Cara Menyesuaikan Warna di Situs WordPress Anda
Diterbitkan: 2023-05-08Apakah Anda ingin menyesuaikan warna di situs web WordPress Anda?
Warna memainkan peran penting dalam membuat situs web Anda menyenangkan secara estetika dan membangun identitas mereknya. Untungnya, WordPress membuatnya sangat mudah untuk menyesuaikan warna di seluruh situs Anda.
Pada artikel ini, kami akan menunjukkan kepada Anda cara menyesuaikan warna dengan mudah di situs web WordPress Anda, termasuk warna latar belakang, tajuk, teks, dan tautan.

Apa Itu Teori Warna?
Sebelum Anda dapat mulai menyesuaikan warna di situs web WordPress Anda, penting untuk memahami teori warna.
Teori warna adalah studi tentang warna dan bagaimana mereka bekerja sama. Ini membantu desainer membuat kombinasi warna yang saling melengkapi.
Saat mendesain situs web, Anda harus memilih warna yang terlihat serasi. Ini akan membuat situs web Anda terlihat lebih menarik bagi pengunjung Anda, yang dapat meningkatkan pengalaman pengguna dan meningkatkan keterlibatan.
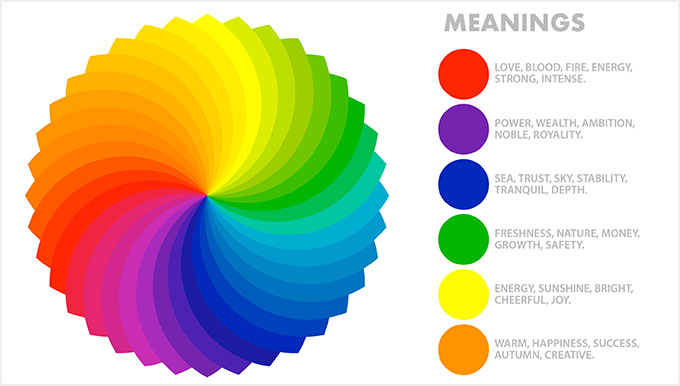
Warna yang berbeda dapat menciptakan emosi dan perasaan yang berbeda pada orang, dan teori warna dapat membantu Anda memilih kombinasi yang tepat untuk situs web Anda.
Misalnya, warna merah sering digunakan untuk mewakili makanan dan restoran. Di sisi lain, biru biasanya digunakan di situs web perbankan dan keuangan.
Itu karena merah dapat menciptakan perasaan hangat, energi, dan gairah, sedangkan biru menandakan kepercayaan, keamanan, dan ketenangan.

Selain melengkapi warna, Anda juga bisa menggunakan kontras warna untuk menarik perhatian ke area penting blog WordPress Anda.
Ini memungkinkan Anda membuat konten Anda lebih mudah dibaca, membangun identitas merek yang kuat, dan menciptakan suasana tertentu di situs web.
Apa Itu Tema WordPress, dan Bisakah Anda Mengubah Warna Tema?
Tema WordPress mengontrol tampilan situs web Anda bagi pengguna. Tema WordPress tipikal adalah sekumpulan template pra-desain yang Anda pasang di situs web Anda untuk mengubah tampilan dan tata letaknya.
Tema membuat situs web Anda lebih menarik, lebih mudah digunakan, dan meningkatkan keterlibatan.

Anda juga dapat membuat tema sendiri dari awal menggunakan plugin seperti SeedProd dan Thrive Theme Builder.
Dengan WordPress, Anda dapat dengan mudah menyesuaikan tema dan mengubah latar belakang, font, tombol, dan warna tautannya.
Namun, perlu diingat bahwa beberapa tema hadir dengan pilihan warna yang telah ditentukan sebelumnya, sementara yang lain menawarkan lebih banyak fleksibilitas untuk memilih sendiri.
Karena itu, mari kita lihat bagaimana Anda dapat dengan mudah menyesuaikan warna di WordPress.
- Cara Menyesuaikan Warna di WordPress
- Cara Mengubah Warna Latar Belakang di WordPress
- Cara Mengubah Warna Header di WordPress
- Cara Mengubah Warna Teks di WordPress
- Cara Mengubah Warna Pemilihan Teks di WordPress
- Cara Mengubah Warna Tautan di WordPress
- Cara Mengubah Skema Warna Admin di WordPress
Cara Menyesuaikan Warna di WordPress
Anda dapat menyesuaikan warna di WordPress menggunakan berbagai metode, termasuk penyesuai tema, editor situs lengkap, CSS khusus, plugin pembuat halaman, dan banyak lagi.
Ubah Warna Menggunakan Penyesuai Tema
Sangat mudah untuk mengubah warna menggunakan penyesuai tema WordPress bawaan.
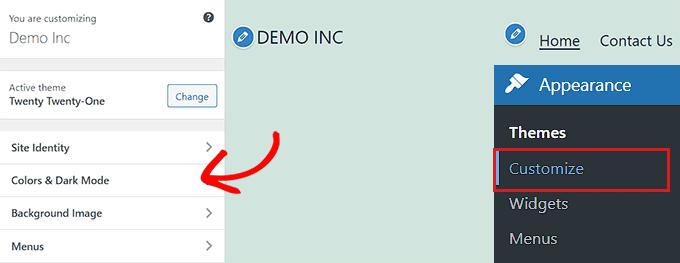
Pertama, kunjungi Penampilan »Sesuaikan halaman dari sidebar admin.
Catatan: Jika Anda tidak dapat menemukan tab 'Sesuaikan' di dasbor WordPress Anda, ini berarti Anda menggunakan tema blok. Gulir ke bawah ke bagian selanjutnya dari tutorial ini untuk mengetahui cara mengubah warna dalam tema blok.
Untuk tutorial ini, kita akan menggunakan tema default Twenty Twenty-One.
Ingatlah bahwa penyesuai tema mungkin terlihat berbeda bergantung pada tema yang Anda gunakan saat ini.

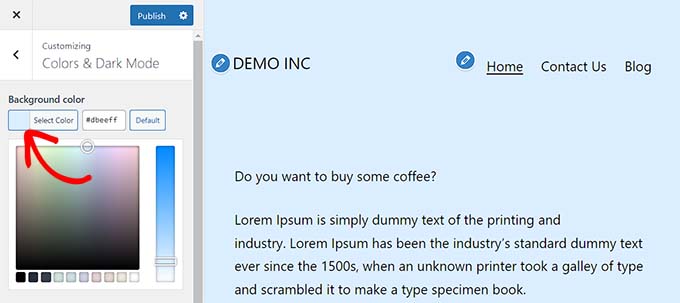
Misalnya, tema Dua Puluh Dua Puluh Satu hadir dengan panel 'Warna dan Mode Gelap' yang memungkinkan pengguna memilih warna latar belakang dan menyesuaikan mode gelap.
Setelah membuka panel, cukup klik opsi 'Pilih Warna'. Ini akan membuka Color Picker, di mana Anda dapat memilih warna latar belakang pilihan Anda.
Setelah selesai, jangan lupa klik tombol 'Publikasikan' di bagian atas untuk menyimpan perubahan dan menampilkannya di situs web Anda.

Ubah Warna di Editor Situs Lengkap
Jika Anda menggunakan tema berbasis blok, Anda tidak akan memiliki akses ke penyesuai tema. Namun, Anda dapat menggunakan editor situs lengkap (FSE) untuk mengubah warna di situs web Anda.
Pertama, buka Tampilan »Editor layar dari sidebar admin untuk meluncurkan editor situs lengkap.
Sekarang, Anda harus mengklik ikon 'Styles' di pojok kanan atas layar.

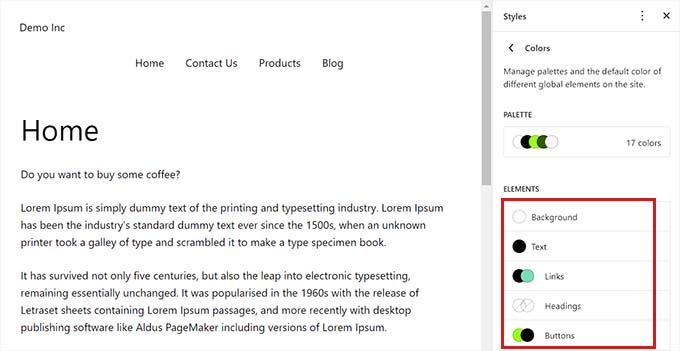
Ini akan membuka kolom 'Gaya', di mana Anda perlu mengklik panel 'Warna'.
Anda dapat mengubah latar belakang tema, teks, tautan, tajuk, dan warna tombol dari sini.

Setelah selesai, klik tombol 'Simpan' untuk menyimpan pengaturan Anda.
Ubah Warna Menggunakan CSS Khusus
CSS adalah bahasa yang dapat Anda gunakan untuk mengubah tampilan visual situs web Anda, termasuk warnanya. Anda dapat menyimpan CSS khusus di setelan tema untuk menerapkan penyesuaian ke seluruh situs Anda.
Namun, kode CSS khusus tidak akan berlaku lagi jika Anda mengganti tema di situs web atau memperbarui tema yang ada.
Itu sebabnya kami merekomendasikan untuk menggunakan plugin WPCode, yang merupakan plugin cuplikan kode WordPress terbaik di pasaran. Ini adalah cara termudah untuk menambahkan kode CSS khusus, dan ini memungkinkan Anda menyesuaikan warna dengan aman di situs web WordPress Anda.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode. Untuk instruksi lebih lanjut, silakan lihat panduan pemula kami tentang cara memasang plugin WordPress.
Catatan: Ada juga WPCode versi gratis yang dapat Anda gunakan. Namun, kami menyarankan untuk meningkatkan ke paket berbayar untuk membuka potensi penuh plugin.
Setelah Anda mengaktifkan WPCode, Anda perlu mengunjungi Cuplikan Kode »+ Tambahkan Cuplikan halaman dari sidebar admin.
Cukup klik tombol 'Use snippet' di bawah judul 'Add Your Custom Code (New Snippet)'.

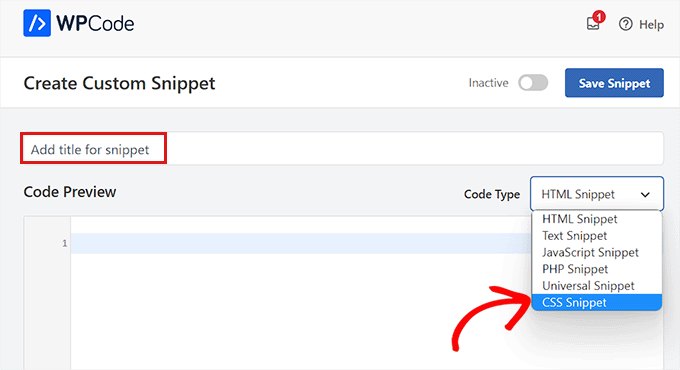
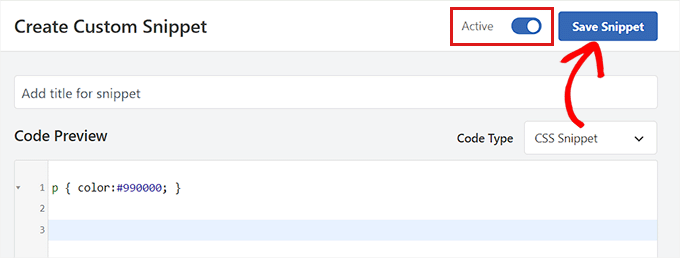
Setelah Anda berada di halaman 'Buat Cuplikan Kustom', Anda dapat mulai dengan mengetikkan nama untuk kode Anda.
Setelah itu, pilih 'CSS Snippet' sebagai 'Code Type' dari menu dropdown.

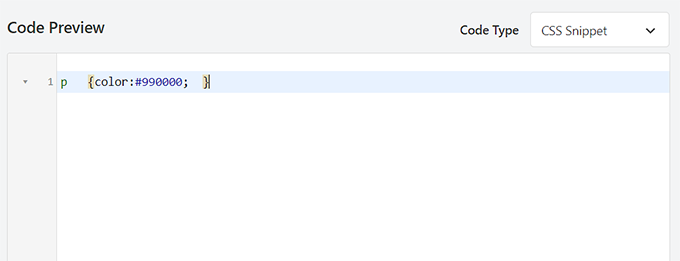
Selanjutnya, Anda harus menambahkan kode CSS khusus di kotak 'Pratinjau Kode'.
Untuk bagian ini, kami menambahkan kode CSS khusus yang mengubah warna teks di situs web:
p { color:#990000; }

Setelah Anda selesai melakukannya, gulir ke bawah ke bagian 'Penyisipan'.
Di sini, Anda dapat memilih opsi 'Masukkan Otomatis' jika Anda ingin kode dijalankan secara otomatis setelah aktivasi.
Anda juga dapat menambahkan kode pendek ke halaman atau postingan WordPress tertentu.

Setelah Anda selesai, cukup gulir kembali ke bagian atas halaman dan alihkan sakelar 'Tidak Aktif' ke 'Aktif'.
Terakhir, Anda perlu mengklik tombol 'Simpan Cuplikan' untuk menerapkan kode CSS ke situs web Anda.

Ubah Warna Menggunakan SeedProd
Anda juga dapat menyesuaikan warna menggunakan plugin SeedProd.
Ini adalah pembuat halaman WordPress terbaik di pasaran yang memungkinkan Anda membuat tema dari awal tanpa menggunakan kode apa pun.
Pertama, Anda perlu menginstal dan mengaktifkan plugin SeedProd. Untuk detail lebih lanjut, Anda dapat membaca panduan pemula kami tentang cara memasang plugin WordPress.
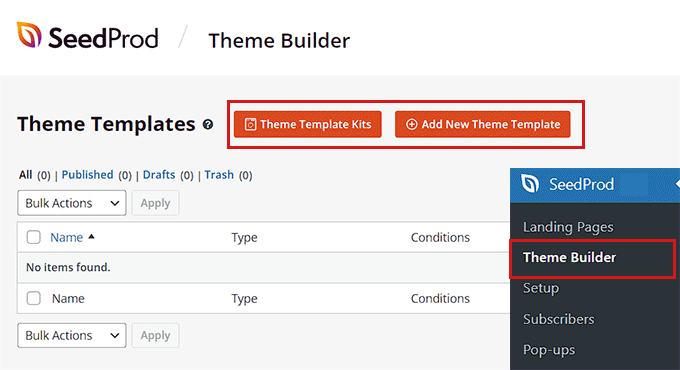
Setelah aktivasi, buka halaman SeedProd »Pembuat Tema dari sidebar admin WordPress.
Dari sini, klik tombol 'Theme Template Kits' di bagian atas.
Catatan: Jika Anda ingin membuat tema Anda sendiri dari awal, Anda harus mengklik tombol '+ Tambahkan Template Tema Baru'.

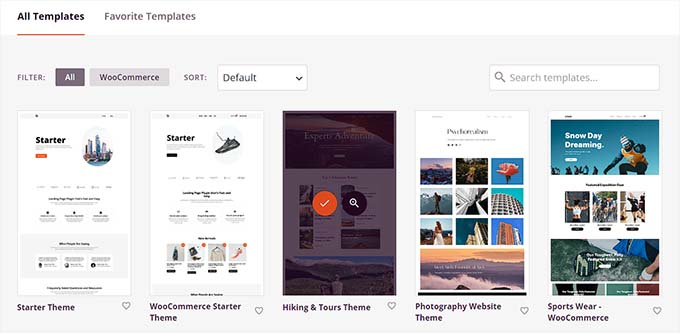
Ini akan membawa Anda ke halaman 'Pemilih Template Kit Tema'. Di sini, Anda dapat memilih salah satu templat tema siap pakai yang ditawarkan oleh SeedProd.
Untuk detail lebih lanjut, lihat tutorial kami tentang cara membuat tema WordPress dengan mudah tanpa kode apa pun.

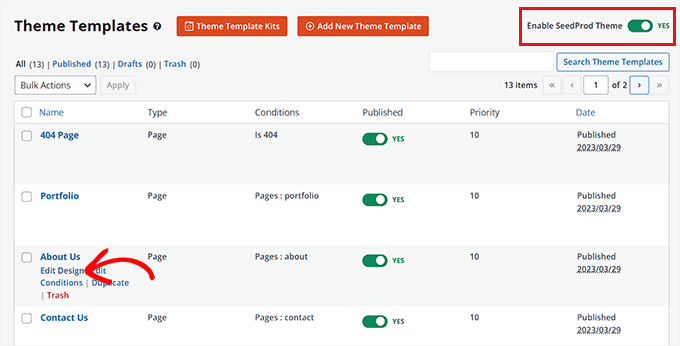
Setelah memilih tema, Anda akan diarahkan ke halaman 'Template Tema'.
Di sini, Anda perlu mengaktifkan sakelar 'Aktifkan Tema SeedProd' ke 'Ya' untuk mengaktifkan tema.
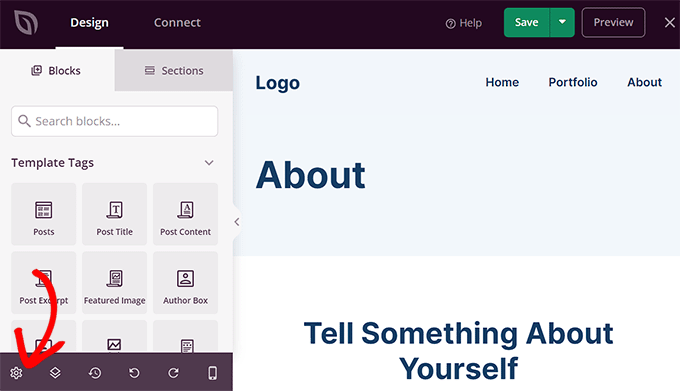
Sekarang, Anda harus mengklik tautan 'Edit Desain' di bawah halaman tema apa pun untuk membuka editor seret dan lepas.

Setelah Anda berada di sana, klik ikon roda gigi di bagian bawah kolom kiri.
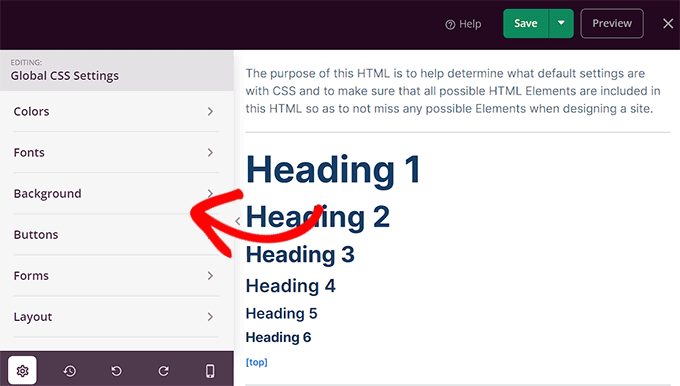
Ini akan mengarahkan Anda ke pengaturan 'Global CSS'.

Dari sini, Anda dapat menyesuaikan warna latar belakang situs web, teks, tombol, tautan, dan lainnya.
Setelah Anda puas dengan pilihan Anda, klik tombol 'Simpan' untuk menyimpan pengaturan Anda.

Cara Mengubah Warna Latar Belakang di WordPress
Semua tema WordPress hadir dengan warna latar belakang default. Namun, Anda dapat dengan mudah mengubahnya untuk mempersonalisasi situs web Anda dan meningkatkan keterbacaannya.
Jika Anda menggunakan tema blok, Anda harus mengubah warna latar belakang menggunakan editor situs lengkap.
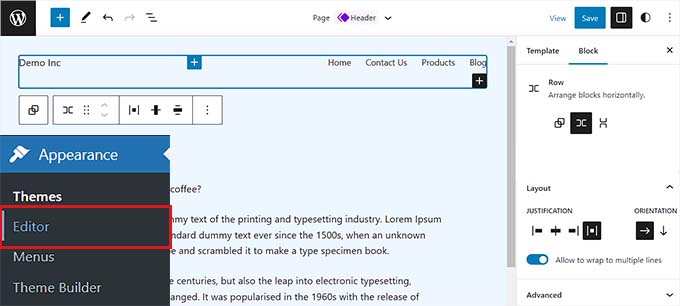
Pertama, Anda harus menuju ke layar Appearance » Editor dari sidebar admin.
Setelah editor situs lengkap diluncurkan, klik ikon 'Styles' di pojok kanan atas layar.
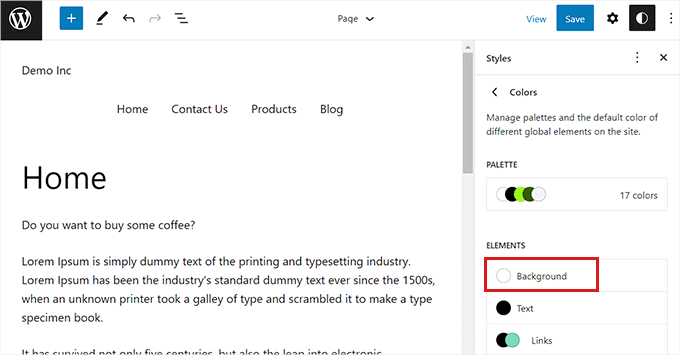
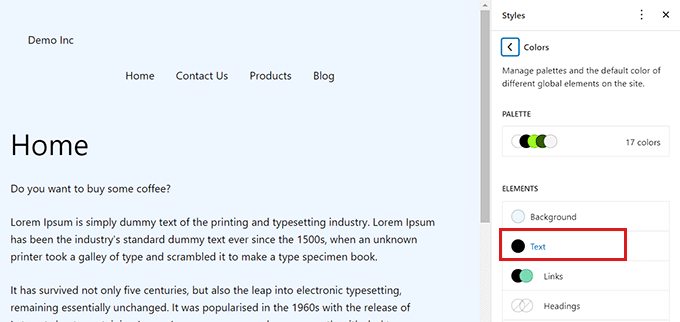
Setelah itu, cukup klik pada panel 'Warna' untuk membuka pengaturan tambahan

Di panel 'Warna', kini Anda dapat mengelola warna default berbagai elemen di situs web Anda.
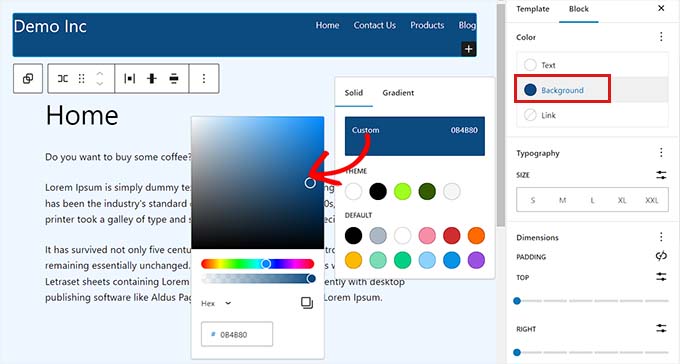
Di sini, Anda perlu mengklik opsi 'Latar Belakang' di bawah bagian 'Elemen'.


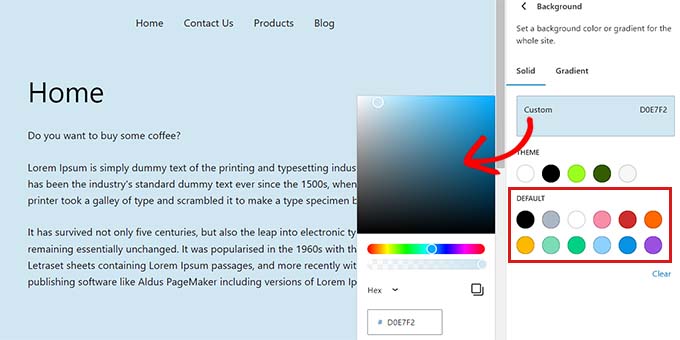
Setelah panel 'Latar Belakang' diperluas, Anda dapat memilih warna latar belakang situs web Anda dari sini.
Semua tema WordPress menawarkan sejumlah warna situs web default yang dapat Anda pilih.
Namun, jika Anda ingin menggunakan warna khusus, Anda perlu mengklik alat Warna Kustom.
Ini akan membuka Color Picker, di mana Anda dapat memilih warna pilihan Anda.

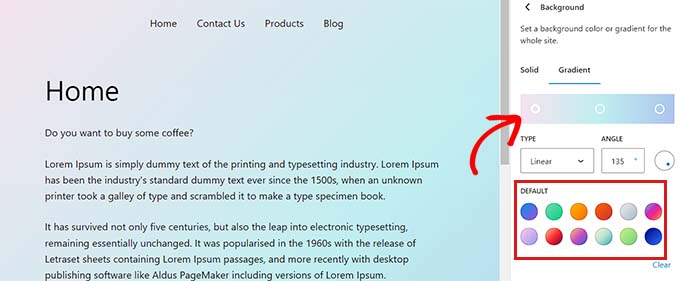
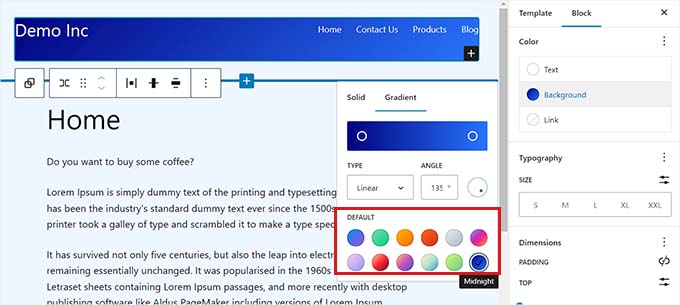
Anda juga dapat menggunakan warna gradien untuk latar belakang situs web Anda.
Untuk ini, pertama-tama Anda harus beralih ke tab 'Gradien' di bagian atas.
Selanjutnya, Anda dapat memilih gradien default dari tema atau memilih warna gradien Anda sendiri dengan bantuan alat Color Picker.

Setelah selesai, jangan lupa klik tombol 'Simpan' untuk menyimpan pengaturan Anda.
Anda juga dapat mengubah latar belakang situs web menggunakan penyesuai tema, SeedProd, dan CSS khusus.
Untuk instruksi lebih rinci, Anda mungkin ingin melihat panduan kami tentang cara mengubah warna latar belakang di WordPress.
Cara Mengubah Warna Header di WordPress
Banyak tema WordPress hadir dengan tajuk bawaan di bagian atas halaman. Biasanya berisi tautan halaman penting, ikon sosial, CTA, dan lainnya.

Jika Anda menggunakan tema blok, maka Anda dapat dengan mudah menyesuaikan header WordPress menggunakan editor situs lengkap.
Pertama, Anda perlu mengunjungi layar Appearance » Editor dari sidebar admin untuk meluncurkan editor situs lengkap. Sesampai di sana, pilih template 'Header' di bagian atas dengan mengklik dua kali di atasnya.
Dari sini, cukup gulir ke bawah ke bagian 'Warna' dan klik opsi 'Latar Belakang'.

Ini akan membuka popup di mana Anda dapat memilih warna default untuk header Anda.
Anda juga dapat memilih warna kustom dengan membuka alat Color Picker.

Untuk menyesuaikan tajuk Anda menggunakan gradien warna, Anda perlu beralih ke tab 'Gradien'.
Setelah itu, Anda dapat memilih opsi gradien default atau menyesuaikan sendiri menggunakan Color Picker.

Terakhir, klik tombol 'Simpan' untuk menyimpan pengaturan Anda.
Jika Anda ingin mengubah warna tajuk menggunakan penyesuai tema atau CSS tambahan, Anda mungkin ingin membaca panduan pemula kami tentang cara menyesuaikan tajuk WordPress Anda.
Cara Mengubah Warna Teks di WordPress
Mengubah warna teks dapat membantu meningkatkan keterbacaan blog WordPress Anda.
Jika Anda menggunakan tema blok, Anda harus mengubah warna teks menggunakan editor situs lengkap.
Anda bisa mulai dengan mengunjungi layar Appearance » Editor dari sidebar admin. Ini akan meluncurkan editor situs lengkap, di mana Anda harus mengklik ikon 'Gaya' di pojok kanan atas.

Selanjutnya, Anda perlu mengklik panel 'Warna' untuk mengakses pengaturan tambahan.
Setelah Anda berada di sana, lanjutkan dan klik opsi 'Teks' di bawah bagian 'Elemen'.

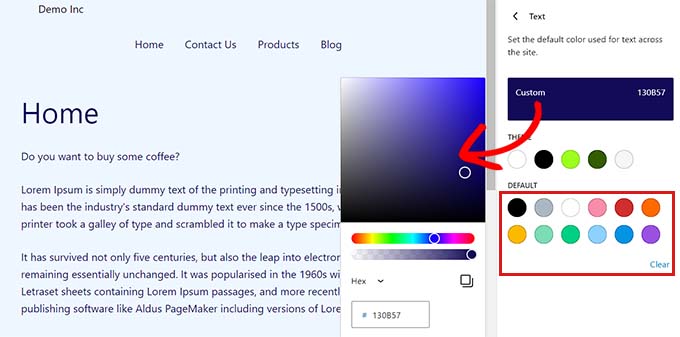
Setelah pengaturan warna teks dibuka, Anda akan dapat melihat sejumlah warna teks di bawah bagian 'Default'.
Atau, Anda juga dapat menggunakan warna teks kustom dengan mengklik alat Warna Kustom dan membuka Color Picker.

Setelah Anda menentukan pilihan, cukup klik tombol 'Simpan' untuk menyimpan perubahan.
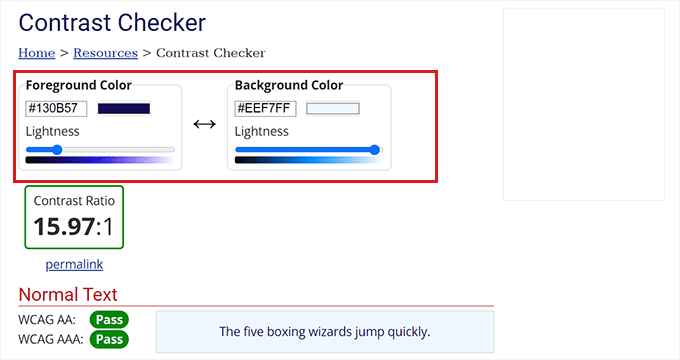
Kiat Bonus: Anda dapat menggunakan alat Pemeriksa Kontras WebAIM untuk memeriksa apakah latar belakang dan warna teks Anda cocok. Alat ini dapat membantu Anda meningkatkan keterbacaan teks di situs web Anda.

Untuk menyesuaikan warna teks menggunakan CSS, penyesuai tema, atau SeedProd, Anda mungkin ingin melihat panduan kami tentang cara mengubah warna teks di WordPress.
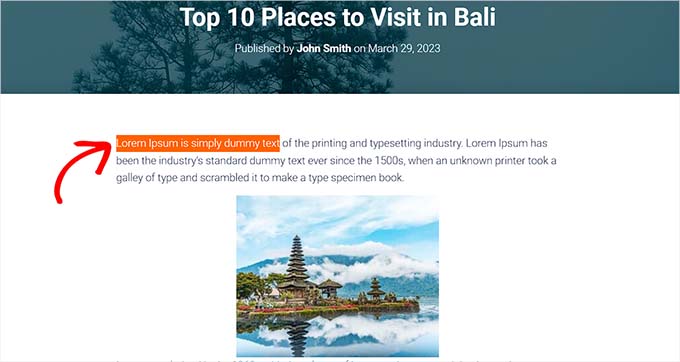
Cara Mengubah Warna Pemilihan Teks di WordPress
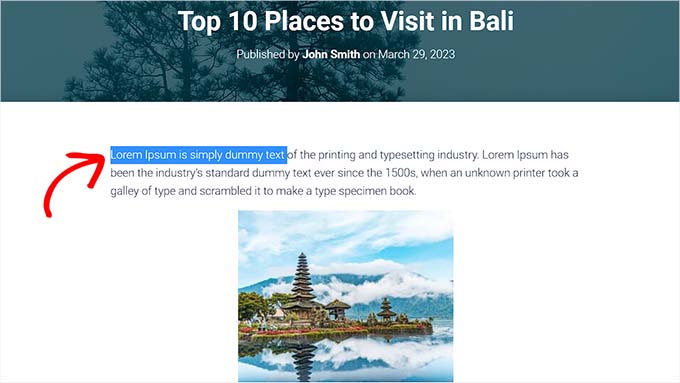
Saat pengunjung memilih teks di situs web Anda, itu akan menampilkan warna latar belakang. Warna default adalah biru.

Namun, terkadang warnanya mungkin tidak menyatu dengan baik dengan tema WordPress Anda, dan Anda mungkin ingin mengubahnya.
Menambahkan kode CSS ke file tema Anda dapat dengan mudah mengubah warna pemilihan teks. Namun, perlu diingat bahwa beralih ke tema lain atau memperbarui tema Anda saat ini akan membuat kode CSS hilang.
Itu sebabnya kami merekomendasikan untuk menggunakan plugin WPCode, yang merupakan plugin cuplikan kode WordPress terbaik di pasaran.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode. Untuk instruksi lebih lanjut, silakan lihat panduan kami tentang cara memasang plugin WordPress.
Setelah aktivasi, pergilah ke Cuplikan Kode »+ Tambahkan halaman Cuplikan dari sidebar admin.
Kemudian, cukup klik tombol 'Use Snippet' di bawah judul 'Add Your Custom Code (New Snippet)'.

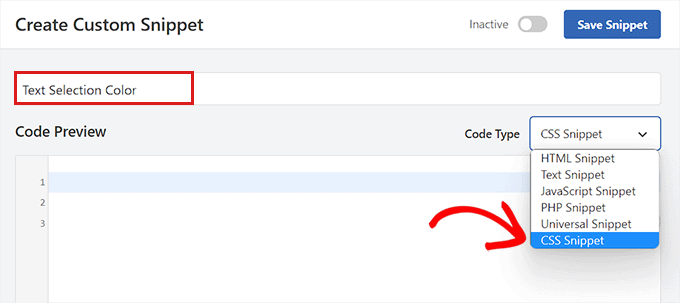
Setelah Anda berada di halaman 'Buat Cuplikan Khusus', Anda dapat mulai dengan mengetikkan nama untuk cuplikan kode Anda.
Setelah itu, Anda harus memilih 'CSS Snippet' sebagai 'Code Type' dari menu dropdown di sebelah kanan.

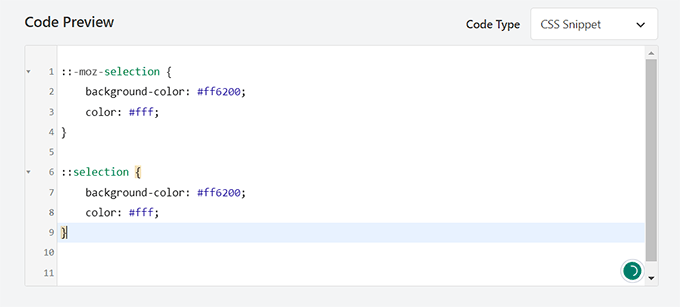
Sekarang, lanjutkan dan salin dan tempel kode CSS berikut ke dalam kotak 'Pratinjau Kode'.
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
Anda dapat mengubah warna pemilihan teks dengan mengganti kode hex di sebelah 'warna latar' di cuplikan CSS.

Setelah Anda menambahkan kode, gulir ke bawah ke bagian 'Penyisipan'.
Di sini, Anda harus memilih metode 'Masukkan Otomatis' untuk mengeksekusi kode secara otomatis setelah aktivasi.

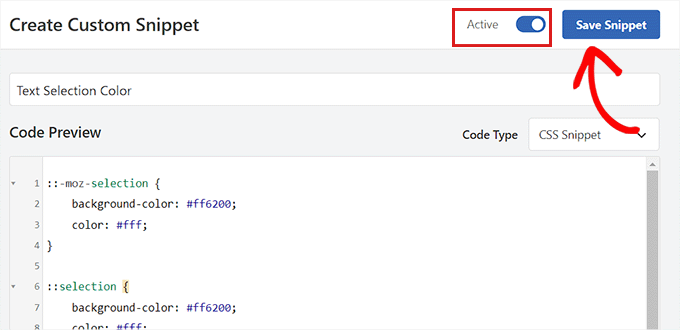
Setelah itu, gulir kembali ke atas dan alihkan sakelar 'Tidak Aktif' ke 'Aktif'.
Terakhir, lanjutkan dan klik tombol 'Simpan Cuplikan' untuk menyimpan perubahan Anda.

Sekarang, Anda dapat mengunjungi situs web Anda untuk memeriksa warna pilihan teks.
Anda juga dapat mengubah warna pemilihan teks menggunakan penyesuai tema atau plugin. Untuk detail lebih lanjut, silakan lihat tutorial kami tentang cara mengubah warna pemilihan teks default di WordPress.

Cara Mengubah Warna Tautan di WordPress
Anda dapat dengan mudah mengubah warna tautan di WordPress menggunakan editor situs lengkap atau CSS khusus.
Jika Anda menggunakan tema blok, buka layar Appearance » Editor dari sidebar admin.
Setelah editor situs lengkap diluncurkan, Anda harus mengklik ikon 'Gaya' di pojok kanan atas.

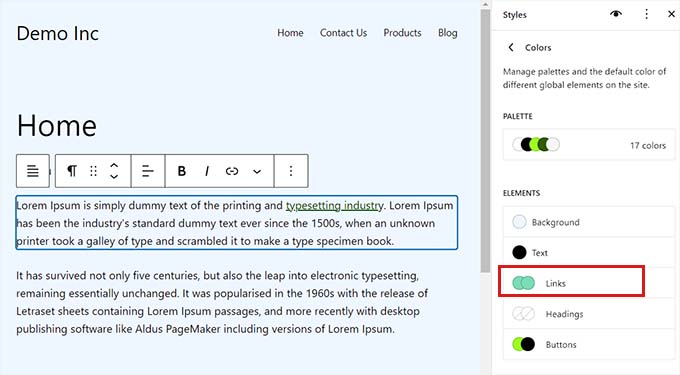
Selanjutnya, klik panel 'Warna' di kolom kanan untuk melihat pengaturan tambahan.
Setelah Anda berada di sana, cukup klik pada panel 'Tautan'.

Ini akan meluncurkan pengaturan warna tautan, dan Anda akan melihat beberapa warna tautan default ditampilkan di kolom kanan.
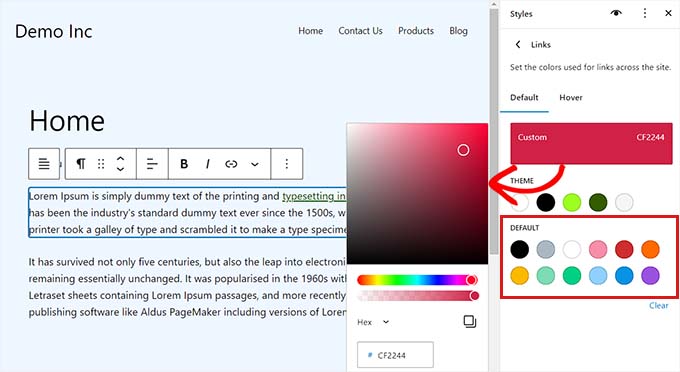
Namun, Anda juga dapat menggunakan warna tautan khusus dengan mengeklik alat Warna Khusus untuk membuka Pemilih Warna.

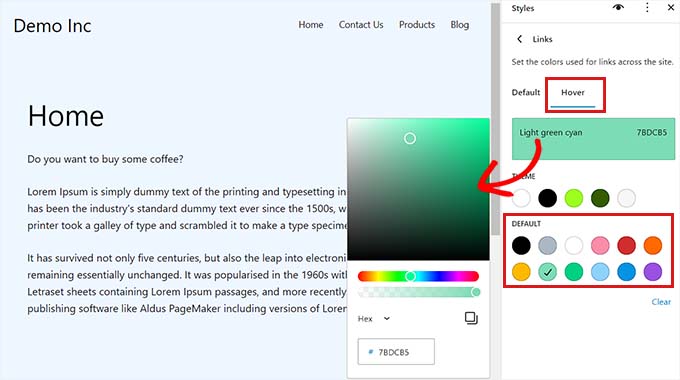
Anda juga dapat mengubah warna tautan hover menggunakan FSE. Ini berarti warna tautan akan berubah ketika seseorang mengarahkan mouse ke atasnya.
Pertama, Anda perlu beralih ke tab 'Hover' dari atas.
Sesampai di sana, Anda dapat memilih warna default atau kustom untuk mengubah warna tautan hover.

Terakhir, klik tombol 'Simpan' untuk menyimpan pengaturan Anda.
Untuk instruksi lebih rinci, Anda mungkin ingin melihat panduan kami tentang cara mengubah warna tautan di WordPress.
Cara Mengubah Skema Warna Admin di WordPress
Anda juga dapat mengubah skema warna admin di WordPress jika Anda mau. Metode ini dapat membantu jika Anda ingin dasbor admin cocok dengan branding situs web Anda atau menggunakan warna favorit Anda.
Namun, perlu diingat bahwa mengubah skema warna dasbor WordPress tidak akan memengaruhi bagian situs web Anda yang terlihat.
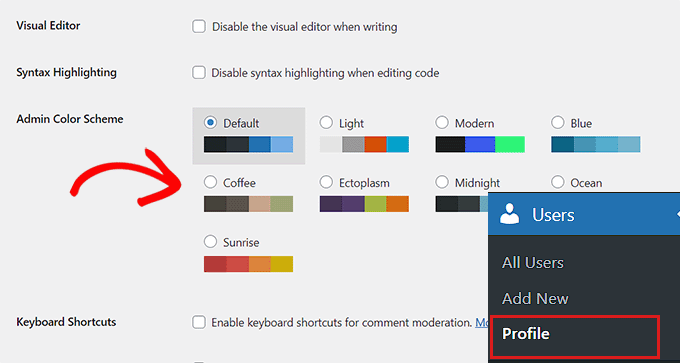
Untuk mengubah skema warna admin, cukup kunjungi halaman Users » Profile dari sidebar admin.
Anda akan melihat beberapa skema warna di sebelah opsi 'Skema Warna Admin'.
Pilih salah satu yang Anda sukai, lalu klik tombol 'Perbarui Profil' di bagian bawah halaman untuk menyimpan perubahan Anda.

Untuk instruksi lebih rinci, silakan lihat panduan pemula kami tentang cara mengubah skema warna admin di WordPress.
Kami harap artikel ini membantu Anda mempelajari cara menyesuaikan warna di situs web WordPress Anda. Anda mungkin juga ingin melihat panduan SEO WordPress utama kami dan artikel kami tentang cara memilih skema warna yang sempurna untuk situs web WordPress Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
