Cara Membuat Template Halaman WordPress dengan Tema Dua Puluh Dua Puluh Dua
Diterbitkan: 2022-02-09Anda harus tahu sekarang bahwa ada beberapa perubahan dalam tema WordPress dua puluh dua puluh dua . Salah satunya adalah penambahan Editor , di mana Anda dapat mengedit halaman beranda situs Anda.
Tetapi bagaimana jika Anda ingin membuat templat halaman WordPress baru dengan tema dua puluh dua puluh dua?
Hari ini, kami akan menunjukkan cara membuat Template Halaman WordPress dalam tema Twenty Twenty-two. Salah satu keuntungan utama dari tema WordPress ini adalah Anda dapat menggunakan templat yang berbeda untuk halaman yang berbeda.
Selanjutnya, Anda dapat menggunakan bagian template yang berbeda juga.
Kami akan menunjukkan kepada Anda cara membuat templat halaman dan bagian templat dalam tema WordPress dua puluh dua puluh dua. Selanjutnya, kami akan membantu Anda membuat halaman kustom dalam tema WordPress dua puluh dua puluh dua.
Jadi, tanpa basa-basi lagi, mari kita mulai!
Apa itu Template di Tema WordPress Dua Puluh Dua Puluh Dua?
Jika Anda pergi untuk mengedit halaman dalam tema WordPress dua puluh dua puluh dua, Anda akan melihat bahwa ada bagian dalam pengaturan yang disebut Template Halaman . Di sinilah keajaiban yang sebenarnya terjadi.
Anda memiliki dua opsi di sini, Anda dapat membuat templat halaman "Baru" atau "Mengedit" templat halaman yang ada.
Catatan: Jika Anda baru memulai, lebih baik buat template baru dan edit setelahnya. Hal penting lainnya yang perlu diperhatikan di sini adalah fakta bahwa menambahkan elemen blok biasa ke halaman mungkin tidak berfungsi setiap saat. Membuat/mengedit template baru akan memberikan hasil yang lebih baik.
Setelah Anda menyimpan template halaman, Anda akan melihat template tertentu di halaman tertentu dalam tema WordPress dua puluh dua puluh dua. Dengan cara ini, Anda dapat memiliki template yang berbeda untuk halaman yang berbeda.
Fitur ini memungkinkan Anda membuat halaman khusus dengan desain khusus (hal ini tidak mungkin dilakukan di versi WordPress sebelumnya). Di WordPress versi 5.9 , Anda memiliki kesempatan untuk berkreasi sekreatif mungkin.
Apa itu Bagian Template di Tema WordPress Twenty Twenty-two?
Bagian template dalam tema WordPress dua puluh dua puluh menawarkan fitur kustomisasi yang ekstensif. Anda sekarang dapat membuat header, footer, dan bagian lain Anda sendiri dan menggunakannya di templat halaman.
Bagian template seperti blok bangunan dari template halaman. Anda dapat menggunakan berbagai bagian templat untuk membuat templat halaman yang lengkap.
Hebatnya, Anda dapat menyimpan bagian template ini dan menggunakannya dalam template beberapa halaman. Artinya, bagian template ini menjadi aset Anda yang dapat digunakan kembali.
Untuk menunjukkan yang terbaik dari kedua dunia, kami akan membuat template satu halaman penuh dan menggunakan berbagai bagian template halaman kustom (yang kami buat). Mari kita buat bagian template terlebih dahulu.
Bagaimana Cara Membuat Bagian Template Header?
Header halaman web mungkin memiliki berbagai opsi. Untuk saat ini, kami ingin membuat bagian templat tajuk dengan ikon situs, judul situs, menu, dan bagian pencarian. Untuk membuat ini, Anda dapat melakukan hal berikut:
Langkah 1: Buka Editor
Salah satu hal yang lebih mencolok tentang tema WordPress dua puluh dua puluh dua adalah kenyataan bahwa Anda tidak memiliki penyesuai. Sebaliknya, Anda memiliki editor dari mana Anda dapat mengakses template dan bagian template.
Langkah pertama adalah pergi ke editor. Anda dapat mengaksesnya dengan membuka Tema>Editor . Setelah itu, klik ikon WordPress di kiri atas halaman. Sekarang, buat bagian template baru.
Langkah 2: Buat Bagian Template
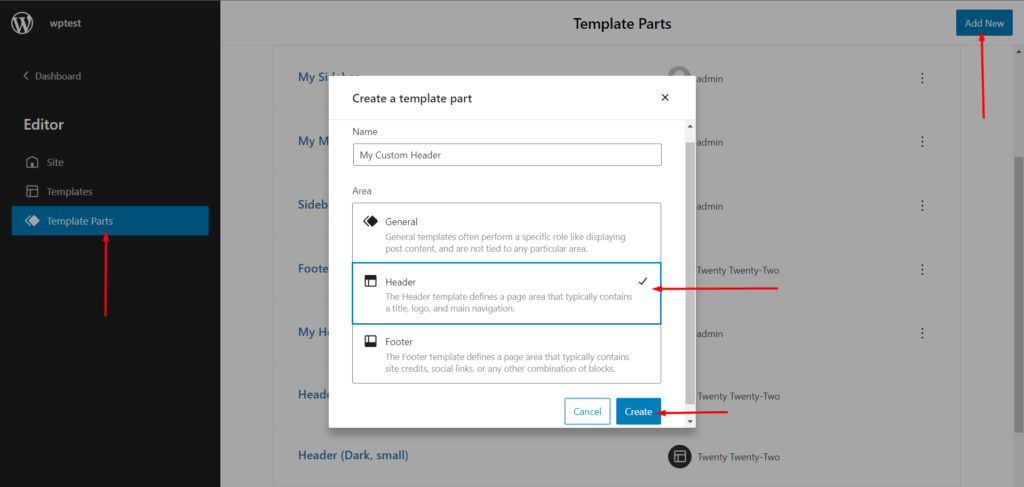
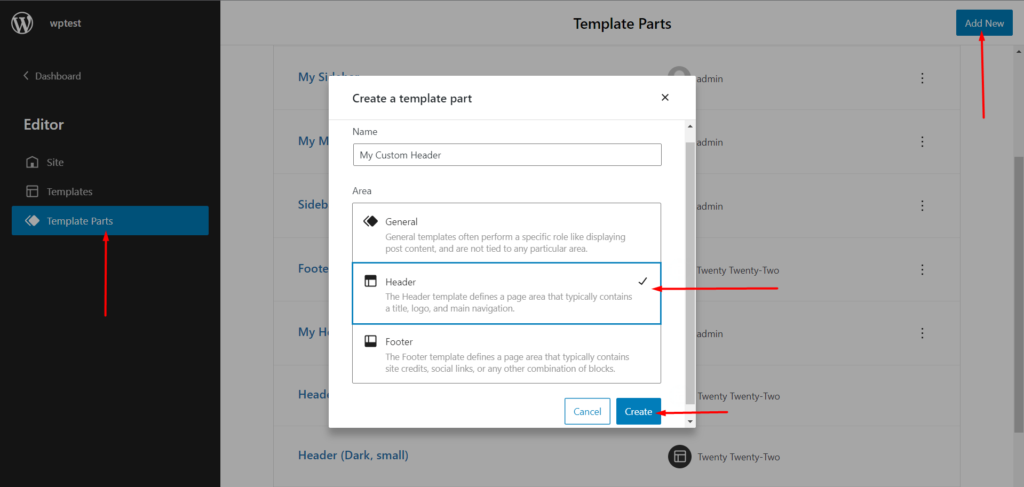
Anda dapat membuat bagian template baru dengan mengklik tombol Add New di kanan atas.
Setelah Anda mengkliknya, sebuah jendela akan muncul.
Di sini Anda perlu memberi nama pada bagian template tema dua puluh dua puluh dua yang baru. Setelah Anda memberi nama, Anda dapat membuat template.

Tetapi ada beberapa hal lain yang perlu Anda pertimbangkan juga.
Anda akan melihat 3 pilihan. Bagian template umum memiliki ikatan dengan jenis posting yang berbeda dan tidak terikat pada area tertentu. Header di sisi lain adalah bagian dari bagian header. Hal yang sama juga berlaku untuk bagian footer, karena hanya berfungsi di bagian footer.
Karena lebih baik memulai dari yang paling atas, Anda harus membuat bagian header terlebih dahulu. Jadi, klik pada Header dan kemudian klik ' Buat '.
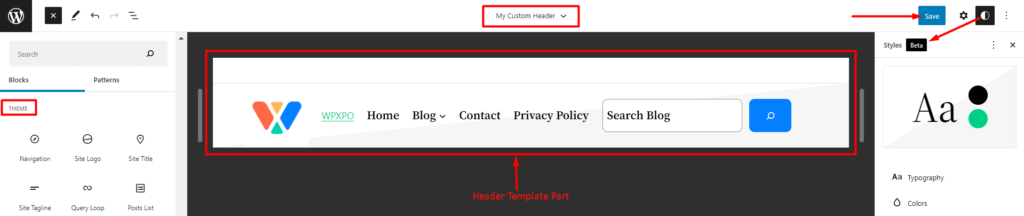
Langkah 3: Tambahkan Elemen ke Bagian Template
Anda sekarang akan dibawa ke halaman pengeditan. Di sini, Anda dapat membuat bagian templat tajuk. Anda dapat mengikuti langkah-langkah untuk membuat bagian template yang identik:

- Pilih blok baris dari menu blok.
- Sekarang tambahkan elemen logo situs dari menu blok.
- Tambahkan item seperti navigasi, cari dengan cara yang sama.

Catatan: Saat Anda pergi untuk membuat menu baru, Anda akan diminta untuk membuat menu yang benar-benar baru atau memilih dari menu yang sudah ada yang Anda buat. Untuk pertama kalinya, mungkin lebih baik membuat menu baru untuk memulai proses.
Catatan Singkat : Anda dapat melihat cara membuat menu di tema WordPress dua puluh dua puluh dua dari sumber video berikut:
Langkah 4: Simpan Bagian Template
Sekarang, Anda memiliki template header lengkap yang siap digunakan. Anda harus menyimpannya tentu saja. Yang harus Anda lakukan adalah menyimpan template dengan mengklik tombol simpan di kanan atas.
Template tajuk Anda siap beraksi. Anda dapat menambahkannya ke templat halaman yang berbeda. Sekarang, mari kita buat bagian template footer.
Proses untuk membuat bagian template footer hampir sama. Hanya elemen yang akan berubah.
Bagaimana Cara Membuat Bagian Template Footer?
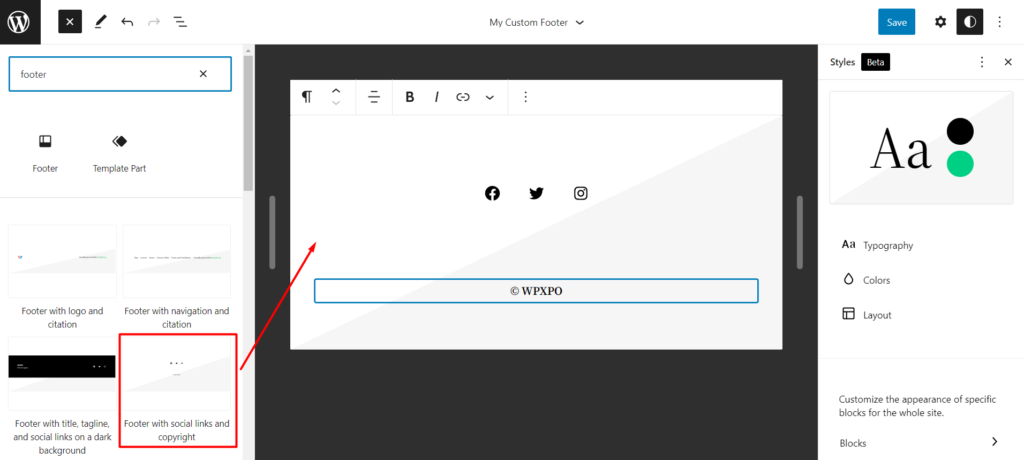
Untuk template footer, sekali lagi Anda perlu membuat template seperti sebelumnya. Pastikan untuk memilih 'Footer' saat Anda membuat bagian template baru. Setelah Anda berada di editor, yang harus Anda lakukan adalah membuat template footer.
Kami mengambil pendekatan yang berbeda di sini, kami akan membuat footer menggunakan salah satu opsi (pola) yang telah dibuat sebelumnya. Kami akan memilih Footer dengan tautan sosial dan hak cipta.

Catatan: Anda dapat menggunakan elemen footer langsung dari elemen blok tema. Anda dapat memilih dari pola footer yang telah dibuat sebelumnya. Sangatlah berharga untuk menjelajahi pengaturan global dan opsi pola untuk mempelajari lebih lanjut tentang kemampuan desain dalam tema WordPress dua puluh dua puluh dua.
Bagaimana Cara Membuat Template Halaman WordPress?
Kami telah membuat bagian template header dan bagian template footer. Sekarang, mari kita lanjutkan dan membuat template halaman WordPress yang lengkap.
Langkah 1: Buka Halaman dan Buat Template
Lebih baik membuat halaman baru di awal. Jadi, buka Pages> Add New dari dashboard WordPress Anda. Setelah Anda berada di halaman baru, Anda akan melihat bagian template halaman di menu pengaturan. Di sini, Anda akan melihat 'Template Default' .

Tapi, kami ingin membuat template baru untuk halaman baru kami. Jadi, klik 'Baru' .
Catatan: Setelah Anda berada di halaman baru, Anda akan dibawa ke editor. Anda dapat memilih untuk menghapus semua elemen default dan memulai dari awal. Atau Anda dapat memilih untuk mempertahankan bagian default.
Langkah 2: Tambahkan Bagian Template Header
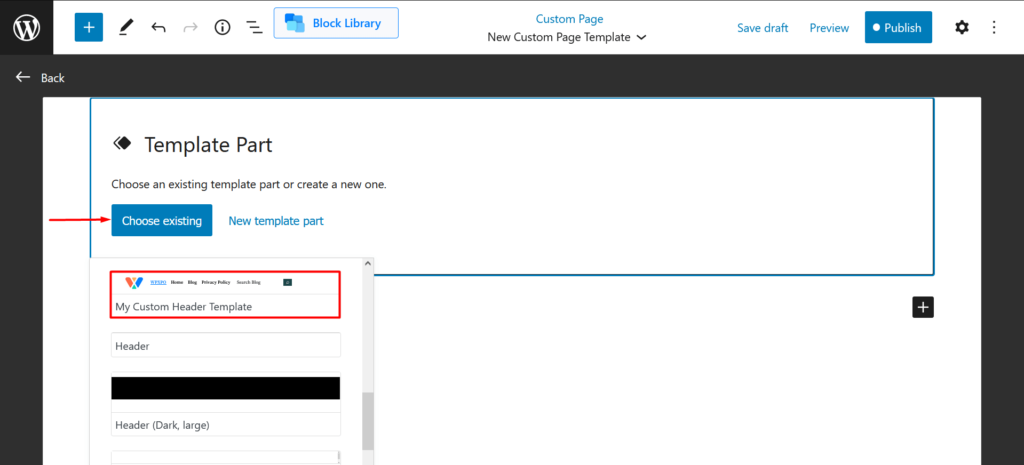
Kami sekarang akan menambahkan bagian template header ke halaman kustom kami. Untuk melakukannya, Anda perlu:
- Pilih dan tambahkan 'Bagian Template' .
- Pilih 'Pilih yang Ada'.

- Kemudian pilih templat tajuk khusus dari daftar.
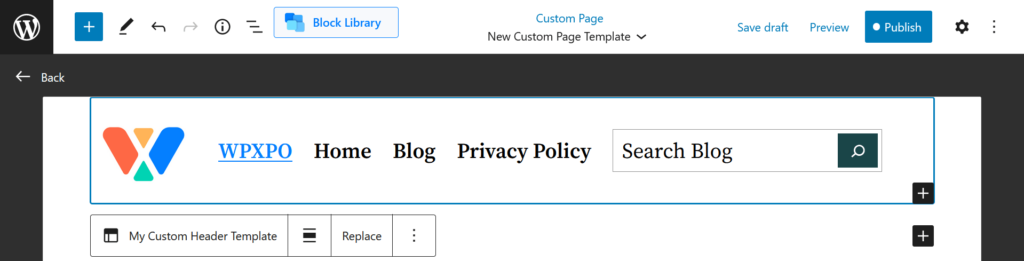
Anda sekarang akan dapat melihat bagian templat tajuk Anda di templat halaman.

Langkah 3: Tambahkan Elemen Halaman Lainnya
Anda sekarang harus memilih dan menambahkan elemen lain ke halaman. Misalnya, kami ingin menampilkan posting terbaru dan memiliki bilah sisi ke halaman. Mari kita lanjutkan dan tambahkan itu.
Langkah 4: Tambahkan Bagian Template Footer
Terakhir, tambahkan bagian templat footer ke halaman. Anda dapat menambahkan bagian footer template yang Anda buat dengan cara yang sama seperti menambahkan bagian heading.
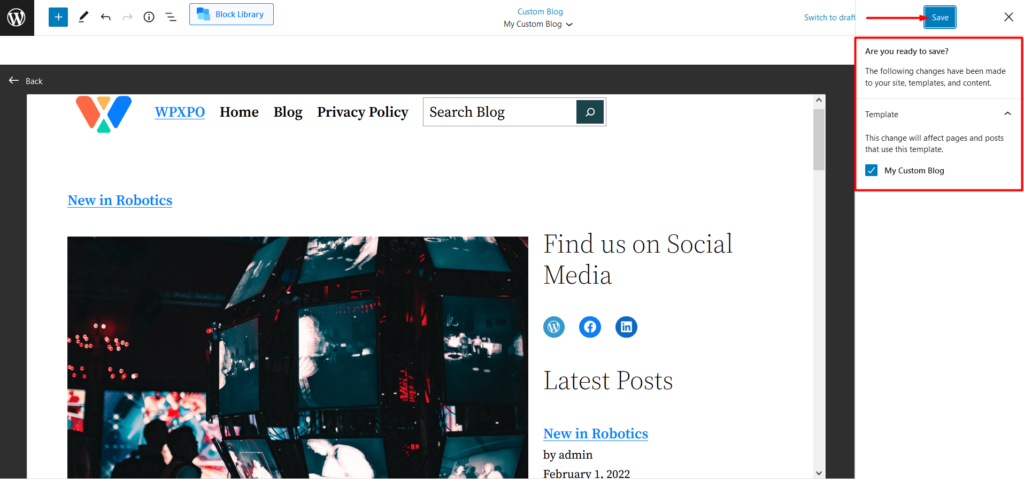
Langkah 5: Simpan dan Publikasikan Halaman
Setelah selesai, simpan dan publikasikan halaman.

Anda sekarang tahu cara membuat templat halaman khusus di tema WordPress dua puluh dua puluh dua menggunakan bagian templat. Mari kita lihat beberapa pertanyaan yang mungkin Anda miliki mengenai template dan bagian template.
FAQ
Apakah bagian template dapat digunakan kembali?
Seperti blok yang dapat digunakan kembali dalam versi yang lebih lama dari WordPress 5.9 , Anda dapat menyimpan dan menggunakan kembali elemen blok. Prinsipnya sama untuk dua puluh dua puluh dua bagian template tema WordPress. Anda dapat menggunakan kembali bagian templat ini di templat halaman mana pun.
Bagaimana Saya Menyimpan Bagian Template?
Setelah Anda membuat komponen templat, Anda dapat menyimpannya langsung dari tombol simpan di kanan atas. Setelah Anda menyimpan bagian template ini, Anda dapat mengaksesnya dari bagian 'Editor' dalam opsi tema dari dasbor WordPress Anda.
Bagaimana Saya Menggunakan Bagian Template di Halaman?
Anda akan memerlukan elemen bagian templat dari pustaka elemen blok tema WordPress 2022 . Setelah Anda menambahkan elemen ke halaman, Anda bisa memilih untuk membuat komponen templat baru atau menggunakan komponen templat yang sudah ada yang Anda buat di halaman.
Apakah Saya Membutuhkan Template Kustom untuk Setiap Halaman?
Lebih baik membuat templat halaman WordPress khusus untuk setiap halaman. Namun, jika Anda memerlukan template yang sama untuk beberapa halaman, Anda dapat menggunakan template yang sama yang Anda buat di beberapa halaman. Yang harus Anda lakukan adalah memilihnya dari dropdown template halaman .
Pikiran Akhir
Jika Anda baru saja menjelajahi dua puluh dua puluh dua tema WordPress , maka konten khusus ini akan banyak membantu Anda. Pastikan untuk membaca setiap bagian dengan hati-hati untuk membuat template halaman WordPress sesuai keinginan Anda.
Pastikan untuk mengeluarkan suara di komentar di bawah untuk melihat apakah kami perlu membahas hal lain. Juga, bagikan pemikiran berharga Anda tentang masalah ini.
