Cara Menyesuaikan Halaman Kategori Produk di WooCommerce
Diterbitkan: 2022-03-21Ingin tahu cara menyesuaikan halaman kategori produk di WooCommerce?
Halaman kategori sangat penting untuk setiap toko WooCommerce karena mereka membantu calon pelanggan meneliti produk sebelum membeli. Namun jika halaman kategori produk Anda tidak akurat, mereka dapat menyebabkan pembeli meninggalkan situs Anda, kehilangan prospek dan pendapatan.
Artikel ini akan menunjukkan kepada Anda cara menyesuaikan dan menampilkan halaman kategori produk WooCommerce untuk meningkatkan pengalaman pengguna dan penjualan.
Mengapa Menyesuaikan Halaman Kategori Produk WooCommerce?
Ada beberapa alasan untuk menyesuaikan halaman kategori WooCommerce Anda:
- Tingkatkan Penjualan: Sekitar 70% penjualan berasal dari halaman kategori, yang berarti mereka berkontribusi langsung pada kesuksesan bisnis Anda. Membuat halaman kategori khusus yang disesuaikan dengan kebutuhan pembeli dapat menghasilkan tingkat konversi yang tinggi.
- Tingkatkan SEO: Mengoptimalkan halaman kategori dapat membantu meningkatkan peringkat Anda di hasil pencarian. Karena banyak toko online memiliki konten minimal pada halaman kategori, ini adalah kesempatan ideal untuk mengoptimalkan kategori produk dan subkategori untuk kata kunci yang dicari audiens Anda.
- Tarik Perhatian: Mesin pencari sering membawa pengguna ke halaman kategori produk lebih dari halaman toko karena mereka fokus pada hasil tertentu. Anda dapat menyesuaikan halaman tersebut dengan konten buatan pengguna, gambar produk yang lebih baik, dan ulasan untuk menarik perhatian dan meyakinkan pembeli untuk memeriksanya.
Pada akhirnya, menyesuaikan halaman kategori produk di WooCommerce dapat membantu Anda melayani pembeli dengan lebih baik, meningkatkan peringkat mesin pencari, dan meningkatkan penjualan Anda.
Sebelum kami menunjukkan cara menyesuaikan halaman kategori Anda, mari kita lihat cara menambahkannya ke toko WooCommerce Anda.
Cara Menambahkan Kategori Produk di WooCommerce
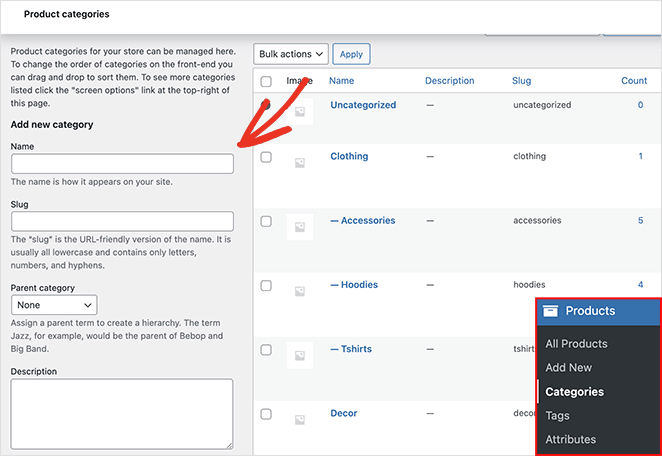
Menambahkan halaman kategori produk di WooCommerce cukup mudah. Buka Produk »Kategori dari dasbor WordPress Anda, dan Anda akan melihat beberapa bidang masukan.

Anda dapat menambahkan kategori sebanyak yang Anda inginkan tetapi ingat untuk memasukkan informasi berikut untuk memudahkan menampilkan data kategori pada halaman produk:
- Nama
- Kategori siput
- Kategori Induk
- Keterangan
- Tipe tampilan
- gambar mini
Setelah menambahkan kategori ke toko online Anda, Anda siap untuk membuat dan menyesuaikan halaman kategori Anda.
Pertama, kami akan menunjukkan cara membuat halaman kategori produk khusus di WooCommerce menggunakan SeedProd. Setelah itu, kami akan membagikan beberapa cara untuk menampilkan kategori produk di WooCommerce.
- Cara Menambahkan Kategori Produk di WooCommerce
- Cara Menyesuaikan Halaman Kategori Produk di WooCommerce
- Cara Menampilkan Kategori Produk di WooCommerce
Cara Menyesuaikan Halaman Kategori Produk di WooCommerce
Meskipun WooCommerce menyertakan banyak cara untuk menampilkan kategori produk, tidak mudah untuk menyesuaikannya tanpa alat pihak ketiga dan plugin WordPress. Terlebih lagi, banyak dari alat tersebut yang sulit digunakan, dan menambahkan kembung ke situs Anda yang dapat memperlambatnya.
Itu sebabnya kami selalu menyarankan menggunakan SeedProd untuk menyesuaikan toko WooCommerce Anda.

SeedProd adalah pembuat situs web terbaik untuk WordPress. Dengan lebih dari 1 juta pemasangan aktif, ini adalah cara termudah untuk membuat tema WordPress kustom, tata letak, dan halaman arahan tanpa kode.
Ini juga cepat, ringan, dan sepenuhnya mendukung WooCommerce, memungkinkan Anda membuat seluruh toko online dengan pembuat drag-and-drop yang mudah.
Ikuti langkah-langkah di bawah ini untuk membuat halaman kategori khusus dengan SeedProd.
Langkah 1. Instal dan Aktifkan Pembuat Situs Web SeedProd
Langkah pertama adalah mengunduh pembuat situs web SeedProd.
Catatan: SeedProd versi gratis tersedia, tetapi kami akan menggunakan SeedProd Pro untuk fitur WooCommerce.
Selanjutnya, instal dan aktifkan file plugin .zip di situs WordPress Anda. Jika Anda memerlukan bantuan dengan langkah ini, Anda dapat mengikuti petunjuk ini untuk menginstal plugin WordPress.
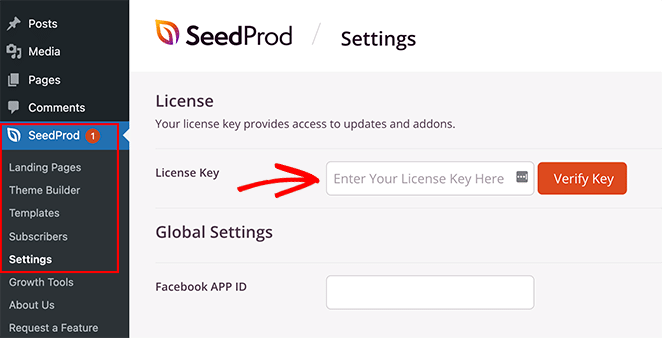
Setelah menginstal dan mengaktifkan SeedProd, buka SeedProd »Pengaturan dan tempel kunci lisensi Anda.

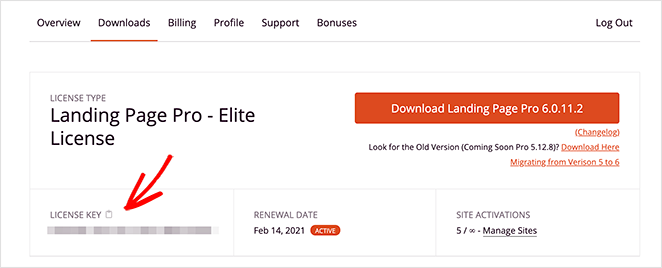
Anda dapat menemukan kunci lisensi Anda dengan masuk ke situs web SeedProd dan menyalinnya dari tab Unduhan.

Klik tombol Verifikasi Kunci ; maka Anda siap untuk mengatur halaman kategori WooCommerce kustom Anda.
Langkah 2. Buat Tema WooCommerce
SeedProd memungkinkan Anda membuat halaman WooCommerce khusus dengan 2 cara:
- Pembuat Tema – Pembuat Tema menggantikan tema Anda saat ini dan memungkinkan Anda menyesuaikan setiap bagian situs web Anda dengan editor visualnya.
- Pembuat Halaman Arahan – Pembuat Halaman Arahan memungkinkan Anda mempertahankan tema saat ini dan membuat halaman arahan individual yang dapat Anda sesuaikan dengan editor drag-and-drop.
Kami akan menggunakan opsi Pembuat Tema untuk membuat semua halaman secara otomatis untuk toko WooCommerce.
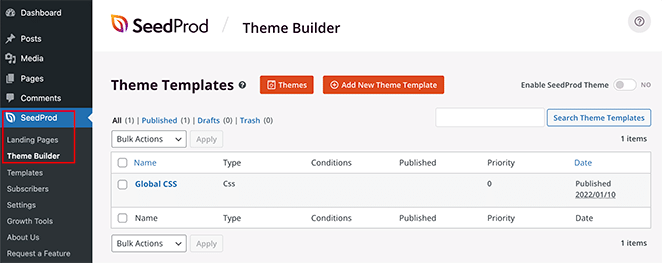
Untuk mengatur tema WooCommerce Anda, buka SeedProd » Theme Builder .
Biasanya, Anda akan melihat daftar template yang membentuk tema Anda di halaman ini. Untuk saat ini, Anda hanya akan melihat template CSS Global.

Hal hebat tentang SeedProd adalah ia hadir dengan 150+ halaman arahan responsif seluler dan templat tema. Dengan begitu, Anda tidak perlu memulai dari awal dengan desain situs web WooCommerce Anda.
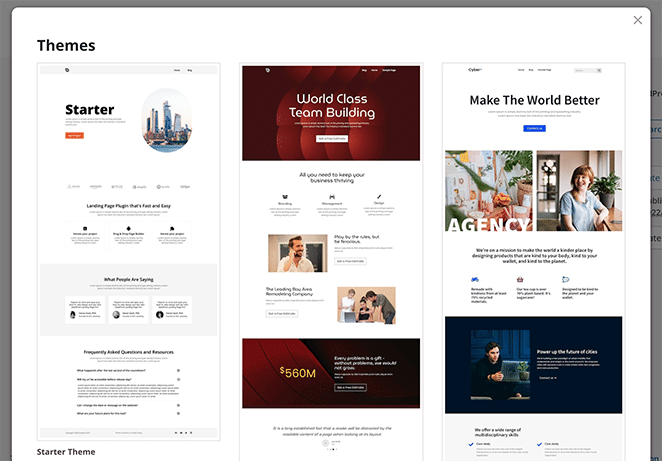
Klik tombol Tema untuk melihat daftar templat tema WordPress SeedProd saat ini. Lebih banyak templat ditambahkan secara teratur ke daftar ini, banyak di antaranya disesuaikan untuk toko online.

Misalnya, tema Toko Sepeda akan sesuai dengan toko yang menjual sepeda dan aksesori sepeda.
Untuk memilih tema, arahkan kursor ke tema tersebut dan klik ikon tanda centang.

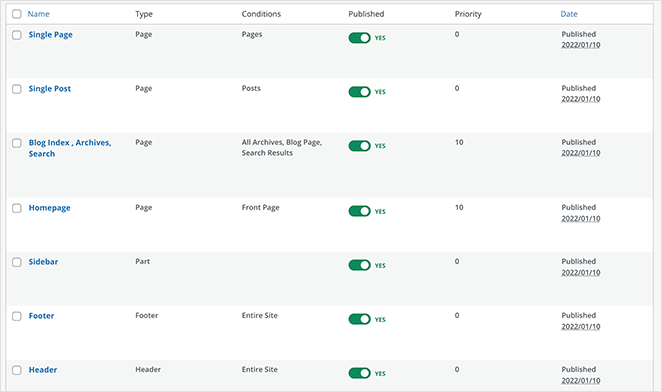
Setelah mengimpor tema Anda, SeedProd akan membuat semua bagian dari demo tema. Dalam kasus kami, ini termasuk template tema berikut:
- Arsip Produk: arsip lengkap semua produk.
- Halaman Produk: ruang untuk menampilkan detail tentang masing-masing produk.
- Halaman Toko: halaman etalase yang dapat disesuaikan.
- Halaman Tunggal: halaman individual untuk konten, seperti tentang atau info kontak Anda.
- Indeks Blog, Arsip, Pencarian: halaman untuk menampilkan posting blog Anda, hasil pencarian, dan arsip posting.
- Homepage: halaman depan website Anda.
- Sidebar: area siap widget yang dapat Anda sesuaikan.
- Footer: tempat untuk tautan khusus, konten, dan informasi hak cipta.
- Header: ruang untuk logo dan menu navigasi Anda.

Catatan: Kami sering menyebut bagian individual dari sebuah tema sebagai "templat."

Mengklik setiap template tema akan membukanya di editor drag-and-drop SeedProd, di mana Anda dapat menyesuaikan konten dan desain.
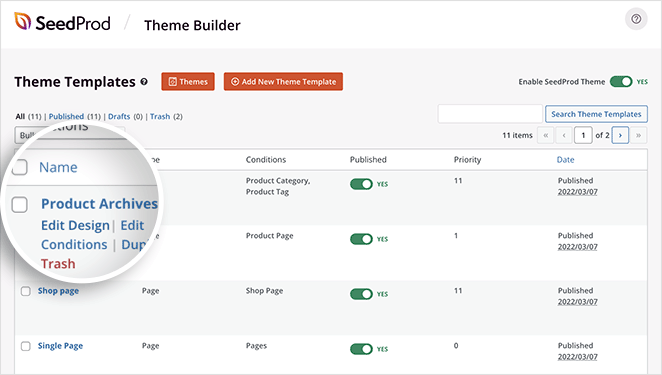
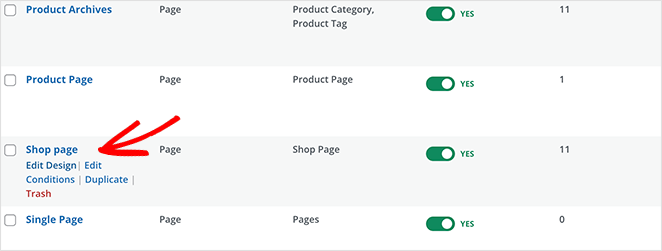
Template tema penting untuk tutorial ini adalah Arsip Produk. Saat pengguna mengklik kategori di toko Anda, mereka akan melihat Arsip Produk untuk kategori produk tersebut.
Template itulah yang harus Anda buka untuk menyesuaikan halaman kategori produk WooCommerce Anda. Arahkan mouse Anda ke templat dan klik tautan Edit Desain untuk membukanya di editor visual.

Langkah 3. Sesuaikan Template Halaman Kategori Produk Anda
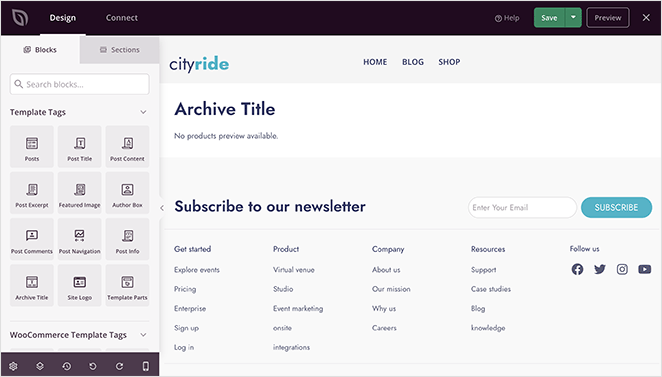
Saat Anda membuka template arsip produk, Anda akan melihat tata letak 2 kolom. Di sebelah kiri adalah blok dan bagian yang dapat Anda tambahkan ke halaman Anda. Lalu ada pratinjau langsung dari desain Anda di sebelah kanan.

Seharusnya sudah ada 2 blok di halaman Anda:
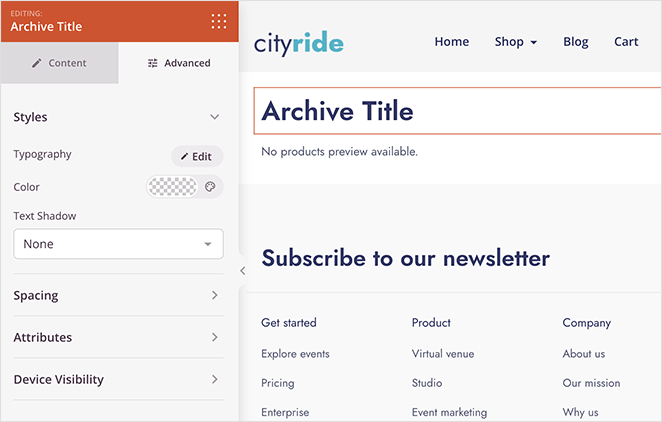
- Judul Arsip
- Arsip Produk
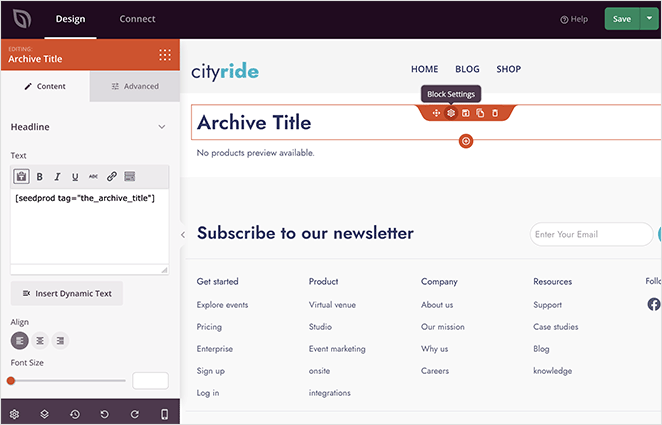
Judul Arsip adalah salah satu blok Tag Template SeedProd. Ini secara otomatis menarik judul arsip dari database WordPress Anda.

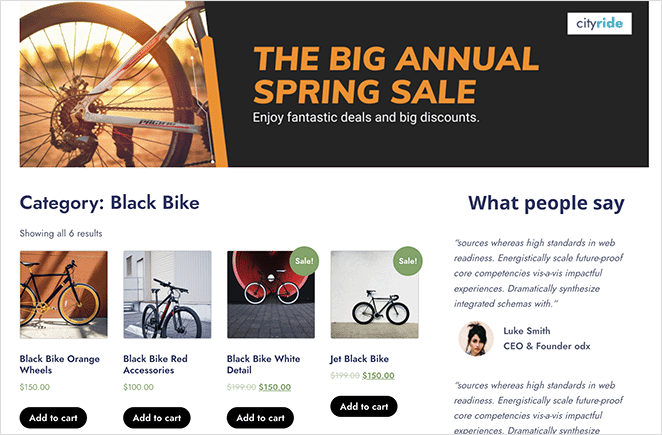
Misalnya, jika Anda mengklik kategori "sepeda hitam" di toko Anda, halaman yang akan Anda lihat akan memiliki judul: "Kategori: Sepeda Hitam". Judul akan berubah secara otomatis tergantung pada kategori yang Anda klik.
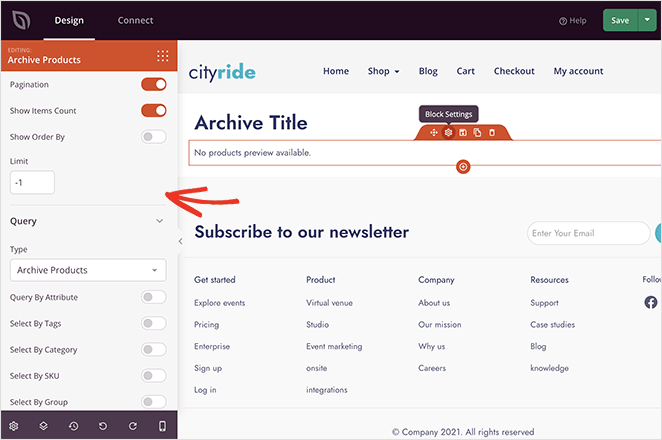
Demikian pula, blok Archive Products adalah salah satu dari Tag Template WooCommerce SeedProd. Blok ini akan menampilkan kisi produk dalam kategori tertentu.

Untuk menggunakan contoh kami sebelumnya, jika Anda mengklik kategori "sepeda hitam", Anda akan melihat kisi produk yang hanya menampilkan sepeda hitam.
Menyesuaikan kedua blok itu mudah. Cukup klik salah satu blok dan sesuaikan gaya di panel pengaturan kiri.
Misalnya, Anda dapat mengubah ukuran, perataan, dan tingkat judul arsip. Kemudian di tab Advanced, Anda dapat menyesuaikan font, warna, spasi, bayangan, dan lainnya.

Di panel pengaturan Arsip Produk, Anda dapat mengubah kolom, paginasi, kueri, jumlah item, dan lainnya. Anda juga dapat mengubah gaya di tab Lanjutan.
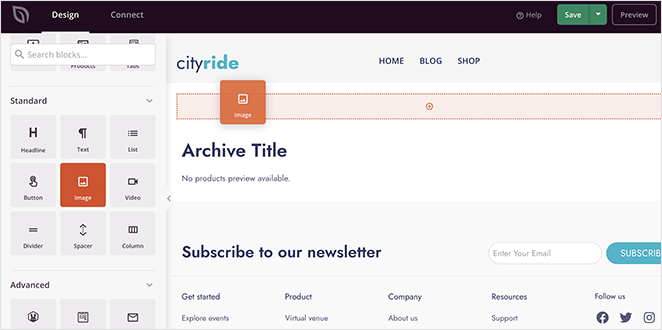
Selain itu, sangat mudah untuk mengubah seluruh tata letak halaman kategori produk Anda dengan blok dan bagian SeedProd mana pun.
Misalnya, Anda dapat menyeret blok gambar dan menambahkan gambar spanduk yang menarik. Kemudian Anda dapat menautkannya ke obral atau promosi yang sedang Anda jalankan.

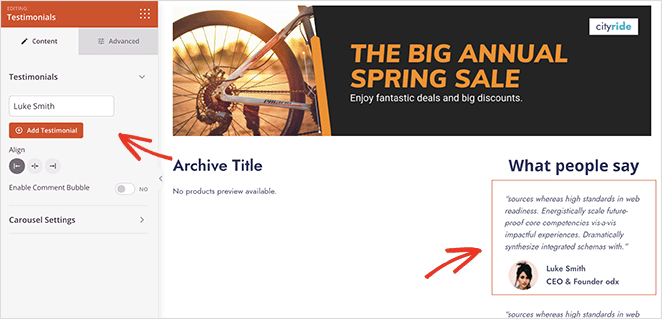
Anda juga dapat menambahkan testimonial dari pelanggan sebelumnya untuk meyakinkan pembeli bahwa produk Anda adalah pilihan terbaik.
Dalam contoh ini, kami menyeret judul arsip dan blok produk ke dalam bagian 2 kolom yang lebar dan sempit. Kami kemudian menggunakan blok Testimonial di kolom yang lebih kecil.

Kemungkinannya hampir tidak terbatas.
Jika Anda puas dengan halaman kategori Anda, ingatlah untuk mengeklik tombol Simpan di pojok kanan atas. Kemudian Anda dapat melanjutkan dan menyesuaikan sisa tema WooCommerce Anda dengan cara yang sama.
Langkah 4. Publikasikan Tema WooCommerce Anda
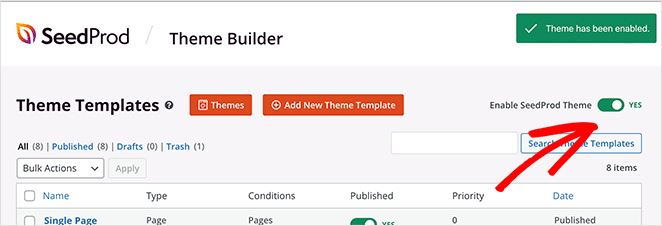
Saat Anda siap untuk membuat desain baru Anda hidup, buka halaman SeedProd » Theme Builder . Kemudian di pojok kanan atas, klik tombol Enable SeedProd Theme hingga berada pada posisi “on”.

Sekarang Anda dapat melihat pratinjau halaman kategori produk apa pun untuk melihat penyesuaian Anda.

Cara Menampilkan Kategori Produk di WooCommerce
Sekarang setelah Anda tahu cara menyesuaikan halaman kategori produk di WooCommerce, berikut cara menampilkannya di halaman toko Anda.
Tampilkan Kategori Produk di Halaman Toko dengan SeedProd
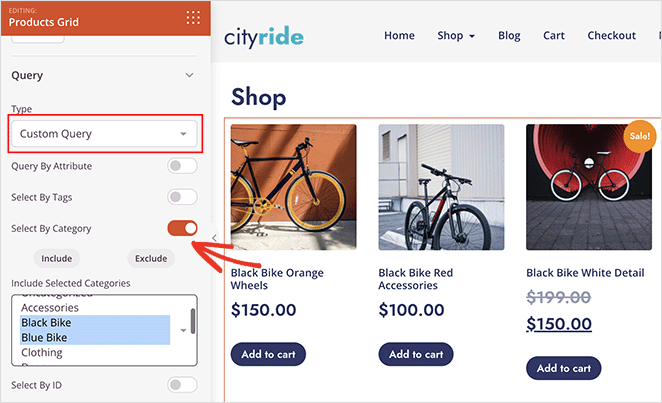
Jika Anda ingin menampilkan kategori produk di halaman toko WooCommerce Anda dengan SeedProd, buka SeedProd »Pembuat Tema dan buka templat Halaman Toko.

Dari sana, buka pengaturan untuk blok Kisi Produk dan ubah Jenis Kueri menjadi Kueri Kustom. Di bawah judul Atribut Kueri, klik "Pilih berdasarkan Kategori." Kemudian di kotak kategori, klik kategori yang ingin Anda tampilkan di halaman.

Catatan: Anda dapat memilih beberapa kategori dengan menahan perintah di mac atau ctrl di windows.
Klik Simpan untuk menyimpan perubahan Anda.
Tampilkan Kategori Produk di Halaman Toko dengan WooCommerce
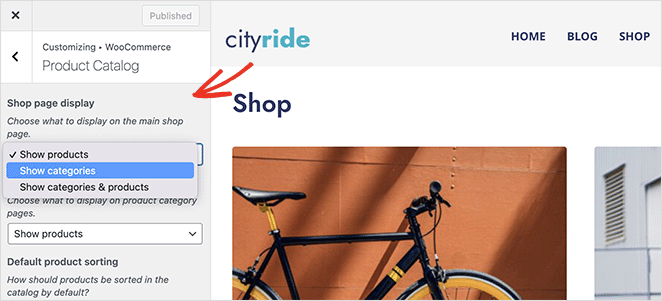
Untuk menampilkan kategori produk di halaman toko Anda dengan pengaturan default WooCommerce, buka Appearance » Customize » WooCommerce » Product Catalog.
Kemudian, di bawah judul "Tampilan halaman toko", pilih opsi "tampilkan kategori".

Itu dia!
Kami harap artikel ini membantu Anda mempelajari cara menyesuaikan halaman kategori produk di WooCommerce.
Anda mungkin juga menyukai panduan ini tentang cara mempercepat toko WooCommerce Anda.
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.
