Cara Menyesuaikan Tema WordPress (Tutorial)
Diterbitkan: 2023-03-10- Memahami Dasar-dasar Tema WordPress
- Metode Kustomisasi
- Menyesuaikan menggunakan pembuat halaman
- Kiat dan Praktik Terbaik
- Kesimpulan
Dalam hal membuat situs web atau blog, salah satu sistem manajemen konten paling populer di luar sana adalah WordPress. WordPress memungkinkan pengguna untuk memilih dari berbagai tema untuk menyesuaikan tampilan dan fungsionalitas situs web mereka.
Namun, terlepas dari banyaknya pilihan yang tersedia, terkadang Anda mungkin menemukan bahwa tema bawaan tidak sesuai dengan kebutuhan spesifik Anda.
Dalam kasus seperti itu, menyesuaikan tema WordPress sangat penting.
Pada artikel ini, kami akan memandu Anda melalui dasar-dasar penyesuaian tema WordPress. Menjelajahi metode dan praktik terbaik yang dapat membantu Anda membuat situs web yang unik dan disesuaikan yang menonjol dari yang lain.
Memahami Dasar-dasar Tema WordPress
Apa itu tema WordPress?
Secara sederhana, tema WordPress adalah kumpulan file yang menentukan desain dan fungsionalitas situs web WordPress.
Tema menentukan tata letak, tampilan, dan fitur situs web dan mencakup berbagai templat, lembar gaya, dan skrip.
Bagaimana cara kerja tema?
Saat Anda menginstal dan mengaktifkan tema WordPress, itu menggantikan desain default situs web Anda dengan desainnya sendiri.
Templat dan lembar gaya tema menentukan bagaimana konten situs web ditampilkan. Fitur dan fungsi tema menentukan cara pengunjung berinteraksi dengan situs Anda.
Anatomi tema WordPress
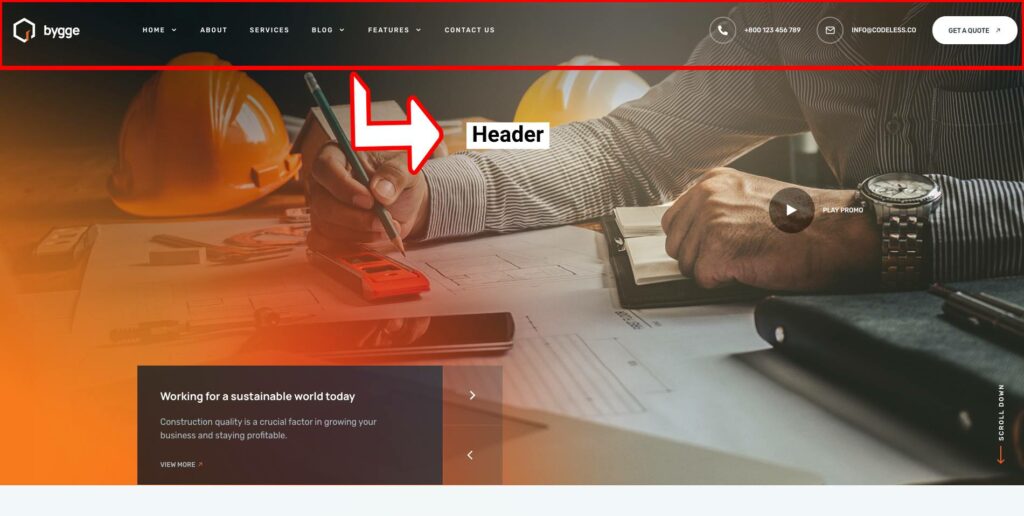
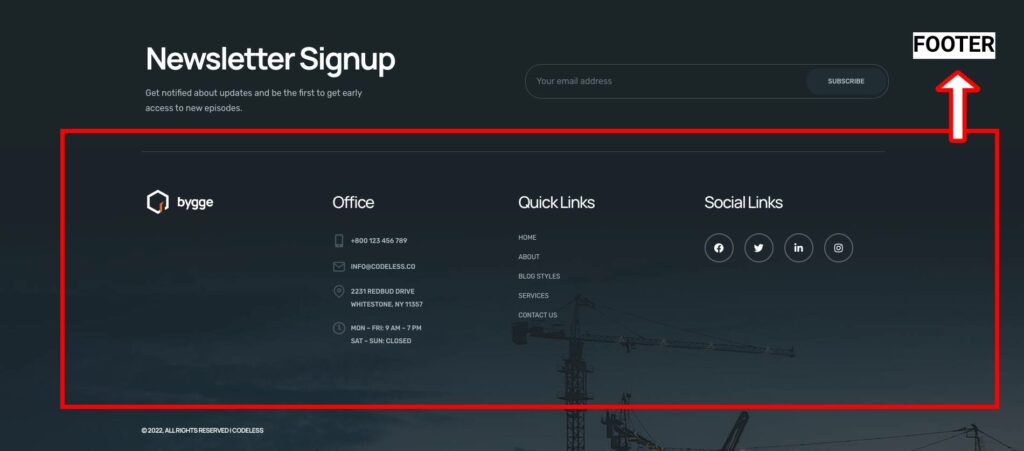
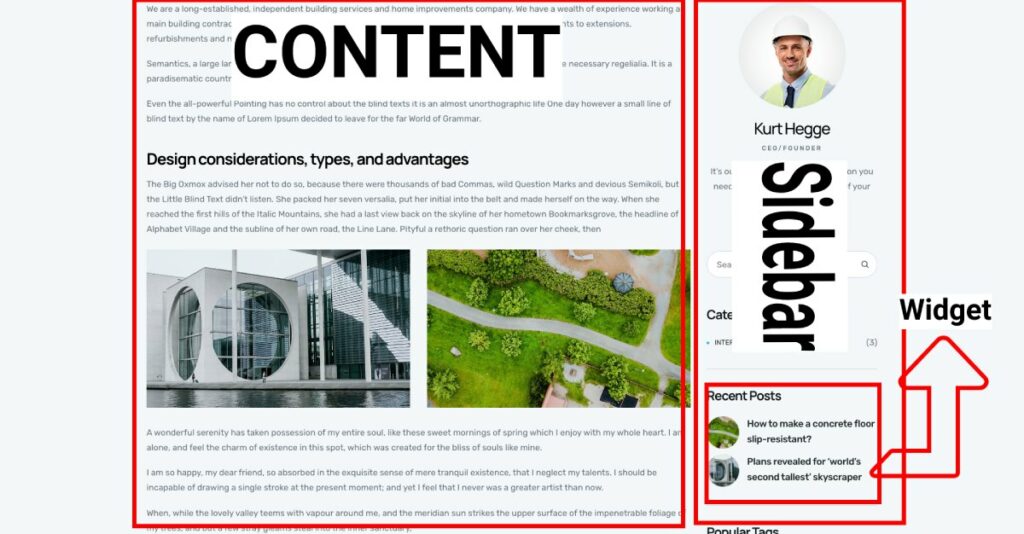
Tema WordPress terdiri dari beberapa komponen, termasuk header, footer, sidebar, konten, dan widget.
Header biasanya berisi branding, logo, dan menu navigasi situs.

Footer biasanya menyertakan informasi hak cipta, tautan ke profil media sosial, dan konten di seluruh situs lainnya.

Sidebar memberikan informasi tambahan seperti posting terbaru, kategori, dan tag.
Area konten adalah tempat konten utama halaman ditampilkan.
Widget adalah bagian kecil dari fungsionalitas yang dapat ditambahkan ke berbagai area tema, seperti sidebar atau footer.

Tema WordPress populer
Ada banyak sekali tema WordPress yang tersedia, baik gratis maupun berbayar, melayani berbagai jenis situs web dan gaya desain.
Beberapa tema gratis populer antara lain Astra, OceanWP, dan GeneratePress, Anda dapat membaca lebih lanjut di sini: 9 Tema WordPress Gratis Terbaik dengan Konten Demo
Sedangkan theme premium yang populer antara lain Specular, Divi, Avada, dan BeTheme. Untuk lebih lanjut, Anda dapat memeriksa daftar kami di sini: Tema WordPress Terbaik 2023 (Paling Populer & Serbaguna)
Memahami dasar-dasar tema WordPress dan komponen penyusunnya akan memberi Anda pemahaman yang lebih baik tentang cara kerjanya dan cara menyesuaikannya agar sesuai dengan kebutuhan khusus Anda.
Di bagian selanjutnya, kita akan menjelajahi berbagai metode untuk menyesuaikan tema WordPress.
Metode Kustomisasi
Untuk menyesuaikan tema WordPress, ada beberapa metode yang dapat Anda gunakan, mulai dari teknik yang sederhana hingga yang lebih canggih. Mari kita lihat beberapa metode yang paling umum:
Menyesuaikan menggunakan Penyesuai WordPress

Salah satu cara termudah untuk menyesuaikan tema WordPress adalah dengan menggunakan Penyesuai WordPress bawaan.
Alat ini memungkinkan Anda mengubah berbagai aspek desain dan fungsi situs Anda, seperti judul situs, warna, font, dan tata letak.
Anda juga dapat mempratinjau perubahan secara waktu nyata sebelum memublikasikannya.
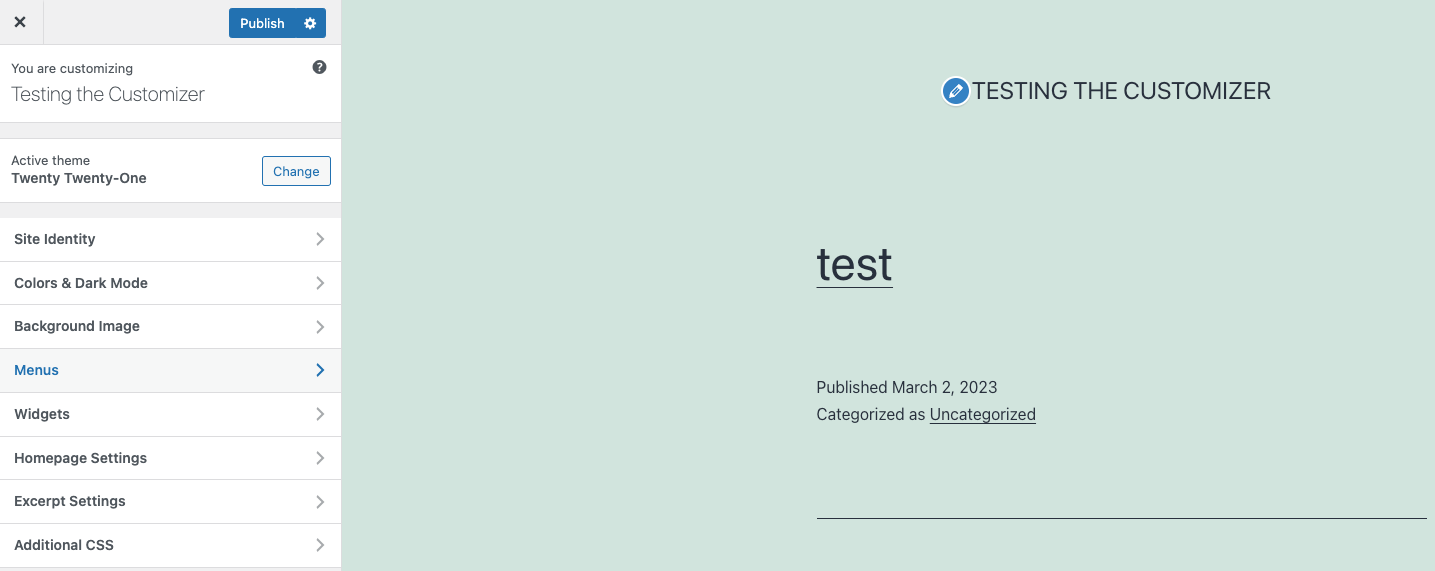
Penyesuai WordPress tersedia di sebagian besar tema WordPress dan dapat diakses dengan masuk ke Tampilan > Sesuaikan di dasbor WordPress Anda.
Berikut adalah beberapa opsi yang akan Anda temukan di Penyesuai:
- Identitas Situs: Opsi ini memungkinkan Anda menyesuaikan logo, judul situs, dan tagline situs web Anda. Anda dapat mengunggah logo atau memilih dari yang sudah ada dan menetapkan judul dan tagline untuk situs web Anda.
- Warna: Opsi Warna memungkinkan Anda menyesuaikan skema warna situs web Anda, seperti warna latar belakang, warna teks tajuk, warna tautan, dan lainnya. Anda dapat memilih dari kumpulan warna yang telah ditentukan sebelumnya atau menentukan skema warna kustom Anda.
- Header: Opsi ini memungkinkan Anda menyesuaikan bagian header situs web Anda, seperti gambar atau video header, teks header, dan warna latar belakang.
- Gambar Latar Belakang: Anda dapat mengatur gambar latar belakang situs web Anda menggunakan opsi ini. Anda dapat mengunggah gambar atau memilih dari kumpulan gambar yang telah ditentukan sebelumnya yang tersedia.
- Menu: Opsi Menu memungkinkan Anda menyesuaikan menu navigasi situs web Anda. Anda dapat menambah, menghapus, atau mengurutkan ulang item menu, dan membuat beberapa menu untuk berbagai bagian situs web Anda.
- Widget: Opsi ini memungkinkan Anda menambahkan dan mengonfigurasi widget ke situs web Anda. Widget adalah modul kecil yang menyediakan fungsionalitas tambahan ke situs web Anda, seperti menampilkan posting terbaru, bilah pencarian, dan lainnya.
- Pengaturan Beranda: Opsi ini memungkinkan Anda mengonfigurasi beranda situs web Anda. Anda dapat memilih apakah akan menampilkan posting terbaru Anda atau halaman statis sebagai beranda Anda.
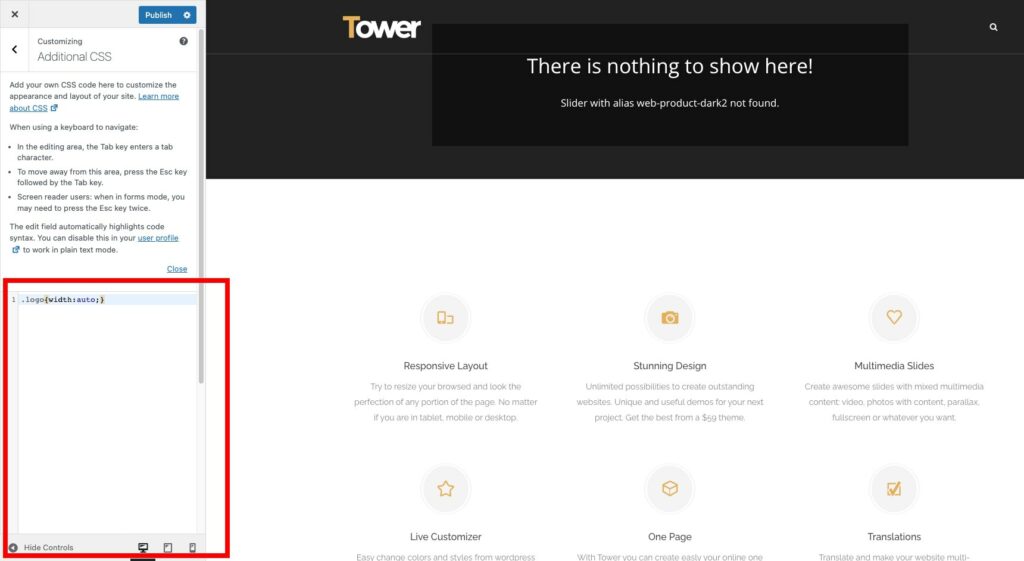
- CSS tambahan: Anda dapat menambahkan kode CSS khusus ke situs web Anda menggunakan opsi ini. Ini berguna saat Anda ingin melakukan penyesuaian lanjutan pada desain situs web Anda yang tidak tersedia dalam opsi default.
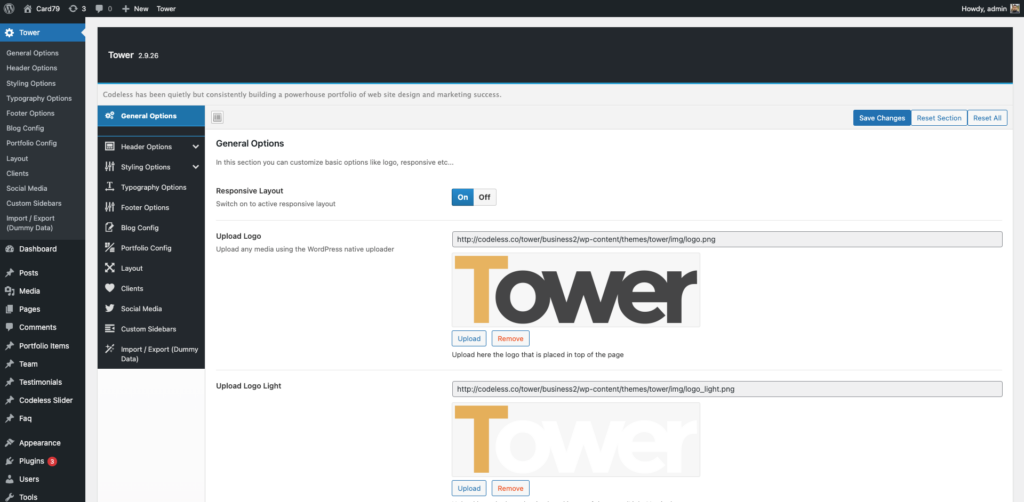
Menyesuaikan menggunakan pengaturan tema
Banyak tema WordPress hadir dengan panel pengaturannya sendiri, yang memungkinkan Anda menyesuaikan aspek spesifik dari desain dan fungsionalitas tema. Seperti Tema Tanpa Kode yang hadir dengan Redux Framework dan banyak pilihan.

Pengaturan ini dapat berkisar dari opsi sederhana seperti mengubah warna latar belakang atau logo, hingga opsi yang lebih kompleks seperti menambahkan skrip kustom atau mengubah template halaman.
Pengaturan tema biasanya dapat diakses dari dasbor WordPress di bawah Tampilan > Pengaturan Tema atau dengan langsung mengklik item nama tema di menu dasbor untuk tema kita.
Ini adalah video tentang bagaimana Anda dapat menggunakan Opsi Tema Folie:
Di sini Anda dapat memeriksa dokumentasi untuk berbagai tema:
Specular – Opsi Tema Dokumentasi
Menara – Opsi Tema
Folie – Opsi Tema
Menyesuaikan menggunakan CSS
Menyesuaikan tema WordPress menggunakan CSS melibatkan modifikasi lembar gaya tema untuk mengubah tampilan situs. CSS dapat digunakan untuk mengubah warna, font, margin, padding, dan aspek visual lainnya dari situs.

Anda dapat menambahkan kode CSS khusus ke lembar gaya tema Anda dengan masuk ke Tampilan > Sesuaikan di dasbor WordPress Anda. Sebagai alternatif, Anda dapat menggunakan plugin seperti Simple Custom CSS untuk menambahkan kode CSS khusus tanpa memodifikasi file tema secara langsung.

Tema kami misalnya selalu hadir dengan pengaturan ini di opsi Tema dan juga di halaman.
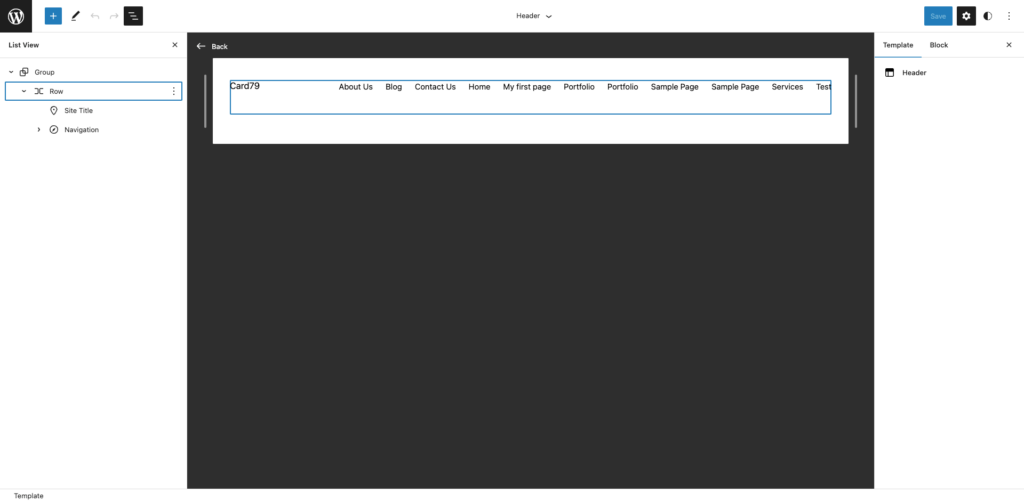
Sesuaikan dengan Pengeditan Situs Penuh

Pengeditan Situs Penuh adalah fitur baru yang kuat di WordPress yang memungkinkan Anda menyesuaikan setiap aspek situs Anda, mulai dari header dan footer hingga tata letak halaman dan blok konten.
Dengan Pengeditan Situs Penuh, Anda dapat menggunakan editor Gutenberg yang intuitif untuk membuat dan mengedit template, dan bahkan membuat blok khusus dari awal.
Ini berarti Anda dapat membuat desain situs yang benar-benar unik yang sangat cocok dengan merek Anda, tanpa harus bergantung pada tema bawaan atau menyewa pengembang.
Jika Anda ingin menggunakan fitur ini, Anda harus memilih hanya tema Pengeditan Situs Lengkap yang sepenuhnya kompatibel.
Untuk mengakses editor ini, Anda harus pergi ke WordPress Dashboard > Appearance > Editor
Berikut adalah video lengkap tentang cara menggunakan Pengeditan Situs Lengkap dan Gutenberg.
Menyesuaikan menggunakan tema anak
Menggunakan tema anak adalah teknik penyesuaian tingkat lanjut yang melibatkan pembuatan tema baru berdasarkan tema yang sudah ada.
Tema anak memungkinkan Anda mengubah tampilan dan fungsionalitas tema tanpa langsung mengubah file tema induk.
Ini memastikan bahwa penyesuaian Anda tidak akan hilang saat tema induk diperbarui. Untuk membuat tema anak, Anda harus memiliki pengetahuan tentang HTML, CSS, dan PHP. Ada beberapa tutorial yang tersedia online yang dapat memandu Anda melalui prosesnya.
Dengan menggunakan metode penyesuaian ini, Anda dapat menyesuaikan tema WordPress dengan kebutuhan spesifik Anda dan membuat situs web unik yang menonjol dari yang lain.
Ingatlah untuk selalu mencadangkan situs Anda sebelum melakukan perubahan besar. Selain itu, uji penyesuaian Anda secara menyeluruh untuk memastikan bahwa penyesuaian tersebut tidak berdampak negatif terhadap kinerja atau fungsi situs Anda.
Pelajari cara memasang Tema Anak
Menyesuaikan menggunakan pembuat halaman
Metode populer lainnya untuk menyesuaikan tema WordPress adalah dengan menggunakan pembuat halaman. Pembuat halaman adalah alat seret dan lepas yang memungkinkan Anda membuat tata letak halaman yang kompleks tanpa pengetahuan pengkodean apa pun.
Banyak tema WordPress kompatibel dengan pembuat halaman populer seperti Elementor, WpBakery Visual Composer, Codeless Builder, Beaver Builder, dan Divi.
Di bawah ini Anda dapat melihat video tentang cara mengedit Remake dengan pembuat halaman Elementor.
Dengan menggunakan pembuat halaman, Anda dapat dengan mudah membuat desain halaman khusus yang sesuai dengan kebutuhan dan merek spesifik Anda. Di sini Anda juga dapat menemukan Tema WordPress Elementor gratis.
Penggunaan Specular dengan WpBakery Visual Composer
Kiat dan Praktik Terbaik
Pilih tema yang mudah disesuaikan
Saat memilih tema WordPress, penting untuk memilih tema yang mudah disesuaikan. Cari tema yang dilengkapi dengan panel pengaturan bawaan atau bekerja dengan baik dengan Penyesuai WordPress.
Ini akan memudahkan Anda untuk memodifikasi desain dan fungsionalitas tema tanpa harus mendalami kodenya.
Pastikan penyesuaian Anda tidak merusak situs Anda
Sebelum melakukan penyesuaian besar pada tema WordPress Anda, penting untuk mencadangkan situs Anda dan menguji perubahan Anda secara menyeluruh.
Ini akan membantu Anda mengidentifikasi masalah apa pun sebelum menjadi masalah dan memastikan bahwa situs Anda terus berfungsi dengan baik.
Atur kustomisasi Anda
Saat Anda menyesuaikan tema WordPress, penting untuk mengatur penyesuaian Anda. Ini akan memudahkan untuk melakukan perubahan di masa mendatang dan memastikan bahwa situs Anda tetap mudah dipelihara.
Pertimbangkan untuk membuat lembar gaya terpisah untuk kode CSS khusus Anda, dan simpan semua skrip atau fungsi khusus dalam file terpisah.
Kesimpulan
Rekap pentingnya menyesuaikan tema WordPress
Menyesuaikan tema WordPress adalah langkah penting dalam membuat situs web yang menonjol dari yang lain.
Dengan menyesuaikan tema, Anda dapat membuat tampilan dan nuansa unik untuk situs Anda, dan menyesuaikan fungsinya untuk memenuhi kebutuhan khusus Anda.
Apakah Anda ingin men-tweak beberapa pengaturan atau merombak total desain situs Anda, ada banyak metode penyesuaian yang tersedia untuk membantu Anda mencapai tujuan Anda.
Pikiran dan rekomendasi terakhir
Menyesuaikan tema WordPress bisa bermanfaat, tetapi dekati dengan hati-hati. Cadangkan situs Anda sebelum perubahan besar, uji penyesuaian, dan jaga agar tetap teratur. Dengan praktik terbaik ini, buat situs WordPress khusus yang memukau yang memenuhi kebutuhan Anda.
Sebagai salah satu pendiri Codeless, saya menghadirkan keahlian dalam mengembangkan WordPress dan aplikasi web, serta rekam jejak dalam mengelola hosting dan server secara efektif. Semangat saya untuk memperoleh pengetahuan dan antusiasme saya untuk membangun dan menguji teknologi baru mendorong saya untuk terus berinovasi dan berkembang.
