Cara Menyesuaikan Halaman yang Dilindungi Kata Sandi
Diterbitkan: 2019-02-05Cara Menyesuaikan Halaman yang Dilindungi Kata Sandi
Kemampuan untuk melindungi halaman dan posting dengan kata sandi di WordPress adalah fitur yang berguna. Anda dapat membuat halaman hanya tersedia untuk pengguna tertentu, atau membagikan kata sandi ke konten premium di email pemasaran Anda sebagai insentif tambahan untuk bergabung dengan milis Anda. Kasing pengguna hanya dibatasi oleh imajinasi Anda. Sayangnya, ini bukan fitur yang banyak disukai di departemen tema/desain. Dalam posting ini, kami akan menunjukkan kepada Anda bagaimana menggunakan beberapa CSS sederhana untuk memastikan halaman yang dilindungi kata sandi Anda cocok dengan merek Anda yang lain.
Jika Anda akan menggunakan tutorial ini untuk membuat perubahan pada situs web Anda, pastikan Anda mengetahui tempat menambahkan CSS khusus Anda. Nanti di posting ini, kita akan belajar bagaimana menyesuaikan loop WordPress untuk menghapus halaman yang dilindungi kata sandi dari tempat yang tidak kita inginkan. Jika Anda menggunakan Divi, maka Anda memerlukan tema anak atau plugin fungsionalitas yang diatur untuk menjalankan kode itu.
Merancang Untuk Posting dan Halaman Default
Fitur yang dilindungi kata sandi ditangani sedikit berbeda pada halaman dan posting yang telah dibuat menggunakan editor standar, berbeda dengan konten yang dibuat dengan Divi. Untuk sebagian besar, ini tidak mengubah pendekatan kami terlalu banyak. Ini hanya berarti bahwa untuk mengikuti bagian tutorial ini, pastikan Anda menerapkan CSS Anda ke halaman atau posting yang dilindungi kata sandi yang telah dibuat dengan editor 'Gutenberg' default, dan BUKAN dengan Divi.

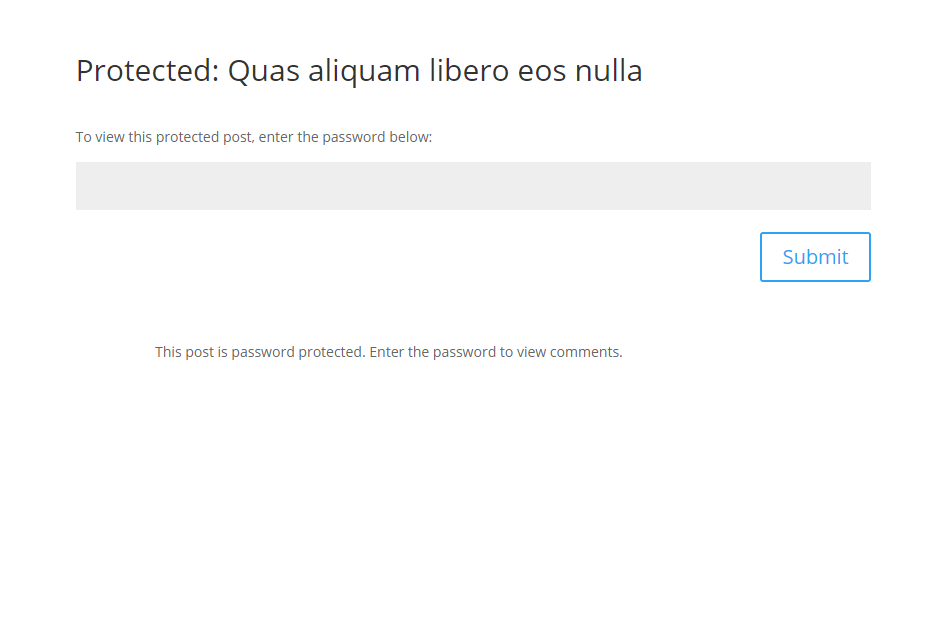
Jadi mari kita lihat gaya default. Kami memiliki judul, paragraf yang meminta kami untuk memasukkan kata sandi, bidang input kata sandi dan tombol kirim. Kami juga memiliki baris teks yang meminta kami untuk memasukkan kata sandi kami untuk melihat komentar, tetapi hanya pada posting. Mengapa? Karena sumber komentar pada postingan tidak sama dengan konten postingan, jadi WordPress sedang memeriksa apakah kita memiliki akses untuk melihat postingan tersebut, dan ketika kita tidak melakukannya, baris aneh ini akan ditampilkan dan bukan template komentar standar, kita akan Untuk menyingkirkan itu.

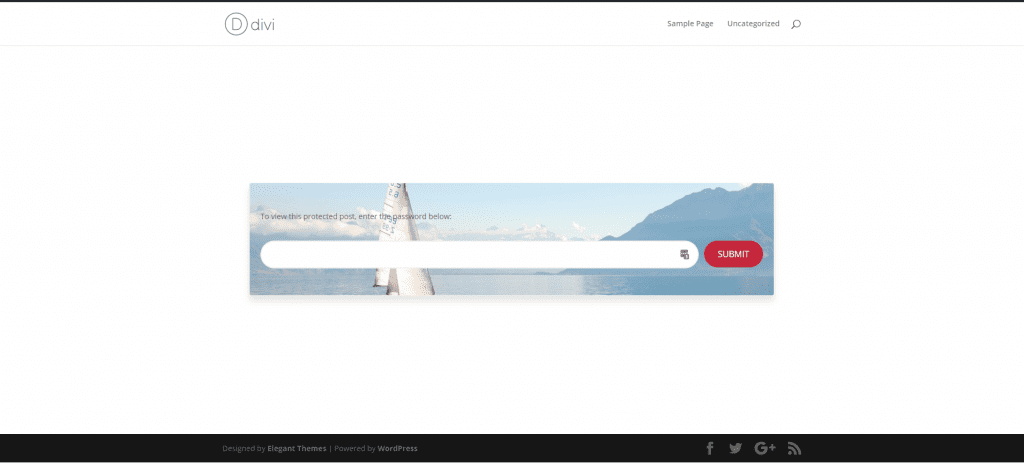
Berikut tampilannya setelah kita menerapkan CSS kita. Jika Anda hanya menginginkan kodenya, Anda dapat menggulir ke bawah dan mengambilnya. Jika Anda ingin mengikuti cara kami menata kata sandi yang dilindungi dengan cara ini, baca terus.
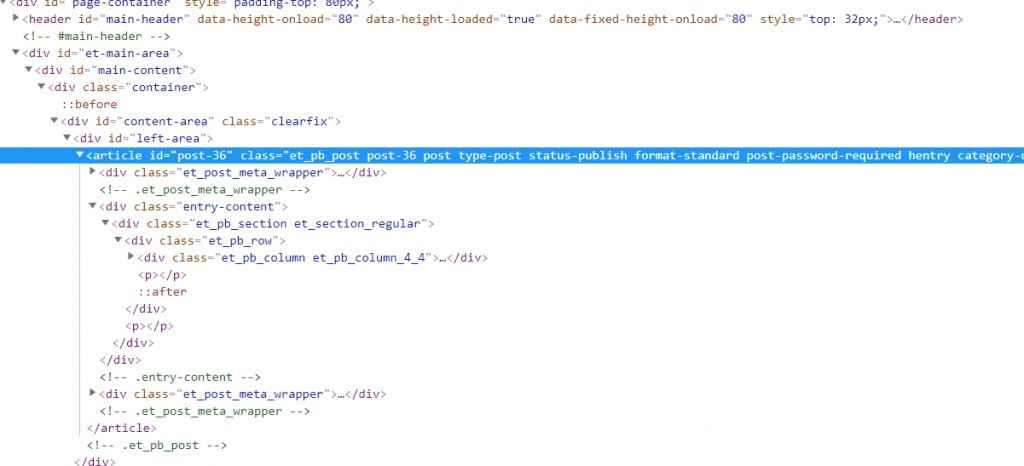
Kita dapat melihat semua elemen yang ingin kita gaya dengan mengklik kanan pada blok konten yang dilindungi kata sandi dan memeriksanya.

Di sini kita dapat melihat bahwa semua yang ingin kita gaya terjadi di dalam elemen <article> dengan kelas 'post-password-protected'. Kita tahu semua yang kita perlukan untuk menata gaya adalah turunan dari elemen ini, jadi kita bisa menggunakan kelas ini terlebih dahulu saat kita membuat penyeleksi CSS untuk memastikan kita tidak secara tidak sengaja melampaui gaya kita. Anda dapat mempelajari lebih lanjut tentang cara kerja penyeleksi CSS di sini .
CSS
.post-password-required { /* Item induk kami */
batas: 1px solid #f1f1f1;
kotak-bayangan: 0 10px 20px rgba(0,0,0,0.10); /* drop shadow gaya bahan */
bantalan: 50px 20px;
batas-radius: 4px; /* ujung membulat */
background-image: url('/wp-content/uploads/2019/02/background-image.jpg'); /* unggah gambar Anda sendiri dan salin jalur di sini */
ukuran latar belakang: sampul;
posisi latar belakang: tengah;
}
.post-password-required .et_pb_section {
warna latar: transparan; /* itu putih secara default */
}
.post-password-required .et_pb_button {
warna latar: #C5283D;
perbatasan: tidak ada;
warna: #ff;
transformasi teks: huruf besar;
ukuran font: 16px;
lebar: 110 piksel;
margin-atas: -14px;
tinggi: 50 piksel;
batas-radius: 32px; /* tombol membulat */
transisi: .6s memudahkan semua; /* kecepatan perubahan warna saat melayang */
}
.post-password-required .et_pb_button:hover {
warna-latar belakang: #481D24;
}
.post-password-required .et_pb_button:after {
tampilan: tidak ada;
}
.post-password-required .et_password_protected_form p masukan {
lebar: calc(100% - 120px);
mengapung: kiri;
batas-radius: 32px;
warna latar belakang: #fff;
batas: 2px solid #f1f1f1;
transisi: .6s memudahkan semua;
}
.post-password-required .et_password_protected_form p masukan: fokus {
batas: 2px solid #481D24; /* garis tebal saat mengetik */
}
.single-post .post-password-required .et_post_meta_wrapper:last-child {
tampilan: tidak ada; /* hapus teks komentar aneh */
}
.post-password-required .entry-title:before {
isi: "\7e"; /* setel ikon gembok */
font-family: 'etModules'; /* mengatur font ikon */
margin-kanan: 10px;
}
.et_password_protected_form > p {
margin-bawah: 20px;
}
.page #main-content .post-password-required, .post #main-content .post-password-required {
lebar maksimum: 980 piksel;
lebar: 90%;
margin: 13vw otomatis;
}
Kode telah dikomentari secara keseluruhan, sehingga Anda dapat melihat dengan tepat apa fungsinya. Anda akan melihat bahwa kita telah menggunakan kelas pseudo :before untuk menambahkan ikon gembok pada judul. Kami juga telah menyetel baris tentang melihat komentar agar tidak lagi ditampilkan di pos yang dilindungi.
Hal berikutnya yang perlu kita lakukan adalah memastikan ini terlihat bagus di halaman terproteksi yang telah dibuat menggunakan Divi Builder.
Menyesuaikan Halaman dan Postingan Divi yang Dilindungi Kata Sandi
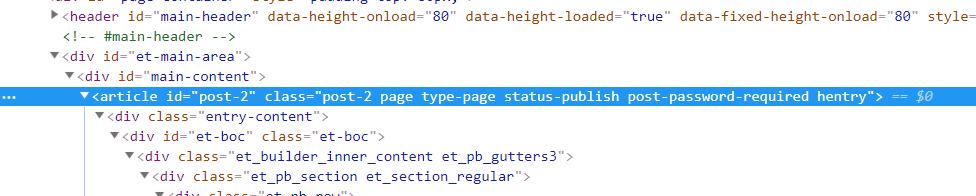
Saat kami menggunakan editor default, elemen <article> yang kami sebutkan sebelumnya muncul di dalam elemen div area kiri, yang sudah memiliki gaya lebar, padding, dan margin yang dikaitkan dengannya. Ini berarti bahwa kotak yang dilindungi kata sandi kami terlihat cukup bagus. Saat Divi Builder digunakan, tag <article> ditambahkan langsung di dalam div konten utama, yang diatur ke lebar penuh dengan gaya minimal, karena mengharapkan tata letak Divi, bukan bentuk kata sandi.

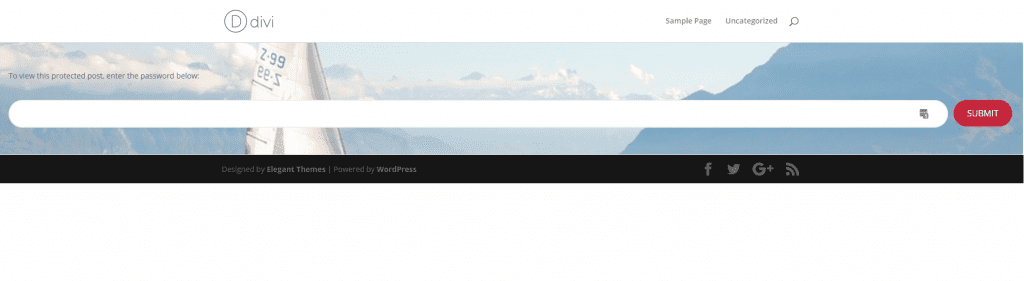
Karena formulir kami adalah satu-satunya yang ada di halaman, tampilannya seperti ini…

Tidak ideal. Gaya kita masih diterapkan padanya, tetapi terlihat aneh karena bagian gaya kecil kita diapit di antara header dan footer. Yang perlu kita lakukan adalah memberinya ruang. Kami akan menggunakan margin dan lebar maksimum tetap untuk melakukannya. Karena #main-content ID hanya digunakan pada halaman yang didukung Divi, kami dapat menambahkannya di depan pemilih kami untuk memastikan itu hanya memengaruhi halaman yang kami inginkan.
.page #main-content .post-password-required , .post #main-content .post-password-required { lebar maksimum : 980 piksel ; lebar : 90% ; margin : 10vw otomatis ; }

Itu lebih baik.
Menghapus Halaman yang Dilindungi Kata Sandi Dari Arsip Dan Bilah Sisi
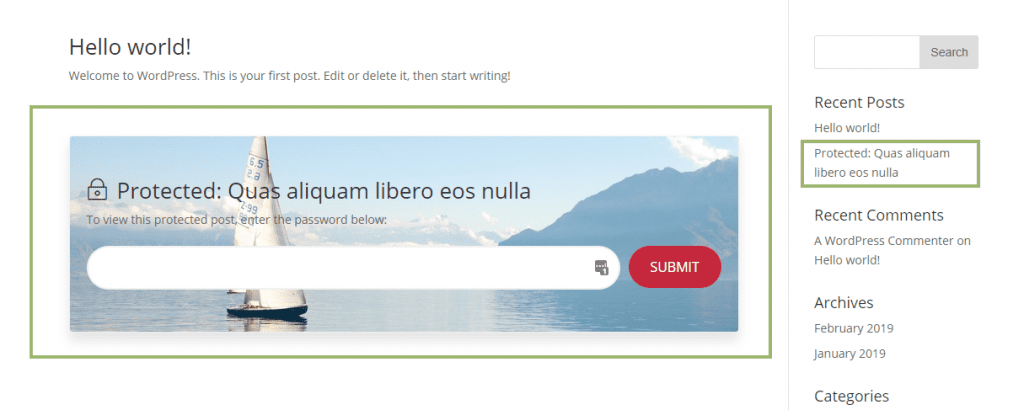
Halaman dan posting kami yang dilindungi kata sandi sekarang terlihat cukup bagus. Satu hal yang mungkin masih ingin Anda ubah, adalah bahwa halaman yang dilindungi kata sandi masih muncul di halaman arsip dan kategori, serta di daftar posting di bilah sisi dan tempat lain.

Ini karena, secara default, mereka masih ditarik ke dalam loop WP. Jika Anda menggunakan halaman yang dilindungi dengan cara yang Anda inginkan agar tidak ditampilkan dengan cara ini, maka kita dapat menggunakan filter 'posts_where' WordPress untuk menghapusnya.
Tambahkan yang berikut ini ke plugin fungsionalitas, atau file php tema anak Anda. Berhati-hatilah saat mengedit PHP karena kesalahan apa pun dapat membuat situs Anda menjadi putih. Pastikan Anda menguji hasil edit di lingkungan pengembangan sebelumnya.
function remove_ppp_filter( $where = '' ) { // hanya dapat dilihat oleh admin dan mereka yang memiliki izin untuk mengedit postingan pribadi... if (!is_single() && !current_user_can('edit_private_posts') && !is_admin()) { $where .= " DAN post_password = ''"; } kembali $di mana; } add_filter( 'posts_where', 'remove_ppp_filter' );
Postingan yang dilindungi akan tetap terlihat oleh mereka yang memiliki hak edit atau admin, tetapi akan dihapus di bagian depan oleh pengunjung situs.
Semoga posting ini memberi Anda beberapa ide tentang bagaimana Anda dapat meningkatkan desain halaman yang dilindungi kata sandi, apakah Anda menggunakan Divi atau editor Gutenberg default untuk membuat konten Anda. Pastikan untuk memberi tahu kami di komentar jika Anda memiliki pertanyaan tentang salah satu petunjuk di atas.
