Cara Menyesuaikan Tema WordPress WooCommerce: Panduan Langkah-demi-Langkah
Diterbitkan: 2023-03-28Jadi, Anda telah menemukan apa yang tampak seperti tema WooCommerce yang sempurna untuk toko online Anda, tetapi meskipun terlihat bagus, itu tidak mencerminkan merek Anda seperti yang Anda inginkan.
Di situlah panduan langkah demi langkah ini masuk.
Di bawah ini, kami akan menunjukkan kepada Anda cara menyesuaikan tema WordPress WooCommerce Anda dari awal hingga akhir, menguraikan semua yang perlu Anda ketahui untuk menjadikan tema itu milik Anda dan membuatnya bekerja untuk menghasilkan penjualan untuk bisnis eCommerce baru Anda.
Sebelum Kita Mulai: Sepatah Kata Tentang Variasi Tema
Untuk tutorial ini, kita akan menggunakan tema Astra yang populer.
Peringkat tinggi dalam panduan kami untuk 35 tema eCommerce terbaik, 1 juta lebih unduhan Astra adalah berkat penyesuaian yang mudah dan beragam template untuk setiap jenis situs web.
Jika Anda memutuskan untuk menggunakan tema yang berbeda, Anda tetap dapat mengikuti tutorial ini, karena sebagian besar langkah untuk membangun toko eCommerce sama terlepas dari tema yang digunakan.
Konon, letak fungsi dan fitur bervariasi dari satu tema ke tema lainnya. Jadi, jika Anda memerlukan bantuan untuk menemukan fitur atau opsi penyesuaian tertentu yang telah kami tunjukkan dalam tutorial ini, silakan lihat dokumentasi tema Anda untuk membantu Anda menemukannya.
Menyesuaikan Tema WooCommerce: Tutorial Langkah-demi-Langkah
1. Luncurkan Wisaya Pengaturan Tema
Sudah umum bagi tema WooCommerce modern untuk memiliki wisaya penyiapan ramah-pemula, yang membuatnya mudah untuk memulai.
Astra tidak terkecuali.

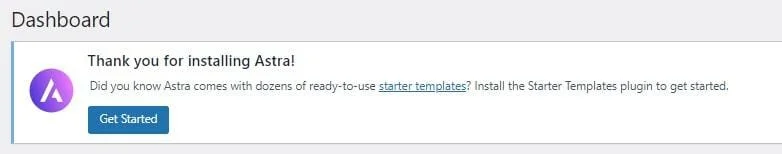
Anda dapat mengakses panduan penyiapan melalui notifikasi di dasbor setelah Anda memasang tema.
Artikel Berlanjut Di Bawah

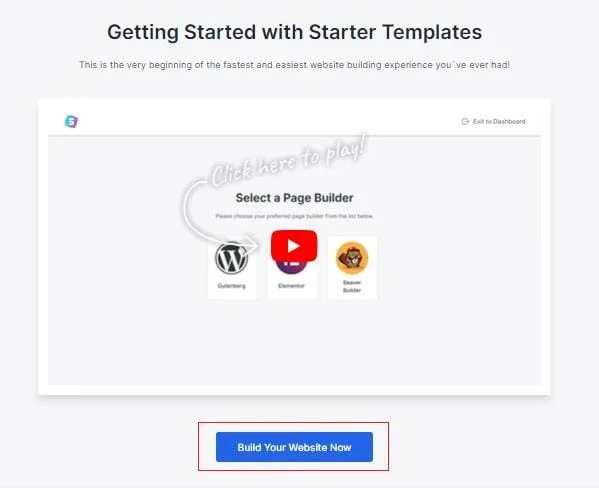
Klik Mulai , lalu di layar berikutnya, pilih Bangun Situs Web Anda Sekarang .
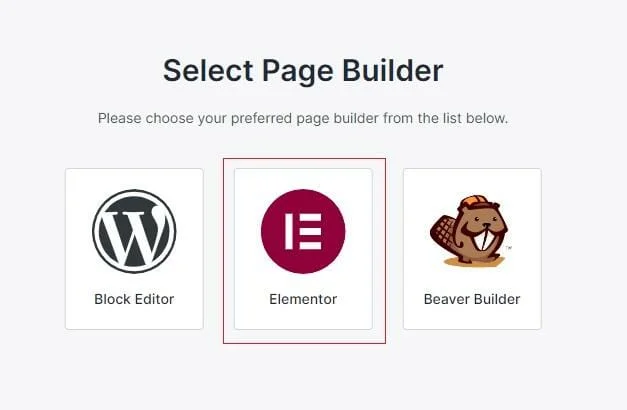
2. Pilih Pembuat Halaman
Menyesuaikan tema WooCommerce dapat dibuat lebih mudah menggunakan alat pembuat halaman berbasis visual.
Di sini, Astra menawarkan kepada kita tiga alat tersebut; editor blok WordPress standar, Elementor, dan Beaver Builder.

Dari ketiganya, kami akan memilih Elementor karena, seperti yang akan Anda baca di ulasan Elementor komprehensif kami, ini adalah salah satu alat pengeditan halaman yang paling mudah diakses dan kaya fitur.
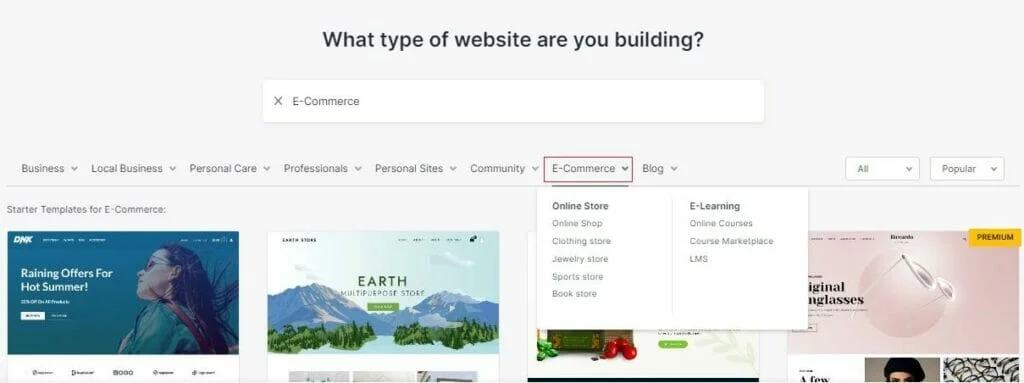
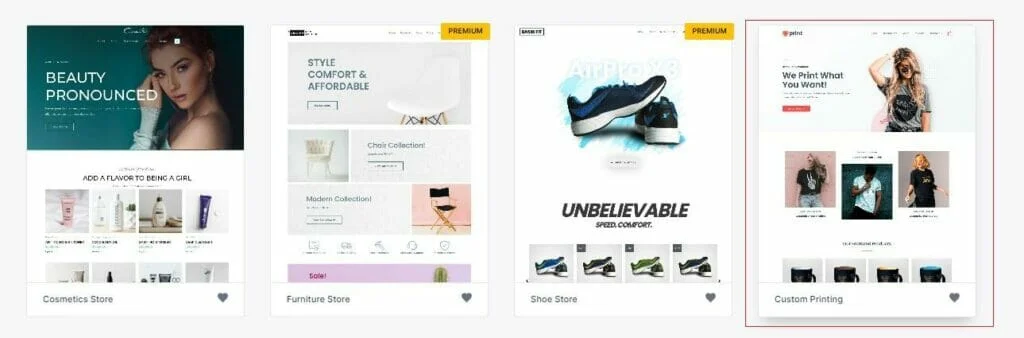
3. Pilih Template Pemula

Dari sana, Anda dapat memilih template situs web dasar yang nantinya akan Anda sesuaikan untuk membuat toko online Anda.
Seperti banyak tema populer yang dirilis selama beberapa tahun terakhir, Astra memiliki banyak template pemula yang berbeda untuk setiap ceruk dan tujuan yang bisa dibayangkan.
Untuk menghemat waktu, persempit pilihan Anda dengan memilih opsi eCommerce dari menu.
Anda kemudian dapat mempersempitnya lebih jauh jika ingin membuat jenis toko tertentu, seperti pakaian, perhiasan, atau buku.

Untuk sisa tutorial ini, kita akan bekerja dengan template Astra WooCommerce favorit kita, Custom Printing
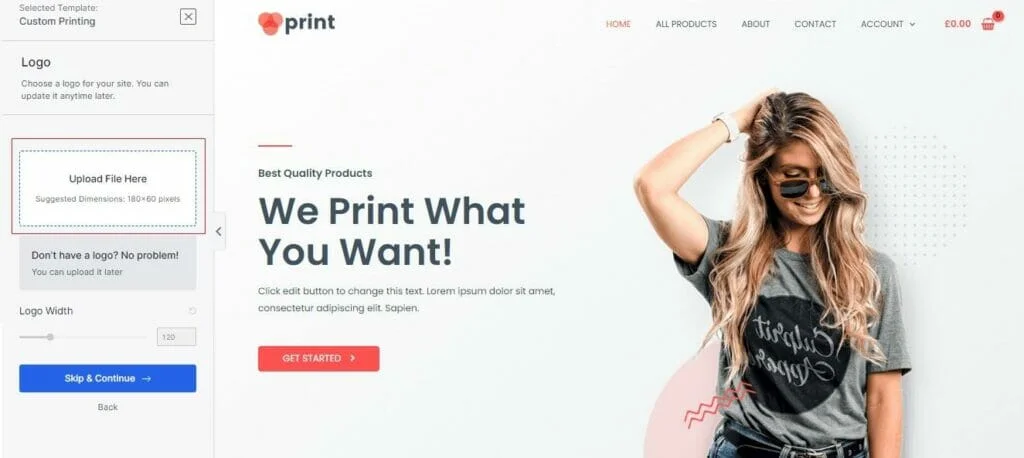
4. Unggah Logo Anda

Ketika Anda telah menemukan template yang Anda inginkan, cukup klik template tersebut untuk mulai menyesuaikannya.
Artikel Berlanjut Di Bawah

Langkah pertama Anda adalah mengunggah logo.
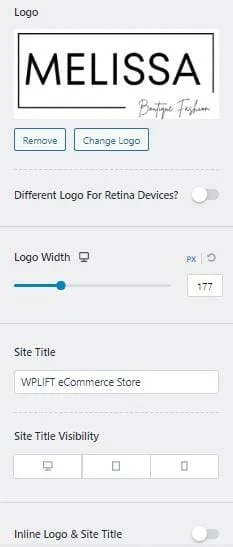
Klik kotak logo dan unggah gambar atau pilih gambar yang sudah Anda unggah dari perpustakaan media Anda.

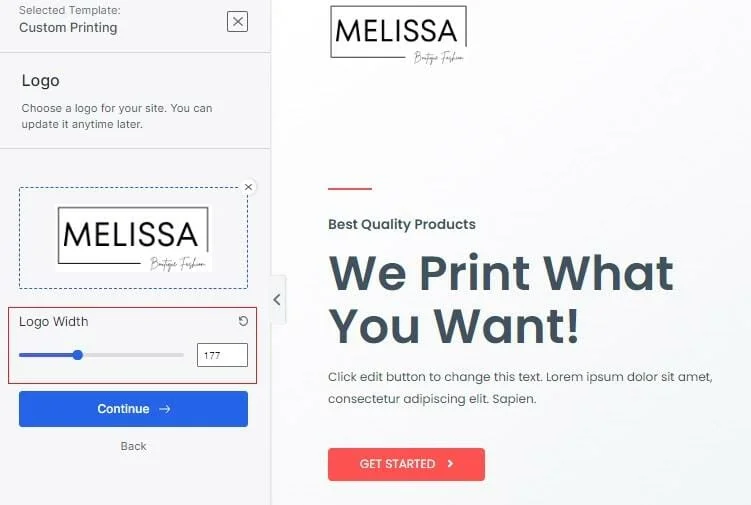
Setelah logo Anda diunggah, Anda dapat menggunakan penggeser Lebar Logo untuk mengubah ukurannya, yang akan tercermin dalam pratinjau waktu nyata di sebelah kanan.
Setelah selesai, ketuk Lanjutkan
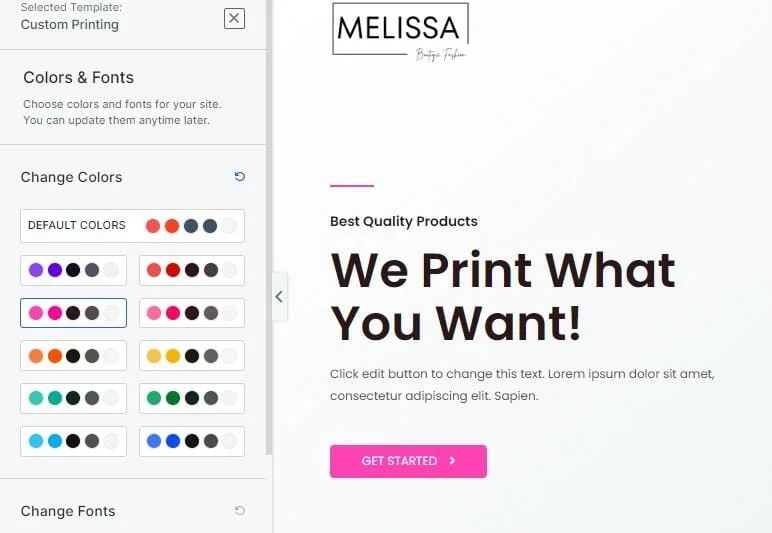
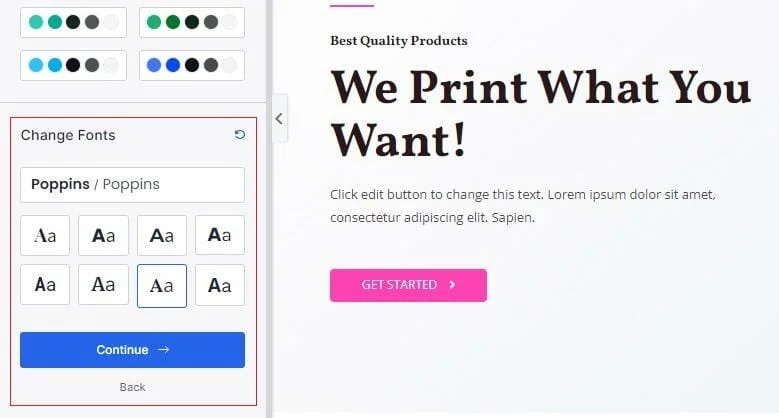
5. Pilih Warna dan Font
Tugas Anda selanjutnya adalah memilih skema warna untuk toko Anda.

Sekali lagi, warna yang Anda pilih akan tercermin di pratinjau sebelah kanan.

Anda juga dapat memilih pilihan font, lalu ketuk Lanjutkan
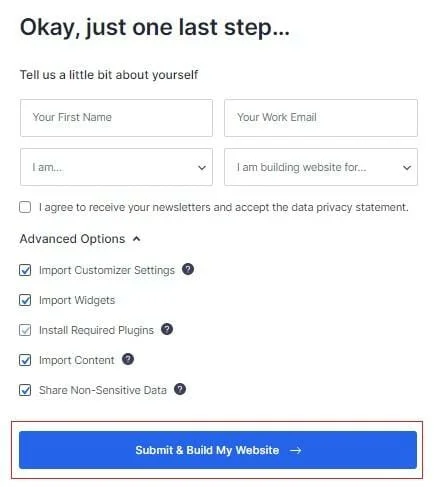
6. Bangun Situs WooCommerce Anda
Bagian terakhir dari proses penyiapan melibatkan pengimporan template, pengaturan, dan konten demo ke situs baru Anda.
Di sini, Anda juga dapat memilih untuk mengisi formulir di bagian atas, meskipun karena semua ini dilakukan untuk mendaftarkan Anda ke buletin Astra, Anda mungkin ingin melewati tahap ini.

Untuk hasil terbaik, centang semua opsi dan tekan Submit & Build My Website .

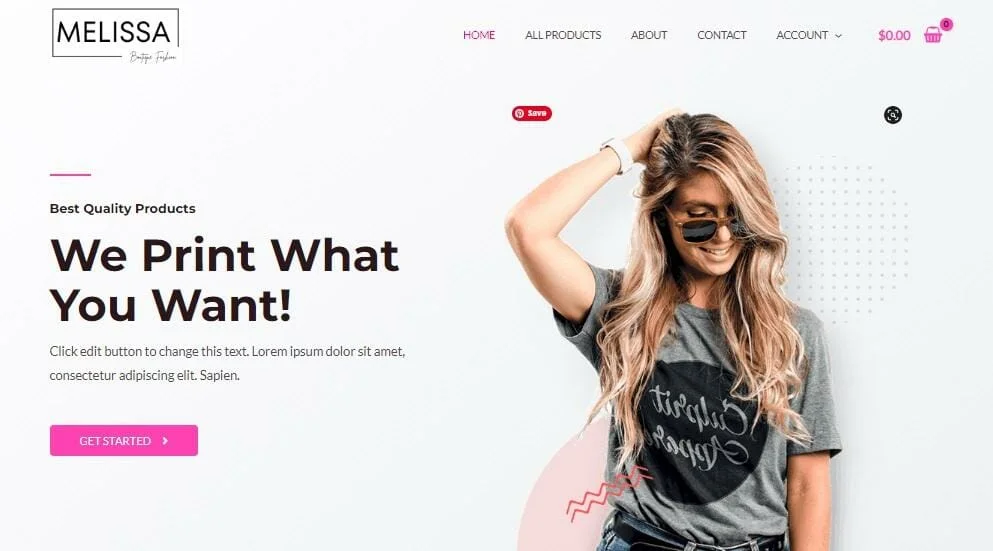
Setelah selesai, Anda akan memiliki situs web dasar yang siap untuk disesuaikan.
Artikel Berlanjut Di Bawah

7. Gunakan Penyesuai untuk Menyempurnakan Tema WordPress WooCommerce Anda
Sekarang setelah Anda memiliki dasar-dasarnya, saatnya untuk menyelam lebih dalam ke opsi penyesuaian tema Anda dan benar-benar menjadikan situs WooCommerce ini milik Anda.

Untuk memulai, navigasikan ke Penampilan – Sesuaikan dari dasbor WordPress Anda.

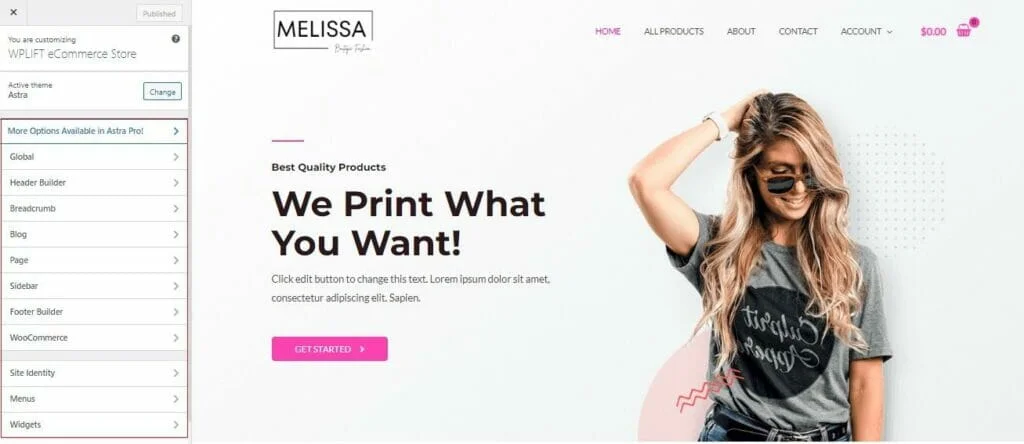
Di sini, Anda akan melihat pratinjau situs web Anda, yang diperbarui secara waktu nyata setiap kali Anda melakukan perubahan menggunakan menu opsi penyesuaian yang luas di sebelah kiri.
Mari kita lihat beberapa opsi utama dan bagaimana pengaruhnya terhadap situs Anda.
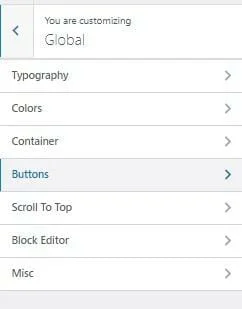
A. Opsi Gaya Global

Opsi gaya global memengaruhi seluruh situs Anda dan memungkinkan Anda mengubah beberapa setelan yang Anda konfigurasikan sebelumnya.
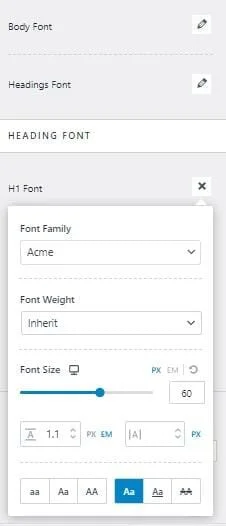
Misalnya, jika Anda tidak puas dengan grup font yang Anda pilih selama penyiapan tema, Anda dapat mengetuk Tipografi.

Ini akan memungkinkan Anda untuk menyesuaikan tampilan font, ukuran, dan gaya judul individual serta teks isi Anda.

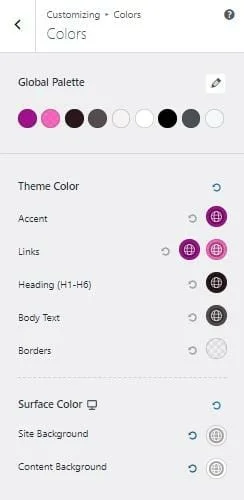
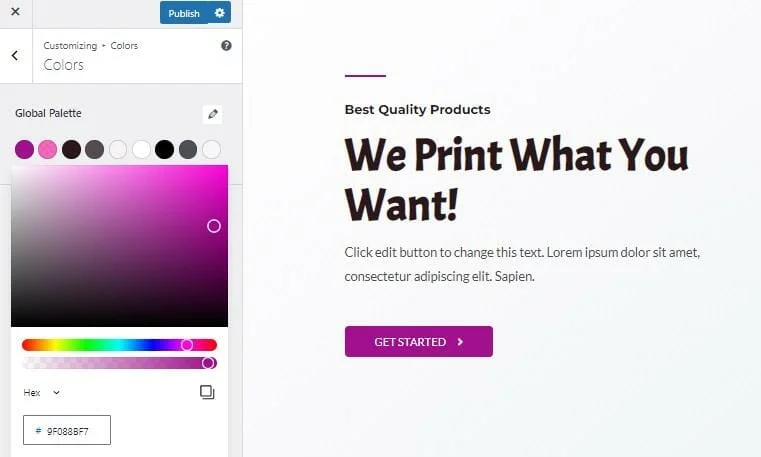
Demikian juga, jika warna yang Anda pilih tidak cocok untuk Anda, pilih Warna , tempat Anda dapat mengedit warna untuk setiap elemen di seluruh situs Anda.

Mengklik salah satu lingkaran berwarna di bagian atas akan memberi Anda akses ke palet warna penuh sehingga Anda dapat menyempurnakan pilihan warna untuk mendapatkan nada yang tepat.
Di tempat lain, Anda juga dapat:

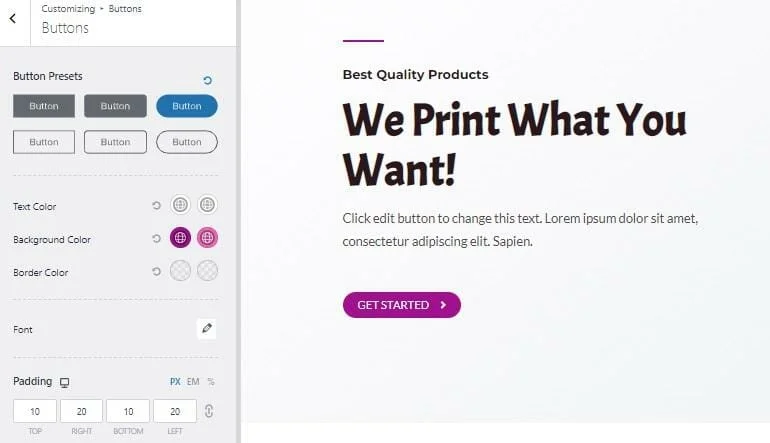
Ubah setiap detail terakhir dari tombol Ajakan Bertindak Anda, termasuk ukuran, bentuk, warna, dan batasnya.

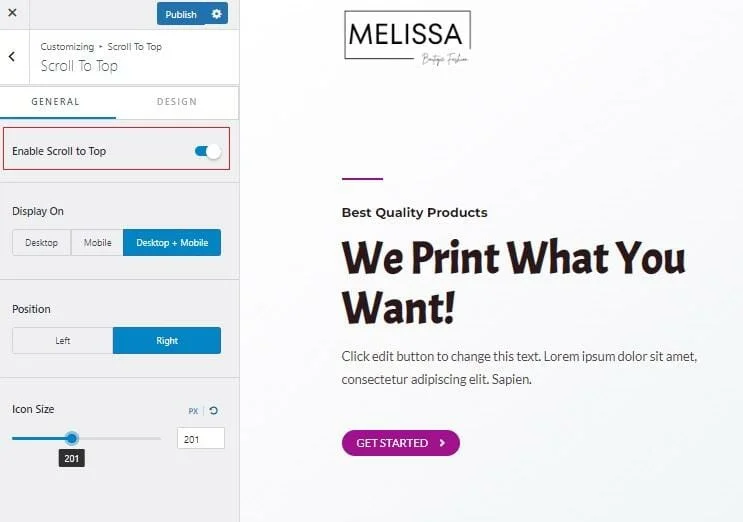
Tingkatkan kegunaan dengan mengaktifkan gulir ke atas
B. Bangun Header Kustom

Secara default, sebagian besar tema WooCommerce mengatur tajuknya untuk memberikan pengalaman berbelanja yang optimal bagi pelanggan Anda.
Logo muncul di sebelah kiri sehingga pelanggan tahu persis toko mana yang mereka kunjungi. Ikon keranjang belanja muncul di sebelah kanan sehingga pelanggan tersebut dapat dengan cepat mengakses keranjang belanja mereka untuk meninjau pembelian mereka dan memulai proses checkout, dan menu navigasi ditempatkan di antaranya sehingga pelanggan dapat menjelajahi toko Anda.

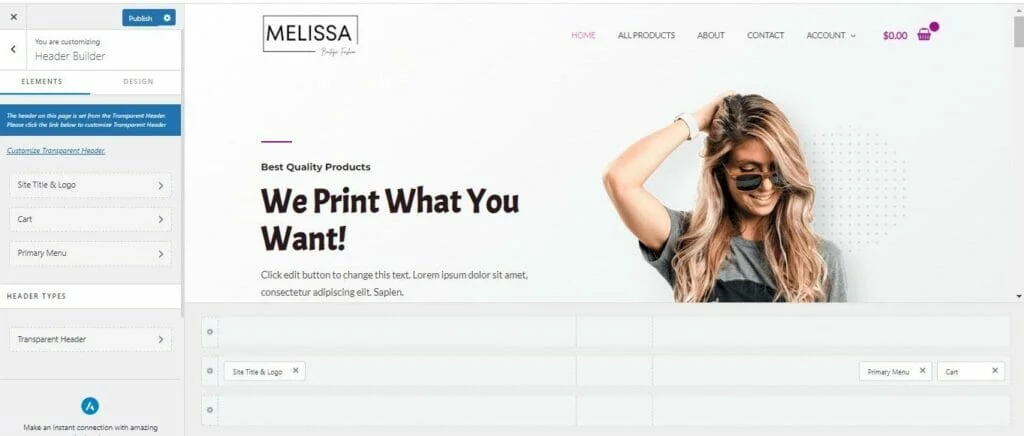
Jika Anda memutuskan untuk melakukan sesuatu secara berbeda, Anda dapat melakukannya dengan memilih opsi pembuat tajuk khusus.

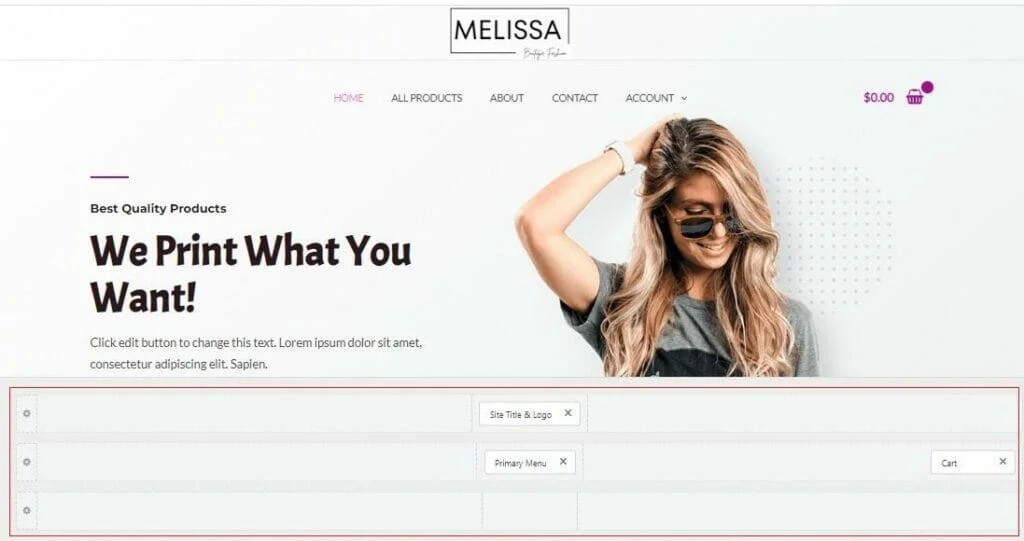
Di sini, Anda dapat menggunakan kolom di bagian bawah layar untuk mengatur ulang tiga elemen header yang penting.

Dalam contoh ini, kami menyeret logo dan menu navigasi kami ke tengah.

Dari bagian Tajuk Khusus, Anda juga dapat mengakses lebih banyak opsi logo, seperti kemampuan untuk menggunakan logo berbeda untuk perangkat retina, mengubah judul dan visibilitas situs Anda, dan banyak lagi.

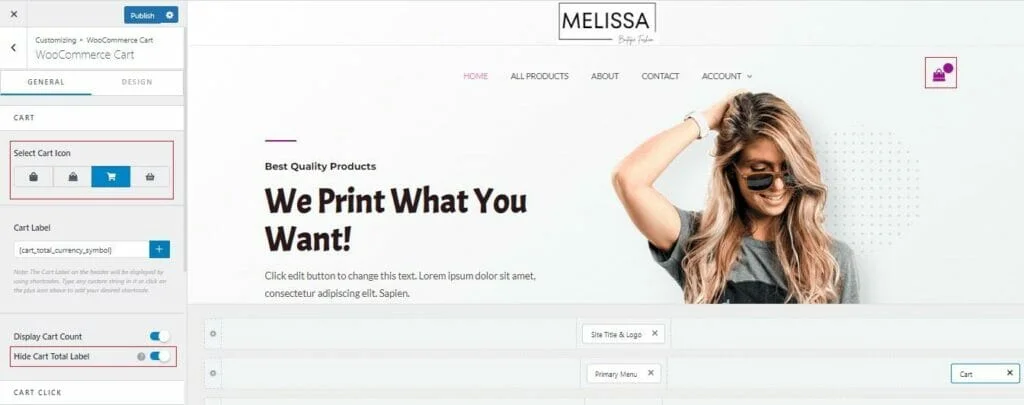
Memilih Keranjang akan memungkinkan Anda mengubah ikon yang menunjukkan keranjang belanja pengguna dan menyesuaikan detail lainnya, seperti apakah total keranjang pelanggan ditampilkan, posisinya di header, dan tindakan yang terjadi saat pengguna mengeklik keranjang belanja mereka.
C. Sesuaikan Footer Anda
Sangat mudah untuk mengabaikan pentingnya footer, tetapi footer terbukti sama berharganya dengan pengalaman pelanggan Anda seperti header Anda, memberi orang akses cepat dan mudah ke item penting seperti:
- Syarat & Ketentuan
- Kebijakan pribadi
- Pengiriman Informasi
- Rincian kontak perusahaan
- Tautan ke media sosial.

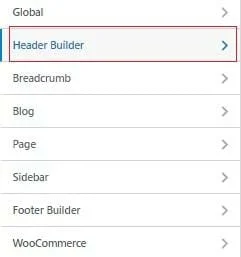
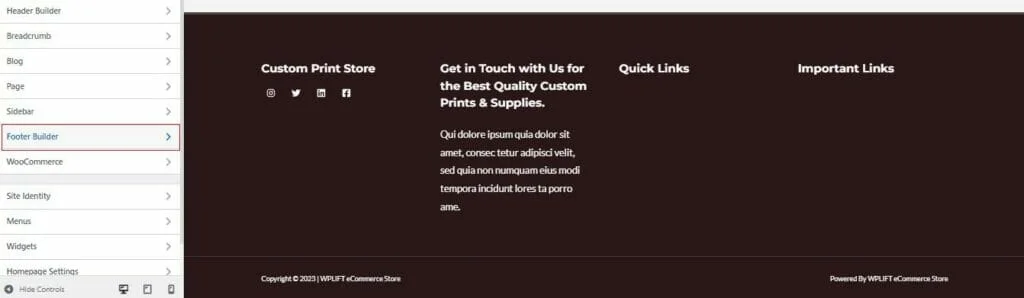
Untuk menyesuaikan footer tema WooCommerce Anda, ketuk opsi Footer Builder dari menu kustomisasi.
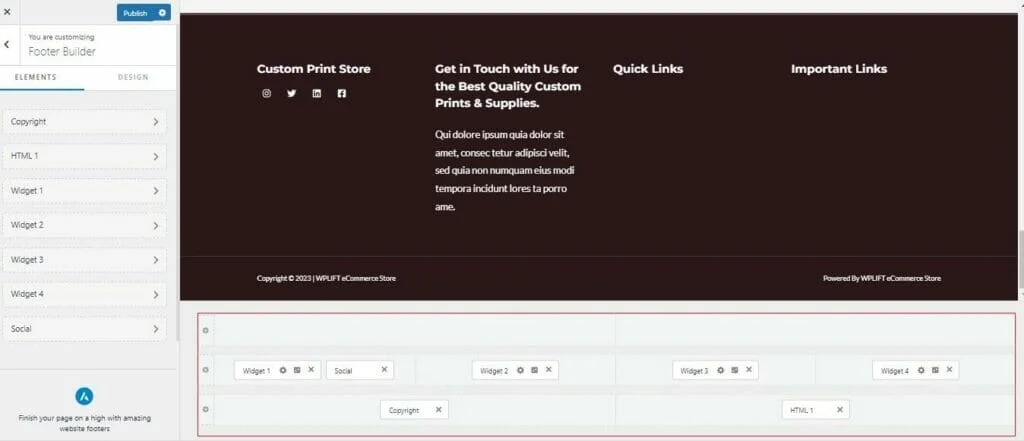
Footer Anda dibuat dengan menggunakan widget yang dapat Anda atur ulang dan edit sesuka Anda.

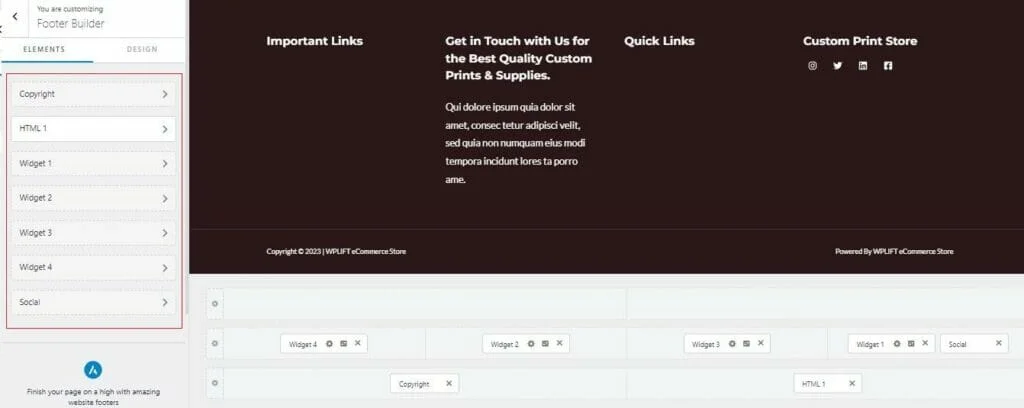
Anda dapat menggunakan kolom di bagian bawah Pembuat Footer untuk mengatur ulang posisinya.
Cukup klik widget apa saja dan seret ke posisi pilihan Anda.

Dari sana, klik salah satu nama widget di panel sebelah kiri untuk menyesuaikannya dan menambahkan konten Anda sendiri.

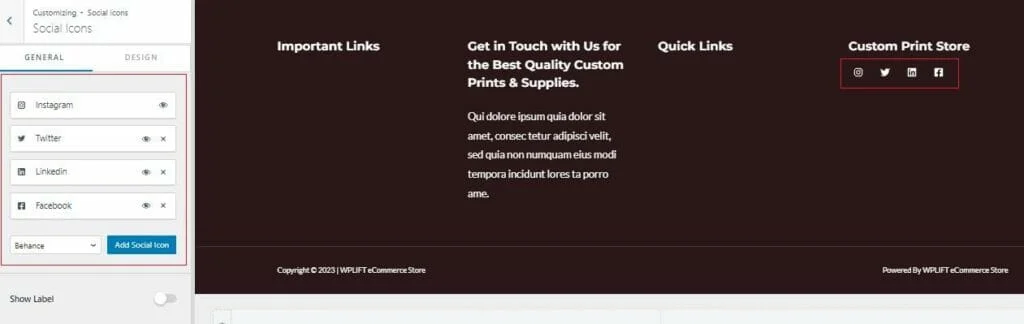
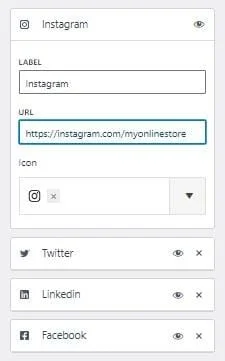
Mengeklik tab Ikon Sosial, misalnya, akan memungkinkan Anda menambahkan URL ke profil media sosial Anda dan mengubah ikon yang mewakili setiap platform.

Jika tema Anda menampilkan ikon untuk platform sosial tempat Anda tidak aktif, mudah untuk menghapusnya hanya dengan mengetuk simbol *x* di sudut ikon itu.

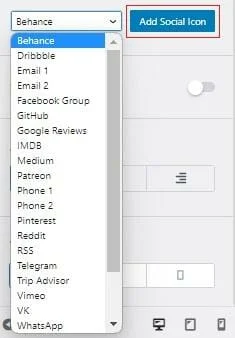
Anda kemudian dapat menggunakan fitur Tambahkan Ikon Sosial untuk menambahkan tautan ke sejumlah platform pihak ketiga.

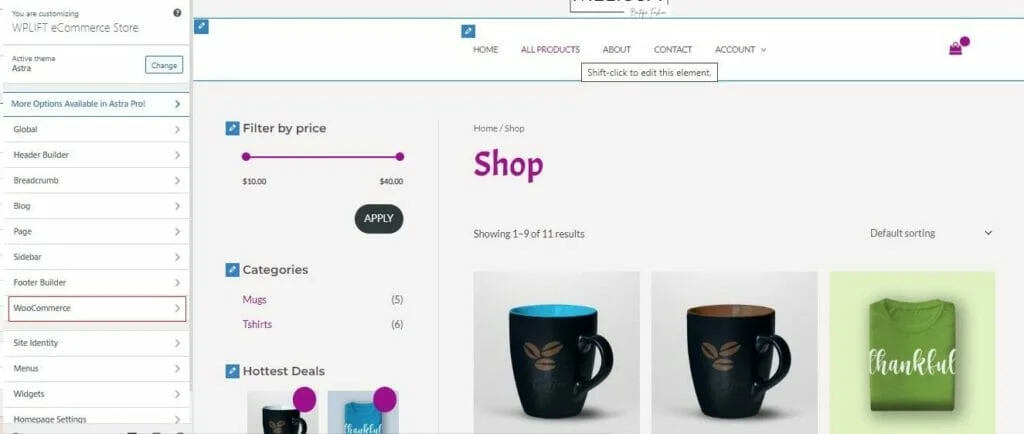
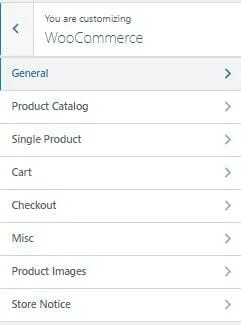
Terakhir, pilih WooCommerce dari menu kustomisasi untuk mengedit elemen dan fitur eCommerce toko Anda.

Di sini, Anda memiliki banyak opsi berbeda untuk dimainkan. Beberapa opsi utama yang ingin Anda lihat meliputi yang berikut:

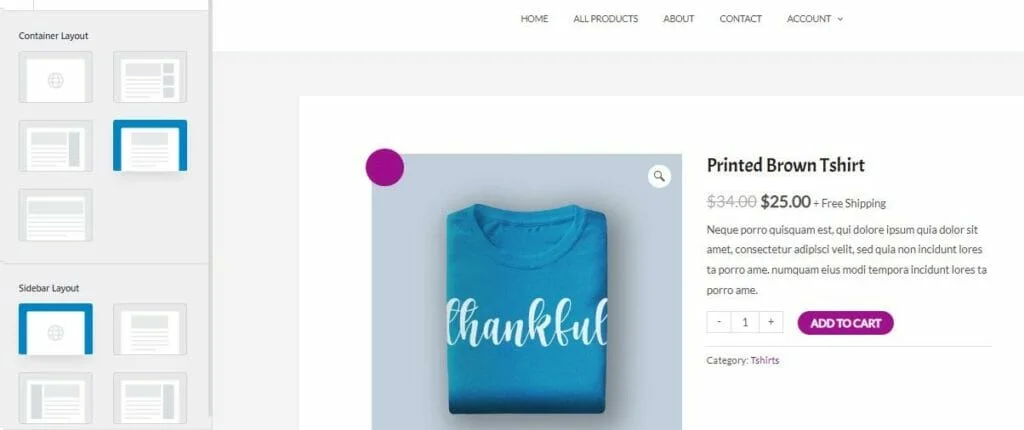
Gunakan tab ini untuk menyetel tata letak dan pemosisian umum halaman produk Anda.
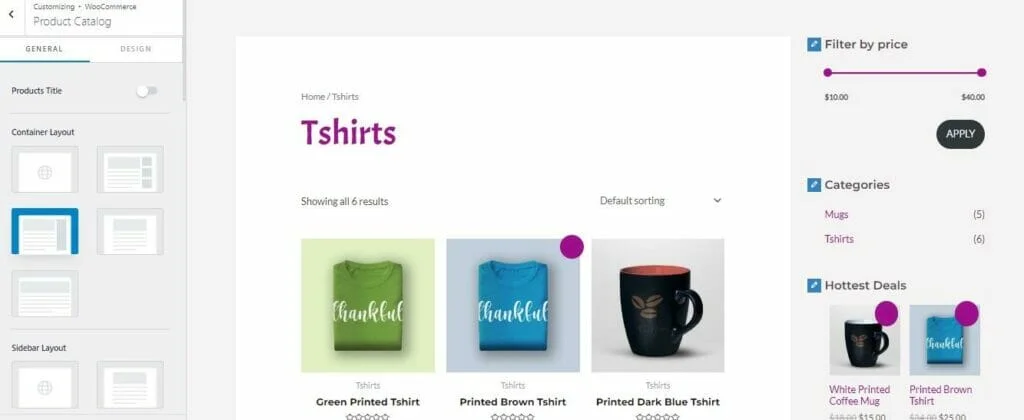
Katalog Produk

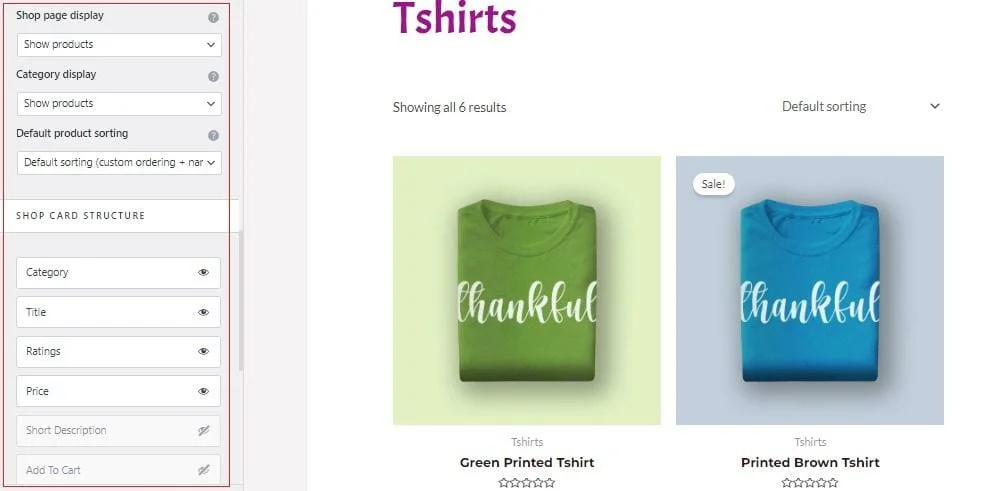
Di bawah Katalog Produk, Anda dapat mengkustomisasi tata letak umum halaman katalog yang menampilkan semua item Anda.

Bagian ini juga memungkinkan Anda menentukan detail apa yang ditampilkan di halaman katalog Anda dan bagaimana strukturnya.
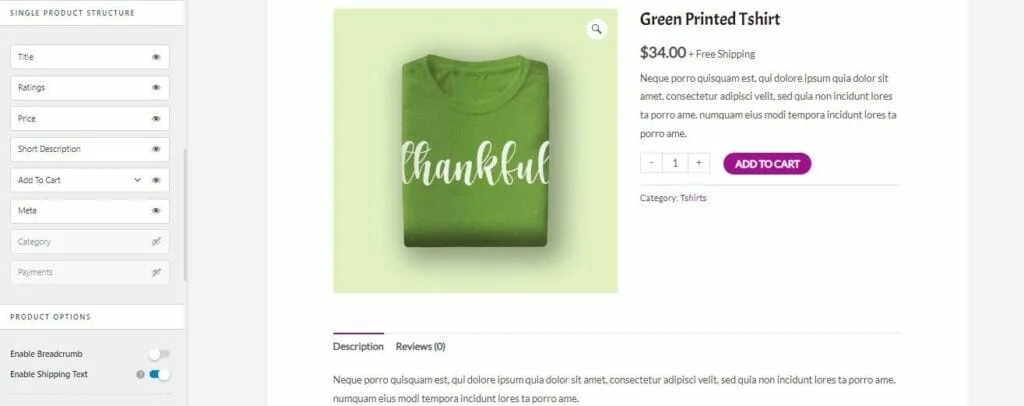
Halaman Produk Tunggal

Memilih Produk Tunggal memberi Anda lebih banyak opsi untuk menyempurnakan tampilan halaman produk Anda, termasuk informasi mana yang akan ditampilkan, struktur halamannya, dan apakah akan mengaktifkan fitur *Tambahkan Ke Keranjang* untuk meningkatkan konversi.
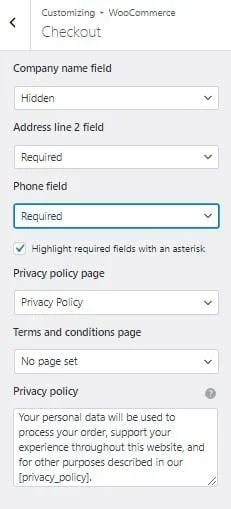
Periksa

Opsi Checkout memberi Anda kontrol penuh atas halaman checkout Anda, termasuk bidang wajib dalam detail pengiriman pelanggan, tautan ke kebijakan privasi dan Syarat & Ketentuan Anda, dan banyak lagi.
8. Sesuaikan Desain dan Konten Anda
Dengan semua pilihan Anda, saatnya melanjutkan kesenangan menyesuaikan halaman Anda dan menambahkan konten.
Di sinilah pembuat halaman Elementor berperan.

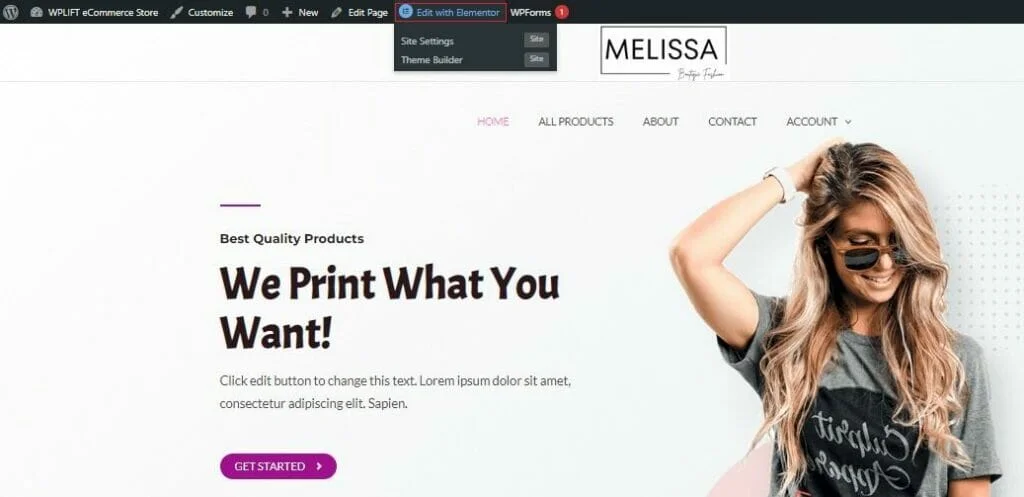
Untuk memulai, buka halaman mana saja di situs web Anda yang ingin Anda sesuaikan dan klik Edit With Elementor .
Ini akan membuka halaman dalam editor yang ramah pengguna, yang memberi Anda kebebasan penuh untuk mengubah konten di halaman Anda.

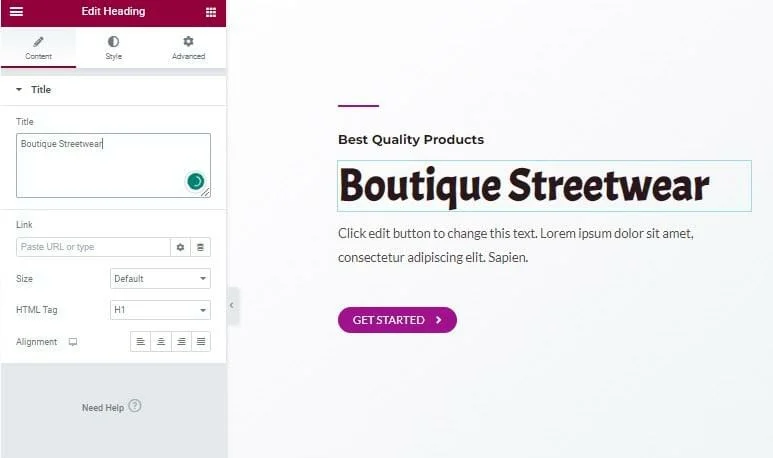
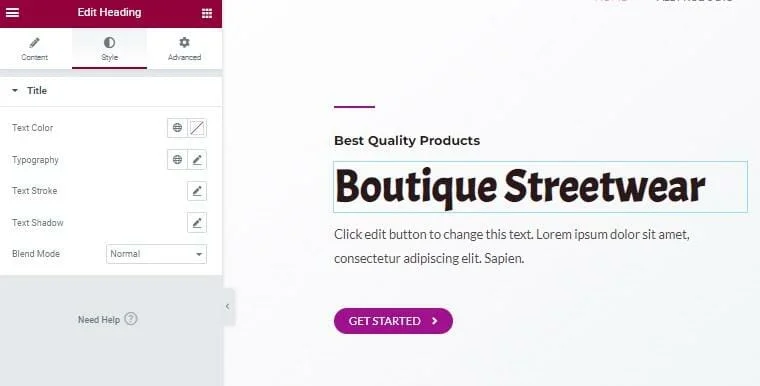
Misalnya, Anda dapat mengeklik setiap elemen teks untuk mengubah susunan kata, menyesuaikan ukuran dan perataan, serta menambahkan tautan.

Mengklik Gaya memberi Anda lebih banyak opsi untuk mengubah gaya setiap elemen, termasuk mengedit warna, font, dan bayangan.
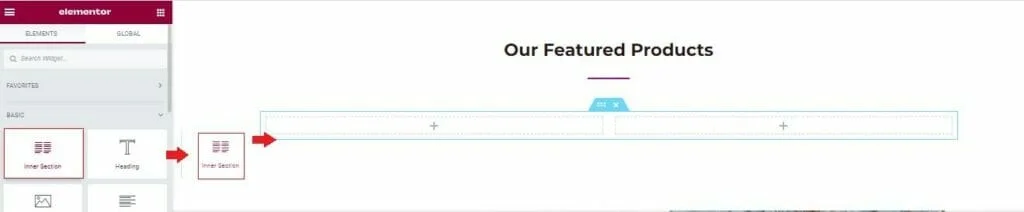
Menambahkan elemen baru ke halaman Anda semudah memilihnya dari menu, menyeretnya ke halaman, dan meletakkannya di tempatnya.

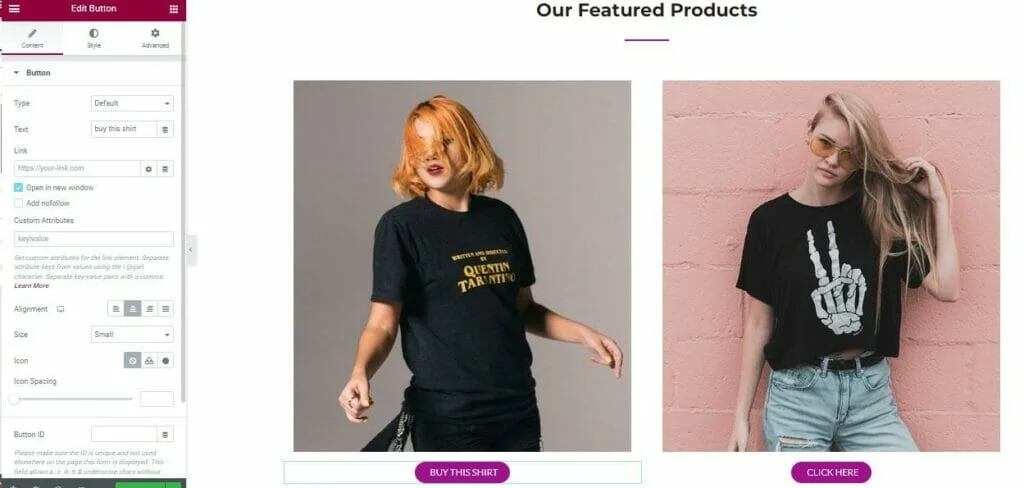
Dalam contoh di atas, kami membuat bagian Produk Unggulan baru dengan menyeret elemen Bagian Dalam ke tempatnya untuk membuat kolom.

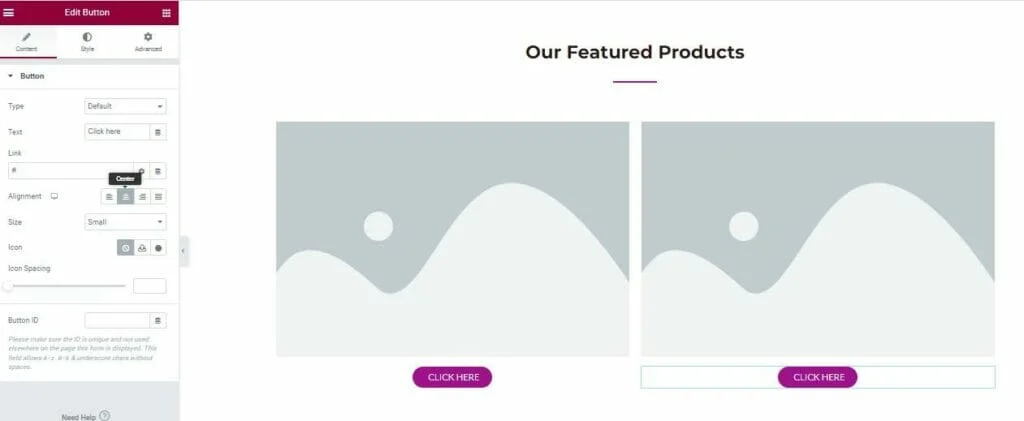
Kami kemudian dapat mengisi kolom ini dengan placeholder gambar dan tombol CTA.

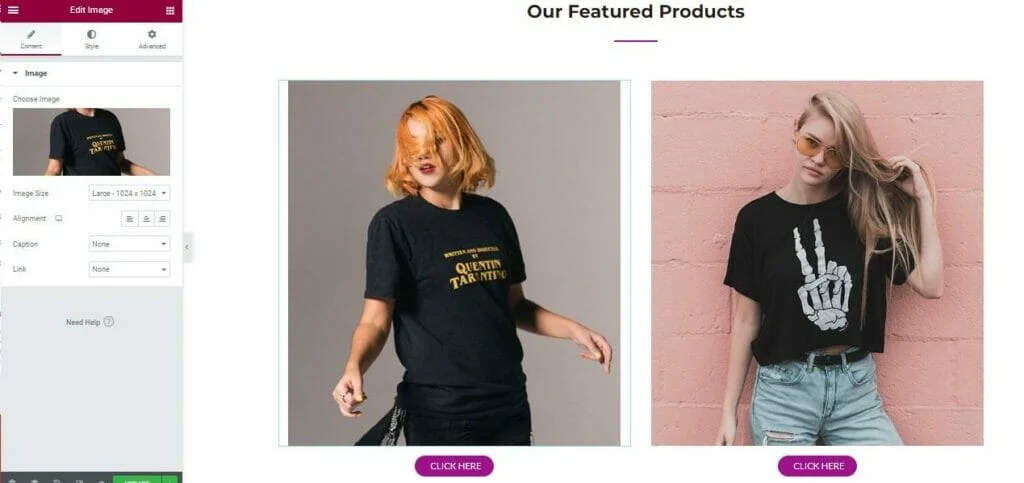
Mengeklik placeholder gambar memungkinkan Anda untuk mengunggah dan menyisipkan gambar produk Anda sendiri sambil mengetuk tombol untuk menampilkan menu penyesuaian di mana Anda dapat mengubah teks pada tombol Anda dan menautkannya ke halaman produk yang benar untuk item tersebut.

Ketika Anda telah melakukan semua pengeditan yang ingin Anda lakukan, klik Perbarui dan itu akan tercermin pada versi aktif situs Anda.
Ulangi proses ini untuk produk Anda, konten 'Tentang Kami', halaman kontak, dan konten lain yang Anda miliki di situs web Anda, dan hanya itu saja. Tema WordPress WooCommerce Anda sekarang sepenuhnya disesuaikan dan siap membantu Anda mulai menarik pelanggan dan menghasilkan penjualan untuk bisnis online Anda.
Menyesuaikan Tema WordPress WooCommerce Anda: Nasihat Terakhir
Seperti yang Anda lihat, ada banyak sekali cara untuk menyesuaikan tema WordPress WooCommerce Anda. Menggunakan kombinasi tema berkualitas, menu penyesuaian, dan pembuat halaman seperti Elementor, Anda akan memiliki kendali penuh atas hampir setiap piksel.
Namun, jika ada satu saran terakhir yang dapat kami tinggalkan untuk Anda hari ini, ini adalah:
Tolong jangan berlebihan.
Betapapun asyiknya membuat toko online Anda, mudah terbawa suasana, menambahkan dan mengedit elemen hanya karena Anda bisa. Dengan melakukan itu, Anda berisiko membebani situs Anda dengan begitu banyak fitur sehingga berdampak negatif pada kecepatan pemuatan halaman Anda dan membuat pelanggan Anda kewalahan.
Ingat, kunci kesuksesan eCommerce adalah menciptakan pengalaman berbelanja yang menyenangkan, memudahkan pelanggan untuk menemukan produk yang mereka inginkan dan membayarnya dengan cepat dan mudah.
Dengan mengingat hal itu, ingatlah pengguna akhir Anda terlebih dahulu dan terutama ketika mempertimbangkan cara menyesuaikan tema WooCommerce Anda, dan hanya lakukan perubahan itu jika Anda yakin bahwa itu akan memberikan pengalaman yang mulus dan menyenangkan yang akan membuat para pengguna tersebut bertahan. kembali ke toko Anda berkali-kali.
