Cara Menyesuaikan dan Menata Formulir WordPress Anda (2 Metode Mudah)
Diterbitkan: 2023-10-13Apakah Anda bertanya-tanya bagaimana cara menata formulir WordPress Anda?
Anda dapat menyesuaikan formulir agar sesuai dengan desain situs WordPress Anda. Hal ini dapat menciptakan tampilan situs Anda yang lebih menarik secara visual dan profesional serta meningkatkan pengalaman pengguna.
Pada artikel ini, kami akan menunjukkan kepada Anda cara menyesuaikan dan menata formulir WordPress dengan mudah, langkah demi langkah.

Mengapa Menyesuaikan dan Menata Formulir WordPress Anda?
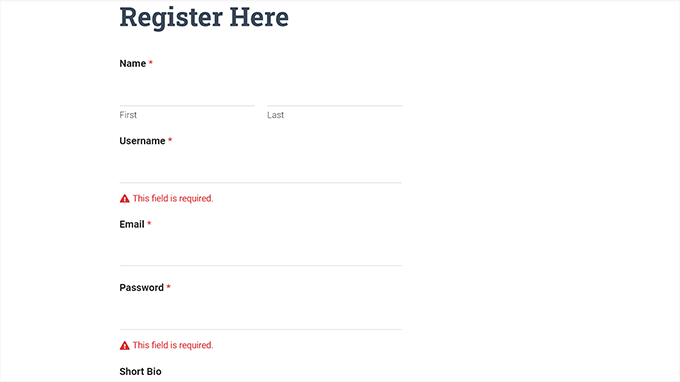
Saat Anda menambahkan formulir ke situs WordPress Anda menggunakan plugin, Anda akan melihat bahwa tata letaknya biasanya sederhana dan tampak sederhana.
Misalnya, jika Anda menambahkan formulir pendaftaran ke situs web Anda menggunakan plugin formulir pendaftaran pengguna, Anda akan melihat tata letaknya agak membosankan. Hal ini dapat gagal menarik perhatian pengunjung Anda dan bahkan membuat mereka enggan mengisi formulir.

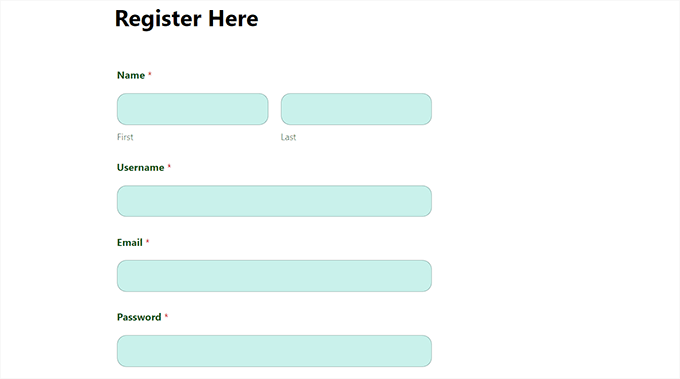
Dengan menyesuaikan formulir, Anda dapat mencocokkannya dengan tema WordPress dan merek Anda agar lebih menarik.
Hal ini dapat menghasilkan lebih banyak konversi karena formulir WordPress bergaya lebih mudah dinavigasi dan dapat mendorong lebih banyak pengguna untuk mengisinya.

Bentuk bergaya juga dapat meningkatkan kesadaran merek Anda di kalangan pengguna. Misalnya, Anda dapat menggunakan logo situs web dan warna khas perusahaan untuk membuat formulir Anda lebih mudah diingat dan efektif.
Karena itu, mari kita lihat cara menyesuaikan dan menata formulir WordPress Anda dengan mudah, langkah demi langkah. Kami akan membahas 2 metode dalam posting ini, dan Anda dapat menggunakan tautan cepat di bawah untuk beralih ke metode yang ingin Anda gunakan:
- Metode 1: Cara Menyesuaikan dan Menata Formulir WordPress Dengan WPForms (Metode Bebas Kode)
- Metode 2: Cara Menata Formulir WordPress Dengan CSS (Kustomisasi Tingkat Lanjut)
- Bonus: Cara Membuat Halaman Situs Web Kustom
Metode 1: Cara Menyesuaikan dan Menata Formulir WordPress Dengan WPForms (Metode Bebas Kode)
Anda dapat dengan mudah menyesuaikan dan menata formulir WordPress Anda menggunakan WPForms. Ini adalah plugin formulir kontak WordPress terbaik di pasaran, digunakan oleh lebih dari 6 juta situs web.
WPForms hadir dengan pembuat drag-and-drop yang membuatnya sangat mudah untuk membuat segala jenis formulir yang Anda inginkan. Plus, ia bahkan memiliki opsi penyesuaian bawaan untuk formulir Anda yang tidak memerlukan pengkodean apa pun.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPForms. Untuk petunjuk mendetail, Anda mungkin ingin melihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Catatan: WPForms juga memiliki versi gratis yang dapat Anda gunakan untuk tutorial ini. Namun, kami akan menggunakan plugin premium karena memiliki lebih banyak pengaturan dan opsi.
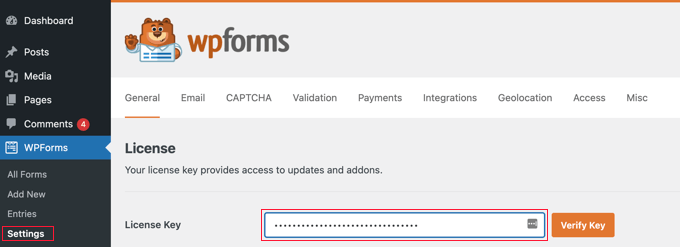
Setelah aktivasi, Anda perlu mengunjungi halaman WPForms »Pengaturan dari sidebar admin WordPress untuk memasukkan kunci lisensi Anda.
Anda dapat menemukan informasi ini di akun Anda di situs WPForms.

Setelah Anda selesai melakukannya, buka layar WPForms »Tambah Baru dari dasbor WordPress.
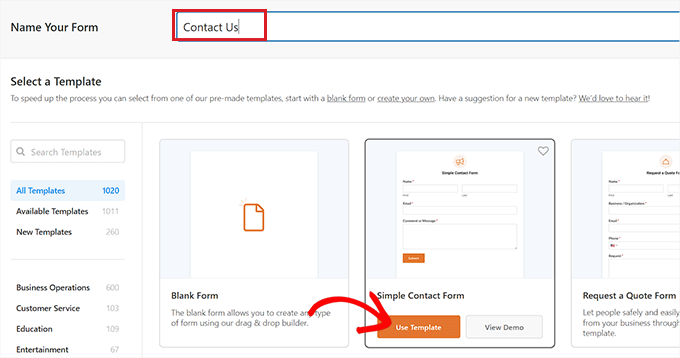
Ini akan membawa Anda ke halaman 'Pilih Templat', tempat Anda dapat memulai dengan mengetikkan nama untuk formulir Anda. Setelah itu, Anda bisa memilih Templat formulir apa pun yang Anda inginkan dan klik tombol 'Gunakan Templat' di bawahnya.
Demi tutorial ini, kami akan membuat dan menambahkan formulir kontak sederhana ke situs web kami.

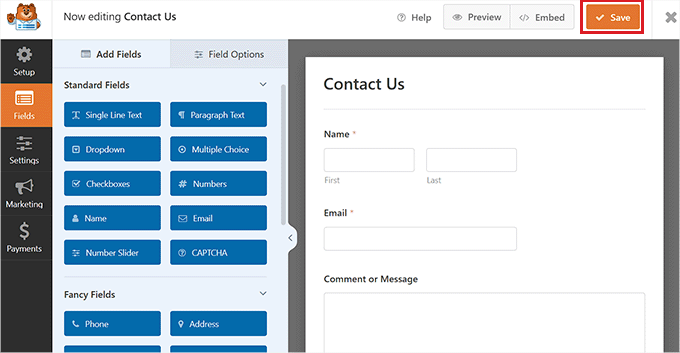
Ini akan meluncurkan templat di pembuat formulir WPForms, di mana Anda akan melihat pratinjau formulir di sebelah kanan dan bidang formulir di kolom kiri.
Dari sini, Anda dapat menarik dan melepas bidang formulir pilihan Anda ke formulir sesuai keinginan Anda.
Untuk instruksi rinci, lihat tutorial kami tentang cara membuat formulir kontak di WordPress.

Setelah Anda selesai menyesuaikan formulir, cukup klik tombol 'Simpan' di bagian atas untuk keluar dari pembuat formulir.
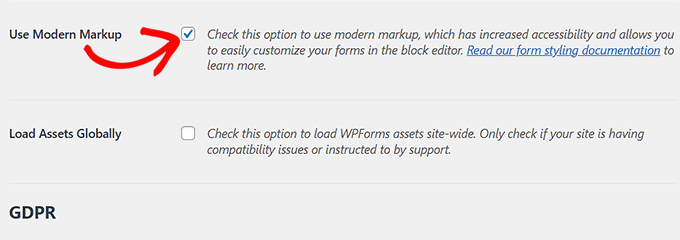
Setelah itu, Anda perlu mengunjungi halaman WPForms »Pengaturan dari dashboard WordPress dan centang opsi 'Gunakan Markup Modern'. Jika Anda gagal mencentang kotak ini, maka pengaturan penyesuaian WPForms tidak akan tersedia di editor blok.
Jangan lupa klik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda.

Selanjutnya buka halaman atau postingan dimana Anda ingin menambahkan form yang baru saja Anda buat.
Dari sini, Anda perlu mengklik tombol tambahkan blok '+' di sudut kiri atas layar untuk membuka menu blok dan menambahkan blok WPForms.
Setelah Anda menambahkan blok, cukup pilih formulir yang ingin Anda tambahkan ke situs Anda dari menu tarik-turun di dalam blok itu sendiri.

Sekarang setelah Anda menambahkan formulir, saatnya untuk menyesuaikan dan menatanya.
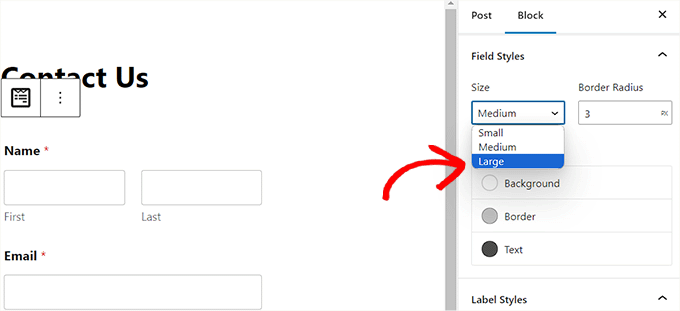
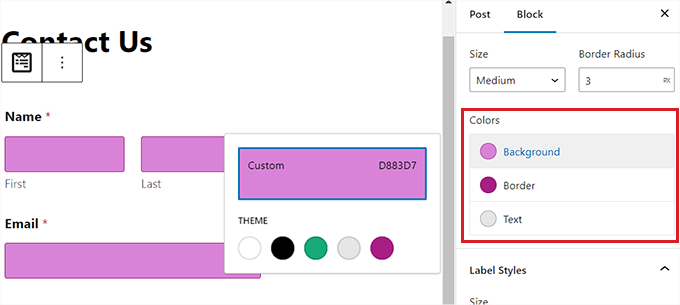
Untuk melakukan ini, Anda harus membuka panel blok di sisi kanan layar dan gulir ke bawah ke bagian 'Field Styles'.
Dari sini, Anda dapat memilih ukuran bidang formulir Anda dari menu tarik-turun dan bahkan mengatur radius batasnya.

Selanjutnya, Anda bisa mengubah latar belakang, teks, dan warna batas bidang formulir dengan menggunakan alat pemilih warna.
Di sini, Anda dapat menggunakan warna khas merek Anda atau warna lain yang digunakan di blog WordPress Anda lainnya untuk membuat formulir yang menarik secara visual.

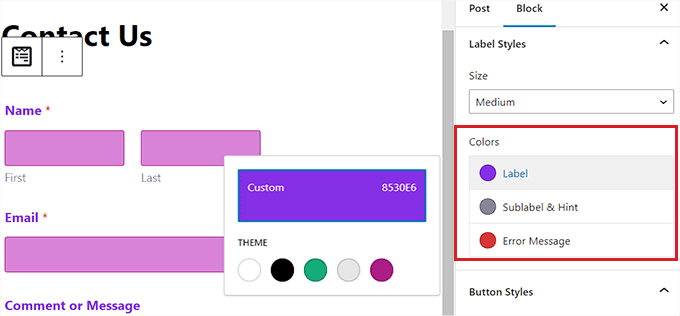
Setelah Anda selesai melakukannya, gulir ke bawah ke bagian 'Gaya Label', di mana Anda dapat memilih ukuran font label dari menu tarik-turun.
Setelah itu, Anda juga dapat mengubah warna font label, sublabel, dan pesan kesalahan yang akan ditampilkan di formulir Anda.

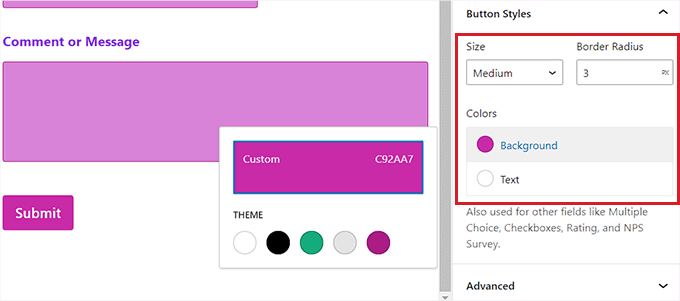
Untuk menyesuaikan tombol di formulir Anda, Anda perlu menggulir ke bawah ke bagian 'Gaya Tombol' dan memilih ukurannya dari menu tarik-turun.
Anda juga dapat mengatur radius batas dan mengubah latar belakang serta warna teks tombol formulir.

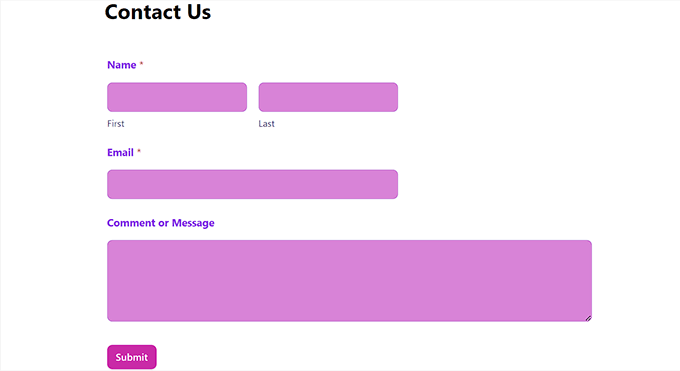
Setelah Anda selesai menyesuaikan formulir, cukup klik tombol 'Perbarui' atau 'Terbitkan' di bagian atas untuk menyimpan pengaturan Anda.
Sekarang, Anda dapat mengunjungi situs Anda untuk melihat aksi formulir WordPress bergaya.

Metode 2: Cara Menata Formulir WordPress Dengan CSS (Kustomisasi Tingkat Lanjut)
Jika Anda tidak ingin menggunakan opsi penyesuaian yang ditawarkan oleh WPForms atau Anda ingin menerapkan penyesuaian berbeda dengan CSS, Anda juga dapat menggunakan cuplikan CSS khusus.
Untuk melakukan ini, pertama-tama, Anda harus membuat formulir menggunakan WPForms, yang merupakan pembuat formulir #1 di pasar.
Ini adalah pembuat drag-and-drop yang hadir dengan banyak templat yang dapat Anda gunakan untuk membuat formulir kontak, formulir unggah file, formulir pendaftaran, formulir RSVP, dan banyak lagi.
Untuk petunjuk detailnya, Anda dapat melihat tutorial kami tentang cara membuat formulir kontak di WordPress atau lihat metode 1.
Setelah Anda membuat formulir, saatnya untuk menyesuaikannya menggunakan WPCode, yang merupakan plugin cuplikan kode WordPress terbaik di pasar.

Ini adalah cara termudah dan teraman untuk menambahkan kode CSS untuk menata formulir WordPress Anda.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode. Untuk instruksi terperinci, Anda mungkin ingin melihat panduan pemula kami tentang cara menginstal plugin WordPress.
Catatan: WPCode memiliki versi gratis. Namun, Anda memerlukan paket plugin premium untuk membuka kunci opsi 'Cuplikan CSS'.
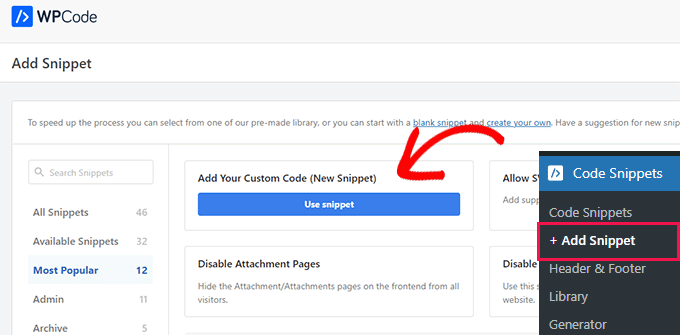
Setelah aktivasi, kunjungi halaman Cuplikan Kode »+ Tambahkan Cuplikan dari dashboard WordPress.
Setelah Anda berada di sana, cukup klik tombol 'Gunakan Cuplikan' di bawah opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)'.

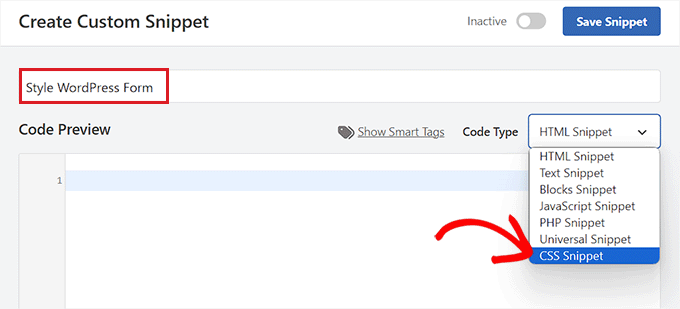
Ini akan membawa Anda ke halaman 'Buat Cuplikan Khusus', tempat Anda dapat memulai dengan mengetikkan nama untuk cuplikan kode Anda.
Setelah itu, pilih opsi 'CSS Snippet' dari menu dropdown di pojok kanan layar.

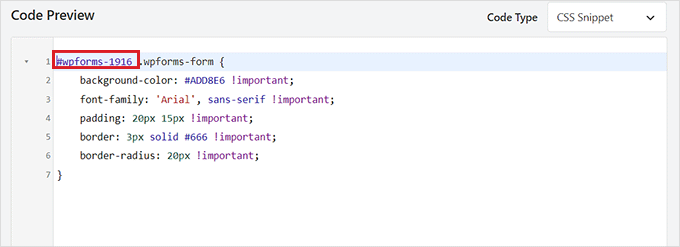
Selanjutnya, salin dan tempel kode berikut ke dalam kotak 'Pratinjau Kode':
#wpforms-0000 .wpforms-form {
background-color: #ADD8E6 !important;
font-family: 'Arial', sans-serif !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
}
Setelah Anda selesai melakukannya, Anda harus mengganti kode pendek default di atas dengan kode pendek formulir yang ingin Anda sesuaikan.

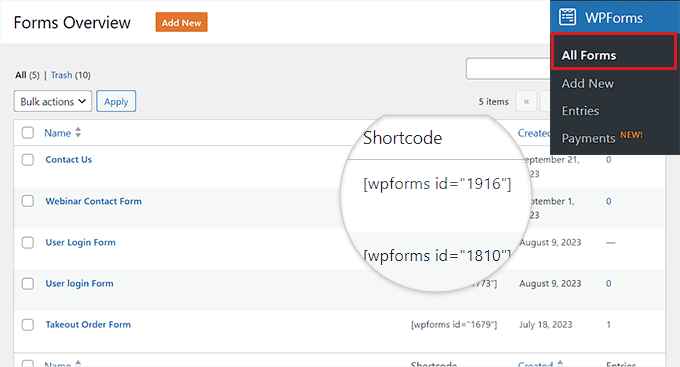
Untuk melakukan ini, kunjungi halaman WPForms »Semua Formulir dari dashboard WordPress dan salin nomor ID WPForms dari formulir yang ingin Anda gaya.

Setelah itu pastekan nomor ID form di sebelah baris wpforms- pada kode tersebut. Sekarang, semua kode akan dieksekusi dalam bentuk khusus ini saja.
Selanjutnya, Anda dapat dengan mudah mengubah kode hex untuk warna latar belakang, menambahkan jenis font pilihan Anda, dan mengonfigurasi radius padding dan batas formulir dengan mengubah cuplikan kode.

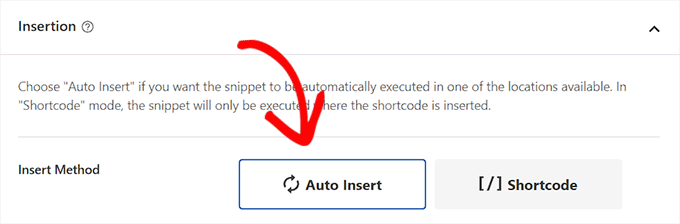
Setelah Anda selesai melakukannya, gulir ke bawah ke bagian 'Penyisipan' dan pilih mode 'Sisipkan Otomatis'.
Kode akan secara otomatis dijalankan di situs Anda setelah aktivasi.

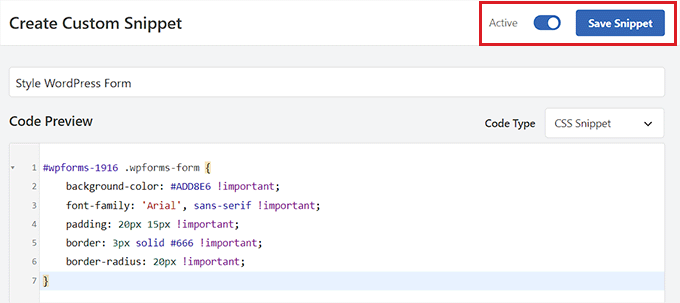
Terakhir, gulir kembali ke bagian atas halaman dan alihkan tombol ke 'Aktif'.
Setelah itu, klik tombol 'Simpan Cuplikan' untuk menyimpan pengaturan Anda

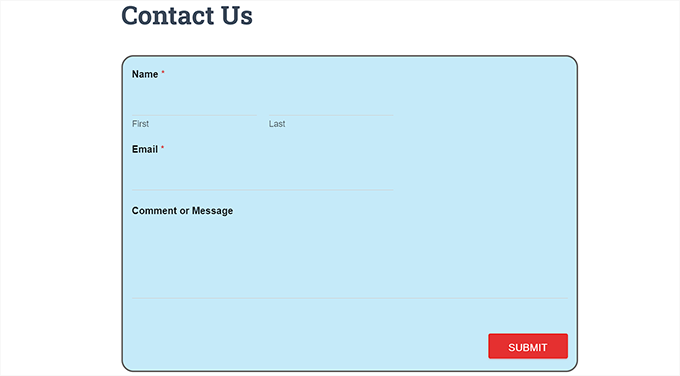
Sekarang, formulir WordPress akan secara otomatis dikustomisasi sesuai dengan cuplikan CSS, dan Anda dapat melihatnya.
Namun, jika Anda belum menambahkan formulir tersebut ke website Anda, maka buka saja halaman atau postingan di editor blok.
Setelah Anda berada di sana, klik tombol '+' di sudut kiri atas untuk membuka menu blok dan menambahkan blok WPForms.

Setelah itu, pilih formulir yang Anda gaya menggunakan cuplikan CSS dari menu tarik-turun di blok itu sendiri.
Terakhir, klik tombol 'Perbarui' atau 'Terbitkan' untuk menyimpan pengaturan Anda.
Sekarang, Anda dapat mengunjungi situs WordPress Anda untuk melihat cara kerja formulir yang disesuaikan.

Bonus: Cara Membuat Halaman Situs Web Kustom
Menata formulir WordPress hanyalah salah satu cara untuk membuat situs Anda lebih menarik dan menarik secara visual. Anda juga dapat mendesain halaman situs web Anda sendiri yang sepenuhnya disesuaikan menggunakan SeedProd.
Ini adalah plugin pembuat halaman WordPress terbaik di pasaran yang memungkinkan Anda membuat halaman menarik tanpa menggunakan kode apa pun.
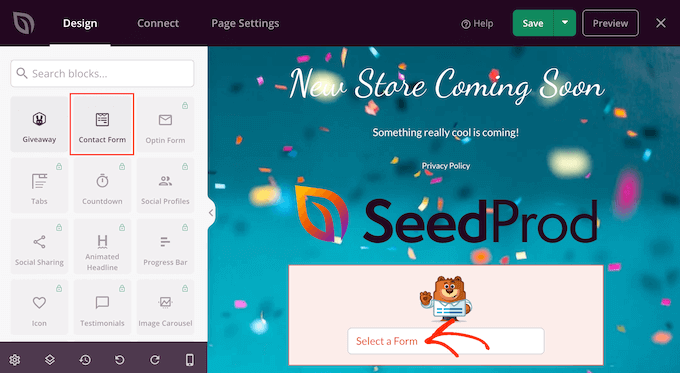
SeedProd hadir dengan pembuat drag-and-drop, templat dan kit situs siap pakai, opsi penyesuaian yang mudah, palet warna, dan blok halaman tingkat lanjut. Selain itu, Anda dapat dengan mudah menyematkan formulir WPForms di dalam editor SeedProd.

Anda bahkan dapat menggunakan SeedProd untuk membuat halaman daftar tunggu viral, halaman penjualan, halaman pemeliharaan, halaman segera hadir, dan banyak lagi.
Untuk lebih jelasnya, Anda dapat melihat tutorial kami tentang cara membuat halaman arahan di WordPress.
Kami harap artikel ini membantu Anda mempelajari cara menyesuaikan dan menata formulir WordPress Anda. Anda mungkin juga ingin melihat tutorial kami tentang cara menambahkan bidang kode kupon ke formulir WordPress dan perbandingan WPForms vs. Gravity Forms vs. Formidable Forms.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
