Cara Menyesuaikan Header di WordPress (Plugin + Kode Kustom)
Diterbitkan: 2017-04-21Keamanan dan kecepatan situs web Anda adalah area penting yang harus diperhatikan. Namun, cara lain untuk memberikan kesan positif pada pengunjung Anda adalah dengan menyempurnakan salah satu elemen yang pertama kali mereka lihat saat mereka membuka situs Anda – header Anda.

Jika Anda ingin situs web Anda menonjol, ada baiknya mengetahui cara membuat header kustom WordPress Anda sendiri . Ada berbagai tutorial WordPress di luar sana, namun hanya sedikit yang hanya fokus pada pengeditan elemen penting ini. Untungnya, ada beberapa metode yang dapat Anda gunakan untuk mencapai tujuan ini.
Pada postingan kali ini kami akan menjelaskan apa itu header di WordPress, di mana menemukannya, dan cara membuat custom header WordPress baik dengan maupun tanpa plugin . Kami akan menyelesaikannya dengan mendiskusikan beberapa praktik terbaik dan menjawab Pertanyaan yang Sering Diajukan (FAQ). Mari kita mulai!
Dalam Artikel Ini
- Apa itu Header di WordPress?
- Dimana Header di WordPress?
- Cara Menyesuaikan Header Anda di WordPress (3 Metode)
- Gunakan Penyesuai
- Edit Kode Tema Anda
- Instal Plugin Tajuk WordPress
- Praktik Terbaik Header WordPress Kustom
- Pertanyaan Umum (FAQ) Tentang Header Kustom WordPress
- Membungkus
Apa itu Header di WordPress?
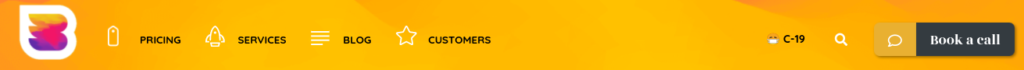
Header situs WordPress adalah elemen universal yang muncul di setiap halaman dan postingan . Menggunakan situs WP Buffs kami sebagai contoh, header adalah bilah oranye yang terletak di bagian atas halaman ini, serta semua fitur yang ada di dalamnya:

Mengingat penempatannya yang menonjol, header sering kali berfungsi sebagai kesan pertama pengunjung terhadap situs Anda. Ini juga merupakan tempat dimana informasi penting dan Ajakan Bertindak (CTA) disalurkan . Misalnya, pada contoh di atas, Anda mungkin melihat logo kami, tautan menu utama, dan tombol Pesan Panggilan.
Tidak masalah apakah situs Anda berupa blog, toko online, portofolio, atau yang lainnya – header WordPress Anda sangatlah penting. Banyak tema hadir dengan fitur yang memungkinkan Anda menambahkan gaya, teks, atau gambar Anda sendiri ke header , yang dikenal sebagai header kustom WordPress.
Dimana Header di WordPress?
Tentu saja, header terletak di bagian atas situs Anda (di bagian depan), sedangkan footer WordPress adalah bagian yang muncul di bagian bawah. Namun, menemukan file header di bagian belakang mungkin membingungkan jika Anda tidak terbiasa dengan WordPress.
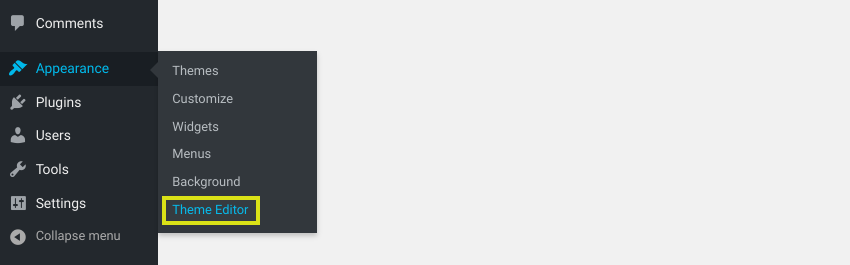
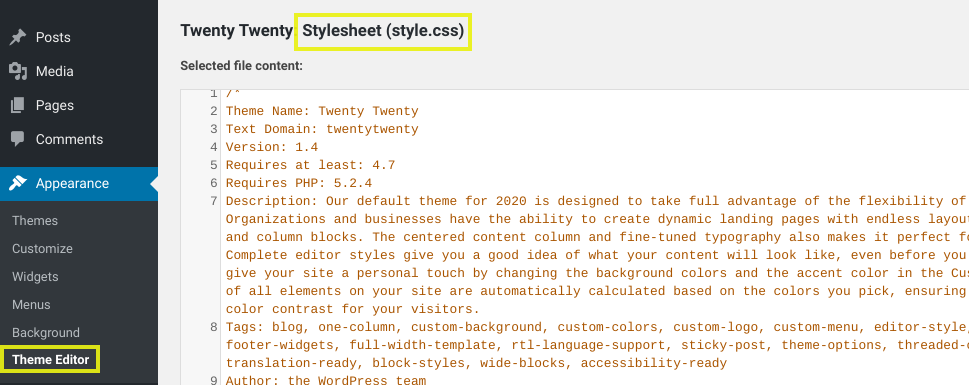
Itu juga tergantung pada tema yang Anda gunakan . Misalnya, Anda biasanya dapat menemukan file yang berisi header WordPress Anda dengan membuka Appearance > Theme Editor :

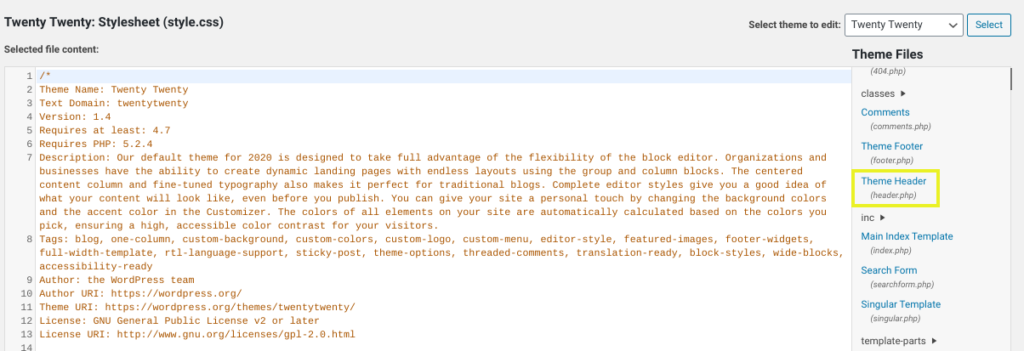
Di sini, Anda akan melihat semua file yang membentuk tema Anda. Fungsi header terdapat di dalam file header.php , sedangkan kode gaya dan tampilannya terdapat di dalam file style.css :

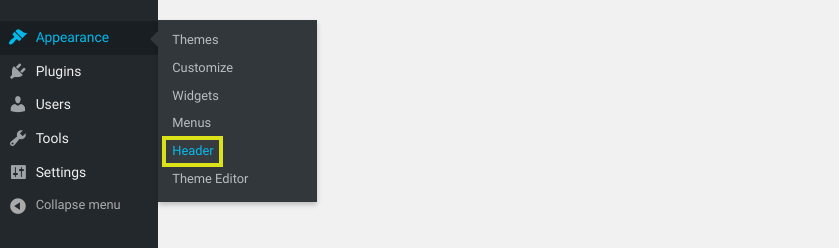
Namun, dengan beberapa tema lain, seperti Twenty Seventeen, Anda dapat menemukan header Anda dengan membuka Appearance > Header dari dashboard WordPress Anda:

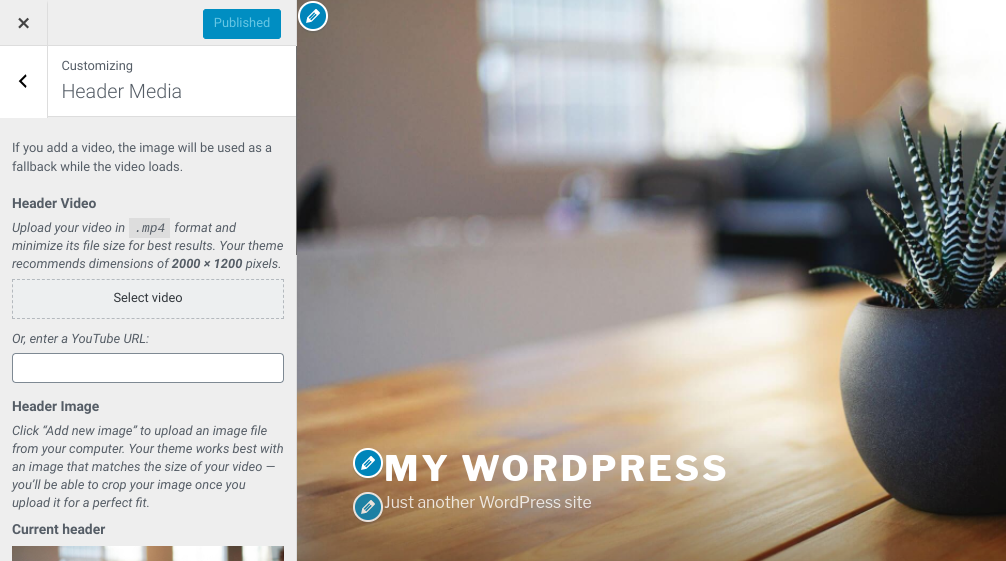
Ini akan membawa Anda ke Penyesuai WordPress, di mana Anda dapat menemukan bagian khusus untuk mengubah media header WordPress Anda :

Cara terbaik bagi Anda untuk mengakses atau mengedit header WordPress Anda bervariasi tergantung pada beberapa faktor. Lebih khusus lagi, ini akan didasarkan pada tingkat pengalaman Anda, perubahan yang ingin Anda lakukan, dan tema yang Anda gunakan.
Cara Menyesuaikan Header Anda di WordPress (3 Metode)
Sekarang setelah Anda memahami lebih banyak tentang header WordPress, sekarang saatnya menjelajahi berbagai opsi untuk menyesuaikan header Anda. Mari kita lihat tiga metode untuk melakukannya:
- Gunakan Penyesuai
- Edit Kode Tema Anda
- Instal Plugin Tajuk WordPress
1. Gunakan Penyesuai
Seperti yang baru saja kami sebutkan, salah satu cara Anda dapat mempersonalisasi header WordPress Anda adalah dengan menggunakan WordPress Customizer . Tergantung pada tema Anda, Anda mungkin dapat melakukan ini dengan membuka Appearance > Header .
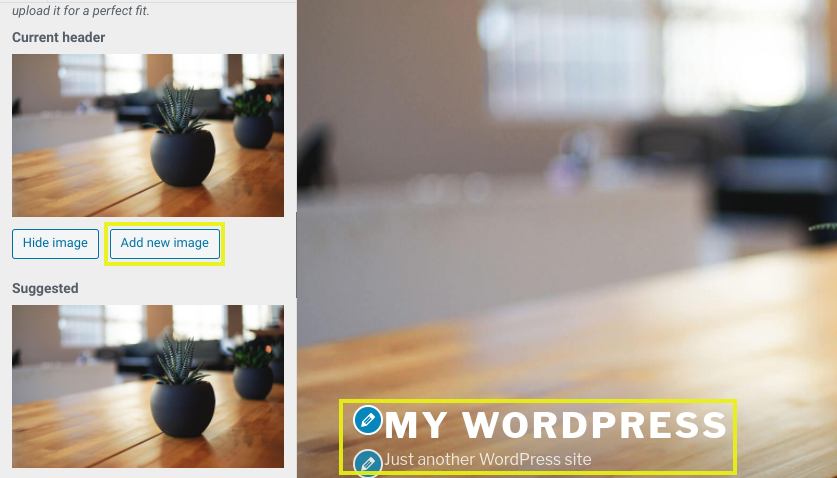
Namun, pada sebagian besar tema, Anda dapat mengaksesnya dengan menavigasi ke Appearance > Customize . Di dalam Penyesuai, Anda dapat mengganti gambar header, serta mengedit judul dan tagline situs Anda (Catatan: Pada beberapa tema, elemen berikut akan berada di tab Identitas Situs ):

Keuntungan menggunakan Customizer adalah Anda tidak perlu menyentuh kode apa pun jika tidak mau. Anda juga dapat melihat perubahan Anda di panel pratinjau langsung di sebelah kanan.
2. Edit Kode Tema Anda
Opsi lain yang Anda miliki untuk menyesuaikan header WordPress Anda adalah dengan mengedit langsung kode file tema Anda . Ini menawarkan lebih banyak kontrol atas penyesuaian, tetapi jelas memerlukan beberapa pengetahuan pengkodean. Sebelum memulai, ada baiknya membuat tema anak.
Untuk mengedit kode header Anda , navigasikan ke Appearance > Theme Editor , lalu buka file style.css :

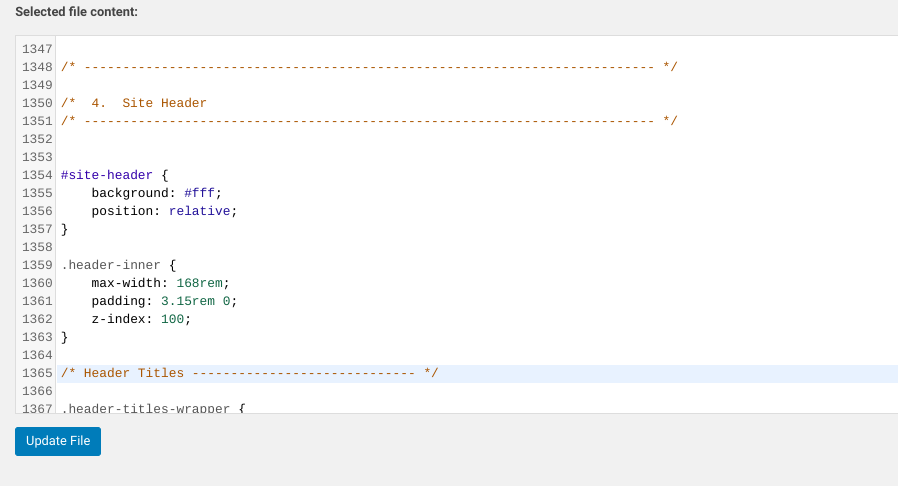
Anda dapat menambah atau menghapus kode di bagian Header Situs pada file ini:

Perintah yang dapat Anda gunakan mencakup, namun tidak terbatas pada:

- jenis huruf: miring; Kode ini mengubah gaya font menjadi miring.
- opacity latar belakang: .5; Ini mengubah opacity latar belakang (0 sepenuhnya transparan dan 1 tidak transparan sama sekali).
- ukuran font: 20px; Gunakan ini untuk mengubah ukuran font teks header (ubah px sesuai keinginan Anda).
- bantalan: 20 piksel; Anda dapat menggunakan ini untuk mengubah padding atau spasi di sekitar header (ubah 20 sesuai keinginan Anda).
- batas: 20 piksel; Ini menciptakan batas di sekitar header.
- warna batas: putih; Ini mengubah warna batas menjadi putih (Anda juga bisa menggunakan warna hex).
- tinggi garis: 20px; Gunakan ini untuk mengatur spasi agar sesuai dengan ukuran font Anda, yang dapat berguna jika Anda menggunakan font yang lebih besar, dan tumpang tindih pada jeda baris.
Jika kode baru Anda tidak berfungsi, coba tambahkan !important di akhir perintah, seperti pada padding-left: 0 !important; . Jika ini masih tidak berhasil, header Anda mungkin tidak diberi nama “header” .
Beberapa tema WordPress menggunakan “masthead”, “inline-header”, atau label lain.
Anda juga dapat melakukan perubahan pada file header.php jika dirasa perlu. Namun, kode ini lebih berkaitan dengan fungsi daripada gaya. Karena kebanyakan orang yang ingin menyesuaikan header mereka lebih tertarik memperbarui tampilan situs mereka daripada apa yang terjadi di balik layar, Anda mungkin akan memfokuskan sebagian besar perhatian Anda pada CSS-nya.
3. Instal Plugin Header Kustom WordPress
Cara yang lebih mudah untuk menyesuaikan header WordPress Anda adalah dengan sebuah plugin . Metode ini disarankan jika Anda tidak nyaman mengedit file situs Anda secara langsung.
Ada beberapa alat yang tersedia, bergantung pada tingkat pengalaman Anda dan pengeditan yang ingin Anda lakukan. Plugin gratis dan populer adalah Sisipkan Header dan Footer:

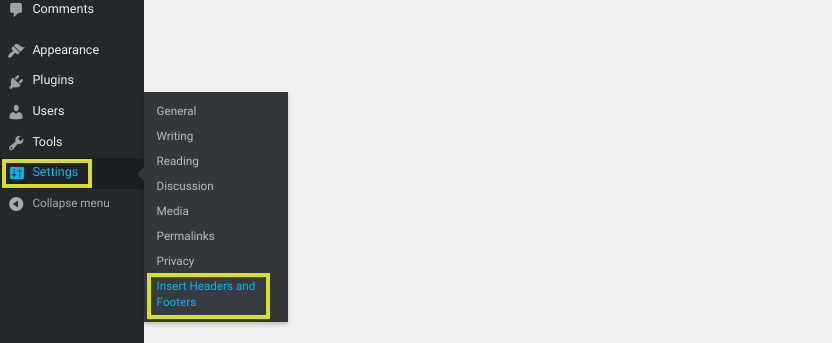
Setelah diaktifkan di situs Anda, Anda dapat menemukannya di Pengaturan > Sisipkan Header dan Footer :

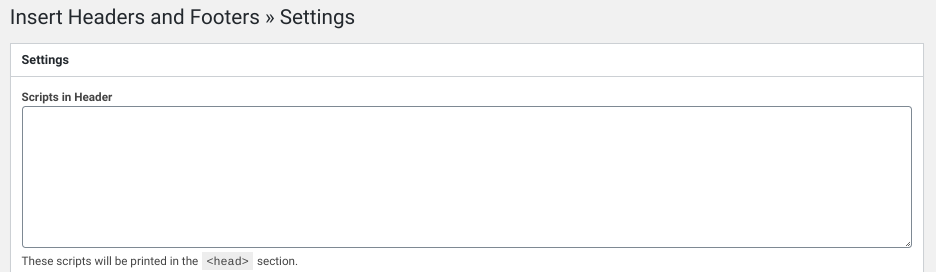
Selanjutnya, di bagian Header , Anda dapat menambahkan kode untuk apa pun yang ingin Anda tambahkan atau hapus dari header Anda:

Script yang Anda letakkan di sini secara otomatis akan ditambahkan ke tag 'head' situs WordPress Anda . Setelah selesai, klik tombol Simpan perubahan .
Pilihan lainnya adalah dengan menggunakan plugin WordPress header kustom premium seperti Popping Sidebars & Widgets:

Plugin ini memungkinkan Anda membuat widget (teks, formulir, ikon media sosial, dll.), yang dapat Anda tambahkan ke header Anda. Jika Anda ingin menghindari kode sama sekali, solusi ini mungkin ideal. Ini juga memungkinkan Anda untuk menyesuaikan area sidebar dan footer Anda.
Untuk memulai plugin Popping Sidebars & Widgets, Anda dapat melihat demonya di situs web OTWthemes. Jika Anda ingin mengujinya sebelum membeli plugin premium, Anda juga dapat mendaftar uji coba gratis.
Praktik Terbaik Header WordPress Kustom
Setelah Anda mengetahui cara menyesuaikan header WordPress, Anda harus mengetahui desain yang ingin Anda gunakan untuk header Anda. Untuk memaksimalkannya, ada beberapa praktik terbaik dan tips yang dapat Anda ikuti:
- Coba gunakan ilustrasi. Stok foto yang hambar bisa jadi membosankan dan membosankan. Mereka bahkan mungkin membuat situs Anda terlihat umum dan tidak dapat diandalkan. Oleh karena itu, Anda mungkin ingin mempertimbangkan untuk menggunakan ilustrasi untuk memasukkan kreativitas ke dalam header Anda dan membuatnya menonjol.
- Pilih gambar yang sesuai dengan merek Anda. Saat memilih gambar dan logo, gunakan gambar dan logo yang berhubungan dengan Anda atau bisnis Anda. Konsistensi adalah kunci dalam branding. Tentu saja, bunga itu cantik, tetapi jika Anda bukan seorang penjual bunga, bunga itu bisa menyesatkan.
- Gunakan gambar Anda sendiri jika memungkinkan. Jika memungkinkan, sertakan karya dan gambar kustom Anda sendiri. Ini adalah hal yang mudah bagi seniman, desainer, dan fotografer. Namun, bahkan perusahaan konstruksi, perusahaan industri, dan bisnis lain yang tidak terlalu berorientasi visual dapat menampilkan gambar salah satu produk mereka.
Jika Anda sedang mencari ide tentang cara menyesuaikan header WordPress Anda , mungkin ada gunanya jika Anda mengambil inspirasi dari situs web lain. Kami merekomendasikan untuk memeriksa 14 Desain Header WordPress Artistik ini.
Pertanyaan Umum Tentang Header Kustom WordPress
Mudah-mudahan, pada titik ini, Anda memiliki pemahaman yang kuat tentang bagaimana Anda dapat mengedit atau membuat header kustom WordPress. Namun, masih ada beberapa FAQ yang kami terima yang ingin kami bahas di sini.
Banyak tema WordPress yang hanya memungkinkan Anda mengubah judul situs web dan tagline dari Customizer. Namun, jika Anda ingin menambahkan lebih banyak teks ke header kustom WordPress Anda, Anda dapat melakukannya dengan mengedit fileheader.phpAnda.
Misalnya, Anda dapat menambahkan kode berikut ke file Anda, yang akan menambahkan kotak teks ke header WordPress Anda:
<div class="header khusus">
<div class="media-header-kustom">
<?php the_custom_header_markup(); ?>
</div>
<div kelas="kotak_teks khusus">
<div class="custom_textbox_content"><p>Di sinilah Anda dapat meletakkan teks header.</p></div>
</div>
Seperti yang telah kita bahas di postingan ini, Anda dapat mengedit file header.php langsung dari dashboard Anda melalui Theme Editor. Jika Anda ingin menambahkan teks tanpa mengedit file tema , Anda dapat menggunakan plugin seperti Sisipkan Header dan Footer atau Popping Sidebars & Widgets (yang kami perkenalkan sebelumnya).
Banyak tema default di WordPress memungkinkan Anda mengunggah gambar header WordPress Anda sendiri melalui Customizer. Namun, jika tema Anda tidak menawarkan opsi ini, atau Anda ingin menggunakan gambar header yang berbeda untuk setiap halaman web, Anda juga dapat menggunakan plugin seperti Unique Headers atau WP Header Images.
Plugin ini memungkinkan Anda menambahkan gambar header kustom WordPress Anda sendiri ke setiap halaman web. Mereka juga dapat menambahkan gambar header khusus untuk postingan blog, jenis postingan khusus, dan bahkan produk WooCommerce.
Membungkus
Meskipun tidak ada dua header WordPress yang sama, semuanya memiliki tujuan yang sama. Header yang efektif menunjukkan kepada pengunjung tentang situs Anda dan memberikan kesan pertama yang positif. Inilah sebabnya kami menyarankan untuk menyesuaikannya agar sesuai dengan tujuan dan branding spesifik Anda.
Seperti yang kita bahas di postingan ini, ada tiga metode utama yang dapat Anda gunakan untuk membuat header kustom WordPress :
- Gunakan Penyesuai, yang merupakan opsi ramah pemula yang tidak memerlukan pengkodean apa pun.
- Edit kode header tema WordPress Anda, yang menawarkan kontrol lebih besar tetapi memerlukan keterampilan CSS dan PHP.
- Instal plugin header WordPress seperti Insert Headers and Footers, Popping Sidebars & Widgets, atau WP Header Images.
Menyesuaikan header WordPress Anda dapat membantu meningkatkan tampilan dan kegunaannya . Namun, semakin banyak situs yang Anda miliki, hal ini akan semakin membosankan. Di WP Buffs, kami menawarkan Rencana Perawatan dan solusi label putih yang dapat membuat pengelolaan, pemeliharaan, dan penyesuaian situs menjadi lebih mudah . Lihatlah hari ini!
Ingin memberikan tanggapan Anda atau bergabung dalam percakapan? Tambahkan komentar Anda di Twitter.
