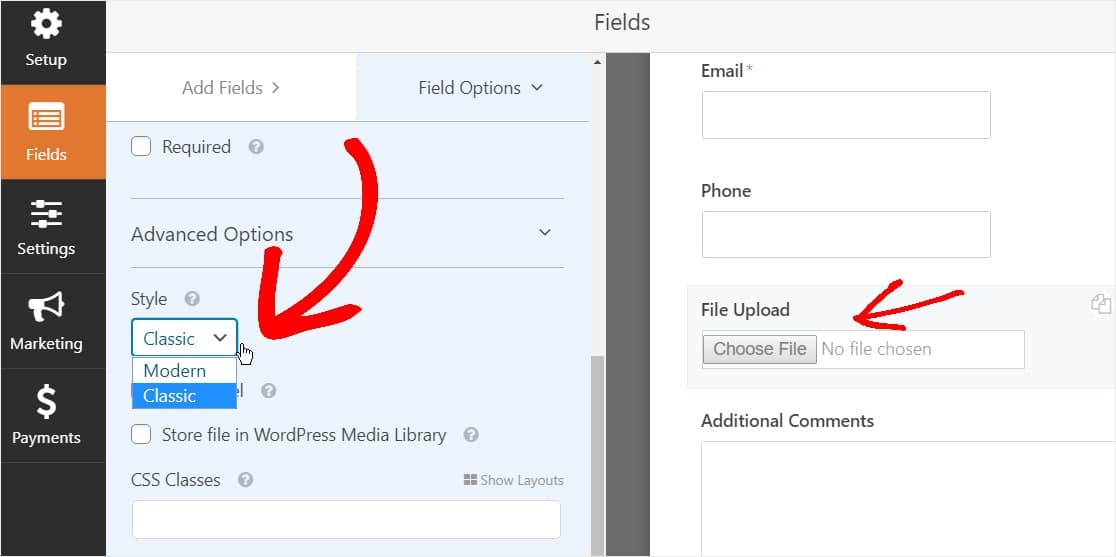
- Gaya — Anda dapat beralih antara gaya Modern default (disarankan) dan gaya Klasik (yang akan kita bahas secara mendalam pada langkah berikutnya)
Ingin tahu di mana unggahan file ini akan disimpan?
Secara default, semua file yang diunggah oleh pengguna disimpan di folder WPForms di dalam direktori Unggahan situs Anda. Untuk mempermudah, Anda juga dapat menyimpan file-file ini di Perpustakaan Media WordPress Anda dengan memilih kotak centang Simpan di Perpustakaan Media WordPress di bawah Opsi Lanjutan.

Anda juga dapat membuat formulir tampak hebat dengan mengikuti langkah-langkah dalam posting kami tentang cara membuat formulir Multi-langkah di WordPress. Tapi demi tutorial ini, kita akan tetap dengan satu halaman.
Langkah 2: Beralih ke Bidang Unggah File Klasik (Opsional)
Langkah ini opsional dan umumnya tidak disarankan. Namun, jika Anda ingin mengubah gaya bidang Unggah File dari gaya Modern default ke gaya Klasik yang menampilkan tombol 'Pilih Sekarang', buka Opsi Lanjutan » Gaya dan klik pada Dropdown untuk memilih Klasik.

Beralih kembali ke gaya Klasik mungkin merupakan pilihan yang baik:
- Anda atau pengguna Anda lebih suka bidang Unggah File gaya 'tombol'
- Anda lebih suka bidang Unggah File yang lebih ringkas (dan Anda hanya menerima 1 file)
Ingatlah bahwa gaya Unggah Berkas Klasik hanya menerima 1 unggahan per bidang. Anda harus menambahkan bidang Unggah File lain untuk menerima beberapa unggahan di formulir Anda jika Anda menggunakan gaya Klasik.
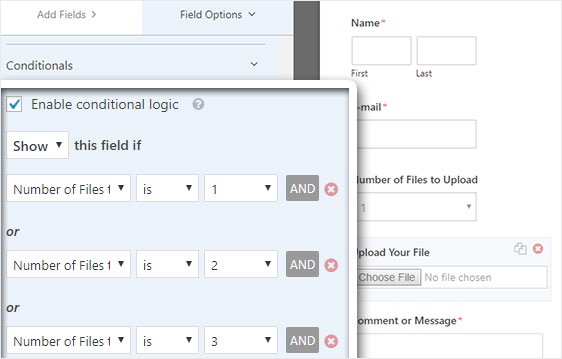
Untuk membuat formulir Anda tampak rapi, Anda harus mengaktifkan logika kondisional pada bidang Unggah File klasik pertama sebelum Anda menambahkan bidang lainnya. Dengan begitu, bidang Unggahan File tambahan itu tidak akan muncul di formulir Anda kecuali jika pengguna membutuhkannya.

Karena setiap gaya Klasik dari bidang Unggahan File hanya memungkinkan pengguna untuk mengunggah hanya satu file tunggal, Anda harus mempelajari cara menambahkan beberapa unggahan file dengan bidang gaya Klasik. Kami akan melakukannya dengan logika kondisional.
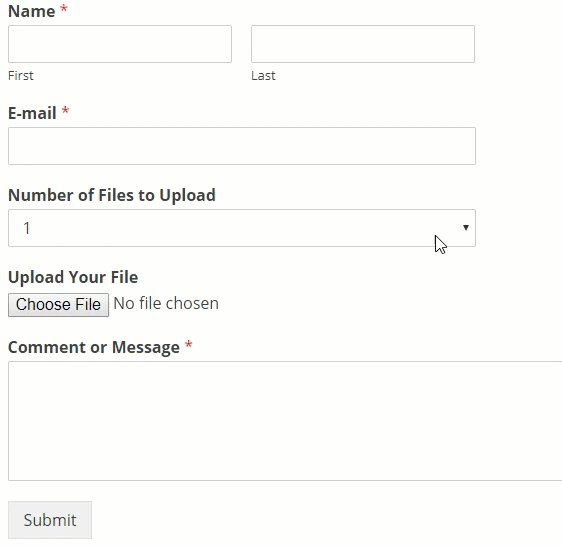
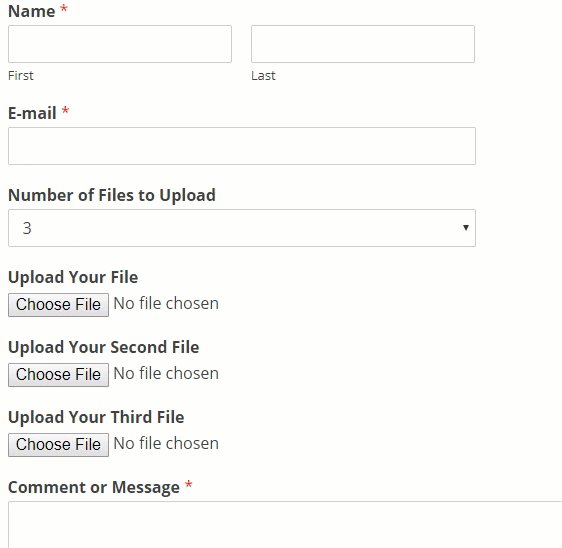
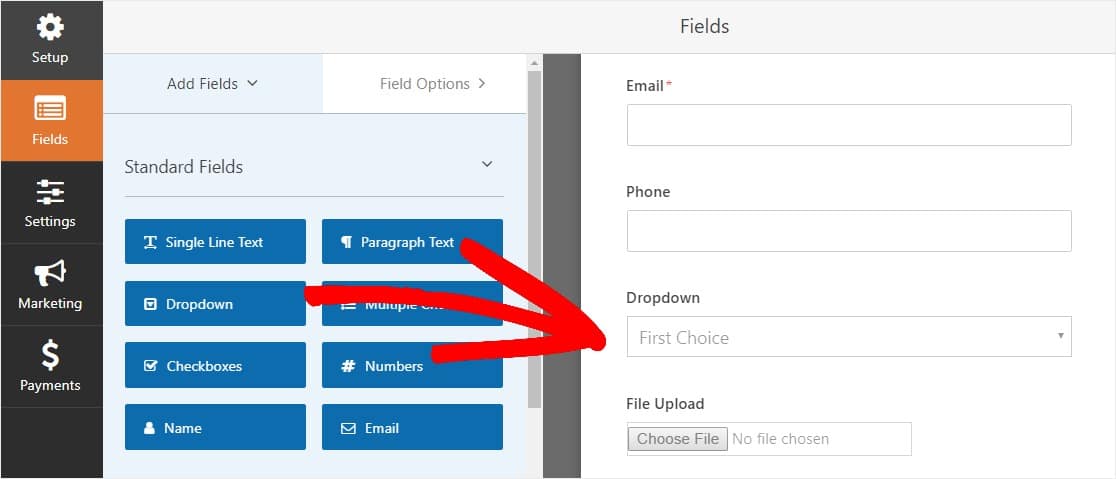
Untuk mengaktifkan logika kondisi pada bidang gaya Klasik, seret bidang Dropdown dari panel sebelah kiri ke formulir Anda, tepat di atas bidang Unggah File. (Ini akan bekerja dengan sejumlah bidang Unggah File, tetapi demi contoh ini kami akan melakukan 3.)

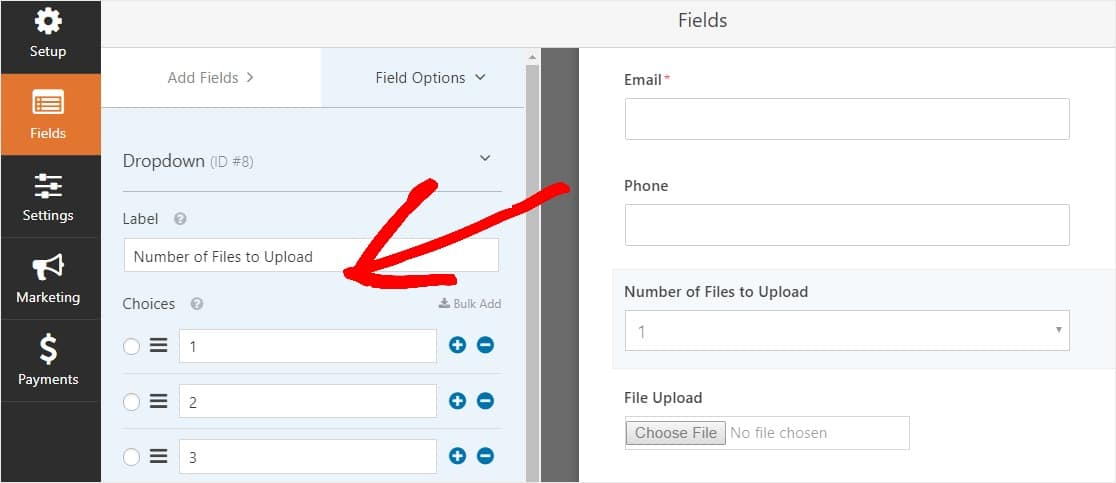
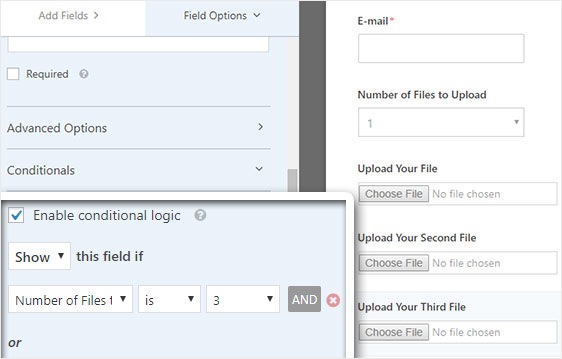
Sekarang klik pada bidang dropdown untuk melihat Opsi Bidang di panel kiri dan edit label bidang Dropdown untuk mengatakan Jumlah File untuk Diunggah dan Pilihan untuk mengatakan 1 , 2 , dan 3 .

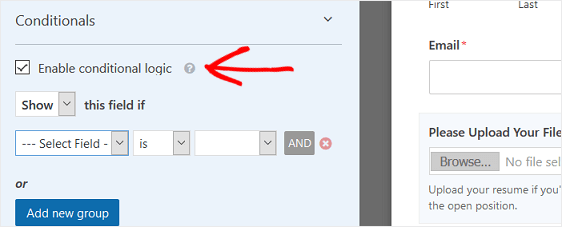
Setelah itu, klik pada bidang Unggah File dan dalam opsi, gulir ke bawah dan perluas tab Persyaratan di panel sebelah kiri. Kemudian, pilih tanda centang untuk Aktifkan logika bersyarat .

Sesuaikan logika kondisional bidang ini seperti tangkapan layar di bawah ini:

Ingatlah bahwa bidang baru ditambahkan dengan mengklik tombol Tambahkan grup baru, yang menerapkan logika ATAU. Jika Anda memerlukan detail lebih lanjut tentang menggunakan logika OR, baca panduan kami tentang cara menggunakan logika bersyarat Dan OR.
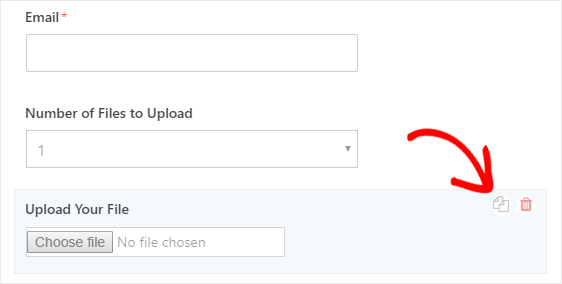
Langkah selanjutnya adalah menduplikasi bidang ini.
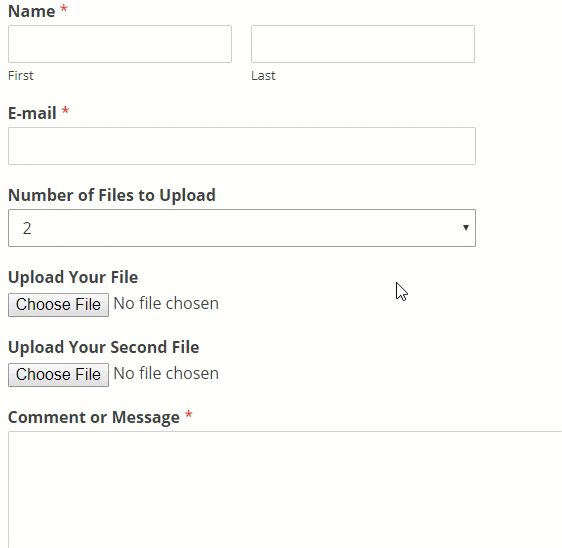
Pada formulir Anda, klik ikon duplikat di sisi kanan bidang Unggah File.


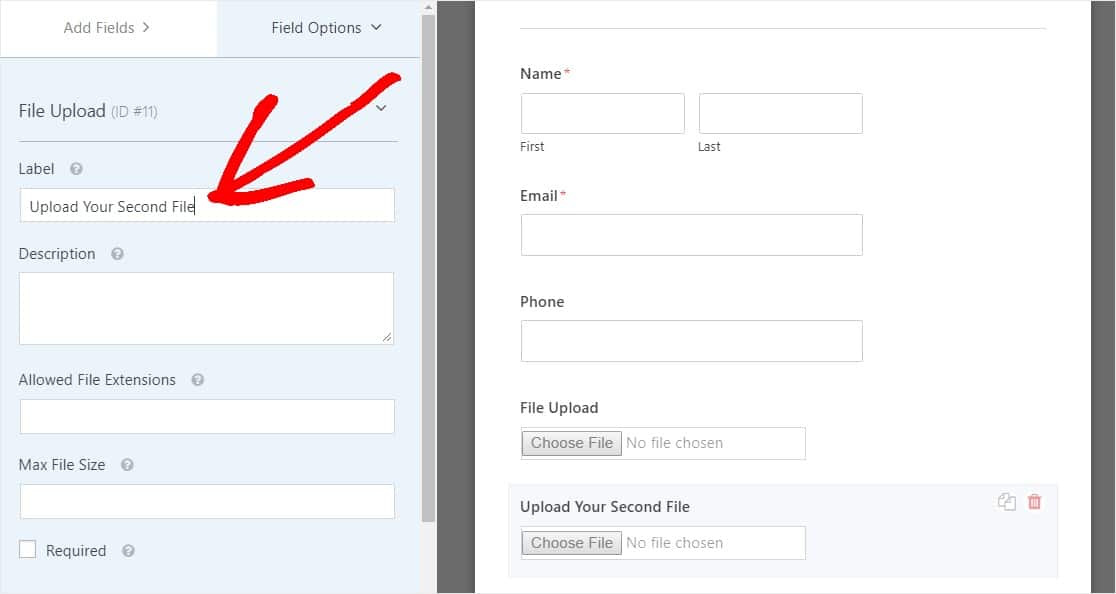
Di panel sebelah kiri, ubah label bidang Unggah File baru menjadi Unggah File Kedua Anda .

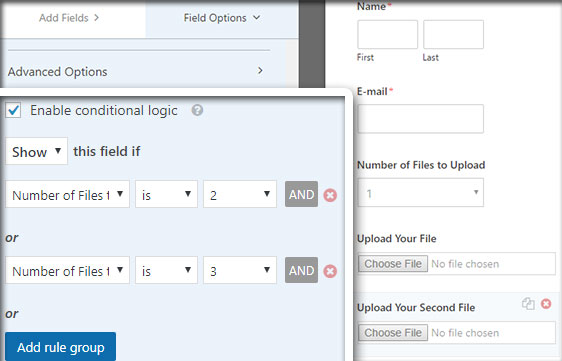
Sekarang konfigurasikan logika kondisional untuk bidang baru ini seperti gambar di bawah. Satu-satunya perubahan dari langkah di atas adalah kami menghapus tindakan pertama di mana dikatakan Number of Files to Upload adalah 1.

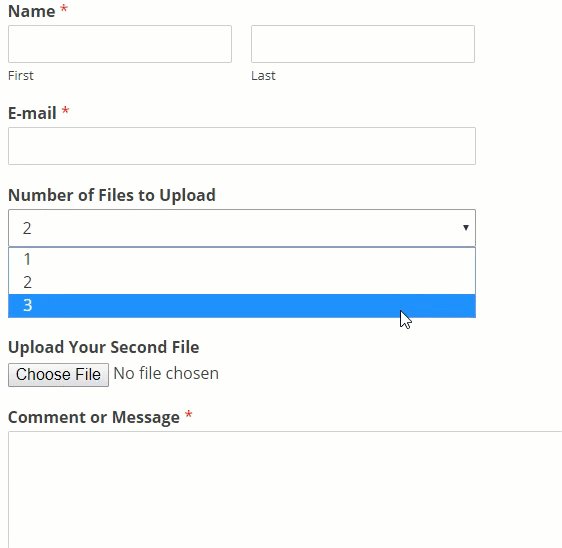
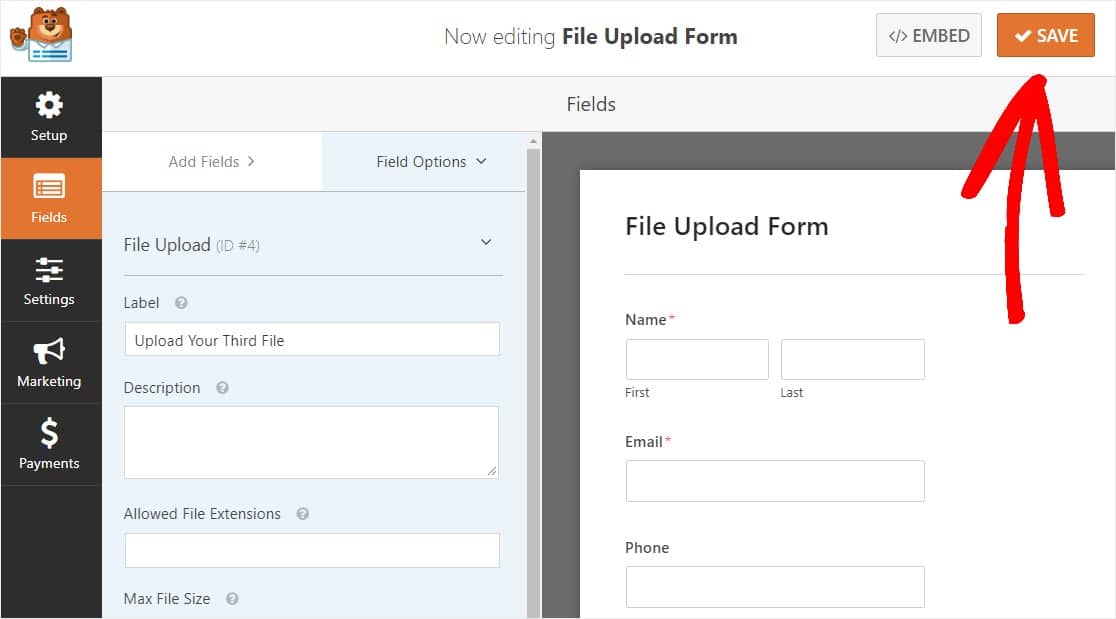
Sekarang, gandakan bidang Unggah File ke-2 dengan mengklik ikon dan ubah label menjadi Unggah File Ketiga Anda .

Konfigurasikan bidang logika bersyarat seperti tangkapan layar di bawah ini. Kami hanya akan menyimpan bidang terakhir di mana dikatakan Jumlah File yang Akan Diunggah adalah 3.

Setelah Anda selesai menyesuaikan formulir Anda, klik Simpan di sudut kanan atas layar Anda. Anda baru saja menambahkan beberapa bidang Unggah File ke formulir Anda.

Jadi seperti yang Anda lihat, dalam banyak kasus Anda akan ingin menggunakan gaya Modern untuk menerima beberapa unggahan file.
Jadi sekarang Anda memiliki jumlah bidang Unggah File yang tepat di formulir Anda (baik hanya 1 atau beberapa), Anda siap untuk mengonfigurasi pengaturan formulir Anda.
Langkah 3: Sesuaikan Pengaturan Formulir Anda
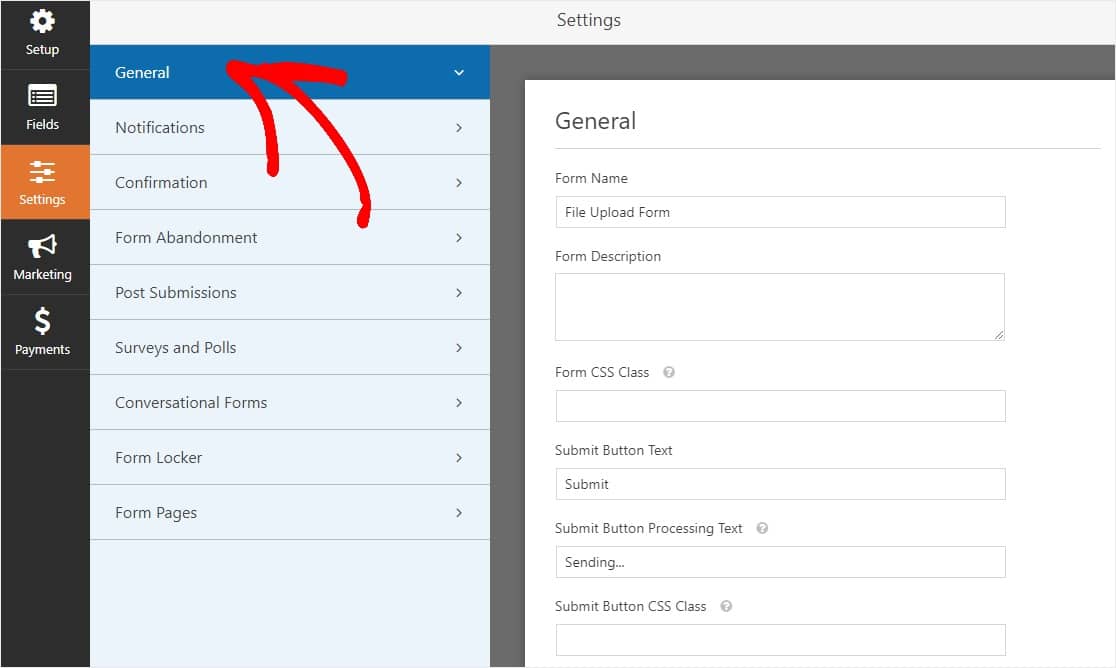
Untuk memulai, buka Pengaturan » Umum .

Di sini Anda dapat mengonfigurasi yang berikut:
- Nama Formulir — Ubah nama formulir Anda di sini jika Anda mau.
- Deskripsi Formulir — Berikan deskripsi formulir Anda.
- Kirim Teks Tombol — Sesuaikan salinan pada tombol kirim.
- Pencegahan Spam — Hentikan spam formulir kontak dengan fitur anti-spam, hCaptcha, atau Google reCAPTCHA. Kotak centang anti-spam secara otomatis dicentang pada semua formulir baru.
- Formulir AJAX — Mengaktifkan pengaturan AJAX tanpa memuat ulang halaman.
- Penyempurnaan GDPR — Anda dapat menonaktifkan penyimpanan informasi entri dan detail pengguna, seperti alamat IP dan agen pengguna, dalam upaya untuk mematuhi persyaratan GDPR. Lihat petunjuk langkah demi langkah kami tentang cara menambahkan bidang perjanjian GDPR ke formulir kontak sederhana Anda.
Dan setelah selesai, klik Simpan .
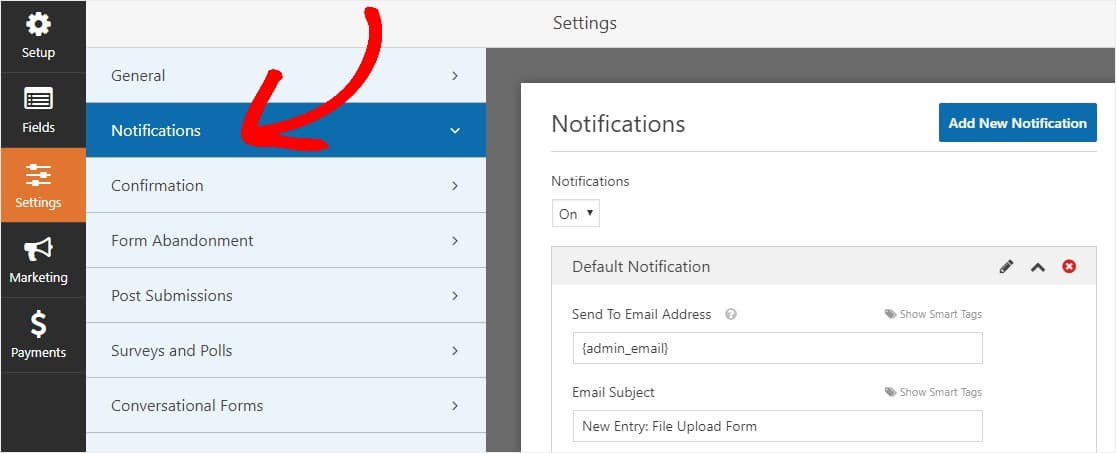
Langkah 4: Konfigurasikan Pemberitahuan Formulir Anda
Pemberitahuan adalah cara terbaik untuk mengetahui kapan seseorang mengirimkan salah satu formulir Anda.
Dan, kecuali Anda menonaktifkan fitur notifikasi, Anda akan mendapatkan notifikasi email setiap kali seseorang mengirimkan formulir di situs Anda.

Untuk mendapatkan pesan email saat seseorang melengkapi formulir Anda, Anda harus menyiapkan pemberitahuan formulir di WordPress dan memberikan alamat email Anda.
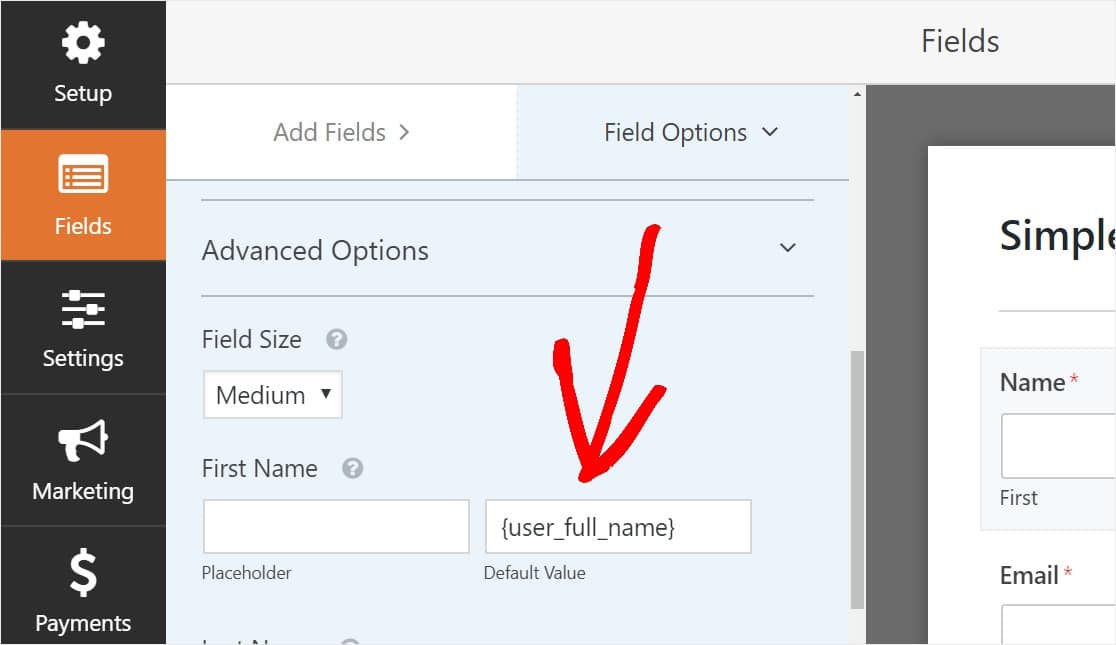
Juga, jika Anda menggunakan tag cerdas, Anda dapat mengirim pemberitahuan yang dipersonalisasi ke pengunjung situs Anda setelah mereka menyelesaikan formulir Anda untuk memberi tahu mereka bahwa Anda menerimanya. Ini memastikan pengguna formulir mereka telah melalui dengan benar.

Untuk lebih lanjut tentang ini, lihat panduan langkah demi langkah kami tentang cara mengirim beberapa pemberitahuan formulir di WordPress.
Selain itu, Anda memiliki opsi untuk menandai email pemberitahuan dengan mudah dengan menambahkan logo atau gambar apa pun yang Anda pilih di area gambar header khusus. Logo/gambar yang Anda pilih akan muncul di bagian atas notifikasi email seperti logo WPForms di bawah ini.

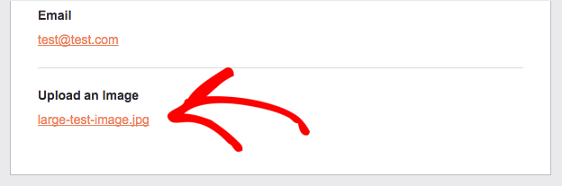
Catatan: Jadi karena lampiran file sering kali dapat mengganggu pengiriman email , WPForms tidak melampirkan file pengguna Anda dalam email notifikasi. Sebagai gantinya, kami mengirim file yang diunggah melalui email sebagai tautan.

Langkah 5: Konfigurasikan Konfirmasi Formulir Anda
Konfirmasi formulir adalah cara untuk mengambil tindakan segera (dan otomatis) setelah pengguna Anda mengirimkan informasi ke formulir Anda. Untuk bantuan tambahan dengan langkah ini, lihat tutorial kami tentang cara menyiapkan konfirmasi formulir.
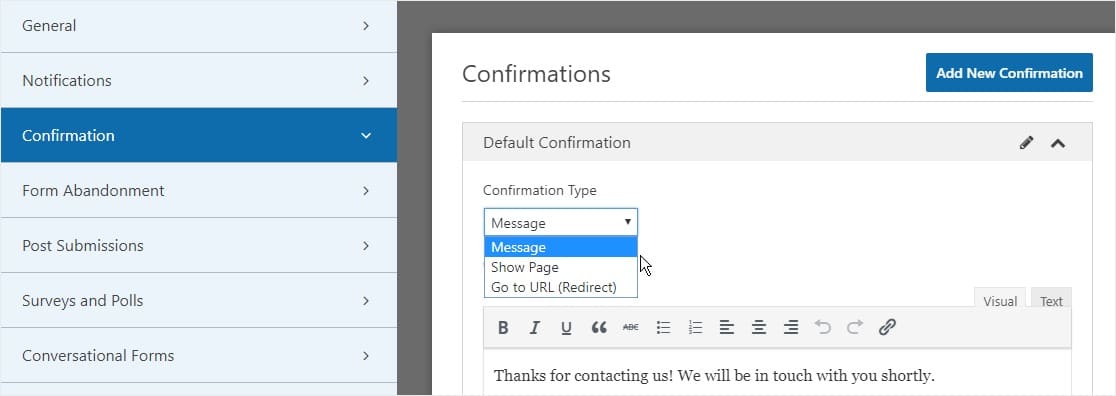
Ada 3 jenis konfirmasi di WPForms:
- Pesan — Ini adalah jenis konfirmasi default yang muncul setelah seseorang menekan kirim di formulir Anda, dan dapat disesuaikan. Lihat kiat kami tentang cara menyesuaikan pesan konfirmasi Anda untuk meningkatkan kebahagiaan pengunjung situs Anda.
- Halaman Tampilan — Secara otomatis mengirim pengguna ke halaman mana pun di situs Anda seperti halaman terima kasih
- Redirect — Berguna jika Anda ingin membawa pengguna ke situs web lain atau URL khusus untuk pengembangan yang lebih kompleks.
Jadi mari kita lihat cara menyiapkan konfirmasi formulir sederhana di WPForms sehingga Anda dapat menyesuaikan pesan sukses yang akan dilihat pengunjung situs saat mereka mengirimkan formulir di situs Anda.
Untuk memulai, klik tab Konfirmasi di Editor Formulir di bawah Pengaturan .
Selanjutnya, pilih jenis jenis konfirmasi yang ingin Anda buat. Untuk contoh ini, kami akan memilih Pesan .

Kemudian, sesuaikan pesan konfirmasi sesuai keinginan Anda dan klik Simpan setelah selesai.
Sekarang Anda siap untuk menambahkan formulir Anda ke situs web Anda.
Langkah 6: Tambahkan Formulir Anda ke Situs Web Anda
Setelah Anda membuat formulir, Anda perlu menambahkannya ke situs WordPress Anda.
Dan WPForms memungkinkan Anda menambahkan formulir Anda ke beberapa tempat di situs web Anda termasuk halaman, posting blog, dan widget sidebar Anda.
Jadi mari kita lihat opsi penempatan yang paling umum: penyematan halaman/postingan.
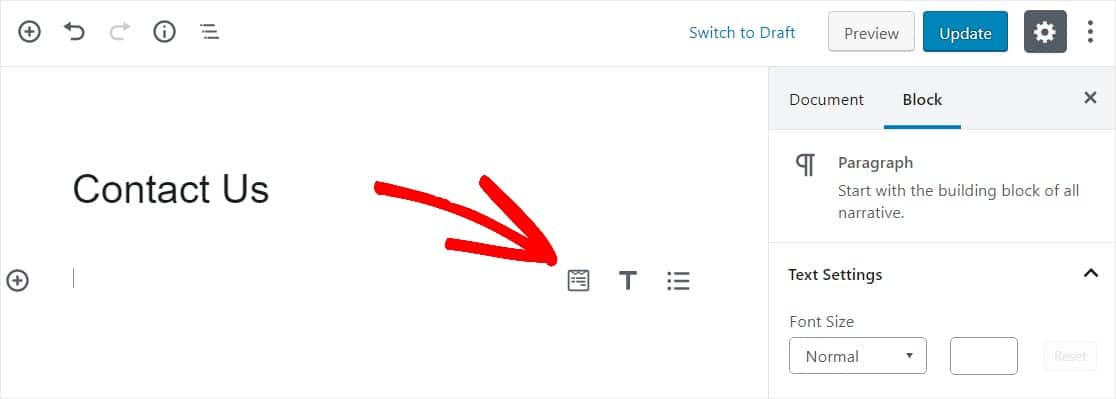
Untuk memulai, buat halaman atau posting baru di WordPress, atau buka pengaturan pembaruan pada yang sudah ada. Setelah itu, klik di dalam blok pertama (area kosong di bawah judul halaman Anda) dan klik ikon Add WPForms.

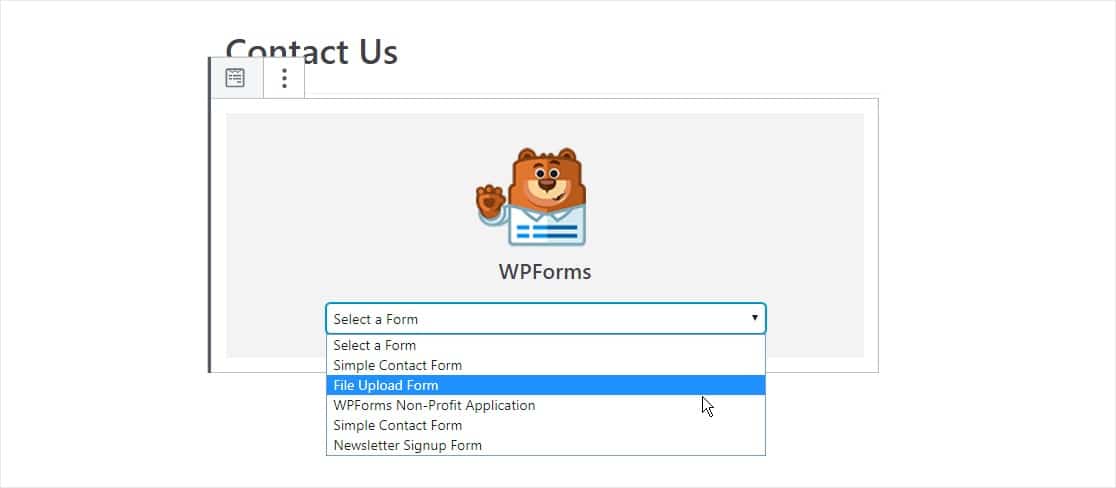
Sekarang, widget WPForms akan muncul di dalam blok Anda. Klik pada dropdown WPForms dan pilih formulir yang telah Anda buat yang ingin Anda sisipkan ke halaman Anda. Jadi pilih formulir unggah file Anda.

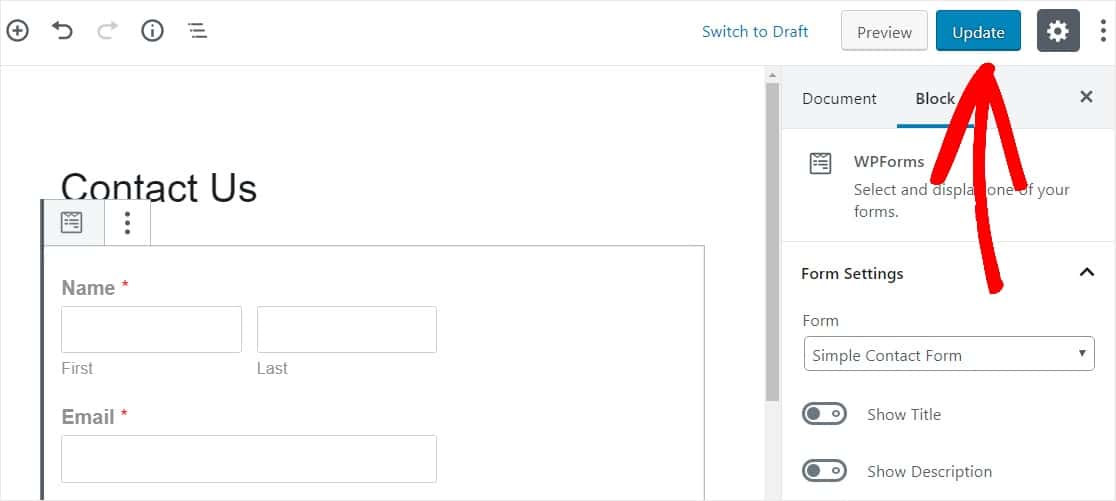
Selanjutnya, klik tombol biru di kanan atas yang bertuliskan Publikasikan atau Perbarui, sehingga formulir Anda akan muncul di situs web Anda.

Itu dia! Formulir Anda sekarang ada di situs web Anda.
Langkah 7: Lihat File
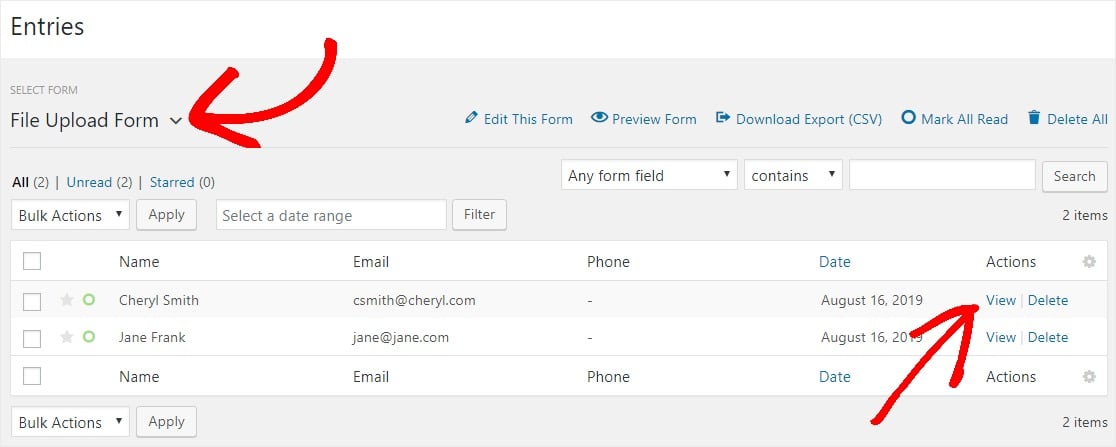
WPForms menyimpan setiap pengiriman formulir sebagai entri. Untuk melihat file yang diunggah, buka WPForms » Entries .
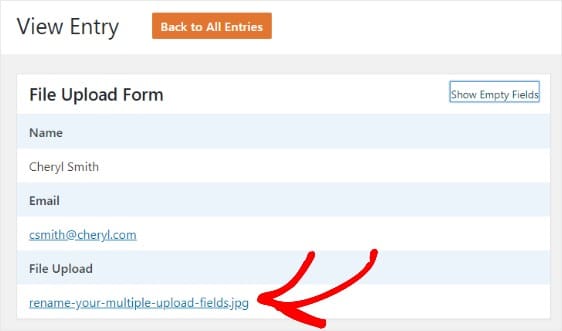
Dan dari sana, pilih formulir yang tepat dari menu tarik-turun dan klik Lihat .

Selanjutnya, klik kanan file untuk mengunduh file, atau klik untuk melihatnya di browser Anda.

Lebih baik lagi, Anda dapat menggunakan addon Zapier kami untuk secara otomatis menyimpan semua unggahan file ke berbagai aplikasi web seperti:
- google Drive
- Dropbox
- dan banyak layanan penyimpanan cloud lainnya
Klik Di Sini untuk Mulai Membuat Formulir Unggah Banyak File Anda Sekarang
Kesimpulannya
Di sana Anda memilikinya! Anda sekarang tahu cara membuat formulir WordPress dengan banyak unggahan file. Anda juga dapat menambahkan bidang pembayaran dan meminta pembayaran dengan unggahan file Anda.
Dan jika Anda menikmati artikel ini, Anda mungkin juga ingin melihat beberapa contoh desain halaman kontak yang keren.
Jadi tunggu apa lagi? Mulailah dengan plugin formulir WordPress terbaik hari ini. WPForms Pro hadir dengan templat Formulir Unggah File gratis yang menyertakan beberapa bidang unggah file.
Jika Anda menyukai artikel ini, silakan ikuti kami di Facebook dan Twitter untuk tutorial WordPress gratis lainnya.
