Cara Menyesuaikan Email WooCommerce
Diterbitkan: 2022-02-02Email transaksional adalah bagian penting dari proses pemenuhan pesanan Anda. Mereka memperbarui pelanggan Anda tentang status pesanan mereka, memberikan informasi berharga tentang kebijakan dan pengembalian, dan merupakan peluang untuk mendorong penjualan berulang.
Faktanya, email transaksional memiliki open rate 80-85%, sedangkan kebanyakan email marketing hanya rata-rata sekitar 20-25%. Terlepas dari angka-angka yang mengesankan itu, sebagian besar bisnis tidak menyesuaikan email transaksional mereka. Dan jika mereka generik, kemungkinan pembeli Anda hanya akan melirik informasi yang mereka butuhkan dan melanjutkan. Ini adalah kesempatan besar yang terlewatkan!
Menyesuaikan konten email Anda membangun kepercayaan dengan memberikan informasi bermanfaat yang memungkinkan pembeli memaksimalkan pembelian mereka. Menggunakan warna, font, dan bahasa Anda sendiri memperkuat merek Anda, memberikan konsistensi, dan membantu Anda diingat. Dan termasuk produk terkait dan kode kupon bahkan dapat menyebabkan pembelian tambahan.
WooCommerce menyediakan fungsionalitas bawaan yang secara otomatis mengirim email kepada pelanggan berdasarkan status pesanan. Bagaimana Anda dapat menyesuaikan ini agar paling sesuai dengan bisnis dan merek Anda?
Cara mengedit email transaksional Anda
Untuk melihat dan memperbarui pengaturan email, masuk ke dasbor WordPress Anda. Di menu sebelah kiri, klik WooCommerce → Pengaturan.
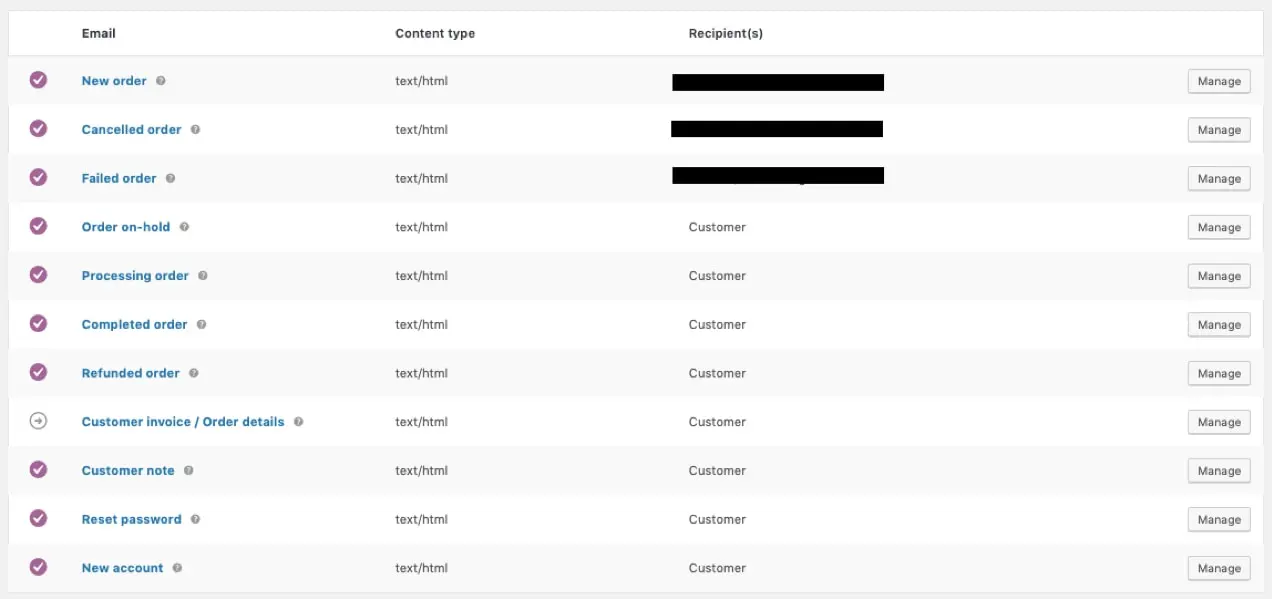
Di sana, Anda akan menemukan beberapa tab di bagian atas. Klik Email untuk melihat template berikut:
- Pesanan Baru: Dikirim ke admin toko untuk memberi tahu mereka tentang pesanan baru.
- Pesanan yang Dibatalkan: Dikirim ke admin toko untuk memberi tahu mereka tentang pesanan yang dibatalkan.
- Pesanan Gagal: Dikirim ke admin toko untuk memberi tahu mereka tentang pesanan yang gagal.
- Order On-Hold: Dikirim ke pelanggan dengan rincian jika pesanan mereka ditunda.
- Pemrosesan Pesanan: Dikirim ke pelanggan setelah pembayaran selesai; berisi rincian pesanan.
- Pesanan Selesai: Dikirim ke pelanggan saat pesanan mereka ditandai selesai; menunjukkan bahwa pesanan telah dikirim.
- Pesanan Dikembalikan: Dikirim ke pelanggan ketika pesanan dikembalikan.
- Faktur Pelanggan: Dikirim ke pelanggan; berisi informasi pesanan dan tautan pembayaran.
- Catatan Pelanggan: Dikirim saat catatan pelanggan ditambahkan di dasbor.
- Reset Kata Sandi: Dikirim ke pelanggan setelah mereka meminta untuk mengatur ulang kata sandi mereka.
- Akun Baru: Dikirim ke pelanggan saat mereka membuat akun.

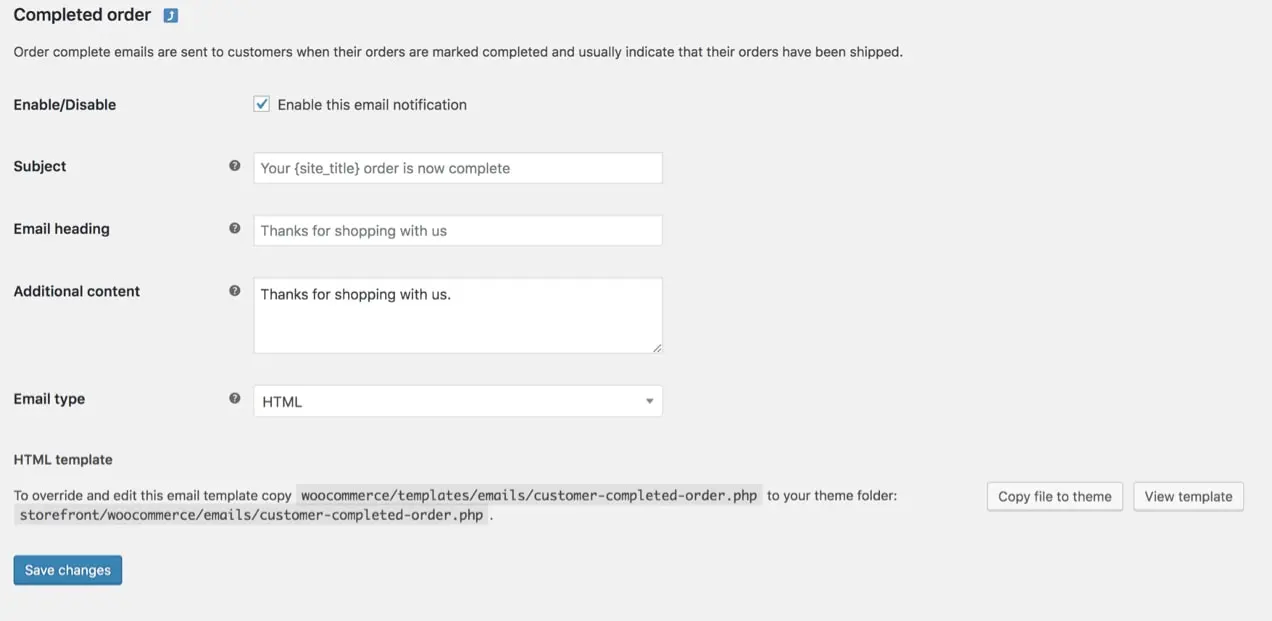
Klik tombol Kelola di ujung kanan template email yang ingin Anda edit. Di sana, Anda dapat menyesuaikan baris subjek email, judul, konten, dan jenis. Anda juga dapat menggunakan variabel template — dengan ekstensi WooCommerce Follow-up — untuk mengisi informasi dengan cepat dan otomatis, seperti {customer_name}, {order_shipping_address}, atau {item_names}. Variabel ini memungkinkan Anda mempersonalisasi email untuk setiap pelanggan individu.

Bidang Konten Tambahan dapat sangat membantu untuk email yang dikirim ke pelanggan Anda, seperti email Pesanan yang Selesai. Menyertakan ucapan terima kasih khusus membantu pembeli Anda merasa dihargai dan menambahkan sentuhan kepribadian merek.
Pertimbangkan juga untuk menautkan ke informasi garansi, kebijakan pengembalian, dan dokumentasi lain yang berlaku untuk semua produk Anda. Pelanggan harus dapat dengan mudah mengakses semua yang perlu mereka ketahui setelah mereka melakukan pembelian.
Kustomisasi desain umum
Jika Anda menggulir di bawah daftar templat email di Pengaturan WooCommerce → Email , Anda akan melihat opsi penyesuaian global. Perhatikan bahwa mengubah opsi ini akan memperbarui semua template email Anda sekaligus.
Anda dapat membuat perubahan pada:
- Gambar header: Gambar yang ingin Anda tampilkan di bagian atas semua email. Anda mungkin ingin menggunakan logo Anda atau gambar merek lain di sini.
- Teks footer: Informasi ditemukan di bagian bawah setiap email. Sertakan tautan ke situs web Anda dan informasi kontak untuk memudahkan pelanggan Anda menghubungi.
- Warna dasar: Warna yang digunakan untuk judul, tautan, dan latar belakang judul email Anda.
- Warna latar belakang: Warna yang digunakan untuk latar belakang email.
- Warna latar belakang tubuh: Warna latar belakang konten email Anda.
- Warna teks isi: Warna untuk semua konten email tertulis.

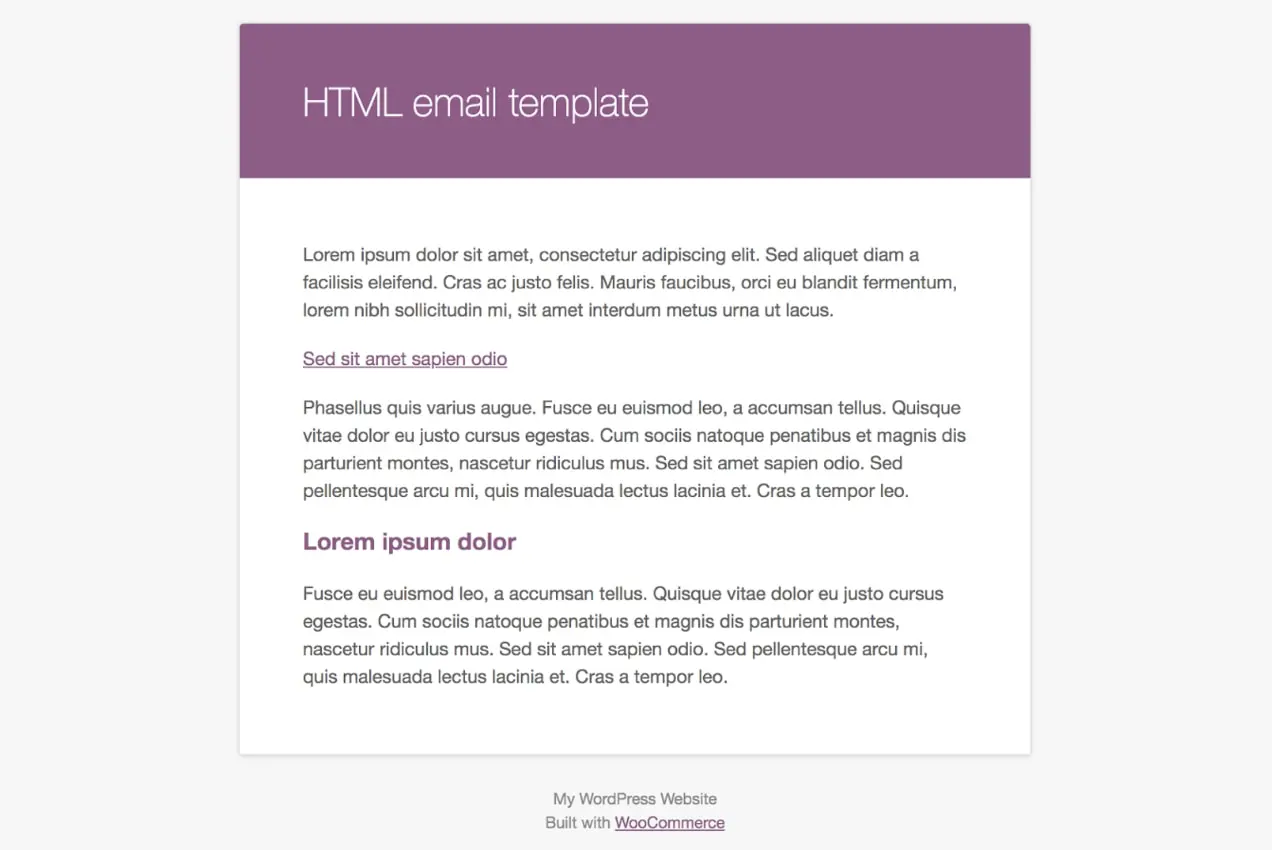
Klik tautan yang bertuliskan, “ klik di sini untuk melihat pratinjau template email Anda” untuk melihat pratinjau email Anda.
Memperbarui elemen seperti warna dan font agar sesuai dengan situs web dan branding Anda memberikan pengalaman yang lebih mulus bagi pelanggan Anda. Lagi pula, jika situs web Anda menggunakan skema warna biru dan kuning, dan email yang diterima pelanggan Anda berwarna oranye, mereka mungkin akan bingung. Jika pembeli tahu apa yang diharapkan dan merasa nyaman dengan suatu merek, mereka cenderung menjadi pelanggan setia jangka panjang.
Menambahkan informasi khusus produk
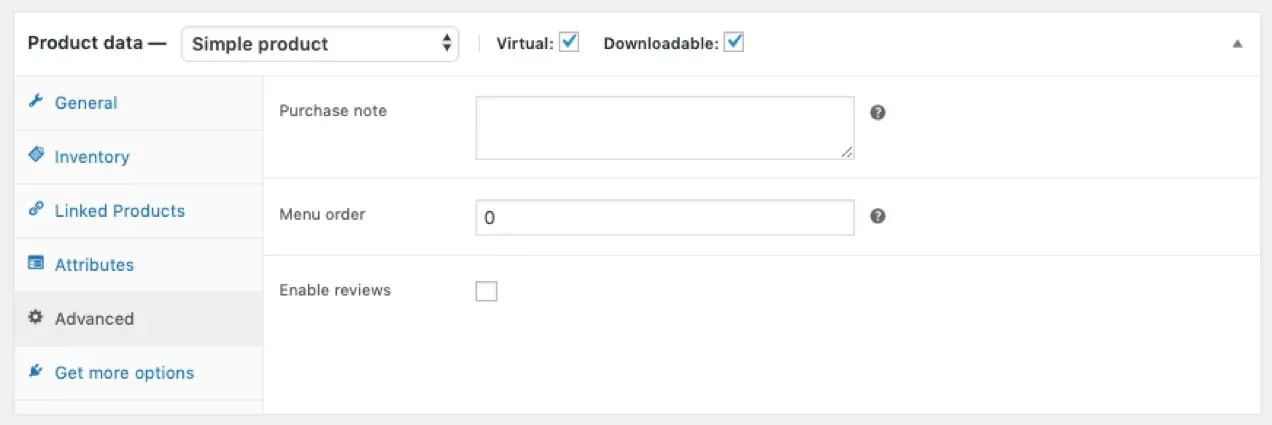
Jika Anda menjual berbagai jenis produk, Anda mungkin ingin menyertakan informasi spesifik yang berlaku untuk masing-masing produk di email pelanggan Anda. Untuk melakukannya, buka Produk dan klik Edit di bawah produk yang ingin Anda ubah. Gulir ke bawah ke Bagian Data Produk dan klik Lanjutan. Di sana, Anda akan melihat kotak kosong tempat Anda dapat menambahkan Catatan Pembelian .

Nota Pembelian dapat digunakan dalam berbagai cara. Anda dapat menautkan ke manual instruksi PDF atau halaman yang dapat diakses oleh pelanggan Anda secara khusus. Atau, Anda dapat menyertakan kode kupon untuk mendapatkan diskon dari pembelian berikutnya. Tujuannya adalah untuk memberikan informasi berharga sebanyak mungkin kepada pelanggan Anda sehingga mereka akan menyukai produk Anda dan terus datang kembali.
Menyesuaikan email dengan MailPoet
Ekstensi MailPoet memungkinkan Anda memanfaatkan kekuatan pemasaran dan penyesuaian MailPoet untuk email transaksional Anda. Mulailah dengan menginstal ekstensi dari dasbor WordPress Anda, seperti yang Anda lakukan pada plugin lainnya. Kemudian:
- Buka MailPoet → Pengaturan → WooCommerce di dasbor WordPress Anda, pilih Gunakan MailPoet untuk Menyesuaikan Email WooCommerce Anda dan simpan pengaturan Anda.
- Klik Buka Editor Template.
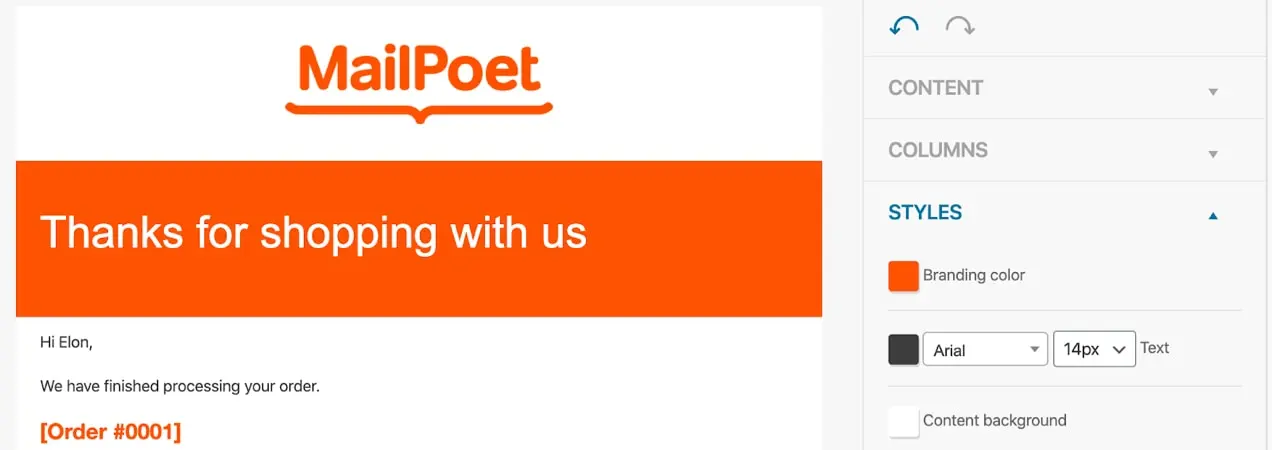
Sekarang, Anda akan menggunakan editor drag-and-drop MailPoet untuk membuat perubahan yang Anda inginkan. Perhatikan bahwa template yang Anda edit mengontrol tampilan dan nuansa semua email WooCommerce, bukan satu per satu. Tetapi Anda dapat dengan bebas mengedit area di atas dan di bawah header email dan area konten utama (ruang di mana informasi pesanan, dll. ditampilkan). Berikut adalah beberapa hal yang dapat Anda lakukan:
- Tambahkan logo Anda di bagian atas email
- Ubah warna agar sesuai dengan merek Anda
- Sertakan ilustrasi atau gambar menarik lainnya
- Tambahkan tombol yang menautkan ke konten penting, instruksi manual, forum dukungan, atau penawaran eksklusif untuk pelanggan baru.
- Tempatkan tautan ke akun media sosial Anda untuk mendorong keterlibatan

Setiap perubahan itu hanya mengharuskan Anda untuk menarik dan melepas konten ke tempatnya — itu saja! Tidak ada template pengeditan atau kode penulisan. Untuk informasi lebih lanjut, lihat panduan untuk mengedit email WooCommerce dengan MailPoet.
Dan bagian terbaiknya adalah, dengan MailPoet, Anda juga dapat memanfaatkan alat pemasaran lainnya. Kirim buletin email dengan pembaruan, diskon, atau rekomendasi produk. Jangkau pelanggan baru dengan pesan selamat datang atau kupon eksklusif. Sesuaikan pesan berdasarkan produk tertentu yang dibeli setiap orang. Kirim email troli yang ditinggalkan kepada mereka yang menambahkan produk ke troli mereka tanpa check out. Langit adalah batasnya!

Opsi segmentasi audiens di MailPoet kuat, dan memungkinkan Anda untuk menyesuaikan email Anda sehingga sangat relevan. Berikut adalah beberapa opsi segmentasi yang dapat Anda gunakan:
- Jumlah email yang dibuka
- Apakah seseorang mengklik tautan tertentu (atau tautan apa pun) atau tidak
- Tanggal berlangganan
- Jumlah pesanan
- Apakah seseorang membeli produk tertentu
- Apakah seseorang membeli dalam kategori tertentu
- Total yang dibelanjakan
- negara pelanggan
- Apakah seseorang memiliki langganan aktif
Anda juga tidak perlu khawatir tentang keterkiriman email — MailPoet memiliki tingkat keterkiriman 99%, jadi Anda bisa tenang mengetahui bahwa email transaksional Anda akan tiba di kotak masuk pelanggan.
Mengedit email dengan penyesuai email WooCommerce
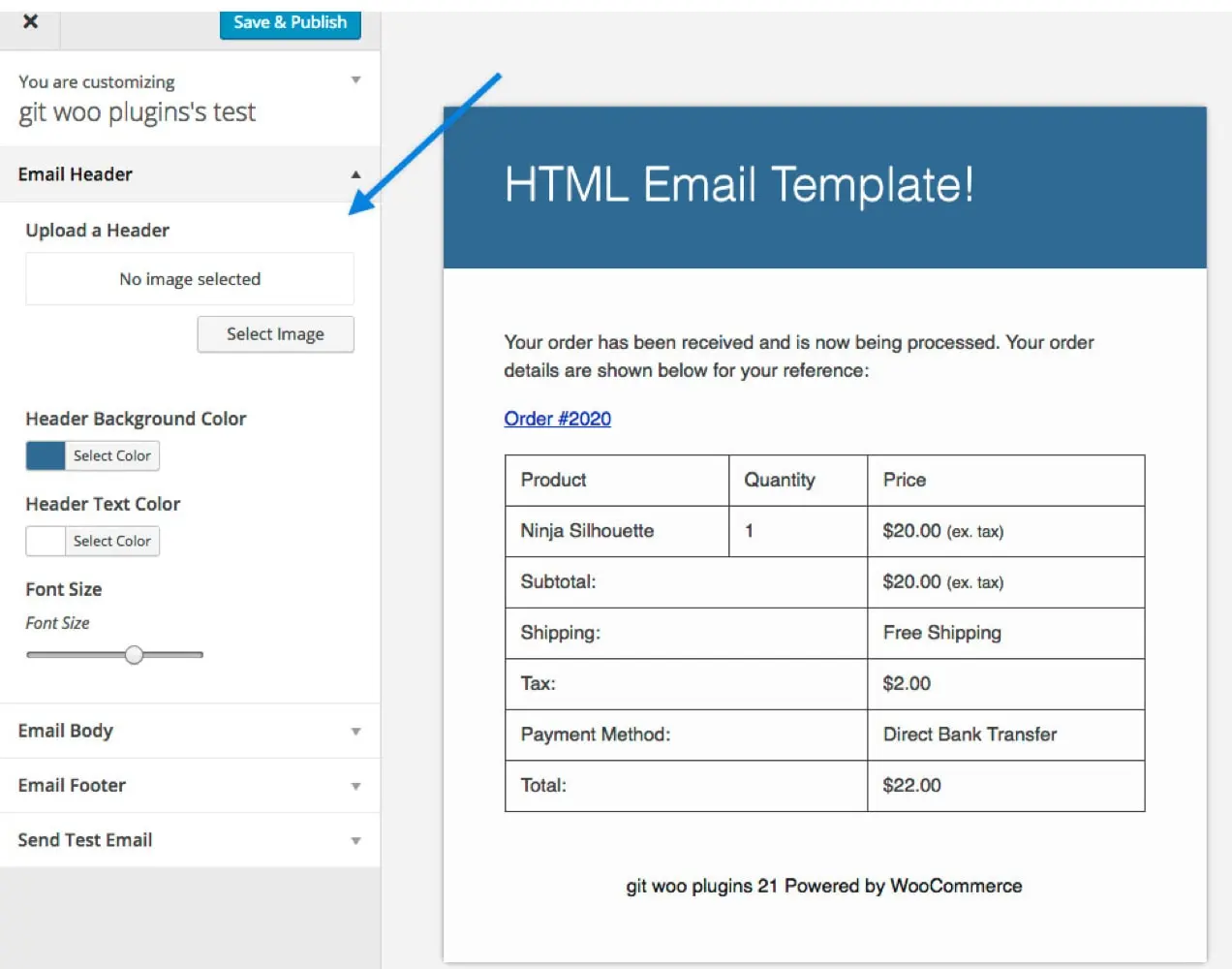
Ekstensi Email Customizer WooCommerce memungkinkan Anda untuk memiliki kontrol lebih besar atas email Anda. Menggunakan penyesuai WordPress, Anda dapat mengubah gambar dan warna di header, isi, dan footer email Anda. Ini adalah cara yang sangat sederhana untuk membuat perubahan dasar tanpa kode apa pun.

Anda dapat melihat pratinjau perubahan Anda di editor langsung, tetapi perlu diingat bahwa ekstensi ini menyesuaikan desain email Anda, bukan teks atau kontennya.
Menyesuaikan email dengan Mailchimp
Mungkin ada saatnya Anda ingin membuat perubahan yang lebih ekstensif pada email transaksional Anda. Ekstensi Mailchimp untuk WooCommerce adalah salah satu cara untuk melakukannya tanpa menyentuh sebaris kode pun. Plus, Anda dapat mengelola semua upaya pemasaran email dan email transaksional Anda di satu tempat!
Untuk mengatur ekstensi Mailchimp untuk WooCommerce:
- Arahkan ke pasar WooCommerce dan unduh ekstensi Mailchimp untuk WooCommerce.
- Di sisi kiri dasbor WordPress Anda, klik Plugin → Add New .
- Pilih Unggah Plugin → Pilih File dan tambahkan file ZIP yang Anda unduh dari pasar WooCommerce.
- Klik Aktifkan Plugin .
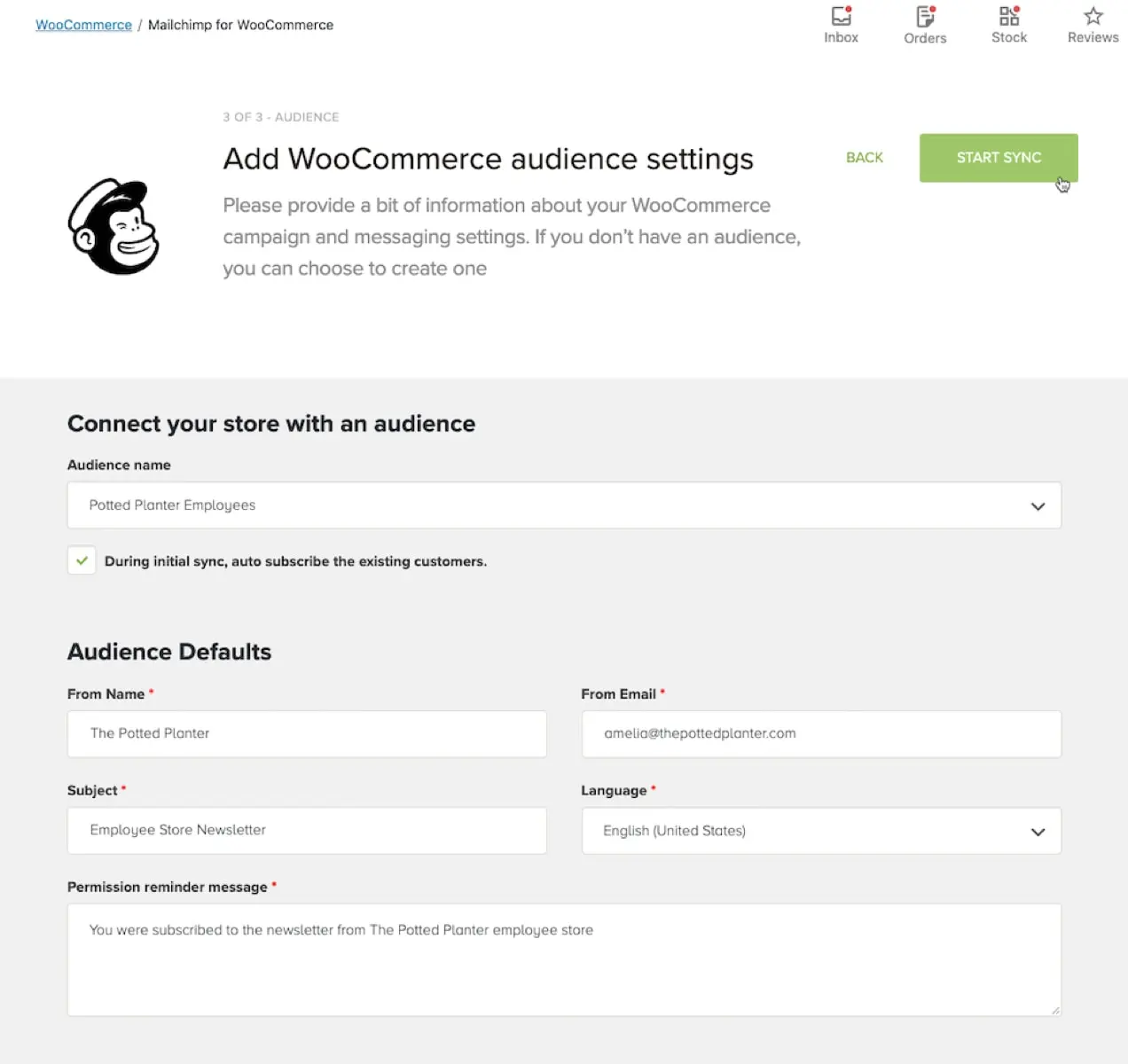
Kemudian, Anda akan diarahkan ke halaman Pengaturan , di mana Anda dapat menyinkronkan toko Anda dengan Mailchimp dan mengatur opsi. Mailchimp menyediakan tutorial lengkap yang akan membantu Anda memulai.

Setelah Mailchimp untuk WooCommerce diatur, Anda akan dapat:
- Sesuaikan pemberitahuan pesanan agar sesuai dengan warna merek, font, dan lainnya.
- Tambahkan produk yang direkomendasikan ke email transaksional.
- Siapkan email keranjang yang ditinggalkan.
- Lacak dan segmentasikan pelanggan berdasarkan riwayat dan frekuensi pembelian.
Segmentasi audiens Mailchimp adalah salah satu metode paling berharga untuk mengirim email yang disesuaikan. Anda dapat menyegmentasikan audiens Anda berdasarkan total pesanan, jumlah pembelanjaan seumur hidup, tanggal pembelian, dan banyak lagi. Ini adalah cara yang bagus untuk mendorong pembelian tambahan berdasarkan produk persis yang telah dibeli pelanggan Anda atau tindakan lain yang mereka lakukan di situs Anda.
Anda juga dapat menambahkan blok kode promo ke email Anda. Hal ini mendorong pembelian ulang dengan memberikan insentif berupa kode kupon. Tempat terbaik untuk memasukkan ini adalah dalam email pasca pengiriman karena pelanggan telah memiliki kesempatan untuk mencoba produk Anda. Jika Anda mengirimnya terlalu cepat, mereka mungkin kesal karena mereka tidak dapat menggunakannya pada pembelian aslinya.
Mengapa ini sangat efektif? Katakanlah pelanggan Anda menerima pesanan mereka, membukanya, dan senang. Mereka menggunakannya selama beberapa hari dan berfungsi seperti yang mereka inginkan. Kemudian, mereka membuka email mereka, dan mendapatkan diskon atau pengiriman gratis untuk pembelian berikutnya. Karena produk Anda sudah menjadi top-of-mind, mereka cenderung memesan satu lagi untuk diri mereka sendiri atau membelinya sebagai hadiah.
Ada banyak cara untuk menggunakan Mailchimp untuk menyesuaikan email Anda dan membuatnya seefektif mungkin. Pelajari lebih lanjut tentang opsi.
Membuat template khusus dengan kode
Jika Anda seorang pengembang atau nyaman mengedit file PHP, WooCommerce menyediakan semua yang Anda butuhkan untuk membuat perubahan pada template email transaksional.
Di menu sebelah kiri dasbor WordPress Anda, pilih WooCommerce → Pengaturan. Kemudian, klik tab Email di bagian atas. Temukan email yang ingin Anda sesuaikan dan klik tombol Kelola di paling kanan. Di bagian bawah halaman itu, ada catatan yang memberi tahu Anda template PHP mana yang terkait dengan email itu.
Setiap email transaksional terdiri dari kombinasi template. Ini memungkinkan Anda lebih mengontrol penyesuaian daripada metode lain yang tercantum di sini.
Misalnya, jika Anda hanya ingin mengedit header email, Anda hanya perlu mengedit file email-header.php. Untuk perubahan di footer, Anda akan bekerja dengan email-footer.php. Untuk mengedit template email tertentu, seperti faktur pelanggan, Anda akan mengubah customer-invoice.php.
Katakanlah Anda ingin memperbarui warna tautan apa pun yang disertakan dalam email Anda:
- Salin file yang ditemukan di wp-content/plugins/woocommerce/templates/emails/email-styles.php ke dalam child theme toko Anda. Perhatikan bahwa jika Anda menyesuaikan tema induk dan bukan tema anak, perubahan apa pun akan ditimpa dengan pembaruan tema.
- Temukan kelas "tautan" di file yang disalin.
- Edit kode untuk mengubah warna tautan.
.link { color: #a4bf9a; }Ada penyesuaian tanpa akhir yang dapat Anda lakukan. Untuk mengetahui informasi lebih lanjut tentang struktur template untuk email WooCommerce, lihat dokumentasi Struktur Template.
Kait WooCommerce
Kait WooCommerce adalah cara yang bagus untuk menambahkan konten ke tata letak email Anda. Ingatlah bahwa kait akan memungkinkan Anda untuk menambahkan konten tetapi tidak mengubah teks yang ada. Untuk mengubah teks, lihat bagian di atas tentang menyesuaikan template.
Tambahkan cuplikan di bawah ini ke file functions.php tema anak Anda. Kait yang Anda gunakan bergantung pada apa yang ingin Anda tambahkan dan di mana Anda ingin menempatkan konten.
Di bawah tajuk:
Untuk menambahkan konten di bawah header, gunakan kait woocommerce_email_header( $email_heading, $email ) :
<?php add_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 ); function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>"; }Setelah meja:
Untuk menambahkan konten di bawah tabel pesanan, gunakan hook woocommerce_email_after_order_table ($order, $sent_to_admin, $plain_text, $email) :
<?php add_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 ); function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p>Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>"; }Di atas catatan kaki:
Untuk menambahkan konten di atas footer, gunakan kait woocommerce_email_footer($email) :
<?php add_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 ); function mm_email_footer( $email ) { ?> <p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %s', 'woocommerce' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p> <?php }Catatan: Opsi kait dan penyesuaian ini terkait erat dengan tema yang Anda gunakan karena lokasi file functions.php di dalam file tema Anda. Jika Anda mengubah tema, Anda harus memindahkan file atau kait template yang dimodifikasi ke tema baru Anda.
Untuk informasi lebih lanjut, baca dokumentasi WooCommerce Hooks kami..
Mulai sesuaikan email Anda
Menyesuaikan desain dan konten email Anda membantu Anda lebih berhasil memperbarui pembeli tentang kemajuan pesanan, mempromosikan kesadaran merek, dan mendorong penjualan berulang. Apa pun tingkat pengalaman pengkodean yang Anda miliki, WooCommerce menyediakan berbagai cara untuk membuat perubahan yang Anda butuhkan.
Bagaimana Anda menyesuaikan email transaksional Anda untuk meningkatkan penjualan? Beri tahu kami di komentar.
