Cara Menyesuaikan Halaman Checkout WooCommerce Anda pada tahun 2025
Diterbitkan: 2025-01-11Pembeli menyukai pembayaran yang cepat dan lancar. Namun jika ada gangguan sekecil apa pun, mereka akan meninggalkan gerobaknya tanpa berpikir dua kali. Begitulah cepatnya Anda kehilangan penjualan.
Dengan halaman checkout default WooCommerce, Anda mungkin sudah kehilangan pelanggan berharga. Menyesuaikannya dapat memberikan pengalaman pencitraan merek yang konsisten, menghilangkan gangguan, dan menyederhanakan penyelesaian pembelian bagi pelanggan Anda. Begitulah cara Anda dapat meningkatkan nilai pesanan rata-rata dan meningkatkan penjualan.
Teruslah membaca postingan ini selagi kami menunjukkan kepada Anda cara menyesuaikan halaman checkout WooCommerce semudah mungkin dan memandu Anda dalam mengoptimalkannya untuk meningkatkan tingkat konversi.
- 1 Mengapa Menyesuaikan Halaman Checkout WooCommerce
- 2 Cara Menyesuaikan Halaman Checkout WooCommerce
- 2.1 1. Menggunakan Editor Situs dan Blok WooCommerce
- 2.2 2. Menggunakan Pembuat WooCommerce Seperti Divi
- 3 Mengapa Divi Sempurna untuk Menyesuaikan Halaman Checkout WooCommerce
- 3.1 1. Situs Cepat Divi untuk Menghasilkan Situs WooCommerce (Dengan Templat Checkout)
- 3.2 2. Tata Letak Situs WooCommerce yang Dirancang Secara Profesional
- 3.3 3. Modul Checkout WooCommerce Asli Divi
- 3.4 4. Pembuat Tema Divi ke Situs WooCommerce dengan Cepat
- 3.5 5. Alat Pemasaran Bawaan untuk Mengoptimalkan Halaman Checkout
- 4 Cara Menyesuaikan Halaman Checkout WooCommerce Anda (Langkah demi Langkah)
- 4.1 1. Membuat Templat Halaman Checkout
- 4.2 2. Sesuaikan Templat Halaman Checkout Anda
- 4.3 3. Simpan dan Pratinjau Template Checkout Anda
- 5 Cara Lain untuk Mengoptimalkan Template Checkout WooCommerce
- 6 Alat yang Dibutuhkan untuk Membuat Template Checkout WooCommerce
- 7 Divi + WooCommerce adalah Solusi E-commerce Terbaik
- 8 FAQ tentang Menyesuaikan Halaman Checkout WooCommerce
Mengapa Menyesuaikan Halaman Checkout WooCommerce
Anda memperoleh pendapatan hanya saat mereka melakukan pembayaran, jadi pembayaran Anda perlu dioptimalkan dengan hati-hati. Dengan WooCommerce, Anda sudah mendapatkan pembayaran yang telah dirancang sebelumnya bersama dengan halaman lainnya, namun sederhana dan terlalu panjang, yang berisiko membuat pelanggan Anda pergi tanpa melakukan tindakan apa pun yang diinginkan.

Namun, jika pembayaran Anda disesuaikan, ada baiknya Anda:
- Tingkatkan Nilai Pesanan Rata-Rata (AOV): Anda menyederhanakan proses pembayaran pelanggan dengan menghilangkan langkah-langkah yang tidak perlu, mengaktifkan pembayaran satu halaman, dan mengisi detail dasar secara otomatis. Hal ini mempercepat penyelesaian pembayaran dan membuat pelanggan ingin memesan lebih sering.
- Tingkatkan Pengalaman Pengguna: Anda mengoptimalkan pembayaran berdasarkan jenis produk. Untuk satu produk, Anda mengizinkan mereka check out sebagai tamu. Untuk langganan SaaS bulanan, Anda mengizinkan mereka masuk dengan detail akun Google mereka. Untuk persewaan atau pemesanan online lainnya dengan proses yang panjang (namun penting), Anda mengaktifkan pembayaran multi-langkah untuk menguraikannya.
- Pertahankan Konsistensi Merek: Checkout masih menjadi bagian dari bisnis Anda, jadi menyesuaikannya untuk menambahkan merek Anda dan menghilangkan elemen yang mengganggu seperti footer dan header adalah cara terbaik untuk memastikan pelanggan Anda menyelesaikan pembelian mereka.
Cara Menyesuaikan Halaman Checkout WooCommerce
Bergantung pada seberapa banyak Anda ingin menyesuaikan, Anda dapat menggunakan Editor Situs WordPress atau pembuat WooCommerce untuk mengubah halaman checkout Anda. Misalnya, dengan Blok WooCommerce, Anda dapat membuat sedikit perubahan pada branding, seperti warna, font, dan ukuran. Namun dengan pembuat WooCommerce seperti Divi, Anda dapat mengubah setiap inci halaman checkout Anda.
Saya akan menunjukkan cara melakukannya dengan kedua cara tersebut.
1. Menggunakan Editor Situs dan Blok WooCommerce
Perhatikan bahwa Anda hanya dapat mengakses Editor Situs WordPress jika Anda memasang tema Blokir, artinya tema tersebut tidak akan berfungsi jika Anda menggunakan tema klasik atau tema pihak ketiga. Sebagai contoh, kami menggunakan tema Dua Puluh Dua Puluh Empat.
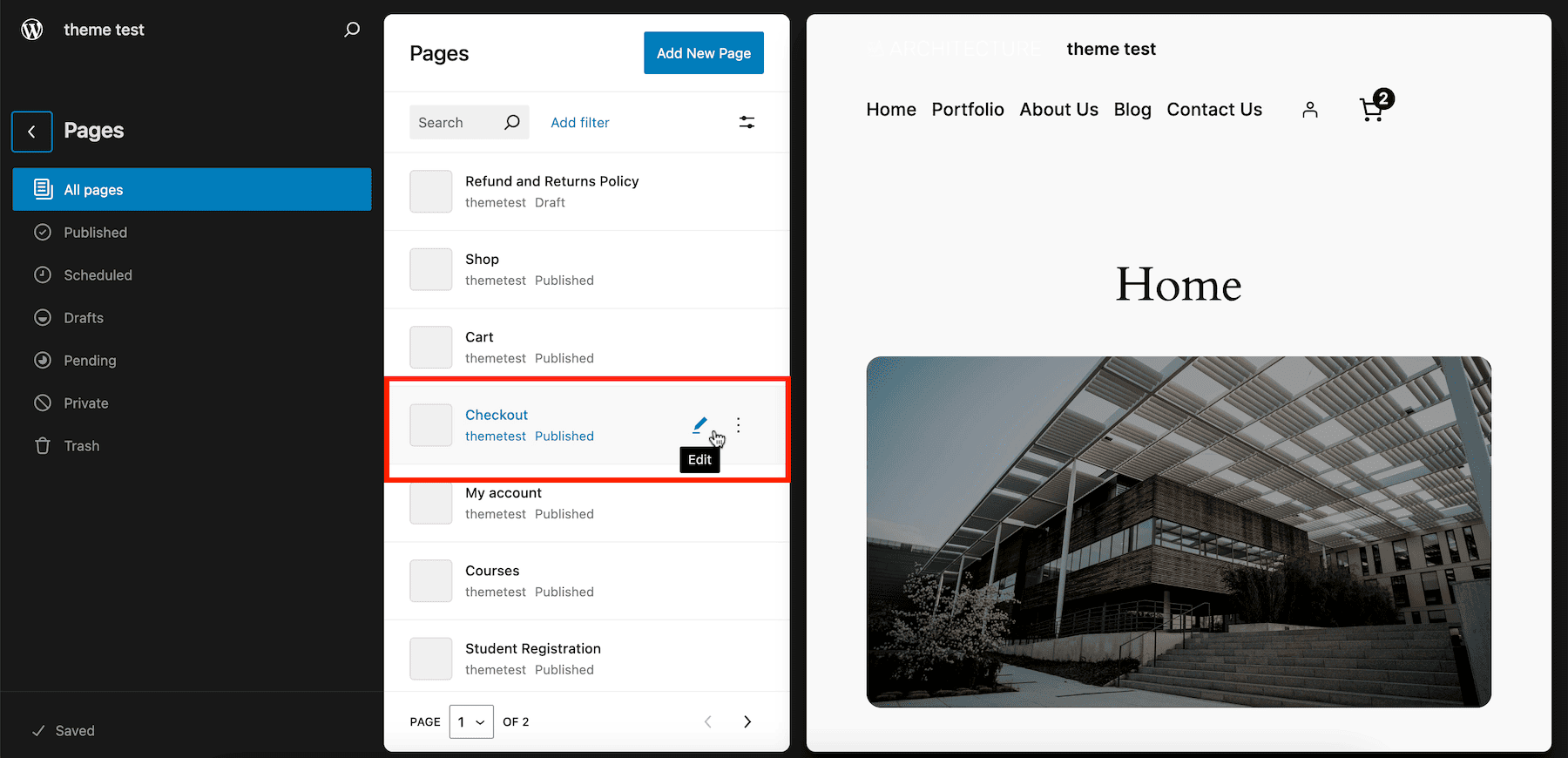
Buka Penampilan > Editor > Halaman > Checkout > Edit untuk mengakses Editor Situs. (Jika Anda menggunakan tema klasik, Anda dapat mengubah halaman checkout dengan membuka dashboard WordPress > Pages > Checkout > Edit. )

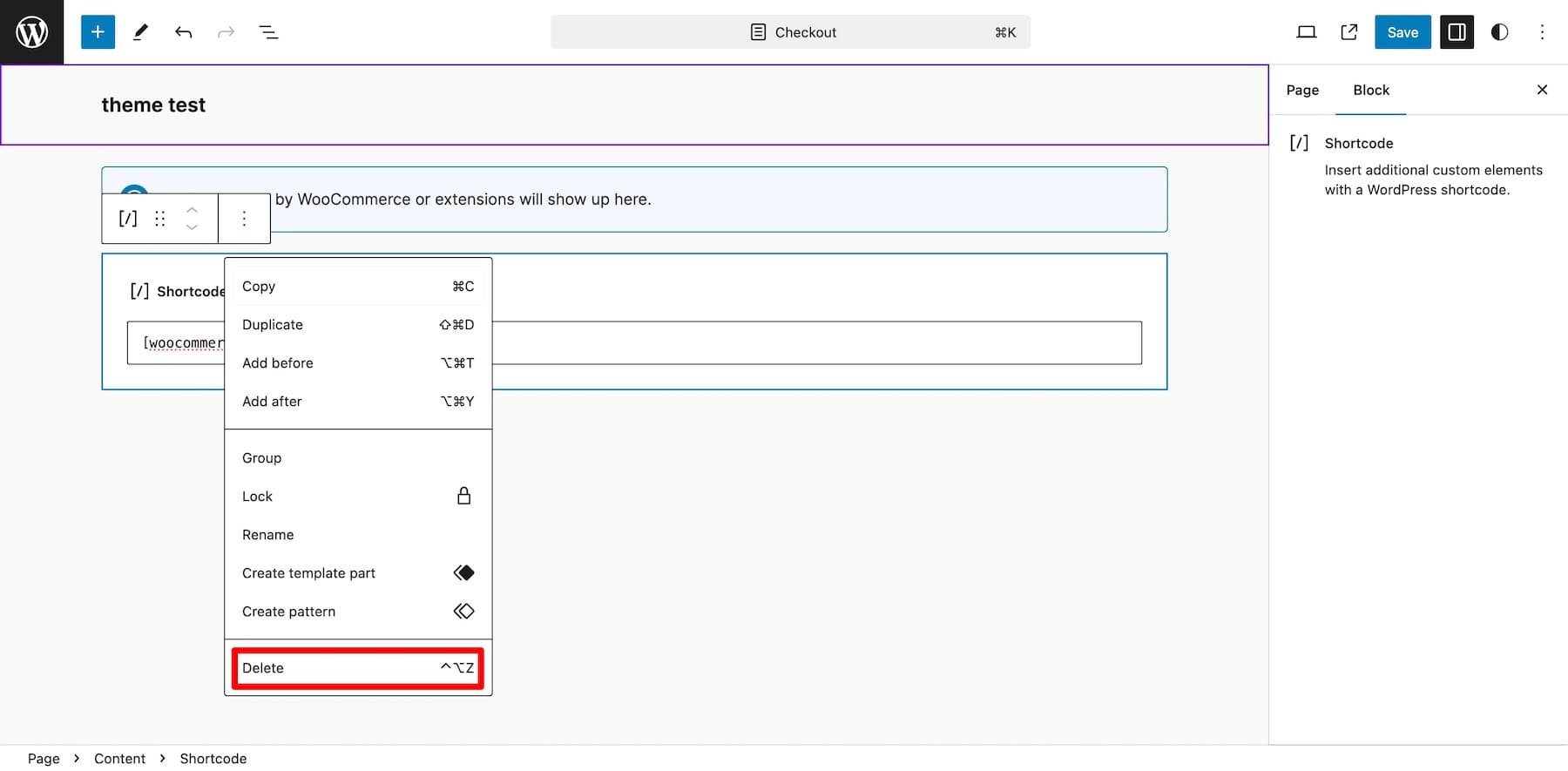
Anda akan melihat kode pendek checkout WooCommerce default. Hapus karena Anda tidak dapat menyesuaikannya sama sekali.

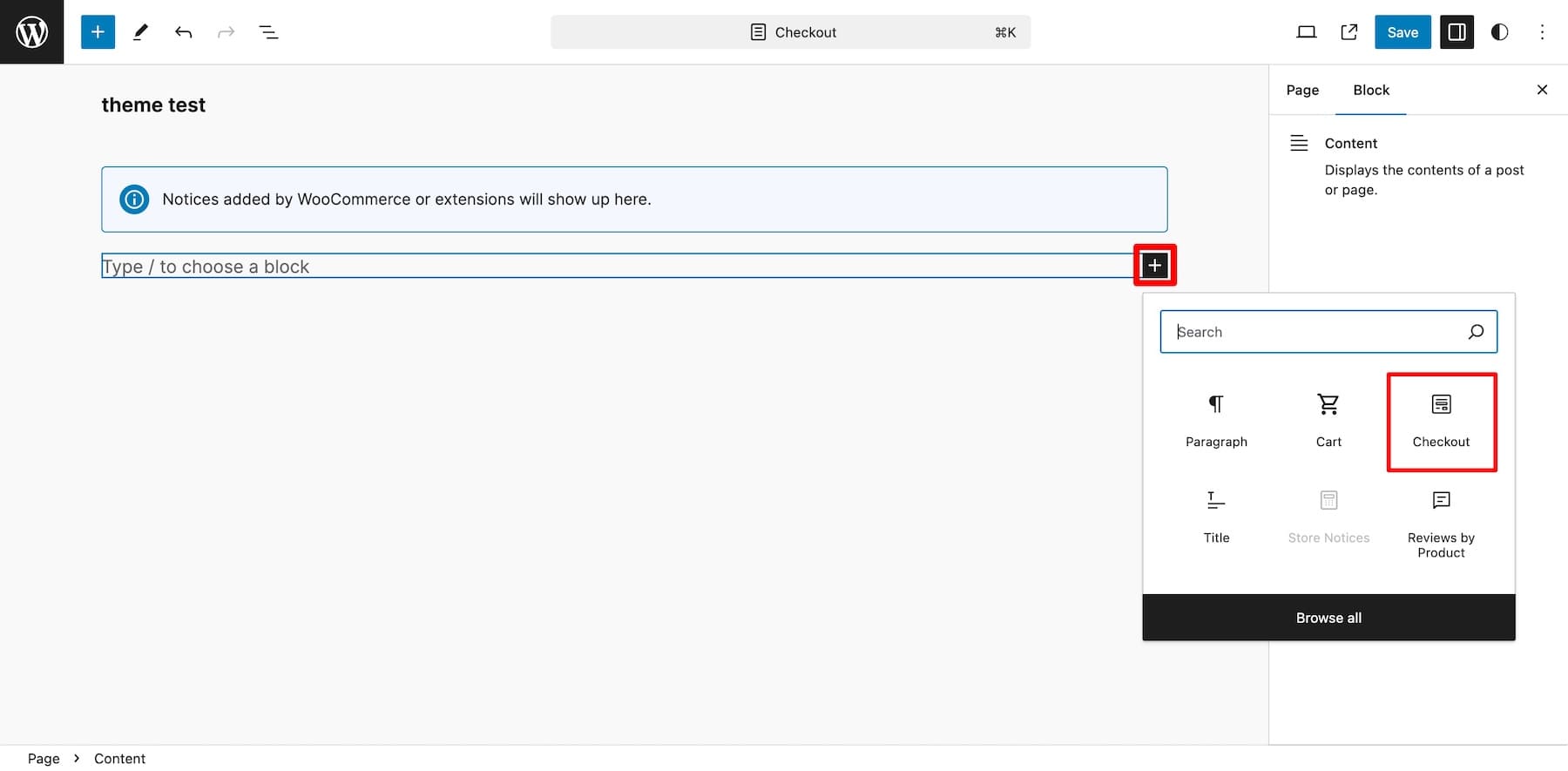
Tambahkan blok Checkout WooCommerce dengan mengklik ikon plus.

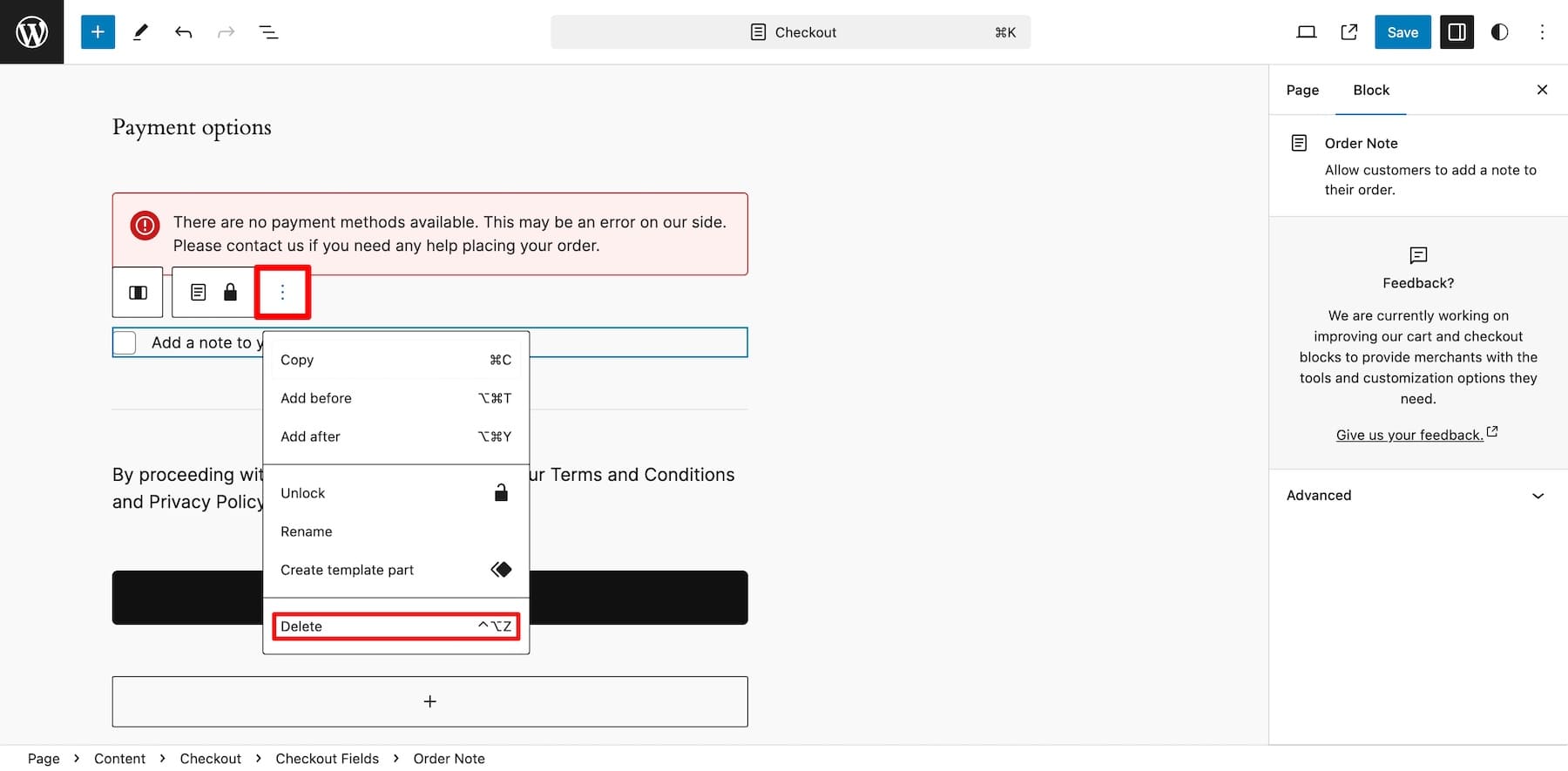
Hapus beberapa elemen blok, seperti catatan pesanan, syarat dan ketentuan, nomor telepon, judul bagian, tautan kembali ke keranjang, dll. Untuk menghapus elemen, klik tiga titik (pengaturan) lalu Hapus.

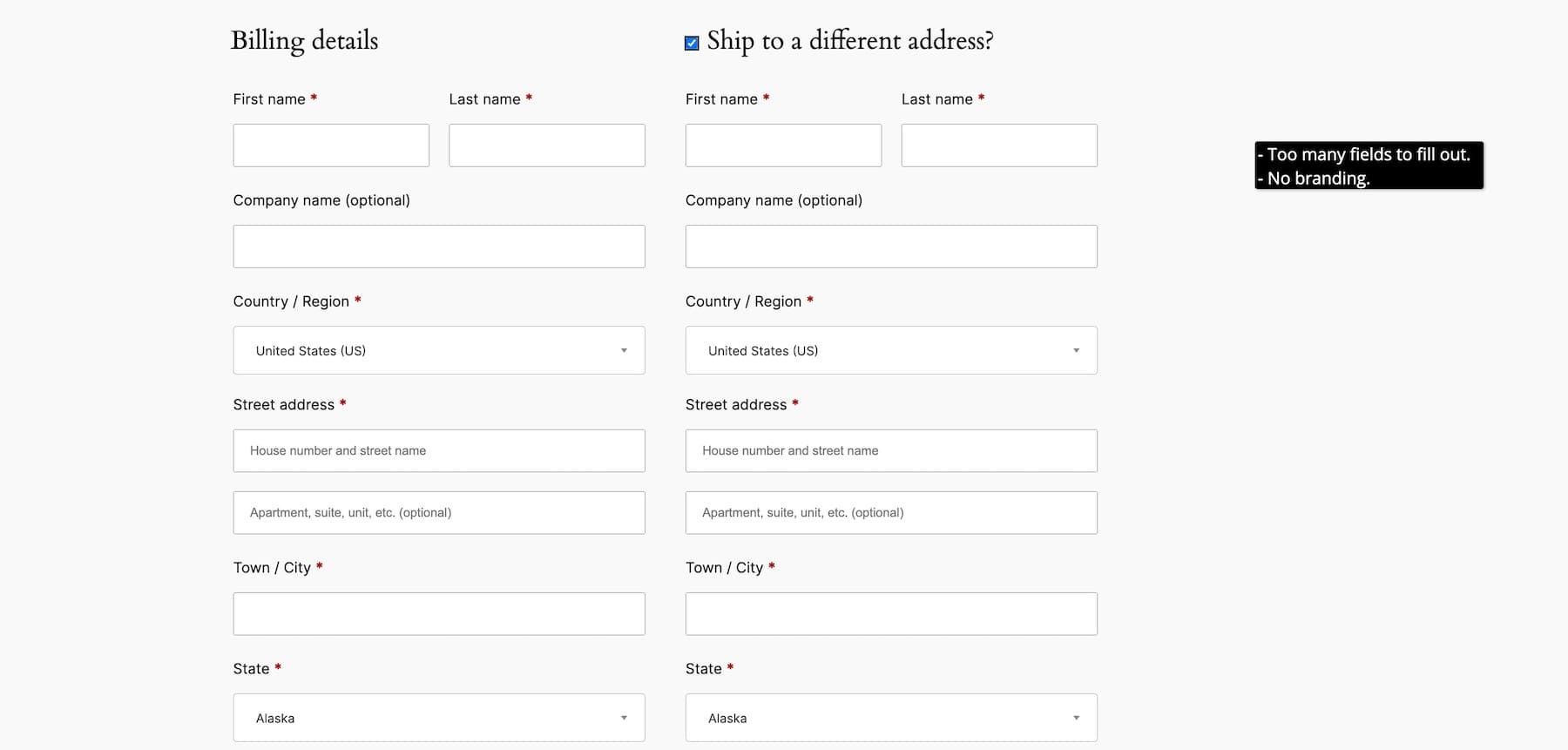
Tinjau template dan putuskan elemen mana yang akan dihapus. Namun, jangan berlebihan, karena menghapus langkah-langkah penting dapat menghalangi Anda memperoleh informasi yang diperlukan untuk pelanggan Anda. Misalnya, Anda dapat menghapus baris Alamat 2 karena sebagian besar pelanggan membiarkannya kosong, tetapi kolom nomor telepon tidak boleh kosong jika Anda berencana mengirim pesan pemasaran melalui SMS atau WhatsApp.
Karena Checkout WooCommerce adalah blok induk yang dibuat dengan menggabungkan banyak blok anak, Anda tidak dapat secara langsung mengubah pengaturan gaya seperti font dan warna. Karena blok induk mengadaptasi gaya dari pengaturan global tema, WordPress Gutenberg memiliki keterbatasan dalam penyesuaian. Anda tidak dapat melakukan banyak penyesuaian kecuali Anda membuat kode atau membeli ekstensi, yang pada akhirnya menyebabkan pengeluaran lebih banyak uang.
2. Menggunakan Pembuat WooCommerce Seperti Divi
Jika Anda menyukai kontrol penuh atas desain toko online dan menghemat uang, menyesuaikan pembayaran Anda (dan halaman lainnya) dengan pembuat WooCommerce seperti Divi adalah yang Anda perlukan. Ini menyederhanakan penyesuaian, menawarkan fleksibilitas tak terbatas, dan memungkinkan Anda memodifikasi setiap sudut toko online Anda, termasuk halaman checkout.
Divi sangat ideal untuk menyesuaikan halaman checkout WooCommerce (dan membangun situs e-commerce) karena tanpa kode, pembuat drag-and-drop untuk kemudahan bagi pemula, elemen checkout WooCommerce dinamis untuk fungsionalitas, dan checkout siap pakai serta tata letak situs web yang menakjubkan , yang membuat perancangan menjadi mudah. Divi berpasangan sempurna dengan WooCommerce, berkat alat pemasarannya seperti Divi Leads, yang memungkinkan Anda menjalankan pengujian terpisah dan Ketentuan yang membantu Anda mengoptimalkan perjalanan pengguna yang berbeda.
Anda juga mendapatkan alat unik seperti Divi Quick Sites untuk mendesain halaman checkout, toko online, atau situs web dalam dua menit dan Divi AI untuk membuat tata letak halaman, salinan yang dioptimalkan sesuai dengan gaya merek Anda, dan gambar yang indah dalam hitungan menit. Divi memiliki semua yang Anda perlukan untuk menjalankan dan mengembangkan toko online Anda tanpa berinvestasi pada ekstensi pihak ketiga untuk menambah fungsionalitas.
Memulai Dengan Divi
Mengapa Divi Sempurna untuk Menyesuaikan Halaman Checkout WooCommerce

Dipasangkan dengan WooCommerce, Divi adalah solusi e-commerce sempurna yang membantu Anda mendesain toko online bermerek dan halaman checkout dengan mudah. Ini melengkapi WooCommerce karena fitur-fitur canggih berikut:
1. Situs Cepat Divi untuk Menghasilkan Situs WooCommerce (Dengan Templat Checkout)
Divi Quick Sites adalah penyelamat bagi pemilik situs yang tidak suka mendesain situs mereka dari awal. Anda bahkan tidak akan menyentuh sebaris kode pun atau menggerakkan kursor. Divi Quick Sites akan membangun toko online bermerek untuk Anda dalam waktu kurang dari dua menit. Yang perlu Anda lakukan hanyalah mengaktifkan tombol Toko sambil mengisi detail situs Anda, dan WooCommerce akan diinstal dan diaktifkan secara otomatis. Itu juga membuat templat halaman WooCommerce bermerek seperti produk, keranjang, dan checkout .
Buka Divi > Buat Situs Baru > Pilih Templat yang Sudah Jadi.
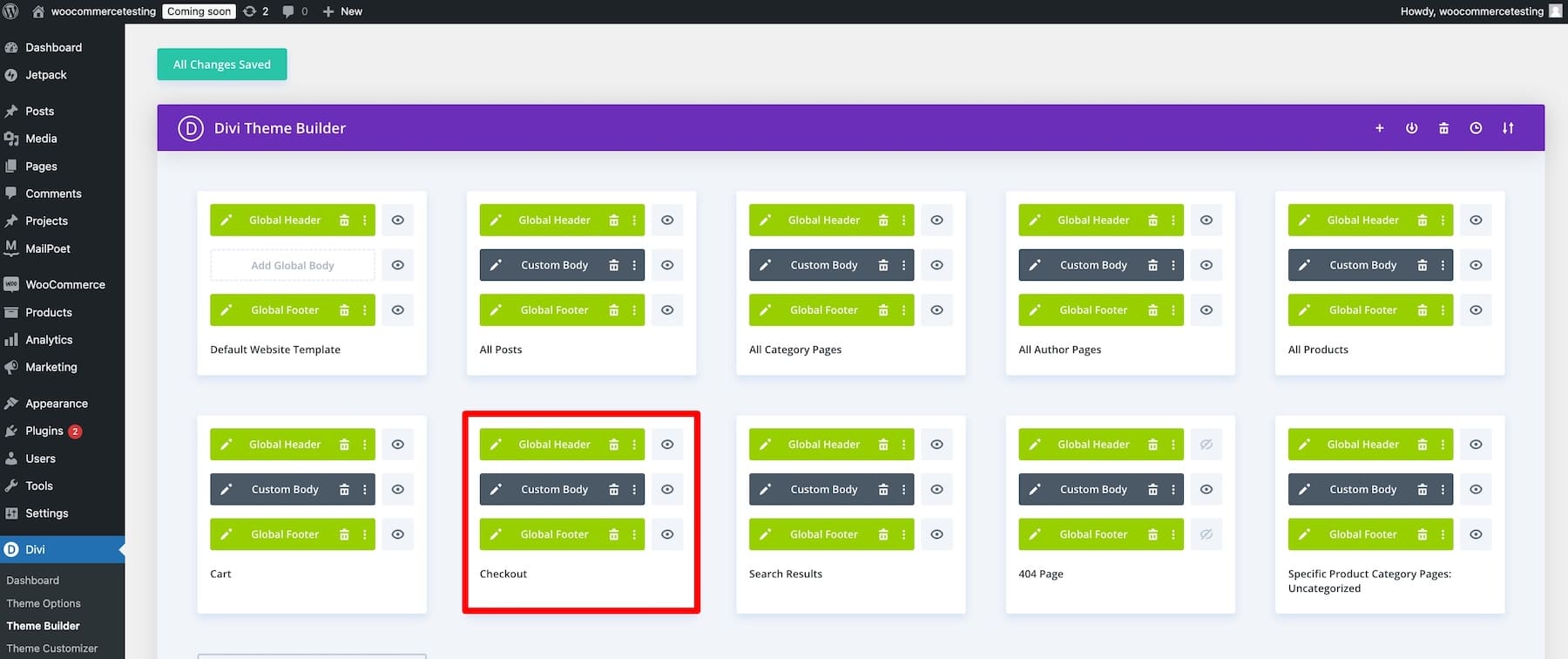
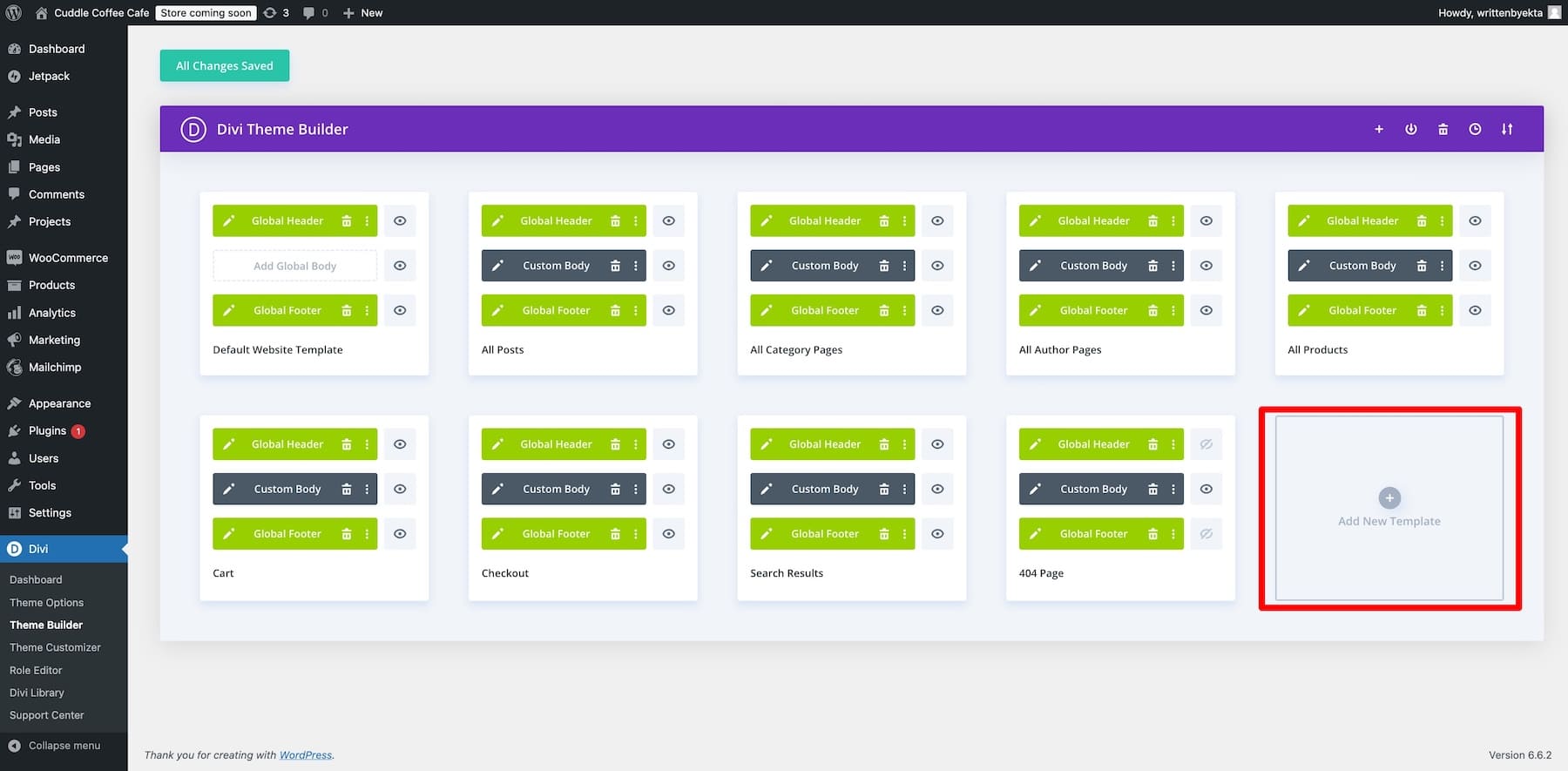
Situs Anda sudah siap! Buka Divi > Pembuat Tema > Checkout untuk mengakses templat halaman Checkout Anda. Klik ikon pensil di sebelah Badan Kustom untuk mengeditnya.
2. Tata Letak Situs WooCommerce yang Dirancang Secara Profesional
Jika Anda benci menatap layar kosong seperti saya, Divi siap membantu Anda. Dengan lebih dari 2000+ tata letak Divi, Anda dapat mengimpor paket tata letak situs web yang dirancang secara profesional untuk situs web e-niaga di industri apa pun. Setelah Anda mengimpornya, itu dapat dikustomisasi menggunakan modul Divi builder dan WooCommerce, yang memudahkan perancangan template checkout bermerek.
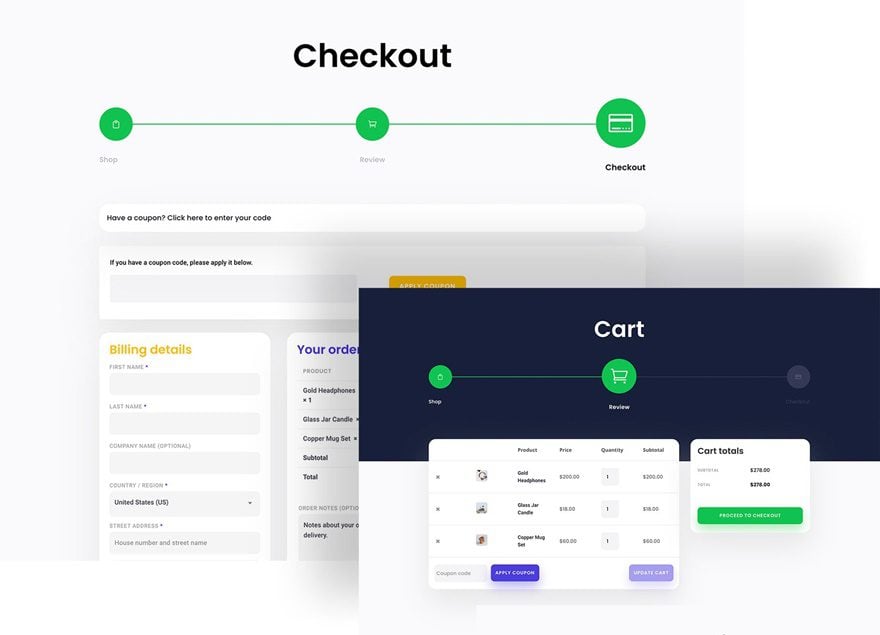
Jangan lupa template checkout gratis yang kami rilis untuk lebih menyederhanakannya. Impor template, sesuaikan brandingnya, dan selesai! Pakar Divi (yang mengetahui seluk beluk desain web dan pengoptimalan UX) membuat template ini, sehingga setiap desain dioptimalkan untuk konversi untuk memberi Anda lebih banyak penjualan.

3. Modul Checkout WooCommerce Asli Divi
Divi memiliki 200+ modul asli dan 30+ modul WooCommerce, termasuk modul checkout, sehingga Anda tidak perlu membuatnya dari awal. Modul Checkout Divi hanya menyertakan bidang yang diperlukan agar tetap cepat dan singkat bagi pelanggan Anda.

Tidak seperti blok Checkout WooCommerce di Editor Situs, yang merupakan satu blok induk dengan banyak blok anak yang tidak dapat diedit secara terpisah, modul Divi terpisah, jadi Anda memutuskan elemen mana yang akan disertakan. Misalnya, tambahkan Informasi Woo Checkout hanya jika Anda menjual produk yang dipersonalisasi dan membutuhkan masukan pelanggan.
4. Pembuat Tema Divi ke Situs WooCommerce dengan Cepat
Divi Theme Builder memungkinkan Anda mendesain dan menyesuaikan seluruh situs web dan halaman WooCommerce di tingkat situs menggunakan pembuat Divi drag-and-drop. Misalnya, Anda membuat satu templat halaman Checkout (yang sebagian besar bergantung pada keranjang pelanggan), dan Divi Theme Builder, dikombinasikan dengan kemampuan konten dinamis Divi, membantu Anda memberikan pengalaman pencitraan merek yang konsisten kepada pelanggan tanpa upaya manual dari pihak Anda.

Saat Anda membuat perubahan pada templat, perubahan tersebut akan diperbarui di mana saja. Ini bagus untuk toko dengan banyak produk, karena Anda hanya menyesuaikan template produk untuk mengubah semua halaman produk. Demikian pula, Anda dapat membuat dan menyesuaikan templat untuk halaman WooCommerce lainnya, seperti keranjang dan bahkan halaman arahan khusus produk.
5. Alat Pemasaran Bawaan untuk Mengoptimalkan Halaman Checkout
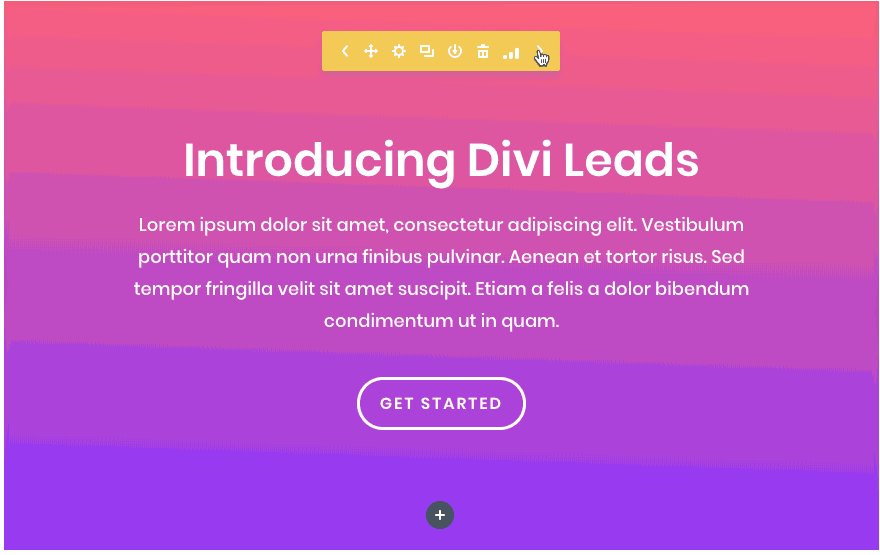
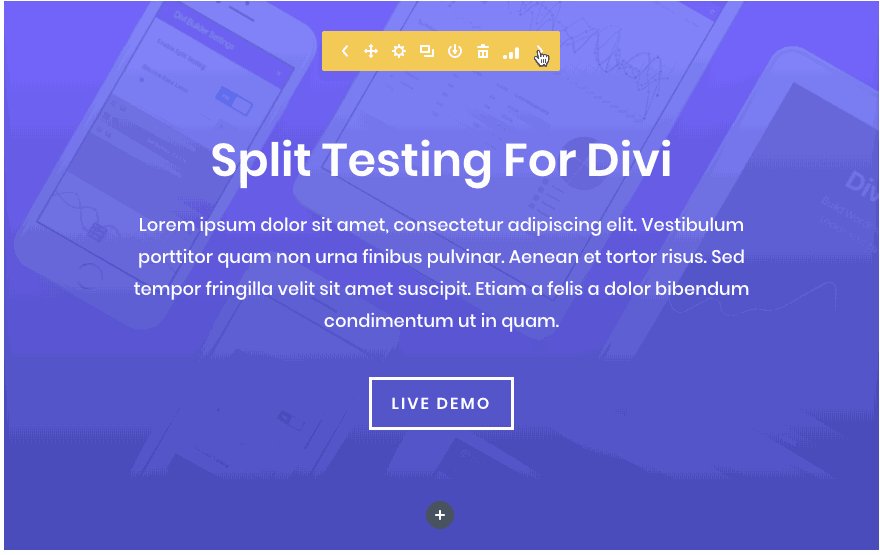
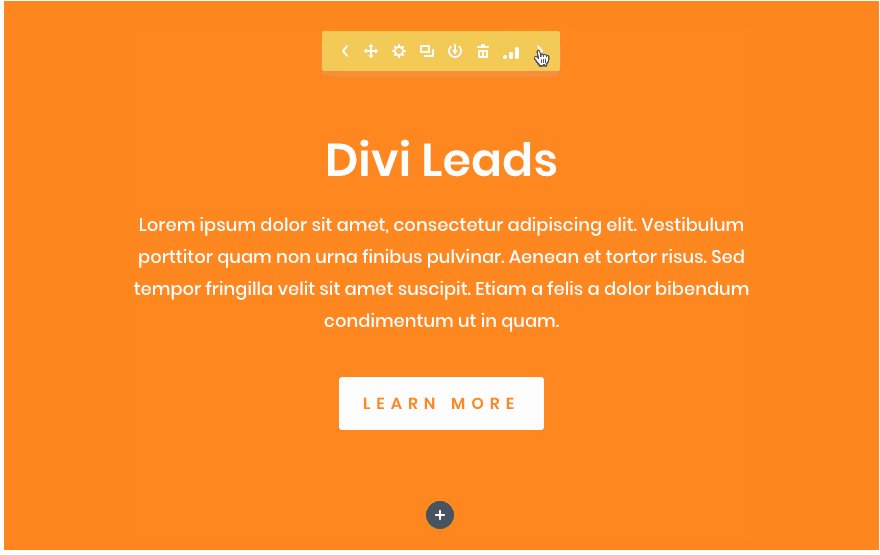
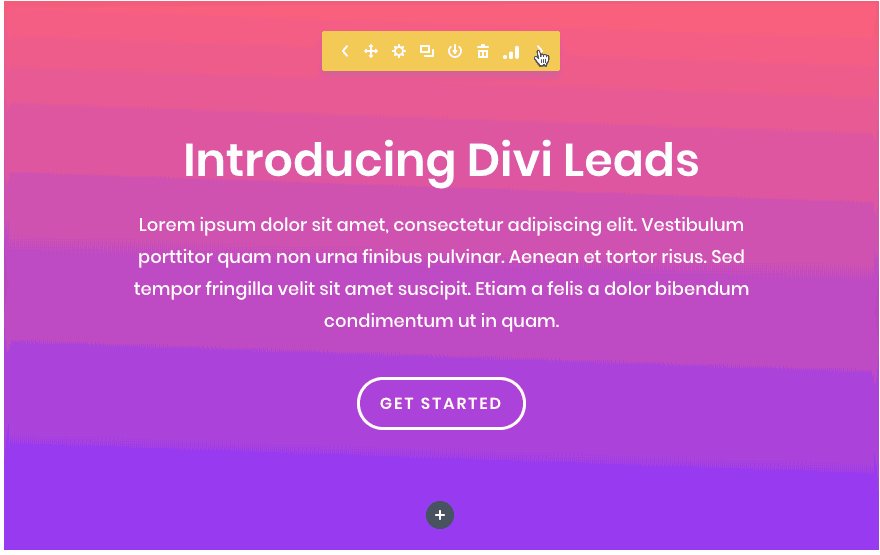
Divi memiliki alat pemasaran yang kuat sebagai fitur bawaan untuk membantu Anda mengoptimalkan halaman checkout untuk tingkat konversi yang lebih baik. Misalnya, Divi Leads memungkinkan Anda menjalankan tes terpisah dan memilih pemenang di antara dua elemen. Anda dapat menguji seluruh halaman checkout, judul, salinan deskripsi, CTA, atau komponen lainnya.
Misalkan Anda tidak yakin apakah akan menyembunyikan header situs saat checkout. Anda dapat dengan mudah membuat tes terpisah dan memilih pemenang berdasarkan tingkat konversi yang tinggi di antara keduanya.

Demikian pula, Ketentuan memungkinkan Anda menciptakan pengalaman pembelian yang dipersonalisasi. Misalnya, Anda dapat menampilkan pesan dinamis kepada pengguna, seperti pesan “Selamat Datang Kembali!” kepada pelanggan yang login atau “Diskon Eksklusif untuk Anggota! Buat Akun Anda Sekarang!” kepada pengunjung pertama kali. Divi juga menyertakan plugin premium seperti Bloom untuk membuat opsi email dengan konversi tinggi dan Monarch untuk memasarkan dan mengarahkan lebih banyak lalu lintas.
Dapatkan Divi + WooCommerce
Cara Menyesuaikan Halaman Checkout WooCommerce Anda (Langkah demi Langkah)
Tutorial ini berfokus pada penyesuaian halaman checkout WooCommerce. Untuk proses langkah demi langkah memulai toko online, baca panduan kami tentang menyiapkan toko e-commerce.
Anda perlu menginstal dan mengaktifkan tema Divi di toko online Anda untuk mengikuti tutorial ini.
Keanggotaan Divi tahunan berharga $89, tetapi Anda bisa mendapatkannya seumur hidup dengan pembayaran satu kali sebesar $249. Setelah Anda membeli Divi, masuk dengan kredensial Tema Elegan Anda dan unduh file Divi.zip. Unggah folder zip ke tab Penampilan WordPress Anda > Tema > Tambah Baru . Terakhir, aktifkan lisensi Divi Anda.
Berikut tutorial langkah demi langkah tentang cara menginstal dan mengaktifkan Divi:
Dapatkan Divi + WooCommerce
1. Buat Templat Halaman Checkout
Buka Divi > Pembuat Tema > Tambahkan Templat Baru untuk membuat dari awal.


Pilih Checkout dari Halaman WooCommerce sebagai sumbernya.

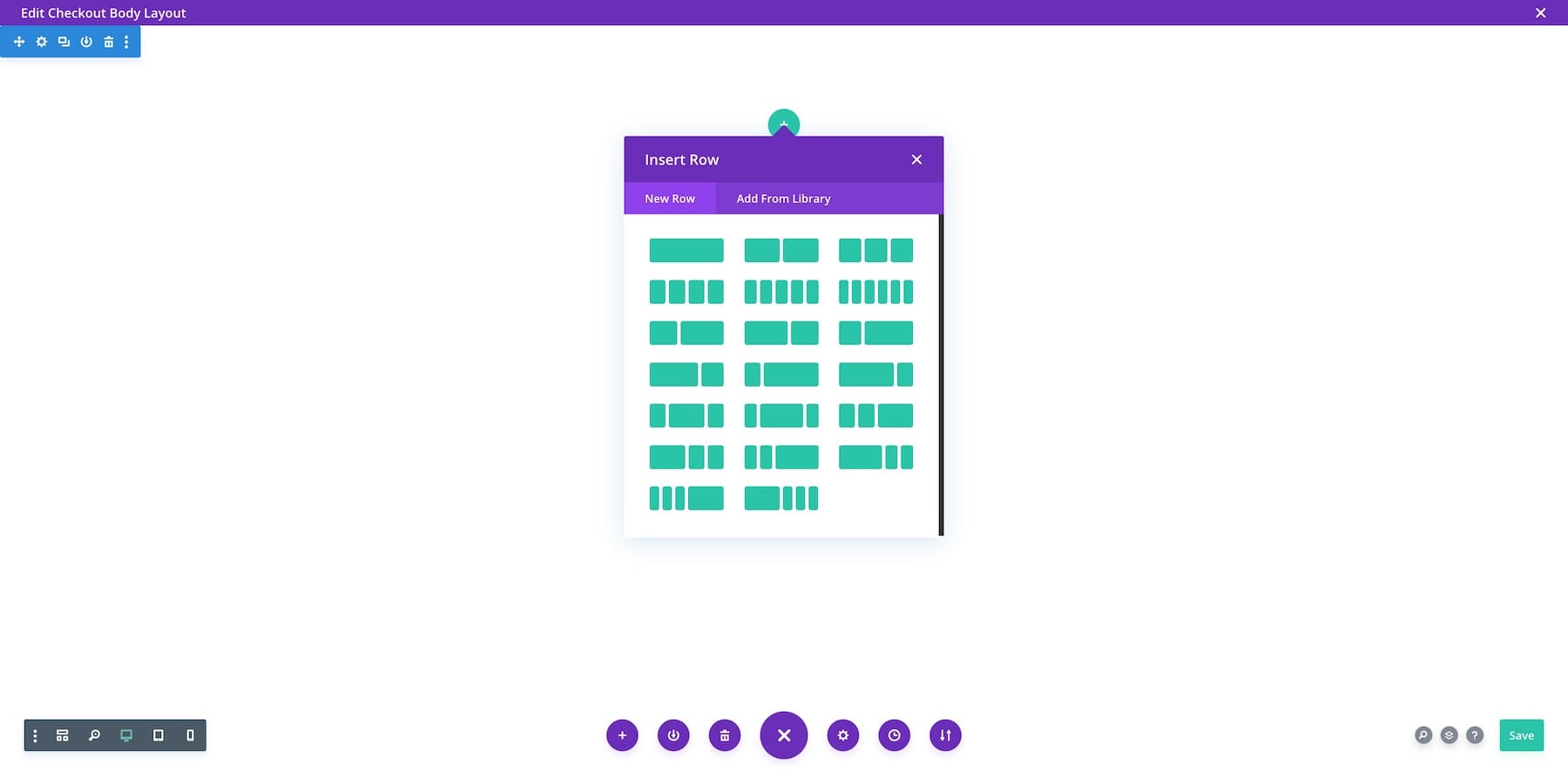
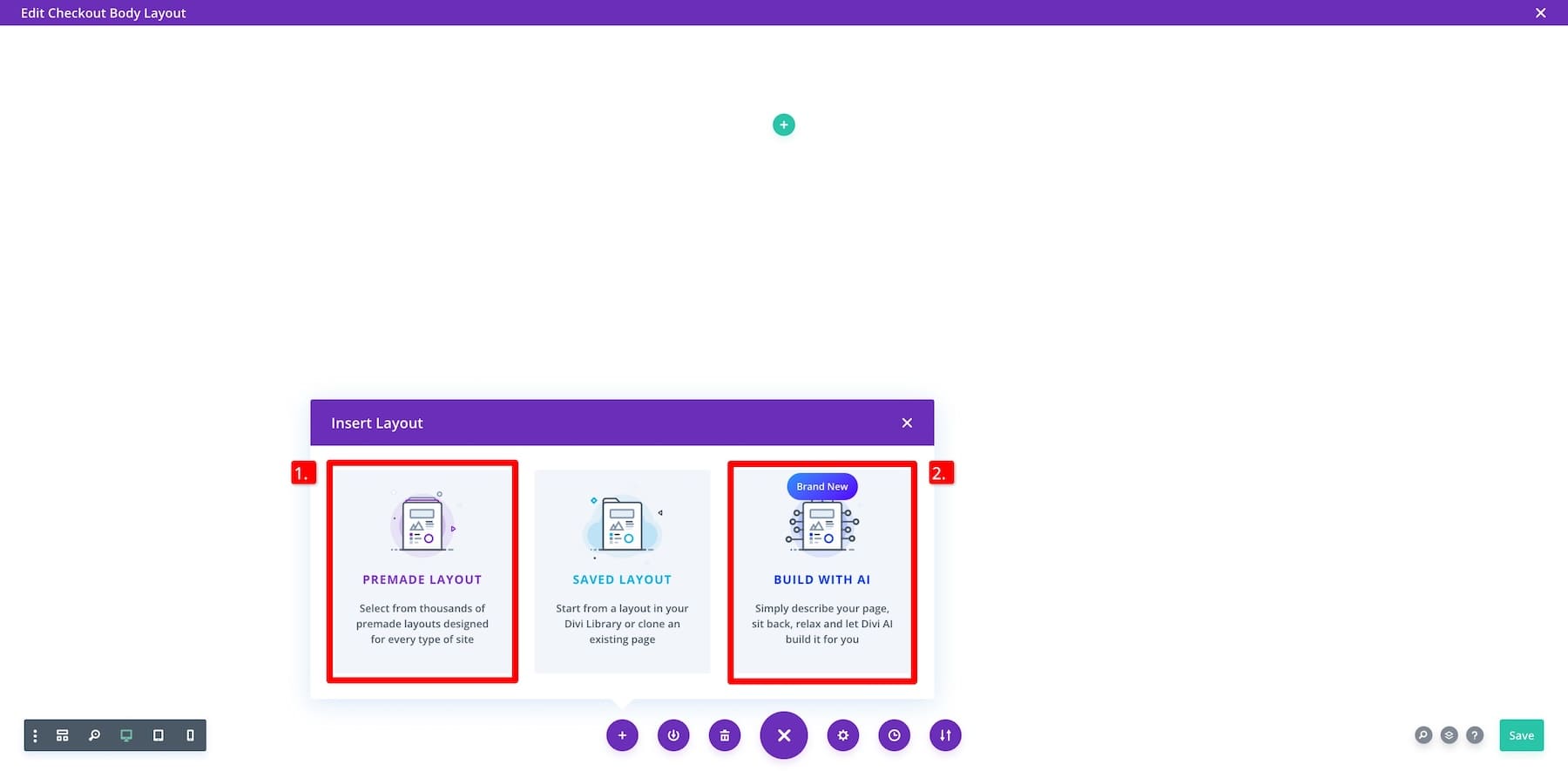
Jendela berikutnya adalah pembuat Divi drag-and-drop untuk mendesain template checkout Anda. Arahkan kursor ke atasnya dan klik ikon plus untuk menambahkan baris dan membuat templat halaman checkout menggunakan Divi Theme Builder.

Jika Anda tidak ingin membuatnya, impor templat yang telah dirancang sebelumnya atau minta Divi AI untuk membuatnya menggunakan Build with AI.

Ingatlah bahwa Anda tidak perlu membangun dari awal jika Anda tidak tahu harus mulai dari mana. Anda selalu dapat membuat template checkout bermerek dengan Divi Quick Sites.
2. Sesuaikan Templat Halaman Checkout Anda
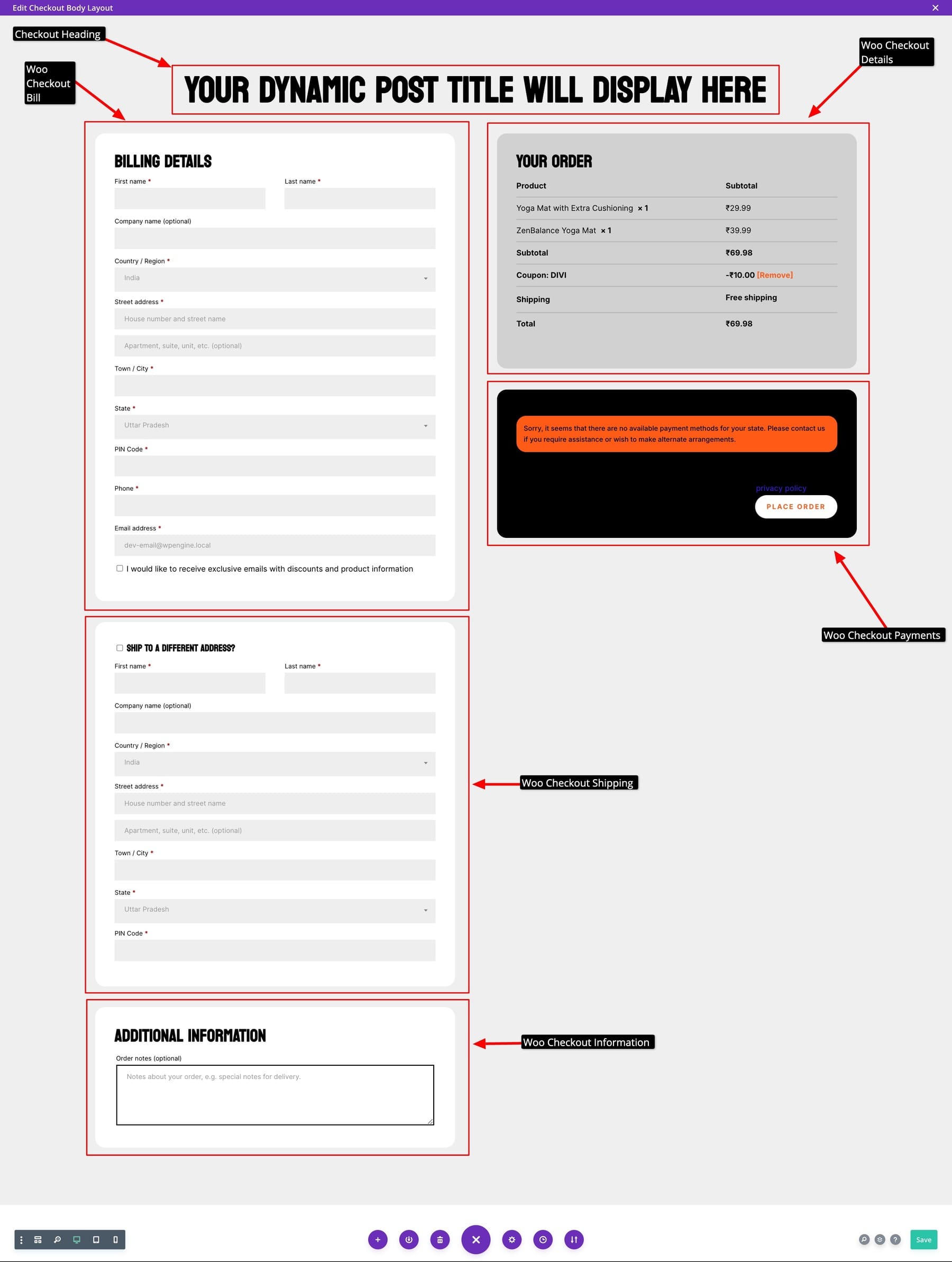
Saya akan menggunakan template checkout Divi Quick Sites yang kami buat di atas untuk menunjukkan kepada Anda proses penyesuaian. Begini tampilannya:

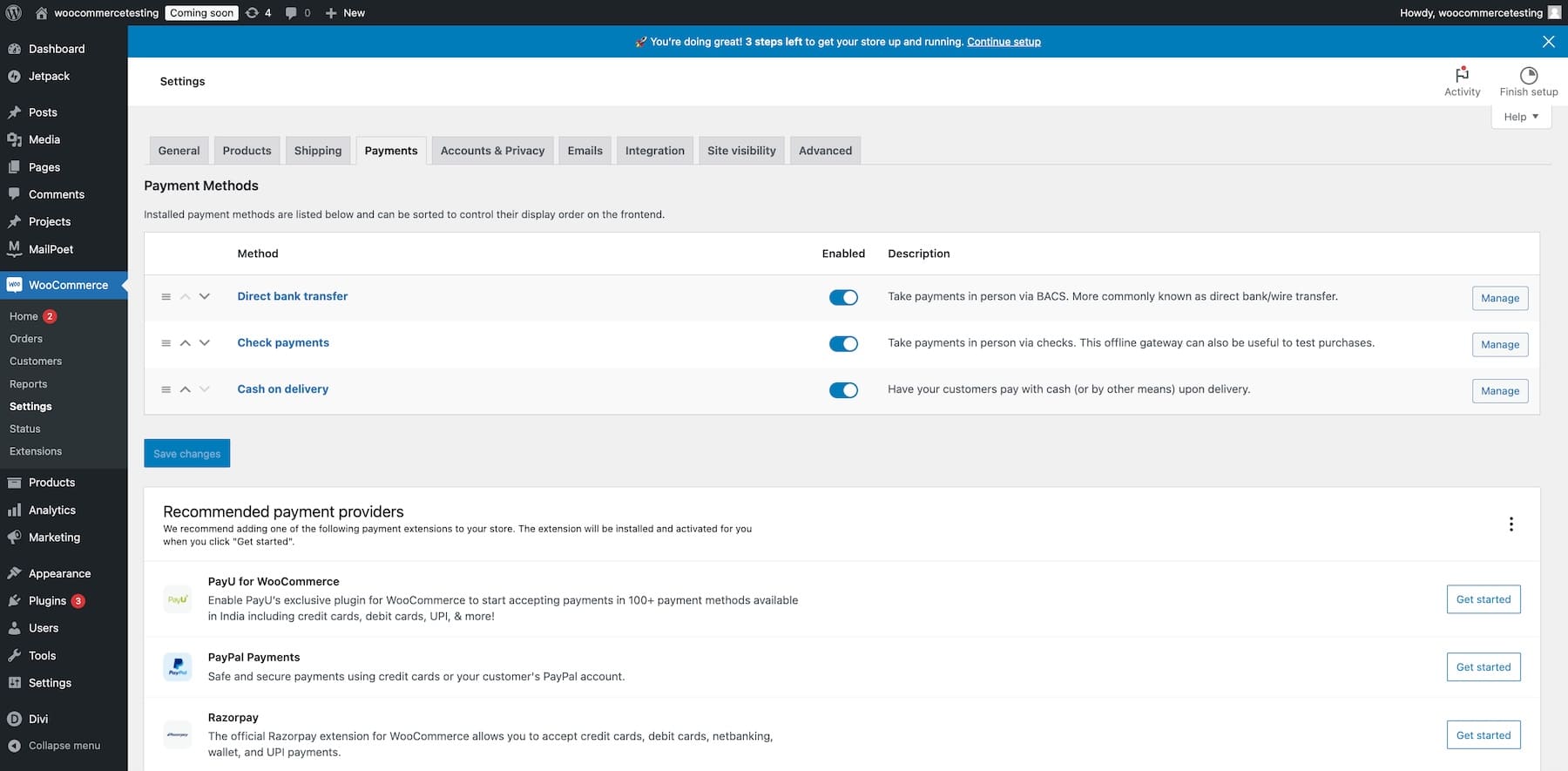
Seperti yang Anda lihat, templat yang dibuat oleh Divi Quick Sites sudah menyertakan modul checkout WooCommerce yang diperlukan, jadi Anda tidak perlu melakukan banyak hal selain menambahkan metode pembayaran ( WooCommerce > Pengaturan > Pembayaran ) untuk membuatnya berfungsi sebelum dipublikasikan.

Kiat Pro: Instal ekstensi WooPayments untuk memungkinkan pelanggan menggunakan metode pembayaran lokal pilihan mereka, seperti Paytm di India dan Pix di Brasil. Ia juga menawarkan banyak keuntungan, seperti setoran bank otomatis dan dukungan multi-mata uang. Menambahkan beberapa metode pembayaran meningkatkan peluang pelanggan Anda menyelesaikan proses pembayaran.
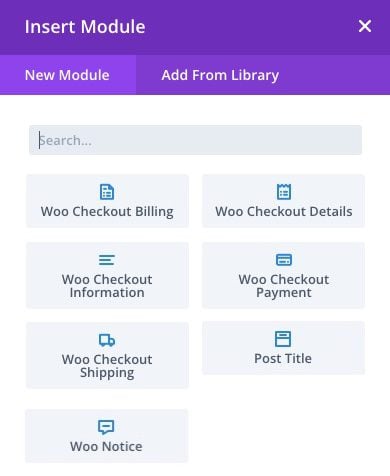
Gunakan Modul Checkout WooCommerce Divi
Mari kita tinjau modul checkout WooCommerce Divi yang dapat Anda akses. Tidak seperti Blok WooCommerce dari WordPress Gutenberg, modul WooCommerce Divi dioptimalkan untuk kecepatan. Misalnya, modul Woo Checkout Bill hanya menyertakan bidang yang diperlukan, dengan label dan judul bidang (opsional) jika tidak penting.
Selain itu, alih-alih satu blok induk, modul checkout Divi terpisah, jadi Anda memutuskan apakah akan menambahkan alamat pengiriman yang berbeda dengan Woo Checkout Shipping atau menambahkan catatan pesanan dengan Woo Checkout Information .
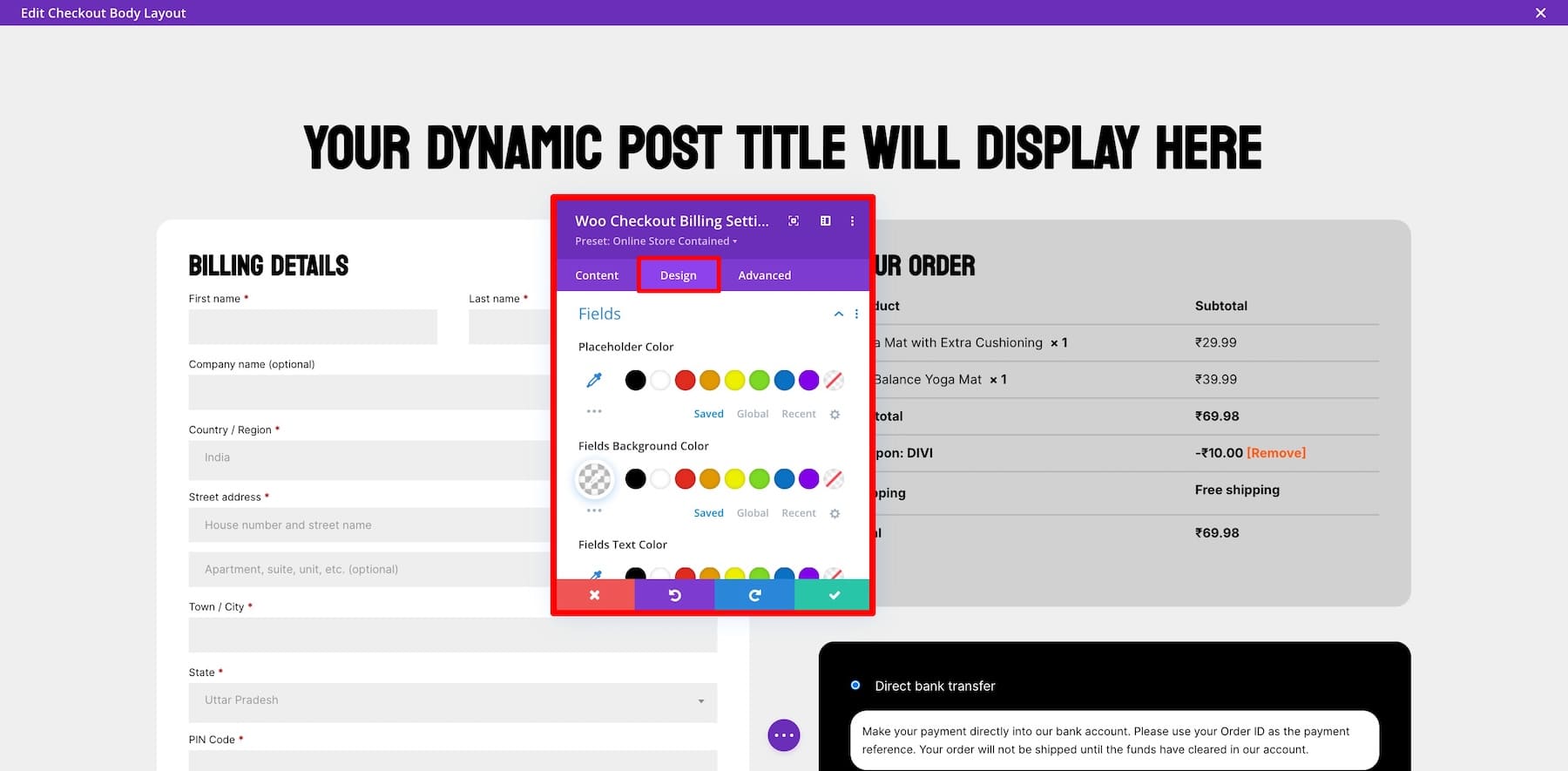
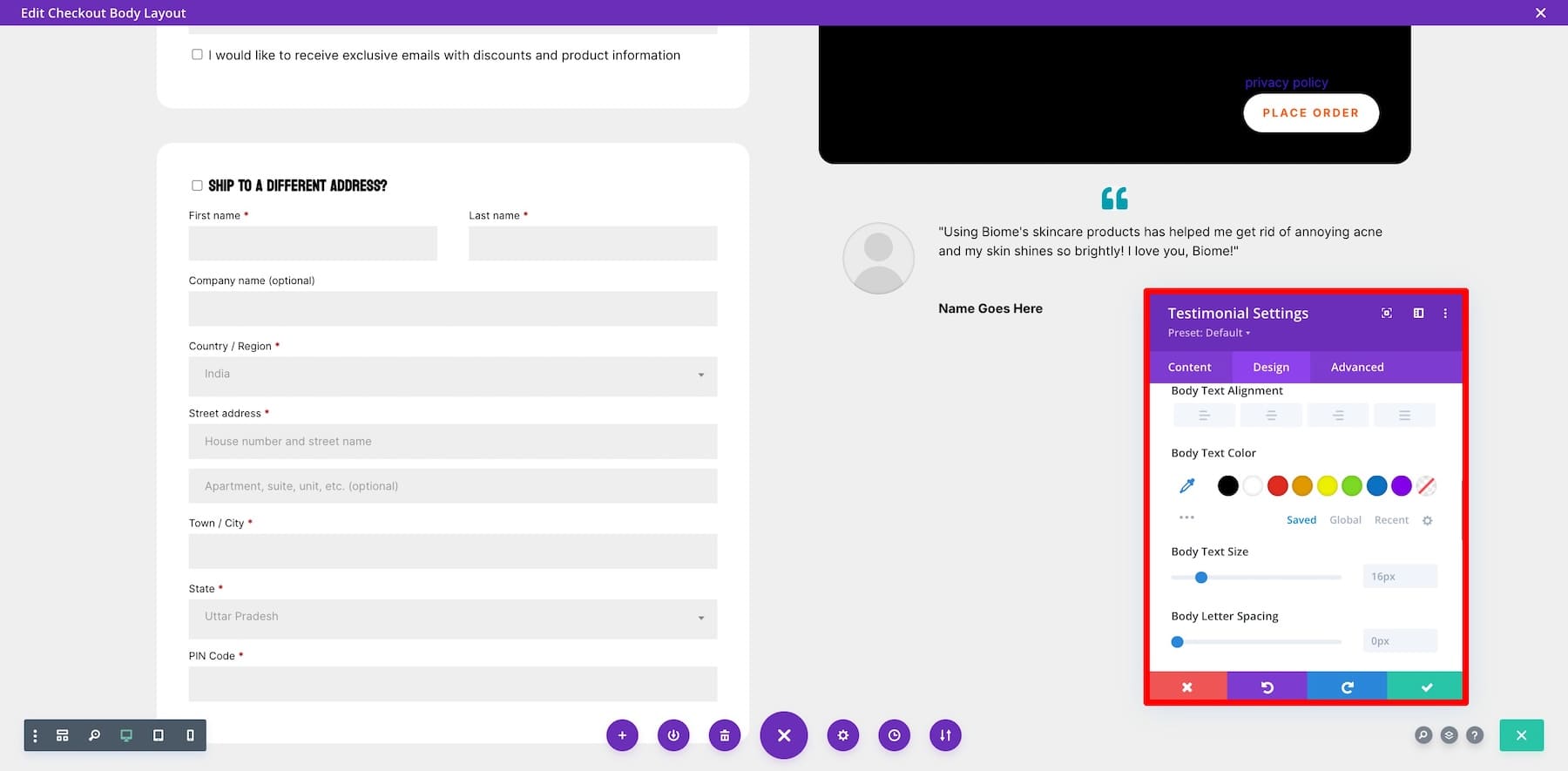
Anda dapat dengan mudah menyesuaikan gaya modul dengan mengeklik ikon roda gigi (pengaturan) dan beralih ke Desain dari Content . Anda dapat mengubah warna, font, tombol, dan pengaturan lainnya dengan cepat.

Bagian terbaik tentang penggunaan Divi adalah 200+ modul konten aslinya untuk meningkatkan halaman checkout Anda untuk lebih banyak konversi. Di bagian berikut, kami akan menggunakan pengaturan dan modul Divi yang berbeda untuk mengoptimalkan template checkout ini.
Tambahkan Testimonial untuk Membangun Kredibilitas
Menampilkan bukti sosial di pembayaran Anda adalah cara yang bagus untuk membantu pembeli mengatasi keraguan di menit-menit terakhir dan menyelesaikan pembelian mereka. Dengan menggunakan modul Testimonial asli Divi, Anda dapat menambahkan testimoni pelanggan permanen untuk membangun kredibilitas. Buka pengaturannya untuk membuatnya menonjol dengan menambahkan warna latar belakang atau batas atau mengubah font, warna, dll.

Karena tidak dinamis, testimonial akan tampak sama bagi semua pelanggan, jadi pastikan untuk memilih testimoni khusus merek, bukan testimoni khusus produk—sesuatu yang menggambarkan merek tersebut dapat dipercaya dan dapat diandalkan.
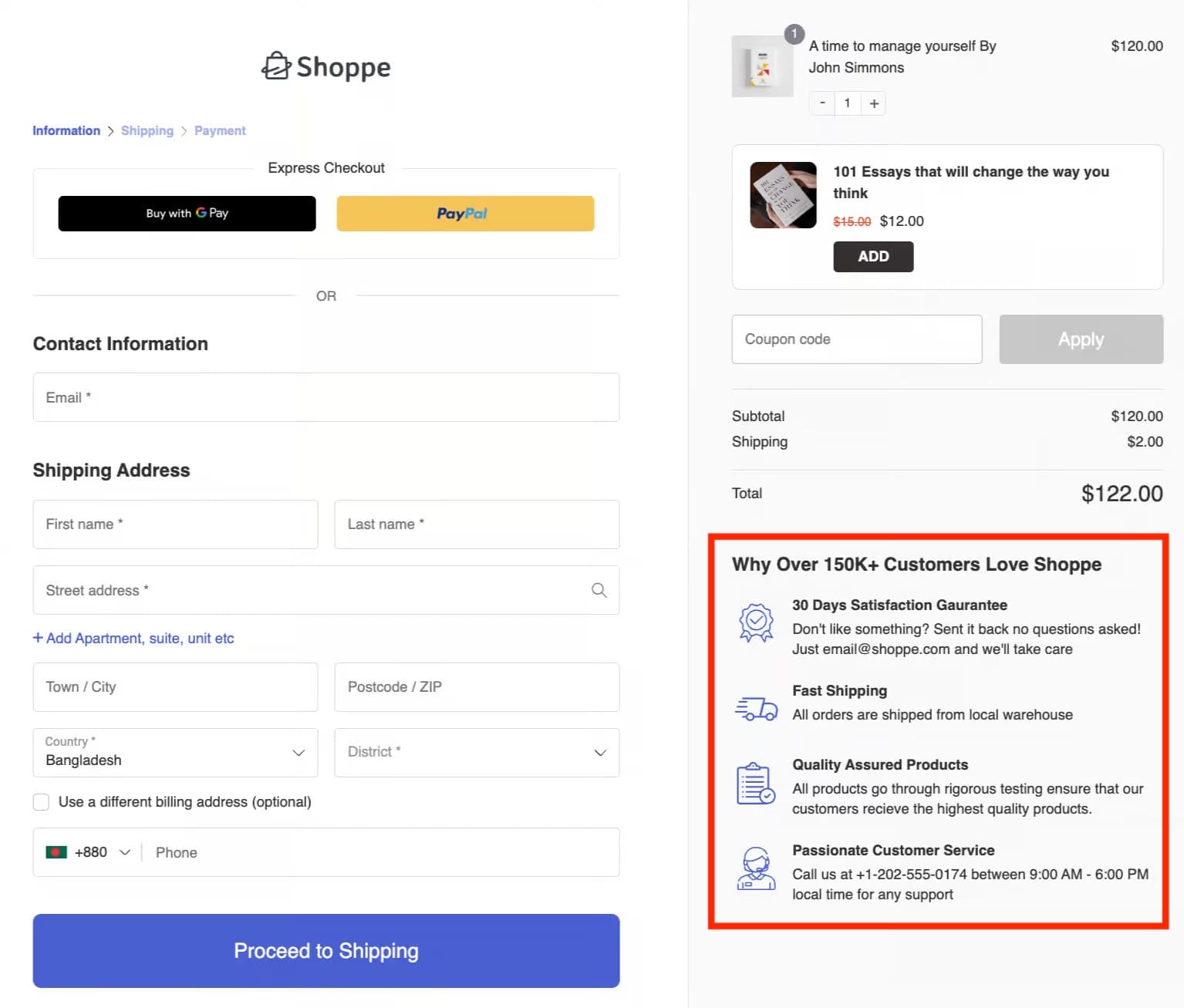
Buat Bagian Jaminan
Anda juga dapat membuat bagian Jaminan di pembayaran Anda untuk mengingatkan pelanggan mengapa mereka harus percaya berbelanja dengan merek Anda. Misalnya, di Elegant Themes, kami memberikan jaminan uang kembali 30 hari dengan kebijakan tanpa pertanyaan . Itu karena kami yakin begitu pelanggan kami terbiasa dengan Divi, mereka akan langsung menyukainya dan melupakan pengembalian dana.
Anda juga dapat menampilkan sesuatu yang sederhana, seperti nilai perusahaan, jumlah pelanggan, dll., untuk menonjolkan otoritas merek Anda.

Untuk membuat bagian seperti ini, gunakan modul Judul, Ikon, dan Teks asli Divi. Ikuti tutorial ini untuk menggunakan Divi Builder dan modul untuk menambahkan dan menyesuaikan elemen.
Buat Spanduk Diskon Menit Terakhir Menggunakan Fungsi Konten Dinamis Divi
Hal hebat lainnya tentang modul Divi adalah modulnya dinamis, artinya modul tersebut menarik data dari produk tertentu secara otomatis tanpa Anda memasukkannya secara manual. Misalnya, saat pelanggan Anda menyiapkan keranjang dan memilih produk, informasinya diisi secara otomatis di modul Detail Woo Checkout Divi.
Anda juga dapat mengubah pengaturan konten dinamis di elemen tertentu untuk lebih mempersonalisasi pengalaman pengguna. Misalnya, buat spanduk diskon di menit-menit terakhir dengan batas waktu untuk menciptakan urgensi dan mendorong pengguna menyelesaikan pembelian mereka. Untuk ini, gunakan modul Penghitung Waktu Mundur . Berikut cara menyesuaikannya:
Tampilkan Diskon Spesial untuk Pelanggan yang Masuk Menggunakan Ketentuan Divi
Ketentuan Divi adalah fitur canggih lainnya untuk mengoptimalkan perjalanan pembelian berdasarkan pelanggan yang berbeda. Misalnya, buat popup spanduk diskon niat keluar untuk menargetkan ulang pelanggan yang tidak menyelesaikan pembelian setelah membuka halaman pembayaran. Atau tunjukkan kode diskon khusus pengguna yang login atau penawaran pengiriman gratis kepada pelanggan yang telah membuat akun pelanggan.
Pertama, buat spanduk gambar dan tambahkan menggunakan modul Gambar Divi. Lalu, buka Pengaturan > Lanjutan > Ketentuan. Sekarang, pilih Masuk untuk status Pengguna. Berikut cara menampilkan kode diskon kepada pengguna yang masuk.
Hapus Header dan Footer Situs untuk Menghindari Gangguan
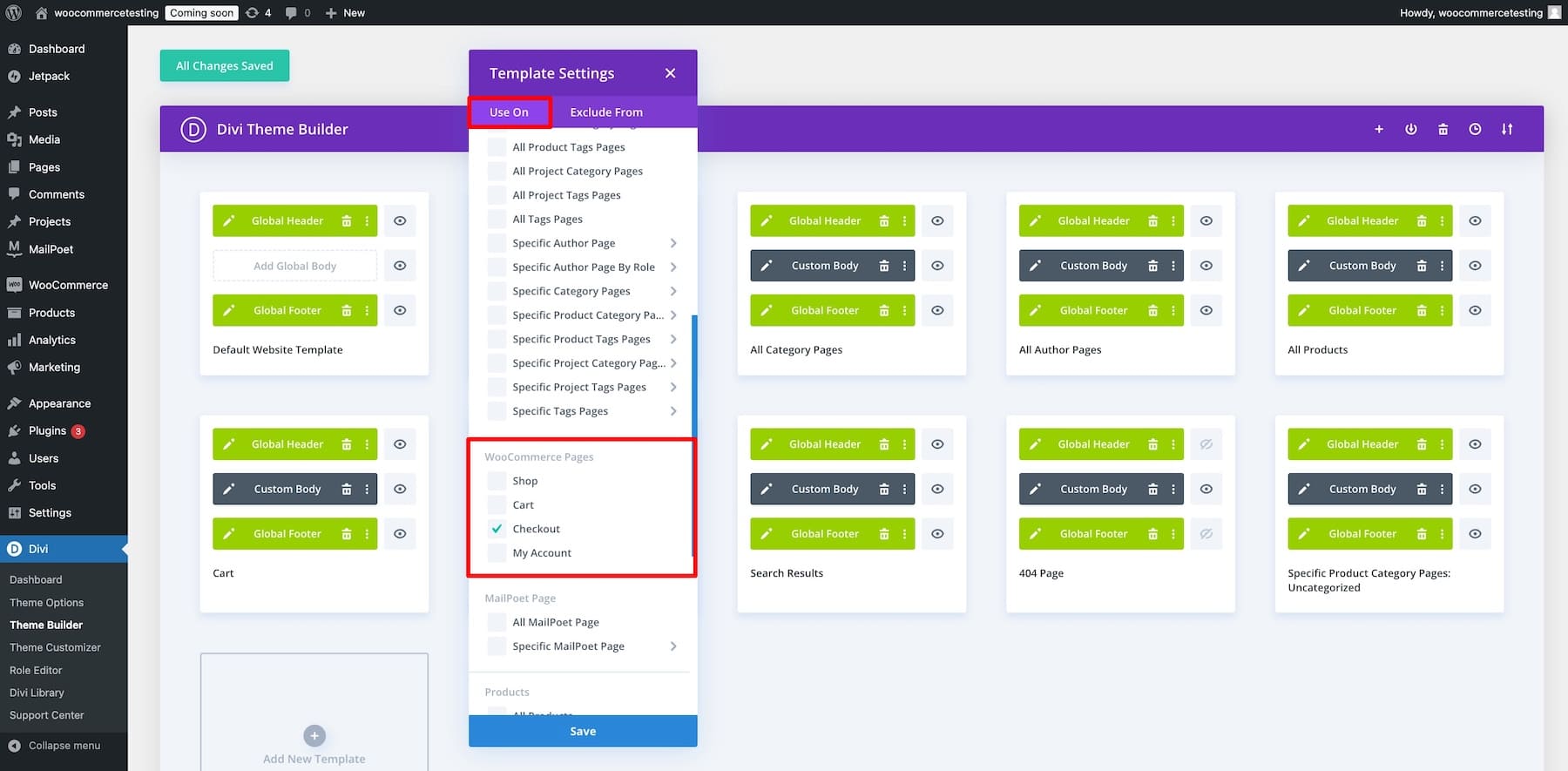
Menghilangkan gangguan dari pembayaran Anda diperlukan untuk memastikan pelanggan Anda fokus dalam menyelesaikan pembelian. Elemen yang mengganggu ini dapat berupa tombol atau tautan yang dapat mengalihkan pelanggan dari proses pembayaran, biasanya di header dan footer situs Anda. Jadi, sembunyikan mereka. Namun bagaimana Anda memastikan bahwa halaman tersebut terlihat di halaman lain, kecuali halaman checkout dan keranjang? Melakukannya dengan Divi sangat mudah, berkat Divi Theme Builder.
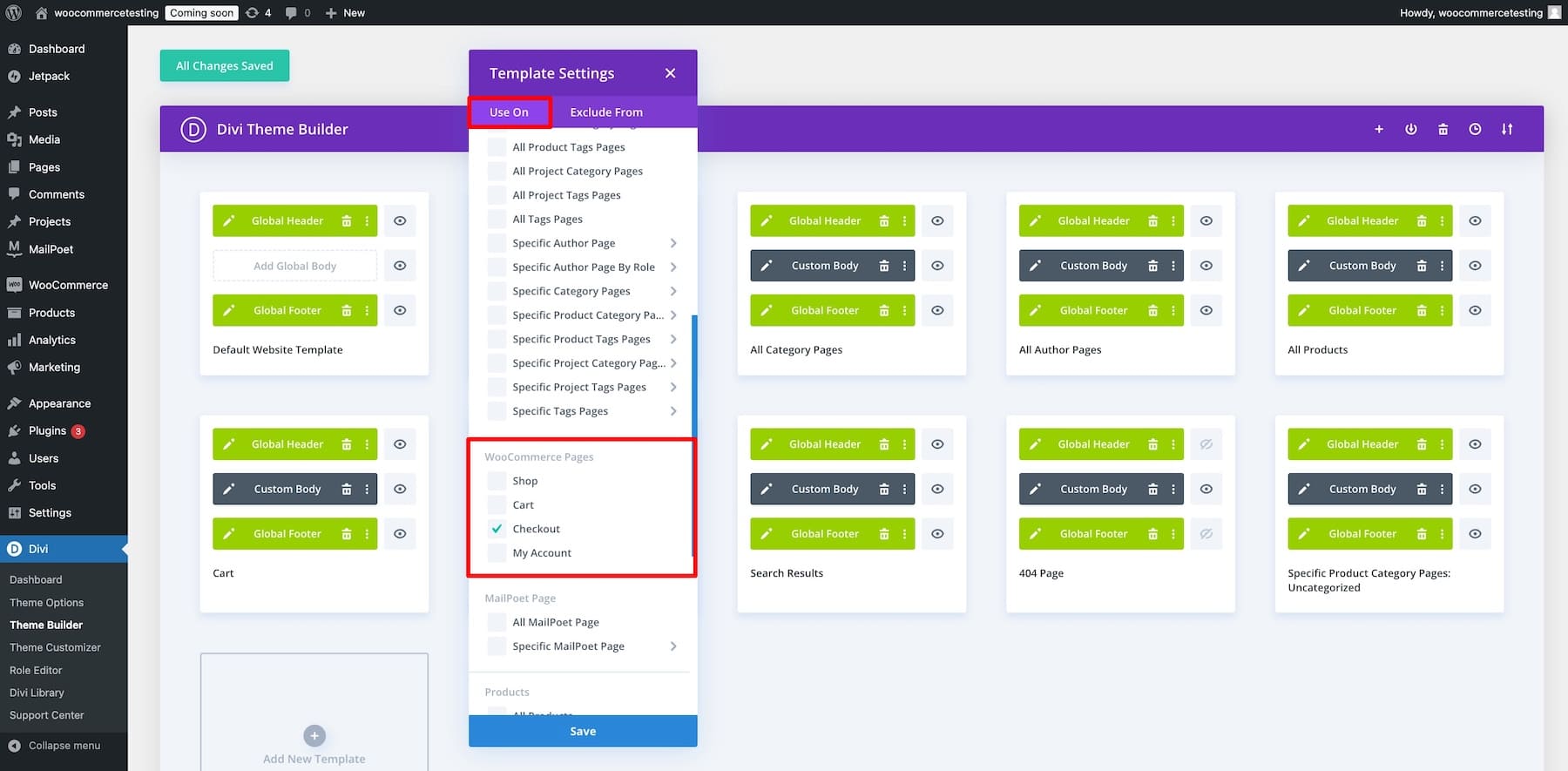
Saat membuat templat dengan Divi Theme Builder, Anda membuat dan menetapkan halaman target tertentu yang akan Anda gunakan. Misalnya, kami menetapkan Checkout dari Halaman WooCommerce ke template checkout kami, sehingga perubahan apa pun hanya akan memengaruhi halaman checkout.

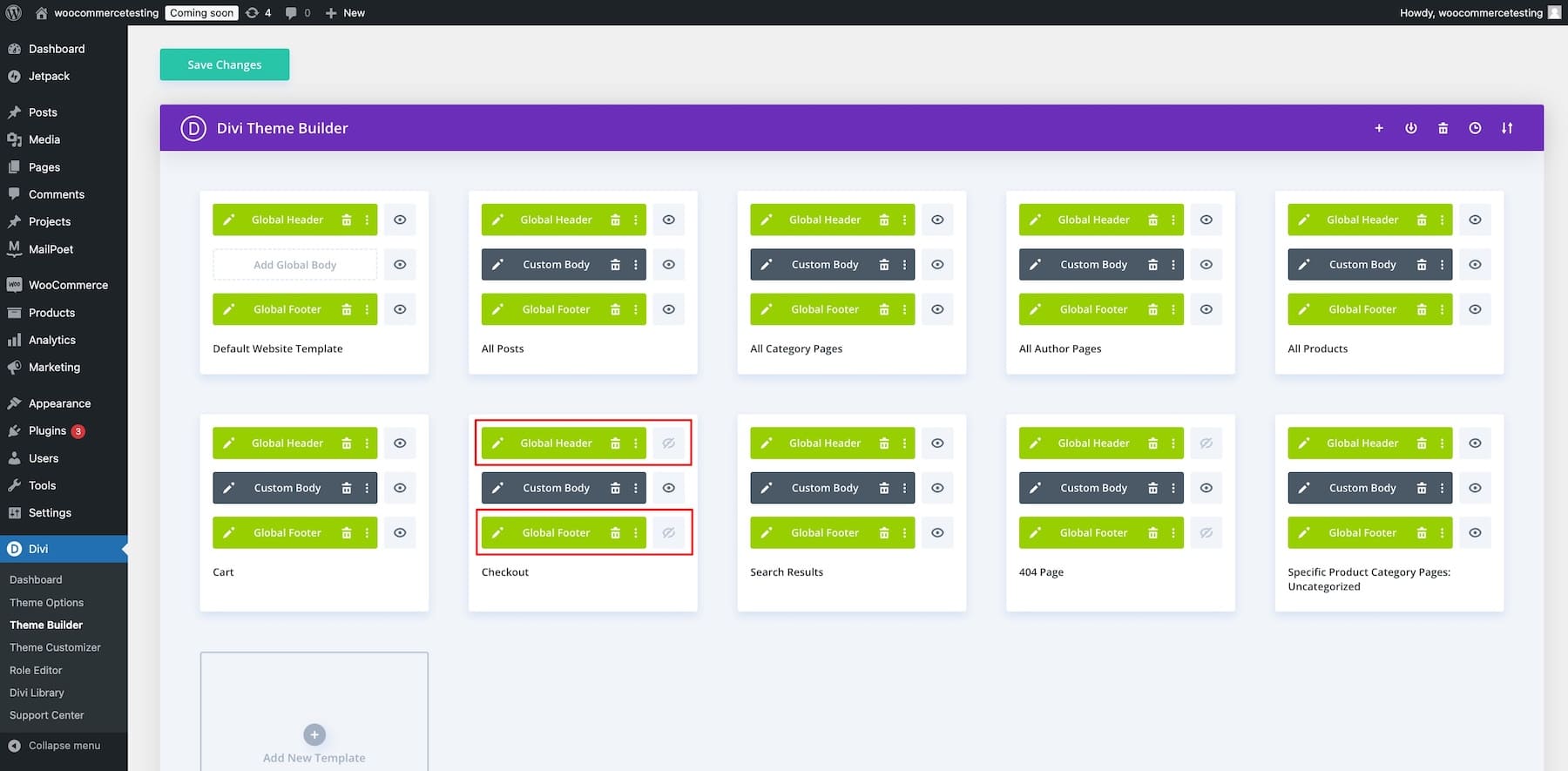
Untuk menyembunyikan header dan footer dari template checkout Anda, klik ikon mata di sebelahnya dan Simpan Perubahan . Ikon mata mewakili visibilitas, dan karena kami menonaktifkannya, artinya tidak terlihat.

Jika Anda tidak ingin menyembunyikan header dan footer sepenuhnya, Anda dapat membuat versi yang lebih sederhana untuk halaman checkout Anda. Cukup klik untuk mengedit area header atau footer templat halaman checkout Anda dan gunakan pembuatnya untuk melakukan penyesuaian.
Opsional: Menambahkan Formulir Popup Email Optin

Anda juga dapat menggunakan plugin Bloom Divi untuk membuat popup opt-in email dengan kupon diskon khusus untuk pelanggan email. Bloom memiliki banyak jenis tampilan berbeda, termasuk popup khusus pemicu. Misalnya, Anda dapat menampilkan popup jika pengguna tidak aktif di halaman produk. Atau picu popup khusus di halaman terima kasih setelah mereka menyelesaikan pembelian. Ini adalah saat yang tepat untuk menawarkan diskon untuk bergabung dengan daftar email Anda sehingga Anda bisa mendapatkan lebih banyak penjualan.
Dapatkan Divi + WooCommerce
3. Simpan dan Pratinjau Template Checkout Anda
Setelah puas dengan desain Anda, klik tombol Simpan di kanan bawah Divi Builder.
Dapatkan Divi + WooCommerce
Lebih Banyak Cara untuk Mengoptimalkan Template Checkout WooCommerce
Selain menyesuaikan pembayaran WooCommerce Anda dengan Divi, berikut adalah beberapa plugin penting dan ekstensi WooCommerce yang akan membantu Anda lebih mengoptimalkan pembayaran Anda:
- Bloom: Untuk mengurangi tarif keranjang yang ditinggalkan, kumpulkan prospek email langsung dari halaman checkout Anda dengan menawarkan diskon atau pembaruan khusus sebagai imbalan atas pendaftaran email.
- FunnelKit: Optimalkan perjalanan pembelian pelanggan Anda dengan membuat saluran penjualan otomatis dan pembayaran satu halaman.
- DiviFlash: Tingkatkan penjualan Anda dengan tata letak WooCommerce menakjubkan yang dioptimalkan untuk konversi untuk halaman toko, produk, keranjang, dan checkout. Juga, lihat Kit UI Ultimate WooCommerce.
- Divi Checkout: Menawarkan beberapa opsi pembayaran, termasuk Google Pay dan Apple Pay, untuk menyederhanakan proses pembayaran bagi pelanggan Anda.
- Checkout Satu Halaman WooCommerce: Kurangi waktu yang dihabiskan untuk checkout dengan membuat proses checkout satu halaman.
- WooPayments: Terima pembayaran dalam 135+ mata uang dan integrasikan 100+ metode pembayaran untuk memberikan pilihan pilihan kepada pelanggan Anda.
- Manajer Bidang Checkout: Sesuaikan label bidang checkout WooCommerce dengan mudah.
- Bidang Kustom WooCommerce: Tambahkan dropdown bidang khusus, kotak centang, dan banyak pilihan ke blok Checkout WooCommerce default Anda.
- Plugin SEO WooCommerce: Optimalkan situs Anda untuk SEO WooCommerce menggunakan plugin yang menyederhanakan proses pengindeksan dan pengoptimalan produk, kategori, dan halaman WooCommerce lainnya.
Selain itu, jika Anda belum menentukan suatu tema, Anda dapat melihat tema WooCommerce ini, yang menawarkan lebih banyak penyesuaian.
Alat yang Dibutuhkan untuk Membuat Template Checkout WooCommerce
| Tugas | Alat yang Disarankan | |
|---|---|---|
| 1 | Kurangi tarif keranjang yang ditinggalkan dengan mengumpulkan prospek email dari halaman checkout | Bunga |
| 2 | Optimalkan perjalanan pembelian pelanggan dengan membuat saluran penjualan otomatis | Kit Corong |
| 3 | Tingkatkan penjualan dengan tata letak WooCommerce yang dioptimalkan untuk konversi untuk halaman toko, produk, keranjang, dan checkout | DiviFlash |
| 4 | Lihat Kit UI WooCommerce yang lengkap untuk tata letak yang indah | Kit UI WooCommerce Terbaik |
| 5 | Sederhanakan proses pembayaran dengan beberapa opsi pembayaran (Google Pay, Apple Pay) | Pembayaran Divi |
| 6 | Kurangi waktu yang dihabiskan untuk checkout dengan membuat proses checkout satu halaman | Pembayaran Satu Halaman WooCommerce |
| 7 | Terima pembayaran dalam 135+ mata uang dan integrasikan 100+ metode pembayaran | Pembayaran Woo |
| 8 | Sesuaikan label bidang checkout WooCommerce dengan mudah | Manajer Bidang Checkout |
| 9 | Tambahkan bidang khusus seperti dropdown, kotak centang, dan opsi multi-pilih ke checkout WooCommerce | Bidang Kustom WooCommerce |
Divi + WooCommerce adalah Solusi E-commerce Terbaik
Divi dan WooCommerce adalah semua yang Anda perlukan untuk membangun toko e-niaga unik dan fungsional yang disukai pelanggan Anda. Kemampuan penyesuaian Divi menyempurnakan fungsionalitas e-commerce WooCommerce, sehingga Anda dapat membuat halaman checkout dengan cepat dan lancar, mengoptimalkannya untuk lebih banyak konversi, dan mengurangi tingkat keranjang yang ditinggalkan.
Dapatkan Divi + WooCommerce
FAQ tentang Menyesuaikan Halaman Checkout WooCommerce
Bagaimana cara menyesuaikan halaman checkout WooCommerce tanpa plugin?
Bagaimana cara meningkatkan konversi pembayaran saya?
Bagaimana cara mengubah halaman checkout default WooCommerce?